Menguasai Pengembangan Blok Gutenberg - Dari Pemula hingga Pro
Diterbitkan: 2025-04-02Tidak pernah ada waktu yang lebih baik untuk belajar tentang kekuatan pengembangan blok WordPress. Editor Gutenberg telah memicu revolusi kreatif dengan ribuan blok bangunan yang sudah tersedia. Pengembangan WordPress modern menuntut penguasaan blok -blok ini - mereka bukan hanya tren tetapi masa depan pembuatan situs web.
Apakah Anda baru untuk memblokir pengembangan, atau sudah menganggap diri Anda seorang Pro Gutenberg, panduan ini akan membantu Anda pada langkah selanjutnya dari perjalanan belajar Anda. Anda akan menemukan semuanya, mulai dari menyiapkan ruang kerja Anda hingga mengimplementasikan fitur -fitur canggih yang membuat situs web benar -benar bersinar.
Baca terus, dan Anda akan segera menyusun blok yang meningkatkan fungsionalitas situs web dan pengalaman pengguna.
Menyiapkan Lingkungan Pengembangan Blok Anda
Mari kita siapkan ruang kerja Anda terlebih dahulu. Pikirkan lingkungan pengembangan Anda sebagai studio kreatif Anda - Anda akan membutuhkan alat yang tepat untuk membuat blok luar biasa. Tiga elemen kunci membentuk alat pengembangan Anda: editor kode yang andal, alat Node.js, dan pengaturan WordPress lokal atau yang dikelola.
Menginstal alat dan dependensi yang diperlukan
Bayangkan diri Anda sebagai koki menyiapkan bahan sebelum dimasak. Bahan pertama Anda adalah Node.js - ini adalah gerbang Anda ke perintah NPM dan NPX yang penting. Pilih versi LTS (dukungan jangka panjang) yang aktif untuk hasil terbaik. Pengembang pintar juga menggunakan Node Version Manager (NVM) untuk beralih di antara versi Node.js dengan mudah.
Inilah daftar periksa pengaturan Anda:
- Instal node.js dan periksa instalasi dengan node -v
- Verifikasi Pengaturan NPM Menggunakan NPM -V
- Pilih Editor Kode Anda (Visual Studio Code bekerja keajaiban untuk JavaScript)
- Tambahkan NVM untuk kontrol versi yang fleksibel
Mengkonfigurasi WordPress untuk pengembangan blok
Saatnya mengatur taman bermain WordPress Anda. Tim WordPress resmi menawarkan WP-ENV, alat konfigurasi nol yang fantastis untuk pengembangan lokal. Setelah Docker berjalan, situs pengembangan Anda menunggu di http: // localhost: 8888/wp-admin-cukup gunakan admin/kata sandi untuk masuk.
Memahami Toolkit Pengembangan Blok
Dua paket yang kuat membuat pengembangan blok menjadi mudah:
- @WordPress/Scripts: Pisau Angkatan Darat Swiss Anda untuk Pengembangan WordPress - Menangani Segalanya Dari Lisensi hingga Pengujian dan Kode Linting
- @WordPress/Komponen: Peti harta karun elemen UI, dikemas dengan kontrol RichText dan komponen panel
Alat -alat ini meletakkan dasar untuk membuat blok WordPress yang canggih. Ucapkan selamat tinggal pada sakit kepala konfigurasi manual - tidak ada lagi gulat dengan webpack, react, atau setup Babel. Lingkungan pengembangan Anda sekarang siap untuk sihir penciptaan blok!
Memahami Blok Kustom WordPress
Pikirkan blok WordPress sebagai potongan Lego untuk situs web Anda - mereka adalah blok bangunan yang menyatu untuk membuat konten yang luar biasa. Setiap blok berdiri sebagai mini-powerhouse sendiri, dikemas dengan sifat dan perilaku unik yang menghidupkan halaman Anda.

Blok arsitektur dan komponen
Ingin mengintip di bawah kap mesin? Setiap blok WordPress memiliki otak - file metadata block.json. File pintar ini memegang identitas blok: nama, judul, kategori, dan persyaratan skripnya. Blok menjalani kehidupan ganda: mereka muncul sebagai antarmuka yang cantik di editor Anda sementara diam -diam menyimpan data terstruktur dalam database Anda.
Blok atribut dan kontrol
Atribut Kontrol bagaimana blok Anda menyimpan dan mengelola data. Setiap blok dapat menyulap beberapa atribut, didefinisikan melalui:
- Jenis Spesifikasi - Pikirkan String, Boolean, Objek, Array
- Definisi Sumber - Cetak Biru Ekstraksi Data Anda
- Konfigurasi Pemilih - Menentukan elemen spesifik
- Nilai Default - Opsi Jaring Pengaman Anda
Atribut ini bekerja sama dengan dua sahabat karib: bilah alat dan panel inspektur. Butuh format cepat? Toolbar mendukung Anda. Ingin kustomisasi yang lebih dalam? Panel Inspektur menempatkan kontrol canggih di ujung jari Anda.
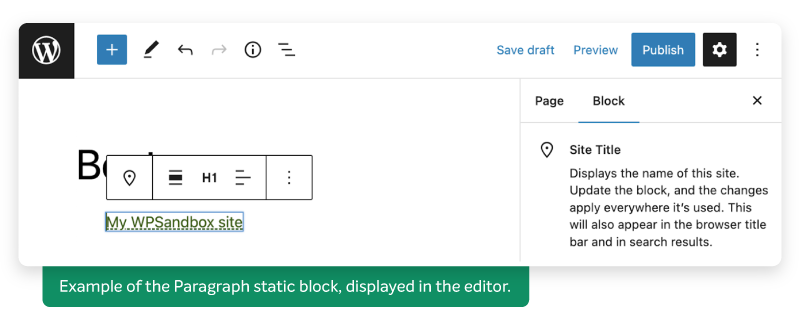
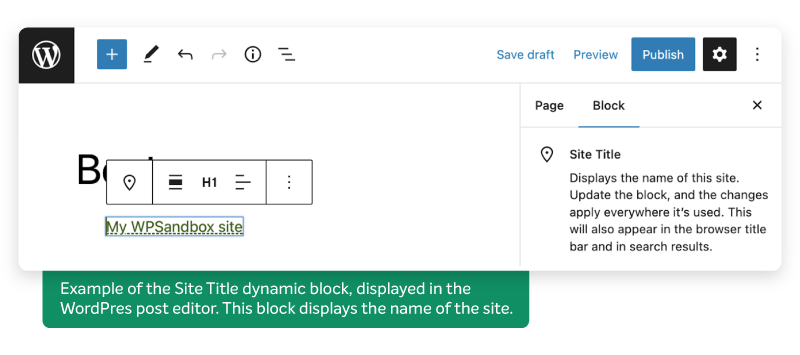
Blok dinamis vs statis
Blok statis seperti foto - setelah disimpan, markup mereka tetap beku di database Anda. Ingin perubahan? Anda harus mengedit secara manual. Tapi blok dinamis? Mereka lebih sebanding dengan umpan video langsung, menghasilkan konten dengan cepat melalui rendering sisi server. Sempurna untuk konten yang sering membutuhkan penyegaran atau menarik data dari sumber eksternal.


Memilih antara blok statis dan dinamis berdampak pada kinerja dan pemeliharaan situs Anda. Blok statis memperbesar kecepatan di depan karena mereka melewatkan pemrosesan runtime. Blok dinamis mungkin sedikit lebih lambat, tetapi mereka adalah juara fleksibilitas-ideal ketika konten Anda perlu tetap segar atau disinkronkan dengan data real-time.

Membuat Blok Gutenberg Pertama Anda
Sekarang, mari kita jelajahi keajaiban di balik elemen blok fungsional. Perjalanan dimulai dengan paket @wordpress/create-block-asisten terpercaya Anda yang mengatur semua file dan konfigurasi yang Anda butuhkan.
Blok pendaftaran dan inisialisasi
Setiap blok membutuhkan pengantar resminya ke WordPress melalui fungsi registerblockType dari @wordpress/blok. Registrasi Blok Anda - Buku Pegangan Editor Blok | Kepribadian pengembang File ini mendefinisikan karakteristik utama:
- Nama dan judul blok
- Penempatan kategori
- Skrip dan gaya yang diperlukan
- Blok atribut dan pengaturan

Menerapkan Edit dan Simpan Fungsi
Temui duo dinamis pengembangan blok - sunting dan simpan fungsi. Fungsi edit bertindak sebagai sutradara panggung blok Anda, mengatur penampilan dan perilakunya di editor. Ini menerima paket properti khusus, termasuk atribut dan status yang diseleksi.
Sementara itu, fungsi simpan berfungsi sebagai fotografer blok Anda, menangkap konten untuk database dan tampilan frontend. Ingat - itu harus hanya mengandalkan atribut blok. Untuk blok dinamis, pengembalian nol sederhana memungkinkan rendering sisi server menjadi sorotan.
Menambahkan gaya dan skrip
Saatnya mendandani blok Anda! File block.json menawarkan tiga gaya:
- EditorStyle: untuk antarmuka editor blok
- Gaya: Tampilan Universal untuk Editor dan Frontend
- Viewstyle: hanya untuk frontend
Perlu menambahkan beberapa bakat javascript? Fungsi bawaan WordPress membantu mendaftarkan skrip Anda, menjaga mereka tetap terorganisir dalam konfigurasi blok Anda. Ini memastikan aset Anda dimuat dengan lancar di semua skenario.
Teknik pengembangan blok lanjutan
Mari kita jelajahi beberapa teknik kuat yang akan membuat blok Anda menonjol. Pendekatan canggih ini membuka kunci kemungkinan menarik untuk membuat blok WordPress yang disukai pengguna.
Membangun pola blok kompleks
Pikirkan pola blok sebagai kartu resep yang sudah dibuat sebelumnya untuk tata letak yang menakjubkan. Mereka menghemat waktu pengembangan yang berharga sambil menjaga situs web Anda tetap indah secara konsisten. Inilah yang bisa Anda siapkan:
- Korsel kesaksian yang berkilau dengan peringkat dan gambar bintang
- Tabel harga yang mengubah browser menjadi pembeli
- Kisi-kisi produk dengan efek hover yang menarik
- Profil tim lengkap dengan koneksi media sosial
- Galeri gambar yang menampilkan tampilan Lightbox yang ramping

Rendering sisi server
Apakah blok Anda membutuhkan otot PHP atau pembaruan konten real-time? Rendering sisi server mungkin cocok dengan Anda. Pendekatan ini bersinar saat menangani blok data-berat atau bermain bagus dengan kode yang lebih lama. Ingat saja - ini lebih seperti jaring pengaman untuk fitur baru.
Memblokir variasi dan transformasi
Variasi blok memungkinkan Anda membuat rasa yang berbeda dari blok yang ada dengan mengubah atribut dan blok dalamnya. Variasi blok API membutuhkan beberapa bahan utama:
- Nama dan judul unik blok Anda
- Ikon dan deskripsi opsional untuk bakat tambahan
- Pengaturan atribut khusus dan resep blok bagian dalam
- Pengaturan ruang lingkup yang mengontrol di mana blok Anda muncul
API yang cerdas ini membantu Anda menelurkan beberapa versi blok sambil menjaga DNA inti mereka tetap utuh. Plus, dengan transformasi blok, konten Anda menjadi sefleksibel pesenam - membalik dengan lancar di antara berbagai jenis blok. API Transforms menangani baik 'dan' dari 'bergerak, membuat restrukturisasi konten terasa seperti sihir.
Keterampilan pengembangan WordPress untuk saat ini dan masa depan
Ketika WordPress terus berevolusi dengan pengeditan situs penuh, menguasai pengembangan blok Gutenberg menjadi lebih berharga dari sebelumnya. Dengan menyempurnakan keterampilan Anda, Anda akan dilengkapi dengan baik untuk membuat situs web yang fungsional dan ramah pengguna yang menonjol.
Untuk terus meningkat, mulailah dengan dasar -dasar, bereksperimen dengan fitur yang berbeda, dan secara bertahap menggabungkan teknik yang lebih canggih. Dengan latihan, Anda akan mendapatkan kepercayaan diri untuk mengembangkan blok khusus yang meningkatkan desain dan fungsionalitas.
Siap terinspirasi oleh beberapa blok luar biasa yang sudah ada di pasaran? Lihat posting Plugin Blok Gutenberg terbaik kami untuk melihat apa yang sedang dibuat pengembang lain.
