Dapatkan diskon hingga 50% sekarang
Diterbitkan: 2023-10-31Dalam dunia SEO (Search Engine Optimization), ada banyak alat dan matriks yang tersedia untuk membantu Anda mengoptimalkan kinerja situs web dan meningkatkan visibilitasnya di hasil mesin pencari. Salah satu alat yang memainkan peran penting dalam SEO adalah GT Matrics. Dalam panduan komprehensif ini, kita akan mempelajari apa itu GT Matrics, cara kerjanya, dan bagaimana Anda dapat menggunakannya untuk meningkatkan kinerja SEO situs web Anda.
Daftar isi
Apa itu Matriks GT?
GT Matrics, kependekan dari "Google PageSpeed Insights" (sebelumnya dikenal sebagai Google PageSpeed), adalah alat analisis kinerja web yang disediakan oleh Google. Ini menawarkan wawasan tentang kecepatan dan kinerja situs web Anda di desktop dan perangkat seluler. Kecepatan dan kinerja adalah aspek penting dari SEO, karena keduanya berdampak langsung pada pengalaman pengguna dan peringkat mesin pencari.
Matriks GT menghasilkan skor kinerja dan memberikan wawasan terperinci mengenai area yang memerlukan perbaikan. Beberapa aspek utama yang dianalisis meliputi:
- First Contentful Paint (FCP): FCP mengukur waktu yang dibutuhkan hingga konten pertama muncul di layar pengguna. FCP yang lebih cepat berkontribusi pada pengalaman pengguna yang lebih baik.
- Cat Konten Terbesar (LCP): LCP mengukur waktu pemuatan elemen konten terbesar di halaman web, seperti gambar atau video. Ini merupakan faktor penting lainnya untuk kepuasan pengguna.
- Pergeseran Tata Letak Kumulatif (CLS): CLS mengukur stabilitas visual situs Anda, memastikan bahwa elemen tidak bergeser secara tidak terduga selama pemuatan halaman.
- Time to Interactive (TTI): TTI mengukur berapa lama waktu yang dibutuhkan situs web Anda untuk menjadi sepenuhnya interaktif, sehingga memungkinkan pengguna untuk terlibat dengan konten Anda.
- Total Waktu Pemblokiran (TBT): TBT menilai jumlah waktu di mana pengguna tidak dapat berinteraksi dengan halaman Anda. Mengurangi TBT dapat meningkatkan keterlibatan pengguna.
- Penundaan Input Pertama (FID): FID mengukur waktu yang diperlukan interaksi pertama pengguna dengan situs Anda untuk menerima respons.
- Skor Lighthouse: GT Matrics memberikan skor keseluruhan berdasarkan alat audit Lighthouse, yang memperhitungkan berbagai metrik kinerja dan praktik terbaik.
Pertimbangkan Saat Melakukan Tes Kecepatan Situs Web
Melakukan tes kecepatan situs web adalah langkah penting dalam mengoptimalkan kinerja situs web Anda, pengalaman pengguna, dan peringkat mesin pencari. Untuk memastikan evaluasi komprehensif terhadap kecepatan situs Anda, ada beberapa faktor utama yang perlu dipertimbangkan:
- Pilihan Alat Pengujian
Pilih alat pengujian kecepatan situs web yang bereputasi dan andal. Pilihan umum mencakup GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest, dan PageSpeed Insights. Setiap alat mungkin menawarkan metrik dan rekomendasi yang sedikit berbeda, jadi sebaiknya gunakan beberapa alat untuk penilaian yang menyeluruh. - Frekuensi Tes
Kecepatan situs web dapat berfluktuasi karena berbagai faktor, seperti perubahan konten atau beban server. Lakukan tes kecepatan secara rutin untuk memantau kinerja situs Anda dari waktu ke waktu. - Lokasi Geografis
Uji kecepatan situs web Anda dari berbagai lokasi geografis. Ini membantu Anda memahami seberapa baik kinerja situs Anda bagi pengguna di seluruh dunia. Wilayah yang berbeda mungkin memiliki kecepatan dan latensi internet yang berbeda-beda, jadi mengoptimalkan untuk audiens global sangatlah penting. - Jenis Perangkat
Uji kecepatan situs Anda di desktop dan perangkat seluler. Dengan pengindeksan Google yang mengutamakan seluler, penting untuk memprioritaskan kinerja seluler. Pastikan situs Anda responsif dan dimuat dengan cepat di ponsel cerdas dan tablet. - Kecepatan Koneksi
Uji situs web Anda pada kecepatan koneksi yang berbeda, seperti 3G, 4G, dan Wi-Fi. Ini menyimulasikan pengalaman pengguna dengan beragam konektivitas internet, membantu Anda mengidentifikasi hambatan kinerja. - Penyimpanan Konten
Nonaktifkan atau kosongkan cache browser Anda saat menguji situs Anda. Hal ini memastikan bahwa Anda mengevaluasi waktu buka sebenarnya untuk pengunjung baru yang belum pernah mengunjungi situs Anda. - Ulangi Tes
Lakukan beberapa pengujian untuk memperhitungkan variasi. Hasil kinerja dapat berfluktuasi karena beban server, kondisi jaringan, dan faktor eksternal lainnya. Rata-rata hasil beberapa pengujian memberikan representasi kecepatan situs Anda yang lebih akurat. - Sumber Daya Pihak Ketiga
Menilai dampak skrip dan sumber daya pihak ketiga, seperti alat analisis, iklan, dan widget media sosial. Hal ini dapat mempengaruhi kecepatan situs web Anda secara signifikan. Pertimbangkan untuk menghapus atau mengoptimalkannya jika memperlambat situs Anda. - Lokasi CDN dan Server
Jika Anda menggunakan Jaringan Pengiriman Konten (CDN), pastikan untuk menguji kecepatan situs web Anda dari berbagai lokasi server CDN. Kedekatan server dengan pengguna dapat mempengaruhi waktu muat. - Optimasi Gambar dan Media
Perhatikan baik-baik gambar dan file media, karena sering kali berkontribusi pada lambatnya waktu muat. Gunakan format gambar yang tepat, kompres gambar, dan terapkan pemuatan lambat untuk meningkatkan kinerja. - Strategi Pengiriman Konten
Pertimbangkan Jaringan Pengiriman Konten (CDN) untuk mendistribusikan konten secara efisien. CDN dapat melakukan cache dan mengirimkan konten dari server yang terletak lebih dekat dengan pengguna, sehingga mengurangi latensi. - Keamanan
Pastikan tindakan keamanan, seperti sertifikat SSL dan konfigurasi keamanan sisi server, tidak memperlambat situs web Anda. Ciptakan keseimbangan antara keamanan dan kinerja.
Bagaimana Cara Melakukan Tes Kecepatan Menggunakan Matriks GT?
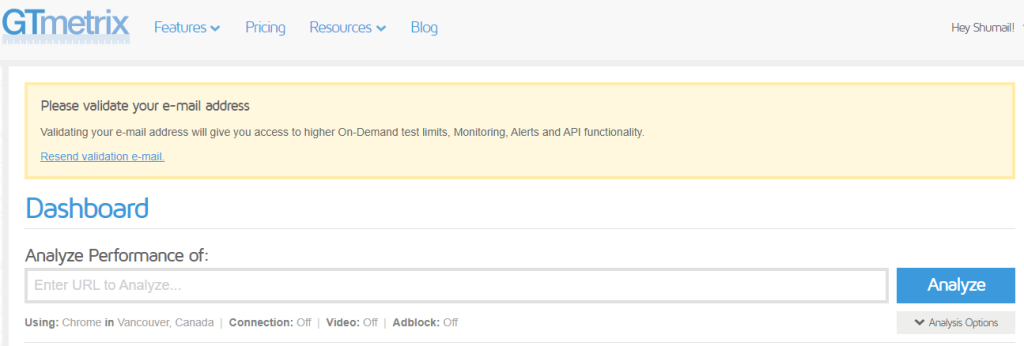
Menggunakan GT Matrics adalah proses yang sederhana. Cukup masukkan URL yang ingin Anda akses, dan Anda sudah siap. Namun, jika Anda ingin menyesuaikan konfigurasi pengujian, perhatikan tombol Opsi Analisis yang terletak tepat di bawah tombol Analisis. Tombol Opsi Analisis ini dapat diakses saat Anda masuk ke akun matriks GT Anda. Tanpa masuk, Anda tidak akan dapat melakukan penyesuaian terhadap wilayah atau opsi pengujian lainnya.


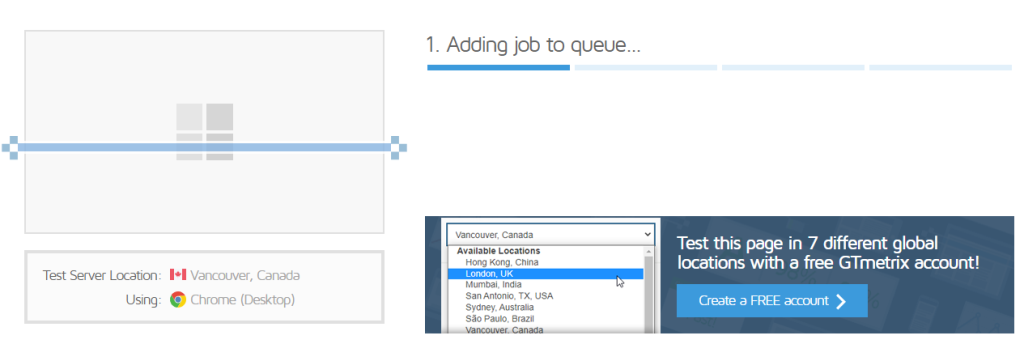
Di sini kami telah menguji server kami untuk Vancouver, Kanada. Lokasi ini juga dapat diubah.

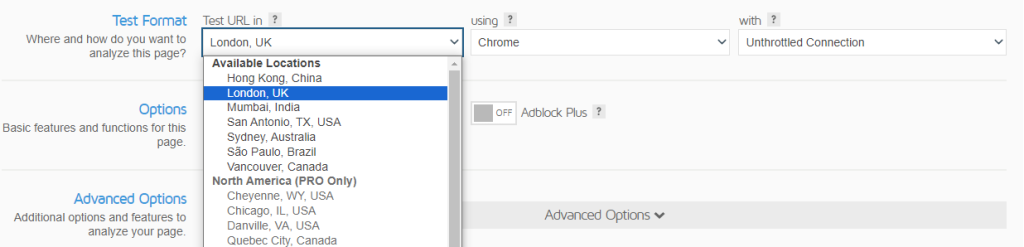
Cukup pilih tombol 'Opsi Analisis' yang terletak tepat di bawah tombol 'Analisis', lalu ubah lokasi sesuai pilihan Anda.

Optimasi Kecepatan
Pengoptimalan kecepatan situs web adalah aspek penting dalam pengembangan web dan pengalaman pengguna online. Situs web yang memuat cepat tidak hanya meningkatkan kepuasan pengguna tetapi juga memengaruhi peringkat mesin pencari secara positif. Berikut panduan komprehensif tentang cara mengoptimalkan kecepatan situs web Anda:
- Mengoptimalkan Gambar dan Media
- Meminimalkan Permintaan HTTP
- Memanfaatkan Caching Peramban
- Jaringan Pengiriman Konten (CDN)
- Mengoptimalkan Waktu Respons Server
- Mengaktifkan Kompresi GZIP
- Meminimalkan CSS, JavaScript, dan HTML
- Menghilangkan Sumber Daya yang Memblokir Render
- Caching Sisi Browser
- HTTPS dan SSL
- Strategi Pengiriman Konten
- Analisis Jalur Kritis
- Laman Seluler yang Dipercepat (AMP)
- Sistem Manajemen Konten (CMS) dan Plugin
- Caching Sisi Server
Pengoptimalan kecepatan situs web adalah proses yang berkelanjutan. Pantau kinerja situs Anda secara rutin, terapkan praktik terbaik, dan ikuti terus teknik pengoptimalan terbaru untuk memastikan situs web Anda memberikan pengalaman yang cepat, responsif, dan ramah pengguna. Situs web yang cepat tidak hanya menguntungkan pengguna Anda tetapi juga berkontribusi pada peningkatan peringkat mesin pencari dan peningkatan konversi. Anda dapat memeriksa artikel tentang mengoptimalkan kinerja situs web di sini.

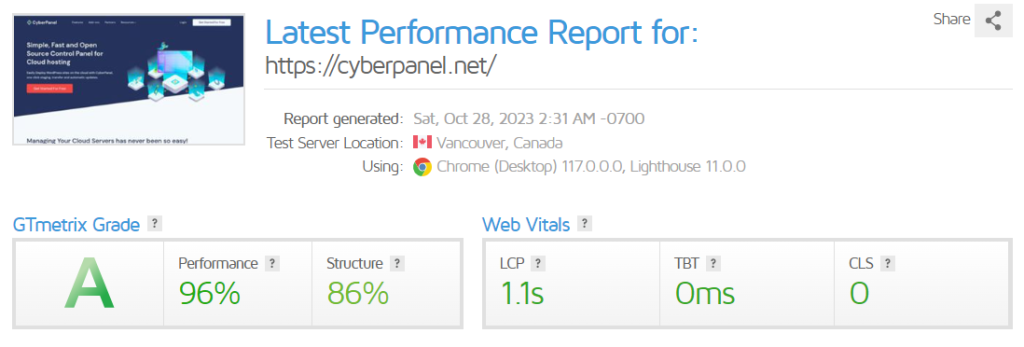
Ini adalah bagaimana Anda dapat menguji kecepatan situs Anda menggunakan matriks GT. Di sini Anda dapat melihat performa, struktur, LCP, TBT, dan CLS website.
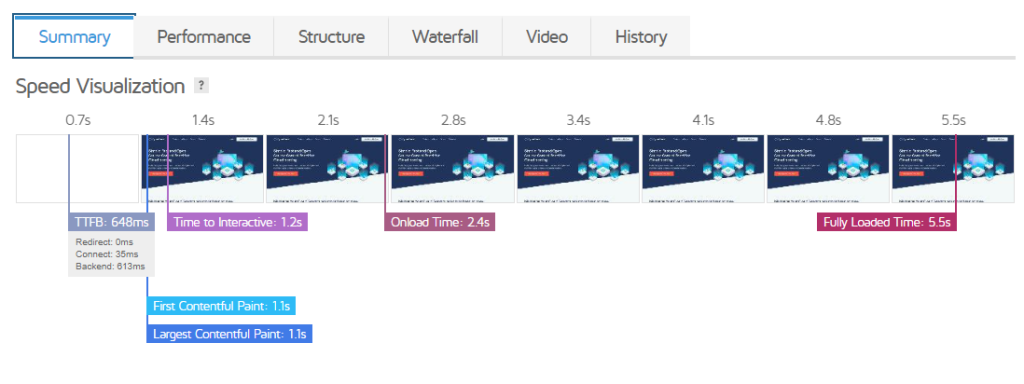
Ringkasan Tes Kecepatan

Bagian ringkasan memberikan gambaran singkat tentang metrik kinerja situs web. Ini mencakup informasi penting seperti Skor PageSpeed, Skor YSlow, Waktu Muat Penuh, dan Ukuran Halaman Total. Bagian ini memberi pengguna gambaran singkat tentang kecepatan dan tingkat pengoptimalan situs web mereka, sehingga memudahkan untuk mengukur kinerja keseluruhan secara sekilas. Pengguna dapat mempelajari informasi lebih rinci di bagian lain laporan matriks GT untuk mendapatkan rekomendasi dan wawasan spesifik mengenai area yang mungkin memerlukan perbaikan. Di bawah ini adalah detail dari semua tab.
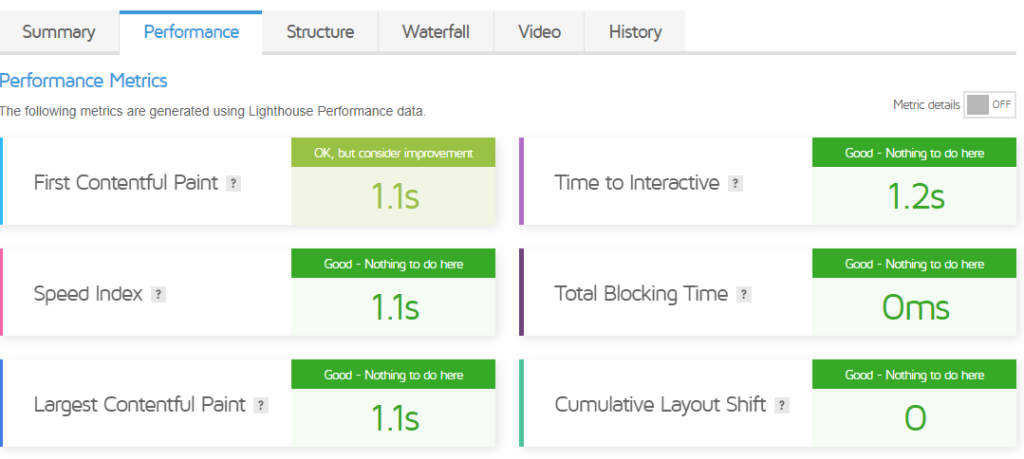
1. Kinerja
Pada tab performance, metrik yang dihasilkan menggunakan data Lighthouse Performance adalah First Contentful Paint (FCP), Time to Interactive (TTI), Speed Index, Total Blocking Time, Largest Contentful Paint (LCP), dan Cumulative Layout Shift (CLS) .

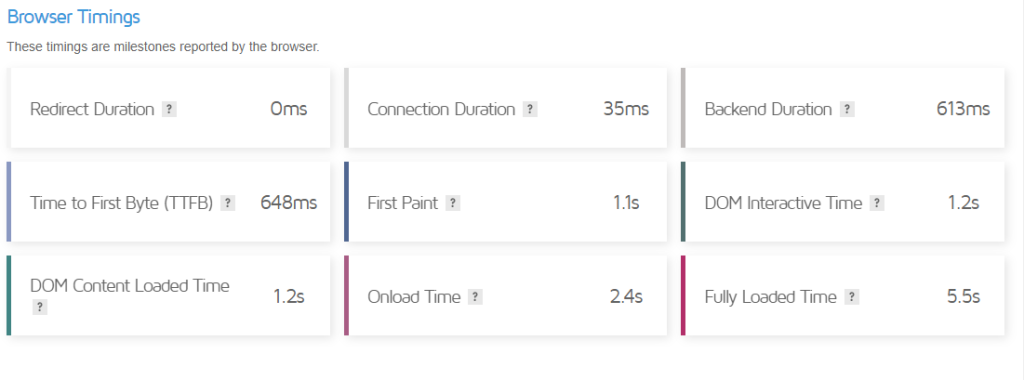
Penanda waktu di bawah adalah peristiwa yang dilacak dan dicatat oleh browser web.

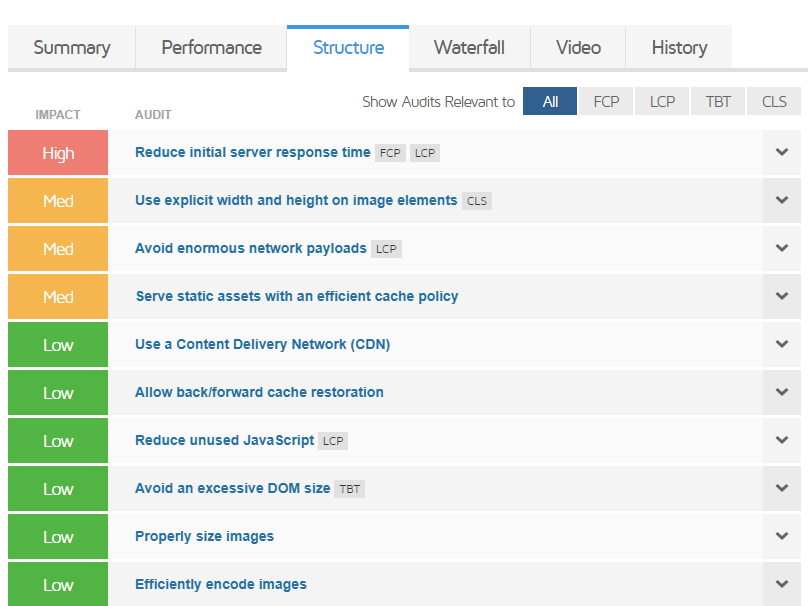
2. Struktur
Tab "Struktur" memberikan wawasan berharga tentang peningkatan yang diperlukan untuk pengoptimalan situs web Anda. Ini menawarkan perincian terperinci tentang area tertentu yang memerlukan perbaikan untuk meningkatkan kinerja situs Anda dan pengalaman pengguna. Bagian ini berfungsi sebagai peta jalan, menguraikan aspek-aspek utama yang perlu diperhatikan untuk meningkatkan kecepatan dan efisiensi situs web Anda.

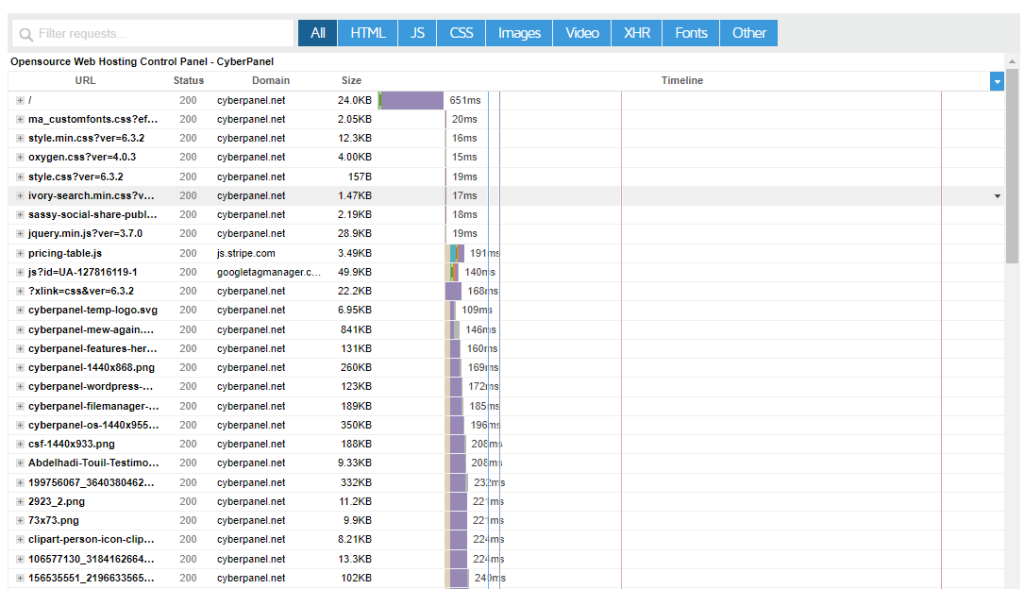
3. Air Terjun
Bagan air terjun dalam matriks GT adalah representasi visual dari urutan pemuatan dan kinerja masing-masing sumber daya laman web saat diambil dan ditampilkan oleh browser web. Alat ini memberikan perincian terperinci dari setiap sumber daya, seperti gambar, skrip, lembar gaya, dan elemen lainnya, yang menunjukkan kapan sumber daya tersebut mulai dimuat, berapa lama waktu yang diperlukan untuk memuatnya, dan potensi hambatan atau masalah apa pun dalam proses pemuatan.

Bagan air terjun adalah alat diagnostik canggih yang menawarkan beberapa elemen utama:
- Garis Waktu Sumber Daya
Setiap sumber daya direpresentasikan sebagai batang horizontal, dan bagan menampilkan garis waktu dari kiri ke kanan. Sisi paling kiri mewakili awal proses pemuatan, sedangkan sisi paling kanan menunjukkan kapan sumber daya telah terisi penuh. - Nama Sumberdaya
Bagan memberi label pada setiap sumber daya, sehingga memudahkan untuk mengidentifikasi apa yang sedang dimuat. Anda dapat melihat nama file, URL, dan informasi terkait. - Warna
Bilah diberi kode warna untuk menunjukkan jenis sumber daya. Misalnya, HTML, CSS, JavaScript, dan gambar mungkin memiliki warna berbeda, sehingga membantu Anda mengidentifikasi kategori sumber daya dengan cepat. - Batangan dan Ketergantungan
Sumber daya mungkin memiliki ketergantungan, dan ketergantungan ini ditampilkan sebagai garis yang menghubungkan sumber daya. Ini menunjukkan urutan pengambilan sumber daya dan apakah ada penundaan karena ketergantungan. - Informasi Waktu
Bagan ini memberikan informasi tentang kapan sumber daya dimulai, waktu pengunduhan, dan masa tunggu atau penundaan apa pun dalam proses pemuatan. Informasi ini membantu menentukan sumber daya mana yang menyebabkan masalah kinerja. - Metrik Waktu Air Terjun
Matriks GT menawarkan banyak metrik kinerja untuk setiap sumber daya, termasuk detail seperti "Mulai Render", "DOMContentLoaded", dan "OnLoad". Metrik ini memberikan wawasan tentang pencapaian penting dalam proses pemuatan.
4. Video
Bagian ini menampilkan representasi visual dari urutan pemuatan lengkap, memungkinkan Anda mengamati elemen yang menghabiskan lebih banyak waktu selama proses pemuatan. Selain itu, Anda memiliki opsi untuk mendownload video jika Anda ingin mendokumentasikan kinerja situs web di setiap pengujian.

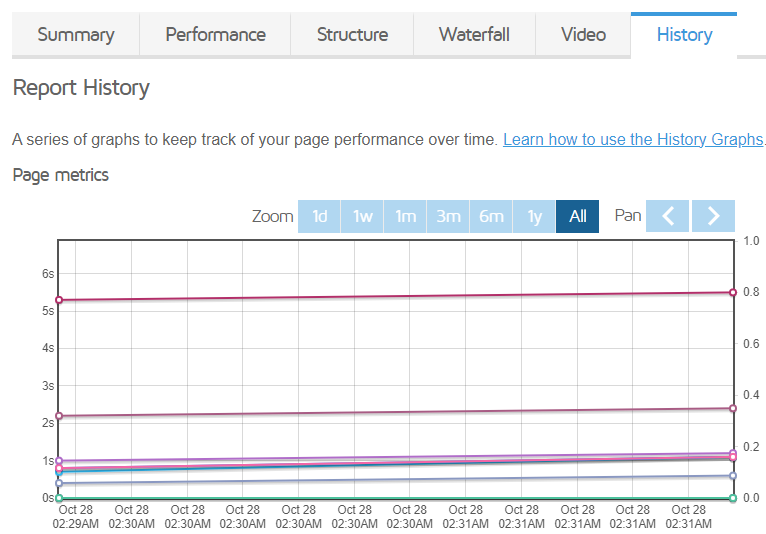
5. Sejarah
Tab riwayat menampilkan riwayat hasil tes, memungkinkan Anda melacak variasi waktu muat halaman, ukuran halaman, dan skor PageSpeed dan YSlow dari waktu ke waktu.

FAQ - Matriks GT
Bagaimana cara menggunakan matriks GT?
Menggunakan matriks GT itu sederhana. Kunjungi situs web matriks GT, masukkan URL situs web Anda, dan klik "Uji situs Anda". Anda akan menerima laporan kinerja dengan wawasan penting.
Apa yang diwakili oleh Skor PageSpeed?
Skor PageSpeed adalah metrik kinerja yang disediakan oleh matriks GT berdasarkan PageSpeed Insights Google. Ini mengukur seberapa baik situs web Anda dioptimalkan untuk kecepatan dan pengalaman pengguna.
Apa itu Skor YSlow dan apa bedanya dengan Skor PageSpeed?
Skor YSlow adalah metrik kinerja lainnya, namun didasarkan pada aturan kinerja Yahoo. Ini memberikan perspektif berbeda tentang kinerja situs web Anda, dengan fokus pada berbagai kriteria pengoptimalan.
Bisakah saya mengubah lokasi pengujian dalam matriks GT?
Ya, Anda dapat mengubah lokasi pengujian dengan mengklik tombol "Opsi Analisis" di bawah tombol "Analisis". Ini memungkinkan Anda menguji kinerja situs web Anda dari lokasi geografis yang berbeda.
Seberapa sering saya harus menguji situs web saya dengan GTmatrics?
Disarankan untuk menguji situs web Anda secara rutin, terutama setelah melakukan perubahan signifikan. Pengujian rutin membantu Anda memantau kinerja dari waktu ke waktu dan mengidentifikasi masalah apa pun yang mungkin timbul.
Kesimpulan
Kesimpulannya, GT Metrix adalah alat yang berharga bagi pemilik dan pengembang situs web yang ingin mengoptimalkan kinerja web dan pengalaman pengguna mereka. Dengan memberikan wawasan mendetail tentang kecepatan halaman, skor pengoptimalan, dan rekomendasi yang dapat ditindaklanjuti, GT Metrix memberdayakan pengguna untuk meningkatkan waktu pemuatan situs web dan kualitas keseluruhan.
Konten Terkait: Caching Browser Menggunakan Cloudflare
Praktik Terbaik Untuk Mengamankan Akun Media Sosial Anda
Bagaimana Cara Memanfaatkan Caching Browser Di WordPress?
