Ulasan Framer: Fitur, Manfaat, Harga, & Lainnya (2024)
Diterbitkan: 2024-01-23Desainer dan pengembang sering menghadapi dilema ketika membangun situs web, karena mereka mungkin kurang ahli dalam bidang masing-masing. Baik Anda seorang desainer yang mendalami coding atau pengembang yang mengeksplorasi desain, Framer adalah alat yang ideal untuk membuat desain dan prototipe situs web dengan mulus.
Dalam postingan ini, kita akan mendalami beragam fitur Framer, menjelajahi opsi harganya, dan mempertimbangkan pro dan kontra – semuanya dengan satu tujuan: membantu Anda menentukan apakah ini cocok untuk Anda! Jadi, mari kita mulai dan memulai ulasan ini!
- 1 Apa itu Pembingkai?
- 2 Fitur Pembingkai
- 2.1 Sistem Manajemen Konten Khusus
- 2.2 Pembuat Situs Web yang Didukung AI
- 2.3 SEO & Kinerja
- 2.4 Efek Dan Animasi
- 2.5 Kolaborasi Waktu Nyata
- 2.6 Pengaturan Aksesibilitas
- 3 Manfaat Menggunakan Framer
- 3.1 Kemudahan Penggunaan
- 3.2 Tidak Diperlukan Pengetahuan Teknis
- 3.3 Kustomisasi Mudah
- 3.4 Hemat Waktu Dan Biaya
- 4 Cara Menggunakan Pembingkai
- 4.1 Menavigasi Antarmuka Pengguna Framer
- 4.2 Membuat Website Dari Awal
- 4.3 Meminta Framer Membuat Website
- 4.4 Menggunakan Template
- 5 Pro dan Kontra Pembentuk
- 5.1 Kelebihan Menggunakan Framer
- 5.2 Kekurangan Menggunakan Framer
- 6 Harga Pembingkai
- 7 Untuk Menyelesaikan Segalanya
Apa itu Pembingkai?

Framer adalah alat desain yang mengintegrasikan desain dan pengkodean dengan mulus untuk memberdayakan Anda dalam membuat prototipe interaktif untuk situs web dan aplikasi. Ini memiliki antarmuka desain visual yang intuitif, dan dengan mudah memanipulasi komponen dan kode untuk mewujudkan ide Anda.
Gunakan fitur pembuatan prototipe yang kuat dari Framer untuk menyimulasikan interaksi pengguna dan mendapatkan pratinjau produk akhir Anda yang nyata. Selain itu, Framer mendukung kolaborasi tim, kontrol versi, dan berbagi prototipe tanpa kerumitan dengan klien.
Selain itu, Anda dapat menggunakan Framer AI untuk menyederhanakan tugas penting dalam mendesain, membangun, dan menghosting situs web, semuanya tanpa memerlukan keahlian pengkodean apa pun. Ini berhasil melayani bisnis dan individu yang ingin membuat situs web profesional tanpa perlu repot coding.
Fitur Pembingkai
Framer adalah aset penting bagi desainer dan pengembang web, menyederhanakan rutinitas desain dan pembuatan prototipe mereka. Sekarang, mari kita selidiki fitur-fitur utama yang membuat Framer bermanfaat:
Sistem Manajemen Konten Khusus
Sistem Manajemen Konten (CMS) Framer menyederhanakan pengelolaan konten situs web Anda. Baik itu postingan blog, daftar pekerjaan, atau halaman pemasaran, Anda dapat menanganinya dengan mudah. Ini memiliki fitur-fitur canggih seperti koleksi, halaman, pemfilteran, dan kondisional, yang menyederhanakan pembuatan, pengeditan, dan pengorganisasian konten Anda.

Pembuat Situs Web yang Didukung AI
Pembuat Situs Web yang didukung AI dari Framer adalah alat canggih yang memungkinkan pengguna membuat situs web dengan mudah tanpa pengalaman coding. Dengan memanfaatkan kekuatan kecerdasan buatan, teknologi ini menghasilkan kode dari instruksi teks biasa, membuat pembuatan situs web dapat diakses oleh semua orang terlepas dari kemampuan teknis mereka.

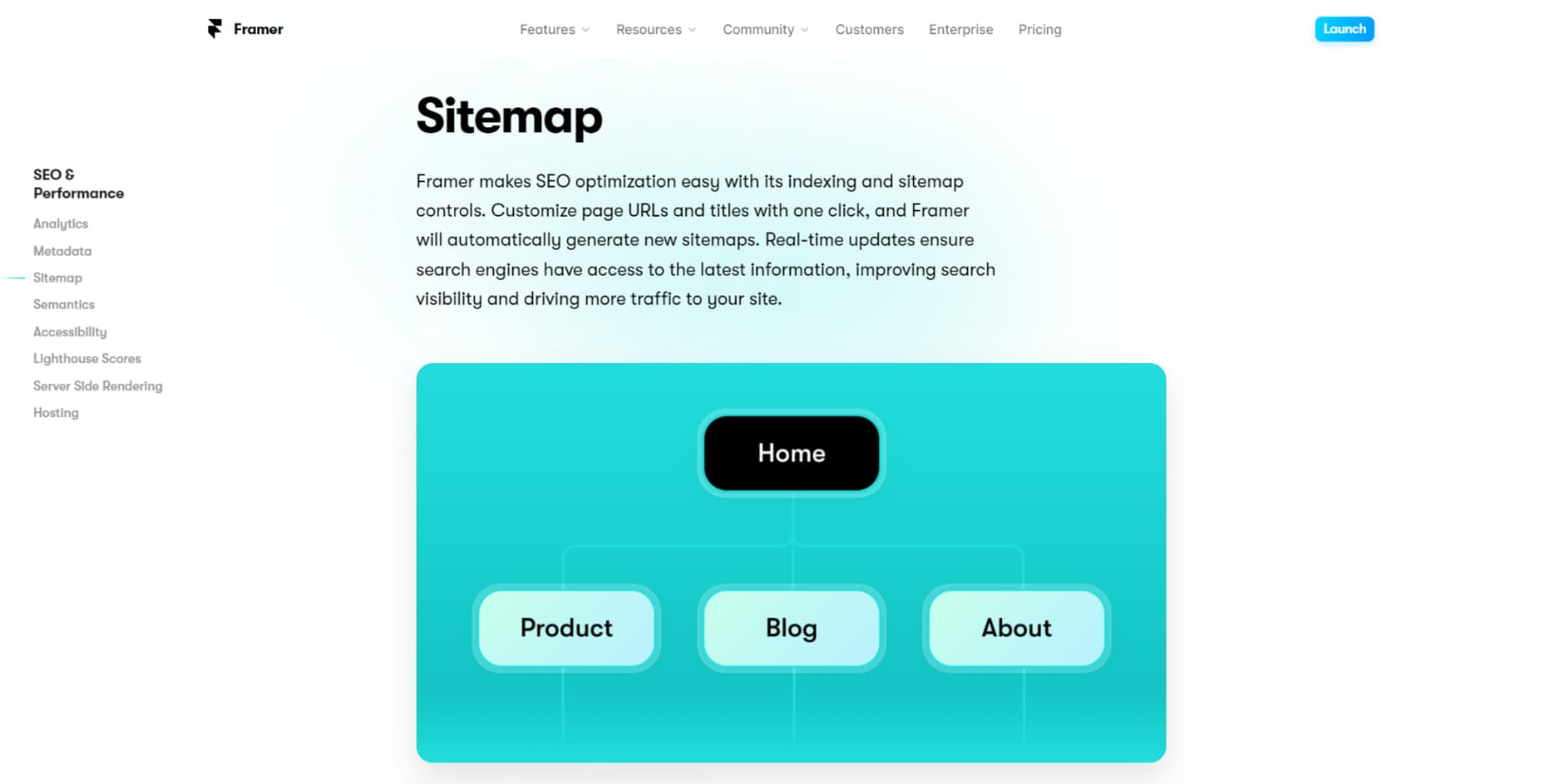
SEO & Kinerja
Kemampuan SEO dan kinerja penting Framer memudahkan pengoptimalan situs web untuk mesin pencari. Framer mencakup fitur-fitur penting seperti peta situs, file robots.txt, metadata khusus, kode terkompresi, dan gambar, serta cache. Hasilnya, fitur-fitur ini akan meningkatkan kecepatan pemuatan situs web Anda, sehingga lebih berpeluang mendapat peringkat lebih tinggi dalam hasil penelusuran dan meraih skor bagus pada penilaian kinerja seperti Google Lighthouse dan PageSpeed Insights.

Efek Dan Animasi
Framer Motion, terintegrasi ke dalam Framer, adalah perpustakaan animasi dan efek yang kuat. Ini menyederhanakan animasi dan efek kompleks dengan kode minimal. Anda dapat membuat animasi pegas dan tween, memadukannya, memicu animasi berdasarkan peristiwa, dan menggunakan varian untuk bertransisi di antara status elemen yang berbeda. Beberapa kasus penggunaan animasi Framer Motion mencakup modals animasi, carousel, bilah kemajuan, animasi SVG, dan menu hamburger.

Kolaborasi Waktu Nyata
Fitur kolaborasi real-time Framer sangat berharga untuk kelancaran kerja tim dan memastikan keselarasan di antara anggota tim. Dengan fitur ini, Anda dapat mendesain bersama secara real-time, mengundang rekan satu tim untuk berkolaborasi dengan mudah. Selain itu, berbagi komponen dan gaya menjadi mudah, memastikan kelancaran proses pembuatan situs web yang menakjubkan secara visual dan responsif.

Pengaturan Aksesibilitas
Framer menawarkan fitur aksesibilitas untuk membuat situs web yang diperuntukkan bagi penyandang disabilitas, termasuk tag semantik, teks alternatif gambar, pengurangan gerakan, penyesuaian urutan tab, dan alat rasio kontras. Fitur-fitur ini membantu Anda menyusun konten, menambahkan teks alternatif gambar, mematikan gerakan, dan menyesuaikan urutan tab untuk navigasi keyboard agar mudah diakses. Framer juga menyediakan sumber daya untuk mempelajari aksesibilitas dan membuat situs web yang dapat diakses.

Manfaat Menggunakan Framer
Framer menawarkan beberapa keuntungan untuk pembuatan website. Mari jelajahi manfaat berikut untuk memahami lebih baik apa yang dapat Anda harapkan dari platform ini:
Kemudahan penggunaan
Framer adalah platform ramah pemula yang menampilkan editor visual dan pustaka komponen untuk pembuatan desain dengan cepat. Ini menawarkan tutorial dan sumber daya untuk pengalaman belajar yang lebih baik. Selain itu, tugas-tugas tingkat lanjut dapat dilihat sebagai peluang untuk memanfaatkan keterampilan pengkodean untuk penyesuaian yang lebih baik.
Tidak Diperlukan Pengetahuan Teknis
Ini memungkinkan Anda membuat desain tanpa coding, menggunakan pengalaman drag-and-drop yang mulus. Fitur penghemat waktu ini sangat bermanfaat bagi individu yang tidak memiliki keterampilan dan pengetahuan pemrograman. Selain itu, Framer menyediakan perpustakaan lengkap komponen pra-desain yang dapat dengan mudah digunakan untuk membuat elemen desain populer seperti tombol, menu, dan formulir.
Kustomisasi Mudah
Dengan Framer, Anda memiliki platform yang sangat dapat disesuaikan. Ini memberdayakan Anda untuk membuat desain unik, yang mencakup segala hal mulai dari tata letak hingga tipografi, animasi, dan interaksi. Selain itu, Framer menyediakan perpustakaan khusus, animasi, dan tipografi, menyederhanakan alur kerja bagi desainer dan pengembang.

Hemat Waktu Dan Biaya
Framer adalah platform efisien yang menawarkan penghematan waktu dan biaya dalam desain dan pengembangan web. Framer menyederhanakan proses pengembangan web dengan editor visual yang intuitif, komponen yang telah dilengkapi sebelumnya, dan kemampuan untuk menghasilkan biaya. Ini menyederhanakan tugas dan mengurangi biaya pengembangan secara keseluruhan, menjadikannya pilihan yang menguntungkan bagi pengguna.
Cara Menggunakan Pembingkai
Untuk menggunakan Framer, pertama-tama buat akun, pilih template, atau biarkan AI mendesain situs Anda. Sesuaikan dengan mudah dengan antarmuka drag-and-drop menggunakan editor animasi bawaan, Anda juga dapat menyempurnakan situs web Anda dengan animasi dan interaksi. Sekarang, mari selami setiap langkah:
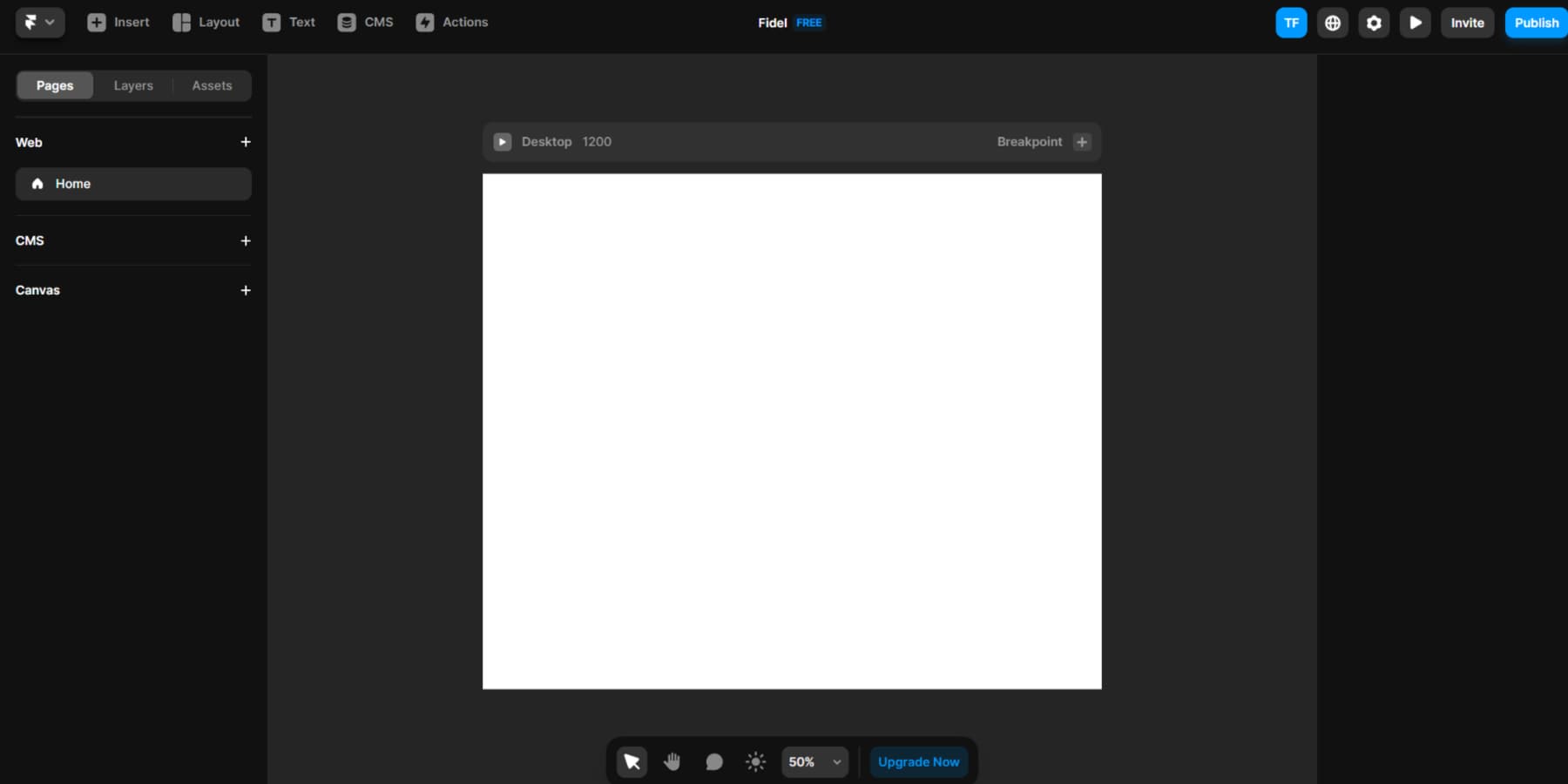
Menavigasi Antarmuka Pengguna Framer
Pertama, antarmuka pengguna Framer intuitif dan akan terasa familier jika Anda terbiasa dengan editor seperti Webflow dan Figma. Di sebelah kiri, panel tersedia antara lain untuk mengelola halaman, konten, dan daya tanggap.
Perhatikan bar bagian atas yang dilengkapi dengan ikon di bagian atas antarmuka. Logo Framer, yang berfungsi sebagai ikon pertama, menyediakan fungsi cepat seperti mengedit nama proyek dan banyak lagi.
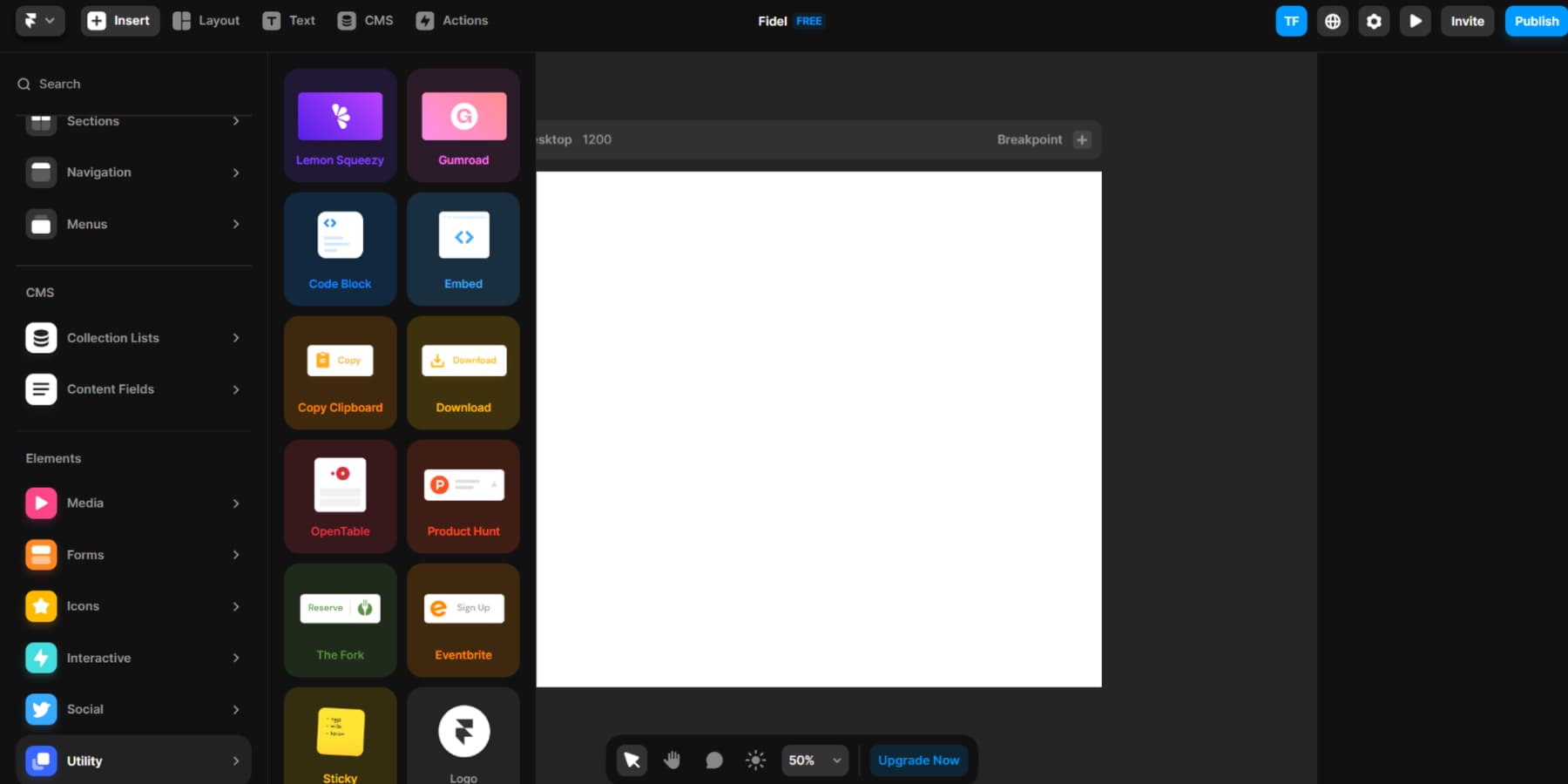
Anda akan melihat opsi “Sisipkan” berikutnya, yang memungkinkan Anda menambahkan elemen, templat, dan alat ke kanvas Anda.
Setelah ini, Anda akan menemukan “Tata Letak.” Di sini, Anda memiliki kapasitas untuk memperbesar kanvas menggunakan elemen seperti gambar, baris, kolom, dan kisi. Opsi "Teks" mengikutinya dengan memungkinkan Anda menambahkan dan memodifikasi teks di kanvas Anda.
Opsi “Sistem Manajemen Konten (CMS)” adalah area yang ditujukan untuk mengerjakan konten situs web, yang mencakup aspek-aspek seperti postingan blog.
Opsi penutup, “Tindakan”, memungkinkan Anda mengakses fungsi seperti pembuatan halaman web, publikasi, tampilan versi, dan banyak lagi.
Terakhir, di paling kanan, tersedia pintasan cepat yang praktis. Ini termasuk akun Anda, pengaturan halaman, pratinjau langsung, undangan kolaborasi, dan fungsi penerbitan.

Membuat Situs Web Dari Awal
Saat Anda mendaftar ke Framer, Anda akan disambut dengan kanvas kosong, tempat kreativitas Anda bisa menjadi liar. Ini seperti memiliki lahan kosong untuk membangun rumah impian Anda menggunakan batu bata Lego warna-warni.
Jelajahi beragam elemen yang kami miliki di sebelah kiri setelah mengklik tombol “Sisipkan” di atas. Elemen-elemen ini, mulai dari judul dan bentuk hingga ikon, gambar, tombol, dan media, dapat dengan mudah diseret dan dilepaskan ke kanvas Anda. Dengan fleksibilitas seperti itu, menyesuaikan komponen dan membuat desain yang ideal menjadi sangat mudah.
Namun, memulai dengan kanvas kosong bisa jadi sedikit menakutkan, dan mungkin menghambat kreativitas Anda untuk sementara. Namun, jika Anda suka membangun semuanya dari awal, Framer juga mengakomodasi Anda.

Meminta Framer Untuk Membuat Website
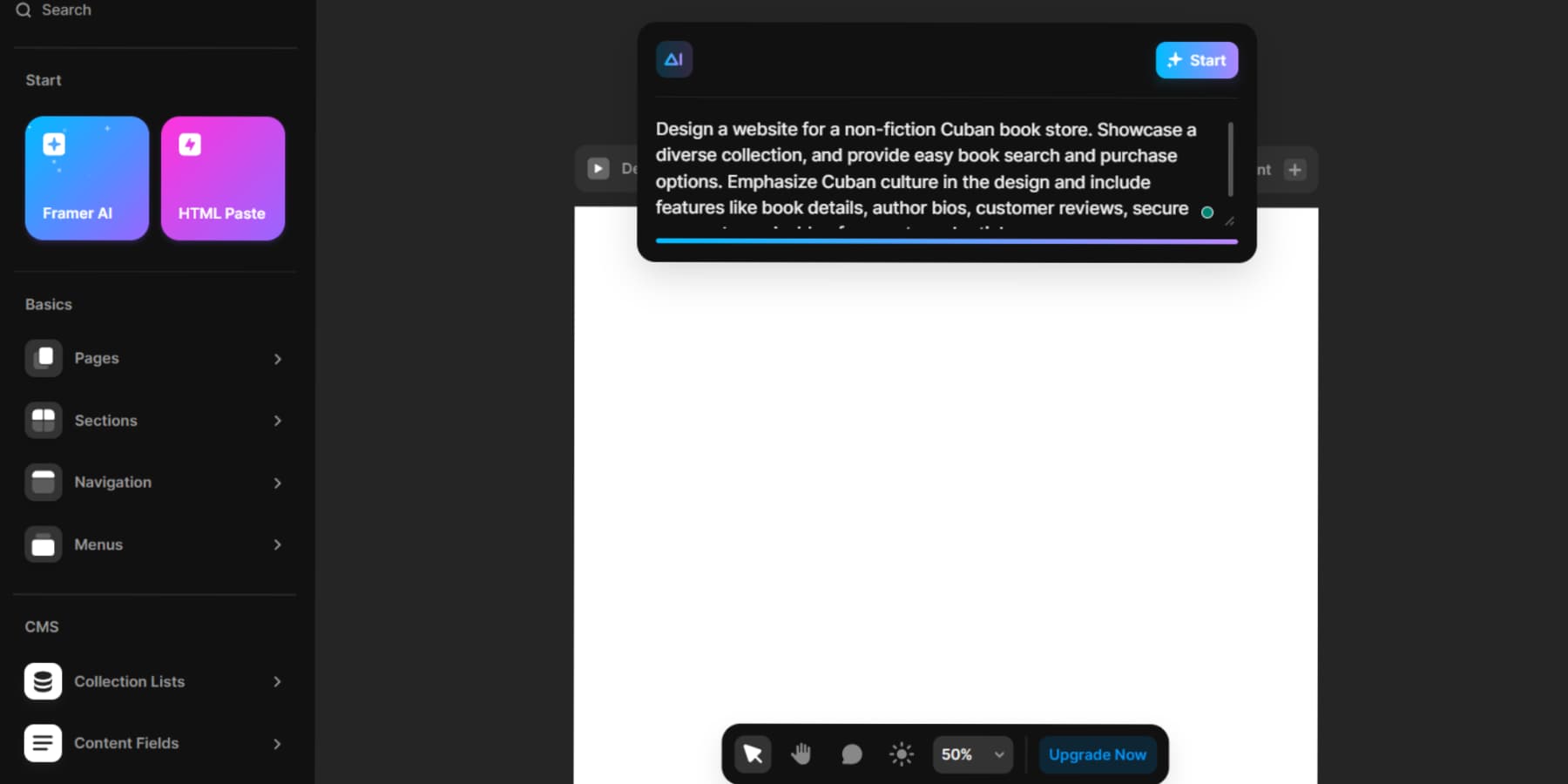
Anda juga dapat menggunakan Framer AI untuk mendesain seluruh situs web untuk Anda. Temukan panel opsi praktis ini di sebelah kiri setelah mengklik tombol “Sisipkan” di atas, dan hanya dengan satu klik sederhana, kotak pop-up akan muncul di layar Anda.
Di dalam kotak ini, Anda dapat mengekspresikan visi Anda untuk situs web Anda. Jangan ragu untuk memberikan detail seperti nama perusahaan Anda, nama produk, lokasi, layanan, target audiens, warna merek, dan warna yang Anda tuju. Hal-hal khusus ini akan memberikan hasil yang luar biasa dalam meningkatkan keluaran Framer.

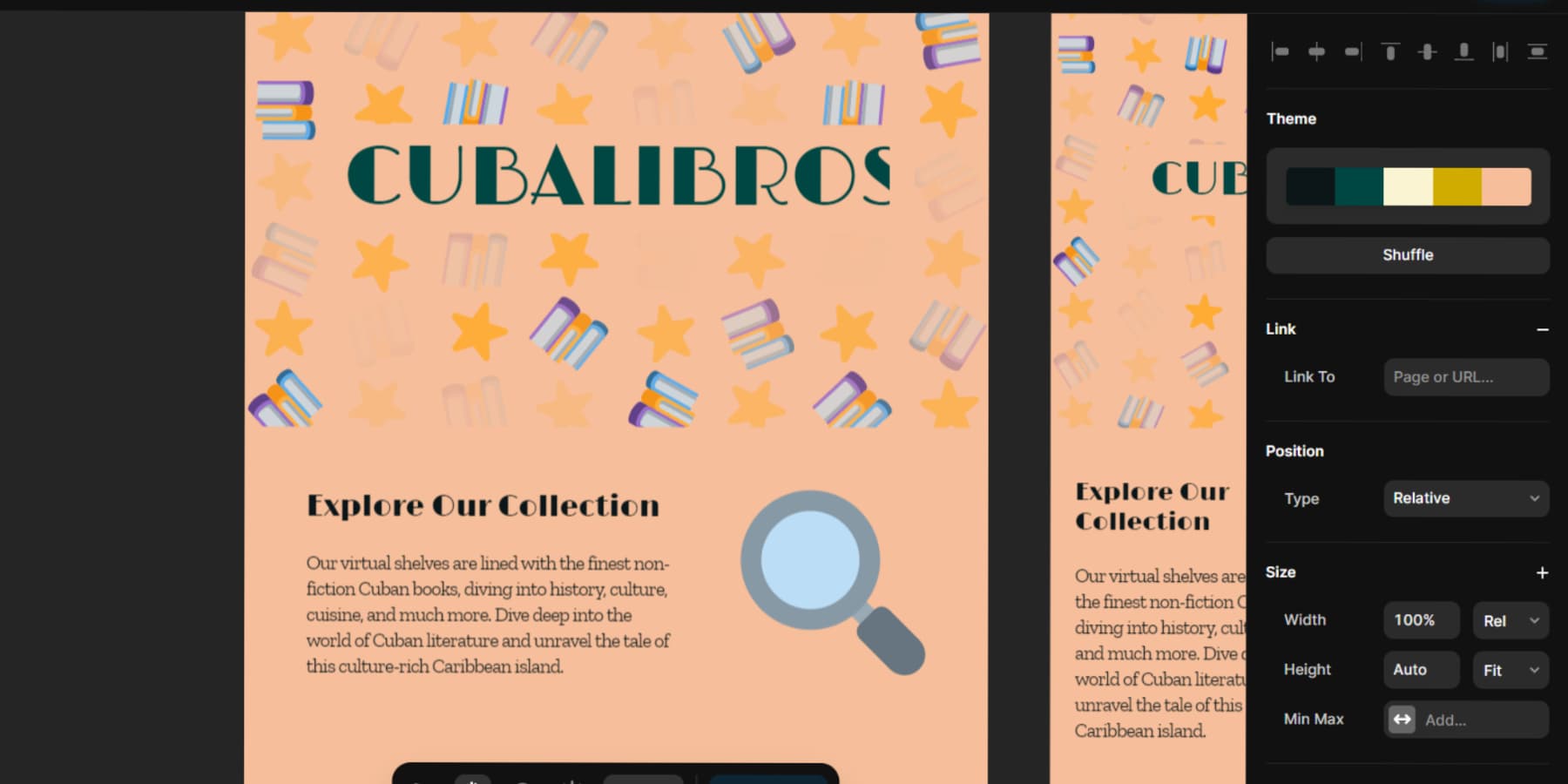
Klik “Mulai” setelah menentukan permintaan materi iklan Anda, dan biarkan Framer melakukan sisanya. Framer membuat situs web yang disesuaikan dengan kebutuhan Anda. Setelah selesai, Anda dapat memodifikasi teks, gambar, dan elemen lainnya agar selaras dengan identitas merek Anda. Memang benar, hasil yang dihasilkan mungkin tidak selalu tepat sasaran dan memerlukan perbaikan manual. Tapi itu pasti mengalahkan perjuangan dengan kanvas kosong.

Menggunakan Template
Jika Anda memilih untuk tidak menggunakan AI tetapi menghindari memulai sepenuhnya dari awal, Framer menyediakan beberapa opsi canggih untuk memulai perjalanan pengembangan situs web Anda.
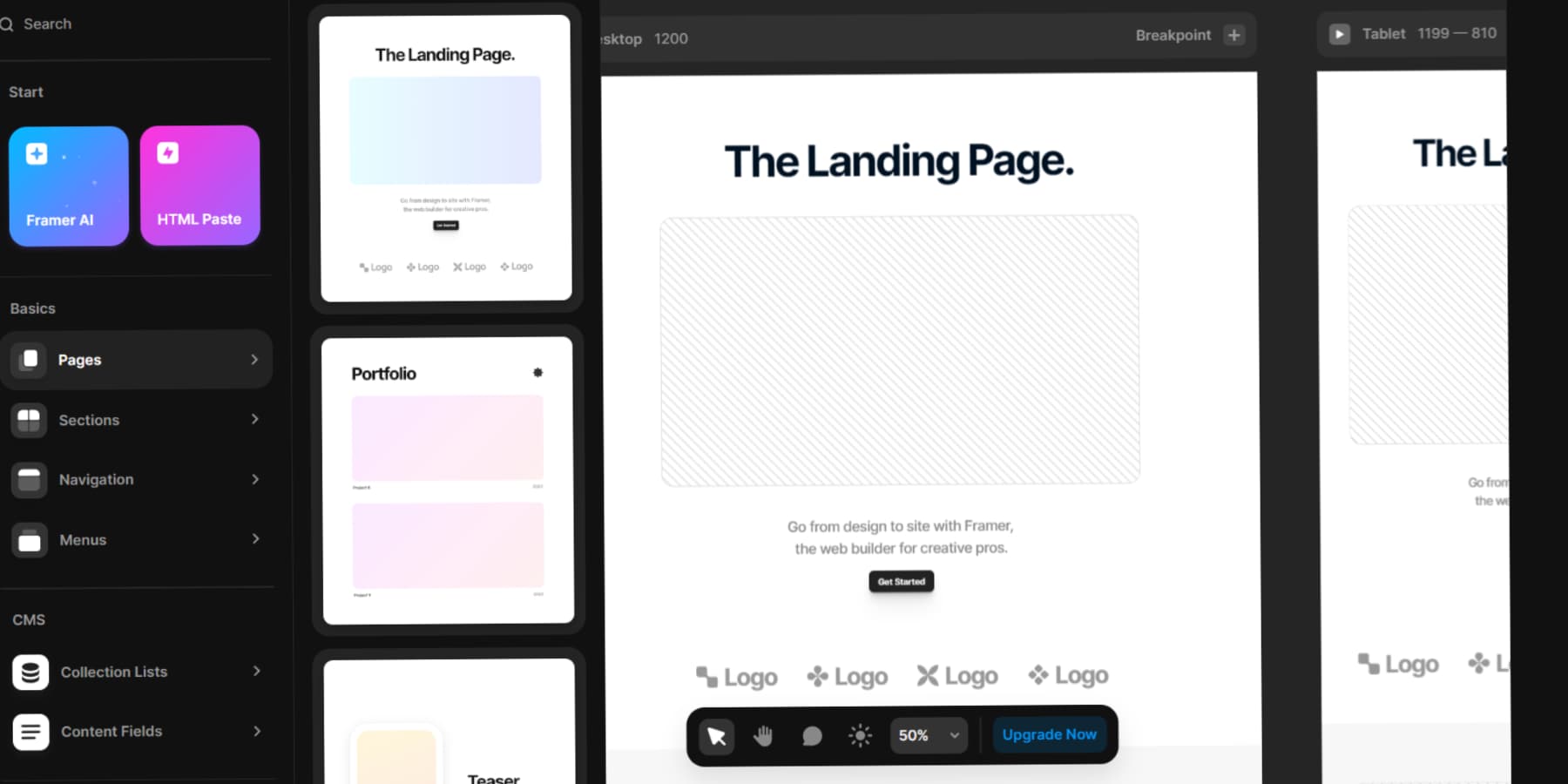
Pertama, jelajahi template Framer, yang dapat diakses di sebelah kiri setelah mengklik tombol “Sisipkan” di atas. Templat ini menawarkan halaman dasar yang telah dibuat sebelumnya yang dapat Anda impor dan sesuaikan dengan kebutuhan Anda dengan lancar.

Selain itu, Anda dapat membaca dengan teliti pasar Framer, tempat desainer pihak ketiga yang berbakat menawarkan templat siap pakai untuk dibeli.

Terakhir, jika Anda telah mendesain situs web Anda pada platform seperti Figma, mengimpor desain Anda ke kanvas Framer sangatlah mudah.
Pro dan Kontra Pembentuk
Saat kami menyelesaikan tinjauan menyeluruh kami tentang Framer, penting juga untuk mempertimbangkan pro dan kontra dari alat canggih ini. Karena meski memiliki banyak fitur dan kemampuan, tidak ada teknologi yang sempurna.
Kelebihan Menggunakan Framer
Mari jelajahi karakteristik yang menjadikan Framer sebagai alat luar biasa untuk meningkatkan kehadiran online bisnis Anda:
- Buat situs web menggunakan perintah, seperti yang Anda lakukan dengan AI Art atau Konten.
- Sesuaikan situs web dengan antarmuka pengguna yang familier, terutama jika Anda pernah menggunakan Figma.
- Terintegrasi dengan Figma. Anda dapat menghemat waktu dengan menyalin dan menempelkan lapisan g, bingkai, dan tata letak otomatis portofolio Figma Anda.
- Kebebasan lokasi selama desain menawarkan keserbagunaan, melepaskan diri dari model “kotak” tradisional.
- Panduan video online yang berlimpah menyederhanakan pembelajaran Framer.
- Anda dapat menggunakan domain framer.website secara gratis, sehingga memudahkan untuk memulai tanpa menentukan nama domain.
Kontra Menggunakan Framer
Sekarang, mari luangkan waktu sejenak untuk mendiskusikan beberapa tantangan yang mungkin Anda hadapi saat menggunakan Framer yang dapat memengaruhi proses perancangan situs web Anda:
- Ini memiliki antarmuka yang ramah pengguna tetapi masih memiliki kurva pembelajaran bagi pengguna baru.
- Meskipun CMS tidak menandingi kekuatan WordPress atau Webflow dengan harga yang sebanding.
- Beberapa pengguna telah mengindikasikan bahwa platform tersebut mungkin lambat atau tidak berfungsi dengan baik pada perangkat yang lebih lama atau kurang bertenaga.
- Situs web paket gratis menyertakan spanduk Framer di situs yang dipublikasikan dan tidak ada domain khusus.
- Tidak seperti WordPress dan Wix, yang menawarkan fitur e-niaga asli pada titik harga ini, Framer tidak memiliki fitur e-niaga apa pun.
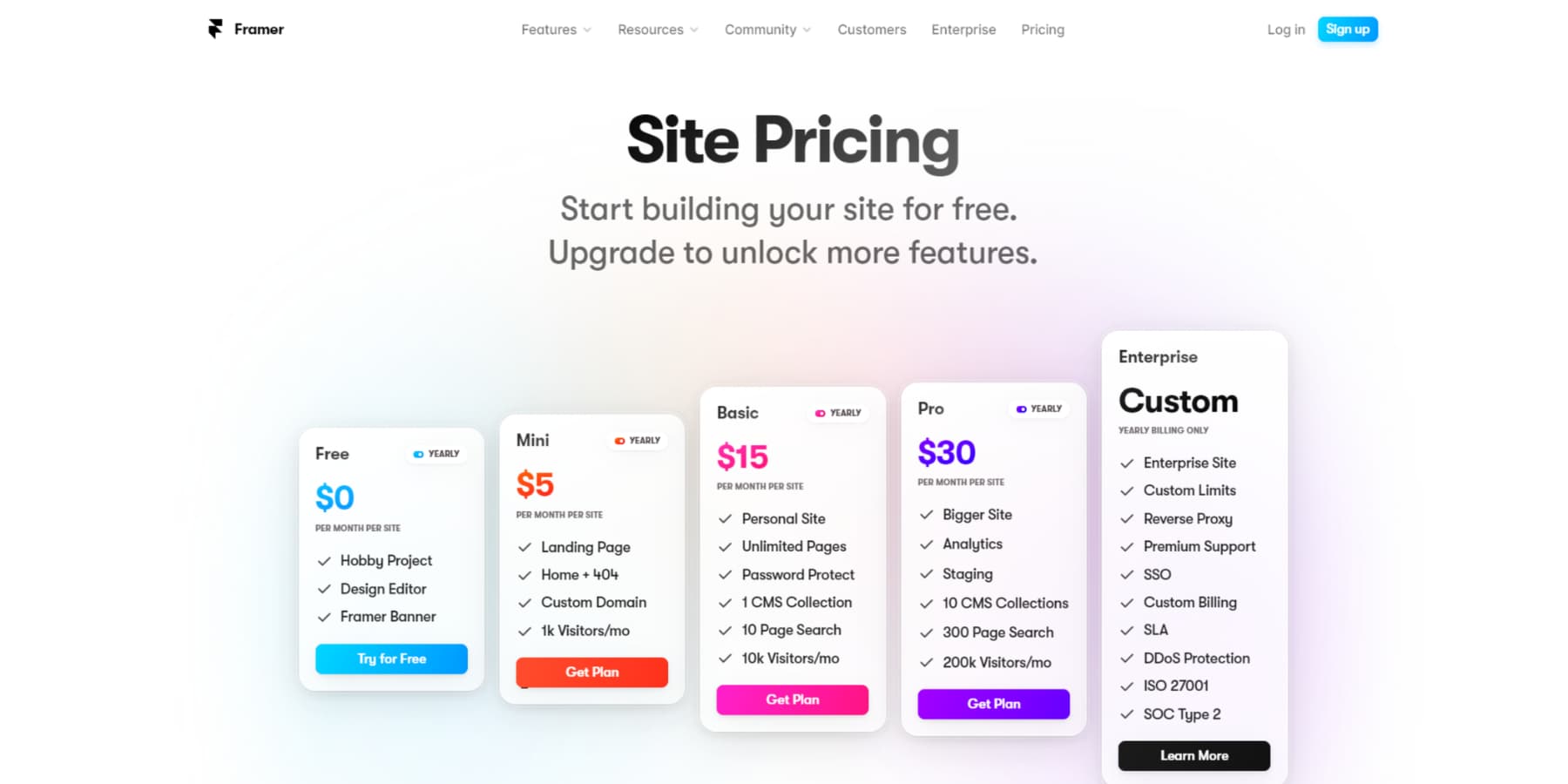
Harga Pembingkai
Framer menawarkan berbagai tingkatan harga, masing-masing dengan informasi terperinci disediakan di bawah. Namun, perlu diingat bahwa semua harga yang disebutkan didasarkan pada basis per situs.
Paket Pemula gratis dan memberi pengguna alat untuk bereksperimen dengan Framer dan memulai perjalanan desain mereka. Untuk fitur paket awal dan fitur lebih lanjut seperti Domain Khusus dan hingga 1K Pengunjung/Bulan, paket Mini mulai dari $5/Bulan.
Jika Anda memerlukan opsi dan alat canggih untuk proyek desain reguler, paket Dasar mungkin cocok untuk Anda. Mulai dari $15/Bulan, ini memberikan akses ke Halaman Tanpa Batas dan memungkinkan hingga 10 ribu Pengunjung/bulan.
Di sisi lain, langganan Pro dihargai $30/bulan. Paket ini membuka semua fitur, termasuk fungsi staging, wawasan analitik, dan dukungan hingga 200 ribu Pengunjung/Bulan.

Untuk Menyelesaikan Segalanya
Framer adalah alat desain luar biasa yang memberdayakan desainer untuk mencapai prestasi luar biasa dengan bantuan AI. Ini berfungsi sebagai jembatan, menghubungkan bidang desain dan pengembangan sekaligus mendorong kolaborasi dan pemahaman di antara para pengambil keputusan penting dalam proyek.
Terlepas dari kekurangannya, esensi inovatif Framer menjadikannya sangat diperlukan bagi setiap desainer web.
Temukan Framer hari ini
Salah satu aspek Framer adalah memanfaatkan AI untuk pengembangan situs web. Lihat posting ini untuk mempelajari tentang platform serupa lainnya. Selain itu, alat seperti Jasper dan Writesonic bertujuan untuk lebih menyederhanakan proses pembuatan situs web Anda. Mereka membantu menghasilkan konten berharga dan gambar estetika untuk situs Anda.
Namun, jika Anda ingin menggunakan WordPress, tema Divi dan Divi AI dapat mengurangi beban kerja Anda secara signifikan. Cari tahu caranya di sini!
Apa pendapat Anda tentang masa depan alat pembuatan prototipe seperti Framer dengan munculnya AI? Kita semua mendengarkan! Silakan bagikan di komentar di bawah.
