Ulasan Framer – Pembangkit Tenaga Desain Web Terbaik 2023
Diterbitkan: 2023-03-20- Gambaran Umum Pembentuk
- Antarmuka Pengguna dan Kemudahan Penggunaan
- Fitur dan Fungsi Desain
- Template Framer: Merampingkan Alur Kerja Desain Anda
- Prototyping dan Interaksi
- Ekspor dan Integrasi
- Harga dan Paket
- Dukungan Pelanggan
- Kesimpulan:
Artikel Ulasan Framer ini, kami akan memeriksa pembuat situs web ini dari setiap perspektif, memberi Anda analisis yang komprehensif. Jadi, mari selami!”
Saat dunia desain dan pengembangan web terus berkembang, alat inovatif muncul untuk membantu para profesional merampingkan pekerjaan mereka.
Salah satu alat perintis tersebut adalah Framer, pembuat web yang mirip dengan Webflow. Framer bertujuan untuk memberikan pengalaman yang mulus untuk membuat situs web yang menyenangkan secara estetika dan fungsional. Membangun situs web berkualitas tinggi melibatkan perencanaan, perancangan, dan pembuatan prototipe yang ekstensif untuk menyampaikan ide, menguji asumsi, dan mengulangi konsep secara efektif.
Memilih pembuat situs web yang tepat memiliki dampak besar pada keseluruhan efisiensi dan keberhasilan proyek desain.
Dalam industri yang kompetitif saat ini, beberapa pembuat situs web bersaing untuk menarik perhatian para perancang dan pengembang. Framer membedakan dirinya dengan menggabungkan desain dan kode, sehingga memudahkan para profesional untuk membuat interaksi dan animasi yang canggih.
Ulasan ini bertujuan untuk menawarkan eksplorasi komprehensif fitur dan kemampuan Framer. Ulasan ini ditulis untuk membantu para profesional menentukan apakah Framer adalah alat yang tepat untuk proyek desain mereka.
Gambaran Umum Pembentuk
Framer menggabungkan fungsionalitas desain dan kode, menyediakan serangkaian fitur yang mencakup semuanya. Ini dirancang untuk memfasilitasi alur kerja yang lancar bagi para desainer dan pengembang.
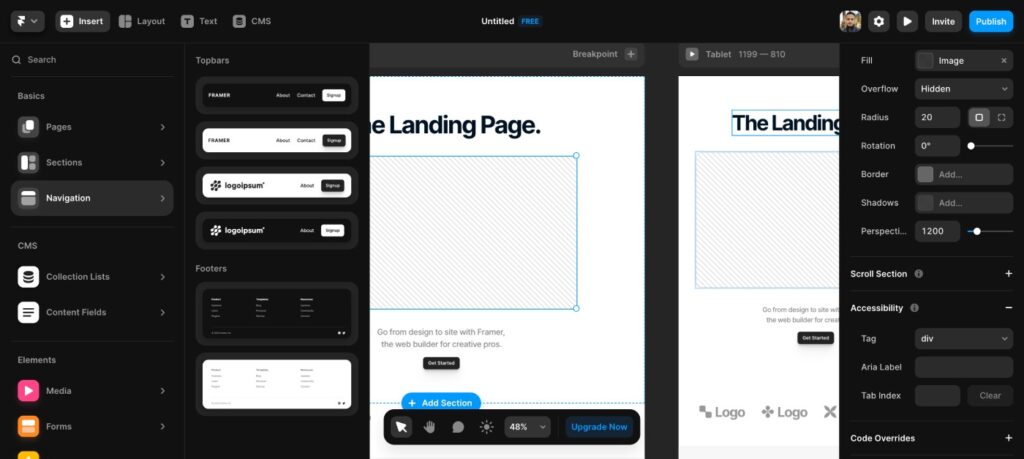
Fitur utamanya termasuk perpustakaan komponen yang luas, alat desain canggih, opsi tata letak yang dapat disesuaikan, sistem yang ramah pengguna dan prototipe.
Melayani berbagai pengguna, Framer dirancang untuk mengakomodasi perancang individu, pengembang, dan tim yang mengerjakan proyek yang cukup besar. Fitur serbaguna dan user-friendly membuatnya menarik bagi khalayak luas.

Sama seperti pesaing utamanya, Webflow, Framer menawarkan paket harga yang fleksibel dan dapat disesuaikan dengan berbagai kebutuhan. Kami juga menampilkan Framer sebagai alternatif Webflow terbaik.
Antarmuka Pengguna dan Kemudahan Penggunaan
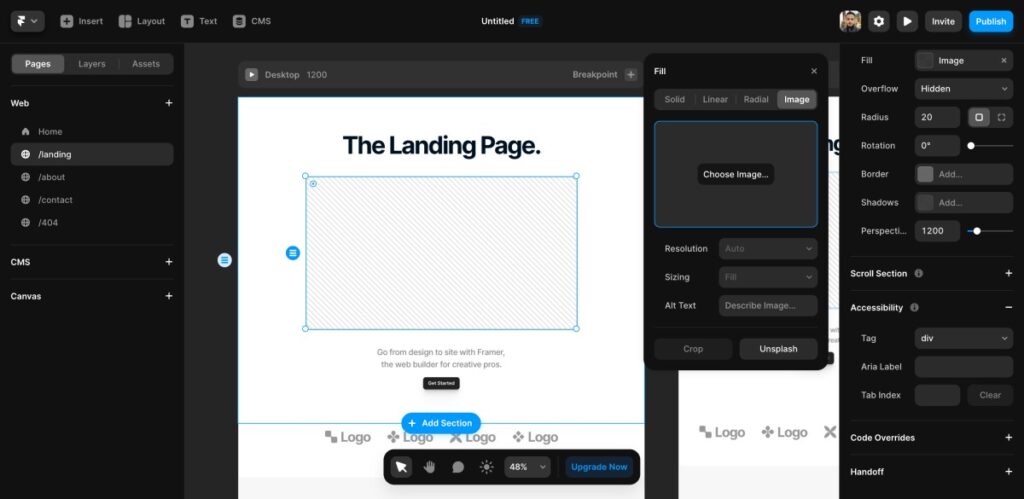
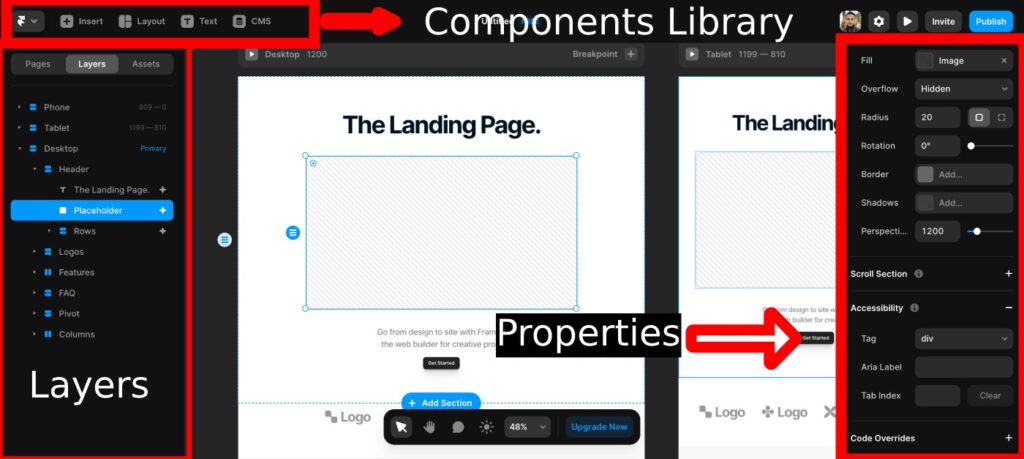
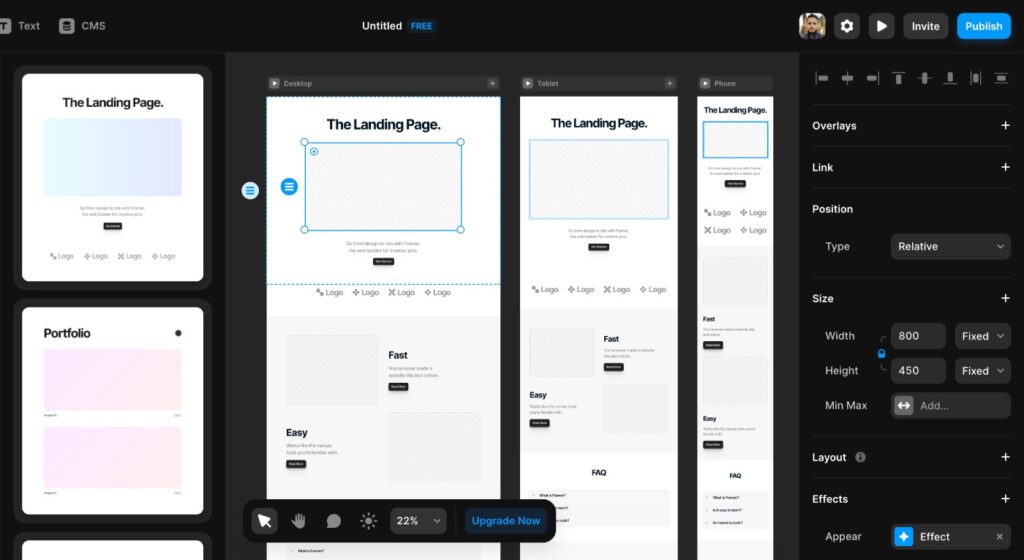
Antarmuka pengguna Framer dirancang dengan cermat untuk memberikan pengalaman yang optimal bagi penggunanya. Dengan tata letaknya yang bersih dan fungsional, alat ini berfokus untuk mengaktifkan navigasi yang lancar dan pengalaman yang ramah pengguna.
Ruang kerja dibagi menjadi beberapa bagian, seperti panel lapisan, pustaka komponen, dan panel properti. Struktur ini merampingkan proses desain dan membuat proyek Anda tetap teratur.

Saat membandingkan Framer dengan alat pembuatan prototipe lainnya, kurva pembelajarannya tampak relatif sedang. Sementara aspek tertentu, seperti mengintegrasikan kode untuk interaksi khusus, mungkin memerlukan pengenalan. Secara keseluruhan, sebagian besar fiturnya intuitif dan mudah dipahami. Alat ini khusus untuk pengguna dengan pengalaman sebelumnya dengan alat desain. Dengan latihan, bahkan pemula dapat dengan cepat menjadi mahir dalam menggunakan Framer.
Menyadari pentingnya panduan dan dukungan, Framer menyediakan serangkaian sumber daya yang komprehensif untuk membantu penggunanya. Dokumentasi ekstensif mereka terdiri dari informasi terperinci yang mencakup setiap aspek alat. Tutorial interaktif ditawarkan untuk meningkatkan pengalaman belajar bagi desainer pemula dan berpengalaman.
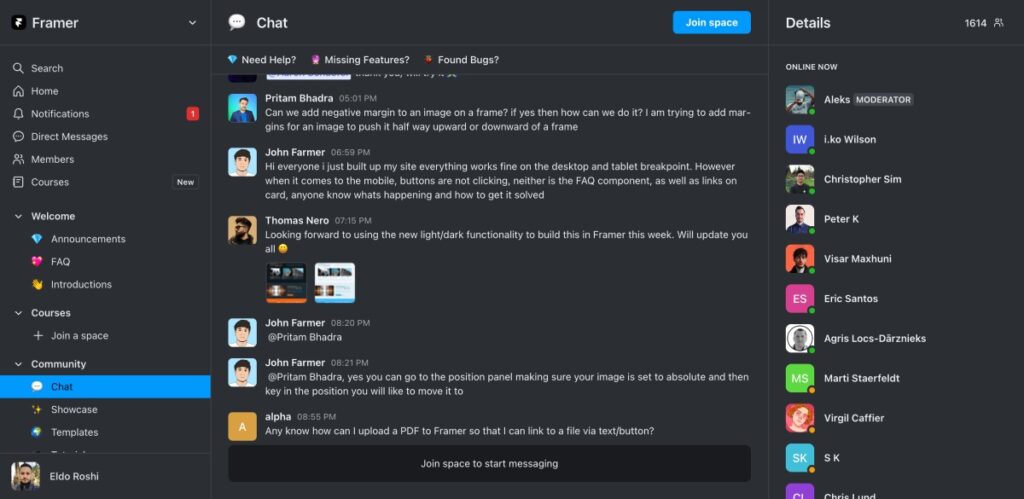
Selain itu, Framer menawarkan komunitas yang berkembang di mana pengguna dapat dengan mudah terhubung dan berbagi ide untuk perjalanan desain mereka.
Ketersediaan sumber daya ini memastikan bahwa bantuan selalu dalam jangkauan.
Fitur dan Fungsi Desain
Framer menonjol karena fitur dan fungsionalitas desainnya yang kuat. Ini meningkatkan pengalaman desain secara keseluruhan dan memberi pengguna seperangkat alat yang komprehensif untuk membuat situs web yang menakjubkan.
- Pustaka Komponen, Alat Desain, dan Tata Letak: Pustaka komponen yang ekstensif dari Framer menawarkan berbagai elemen siap pakai dan dapat disesuaikan yang memudahkan proses desain. Alat desain memungkinkan pembuatan dan modifikasi elemen visual tanpa batas. Opsi tata letak yang dapat disesuaikan memungkinkan pengguna membuat desain responsif yang terlihat bagus di perangkat apa pun.

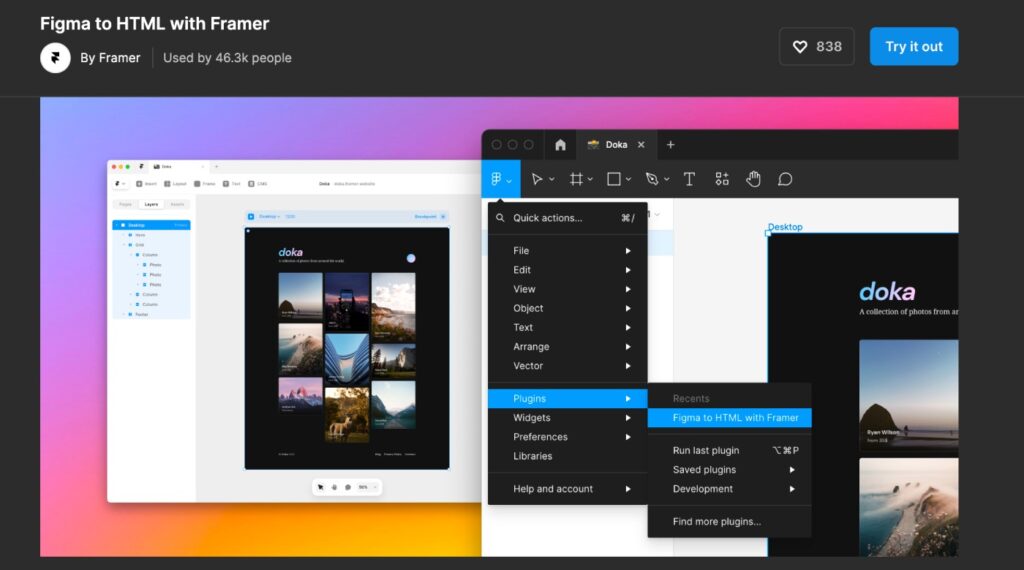
- Opsi Impor: Pembingkai memahami pentingnya kompatibilitas dengan alat desain lain, oleh karena itu ia menawarkan opsi impor yang nyaman. Fitur ini memungkinkan pengguna mengimpor desain dari alat populer seperti Sketch atau Figma dengan mudah. Dengan cara ini pengguna dapat bekerja di berbagai platform dan dapat diintegrasikan dengan mulus ke dalam Framer.

- Kemampuan Desain Responsif: Fitur responsif Framer memungkinkan desainer membuat situs web yang dengan mudah beradaptasi dengan berbagai ukuran dan orientasi layar. Kemampuan ini memastikan bahwa produk akhir terlihat menarik secara visual dan bernavigasi dengan lancar di berbagai perangkat.

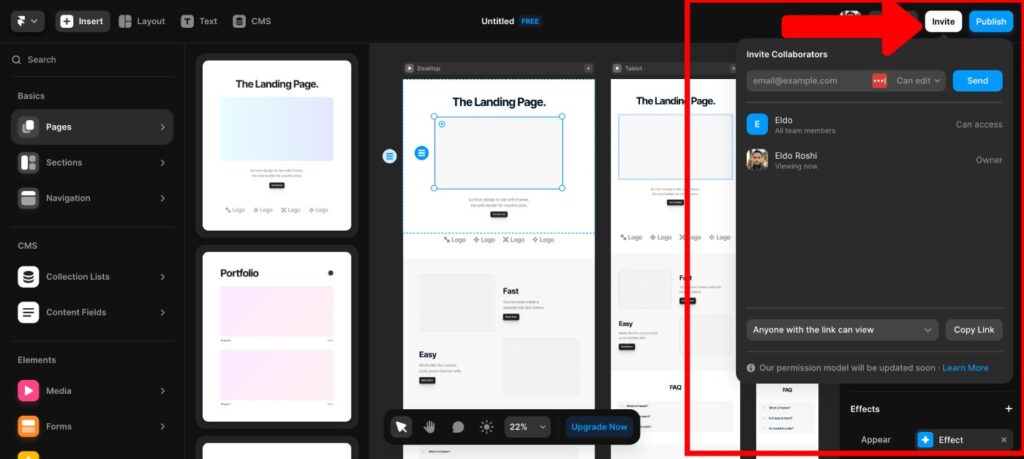
- Fitur Kolaborasi: Kolaborasi waktu nyata merupakan bagian integral dari kesuksesan proyek apa pun, dan Framer memenuhi hal ini. Platform ini memungkinkan pengguna untuk menambahkan komentar, membagikan desain mereka, dan berkolaborasi secara real time dengan kolega atau klien. Tingkat interaksi ini memungkinkan komunikasi yang efektif dan mempercepat proses desain. Juga memastikan bahwa setiap orang yang terlibat dapat menyumbangkan umpan balik dan ide mereka untuk memperkaya hasil akhir.

Framer adalah pembuat situs web yang sempurna untuk desainer yang dapat membuat situs web dari awal tanpa pengembang.

Template Framer: Merampingkan Alur Kerja Desain Anda
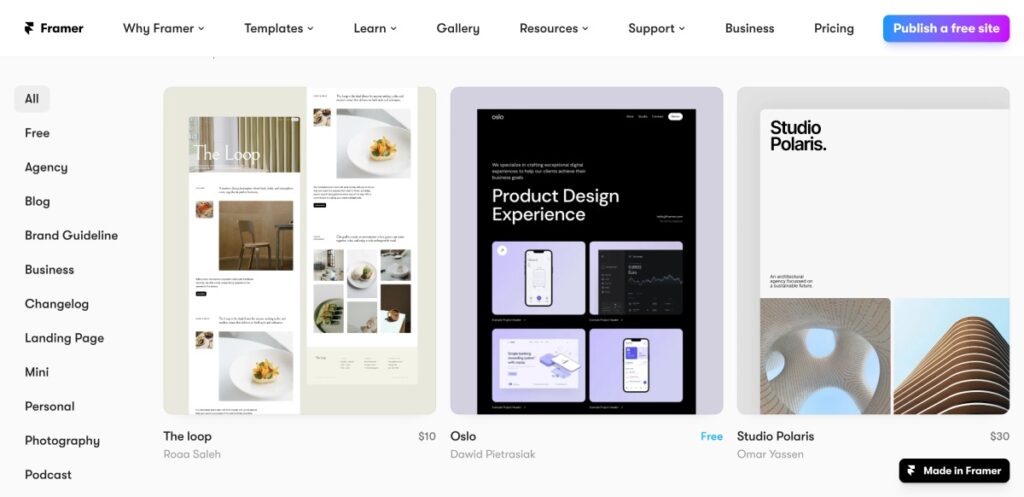
Proses kreatif di balik pengembangan situs web dan produk digital yang luar biasa dapat memakan waktu dan rumit. Template Framer dirancang untuk membantu desainer dan pengembang merampingkan alur kerja mereka dan dengan cepat memulai proyek mereka.
Template pra-desain ini mencakup berbagai industri, kasus penggunaan, dan pola desain, memberi pengguna titik awal yang kuat untuk membangun dan menyesuaikan agar sesuai dengan kebutuhan unik mereka.
Salah satu keuntungan utama menggunakan Template Framer adalah kemampuan untuk menghemat waktu yang berharga selama tahap desain awal.
Template yang dirancang secara profesional, Framer memungkinkan pengguna untuk fokus pada personalisasi proyek mereka alih-alih memulai dari awal. Selain itu, template ini dibuat dengan mempertimbangkan prinsip desain responsif dan interaktif. Template ini memastikan pengalaman pengguna yang menarik dan berkualitas tinggi di seluruh perangkat.

Aspek lain yang berharga dari Template Framer adalah kesempatan untuk berbagi pengetahuan dan kolaborasi dalam komunitas Framer. Pengguna dapat menyimpan, berbagi, dan belajar dari template satu sama lain, mendorong kreativitas dan mempromosikan pertukaran ide yang berkontribusi pada proses desain yang mulus dan efisien.
Kesimpulannya, Template Framer adalah sumber daya yang kuat yang dapat mempercepat alur kerja desain secara signifikan. Template memastikan produk akhir menarik secara visual dan interaktif.
Singkatnya, Framer menyediakan banyak fitur dan fungsi desain yang memenuhi kebutuhan spesifik dari berbagai pengguna, memberdayakan mereka untuk membuat situs web berkualitas tinggi.
Prototyping dan Interaksi
Fitur pembuatan prototipe dan interaksi Framer dirancang untuk memungkinkan pengguna membuat situs web yang menarik dan interaktif dengan mulus.

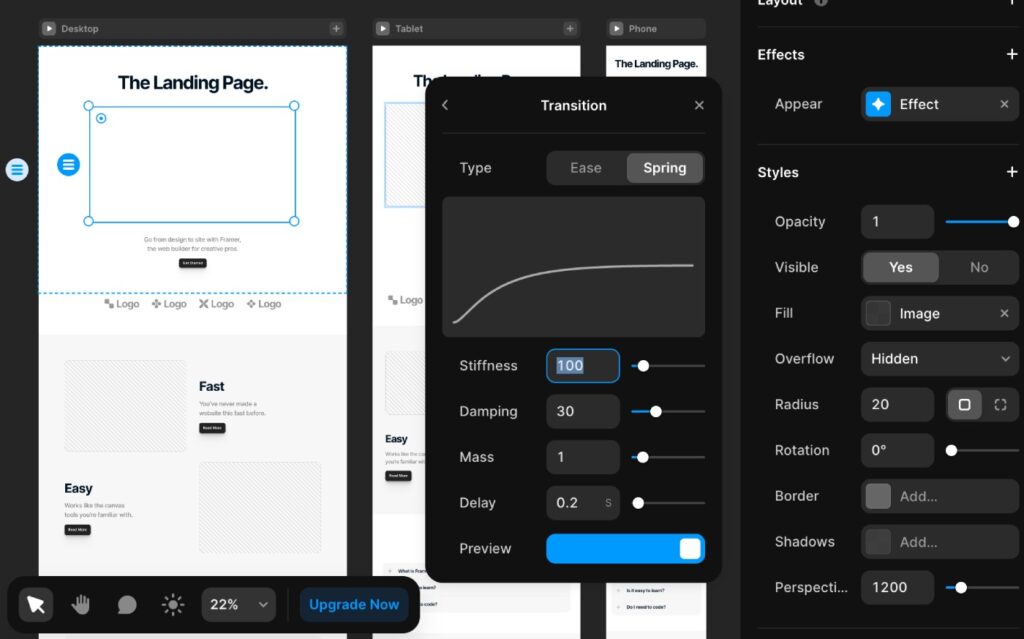
- Prototyping berbasis garis waktu: Framer menggunakan pendekatan berbasis garis waktu untuk membuat prototipe, yang menyederhanakan proses pembuatan animasi dan interaksi yang rumit. Pendekatan visual ini memungkinkan desainer untuk mengontrol pengaturan waktu, easing, dan urutan kejadian, memungkinkan mereka membuat animasi yang halus dan menawan dengan presisi.
- Interaksi di Framer: Platform ini menawarkan berbagai kemungkinan interaksi, seperti animasi, gerakan, dan transisi. Elemen-elemen ini memberdayakan desainer untuk menciptakan pengalaman yang dinamis dan imersif di situs web atau prototipe mereka. Dengan memanfaatkan katalog interaksi ekstensif Framer, desainer memiliki fleksibilitas untuk bereksperimen dan menyempurnakan antarmuka mereka, menciptakan pengalaman unik.
- Membandingkan Kemampuan Pembuatan Prototipe: Dibandingkan dengan alat lain, Framer menyediakan kemampuan pembuatan prototipe dasar dan lanjutan. Sementara beberapa platform berfokus terutama pada interaksi dan transisi dasar, Framer memungkinkan pengguna mempelajari lebih dalam dan membuat animasi dan gerakan yang kompleks. Framer menawarkan lebih banyak kontrol dan opsi penyesuaian halus.
- Fitur Logika Framer: Logika, fitur canggih dalam Framer, memungkinkan pengguna membuat interaksi bersyarat dan transisi dinamis tanpa harus menulis kode. Fungsionalitas ini memungkinkan desainer untuk mendesain antarmuka yang lebih cerdas dan responsif, meningkatkan pengalaman pengguna secara keseluruhan. Dengan fitur Logika Framer, bahkan non-pembuat kode dapat membuat interaksi rumit dengan mendefinisikan kondisi berbasis logika secara visual.
Kesimpulannya, Framer unggul dalam kemampuan pembuatan prototipe dan interaksinya, memberikan opsi dasar dan lanjutan untuk pengguna dengan tingkat keterampilan yang berbeda.
Kombinasi prototyping berbasis garis waktu dan fitur Logika intuitif memberdayakan desainer untuk menciptakan pengalaman web yang lebih menarik dan interaktif.
Fitur komprehensif Framer memastikan bahwa pengguna dapat merancang prototipe dan situs web yang menonjol dalam lanskap digital yang kompetitif.
Ekspor dan Integrasi
Fleksibilitas Framer dalam mengekspor dan integrasi menyederhanakan proses berbagi dan mengimplementasikan proyek desain di berbagai platform.
- Mengekspor Opsi : Framer memberi pengguna berbagai format untuk mengekspor aset desain mereka, termasuk PNG, JPEG, SVG, dan GIF. Berbagai format ini melayani kasus penggunaan yang berbeda dan memastikan bahwa desainer dapat dengan mudah memasukkan desain mereka ke dalam situs web tanpa masalah kompatibilitas.
- Mengekspor Kode: Keuntungan signifikan menggunakan Framer adalah kemampuan untuk mengekspor kode dalam HTML, CSS, dan JavaScript. Fitur ini mempercepat proses pengembangan karena memungkinkan desain untuk langsung diubah menjadi prototipe fungsional atau situs web. Menghilangkan kebutuhan untuk pengkodean atau konversi manual, fungsi ini menghemat waktu dan tenaga.
- Penyerahan Proyek dan Dukungan Pengembang: Framer memastikan penyerahan proyek yang mulus dan efisien dengan menggabungkan aset desain, interaksi, dan kode ke dalam satu platform. Pendekatan ini memfasilitasi komunikasi antara desainer dan pengembang. Fitur ini memungkinkan mereka untuk berkolaborasi secara efektif dalam menyempurnakan dan mengimplementasikan produk akhir.
- Integrasi dengan Alat Pihak Ketiga: Framer menampilkan integrasi dengan berbagai alat pihak ketiga, seperti Slack dan Google Drive, untuk merampingkan keseluruhan alur kerja. Integrasi ini memfasilitasi kolaborasi yang efisien, manajemen proyek, dan berbagi file di antara anggota tim, yang semakin meningkatkan proses desain dan pengembangan.
Singkatnya, opsi ekspor dan integrasi Framer sangat penting untuk membangun komunikasi yang lancar antara tim desain dan pengembangan.
Beragam format ekspornya, kemampuan mengekspor kode, dan integrasi pihak ketiga memastikan bahwa pengguna memiliki semua yang mereka butuhkan untuk beralih dari pembuatan ide ke produk akhir dengan mudah.
Harga dan Paket
Paket harga Framer memenuhi berbagai kebutuhan pengguna dengan menawarkan tingkatan yang berbeda, memastikan calon pelanggan dapat menemukan paket yang sesuai dengan anggaran dan kebutuhan mereka.

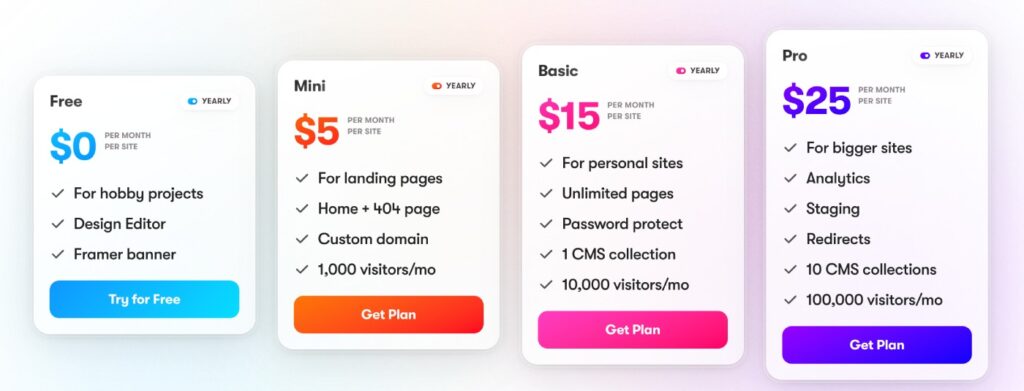
Paket utama adalah:
Paket Gratis ($0/bulan) – Untuk proyek hobi, Editor Desain, spanduk Pembingkai
Mini ($5/bulan) – Untuk halaman arahan, Beranda + 404 halaman, Domain kustom, 1000 pengunjung/bulan
Dasar ($15/bulan) – Untuk situs pribadi, Halaman tidak terbatas, Proteksi kata sandi, 1 koleksi CMS, 10.000 pengunjung/bulan
Pro ($25/bulan) – Untuk situs yang lebih besar, Analitik, Pementasan, Pengalihan, 10 koleksi CMS, 100.000 pengunjung/bulan
Perbandingan Paket Harga: Struktur harga Framer terdiri dari paket individu dan tim, yang dirancang untuk memenuhi kebutuhan desainer tunggal, pengembang, atau organisasi besar. Paket individu dimulai dengan tingkat gratis untuk pengguna yang menjelajahi alat atau mengerjakan proyek yang lebih kecil. Paket Pro memperluas akses ke fitur premium dan alat kolaboratif. Rencana tim, di sisi lain, biasanya hadir dengan fitur tambahan yang memfasilitasi kolaborasi, manajemen proyek, dan fungsionalitas desain tingkat lanjut, bergantung pada persyaratan organisasi.
Diskon untuk Penggunaan Pendidikan: Framer mengakui pentingnya mendukung siswa dan institusi pendidikan. Akibatnya, mereka menawarkan berbagai diskon pada paket harga mereka untuk tujuan pendidikan. Siswa, guru, dan lembaga pendidikan dapat memanfaatkan diskon ini saat berlangganan Framer, memberi mereka akses eksklusif ke fitur premium dengan harga diskon.
Perbandingan Harga dengan Alat Prototyping Lain: Saat membandingkan harga Framer dengan alat prototyping lainnya, penting untuk mempertimbangkan berbagai fitur, skalabilitas, dan kegunaan yang ditawarkan Framer. Sementara beberapa alat alternatif mungkin menyediakan fitur dasar dengan harga lebih rendah, kombinasi kemampuan desain dan pengkodean Framer memastikan bahwa pengguna menerima solusi komprehensif yang sesuai dengan biayanya. Selain itu, ketersediaan uji coba gratis dan diskon pendidikan memastikan bahwa Framer tetap dapat diakses oleh khalayak yang lebih luas.
Sebagai kesimpulan, rencana penetapan harga Framer memenuhi beragam kebutuhan dan anggaran, memastikan bahwa alat ini dapat diadaptasi untuk perancang individu, pengembang, dan tim besar. Dengan mempertimbangkan keragaman fitur, skalabilitas, dan fungsionalitas, Framer menawarkan nilai yang menarik bagi penggunanya untuk investasi mereka.
Dukungan Pelanggan
Framer memprioritaskan kepuasan pelanggan dan menawarkan berbagai opsi dukungan untuk memenuhi beragam kebutuhan dan permintaan pengguna.
Opsi Dukungan Pelanggan: Framer menyediakan basis pengetahuan yang komprehensif untuk menjawab pertanyaan umum dan memandu pengguna melalui fitur platform. Pengguna dapat dengan mudah mengakses dukungan melalui live chat, mengaktifkan bantuan real-time langsung dari tim Framer. Selain itu, Framer menawarkan dukungan email, yang memungkinkan pengguna mengirimkan pertanyaan terperinci dan menerima tanggapan yang tepat waktu dan menyeluruh.
Dokumentasi dan Tutorial: Untuk membantu pengguna menavigasi platform secara efektif dan memaksimalkan fitur-fiturnya, Framer menawarkan dokumentasi ekstensif yang mencakup semua aspek alat. Tutorial interaktif juga tersedia, melayani desainer pemula dan berpengalaman. Sumber daya ini memfasilitasi pengalaman belajar yang mulus, yang memungkinkan pengguna untuk dengan cepat mengembangkan kemahiran dalam menggunakan Framer.
Dukungan Komunitas: Komunitas yang kuat memupuk pembelajaran, kolaborasi, dan pertumbuhan. Framer menawarkan komunitas yang berkembang di berbagai saluran seperti forum, acara, dan platform media sosial. Pengguna dapat secara aktif terlibat dengan sesama desainer, berbagi ide, memberikan umpan balik, dan menemukan solusi untuk tantangan. Pendekatan berbasis komunitas ini memastikan bahwa pengguna dapat mengandalkan jaringan rekan untuk membantu mereka unggul dalam tujuan desain mereka.

Singkatnya, sistem dukungan pelanggan Framer dirancang untuk memberi pengguna banyak sumber daya dan saluran untuk membantu mereka saat mereka menavigasi platform, mempelajari fitur baru, dan mengatasi setiap tantangan yang mereka hadapi. Ketersediaan dokumentasi, tutorial, dan komunitas yang berkembang memastikan bahwa pengguna memiliki banyak dukungan untuk memaksimalkan perjalanan desain mereka dengan Framer.
Kesimpulan:
Framer adalah alat desain dan pembuatan situs web serbaguna yang menawarkan banyak fitur dan fungsionalitas untuk memenuhi beragam kebutuhan pengguna. Dengan pustaka komponennya yang canggih, alat desain canggih, opsi tata letak fleksibel, pembuatan prototipe berbasis garis waktu, dan kemampuan interaksi yang luar biasa. Framer memberdayakan para profesional untuk membuat situs web yang memukau secara visual, responsif, dan menarik secara efisien.
Di antara keunggulan utamanya adalah antarmuka pengguna yang canggih, fitur kolaborasi yang mulus. Ini memiliki opsi ekspor dan integrasi serbaguna, dan aksesibilitas melalui uji coba gratis, diskon pendidikan, dan beragam paket harga.
Framer sangat cocok untuk berbagai pengguna, mulai dari profesional desain individu dan pengembang hingga tim besar yang mengerjakan proyek ekstensif.
Sebagai kesimpulan, Framer menyajikan paket yang menarik bagi para profesional yang mencari alat yang komprehensif dan inovatif untuk merampingkan proses desain mereka, membuat prototipe interaktif, dan membangun situs web fungsional dengan mudah. Mengingat set fitur yang luas, fleksibilitas, dan kompatibilitas dengan berbagai kebutuhan pengguna, Framer adalah investasi berharga bagi para profesional yang ingin meningkatkan kemampuan desain mereka dan menciptakan pengalaman web yang menawan.
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
