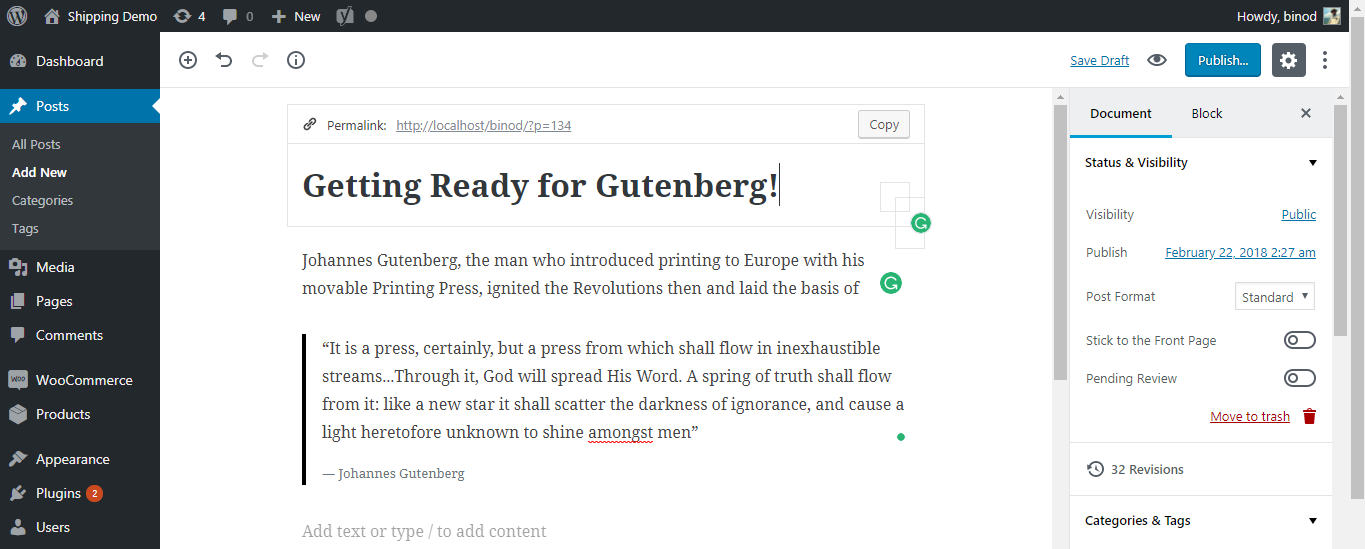
Bersiap Untuk Gutenberg WordPress Editor
Diterbitkan: 2018-02-22
Terakhir diperbarui - 4 Januari 2021
Johannes Gutenberg memperkenalkan mesin cetak bergerak ke Eropa sekitar 500 tahun yang lalu. Itu memicu revolusi dengan menyebarkan kata-kata ke seluruh dunia dan meletakkan batu fondasi ekonomi berbasis pengetahuan modern. WordPress bernama Gutenberg WordPress Editor untuk tujuan yang sama. Idenya adalah untuk memudahkan cara pengguna WordPress mengedit teks dan menyesuaikan halaman web. Editor ini akan menggantikan editor default WordPress saat ini. Dan pada saat dirilis, Anda dapat mengharapkan editor yang akan sebaik pengeditan dari ujung depan.
Ini adalah pers, tentu saja, tetapi pers yang darinya akan mengalir dalam aliran yang tidak ada habisnya ... Melalui itu, Tuhan akan menyebarkan Firman-Nya.
Mata air kebenaran akan mengalir darinya: seperti bintang baru ia akan menyebarkan kegelapan ketidaktahuan, dan menyebabkan cahaya yang sampai sekarang tidak diketahui bersinar di antara manusia
– Johannes Gutenberg
Apa yang Dibawa Editor Gutenberg WordPress ke WordPress?
Kami telah menggunakan Quora, Medium, Ghost dll untuk menulis konten kami. Ini menawarkan pengalaman menulis yang luar biasa bagi penulis. Di sisi lain, editor TinyMCE default WordPress membutuhkan banyak kesulitan backend dan plugin pihak ketiga untuk membuatnya tampak hebat. Tetapi sekarang, dengan diperkenalkannya editor baru, Anda juga dapat memiliki pengalaman yang menyegarkan di WordPress. Selanjutnya, jika Anda pernah merasa bahwa editor saat ini di WordPress bukanlah yang paling nyaman dari semuanya, saatnya bagi Anda untuk menginstal Demo Gutenberg Plugin. Karena plugin masih dalam pengembangan, Anda mungkin tidak menemukan hal-hal yang disebutkan di sini, pada saat Anda mengunduhnya.
Perincian Fitur

Pengenalan Blok
Blok adalah bagian yang dapat diedit secara terpisah dalam bentuk baris di editor. Anda sekarang dapat memasukkan teks, daftar, kutipan, gambar, dll. dalam bentuk blok yang berbeda dan mengeditnya satu per satu.

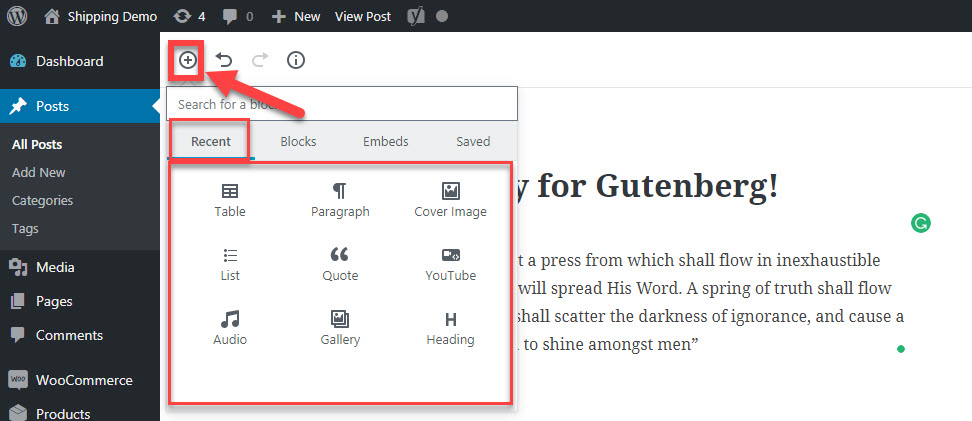
Tombol Tambah Blok (Di Kotak Merah Paling Atas), memungkinkan kita untuk menambahkan Blok dan Sematan. Tab Terbaru akan menampilkan semua blok yang baru saja digunakan oleh pengguna. Tab Lain “Blok, Sematkan, dan, Blok Tersimpan” memiliki banyak pilihan blok dan situs tempat Anda dapat menyematkan file media. Gambar di bawah ini menunjukkan daftar lengkap Blok dan Embed yang tersedia. Anda hanya perlu satu klik untuk menambahkan blok baru.
| Blok | Sematkan |
| Blok Umum | Sematan tersedia dari Situs Sosial |
 Memformat Blok
Blok Tata Letak
| 
|
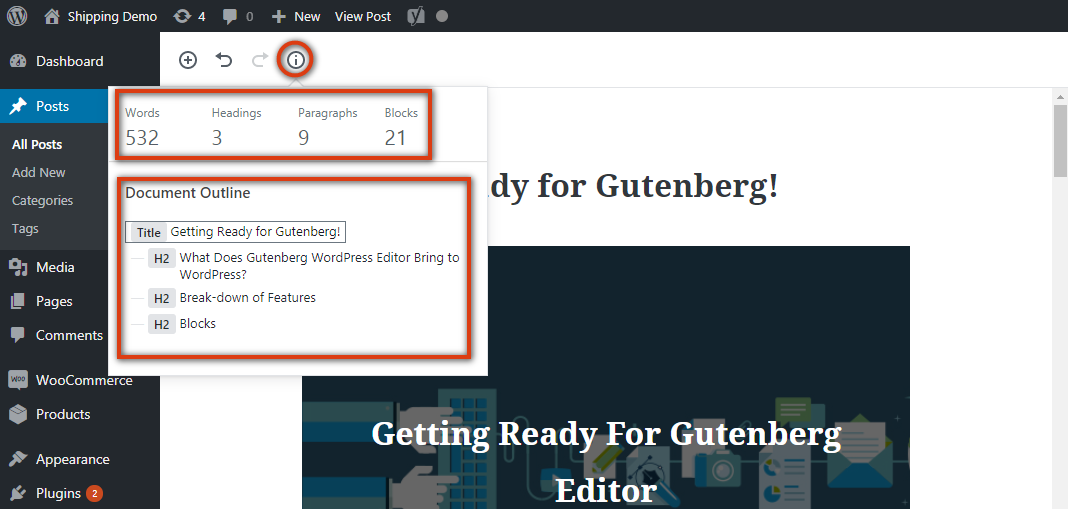
Seluruh konten diberi nama 'Dokumen' dan berisi kunci B dalam bentuk baris. Dua blok akan diberi jarak secara otomatis. Bergerak maju di bilah menu, kami memiliki tombol Redo dan Undo biasa. Berdekatan dengan itu, kami memiliki 'Ikon Informasi'. Ini akan menunjukkan Garis Besar Dokumen, yang meliputi: jumlah kata, jumlah subpos dengan nama, jumlah paragraf dan jumlah blok. Setiap blok dapat diakses secara terpisah dan dapat diedit satu per satu.

Mengedit Setiap Blok
Gugus kalimat

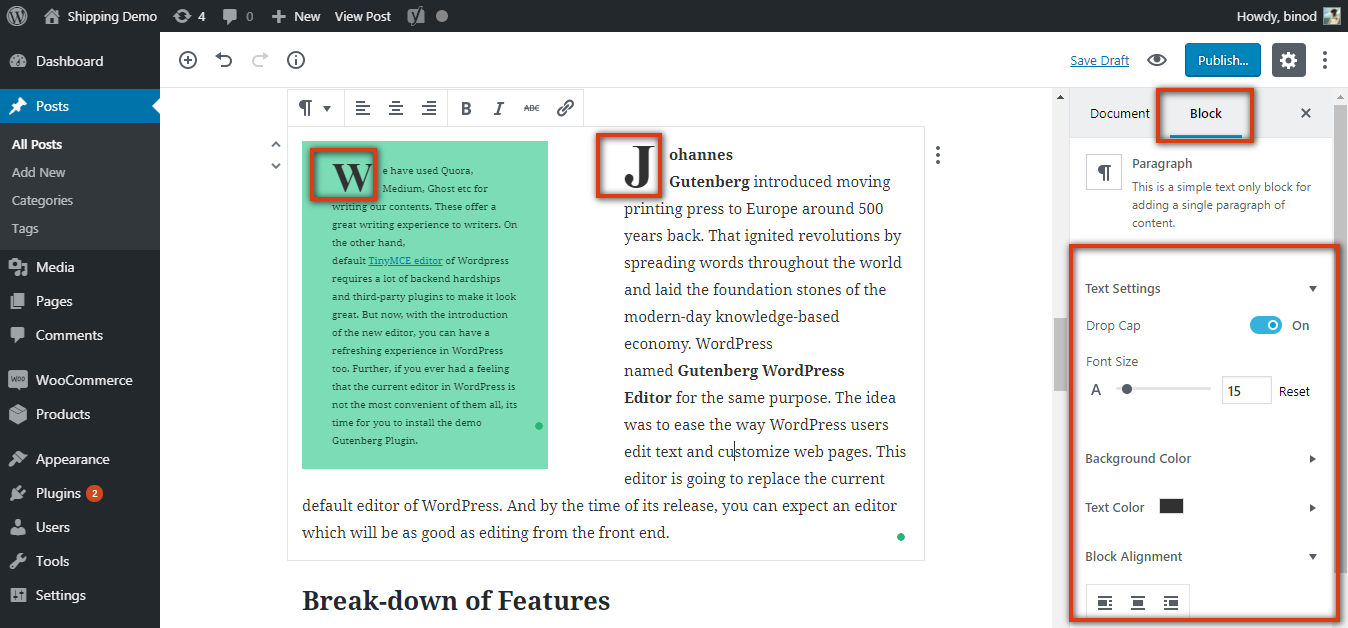
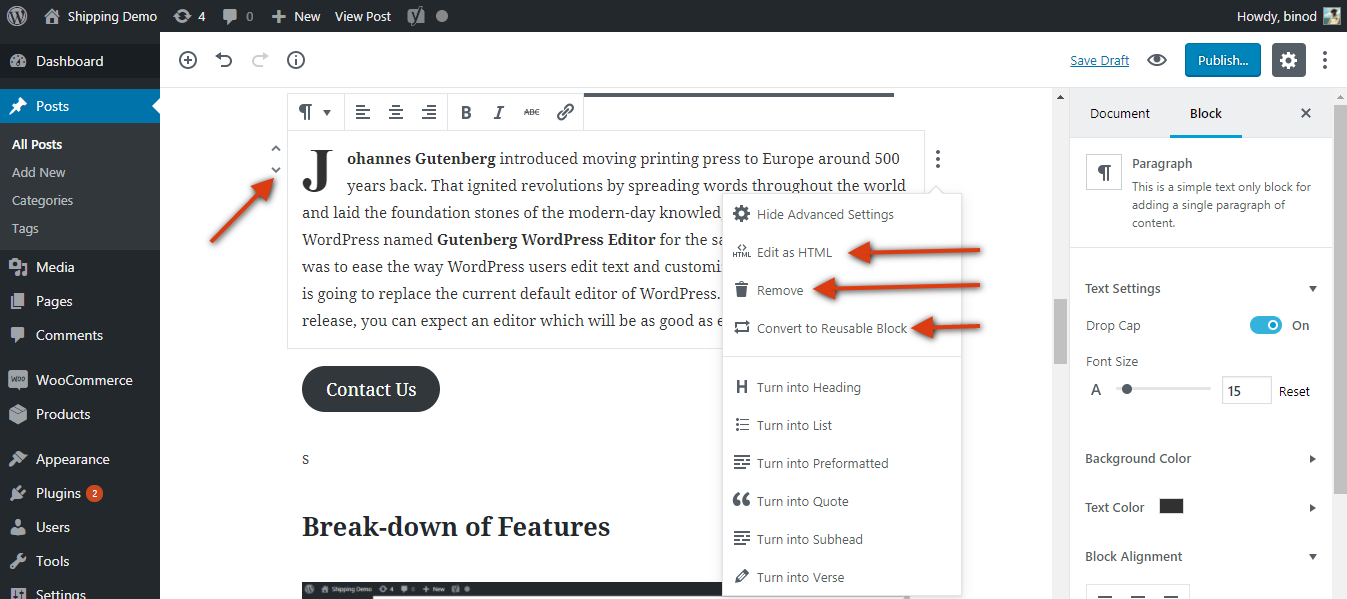
Pengalaman saat mengedit Paragraf apa pun dengan editor baru adalah yang terbaik dari semuanya. Apakah Anda memperhatikan warna latar belakang dan dua kolom? Meskipun kolom teks masih eksperimental sampai sekarang. Tetapi jika itu disertakan dengan rilis, Anda akan menyelamatkan diri dari banyak kesulitan. Berikut adalah daftar hal yang dapat Anda lakukan dengan setiap blok teks yang dipilih?
- Tambahkan Drop Cap ke huruf pertama.
- Sesuaikan Ukuran Font
- Tambahkan Warna Latar Belakang
- Ubah Warna Teks
- Sejajarkan Blok
- Tambahkan daftar berpoin sebagai blok
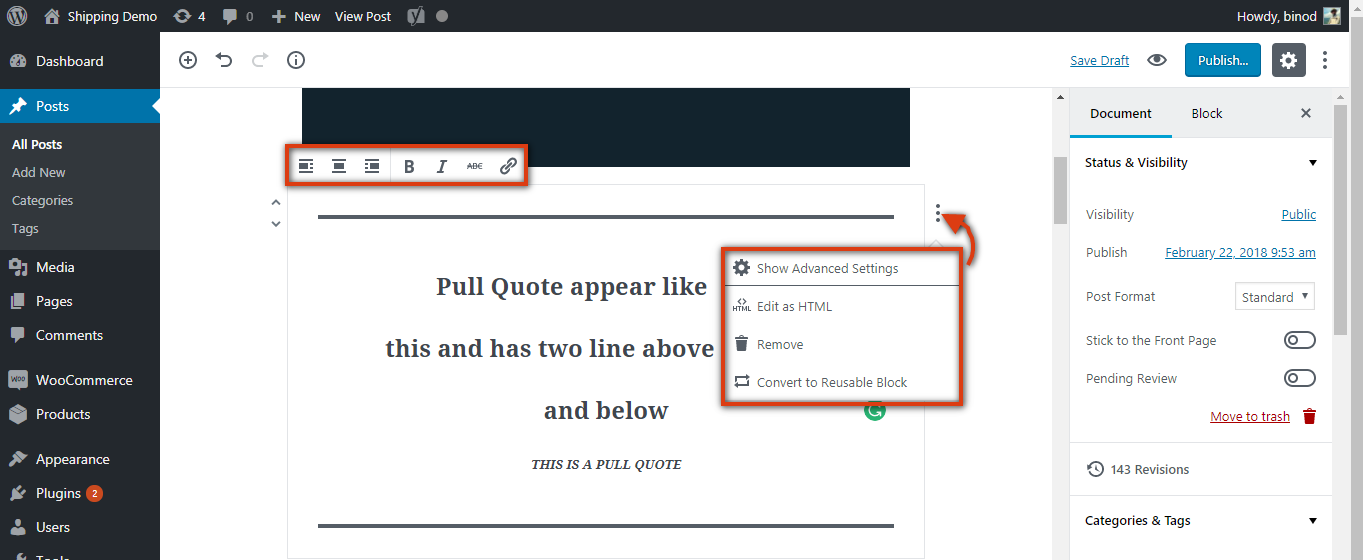
Menambahkan Kutipan Tarik

Kutipan tarik bukan kutipan biasa. Kutipan ini memiliki dua baris, satu di atas dan yang lainnya, di bawah teks. Blok kutipan ini juga dapat ditempatkan di tempat yang berbeda. Tiga titik vertikal di kanan atas setiap blok menunjukkan pengaturan lanjutan. Jika Anda ingin menghapus blokir, opsi Hapus ada di sini.


Mengedit Sebagai HTML
Mengedit sebagai HTML di Gutenberg WordPress Editor akan menjadi mudah. Ini karena kami mendapatkan opsi 'Edit sebagai HTML' untuk semua blok yang dibuat. Sekarang Anda tidak perlu mencari dokumen lengkap, gulir ke bawah apa yang Anda cari.
Mengubah Blok menjadi Blok yang Dapat Digunakan Kembali
Reusable Blocks adalah blok yang dapat disimpan dan digunakan kembali. Header, pengantar, footer atau bagian lain yang berisi informasi umum tentang apa pun dapat diubah menjadi Blok yang Dapat Digunakan Kembali. Dan blok ini dapat digunakan dalam dokumen berikutnya.
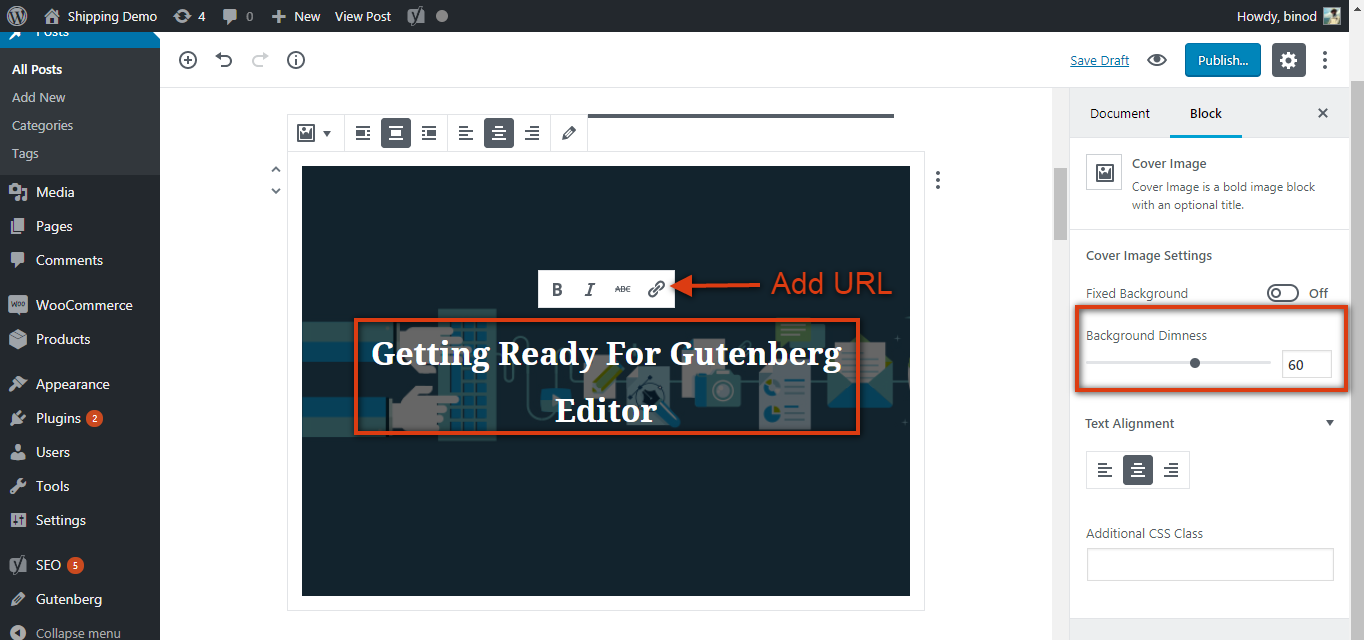
Mengedit Gambar
Versi editor saat ini tidak semua pengguna melakukan perubahan pada gambar yang kita tambahkan ke dokumen. Tetapi editor baru membawa ini ke tingkat berikutnya (bukan yang tertinggi). Sekarang Gambar Sampul akan mendapatkan Paragraf Default, untuk menambahkan teks dan URL di atasnya. Teks tetap putih dalam segala situasi. Untuk mengatasi batasan ini, opacity gambar sampul dapat disesuaikan. Untuk gambar lain, Anda hanya dapat menambahkan Teks dengan URL . Penjajaran blok teks dapat disesuaikan ke Kiri, Kanan, dan Tengah.

Pengeditan CSS tambahan
Bilah Menu Opsi Lanjutan di sisi kanan editor memiliki Kelas CSS Tambahan dan masih akan digunakan untuk menyesuaikan teks, gambar, dan bagian lainnya. Karena perjalanan masih panjang, Tim Pengembang Gutenberg ingin mengurangi penggunaan kode eksternal. Kami berharap waktunya segera tiba.
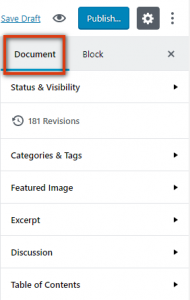
Mengedit Seluruh Dokumen

- Status & Visibilitas : Tetap pada Halaman Pertama dan Tombol Peninjauan Tertunda ditambahkan
- Kategori & Tag
- Gambar Unggulan
- Kutipan : Bagian Tambahan untuk menambahkan Kutipan diperkenalkan
- Diskusi : Izinkan Komentar dan Izinkan Tombol Pingback & Trackback ditambahkan
- Daftar Isi : Ini mirip dengan Ikon Informasi, yang telah dibahas sebelumnya. Ini menyebutkan Judul dan Judul. Anda dibawa ke blok hanya dengan mengklik judul di sini.
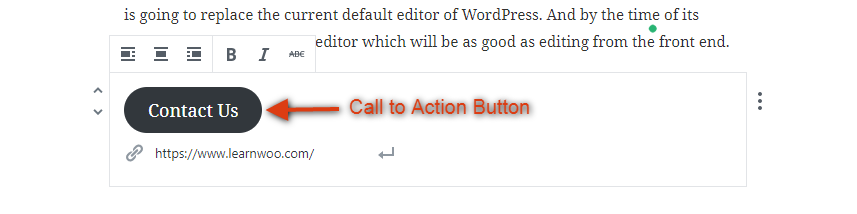
Menambahkan Tombol Ajakan Bertindak

Sekarang Anda dapat menambahkan Tombol Ajakan Bertindak di posisi yang diinginkan. Sebelumnya, fitur ini membutuhkan plugin atau CSS pihak ketiga.
Mendapatkan Plugin

Secara keseluruhan editor ini akan mengubah cara, kami telah menggunakan WordPress untuk mengedit konten kami. Mungkin ada banyak fitur yang belum ditemukan atau ditambahkan ke plugin. Dan, karena plugin berkembang dari hari ke hari, jadi untuk mendapatkan pengalaman Demo yang lengkap, Anda harus Mengunduh dan Menginstal Gutenberg. Karena ini masih dalam pengembangan, Anda disarankan untuk tidak menggunakan plugin untuk Situs Produksi Anda. Karena jumlah pemasangan meningkat, kemungkinan membuatnya lebih baik akan meningkat. Anda juga dapat meningkatkan bug jika Anda melihatnya.
Jika Anda seorang Pengembang dan ingin berkontribusi pada upaya Tim Gutenberg, daftarkan diri Anda di WordPress/ Gutenberg.
Catatan Penutup
- Gutenberg WordPress Editor jatuh tempo Musim Panas 2018 dan diharapkan akan dirilis dengan WordPress 5.0.0.
- Editor baru akan menggantikan editor saat ini sebagai editor default.
- Gutenberg dapat dinonaktifkan, dan Anda masih dapat menggunakan editor TinyMCE klasik.
- Editor Klasik akan tetap tersedia sebagai plugin di WordPress dan dapat digunakan untuk membuat konten.
- Konten yang dibuat di Gutenberg akan berubah sesuai tema, tetapi pengguna dapat memilih untuk menggunakan konten seperti yang dibuat oleh editor.
- Plugin Yoast SEO bekerja dengan baik dengan editor, dan diharapkan editor baru akan mendukung semua plugin populer lainnya.
- Baca FAQ untuk mengetahui lebih banyak tentang Gutenberg.
Karena konten adalah bagian penting dari situs web Anda, mereka memutuskan kesan apa yang akan dimiliki pembaca. Dan ketika Anda bukan seseorang yang bisa melakukan pemrograman, mengedit halaman web Anda menjadi sulit. Ini menjadi salah satu alasan lahirnya Gutenberg. Baca juga Bagaimana WordPress dan Tim Gutemberg melewati 'Tahap Pengembangan Gutenberg'? Kami berharap dengan kedatangan Gutenberg, kami dapat membuat beberapa halaman web yang terlihat sangat bagus dan cocok dengan salah satu situs web paling interaktif.





