Menyortir navigasi toko Anda
Diterbitkan: 2016-04-26Ada banyak hal yang harus dipikirkan saat Anda membuat toko baru. Anda tidak bisa hanya membuang sesuatu bersama-sama dalam lima menit dan menyebutnya sehari — itu resep yang dijamin untuk bencana.
Navigasi adalah salah satu elemen desain toko yang memerlukan pertimbangan, eksperimen, dan kemungkinan pembaruan yang cermat di masa mendatang. Anda dapat membuat navigasi dalam lima menit berdasarkan apa yang terasa benar... atau Anda dapat menggunakan saran dan wawasan untuk membuat keputusan yang lebih cerdas.
Hari ini, kami akan menjelaskan bagaimana Anda dapat menyiapkan navigasi toko Anda agar berfungsi dengan baik bagi pembeli . Kiat-kiat ini akan membantu Anda menjawab pertanyaan apa pun yang Anda miliki sehingga Anda dapat menempatkan setiap tautan dengan benar (bukan dengan cepat).
Mari kita mulai dengan melihat lebih dekat mengapa opsi navigasi seperti menu sangat penting.
Mengapa penting untuk mendapatkan navigasi eCommerce yang benar
Econsultancy memperkirakan bahwa hingga 30% pembeli Anda akan langsung membuka bilah pencarian di tempat untuk menemukan produk yang mereka cari. Itu menyisakan 70% (atau lebih) pembeli yang akan menggunakan navigasi Anda untuk menelusuri, berbelanja, atau berburu produk .
Ini memberi kami alasan pertama, dan mungkin yang paling jelas, untuk membuat navigasi toko Anda benar: ada banyak orang yang bergantung padanya. Jika itu tidak memenuhi tujuan yang seharusnya, mereka cenderung frustrasi dan pergi.

Alasan lain untuk memilah elemen navigasi toko Anda dengan benar: sisa desain Anda sering bergantung padanya. Apakah Anda menambahkan tautan tambahan ke halaman Anda atau tidak, membuat bilah pencarian Anda berukuran tertentu, atau menambahkan fitur lain mungkin bergantung pada apa yang Anda lakukan dengan navigasi Anda.
Pada dasarnya — lakukan navigasi Anda dengan benar, dan yang lainnya harus bekerja dan mengalir bersama dengan mulus. Salah, dan toko Anda bisa terasa terputus-putus atau sulit digunakan .
Sekarang setelah Anda tahu mengapa penting untuk mendapatkan aspek desain Anda ini dengan benar, mari kita membahas beberapa tip yang akan membantu Anda mengatur semuanya dengan benar.
Tautan ke produk Anda harus di depan dan di tengah
Hal pertama yang ingin Anda tambahkan ke navigasi toko Anda adalah akses mudah ke produk Anda .
Jika Anda hanya memiliki sedikit produk, ini mungkin berarti menambahkan tautan langsung ke halaman tersebut di menu navigasi Anda, seperti yang dilakukan toko JOCO Cups:

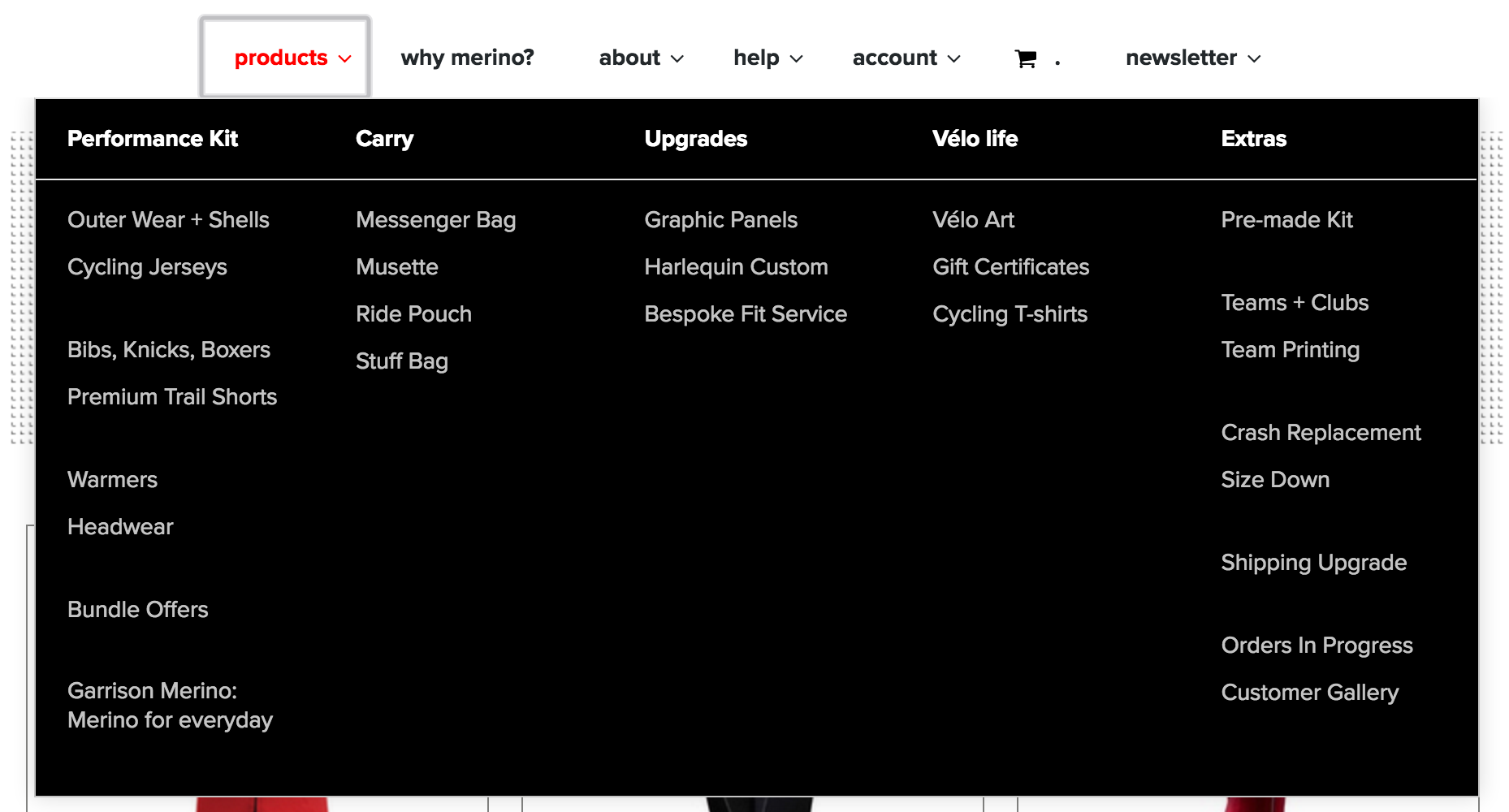
Di sisi lain, jika Anda memiliki beberapa produk yang dibagi menjadi beberapa kategori, seperti ELEVEN velo store, Anda sebaiknya menautkan ke kategori tersebut sebagai gantinya:

Ini memunculkan poin penting yang sama: pembeli Anda harus dapat menemukan dan mengakses produk Anda sejak mereka melihat navigasi Anda . Apakah itu melalui sejumlah kategori atau tautan langsung tergantung pada jumlah item di toko Anda.
Tempatkan item penting lainnya di navigasi utama — item tersebut akan berbeda di setiap toko
Sebagian besar toko online memiliki dua set navigasi — satu area "utama" di bagian atas situs, serta area kedua di bagian bawah atau di footer. Item navigasi yang lebih penting biasanya ditempatkan di area utama, sementara tautan yang kurang penting ditambahkan ke footer .
Karena itu, apa yang Anda anggap sebagai tautan penting mungkin sangat berbeda dari apa yang dianggap penting oleh pemilik toko. Jadi, saat Anda memutuskan produk, halaman, dan tujuan mana yang akan ditautkan dari menu teratas, Anda sebaiknya mempertimbangkan kebutuhan Anda sendiri, bukan apa yang dilakukan toko lain .

Misalnya, pertimbangkan toko yang menjual sepatu. Mungkin sulit untuk mendapatkan kecocokan alas kaki Anda tanpa mencobanya terlebih dahulu, dan variasi halus menurut merek dan jenis sepatu dapat membuat kemungkinan pengembalian yang jauh lebih besar untuk jenis produk ini. Jadi, menautkan ke halaman kebijakan pengembalian Anda dari menu utama akan menjadi hal yang mudah di sini.
Untuk toko yang menjual kue? Jika Anda secara pribadi tidak menyukai cookie yang Anda terima, Anda mungkin dapat memberikannya kepada orang lain. Biayanya jauh lebih rendah, dan kue adalah barang konsumsi. Jadi toko ini akan aman untuk menambahkan tautan pengembalian itu ke footer mereka.
Untuk memutuskan apakah tautan layak mendapatkan ruang di navigasi utama Anda, pikirkan tentang:
- Frekuensi penggunaannya — Seperti contoh kebijakan pengembalian di atas, mungkin tidak masuk akal untuk menempatkan halaman tertentu di depan dan di tengah jika mayoritas pelanggan Anda tidak akan pernah mengkliknya.
- Di mana pelanggan akan mencari informasi — Banyak pembeli sekarang dilatih untuk menggulir ke bagian bawah toko online untuk informasi seperti FAQ, kebijakan, biaya pengiriman, dan sebagainya. Pikirkan tentang ke mana Anda akan pergi untuk mencari sesuatu sebelum Anda meletakkannya.
- Jumlah ruang yang hilang — Ini mungkin tampak aneh, tetapi sangat mungkin untuk kehabisan ruang di navigasi Anda. Jangan mencoba menjejalkan semuanya ke dalam satu ruang kecil.
Footer harus berisi halaman yang jarang diakses, seperti kebijakan dan ketentuan hukum Anda
Sekarang kita telah berbicara tentang apa yang termasuk dalam navigasi utama Anda, mari beralih ke area tautan kedua, atau "footer" dalam istilah WordPress.

Sebagian besar pemilik toko menggunakan footer untuk menyimpan tautan ke halaman penting namun biasanya jarang diakses , seperti:
- Kebijakan dan ketentuan hukum , mantan. kebijakan pengembalian, kebijakan privasi…
- Biaya pengiriman dan/atau operator tersedia
- Informasi perusahaan umum
- Informasi tidak dimaksudkan untuk konsumen biasa , mis. cara mendaftar untuk program afiliasi, liputan pers
- Opsi kontak termasuk alamat email, nomor telepon, dan tautan media sosial (walaupun mungkin ditampilkan/ditautkan di tempat lain)
Seperti yang Anda lihat, footer bisa sangat berguna jika Anda memiliki beberapa halaman tambahan yang ingin Anda tambahkan ke toko Anda, tetapi tidak memiliki ruang untuk ditautkan di bagian atas situs web Anda. Tapi jangan menganggap area ini sebagai "tempat pembuangan" sederhana untuk tautan sisa Anda — itu akan terlihat bagus, ditata dengan bijaksana, dan masuk akal dengan cara yang sama seperti menu utama Anda.
Misalnya, lihat bagaimana footer Henry J Socks memiliki subjudul yang membantu mengklasifikasikan setiap area tautan:

Jika Anda memiliki banyak tautan footer seperti yang dimiliki toko ini, Anda dapat menggunakan pendekatan serupa untuk desain toko Anda, yang akan menjaga semuanya tetap teratur dan mudah ditemukan bagi pembeli Anda.
Memiliki halaman "depan-dan-tengah" yang diperlukan tetapi tidak untuk ditautkan? Gunakan sub-menu untuk mengkonsolidasikan dan mengatur
Seperti yang kami sebutkan, sebagian besar situs memiliki menu di bagian atas dan area footer di bagian bawah. Sebagian besar halaman dan produk yang ingin Anda tautkan akan masuk ke salah satu dari dua area tersebut… pada awalnya.
Namun, seiring pertumbuhan Anda, Anda mungkin menemukan bahwa Anda tidak dapat memutuskan dengan cepat dan mudah ke mana halaman baru harus pergi . Ini berlaku dua kali lipat bagi Anda yang mungkin akan menambahkan banyak produk baru di masa mendatang, yang akan membawa Anda dari "Saya dapat memasukkan ini ke dalam menu saya!" untuk "wow, menu saya sangat panjang."
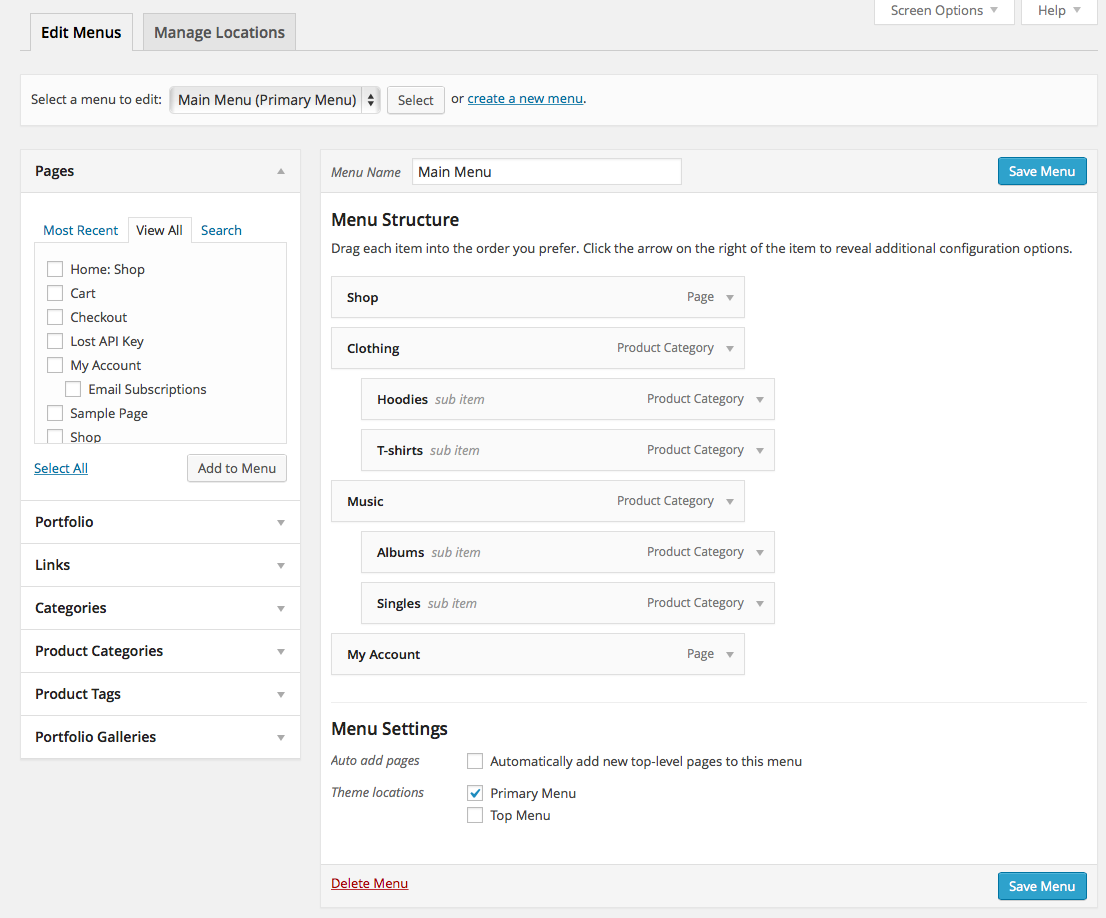
Solusi pertama untuk masalah ini adalah membuat halaman kategori yang Anda tautkan sebagai gantinya. Opsi lainnya adalah memanfaatkan opsi sub-menu di WordPress, yang memungkinkan Anda membuat menu pilihan ganda yang meluncur keluar atau turun (bergantung pada tema Anda) dari tautan tingkat atas yang diberikan .
Jadi katakanlah, alih-alih hanya menautkan ke kategori kemeja, Anda sekarang ingin menautkan ke T-shirt, sweater, dan kemeja. Tidak masalah — Anda cukup menambahkan tiga kategori baru sebagai item sub-menu dari kategori kaos yang sudah ada di navigasi Anda. Saat pembeli mengarahkan kursor ke "kemeja", tiga item tambahan akan muncul untuk mereka klik juga.

Anda dapat membaca lebih lanjut tentang membuat menu dan sub-menu dengan WooCommerce di sini, di dokumen kami.
Jangan terlalu banyak bagian navigasi! Header dan footer sangat ideal
Satu nasihat terakhir: jangan beri pembeli Anda terlalu banyak pilihan .
Ini mungkin terdengar agak aneh. Biasanya, yang terjadi adalah kebalikannya — tentu saja baik untuk menambahkan produk baru, atau membuat pilihan warna dan ukuran baru tersedia. Tapi ketika datang ke desain toko Anda, sederhana jelas merupakan cara terbaik untuk pergi.

Ini benar-benar berlaku untuk navigasi Anda. Jika Anda mencoba menambahkan menu ketiga, footer lain, atau bahkan terlalu banyak sub-menu, calon pelanggan Anda mungkin akan bingung dengan semua pilihan di depannya .
Bayangkan seorang pembelanja datang ke toko Anda untuk pertama kalinya dengan maksud menjelajah hanya untuk melihat apa yang Anda miliki. Jika Anda memberi mereka terlalu banyak pilihan, mereka tidak akan tahu harus ke mana dulu!
Ini bahkan dapat menyebabkan masalah bagi pembeli yang datang untuk mencari sesuatu yang spesifik. Jika ada beberapa menu atau tempat untuk mencari kategori, produk, atau sumber informasi, mereka mungkin tidak tahu di mana mereka dapat menemukannya. Hal ini dapat menyebabkan frustrasi dan pengabaian situs.
Pelajarannya di sini: tetap sederhana sedapat mungkin. Sangat diragukan Anda membutuhkan lebih dari sekadar header dan footer; jika situs Anda menjadi cukup besar sehingga tujuan Anda tidak akan muat di sana, arahkan pengunjung ke halaman arahan atau kategori topikal dan uraikan dari sana.
Menyortir navigasi Anda membutuhkan waktu, tetapi itu akan membuat perjalanan pelanggan Anda lebih lancar
Melakukan upaya sadar untuk menciptakan opsi navigasi toko Anda dengan mempertimbangkan pelanggan Anda jelas lebih memakan waktu daripada sekadar melakukan apa yang tampaknya "benar". Namun ada hadiah besar: itu membuat perjalanan pelanggan Anda lancar dan sederhana, menghilangkan pertanyaan dan memungkinkan mereka menemukan apa yang mereka cari lebih cepat.
Kami harap postingan ini membantu Anda mulai memikirkan seperti apa tampilan navigasi toko Anda, apakah Anda sedang memulai yang baru atau sedang dalam proses mendesain ulang. Ada pertanyaan untuk kami? Beri tahu kami di komentar, kami akan dengan senang hati membantu.
