Membangun API GraphQL Dengan Node
Diterbitkan: 2022-12-20GraphQL adalah kata kunci baru dalam pengembangan API. Meskipun RESTful API tetap menjadi cara paling populer untuk mengekspos data dari aplikasi, mereka memiliki banyak batasan yang ingin diselesaikan oleh GraphQL.
GraphQL adalah bahasa kueri yang dibuat oleh Facebook, yang diubah menjadi proyek sumber terbuka pada tahun 2015. Ini menawarkan sintaks yang intuitif dan fleksibel untuk mendeskripsikan dan mengakses data dalam API.
Panduan ini akan mengeksplorasi cara membangun proyek GraphQL Node.js. Kami akan menggunakan GraphQL untuk membangun aplikasi Todo di kerangka web Express.js untuk Node.
Apa itu GraphQL?
Dari dokumentasi resmi: “GraphQL adalah bahasa kueri untuk API dan runtime untuk memenuhi kueri tersebut dengan data Anda yang ada. GraphQL memberikan deskripsi data yang lengkap dan mudah dipahami di API Anda, memberi klien kekuatan untuk meminta dengan tepat apa yang mereka butuhkan dan tidak lebih, membuatnya lebih mudah untuk mengembangkan API dari waktu ke waktu, dan mengaktifkan alat pengembang yang canggih.”
GraphQL adalah runtime sisi server untuk mengeksekusi kueri menggunakan sistem tipe yang Anda tetapkan untuk data Anda. Selain itu, GraphQL tidak terikat dengan database atau mesin penyimpanan tertentu. Sebaliknya, itu didukung oleh kode dan penyimpanan data Anda yang ada. Anda bisa mendapatkan perbandingan mendetail dari teknologi ini dengan panduan GraphQL vs. RESTful API.
Untuk membuat layanan GraphQL, Anda mulai dengan menentukan jenis skema dan membuat bidang menggunakan jenis tersebut. Selanjutnya, Anda menyediakan penyelesai fungsi untuk dijalankan pada setiap bidang dan mengetik kapan pun data diminta oleh sisi klien.
Terminologi GraphQL
Sistem tipe GraphQL digunakan untuk menggambarkan data apa yang dapat ditanyakan dan data apa yang dapat Anda manipulasi. Ini adalah inti dari GraphQL. Mari kita bahas berbagai cara untuk mendeskripsikan dan memanipulasi data di GraphQ.
Jenis
Jenis objek GraphQL adalah model data yang berisi bidang yang diketik dengan kuat. Harus ada pemetaan 1-ke-1 antara model Anda dan tipe GraphQL. Di bawah ini adalah contoh Jenis GraphQL:
type User { id: ID! # The "!" means required firstname: String lastname: String email: String username: String todos: [Todo] # Todo is another GraphQL type }Kueri
Kueri GraphQL mendefinisikan semua kueri yang dapat dijalankan klien di API GraphQL. Anda harus menentukan RootQuery yang akan berisi semua kueri yang ada berdasarkan konvensi.
Di bawah ini kami mendefinisikan dan memetakan kueri ke RESTful API yang sesuai:
type RootQuery { user(id: ID): User # Corresponds to GET /api/users/:id users: [User] # Corresponds to GET /api/users todo(id: ID!): Todo # Corresponds to GET /api/todos/:id todos: [Todo] # Corresponds to GET /api/todos }Mutasi
Jika Kueri GraphQL adalah permintaan GET , mutasi adalah permintaan POST , PUT , PATCH , dan DELETE yang memanipulasi API GraphQL.
Kami akan menempatkan semua mutasi dalam satu RootMutation untuk menunjukkan:
type RootMutation { createUser(input: UserInput!): User # Corresponds to POST /api/users updateUser(id: ID!, input: UserInput!): User # Corresponds to PATCH /api/users removeUser(id: ID!): User # Corresponds to DELETE /api/users createTodo(input: TodoInput!): Todo updateTodo(id: ID!, input: TodoInput!): Todo removeTodo(id: ID!): Todo }Anda memperhatikan penggunaan tipe -input untuk mutasi seperti UserInput , TodoInput . Itu selalu merupakan praktik terbaik untuk selalu menentukan jenis Input untuk membuat dan memperbarui sumber daya Anda.
Anda dapat menentukan tipe I nput seperti di bawah ini:
input UserInput { firstname: String! lastname: String email: String! username: String! }Resolver
Penyelesai memberi tahu GraphQL apa yang harus dilakukan ketika setiap kueri atau mutasi diminta. Ini adalah fungsi dasar yang melakukan kerja keras memukul lapisan basis data untuk melakukan operasi CRUD (buat, baca, perbarui, hapus), memukul titik akhir RESTful API internal, atau memanggil layanan mikro untuk memenuhi permintaan klien.
Anda dapat membuat file resolvers.js baru dan menambahkan kode berikut:
import sequelize from '../models'; export default function resolvers () { const models = sequelize.models; return { // Resolvers for Queries RootQuery: { user (root, { id }, context) { return models.User.findById(id, context); }, users (root, args, context) { return models.User.findAll({}, context); } }, User: { todos (user) { return user.getTodos(); } }, } // Resolvers for Mutations RootMutation: { createUser (root, { input }, context) { return models.User.create(input, context); }, updateUser (root, { id, input }, context) { return models.User.update(input, { ...context, where: { id } }); }, removeUser (root, { id }, context) { return models.User.destroy(input, { ...context, where: { id } }); }, // ... Resolvers for Todos go here } }; }Skema
Skema GraphQL adalah apa yang dipaparkan GraphQL kepada dunia. Oleh karena itu, jenis, kueri, dan mutasi akan dimasukkan ke dalam skema untuk diekspos ke dunia.
Di bawah ini adalah cara memaparkan jenis, kueri, dan mutasi ke dunia:
schema { query: RootQuery mutation: RootMutation }Dalam skrip di atas, kami menyertakan RootQuery dan RootMutation yang kami buat sebelumnya untuk diekspos ke dunia.
Bagaimana GraphQL Bekerja Dengan Nodejs dan Expressjs
GraphQL menyediakan implementasi untuk semua bahasa pemrograman utama, dan Node.js tidak dikecualikan. Di situs web resmi GraphQL, ada bagian untuk dukungan JavaScript, dan juga, ada implementasi lain dari GraphQL untuk mempermudah penulisan dan pengkodean di GraphQL.
GraphQL Apollo menyediakan implementasi untuk Node.js dan Express.js dan memudahkan untuk memulai dengan GraphQL.
Anda akan mempelajari cara membuat dan mengembangkan aplikasi GraphQL pertama Anda di kerangka backend Nodes.js dan Express.js menggunakan GraphQL Apollo di bagian selanjutnya.
Menyiapkan GraphQL Dengan Express.js
Membangun server API GraphQL dengan Express.js sangatlah mudah untuk memulai. Pada bagian ini, kita akan mengeksplorasi cara membangun server GraphQL.
Inisialisasi Proyek Dengan Express
Pertama, Anda perlu menginstal dan menyiapkan proyek Express.js baru.
Buat folder untuk proyek Anda dan instal Express.js menggunakan perintah ini:
cd <project-name> && npm init -y npm install express Perintah di atas membuat file package.json baru dan menginstal pustaka Express.js ke dalam proyek Anda.
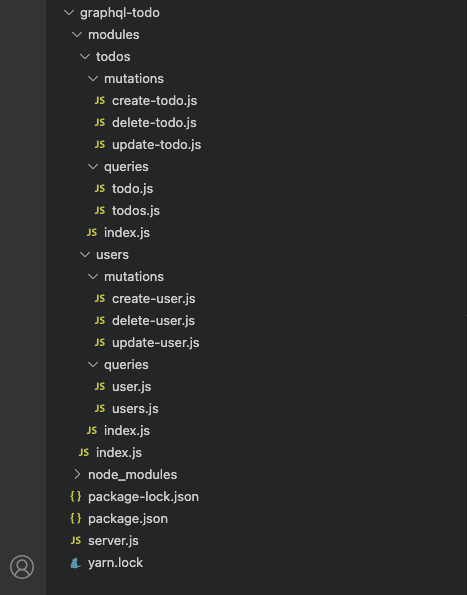
Selanjutnya, kami akan menyusun proyek kami seperti yang ditunjukkan pada gambar di bawah ini. Ini akan berisi modul yang berbeda untuk fitur proyek seperti pengguna, todos, dll.

Inisialisasi GraphQL
Mari kita mulai dengan menginstal dependensi GraphQL Express.js. Jalankan perintah berikut untuk menginstal:
npm install apollo-server-express graphql @graphql-tools/schema --saveMembuat Skema dan Jenis
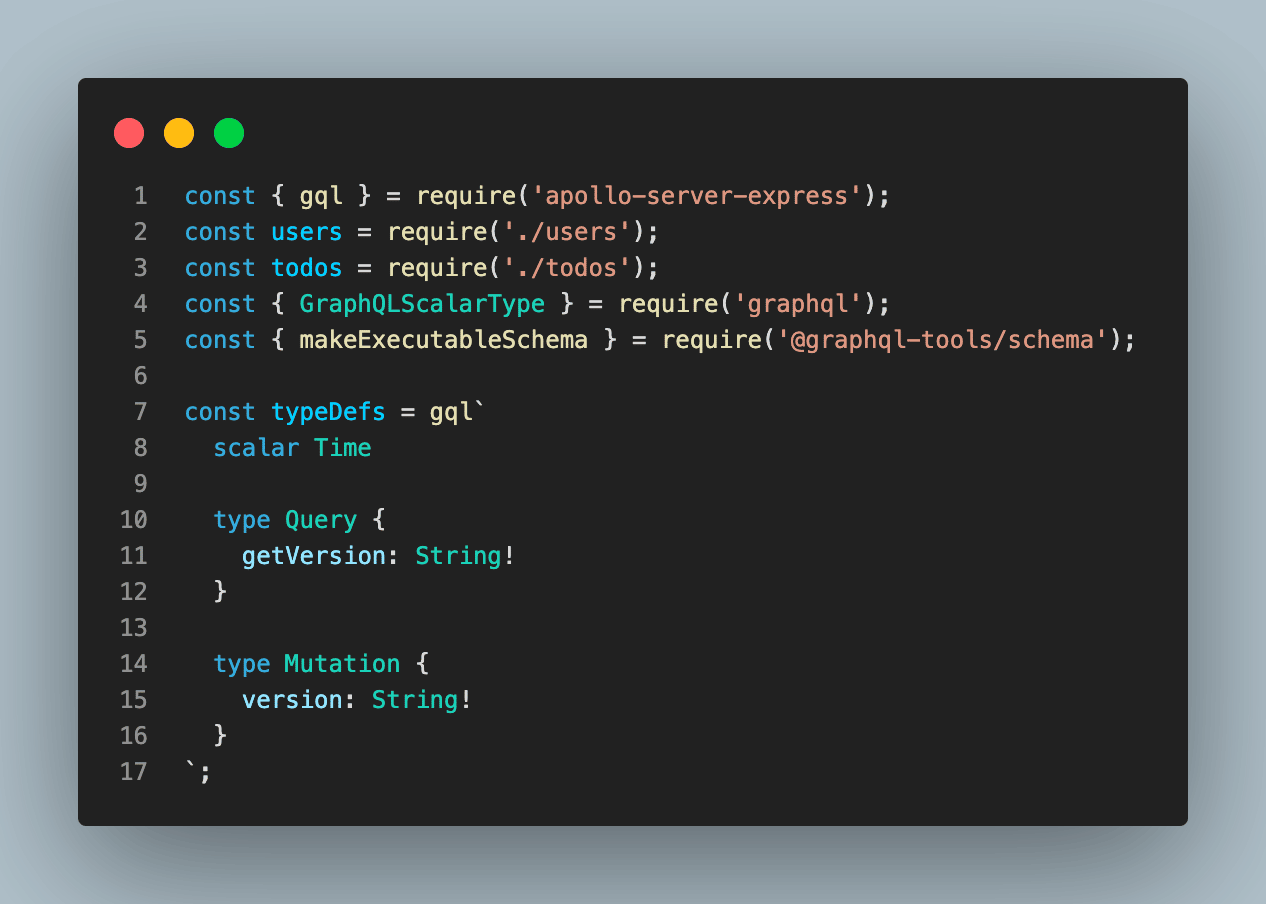
Selanjutnya, kita akan membuat file index.js di dalam folder modules dan menambahkan potongan kode berikut:
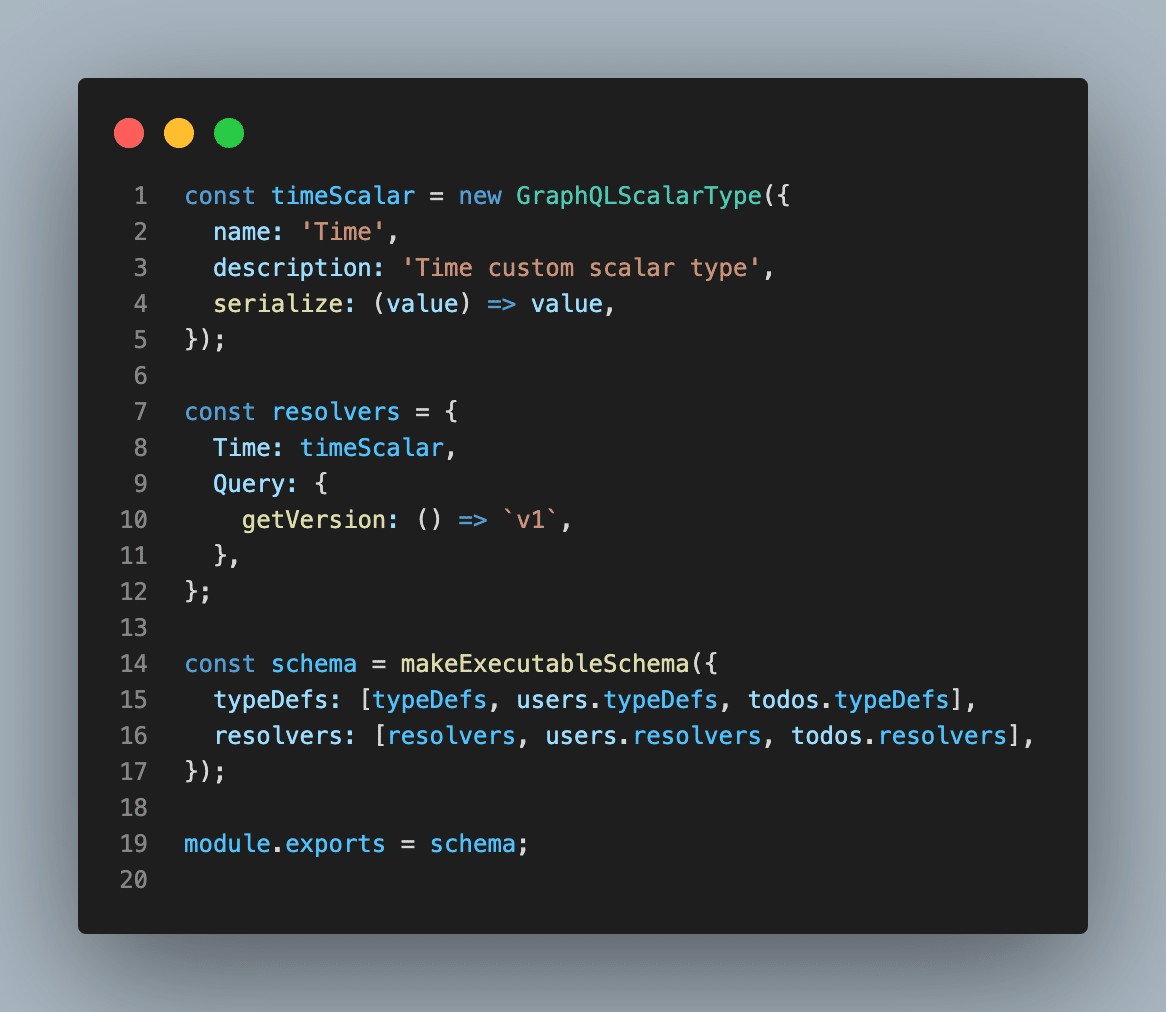
const { gql } = require('apollo-server-express'); const users = require('./users'); const todos = require('./todos'); const { GraphQLScalarType } = require('graphql'); const { makeExecutableSchema } = require('@graphql-tools/schema'); const typeDefs = gql` scalar Time type Query { getVersion: String! } type Mutation { version: String! } `; const timeScalar = new GraphQLScalarType({ name: 'Time', description: 'Time custom scalar type', serialize: (value) => value, }); const resolvers = { Time: timeScalar, Query: { getVersion: () => `v1`, }, }; const schema = makeExecutableSchema({ typeDefs: [typeDefs, users.typeDefs, todos.typeDefs], resolvers: [resolvers, users.resolvers, todos.resolvers], }); module.exports = schema;Panduan Kode
Mari kita selesaikan cuplikan kode dan uraikan:
Langkah 1
Pertama, kami mengimpor pustaka yang diperlukan dan membuat jenis kueri dan mutasi default. Kueri dan mutasi hanya menetapkan versi API GraphQL untuk saat ini. Namun, kami akan memperluas kueri dan mutasi untuk menyertakan skema lain saat kami melanjutkan.

Langkah 2:
Kemudian kami membuat tipe skalar baru untuk waktu dan penyelesai pertama kami untuk kueri dan mutasi yang dibuat di atas. Selain itu, kami juga membuat skema menggunakan fungsi makeExecutableEchema .
Skema yang dihasilkan mencakup semua skema lain yang kami impor dan juga akan menyertakan lebih banyak saat kami membuat dan mengimpornya.

Cuplikan kode di atas menunjukkan bahwa kami mengimpor skema yang berbeda ke dalam fungsi makeExecutableEchema. Pendekatan ini membantu kami dalam menyusun aplikasi untuk kompleksitas. Selanjutnya, kita akan membuat skema Todo dan User yang kita impor.
Membuat Skema Todo
Skema Todo menunjukkan operasi CRUD sederhana yang dapat dilakukan oleh pengguna aplikasi. Di bawah ini adalah skema yang mengimplementasikan operasi Todo CRUD.
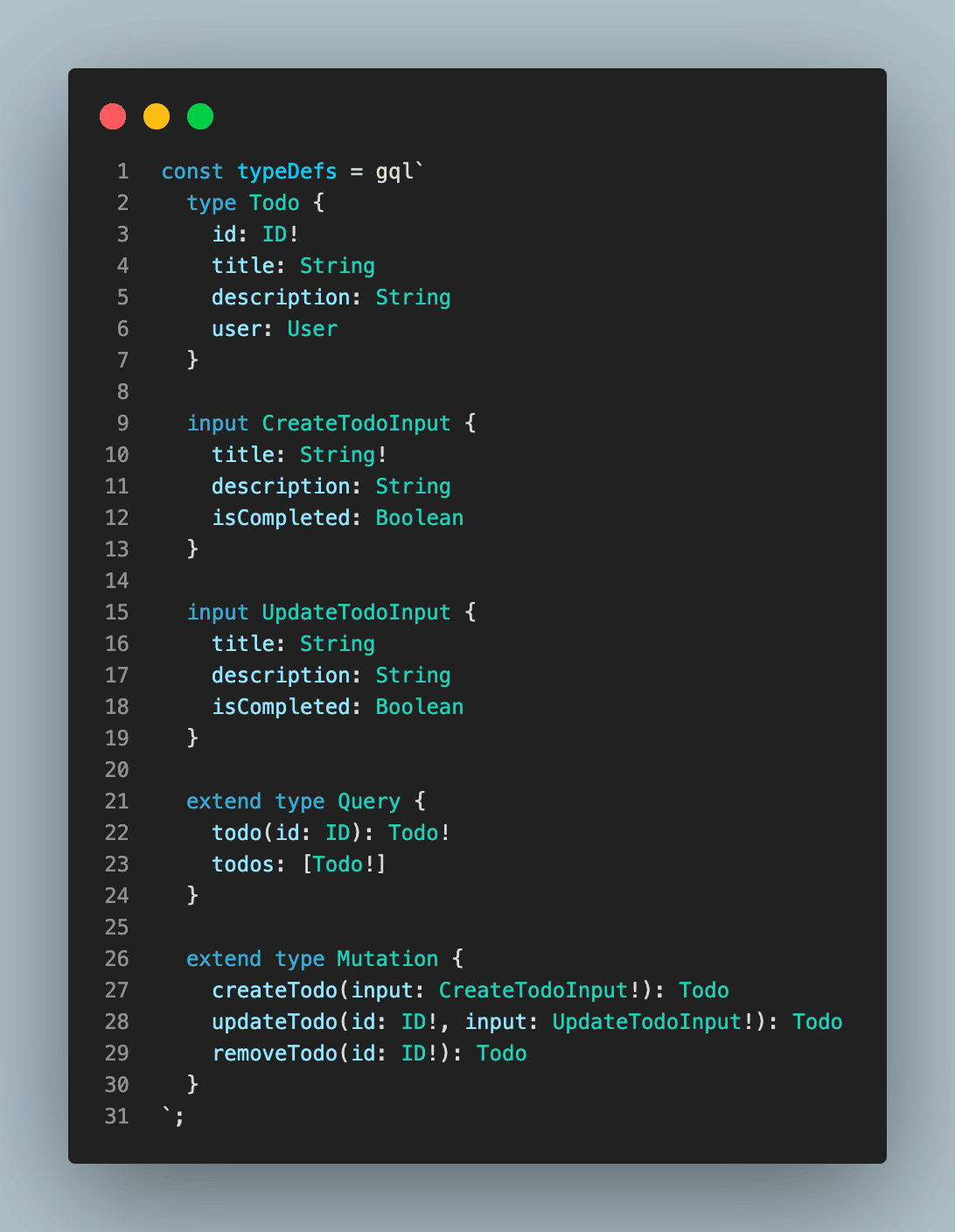
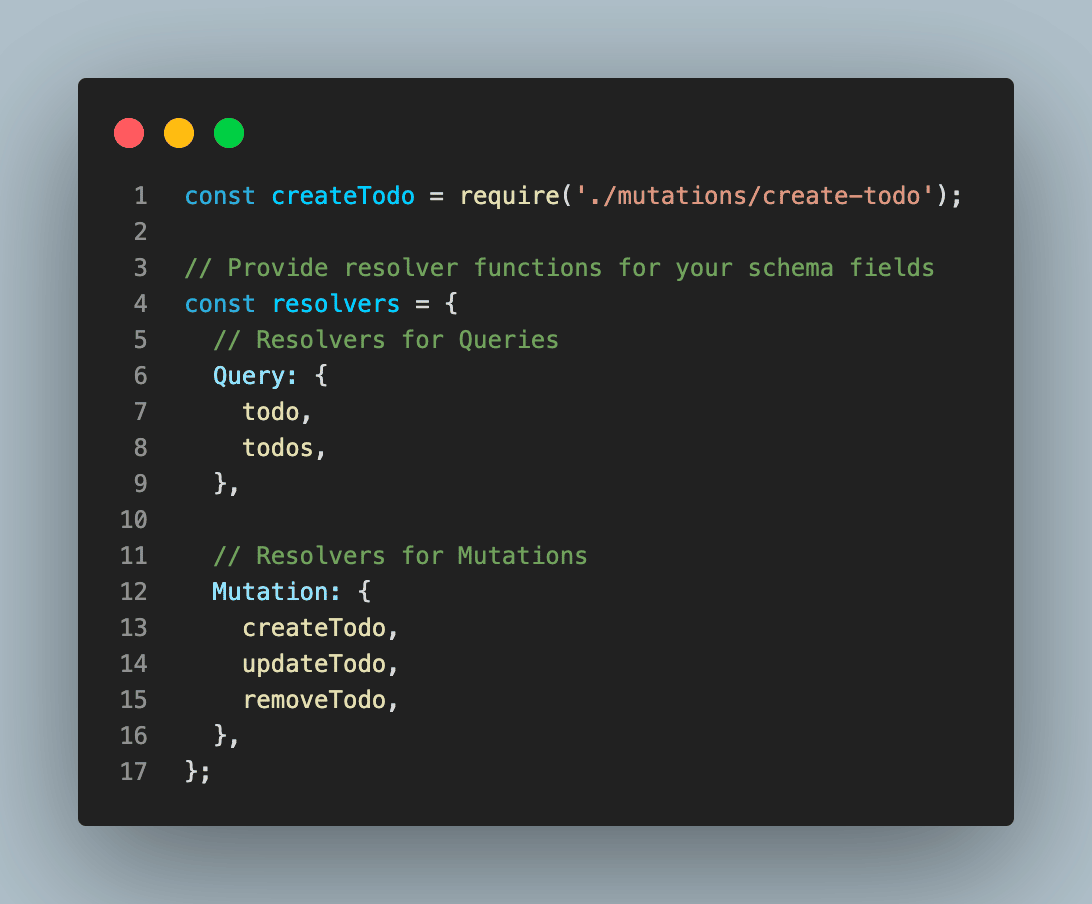
const { gql } = require('apollo-server-express'); const createTodo = require('./mutations/create-todo'); const updateTodo = require('./mutations/update-todo'); const removeTodo = require('./mutations/delete-todo'); const todo = require('./queries/todo'); const todos = require('./queries/todos'); const typeDefs = gql` type Todo { id: ID! title: String description: String user: User } input CreateTodoInput { title: String! description: String isCompleted: Boolean } input UpdateTodoInput { title: String description: String isCompleted: Boolean } extend type Query { todo(id: ID): Todo! todos: [Todo!] } extend type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(id: ID!, input: UpdateTodoInput!): Todo removeTodo(id: ID!): Todo } `; // Provide resolver functions for your schema fields const resolvers = { // Resolvers for Queries Query: { todo, todos, }, // Resolvers for Mutations Mutation: { createTodo, updateTodo, removeTodo, }, }; module.exports = { typeDefs, resolvers };Panduan Kode
Mari kita selesaikan cuplikan kode dan uraikan:
Langkah 1:
Pertama, kami membuat skema untuk Todo kami menggunakan GraphQL type , input , dan extend . Kata kunci perluasan digunakan untuk mewarisi dan menambahkan kueri dan mutasi baru ke kueri dan mutasi root yang ada yang kami buat di atas.

Langkah 2:
Selanjutnya, kami membuat penyelesai, yang digunakan untuk mengambil data yang benar saat kueri atau mutasi tertentu dipanggil.

Dengan adanya fungsi resolver, kita dapat membuat metode individual untuk logika bisnis dan manipulasi database seperti yang ditunjukkan pada contoh create-todo.js .
Buat file create-user.js di folder <code>./mutations</code> dan tambahkan logika bisnis untuk membuat Todo baru di database Anda.
const models = require('../../../models'); module.exports = async (root, { input }, context) => { return models.todos.push({ ...input }); };Cuplikan kode di atas adalah cara sederhana untuk membuat Todo baru di database kami menggunakan Sequelize ORM. Anda dapat mempelajari lebih lanjut tentang Sequelize dan cara menyiapkannya dengan Node.js.
Anda dapat mengikuti langkah yang sama untuk membuat banyak skema tergantung pada aplikasi Anda atau Anda dapat mengkloning proyek lengkap dari GitHub.
Selanjutnya, kita akan menyiapkan server dengan Express.js dan menjalankan aplikasi Todo yang baru dibuat dengan GraphQL dan Node.js
Menyiapkan dan Menjalankan Server
Terakhir, kami akan menyiapkan server kami menggunakan pustaka apollo-server-express yang kami instal sebelumnya dan mengonfigurasinya.
Apollo-server-express adalah pembungkus sederhana dari Apollo Server untuk Express.js, Direkomendasikan karena telah dikembangkan agar sesuai dengan pengembangan Express.js.
Dengan menggunakan contoh yang telah kita bahas di atas, mari konfigurasikan server Express.js agar berfungsi dengan apollo-server-express yang baru dipasang.
Buat file server.js di direktori root dan rekatkan kode berikut:
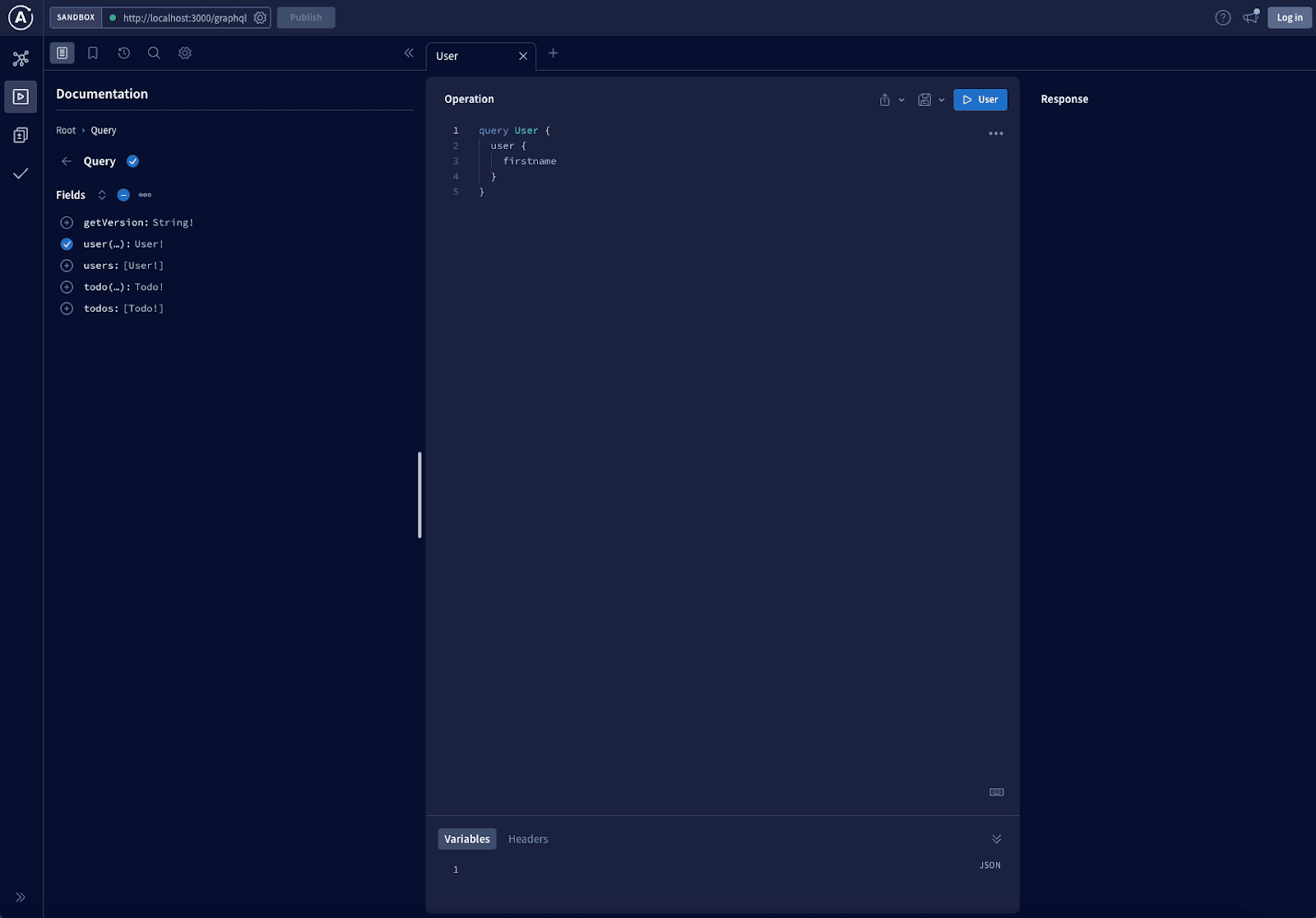
const express = require('express'); const { ApolloServer } = require('apollo-server-express'); const schema = require('./modules'); const app = express(); async function startServer() { const server = new ApolloServer({ schema }); await server.start(); server.applyMiddleware({ app }); } startServer(); app.listen({ port: 3000 }, () => console.log(`Server ready at http://localhost:3000`) );Pada kode di atas, Anda telah berhasil membuat server CRUD GraphQL pertama Anda untuk Todos dan Pengguna. Anda dapat memulai server pengembangan dan mengakses taman bermain menggunakan http://localhost:3000/graphql. Jika semuanya berhasil, Anda harus disajikan dengan layar di bawah ini:

Ringkasan
GraphQL adalah teknologi modern yang didukung oleh Facebook yang menyederhanakan pekerjaan membosankan yang terlibat dalam pembuatan API berskala besar dengan pola arsitektur RESTful.
Panduan ini telah menjelaskan GraphQL dan mendemonstrasikan cara mengembangkan API GraphQL pertama Anda dengan Express.js.
Beri tahu kami apa yang Anda bangun menggunakan GraphQL.

