Pengoptimalan Kecepatan Halaman untuk WordPress: 19 Kiat Kinerja
Diterbitkan: 2021-10-26Apakah Anda ingin mengoptimalkan kecepatan situs Anda? Kami telah menyusun panduan komprehensif untuk pengoptimalan kinerja WordPress. Anda akan memiliki akses ke beberapa informasi bermanfaat seperti mengapa kecepatan itu penting, apa yang dapat memperlambat situs WordPress Anda, dan langkah-langkah yang dapat ditindaklanjuti yang dapat Anda ambil untuk membuat situs web Anda lebih cepat dengan segera.
Ini tahun 2021 dan selalu ingat bahwa konsumen dimanjakan dengan pilihan. Dengan demikian, ketika mesin pencari memeringkat hasil, mereka ingin memastikan bahwa mereka hanya menampilkan yang terbaik dari yang terbaik kepada penggunanya. Inilah mengapa kecepatan dan kinerja situs Anda sangat penting – ini adalah bagian dari perbedaan antara muncul di halaman pertama Google dan muncul di halaman kesepuluh.
Pada artikel ini, kita akan mempelajari beberapa praktik terbaik pengoptimalan kinerja WordPress dan menjawab kedua pertanyaan tersebut: Apa saja kiat teratas untuk meningkatkan kecepatan situs web WordPress? Dan Mengapa situs WordPress Anda lambat?
Mari selami.
Mengapa Kecepatan Halaman Penting?
Mengevaluasi kecepatan halaman sangat penting jika Anda ingin mengetahui kesehatan situs WordPress Anda. Tidak ada yang menyukai situs web yang lambat (dan Google juga tidak!). Jika Anda berfokus untuk memberikan pengalaman yang lebih cepat dan lebih aman kepada pengguna, Anda akan mendapat manfaat dari pembaruan Pengalaman Halaman Google. Dan masih ada lagi.
- Kecepatan situs mempengaruhi SEO . Google telah menunjukkan bahwa kecepatan pemuatan halaman Anda merupakan sinyal penting dalam menentukan peringkatnya. Google ingin tahu bahwa jika mereka mengirim pengunjung ke arah Anda, pengunjung itu akan senang dengan pengalaman itu. Pada bulan Juni, Google akan memperbarui algoritmenya dan mengintegrasikan Core Web Vitals sebagai faktor peringkat. Data Web Inti adalah serangkaian faktor spesifik yang dianggap penting oleh Google dalam pengalaman pengguna laman web secara keseluruhan: kecepatan pemuatan akan menjadi lebih penting dari sebelumnya.
- Situs cepat lebih mudah dirayapi. Selain itu, ketika halaman Anda lambat, ini akan membuat crawler web tidak memiliki sumber daya yang terbatas dan mungkin membuat situs Anda tidak diprioritaskan jika terlalu lambat.
- Kecepatan halaman memengaruhi konversi. Ini juga relevan dari perspektif pengalaman pengguna - situs yang lambat tidak cocok hari ini. Anda memiliki waktu yang sangat singkat untuk menjaga perhatian pengguna. Jika ada penundaan atau apa pun, orang cenderung mengklik ke sesuatu yang lain. Memastikan bahwa halaman Anda dimuat secepat mungkin adalah bagian penting dari strategi online apa pun. Semakin cepat halaman web dimuat, semakin besar kemungkinan pengguna melakukan tindakan yang ditargetkan pada halaman web tersebut. Dan kita semua setuju dengan itu!
- Situs cepat mengurangi rasio pentalan. Salah satu tujuan pemasaran Anda harus selalu lebih cepat daripada pesaing Anda hanya karena mereka hanya berjarak satu klik. Anda dapat memiliki konten terbaik dan produk hebat, tetapi jika situs web Anda lambat, Anda akan kehilangan semua upaya yang Anda lakukan untuk desain dan pengembangan. Jangan menjadi situs web itu!
Seperti yang Anda lihat, kecepatan itu penting, dan kami menyarankan Anda untuk selalu menguji kecepatan halaman Anda. Alat terbaik yang tersedia untuk mengaudit situs WordPress Anda dan mengukur Vital Web Inti Anda adalah sebagai berikut:
- Wawasan PageSpeed
- Laporan Chrome UX
- Search Console
- Alat Pengembang Chrome
- Mercu suar
- Ekstensi Vital Web.
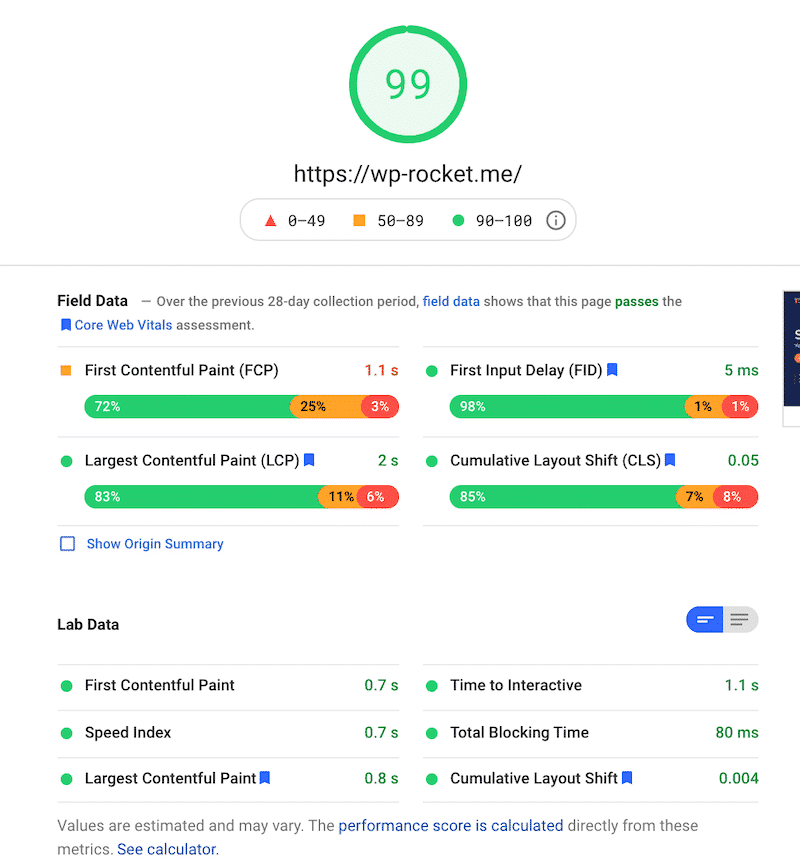
Kami menulis panduan mendalam untuk menyoroti cara menguji Kinerja situs WordPress Anda dan mengukur hasil kecepatan. Sebagai contoh, ini adalah tampilan pengujian saat menggunakan PageSpeed Insights:

19 Tips untuk Mempercepat Situs WordPress Anda
Pertanyaan sejuta dolar adalah… bagaimana Anda mempercepat situs WordPress Anda?
Ada beberapa praktik terbaik pengoptimalan kinerja yang dapat Anda terapkan hari ini untuk mengurangi waktu buka halaman dan membuat situs WordPress Anda memuat lebih cepat. Berikut daftar lengkap rekomendasi yang dapat ditindaklanjuti, dari yang mudah hingga lanjutan.
3 Langkah Optimasi Kecepatan Dasar (Buah Gantung Rendah Tanpa Perlu Pengkodean)
- Pilih hosting yang kuat
- Gunakan plugin cache
- Optimalkan gambar Anda dan gunakan pemuatan lambat
7 Praktik Terbaik untuk Meningkatkan Kecepatan
- Gunakan tema yang tepat: pilih tema yang dioptimalkan untuk kecepatan
- Jangan gunakan penggeser
- Hilangkan plugin yang membengkak
- Unggah file media besar ke layanan yang sesuai
- Manfaatkan Jaringan Pengiriman Konten
- Tetap perbarui situs WordPress Anda
- Batasi revisi posting
9 Strategi Pengoptimalan Kinerja WordPress Tingkat Lanjut
- Muat JavaScript yang ditangguhkan dan tunda eksekusi Javascript
- Tunda CSS yang tidak penting, hapus CSS yang tidak digunakan, dan CSS penting sebaris
- Perkecil Javascript
- Perkecil CSS
- Optimalkan database WordPress Anda dan kurangi panggilan database
- Bagi posting panjang menjadi halaman
- Nonaktifkan hotlinking
- Perbaiki Kesalahan HTTPS/SSL
- Gunakan versi PHP terbaru
3 Langkah Optimasi Kecepatan Dasar (Buah Gantung Rendah Tanpa Perlu Pengkodean)
Berikut adalah langkah-langkah termudah untuk meningkatkan kecepatan halaman WordPress Anda:
1. Pilih hosting yang kuat
Dampak: Tinggi
Layanan hosting WordPress Anda memainkan peran utama dalam kinerja situs web. Apa yang membuat penyedia hosting yang baik? Penyedia hosting yang baik mengambil tindakan ekstra untuk mengoptimalkan kinerja situs web Anda dan memberikan dukungan pelanggan yang baik. Ada beberapa jenis hosting di pasaran:
- Hosting bersama – Anda berbagi sumber daya server dengan banyak orang lain. Jika salah satu dari mereka mendapatkan puncak lalu lintas, situs web Anda mungkin terpengaruh. Kamu harus berhati hati.
- Hosting khusus – dalam model ini, penyedia hosting menyewakan satu server dengan semua sumber daya yang tersedia untuk satu klien: Anda. Anda bebas melakukan apa pun yang Anda inginkan dengan server Anda, dan itu bagus untuk kecepatan pemuatan Anda.
- Hosting WordPress terkelola – yang memberi Anda konfigurasi server paling optimal untuk menjalankan situs WordPress Anda. Perusahaan-perusahaan tersebut mengetahui WordPress luar dalam dan menawarkan fitur yang didedikasikan untuk WordPress, seperti pembaruan WordPress otomatis, konfigurasi keamanan, dan banyak lagi.
Untuk mempelajari lebih lanjut tentang jenis penyedia hosting, kami sarankan membaca panduan kami untuk membandingkan yang paling populer.
Anda juga dapat melihat mitra hosting kami — mereka telah dipilih dengan cermat dan bermain hebat dengan WP Rocket.
2. Gunakan plugin cache untuk pengoptimalan kecepatan
Dampak: Tinggi
Plugin caching menghasilkan halaman HTML statis situs web Anda dan menyimpannya di server Anda. Setiap kali pengguna mencoba mengakses situs web Anda, plugin caching Anda menampilkan halaman HTML yang lebih ringan daripada skrip WordPress PHP yang lebih berat. Ini seperti jika plugin cache "menyimpan" konten Anda untuk memuatnya lebih cepat jika ada yang mencoba mengakses situs web Anda.
Memuat ulang sumber daya statis seperti gambar dan file JavaScript setiap kali diminta akan memperlambat situs Anda. Gambar di bawah menunjukkan kinerja situs web saya sebelum dan sesudah menginstal plugin cache WP Rocket. Angka-angka berbicara sendiri:
| Skor saya tanpa WP Rocket – PSI | Skor baru saya (hijau) setelah menginstal WP Rocket – PS I |
Dengan menggunakan alat seperti WP Rocket, Anda dapat men-cache sumber daya tersebut dan meningkatkan kecepatan memuat halaman Anda secara otomatis. Semua pekerjaan dilakukan di latar belakang, dan Anda segera mendapatkan situs yang lebih cepat.
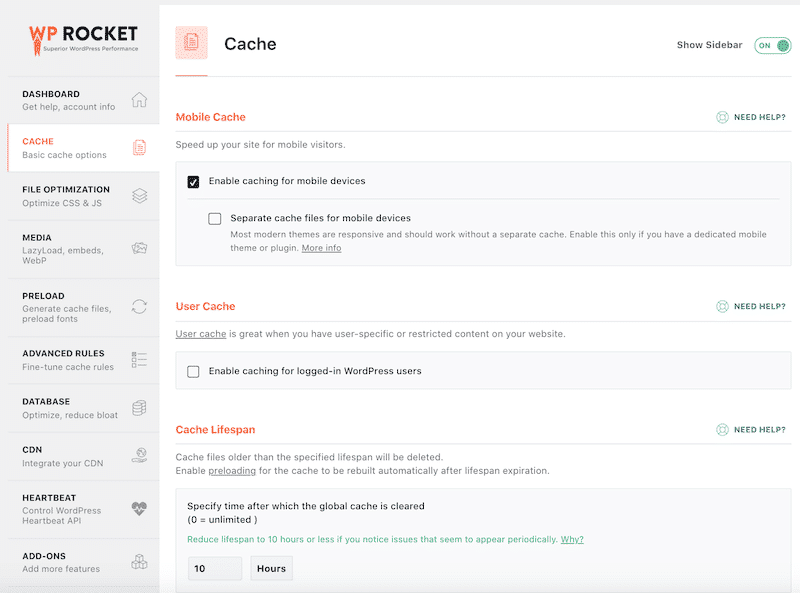
Kabar baik lainnya adalah WP Rocket adalah plugin cache yang mudah dipasang dan dikonfigurasi. Dasbornya intuitif dan ramah pengguna, seperti yang Anda lihat di bawah:

3. Optimalkan gambar Anda dan gunakan lazy loading
Dampak: Tinggi
Periksa apakah gambar Anda sudah dioptimalkan. Ada tiga tip penting yang dapat Anda ikuti untuk meningkatkan kecepatan memuat gambar Anda:
- Kurangi berat badan mereka.
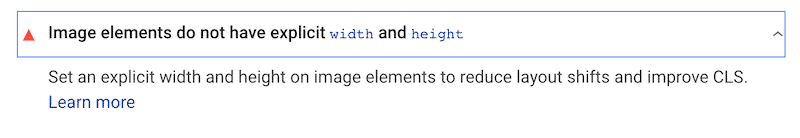
- Ubah ukurannya sesuai dengan ukuran sebenarnya di halaman Anda (jangan biarkan WordPress memutuskan untuk Anda, seperti yang kami jelaskan di artikel lain tentang meningkatkan skor kinerja Lighthouse untuk situs WordPress Anda). Ini akan mencegah masalah Lighthouse berikut:

- Terapkan skrip LazyLoading.
Solusi untuk mengurangi berat gambar Anda dan mengubah ukurannya:
Solusi yang baik adalah dengan menggunakan Imagify. Setelah mengaktifkannya, semua gambar Anda, termasuk thumbnail, akan dioptimalkan secara otomatis saat diunggah ke WordPress. Kesaksian berbicara sendiri:

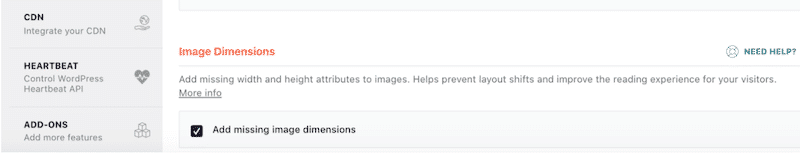
WP Rocket juga akan menambahkan atribut lebar dan tinggi yang hilang ke gambar di tab Media, seperti yang Anda lihat di bawah:

Solusi untuk menerapkan skrip LazyLoading:
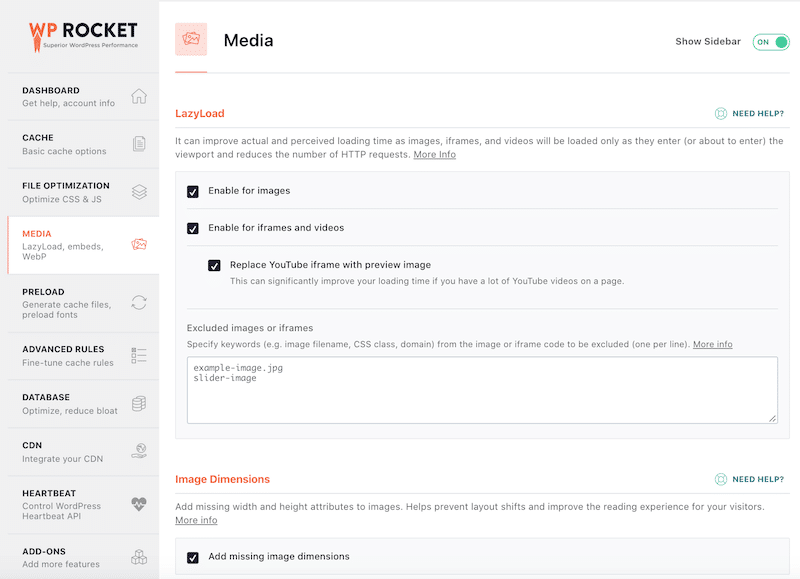
WP Rocket akan mengimplementasikan LazyLoad pada gambar, iframe, dan video (selalu di tab Media):

Plugin Rocket Lazy Load adalah cara lain untuk mendapatkan pemuatan lambat semacam ini pada gambar Anda (dan ini berfungsi seperti pesona).
7 Praktik Terbaik untuk Meningkatkan Kecepatan
1. Gunakan tema yang tepat: pilih tema yang dioptimalkan untuk kecepatan
Dampak: Tinggi
Salah satu bagian terbaik tentang WordPress adalah Anda memiliki jumlah tema berbeda yang hampir tak terbatas yang dapat Anda pilih. Saat Anda memilih salah satu yang akan Anda gunakan, jangan hanya fokus pada estetika dan fungsionalitas. Penting juga bagi Anda untuk memilih tema yang efisien dalam hal pengoptimalan kecepatan.
Lihat panduan kami di mana kami menjelaskan cara menguji (dan memilih) tema cepat.
Lakukan riset dan luangkan waktu Anda untuk membuat pilihan yang tepat karena dapat memecahkan banyak masalah yang mungkin Anda hadapi. Misalnya, WP Rocket telah menggabungkan daftar tema WordPress tercepat.
Beralih ke tema yang memberi Anda fitur pengoptimalan kinerja.
Gunakan plugin Query Monitor untuk mengetahui apakah tema yang diinstal menyebabkan masalah kinerja.
2. Jangan gunakan slider di header Anda
Dampak: Tinggi
Penggeser hanya akan mematikan kinerja situs Anda. Meskipun banyak situs cenderung menggunakannya, ini adalah salah satu tindakan yang akan berdampak paling buruk pada kecepatan.
3. Hilangkan plugin yang membengkak
Dampak: Sedang
Anda mungkin tergoda untuk memasang banyak plugin di situs Anda untuk berbagai fungsi, tetapi waspadalah terhadap dampaknya pada situs Anda. Jika ada plugin yang membengkak dan menjalankan banyak skrip tambahan, mungkin masuk akal untuk mempertimbangkan untuk menemukan alternatif yang lebih efisien atau hanya menghilangkannya. Dalam kebanyakan kasus, kesederhanaan menang di sini.
Uji kecepatan situs Anda sebelum dan sesudah mengaktifkan plugin. Lihat panduan kami untuk memahami cara menggunakan Pingdom, Google Page Insight, atau GTMetrix untuk mengukur kinerja situs WordPress Anda.
Hapus semua plugin yang tidak digunakan untuk tidak mengacaukan database dan menghindari penambahan titik kerentanan ke situs Anda.
Gunakan plugin Query Monitor untuk mencari tahu plugin terinstal mana yang menyebabkan masalah kinerja.
4. Unggah file media besar ke layanan yang sesuai
Dampak: Sedang
Daripada menggunakan backend WordPress untuk meng-host file video atau audio Anda, jauh lebih efisien untuk mengunggah potongan-potongan itu ke YouTube, Vimeo, atau SoundCloud — mereka jauh lebih cocok untuk menangani persyaratan bandwidth. Situs WordPress Anda kemudian dapat menunjuk ke aset digital itu daripada merendernya, dan sebagai hasilnya seluruh situs Anda akan menjadi lebih cepat.
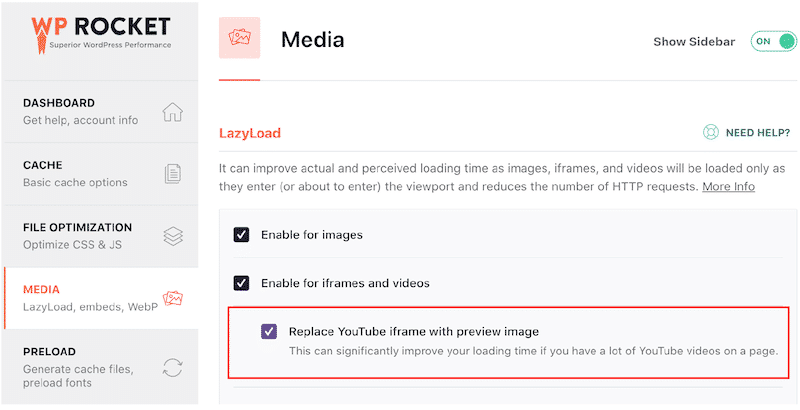
Gunakan fitur "LazyLoad" WP Rocket untuk YouTube. Centang kotak "Ganti iframe YouTube dengan gambar pratinjau". Ini akan meningkatkan waktu pemuatan halaman Anda.

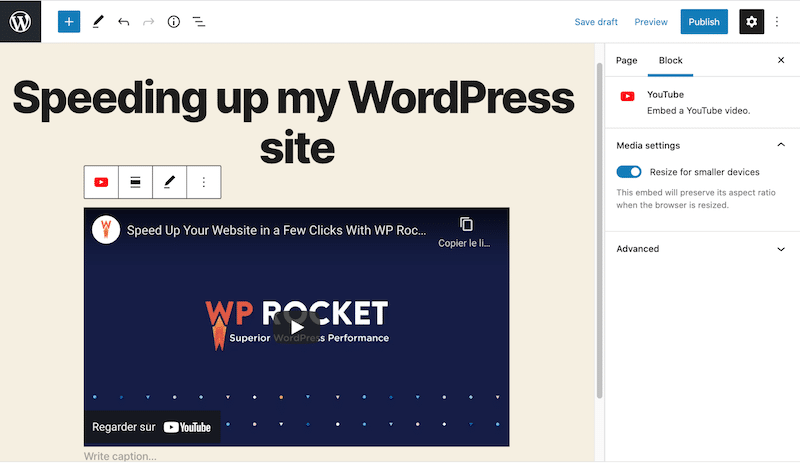
Untuk menyematkan video di WordPress, Anda dapat menggunakan fitur video bawaan di Editor WordPress (Gutenberg). Cukup salin dan tempel URL video Anda langsung ke posting Anda, dan itu akan disematkan secara otomatis:

5. Manfaatkan Jaringan Pengiriman Konten (CDN).
Dampak: Sedang
Jika audiens target Anda didistribusikan di seluruh dunia, sangat masuk akal untuk menggunakan CDN agar situs Anda dihosting lebih dekat ke pengguna akhir. Alih-alih memiliki semuanya yang berasal dari satu server di satu lokasi, CDN menciptakan jaringan server di seluruh dunia yang menyimpan file statis yang membuat waktu pemuatan lebih cepat dalam skenario yang berbeda.
Apakah saya memerlukan CDN? Anda akan memerlukannya jika klien Anda berada jauh dari lokasi server. Mungkin perlu beberapa saat sebelum semua konten (produk, gambar, file JS dan CSS, atau bahkan video) dimuat. Jika Anda berencana untuk menjual secara internasional atau multibahasa, maka Anda harus mempertimbangkan untuk menggunakan CDN.
Kami merekomendasikan menggunakan RocketCDN, yang merupakan CDN premium kami yang terintegrasi langsung dengan WP Rocket. RocketCDN secara otomatis menerapkan pengaturan kinerja terbaik, sehingga Anda tidak perlu menghabiskan waktu untuk mempelajari setiap pengaturan dan memahami cara kerja CDN.
6. Lakukan pembaruan WordPress secara teratur
Dampak: Rendah
Platform WordPress itu sendiri terus berkembang, dan seiring tim dan komunitas meningkatkan fungsionalitas secara keseluruhan, mereka merilis pembaruan rutin yang harus Anda manfaatkan sebaik-baiknya. Menginstal pembaruan ini bila tersedia memastikan bahwa Anda selalu memiliki versi terbaru WordPress yang menjalankan situs Anda.
7. Batasi revisi posting
Dampak: Rendah
Sistem revisi WordPress menyimpan catatan dari setiap draf yang disimpan atau pembaruan yang diterbitkan. Ini berguna jika Anda perlu memulihkan versi konten yang lebih lama. Namun, terlalu banyak revisi posting dapat memengaruhi kecepatan situs WordPress Anda jika halaman Anda tidak di-cache.
Solusi untuk membatasi revisi posting adalah dengan menambahkan potongan kode ini ke file wp-config.php Anda. Kami menambahkan "5" yang merupakan jumlah revisi yang ingin kami lakukan, tetapi Anda dapat mengatur angka Anda sendiri.
| 1 | define( 'WP_POST_REVISIONS', 5 ); |
9 Strategi Pengoptimalan Kinerja Tingkat Lanjut
Beberapa teknik kinerja web tingkat lanjut dapat membuat perbedaan nyata dalam mengoptimalkan kinerja situs WordPress Anda.
1. Muat JavaScript yang ditangguhkan dan tunda eksekusi Javascript
Dampak: Tinggi
Anda dapat melihat bagaimana eksekusi JavaScript memengaruhi kinerja dengan melihat metrik First Input Delay dan skor kinerja Lighthouse.
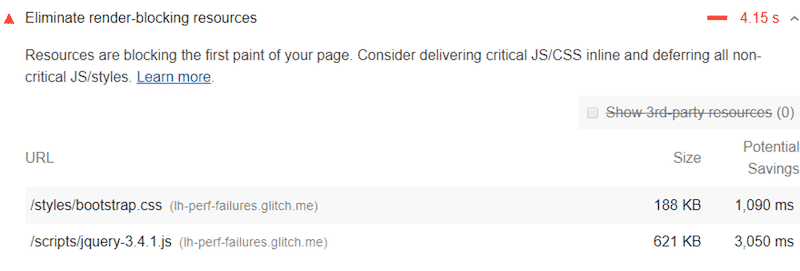
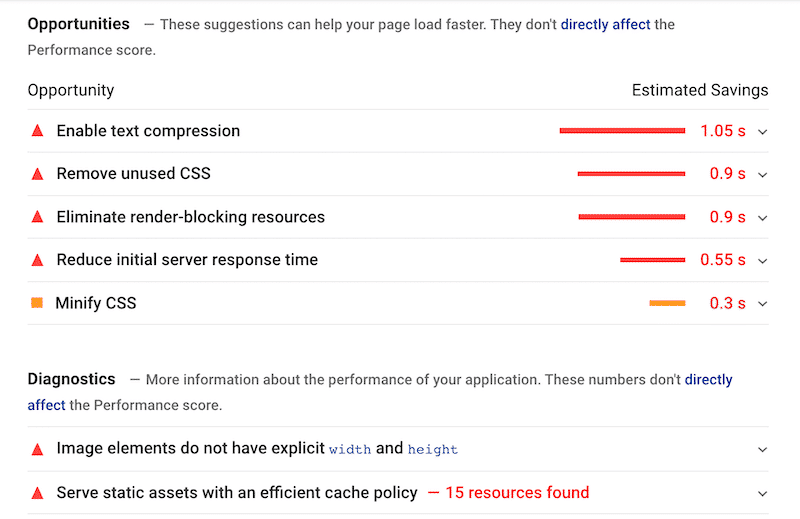
Misalnya, Lighthouse dan Page Speed Insights akan memberi tahu Anda jika Anda perlu "Menghilangkan sumber daya yang memblokir render".
Bagian Peluang dari laporan Mercusuar Anda berisi semua URL yang memblokir tampilan pertama halaman Anda.

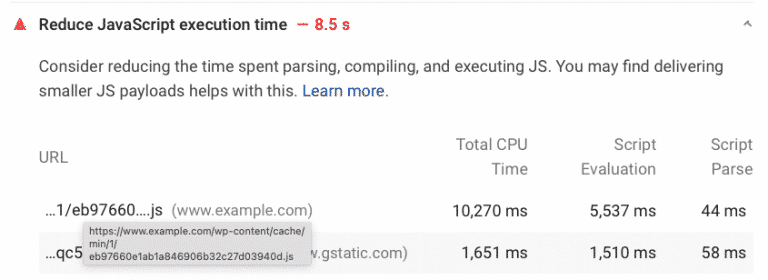
Lighthouse dan Wawasan Kecepatan Laman juga akan menandai masalah apa pun terkait waktu eksekusi JavaScript:


Anda harus menyejajarkan sumber daya penting, menunda sumber daya JS yang tidak penting, dan menghapus JavaScript yang tidak digunakan.
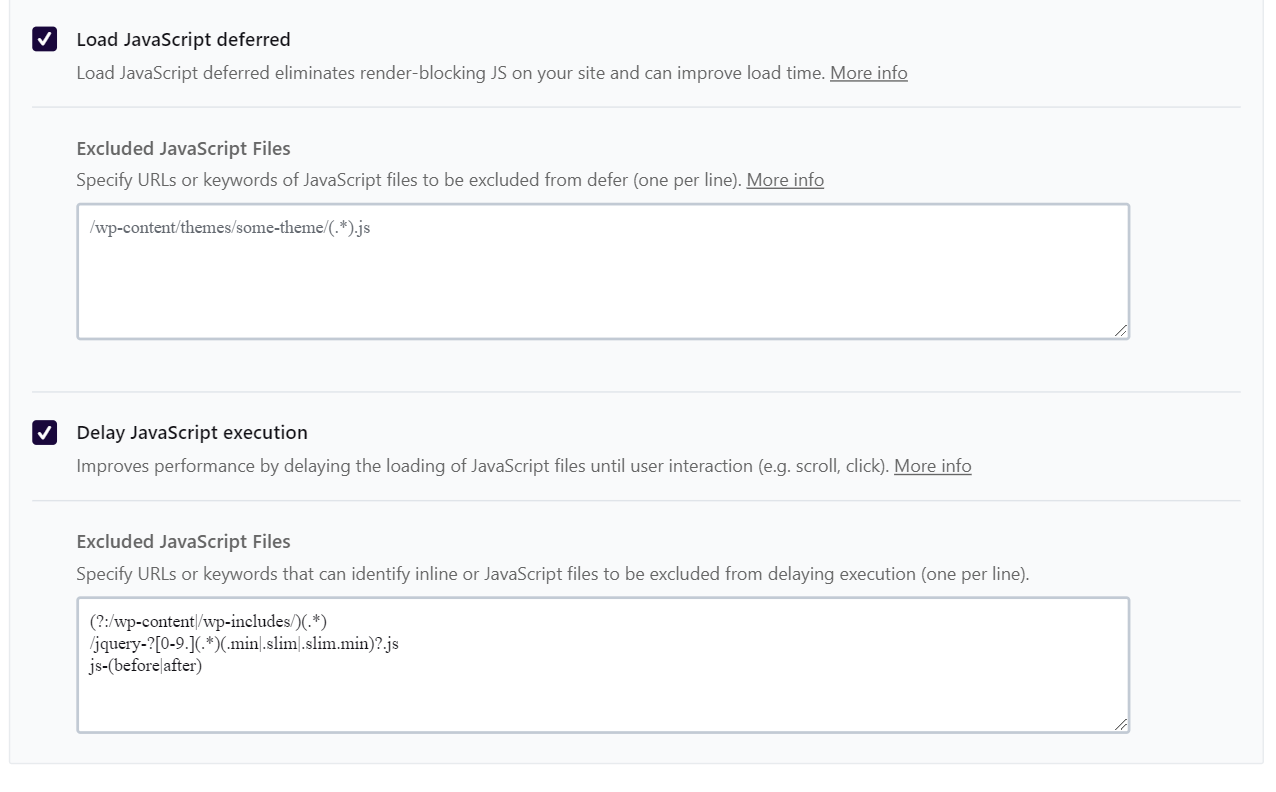
Anda dapat menggunakan WP Rocket untuk mengoptimalkan file JS Anda, seperti yang ditunjukkan di bawah ini. Anda akan memuat JS yang ditangguhkan dan menunda eksekusi JavaScript dalam beberapa klik dan mengatasi masalah JS utama.

Beberapa plugin lainnya juga dapat membantu Anda menghapus file JS yang tidak digunakan:
- Skrip Terbang
- WP Meteor
- Penyelenggara Plugin
- Gonzales
- Perfmatters .
Jika Anda ingin tahu lebih banyak, lihat artikel terperinci kami tentang cara menghilangkan JS dan CSS yang memblokir render dan cara mengurangi waktu eksekusi JavaScript.
2. Tunda CSS yang tidak kritis, hapus CSS yang tidak digunakan, dan CSS kritis sebaris
Dampak: Sedang
CSS non-kritis tidak relevan untuk merender halaman. File tersebut dapat memengaruhi waktu pemuatan dan menghasilkan rekomendasi PSI seperti "Hilangkan sumber daya yang memblokir render" dan "Hindari permintaan kritis yang berantai".
Di sisi lain, CSS penting harus memiliki prioritas tertinggi: ini adalah sumber daya paro atas yang perlu dimuat secepat mungkin.
Anda harus memasukkan sumber daya penting, menunda sumber daya CSS yang tidak penting, dan menghapus CSS yang tidak digunakan. WP Rocket menyertakan opsi Optimalkan pengiriman CSS, yang akan menyelaraskan CSS penting dan menunda CSS yang tidak penting dalam beberapa klik. Plugin ini juga memberi Anda opsi untuk menghapus CSS yang tidak digunakan dengan mudah.
Beberapa plugin dan alat lainnya juga dapat membantu Anda menangani CSS:
- Pembersihan Aset
- PurifyCSS – memerlukan beberapa pengetahuan teknis
- Generator CSS Jalur Kritis – Anda harus mengikuti instruksi Google.
3. Perkecil JavaScript
Dampak: Rendah
Minifikasi mengacu pada penghapusan kode yang tidak perlu dan berlebihan tanpa memengaruhi cara browser memproses data. Minifikasi JavaScript menghapus semua konten JS yang tidak perlu seperti:
“(// …)” dan semua spasi tambahan atau strip komentar dari kode. Dengan kata lain, tujuannya adalah untuk membuat file lebih ringan dengan mengurangi ukuran kode.
Solusi manual: gunakan alat online gratis seperti minifier.org dan centang kotak “JS”.
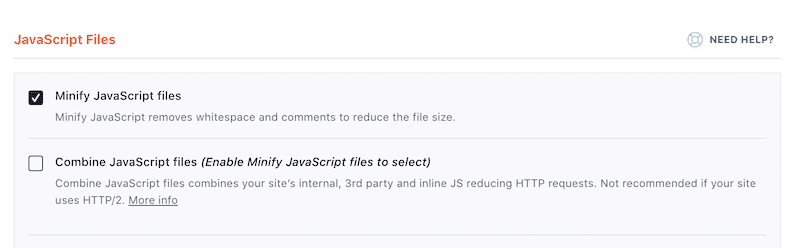
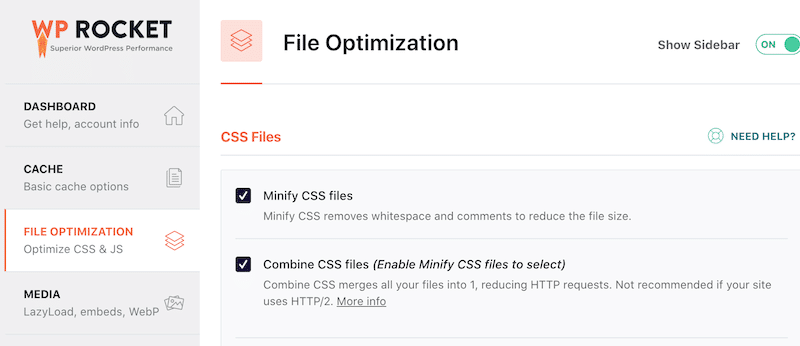
Solusi tercepat dan paling nyaman: gunakan plugin seperti WP Rocket yang menghapus JS yang tidak perlu untuk membuat situs web Anda memuat lebih cepat. Seperti yang Anda lihat di bawah, Anda hanya perlu mencentang kotak " Minify JS files ".

4. Perkecil CSS
Dampak: Rendah
Dalam file CSS, Anda akan menemukan spasi, komentar, dan tanda baca. Konten ini membantu pengembang membaca kode dengan lebih baik, tetapi tidak perlu bagi pengunjung. Dengan menyingkirkan konten yang tidak perlu, Anda akan mendapatkan file yang lebih ringan karena minifikasi CSS menghilangkan spasi dan komentar tambahan dari file CSS Anda seperti: “(/*” atau spasi putih.
Gunakan alat online gratis seperti minifier.org dan centang kotak “CSS”.
Anda dapat menggunakan WP Rocket untuk membersihkan file CSS Anda dan mengurangi ukuran file seperti yang ditunjukkan di bawah ini:

5. Optimalkan database WordPress Anda dan kurangi panggilan database
Dampak: Rendah
Seiring pertumbuhan situs Anda, database WordPress Anda juga akan tumbuh – dengan beberapa bagian data Anda menjadi usang seiring waktu. Jika Anda dapat menghilangkan informasi yang tidak lagi diperlukan, database Anda akan berfungsi lebih efisien, dan sebagai hasilnya Anda akan mendapatkan kecepatan pemuatan yang lebih cepat.
Pertama-tama Anda harus mengakses PHPMyAdmin melalui penyedia hosting Anda dan mengoptimalkan database Anda dari sana. Jika Anda memahami struktur database Anda dengan baik, Anda juga dapat melakukan beberapa intervensi manual di sana. Jika Anda tidak terlalu percaya diri, kami telah mengumpulkan beberapa solusi lain untuk Anda.
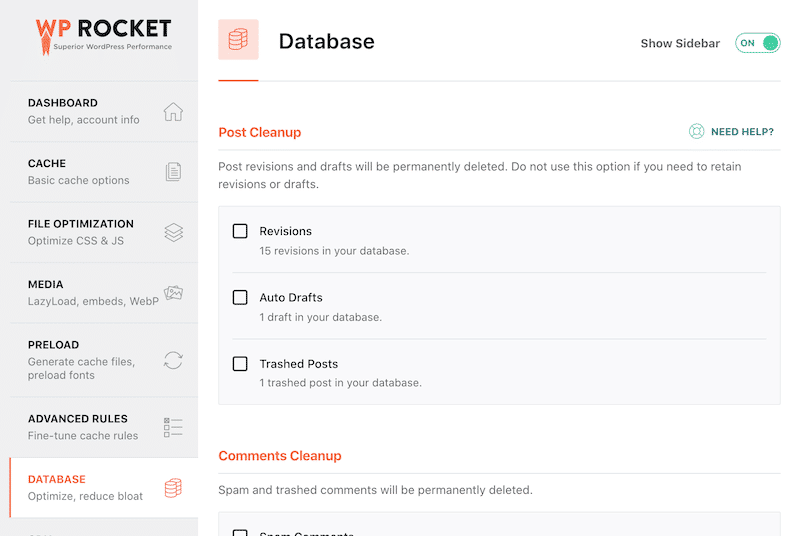
Plugin WP Rocket akan melakukan banyak optimasi ini secara otomatis. Kelebihannya adalah antarmuka intuitif pengguna yang hebat dan pengaturan cepat. Tab Database dibagi menjadi beberapa bagian untuk posting, komentar, transien, dan pembersihan database:

Plugin lain yang dapat Anda gunakan untuk mengoptimalkan database Anda:
- WP-Optimalkan (1M+ pengguna). Anda dapat menggunakan WP-Optimize untuk membersihkan revisi posting, draf lama, tidak disetujui, spam, komentar yang dibuang, opsi sementara yang kedaluwarsa, lacak balik, dan pingback.
- WP Sapu (100.000+ pengguna). Anda dapat memeriksa setiap pengaturan atau menjalankan semua tugas dengan menekan "Sapu Semua" di bagian bawah.
| ️ Selalu lakukan backup sebelum membersihkan database Anda . |
6. Bagi postingan panjang menjadi beberapa halaman
Dampak: Rendah
Google menyukai posting yang panjang, tetapi lebih banyak konten juga berarti lebih banyak gambar untuk dimuat. Anda dapat mempertimbangkan untuk membagi posting terpanjang Anda menjadi beberapa halaman untuk membatasi dampaknya. Namun, jika Anda telah mengaktifkan pemuatan lambat, teks yang sangat panjang tidak akan memengaruhi kinerja.
Tambahkan tag <!––halaman berikutnya––> di artikel Anda di mana Anda ingin membaginya menjadi halaman berikutnya.
Beberapa plugin yang kuat dapat mengaktifkan pagination dan membantu Anda mengontrol tata letak posting Anda. Kami sarankan Anda mencoba WP-PageNavi.
7. Nonaktifkan hotlinking
Dampak: Rendah
Jika Anda menghasilkan konten berkualitas tinggi, ada risiko bahwa konten tersebut akan digunakan kembali atau dicuri oleh situs lain. Mencuri itu buruk, tapi itu bukan yang terburuk di sini. Yang terburuk adalah mereka dapat menggunakan gambar Anda DAN bandwidth Anda dengan menautkan konten.
Blokir Domain Tertentu.
Pilih plugin WordPress seperti All in one WP Security yang akan melindungi konten Anda dari hotlinking.
8. Perbaiki kesalahan HTTPS/SSL
Dampak: Rendah
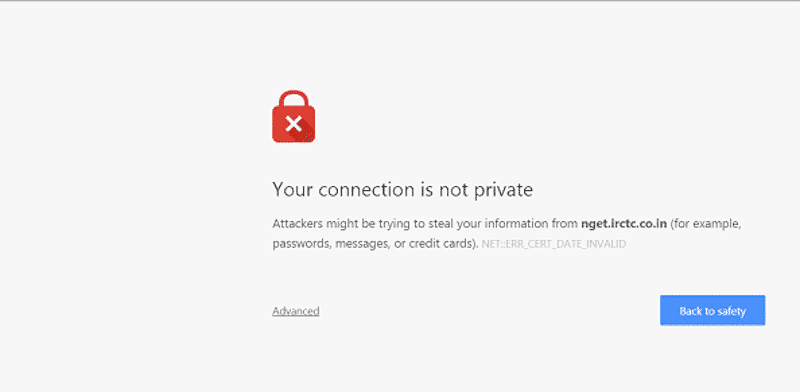
Nah, mendapatkan peringatan berikut ini saat mengakses situs web bukanlah pertanda baik, bukan? Google dan pengunjung Anda akan lebih memilih situs web yang aman dan pengalaman penjelajahan yang aman.

Banyak paket hosting datang dengan opsi HTTPS dan SSL. Hubungi penyedia host Anda jika mereka melihat masalah yang sedang berlangsung di situs web Anda.
Gunakan plugin seperti Real Simple SSL (5M+ aktivasi).
9. Gunakan versi PHP terbaru
Dampak: Rendah
PHP yang diperbarui akan memungkinkan situs WordPress Anda berjalan lebih cepat.
Tanyakan kepada host Anda versi mana yang dia gunakan dan minta dia untuk memutakhirkannya jika dia menggunakan versi yang lebih rendah dari PHP 7.
Instal plugin seperti Info Versi untuk memeriksa versi PHP yang Anda gunakan.
Mengapa Situs WordPress Anda Memuat Lambat? (8 Kesalahan yang Harus Dihindari)
Jadi, bagaimana cara memperbaiki situs WordPress yang lambat dan meningkatkan kinerja? Pertama-tama, Anda harus mengidentifikasi dari mana kesalahan itu berasal. Untuk membantu diagnosis Anda, kami telah menggabungkan daftar periksa 8 kesalahan paling umum yang harus dihindari.
- Sumber daya statis halaman Anda tidak di-cache.
- File HTML, CSS, dan JavaScript tidak diperkecil.
- Kompresi GZIP tidak berfungsi.
- Situs Anda memiliki terlalu banyak pengalihan HTTP.
- Anda tidak mengoptimalkan gambar Anda dengan sempurna.
- Anda memilih penyedia hosting murah.
- Anda masih menggunakan versi PHP yang sudah usang.
- Anda tidak secara teratur memeriksa kecepatan situs web Anda.
1. Sumber daya statis halaman Anda tidak di-cache.
Seperti disinggung di atas, jika Anda tidak menyimpan sumber daya statis Anda seperti file gambar, HTML, CSS, dan JavaScript, maka situs WordPress Anda akan menjadi jauh lebih lambat daripada yang seharusnya. Menggunakan WP Rocket atau plugin caching serupa, Anda dapat membuat sumber daya ini di-cache hanya dengan mengklik tombol.
Memilih plugin cache WordPress terbaik akan membuat situs Anda berjalan dengan kecepatan ringan segera setelah instalasi.
2. File HTML, CSS, dan JavaScript tidak diperkecil.
Minifikasi adalah teknik untuk optimasi kode yang menghapus bagian yang tidak perlu dari file HTML, CSS, dan JavaScript. Ini membuat basis kode lebih ringkas, mengurangi ukurannya, dan membuatnya lebih efisien.
Menurut penelitian SEMrush, tampaknya hanya 32% situs web yang melakukan ini – jadi ada banyak potensi di sini untuk membuat situs Anda lebih cepat. WP Rocket memungkinkan Anda untuk mengecilkan file JS dan CSS hanya dalam satu klik, sesederhana itu!
3. Kompresi GZIP tidak berfungsi.
Saat Anda mengompresi file GZIP, Anda mengurangi ukurannya dan memungkinkan kode berjalan lebih cepat. Kompresi khusus ini berjalan di sisi server, jadi ini adalah sesuatu yang harus Anda periksa dengan penyedia hosting Anda. Tetapi jika Anda bisa melakukannya dengan benar, ada peningkatan signifikan yang harus dibuka.
Untuk memahami lebih lanjut tentang kompresi GZIP dan cara memeriksa apakah itu berfungsi, lihat artikel kami Apa itu Kompresi GZIP untuk WordPress?
4. Situs Anda memiliki terlalu banyak pengalihan HTTP.
Semakin banyak tautan yang dialihkan situs Anda, semakin lambat kecepatan memuat halaman. Jadi, hanya dengan mengurangi jumlah pengalihan HTTP, Anda akan mendapat manfaat dari peningkatan kinerja yang signifikan.
5. Anda tidak mengoptimalkan gambar Anda dengan sempurna.
Gambar sering kali menjadi salah satu bagian tersulit dalam memuat situs web, dan jika Anda tidak mengoptimalkan cara memuatnya, Anda memperlambat situs Anda. Sejauh yang Anda bisa, pastikan untuk mengurangi ukurannya sedapat mungkin, mengubah ukurannya sesuai dengan ukuran sebenarnya di halaman Anda, dan mengaktifkan lazyloading untuk meningkatkan kinerja lebih jauh.
6. Anda memilih penyedia hosting murah.
Sungguh menakjubkan bagaimana ruang hosting web telah meledak dalam beberapa tahun terakhir, tetapi sayangnya, banyak penyedia hosting tidak terlalu bagus. Ketika datang ke hosting situs Anda, itu bukan sesuatu yang Anda ingin berhemat karena ini adalah dasar untuk semua aktivitas online Anda.
Anda mendapatkan apa yang Anda bayar di sini, jadi Anda ingin menghindari penyedia hosting murah dan memilih penyedia dengan rekam jejak yang kuat dan kemauan untuk melakukan segala yang mereka bisa untuk memastikan kinerja yang cepat dan andal bagi pengunjung Anda.
Selain biaya layanan, pilihan Anda harus didasarkan pada faktor lain yang relevan, seperti:
- Reputasi perusahaan
- Fitur (seperti HTTP/2)
- Perangkat keras
- Skalabilitas.
7. Anda masih menggunakan versi PHP yang sudah usang.
PHP adalah bahasa pengkodean sisi server tempat platform WordPress dibangun, dan jika Anda menggunakan versi lama, Anda tidak mendapat manfaat dari peningkatan berkelanjutan yang dilakukan pada bahasa tersebut dari waktu ke waktu. Pastikan Anda menggunakan versi terbaru, yang merupakan teknologi tercanggih dan paling cocok untuk memberi Anda hasil kinerja yang luar biasa. Sebagai manfaat tambahan, versi PHP yang diperbarui juga akan memperbaiki admin WordPress yang lambat.
8. Anda tidak secara teratur memeriksa kecepatan situs web Anda.
Ini bukan satu-dan-selesai. Kecepatan situs web Anda adalah metrik yang harus Anda periksa secara teratur untuk memastikan tidak ada yang salah dan Anda selalu dapat mencari cara untuk memperbaikinya. Ini harus menjadi bagian rutin dari prosedur pemeliharaan bisnis Anda karena lanskap terus berubah di bawah kaki kita. Berdasarkan hasil yang Anda temukan saat menjalankan audit, kami sarankan Anda juga membaca cara mengoptimalkan skor vital Web Inti Anda.
Cara Mempercepat Situs WordPress Anda dengan WP Rocket
Seperti yang Anda lihat, ada banyak cara untuk mengoptimalkan kecepatan dan kinerja situs WordPress Anda – semuanya bervariasi dalam hal dampaknya. Mungkin luar biasa untuk menjalankan daftar seperti ini, tetapi kabar baiknya adalah WP Rocket ada di sini untuk membantu!
Petunjuk: Plugin kami dirancang untuk menangani 80% dari peningkatan praktik terbaik ini untuk Anda tanpa Anda harus menyentuh sepotong kode pun.
Hanya dengan menginstal plugin dan menyalakannya, Anda akan mendapatkan perbaikan langsung dalam hal caching, redirect, optimasi gambar, dan sejenisnya. Ini saja akan meningkatkan kinerja situs Anda dengan urutan besarnya.
Kami baru-baru ini menerbitkan studi kasus yang menunjukkan cara meningkatkan skor kinerja Lighthouse dengan WP Rocket. Hasilnya sangat menggembirakan, seperti yang kami tunjukkan di atas:
| Sebelum WP Rocket -Nilai performa saya berwarna oranye-My Core Web Vitals (LCP) berwarna merah-Indeks Kecepatan berwarna oranye | Setelah menginstal WP Rocket -Nilai kinerja saya sekarang hijau-Semua Data Web Inti saya berwarna hijau, begitu juga Indeks Kecepatan |
Selain itu, Anda dapat memilih untuk mengaktifkan fitur yang lebih canggih, termasuk pemuatan lambat, minifikasi, dan banyak lagi yang menyempurnakan kecepatan dan kinerja Anda lebih jauh. Pengaturan lanjutan tersebut memungkinkan Anda untuk memperbaiki masalah terpenting yang didiagnosis oleh PageSpeed Insight dan membantu situs Anda mendapatkan skor 100% pada tes Kecepatan Halaman Google!
Mari kita lihat beberapa masalah umum yang berasal dari bagian peluang dan diagnostik ( WP Rocket belum diinstal. )

WP Rocket melakukan semua kerja keras untuk Anda . Anda tidak perlu khawatir untuk mengotak-atik bagian belakang sendiri. Plugin ini sangat cocok dengan pengaturan WordPress Anda dan melakukan semua integrasi dan implementasi yang diperlukan untuk memastikan bahwa Anda memanfaatkan semua praktik terbaik untuk pengoptimalan kecepatan.
Lihat sendiri, setelah aktivasi WP Rocket, dan setelah mengubah beberapa opsi, masalah saya sebelumnya pindah ke bagian "Lulus audit":

WP Rocket dapat memperbaiki masalah berikut yang ditandai oleh Google:
- Elemen gambar tidak memiliki tinggi dan berat yang eksplisit
- Hilangkan sumber daya yang memblokir render
- Perkecil CSS
- Kurangi waktu respons server awal
- Aktifkan kompresi teks
- Aktifkan kompresi GZIP
- Sajikan aset statis dengan kebijakan cache yang efisien.
Membungkus
Jelas terlihat bahwa Anda harus melakukan semua yang Anda bisa untuk mengoptimalkan seberapa cepat situs WordPress Anda dimuat. Ini adalah salah satu hal infrastruktur yang membuat perbedaan besar dalam hal siapa yang melihat pekerjaan Anda dan bagaimana mereka melihatnya.
Untungnya, dengan memanfaatkan beberapa praktik terbaik ini, Anda bisa mendapatkan peningkatan luar biasa dalam waktu singkat.
Di antara alat lainnya, WP Rocket adalah salah satu cara termudah untuk meningkatkan skor PageSpeed Insights Anda. Ingatlah selalu bahwa memperbaiki masalah terpenting yang ditandai oleh Google akan membuat Data Web Inti Anda menjadi hijau!
Hanya dibutuhkan kesadaran dan kemauan untuk bekerja dengan beberapa alat hebat – dan situs Anda akan lebih cepat dari yang pernah Anda bayangkan!
Apa yang kamu tunggu? Anda kehilangan lalu lintas (dan penjualan!)
