Mengenal Antarmuka Divi 5: 8 Perubahan & Peningkatan
Diterbitkan: 2024-09-29Divi 5 memperkenalkan sejumlah perbaikan tidak hanya di belakang layar tetapi juga cara Anda berinteraksi dengan Visual Builder. Meskipun keseluruhan antarmuka mungkin terasa familier bagi pengguna lama, beberapa penyempurnaan telah dilakukan untuk meningkatkan efisiensi dan membuat pembuatan situs web lebih cepat dan intuitif.
Dalam postingan ini, kami akan menjelajahi perubahan dan peningkatan utama pada antarmuka Divi 5 yang dirancang untuk menyederhanakan alur kerja Anda dan meningkatkan pengalaman desain Anda.
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 Perubahan Utama Pada Antarmuka Divi 5
- 1.1 Sekali Klik Untuk Mengedit
- 1.2 Klik Kanan Untuk Kontrol
- 1.3 Docking Multi-Panel & Panel Bertab
- 1.4 Mode Terang & Gelap
- 1.5 Peningkatan Pengeditan Responsif, Arahkan, & Lengket
- 1.6 Panel Pengaturan Remah roti
- 1.7 Penskalaan Kanvas
- 1.8 Panel Berlabuh Lebih Kecil & Tidak Tumpang Tindih
- 1.9 Lean, Mean, & Animasi Gratis
- 1.10 Kecepatan & Performa
- 2 Perbandingan Dengan Divi 4
- 3 Bagaimana Perubahan Ini Mempengaruhi Alur Kerja
- 4 Apa yang Akan Terjadi Selanjutnya…
- 5 Kesimpulan: Janji Pengalaman Desain yang Lebih Baik
- 6 Apa yang Akan Terjadi Selanjutnya…
Perubahan Penting Pada Antarmuka Divi 5

Satu-Klik Untuk Mengedit
Divi 5 memperkenalkan metode interaksi yang disederhanakan: pengeditan satu klik . Di Divi 4, Anda harus mengklik ikon kecil di dalam modul dengan hati-hati untuk mengakses pengaturannya. Terkadang, ikon-ikon tersebut tumpang tindih atau sulit ditemukan, sehingga menyebabkan frustrasi dan langkah-langkah yang tidak perlu.
Cara Kerjanya:
Daripada mengklik ikon kecil dan spesifik, kini Anda dapat mengklik di mana saja pada modul untuk mengakses pengaturannya. Setelah Anda mengklik, panel pengaturan segera terbuka, sehingga tidak perlu mencari ikon atau menu tertentu.
Manfaat:
Hal ini mengurangi jumlah klik yang diperlukan untuk mengakses pengaturan, menghemat waktu dan membuat proses desain lebih lancar, terutama saat bekerja dengan beberapa modul pada satu halaman.
Contoh Kehidupan Nyata:
Bayangkan Anda sedang mengerjakan beranda kompleks dengan banyak modul teks dan gambar. Di Divi 4, Anda harus mengklik ikon roda gigi kecil di setiap modul untuk membuka panel pengaturan. Dengan Divi 5, Anda cukup mengeklik blok teks atau gambar mana pun untuk mengeditnya secara langsung, mempercepat proses dan membuatnya terasa lebih lancar dan intuitif.
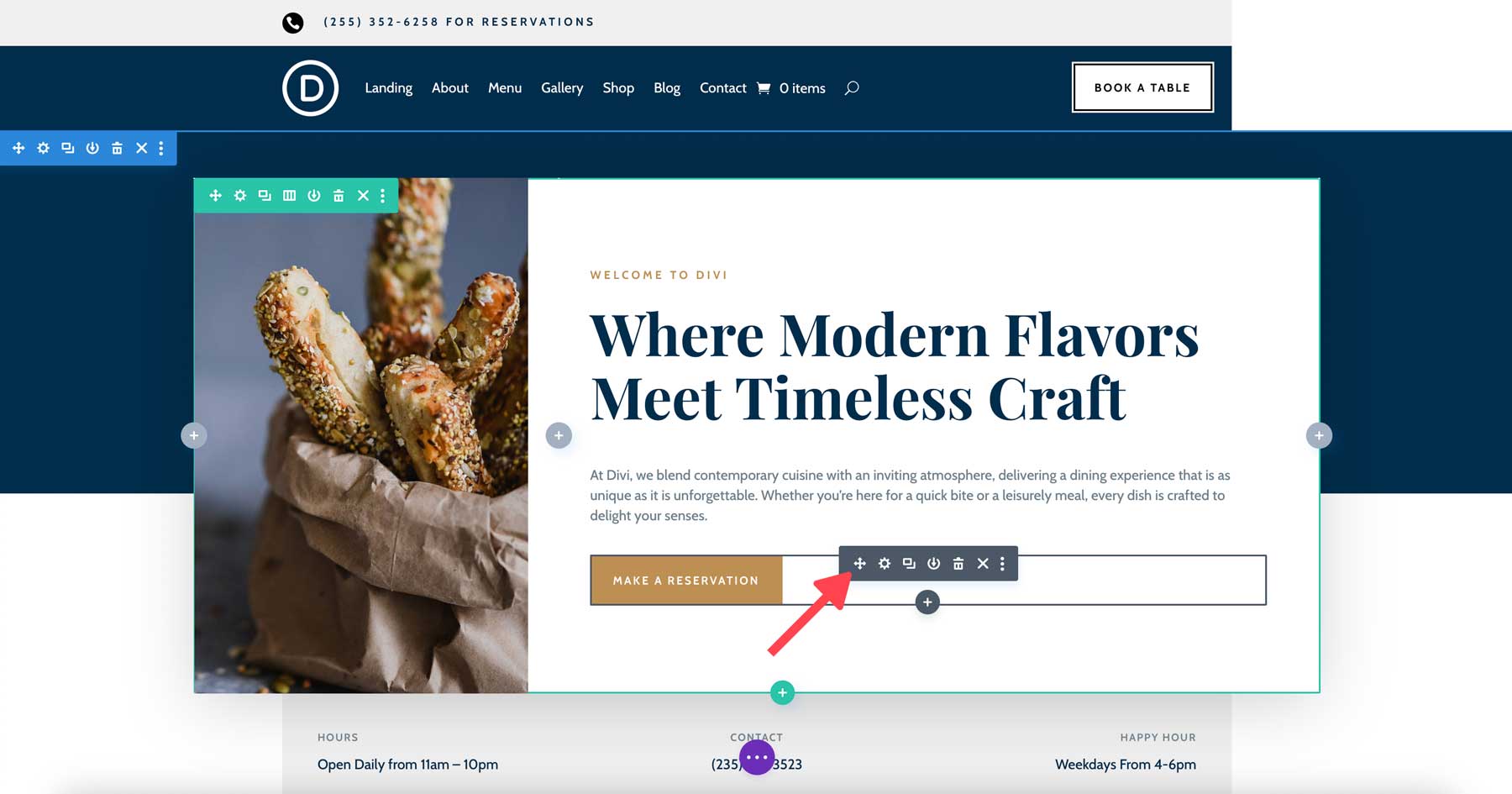
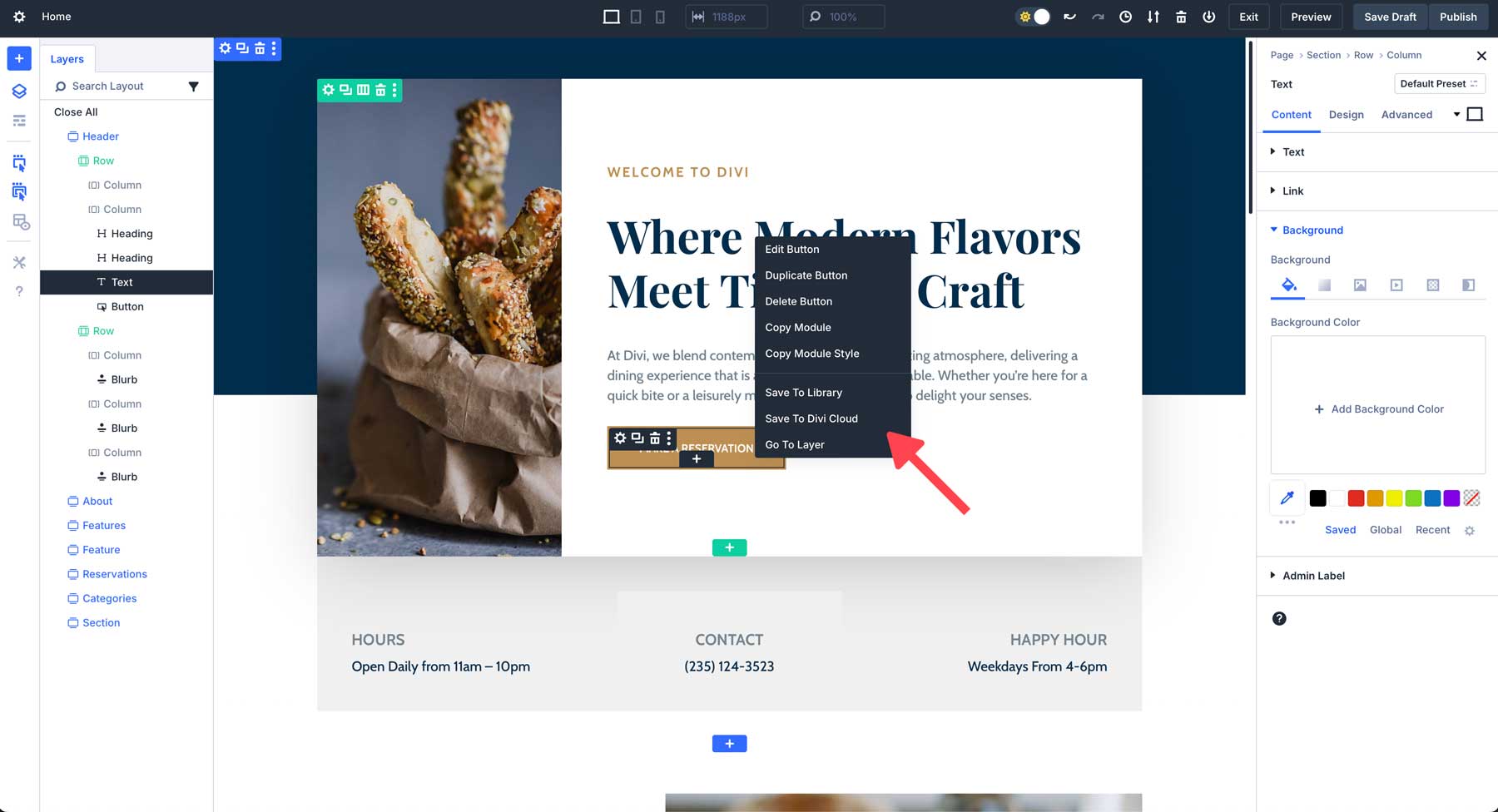
Klik Kanan Untuk Kontrol
Di Divi 5, kemampuan mengklik kanan modul apa pun untuk menampilkan menu konteks adalah pengubah permainan untuk desain yang efisien. Daripada menavigasi melalui beberapa menu atau lapisan, kini Anda dapat mengakses berbagai pengaturan secara instan.
Cara Kerjanya:
Klik kanan pada modul atau bagian mana pun untuk membuka menu konteks khusus. Menu ini menawarkan opsi untuk menyalin gaya modul, menyesuaikan pengaturan, menyimpan modul ke perpustakaan, dan banyak lagi.
Manfaat:
Ini secara signifikan mempercepat tugas-tugas seperti menduplikasi gaya di seluruh modul atau membuat penyesuaian cepat tanpa mencari pengaturan yang tepat di sidebar.
Contoh Kehidupan Nyata:
Misalkan Anda sedang membuat halaman portofolio, dan Anda ingin menerapkan gaya yang sama ke beberapa galeri gambar. Di Divi 4, Anda harus menyesuaikan pengaturan untuk setiap galeri secara manual. Di Divi 5, Anda dapat mengklik kanan modul galeri, menyalin pengaturan desainnya, lalu klik kanan galeri lain untuk menempelkan gaya. Ini menghemat waktu dan memastikan konsistensi di seluruh desain Anda.
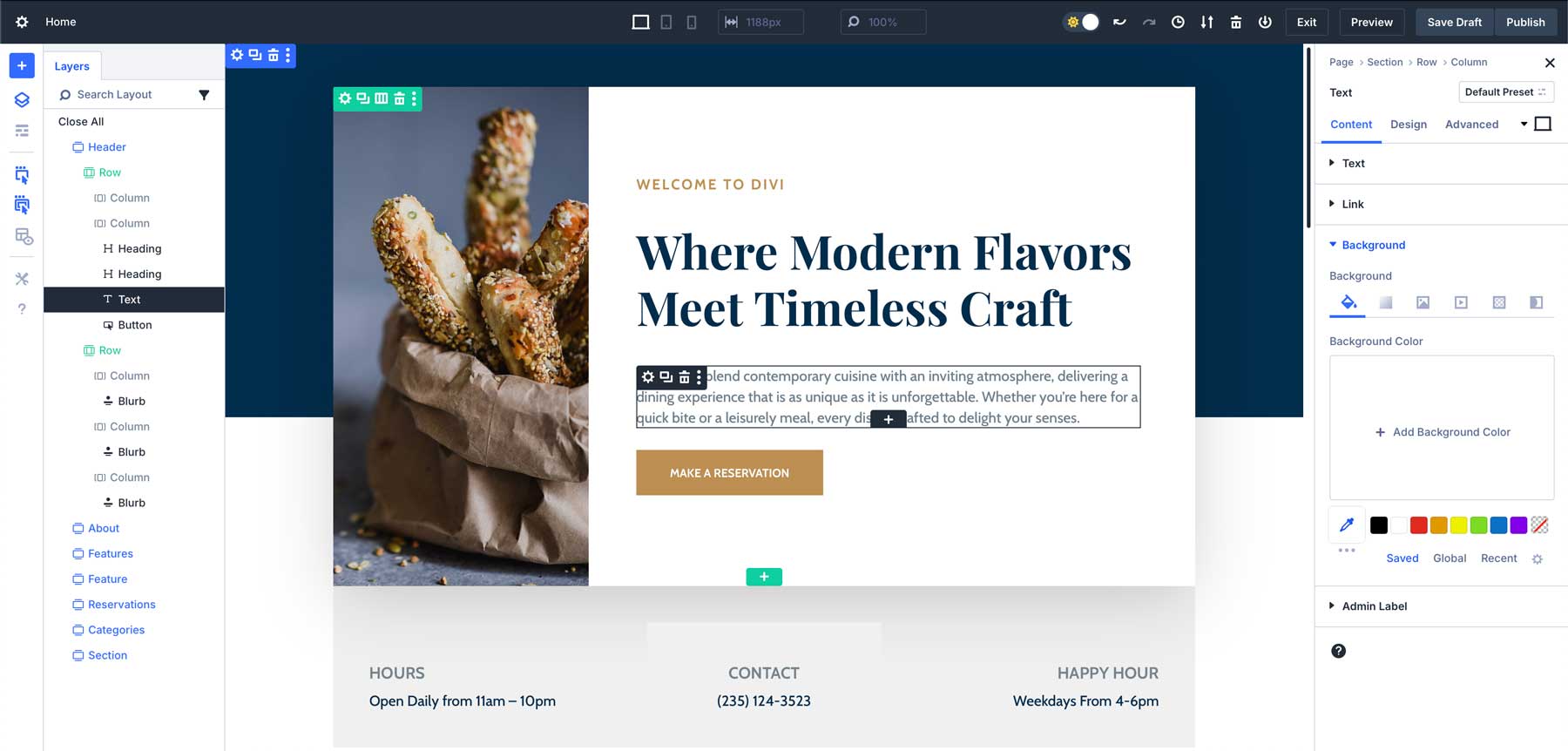
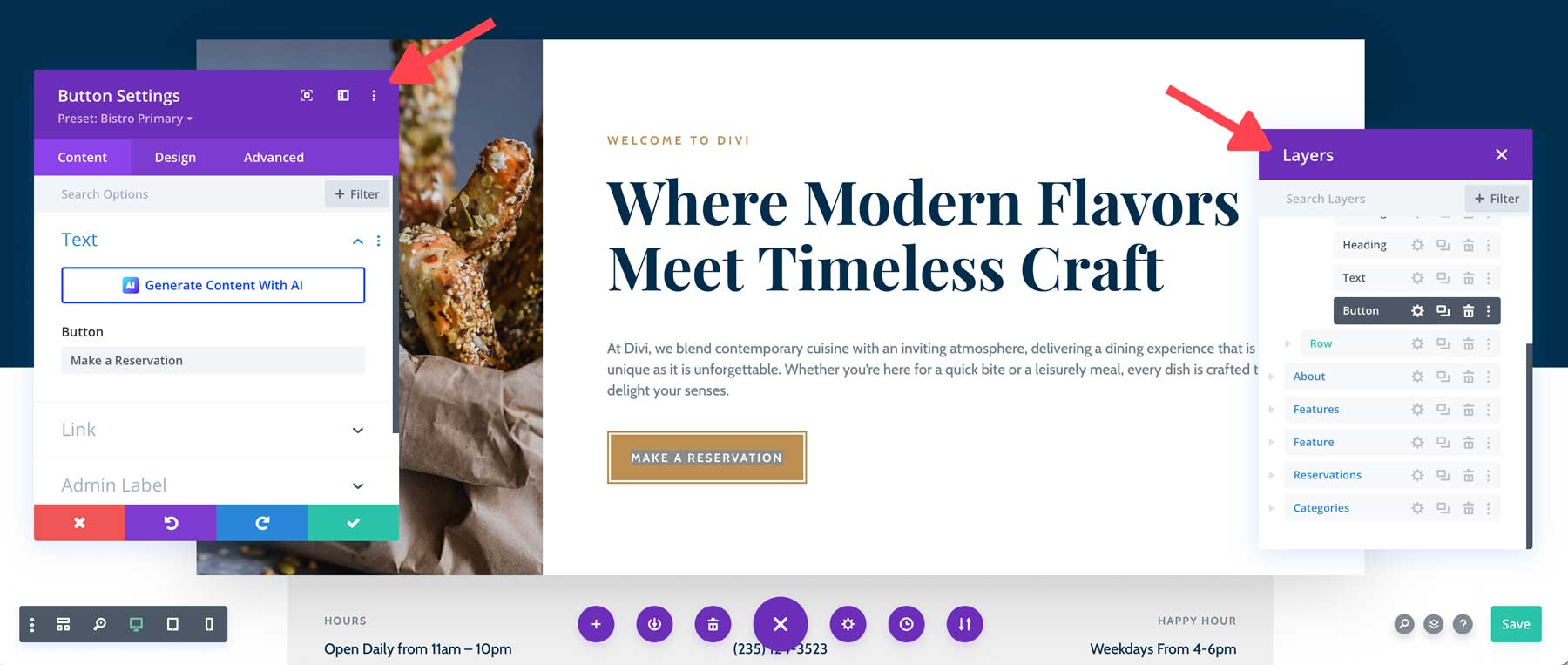
Docking Multi-Panel & Panel Bertab
Salah satu fitur paling kuat di Divi 5 adalah pengenalan docking multi-panel dan panel tab . Di Divi 4, mengelola desain yang rumit bisa terasa membebani. Pengaturan panel tunggal berarti terus-menerus beralih di antara pengaturan yang berbeda, mengacaukan ruang kerja Anda, dan menyulitkan untuk melakukan banyak tugas.
Cara Kerjanya:
Di Divi 5, Anda kini dapat membuka beberapa panel pengaturan secara bersamaan dan memasangnya secara berdampingan. Hal ini sangat berguna ketika mengerjakan bagian halaman yang berbeda dan memerlukan akses cepat ke beberapa pengaturan secara bersamaan. Anda juga dapat mengatur panel ke dalam tab, sehingga memudahkan untuk beralih antar panel tanpa kehilangan jejak pekerjaan Anda.
Manfaat:
Fitur ini sempurna untuk multitasking, karena memungkinkan Anda membiarkan panel pengaturan berbeda tetap terbuka dan siap untuk penyesuaian tanpa harus menutup satu panel untuk membuka panel lainnya.
Contoh Kehidupan Nyata:
Bayangkan sebuah skenario saat Anda mendesain halaman arahan dengan pengaturan yang rumit. Anda menyesuaikan desain hero dan area CTA. Sebelum Divi 5, Anda harus terus beralih antara pengaturan pembuat dan panel lapisan. Sekarang, Anda dapat mengklik dan menyeretnya secara berdampingan, memberikan cara cepat untuk mendesain halaman Anda dengan lebih efisien.
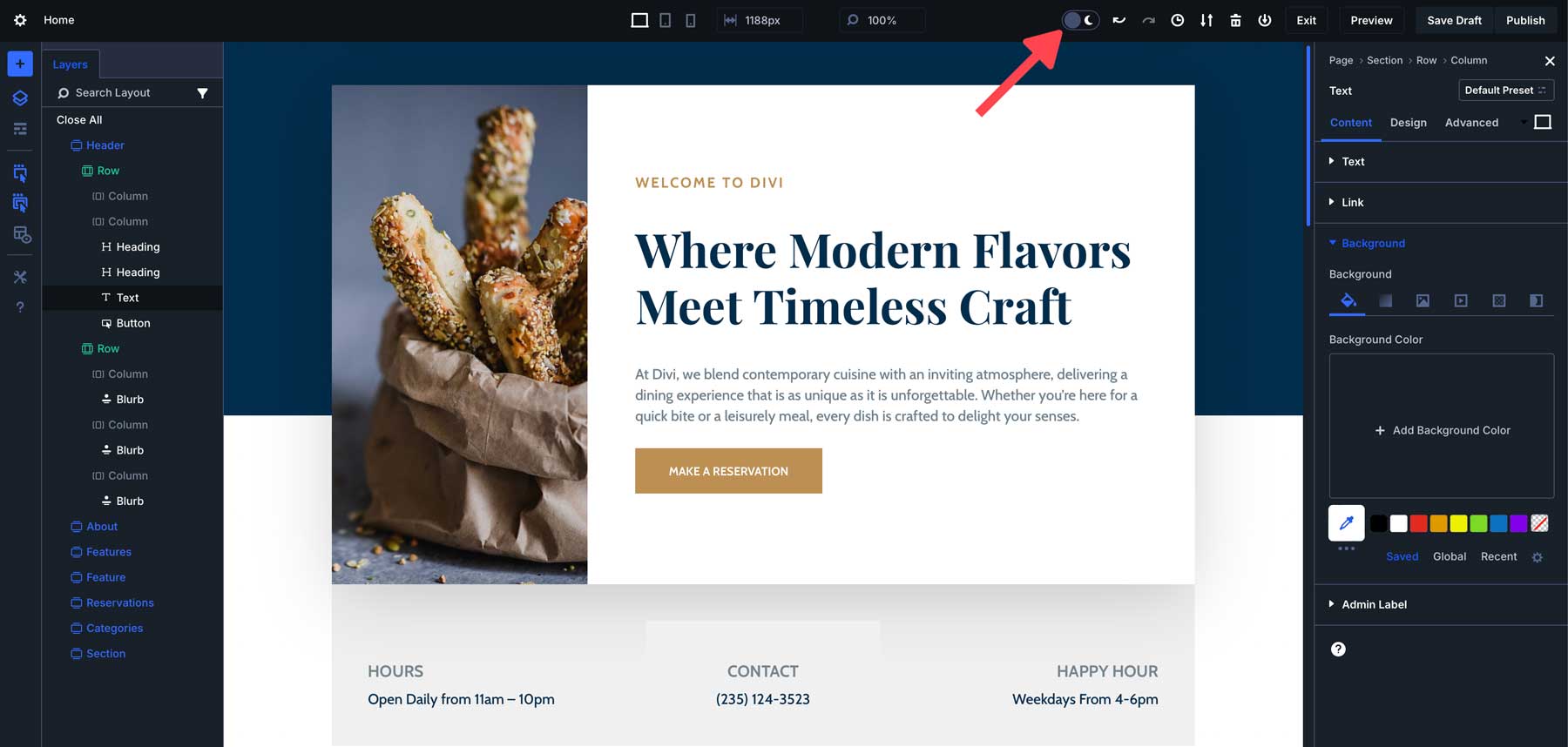
Mode Terang & Gelap
Divi 5 menyertakan penambahan mode terang dan gelap yang sangat dinanti-nantikan, memungkinkan pengguna untuk beralih antar tema tergantung pada lingkungan mereka. Fitur ini bukan hanya tentang estetika—ini tentang meningkatkan kenyamanan dan kegunaan selama sesi desain yang panjang.
Cara Kerjanya:
Anda dapat beralih antara mode terang dan mode gelap dari pengaturan pembuat. Hal ini memungkinkan Anda bekerja dalam tema yang paling sesuai dengan lingkungan Anda, sehingga mengurangi ketegangan mata.
Manfaat:
Desainer yang bekerja hingga larut malam atau di lingkungan dengan cahaya redup kini dapat beralih ke mode gelap, yang mengurangi silau dan membuat pengalaman pengeditan lebih nyaman. Sebaliknya, pengguna yang lebih menyukai ruang kerja yang lebih terang dapat tetap menggunakan mode terang.
Contoh Kehidupan Nyata:
Jika Anda pernah mengerjakan sebuah proyek hingga larut malam, Anda pasti tahu betapa kerasnya antarmuka yang terang. Di Divi 5, Anda dapat beralih ke mode gelap untuk tetap fokus pada desain tanpa menyakiti mata Anda. Ini adalah perubahan sederhana, namun memberikan perbedaan besar dalam kenyamanan dan produktivitas.
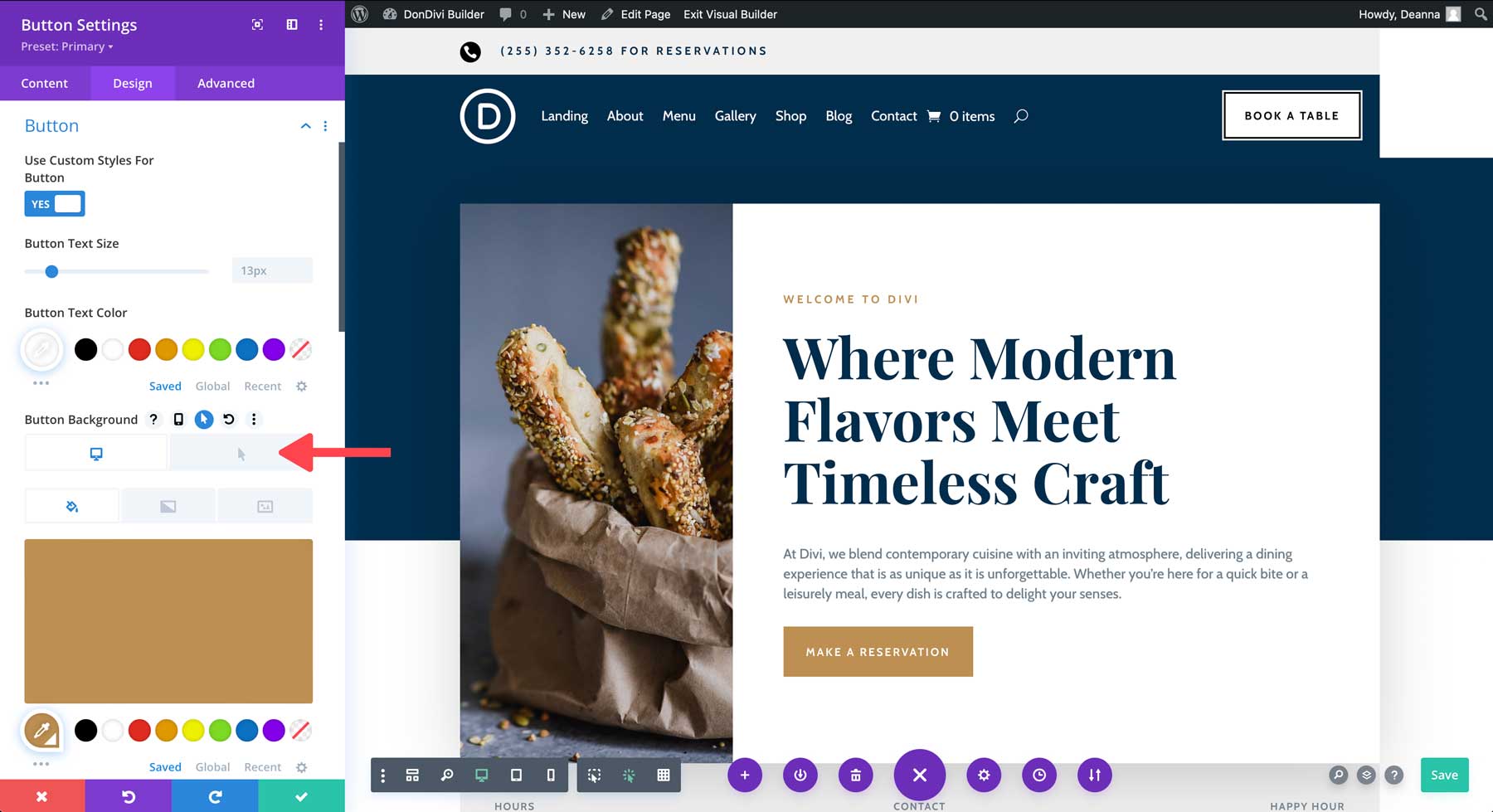
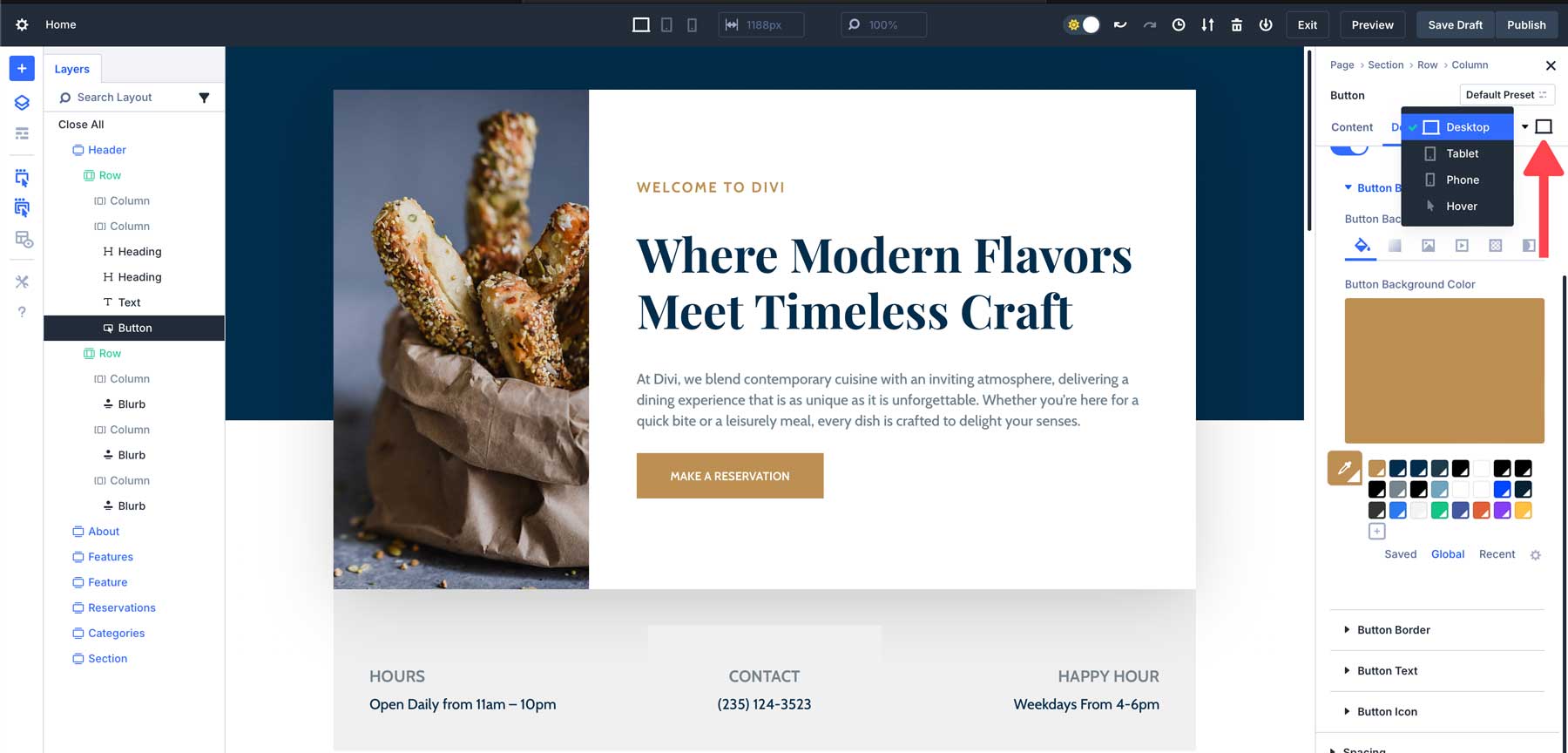
Peningkatan Pengeditan Responsif, Arahkan Arah, & Lengket
Di Divi versi sebelumnya, pengeditan responsif , efek hover , atau pemosisian tempel memerlukan pengaktifan fitur-fitur ini pada tingkat opsi. Divi 5 menyederhanakan proses ini dengan membuat pengaturan ini lebih mudah diakses dan diterapkan.
Cara Kerjanya:
Fitur-fitur ini kini tersedia langsung di panel pengaturan, memungkinkan Anda melakukan penyesuaian lebih cepat tanpa perlu mengaktifkannya terlebih dahulu. Anda kini dapat dengan mudah menerapkan pengaturan desain responsif, efek hover, atau pemosisian melekat tanpa langkah tambahan. Pengguna dapat beralih antara status default, hover, sticky, dan responsive tanpa harus membuka kontrol terpisah atau mengaktifkan mode individual.
Manfaat:
Hal ini menghemat waktu saat bekerja dengan efek desain tingkat lanjut, membuatnya lebih mudah untuk menerapkan pengaturan responsif, efek hover, atau pemosisian melekat dengan cepat.
Contoh Kehidupan Nyata:
Katakanlah Anda membuat tombol ajakan bertindak dengan efek hover. Di Divi 4, Anda harus mengaktifkan pengaturan hover terlebih dahulu sebelum menerapkan efeknya. Di Divi 5, opsi hover disertakan langsung di panel pengaturan, sehingga Anda dapat segera menambahkan efek, menyederhanakan proses desain.
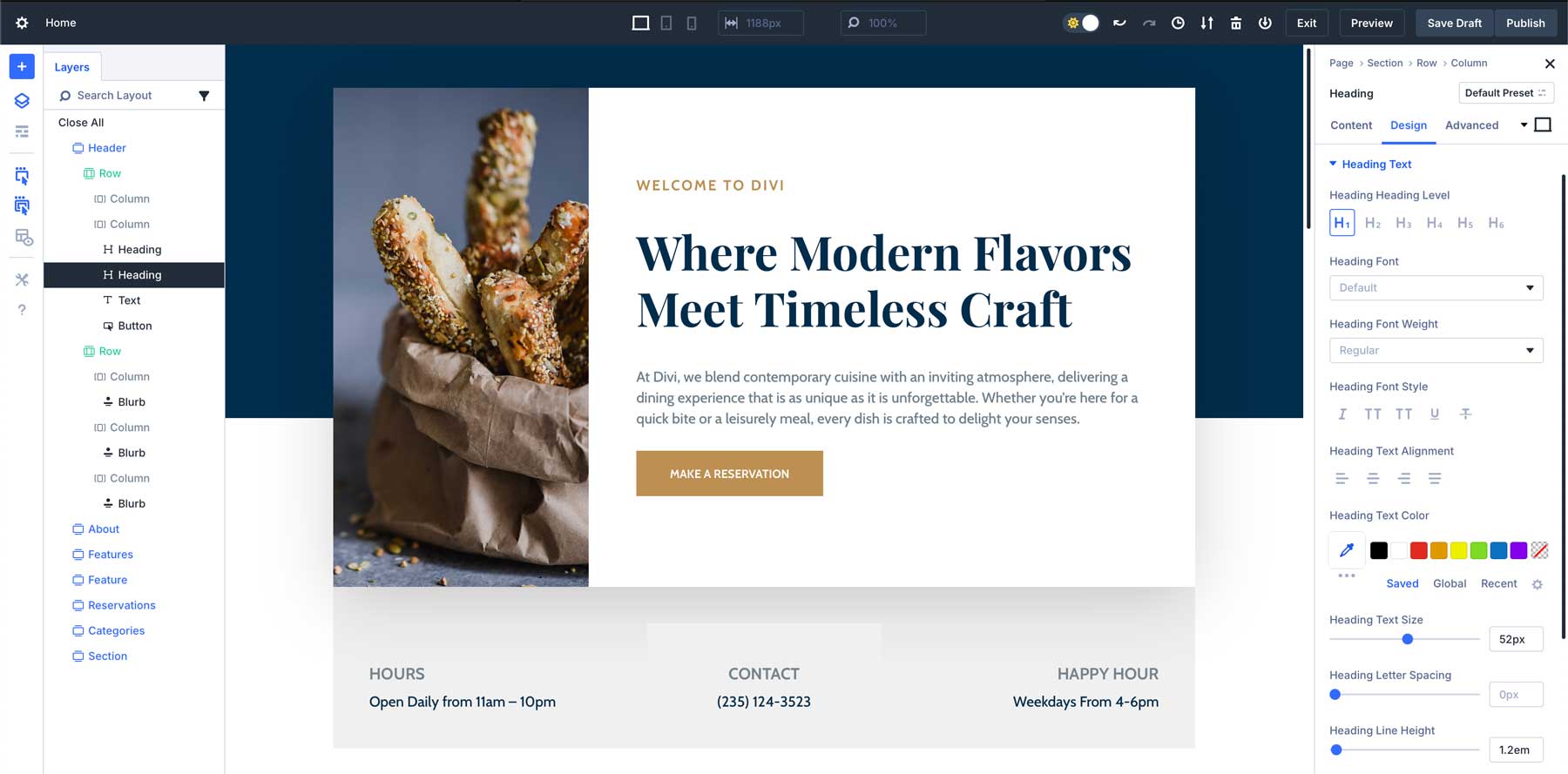
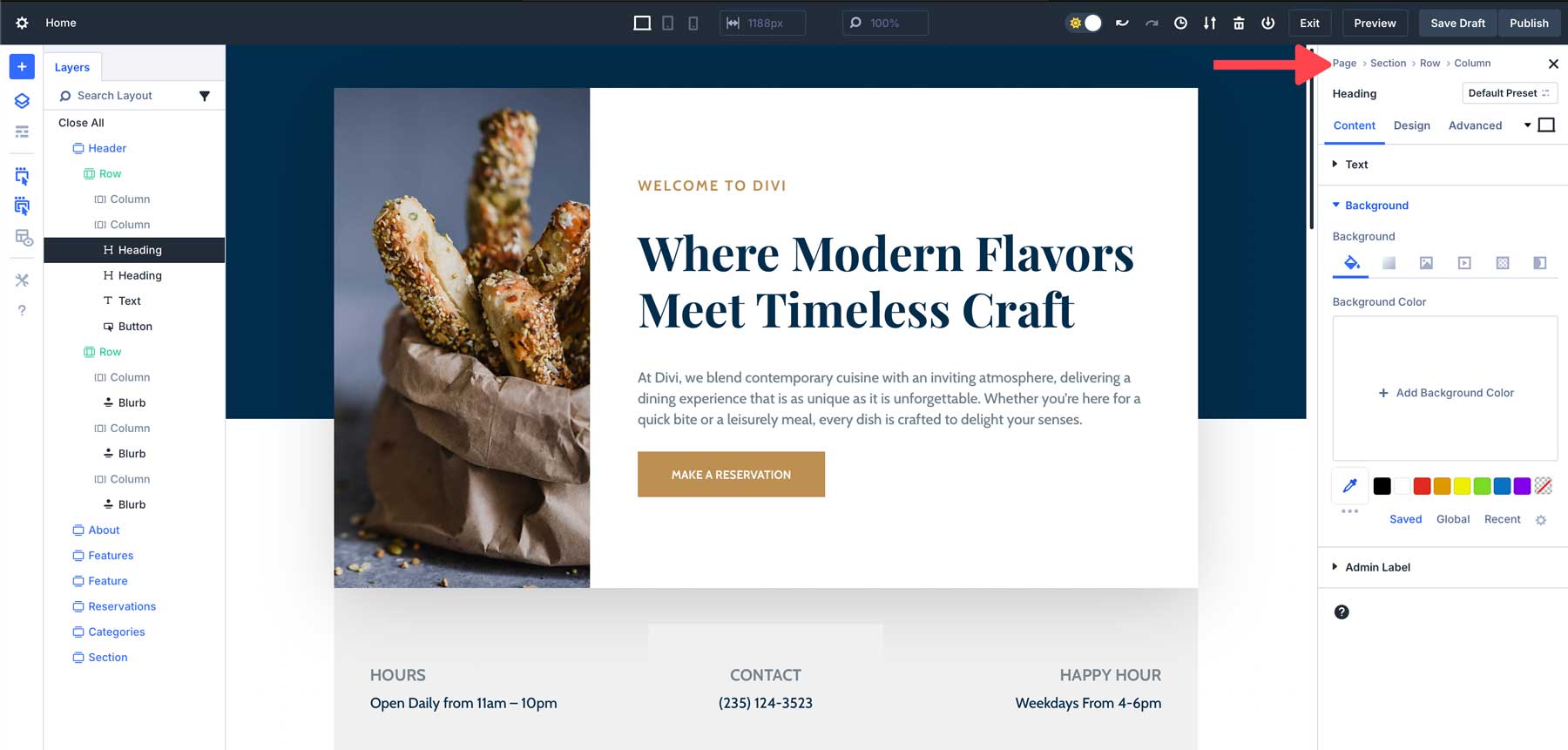
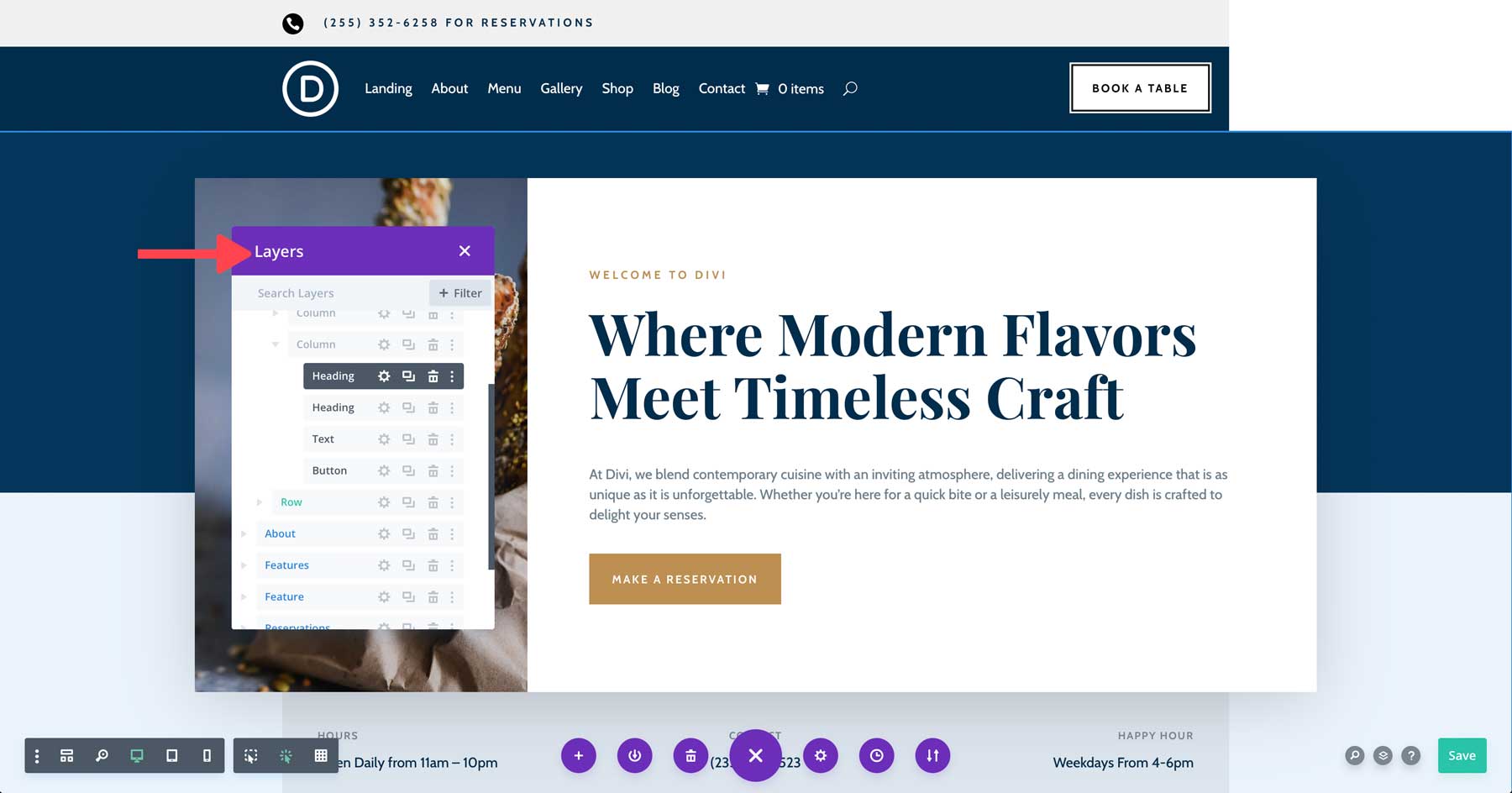
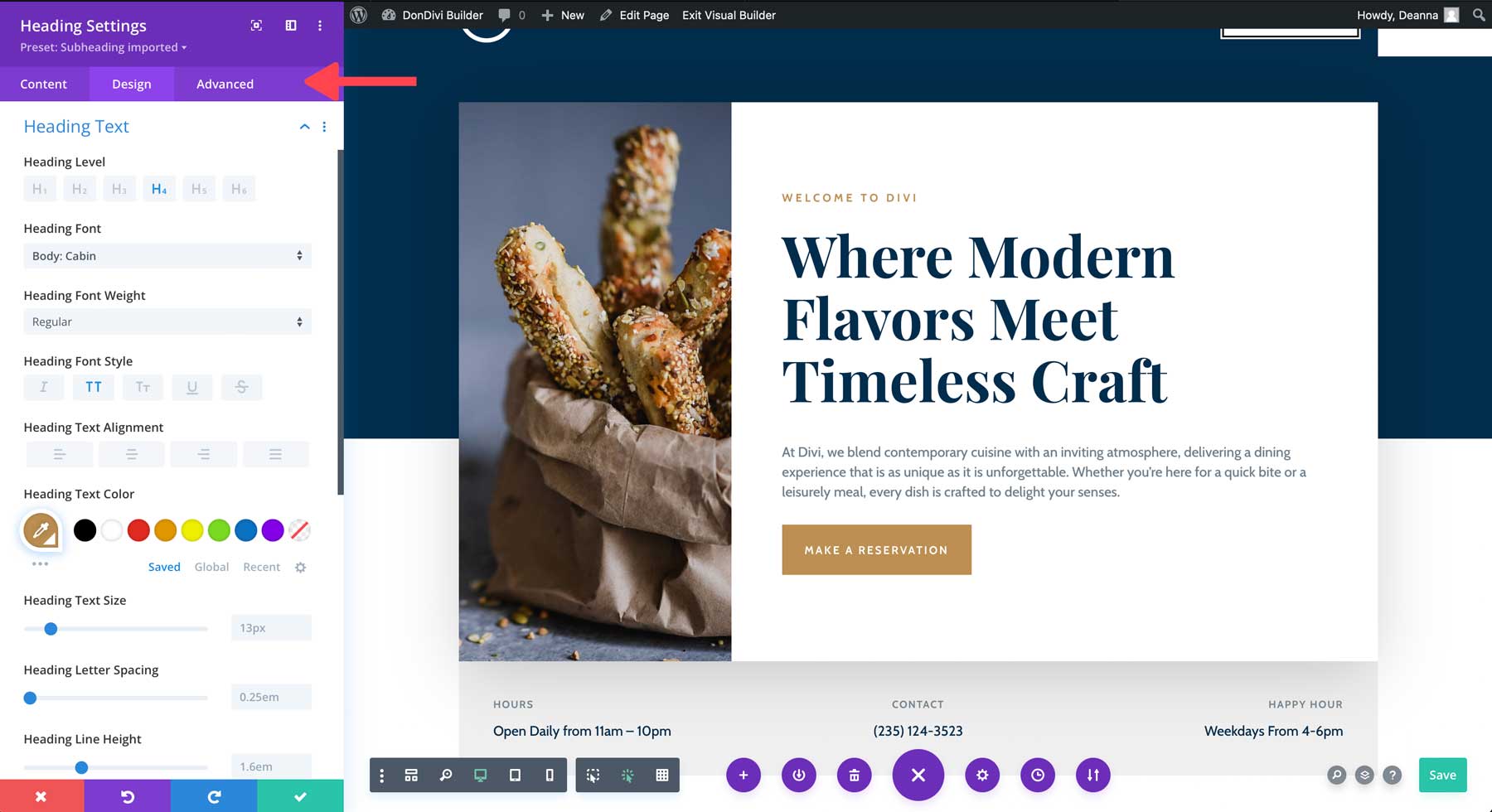
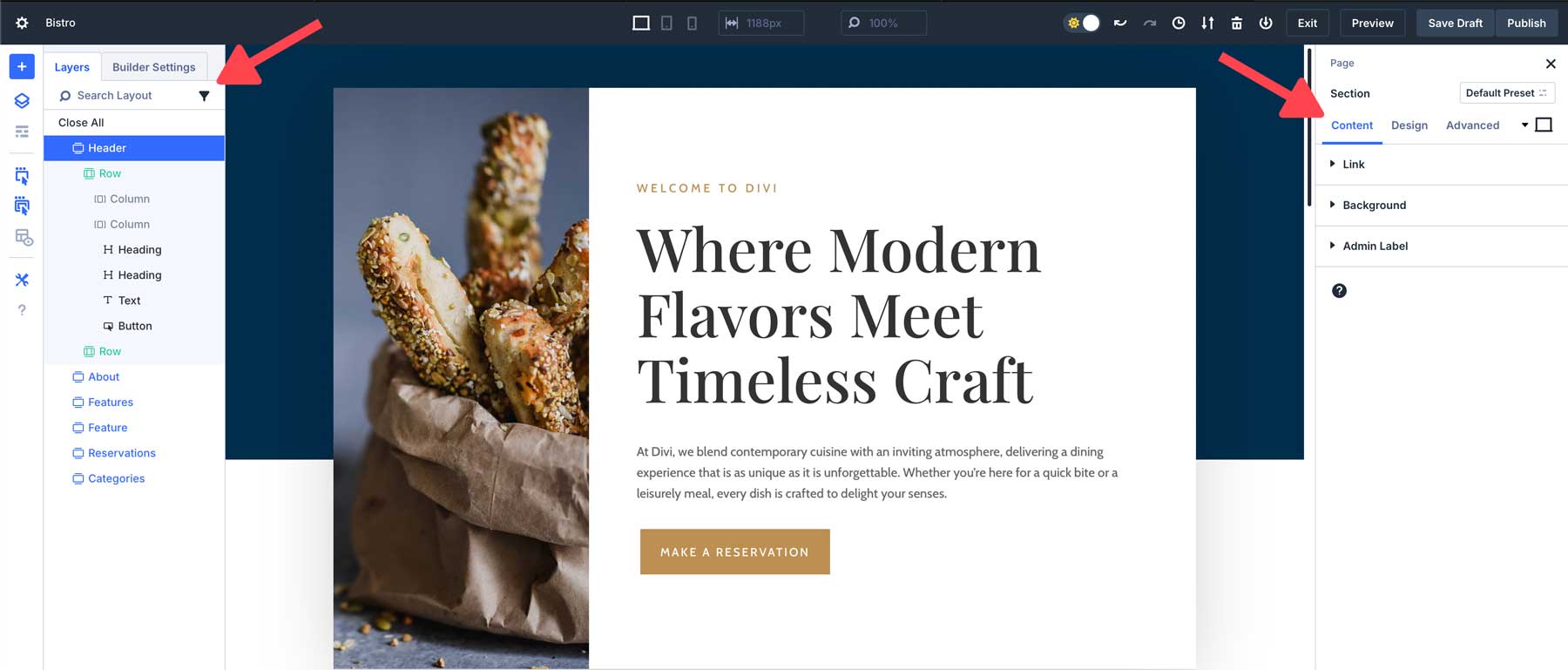
Remah Roti Panel Pengaturan
Menavigasi pengaturan bersarang modul di Divi 4 sering kali membuat pengguna bingung di mana mereka berada. Tanpa jalur kembali yang jelas, Anda akan mudah tersesat saat melakukan penyesuaian, terutama pada desain yang lebih kompleks. Divi 5 memperkenalkan fitur baru: remah roti di panel pengaturan. Penambahan kecil namun bermanfaat ini mempermudah navigasi melalui berbagai lapisan pengaturan, terutama saat bekerja dengan modul yang kompleks.
Cara Kerjanya:
Breadcrumbs muncul di bagian atas panel pengaturan, menunjukkan hierarki pengaturan yang sedang Anda lihat. Anda dapat dengan cepat melompat kembali ke level sebelumnya dengan mengeklik tautan runut tautan, memungkinkan navigasi lebih cepat tanpa kehilangan tempat.

Manfaat:
Breadcrumb membuat navigasi melalui pengaturan modul yang kompleks menjadi lebih cepat dan intuitif, mengurangi waktu yang dihabiskan untuk menelusuri kembali atau mencari opsi tertentu. Tidak perlu menutup atau membuka kembali berbagai pengaturan. Cukup klik area yang ingin Anda edit, dan Divi akan segera membuka modul yang ingin Anda edit tanpa kerumitan.
Contoh Kehidupan Nyata:
Bayangkan Anda sedang mengedit modul tabel harga dengan beberapa tingkatan dan pengaturan untuk masing-masingnya. Di Divi 4, Anda mungkin mengklik beberapa panel dan kehilangan jejak di mana Anda berada. Dengan Divi 5, remah roti memandu Anda kembali melalui pengaturan, membuatnya lebih mudah untuk beralih di antara tingkatan harga yang berbeda dan melakukan penyesuaian dengan cepat.
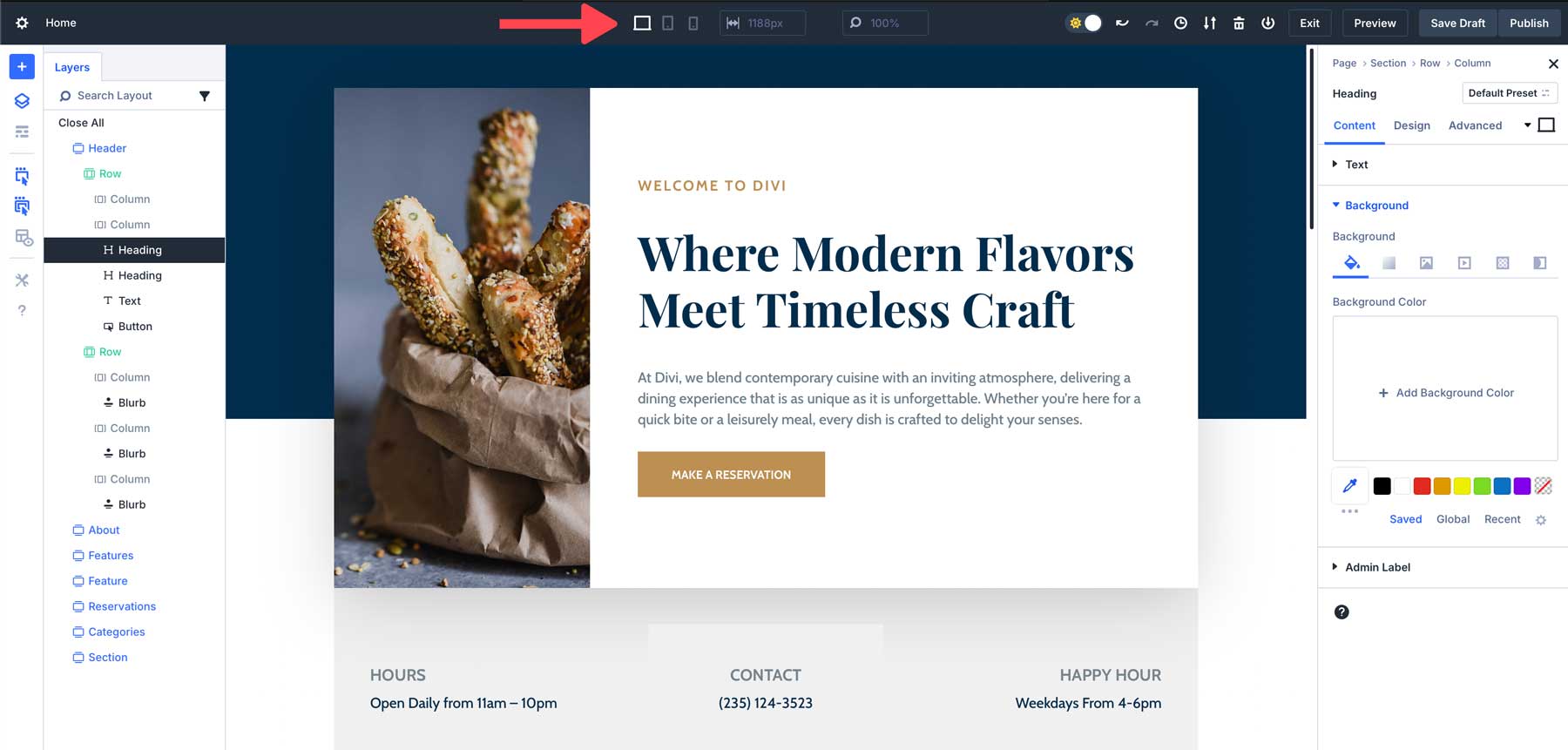
Penskalaan Kanvas
Kemampuan untuk menskalakan kanvas adalah salah satu tambahan Divi 5 yang paling berguna bagi pengguna yang mengerjakan desain responsif. Di Divi 4, mendesain untuk ukuran layar yang berbeda bisa jadi rumit. Pengguna sering kali harus mengubah ukuran jendela browser atau mengalihkan tampilan secara manual untuk melihat tampilan desain mereka di perangkat yang lebih kecil, sehingga menambahkan langkah-langkah yang tidak perlu ke dalam prosesnya.
Cara Kerjanya:
Divi 5 memungkinkan Anda menskalakan kanvas langsung di pembuatnya. Anda dapat menyesuaikan ukuran kanvas untuk melihat tampilan desain Anda pada titik henti sementara yang berbeda tanpa perlu mengubah ukuran jendela browser.
Dengan penskalaan kanvas, Anda dapat dengan cepat beralih antara tampilan desktop, tablet, dan seluler, menyesuaikan desain Anda secara real-time untuk memastikan tampilannya sempurna di setiap layar. Ini menghemat waktu Anda dan menghilangkan dugaan, membuat desain responsif menjadi lebih cepat dan intuitif.
Manfaat:
Hal ini sangat berguna untuk mendesain tata letak responsif, karena memungkinkan Anda melakukan penyesuaian secara real-time tanpa harus terus-menerus berpindah antar perangkat atau titik henti sementara. Dengan kemampuan memperbesar dan memperkecil, pengguna memiliki kontrol yang lebih baik atas elemen desain atau mendapatkan gambaran keseluruhan halaman web secara instan.
Contoh Kehidupan Nyata:
Jika Anda mendesain halaman beranda yang perlu terlihat bagus di desktop dan seluler, Anda dapat menskalakan kanvas di Divi 5 untuk melihat pratinjau tampilan desain Anda di perangkat seluler tanpa perlu menyesuaikan jendela browser atau keluar dari pembuatnya. Hal ini membuat desain responsif menjadi lebih cepat dan akurat.
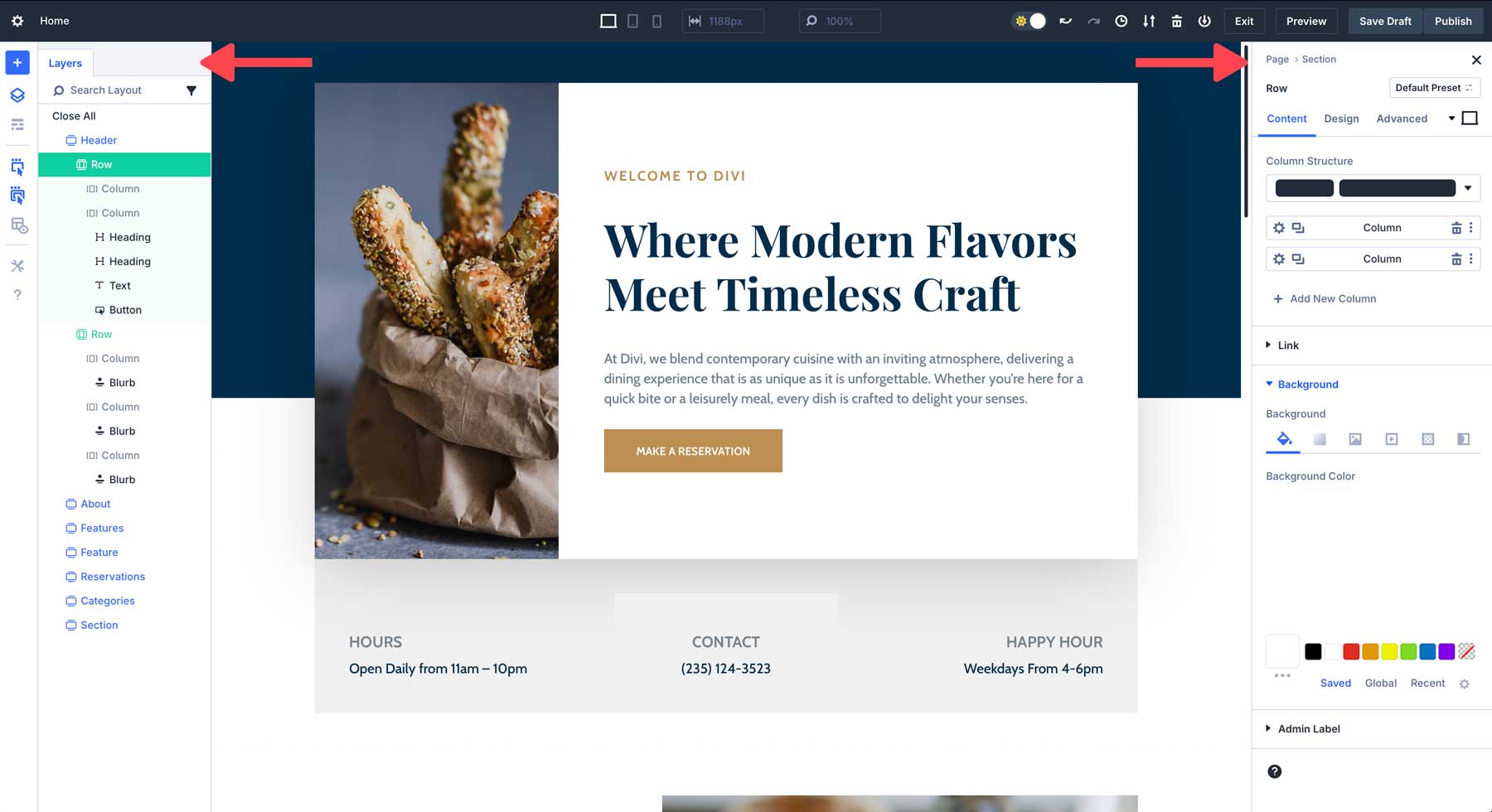
Panel Berlabuh Lebih Kecil & Tidak Tumpang Tindih
Salah satu peningkatan Divi 5 yang paling menonjol adalah pengenalan panel berlabuh yang lebih kecil , yang dirancang untuk menghilangkan gangguan terus-menerus yang disebabkan oleh jendela modal. Sebelumnya, pengguna harus berhadapan dengan modals yang sering dibuka dan ditutup, seringkali menghalangi dan memerlukan penyesuaian untuk melihat tata letak secara utuh. Divi 5 menyelesaikan masalah ini dengan pendekatan yang lebih bersih dan efisien.
Cara Kerjanya:
Panel baru yang lebih kecil dan terpasang di Divi 5 memberikan cara yang lebih efisien untuk berinteraksi dengan Visual Builder. Alih-alih modal mengambang besar yang menghalangi pandangan Anda, Divi 5 memperkenalkan sistem panel dok yang ringkas. Panel dipasang di sisi antarmuka pembuat, memastikan panel tidak mengganggu ruang kerja Anda.

Manfaat:
Dengan menggunakan panel yang dipasang ke dok, pengguna mencegah gangguan terus-menerus pada alur kerja mereka. Pengaturan selalu terlihat, memungkinkan Anda membuat perubahan dengan cepat tanpa klik atau navigasi yang tidak perlu. Tidak hanya itu, panel dock memberikan ruang kerja yang lebih bersih dan terorganisir. Anda dapat mengelola banyak tugas, memasang beberapa panel sekaligus, dan dengan mudah beralih di antara berbagai alat dan pengaturan untuk menjadikan Anda desainer yang lebih efisien.
Contoh Kehidupan Nyata:
Bayangkan Anda sedang mengerjakan tata letak yang rumit untuk toko kelontong. Tugas Anda melibatkan mengubah beberapa bagian, menyesuaikan warna, menambahkan animasi, dan memastikan desainnya responsif. Dengan membuat ruang kerja Anda tidak menarik, Anda dapat lebih fokus pada tugas daripada menutup modal yang mengganggu saat Anda bekerja.
Lean, Mean, & Animasi Gratis
Divi 5 dirancang agar ramping, kejam, dan bebas animasi dengan menghilangkan apa pun yang tidak menguntungkan pengguna secara langsung. Alih-alih terbebani oleh fitur yang tidak perlu atau efek mencolok, Divi 5 hanya berfokus pada kinerja dan kegunaan.
Cara Kerjanya:
Divi 5 telah dibangun kembali dari awal, dengan fokus menghilangkan kode yang membengkak dan ketinggalan jaman. Hasilnya adalah pembangun yang lebih cepat dan efisien yang memberikan kinerja lebih lancar sekaligus mengurangi waktu muat dan sumber daya server. Daripada mengandalkan animasi yang mengganggu, fokusnya adalah membuat konten menjadi pusat perhatian. Karena pendekatan ini, Visual Builder memuat lebih cepat dan memberikan pengalaman pengguna yang bersih dan profesional.
Manfaat:
Antarmuka Divi 5 intuitif, responsif, dan hanya menyediakan alat yang diperlukan untuk membangun dan menyesuaikan situs web. Visual Builder hadir untuk membantu desainer membuat situs web yang menakjubkan, bukan untuk bersaing dengan konten yang mereka buat.
Contoh Kehidupan Nyata:
Bayangkan ditugaskan membuat situs web untuk restoran lokal. Klien tidak memiliki anggaran yang besar, jadi Anda harus lebih efisien untuk mendapatkan keuntungan yang besar. Dengan memanfaatkan Divi 5 untuk membangun situs Anda, Anda akan menghemat waktu menggunakan pembuat yang lebih cepat dan efisien yang memungkinkan Anda mendesain situs tanpa mengganggu animasi atau pengalaman membangun yang lamban.
Kecepatan & Performa
Divi 5 telah mengalami perombakan kinerja yang signifikan, menghasilkan pengalaman Visual Builder yang jauh lebih cepat dan lancar dibandingkan Divi 4. Pengalaman yang ditingkatkan ini menghadirkan waktu pemuatan yang lebih cepat, peningkatan kecepatan rendering ulang, dan menghilangkan animasi yang tidak perlu di pembuat yang memperlambatnya.
Cara Kerjanya:
Arsitektur yang mendasari Divi 5 telah dikerjakan ulang sepenuhnya melalui perombakan kerangka kerja menyeluruh untuk mengoptimalkan kinerja dan daya tanggap. Hal ini dicapai dengan mengurangi beban JavaScript, artinya hanya skrip yang diperlukan saja yang dimuat. Divi 5 tidak lagi bergantung pada kode pendek; sebaliknya, ini berbasis blok untuk membuat segalanya lebih cepat.
Manfaat:
Dengan adanya kerangka kerja baru, Visual Builder memuat hampir secara instan, menghilangkan pemuatan ganda sekaligus meningkatkan rendering ulang. Perubahan pada modul, baris, atau bagian segera muncul. Visual Builder juga bereaksi lebih cepat terhadap peralihan antar tampilan responsif, menangani tata letak kompleks dengan lebih baik, dan memungkinkan pengguna melihat penyesuaian desain secara real time.
Contoh Kehidupan Nyata:
Bayangkan mengedit halaman arahan panjang dengan animasi dan kode yang rumit. Di Divi 4, Anda mungkin mengalami kelambatan saat melakukan perubahan desain, terutama saat beralih antara mode tampilan responsif atau menambahkan modul baru. Di Divi 5, prosesnya jauh lebih lancar dan responsif, memungkinkan Anda fokus pada desain tanpa gangguan.
Perbandingan Dengan Divi 4
Meskipun Divi 5 memperkenalkan berbagai peningkatan antarmuka, penting untuk melihat bagaimana perubahan ini dibandingkan dengan versi sebelumnya. Mari kita lihat beberapa peningkatan utama pada Divi 5 dibandingkan Divi 4:
Pengeditan Sekali Klik vs Pengeditan Berbasis Ikon:
Di Divi 4, Anda harus mengklik ikon kecil untuk mengakses pengaturan modul, yang mungkin sulit ditemukan atau tumpang tindih dengan elemen lain.

Divi 5 menyederhanakan proses ini dengan pengeditan satu klik. Anda dapat mengklik di mana saja pada modul untuk mengakses pengaturannya.

Menu Klik Kanan vs Opsi Berlapis:
Divi 4 mengharuskan pengguna menavigasi beberapa lapisan pengaturan untuk menemukan kontrol yang mereka butuhkan.

Di Divi 5, menu klik kanan memungkinkan akses instan ke pengaturan, meningkatkan efisiensi, dan mempercepat proses desain.

Panel Bertab & Docking Multi-Panel:
Divi 4 memiliki pengaturan panel tunggal, yang dapat membuat bekerja dengan banyak pengaturan menjadi rumit.

Divi 5 memperkenalkan docking multi-panel dan panel tab, memungkinkan pengguna melakukan banyak tugas dan mengelola desain kompleks dengan lebih mudah.

Mode Terang & Mode Gelap:
Divi 4 hanya menawarkan mode terang, sedangkan Divi 5 memperkenalkan mode terang dan gelap, memberikan lingkungan pengeditan yang lebih nyaman berdasarkan preferensi pengguna dan kondisi pencahayaan.

Penskalaan Kanvas Untuk Desain Responsif:
Di Divi 4, mengubah ukuran browser Anda diperlukan untuk melihat pratinjau desain responsif. Divi 5 menjadikan proses ini lebih efisien dengan memungkinkan Anda menskalakan kanvas langsung di dalam pembuatnya, membuat penyesuaian desain responsif menjadi lebih cepat dan akurat.

Pengeditan Responsif, Arahkan Arah, dan Lengket:
Di Divi 4, mode ini harus diaktifkan satu per satu, memerlukan lebih banyak langkah (dan waktu).

Divi 5 menyederhanakan proses ini dengan membuatnya tersedia tanpa perlu mengaktifkannya di tingkat opsi.

Panel Berlabuh Lebih Kecil & Tidak Tumpang Tindih
Di Divi 4, modals akan muncul kapan saja Anda ingin melakukan penyesuaian pada desain, membuat antarmuka menjadi berantakan, sering kali mengharuskan pengguna memindahkannya untuk mengerjakan desain mereka.

Di Divi 5, panel dipasang di kedua sisi halaman, sehingga memudahkan Anda fokus pada desain yang sedang Anda kerjakan.

Antarmuka Bebas Lean, Mean, & Animasi
Di Divi 4, antarmukanya penuh dengan animasi kikuk yang dapat memperlambat Visual Builder. Hal ini dapat mengganggu dan menghilangkan pengalaman desain.
Di Divi 5, semua ini telah dihilangkan untuk menampilkan antarmuka yang bersih dan cepat tanpa animasi atau gangguan.
Performa & Kecepatan:
Di Divi 4, Visual Builder sangat ikonik, tetapi terkadang terasa agak lambat, terutama saat beralih antar mode tampilan.
Di Divi 5, kecepatan dan daya tanggap Visual Builder lebih cepat, dengan rendering ulang elemen menjadi pengalaman yang jauh lebih cepat dan lancar.
Bagaimana Perubahan Ini Mempengaruhi Alur Kerja
Perubahan antarmuka di Divi 5 dirancang untuk menyederhanakan alur kerja Anda dan membuat proses desain lebih efisien. Berikut adalah beberapa contoh bagaimana peningkatan ini diterjemahkan menjadi manfaat nyata:
Pengeditan Lebih Cepat Dengan Kontrol Sekali Klik & Klik Kanan:
Pengeditan sekali klik dan menu klik kanan secara drastis mengurangi waktu yang dihabiskan untuk menavigasi menu. Misalnya, jika Anda sedang mengerjakan halaman dengan beberapa modul, kini Anda dapat mengakses pengaturan dengan cepat hanya dengan mengklik kanan atau mengklik langsung pada modul. Ini berarti lebih sedikit waktu yang dihabiskan untuk mencari opsi dan lebih banyak waktu untuk merancang.
Peningkatan Multitasking Dengan Panel Dockable:
Docking multi-panel memudahkan pengerjaan beberapa pengaturan sekaligus. Misalnya, Anda dapat membiarkan pengaturan desain untuk satu modul tetap terbuka sambil menyesuaikan modul lainnya, memungkinkan Anda menangani desain rumit secara efisien tanpa terus-menerus berpindah antar panel pengaturan.
Organisasi Lebih Baik Dengan Panel Tab:
Panel bertab sangat berguna saat mengerjakan proyek besar dengan banyak elemen desain. Anda dapat mengatur pengaturan Anda ke dalam tab, yang membantu menjaga ruang kerja Anda tetap bersih dan meminimalkan kebutuhan untuk menggulir atau beralih antar opsi.
Pengeditan Nyaman Dengan Mode Terang & Gelap:
Beralih antara mode terang dan gelap memungkinkan pengalaman pengeditan yang lebih nyaman. Baik Anda bekerja di lingkungan terang atau redup, Divi 5 beradaptasi dengan kebutuhan Anda, mengurangi ketegangan mata dan meningkatkan fokus selama sesi desain yang panjang.
Desain Responsif Menjadi Lebih Mudah Dengan Penskalaan Kanvas:
Penskalaan kanvas sangat menghemat waktu saat mengerjakan tata letak responsif. Daripada terus-menerus mengubah ukuran jendela browser untuk melihat pratinjau desain pada titik henti sementara yang berbeda, Anda dapat menyesuaikan kanvas langsung di dalam pembuatnya, sehingga memudahkan pembuatan situs web responsif yang tampak hebat di perangkat apa pun.
Perubahan ini, meskipun tidak kentara, membuat perbedaan signifikan dalam cara Anda berinteraksi dengan Divi dan pada akhirnya mempercepat proses desain secara keseluruhan.
Apa yang Akan Terjadi Selanjutnya…
Saat kami menyelesaikan eksplorasi antarmuka Divi 5 ini, nantikan postingan besok, di mana kami menyelami lebih dalam Peningkatan Kinerja Front-End Divi 5 . Kami akan mengeksplorasi bagaimana kerangka kerja Divi yang ditulis ulang secara dramatis mengurangi waktu muat, meningkatkan respons server, dan mengoptimalkan pengalaman pengguna secara menyeluruh.
Anda pasti tidak ingin melewatkan peningkatan kecepatan dan kinerja yang menjadikan Divi 5 sebagai terobosan dalam membangun situs web secepat kilat.
Bagi banyak pengguna Divi 4, membuat situs web yang indah terkadang melibatkan momen yang membuat frustrasi—mengklik ikon kecil, menavigasi lapisan menu, dan mengatur beberapa pengaturan. Divi 5 mengubah semua itu. Dengan fokus pada kecepatan, kesederhanaan, dan kegunaan, ini memperkenalkan serangkaian peningkatan antarmuka yang akan membuat alur kerja desain Anda lebih lancar dari sebelumnya.
Jelajahi antarmuka Divi 5 baru dan lihat bagaimana antarmuka ini mengubah rasa frustrasi lama menjadi pengalaman yang lebih cepat dan intuitif!
Kesimpulan: Janji Pengalaman Desain yang Lebih Baik
Perubahan antarmuka Divi 5 lebih dari sekedar fitur baru. Ini adalah solusi atas frustrasi sehari-hari yang dihadapi banyak pengguna di Divi 4. Misalnya, Divi 5 menawarkan pengeditan yang lebih cepat dan intuitif dengan kontrol satu klik dan klik kanan. Selain itu, ruang kerja lebih terorganisir dan fleksibel, dengan panel dan breadcrumb yang dapat dipasang di dok. Hasilnya, Divi 5 dirancang untuk membuat alur kerja Anda lebih lancar dan menyenangkan.
Dengan tambahan mode gelap untuk kenyamanan pengeditan kapan saja, Divi 5 memastikan Anda dapat membuat situs web menakjubkan lebih cepat dan efisien dari sebelumnya. Selain itu, penskalaan kanvas untuk desain responsif yang mudah semakin meningkatkan proses pembuatan situs web.
Unduh Divi 5 Public Alpha
Apa yang Akan Terjadi Selanjutnya…
Di postingan kami berikutnya, kami akan melihat lebih dekat Peningkatan Kinerja Front-End Divi 5. Kita akan mempelajari bagaimana kerangka Divi yang ditulis ulang secara dramatis mengurangi waktu muat dan meningkatkan respons server. Selain itu, kami akan menunjukkan bagaimana Divi 5 mengoptimalkan pengalaman pengguna. Bersiaplah untuk peningkatan kecepatan yang akan mengubah cara Anda membangun situs web dengan Divi!
