Cara Membuat Menu Layar Penuh di Divi
Diterbitkan: 2022-04-22Salah satu tren yang berkembang dalam desain website adalah penerapan menu layar penuh pada sebuah website. Berkat keserbagunaannya dan kemampuannya untuk meningkatkan daripada merusak UX, menu layar penuh dalam banyak kasus cocok untuk hampir semua proyek. Memiliki situs web yang benar-benar menarik perhatian pengguna dapat membuktikan menjadi keuntungan yang pasti dalam dunia pemasaran dan periklanan, membuat keduanya lebih interaktif dengan memberikan audiens pendekatan yang lebih langsung terhadap iklan.
Di Divi, ada banyak opsi untuk menyesuaikan menu situs Anda berkat fitur pembuat tema Divi di mana Anda dapat membuat templat tajuk khusus dan menggunakan modul Menu untuk menambahkan menu atau menu khusus yang Anda putuskan dan kemudian menyesuaikannya sesuai keinginan Anda. Dalam tutorial ini, kami akan menunjukkan kepada Anda cara membuat menu layar penuh yang sederhana dan ringan di Divi menggunakan pembuat tema Divi.
Cara Membuat Menu Layar Penuh di Divi
Langkah 1: Tambahkan dan Bangun Header Global
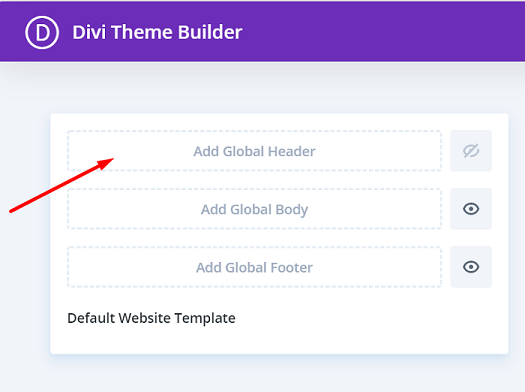
Pertama, mari buat tajuk global untuk membuat menu tersedia di situs web Anda, dari dasbor WordPress, buka Divi → Pembuat Tema . Klik Tambahkan Header Global → Buat Header Global .

Langkah 2: Edit Pengaturan Bagian 1 dan Tambahkan Kelas CSS
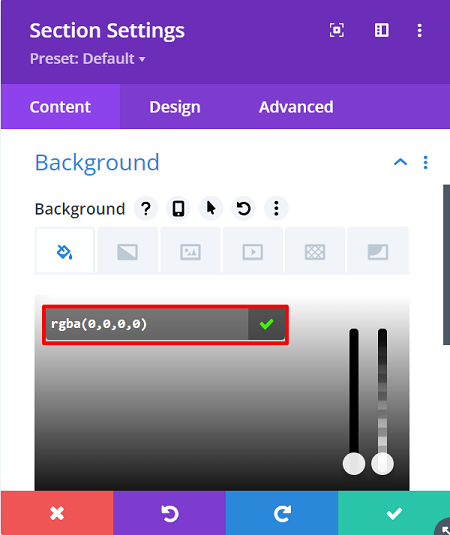
Anda akan dibawa ke editor Divi Builder, dan akan ada bagian di editor. Buka panel Pengaturan Bagian , pada blok Latar Belakang , ubah warna latar belakang menjadi benar-benar transparan = rgba(255,255,255,0) .

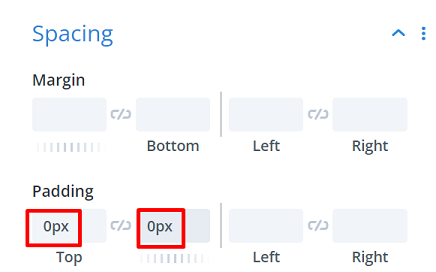
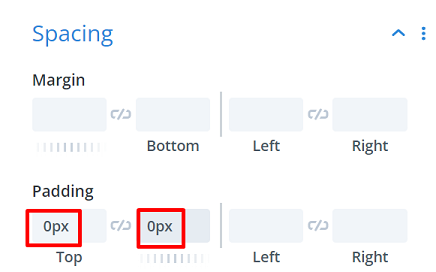
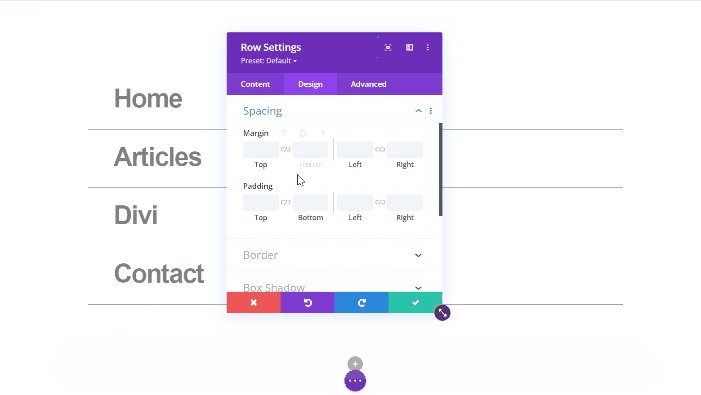
Selanjutnya, hapus padding atas dan bawah default bagian, buka tab Design → Spacing lalu atur Top dan Bottom Padding ke 0px .

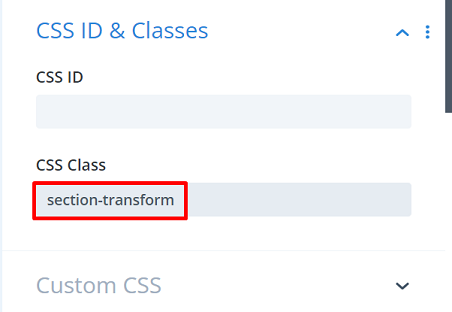
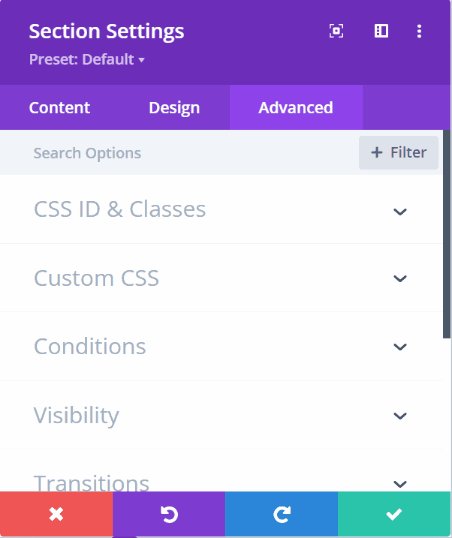
Lanjutkan dengan menetapkan kelas CSS ke bagian untuk mengubah bagian ini menjadi menu layar penuh untuk kode CSS nanti, buka tab Lanjutan → ID & Kelas CSS dan ketik: “section-transform” di Kelas CSS .

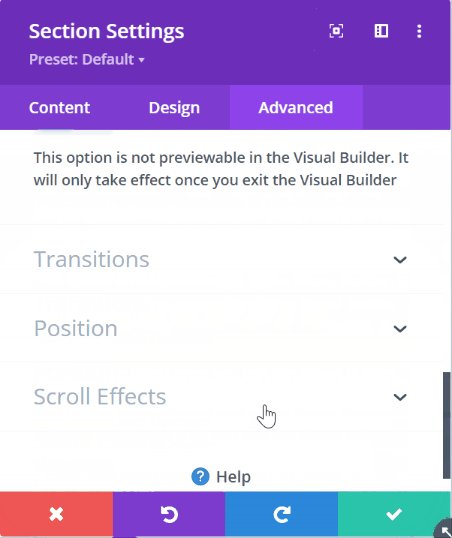
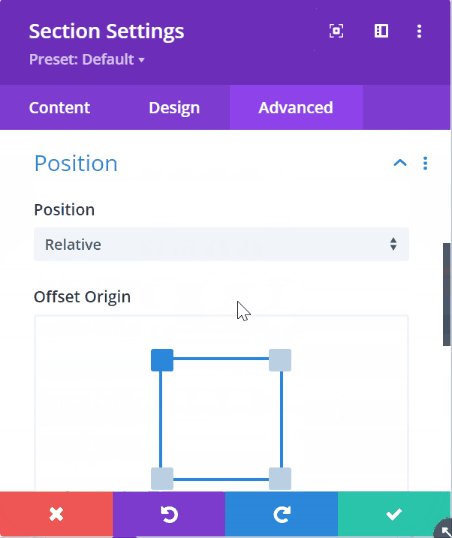
Lalu pergi ke blok Visibility , dan atur Horizontal dan Vertical Overflow ke Hidden , lanjutkan ke Position block, atur Z Index ke 99999 , pengaturan ini akan memastikan bagian selalu di atas semua halaman dan konten posting Anda. Juga, aktifkan opsi hover dan pastikan nilai yang sama dari Indeks Z diterapkan di sana juga.

Langkah 3: Tambahkan Baris Pertama ke Bagian
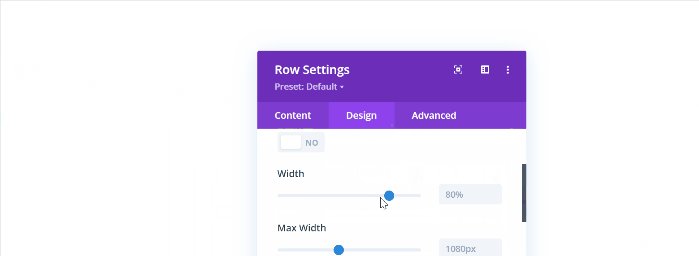
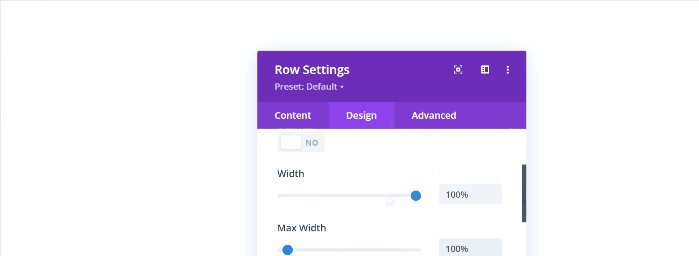
Mari kita lanjutkan dengan menambahkan baris ke bagian, dan itu akan menjadi baris pertama ke bagian. Kemudian tanpa menambahkan modul apa pun, buka Pengaturan Baris , buka tab Desain dan buka blok Ukuran , dan buat baris memenuhi seluruh lebar layar. Berikut adalah pengaturan yang diperlukan:
- Gunakan Lebar Talang Kustom : Ya
- Lebar selokan: 1
- Lebar: 100%
- Lebar Maks: 100%

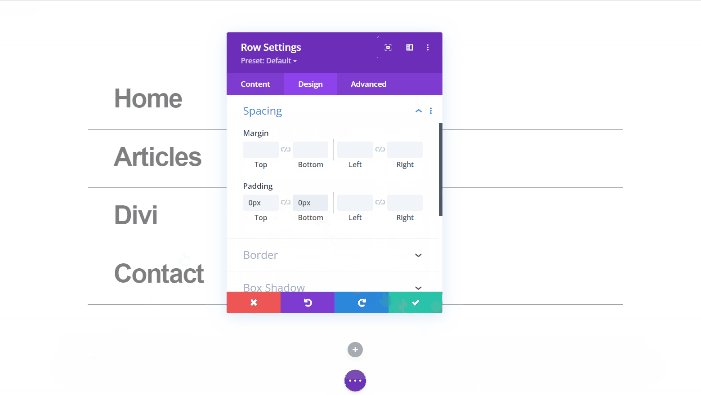
Lanjutkan dengan menghapus padding atas dan bawah default berikutnya di blok Spacing , dan atur Padding Atas dan Bawah ke 0px .

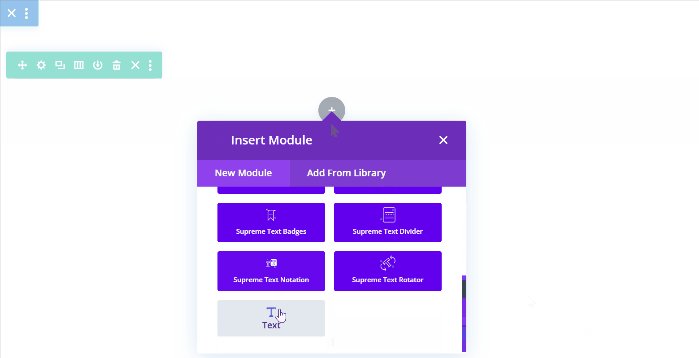
Langkah 4: Tambahkan Modul Teks untuk Tombol Menu
Kita hanya membutuhkan modul teks di baris ini, dan isi dari modul teks ini akan menjadi tombol menu Anda nanti, Anda dapat menambahkan simbol menu pilihan Anda. Dalam artikel ini, kami menggunakan simbol hamburger “ “.

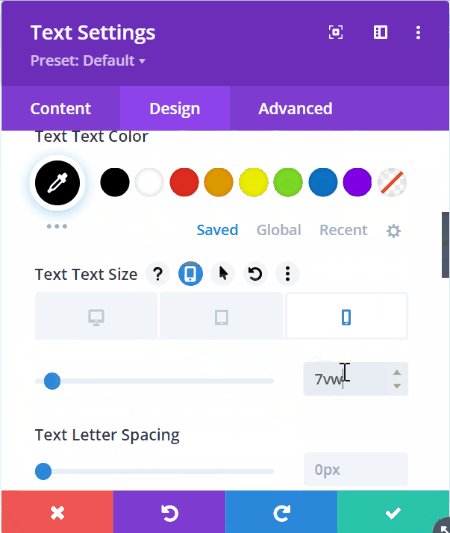
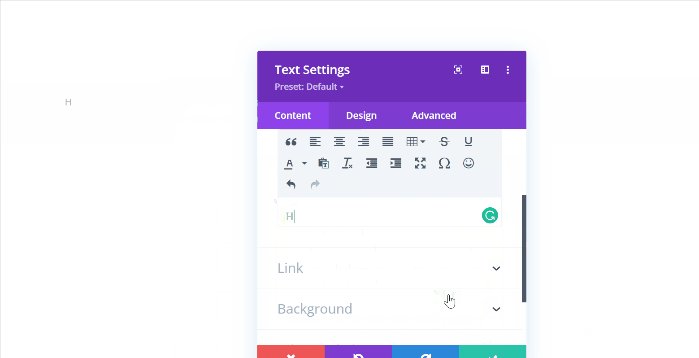
Lanjutkan dengan pindah ke tab Design → Text, disini kita akan mengubah pengaturan teks sebagai berikut:
- Font Teks: Arial
- Warna Teks: #0000000
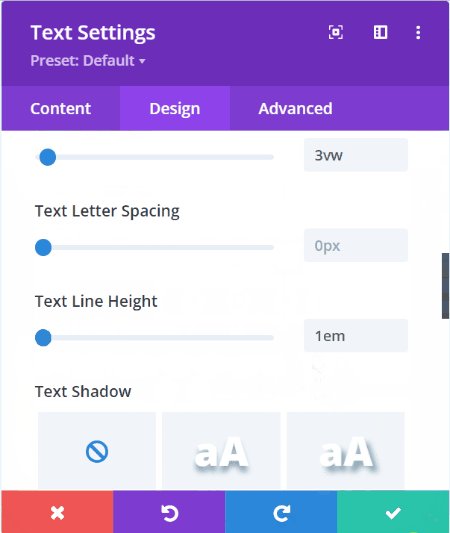
- Ukuran Teks: 3vw (Desktop), 5vw (tablet), 7vw (ponsel)
- Tinggi Baris Teks: 1em

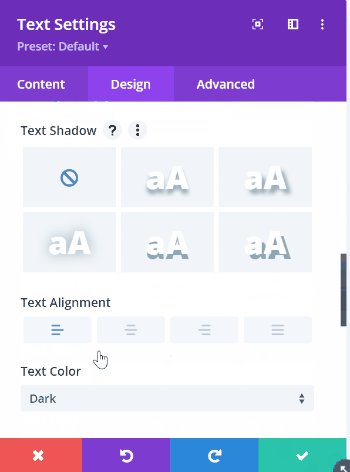
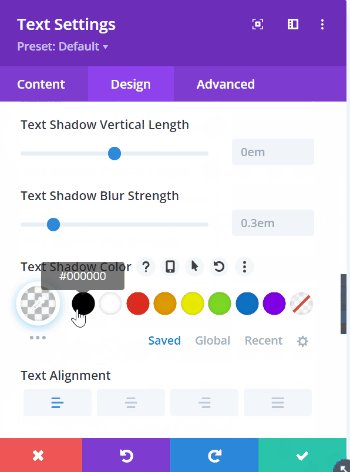
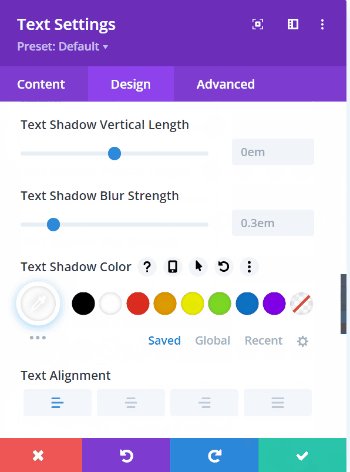
Lanjutkan dengan menambahkan Text Shadow berwarna putih ke ikon hamburger untuk memberikan kejelasan yang lebih baik di bagian gelap situs web.

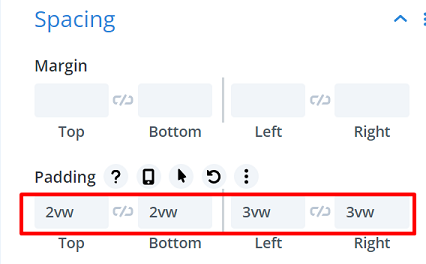
Kemudian pergi untuk mengubah nilai spasi di blok Spasi untuk membuat tombol menu melayang sedikit di sudut kiri, nilainya adalah sebagai berikut:
- Padding Atas : 2vw (Desktop), 3.5vw (Tablet), 5vw (Telepon)
- Padding Bawah : 2vw (Desktop), 3.5vw (Tablet), 5vw (Telepon)
- Padding Kiri : 3vw (Desktop), 4vw (Tablet), 7vw (Telepon)
- Padding Kanan : 3vw (Desktop), 4vw (Tablet), 7vw (Telepon)

Langkah 5: Tambahkan ID CSS ke Tombol Menu untuk Memicu Menu Layar Penuh
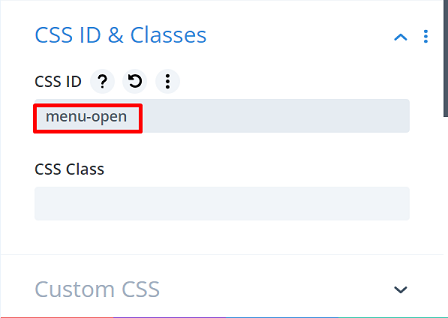
Untuk memicu menu layar penuh ketika ikon hamburger diklik, kita perlu menetapkan ID CSS ke modul teks, kita akan memanggil ID CSS ini nanti dalam kode kita. Buka tab Advanced → CSS ID & Classes dan ketik: “menu-open” di CSS ID .


Langkah 6: Tambahkan Baris Kedua untuk Menempatkan Menu
Mari kita lanjutkan dengan menambahkan baris kedua ke bagian untuk menempatkan menu kita, lalu ubah pengaturan Sizing dan Spacing -nya. Pertama buka Pengaturan Baris → tab Desain → Blok ukuran dan pengaturannya adalah Width : 100%, dan Max Width : 100%.

Selanjutnya, buka blok Spacing untuk mengubah nilainya sebagai berikut:
- Margin Atas : 2vw (Desktop), 4vw (Tablet), 6vw (Telepon)
- Margin Bawah : 2vw (Desktop), 4vw (Tablet), 6vw (Telepon)
- Padding Kiri : 19vw
- Padding Kanan : 19vw

Langkah 7: Menambahkan Item Menu
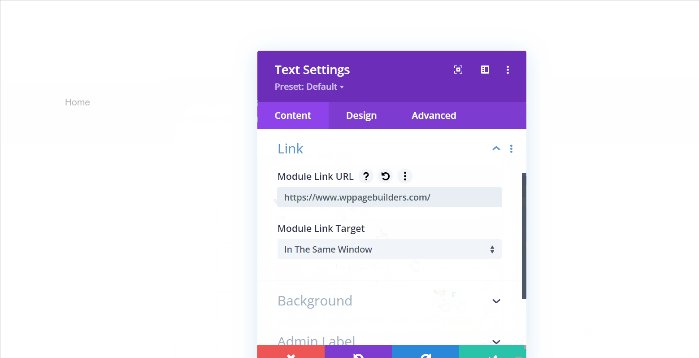
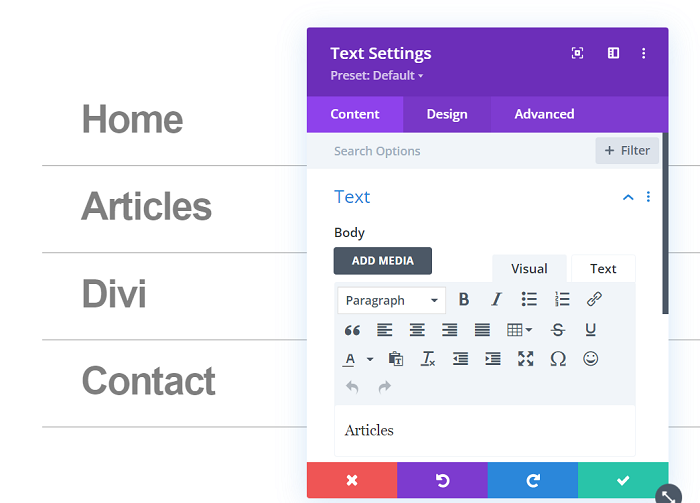
Mari tambahkan item ke menu kita, dan mulai dengan menambahkan modul teks ke kolom. Kemudian ketik nama menu pertama dan berikan tautan jika Anda mau. Menu pertama kita adalah menu “Home”, dan linknya adalah home page kita “https://www.wppagebuilders.com/”.

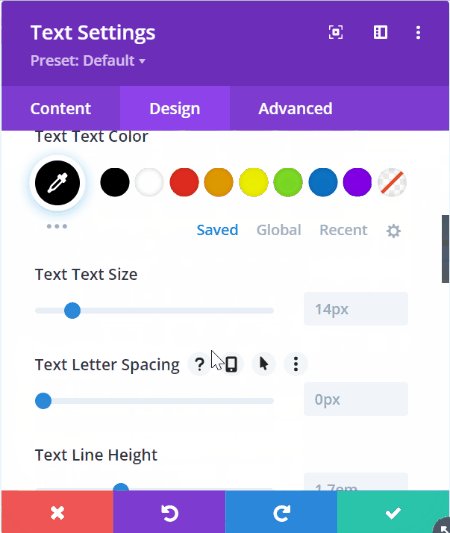
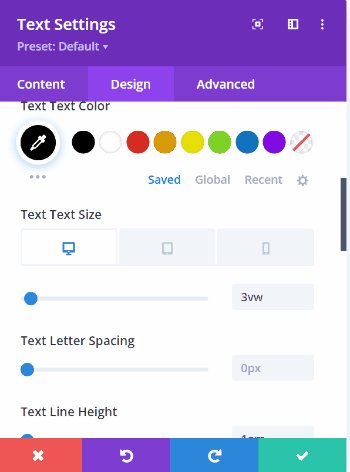
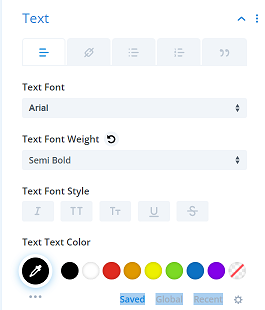
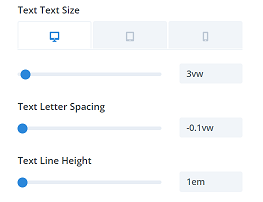
Lanjutkan dengan membuka tab Desain untuk menyesuaikan gaya teks, pengaturan kami adalah sebagai berikut:
- Font Teks : Arial
- Berat Font Teks: Semi Tebal
- Warna Teks : #000000
- Ukuran Teks : 3vw (Desktop), 7vw (Tablet), 8vw (Telepon)
- Spasi Surat Teks : -0.1vw
- Tinggi Baris Teks : 1em
 |  |
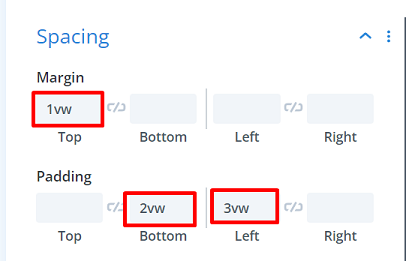
Selanjutnya adalah pengaturan Spasi . Pengaturannya adalah sebagai berikut:
- Margin Atas : 1vw
- Padding Bawah : 2vw
- Padding Kiri : 3vw

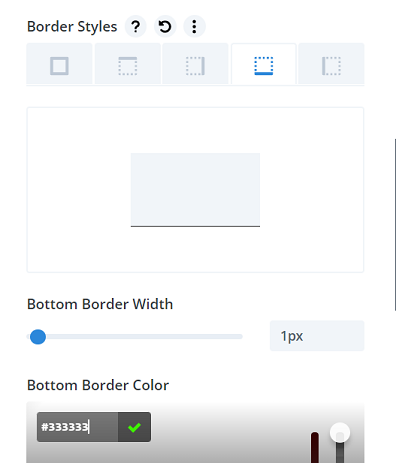
Mari tambahkan batas bawah, yang akan menjadi garis pemisah antara setiap menu. Pergi ke Border block, pada Border Styles , dan pilih batas bawah. Untuk pengaturan lebih lanjut adalah sebagai berikut:
- Lebar Batas Bawah: 1px
- Warna Batas Bawah: #333333

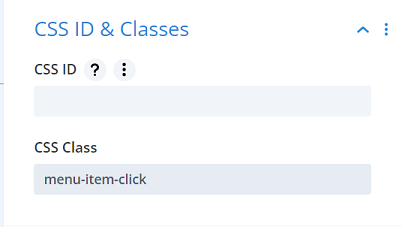
Mari selesaikan pengaturan modul teks dengan menambahkan Kelas CSS khusus. Dan Kelas CSS ini perlu ditambahkan ke setiap item menu yang akan Anda gunakan. Buka tab Advanced → CSS ID & Classes dan ketik: “menu-item-click” di CSS Class .

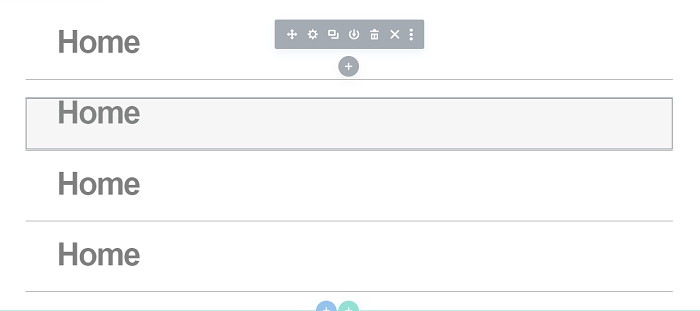
Lanjutkan dengan menggandakan modul teks ke jumlah menu yang Anda inginkan. Namun, pastikan menu tidak melebihi tinggi layar Anda. Kami akan pergi dengan 4 menu kali ini, jadi kami akan mengkloningnya tiga kali. Untuk mencapainya, klik pada modul teks menu, lalu klik ikon duplikat ![]() 3 kali.
3 kali.

Kemudian lanjutkan untuk mengubah setiap nama item menu yang digandakan dan tautan yang Anda inginkan.

Langkah 8: Menambahkan Kode untuk Menu Layar Penuh
Saatnya menambahkan beberapa kode untuk menu layar penuh, kode berikut akan mengubah bagian menjadi layar penuh ketika ikon menu diklik.
<skrip>
jQuery(fungsi($){
$('#menu-buka').klik(fungsi() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').klik(fungsi() {
$('.section-transform').removeClass('section-transform-active');
});
});
</skrip>
<gaya>
.transform-bagian{
kursor: penunjuk;
}
.section-transform-active {
tinggi: 100% !penting;
lebar: 100% !penting;
indeks-z: 99999 !penting;
warna latar: #FFFFFF !penting;
}
.section-transform {
-webkit-transisi: semua 0,5 detik mudah !penting;
-moz-transisi: semua 0,5 detik mudah !penting;
-o-transisi: semua 0,5 detik mudah !penting;
-ms-transisi: semua 0,5 detik mudah !penting;
transisi: semua 0,5 detik mudah !penting;
}
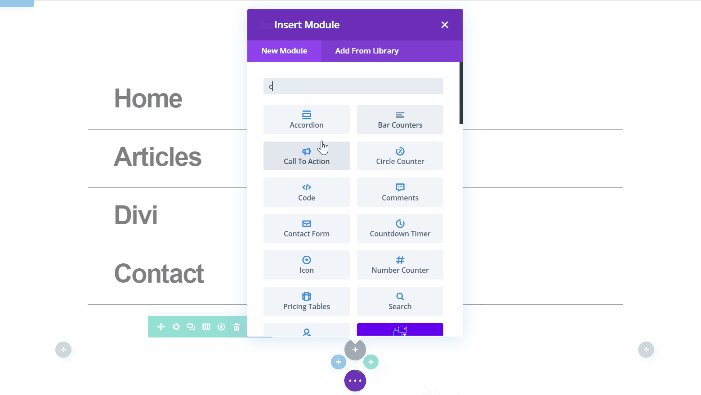
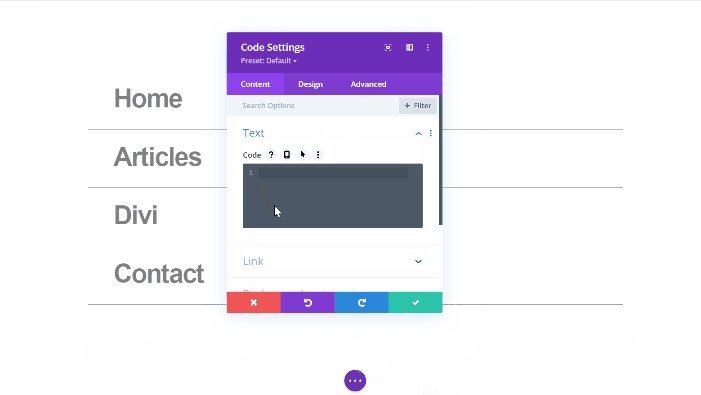
</ gaya>Untuk menambahkan kode, pertama-tama kita akan membuat baris baru dan menambahkan Modul Kode di dalamnya. Kami akan membatasi ruang yang digunakan oleh baris ini dengan menghapus semua padding atas dan bawah default.

Lanjutkan dengan menambahkan Modul Kode dan rekatkan kode di atas ke dalamnya.

Langkah 9: Ukuran Akhir untuk Bagian
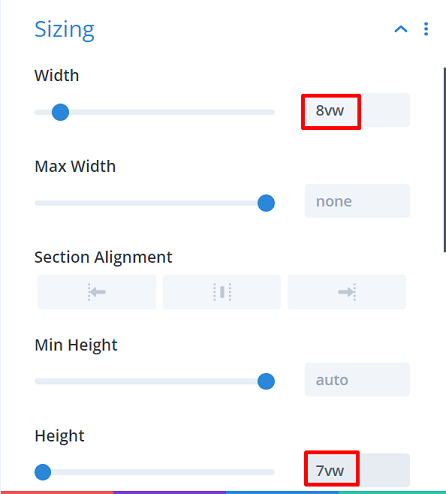
Setelah Anda selesai menambahkan semua modul dan kontennya di bagian tersebut, saatnya untuk ukuran akhir. Buka Pengaturan Bagian → Desain → Ukuran dan terapkan ukuran berikut ke bagian:
- Lebar : 8vw (Desktop), 11vw (Tablet), 18vw (Telepon)
- Tinggi : 7vw (Desktop), 11vw (Tablet), 18vw (Telepon)

Lanjutkan dengan membuka tab Advanced → Custom CSS → Main Element dan tambahkan potongan CSS berikut:
posisi: tetap; atas: 0;
Pastikan potongan CSS yang sama juga berlaku saat mengarahkan kursor.
Langkah 10: Simpan Proyek dan Tonton Langsung
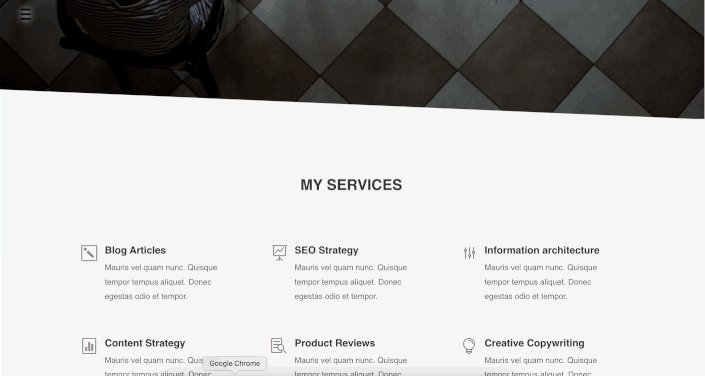
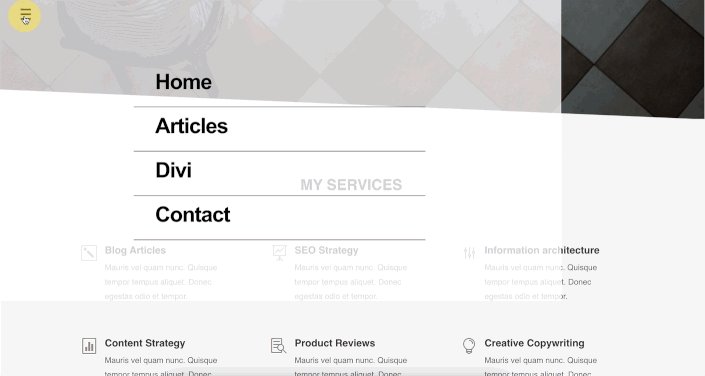
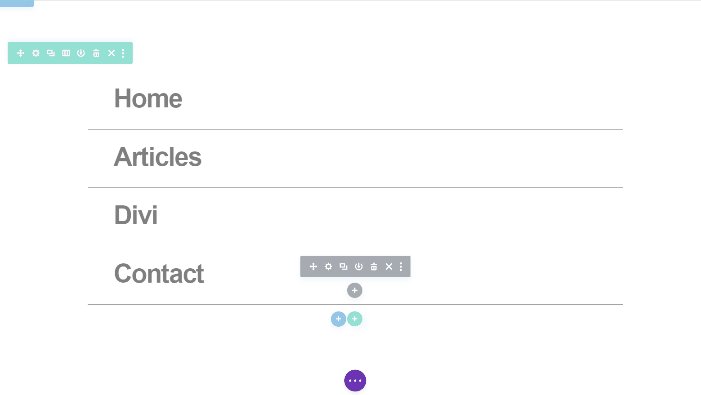
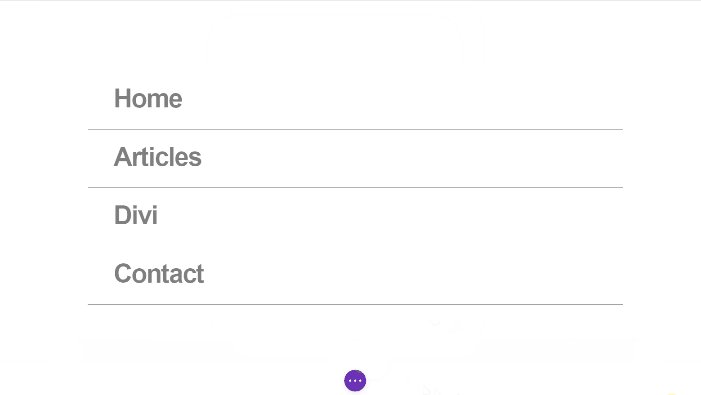
Dan menu layar penuh sederhana kami siap beraksi, simpan menu Anda dengan mengklik tombol simpan, tutup editor dan klik simpan perubahan di halaman Pembuat Tema. Coba buka salah satu halaman atau posting Anda, mari dan coba klik menu yang baru Anda buat. Di bawah ini adalah bagaimana menu kami muncul di salah satu halaman kami.