Cara Mendapatkan dan Menampilkan Deskripsi Produk di WooCommerce
Diterbitkan: 2022-04-11Apakah Anda ingin mendapatkan deskripsi produk di WooCommerce dan menampilkannya di halaman toko dan produk?
Melakukan hal itu membantu pelanggan mengetahui apa produk itu dan mendorong mereka untuk belajar lebih banyak. Hal ini juga memudahkan pembeli untuk membuat keputusan pembelian dengan cepat.
Artikel ini akan menunjukkan kepada Anda cara mendapatkan dan menampilkan deskripsi produk di WooCommerce untuk meningkatkan pengalaman pengguna dan meningkatkan penjualan.
Mengapa Deskripsi Produk WooCommerce Penting?
Pembeli mengunjungi toko online Anda karena beberapa alasan:
- Meneliti apa yang Anda tawarkan
- Mencari produk tertentu
- Membandingkan Anda dengan alternatif
- Belanja di jendela
Jika pengunjung merasa sulit untuk mendapatkan informasi yang mereka butuhkan, mereka akan meninggalkan situs Anda sebelum membeli. Namun, jika Anda menawarkan deskripsi produk yang unik dan terperinci kepada pembeli, mereka dapat dengan cepat menemukan apa yang mereka cari.
Deskripsi produk WooCommerce juga menarik calon pelanggan untuk mengklik dan mempelajari lebih lanjut tentang produk Anda.
Misalnya, jika pengguna melihat deskripsi produk singkat di halaman toko Anda, mereka mungkin mengklik untuk membaca deskripsi lengkapnya. Dari sana, mereka dapat:
- Pelajari harganya
- Lihat gambar produk
- Jelajahi spesifikasi produk
- Baca ulasan dan peringkat
Informasi itu dapat membujuk pengguna untuk membeli produk di sana dan kemudian.
Pertanyaan Anda berikutnya mungkin, “bagaimana Anda menambahkan deskripsi produk di WooCommerce?”. Teruslah membaca untuk mencari tahu.
Bagaimana Saya Menambahkan Deskripsi Produk di WordPress?
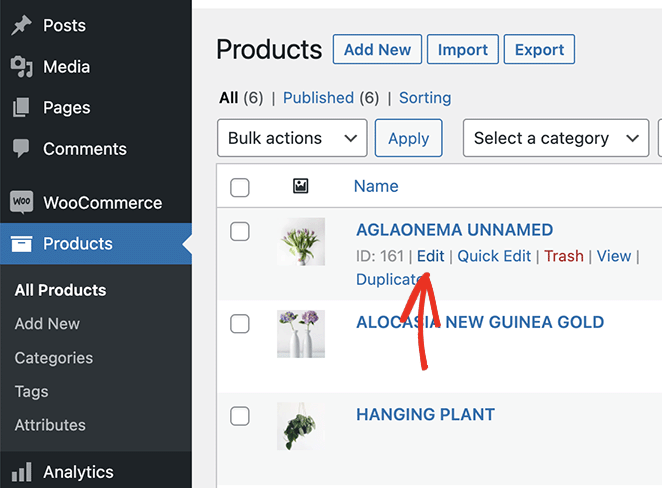
Untuk menambahkan deskripsi produk di WordPress dengan WooCommerce, buka WooCommerce »Produk dari dasbor WordPress Anda.

Kemudian, Anda dapat menambahkan produk baru atau mengedit entri produk yang sudah ada.
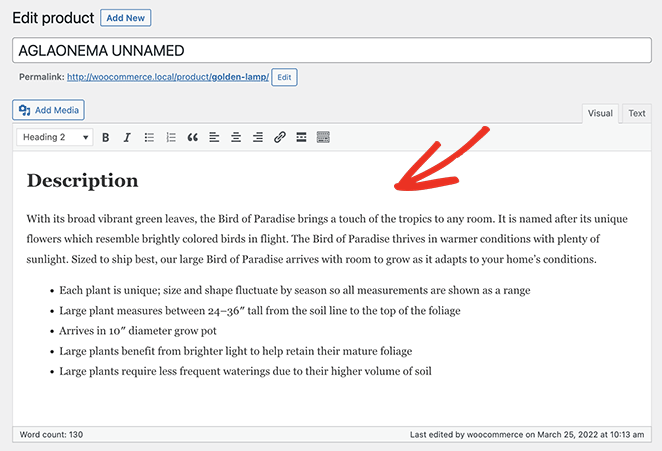
Anda dapat memasukkan deskripsi produk di editor WordPress utama. Ini akan ditampilkan sebagai deskripsi lengkap produk di toko Anda.

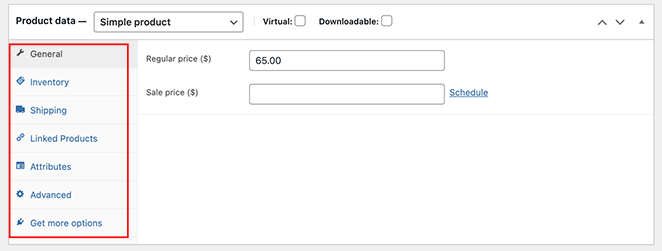
Selanjutnya scroll ke bawah dan masukkan detail produk Anda di bagian Product data , antara lain:
- Tipe produk
- Reguler dan harga jual
- Inventaris
- Pengiriman
- Produk terkait
- Atribut
- Canggih

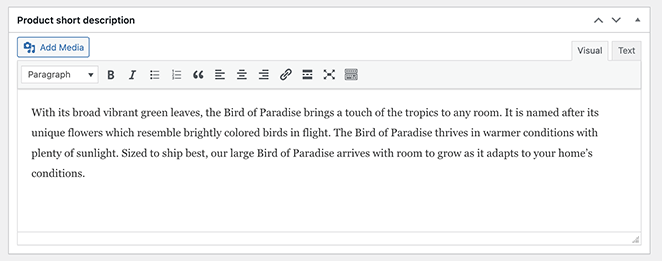
Di bawah bagian itu adalah deskripsi singkat Produk . Itu adalah versi yang lebih pendek dari deskripsi produk lengkap Anda yang dapat Anda tampilkan untuk menarik pengguna agar mengklik.

Jangan lupa untuk menambahkan kategori produk dan mengunggah gambar untuk produk Anda. Anda kemudian dapat mengklik Perbarui atau Publikasikan untuk membuat perubahan Anda aktif.
Apakah Ada Kode Singkat untuk Deskripsi Produk di WooCommerce?
Kami telah menyebutkan deskripsi singkat beberapa kali sejauh ini. Tetapi yang mungkin tidak Anda ketahui adalah WooCommerce hanya menampilkan deskripsi singkat pada satu halaman produk.
WooCommerce saat ini tidak menawarkan cara untuk menampilkan deskripsi panjang atau pendek di halaman toko utama Anda, halaman kategori produk, atau di mana pun di situs Anda. Meskipun termasuk blok WordPress dan kode pendek untuk daftar produk, mereka hanya menampilkan gambar produk, harga, dan kategori paling banyak.
Anda memerlukan plugin WordPress atau kode khusus untuk menyesuaikan deskripsi produk Anda dan menampilkannya di tempat lain di situs Anda.
Untungnya, kami memiliki solusi untuk keduanya, yang kami jelaskan di bawah.
Cara Menampilkan Deskripsi Produk di WooCommerce dengan SeedProd
Menambahkan deskripsi produk khusus ke WooCommerce sangat mudah dengan SeedProd.

SeedProd adalah pembuat situs web dan plugin halaman arahan terbaik untuk WordPress. Ini memungkinkan Anda membuat tema WordPress khusus, situs WooCommerce, dan tata letak situs web yang fleksibel tanpa kode.
Sangat mudah untuk memulai dengan 180+ templat halaman arahan dan 25+ tema WordPress siap pakai. Anda dapat menyesuaikan setiap desain di pembuat halaman visual drag-and-drop SeedProd.
Menyesuaikan toko online Anda tidak membutuhkan waktu lama dengan blok dan bagian SeedProd yang dapat disesuaikan. Anda dapat menampilkan produk WooCommerce dengan mudah dengan tag template WooCommerce dan menyesuaikannya dengan mengarahkan dan mengklik.
Anda bahkan dapat menggunakan SeedProd untuk membuat seluruh situs eCommerce dengan halaman produk unik, keranjang belanja, checkout, arsip, dan halaman toko. Plugin ini sangat cepat dan tidak mengasapi, memastikan situs Anda berjalan dengan cepat untuk pengunjung situs web.
Ikuti langkah-langkah di bawah ini untuk mendapatkan deskripsi produk di WooCommerce dan menampilkannya dengan SeedProd.
- Langkah 1. Instal Pembuat Situs Web SeedProd
- Langkah 2. Buat Tema WooCommerce Kustom
- Langkah 3. Edit Template Halaman Produk
- Langkah 4. Sesuaikan Sisa Situs WooCommerce Anda
- Langkah 5. Publikasikan Situs Web WooCommerce Anda
Langkah 1. Instal Pembuat Situs Web SeedProd
Pertama, unduh file plugin SeedProd ke komputer Anda.
Catatan: Ada versi gratis dari SeedProd, tetapi kami akan menggunakan paket SeedProd Elite untuk fitur WooCommerce.
Selanjutnya, instal dan aktifkan SeedProd di situs WordPress Anda. Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
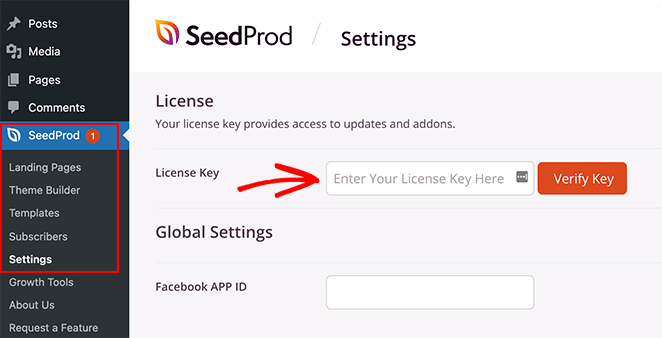
Setelah menginstal SeedProd, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

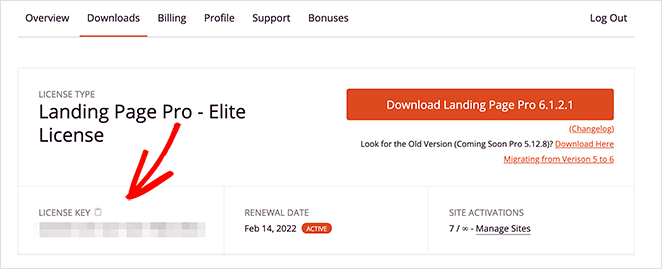
Anda dapat menemukan kunci lisensi Anda dengan masuk ke akun SeedProd Anda dan mengklik tab Unduhan .

Sekarang, masukkan kunci Anda ke dalam bidang teks dan klik tombol Verifikasi Kunci .
Langkah 2. Buat Tema WooCommerce Kustom
Untuk menggunakan fitur WooCommerce SeedProd, Anda harus membuat tema WordPress baru dengan SeedProd. Ini akan menggantikan tema Anda yang sudah ada dengan desain khusus, dan ini mudah dilakukan, bahkan untuk pemula.
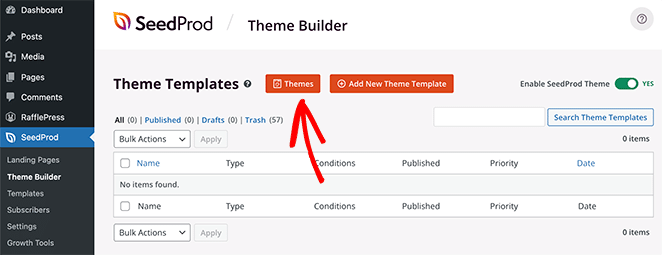
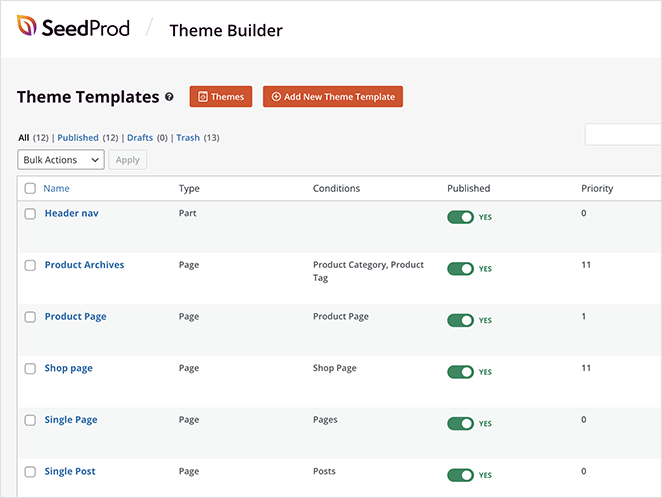
Untuk melakukannya, buka SeedProd » Theme Builder , dan klik tombol Themes .

Selanjutnya, Anda akan melihat perpustakaan templat situs web SeedProd yang sudah jadi. Saat Anda menemukan template yang Anda suka, arahkan kursor ke atasnya dan klik ikon tanda centang.


Setelah mengimpor tema Anda, SeedProd akan membuat semua bagian dari demo tema.

Catatan : Kami merujuk ke bagian individual dari sebuah tema sebagai "templat."
Mengklik setiap template akan membukanya di editor drag-and-drop SeedProd, di mana Anda dapat menyesuaikan konten dan desain.
Template pertama yang akan kita edit dalam tutorial ini adalah Halaman Produk. Saat pengunjung mengklik produk di toko Anda, mereka akan melihat halaman produk dengan detail item tersebut.
Langkah 3. Edit Template Halaman Produk
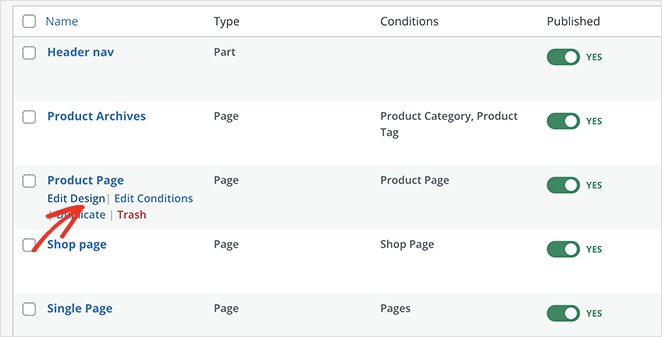
Untuk menyesuaikan halaman produk Anda, arahkan mouse ke templat Halaman Produk dan klik tautan Edit Desain .

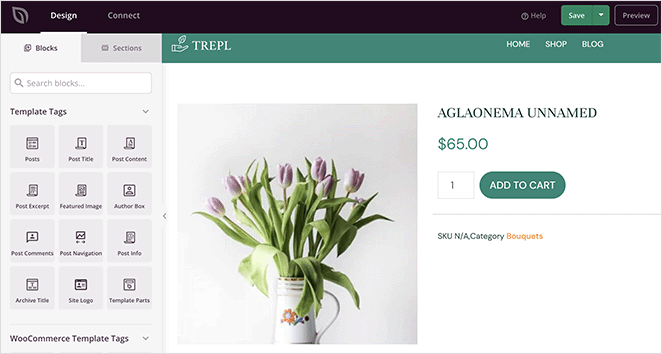
Template akan terbuka di editor drag-and-drop visual SeedProd, di mana Anda dapat mengarahkan dan mengklik untuk mengubah desain dan tata letak.

Pertama, mari kita lihat cara menambahkan deskripsi produk singkat ke halaman Anda.
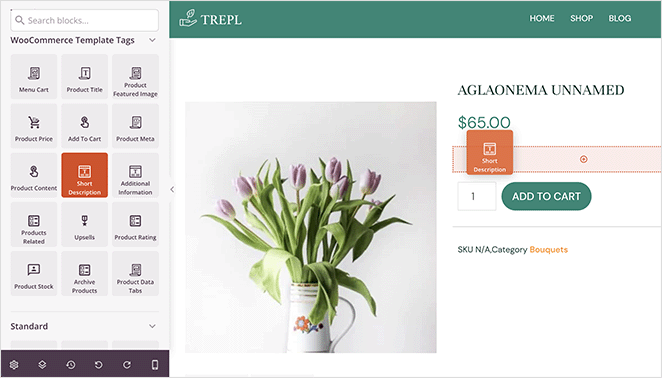
Di sisi kiri layar Anda, temukan bagian Tag Template WooCommerce dan seret blok Deskripsi Singkat ke desain Anda.

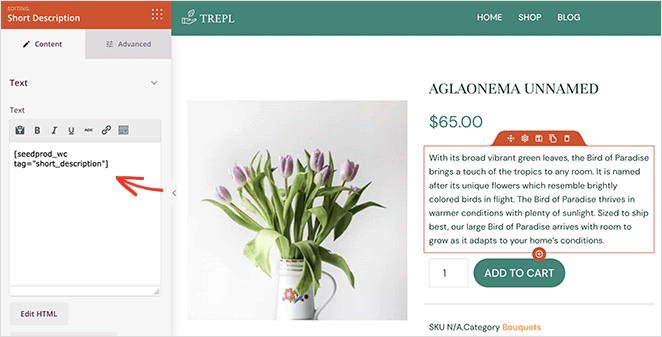
Output WooCommerce untuk blok ini default ke tag deskripsi singkat, tetapi Anda dapat menyesuaikannya agar sesuai dengan kebutuhan toko Anda. Anda juga dapat menyesuaikan tampilan deskripsi di pengaturan blok.
Misalnya, Anda dapat mengubah perataan deskripsi, ukuran font, dan menyisipkan teks dinamis.

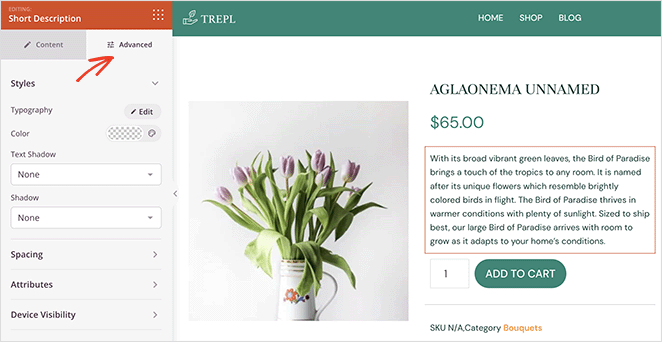
Di tab Lanjutan, Anda dapat menyesuaikan gaya blok, termasuk warna, font, spasi, dll.

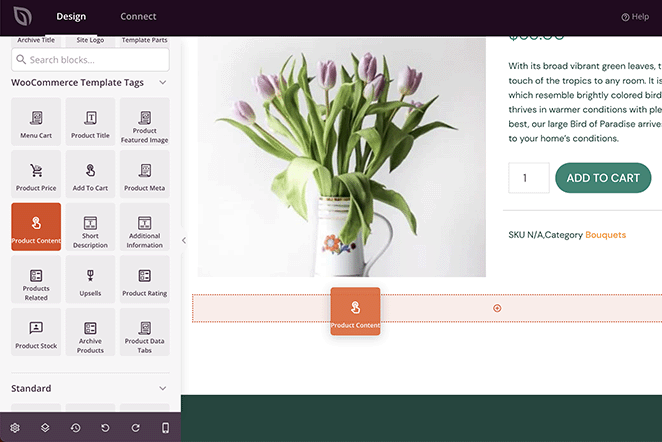
Anda dapat mengikuti langkah serupa untuk menambahkan deskripsi panjang ke halaman produk. Cukup seret blok Konten Produk dari panel kiri dan letakkan di tempatnya.

Seperti sebelumnya, Anda dapat menyesuaikan konten, gaya, dan warna dengan beberapa klik.
Catatan: Anda tidak akan melihat pratinjau blok Konten Produk di editor langsung.
Langkah 4. Sesuaikan Sisa Situs WooCommerce Anda
Setelah menambahkan deskripsi produk ke halaman Anda, Anda dapat melanjutkan menyesuaikan sisa toko Anda. Cukup klik tautan Edit Desain pada template apa pun untuk mengubah konten yang ditampilkan dan tampilannya.
Misalnya, Anda dapat:
- Sesuaikan halaman kategori produk
- Tampilkan produk unggulan
- Tambahkan bilah sisi WordPress khusus
Anda akan memiliki toko WooCommerce yang sepenuhnya khusus, siap untuk mengubah pembeli menjadi pelanggan setelah Anda selesai.
Langkah 5. Publikasikan Situs Web WooCommerce Anda
Saat Anda puas dengan desain baru Anda, inilah saatnya untuk membuatnya hidup.
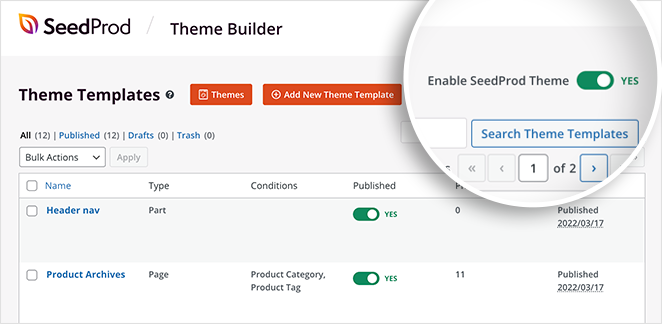
Untuk melakukannya, buka halaman SeedProd »Pembuat Tema , dan di sudut kanan atas, klik sakelar Aktifkan Tema SeedProd hingga berada di posisi “on”.

Anda sekarang dapat melihat pratinjau produk apa pun di situs Anda dan melihat deskripsi pendek dan panjang beraksi.
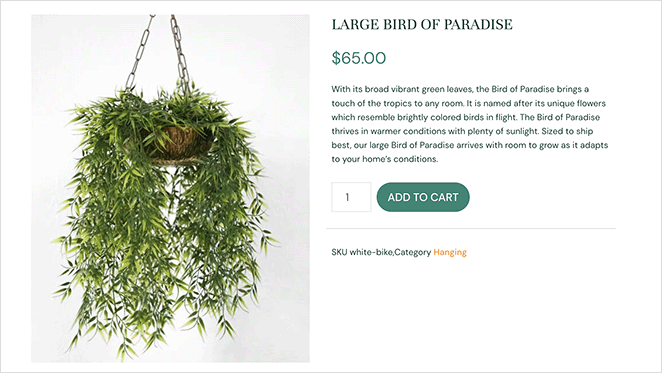
Berikut adalah bagaimana deskripsi singkat Anda akan terlihat:

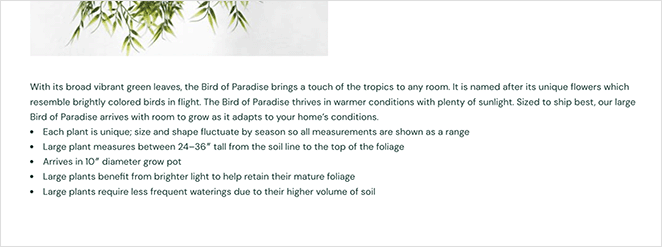
Dan berikut adalah bagaimana deskripsi panjang akan terlihat tergantung pada tata letak Anda:

Cara Menambahkan Deskripsi Singkat WooCommerce ke Halaman Toko
Beberapa pemilik situs web mungkin ingin menyesuaikan toko mereka lebih jauh. Misalnya, Anda mungkin ingin menambahkan deskripsi ke halaman toko Anda di kisi produk.
Saat menulis posting ini, SeedProd saat ini tidak menawarkan fitur ini, tetapi ini adalah sesuatu yang sedang dikerjakan oleh tim. Untuk saat ini, kami telah mengumpulkan cuplikan kode yang akan menambahkan deskripsi singkat WooCommerce ke halaman toko Anda.
Catatan: solusi ini melibatkan pengeditan file situs web Anda. Kami hanya menyarankan untuk mengikuti petunjuk ini jika Anda adalah pengguna WordPress tingkat lanjut.
Pertama, biasakan diri Anda dengan cara menambahkan cuplikan kode ke WordPress.
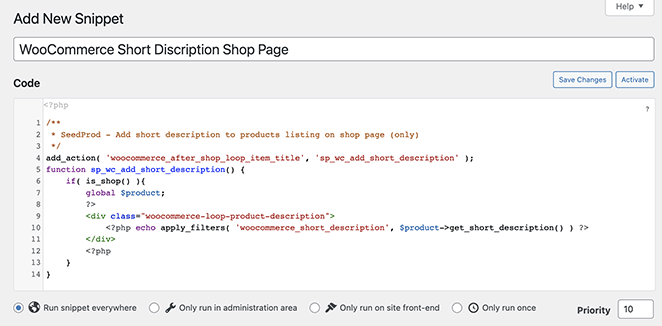
Sekarang, salin cuplikan kode ini dan tempelkan ke file functions.php Anda atau dengan menggunakan plugin cuplikan kode.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

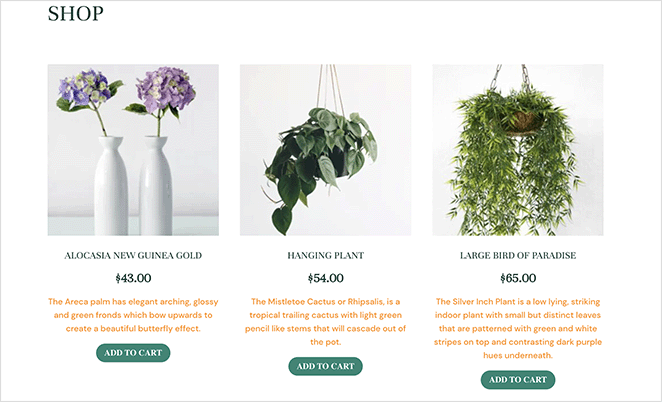
Saat Anda melihat pratinjau halaman toko WooCommerce Anda, Anda akan melihat deskripsi produk di atas tombol tambahkan ke troli.

Di sana Anda memilikinya!
Kami harap artikel ini membantu Anda mempelajari cara mendapatkan deskripsi produk di WooCommerce dan menampilkannya untuk pelanggan Anda.
SeedProd mencakup semua yang Anda butuhkan untuk menyesuaikan bagian mana pun dari situs web WordPress dan toko WooCommerce Anda. Anda bahkan dapat menggunakan SeedProd untuk meluncurkan situs web klien seperti yang dilakukan Mustard Seed dalam studi kasus ini.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

