Panduan Lengkap Untuk Umpan Produk WooCommerce – Google Shopping & Facebook [2024]
Diterbitkan: 2024-01-27Belanja online telah meningkat selama dekade terakhir. Lebih dari 85% orang di seluruh dunia lebih memilih belanja online dibandingkan mengunjungi toko fisik (menurut alphr.com).
Banyak toko WooCommerce berkinerja sangat baik dan telah mencapai penjualan tiga kali lebih banyak dibandingkan beberapa tahun yang lalu.
Tahukah Anda bahwa Anda juga dapat melipatgandakan penjualan toko Anda dengan mudah dalam waktu singkat?
Tapi apa rahasianya?
Nah, kuncinya adalah…
Jika Anda membuat Umpan Produk dengan cara yang benar dan berpromosi melalui Iklan Belanja Google dan Iklan Dinamis Facebook, Anda mungkin melihat penjualan Anda langsung meningkat.
Biar saya jelaskan.
Google dan Facebook memiliki audiens terbesar. Mempromosikan di platform pedagang mereka dapat meningkatkan penjualan Anda dalam waktu singkat JIKA DILAKUKAN DENGAN BENAR .
Hari ini, Anda akan mendapatkan panduan lengkap langkah demi langkah tentang cara menghasilkan Umpan Produk WooCommerce Anda dengan cara yang paling optimal dan meningkatkan kinerja toko Anda.
Di akhir panduan ini, Anda akan dapat melakukannya
- Siapkan umpan produk WooCommerce yang tepat dengan cara yang paling optimal untuk Google Shopping dan Iklan Dinamis Facebook
- Hasilkan umpan produk yang akurat dan berbasis kinerja dalam hitungan menit
- Unggah feed di platform yang Anda inginkan dan lihat penjualan Anda meningkat
Daftar isi
1. Umpan Produk WooCommerce Untuk Iklan Belanja Google
1.1 Cara Mengatur Umpan Produk Google WooCommerce Dengan Cara yang Paling Optimal
1.2 Contoh Umpan Produk Google
2. Umpan Produk WooCommerce Untuk Iklan Dinamis Facebook
2.1 Cara Mengatur Umpan Produk Facebook WooCommerce Dengan Cara yang Paling Optimal
2.2 Contoh Umpan Produk Facebook
3. Cara Menghasilkan Feed Produk dengan Mudah Menggunakan Alat yang Tepat
Sekarang mari kita menyelaminya.
1. Umpan Produk WooCommerce untuk Iklan Belanja Google

Toko pedagang paling populer dan efektif untuk mempromosikan produk WooCommerce Anda adalah Google.
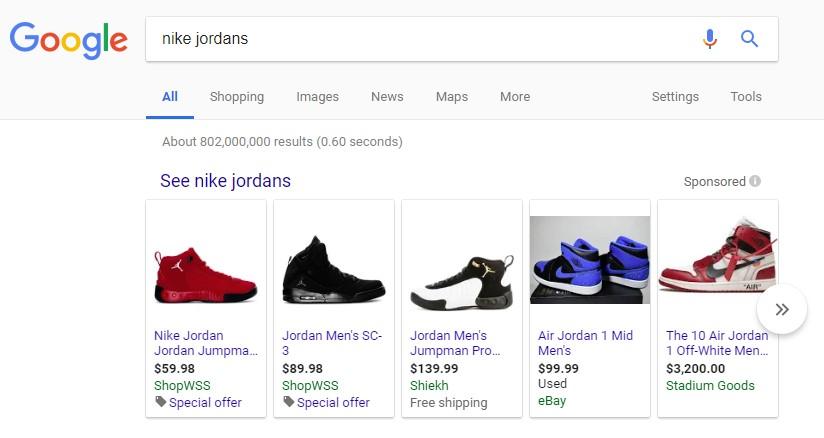
Anda pasti pernah mendengar tentang Iklan Belanja Google. Setiap kali Anda mencari produk tertentu, Anda mendapatkan sesuatu seperti ini:

Ini sangat menarik dan sebagian besar pembeli menemukan produk yang mereka inginkan melalui Iklan ini.
Produk Anda dari umpan produk WooCommerce Anda juga dapat muncul di hasil ini jika Anda melakukannya dengan benar.
Dan panduan ini akan membantu Anda menjalankannya dengan sukses dengan mudah.
Pertama, siapkan akun di Google Merchant Center.
Setelah Anda memiliki akun, Anda perlu mengunggah Umpan Produk WooCommerce Anda untuk berpromosi melalui Google. Namun, Google memiliki beberapa spesifikasi feed yang perlu Anda ikuti. Jadi mari kita lihat lebih detail.
Cara Mengatur Umpan Produk Google WooCommerce Dengan Cara yang Paling Optimal
Saat Anda mengunggah produk Anda, Google akan mencari beberapa data tertentu.
Mari kita lihat data apa yang harus Anda sertakan pada feed Anda dan saya akan memberikan contoh untuk setiap data sehingga Anda mengetahui cara paling optimal untuk menghasilkan feed produk Google WooCommerce.
Umpan produk Google yang tepat (dalam format XML) untuk satu produk biasanya terlihat seperti berikut:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Di sini tag item ( <item> </item> ) merangkum data suatu produk. Untuk beberapa produk, Anda cukup menambahkan lebih banyak tag item dan data produk di dalamnya, dan sisanya tetap sama.
Sekarang, data produk mencakup banyak informasi yang perlu Anda tetapkan ke tag atribut masing-masing dalam tag item.
Iklan Belanja Google memerlukan data berikut untuk setiap produk Anda:
- ID Produk
- Judul Produk
- Deskripsi Produk
- Tautan/URL Produk
- Kategori Produk
- Kategori Produk Google
- URL Gambar Produk
- Ketersediaan stok
- Harga normal
- Kondisi Produk
- Produsen/Nama Merek
- GTIN (Nomor Barang Perdagangan Global)
- MPN (Nomor Bagian Pabrikan)
- Pengidentifikasi
- Konten dewasa
- Multipak
- Bundel
- Bahan
- Kelompok usia
- Warna
- Jenis kelamin
- Ukuran
- Pola
- ID Kelompok Barang
Beberapa atribut tersebut bergantung pada jenis produk dan variannya. Di bawah ini adalah penjelasan lebih detail beserta contoh bagaimana masing-masing data tersebut harus ada di toko Anda untuk mendapatkan hasil yang maksimal.
Setiap atribut disertakan dalam format berikut pada feed:
<g: Attribute name > Attribute Data </g: Attribute name >
Anda akan mendapatkan contoh tautan file umpan produk nanti di artikel ini setelah saya membahas petunjuk rinci tentang atribut dan beberapa tip.
== Klik di sini untuk melewati detail dan tips, dan buka contoh feed produk. ==
Mari kita lihat detailnya untuk memahami bagaimana Anda harus memasukkan data ini, format pada file feed, dan mana yang harus disertakan/dikecualikan berdasarkan produk di Toko WooCommerce Anda.

ID Produk
| Atribut | pengenal |
| Contoh Nilai | 671 |
| Struktur Pakan | <g:id>671</g:id> |
Ini adalah pengidentifikasi unik untuk produk Anda di toko Anda.
Di WooCommerce, Anda akan melihat ID saat menelusuri daftar produk.

Namun, Anda juga dapat menggunakan SKU produk sebagai ID produk.
Judul Produk
| Atribut | judul |
| Contoh Nilai | Kaos Rex Logo Merah |
| Struktur Pakan | <g:judul> <![CDATA[ Kaos Logo Rex Merah ]]> </g:judul> |
Itu adalah nama produk yang akan ditampilkan.
Di WooCommerce, Anda akan melihat Judul Produk saat menelusuri daftar produk.

Saat Anda menetapkan judul produk, tentukan fitur khusus apa pun, seperti warna dan nama merek, beserta produknya. Hal ini akan menciptakan lebih banyak daya tarik bagi pembeli.
Namun, Anda tidak diperbolehkan menggunakan sentuhan promosi lainnya pada ubin (misalnya, menambahkan “pengiriman gratis” atau “harga diskon” atau menggunakan huruf besar semua).
Untuk produk variabel, sertakan nama merek di judulnya. Dan daripada hanya menyertakan fitur 'apa saja' pada judul utama, sebutkan fitur yang menjadikannya varian produk.
Misalnya, jika suatu produk berupa kaos berlogo Rex dan memiliki variasi Merah dan Biru, maka di Google Product Feed Anda, salah satu variasinya harus diberi nama “Kaos Logo Rex – Merah” dan variasi lainnya diberi nama “Kaos Logo Rex – kemeja – Biru”.
Jadi, tampilan data feed akan terlihat seperti ini satu per satu:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Deskripsi Produk
| Atribut | keterangan |
| Contoh Nilai | Ini adalah kaos merah. Itu dibuat untuk tujuan pengujian saja. |
| Struktur Pakan | <g:deskripsi> <![CDATA[ Ini adalah kaos merah. Itu dibuat untuk tujuan pengujian saja. ]]> </g:deskripsi> |
Tambahkan deskripsi yang tepat tentang produk yang Anda jual. Pastikan untuk menyoroti semua fitur utama yang mungkin dimilikinya, yang akan menarik pembeli.
Saat Anda mengedit suatu produk, Anda dapat mengatur ubin, tautan, dan deskripsinya seperti yang ditunjukkan pada gambar di bawah ini:

Meskipun Anda harus menyebutkan fitur dan manfaat eksklusif dari deskripsi, Anda tidak diperbolehkan menggunakan sentuhan promosi ekstensif apa pun dalam deskripsi (misalnya, menambahkan “pengiriman gratis” atau “harga diskon” atau menggunakan huruf besar semua untuk menyorot poin tertentu ).
Selain itu, Anda tidak boleh menyertakan link apa pun ke halaman web lain atau membandingkan produk dengan pesaing mana pun.
Tautan/URL Produk
| Atribut | tautan |
| Contoh Nilai | https://www.situswebanda.com/red-logo-rex-t-shirt/ |
| Struktur Pakan | <g:tautan> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:tautan> |
Ini adalah tautan ke halaman produk Anda.
Saat mengedit produk, Anda akan melihat Permalink tepat di bawah kotak Judul. Itu adalah URL ke produk Anda.

Saat orang menemukan produk Anda di Google, mengklik Iklan tersebut akan mengarahkan calon pembeli ke link yang Anda berikan di sini.
Sebaiknya sertakan judul produk pada tautan, namun banyak yang lebih memilih menggunakan ID produk, dan ada pula yang menggunakan keduanya.
Selain itu, Anda harus memastikan domain situs web Anda terverifikasi dan dimulai dengan “ http ” atau “ https ”.
Kategori Produk
| Atribut | tipe produk |
| Contoh Nilai | Pakaian |
| Struktur Pakan | <g:tipe_produk> <![CDATA[ Pakaian ]]> </g:tipe_produk> |
Ini adalah jenis atau kategori produk yang Anda tetapkan di toko Anda.
Saat mengedit produk di WooCommerce, di sisi kanan, Anda akan memiliki opsi untuk mengatur Kategori.
![Panduan Lengkap Umpan Produk WooCommerce - Google Shopping & Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Atribut ini bersifat opsional, namun sebaiknya Anda menggunakannya untuk membuat visualisasi yang lebih baik bagi pemirsa.
Kategori Produk Google
| Atribut | kategori_produk_google |
| Contoh Nilai | Pakaian & Aksesori > Pakaian |
| Struktur Pakan | <g:kategori_produk_google> <![CDATA[ Pakaian & Aksesori > Pakaian ]]> </g:google_product_category> |
Google memiliki daftar kategori sendiri, yang perlu Anda gunakan untuk mengkategorikan produk Anda di Google Shopping. Anda harus menyetel atribut ini sesuai dengan taksonomi yang diperlukan agar Umpan Produk Google Anda disetujui.
Klik Di Sini Untuk Melihat Daftar Kategori & Taksonomi Google
Oleh karena itu, Anda dapat mengatur kategori toko WooCommerce Anda atau memetakan kategori Anda sendiri ke Google menggunakan plugin saat membuat umpan produk.
Saya menggunakan Manajer Umpan Produk Untuk WooCommerce untuk menerapkan Pemetaan Kategori.


Seperti yang Anda lihat, di sebelah kiri adalah daftar semua kategori yang tersedia di toko saya. Di sebelah kanan, dapatkan opsi untuk memetakannya dengan Google Kategori.
URL Gambar Produk
| Atribut | tautan_gambar |
| Contoh Nilai | https://www.situswebanda.com/redtee394.png |
| Struktur Pakan | <g:tautan_gambar> <![CDATA[ https://www.situswebanda.com/redtee394.png ]]> </g:tautan_gambar> |
Ini akan menjadi link ke gambar utama produk Anda.
Saat mengedit produk, di sisi kanan, gulir ke bawah dan Anda akan menemukan opsi untuk menambahkan gambar Produk.
![Panduan Lengkap Umpan Produk WooCommerce - Google Shopping & Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Gambar apa pun yang Anda gunakan di sini, Anda harus memberikan URL ke gambar tersebut untuk atribut “image_link”.
Anda harus memberikan gambar produk yang menarik tanpa teks promosi atau tanda air apa pun. Selain itu, hindari penggunaan gambar placeholder apa pun.
Ingat, gambar ini adalah faktor terpenting untuk mendapatkan lebih banyak pelanggan. Kebanyakan orang akan melihat produk Anda hanya jika mereka menyukai apa yang mereka lihat. Jadi pastikan untuk memberikan gambar yang jelas dan berkualitas tinggi.
Status/Ketersediaan Stok
| Atribut | ketersediaan |
| Contoh Nilai | persediaan |
| Struktur Pakan | <g:availability>tersedia</g:availability> |
Ini menandakan apakah produk tersebut masih ada, atau sudah terjual habis.
Pada halaman edit produk, gulir ke bawah ke bagian data produk. Pilih Inventaris dan Anda akan mendapatkan opsi untuk mengatur Status Stok.

Nilai ini akan ditambahkan pada atribut “ketersediaan” saat membuat feed produk Google. Google menerima nilai “in_stock”, “out_of_stock”, atau “preorder.”
WooCommerce akan memberi Anda opsi “stok tersedia” dan “stok habis” secara default. Untuk opsi “preorder”, Anda perlu menggunakan coding tambahan atau plugin lain.
Tip:
Anda mungkin berpikir, mengapa Anda harus menambahkan produk yang “stok habis”. Terkadang Anda bisa menggunakan opsi “stok habis” sebagai taktik psikologis.
Berikut ini contohnya:
Misalkan Anda mempunyai kaos dengan 2 variasi yaitu Merah dan Hitam dan misalkan yang berwarna hitam sudah habis terjual.
Sekarang, ketika prospek melihat produknya, mereka akan melihat ada dua produk serupa, dan satu variasi sudah terjual.
Artinya, kaos ini cukup populer. Oleh karena itu, prospek tertentu akan tergoda untuk mempertimbangkan membeli yang Merah.
Harga normal
| Atribut | harga |
| Contoh Nilai | 26,53 USD |
| Struktur Pakan | <g:harga>26,53 USD</g:harga> |
Ini adalah harga produk (biasanya sebelum pajak).
Pada halaman edit produk, gulir ke bawah ke bagian data produk. Pada tab Umum, Anda akan mendapatkan opsi untuk menetapkan Harga Reguler.

Nilai ini akan ditambahkan di bawah atribut “harga” saat membuat umpan produk Google WooCommerce.
Pastikan Anda memasukkan harga yang akurat, dengan kode mata uang ISO sebagai akhirannya.
Harap dicatat bahwa harga tidak boleh “0”. (Harga “0” hanya dapat diterima untuk perangkat seluler yang dijual berdasarkan kontrak.)
Selain itu, jika produk Anda ditujukan untuk AS atau Kanada, jangan tambahkan pajak apa pun pada harga. Untuk negara lain, pastikan untuk menambahkan PPN atau GST atau pajak regional mana pun yang mungkin berlaku.
Kondisi Produk
| Atribut | kondisi |
| Contoh Nilai | Baru |
| Struktur Pakan | <g:kondisi> <![CDATA[ Baru ]]> </g:kondisi> |
Gunakan atribut ini untuk menunjukkan apakah produk Anda baru atau refurbished. Anda dapat menggunakan nilai “baru”, “refurbished” atau “bekas” untuk menentukan kondisi.
WooCommerce tidak memiliki kolom apa pun untuk menentukan kondisi produk, oleh karena itu Anda harus menambahkannya sendiri ke feed produk.
Namun, Manajer Umpan Produk Untuk WooCommerce akan memiliki opsi bagi Anda untuk menambahkan bidang kondisi produk untuk semua produk.
Produsen/Nama Merek
| Atribut | merek |
| Contoh Nilai | Tes Rex |
| Struktur Pakan | <g:merek> <![CDATA[ Tes Rex ]]> </g:merek> |
Wajib memberikan nama produsen/merek untuk menambahkan produk di Google Shopping. Idealnya, Anda juga harus menyebutkan nama merek pada ubin produk.
Namun WooCommerce tidak menyertakan kolom “merek” untuk produk Anda. Oleh karena itu, Anda dapat membuat bidang khusus untuk setiap produk atau menggunakan plugin untuk menambahkan bidang merek ke setiap produk di toko WooCommerce Anda.
Namun, film, buku, atau rekaman musik tidak mengharuskan Anda menyertakan nama merek. Dalam hal ini, Anda dapat mengosongkan bagian merek.
GTIN (Nomor Barang Perdagangan Global)
| Atribut | gtin |
| Nilai contoh | 123465465464 |
| Struktur umpan | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Untuk mempromosikan produk melalui Iklan Google Shopping, produsen dari AS atau Kanada yang bersertifikat GTIN harus memberikan nomor GTIN untuk setiap produk di Google Product Feed Anda.
Untuk produsen lain
- di Amerika Utara, menyediakan UPC
- di Eropa, berikan EAN
- di Jepang, berikan JAN
Namun, untuk buku, Anda harus menyediakan ISBN, dan untuk multipak, Anda perlu menyediakan ITF-14.
MPN (Nomor Bagian Pabrikan)
| Atribut | MPN |
| Nilai contoh | Rex0011Tes |
| Struktur umpan | <g:MPN> <![CDATA[ Tes Rex0011 ]]> </g:MPN> |
Jika suatu produk tidak memiliki GTIN (atau UPC, EAN, JAN), Anda harus memberikan MPN sebagai gantinya.
Anda juga dapat menggunakan SKU produk sebagai nilai MPN-nya bila Anda tidak memiliki GTIN atau MPN (asalkan Anda tidak menggunakan SKU sebagai id produknya).
Sekarang, WooCommerce tidak menyediakan kolom untuk Merek, GTIN, atau MPN secara default. Oleh karena itu, Anda perlu memasukkan kolom khusus untuk setiap produk secara manual.
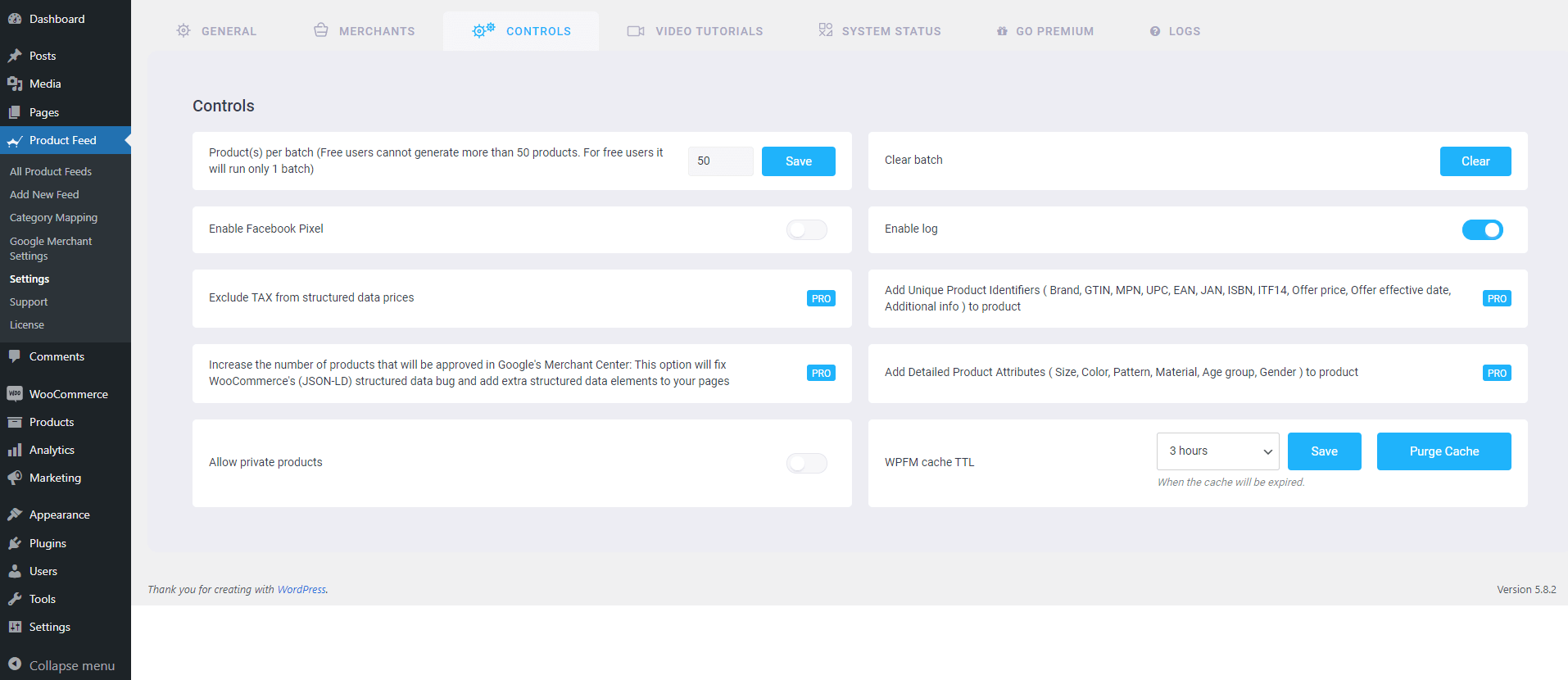
Namun, saya menggunakan plugin Product Feed Manager For WooCommerce yang mana menyertakan bidang tersebut pada setiap produk, seperti yang ditunjukkan di bawah ini:

Saya hanya perlu memasukkan data yang benar dan menggunakannya sebagai nilai atribut yang diperlukan saat membuat umpan Produk WooCommerce saya.
Pengidentifikasi Ada
| Atribut | pengenal_ada |
| Contoh Nilai | TIDAK |
| Struktur Pakan | <g:identifier_exists>tidak</g:identifier_exists> |
Anda telah mempelajari sebelumnya bahwa memberikan GTIN atau MPN adalah wajib. Namun, beberapa produk tidak memiliki GTIN atau MPN.
Misalnya, beberapa produk hanya diproduksi secara lokal dan tidak menyertakan GTIN atau MPN.
Dalam hal ini, Anda harus menggunakan atribut “identifier_exists” dan menetapkan nilai “no”.
Konten dewasa
| Atribut | dewasa |
| Contoh Nilai | Ya |
| Struktur Pakan | <g:dewasa>ya</g:dewasa> |
Anda mungkin memiliki beberapa produk erotis atau dewasa. Tidak masalah untuk mempromosikannya di Google Shopping selama Anda melabelinya sebagai konten dewasa. Saat mengirimkan produk yang termasuk dalam industri dewasa, Anda perlu menggunakan atribut “dewasa” dan menetapkan nilai “ya”.
Jika Anda menjalankan bisnis yang sepenuhnya bergerak di industri dewasa, misalnya toko erotis berlisensi, maka Anda tidak memerlukan atribut apa pun. Anda sebaiknya membuka setelan Google Merchant Center, dan memilih opsi yang menyatakan bahwa bisnis Anda menjual produk dewasa.
Multipak
| Atribut | multipak |
| Contoh Nilai | 8 |
| Struktur Pakan | <g:multipaket>8</g:multipaket> |
Multipak adalah saat Anda menjual sekelompok beberapa produk identik sebagai satu unit; misalnya 8 pena bersamaan.
Atribut ini diperlukan untuk melakukan promosi di lokasi tertentu seperti Australia, Brasil, Ceko, Prancis, Jerman, Italia, Jepang, Belanda, Spanyol, Swiss, Inggris Raya, dan Amerika Serikat.
Anda harus menyertakan atribut ini dan menetapkan nilainya dengan jumlah produk yang Anda rakit menjadi multipak.
Jika multipak dirakit oleh pabrikan sebenarnya, dan bukan Anda, maka Anda tidak perlu menyertakan atribut ini.
Tip:
Cobalah untuk menyertakan multipak di toko Anda dengan sedikit diskon.
Misalnya, jika 1 pena berharga 10 dolar, dan Anda menetapkan multipak untuk 8 pena, daripada menagih 80 dolar, cobalah memberikan diskon dan mungkin mengenakan biaya 70 atau 75 dolar. Diskon kecil ini akan menciptakan lebih banyak daya tarik.
Bundel
| Atribut | is_bundle |
| Contoh | Ya |
| Data Umpan | <g:is_bundle>ya</g:is_bundle> |
Bundel adalah saat Anda mengambil beberapa produk dan menjualnya sebagai satu paket. Biasanya semua produk dalam satu bundel agak berkaitan dan bisa dijual satuan tanpa bundel.
Di sini, satu produk bertindak sebagai produk utama, dan sisanya merupakan produk sampingan yang ditawarkan dalam satu paket.
Misalnya, Anda dapat membuat bundel produk yang mencakup kamera, kartu memori, dan tas jinjing. Di sini, kamera merupakan produk utama, sedangkan kartu memori dan tas jinjing merupakan sub-produk terkait dalam satu paket.
Untuk mempromosikan paket di Australia, Brasil, Ceko, Prancis, Jerman, Italia, Jepang, Belanda, Spanyol, Swiss, Inggris Raya, dan Amerika Serikat, Anda harus menggunakan atribut ini dan menetapkan nilainya sebagai “ya” atau “benar”.
Bahan
| Atribut | bahan |
| Contoh | Kulit |
| Data Umpan | <g:bahan>Kulit</g:bahan> |
Jika Anda ingin mengunggah produk yang materinya merupakan fitur penting, Anda dapat menggunakan atribut ini. Anda perlu menggunakan nama material yang valid.
Jika produk dibuat menggunakan beberapa bahan, sebutkan semua bahan tersebut sambil memisahkannya dengan tanda “/” di antaranya. Misalnya bahan katun/kulit/poliester.
**Untuk mempromosikan Pakaian & Aksesori di Brasil, Prancis, Jerman, Jepang, Inggris Raya, dan Amerika Serikat, Anda perlu memberikan lebih banyak atribut, termasuk kelompok_usia , warna , jenis kelamin , dan ukuran . Untuk produk variabel, Anda harus menyertakan atribut tambahan yang disebut item_group_id . Jadi mari kita pelajari lebih lanjut tentang mereka.
Kelompok usia
| Atribut | kelompok usia |
| Contoh Nilai | anak-anak |
| Struktur Pakan | <g:age_group>anak-anak</g:age_group> |
(Bidang ini wajib diisi hanya jika produk Anda termasuk dalam kategori Pakaian & Aksesori atau subkategorinya)
Anda harus menetapkan untuk kelompok usia mana produk ini ditujukan.
Google akan menerima nilai-nilai berikut:
- baru lahir
- bayi
- balita
- anak-anak
- dewasa
Untuk produk variabel, tetapkan kelompok usia terpisah untuk setiap varian.
Warna
| Atribut | warna |
| Contoh Nilai | Tango Merah |
| Struktur Pakan | <g:color>Tango Merah</g:color> |
(Bidang ini wajib diisi hanya jika produk Anda termasuk dalam kategori Pakaian & Aksesori atau subkategorinya).
Anda perlu menjelaskan warna produk (tetapi bukan kode warna atau satu huruf).
Jika ada beberapa warna, sebutkan semua warnanya sambil memisahkannya dengan tanda “/”. Misalnya Merah/Biru/Hijau.
Untuk produk variabel, tetapkan warna terpisah untuk setiap varian dan tambahkan pada judul produk.
Tip:
Anda tidak perlu memberikan warna yang umum. Anda bisa menggunakan nama warna yang menarik seperti “Tango Red” daripada hanya “Red”, yang lebih menarik bagi pembeli.
Jenis kelamin
| Atribut | jenis kelamin |
| Contoh Nilai | pria |
| Struktur Pakan | <g:gender>pria</g:gender> |
(Bidang ini wajib diisi hanya jika produk Anda termasuk dalam kategori Pakaian & Aksesori atau subkategorinya).
Saat menjual pakaian, Anda harus mengidentifikasi jenis kelamin tertentu dari produk tersebut.
Google akan menerima jenis kelamin berikut:
- pria
- perempuan
- uniseks
Ukuran
| Atribut | ukuran |
| Contoh Nilai | XL |
| Struktur Pakan | <g:ukuran>XL</g:ukuran> |
(Bidang ini wajib diisi hanya jika produk Anda termasuk dalam kategori Pakaian & Aksesori atau subkategorinya).
Anda harus menetapkan nilai ukuran yang sesuai untuk produk.
Misalnya, “XL” untuk menunjukkan ukuran ekstra besar, atau “15/32 slim” untuk menunjukkan ukuran leher 15 inci, lengan 32 inci, dan ukuran slim fit.
Untuk produk ukuran bebas, Anda harus menetapkan nilai “satu ukuran”, “OS”, “satu ukuran cocok untuk semua”, “OSFA”, “satu ukuran cocok untuk sebagian besar”, atau “OSFM.”
Untuk produk variabel, tetapkan ukuran terpisah untuk setiap varian dan Anda juga dapat menambahkannya ke judul produk.
Tip:
Simpan tabel pengukuran di situs Anda untuk menentukan ukuran yang Anda sebutkan di sini.
Misalnya, jika Anda menetapkan ukuran sebagai XL, maka di tabel jelaskan tinggi, lebar, ukuran dada, dll. dalam inci atau cm, agar pelanggan Anda dapat memeriksa apakah ukuran tersebut sudah pas.
Setiap negara mempunyai pengukuran berbeda untuk kode ukuran yang sama, oleh karena itu hal ini akan sangat membantu.
Pola
| Atribut | pola |
| Contoh Nilai | bergaris |
| Struktur Pakan | <g:pattern>Bergaris</g:pattern> |
Bidang ini hanya berlaku untuk produk variabel. Jika Anda memiliki desain pola yang berbeda untuk produk yang sama, maka Anda perlu menyebutkan pola terpisah untuk setiap varian menggunakan atribut ini.
ID Kelompok Barang
| Atribut | item_group_id |
| Contoh Nilai | AB12345 |
| Struktur Pakan | <g:item_group_id>AB12345</g:item_group_id> |
Untuk produk variabel, jika variasi terjadi karena salah satu hal berikut:
Untuk produk variabel, jika variasi terjadi karena salah satu hal berikut:
- warna
- ukuran
- pola
- bahan
- kelompok usia
- jenis kelamin
maka Anda harus menggunakan atribut “item_group_id”.
Semua varian produk variabel yang sama akan memiliki ID Grup Item yang sama. Ini akan menunjukkan bahwa mereka adalah varian dari satu produk. Jadi, Anda perlu memilih ID Grup unik untuk setiap produk variabel.
Contoh Umpan Produk Google
Sekarang setelah Anda mengetahui detail apa yang Anda perlukan untuk membuat Umpan Produk WooCommerce untuk Google, sekarang mari kita lihat beberapa contoh untuk memahami strukturnya.
Google menerima beberapa format file feed produk untuk diunggah. Namun format yang direkomendasikan adalah XML.
Berikut ini contoh feed produk sederhana:
Contoh Umpan Produk Google dari Produk Sederhana
Berikut ini contoh feed produk variabel:
Contoh Umpan Produk Google dari Produk Variabel
Umpan ini dapat dengan mudah dibuat menggunakan plugin, Product Feed Manager For WooCommerce. Setelah Anda memiliki file feed produk, kini Anda dapat mengunggahnya secara manual ke Google Shopping Center Anda.
Namun, plugin ini juga memungkinkan Anda melakukan sinkronisasi otomatis dengan Google Shopping secara langsung. Artinya, feed dapat dibuat dan dikirim secara otomatis ke Google, sesuai waktu yang Anda jadwalkan.
Saya akan memberi Anda tutorial plugin yang tepat di akhir artikel ini.
Atau Anda dapat mengklik di sini untuk membacanya sekarang.
2. Umpan Produk WooCommerce untuk Iklan Dinamis Facebook

Facebook adalah media sosial terbesar, dan saat ini menjadi platform utama untuk mengunggah dan mempromosikan produk untuk bisnis Anda.

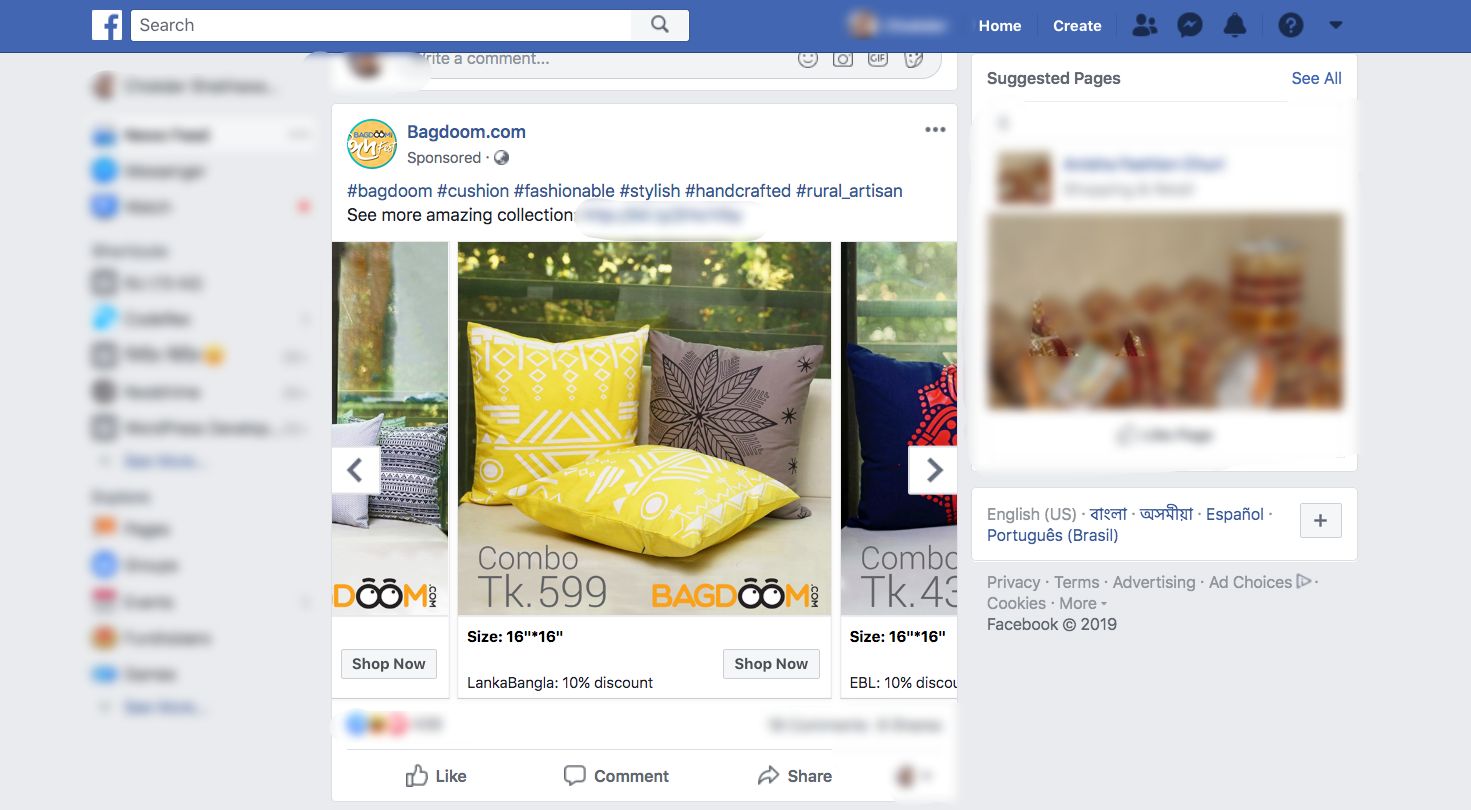
Saat menelusuri Facebook, Anda sering menemukan postingan bersponsor seperti gambar di bawah ini:

Anda dapat melihat ada tombol “Belanja Sekarang”, dan ada panah untuk menggeser ke dalam galeri produk untuk perusahaan yang sama.
Ini adalah cara cerdas untuk mempromosikan produk Anda.
Menjadi pemilik toko Woocommerce, sangat ideal untuk menjual produk Anda melalui Facebook karena Anda mendapatkan audiens yang lebih besar.
Jika Anda mengikuti pedoman tertentu, Anda juga akan mendapatkan keuntungan dari penggunaan Iklan Dinamis Facebook dan meningkatkan ROI toko Anda.
Cara Mengatur Umpan Produk Facebook WooCommerce Dengan Cara Yang Paling Optimal
Facebook memiliki beberapa pedoman untuk spesifikasi feed produk yang harus Anda ikuti agar produk Anda disetujui untuk Iklan Dinamis Facebook.
Mari kita lihat data penting yang harus Anda kirimkan agar produk Anda dapat dipromosikan di Facebook. Saya akan memberi Anda contoh untuk setiap data sehingga Anda mengetahui cara paling optimal untuk menghasilkan feed.
Umpan produk (dalam format CSV) dari satu produk untuk Facebook biasanya terlihat seperti ini:
![Panduan Lengkap Umpan Produk WooCommerce - Google Shopping & Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Di sini, baris pertama akan menjadi daftar atribut per kolom. Dan kemudian dari baris ke-2 dan seterusnya, setiap baris adalah produk, dengan nilai yang ditetapkan untuk atribut (atau data produk).
Sekarang, Iklan Dinamis Facebook memerlukan nilai atribut berikut untuk setiap produk Anda:
● ID Produk
● Judul Produk
● Ketersediaan Stok
● Kondisi Produk
● Deskripsi Produk
● URL Gambar Produk
● URL Produk
● Harga Reguler
● Produsen/Merek
● Kategori Produk Google
● GTIN (Nomor Barang Perdagangan Global)
● MPN (Nomor Komponen Pabrikan)
● Ukuran
● Warna
● Jenis Kelamin
● Pola
● Penawaran Terbatas Khusus
● Durasi Penawaran Terbatas Khusus
Beberapa atribut tersebut bergantung pada jenis produk dan variannya. Di bawah ini adalah penjelasan lebih detail beserta contoh bagaimana masing-masing atribut tersebut harus ditetapkan pada feed produk Facebook Anda untuk mendapatkan hasil yang maksimal.
Anda akan mendapatkan contoh umpan produk Facebook nanti di artikel ini setelah saya membahas petunjuk rinci tentang atribut dan beberapa tip.
Klik di sini untuk melewati detail dan tips, lalu buka contoh feed produk.
Mari kita lihat detailnya untuk memahami nilai apa yang harus Anda tetapkan untuk setiap atribut, dan nilai mana yang harus disertakan/dikecualikan berdasarkan produk di Toko WooCommerce Anda.

ID Produk
| Atribut | pengenal |
| Contoh Nilai | 671 |
Ini adalah pengidentifikasi unik untuk produk Anda di toko Anda.
Di WooCommerce, Anda akan melihat ID saat menelusuri daftar produk.

Disarankan untuk menggunakan SKU produk yang ada sebagai ID karena selalu unik.
Jika beberapa produk memiliki ID yang sama, hanya produk pertama dalam daftar yang akan dipertimbangkan. Sisanya akan diabaikan. Jadi pastikan setiap produk memiliki ID unik.
Judul Produk
| Atribut | judul |
| Contoh Nilai | Kaos Rex Logo Merah |
Itu adalah nama produk yang akan ditampilkan.
Di WooCommerce, Anda akan melihat judul produk saat menelusuri daftar produk.

Saat Anda menetapkan judul produk, tentukan fitur khusus apa pun seperti warna, dan nama merek, beserta produknya. Hal ini akan menarik perhatian pembeli.
Namun, Anda tidak diperbolehkan menggunakan sentuhan promosi lainnya pada ubin (misalnya menambahkan “gratis ongkos kirim” atau “harga diskon” atau menggunakan huruf besar semua).
Dalam hal produk variabel sertakan nama merek pada judulnya. Dan daripada menyertakan sembarang fitur pada judul utama, sebutkan fitur yang menjadikannya varian produk.
Misalnya, jika suatu produk berupa kaos berlogo Rex dan memiliki variasi Merah dan Biru, maka variasi yang satu diberi nama “Kaos Logo Rex – Merah” dan variasi lainnya diberi nama “Kaos Logo Rex – Biru”.
Jadi pada file CSV, mereka akan memiliki nilai judul yang berbeda:
| pengenal | judul |
| 872 | Kaos Logo Rex – Merah |
| 873 | Kaos Logo Rex – Biru |
Ketersediaan stok
| Atribut | ketersediaan |
| Contoh Nilai | persediaan |
Ini menandakan apakah produk tersebut masih ada, atau sudah terjual habis.
Pada halaman edit produk, gulir ke bawah ke bagian data produk. Pilih Inventaris dan Anda akan mendapatkan opsi untuk mengatur Status Stok.

Nilai ini akan ditambahkan di bawah atribut “ketersediaan” saat membuat umpan produk Facebook WooCommerce untuk Iklan Dinamis Facebook. Facebook menerima nilai-nilai berikut:
- dalam stok – ketika produk siap untuk segera dikirim
- kehabisan stok – ketika produk tidak tersedia dalam stok
- preorder – dapat memesan terlebih dahulu untuk restock di kemudian hari
- tersedia untuk dipesan – jika produk tersedia, tetapi memerlukan waktu beberapa minggu untuk pengiriman
- dihentikan – jika produk dihentikan
WooCommerce akan memberi Anda opsi “stok tersedia” dan “stok habis” secara default. Untuk nilai lainnya, Anda perlu menggunakan pengkodean tambahan atau plugin lain.
Tip:
Tahukah Anda bahwa menambahkan produk yang “stoknya habis” bisa menjadi taktik psikologis yang hebat?
Berikut ini contohnya:
Misalkan Anda mempunyai kaos dengan 2 variasi yaitu Merah dan Hitam dan misalkan yang berwarna hitam sudah habis terjual.
Sekarang, ketika prospek melihat produknya, mereka akan melihat ada dua produk serupa, dan satu variasi sudah terjual.
Artinya, kaos ini cukup populer. Oleh karena itu, prospek tertentu akan tergoda untuk mempertimbangkan membeli yang Merah.
Kondisi Produk
| Atribut | kondisi |
| Contoh Nilai | baru |
Gunakan atribut ini untuk menunjukkan apakah produk Anda baru atau refurbished. Anda dapat menggunakan nilai “baru”, “refurbished” atau “bekas” untuk menentukan kondisi.
WooCommerce tidak memiliki kolom apa pun untuk menentukan kondisi produk, oleh karena itu Anda harus menambahkannya sendiri ke feed produk.
Namun, Manajer Umpan Produk Untuk WooCommerce akan memiliki opsi bagi Anda untuk menambahkan bidang kondisi produk untuk semua produk.
Deskripsi Produk
| Atribut | keterangan |
| Nilai contoh | Ini adalah kaos merah. Itu dibuat untuk tujuan pengujian saja. |
Tambahkan deskripsi yang tepat tentang produk yang Anda jual. Pastikan untuk menyoroti semua fitur utama yang mungkin dimilikinya, yang akan menarik pembeli.
Saat Anda mengedit suatu produk, Anda dapat mengatur ubin, tautan, dan deskripsinya seperti yang ditunjukkan pada gambar di bawah ini:

Anda harus menyebutkan fitur dan manfaat eksklusif dari deskripsi. Namun, Anda tidak diperbolehkan menggunakan sentuhan promosi ekstensif apa pun dalam deskripsi (misalnya menambahkan “gratis ongkos kirim” atau “harga diskon” atau menggunakan huruf besar semua untuk menyorot poin tertentu).
Selain itu, Anda tidak boleh menyertakan link apa pun ke halaman web lain atau membandingkan produk dengan pesaing mana pun.
URL Gambar Produk
| Atribut | tautan_gambar |
| Contoh Nilai | https://www.situswebanda.com/redtee394.png/ |
Ini akan menjadi link ke gambar utama produk Anda.
Saat mengedit produk, di sisi kanan, gulir ke bawah dan Anda akan menemukan opsi untuk menambahkan gambar Produk.

Gambar apa pun yang Anda gunakan di sini, Anda harus memberikan URL ke gambar tersebut untuk atribut “image_link”.
Ingat, gambar ini adalah faktor terpenting untuk mendapatkan lebih banyak pelanggan. Kebanyakan orang akan melihat produk Anda hanya jika mereka menyukai apa yang mereka lihat. Jadi pastikan untuk memberikan gambar yang jelas dan berkualitas tinggi.
Sebaiknya gambar tersebut merupakan gambaran produk yang jelas tanpa teks promosi atau tanda air, atau gambar placeholder apa pun (walaupun saya menggunakannya hanya untuk tujuan pengujian).
Namun, Anda perlu mempertahankan resolusi gambar yang tepat.
Jika Anda menggunakan gambar persegi untuk iklan carousel, dimensinya harus 600×600 piksel.
Untuk Iklan Dinamis dengan satu gambar, Anda memerlukan resolusi minimum 1200×630 px dengan rasio aspek minimum 4 : 5 dan rasio aspek maksimum 1 : 91 : 1.
Apa pun di luar rasio aspek maksimum yang disebutkan akan terpotong.
URL Produk
| Atribut | tautan |
| Contoh Nilai | https://www.situswebanda.com/red-logo-rex-t-shirt/ |
Ini adalah tautan ke halaman produk Anda.
Saat mengedit produk, Anda akan melihat Permalink tepat di bawah kotak Judul. Itu adalah URL ke produk Anda.

Sebaiknya sertakan judul produk pada tautan, namun banyak yang lebih memilih menggunakan ID produk, dan ada pula yang menggunakan keduanya.
Selain itu, Anda harus memastikan domain situs web Anda terverifikasi dan dimulai dengan http atau https.
Harga normal
| Atribut | harga |
| Contoh Nilai | 26,53 USD |
Ini adalah harga produk yang akan ditampilkan.
Pada halaman edit produk, gulir ke bawah ke bagian data produk. Pada tab Umum, Anda akan mendapatkan opsi untuk menetapkan Harga Reguler.

Nilai ini akan ditambahkan di bawah atribut “harga” saat membuat feed produk untuk Facebook.
Harap dicatat bahwa harga tidak boleh “0” dan produk apa pun dengan “0” atau tanpa nilai harga akan mengakibatkan penolakan dari Iklan Dinamis Facebook.
Pastikan Anda memasukkan harga yang akurat dengan kode mata uang ISO sebagai akhirannya.
Produsen/Merek
| Atribut | merek |
| Contoh Nilai | Tes Rex |
Jika suatu produk tidak memiliki GTIN, maka wajib memberikan nama produsen/merek untuk menambahkan produk tersebut di Facebook.
Jika produk termasuk dalam Inventaris Penawaran Harian, Anda juga harus menyertakan MPN di samping merek.
Namun WooCommerce tidak menyertakan kolom “merek” untuk produk Anda. Oleh karena itu, Anda dapat membuat bidang khusus untuk setiap produk atau menggunakan plugin untuk menambahkan bidang merek ke setiap produk di toko WooCommerce Anda.
Kategori Produk Google
| Atribut | kategori_produk_google |
| Contoh Nilai | Pakaian & Aksesori > Pakaian |
Facebook menggunakan taksonomi dan spesifikasi kategori yang sama dengan yang digunakan Google. Oleh karena itu, untuk mengkategorikan produk Anda, Anda harus mengatur atribut ini sesuai dengan taksonomi Google, agar Umpan Produk Facebook WooCommerce Anda disetujui.
Klik Di Sini Untuk Melihat Daftar Kategori & Taksonomi Google
Anda dapat mengatur kategori toko WooCommerce Anda atau memetakan kategori Anda sendiri ke Google menggunakan plugin saat membuat umpan.
Saya menggunakan Manajer Umpan Produk Untuk WooCommerce untuk menerapkan Pemetaan Kategori:


Seperti yang Anda lihat, di sebelah kiri adalah daftar semua kategori yang tersedia di toko saya. Dan di sebelah kanan, saya mendapatkan opsi untuk memetakannya dengan Google Kategori.
GTIN (Nomor Barang Perdagangan Global)
| Atribut | gtin |
| Contoh Nilai | 3234567890126 |
Untuk produsen di AS atau Kanada yang bersertifikat GTIN, Anda perlu memberikan nomor GTIN untuk setiap produk di Umpan Produk Facebook Anda.
Alternatifnya, Anda juga dapat menggunakan UPC, EAN, JAN, atau ISBN sebagai pengganti GTIN jika Anda berasal dari lokasi berbeda.
MPN (Nomor Bagian Pabrikan)
| Atribut | mpn |
| Contoh Nilai | Rex0011Tes |
Jika suatu produk tidak memiliki GTIN (atau UPC, EAN, JAN, ISBN), Anda harus memberikan MPN sebagai gantinya. Ini adalah ID produsen unik untuk produk yang tidak memiliki GTIN.
Untuk produk yang masuk dalam Daily Deals Inventory, jika mencantumkan nama Brand, maka wajib mencantumkan MPN juga.
Sekarang, WooCommerce tidak menyediakan kolom untuk Merek, GTIN, atau MPN secara default. Oleh karena itu, Anda perlu memasukkan kolom khusus untuk setiap produk secara manual.
Namun, saya menggunakan plugin Product Feed Manager For WooCommerce yang menyertakan kolom tersebut di setiap produk, seperti yang ditunjukkan di bawah ini:

Saya hanya perlu memasukkan data yang benar dan menggunakannya sebagai nilai atribut yang diperlukan saat membuat umpan Produk Facebook.
Ukuran
| Atribut | ukuran |
| Contoh Nilai | Besar |
Bidang ini wajib diisi hanya untuk produk variabel dengan varian ukuran.
Anda dapat menggunakan kata-kata seperti Kecil, Sedang atau Besar, atau Anda dapat menggunakan angka seperti 20, 25, dst, mana saja yang sesuai untuk menentukan ukuran suatu produk.
Kiat:
Anda harus menyimpan tabel pengukuran di situs Anda untuk menentukan ukuran yang Anda sebutkan untuk produk Anda.
Misalnya, jika Anda menetapkan ukuran sebagai Besar, maka di tabel jelaskan tinggi, lebar, ukuran dada, dll. dalam inci atau cm, agar pelanggan Anda dapat memeriksa apakah ukuran tersebut sudah pas.
Setiap negara mempunyai pengukuran berbeda untuk kode ukuran yang sama, oleh karena itu hal ini akan sangat membantu.
Warna
| Atribut | warna |
| Contoh Nilai | Tango Merah |
Bidang ini wajib diisi hanya untuk produk variabel dengan varian warna.
Anda perlu menjelaskan warna produk (tetapi bukan kode warna atau satu huruf).
Jika ada beberapa warna, sebutkan semua warnanya sambil memisahkannya dengan tanda “/”. Misalnya Merah/Biru/Hijau.
Untuk produk variabel, tetapkan warna terpisah untuk setiap varian dan tambahkan ke judul produk.
Tip:
Anda dapat menggunakan cara kreatif untuk mendeskripsikan warna, daripada hanya menggunakan warna umum. Misalnya, Anda bisa menggunakan nama warna yang menarik seperti “Tango Red” daripada hanya “Red”, yang lebih menarik bagi pembeli.
Jenis kelamin
| Atribut | jenis kelamin |
| Contoh Nilai | uniseks |
Anda perlu menyebutkan untuk jenis kelamin apa produk tersebut.
Facebook akan menerima gender berikut:
- pria
- perempuan
- uniseks
Pola
| Atribut | pola |
| Contoh Nilai | kain flanel |
Bidang ini wajib diisi hanya untuk produk variabel dengan varian pola. Gunakan nama pola yang tepat seperti “Bergaris”, “Flanel”, dll.
Penawaran Terbatas Khusus
| Atribut | penawaran_harga |
| Contoh Nilai | 9,99 USD |
Ini adalah opsi unik yang hanya Anda dapatkan di Iklan Dinamis Facebook.
Anda dapat menetapkan suatu produk mendapatkan harga diskon khusus pada jam-jam tertentu setiap harinya (selama periode penawaran), atau dengan kata lain produk tersebut akan berada pada Daily Deals Inventory.
Tip:
Terkadang diskon satu hari untuk produk populer tertentu di toko Anda dapat meningkatkan penjualan Anda.
Misalnya, jika Anda memiliki jam tangan di toko Anda, yang dibeli lebih banyak orang daripada produk lain, Anda dapat memberikan penawaran diskon khusus kejutan satu hari. Hal ini dapat melipatgandakan penjualan Anda pada hari itu dan menarik lebih banyak perhatian dari prospek masa depan.
Cukup sertakan atribut “offer_price” ke feed produk Facebook WooCommerce Anda dan tetapkan harga diskon sebagai nilainya untuk menentukan harga khusus yang ditawarkan (termasuk kode mata uang ISO yang sesuai sebagai akhiran.). Harga penawaran harus setidaknya 15% lebih rendah dari harga reguler, jika tidak, Facebook akan menolaknya.
Durasi Penawaran Terbatas Khusus
| Atribut | penawaran_harga_tanggal_berlaku |
| Contoh Nilai | 01-06-2018T12:00-0300/2018-12-01T00:00-0300 |
Jika Anda ingin memberikan penawaran khusus untuk produk pada Inventaris Penawaran Harian di Facebook, maka bersama dengan “offer_price”, Anda juga harus menambahkan atribut ini untuk menentukan tanggal mulai dan berakhir, beserta waktu, untuk penawaran khusus tersebut.
Sebutkan tanggal mulai dan jam penawaran, lalu gunakan garis miring lalu sebutkan tanggal berakhir dan jam penawaran.
Tip:
Sebelum festival besar, acara internasional, atau hari libur, terkadang memberikan penawaran khusus pada produk relatif tertentu dapat meningkatkan penjualan Anda.
Misalnya, seminggu sebelum Natal, Anda dapat menerapkan penawaran diskon khusus pada Topi Natal. Ini pasti akan meningkatkan penjualan Anda.
Contoh Umpan Produk Facebook
Sekarang setelah Anda mengetahui detail apa yang Anda perlukan untuk membuat Umpan Produk WooCommerce untuk Facebook Dynamics, sekarang mari kita lihat beberapa contoh untuk memahami strukturnya.
Facebook menerima beberapa format file feed produk untuk diunggah. Namun format yang direkomendasikan adalah CSV.
Berikut ini contoh feed produk sederhana:
Contoh Umpan Produk Facebook dari Produk Sederhana
Berikut ini contoh feed produk variabel:
Contoh Umpan Produk Facebook dari Produk Variabel
Umpan ini dapat dengan mudah dibuat menggunakan plugin, Product Feed Manager For WooCommerce. Setelah Anda memiliki file feed produk, kini Anda dapat mengunggahnya secara manual ke Akun Facebook Business Anda.
Sekarang, Anda telah mempelajari semua tentang Umpan Produk Google WooCommerce dan Umpan Produk Facebook WooCommerce.
Jadi, izinkan saya memberi Anda panduan yang tepat tentang alat yang saya gunakan untuk menghasilkan umpan produk WooCommerce dengan mudah, dalam beberapa detik.
Cara Menghasilkan Umpan Produk WooCommerce dengan Mudah Menggunakan Alat yang Tepat
Manajer Umpan Produk Untuk WooCommerce adalah plugin yang dengannya Anda dapat dengan mudah menghasilkan umpan produk tanpa keahlian pengkodean atau keahlian teknologi canggih apa pun.
Mengapa menggunakan plugin ini?
Ada beberapa alasan mengapa Product Feed Manager Untuk WooCommerce adalah pilihan ideal untuk membantu Anda menghasilkan feed:
- Mengunggah produk secara manual membutuhkan waktu berjam-jam. Plugin ini akan menghasilkan feed dalam hitungan detik.
- Plugin ini memiliki antarmuka yang bersih dan mudah dengan dokumentasi yang tepat. Jadi, mudah digunakan dan dipelajari.
- Hasilkan feed yang sempurna tidak peduli berapa banyak produk yang Anda miliki.
- Opsi filter memungkinkan Anda menghasilkan umpan hanya untuk produk yang Anda perlukan.
- Ini menyediakan opsi Pemetaan Kategori Google yang menyelamatkan kita dari mengubah kategori di toko WooCommerce kami.
- Ini memungkinkan Anda melakukan sinkronisasi otomatis dengan Google Shopping Center, yaitu feed produk WooCommerce Anda akan otomatis dikirim ke Google, tanpa Anda harus mengunggahnya secara manual.
- Muncul dengan daftar bawaan semua atribut yang diperlukan Google dan Facebook, sehingga Anda tidak perlu menambahkan atribut secara manual.
- Menambahkan kolom khusus tertentu seperti GTIN, MPN, Merek, dan UPC ke produk Anda, yang tidak tersedia secara default di WooCommerce.
- Tim dukungan yang sangat aktif dan berguna membantu Anda mengatasi kebingungan apa pun yang mungkin Anda alami.
Sekarang mari kita lihat bagaimana Anda dapat dengan mudah membuat umpan produk menggunakan Manajer Umpan Produk Untuk WooCommerce.
Bagaimana cara mendapatkan Manajer Umpan Produk Untuk WooCommerce?
Manajer Umpan Produk Untuk WooCommerce memiliki versi gratis yang dapat Anda gunakan untuk menguji fitur dasar dan memahami antarmukanya.
Namun disarankan untuk mendapatkan versi pro karena dilengkapi dengan fitur yang lebih canggih.
Dapatkan Manajer Umpan Produk Untuk WooCommerce.
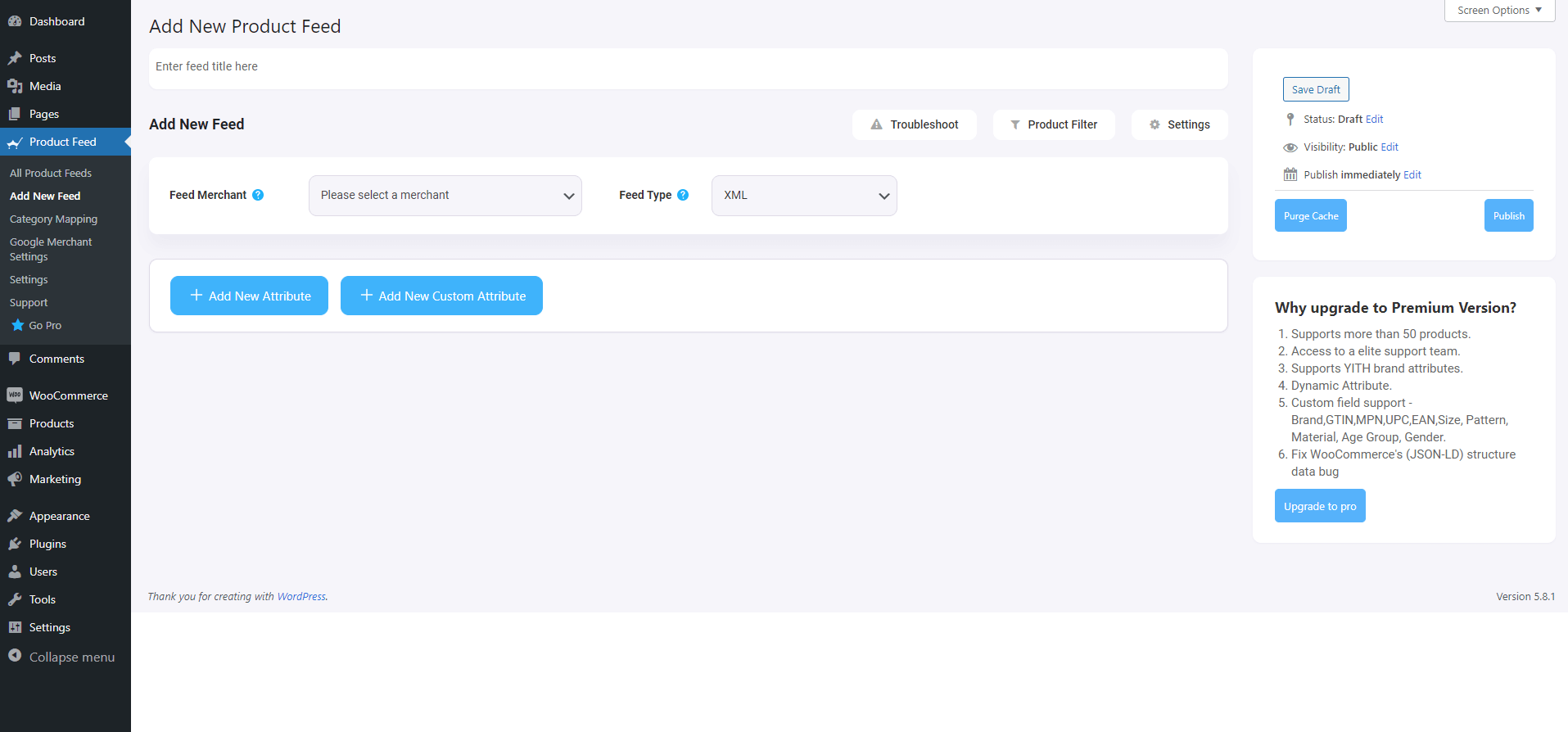
Instal dan aktifkan plugin di dashboard WordPress Anda dan Anda akan melihat sesuatu seperti ini:

Sekarang Anda siap membuat feed produk.
Bagaimana Cara Menghasilkan Umpan Produk WooCommerce menggunakan Manajer Umpan Produk?
Manajer Umpan Produk Untuk WooCommerce sangat mudah digunakan.
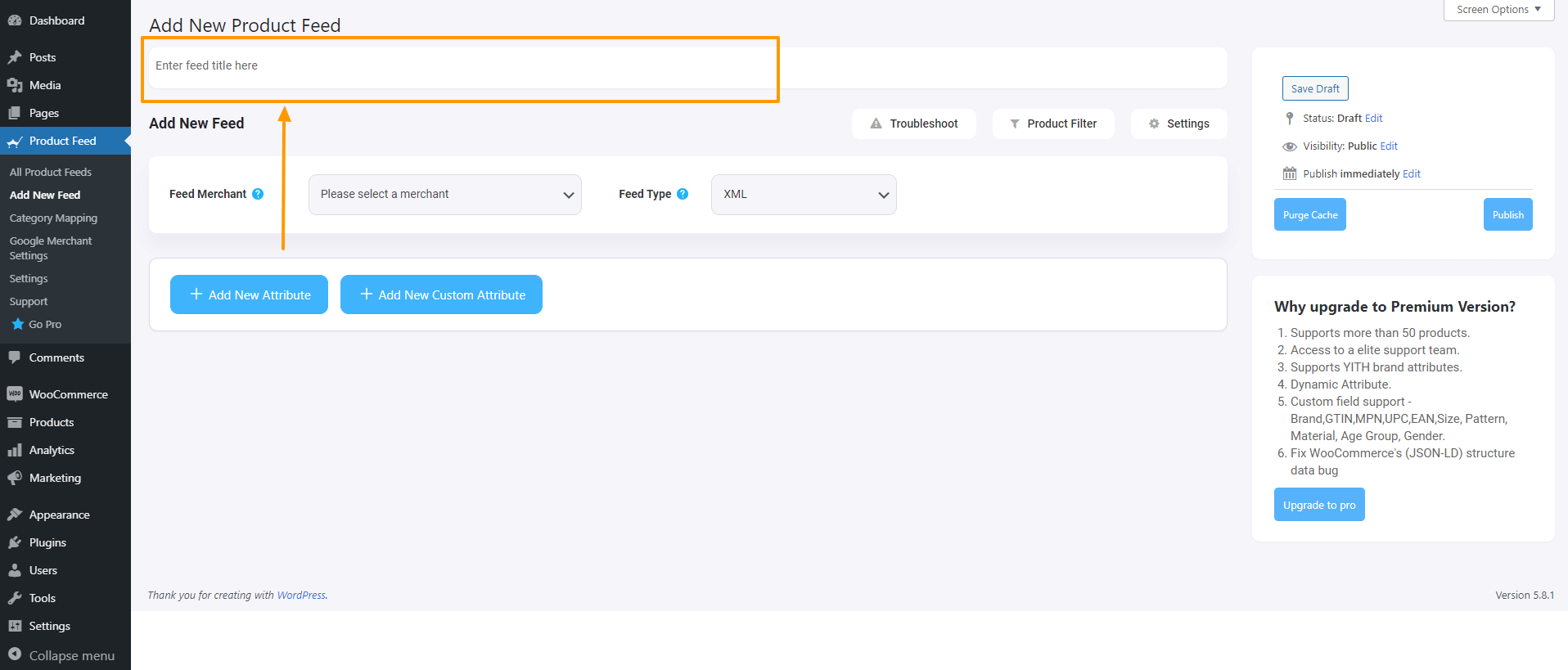
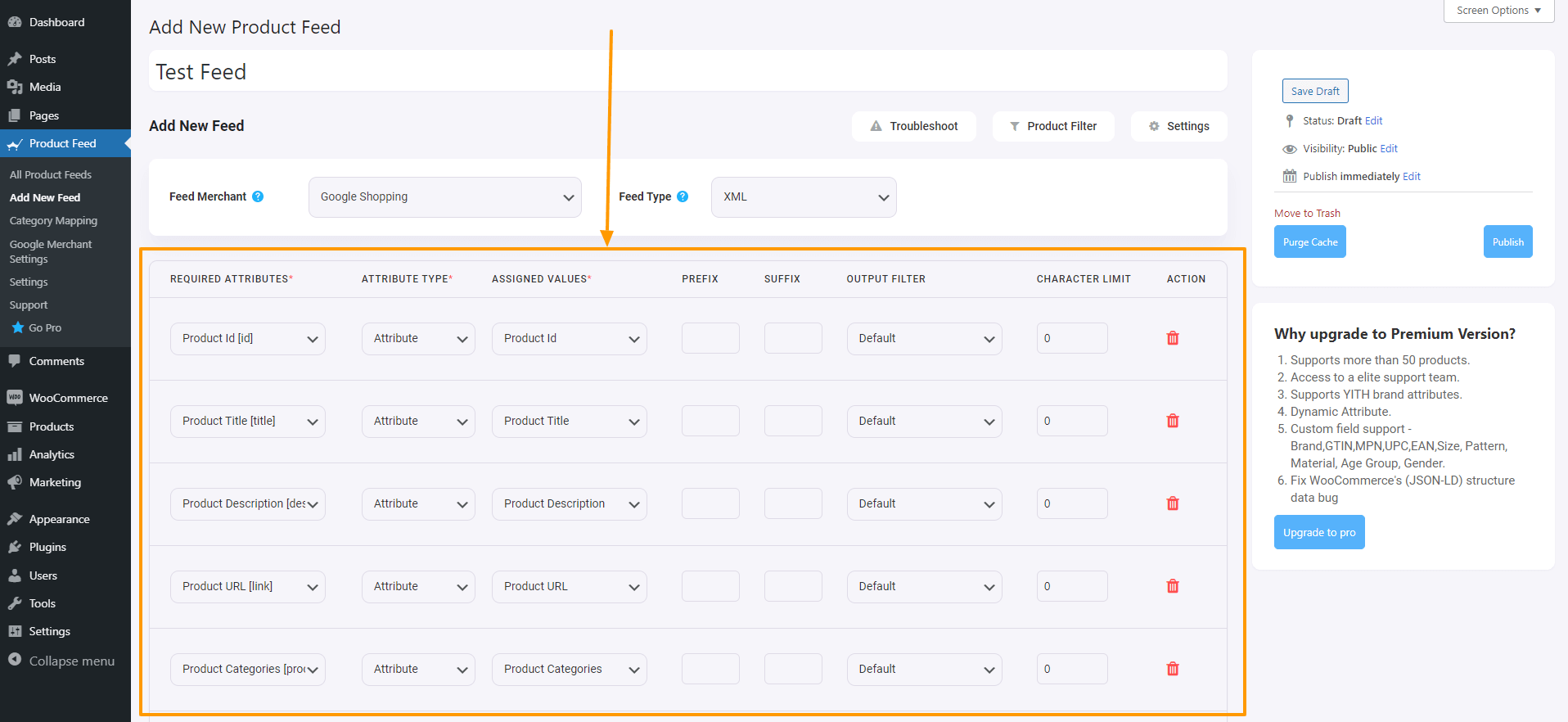
1. Cukup klik “ Tambahkan Umpan Baru ” dan Anda akan melihat halaman Tambahkan Umpan Produk Baru:

2. Di atas, Anda akan mendapatkan opsi untuk menambahkan judul ke feed.

Pertama, beri judul pada file feed. Kemudian, Anda dapat mengatur produk mana yang akan disertakan dalam feed Anda.
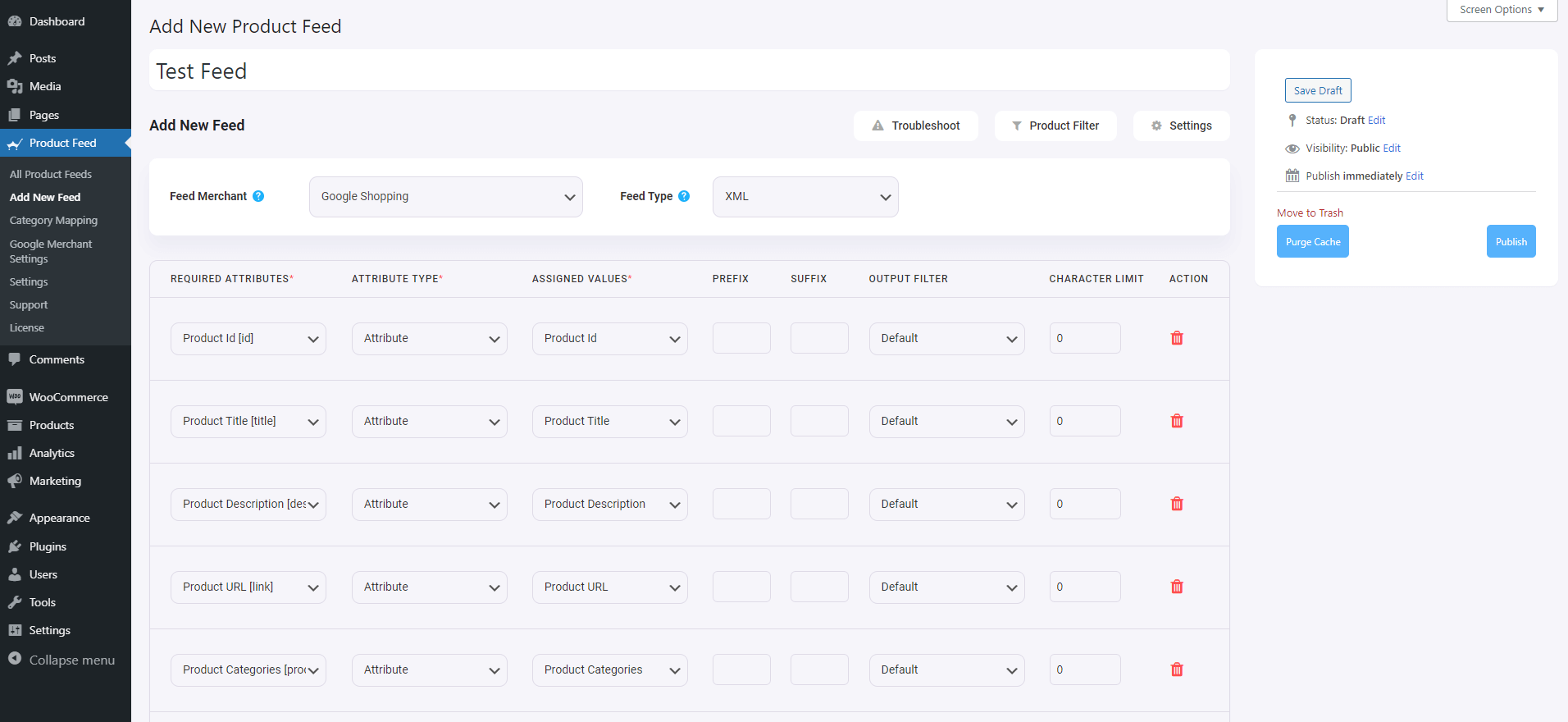
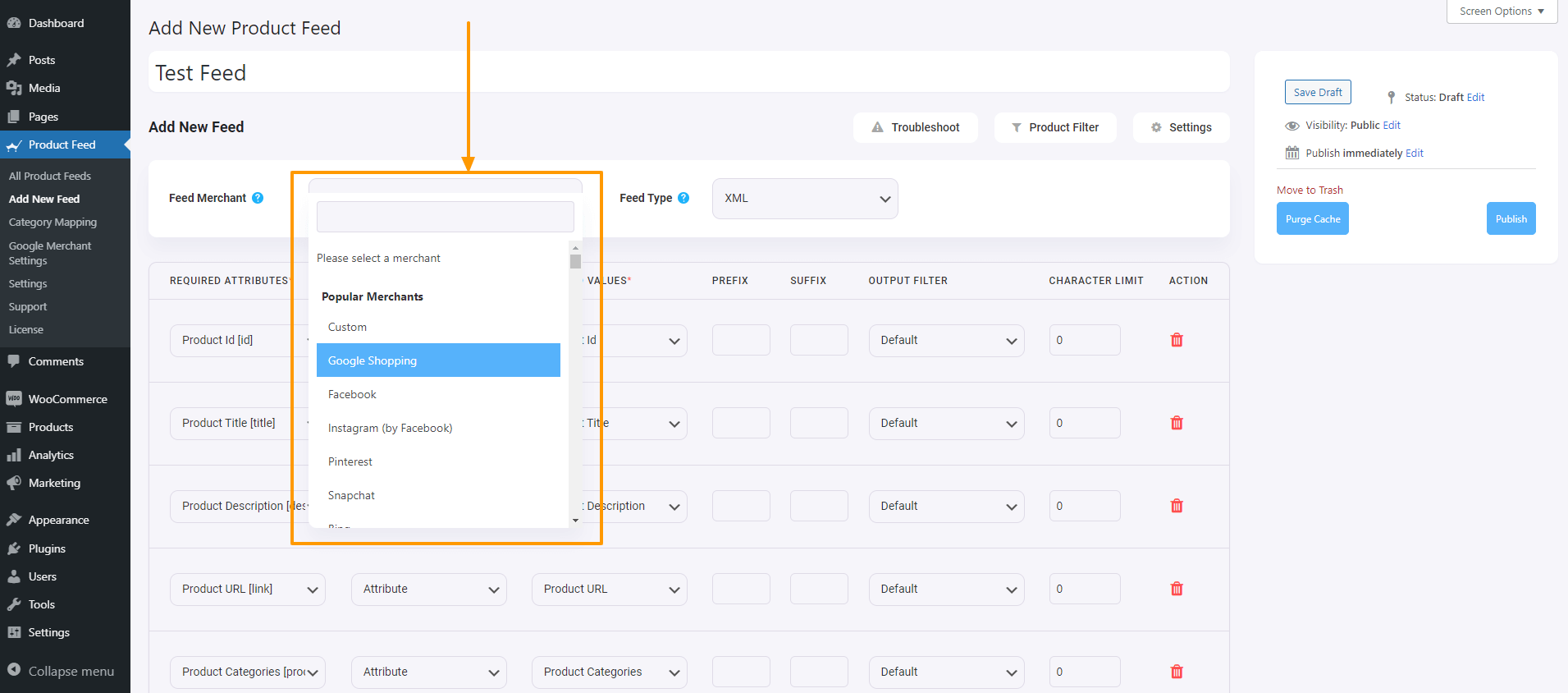
3. Tepat di bawah judul, Anda akan melihat opsi untuk memilih pedagang pilihan Anda. Cukup klik tombol dropdown Feed Merchant dan pilih merchant pilihan Anda dari dropdown atau Anda dapat mencari di kotak dropdown.
Pilih pedagang pilihan Anda, dan semua atribut yang diperlukan akan dimuat di bawah.

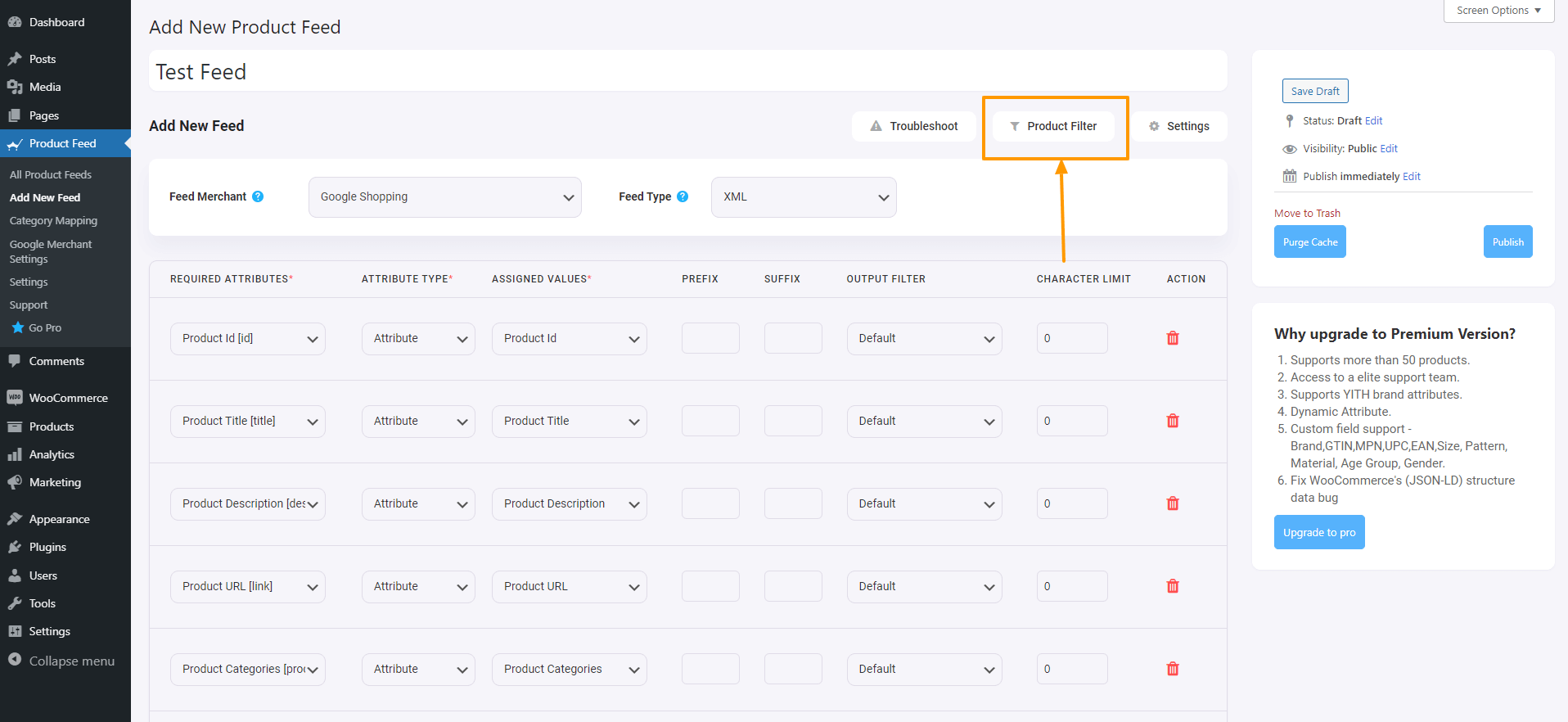
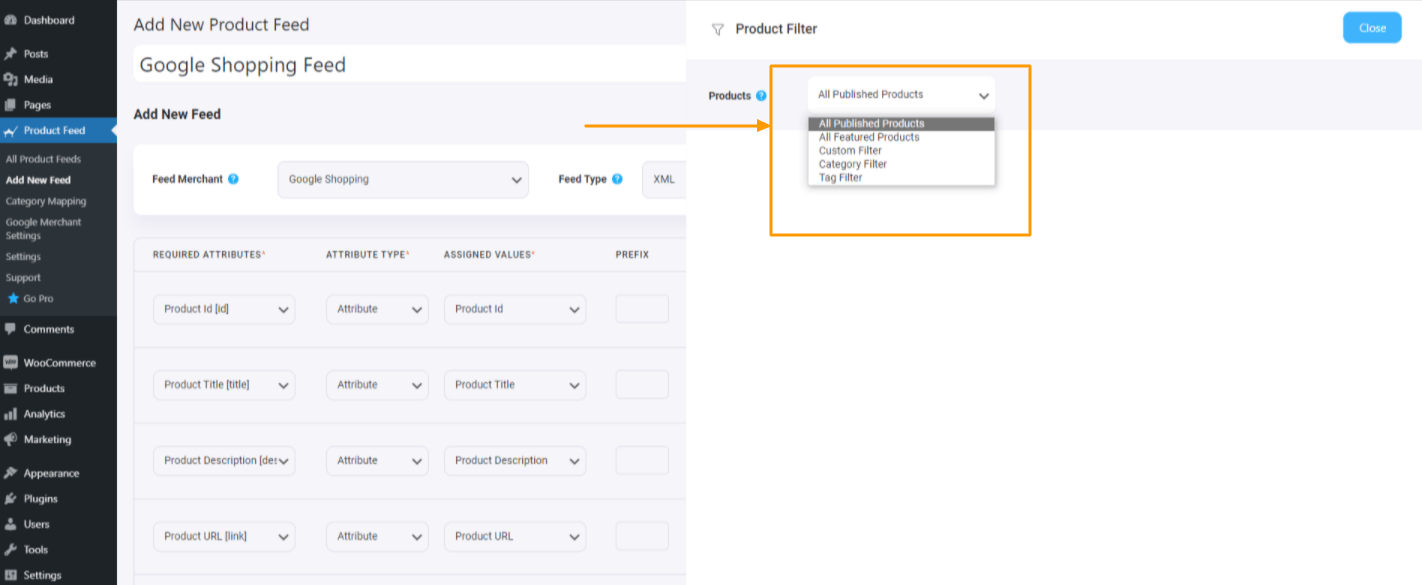
Penyaring Produk
Dengan plugin Product Feed Manager untuk WooCommerce, Anda akan memiliki opsi untuk memilih produk mana yang akan disertakan dalam feed Anda.
Untuk melihat opsinya, cukup klik tombol Filter Produk .

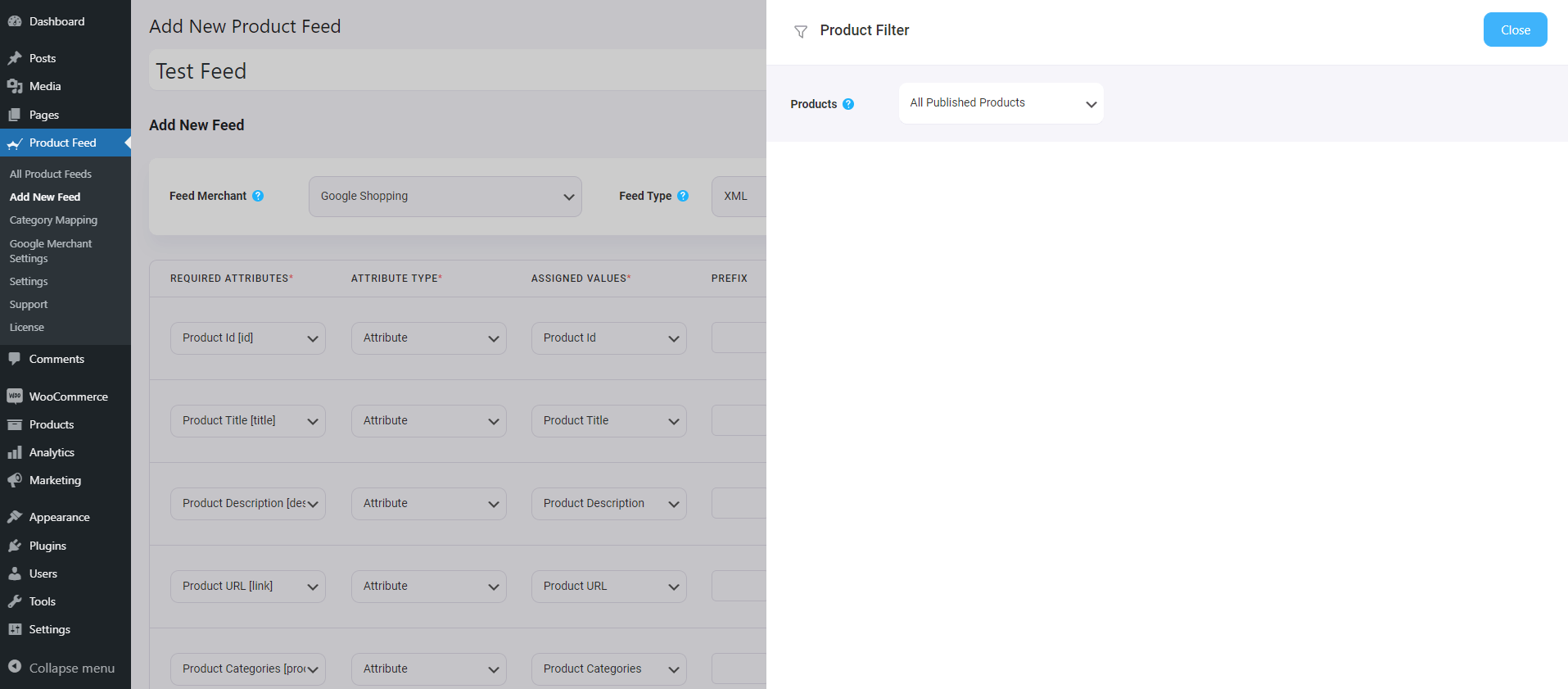
Setelah Anda mengklik tombol Filter Produk, laci Filter Produk akan meluncur masuk dari sisi kanan jendela.

Di sini, Anda akan melihat bahwa opsi “ Semua Produk yang Diterbitkan ” dipilih secara default – opsi ini akan mencakup setiap produk di toko WooCommerce Anda.
Jika mau, Anda dapat menggunakan opsi filter lainnya. Klik pada dropdown, dan Anda akan melihat beberapa opsi filter di daftar dropdown:

Kamu bisa memilih
- Semua Produk Unggulan – hanya mempublikasikan produk unggulan
- Filter Khusus – gunakan filter khusus ini untuk menyetel filter bersyarat
- Filter Tag – pilih produk menggunakan tag
- Filter Kategori – pilih produk menggunakan kategori
Tonton video ini untuk melihat betapa menakjubkannya opsi filter. Anda dapat dengan mudah memilih produk yang ingin Anda sertakan atau kecualikan dari feed produk Anda.
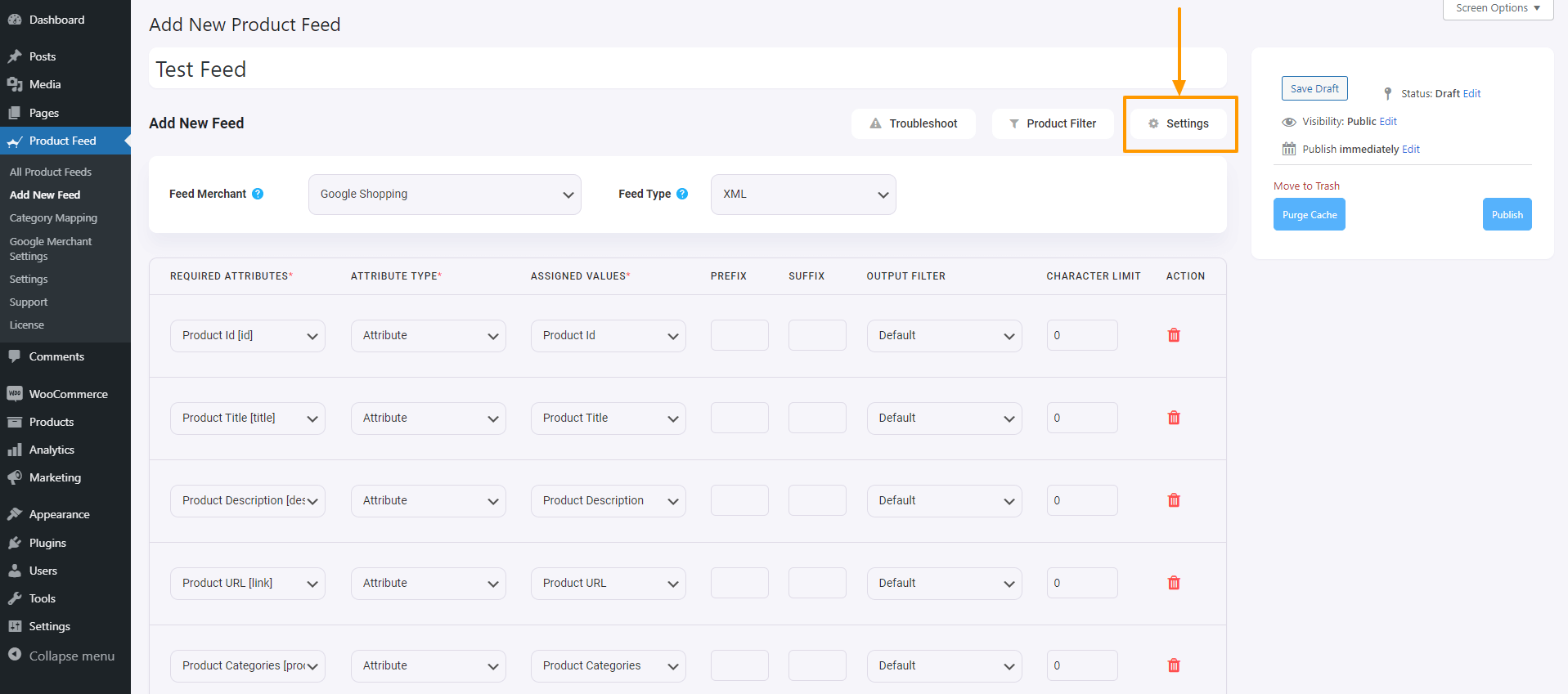
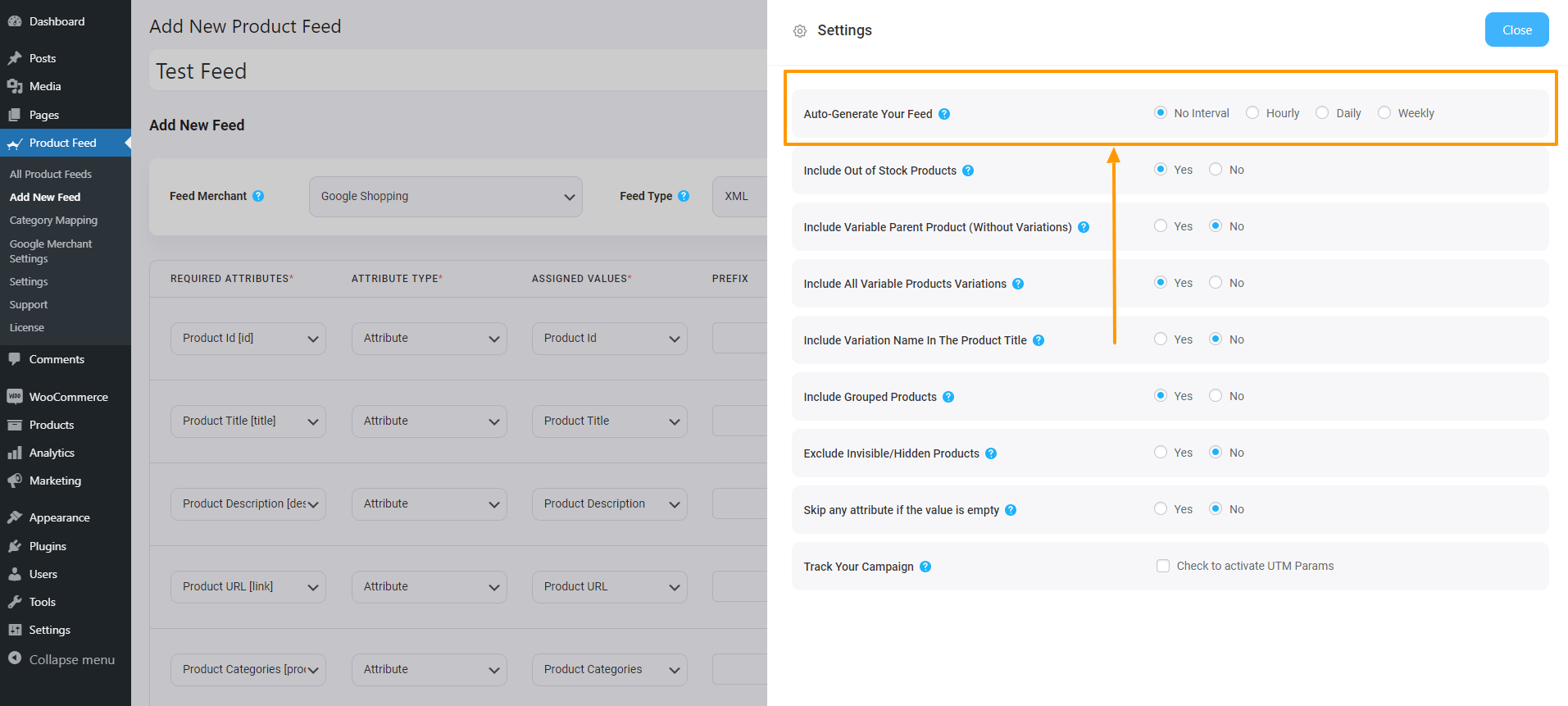
Jadwalkan Pembaruan Otomatis
Untuk mengatur waktu pengambilan jadwal, klik tombol Pengaturan Produk terlebih dahulu.

Setelah Anda mengklik tombol Pengaturan Produk , laci Pengaturan Produk akan meluncur masuk dari sisi kanan jendela
Di sini, di bagian atas opsi Pengaturan, Anda akan menemukan opsi Hasilkan Umpan Anda Secara Otomatis.

Anda dapat mengatur pembaruan terjadwal menjadi harian, setiap jam, atau mingguan.
Setelah itu, Anda akan mendapatkan opsi untuk menyertakan atau mengecualikan produk variasi, dan apakah akan menyertakan produk induk jika produk tersebut dikelompokkan.
Dukungan WPML
Jika Anda menggunakan WPML untuk mengatur versi bahasa yang berbeda pada produk Anda, Anda akan menemukan bagian WPML di sini.
Anda dapat melihat dokumen ini untuk pemahaman yang lebih baik tentang cara membuat feed dengan WPML:
- Cara menghasilkan umpan produk dengan data produk terjemahan WPML.
Konfigurasi Umpan
Untuk membuat feed, pertama-tama, Anda harus memilih pedagang pilihan Anda.
Untuk Umpan Produk Google, pilih Jenis Pedagang “ Google Belanja “.
Untuk Umpan Produk Facebook, pilih Jenis Pedagang “ Facebook .”

Setelah Anda memilih, Anda akan melihat halaman disegarkan dan atribut yang diperlukan akan muncul secara otomatis.

Sekarang, di sini, Atribut ada di sebelah kiri, dan nilai atribut ditetapkan di bawah kolom Nilai yang Ditugaskan.
Pilih Jenis sebagai Atribut lalu pilih Nilai yang akan dimiliki atribut ini dari toko WooCommerce Anda.
Jika menurut Anda ada Atribut yang hilang, Anda dapat menambahkannya dengan menekan tombol “TAMBAHKAN ATRIBUT BARU”.
Di halaman ini, Anda akan menemukan beberapa opsi terkait bahasa jika Anda menggunakan WPML.
Anda dapat melihat dokumen ini untuk pemahaman yang lebih baik tentang bagaimana Anda dapat membuat feed dengan terjemahan WPML.
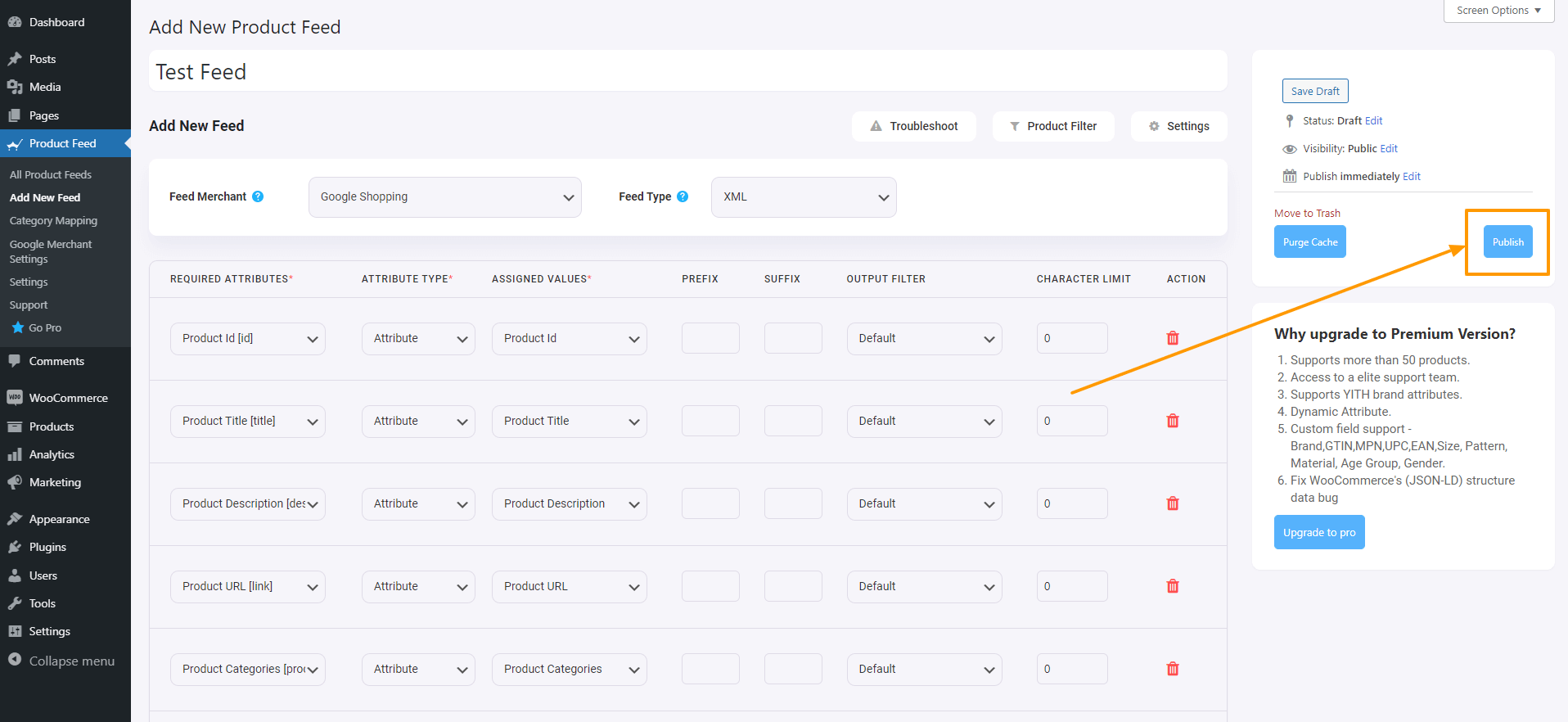
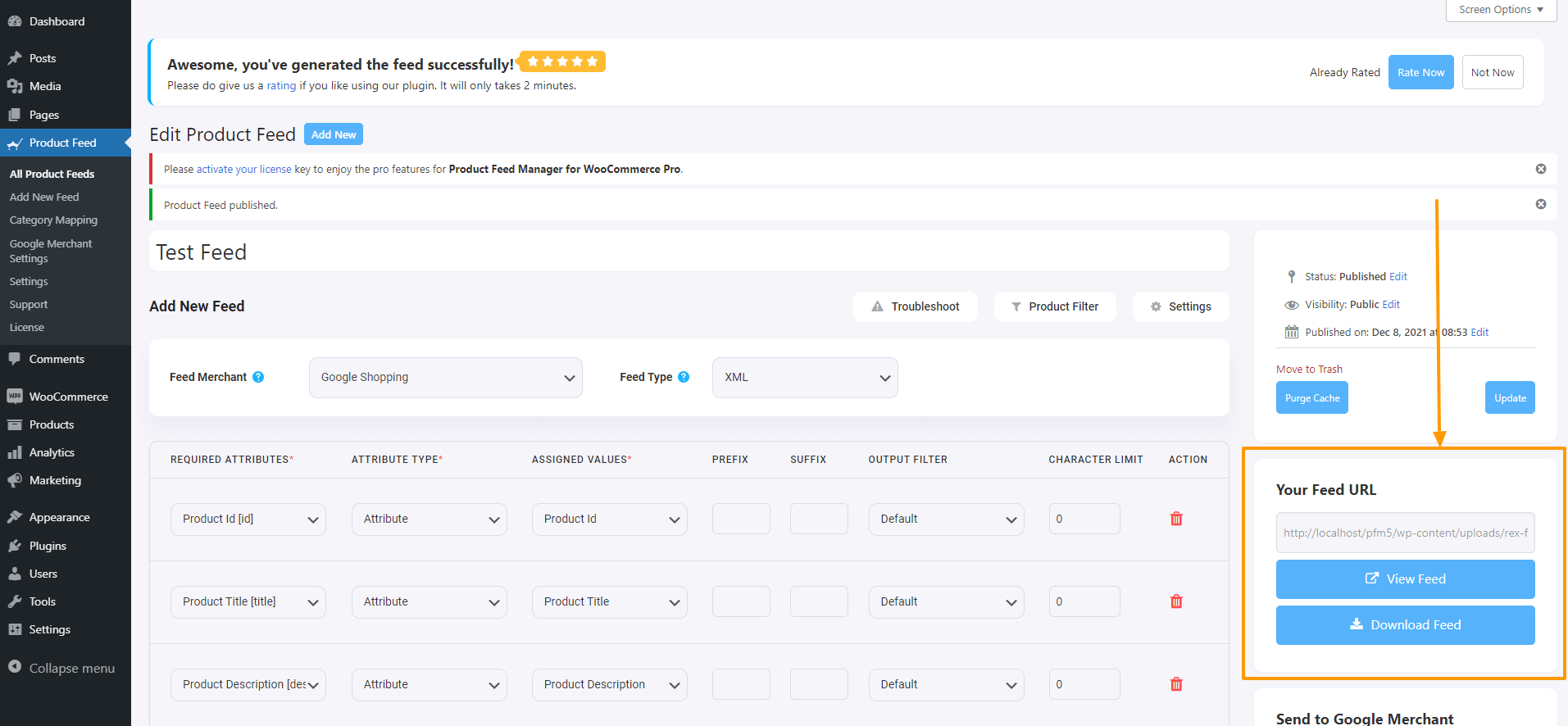
Hasilkan Umpan Produk WooCommerce
Setelah feed dikonfigurasi, Anda sekarang dapat mengklik “Terbitkan” di sisi kanan dan Anda akan melihat bilah pemuatan.

Setelah selesai, tombol “ Publikasikan ” akan berubah menjadi tombol “ Perbarui ” dan Anda akan mendapatkan tautan feed atau tombol unduh feed tepat di bawah “tombol Perbarui”.

Sekarang Anda dapat mengunduh feed ini dan mengunggahnya ke toko pedagang yang Anda inginkan dan menyaksikan penjualan toko Anda meningkat pesat.
Pemetaan Kategori
Sekarang, seperti yang saya sebutkan sebelumnya, plugin ini menawarkan opsi pemetaan kategori. Lihat video ini untuk melihat cara menggunakan fitur pemetaan kategori dengan mudah:
Sinkronisasi otomatis Dengan Google Shopping Center
Salah satu fitur terbaik yang ditawarkan oleh Product Feed Manager For WooCommerce adalah Anda dapat menyinkronkan feed produk WooCommerce Anda secara otomatis langsung ke Google Shopping Center.
Anda dapat mengatur jadwal sinkronisasi otomatis agar dilakukan setiap jam, mingguan, atau bulanan. Artinya, setiap perubahan yang Anda lakukan pada produk Anda di feed produk. Mereka akan secara otomatis diperbarui di Google Shopping Center Anda. Anda tidak perlu mendownload dan mengupload feed setiap saat.
Klik di sini untuk mempelajari cara menyinkronkan produk WooCommerce secara otomatis ke Google Shopping Center menggunakan Product Feed Manager Untuk WooCommerce.
Catatan Penulis
Penting untuk selalu mempelajari dan menerapkan cara terbaik yang tersedia, untuk meningkatkan ROI Anda.
Manajer Umpan Produk Untuk WooCommerce adalah alat canggih yang dapat Anda gunakan untuk mencapai tujuan melipatgandakan kinerja toko Anda, bersama dengan kampanye pemasaran lainnya. Dapatkan Sekarang.
Oleh karena itu, lanjutkan dan mulailah perjalanan Anda menuju kesuksesan!!
Jangan ragu untuk meninggalkan komentar jika Anda memiliki kebingungan atau saran.
