Cara Mudah Menambahkan Widget Google Review di WordPress
Diterbitkan: 2022-06-16Memasang ulasan di situs Anda selalu merupakan langkah yang baik untuk keterlibatan merek Anda. Ulasan tidak hanya dapat membantu membangun kepercayaan pelanggan, tetapi juga dapat membantu Anda mempertahankan kredibilitas yang sangat dibutuhkan dalam pekerjaan Anda. Selain itu, ketika calon pelanggan mendapatkan ulasan positif di situs Anda, mereka akan lebih cenderung untuk melanjutkan dan membeli produk atau layanan yang Anda tawarkan.
Sekarang, tidak masalah jika Anda berencana untuk menggunakan layanan seperti Yelp, atau memilih ulasan Google lama yang bagus, ada banyak alat berbeda yang dapat Anda gunakan untuk menambahkan ulasan bisnis ke situs WordPress Anda . Namun, jika Anda memutuskan untuk menggunakan ulasan Google untuk tugas ini, salah satu cara paling efektif untuk melakukannya adalah dengan menggunakan bantuan widget ulasan Google khusus. Jadi, kali ini, kami akan menunjukkan kepada Anda cara mudah menyisipkan dan menyesuaikan ulasan Google di WordPress menggunakan plugin Qi Addons for Elementor dan widget Google Business Review yang praktis . Nantikan saat kami membahas:
- Mengapa Qi Addons for Elementor adalah Pilihan Terbaik untuk Menambahkan Ulasan Google di Situs Anda
- Cara Menambahkan dan Menyesuaikan Ulasan Bisnis Google Widget
- Menata Tampilan Widget Anda
Hadir dengan lebih dari seratus add-on gratis dan premium, Qi Addons for Elementor adalah salah satu plugin berbasis widget terbaik yang dapat Anda gunakan untuk membangun hampir semua jenis elemen di situs Anda. Ini mencakup apa saja mulai dari add-on kreatif dan bisnis hingga add-on infografis dan bahkan elemen WooCommerce.
Dalam daftar widget ini, Anda juga dapat menemukan widget premium yang disebut widget Google Ulasan Bisnis . Seperti namanya, widget ini berfungsi untuk menampilkan ulasan Google di situs Anda dalam berbagai gaya. Ada banyak cara di mana Anda dapat menyesuaikan tampilan daftar tinjauan Anda – mengatur tata letak dan jumlah kolom, menata warna dan tipografi, menyesuaikan bantalan , dan banyak lagi. Selain itu, mengintegrasikan ulasan Google semudah mungkin – Anda hanya perlu memasukkan kunci API Google dan Anda akan siap. Jadi, tanpa basa-basi lagi, mari kita lihat bagaimana Anda bisa melakukan semua ini.
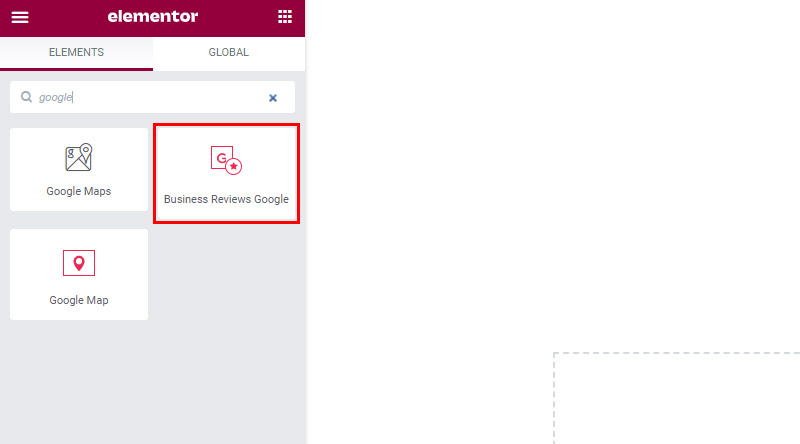
Setelah menginstal plugin Qi Addons for Elementor di situs web Anda, Anda dapat melanjutkan untuk menambahkan widget Google Ulasan Bisnis dengan mencarinya di sidebar Elementor Anda. Kemudian, seret widget ke sisi kanan layar .

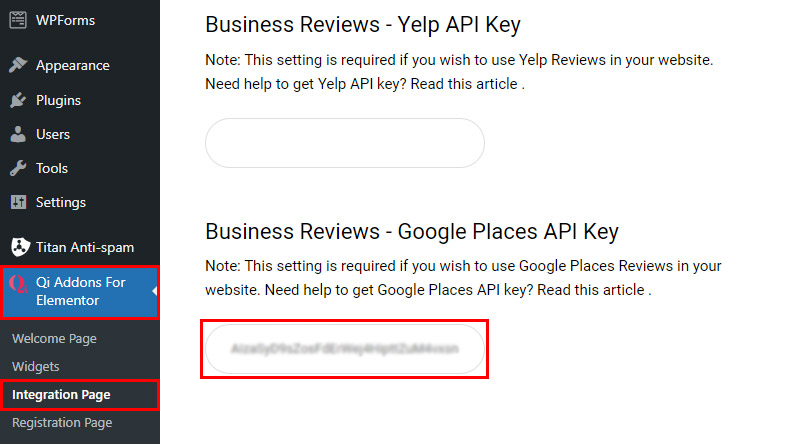
Sekarang, setelah Anda memasukkan widget ulasan Google ke halaman Anda, Anda akan melihat bahwa itu awalnya kosong. Anda juga akan melihat pemberitahuan tentang keharusan memasukkan Google Places API di halaman Integrasi Qi Addons for Elementor.
Kami telah memasukkan kunci API Google Places kami di sini:

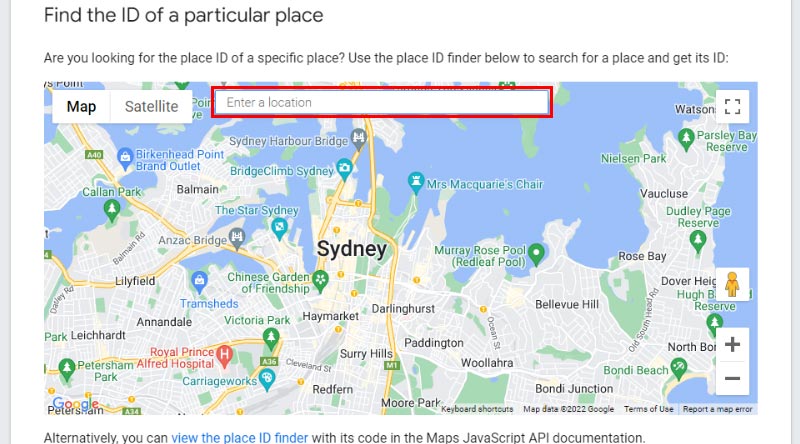
Untuk mengaktifkan kunci ini di widget Anda, Anda perlu memasukkan ID Tempat, yang dapat ditemukan menggunakan halaman ID tempat Pengembang Google .
Sesampai di sana, Anda harus memasukkan lokasi bisnis Anda di bilah pencarian peta dan kemudian menyalin ID tempat yang muncul di layar.

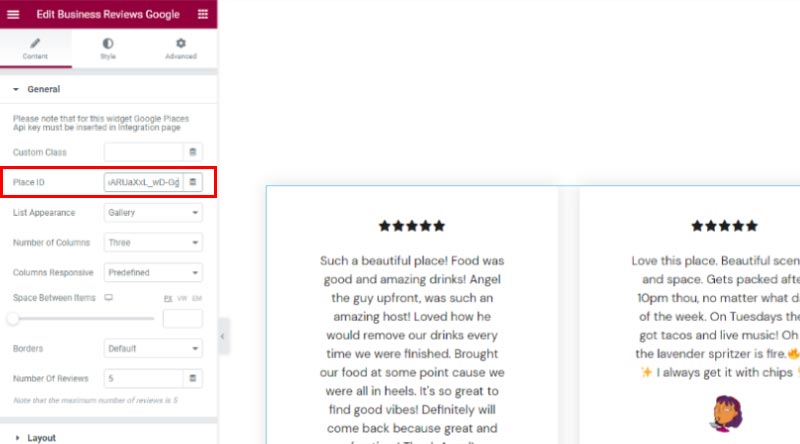
Kemudian, tempel kunci yang Anda salin ke bidang ID Tempat .
Berikut tampilan widget kami saat kami memasukkan ID Tempat kami:

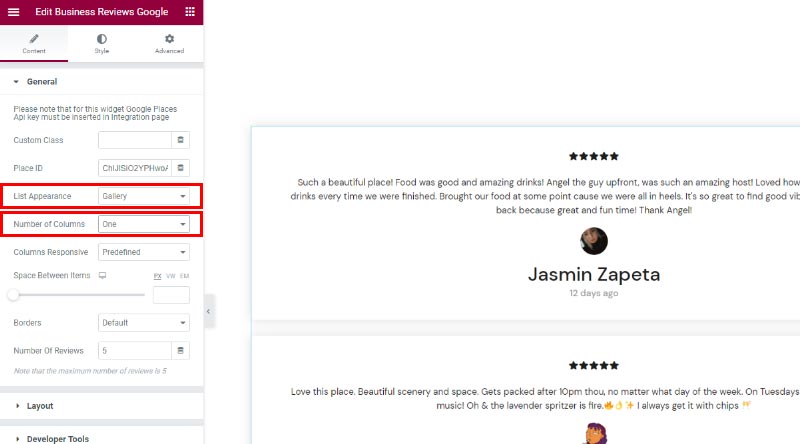
Dari sini, Anda juga dapat memilih apakah Anda ingin tampilan daftar Anda menjadi Galeri atau Masonry (kami akan menggunakan Galeri untuk contoh kami). Kami juga telah mengatur Jumlah kolom menjadi satu.

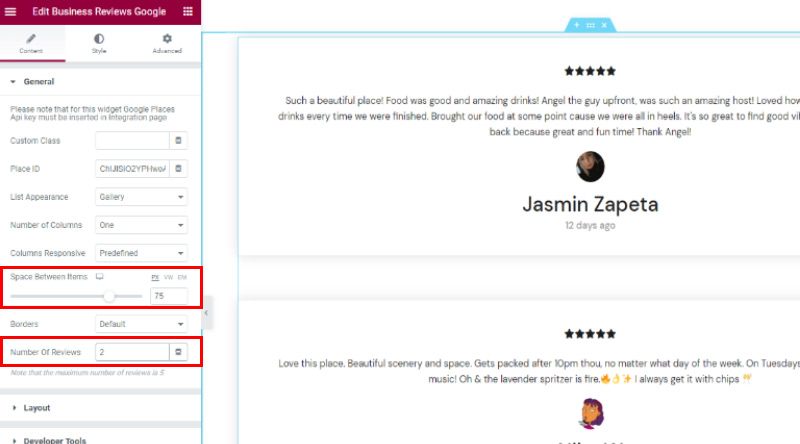
Ada juga opsi Columns Responsive yang memungkinkan Anda untuk mengatur jumlah kolom yang terpisah untuk layar yang berbeda, dan opsi Space Between Items , yang namanya cukup jelas. Kami menetapkan opsi ini ke 75px untuk membuat beberapa ruang tambahan di antara ulasan kami.
Juga, Anda dapat memilih apakah Anda ingin memiliki batas antara item Anda dan menyesuaikan jumlah ulasan yang ditampilkan di halaman Anda (kami memilih 2).

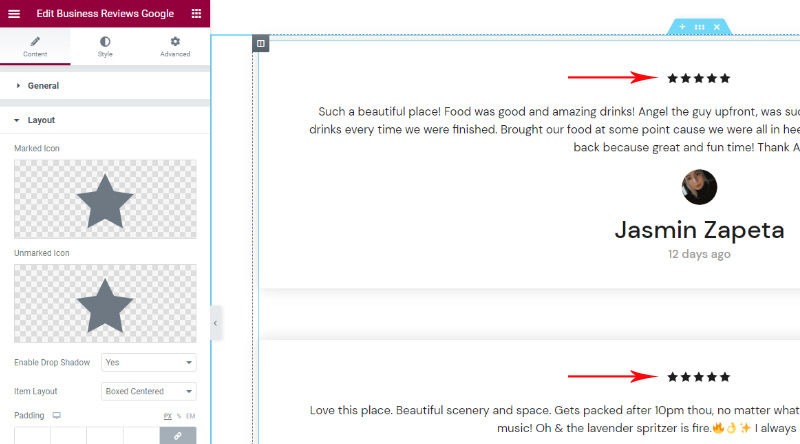
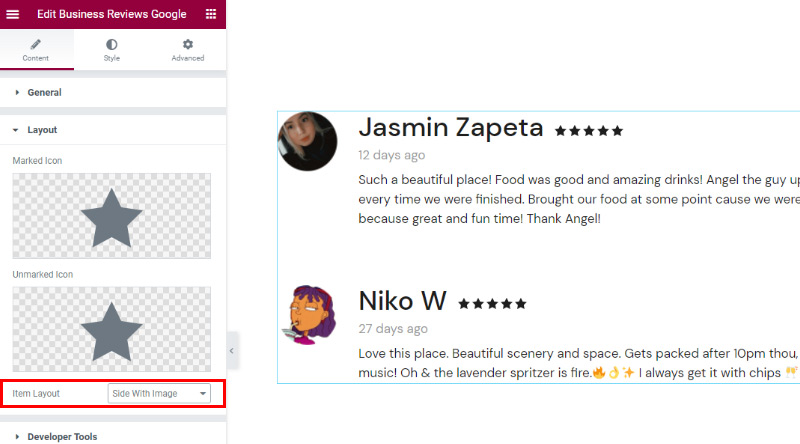
Selanjutnya, bagian Tata Letak memungkinkan Anda memilih tampilan ikon yang mewakili peringkat – ini termasuk ikon Ditandai dan Tidak Ditandai.
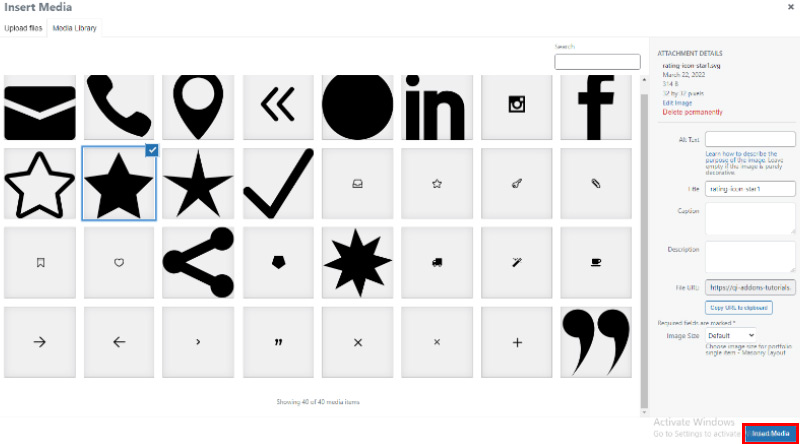
Kami memilih ikon SVG yang sama untuk ikon Ditandai dan Tidak Ditandai. Pastikan untuk menekan tombol Sisipkan Media setelah Anda selesai memilih milik Anda sendiri.


Selanjutnya, Anda memiliki opsi untuk mengaktifkan drop shadow di antara item (diatur ke Yes secara default) dan pilih Item Layout . Ada kemampuan untuk opsi yang berbeda untuk muncul di layar tergantung pada tata letak yang Anda pilih untuk item ulasan Anda.

Misalnya, jika Anda memilih tata letak Boxed Centered atau Boxed, Anda juga akan mendapatkan opsi untuk mengatur padding, radius batas, dan warna latar belakang item Anda.
Karena itu, kami telah memutuskan untuk menggunakan tata letak Item yang disebut Side With Image untuk contoh kami.

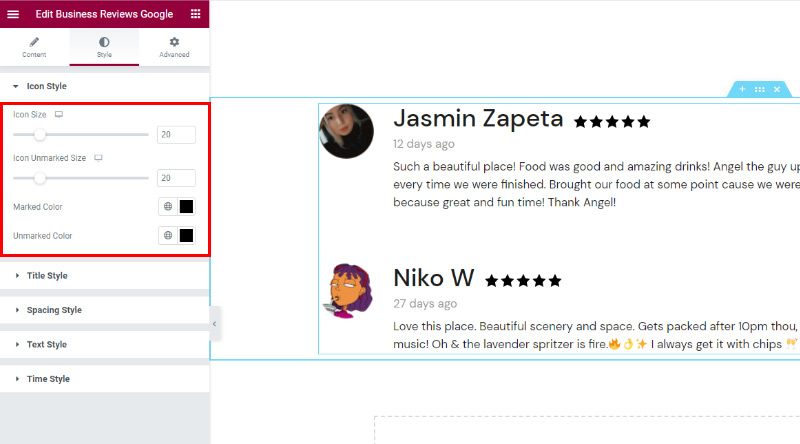
Pindah ke tab Gaya – ada bagian Gaya Ikon tempat Anda dapat mengatur ukuran ikon bertanda dan tidak bertanda, serta mengubah warna bertanda dan tidak bertanda . Jangan ragu untuk mengubah bagian ini agar sesuai dengan preferensi Anda sendiri.

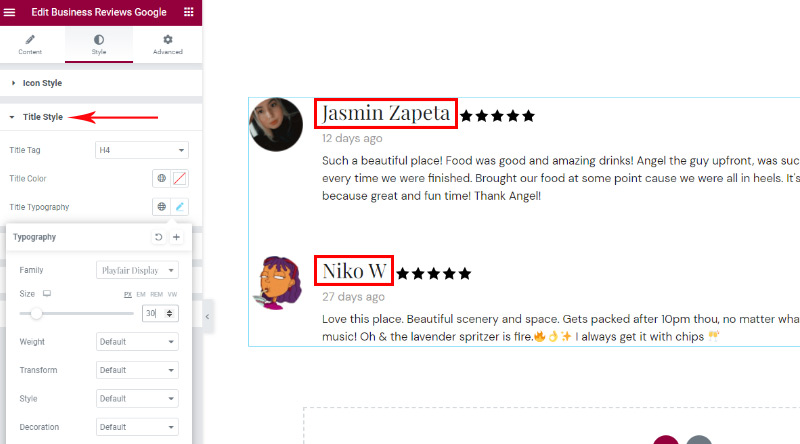
Berikutnya adalah bagian Gaya Judul yang memungkinkan Anda untuk sepenuhnya menyesuaikan tampilan judul Anda – ini akan menjadi nama pengulas dalam contoh kita.
Di sini Anda dapat mengubah Judul Tag , Warna Judul , dan Tipografi Judul . Sebagai contoh, kami telah menetapkan tag judul menjadi H4 dan mengubah font menjadi Tampilan Playfair.
Kami juga telah mengatur ukuran font menjadi 30px. Anda dapat melihat bagaimana ini mengubah tampilan judul kami sedikit.

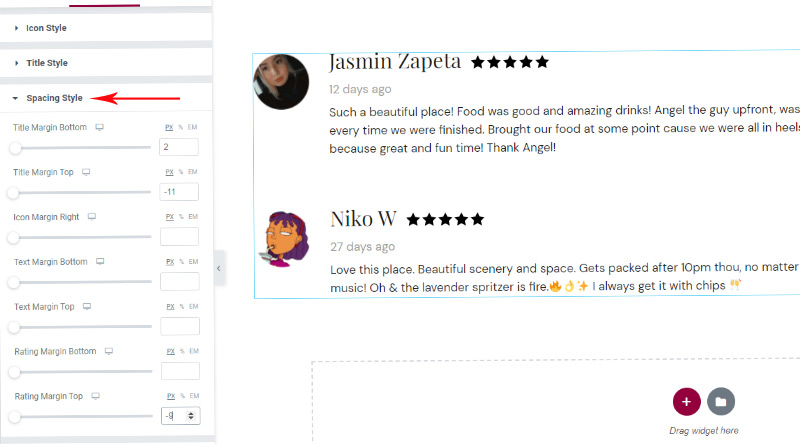
Bagian Spacing Style akan memungkinkan Anda untuk lebih mendalam dalam hal menyesuaikan jarak item Anda. Ini termasuk spasi atas dan bawah untuk margin judul Anda, margin teks, dan margin peringkat, antara lain.
Untuk contoh kita, kita telah menetapkan Title Margin Bottom pada 2px, memilih -11px untuk Title Margin Top , dan -9px untuk Rating Margin Top .

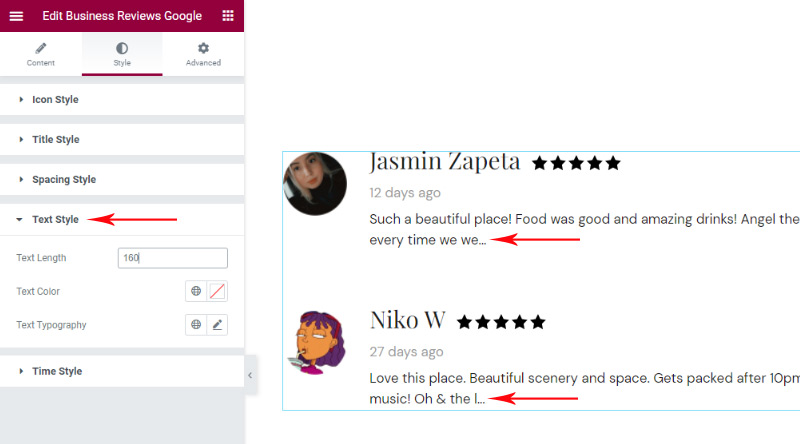
Bagian Gaya Teks berisi opsi Panjang Teks , memungkinkan Anda memasukkan jumlah karakter untuk teks Anda dan memiliki panjang yang sama untuk setiap item.
Ada juga pilihan untuk mengatur Warna Teks dan Tipografi Teks . Kami telah memilih Panjang Teks 160 karakter untuk widget kami.

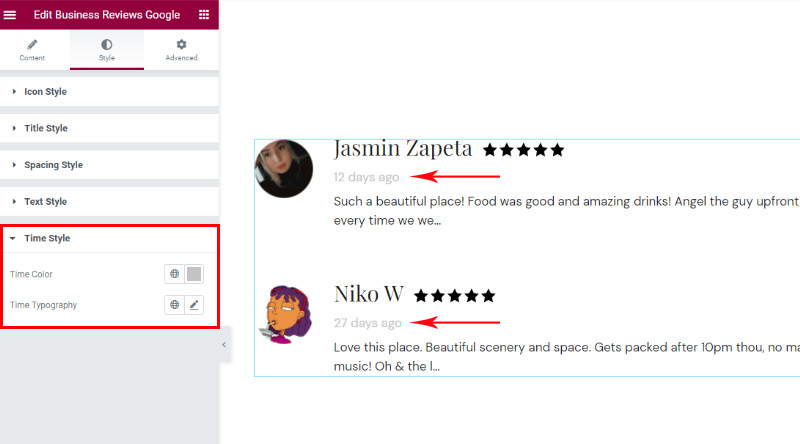
Last but not least, bagian Time Style memungkinkan Anda menyesuaikan tampilan teks yang menunjukkan berapa lama ulasan telah diposting . Di sini, Anda juga dapat mengubah Time Color dan Time Typography .
Untuk contoh kami, kami telah menambahkan kode hex #c4c4c4 untuk Warna Waktu kami dan memutuskan untuk tidak mengubah apa pun.

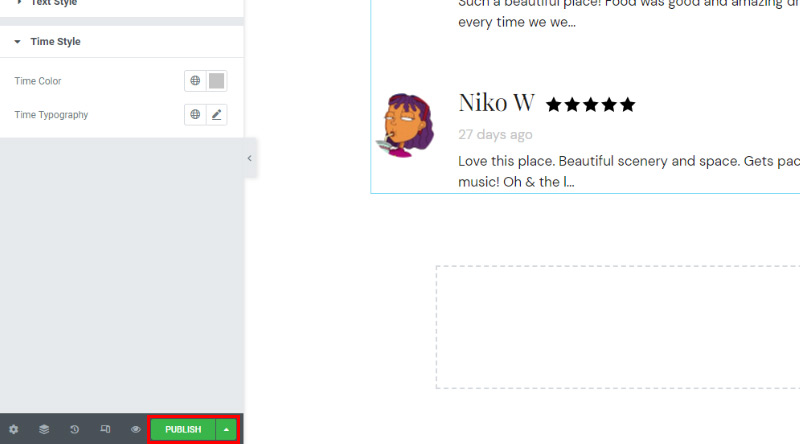
Terakhir, pastikan untuk menekan tombol Terbitkan/Perbarui setelah Anda selesai menyesuaikan tampilan widget agar perubahan diterapkan.

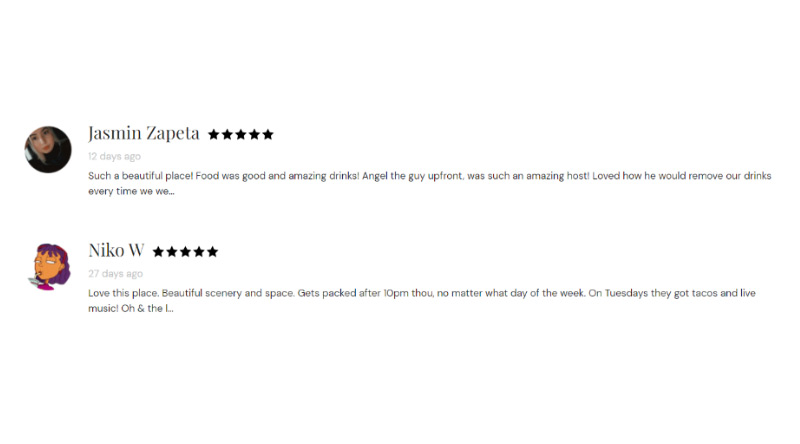
Dan inilah tampilan terakhir dari widget Google Ulasan Bisnis kami:

Membungkus Semuanya
Itu melengkapi panduan kami tentang cara mudah menambahkan, menyesuaikan, dan menata ulasan Google di situs WordPress Anda menggunakan plugin Qi Addons for Elementor dan widget Google Ulasan Bisnis yang rapi. Seperti yang dapat Anda lihat dari opsi yang kami tunjukkan di atas, ada beberapa hal yang dapat Anda lakukan untuk menyesuaikan tampilan widget Anda. Anda akan dapat mengubah ikon bertanda dan tidak bertanda, memilih dari berbagai tata letak item yang tersedia, menata ikon dan judul Anda, mengatur jarak elemen individual, dan daftarnya terus berlanjut. Jangan ragu untuk bermain-main dengan opsi widget sampai Anda menemukan desain yang paling sesuai untuk Anda.
Kami harap artikel ini bermanfaat. Jika Anda menyukainya, jangan ragu untuk membaca beberapa artikel ini juga!
- Cara Membuat Slider Posting WordPress
- Cara Menambahkan Elemen Perbandingan Produk WooCommerce ke Situs Web Anda dengan Mudah
- Cara Mudah Menambahkan Hotspot Gambar di WordPress
