Pengeditan Situs Penuh Adalah Masa Depan WordPress. Bisakah Anda FSE Itu?
Diterbitkan: 2022-05-11Full Site Editing (FSE) adalah langkah selanjutnya dalam evolusi WordPress Gutenberg. Inilah artinya bagi pengembang web dan cara mengakses template FSE gratis dengan hosting WPMU DEV.
Pengeditan Situs Penuh, atau FSE, dirilis dengan WordPress versi 5.9, berjanji untuk mengubah desain situs web WordPress selamanya. Kami mengatakan "janji" karena saat ini, FSE masih dalam tahap awal sebagai fitur WordPress yang relatif baru.
Menurut Carolina Nymark, pengembang tema WordPress lama dan kontributor inti…
“Pengeditan situs penuh akan mengubah cara semua orang menggunakan tema – dan cara kami membangunnya.”

Dalam posting ini, kami akan membahas:
- Apa itu Pengeditan Situs Lengkap WordPress?
- 4 Jenis Tema WordPress yang Berbeda: Rekap Cepat
- 1. Tema klasik
- 2. Blokir tema
- 3. Tema hibrida
- 4. Tema universal
- Fitur Pengeditan Situs Lengkap
- Blokir Tema
- Editor Situs
- Template
- Bagian Template
- Variasi Gaya Global
- Blok Pengeditan Situs Lengkap
- Menggunakan Template FSE yang Dihosting WPMU DEV
- Kekhawatiran Tentang Menggunakan Pengeditan Situs Lengkap
- Pengeditan Situs Lengkap WordPress – Langkah Selanjutnya
Ayo lompat…
Apa itu Pengeditan Situs Lengkap WordPress?
tl; dr – Jika seluruh Gutenberg dan Pengeditan Situs Lengkap tampaknya membingungkan Anda (atau membuat mental block ), berikut adalah ikhtisar singkatnya…
Gutenberg adalah nama proyek yang diberikan oleh WordPress untuk transisi dari pengeditan "klasik" ke "blok". FSE membawa Gutenberg ke tingkat berikutnya, dengan mengizinkan blok digunakan tidak hanya di editor konten posting dan halaman, tetapi di semua area situs web (misalnya header, footer, sidebar). Makanya muncul istilah Full Site Editing .
Full Site Editing (FSE), kemudian, adalah kumpulan fitur WordPress yang memungkinkan pengguna mendesain setiap aspek situs web mereka menggunakan blok. FSE bertujuan untuk mengganti widget, menu, dll. Ini semua akan dilakukan dengan menggunakan blok.
Dengan FSE, Anda dapat menggunakan blok untuk menata semua bagian situs web Anda secara visual, bukan hanya area konten posting dan halaman. Ini termasuk header, footer, dan sidebar situs.
Pengeditan Situs Penuh berjanji untuk mengubah cara kita semua menggunakan tema WordPress, jadi mari kita lihat berbagai jenis tema WordPress terlebih dahulu, sebelum kita mempelajari lebih jauh bagaimana FSE memengaruhi tema.
4 Jenis Tema WordPress yang Berbeda: Rekap Cepat
Di ekosistem WordPress saat ini, ada empat jenis tema yang tersedia:
1. Tema klasik
Tema klasik dibuat menggunakan template PHP, functions.php, dan banyak lagi. Saat ini, ini adalah jenis tema WordPress dominan yang tersedia.
2. Blokir tema
Blokir tema dibuat untuk FSE menggunakan templat HTML, bagian templat, theme.json, dll. (lihat bagian “Blokir Tema” di bawah).
Kami dapat berharap untuk melihat lebih banyak tema blok tersedia karena lebih banyak pengembang tema dan pengguna mengadopsi Pengeditan Situs Lengkap.
3. Tema hibrida
Tema hybrid pada dasarnya adalah tema klasik yang dapat mengadopsi fitur FSE. Fungsionalitas tema hibrid sebagian besar digunakan dalam aplikasi klien tertentu di mana mereka mungkin memerlukan akses ke file template dan membuat template kustom.
4. Tema universal
Tema WordPress Universal berfungsi dengan Penyesuai dan Editor Situs. Ini dikembangkan oleh Automattic. Seperti tema hibrida, tema Universal sebagian besar ditujukan untuk memenuhi kebutuhan spesifik klien pribadi di sebagian besar pengaturan perusahaan.
Untuk informasi tambahan tentang perbedaan antara jenis tema WordPress, lihat video di bawah ini:
Sekarang kita telah melihat berbagai jenis tema WordPress yang tersedia, mari kita mulai terjun ke dunia FSE…
Fitur Pengeditan Situs Lengkap
Seperti yang dijelaskan sebelumnya, FSE adalah “kumpulan” fitur WordPress yang memungkinkan Anda mengedit semua bagian situs web Anda.
Beberapa fitur tersebut antara lain:
Blokir Tema
Tema blok adalah tema WordPress yang dibuat menggunakan templat yang terdiri dari blok.
Tema Twenty-Twenty-Two default yang dikirimkan bersama WordPress 5.9 adalah tema blok.

Tema blok memungkinkan Anda menyesuaikan elemen seperti warna, tipografi, dan tata letak setiap halaman di situs Anda menggunakan blok.

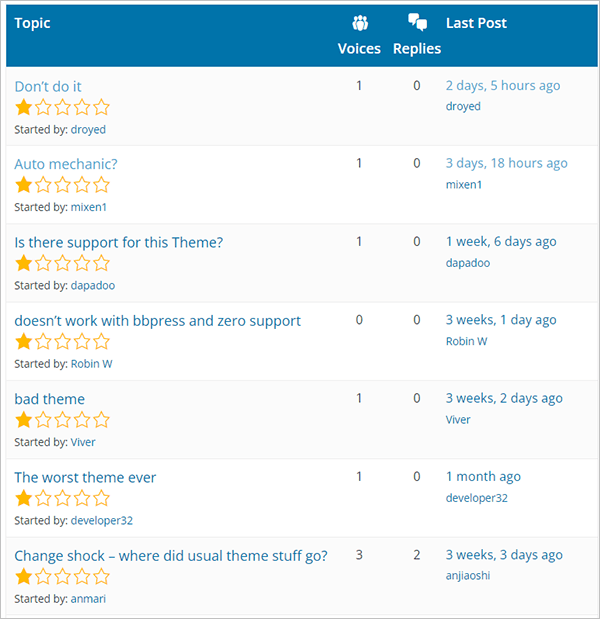
Tema Twenty-Twenty-Two memiliki ulasan yang sangat bagus…

Dan bagian dari ulasan yang buruk juga…

Tema blok memungkinkan fungsionalitas baru, seperti integrasi yang lebih baik dengan pola, dan kemampuan untuk mencampur dan mencocokkan preset gaya yang berbeda, menciptakan nuansa dan fleksibilitas yang sama yang akan Anda alami jika menggunakan beberapa tema.
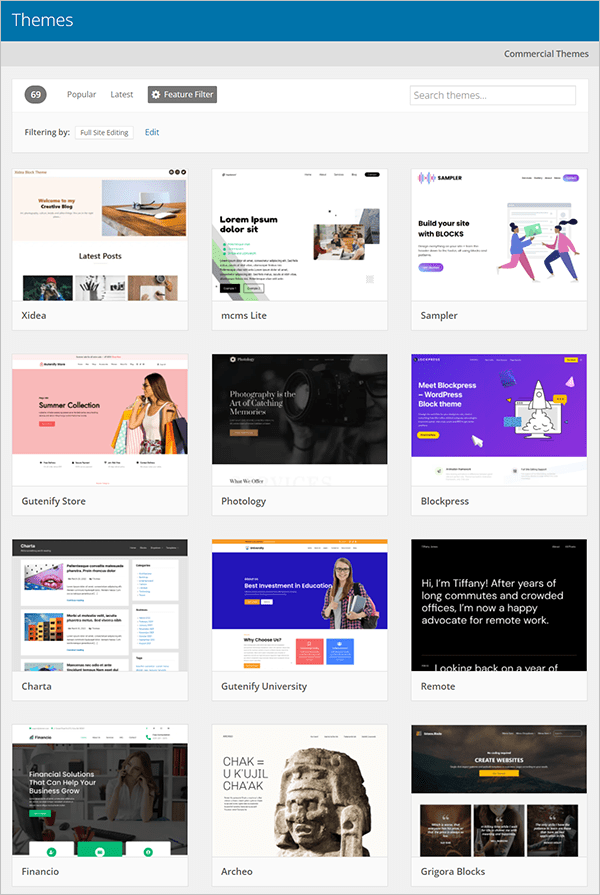
Ketika FSE menjadi lebih banyak diadopsi, lebih banyak tema blok akan ditambahkan ke direktori tema WordPress. Anda dapat menemukan tema blok di direktori Tema menggunakan Filter Fitur dan memilih Pengeditan Situs Penuh .

Editor Situs
Editor Situs adalah fitur baru yang memungkinkan pengguna editor blok untuk membangun dan menyesuaikan situs WordPress sepenuhnya di luar blok menggunakan sistem gaya baru.
Ini menggantikan fitur pengeditan tema klasik seperti penyesuai tema, widget, dan menu.
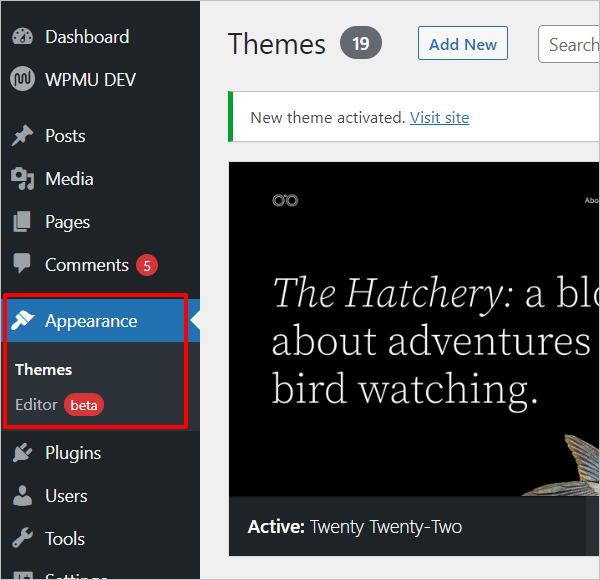
Menggunakan Editor Situs memerlukan "Blok Tema" yang aktif diinstal. Dengan tema blok terinstal, menu Penampilan menjadi jauh lebih disederhanakan…

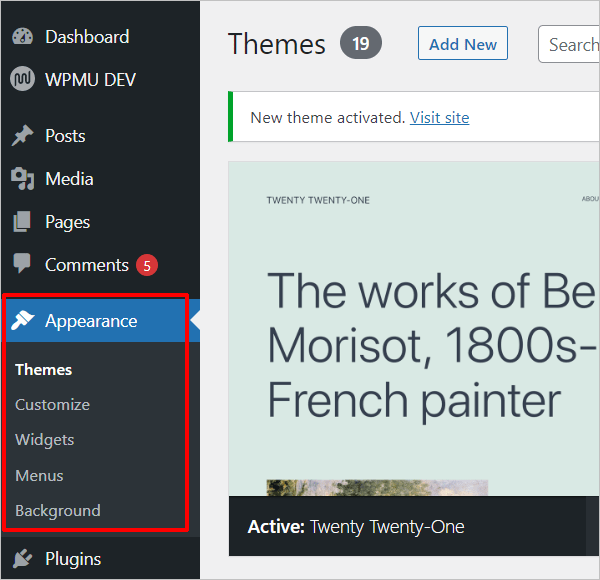
Jika tema aktif di situs Anda bukan tema blok (yaitu tema klasik non-FSE biasa), menu Penampilan akan menampilkan tautan ke penyesuai tema, widget, menu, dll.

Catatan: Seperti yang disebutkan sebelumnya, ada tema hibrida yang dapat memanfaatkan FSE dan Penyesuai Tema.
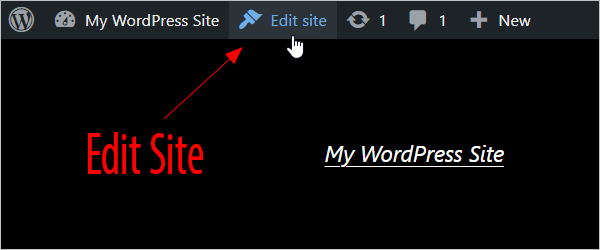
Untuk mengakses Editor Situs dengan tema blok terpasang, klik tautan menu Penampilan > Editor di area admin Anda atau tautan Edit situs di bilah alat admin ujung depan.

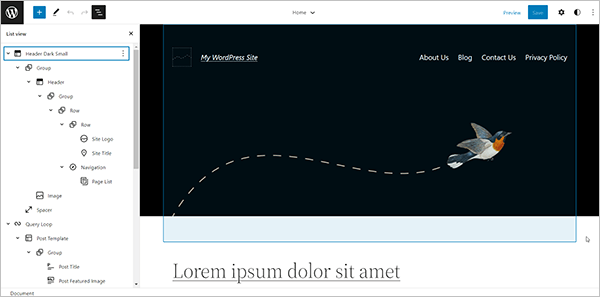
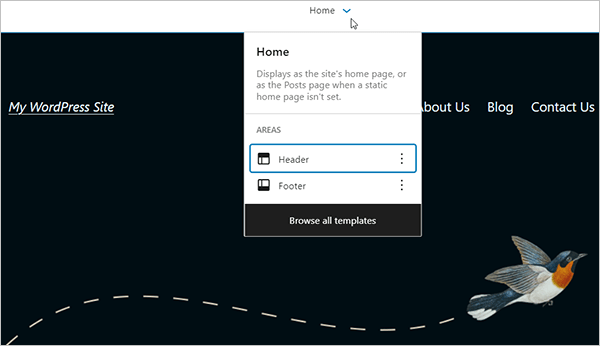
Ini membawa Anda ke layar Editor Situs dan menampilkan template yang digunakan halaman beranda Anda. Klik sakelar di sebelah 'Beranda' untuk melihat area templatnya atau pilih Jelajahi semua templat untuk melihat semua templat tema yang tersedia.

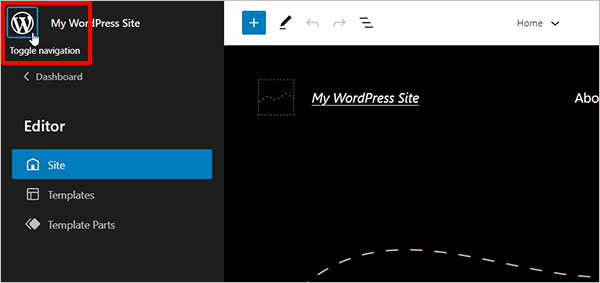
Klik pada logo WordPress untuk melihat dan mengakses templat halaman beranda tema, templat yang berbeda, dan bagian templat.

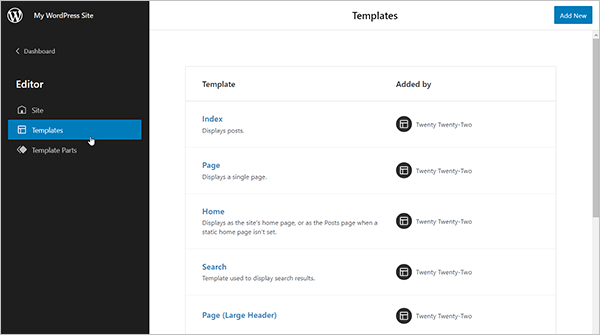
Anda dapat memilih antara mengedit apa yang ditampilkan halaman beranda, daftar templat, daftar komponen templat, atau kembali ke Dasbor Anda.
Beralih di antara berbagai bagian Editor Situs.
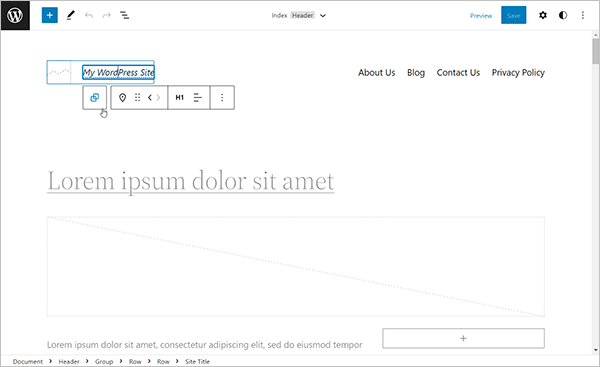
Template
Template adalah kumpulan blok yang digabungkan untuk membuat desain halaman web. Saat Anda membuat perubahan di editor template, blok pada semua halaman atau posting yang menggunakan template ini akan diperbarui secara otomatis. Anda dapat membuat template khusus atau menggunakan template yang disediakan oleh tema atau plugin. Templat untuk postingan atau halaman menampilkan konten Anda dengan blok konten postingan.

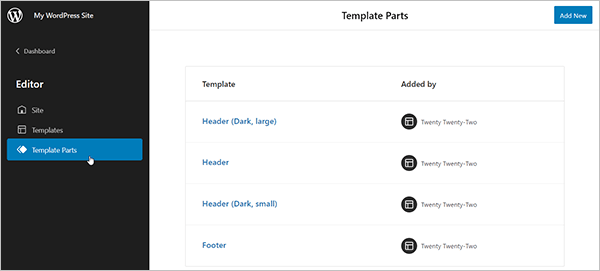
Bagian Template
Bagian Templat adalah blok untuk mengelola berbagai area halaman web Anda dan membantu mengatur struktur untuk item yang dapat digunakan kembali seperti Footer atau Header. Bagian template terutama digunakan untuk struktur situs. WordPress memberi Anda pilihan untuk menggunakan bagian template yang ada atau menambahkan yang baru.

Klik pada templat atau bagian templat mana pun untuk mengeditnya dengan mengedit blok yang membentuk elemen.


Variasi Gaya Global
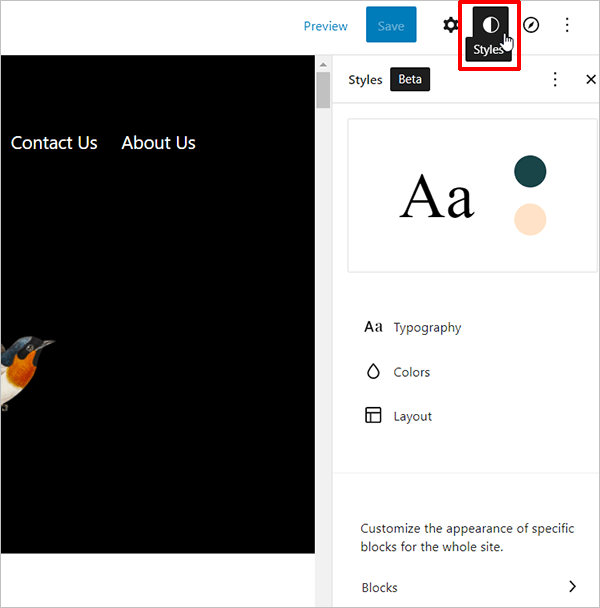
Gaya adalah fitur yang disertakan dalam tema Blok yang memungkinkan Anda menyesuaikan elemen global dari desain situs Anda menggunakan warna, tipografi, dan tata letak yang berbeda (atau Anda dapat membiarkan tema Anda menanganinya).
Untuk mengakses fitur ini, pastikan Anda telah menginstal tema Blok aktif, lalu buka Appearance > Editor dan klik ikon Styles di sebelah sidebar pengaturan blok.

Styles memungkinkan Anda mengubah dan mengganti elemen desain default tema Anda, seperti menambahkan palet warna baru untuk tombol Anda agar sesuai dengan merek Anda, mengelola font yang digunakan di situs dan menyesuaikan elemen global yang berbeda seperti jenis font, berat font dan tinggi garis, menyesuaikan blok untuk ukuran pilihan Anda, dan banyak lagi.
Anda dapat mengakses bagian ini terlepas dari templat atau bagian templat yang sedang Anda edit.
Fitur ini memengaruhi seluruh situs Anda. Jika Anda mengubah pengaturan warna latar belakang menggunakan Styles, misalnya, warna latar belakang semua posting, halaman, dan template Anda akan berubah juga (kecuali Anda sebelumnya telah menetapkan warna kustom untuk blok tombol individual, dalam hal ini mengubah pengaturan Styles tidak akan mengganti warna yang diatur secara individual).
Menggunakan Gaya
Blok Pengeditan Situs Lengkap
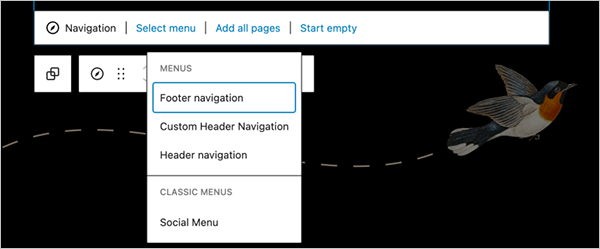
Anda dapat menggunakan semua blok yang tersedia untuk mengedit tema situs Anda di Editor Situs, termasuk satu set blok baru yang disebut Blok tema.
Blok tema memungkinkan Anda melakukan hal-hal seperti membuat menu (blok Navigasi), menampilkan dan mengedit judul situs Anda (blok Tagline Situs), dan banyak lagi.

Menggunakan Template FSE yang Dihosting WPMU
Jika Anda menghosting dengan WPMU DEV dan membuat situs baru atau mengkloning situs WordPress yang sudah ada, perpustakaan Template kami memiliki berbagai Tema Blok untuk dipilih.
xxx
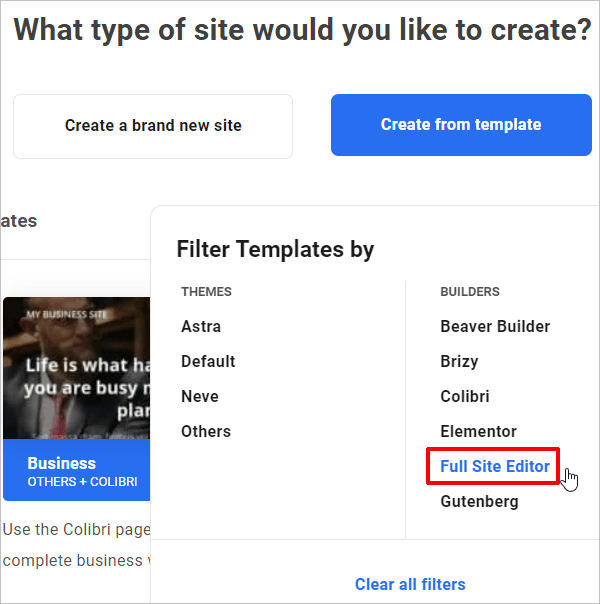
Untuk menggunakan Tema Blokir dari pustaka Template kami, pilih Filter Template menurut > Builders > Full Site Editor .

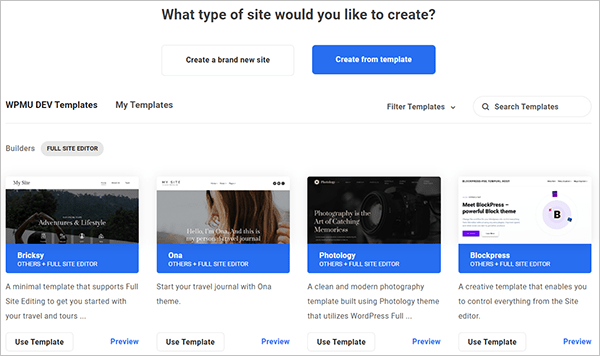
Selanjutnya, pilih template yang ingin Anda gunakan untuk membuat atau mengkloning situs Anda dan menyelesaikan proses penyiapan situs normal.

Untuk detail selengkapnya tentang menggunakan Templat, lihat artikel kami tentang membuat dan menjual templat situs Anda sendiri secara gratis dengan hosting WPMU DEV.
Kekhawatiran Tentang Pengeditan Situs Lengkap
Tema blok relatif baru dan konsep Pengeditan Situs Penuh belum begitu mudah dipahami, sehingga banyak pengguna yang khawatir untuk mengadopsi Pengeditan Situs Penuh.
Beberapa kekhawatiran tersebut antara lain:
Pengeditan Situs Lengkap adalah Baru
Dukungan untuk Full Site Editing dimulai dengan pengenalan Template Editor di WordPress 5.8 (dirilis Juli 2021). WordPress 5.9 memperkenalkan fitur FSE tambahan, seperti Editor Situs dan Tema Blok default pertama (lihat di bawah).
Meskipun kami pasti dapat mengharapkan lebih banyak fitur dan peningkatan Pengeditan Situs Lengkap baru dari WordPress 6.0 dan seterusnya, faktanya adalah bahwa FSE masih sangat baru, yang memunculkan area perhatian berikutnya…
Kontrol Desain Terbatas
Pra-WordPress 5.9, membuat perubahan pada situs web WordPress berarti memiliki kontrol desain yang terbatas.
Berkembang dari platform blogging sederhana dengan kemampuan ekspansi menjadi alat pembuatan situs web berfitur lengkap dengan sistem manajemen konten yang kuat dan kaya fitur adalah langkah maju yang luar biasa. Meskipun banyak pengguna dan pengembang web masih menolak merangkul arsitektur Gutenberg berbasis blok yang relatif baru (diperkenalkan di WordPress 5.0 pada akhir 2018), tidak ada yang membantah bahwa ini adalah arah yang menuju WordPress.
Namun, saat artikel ini ditulis, merancang, membuat, mengedit, dan menyesuaikan situs WordPress masih memerlukan penggunaan plugin, tema, dan/atau pembuat halaman pihak ketiga, dan menangani semua bug, inkompatibilitas, dan dependensi bawaannya.
Meskipun Pengeditan Situs Penuh menjanjikan masa depan yang menarik untuk desain web WordPress, kombinasi Pengeditan Situs Penuh dan blok Gutenberg diperlukan untuk membangun seluruh situs web dan membuat tema dan tata letak situs web yang ideal untuk pengguna individu.
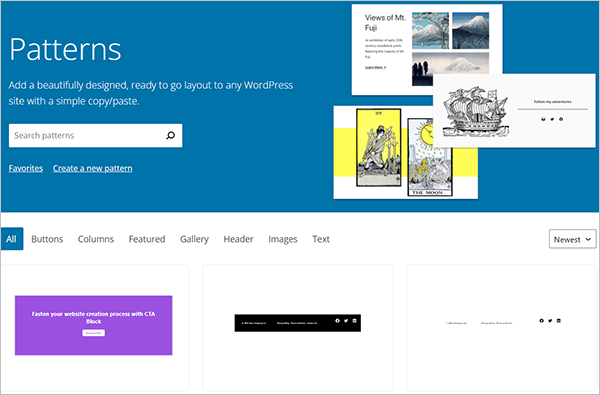
Jadi, dengan FSE, kontrol desain web WordPress masih terbatas pada penggunaan blok yang ada dari pustaka blok inti WordPress, pustaka Pola baru, dan plugin pihak ketiga, yang semuanya saat ini masih dalam fase "masih baru".

Ini membawa kita ke perhatian pengguna berikutnya tentang membangun situs WordPress menggunakan Pengeditan Situs Penuh…
Pengeditan Situs Lengkap vs Pembuat Halaman
Seperti yang Anda lihat, ada tantangan dan batasan dalam mendesain situs web lengkap di WordPress.
Pembuat halaman membantu mengimbangi tantangan dan batasan ini, sementara Pengeditan Situs Penuh berjanji untuk memecahkan atau menghilangkan banyak dari ini sekaligus.
Namun, sebelum mencopot pembuat halaman favorit Anda untuk menggunakan Pengeditan Situs Lengkap, pertimbangkan ini:
- Pembuat halaman seperti Divi atau Elementor adalah plugin yang kuat dengan pengembangan bertahun-tahun, jutaan pemasangan aktif, dan dukungan perangkat lunak khusus untuk membantu pengguna memecahkan masalah mereka dan terus memberikan pembaruan rutin.
- Pembuat halaman memungkinkan siapa saja untuk dengan mudah membuat situs web mereka dan mengintegrasikan proses alur kerja tanpa memerlukan keterampilan pengkodean menggunakan tata letak visual yang telah dibuat sebelumnya dan modul desain seret dan lepas yang kaya fitur. Jutaan pengembang dan pengguna web WordPress sudah tahu cara menggunakannya.
- FSE masih relatif baru dan akan membutuhkan waktu untuk membangun basis pengguna yang signifikan, seperti Pembangun Halaman yang sudah mapan seperti Elementor dan Divi. Ini memengaruhi area penting seperti dukungan, terutama ketika berhadapan dengan plugin premium di mana dukungan, perbaikan bug, dan peningkatan disertakan vs mengandalkan bantuan gratis dari komunitas WordPress.
- WordPress bergantung pada plugin seperti WooCommerce untuk membangun situs dinamis dengan fungsionalitas eCommerce. Itu tidak memiliki "solusi blok" eCommerce total yang dibangun ke dalam intinya. Hal yang sama berlaku ketika membangun situs kompleks seperti situs keanggotaan, situs LMS, situs acara, direktori, jejaring sosial, dll. FSE akan membutuhkan waktu untuk mengejar tingkat integrasi dengan fungsionalitas kompleks yang telah ditawarkan oleh banyak pembuat halaman.
- Jutaan pengguna WordPress masih belum sepenuhnya beralih menggunakan Gutenberg. Banyak pengguna lebih suka menggunakan plugin WordPress Classic Editor (5+ juta instalasi aktif) untuk membuat dan mengedit posting dan halaman mereka (termasuk kami), jadi ini dapat sangat memperlambat transisi dari cara berpikir lama ke cara berpikir baru tentang WordPress.

Pengeditan Situs Lengkap WordPress – Langkah Selanjutnya
Meskipun ada banyak alasan untuk terus menggunakan tema WordPress biasa dan pembuat halaman untuk membuat dan memelihara situs Anda, tidak ada alasan mengapa Anda tidak dapat mulai bereksperimen dan mempelajari cara menggunakan Pengeditan Situs Lengkap.
Misalnya, berikut adalah beberapa hal yang dapat Anda lakukan seperti yang disarankan di Buku Pegangan WordPress.org:
- Gunakan blok khusus Pengeditan Situs Lengkap yang berbeda seperti blok Daftar Posting, blok Judul Situs, blok Bagian Template, blok Logo Situs, blok Navigasi, dan banyak lagi.
- Jelajahi Gaya Global. Coba ubah pengaturan untuk blok secara global.
- Edit Template seperti Template Halaman 404 atau Template Halaman Tunggal.
- Jelajahi Mode Pengeditan Template.
- Jelajahi berbagai opsi penjelajahan antara konten Anda dan Template.
- Coba buat situs.
Juga, jika Anda meng-host dengan WPMU DEV, bermainlah dengan FSE menggunakan situs pementasan (disertakan dengan paket hosting kami) dan Template Tema Blok kami (juga disertakan). Jika Anda belum menjadi anggota, manfaatkan uji coba gratis kami untuk memeriksa semuanya.
Akankah Anda Beralih ke Pengeditan Situs Penuh…Atau Tunggu Dan FSE?
Full Site Editing menjanjikan dan memiliki potensi besar.
Meskipun FSE mungkin belum menjadi ancaman atau pengganggu yang signifikan bagi pengembang tema dan pembuat halaman yang sudah mapan, ini adalah langkah selanjutnya dalam evolusi WordPress, setelah pengenalan editor Gutenberg.
Pengeditan Situs Lengkap dapat memberikan dimensi baru dan unik untuk pengembangan web WordPress. Hanya waktu yang akan memberitahu.
