Memperkenalkan Gaya Global di Beaver Builder
Diterbitkan: 2024-02-15Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Kami sangat senang mengumumkan pembaruan terkini untuk Beaver Builder, versi 2.8, yang memperkenalkan fitur baru yang menarik – Global Styles.
Gaya Global memberi Anda kemampuan untuk menentukan preferensi gaya untuk elemen dan warna dalam pembuat halaman Beaver Builder. Gaya global ini kemudian tersedia di seluruh situs web Anda, sehingga meningkatkan alur kerja desain web Anda.
Pada artikel ini, kita akan melihat lebih dekat apa yang ditawarkan Global Styles. Kemudian, kami akan menunjukkan cara menggunakan Warna Global untuk meningkatkan pengalaman desain web Anda.
Daftar isi:
Gaya Global adalah fitur baru yang canggih di Beaver Builder 2.8 yang memungkinkan Anda mengatur preferensi gaya untuk elemen dan warna di seluruh tata letak Beaver Builder Anda.
Anda mendapatkan fleksibilitas untuk menyesuaikan desain situs web agar sesuai dengan preferensi desain Anda. Baik Anda lebih menyukai tampilan yang bersih dan minimalis atau gaya yang berani dan bersemangat, Global Styles memungkinkan Anda menyesuaikan tampilan dan nuansa situs web Anda dengan mudah.
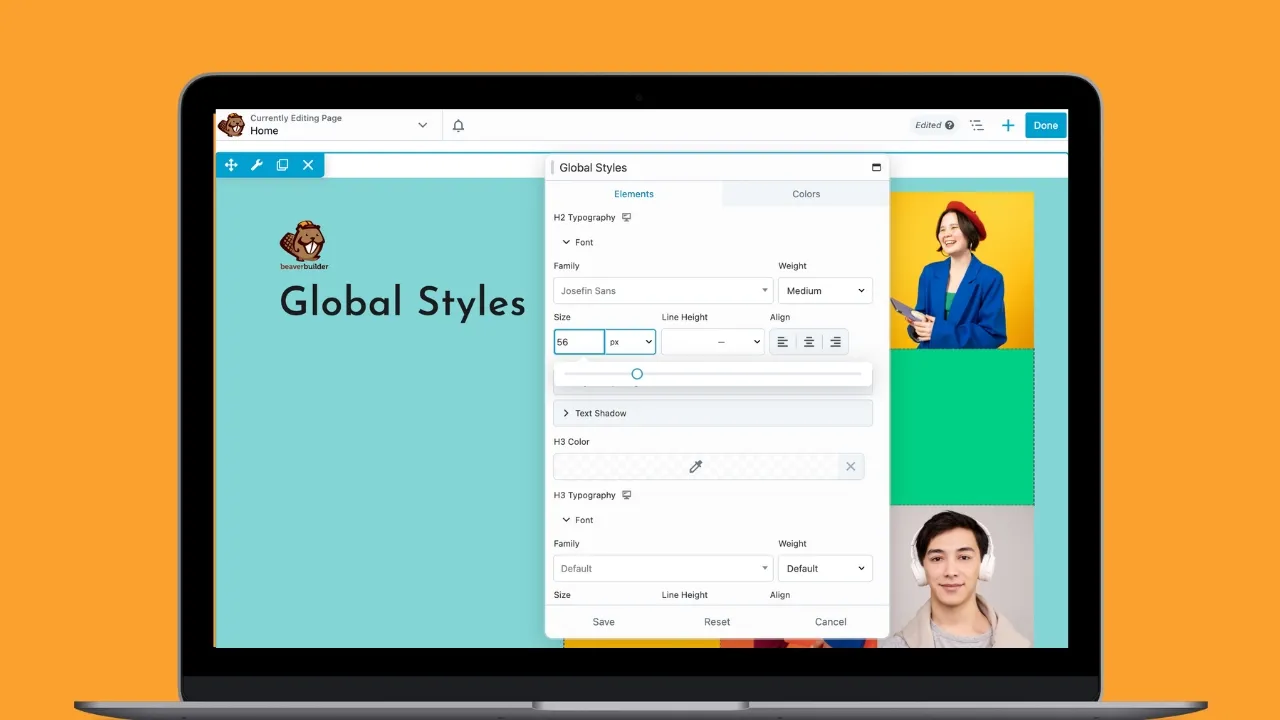
Hanya dengan beberapa klik, Anda dapat mengatur gaya pilihan Anda untuk teks, judul, tautan, tombol, dan warna, memastikan tampilan yang kohesif dan profesional di seluruh situs Anda:

Fitur eksklusif ini, hanya tersedia di pembuat halaman Beaver Builder versi premium, memberi Anda fleksibilitas untuk menyesuaikan elemen dan warna dengan mudah dalam Beaver Builder:
Tidak perlu lagi menyesuaikan gaya secara manual untuk setiap elemen di setiap halaman – Gaya Global menyederhanakan alur kerja desain, memungkinkan Anda fokus pada kreativitas sambil menjaga konsistensi di seluruh situs web Anda.
Salah satu manfaat utama Global Styles adalah menyederhanakan proses desain. Daripada menyesuaikan gaya secara manual untuk setiap elemen di setiap halaman, Gaya Global memungkinkan Anda menyetel preferensi satu kali dan menerapkannya secara global.
Untuk mengatur Gaya Global dalam Beaver Builder, klik Luncurkan Beaver Builder untuk membuka editor Beaver Builder.
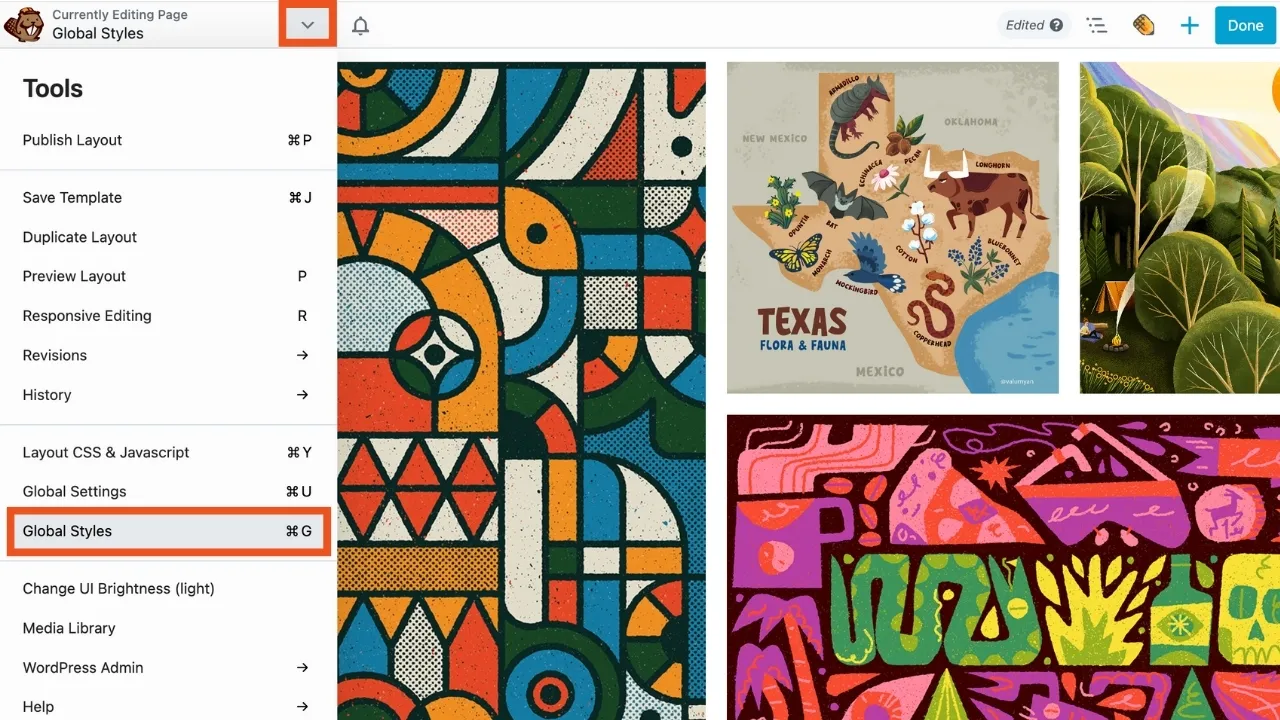
Selanjutnya, navigasikan ke menu Alat, yang dapat ditemukan dengan mengeklik panah di Bilah Atas di sudut kiri atas layar pengeditan Anda. Gulir ke bawah dan pilih “Gaya Global” dari daftar:

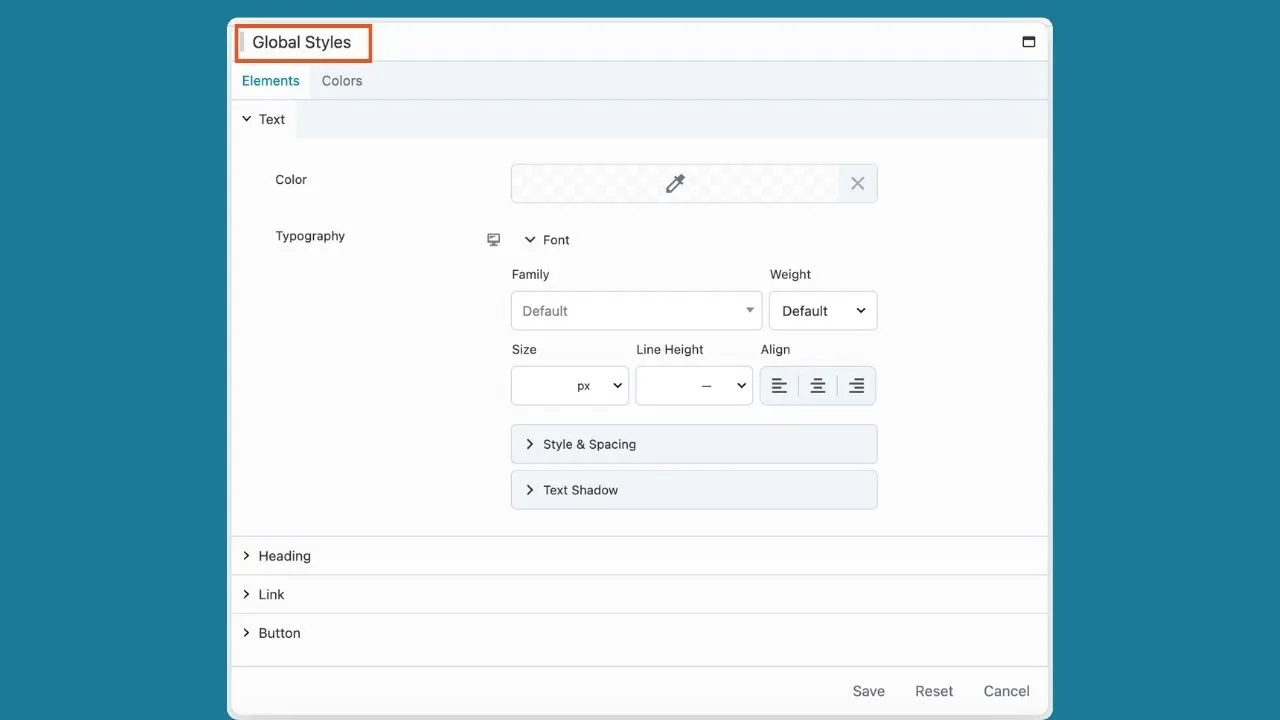
Ini akan membuka kotak popup pengaturan Gaya Global:

Mari kita lihat bagaimana Anda dapat menggunakan pengaturan gaya ini, Elemen dan Warna , untuk menyesuaikan desain situs Anda.

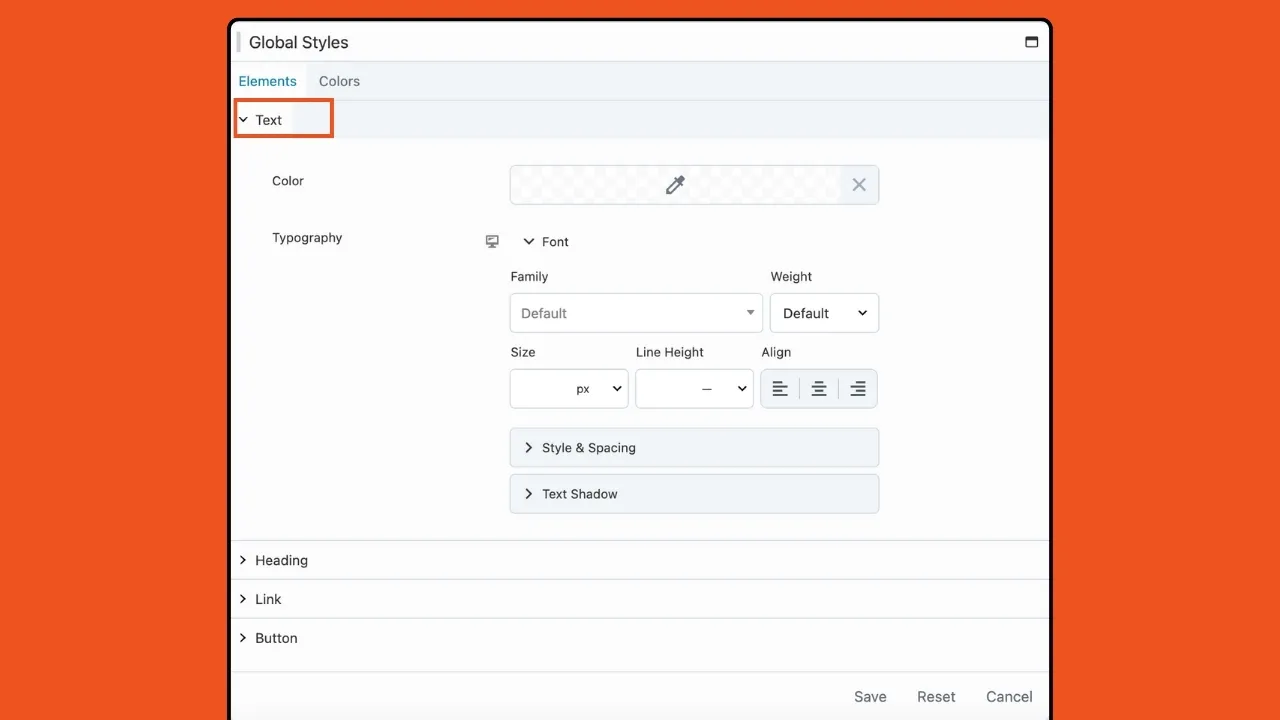
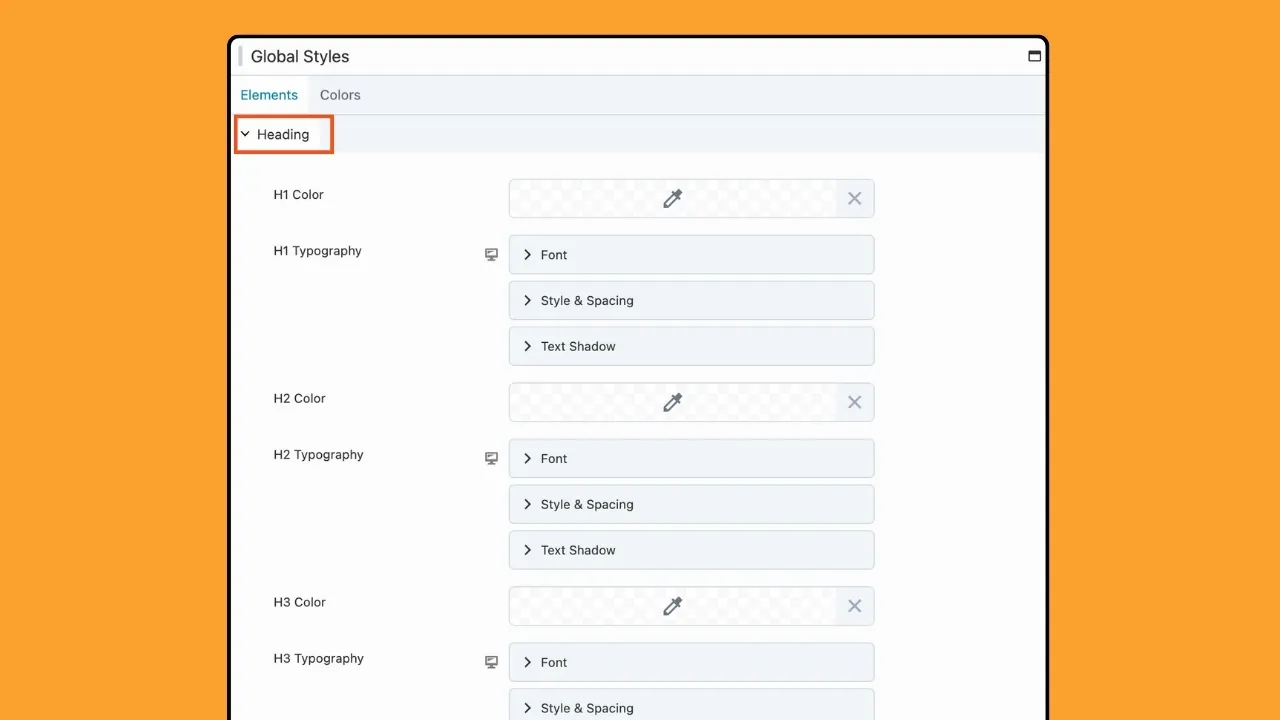
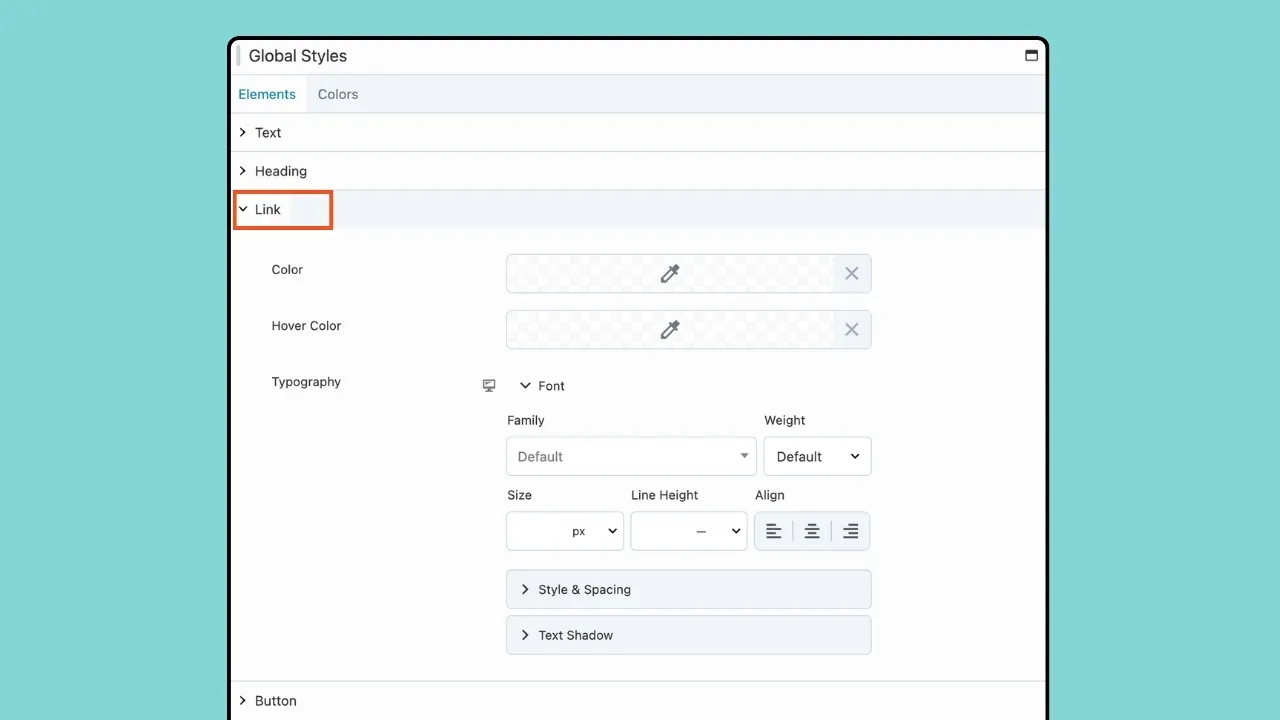
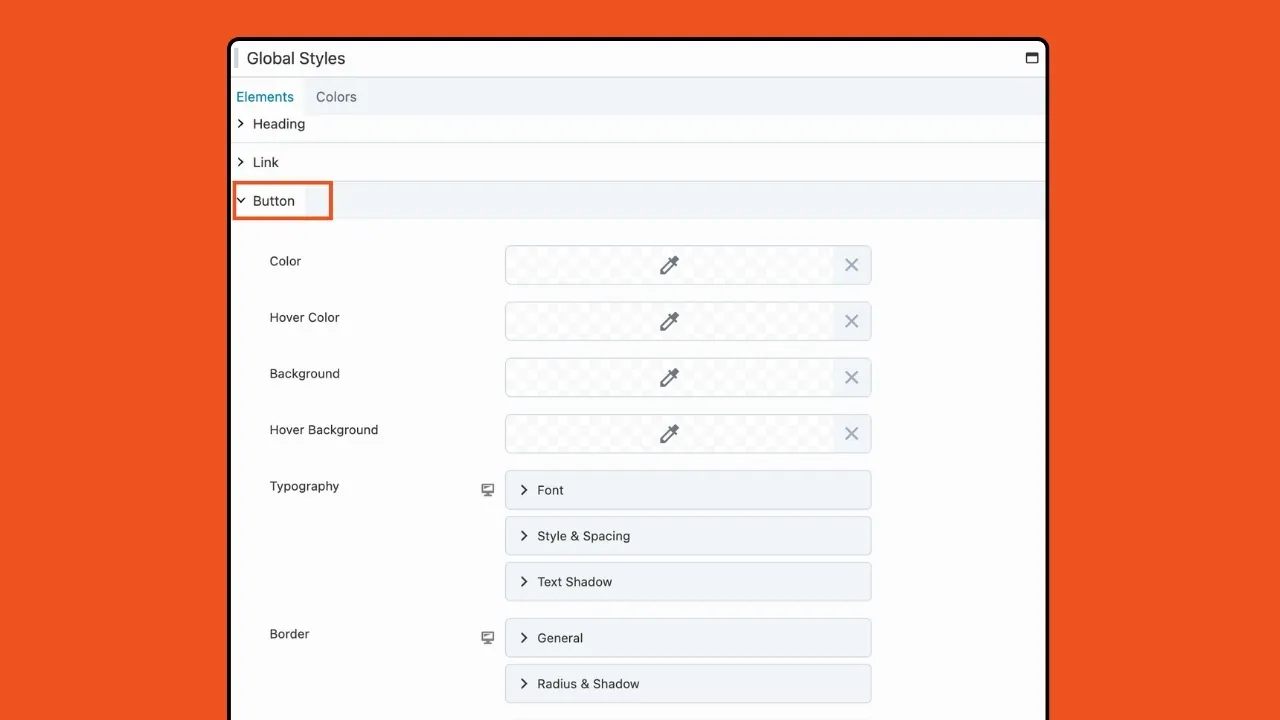
Pertama, mari jelajahi tab Elemen. Di sini Anda dapat mengatur gaya global untuk elemen seperti teks, judul, tautan, dan tombol. Opsi gaya yang tersedia terdiri dari pemilih warna, pengaturan tipografi, dan untuk tombol, terdapat pilihan penyesuaian batas dan radius.




Ingatlah bahwa kumpulan gaya Elemen di sini diterapkan secara universal ke semua modul di situs web Anda yang tidak memiliki opsi gaya yang telah dikonfigurasi sebelumnya. Namun, Anda memiliki fleksibilitas untuk mengganti pilihan gaya ini berdasarkan kasus per kasus menggunakan opsi gaya khusus modul.
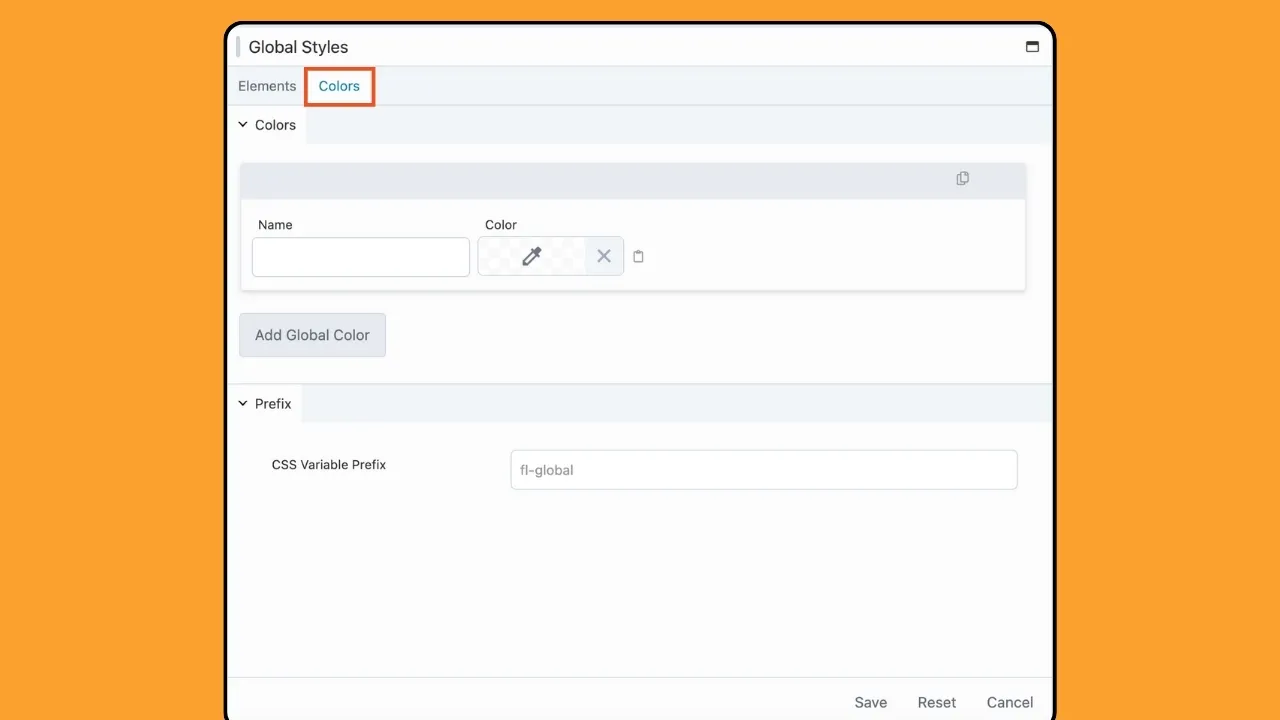
Tab Warna memungkinkan Anda membuat palet warna terpadu yang dapat diakses di seluruh situs web Anda. Warna-warna ini dapat diakses dengan mudah dalam tata letak Beaver Builder Anda menggunakan alat pemilih warna dan koneksi bidang warna.
Untuk menambahkan warna global, buka Global Styles dalam menu Tools dan pilih tab Colors:

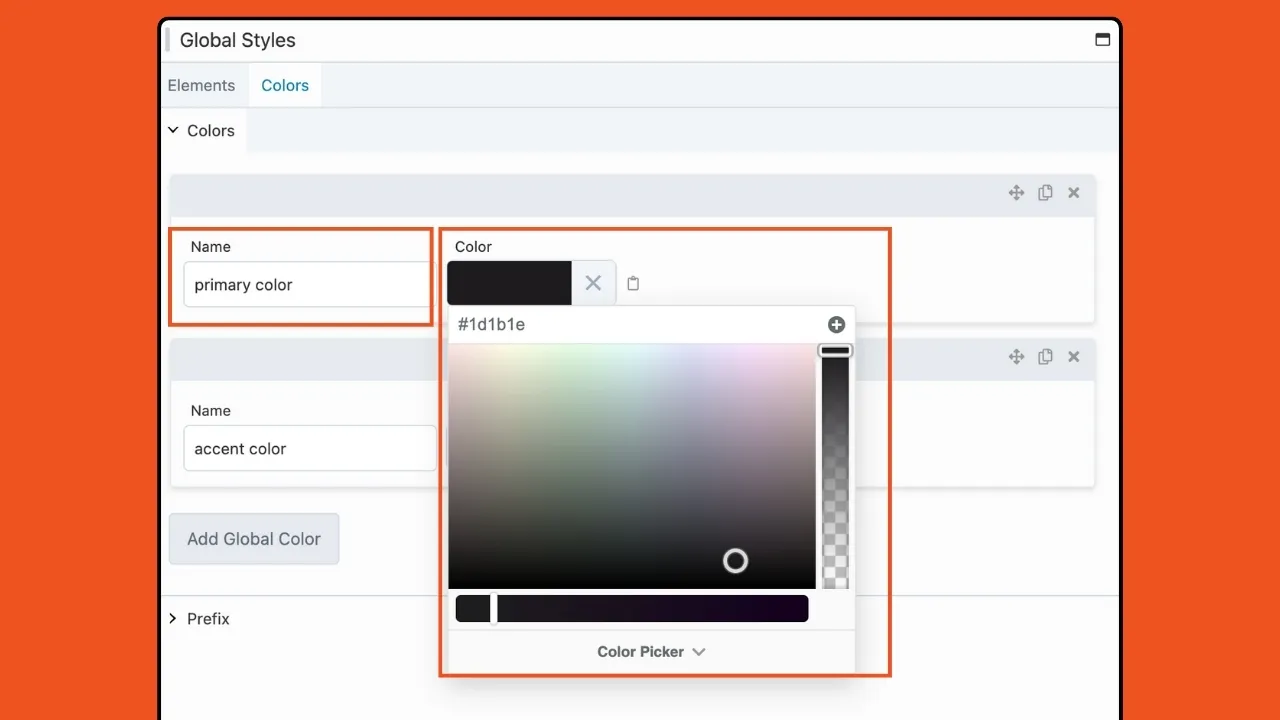
Kemudian, tetapkan nama untuk warna Anda, seperti “warna primer”, dan pilih warna yang Anda inginkan menggunakan pemilih warna:

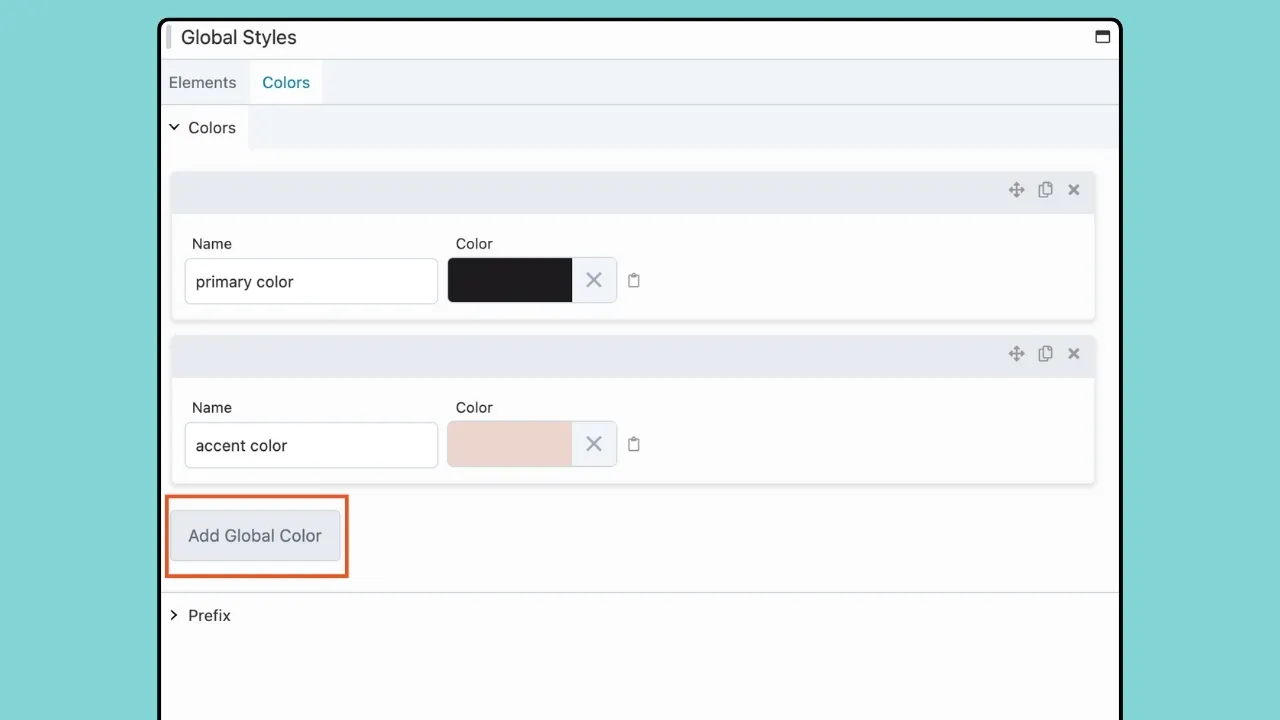
Untuk memasukkan warna tambahan, cukup klik tombol “ Tambahkan Warna Global ” atau duplikat item warna yang sudah ada:

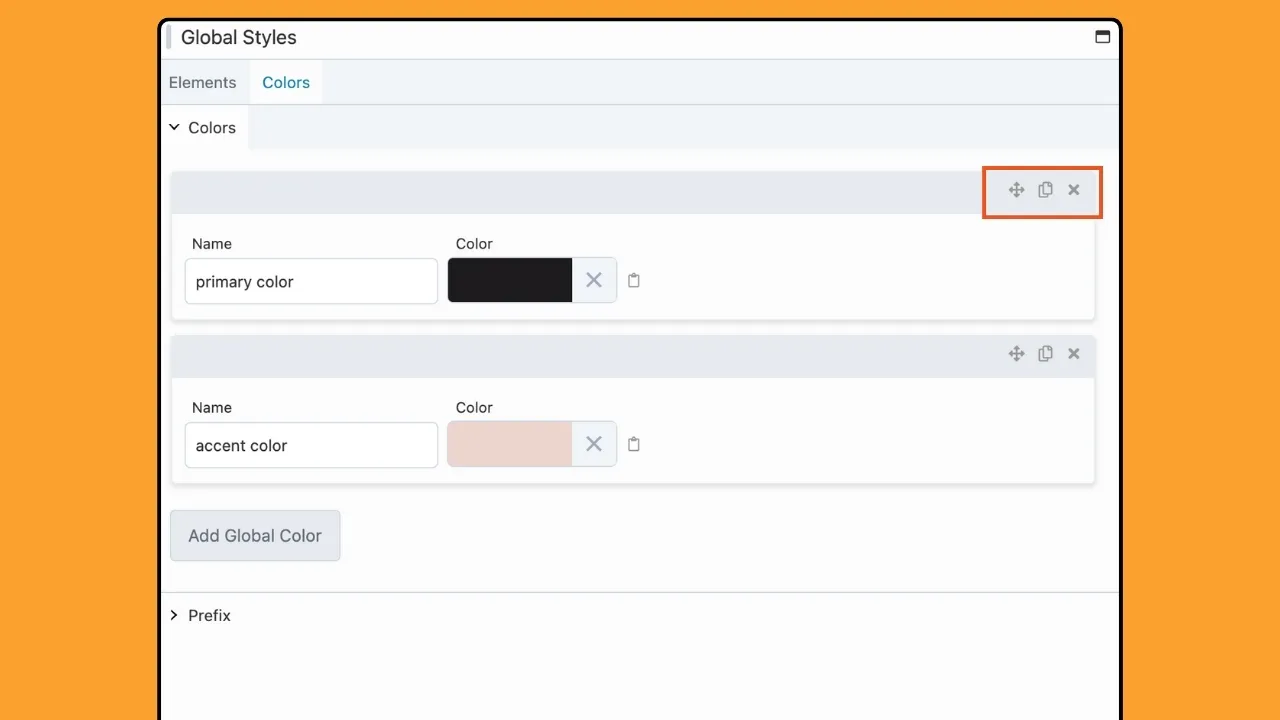
Warna Global bersifat fleksibel. Ikon pindahkan, duplikat, dan hapus memudahkan pengerjaan palet warna Anda dalam pengaturan Gaya Global:

Anda dapat mengatur warna Anda dengan menyeret dan melepaskannya ke dalam urutan pilihan Anda menggunakan ikon Pindahkan yang terletak di sudut kanan atas item warna yang ingin Anda ubah posisinya.
Jika Anda tidak lagi membutuhkan warna tertentu, menghapus item Warna Global sangatlah mudah. Cukup klik ikon Hapus di sudut kanan atas item warna yang ingin Anda hapus.
Sekarang setelah kami memperkenalkan Anda dengan pengaturan Gaya Global di Beaver Builder, mari selami lebih dalam memanfaatkan kekuatan Warna Global untuk meningkatkan alur kerja desain web Anda.
Setelah pilihan warna global Anda ditetapkan, pilihan warna tersebut akan tersedia di seluruh tata letak Beaver Builder Anda, memastikan pengalaman desain yang mulus dan kohesif.
Untuk menerapkan warna global, cukup akses Jendela Pengaturan untuk baris, kolom, atau modul. Kemudian, cari opsi Warna dan klik Field Connection Toggle .
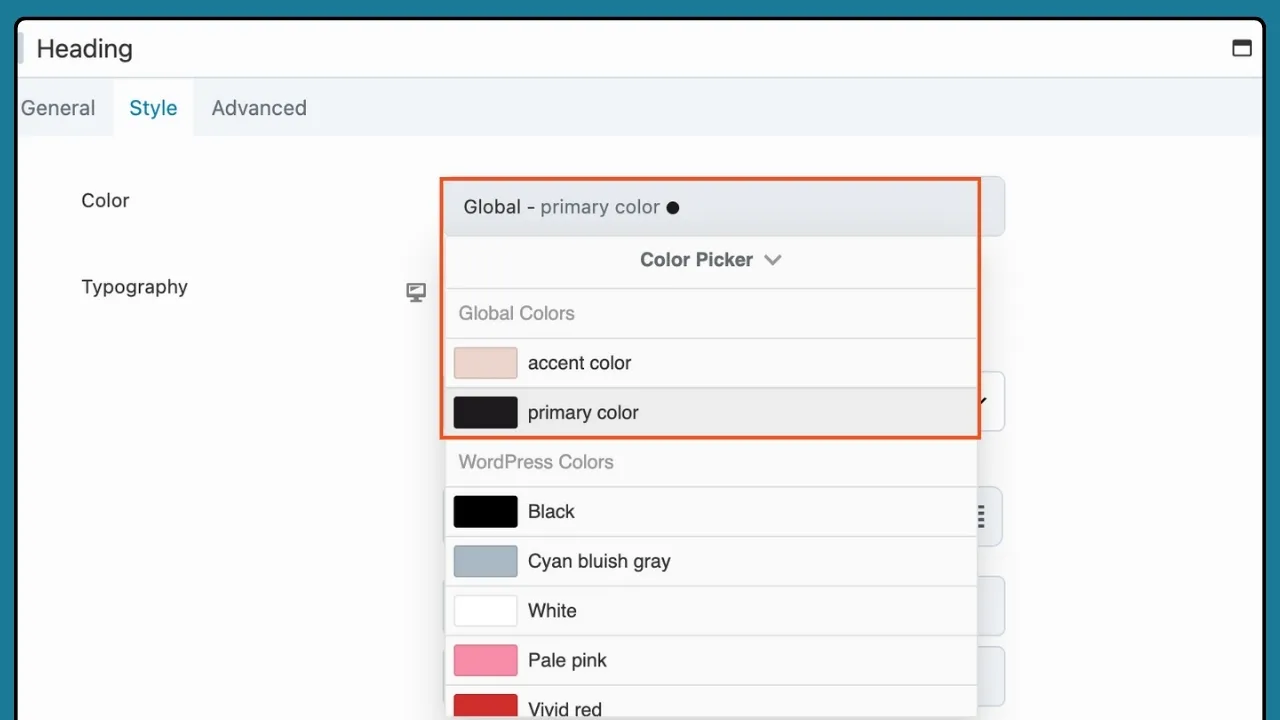
Selanjutnya, pilih warna global yang diinginkan dari Field Connection Menu :

Dengan Global Colors, Anda memiliki alat untuk mempertahankan desain situs web yang konsisten dan menarik secara visual dengan mudah.
Setelah Anda menyetel preferensi gaya global untuk tampilan Desktop, Anda dapat mengaktifkan ikon setelan responsif untuk beralih antar ukuran perangkat. Baik Anda menambahkan halaman, bagian, atau modul baru, gaya yang telah ditentukan sebelumnya selalu tersedia, berapa pun ukuran layarnya.
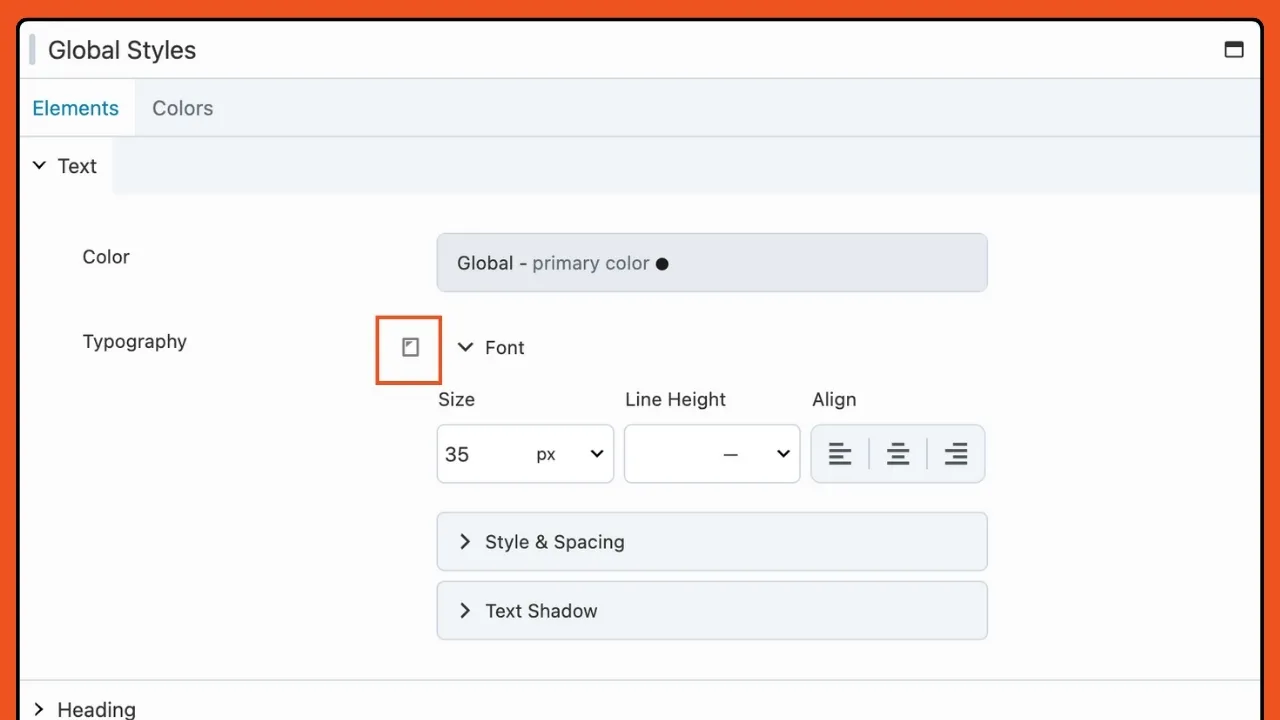
Misalnya, di sebelah judul Tipografi terdapat ikon untuk pengaturan responsif. Klik ikon ini untuk menambahkan pengaturan berbeda untuk perangkat ekstra besar, besar, sedang, dan kecil:

Alternatifnya, Anda dapat memilih Mode Responsif dari menu Alat atau dengan menggunakan pintasan keyboard.
Jika Anda memilih untuk tidak menambahkan pengaturan untuk setiap ukuran perangkat, pengaturan desktop akan berlaku untuk semua ukuran perangkat.
Memulai Global Styles itu mudah. Cukup perbarui plugin Beaver Builder Anda ke versi 2.8, dan Anda akan menemukan fitur Gaya Global dalam pengaturan plugin. Dari sana, Anda dapat menentukan gaya pilihan Anda untuk teks, judul, tautan, tombol, dan warna, semuanya dari satu lokasi terpusat.
Dengan memusatkan preferensi gaya dengan Gaya Global, Anda akan mengalami peningkatan signifikan dalam alur kerja Anda. Ucapkan selamat tinggal pada tugas penataan gaya yang berulang dan sambutlah proses desain situs web yang lebih efisien dan efisien. Kini, dengan Gaya Global di Beaver Builder, Anda dapat lebih fokus pada kreativitas dan mengurangi tugas yang berulang.
Dengan diperkenalkannya Gaya Global di Beaver Builder 2.8, mendesain situs web yang indah dan profesional tidak pernah semudah ini. Baik Anda seorang desainer web berpengalaman atau pemula, Global Styles adalah yang Anda perlukan untuk mempercepat alur kerja Anda.
Tingkatkan ke Beaver Builder 2.8 hari ini dan rasakan sendiri kehebatan Gaya Global!