Konten Dinamis di Gutenberg (Block Editor): Cara Mendapatkannya dengan Mudah
Diterbitkan: 2023-10-04Pernahkah Anda bertanya-tanya bagaimana konten dinamis Gutenberg bekerja dan bagaimana menerapkannya di situs WordPress Anda?
Kami siap membantu Anda.
Dalam artikel ini, Anda akan mempelajari apa itu konten dinamis dan cara menambahkannya ke situs e-niaga, majalah online, atau blog Anda dengan menggunakan Otter Blocks – plugin WordPress yang gratis dan mudah digunakan.
Setelah membaca panduan ini, Anda akan dapat langsung membuat, menyisipkan, dan menampilkan nilai dinamis di editor WordPress Gutenberg. Mari selami!
Daftar isi :
- Tautan dan nilai dinamis
- Cara memasukkan data bidang khusus di Gutenberg secara dinamis
- Cara menyisipkan gambar dinamis di Gutenberg
Apa itu konten dinamis WordPress?
Konten dinamis WordPress adalah konten yang dapat Anda ambil dari database situs Anda dan diisi di halaman mana pun 'secara dinamis'.
Ini bisa berupa mengambil informasi dari profil pengguna (seperti nama mereka), data inti WordPress (seperti tanggal publikasi postingan), informasi dari kolom khusus, dan banyak lagi.
Berikut beberapa contoh spesifik konten dinamis Gutenberg:
- Memasukkan nama pengguna secara dinamis . Misalnya, saat pengguna mendaftar di toko e-commerce Anda, mereka akan melihat pesan selamat datang yang dipersonalisasi dengan nama mereka. Pengguna bernama Paul akan melihat teks bertuliskan 'Halo, Paul', sedangkan pengguna 'Anne' akan melihat teks 'Halo, Anne'.
- Memasukkan informasi secara dinamis dari bidang khusus . Misalnya, Anda dapat menggunakan plugin Advanced Custom Fields (ACF) untuk menyimpan informasi khusus dan kemudian secara dinamis mengambil dan menampilkan data ini di situs WordPress Anda. Jika Anda mengubah konten bidang khusus, postingan Anda akan secara otomatis mencerminkan perubahan ini tanpa Anda perlu mengubah apa pun di editor postingan.
- Memasukkan gambar secara dinamis . Misalnya, Anda dapat menambahkan gambar penulis postingan ke setiap artikel yang mereka tulis. Dengan cara ini, gambar penulis akan otomatis muncul di samping artikelnya masing-masing.
Sekarang setelah Anda mengetahui apa itu konten dinamis WordPress, sekarang saatnya mempraktikkannya. Di bagian berikut, kami akan menunjukkan cara menggunakan konten dinamis Gutenberg langkah demi langkah.
Bagaimana cara menambahkan konten dinamis di Gutenberg
 Otter Blocks – Blok Gutenberg, Pembuat Halaman untuk Editor Gutenberg & FSE
Otter Blocks – Blok Gutenberg, Pembuat Halaman untuk Editor Gutenberg & FSEVersi Saat Ini: 2.4.0
Terakhir Diperbarui: 30 September 2023
berang-berang-blok.zip
Salah satu cara termudah untuk menambahkan konten dinamis di Gutenberg adalah dengan menggunakan plugin WordPress seperti Otter Blocks .
Otter Blocks adalah plugin gratis yang memungkinkan Anda menambahkan konten dinamis ke editor blok asli WordPress tanpa pengetahuan pengkodean apa pun. Ya, Anda tidak salah dengar: Anda tidak perlu menjadi pengembang atau teknisi kelas atas untuk mulai menambahkan konten dinamis ke situs Anda!
Agar tutorial ini mudah dipindai, kami membaginya menjadi tiga subbagian yang berfokus pada fitur konten dinamis Otter Block:
- Tautan dan Nilai Dinamis . Pelajari cara mengisi hyperlink internal atau eksternal secara dinamis, serta konten teks biasa.
- Nilai Dinamis dan ACF . Pelajari cara mengambil informasi dari kolom khusus yang telah Anda tambahkan dengan plugin Bidang Kustom Tingkat Lanjut secara efisien.
- Gambar Dinamis . Pelajari cara menyisipkan gambar secara dinamis, misalnya dengan menarik gambar profil pengguna.
Untuk mengikuti semua tutorial ini, yang Anda perlukan hanyalah plugin Otter Blocks gratis, yang tersedia di WordPress.org.
Sebelum memulai, pastikan untuk menginstal dan mengaktifkan plugin. Anda dapat melakukannya sama seperti Anda menginstal plugin lainnya – buka Plugins → Add New dan cari “Otter.”
Tautan dan nilai dinamis
Di bagian pertama ini, Anda akan mempelajari cara mengisi link atau konten teks secara dinamis.
Cara menyisipkan tautan dinamis di Gutenberg
Mari kita mulai dengan contoh mudah menggunakan Otter Blocks untuk menambahkan tautan dinamis ke editor blok Gutenberg.
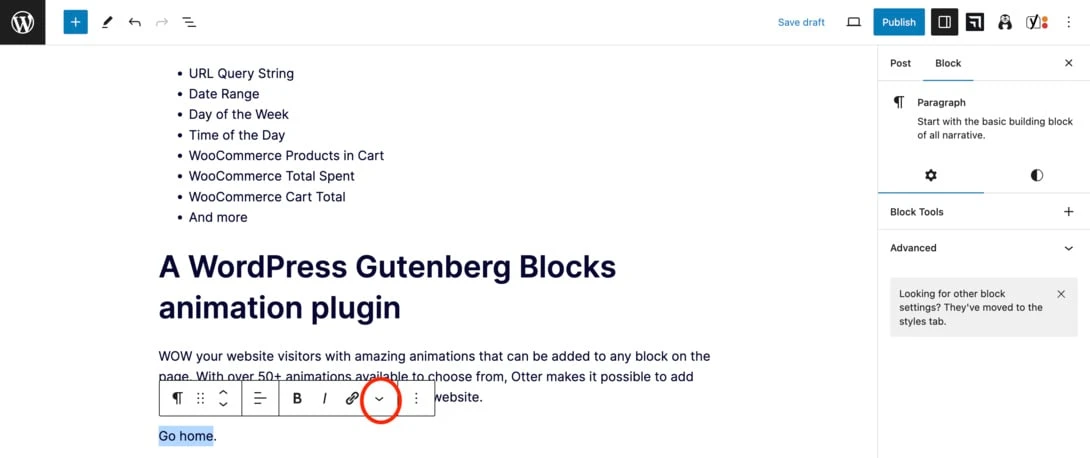
Setelah Anda mengaktifkan plugin Otter Blocks, buka postingan dan sorot teks yang ingin Anda tambahkan tautan.
Sebagai contoh, kami akan membuat tautan 'Pulang ke Beranda' untuk mengarahkan pengguna ke beranda situs menggunakan tautan dinamis. Setelah menyorot teks, klik panah bawah.

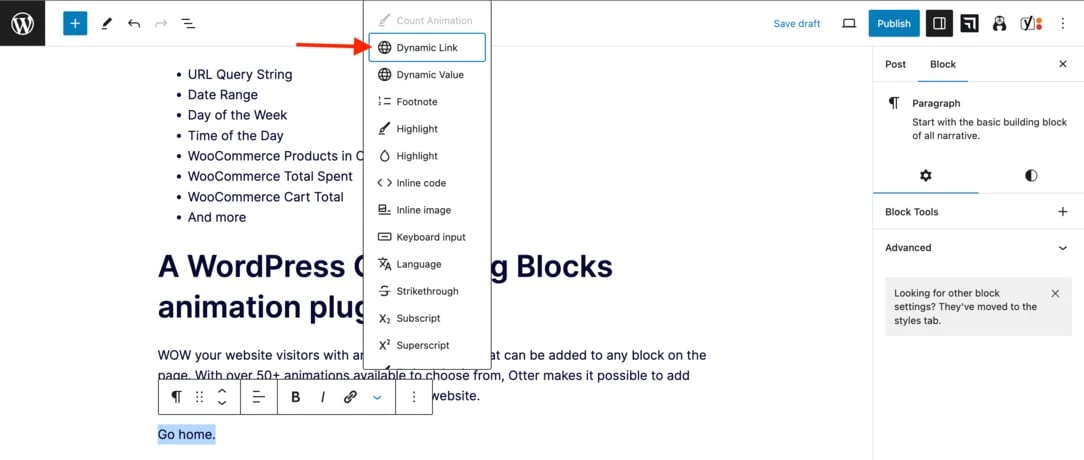
Sekarang, klik Tautan Dinamis .

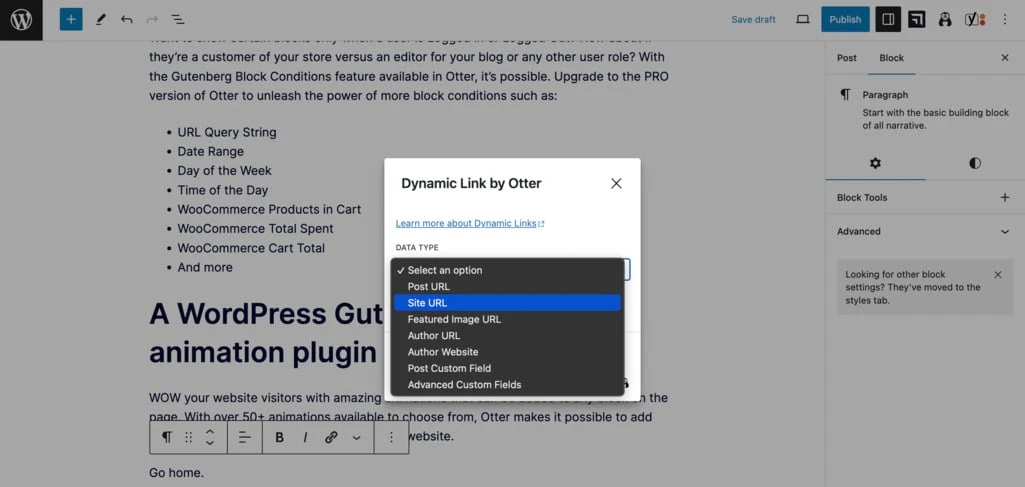
Anda kemudian akan melihat daftar tipe data dengan opsi seperti URL Posting , URL Situs , dan Situs Web Penulis .
Jika Anda ingin menggunakan fitur Post Custom Fields atau Advanced Custom Fields , Anda harus membeli Otter Pro.
Dalam kasus kami, saat kami ingin membuat tautan 'Pulang ke Beranda', kami akan memilih URL Situs dan klik Terapkan .

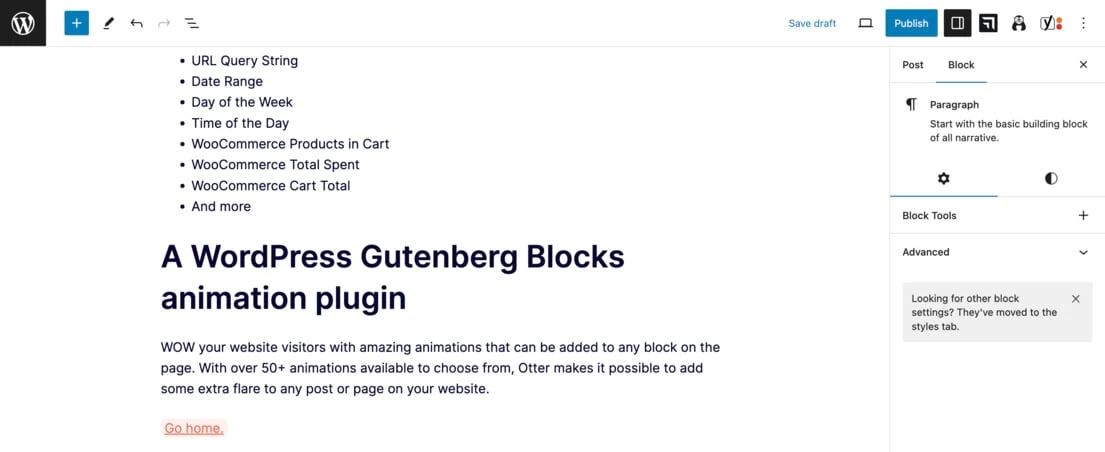
Seperti yang Anda lihat di editor WordPress, kami berhasil menambahkan tautan.

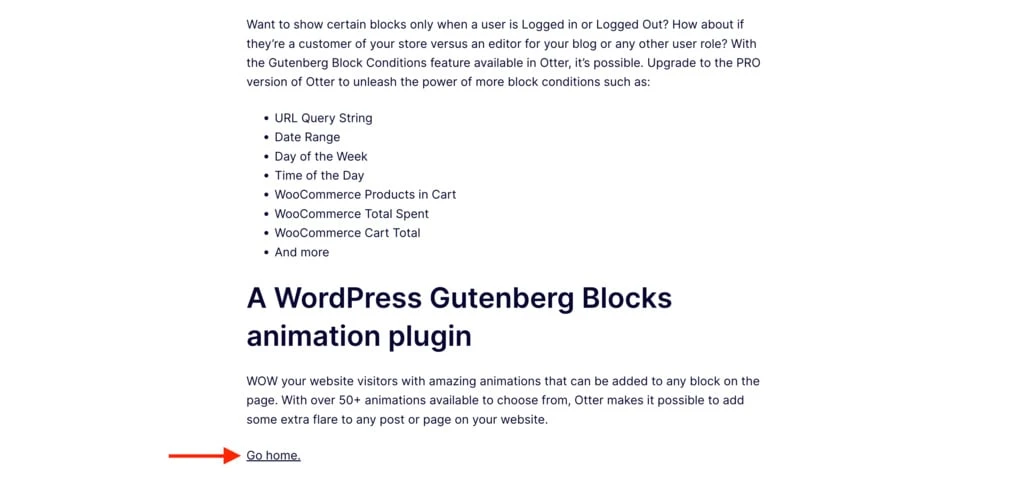
Untuk mengujinya secara langsung, klik Perbarui lalu Lihat Postingan . Gulir ke bawah halaman dan klik tautannya.

Voila . Tautan 'Pulang ke Beranda' mengalihkan pengguna dari postingan ke beranda.

Cara memasukkan nilai dinamis di Gutenberg
Katakanlah Anda ingin menambahkan informasi ke postingan menggunakan konten dinamis.
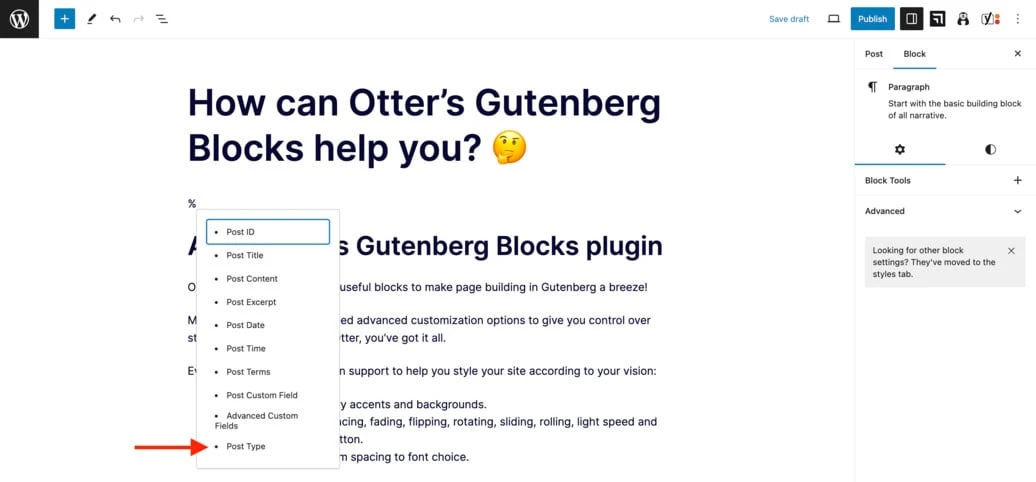
Pertama, ketikkan simbol % di tempat Anda ingin menambahkannya.
Setelah Anda mengetik %, Anda akan secara otomatis melihat menu muncul dengan beberapa opsi untuk dipilih. Untuk contoh ini, kita akan memilih Post Type .

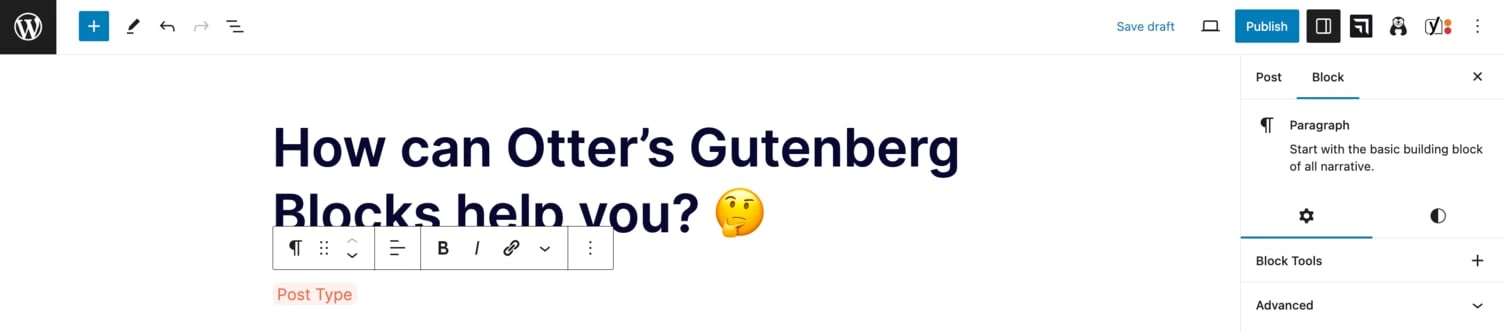
Setelah Anda mengkliknya, Anda akan melihat bagaimana pilihan tersebut muncul di editor WordPress.

Simpan perubahan dan lihat tampilan postingan di halaman pratinjau atau publikasi. Jenis postingan ditampilkan dengan benar.

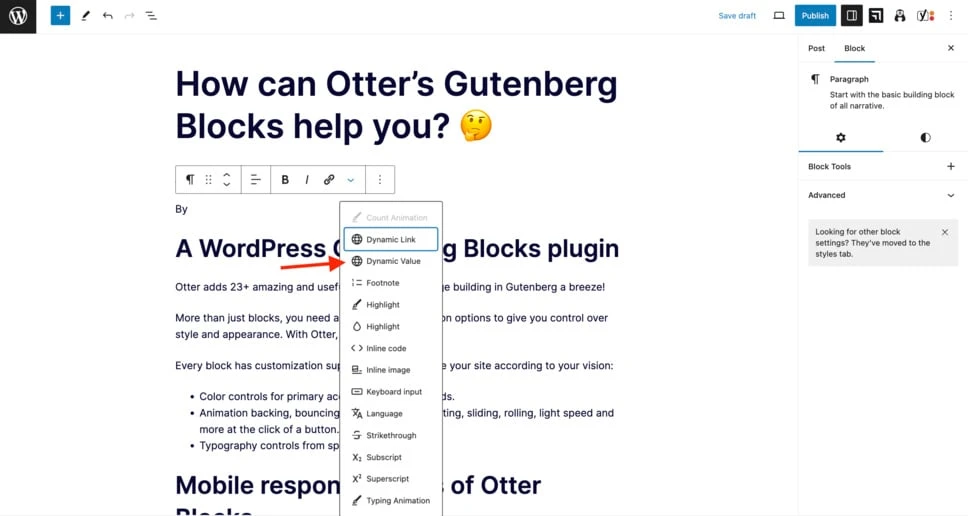
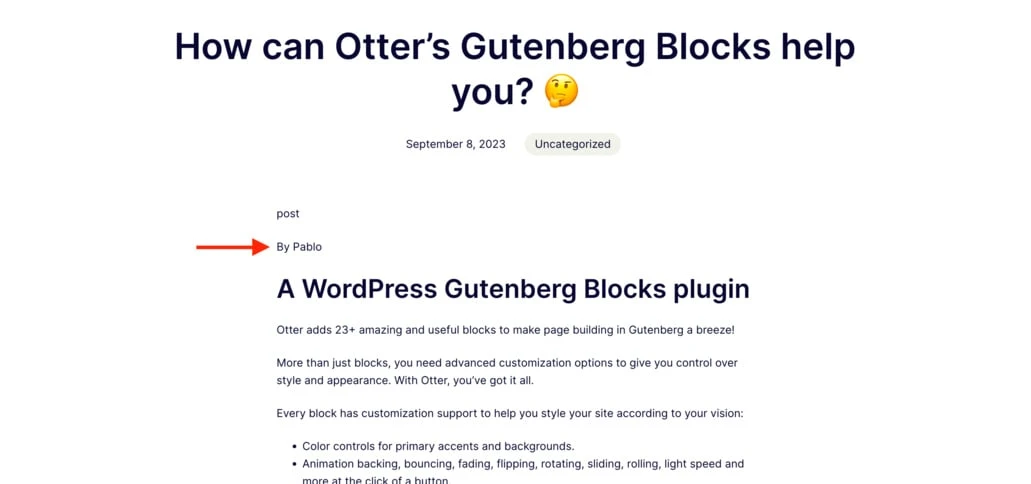
Sekarang, mari kita coba menambahkan nama penulis ke postingan. Untuk melakukannya, Anda hanya perlu mengeklik bagian yang ingin Anda tambahkan kontennya (dalam kasus kami, kami akan menambahkannya di samping kata 'Oleh'), klik panah bawah, lalu pada Nilai Dinamis .

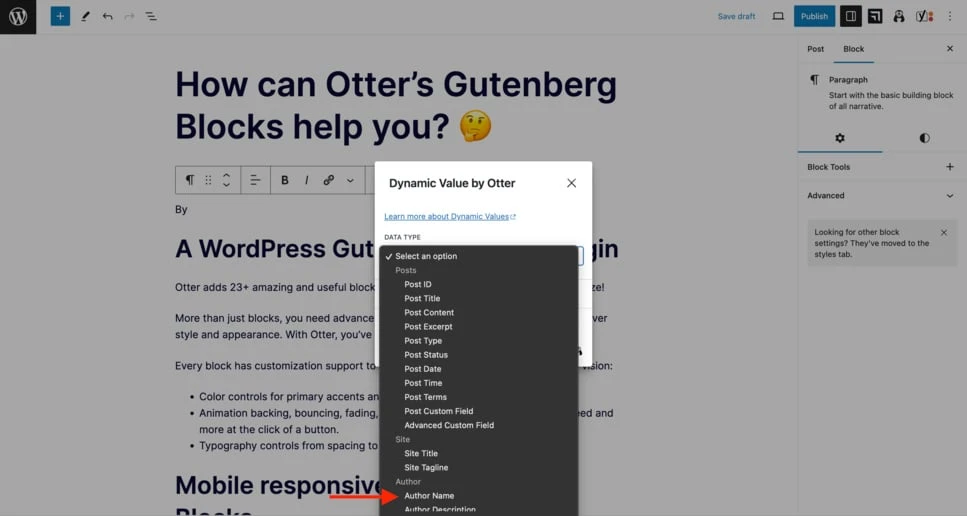
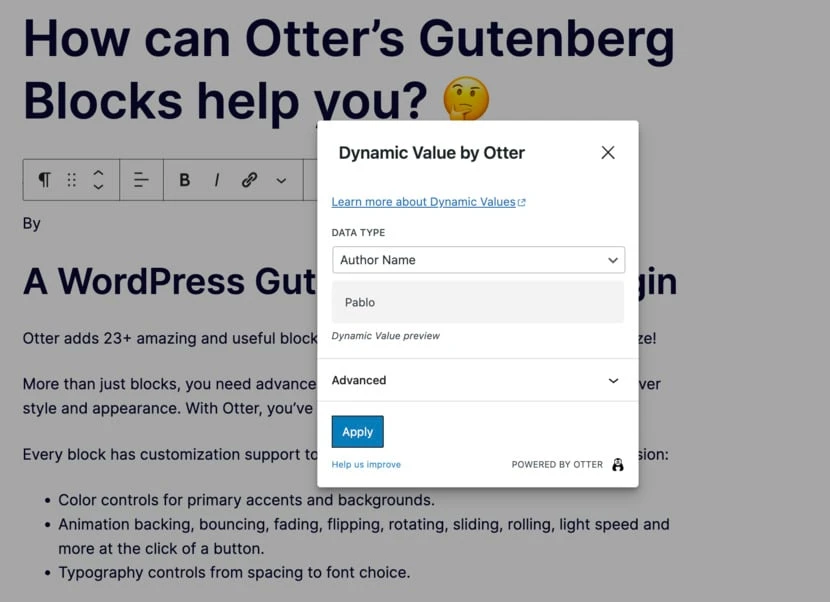
Sekarang, pilih Nama Penulis dari menu Tipe Data .

Anda akan melihat bahwa pratinjau Nilai Dinamis memperlihatkan nama Anda secara default. Klik Terapkan dan simpan perubahan Anda.

Buka halaman untuk melihat nama penulis di area yang ditentukan.

Cara memasukkan data bidang khusus di Gutenberg secara dinamis
Jadi, Anda sudah tahu cara menambahkan tautan dinamis dengan Otter. Langkah selanjutnya adalah mempelajari cara menambahkan nilai dinamis lainnya menggunakan Bidang Kustom Tingkat Lanjut atau ACF.
Harap dicatat bahwa Anda harus meningkatkan ke Otter Pro untuk mengakses kemampuan memasukkan informasi bidang khusus.
Buat grup bidang khusus Anda
 Bidang Kustom Tingkat Lanjut (ACF)
Bidang Kustom Tingkat Lanjut (ACF)Versi Saat Ini: 6.2.1
Terakhir Diperbarui: 7 September 2023
bidang-kustom-lanjutan.6.2.1.zip
Sebelum memulai, Anda harus menyiapkan bidang khusus terlebih dahulu jika Anda belum melakukannya.

Untuk memulai, pastikan Anda menginstal plugin Advanced Custom Fields gratis. Anda dapat menemukannya di perpustakaan plugin WordPress.
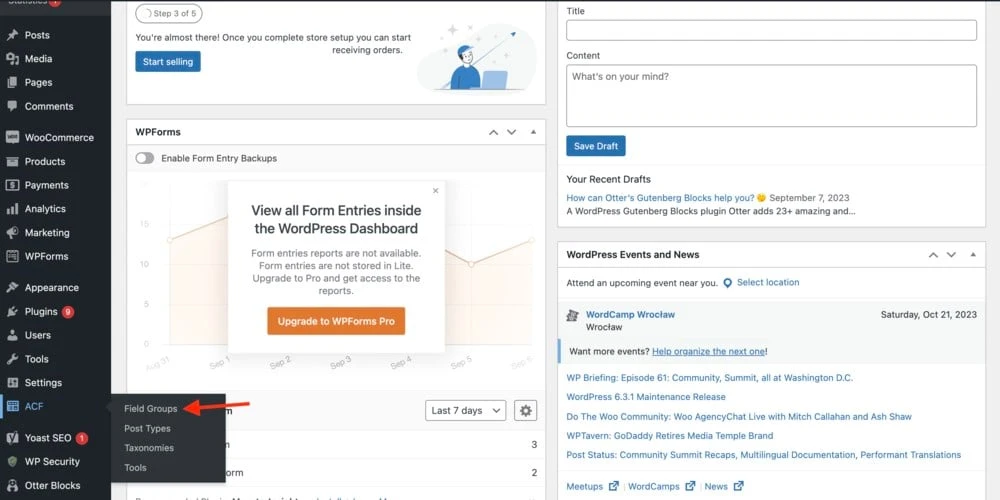
Setelah Anda mengaktifkan plugin, buka dasbor WordPress Anda, temukan bidang ACF di sisi kiri layar Anda, dan klik Grup Bidang .

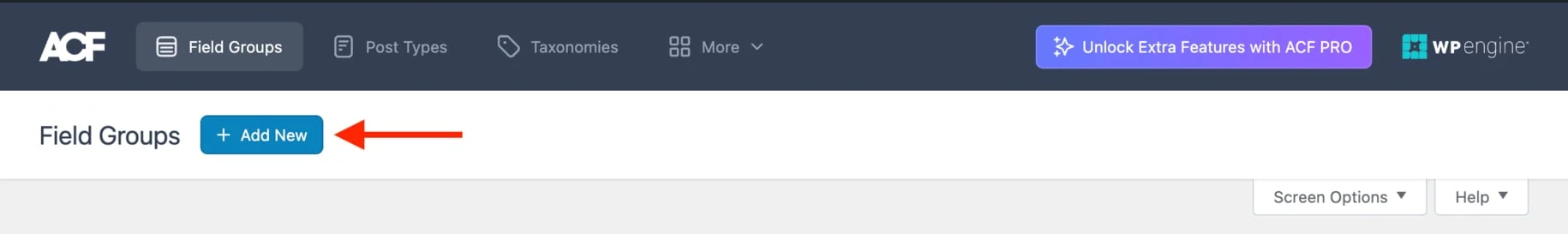
Klik Tambah Baru di bagian atas layar Anda.

Anda akan diarahkan ke Grup Bidang, alat yang akan Anda gunakan untuk menambahkan grup bidang baru. Tambahkan nama ke kotak teks di sebelah Tambahkan Grup Bidang Baru . Sebagai contoh, kita akan menggunakan nama 'Contoh'.

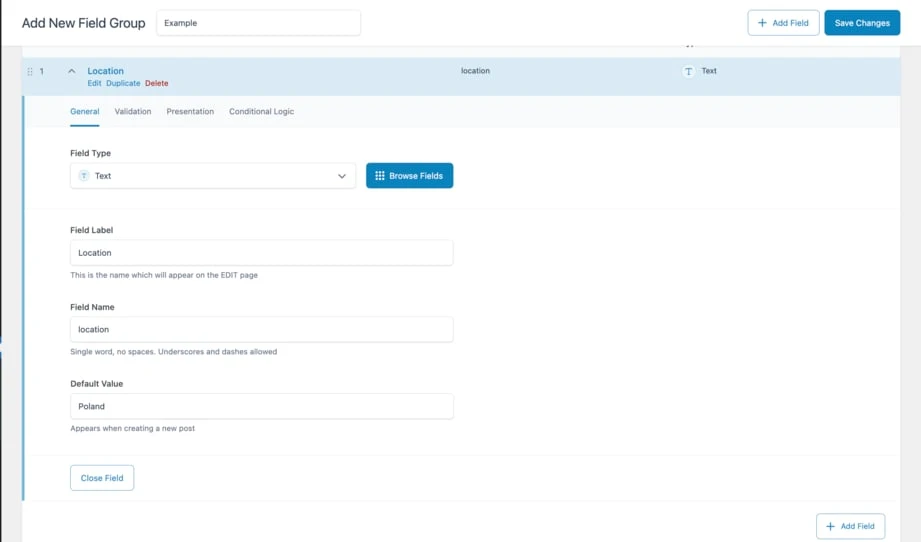
Selanjutnya, pilih 'Teks' sebagai Tipe Bidang dan tulis Label Bidang (misalnya, 'Lokasi'). Nama Bidang terisi secara otomatis, mengambil data dari label sebelumnya. Terakhir, tambahkan Nilai Default seperti 'Polandia' dan klik Tutup Bidang .
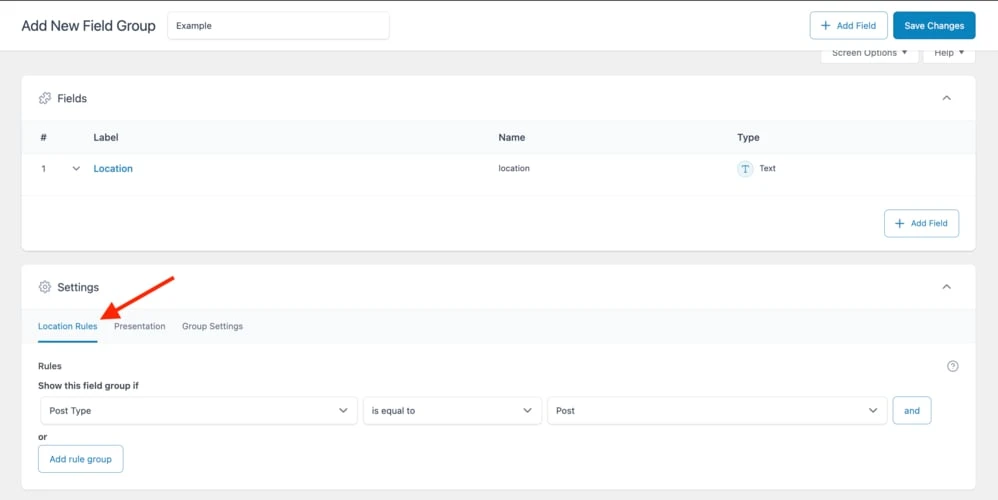
Jika mau, Anda mempunyai kesempatan untuk menambahkan aturan ke bidang khusus yang baru Anda buat. Anda dapat mengaturnya di tab pengaturan. Setelah melakukannya, klik Simpan Perubahan .

Untuk lebih jelasnya, lihat tutorial lengkap Bidang Kustom Tingkat Lanjut kami.
Masukkan informasi bidang khusus secara dinamis
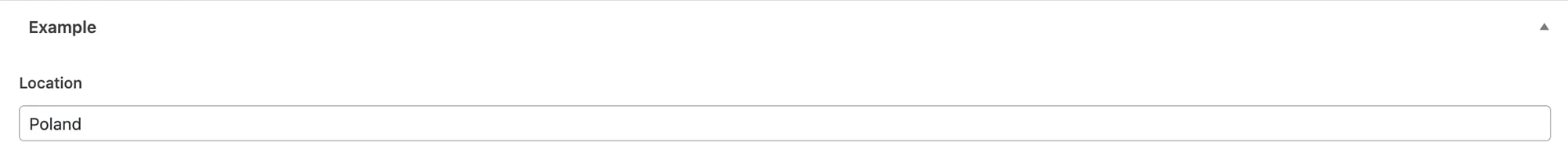
Sekarang, buka postingan yang ingin Anda tambahkan konten dinamis dan gulir ke bawah ke bagian bawah halaman. Anda akan menemukan bidang khusus baru dengan nilai default yang Anda tetapkan sebelumnya. Dalam hal ini, 'Polandia'.

Gulir ke atas dan tulis teks yang ingin Anda sambungkan dengan data bidang khusus Anda.

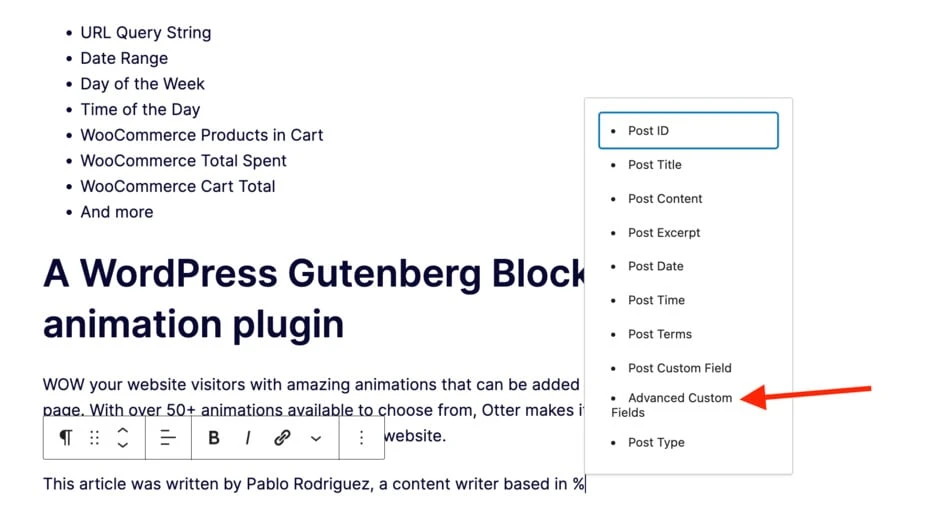
Lalu, ketik % dan klik Bidang Kustom Tingkat Lanjut .

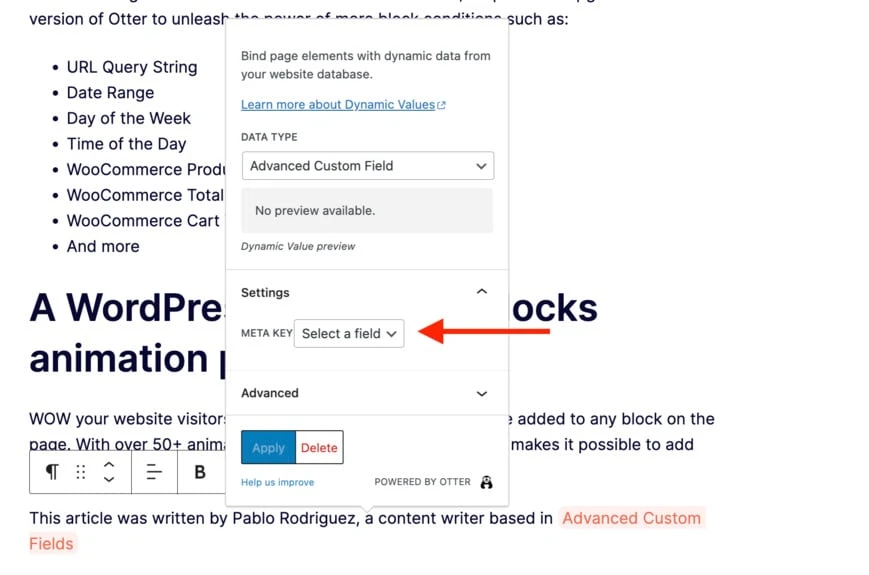
Buka tab pengaturan di jendela pop-up dan klik Pilih bidang .

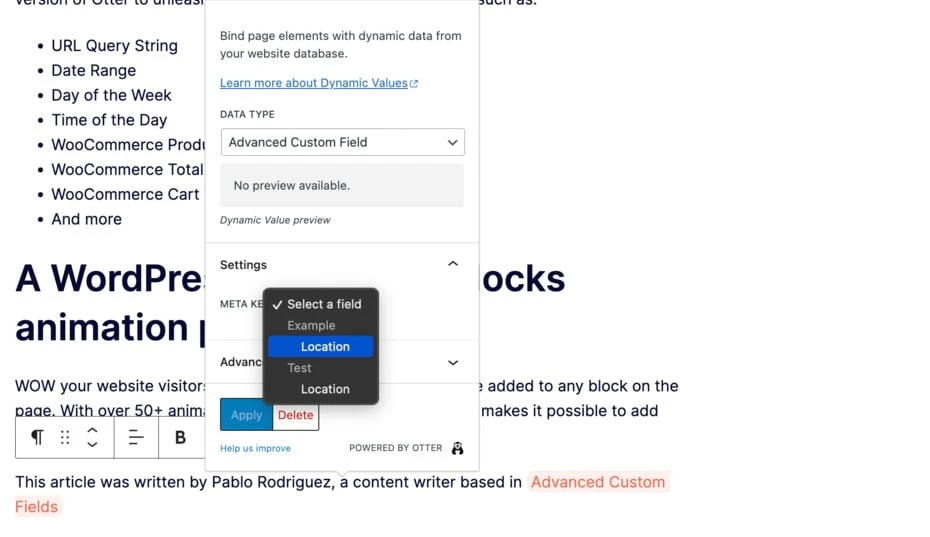
Klik Lokasi . Seperti yang Anda lihat, kami memiliki dua bidang khusus dengan nama itu, jadi kami memilih salah satu di bawah Contoh , nama Grup Bidang baru yang kami buat. Selanjutnya, klik Terapkan dan simpan perubahan.

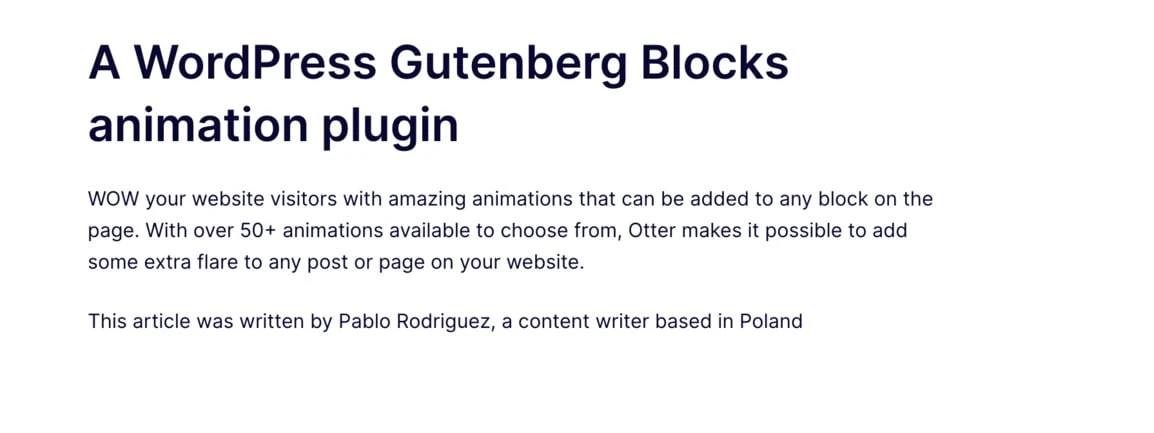
Sekarang, buka situs Anda dan periksa apakah nilai dinamis telah ditambahkan dengan benar.

Cara menyisipkan gambar dinamis di Gutenberg
Menambahkan gambar dinamis ke situs WordPress Anda menggunakan Otter Blocks sangatlah mudah.
Anda dapat menggunakan fitur konten dinamis Gutenberg ini untuk menambahkan gambar ke bagian testimonial, ulasan produk, atau gambar penulis ke postingan blog.
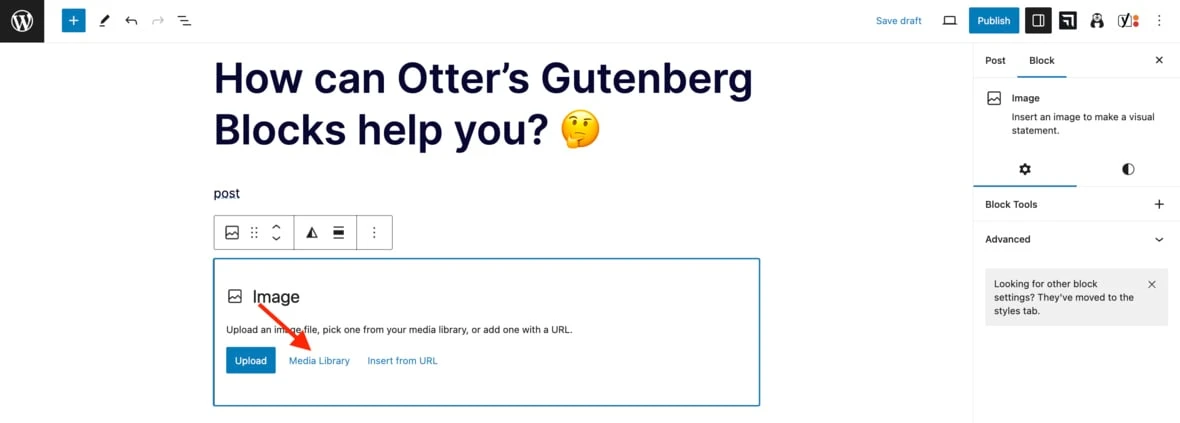
Mulailah dengan membuka blok gambar dan mengklik Media Library .

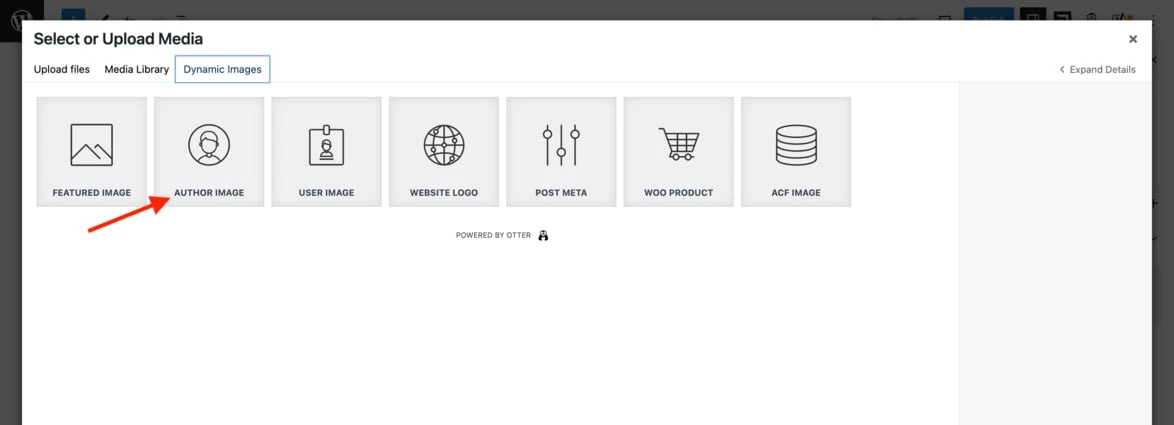
Buka tab Gambar Dinamis , klik Gambar Penulis dan Pilih .

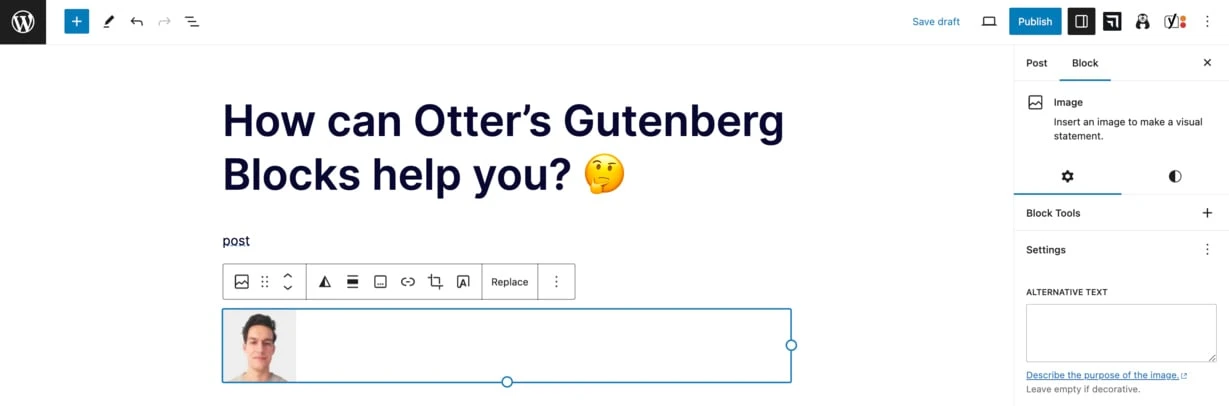
Gambar tersebut kemudian akan muncul di blok gambar.

Simpan perubahan dan verifikasi gambar muncul di situs Anda.

Mulailah dengan konten dinamis Gutenberg hari ini
Jika Anda sudah membaca sejauh ini, Anda dapat menganggap diri Anda sebagai pakar konten dinamis Gutenberg. Kudos untukmu!
Berikut rekap singkat dari apa yang telah kami bahas:
- Apa itu konten dinamis Gutenberg . Anda telah mempelajari apa itu konten dinamis Gutenberg, beserta beberapa contoh nyata bagaimana Anda dapat menggunakannya.
- Bagaimana cara menambahkan konten dinamis di WordPress . Anda telah mempelajari cara menggunakan plugin Otter Blocks untuk menambahkan tautan dinamis, nilai, dan gambar ke situs WordPress Anda. Dengan antarmuka Otter yang ramah pengguna, Anda tidak perlu menjadi ahli coding untuk mengimplementasikan konten dinamis di Gutenberg.
Jika Anda ingin mempelajari lebih lanjut tentang editor blok asli WordPress, lihat panduan kami tentang blok Gutenberg dan cara menggunakannya.
Apakah Anda masih memiliki pertanyaan tentang cara menambahkan konten dinamis di Gutenberg? Beri tahu kami di bagian komentar di bawah!
