Gutenberg dan Smart Slider 3: Cara Menambahkan Slider ke WordPress
Diterbitkan: 2018-09-05Segera editor Gutenberg akan secara resmi menjadi bagian dari inti WordPress. Apa artinya ini untuk slider di WordPress? Ya, itu berarti beberapa hal: Slider Gutenberg akan lebih mudah ditambahkan ke halaman dan posting dari sebelumnya, dan Anda akan dapat melihat pratinjau semua slider Anda di editor Gutenberg.
Dalam posting ini, saya akan memandu Anda melalui dasar-dasar Gutenberg sehingga Anda dapat melihat cara kerjanya, dan kemudian saya akan menunjukkan cara menambahkan slider ke posting menggunakan editor Gutenberg. Terakhir, kita akan melihat beberapa jenis penggeser yang berbeda yang dapat Anda tambahkan menggunakan Gutenberg yang merupakan tambahan yang bagus untuk posting.
Apa itu Gutenberg?
Gutenberg akan segera menjadi editor visual baru untuk WordPress. Editor visual yang ada tidak banyak berubah sejak WordPress pertama kali dirilis pada tahun 2003. Sejak itu, platform lain hadir dengan pengalaman menulis yang disederhanakan yang membuat WordPress terlihat kuno. Pada dasarnya, Gutenberg adalah upaya WordPress untuk mengejar ketinggalan dengan anak-anak keren.
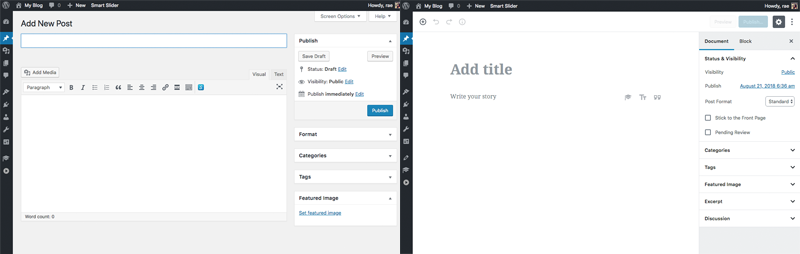
Inilah tampilan editor klasik dan editor Gutenberg secara berdampingan:

Saat Anda menyusun halaman atau posting dengan Gutenberg, Anda menggunakan "blok konten", yang pada dasarnya adalah blok teks, judul, gambar, dan media lainnya. Dengan blok, Anda dapat mencapai apa yang mungkin memerlukan kode pendek atau HTML khusus.
Pengerjaan Gutenberg dimulai pada awal 2017 dan masih dalam proses. Anda dapat mengunduhnya sebagai plugin dari WordPress.org dan mencobanya. Ini dijadwalkan untuk rilis dengan WordPress 5.0 tetapi tidak ada tanggal yang ditetapkan. Ada yang mengatakan mungkin akan dirilis akhir tahun ini atau bahkan awal tahun depan.
Sejauh ini, ulasannya beragam—orang menyukainya atau membencinya. Faktanya, ulasan dibagi di tengah dengan rata-rata 2,5 bintang.
Saya tegas di kamp "menyukainya". Saya telah menginstal Gutenberg di situs saya selama beberapa bulan sekarang dan itu keren melihat bagaimana antarmuka telah berubah dengan setiap pembaruan.
Sebagai seorang penulis yang telah bekerja dengan WordPress selama bertahun-tahun, saya pikir Gutenberg adalah angin segar dan terlambat.
Maksud saya, mengapa WordPress tidak semudah digunakan sebagai Medium?
Bekerja dengan Gutenberg dan Blok Konten
Setelah menginstal dan mengaktifkan Gutenberg, itu akan menjadi editor visual default untuk situs WordPress Anda. Anda akan melihat item menu Gutenberg baru di bagian bawah bilah sisi, yang mencakup demo (yang akan kita jelajahi di bawah).

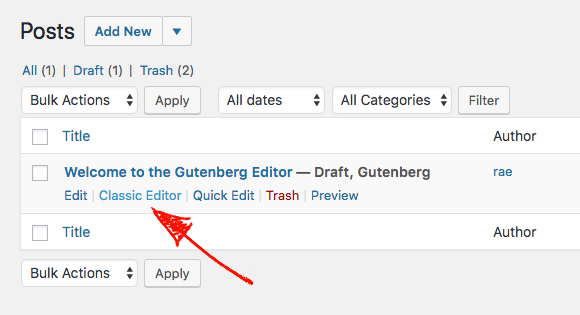
Anda juga akan melihat tautan di bawah posting Anda yang memungkinkan Anda beralih antara menggunakan Gutenberg dan editor klasik.

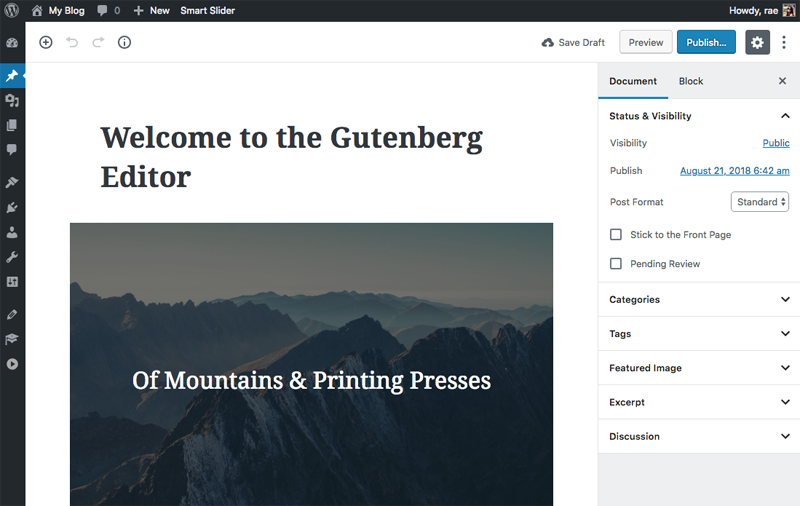
Jika Anda belum menggunakannya, mari kita lihat cara kerjanya menggunakan posting demo:
Di sebelah kanan, Anda akan melihat bilah sisi telah disalin dari editor klasik. Itu tidak banyak berubah dan masih mencakup semua opsi biasa, seperti memperbarui visibilitas, dan waktu dan tanggal posting. Di bawahnya, Anda akan melihat kotak meta untuk kategori, tag, dan gambar unggulan, serta kutipan dan diskusi.
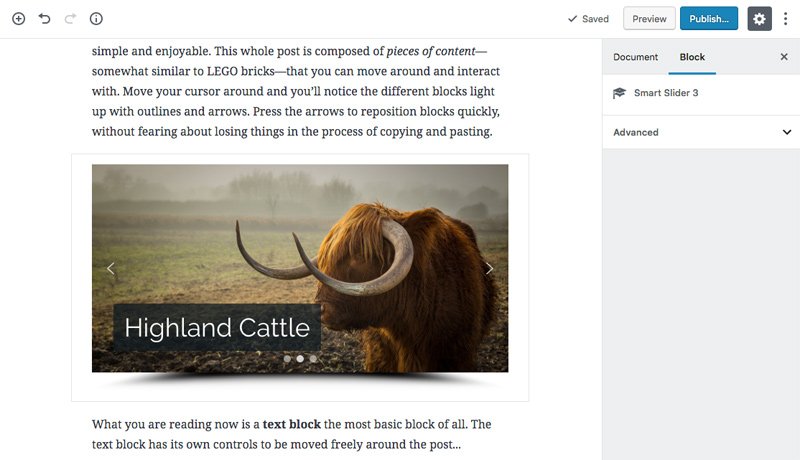
Tombol “Terbitkan” telah dipindahkan ke kanan atas, dan Anda masih dapat melihat pratinjau postingan. Saat Anda mengklik roda gigi klik, bilah sisi akan disembunyikan sehingga ada lebih banyak ruang untuk menulis.

Jika Anda bertanya-tanya bagaimana cara beralih ke editor kode, cukup klik pada tiga titik di kanan atas dan Anda akan melihat opsi di sana. Dengan semua hal yang sudah familiar ini, mari selami bekerja dengan blok konten.

Menggunakan Blok Konten
Di sebelah kiri Anda memiliki ruang besar untuk menulis. Ini sangat nyaman bagi pengguna laptop ( seperti saya! ) yang kesulitan menggunakan antarmuka besar editor klasik.
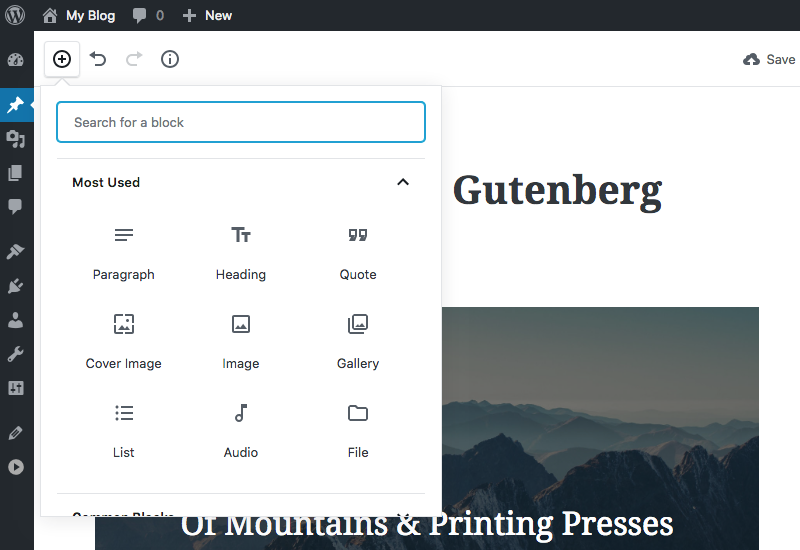
Untuk mengakses blok konten, klik ikon “+” di kiri atas. Anda akan melihat blok "paling sering digunakan" ditampilkan terlebih dahulu, tetapi ketika Anda menggulir ke bawah, Anda dapat mengakses blok lain untuk pemformatan, tata letak, widget, dan banyak penyematan berbeda untuk semuanya, mulai dari YouTube dan Twitter hingga Spotify dan SoundCloud.

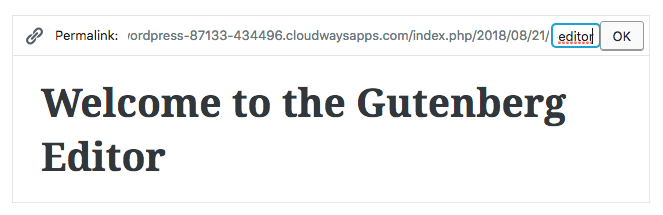
Mari kita lihat bagaimana blok ini bekerja. Demo sudah memiliki judul dan ketika Anda mengarahkan kursor ke atasnya, Anda dapat mengklik di mana saja di dalam blok untuk mengedit teks. Mengeklik blok juga memunculkan opsi untuk mengedit tautan permanen kiriman.

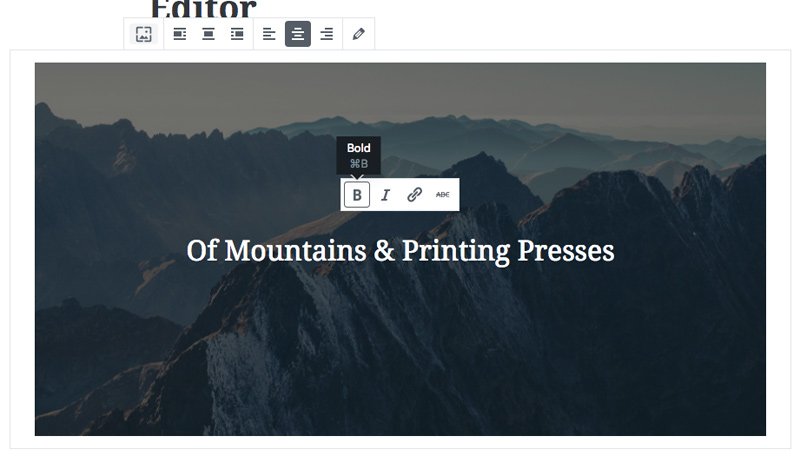
Di bawah judul adalah blok gambar sampul, yang merupakan konsep baru untuk WordPress. Jenis blok ini memungkinkan Anda menampilkan teks di atas gambar, atau hanya gambar tanpa teks. Saat Anda mengklik blok ini, ini akan menampilkan opsi di bagian atas untuk mengedit gambar, termasuk menggantinya dan menyelaraskannya.
Opsi juga muncul untuk mengedit teks agar menjadi tebal, miring, atau untuk menambahkan tautan. Anehnya, ada opsi keempat untuk menambahkan coretan.

Menambahkan dan mengedit teks sangat intuitif. Gutenberg memperlakukan setiap paragraf teks sebagai blok terpisah, jadi ketika Anda mengetik sesuatu dan menekan 'enter', blok paragraf baru akan dibuat secara otomatis sehingga Anda dapat terus menulis.
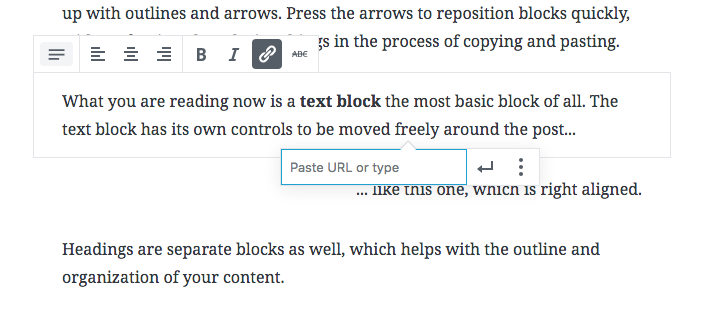
Saat Anda mengklik paragraf teks, Anda mendapatkan opsi untuk menyelaraskan dan memformat teks, dan juga menambahkan tautan dan coretan.

Secara keseluruhan, Gutenberg sangat mudah digunakan dan tidak membutuhkan waktu sama sekali untuk mengetahui cara menggunakannya. Saya sarankan menginstalnya di situs pementasan sebelum menambahkannya ke situs langsung Anda, supaya Anda bisa merasakan cara kerjanya sebelum Anda mulai bermain dengan pos di situs langsung Anda.
Menambahkan Slider Gutenberg ke WordPress
Tim Smart Slider 3 telah bekerja keras sejak Gutenberg diumumkan untuk memastikan bahwa slider kompatibel.
Dan saya senang memberi tahu Anda bahwa Smart Slider 3 kompatibel dengan Gutenberg! Saat Anda memperbarui SS3, Anda akan melihat blok konten slider baru saat berikutnya Anda menggunakan Gutenberg.
Berikut cara menambahkan slider Gutenberg ke WordPress menggunakan blok konten Smart Slider 3 yang baru:
1. Pertama, instal (atau perbarui) Smart Slider 3 sehingga Anda menjalankan versi terbaru.
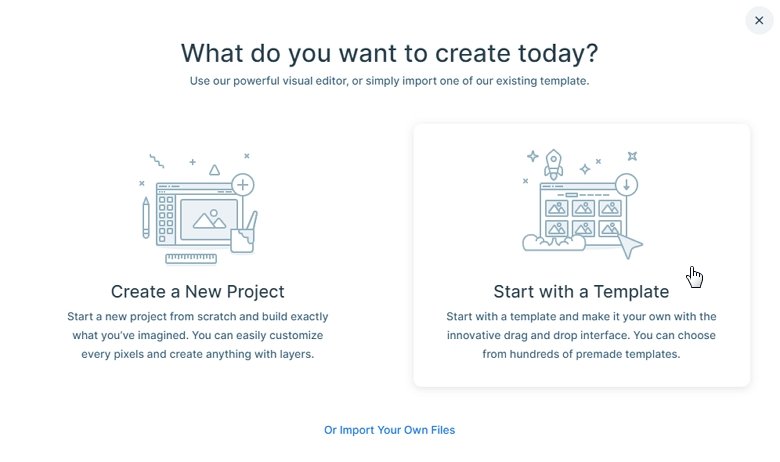
2. Klik Smart Slider di sidebar, buat proyek baru dan pilih opsi Start with a Template .

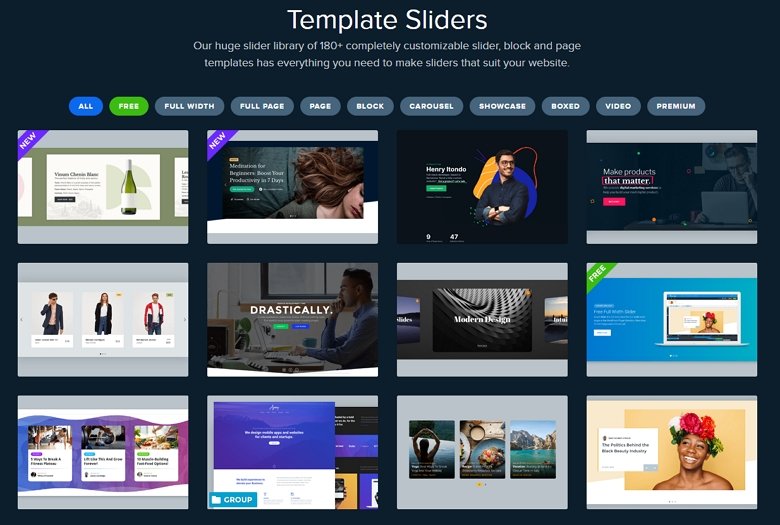
3. Pilih template yang ingin Anda gunakan. Aku akan pergi untuk slider gambar sederhana. 
4. Anda akan diarahkan ke layar pengeditan untuk penggeser yang diimpor. Silakan dan buat perubahan apa pun pada penggeser Anda.
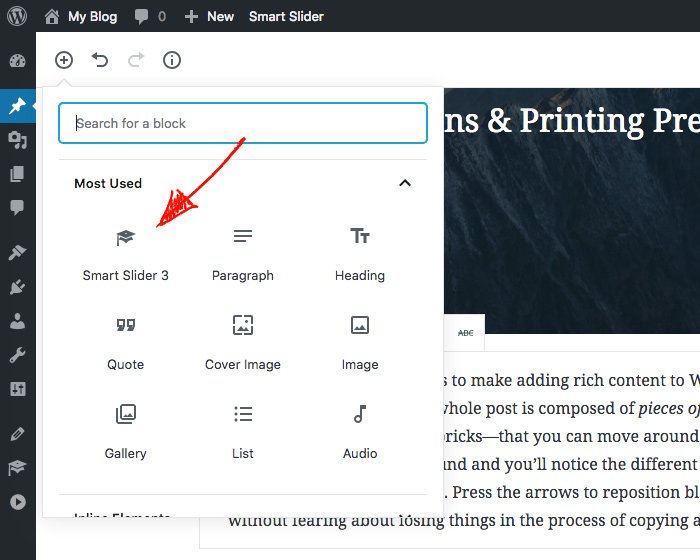
5. Saat Anda siap untuk menambahkan penggeser ke posting Anda, buka di Gutenberg dan klik ikon blok konten. Anda akan melihat Smart Slider 3 telah ditambahkan ke daftar blok "Paling Banyak Digunakan".

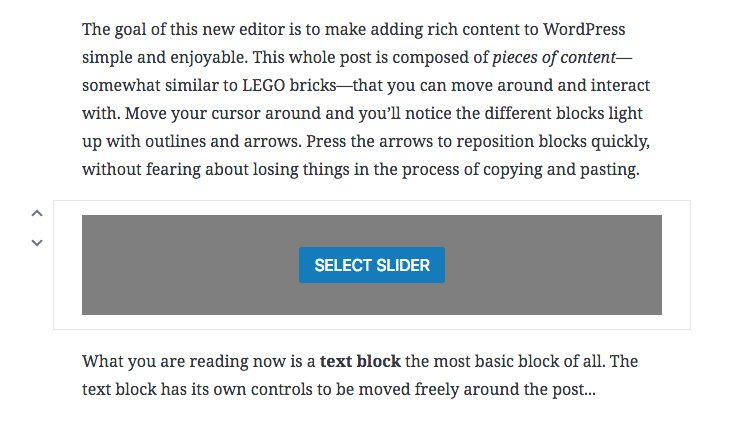
6. Saat Anda mengkliknya, blok slider baru akan ditambahkan ke posting Anda. Jika Anda tidak memiliki blok di posting Anda yang saat ini dipilih, secara default slider Anda akan dimasukkan di bagian bawah posting. Jika Anda memiliki blok yang dipilih, blok itu akan disisipkan di bawah blok Anda yang disorot.

7. Klik Select Slider dan slider Anda untuk Smart Slider 3 akan ditampilkan. Pilih slider Anda dan itu akan muncul di posting Anda.

8. Ada satu lagi cara mudah untuk menambahkan slider ke posting Anda: Saat Anda menambahkan blok konten paragraf baru, Anda akan melihat tiga ikon kecil di kiri bawah blok, termasuk ikon Smart Slider 3. Saat Anda mengkliknya, Anda dapat menyisipkan penggeser.
Dan hanya itu yang perlu Anda lakukan untuk menambahkan penggeser ke pos menggunakan Gutenberg . Bahkan lebih mudah daripada menyalin + menempelkan kode pendek, jika Anda bertanya kepada saya!
