21 Contoh Website dan Blog Hantu Terbaik 2024
Diterbitkan: 2024-02-09Apakah Anda ingin meningkatkan inspirasi Anda dengan contoh situs web dan blog Ghost terbaik?
Selamat datang di koleksi komprehensif kami yang memiliki sesuatu untuk semua orang.
Ghost, dengan desainnya yang ramping, antarmuka yang intuitif, dan fitur-fitur canggih, telah menjadi platform pilihan bagi para pembuat konten yang ingin berbagi cerita, ide, dan karya mereka dengan dunia.
Pada artikel ini, kami akan membawa Anda melalui beberapa contoh situs dan blog terbaik yang didukung oleh Ghost.
(Banyak platform online besar menggunakan Ghost, yang mungkin akan mengejutkan Anda.)
Dari desain visual yang menakjubkan hingga konten menawan, situs-situs ini menampilkan keserbagunaan dan kreativitas yang Ghost berikan kepada penggunanya.
Jadi, duduk dan bersantailah – Anda pasti akan menemukan sesuatu yang menarik perhatian Anda di antara contoh-contoh luar biasa ini.
Ayo selami!
Postingan ini mencakup:
- Contoh Website & Blog Hantu Terbaik
- Pembaruan Kickstarter
- SIMPAN
- Kertas putih
- Berita Kusut
- Quillette
- Panduan Cepat Yardeni
- Timpa Media
- HNGRY
- Ilmu Pencipta
- Peramban
- Selamat Datang di Dunia Neraka
- Pemindai Berkeley
- Maple
- Perbedaannya
- BLAG
- Stasiun Pembuat
- Blog Penyangga
- Majalah MEJA
- Tuas
- 404 Media
- Platformer
- Cara Membuat Website Atau Blog Dengan Ghost
- FAQ Tentang Situs Web & Blog Hantu
- Apakah Ghost mudah digunakan untuk pemula?
- Bisakah saya menyesuaikan desain situs web Ghost saya?
- Apakah Ghost mendukung SEO?
- Bisakah saya memigrasikan situs web saya yang sudah ada ke Ghost?
- Apakah Ghost menawarkan layanan hosting?
- Apakah Ghost cocok untuk website dan blog berskala besar?
Contoh Website & Blog Hantu Terbaik
Permata pilihan ini mewakili puncak dari apa yang dapat dicapai dengan platform Ghost yang kuat, yang menginspirasi para pencipta dan pembaca.
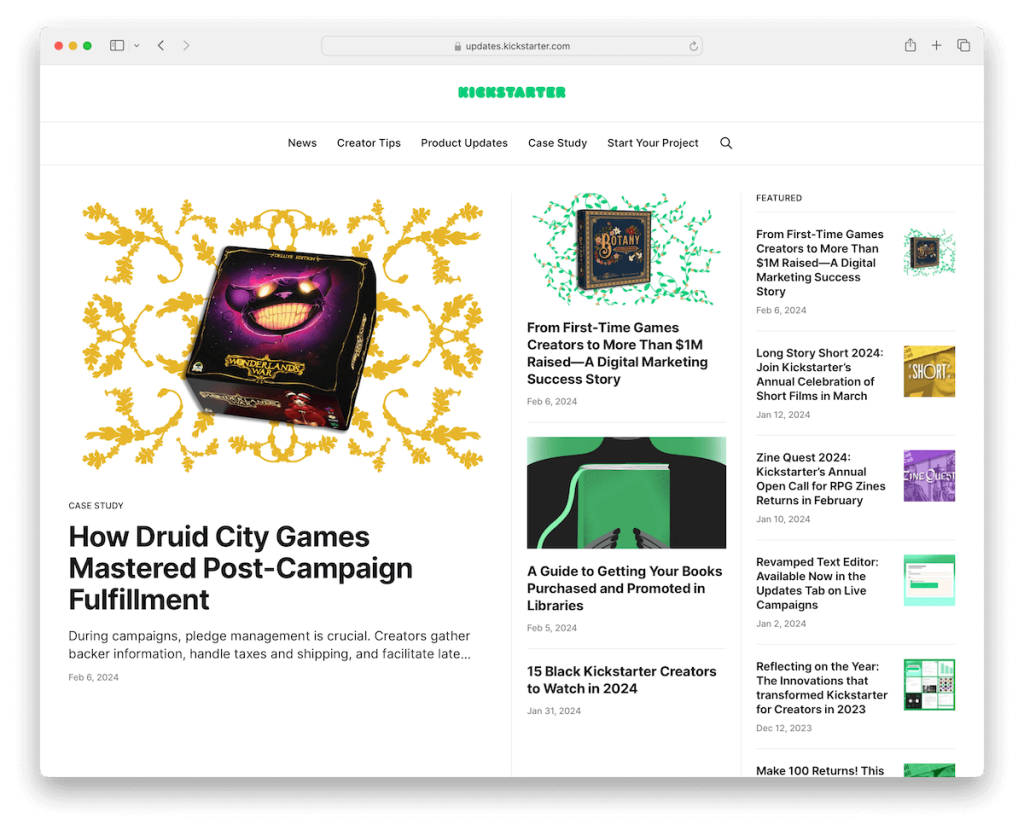
1. Pembaruan Kickstarter

Meskipun platform utama Kicktarter tidak dibangun di atas Ghost, bagian Pembaruan/Beritanya dibangun di atas Ghost. Saya yakin Anda tidak melihat ini datang, bukan?
Halamannya sangat bersih dan minimal, dengan header dan footer sederhana (lihat contoh footer situs web lainnya), semuanya dengan latar belakang yang sama untuk memastikan kelancaran.
Ini memiliki bagian unggulan dan kisi empat kolom dengan gambar mini statis dan animasi untuk interaksi yang lebih dinamis.
Catatan : Salah satu pendekatan terbaik untuk mendesain situs web atau blog Anda adalah kesederhanaan/minimalis. (Periksa contoh situs web minimalis yang fantastis ini untuk mendapatkan lebih banyak ide.)
Mengapa kami memilihnya : Ghost adalah pilihan yang sangat baik untuk pemain kecil dan besar karena adaptasinya yang mulus.
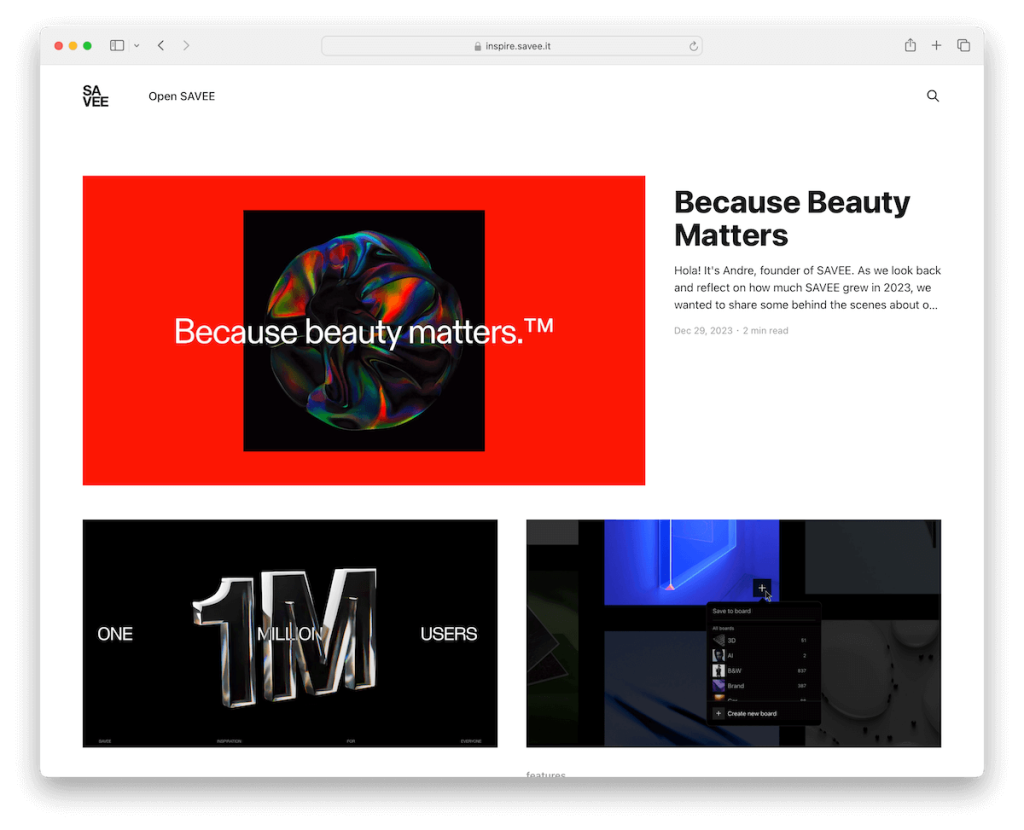
2. SIMPAN

Situs web SAVEE, yang mencontohkan keanggunan Ghost, menawarkan header minimalis yang menampilkan ikon pencarian halus, menghasilkan tata letak yang bersih dan mudah dinavigasi. Selain itu, Anda juga akan menemukan link yang mengarah ke halaman utama SAVEE.
Desain kotak dan latar belakang putih kontras memastikan keterbacaan dan fokus, sedangkan footer, dengan latar belakang gelap, menjaga kesederhanaan.
Dengan antarmuka yang ramping dan perhatian terhadap detail, SAVEE menawarkan pengalaman pengguna yang lancar, menjadikannya contoh desain situs web Ghost yang menonjol.
Catatan : Dorong kebersihan dengan header dan footer sederhana (tetapi kami menyarankan untuk membuat keduanya praktis dengan tautan yang diperlukan dan konten lain yang harus dimiliki).
Mengapa kami memilihnya : SAVEE menonjol sebagai contoh situs web Ghost karena desainnya yang minimalis, navigasi yang intuitif, dan fokus pada pengalaman pengguna.
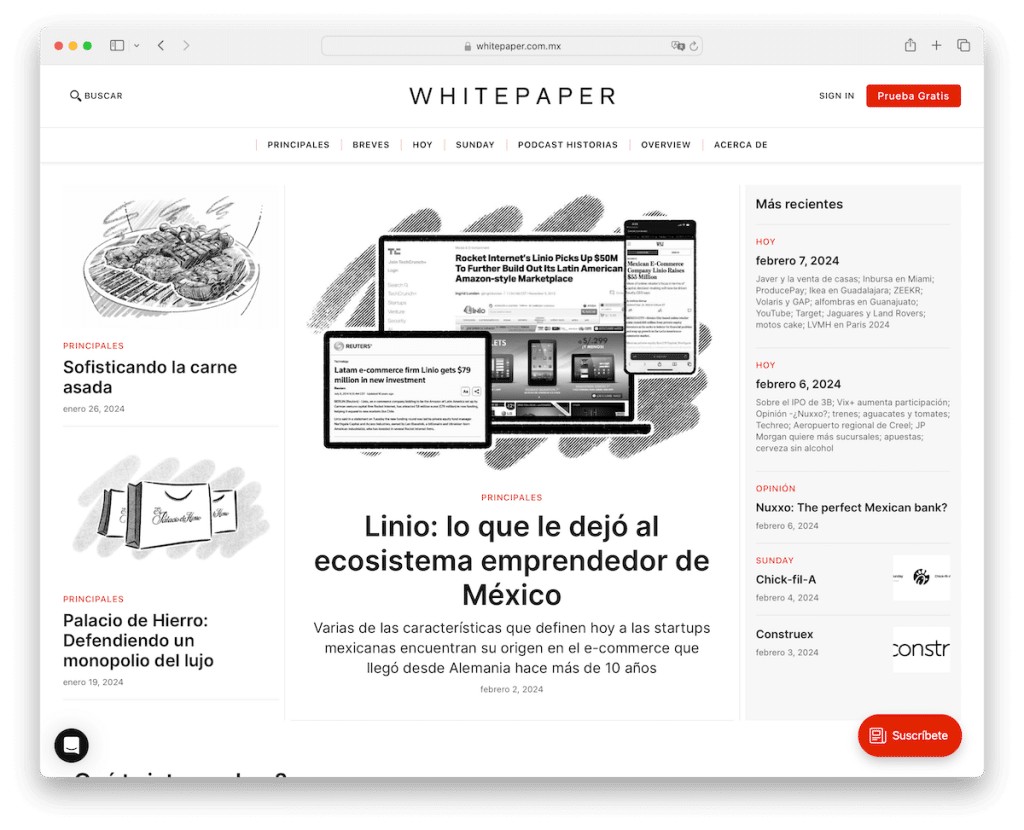
3. Buku Putih

Kekhasan Whitepaper terletak pada estetika hitam-putihnya yang menawan, dilengkapi dengan elemen desain yang ramping.
Dengan header kaya fitur yang menampung bilah pencarian, tautan menu, dan tombol CTA yang menonjol, serta tombol berlangganan mengambang untuk keterlibatan pengguna, Whitepaper menawarkan pengalaman penelusuran yang sempurna.
Korsel dinamis dan ikon sosial di footer semakin meningkatkan interaktivitas, menjadikannya contoh utama desain situs web Ghost yang inovatif.
Kami juga menyukai bagaimana bagian dipisahkan dengan garis tipis sambil mempertahankan latar belakang putih yang sama.
Catatan : Buatlah tajuk praktis dengan tautan, bilah pencarian, dan tombol ajakan bertindak (opsional).
Mengapa kami memilihnya : Whitepaper menarik perhatian dengan desain hitam-putih dan fitur-fitur yang berpusat pada pengguna, menetapkan standar baru untuk tampilan dan fungsionalitas.
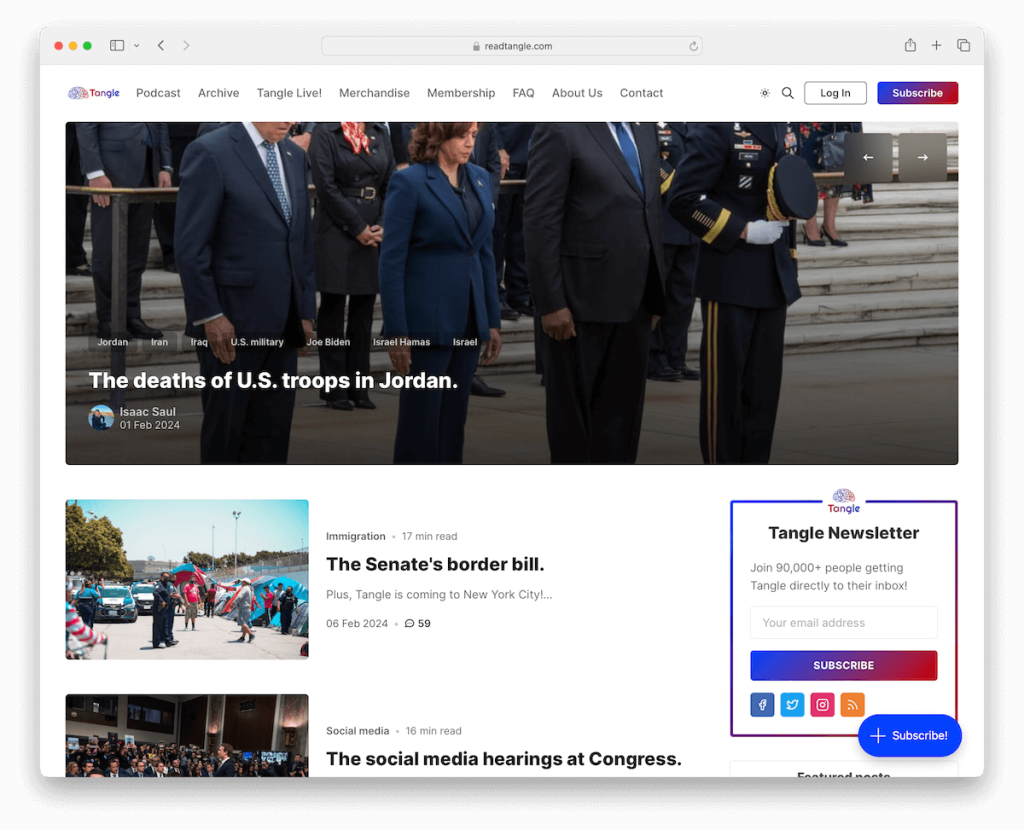
4. Berita Kusut

Tangle News adalah situs Hantu dengan tata letak kotak yang rapi, bilah navigasi yang mudah digunakan, dan pengalih mode siang/malam untuk meningkatkan keterbacaan.
Ini memprioritaskan keterlibatan pengguna dengan menampilkan penggeser dinamis, bilah sisi yang nyaman, dan tombol berlangganan mengambang.
Tangle News memberikan contoh kegunaan dalam desain web modern dengan footer gelap yang menambahkan sentuhan kecanggihan. Ini juga memiliki tata letak posting blog satu kolom yang sederhana, memastikan fokus pada konten.
Catatan : Punya berita penting yang ingin Anda sampaikan? Gunakan penggeser!
Mengapa kami memilihnya : Tangle News dengan mulus mengintegrasikan elemen desain modern, fitur navigasi intuitif, dan komitmen untuk meningkatkan pengalaman pengguna.
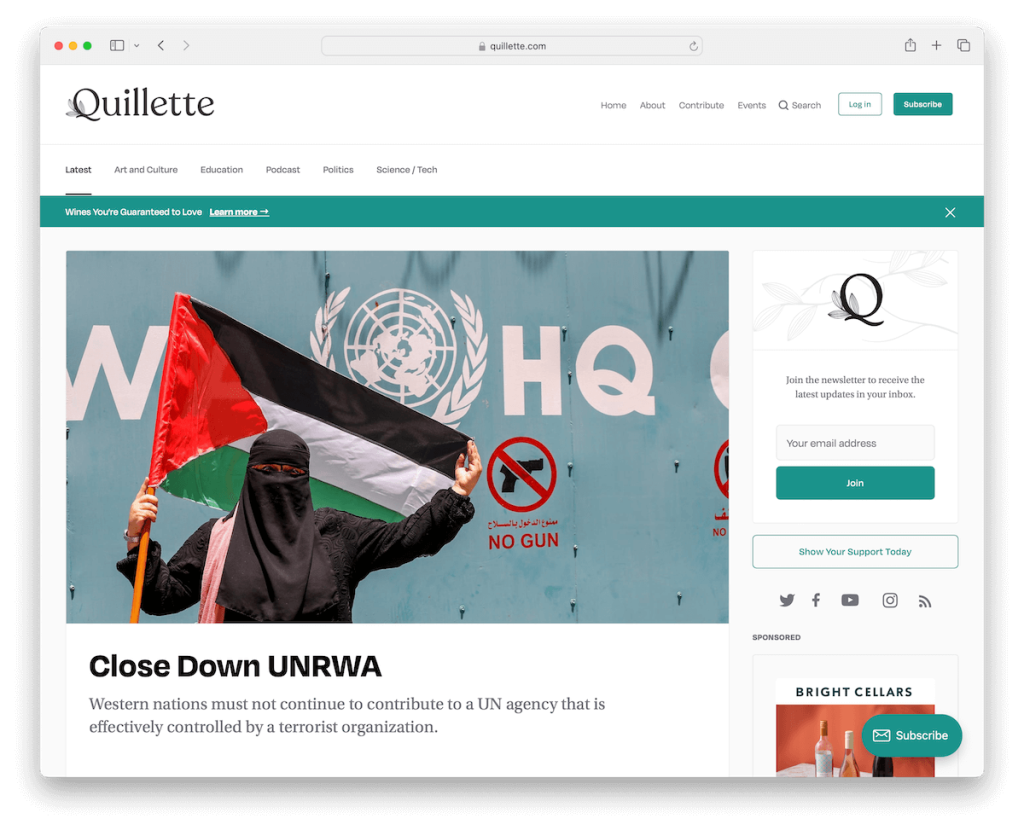
5. Quilette

Perbedaan Quillette terletak pada header dua bagiannya, yang mengintegrasikan tautan dan tombol CTA yang menarik.
Ini memastikan penjelajahan dinamis dengan menawarkan fitur ramah pengguna seperti bilah notifikasi yang dapat ditutup dan tata letak multi-bagian dengan kisi dan carousel.
Dengan sidebar yang nyaman, formulir berlangganan buletin yang menonjol, dan footer tiga kolom yang komprehensif, Quillette memprioritaskan keterlibatan dan kemudahan penggunaan pengguna.
Situs Hantu ini bersih dan sederhana tetapi dengan semua yang diperlukan untuk memastikan kegunaannya.
Catatan : Gunakan bilah notifikasi untuk mempromosikan konten tertentu, berita khusus, pembaruan, dll.
Mengapa kami memilihnya : Quillette bersinar dengan fitur-fiturnya yang keren, desain yang praktis, dan fokus pada interaksi.
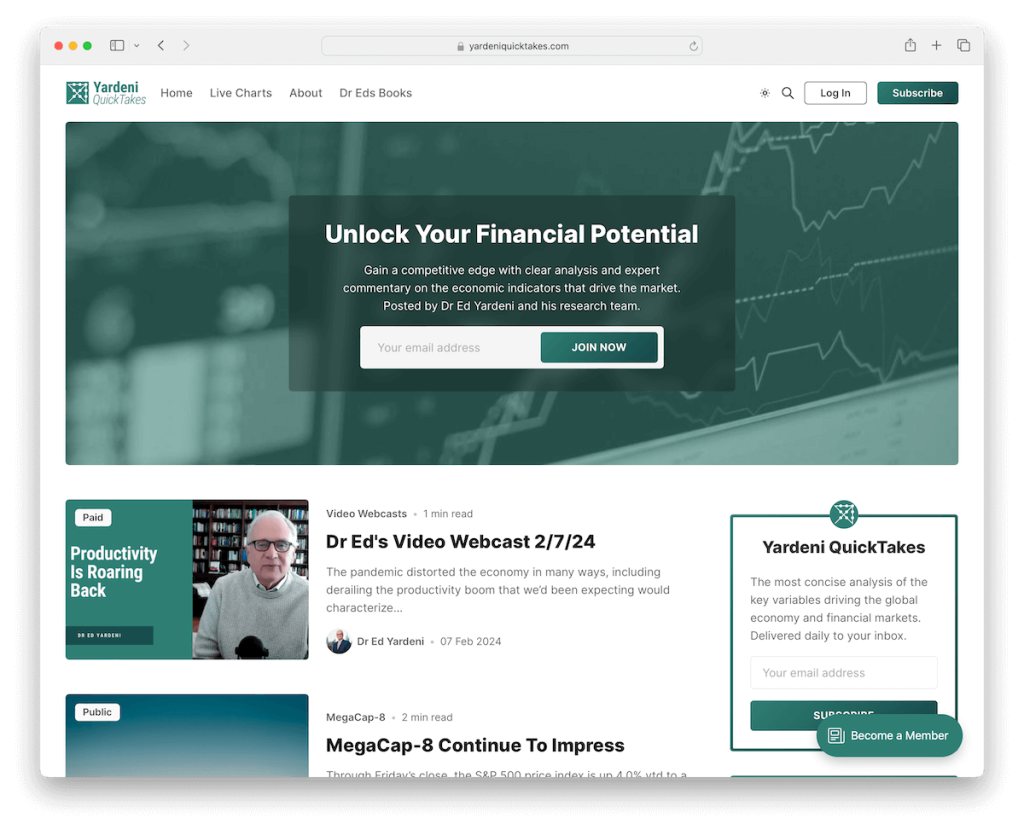
6. Petunjuk Cepat Yardeni

Yardeni QuickTakes menempatkan formulir keikutsertaan di paro atas untuk menangkap email pengunjung sebanyak mungkin.
Contoh blog Ghost ini sederhana dan ringkas, dengan navigasi yang mudah untuk menemukan konten dengan cepat.
Selain itu, ia memiliki pengalih mode gelap dan terang di samping CTA, bilah pencarian, dan tautan menu di header.
Selain itu, footernya muncul dengan baik karena menggunakan latar belakang gelap yang kontras.
Catatan : Izinkan pengunjung untuk beralih antara tampilan gelap dan terang untuk pengalaman membaca yang lebih baik.
Mengapa kami memilihnya : Yardeni QuickTakes adalah demonstrasi luar biasa tentang bagaimana Anda dapat menggunakan bagian paruh atas Anda secara strategis untuk formulir keikutsertaan.
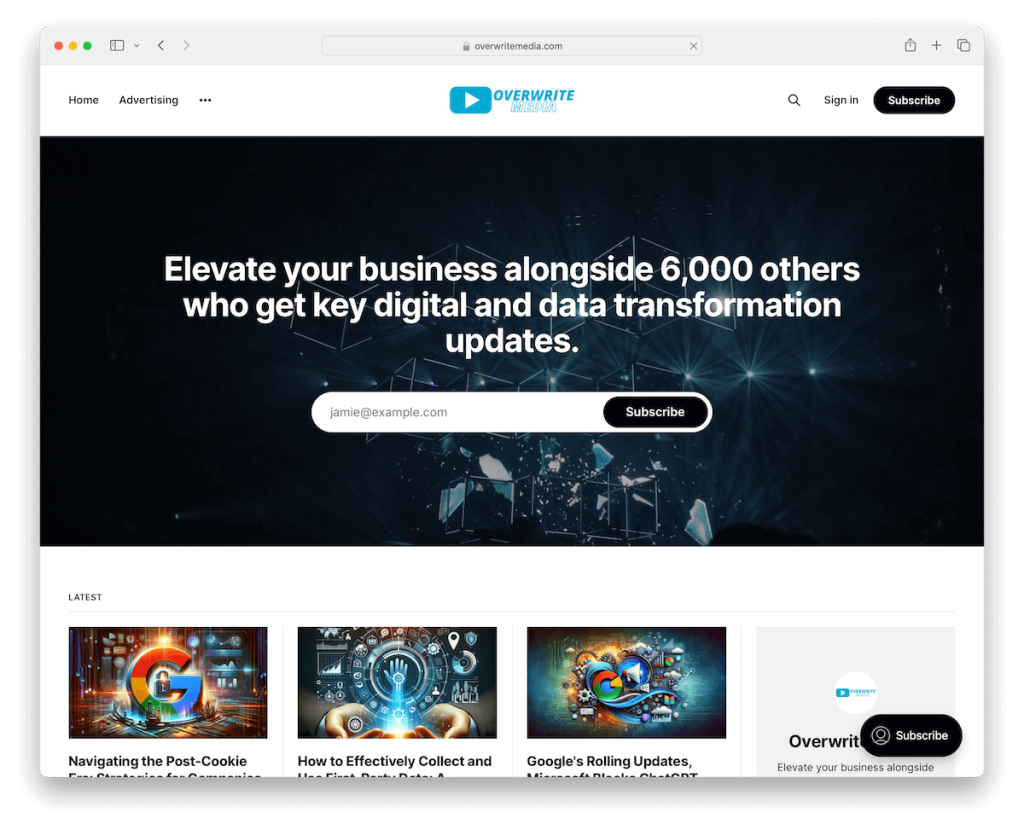
7. Timpa Media

Overwrite Media menampilkan header dan footer minimalis sambil mengarahkan fokus ke bagian formulir berlangganan yang menonjol di paro atas. (Sama seperti yang dilakukan Yardeni QuickTakes.)
Ini memprioritaskan kesederhanaan dan fungsionalitas, menampilkan tata letak kotak pos tiga kolom yang ramping, sidebar yang lengket, dan tombol berlangganan mengambang untuk interaktivitas pengguna yang baik.
Selain itu, formulir berlangganan buletin tambahan di footer memastikan akses mudah bagi pengguna untuk tetap terhubung.
Catatan : Gunakan tata letak kotak pada postingan untuk menampilkan banyak konten secara terorganisir.
Mengapa kami memilihnya : Overwrite Media unggul dalam desain minimalis, fitur ramah pengguna, dan fokus pada kejelasan dan efisiensi.
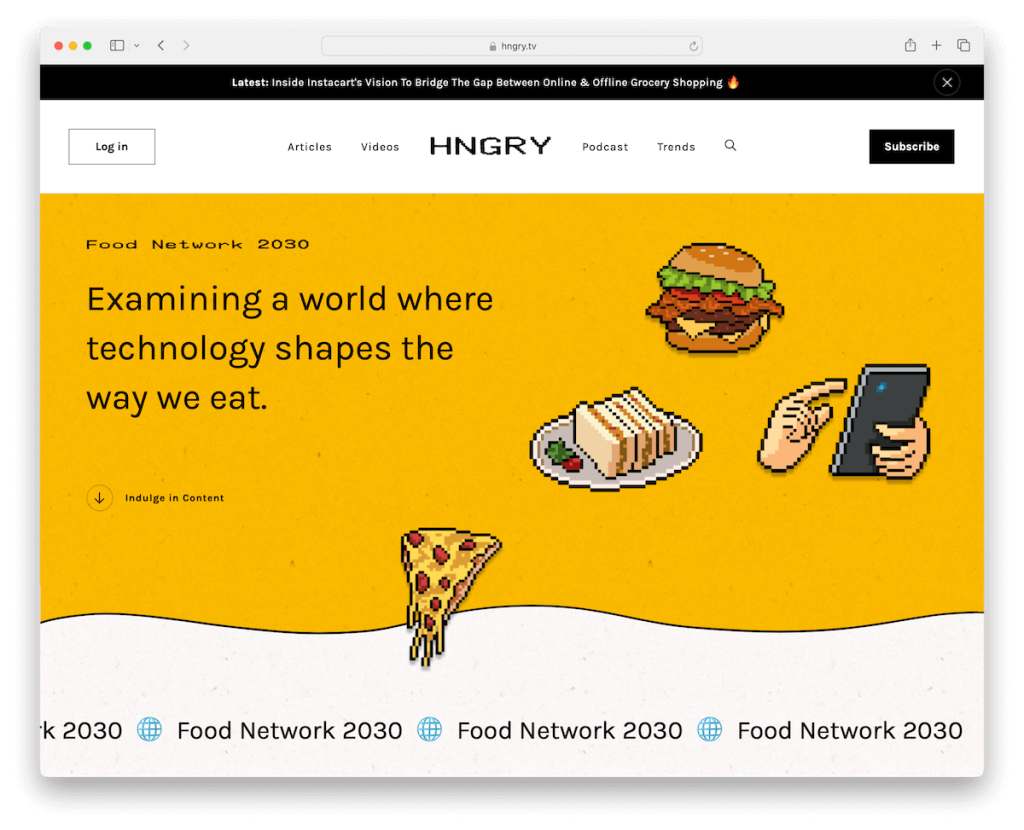
8. HNGRY

Situs web Ghost HNGRY memiliki notifikasi bilah atas yang diatur dengan latar belakang gelap untuk meningkatkan visibilitas.
Situs ini memiliki fitur header mengambang yang memusatkan tautan menu dengan rapi, menawarkan pengalaman navigasi yang efisien. Diposisikan secara unik, tombol login di sebelah kiri dan tombol berlangganan di sebelah kanan memberikan kenyamanan pengguna.
Tampilan situs ditingkatkan dengan detail piksel yang menarik dan animasi halus, menambahkan lapisan dinamis pada pengalaman menjelajah.
Selain itu, tombol kembali ke atas yang praktis memastikan navigasi yang mudah, membuat perjalanan pembaca menelusuri halaman menjadi mudah digunakan.
Catatan : Elemen desain dan animasi yang unik dapat meningkatkan UX situs web Anda secara signifikan. (Hanya saja, jangan berlebihan!)
Mengapa kami memilihnya : HNGRY memiliki perpaduan unik antara elemen desain yang mencolok, navigasi yang efisien, dan fitur interaktif.
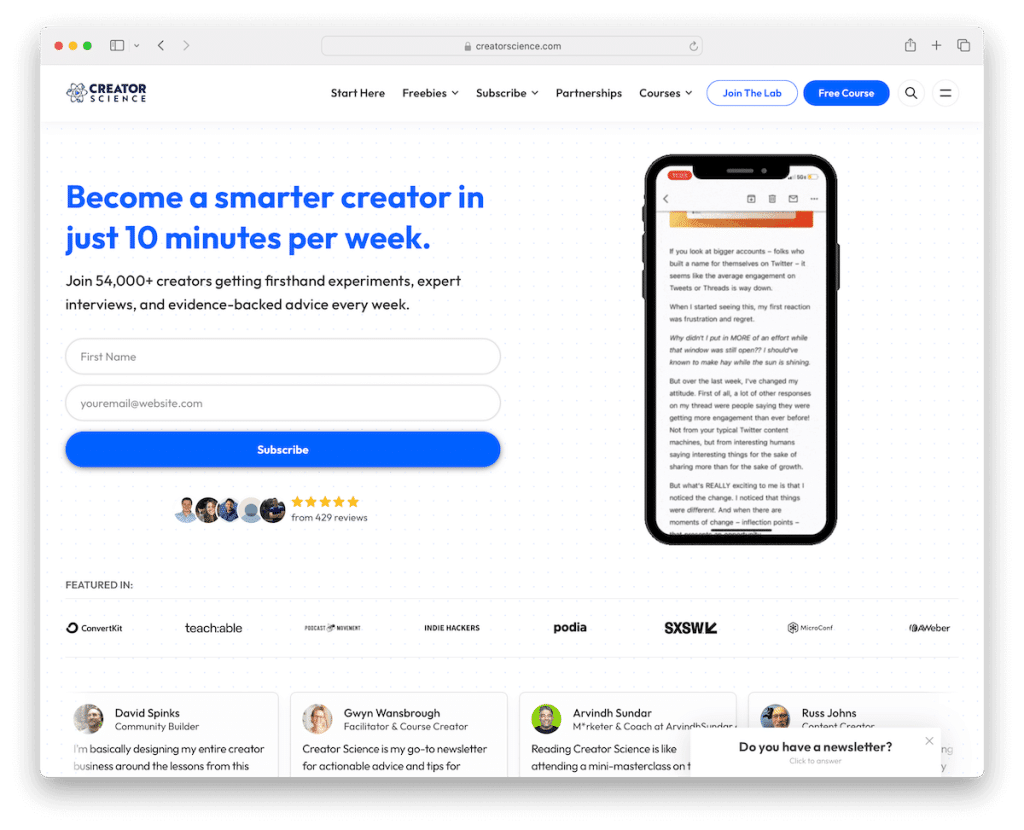
9. Ilmu Pencipta

Situs web Creator Science memiliki navigasi yang nyaman, menampilkan menu drop-down dan hamburger untuk memudahkan akses.
Bilah navigasi dilengkapi dengan tombol CTA yang menarik, dan tajuk menghilang dengan cerdas saat digulir ke bawah, muncul kembali saat digulir ke atas untuk pengalaman yang lancar.
Formulir berlangganan yang ditempatkan secara jelas di paro atas, bersama dengan animasi pratinjau layar gulir ponsel cerdas, memperkaya keterlibatan pengguna.
Situs ini meningkatkan kredibilitasnya dengan bagian “Unggulan Dalam”, sejumlah ulasan dengan lima bintang emas, dan carousel testimonial geser.
Selain itu, ia juga memiliki elemen lengket yang meningkatkan fungsionalitas dan retensi pengguna serta pop-up yang muncul saat keluar.
Catatan : Apakah Anda menginginkan bilah/tajuk navigasi yang lebih bersih? Kemudian gunakan menu hamburger.
Alasan kami memilihnya : Sains Kreator berisi navigasi yang lancar, fitur interaktif yang menarik, dan presentasi yang kredibel.
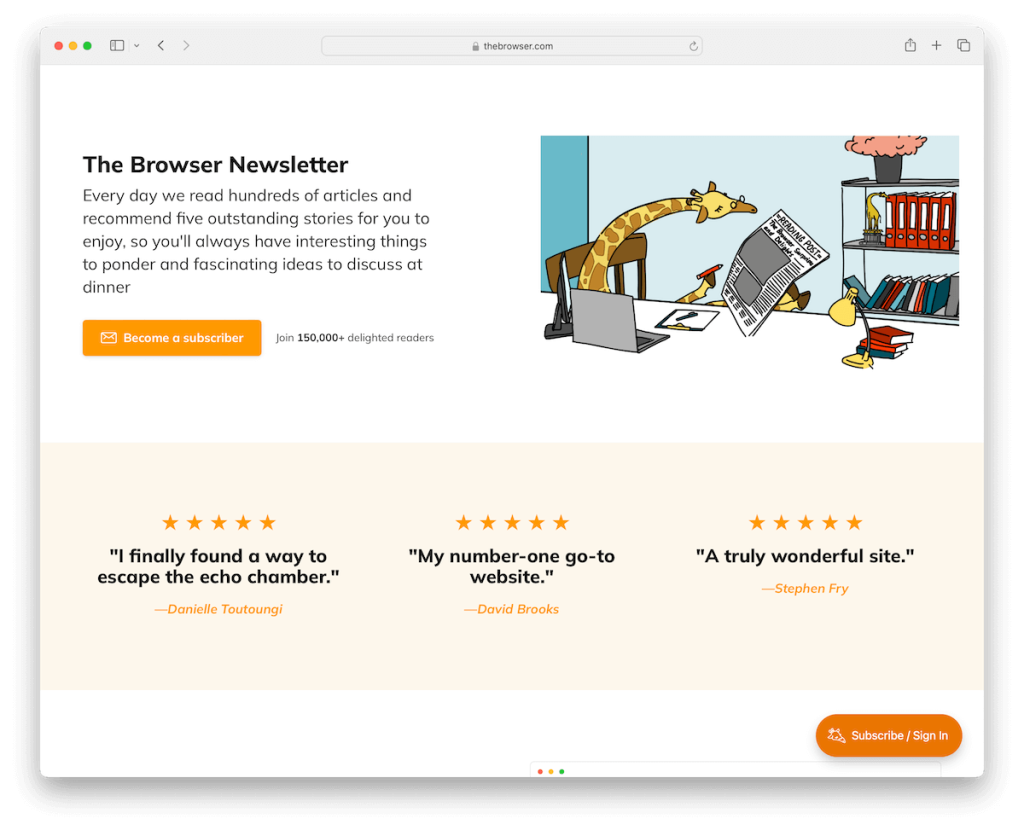
10. Peramban

Situs web Ghost Browser mewakili keanggunan halus tanpa header, memprioritaskan konten daripada kekacauan. (Anda tidak akan melihat banyak situs tanpa header, itu sudah pasti.) Terlebih lagi, footer dasar menampung link-link penting, menjaga kesederhanaan.
Yang perlu diperhatikan adalah tombol berlangganan mengambang, yang memfasilitasi akses mudah untuk berlangganan, bersama dengan formulir buletin khusus untuk interaksi yang lancar.
Testimonial yang tersebar di seluruh situs memberikan kredibilitas dan keaslian pada penawarannya, menjadikan The Browser sebagai contoh utama dari desain yang disempurnakan dan kenyamanan yang berfokus pada pengguna.
Catatan : Jangan ragu untuk melawan arus dan membuat situs web tanpa header, langsung mempromosikan konten.
Mengapa kami memilihnya : Browser menarik perhatian dengan desain minimalis yang elegan, mudah digunakan, dan fokus pada pengiriman konten.
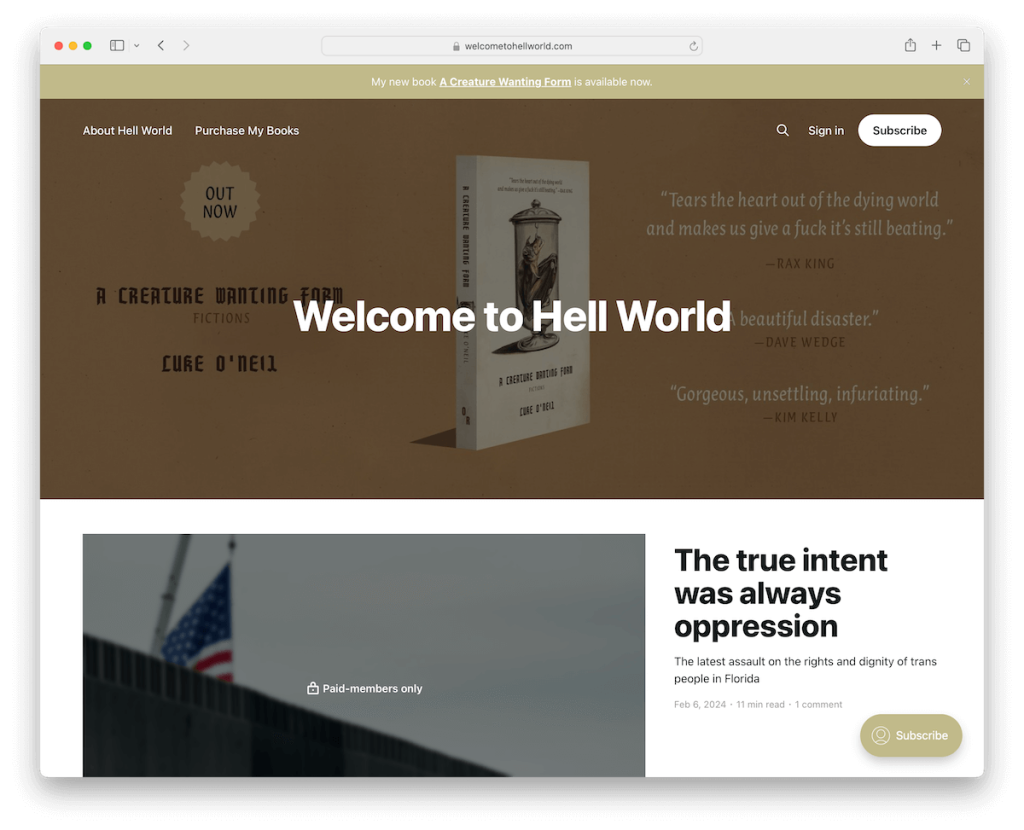
11. Selamat Datang di Dunia Neraka

Selamat Datang di Dunia Neraka dimulai dengan pemberitahuan bilah atas yang mempromosikan buku baru. (Ingat, Anda dapat menutup bilah atau mengeklik tautan untuk mempelajari lebih lanjut.)
Kemudian berlanjut ke bagian header yang cukup besar dengan link, bilah pencarian, tombol masuk dan berlangganan.
Gulungan tak terbatas, yang memuat konten secara otomatis, unik untuk contoh situs web Hantu Selamat Datang di Dunia Neraka.
Terakhir, situs ini memiliki footer gelap super sederhana dengan teks hak cipta di sebelah kiri dan “Didukung oleh Ghost” di sebelah kanan.
Catatan : Biarkan pengunjung terus menikmati situs web Anda tanpa mengklik “berikutnya” dengan mengintegrasikan fungsi gulir tanpa batas.
Mengapa kami memilihnya : Welcome To Hell World memastikan keterbacaan yang luar biasa dan pengguliran yang praktis, sehingga pembaca mendapatkan hasil maksimal dari situs ini tanpa melakukan terlalu banyak pekerjaan, kecuali – membaca dengan baik.
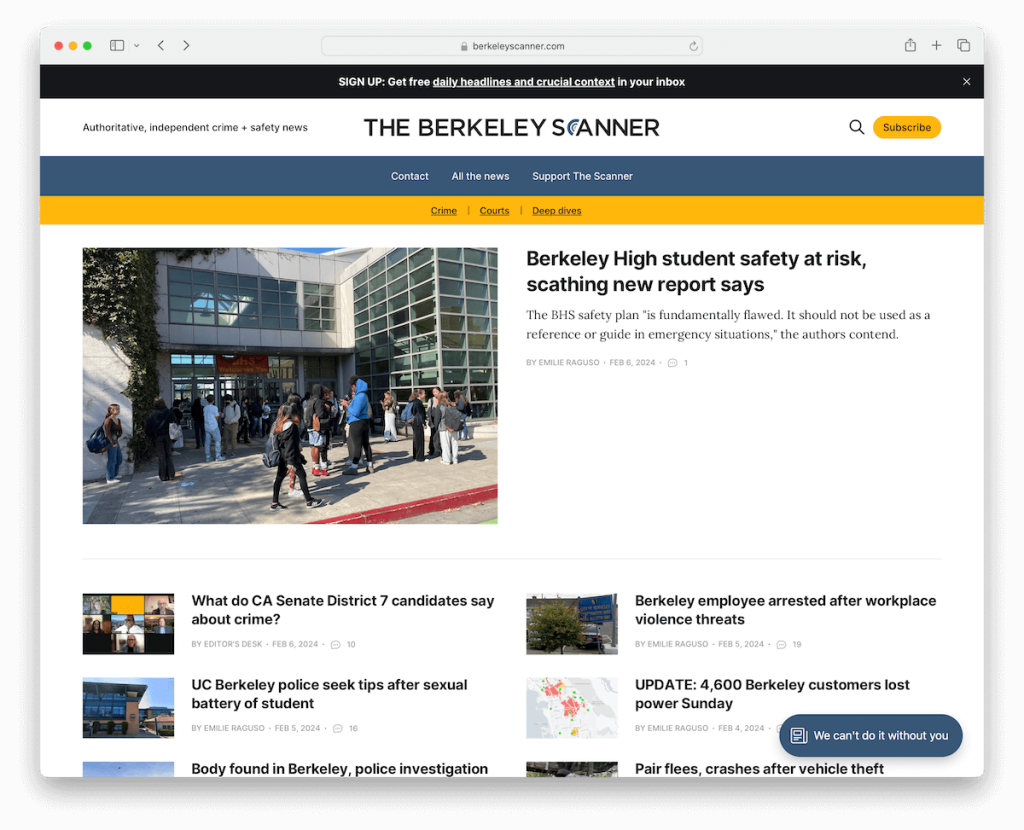
12. Pemindai Berkeley

Berkeley Scanner adalah contoh bagus dari situs web Ghost, menampilkan header multi-bagian yang mencakup bagian utama di samping menu utama dan sekunder.

Tata letaknya yang seperti majalah dirancang dengan cermat, menawarkan ruang kosong yang luas untuk meningkatkan keterbacaan dan memberikan pengalaman pengguna yang bebas dari kekacauan.
Footer situs yang luas diatur dengan cermat, menampilkan tombol berlangganan yang menonjol, ikon media sosial, dan tautan menu yang nyaman, semuanya berkontribusi pada antarmuka yang ramah pengguna dan estetis.
Catatan : Tingkatkan navigasi situs web Anda ke tingkat berikutnya dengan menu utama dan sekunder.
Mengapa kami memilihnya : Berkeley Scanner mendorong desain yang elegan, navigasi yang mulus, dan keterbacaan yang luar biasa, menetapkan standar tinggi untuk penerbitan online.
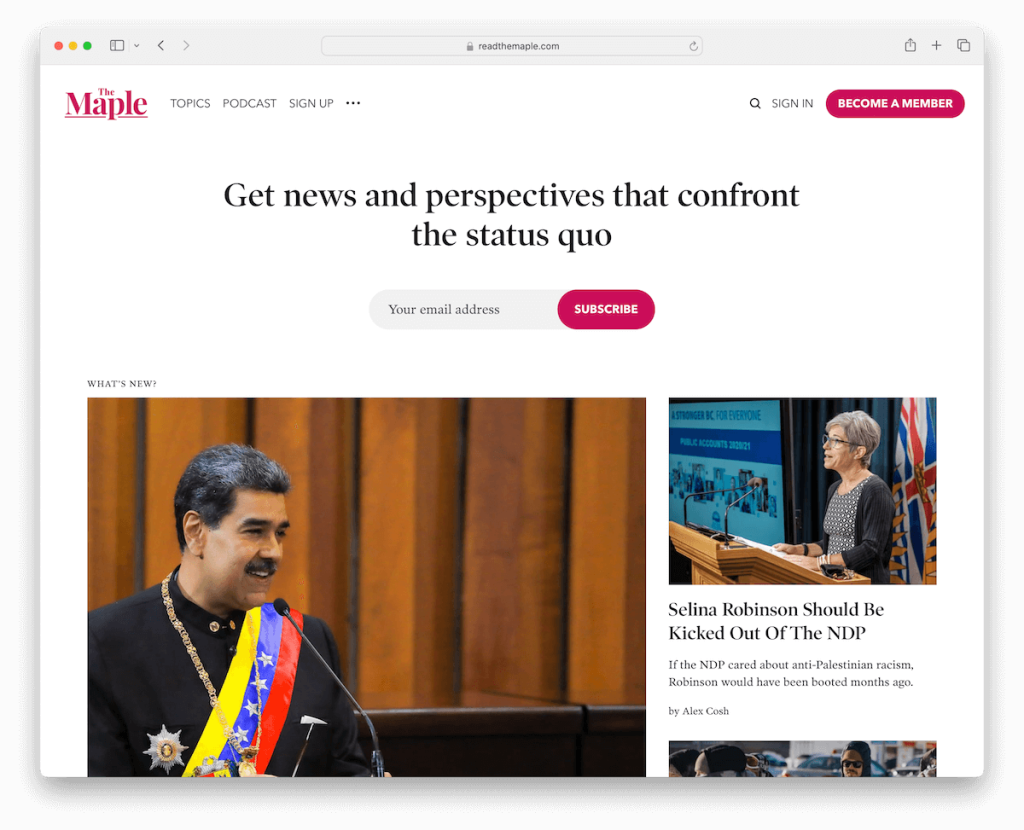
13. Maple

Situs web Maple bersinar sebagai situs web Ghost yang patut dicontoh, ditandai dengan latar belakang putih yang konsisten di seluruh header, base, dan footer, memastikan pengalaman visual yang kohesif.
Antarmukanya yang ramah pengguna menampilkan menu tarik-turun dan ajakan bertindak (CTA) di bilah navigasi untuk interaksi langsung.
Paro atas, pengunjung disambut dengan formulir berlangganan, yang mendorong interaksi cepat.
Tata letak kotak pos situs, thumbnail, judul, dan kutipan dengan spasi yang baik, serta footer lima kolom yang komprehensif menawarkan navigasi yang mudah dan sumber daya yang melimpah.
Catatan : Jadikan tombol CTA Anda mudah diakses dengan menempatkannya di bagian navbar/header.
Mengapa kami memilihnya : Maple adalah pilihan utama karena desainnya yang kohesif, tata letak yang intuitif, dan fitur yang dapat ditindaklanjuti.
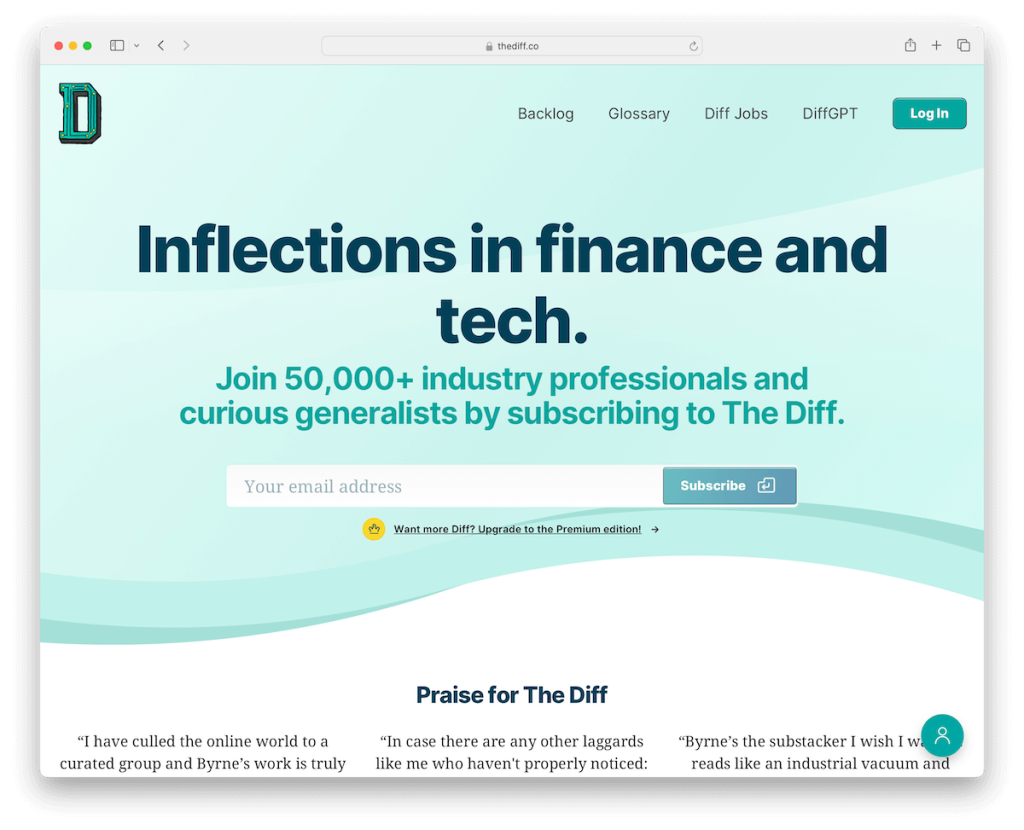
14. Perbedaan

Diff memiliki header transparan, yang memberikan desain kesan lapang dan terbuka.
Mendominasi area paruh atas, formulir berlangganan yang ditempatkan secara mencolok langsung menarik perhatian pengunjung, yang ditegaskan oleh kesaksian yang persuasif.
Situs web ini memiliki tata letak yang banyak teks, diimbangi dengan tipografi yang besar dan mudah dibaca serta ruang putih yang luas, sehingga meningkatkan keterbacaan secara keseluruhan.
Tombol mengambang untuk area anggota menambahkan elemen navigasi yang nyaman, sementara footer sederhana mempertahankan estetika situs yang rapi, dengan fokus pada konten dan pengalaman pengguna.
Catatan : Tidak ingin menggunakan konten visual di situs web Anda? Tidak apa-apa – gunakan teks saja!
Mengapa kami memilihnya : The Diff unggul karena fokusnya yang jelas pada keterlibatan konten melalui desain situs web yang bersih dan integrasi pelanggan yang strategis.
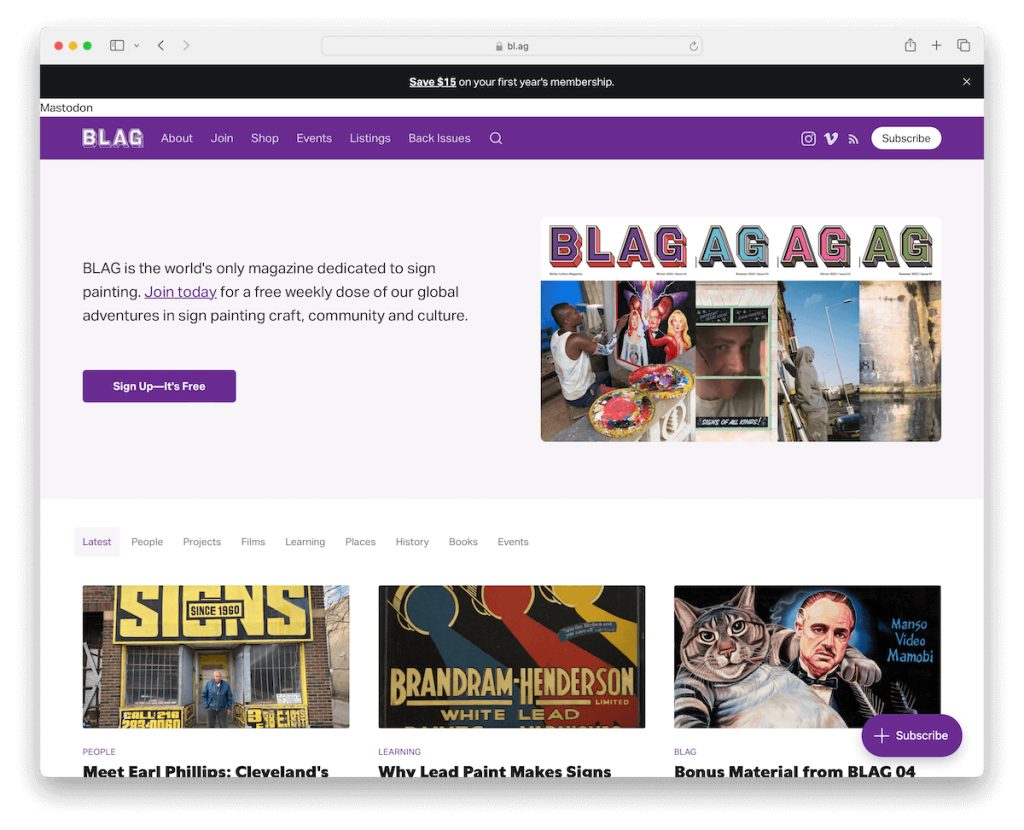
15. BLAG

BLAG memiliki keunggulan strategis yang mempromosikan keanggotaan, meningkatkan keterlibatan pengguna sejak awal.
Bilah navigasi dirancang dengan cermat, menggabungkan fungsi pencarian dan ikon media sosial untuk konektivitas yang mudah.
Tag dimanfaatkan secara cerdik untuk menyederhanakan penemuan konten, membuat navigasi menjadi intuitif. Situs web ini menggunakan tata letak kotak tiga kolom untuk postingan, menawarkan presentasi konten yang terstruktur namun menarik secara visual. Selain itu, ini mencakup tombol “muat lebih banyak” untuk eksplorasi berkelanjutan.
Footer gelap menutup halaman dengan elegan, menampilkan informasi hak cipta, tautan berguna, dan ikon media sosial, yang merangkum fungsionalitas dan gaya.
Catatan : Manfaatkan tombol “muat lebih banyak” sehingga pengunjung terus menelusuri konten Anda tanpa berpindah dari halaman ke halaman.
Mengapa kami memilihnya : BLAG menggabungkan fitur yang berfokus pada pengguna, desain elegan, dan integrasi elemen sosial dan keanggotaan yang mulus.
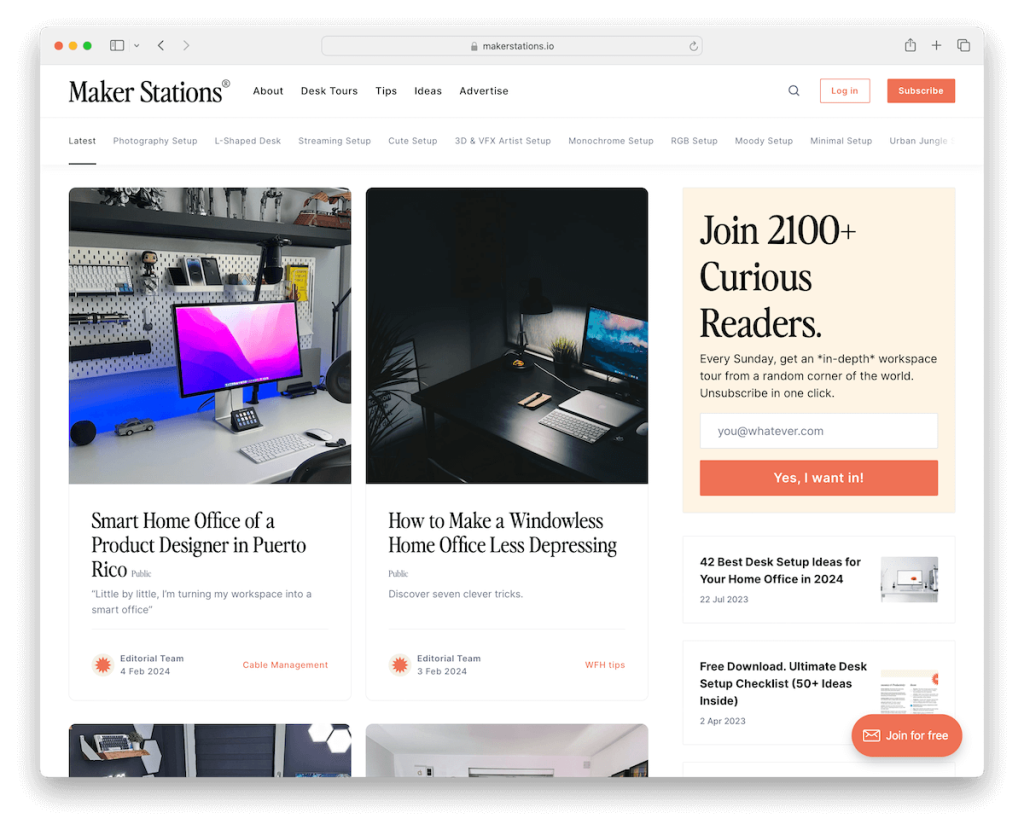
16. Stasiun Pembuat

Maker Stations adalah contoh blog Ghost dengan sistem menu ganda, yang menawarkan opsi navigasi primer dan sekunder untuk orientasi pengguna yang lebih baik.
Desain situs yang putih dan minimalis mencerminkan kepekaan modern, mengedepankan kejelasan dan fokus.
Fitur sidebar menambahkan lapisan aksesibilitas tambahan, sementara tata letak postingan dua kolom menyajikan konten yang terorganisir dan menarik.
Tombol “lebih banyak postingan” mengundang eksplorasi yang lebih luas, mendorong keterlibatan yang lebih dalam.
Untuk melengkapi desain, footer tiga kolom menyediakan sumber daya dan informasi tambahan.
Catatan : Gunakan sidebar untuk widget tambahan, konten, media sosial, dll.
Mengapa kami memilihnya : Maker Stations menampilkan perpaduan sempurna antara desain minimalis, tata letak konten terstruktur, dan navigasi sederhana.
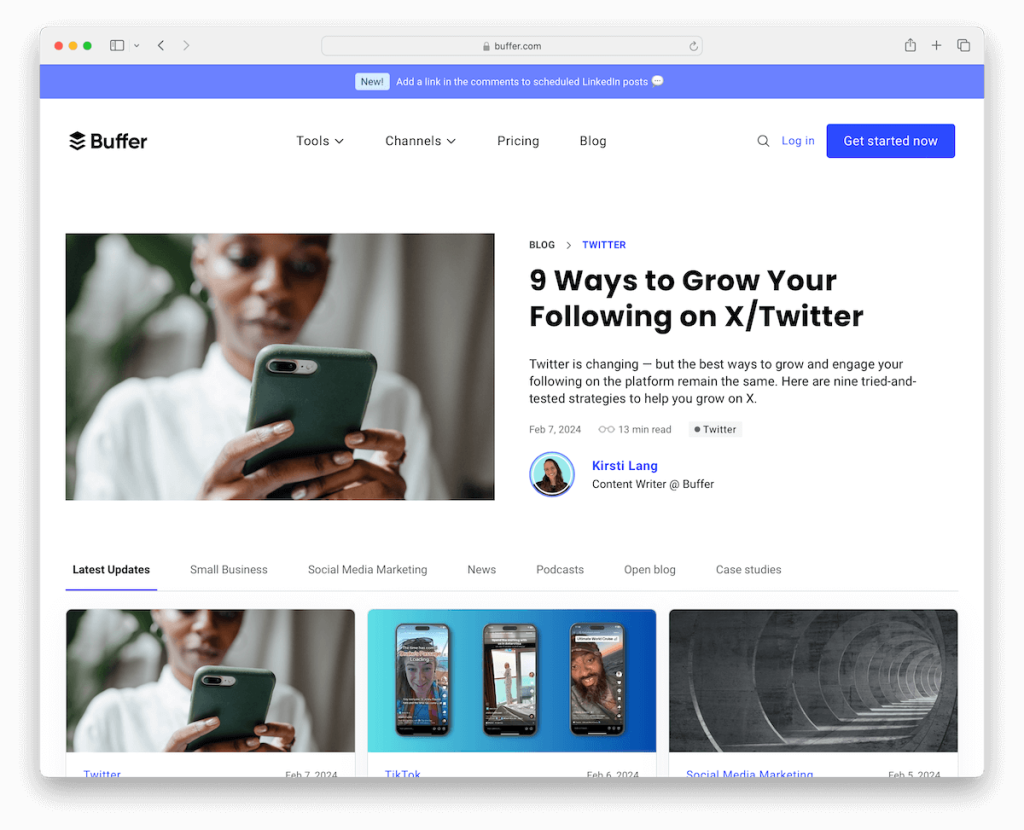
17. Blog Penyangga

Buffer Blog menetapkan standar tinggi sebagai situs web Ghost dengan header mengambang dinamis, yang secara elegan menghilang atau muncul kembali berdasarkan arah gulir pengguna.
Menu tarik-turun yang intuitif dan CTA yang ditempatkan secara strategis di bilah navigasi memfasilitasi navigasi dan keterlibatan yang mudah.
Situs ini mengatur konten ke dalam kategori berbeda untuk akses cepat, sementara formulir berlangganan buletin yang diposisikan secara menonjol mendorong koneksi berkelanjutan.
Footer adalah gudang sumber daya yang menampilkan tautan tambahan, media sosial, dan CTA unduhan aplikasi.
Catatan : Pastikan kategorisasi konten sehingga pengunjung dapat menemukan apa yang mereka minati dengan lebih cepat.
Mengapa kami memilihnya : Buffer Blog menunjukkan kehebatannya melalui navigasi adaptif, titik keterlibatan strategis, dan integrasi sumber daya yang komprehensif.
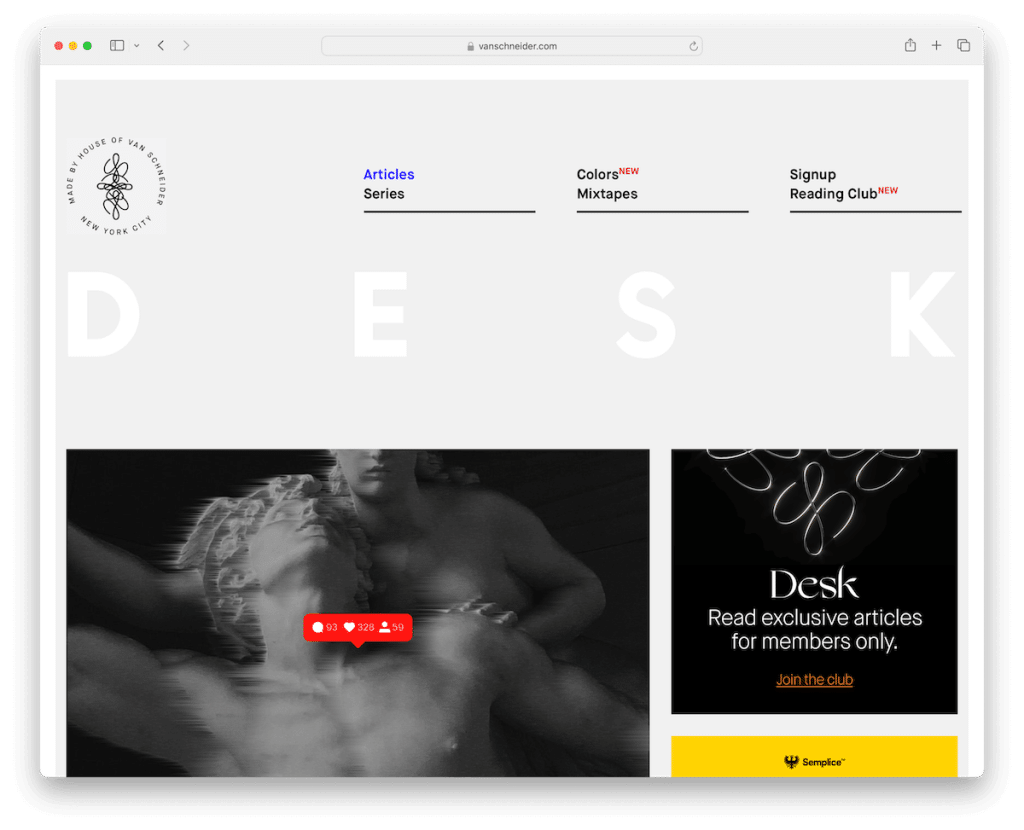
18. Majalah MEJA

Apa yang membuat situs web The DESK Magazine unik adalah desain bingkainya yang khas, konten yang dikemas dalam batas yang menarik secara visual yang membedakannya.
Headernya yang modern dan minimal dirancang untuk memperkecil dan mengapung saat digulir, menjaga aksesibilitas tanpa mengorbankan gaya.
Tata letaknya diatur dengan cermat dengan bagian posting blog utama diapit oleh sidebar yang dihiasi dengan beragam widget, sehingga meningkatkan interaksi pengguna.
Penahan desainnya adalah footer hitam yang besar dan tebal, memberikan pernyataan visual yang kuat sekaligus menawarkan bantuan navigasi tambahan.
Catatan : Pastikan navigasi selalu tersedia dengan menempelkannya ke bagian atas layar.
Mengapa kami memilihnya : Majalah DESK mengesankan dengan tata letak berbingkai, header dinamis, dan footer yang mencolok.
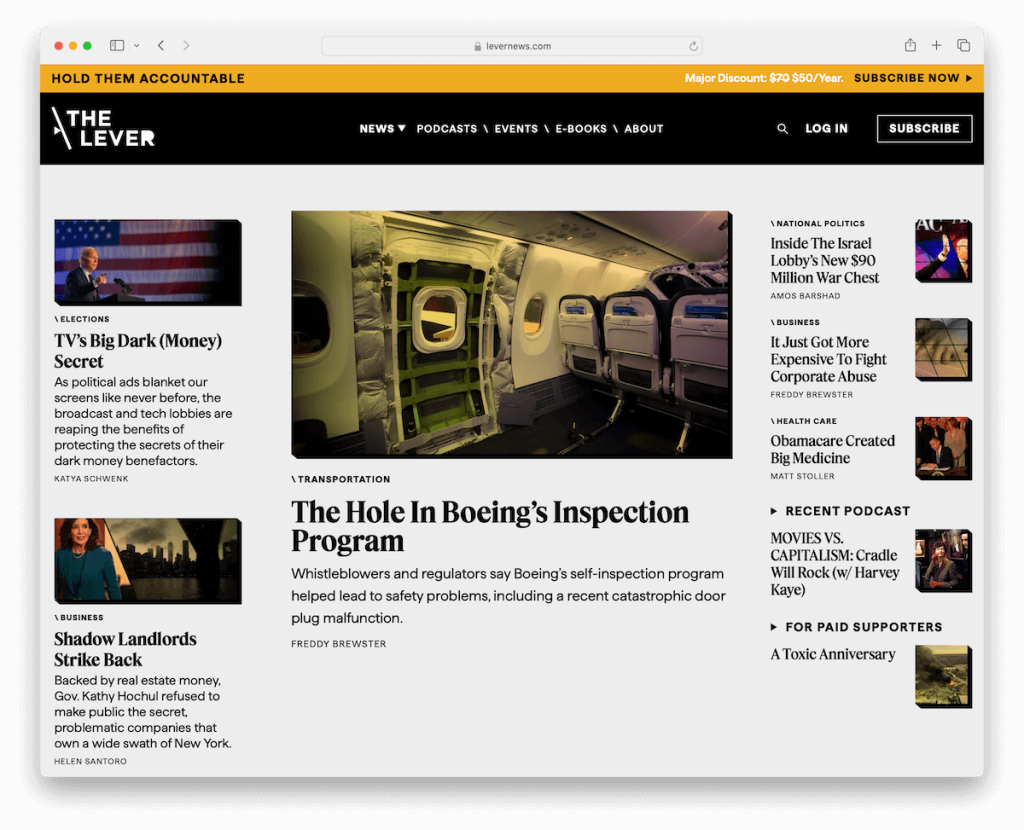
19. Tuas

Tuas membuat segala sesuatunya bergerak dengan bilah atas kontras yang menarik perhatian, langsung menarik perhatian.
Headernya yang melekat dengan menu tarik-turun memastikan navigasi yang lancar melalui konten situs. Tidak perlu lagi menggulir kembali ke atas!
Situs web ini disusun menjadi beberapa bagian, masing-masing disusun untuk keterlibatan pengguna yang intuitif, termasuk bagian tim yang memiliki fitur menonjol.
Footer gelapnya yang sederhana namun fungsional melengkapi situs, menyediakan tautan penting dan formulir berlangganan, memudahkan pengunjung untuk terhubung dan terus mendapatkan informasi terbaru.
Catatan : Gunakan bilah atas untuk pengumuman khusus, promosi produk, dll.
Mengapa kami memilihnya : The Lever adalah contoh terbaik karena desainnya yang menarik, pengaturan konten yang jelas, dan fitur praktisnya.
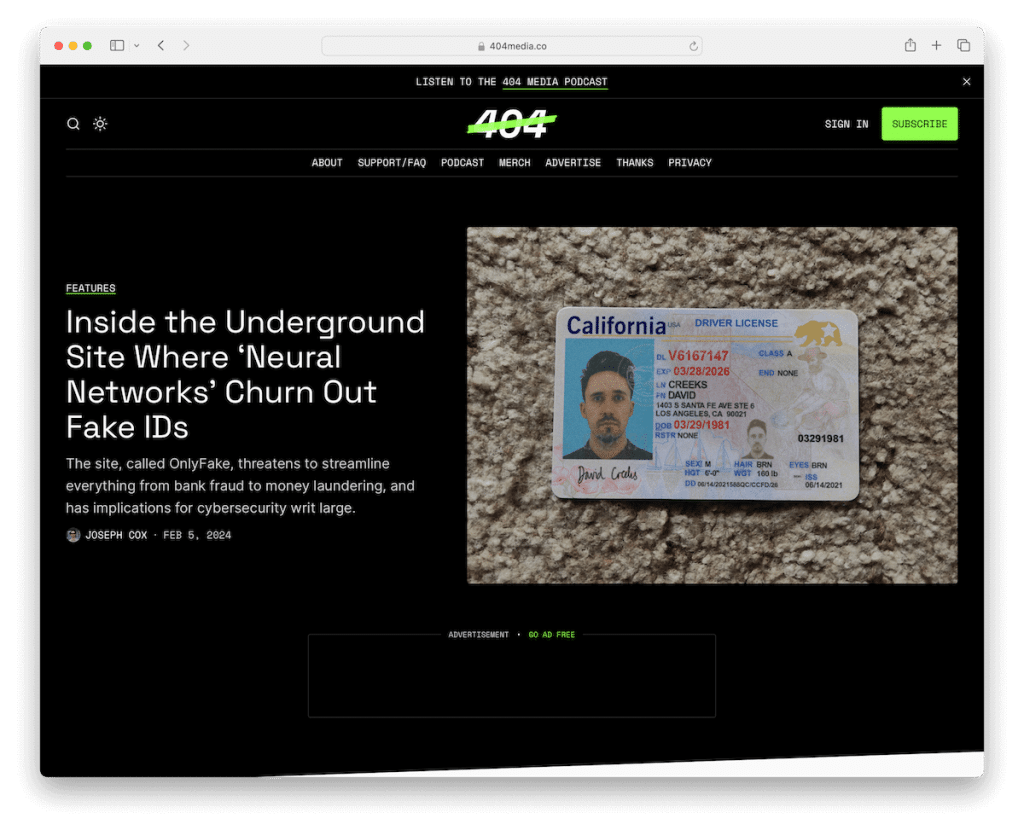
20.404 Media

404 Media menawan sebagai situs web Ghost dengan desain hitamnya yang berani, diselingi dengan bagian terang yang kontras untuk daya tarik visual.
Pengalih mode lampu adalah fitur unik yang memungkinkan pengguna menyesuaikan pengalaman menonton mereka.
Situs ini menggunakan header yang lengket, khususnya tanpa bilah navigasi, sehingga menyederhanakan antarmuka.
Konten disajikan dalam tata letak postingan blog tiga kolom, dilengkapi dengan tombol “muat lebih banyak postingan” untuk pengalaman membaca berkelanjutan.
Footer dirancang secara efisien (dengan latar belakang terang), menggabungkan informasi bisnis, tautan berguna, dan formulir berlangganan.
Catatan : Tampil menonjol dari yang lain dengan membuat situs web hitam dan menciptakan kesan pertama yang kuat.
Mengapa kami memilihnya : 404 Media memukau dengan desain kontrasnya yang mencolok, opsi penyesuaian pengguna, dan presentasi konten yang efisien.
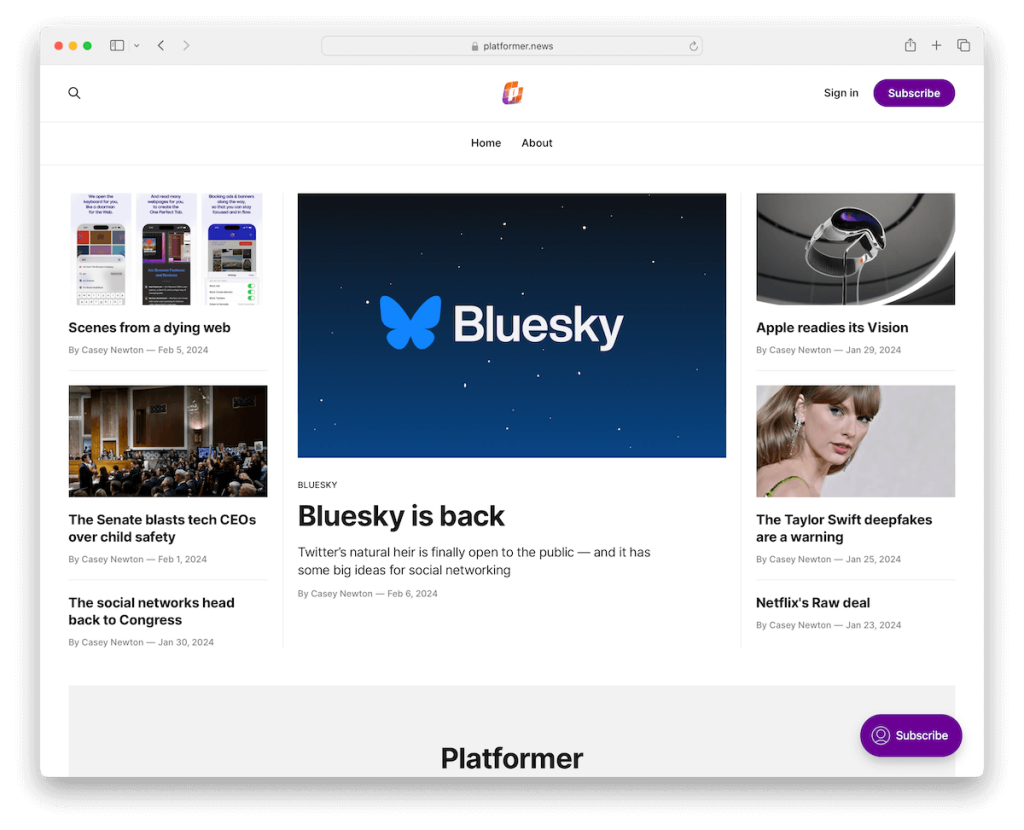
21. Platformer

Platformer membedakan dirinya sebagai situs web Hantu dengan tajuknya yang lugas. Yang terakhir menampilkan tautan penting “beranda” dan “tentang”, ikon pencarian, tautan “masuk” yang jelas, dan tombol “berlangganan” untuk interaksi pengguna langsung.
Situs ini mengadopsi format satu kolom untuk penyajian berita, memastikan konten menjadi titik fokus dan mudah dicerna.
Bagian khusus menampilkan formulir berlangganan dengan jelas, mendorong interaksi pengguna.
Terakhir, footer minimalisnya menutupi desain, mewujudkan etos kesederhanaan dan fokus situs.
Catatan : Gunakan desain putih/terang untuk membuat konten Anda lebih menonjol.
Mengapa kami memilihnya : Platformer menginspirasi dengan desainnya yang bersih, penyampaian konten yang terfokus, dan mekanisme keterlibatan pengguna yang mudah.
Cara Membuat Website Atau Blog Dengan Ghost
Berikut proses tujuh langkah sederhana tentang cara memulai Ghost:
- Mendaftar untuk Ghost: Kunjungi situs web Ghost dan daftar untuk sebuah akun. Anda dapat memilih dari paket hosting mereka atau memilih hosting mandiri jika Anda mau.
- Pilih nama domain: Pilih nama domain untuk situs web Anda. Pastikan itu mencerminkan merek Anda atau konten yang akan Anda bagikan. Anda kemudian harus menghubungkannya ke pengaturan Ghost Anda.
- Instal Ghost: Instal platform Ghost pada penyedia hosting pilihan Anda atau atur hosting mandiri dengan mengikuti instruksi yang diberikan. (Ghost secara resmi merekomendasikan server Ubuntu jika melakukan hosting mandiri dengan memori minimal 1GB. Namun kami memilihkan beberapa layanan hosting Ghost yang lebih bagus untuk Anda.)
- Sesuaikan tema Anda: Jelajahi tema yang tersedia di pasar Ghost atau buat tema Anda sendiri menggunakan HTML, CSS, dan JavaScript untuk menyesuaikan desain dengan preferensi Anda. (Jangan lewatkan tema Hantu yang fantastis ini!)
- Buat konten: Mulailah membuat konten untuk situs web Anda menggunakan editor intuitif Ghost. Tulis artikel, unggah gambar, dan atur konten Anda ke dalam kategori atau tag.
- Optimalkan SEO: Manfaatkan fitur SEO bawaan Ghost untuk mengoptimalkan situs web Anda untuk mesin pencari. Ini termasuk menambahkan deskripsi meta, mengoptimalkan gambar, dan membuat URL ramah SEO.
- Luncurkan situs web Anda: Setelah Anda puas dengan desain dan konten situs web Anda, inilah waktunya untuk meluncurkannya. Bagikan situs web Anda kepada dunia dan promosikan melalui media sosial, buletin email, dan saluran pemasaran lainnya.
FAQ Tentang Situs Web & Blog Hantu
Apakah Ghost mudah digunakan untuk pemula?
Ya, antarmuka Ghost yang ramah pengguna dan editor intuitif membuatnya dapat diakses oleh pemula untuk membuat dan mengelola situs web dan blog dengan mudah.
Bisakah saya menyesuaikan desain situs web Ghost saya?
Ya, Ghost menawarkan berbagai tema yang dapat disesuaikan, dan Anda juga dapat membuat tema sendiri menggunakan HTML, CSS, dan JavaScript untuk mendapatkan tampilan dan nuansa yang diinginkan.
Apakah Ghost mendukung SEO?
Ya, Ghost menyertakan fitur SEO bawaan seperti deskripsi meta yang dapat disesuaikan, URL yang dioptimalkan, dan pembuatan peta situs untuk membantu meningkatkan visibilitas situs web Anda di hasil mesin pencari.
Bisakah saya memigrasikan situs web saya yang sudah ada ke Ghost?
Ya, Ghost menyediakan alat migrasi dan dokumentasi untuk memfasilitasi transisi konten yang lancar dari platform lain seperti WordPress, Blogger, atau Tumblr ke Ghost.
Apakah Ghost menawarkan layanan hosting?
Ya, Ghost menawarkan paket hosting untuk pengguna yang lebih menyukai pengalaman tanpa kerumitan. Alternatifnya, Anda dapat menghosting sendiri Ghost di server Anda sendiri atau memilih penyedia hosting pihak ketiga.
Apakah Ghost cocok untuk website dan blog berskala besar?
Ya, Ghost dirancang untuk menangani situs web dan blog dari semua ukuran, menawarkan fitur skalabilitas dan pengoptimalan kinerja untuk memastikan kelancaran pengoperasian bahkan saat audiens Anda bertambah.
