12 Contoh Slider Lebar Penuh Yang Indah
Diterbitkan: 2020-04-05Slider lebar penuh adalah cara yang bagus untuk menggunakan slider pada semua jenis halaman, terlihat bagus di blog, toko web, atau situs web perusahaan juga. Slider lebar penuh mengisi area horizontal browser , dan slider ini populer digunakan sebagai header dalam desain web. Menggunakan penggeser adalah cara yang bagus untuk menyorot konten Anda di bagian atas halaman Anda, seperti header pahlawan.
Mari kita lihat beberapa contoh indah slider lebar penuh yang dapat menginspirasi saat membangun situs web Anda.
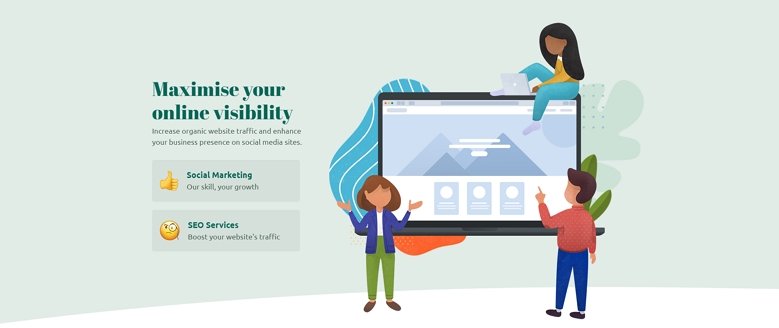
1. Ilustrasi Header

Tersedia di Smart Slider 3 Pro – Ilustrasi Header
Slider ilustrasi tajuk adalah contoh yang baik dari tajuk pahlawan. Dengan ilustrasi Anda dapat menarik perhatian pengunjung , dan dengan CTA Anda dapat mencapai bahwa pengunjung akan memiliki kontrol penuh atas slider. Di sini Anda dapat menemukan banyak fitur Pro dari Smart Slider 3 dari animasi lapisan dan peristiwa hingga pembagi bentuk yang membuat template itu lebih istimewa.
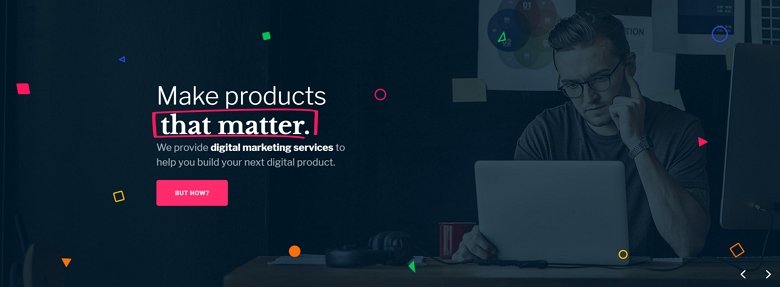
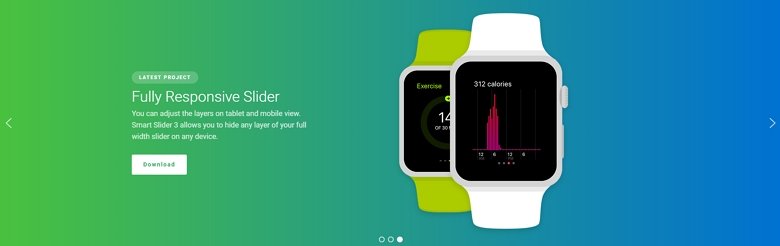
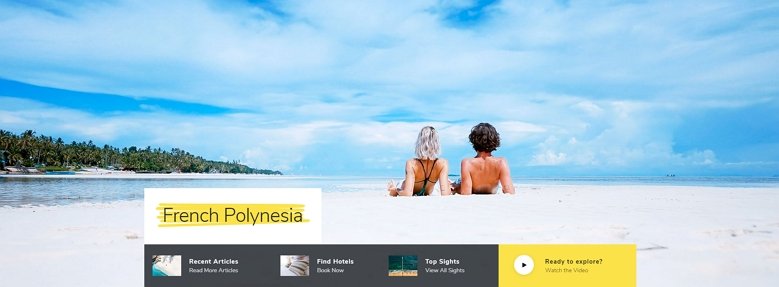
2. Slider Lebar Penuh Penuh Warna

Tersedia di Smart Slider 3 Pro – Slider lebar penuh
Pada penggeser warna-warni ini Anda dapat melihat banyak hal luar biasa seperti paralaks lapisan dan judul yang disorot. Dengan tajuk yang disorot, Anda dapat fokus pada bagian terpenting dari bilah geser , tetapi tombol CTA juga merupakan bagian utama bilah geser. Dengan mengkliknya, beberapa lapisan lagi muncul dengan animasi lapisan, dan memberi tahu lebih banyak informasi kepada pengunjung.
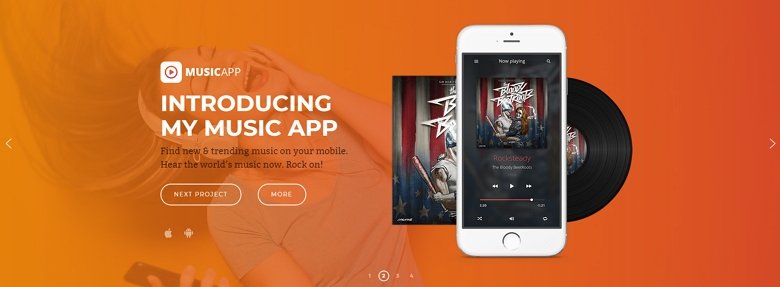
3. Penggeser Lapisan

Tersedia di Smart Slider 3 Pro – Layer slider
Dengan Smart Slider 3 Anda dapat dengan mudah membuat slider layer, seperti template ini. Anda dapat menambahkan lapisan sebanyak yang Anda inginkan dan Anda juga dapat menyesuaikannya tanpa menggunakan kode apa pun. Penting untuk memiliki keselarasan visual antara lapisan dan latar belakang, ini membuat penggeser menjadi lengkap.
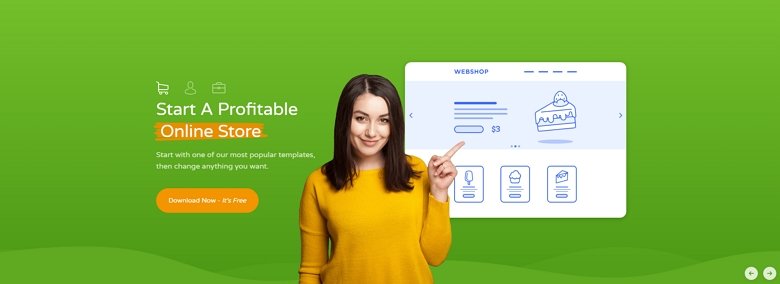
4. Contoh Penggeser Memutar

Tersedia di Smart Slider 3 Pro – Rotating Slider
Rotating Slider dirancang untuk pengembangan web dan perusahaan hosting, serta memiliki desain yang bersih dan modern . Di latar belakang terdapat efek pembagi bentuk gelombang halus yang melengkapi desain dan menarik perhatian pengunjung. Ada tombol CTA oranye yang dengannya Anda dapat menavigasi ke bagian lain halaman Anda.
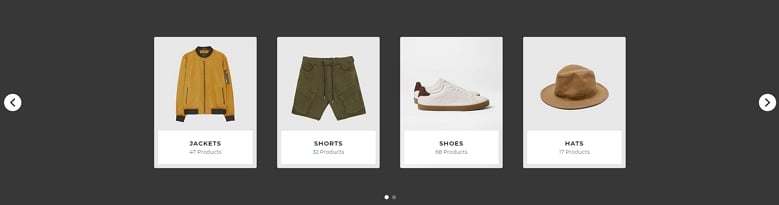
5. Kategori Korsel

Tersedia di Smart Slider 3 Pro – Kategori Korsel
Di Smart Slider 3 ada banyak jenis slider yang tersedia, seperti carousel juga, yang dapat Anda gunakan dengan mode responsif lebar penuh secara bersamaan. Dengan carousel kategori Anda dapat menampilkan kategori produk Anda di toko web Anda dan Anda dapat menampilkan lebih banyak produk secara bersamaan.
6. Penggeser Gradien Gratis

Tersedia di Smart Slider 3 Gratis – Slider Gradien Gratis
Slider gradien gratis sepenuhnya gratis untuk diunduh di perpustakaan Slider, dan Anda dapat menyesuaikannya sepenuhnya. Contoh slider gradien memiliki gambar pada setiap slide, dan setiap slide memiliki gradien linier sebagai latar belakang. Warna awal slide adalah warna akhir dari yang sebelumnya, dan efek ini memberikan tampilan modern pada slider tersebut.
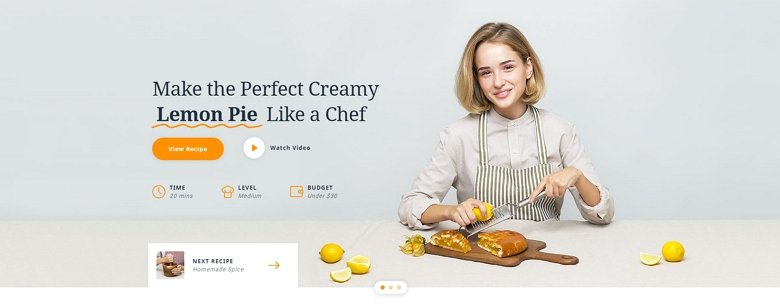
7. Penggeser Memasak

Tersedia di Smart Slider 3 Pro – Cooking Slider
Demo Memasak membantu Anda membuat header pahlawan yang bagus untuk blog gastro Anda. Lapisan heading yang disorot digunakan di sini yang dapat Anda gunakan untuk memusatkan perhatian pengunjung Anda. Pada setiap slide terdapat tombol putar yang dapat membuka video di lightbox, dan dengan kotak di bagian bawah Anda dapat menavigasi ke slide berikutnya.
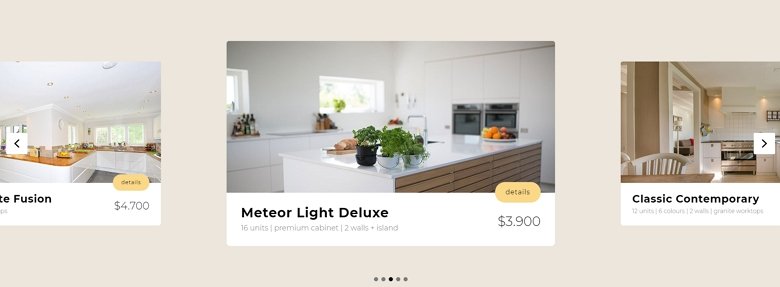
8. Template Etalase

Tersedia di Smart Slider 3 Pro – Template Showcase
Dengan slider showcase, Anda dapat menampilkan beberapa slide bersamaan seperti dengan carousel. Hanya ada satu slide aktif di tengah, sehingga pengunjung dapat fokus pada itu, tetapi mereka juga dapat melihat bagian dari slide sebelumnya dan berikutnya. Anda dapat menavigasi antara slide dengan panah atau tombol, dengan drag mouse sederhana, dan dengan mengklik slide berikutnya atau sebelumnya juga.

9. Penggeser Teks Statis

Tersedia di Smart Slider 3 Pro – Slider Teks Statis
Slider Teks Statis memperkenalkan pendekatan baru untuk membuat slider lebar penuh yang indah. Konten tekstual berada di hamparan statis, sehingga selalu terlihat oleh pengunjung saat slide berubah secara otomatis. Lapisan judul yang disorot menarik mata, dan menarik perhatian pengguna. Ada juga lightbox tempat Anda dapat menampilkan video bagus atau gambar lain dengan mengeklik ikon putar.
10. Halaman Pernikahan

Tersedia di Smart Slider 3 Pro – Halaman Pernikahan
Halaman pernikahan adalah contoh yang bagus di mana Anda dapat melihat bahwa Anda bahkan dapat membuat seluruh halaman arahan dengan Smart Slider 3. Di header, slider lebar penuh digunakan, di mana ada navigasi yang dengannya Anda dapat menggulir ke slider lain dan menampilkan konten lainnya. Di latar belakang Anda dapat melihat efek Ken Burns dan lapisan muncul dengan animasi yang indah di setiap slide.
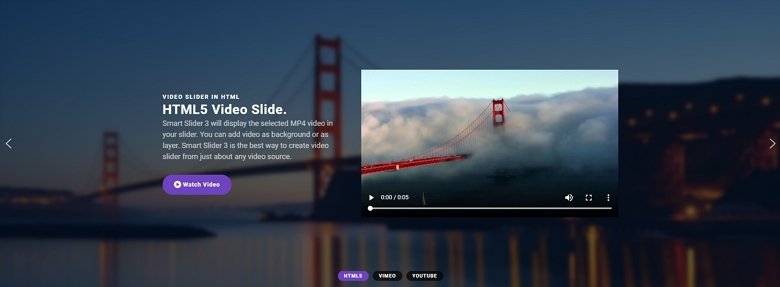
11. Penggeser Video Lebar Penuh

Tersedia di Smart Slider 3 Pro – Slider Video Lebar Penuh
Slider video lebar penuh unik karena berisi slide YouTube, Vimeo, dan video. Di setiap slide ada video, lapisan judul, deskripsi kecil, dan tombol yang dengannya Anda dapat membuka video atau gambar lain di lightbox, atau Anda dapat meletakkan tautan di sana. Smart Slider 3 adalah plugin yang bagus untuk membuat slider video yang menakjubkan tanpa keahlian pemrograman . Penggeser sepenuhnya responsif dan berfungsi di perangkat apa pun.
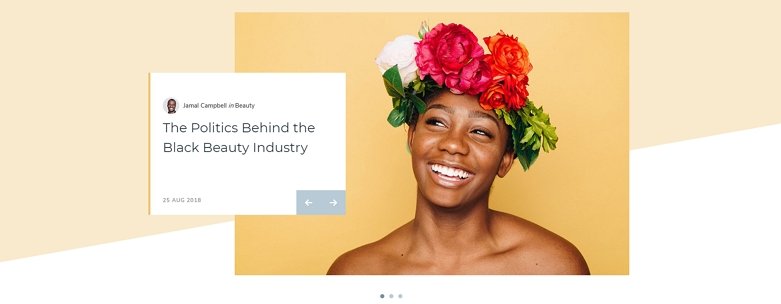
12. Penggeser Kotak Rusak

Tersedia di Smart Slider 3 Pro – Broken Grid Slider
Slider grid yang rusak adalah cara modern untuk mendesain konten slider Anda. Tata letak ini trendi dan elegan, dan menarik perhatian pengunjung. Anda dapat menggunakannya sebagai slider beranda dan Anda bahkan dapat menempatkan konten dinamis di dalamnya dan menggunakannya sebagai slider posting.
Bagaimana cara membuat slider lebar penuh di WordPress?
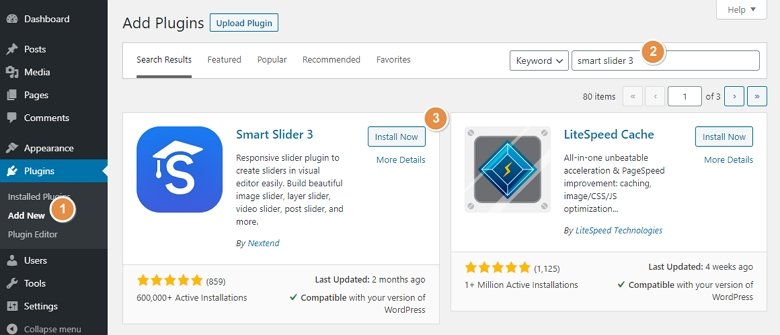
1. Instal Smart Slider 3
Smart Slider 3 adalah plugin slider lebar penuh gratis dengan peringkat terbaik di WordPress, dan Anda dapat dengan mudah menginstalnya ke situs web Anda. Pertama, Anda harus mengklik Add New di Plugins di menu WordPress Anda, cari Smart Slider 3, dan klik tombol Install Now .

Pilihan lainnya adalah Anda dapat langsung mengunduh versi gratis dari situs web Smart Slider 3 – atau jika Anda membeli Pro, dari area Unduh – dan kemudian Anda dapat mengunggahnya melalui FTP.
2. Aktifkan plugin
Setelah Anda menginstal Smart Slider 3, Anda harus mengaktifkannya dengan mengklik tombol Activate .

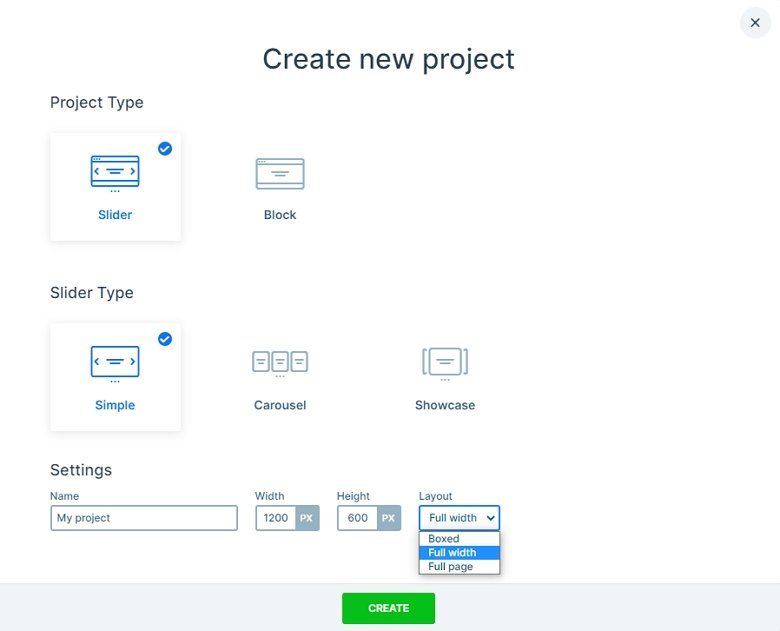
3. Buat penggeser Anda
Untuk membuat slider lebar penuh baru yang Anda butuhkan hanyalah mengklik ikon Proyek Baru hijau, lalu pilih opsi "Buat Proyek Baru", dan setelah itu pilih tata letak lebar Penuh di daftar drop-down.

Atau Anda dapat mengimpor template slider lebar penuh dari perpustakaan Slider, di mana Anda dapat menemukan banyak slider gratis dan premium.
Di Smart Slider 3 Anda dapat menyesuaikan setiap slider, Anda dapat mengatur warna latar belakang, mengubah ukuran font atau keluarga, menggunakan lapisan, dan Anda dapat membuat slider gambar, slider thumbnail atau korsel WordPress juga. Terserah Anda apa yang Anda bangun. Anda cukup drag & drop layer Anda, gunakan animasi sederhana, dan slider Anda sudah siap.
4. Publikasikan penggeser Anda
Dengan Smart Slider 3 Anda dapat mempublikasikan slider Anda dengan lebih banyak cara ke situs WordPress Anda.
- Anda dapat menggunakan Kode Pendek
- Atau gunakan blok Smart Slider 3 Gutenberg
- Anda dapat menggunakan widget penggeser
- Dan Anda dapat mempublikasikan slider dengan kode PHP juga.
Apakah Anda menggunakan pembuat halaman? Ini juga bukan masalah, Smart Slider 3 bekerja dengan baik dengan Elementor, Divi, Beaver Builder, dan Page Builder oleh SiteOrigin juga.
