Google PageSpeed Insights: Bagaimana Meningkatkan Kecepatan Situs Web Anda?
Diterbitkan: 2024-08-09Sejak Google PageSpeed Insights menjadi salah satu faktor peringkat Google, banyak webmaster, pemilik situs, dan pengembang berfokus pada pengoptimalan situs web mereka dan berupaya mencapai skor sempurna 100/100.
Jadi, kami akan membantu Anda memahami apa itu Google PageSpeed Insights tanpa basa-basi, dengan memberikan panduan komprehensif langsung pada intinya. Ikuti terus artikel ini sampai akhir dan pelajari tentang alat ajaib ini.
Apa itu Google PageSpeed Insight?
Google PageSpeed Insights adalah alat analisis kinerja situs web gratis dan canggih yang disediakan oleh Google. Ini membantu mendapatkan wawasan mendalam tentang kesehatan situs web secara keseluruhan dan memberikan laporan analisis terperinci untuk tampilan desktop dan seluler.
Penggunaannya mudah—yang perlu Anda lakukan hanyalah memasukkan URL situs web Anda dan mengklik tombol “Analisis”. Voila! Setelah beberapa menit, laporan analisis lengkap akan dihasilkan.
Agar lebih mudah dipahami, Google menggunakan berbagai metrik dan metode penilaian untuk tujuan ini.
Kinerja situs web secara keseluruhan dianalisis dengan skor 100 poin berdasarkan berbagai praktik terbaik pengoptimalan kinerja. Semakin tinggi skornya, semakin baik kinerja, kecepatan, dan efisiensi situs web.
Bagian terbaik tentang alat Google PageSpeed Insight adalah alat ini tidak hanya memberi Anda laporan analitik tetapi juga Google merekomendasikan area perbaikan yang meningkatkan kinerja situs web Anda.
Anda mungkin bertanya-tanya bagaimana Google menilai kinerja situs web, Google memiliki alat berpemilik lain bernama Lighthouse untuk itu.
Ini adalah alat otomatis sumber terbuka yang menganalisis kinerja web dan kualitasnya. Berdasarkan hal tersebut, laporan terperinci diberikan dan saran perbaikan jika diperlukan, biasanya didasarkan pada dua data ini.
1. Data Lab : Data ini dikumpulkan oleh Lighthouse dalam lingkungan yang ideal dan terkendali. Pengujian dilakukan dalam kondisi optimal, dan jika ditemukan masalah atau bug, ini akan memberi tahu Anda saran perbaikan. Namun, ini tidak memberikan wawasan tentang masalah pengalaman pengguna di kehidupan nyata.
2. Data Lapangan : Data ini menangkap pengalaman pengguna di kehidupan nyata yang dikumpulkan oleh Google Chrome. Ini terutama berfokus pada perilaku dan interaksi pengguna dengan situs. Ini membantu untuk memahami bagaimana perasaan pengguna sebenarnya tentang situs web Anda tetapi dengan metrik terbatas.
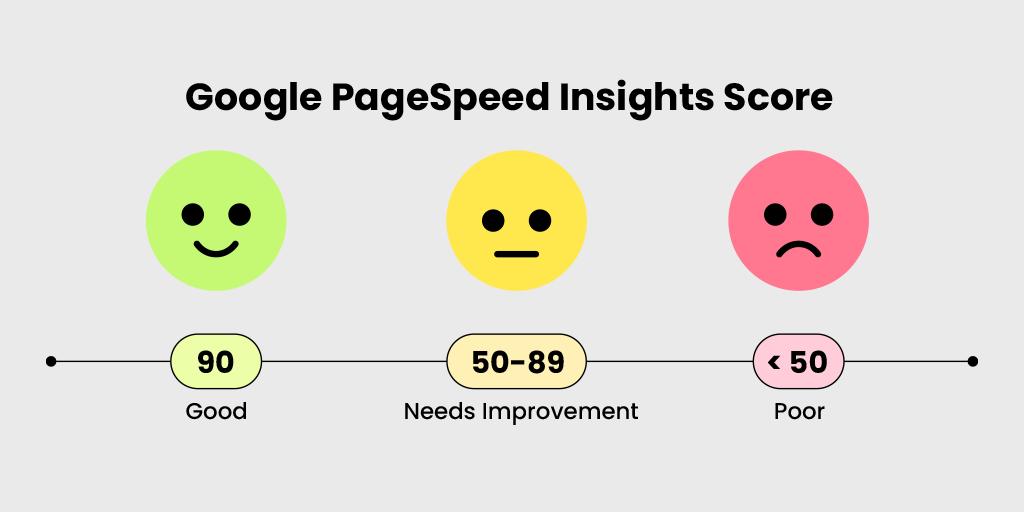
Berapa skor Google PageSpeed Insight Terbaik?
Sesuai rekomendasi Google, skor di atas 90 dianggap baik, skor antara 50-89 dianggap perlu ditingkatkan, dan di bawah 50 dianggap buruk.

Skor ini hanya menunjukkan bahwa jika skor PageSpeed Insights situs web Anda di bawah 90, pengunjung Anda mungkin tidak mendapatkan pengalaman yang baik dengan halaman web Anda. Hal ini juga dapat berdampak negatif pada upaya SEO Anda.
Namun, bukan berarti Anda harus fokus untuk mendapatkan skor sempurna 100/100. Kenyataannya, itu bahkan tidak masuk akal. Satu-satunya hal yang penting bagi pengunjung adalah kualitas konten yang Anda berikan dan solusi cepat yang Anda berikan.
Membongkar mitos skor Google PageSpeed Insight 100/100
Seperti yang kami sebutkan di awal, Google menganggap PageSpeed Insight sebagai salah satu sinyal peringkatnya. Sejak itu, tujuan utama pengembang, webmaster, dan pemilik situs web adalah mencapai skor sempurna 100/100.
Sayangnya, saat mencapai skor sempurna, mereka lupa memperhatikan aspek lain yang lebih penting dari laporan analitik: saran.
Tidak diragukan lagi, Anda harus selalu berusaha meningkatkan kecepatan dan kinerja situs web ke tingkat optimal, tetapi yang mengejutkan Anda, mencapai skor sempurna 100/100 tidaklah terlalu penting.
Ya, Anda tidak salah dengar: skor 100/100 tidak menjamin peringkat yang lebih baik dalam hasil pencarian. Akan sangat bodoh jika sepenuhnya mengandalkan skor berdasarkan Google Page Speed Insights.
Ini karena kecepatan situs web bervariasi dari satu lokasi ke lokasi lainnya. Untuk memverifikasi pernyataan ini, Anda dapat menggunakan alat gratis lain yang disebut Pingdom.
Tidak seperti PageSpeed Insights, Pingdom memungkinkan Anda menjalankan pengujian dari lokasi berbeda. Selain itu, Anda dapat mencoba menggunakan GTmetrix, alat pengujian populer lainnya yang menggabungkan kecanggihan Google PageSpeed Insight, YSlow, dan Webpagetest.
Sekarang, inilah bagian yang menarik: ketika Anda menjalankan tes pada semua platform ini, ada kemungkinan besar skornya akan sedikit tidak cocok, yang menunjukkan betapa acaknya skor tersebut, sehingga tidak dapat diandalkan untuk ketergantungan mutlak.
Singkatnya, faktor sebenarnya adalah pengunjung Anda, yang tidak ada hubungannya dengan skor PageSpeed Anda. Satu-satunya hal yang penting bagi mereka adalah seberapa cepat mereka dapat melihat konten atau informasi yang mereka cari di situs Anda.
Hal ini dapat dicapai dengan berfokus pada kecepatan situs web Anda dan mengerjakan rekomendasi yang diberikan oleh hasil PageSpeed Insight, daripada berusaha mencapai skor keseluruhan 100/100 yang sempurna.
Apa Dampak Google PageSpeed Insight terhadap Peringkat Google?
Mesin pencari selalu berusaha memberikan informasi yang paling relevan kepada penggunanya dan tidak berkompromi pada konten atau pengalaman pengguna. Ini adalah faktor kunci yang mereka pertimbangkan dalam algoritme pemeringkatan mereka, yang juga tidak boleh Anda abaikan.
Mengingat PageSpeed Insights dijalankan oleh salah satu mesin pencari terbesar, Google, tidak bijaksana bagi siapa pun untuk mengabaikannya, karena dapat memengaruhi SERP mereka. Google sangat ketat dalam hal ini, terutama untuk hasil pencariannya.
Lagi pula, waktu pemuatan yang lambat membuat pengguna kesal dan menyebabkan mereka segera meninggalkan situs Anda, sedangkan pengunjung cenderung tetap berada di situs web Anda jika situs dimuat dengan cepat dan memberikan informasi yang mereka cari dengan cepat.
Hal ini secara keseluruhan meningkatkan pengalaman pengguna, yang tidak pernah dikompromikan oleh mesin pencari. Semakin cepat waktu pemuatan halaman, semakin baik pengalaman pengguna, dan semakin tinggi peluang peringkat SERP yang lebih baik.
Kesimpulannya, meningkatkan skor PageSpeed Insights Anda dapat berdampak positif pada upaya SEO Anda dan meningkatkan peringkat mesin pencari Anda.
Catatan: Hanya meningkatkan skor PageSpeed Insights Anda tidak menjamin peringkat mesin pencari yang lebih baik; beberapa faktor lain juga harus dipertimbangkan.
Bagaimana Anda dapat menggunakan Alat Google PageSpeed Insight?
Google PageSpeed Insights cukup mudah digunakan. Yang harus Anda lakukan adalah memasukkan URL situs web dan klik tombol “Analisis”.
Alat ini memerlukan waktu beberapa saat untuk menganalisis situs web atau halaman web, bergantung pada kompleksitas situs web dan koneksi internet, dan menghasilkan laporan lengkap untuk versi seluler dan desktop.
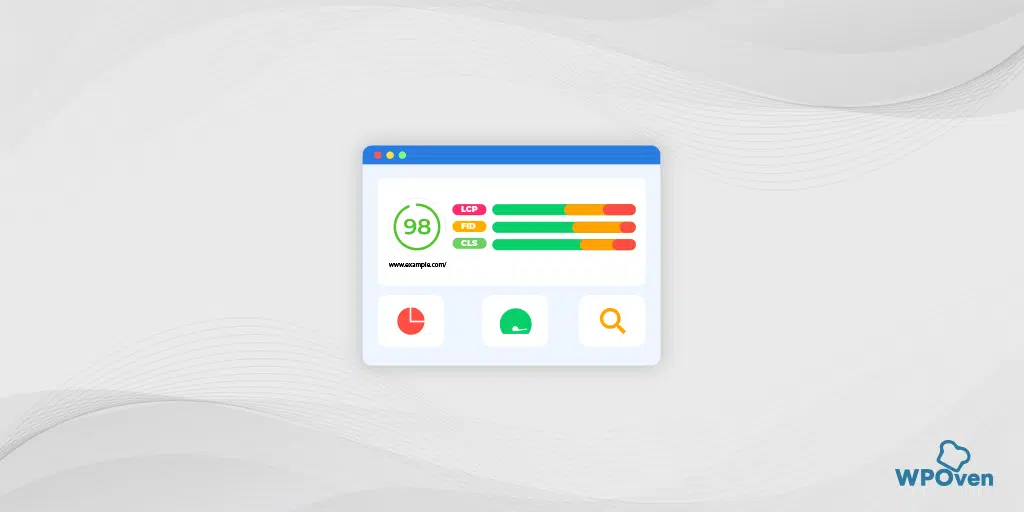
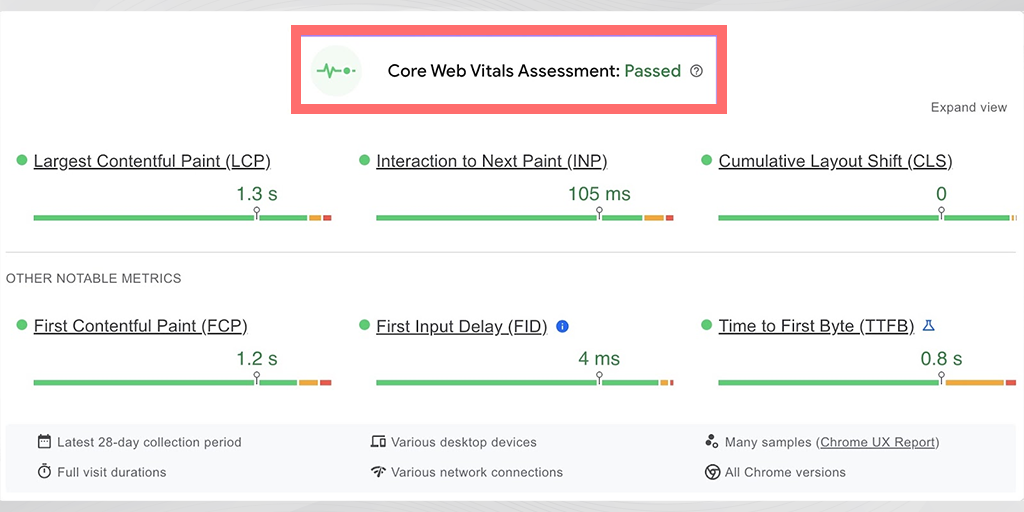
Saat laporan dibuat, Anda akan menemukan penilaian Data Web Inti situs web Anda, yang menunjukkan apakah situs tersebut lulus atau gagal, kira-kira seperti ini:

Anda mungkin juga bertanya-tanya apa itu Core Web Vitals. Anda dapat melihat blog kami yang terperinci dan berdedikasi di “Core Web Vitals: Semua yang Perlu Anda Ketahui Tentang”.
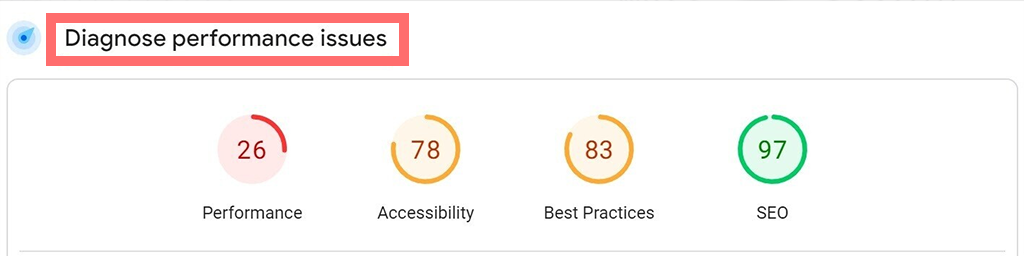
Selain bagian Data Web Inti, PageSpeed Insight juga menampilkan skor kinerja di bagian “ Diagnosis masalah kinerja ”.

Ini memiliki 4 kategori Kinerja, Aksesibilitas, praktik terbaik, dan SEO dan masing-masing memiliki skor individu di bawah 100.
- Performa : Skor ini menggabungkan beberapa faktor untuk menunjukkan seberapa cepat dan optimalnya halaman Anda. Faktor-faktornya mencakup seberapa cepat konten dimuat, berapa lama waktu yang dibutuhkan halaman untuk ditampilkan sepenuhnya, dan seberapa stabil konten saat dimuat.
- Aksesibilitas : Skor ini memeriksa seberapa mudah bagi semua pengguna, termasuk penyandang disabilitas, untuk menggunakan halaman Anda. Itu terlihat pada hal-hal seperti navigasi, Teks Alt, dan kontras warna.
- Praktik Terbaik : Skor ini mengukur seberapa baik laman Anda mengikuti praktik pengembangan web yang direkomendasikan. Hal ini termasuk penggunaan teknologi modern, koneksi aman, dan kode yang dioptimalkan.
- SEO (Search Engine Optimization) : Skor ini menunjukkan seberapa baik halaman web Anda dioptimalkan untuk mesin pencari yang mencakup metadata, data terstruktur, dan keramahan seluler.
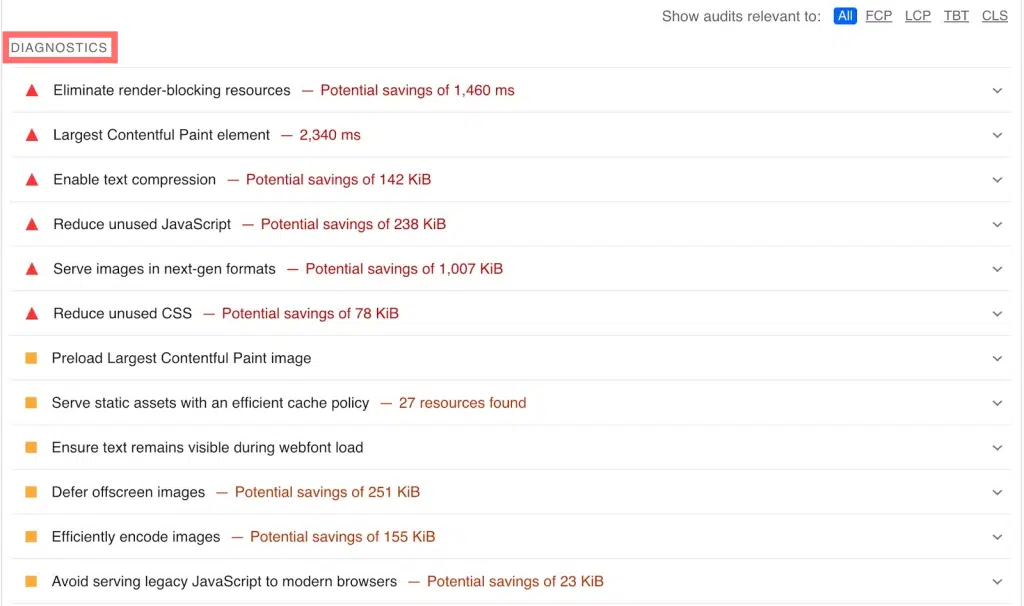
Setelah itu, ketika Anda gulir ke bawah sedikit, Anda akan menemukan bagian “ Diagnostik ”, yang berisi daftar lengkap saran yang diberikan oleh Google yang menurutnya cocok untuk perbaikan situs web Anda.

Daftar tersebut mungkin menyertakan saran untuk meningkatkan waktu respons server, mengoptimalkan kode dan gambar, dan mengatasi masalah kinerja yang mungkin gagal dilewati oleh situs web Anda.
Itu tidak hanya berakhir di situ. Anda dapat mengklik setiap item dalam daftar untuk mendapatkan laporan terperinci tentang masalah dan kemungkinan solusinya.
Setelah menerapkan perbaikan dan peningkatan, Anda dapat menjalankan kembali tes analisis untuk memeriksa apakah skor telah meningkat.

Bagaimana Anda dapat Mengoptimalkan Skor Google PageSpeed Insights? (15 Rekomendasi Terbaik)
Meskipun Google PageSpeed Insights memberi Anda cukup rekomendasi berdasarkan Laporan Speed Insights, masih ada beberapa area yang perlu Anda jelajahi dan perbaiki sendiri.
Beberapa saran yang diberikan oleh PageSpeed Insights mungkin mudah untuk Anda terapkan, namun saran lainnya mungkin memerlukan keahlian teknis.
Mari kita lihat beberapa rekomendasi secara mendetail dan bagaimana Anda harus mendekatinya:
- Hapus sumber daya yang memblokir Render
- Optimalkan Gambar
- Mengurangi respons waktu Server (TTFB)
- Hindari Merangkai Permintaan Kritis
- Perkecil CSS dan JavaScript
- Permintaan Kunci Pramuat
- Tunda Gambar di Luar Layar
- Hindari pengalihan Beberapa Halaman
- Batasi Ukuran Model Objek Dokumen
- Batasi penggunaan Kode Pihak Ketiga secara berlebihan
- Usahakan Jumlah Permintaan Tetap Rendah dan Ukuran Transfer Kecil
- Hapus CSS yang Tidak Digunakan
- Kurangi Waktu Eksekusi JavaScript
- Gunakan format video untuk konten animasi
- Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont
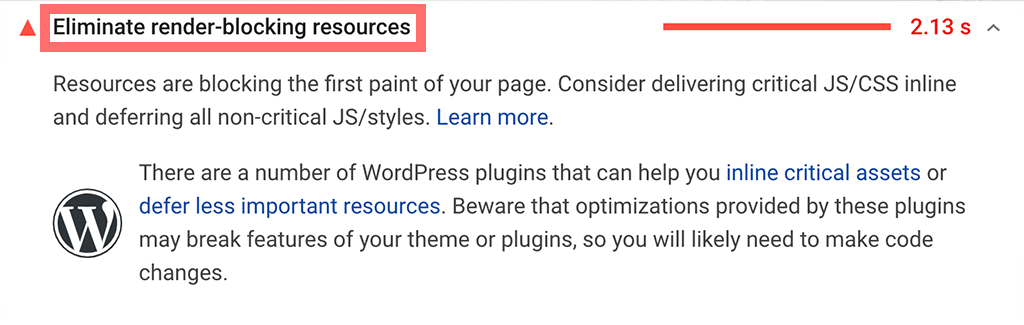
1. Hapus sumber daya yang memblokir Render
Sumber daya yang memblokir perenderan adalah salah satu alasan utama lambatnya waktu pemuatan laman web. Karena browser pengunjung didorong untuk mengunduh sumber daya seperti CSS, JavaScript, dan font sebelum memuat halaman web.

Untuk mempercepat halaman Anda:
- Cari “Hilangkan sumber daya yang memblokir perenderan” di bagian “Diagnostik” pada laporan PageSpeed Insights Anda.
- Klik panah di samping saran untuk melihat sumber daya mana yang menyebabkan masalah dan berapa banyak waktu yang dapat Anda hemat.
- Cari tahu sumber daya mana yang tidak penting dan hapus, masukkan, atau tunda.
- Anda mungkin memerlukan bantuan pengembang untuk langkah ini jika Anda tidak terbiasa dengan coding.
Google sering menyarankan untuk menghilangkan JavaScript dan CSS yang memblokir render karena memperlambat pemuatan halaman.
- Terlalu banyak file di bagian atas halaman dapat mengganggu kecepatan situs Anda.
Bagaimana memperbaikinya:
- Untuk situs kecil, Anda dapat menggabungkan (atau “sebaris”) file JavaScript atau CSS kecil langsung ke dalam HTML menggunakan plugin seperti Autoptimize.
- Untuk situs yang lebih besar, gunakan atribut “defer” untuk memuat file JavaScript setelah HTML selesai dimuat. Ini memastikan skrip berjalan dalam urutan yang benar.
Laporan PageSpeed Anda akan mencantumkan sumber daya yang paling banyak menyebabkan masalah tepat di bawah rekomendasi.
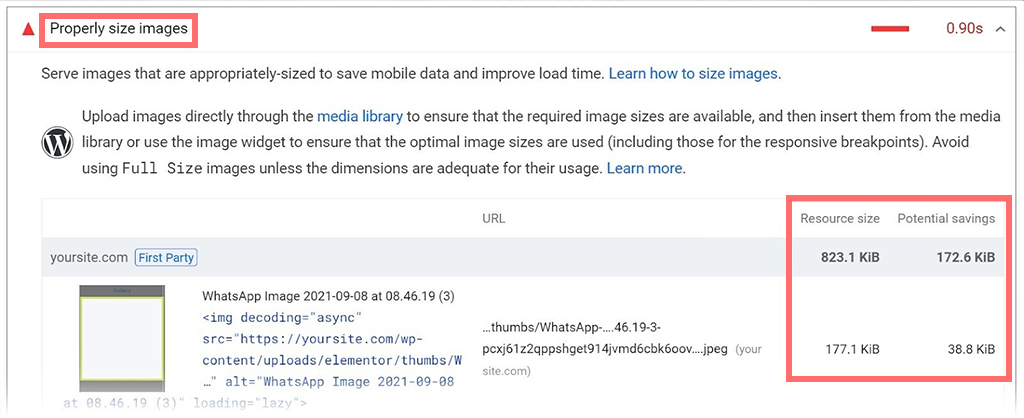
2. Optimalkan Gambar
File media berukuran besar, terutama gambar, dapat sangat memengaruhi waktu pemuatan halaman web Anda. Mengoptimalkannya dengan benar adalah kunci untuk mencapai kinerja situs web terbaik.

- Google PageSpeed Insights menunjukkan gambar mana yang terlalu besar dan berapa banyak ruang yang dapat Anda hemat.
- Untuk mengoptimalkan gambar:
- Kompres gambar dengan alat seperti TinyPNG atau ShortPixel.
- Gunakan format yang tepat (JPEG, PNG, GIF, atau WebP) untuk setiap gambar.
- Gunakan atribut “srcset” untuk menyajikan ukuran gambar yang tepat untuk perangkat yang berbeda.
- Memuat gambar dengan lambat dengan plugin seperti LazyLoad atau Smush.
- Untuk pengguna WordPress:
- Instal plugin TinyPNG : Login, tambahkan plugin, instal, dan aktifkan.
- Gunakan Pengoptimalan Massal di Perpustakaan Media untuk mengompresi gambar.
- Mengapa ini membantu:
- Gambar berukuran tepat dimuat lebih cepat dan meningkatkan kinerja.
- Pengubahan ukuran CSS membutuhkan waktu lebih lama, jadi mengunggah gambar dengan ukuran yang tepat akan lebih baik.
- Gambar responsif :
- Buat ukuran gambar berbeda untuk berbagai perangkat menggunakan atribut “srcset”.
- Browser akan memilih ukuran layar terbaik.
Contoh untuk gambar responsif:
<img
src="header-image-800w.jpg">
- Ini membantu browser memilih ukuran gambar terbaik berdasarkan ukuran layar.
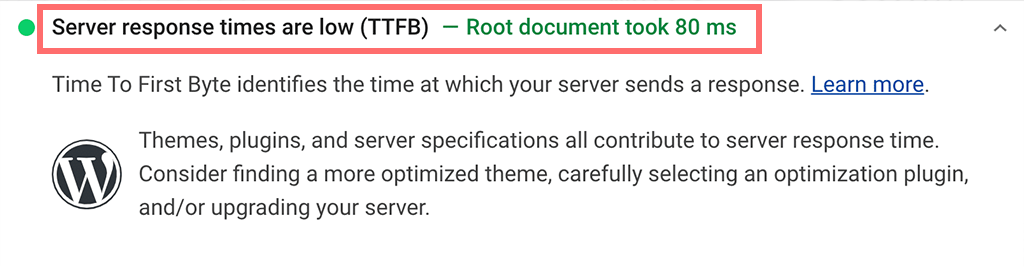
3. Mengurangi Respon Waktu Server (TTFB)
Respons waktu server diukur dalam Time to First Byte (TTFB) dan ini menunjukkan berapa lama waktu yang dibutuhkan server situs Anda untuk mengirimkan byte pertama data ke browser.

Semakin rendah nilai TTFB maka semakin baik performa situs tersebut, bahkan direkomendasikan oleh Google PageSpeed Insights.
Cara meningkatkan/mengurangi TTFB:
- Pilih penyedia web hosting tercepat berkualitas tinggi yang mengutamakan kecepatan dan latensi rendah.
- Gunakan tema dan plugin yang ringan .
- Optimalkan kode server untuk membuat pembuatan halaman lebih cepat.
- Kurangi jumlah plugin yang dipasang di situs Anda.
- Gunakan Jaringan Pengiriman Konten (CDN) .
- Menerapkan cache browser .
- Pilih penyedia Sistem Nama Domain (DNS) yang andal.
- Indeks tabel database dengan benar dan pertimbangkan untuk meningkatkan ke database yang lebih cepat jika diperlukan.
- Tingkatkan kinerja server dengan lebih banyak RAM dan prosesor lebih cepat .
Mengapa ini penting:
- TTFB yang lambat menunda pengiriman konten halaman dan berdampak negatif pada kecepatan memuat halaman.
- Google merekomendasikan TTFB kurang dari 600 milidetik.
Catatan: Anda mungkin memerlukan bantuan dari pengembang atau host web Anda untuk menerapkan perubahan ini.

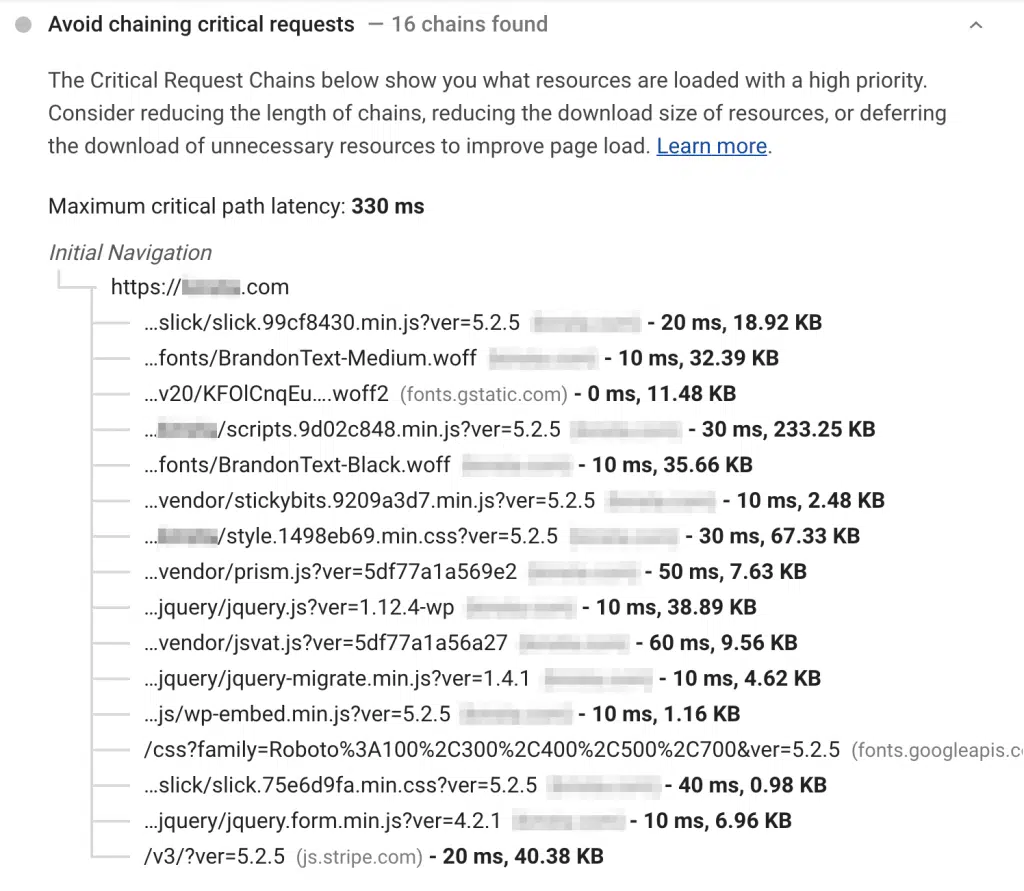
4. Hindari Merangkai Permintaan Kritis
Merangkai permintaan penting melibatkan pengunduhan beberapa file yang menyertakan Java dan CSS sebelum halaman dapat dimuat, yang dapat memperlambat rendering halaman.

Google PageSpeed Insights menunjukkan rantai permintaan ini untuk membantu Anda meningkatkan waktu pemuatan.
- Untuk meminimalkan permintaan rangkaian:
- Hilangkan sumber daya yang memblokir render seperti JavaScript dan CSS.
- Tunda gambar di luar layar agar dimuat setelah halaman terlihat.
- Perkecil JavaScript dan CSS untuk memperkecil ukurannya.
- Optimalkan urutan pemuatan aset:
- Pindahkan konten penting ke bagian atas file HTML Anda.
- Prioritaskan sumber daya penting untuk dimuat terlebih dahulu.
- Gunakan atribut “async” dan “defer”:
- “Async” memungkinkan browser memuat file di latar belakang saat menampilkan halaman.
- "Defer" menunda pemuatan file hingga halaman terlihat.
- Pengujian penting karena atribut ini mungkin menyebabkan masalah pada beberapa skrip.
- Contoh untuk toko makanan hewan :
- Teks tidak akan ditampilkan sampai gambar dimuat, dan gambar memerlukan CSS untuk dimuat terlebih dahulu, sehingga membuat rantai.
- Tetapkan prioritas sehingga konten penting dimuat terlebih dahulu, dan konten kurang penting dimuat setelahnya.
- Jika Anda memerlukan bantuan , mintalah pengembang untuk menambahkan tag skrip “async” dan “defer” ke situs Anda.
Hal ini membantu memastikan halaman Anda dimuat lebih cepat dengan mengurangi penundaan yang disebabkan oleh permintaan berantai.

5. Perkecil CSS dan JavaScript
Tidak diragukan lagi, CSS bertanggung jawab atas tampilan situs web Anda, namun seringkali file-file ini berukuran lebih besar dari yang seharusnya. Demikian pula, JavaScript bertanggung jawab atas fungsionalitas situs web, namun juga perlu dioptimalkan. Jika kode untuk kedua file ini tidak dioptimalkan dengan baik, hal ini dapat berdampak signifikan pada kinerja situs web.
Memperkecil kodenya dengan menghapus karakter yang tidak perlu seperti spasi dan komentar dapat membantu meningkatkan kecepatan situs web.
Alat untuk memperkecil kode:
- Pengecil CSS Teratas
- Pengecil JavaScript Teratas
- Mengecilkan
Kerangka kerja/perpustakaan JavaScript seperti jQuery dan React juga dapat membantu karena ringan dan cepat.
Pengguna WordPress dapat menggunakan plugin minify seperti:
- burung kolibri
- Tembolok Kecepatan Lite
- W3 Jumlah Tembolok
- Optimalkan otomatis
- WP Roket
Manfaat mengecilkan kode:
- Mengurangi ukuran file
- Mempercepat pemuatan situs
6. Pramuat Permintaan Kunci
Permintaan kunci pramuat membantu mempercepat situs Anda dengan memprioritaskan file penting untuk dimuat terlebih dahulu. Teknik ini mengurangi jumlah permintaan yang harus dibuat browser ke server.

Permintaan kunci umum meliputi:
- font
- file JavaScript
- file CSS
- Gambar-gambar
Cara menerapkan :
- Tambahkan tag
<link rel="preload" href="example.com">ke fileheader.phpAnda. - Gunakan plugin seperti Perfmatters, WP Rocket, atau Pre* Party Resource Hints.
- Untuk WordPress, Anda juga bisa menggunakan plugin seperti Preload Images.
Jika Anda memerlukan bantuan , mintalah pengembang untuk mengidentifikasi permintaan penting dan menambahkan tag pramuat ke kode.
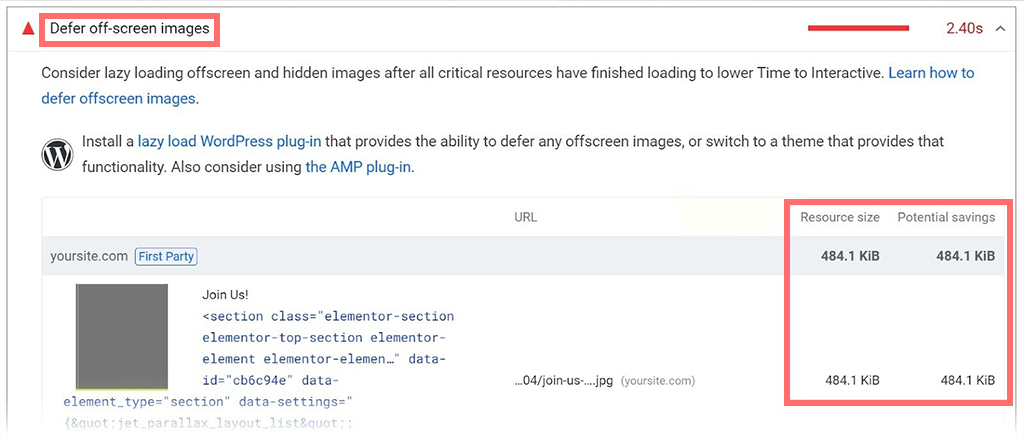
7. Tunda Gambar di Luar Layar
Menunda gambar di luar layar berarti hanya memuat gambar yang langsung terlihat di layar. Proses ini biasa dikenal dengan istilah Lazy Loading.

Teknik ini memungkinkan browser mengunduh hanya gambar-gambar yang terlihat oleh pengunjung di layar, daripada mengunduh semuanya sekaligus.
- Manfaat pemuatan lambat :
- Meningkatkan kinerja halaman.
- Mengurangi waktu muat, terutama pada perangkat seluler dengan internet lebih lambat.
- Cara menerapkan : Anda dapat menggunakan salah satu Plugin WordPress berikut:
- a3 Beban Malas
- Pemuatan Malas oleh WP Rocket
- Optimalkan otomatis (termasuk fitur pemuatan lambat)
- Pemuat Malas
- Mengapa menggunakan pemuatan lambat :
- Memprioritaskan gambar yang terlihat.
- Membuat halaman dimuat lebih cepat dengan menunda gambar di luar layar hingga diperlukan.
- Bahkan Google merekomendasikan pemuatan lambat untuk kinerja lebih baik dan waktu pemuatan lebih cepat.
8. Hindari pengalihan Beberapa Halaman
Mengalihkan secara otomatis meneruskan lalu lintas dari satu URL ke URL lainnya. Ini adalah praktik yang sangat umum ketika ada kebutuhan untuk menghapus atau memindahkan halaman di situs web.

Baca: Bagaimana cara kerja URL Pengalihan WordPress? 5 Metode Terbaik
Bagaimana Pengalihan Mempengaruhi Kecepatan Laman :
- Saat Anda mencoba mengakses halaman yang dialihkan, server memberi tahu browser Anda bahwa halaman tersebut telah dipindahkan.
- Browser Anda kemudian mencoba mengambil URL baru, yang menambahkan langkah-langkah tambahan dan karenanya ada waktu untuk memuat halaman baru.
Memahami Redirect Chain :
- Rantai pengalihan terjadi ketika ada beberapa pengalihan dari URL asli ke URL final.
- Contoh: URL A dialihkan ke URL B, dan URL B dialihkan ke URL C.
- Rantai ini semakin memperlambat situs Anda karena ada peningkatan langkah-langkah yang membutuhkan waktu untuk diproses.
Dampak Rantai Pengalihan :
- Google Search Console dapat menindaklanjuti hingga 10 pengalihan tanpa melaporkan masalah.
- Namun, rantai pengalihan masih dapat memperlambat kecepatan pemuatan situs Anda.
Praktik Terbaik untuk Meningkatkan Kecepatan Halaman :
- Pengalihan Langsung : Selalu alihkan langsung dari URL asli ke URL terbaru untuk meminimalkan penundaan.
- Periksa Rantai Pengalihan :
- Gunakan alat SEO seperti SEMrush untuk mengidentifikasi dan memperbaiki rantai pengalihan.
Memperbaiki Rantai Pengalihan :
- Masuk ke sistem manajemen konten (CMS) Anda.
- Hapus pengalihan yang tidak perlu.
- Siapkan pengalihan baru yang mengirimkan lalu lintas langsung dari laman asli ke laman saat ini.
Menggunakan Plugin Pengalihan WordPress :
- Beberapa plugin dapat membantu mengelola pengalihan, seperti Easy Redirect Manager, Redirection, dan Simple Page Redirect. Anda dapat mempelajari lebih lanjut tentang mereka di posting kami “Cara Mengatur Plugin Redirect WordPress”.
Menghindari Banyak Pengalihan :
- Hanya gunakan pengalihan bila diperlukan.
- Pengalihan berlebihan dapat memperlambat situs Anda, jadi penting untuk meminimalkannya.
9. Batasi Ukuran Model Objek Dokumen
Model Objek Dokumen (DOM) adalah struktur seperti pohon yang mewakili HTML halaman web. Setiap elemen dalam HTML menjadi sebuah simpul di pohon ini. Karena itu, browser dapat mengubah HTML menjadi objek.

- Dampak Ukuran DOM yang Besar :
- DOM yang besar dapat memperlambat waktu muat halaman Anda dan membahayakan pengalaman pengguna.
- Penyebab Umum DOM Besar :
- Tema WordPress yang berat dapat menambahkan banyak elemen ke DOM.
- Penataan gaya CSS yang rumit juga dapat berkontribusi pada DOM yang besar.
- Rekomendasi untuk Mengurangi Ukuran DOM :
- Sederhanakan HTML : Hapus elemen dan atribut yang tidak perlu.
- Kode Bersih : Hindari file JavaScript dan CSS yang tidak digunakan.
- Server-Side Rendering (SSR) : Merender halaman di server sebelum mengirimkannya ke klien.
- Hindari Pembuat Halaman Visual : Ini sering kali membuat HTML yang besar dan kompleks.
- Hindari Copy-Paste Teks di WYSIWYG Builders : Ini dapat menambahkan elemen yang tidak perlu.
- Pilih Tema dan Plugin yang Bersih : Carilah yang memiliki kode yang efisien dan bersih.
- Alat untuk Menganalisis dan Meningkatkan Ukuran DOM :
- Gunakan alat seperti Google Chrome DevTools untuk menganalisis ukuran DOM Anda.
- Anda mungkin memerlukan bantuan dari pengembang untuk melakukan perubahan yang diperlukan.
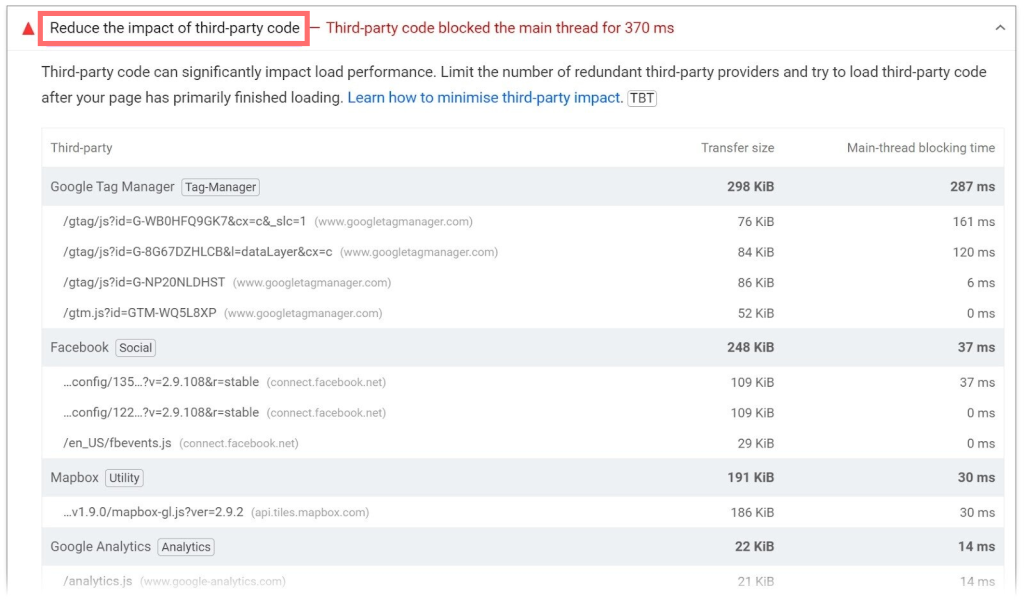
10. Batasi penggunaan Kode Pihak Ketiga secara berlebihan
Saat Anda menggunakan Skrip, piksel, dan plugin dari perusahaan lain, seperti alat analisis dan iklan, hal ini dapat memperlambat situs web Anda dan menurunkan skor PageSpeed Insights Anda.

Namun, ini tidak berarti Anda harus menghindari atau tidak menggunakannya, gunakan hanya kode-kode yang penting saja dan cobalah untuk menghindari ketergantungan pada kode-kode tersebut.
- Pentingnya Kode Pihak Ketiga :
- Beberapa di antaranya berguna, seperti Google Analytics untuk pelacakan kinerja atau Facebook Pixel untuk kampanye iklan.
- Yang lain mungkin tidak diperlukan, terutama jika Anda tidak lagi menggunakannya.
- Rekomendasi :
- Audit kode pihak ketiga di situs Anda secara rutin.
- Hapus kode yang tidak perlu untuk meningkatkan kinerja.
- Perhatikan kode pihak ketiga yang ditandai oleh PageSpeed Insights.
- Catat dan hapus skrip perusahaan yang asing atau tidak dibutuhkan.
- Cara Menghapus Kode yang Tidak Diperlukan :
- Hapus kode dari CMS Anda.
- Uninstall plugin yang tidak digunakan jika menggunakan WordPress.
- Hapus tag dari alat pengelolaan tag Anda.
- Contoh Skrip Pihak Ketiga yang Diperlukan :
- Tombol dan umpan berbagi media sosial.
- Penyematan video YouTube.
- iFrame untuk iklan.
- Perpustakaan untuk JavaScript, font, dan elemen lainnya.
- Meminimalkan Dampak Kode Pihak Ketiga yang Diperlukan :
- Tunda pemuatan JavaScript.
- Gunakan tag tautan dengan atribut pra-koneksi.
- Skrip pihak ketiga yang dihosting sendiri.
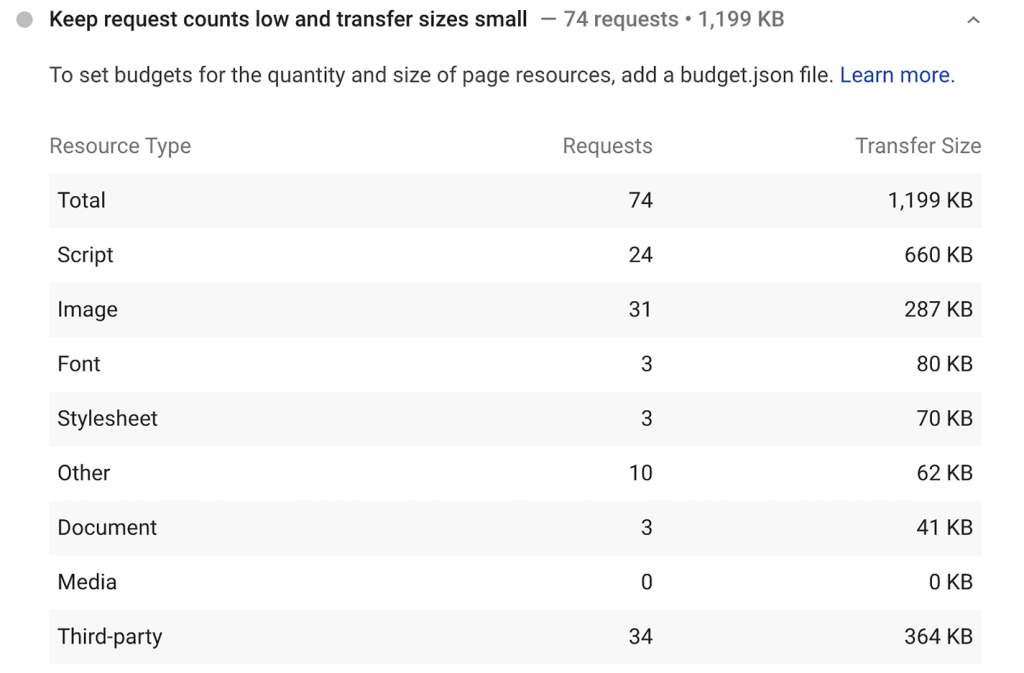
11. Usahakan Jumlah Permintaan Tetap Rendah dan Ukuran Transfer Kecil
Jika browser Anda perlu membuat lebih banyak permintaan ke server untuk memuat halaman, server harus melakukan lebih banyak pekerjaan untuk memenuhi permintaan dan mengirimkan sumber daya, yang pada akhirnya akan memperlambat proses dan berdampak pada kinerja situs web.

Oleh karena itu, bahkan Google merekomendasikan untuk meminimalkan permintaan dan mengurangi ukuran sumber daya untuk membantu mencapai waktu pemuatan situs web yang lebih cepat.
Memahami Rekomendasi :
- Mirip dengan “Hindari merangkai permintaan penting”, ini bukanlah audit lulus/gagal.
- Anda akan melihat daftar jumlah permintaan dan ukurannya.
Menetapkan Standar Anda :
- Tidak ada aturan yang ditetapkan untuk menetapkan jumlah permintaan atau ukuran sumber daya.
- Google menyarankan Anda membuat anggaran kinerja sesuai tujuan spesifik Anda.
Apa yang Harus Disertakan dalam Anggaran Kinerja :
- Jumlah total font web yang digunakan.
- Jumlah Gambar dan Ukuran maksimumnya
- Jumlah sumber daya eksternal yang disebut.
- Ukuran skrip dan kerangka kerja.
Manfaat Anggaran Kinerja :
- Ini membantu Anda menetapkan dan mematuhi sasaran kinerja.
- Ini akan memandu Anda membuat keputusan untuk menghilangkan atau mengoptimalkan sumber daya ketika melebihi anggaran.
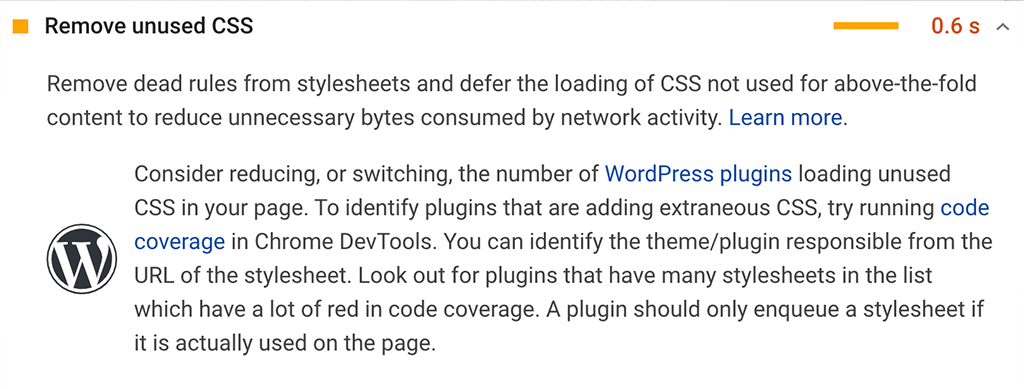
12. Hapus CSS yang Tidak Digunakan
Kode apa pun di stylesheet Anda perlu dimuat agar halaman web Anda dapat ditampilkan, baik digunakan atau tidak. Terkadang, stylesheet berisi CSS yang tidak diperlukan atau belum pernah digunakan, sehingga hanya memperlambat situs web Anda.

Google juga menyarankan bahwa menghapus CSS yang tidak digunakan dapat membantu membuat situs Anda lebih cepat. Untuk melakukan ini, Anda dapat memasukkan gaya yang diperlukan secara langsung ke dalam HTML atau menunda pemuatannya hingga diperlukan. Alat seperti Chrome DevTools dapat membantu Anda menemukan dan menghapus CSS yang tidak digunakan.
13. Kurangi Waktu Eksekusi JavaScript
JavaScript dapat menggunakan banyak sumber daya thread utama, sehingga dapat memperlambat situs Anda. PageSpeed Insights akan memberi tahu Anda jika JavaScript merupakan faktor utama dalam perlambatan ini.

Cara memperbaikinya:
- Kurangi Eksekusi JavaScript : Ikuti tips untuk mengurangi pekerjaan thread utama, yang akan membantu Anda memperbaiki masalah kinerja yang disorot oleh PageSpeed Insights.
14. Gunakan format video untuk konten animasi
Anda mungkin bertanya-tanya mengapa Anda memilih format Video daripada GIF. Tidak diragukan lagi, GIF dapat membuat postingan Anda lebih menarik, namun dapat memperlambat situs Anda. Bahkan, PageSpeed Insights menyarankan penggunaan video saja.

- Jadi, untuk mengikuti saran dari PageSpeed Insights Pilih Format Video
Putuskan antara:- MP4 : Bekerja dengan sebagian besar browser tetapi memiliki file yang sedikit lebih besar.
- WebM : Lebih optimal tetapi mungkin tidak berfungsi dengan semua browser.
- Konversi GIF ke Video
Untuk mengonversi GIF menjadi Video, instal alat gratis bernama FFmpeg yang membantu mengonversi file formal. Setelah itu buka baris perintah Anda dan masukkan perintah berikut:
ffmpeg -i input.gif output.mp4
Di sini, Ganti input.gif dengan nama GIF Anda dan output.mp4 dengan nama video pilihan Anda.
15. Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont
Sama seperti gambar atau grafik di situs web Anda, font web juga bisa berukuran besar dan memerlukan waktu untuk dimuat. Dalam kasus terburuk, browser mungkin tidak menampilkan teks sebenarnya hingga font dimuat sepenuhnya.

Hal ini dapat berdampak signifikan terhadap pengalaman pengguna, sehingga Google pun merekomendasikan:
Perbaiki Masalahnya
Agar teks tetap terlihat selama pemuatan font, gunakan Font Display API. Anda perlu menambahkan baris ke stylesheet Anda (style.css).
Tambahkan Kode
Buka stylesheet Anda dan temukan aturan @font-face . Tambahkan baris ini:
font-display: swap;
Ini memastikan teks Anda akan ditampilkan dengan font cadangan hingga font web dimuat sepenuhnya.
Demikian pula mungkin masih banyak lagi rekomendasi dari Google PageSpeed Insights. Kami telah menyediakan beberapa hal paling umum dan penting yang harus Anda perhatikan.
Selain Rekomendasi Google PageSpeed Insight, Anda juga dapat melihat “22 Cara Terbaik untuk Mempercepat Kinerja WordPress” kami.

Ringkasan
Google PageSpeed Insights harus menjadi salah satu prioritas utama Anda dalam daftar SEO. Namun, ini tidak berarti Anda harus berusaha keras untuk mendapatkan skor sempurna 100 (yang secara praktis tidak mungkin dilakukan).
Terlalu fokus untuk mencapai skor sempurna dapat menghabiskan waktu dan tenaga Anda, mengalihkan perhatian Anda dari tugas penting lainnya yang mungkin lebih penting bagi peringkat situs web Anda.
Dalam postingan kali ini, kami telah mencoba menjelaskan setiap aspek Google PageSpeed Insights, termasuk pentingnya aspek SEO dan bobot penilaiannya.
Selain itu, kami telah membagikan beberapa metode terbaik untuk meningkatkan kecepatan dan kinerja situs web Anda, yang juga akan membantu meningkatkan skor PSI Anda.
Jika Anda masih memiliki pertanyaan atau keraguan, atau jika Anda ingin memberikan saran, silakan beri tahu kami di bagian komentar di bawah.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.