Gutenberg E03: Menggunakan Editor Pos Gutenberg yang baru
Diterbitkan: 2018-10-16Dalam episode kami sebelumnya tentang editor WordPress Gutenberg, kami menyajikan layar edit posting baru dengan membandingkannya dengan yang lama. Anda sekarang harus terbiasa dengan setiap fungsi dan lokasinya.
Dalam episode ini kami hanya akan fokus menggunakan editor pos Gutenberg yang baru. Kami akan menampilkan perubahan Gutenberg yang lebih praktis, yang terkait dengan pengeditan konten.
Bagaimana Anda akan membuat posting ideal Anda? Apakah Anda akan menggunakan kode pendek? Atau apakah Gutenberg membawa pendekatan baru, lebih mudah dan lebih intuitif untuk pembuatan konten? Ayo lihat!
Cara kerja blok editor pos Gutenberg
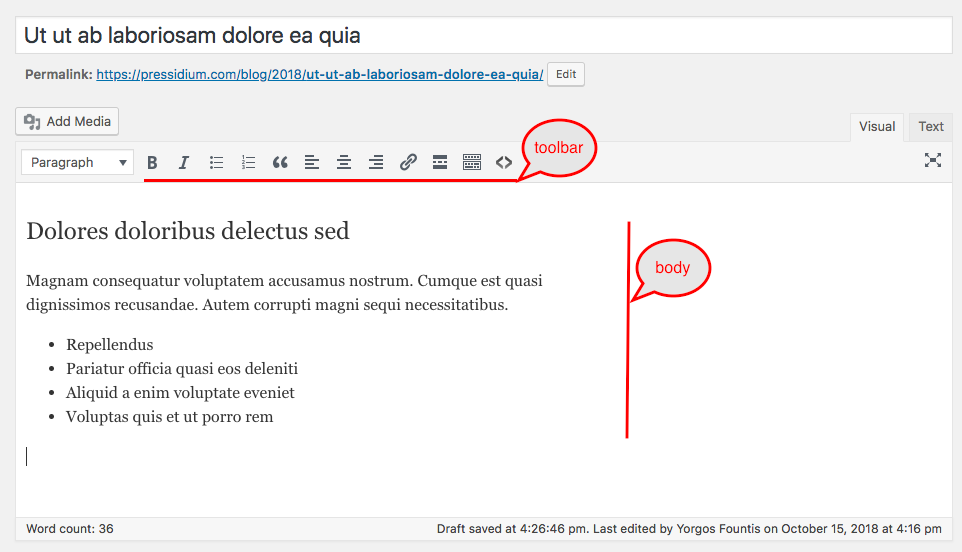
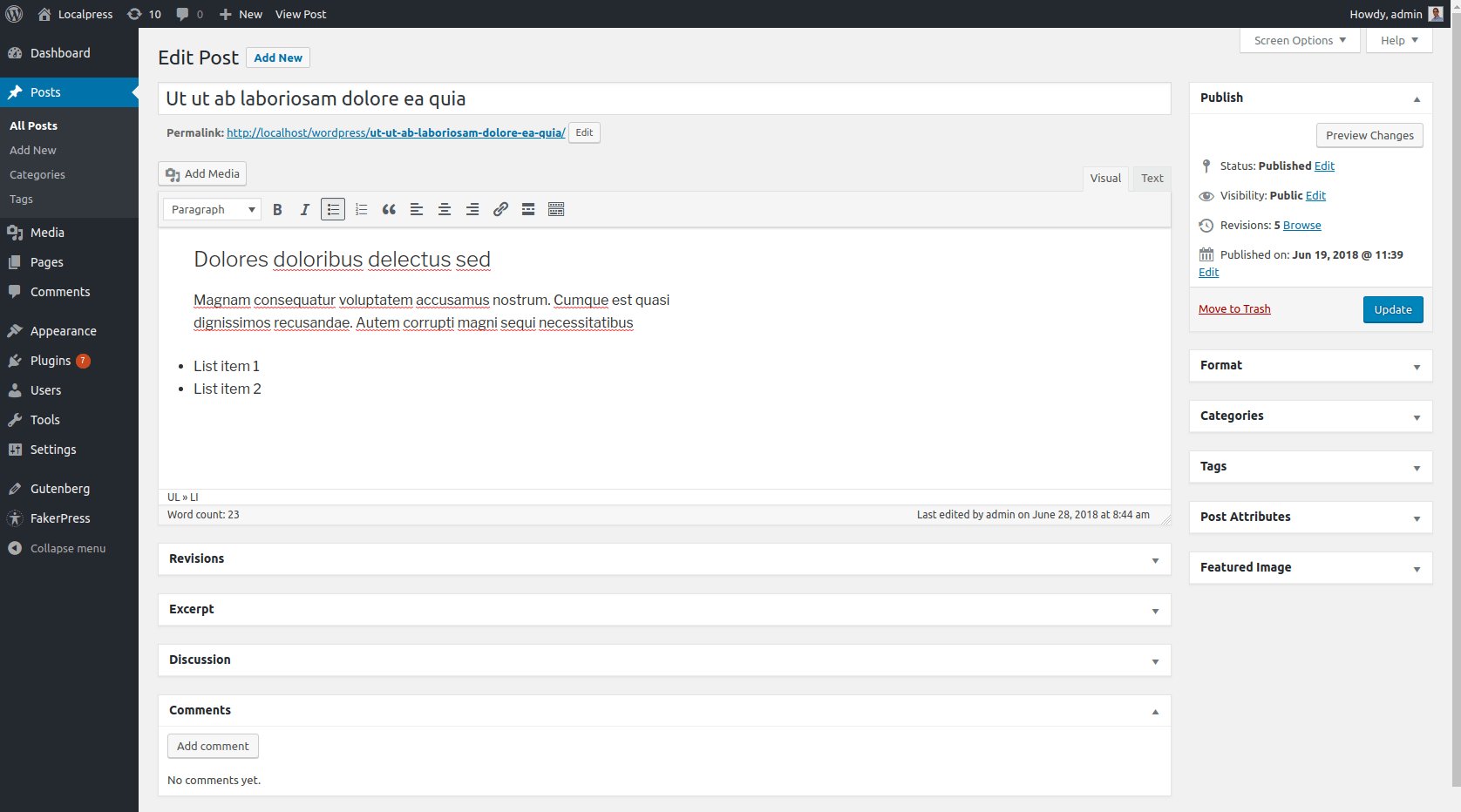
Sampai sekarang, mengedit teks di WordPress merupakan tugas yang cukup mudah. TinyMCE menyediakan antarmuka yang menyerupai perangkat lunak pengedit dokumen (Microsoft Word, LibreOffice Writer, Google Docs dll). Ada satu area tubuh tunggal, di mana Anda akan menempatkan segala sesuatu di dalam (teks, judul, daftar, gambar dll), dan kemudian menggunakan toolbar global untuk memformat.

Satu perubahan luar biasa yang dibawa Gutenberg adalah blok , atau dengan kata lain, potongan konten. Setiap bagian dari badan posting, sekarang menjadi blok tersendiri dan memudahkan penulis untuk bekerja dengannya.

Jadi, alih-alih menambahkan semua yang ada di dalam satu area teks terpadu, Anda sekarang memiliki kebebasan untuk memanipulasi potongan teks Anda sebagai entitas yang terpisah .
Hal ini memunculkan banyak kemungkinan yang sebelumnya tidak ada.
1. Pemesanan Ulang Mudah

Berapa kali Anda melihat posting terakhir Anda, dan berubah pikiran tentang apa yang terjadi di mana? Sangat umum bagi penulis konten untuk mengurutkan ulang bagian dari posting mereka saat mereka menulis atau meninjaunya.
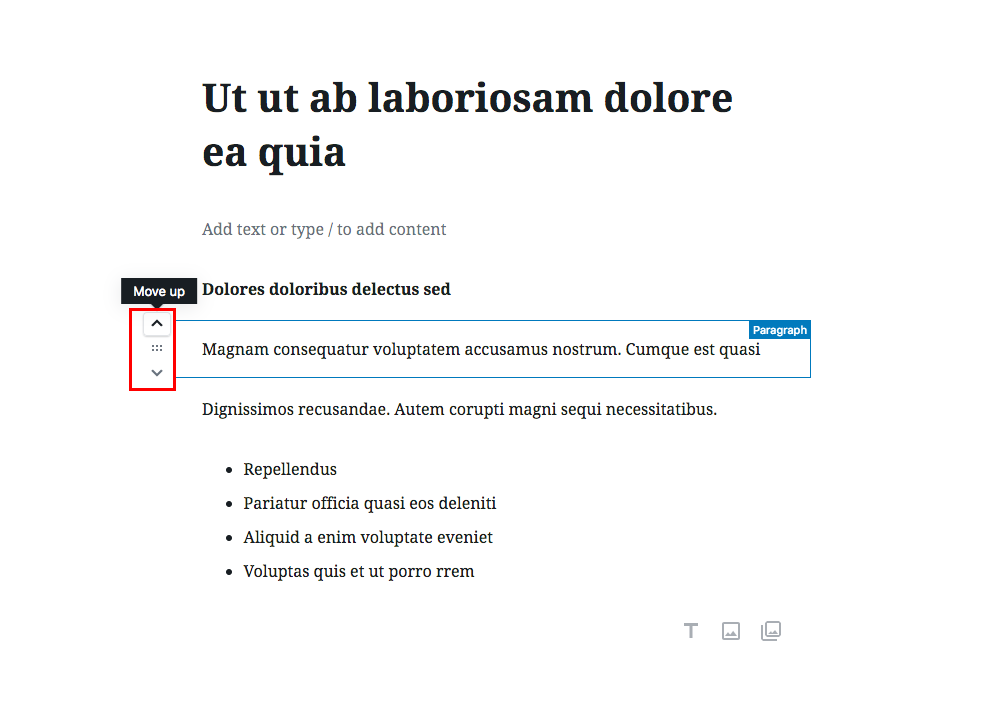
Nah, Gutenberg secara otomatis mengenali setiap paragraf sebagai blok terpisah, jadi Anda tidak perlu lagi memotong dan menempelkan teks Anda. Anda bisa menggunakan kontrol blok untuk memindahkannya.
2. Blokir pengaturan dan bilah alat tertentu

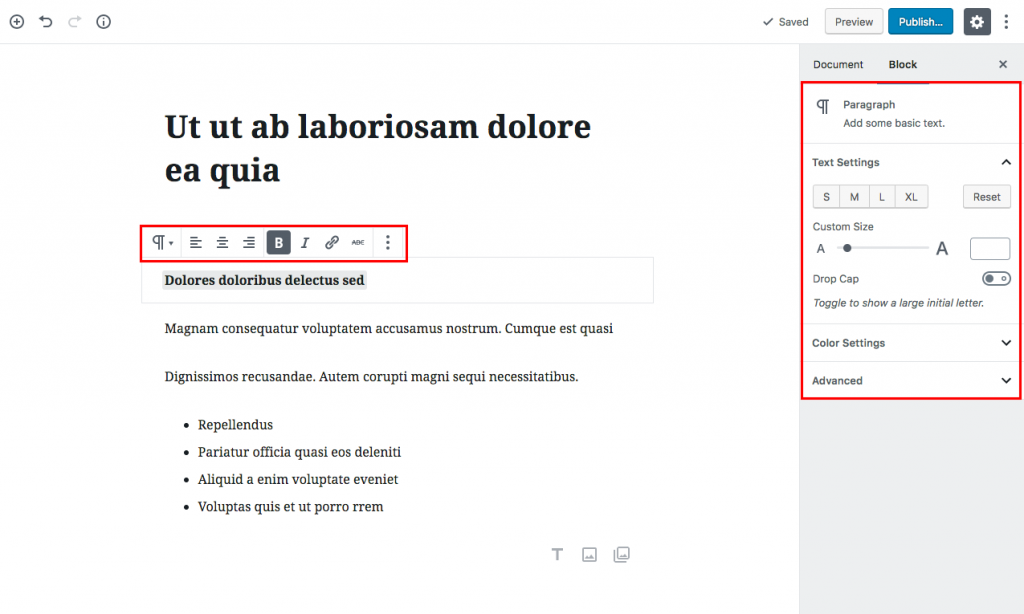
Blok terpisah memberi Anda opsi untuk memformat setiap konten dengan cara Anda sendiri. Sangat mudah untuk mengubah tampilan bagian konten Anda, dan memiliki pengaturan khusus itu, setiap saat. Lupakan waktu ketika Anda memiliki satu toolbar tunggal untuk seluruh badan posting Anda.
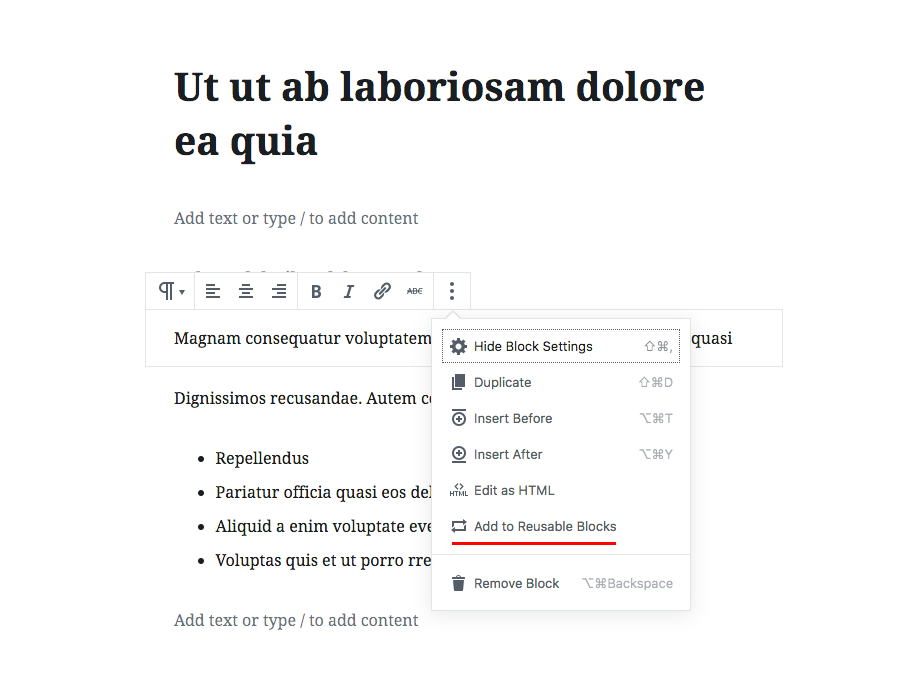
3. Blokir dapat digunakan kembali

Opsi "Tambahkan ke Blok yang Dapat Digunakan Kembali" menyimpan blok dengan konten dan konfigurasinya di dalam database. Ini membuatnya dapat digunakan kembali di pos lain. Apakah Anda memiliki kutipan terkenal yang sering Anda gunakan? Penawaran yang ingin Anda tempatkan di atas setiap pos? Atau mungkin tanda tangan penulis tamu? Semua ini dapat ditulis sekali, dan kemudian dengan cepat digunakan kembali untuk setiap posting di situs web Anda. Selain itu, perubahan tersimpan pada blok bersama Anda akan diterapkan ke setiap instance yang digunakan.
Fitur-fitur ini adalah beberapa fungsi baru paling dasar yang diblokir Gutenberg. Ini sebagian merupakan tujuan dari banyak pembuat halaman sebelum Gutenberg; Untuk mengatur konten dalam potongan yang dapat digunakan kembali, dan memudahkan pengguna untuk membuat dan memanipulasi teks kaya.
Setelah Anda memahami pola pikir ini dan mulai berpikir tentang blok, Anda akan mulai mendapatkan hasil maksimal dari Gutenberg dan alur kerja pengeditannya yang baru. Jadi, lanjutkan, kami menyajikan beberapa contoh sederhana tentang cara menggunakan alat blok Gutenberg baru Anda secara efisien.
Menambahkan Teks Kaya di Editor Gutenberg
Misalkan Anda ingin menulis posting yang murni teks (diakui hal yang jarang dilakukan, tapi mari kita mulai dari yang sederhana). Anda hanya memerlukan teks biasa, beberapa judul, dan mungkin satu atau dua daftar. Mari kita lihat bagaimana Anda dapat melakukan ini dengan editor Gutenberg.
Mengubah judul menjadi blok
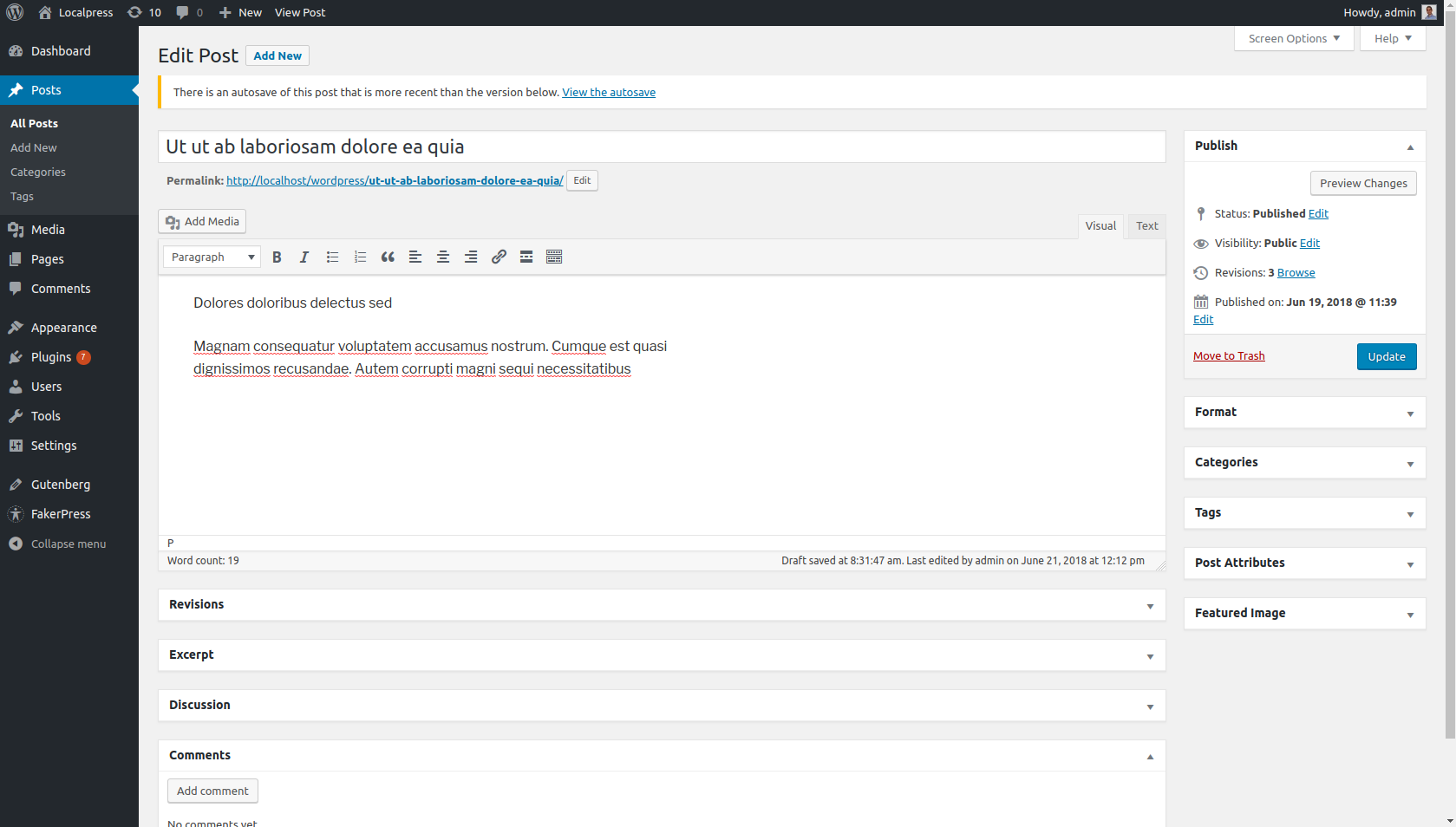
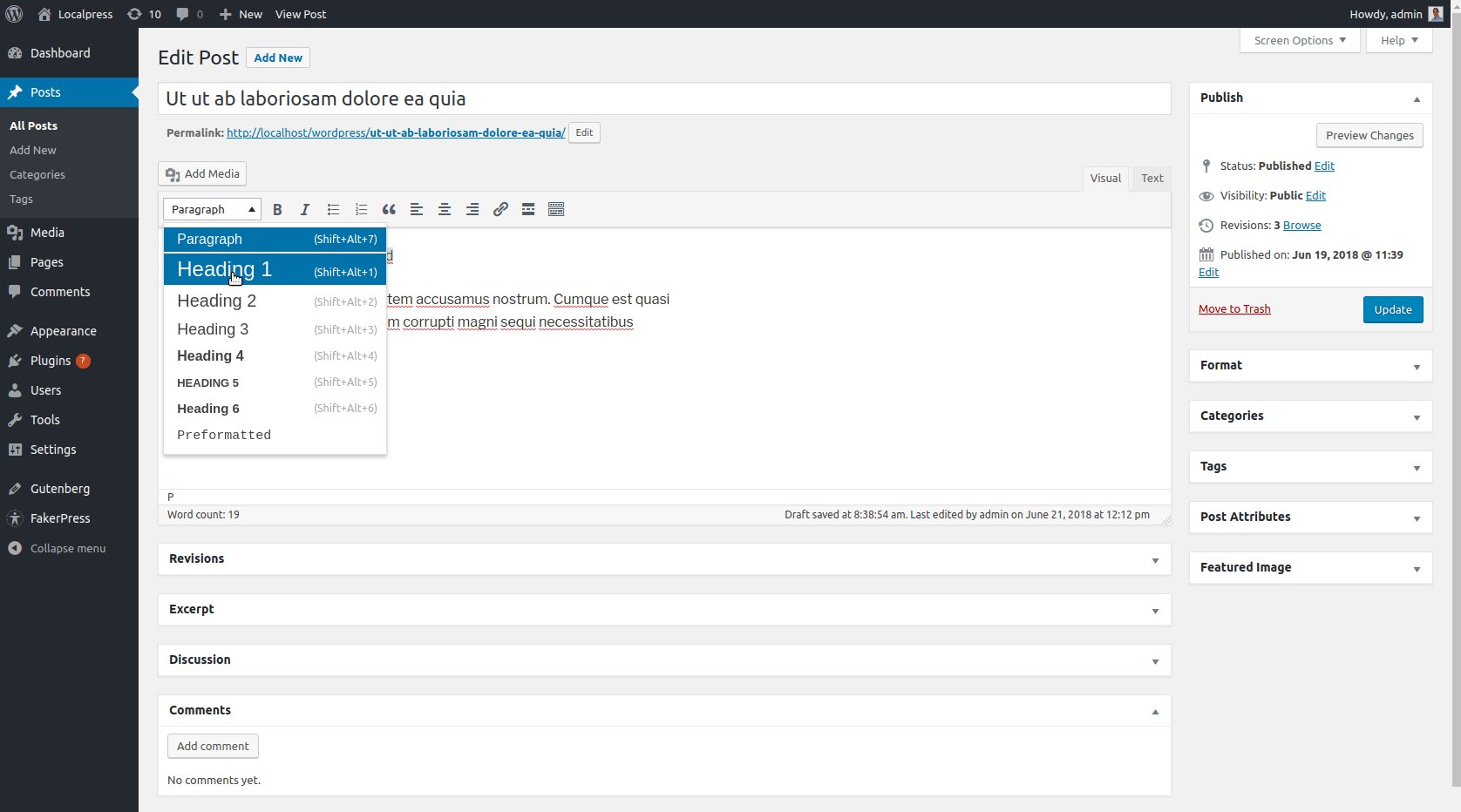
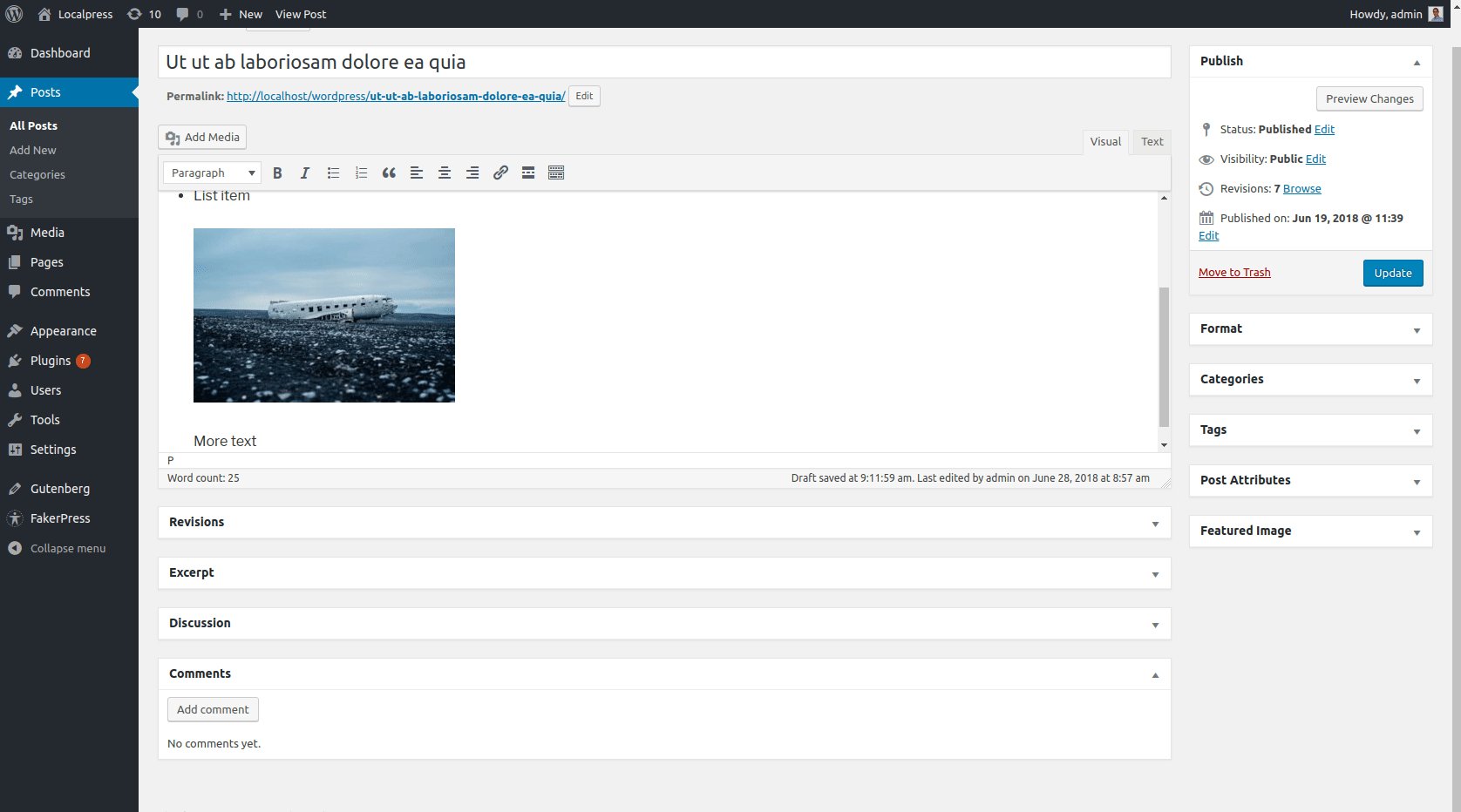
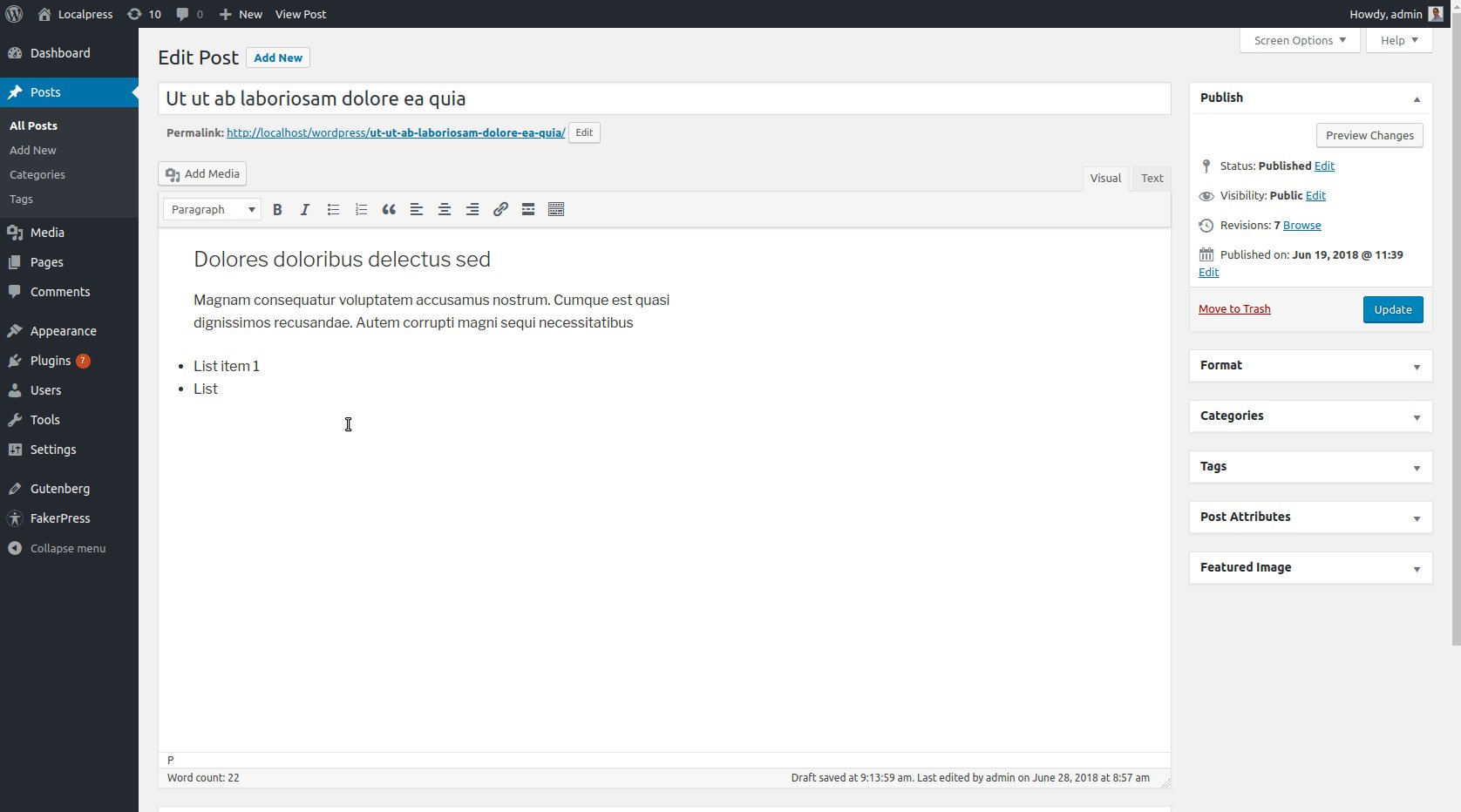
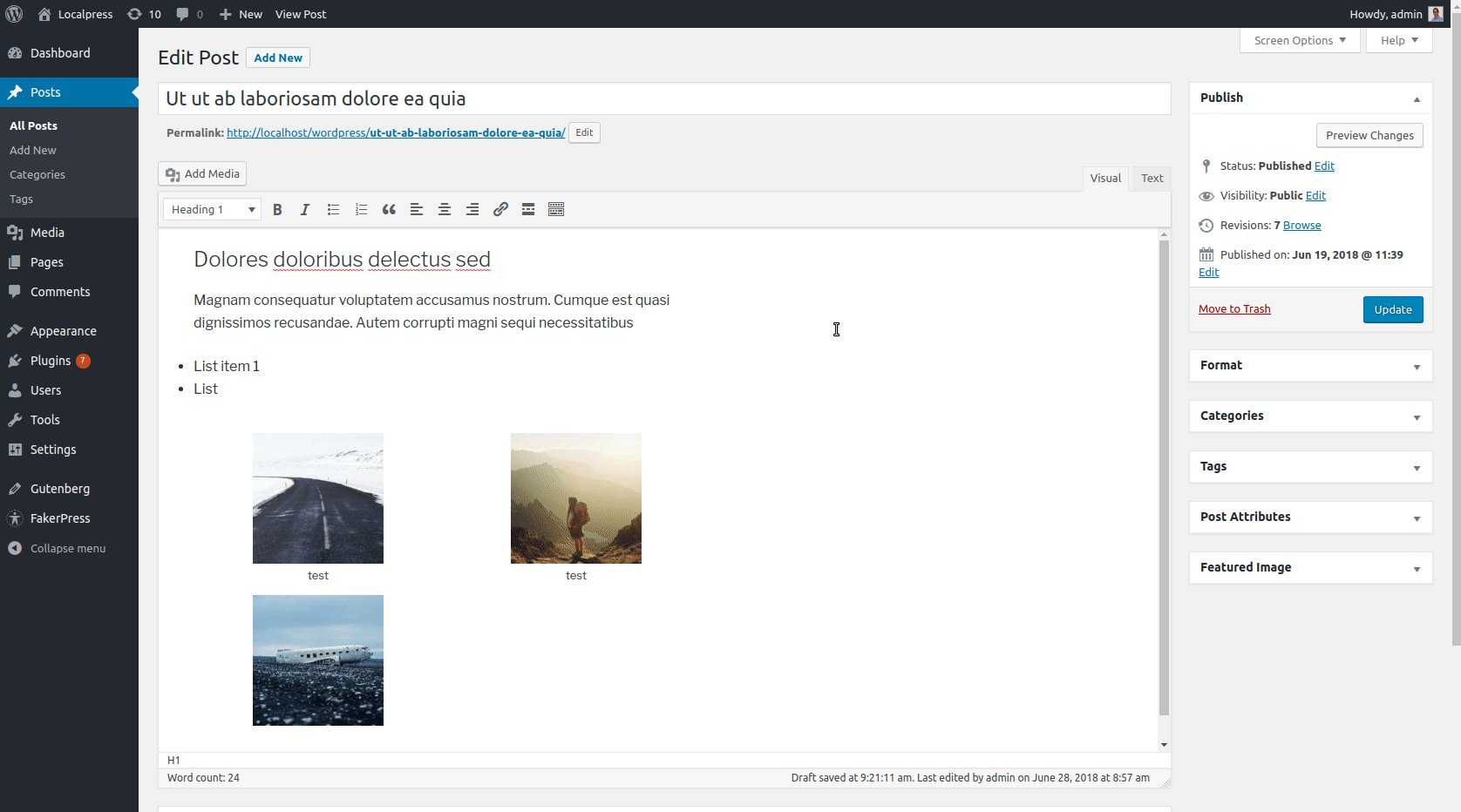
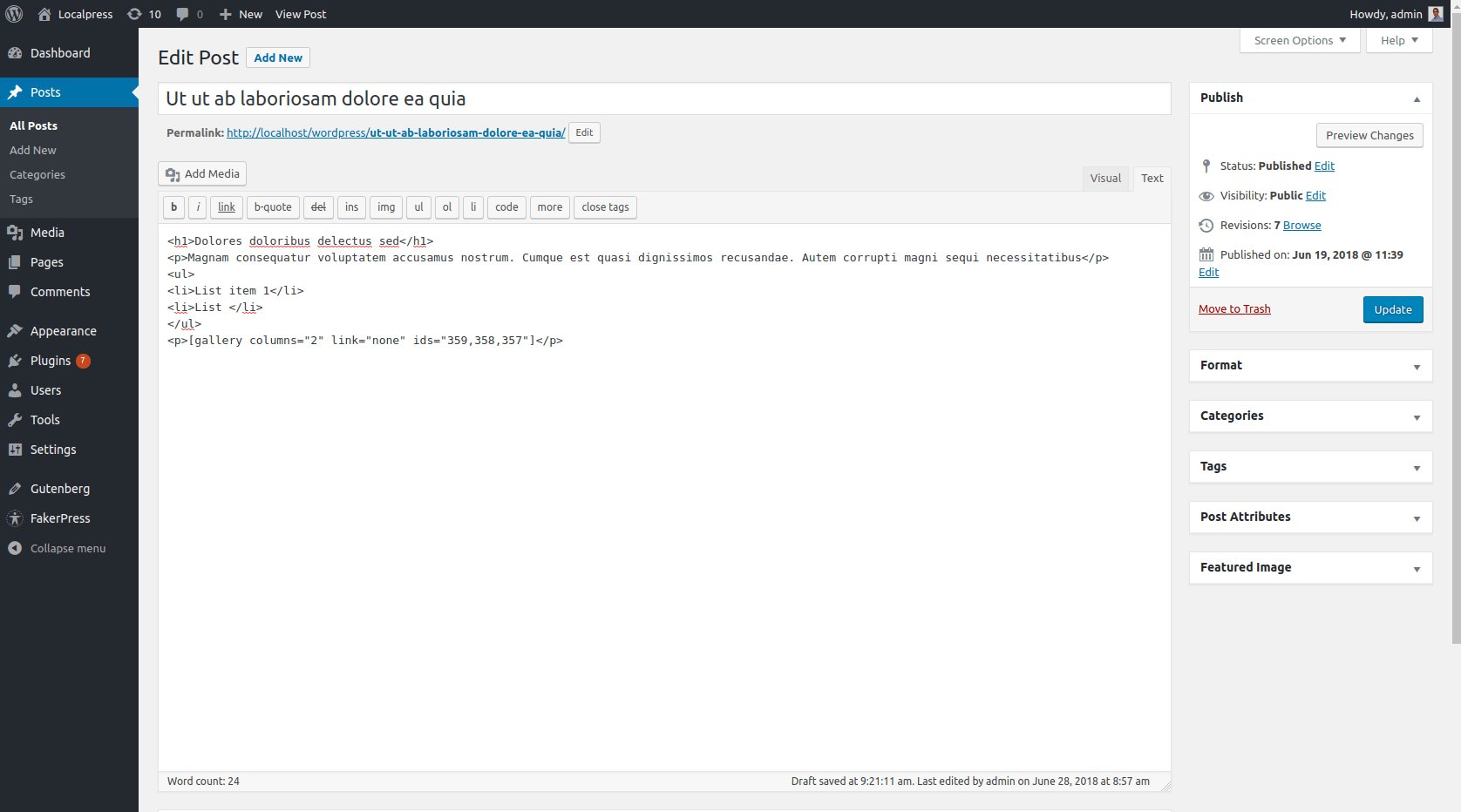
Di TinyMCE Anda mengetik judul, paragraf, dan yang lainnya dalam teks biasa.

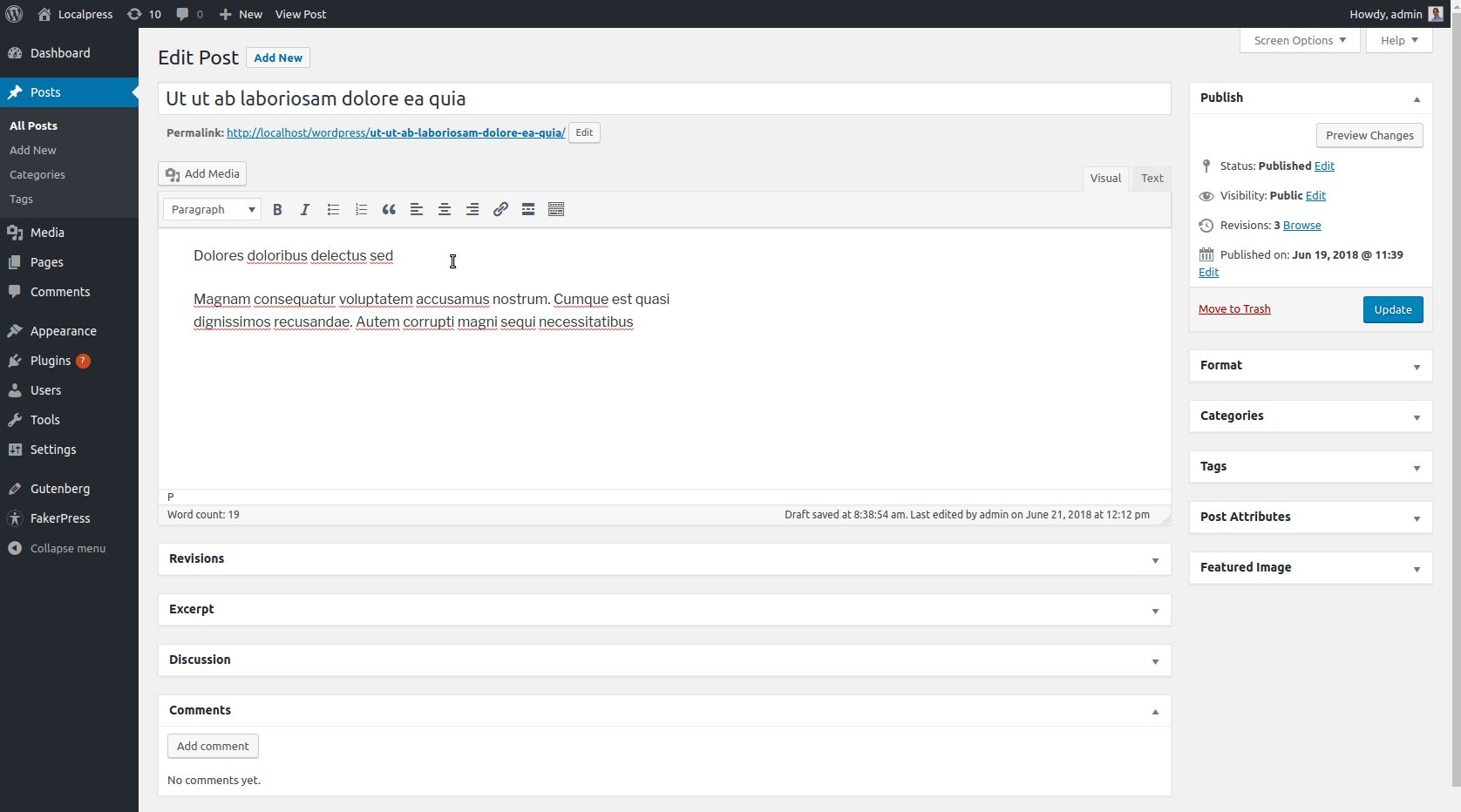
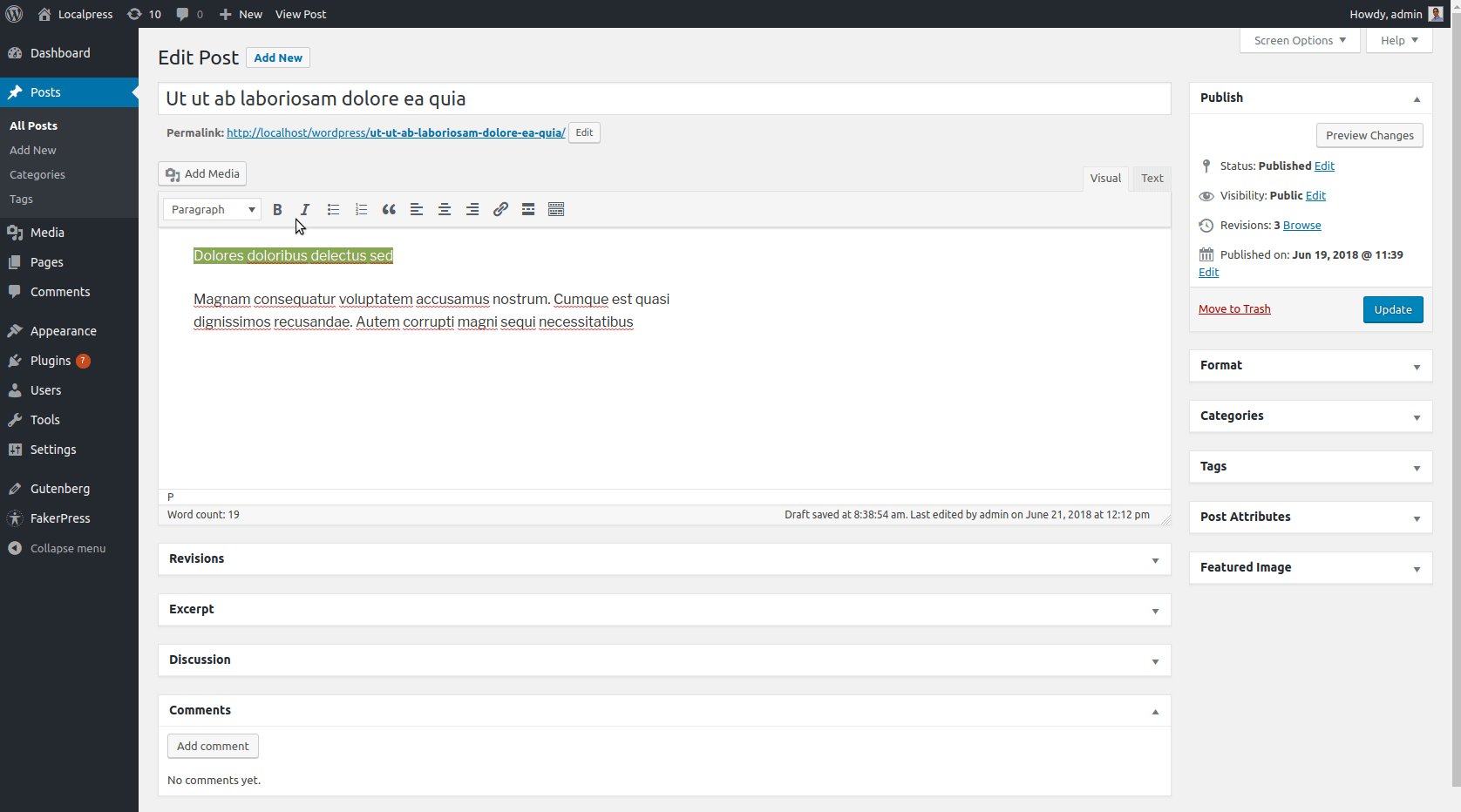
Dan kemudian misalnya, pilih teks yang Anda inginkan, dan ubah formatnya menjadi Heading 1.

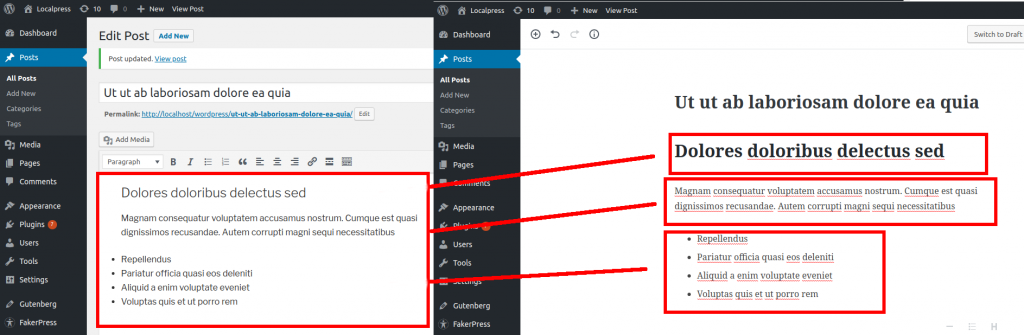
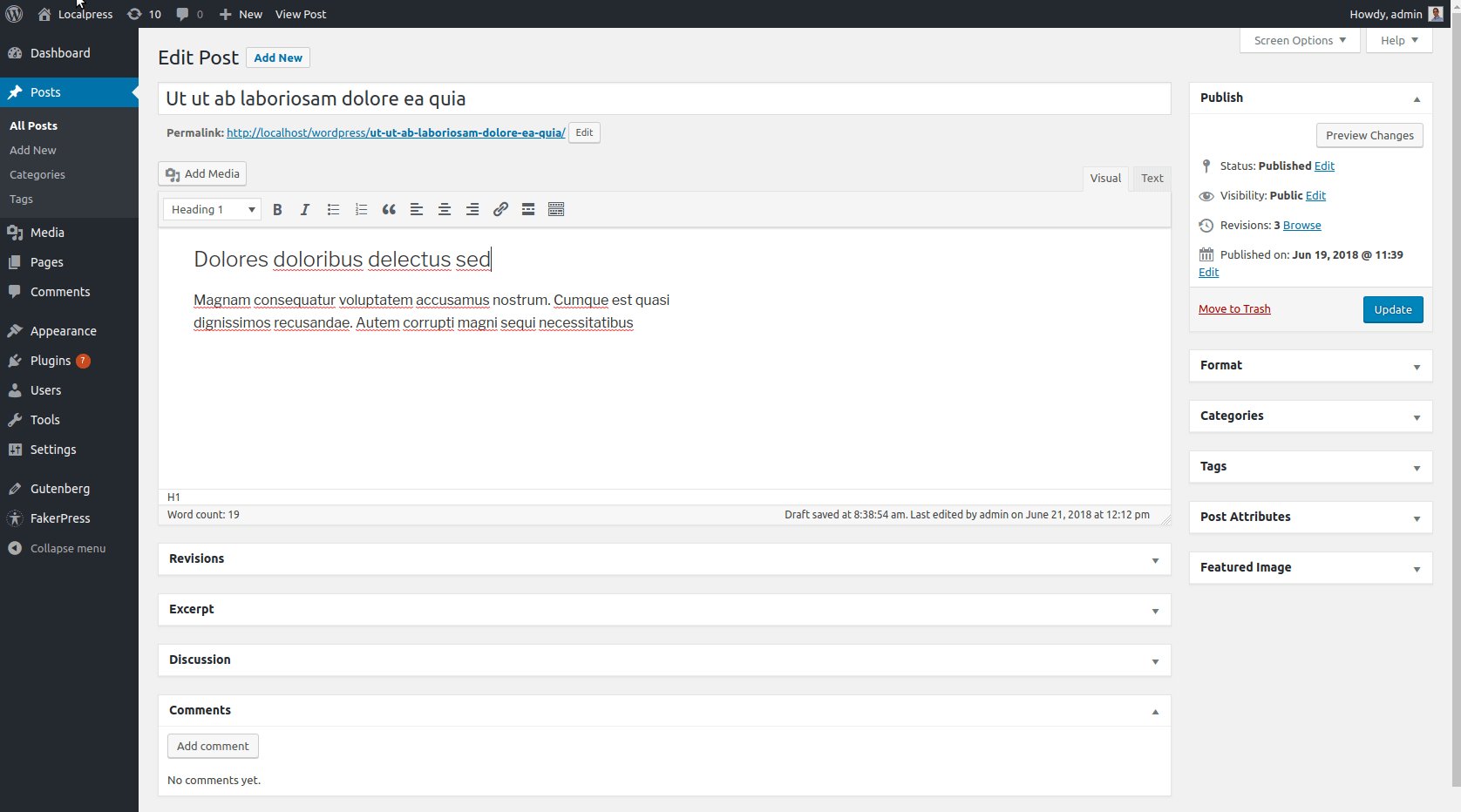
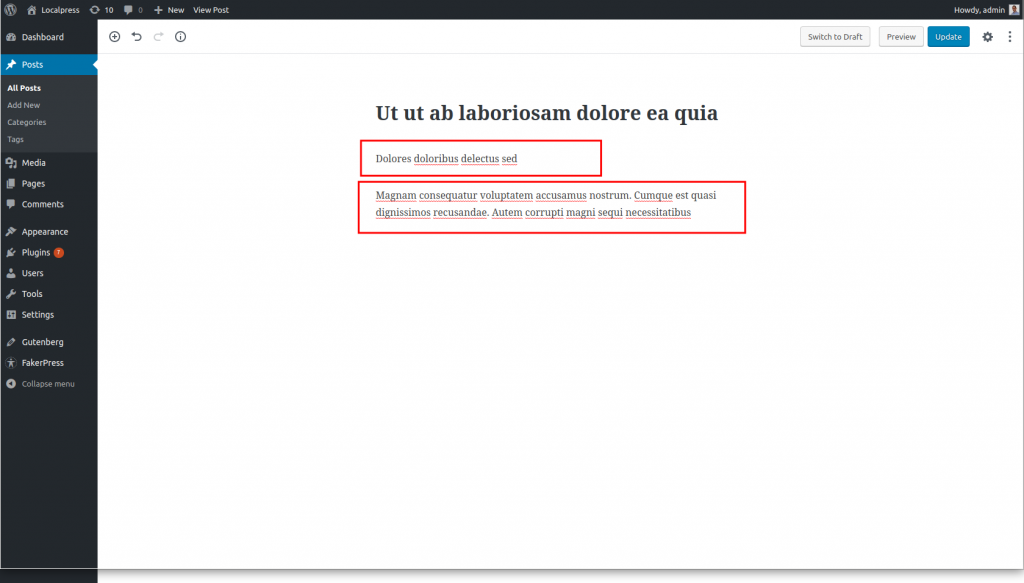
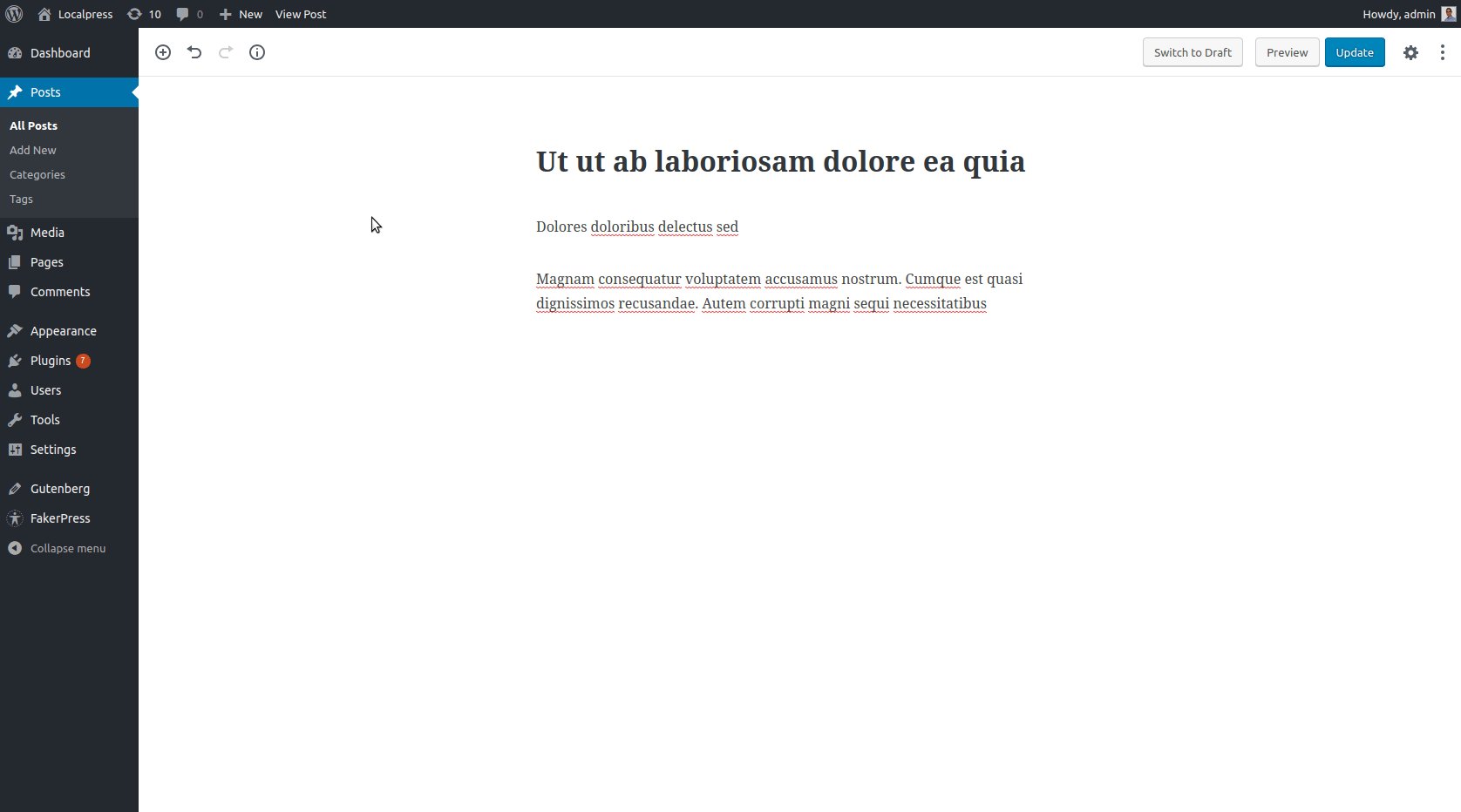
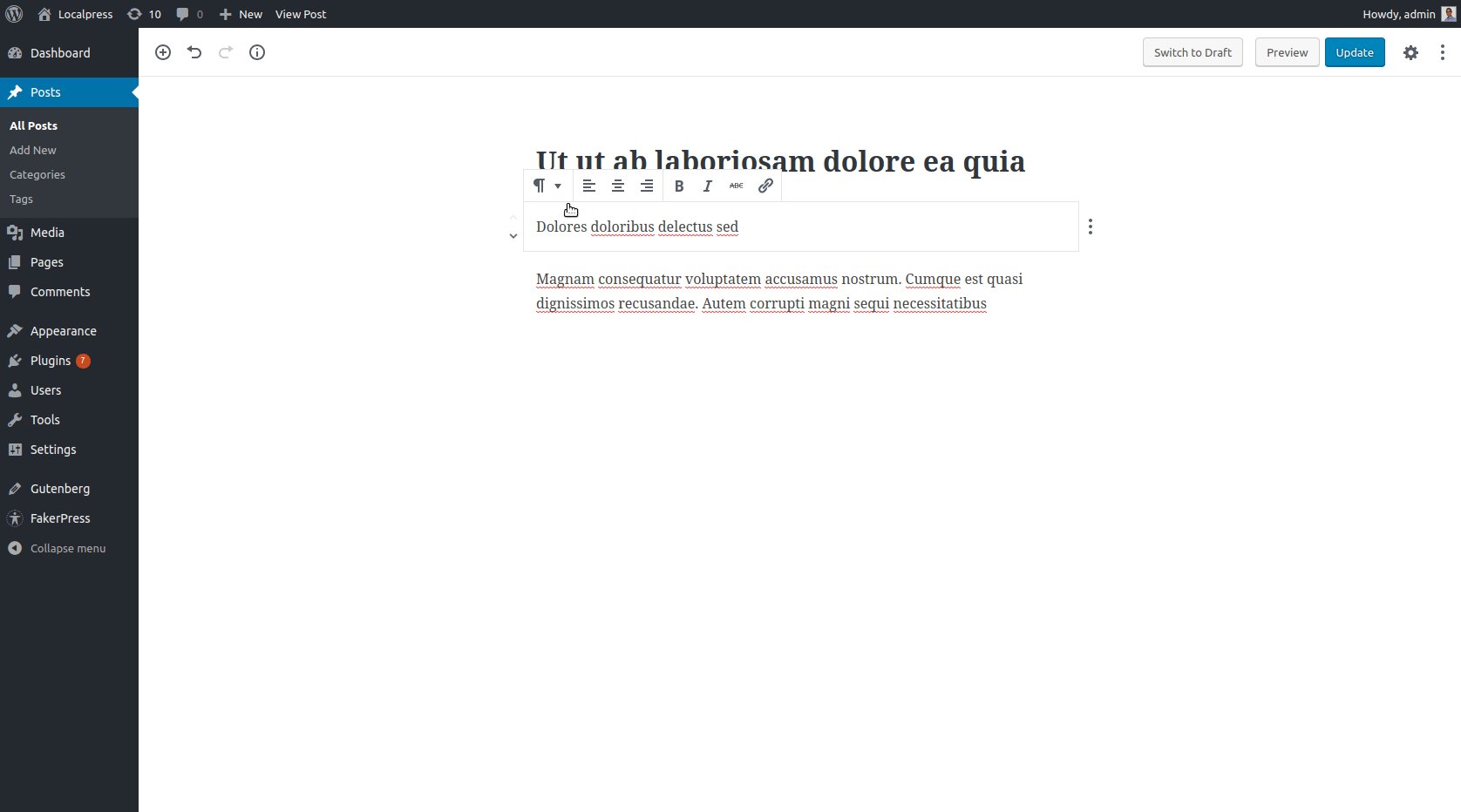
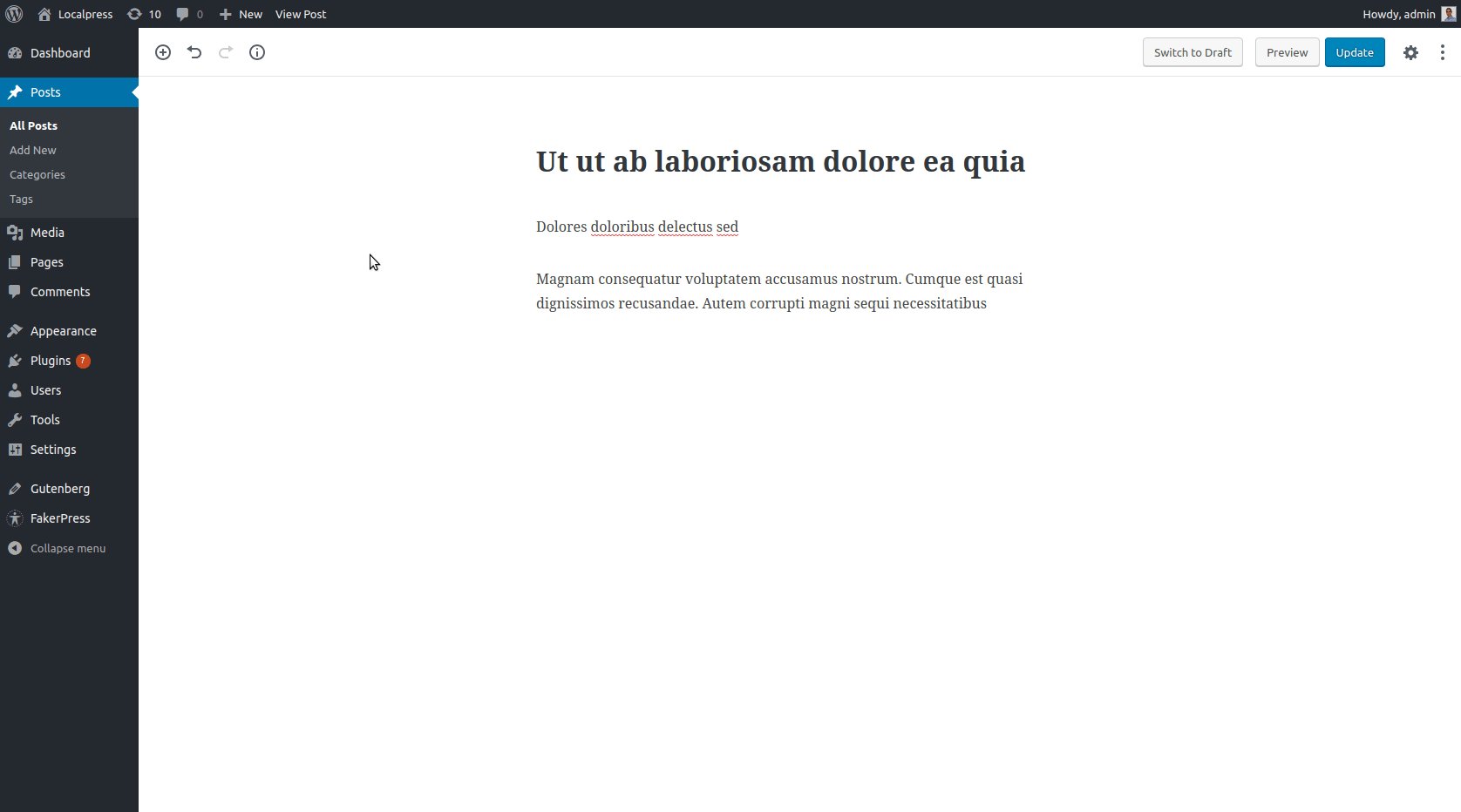
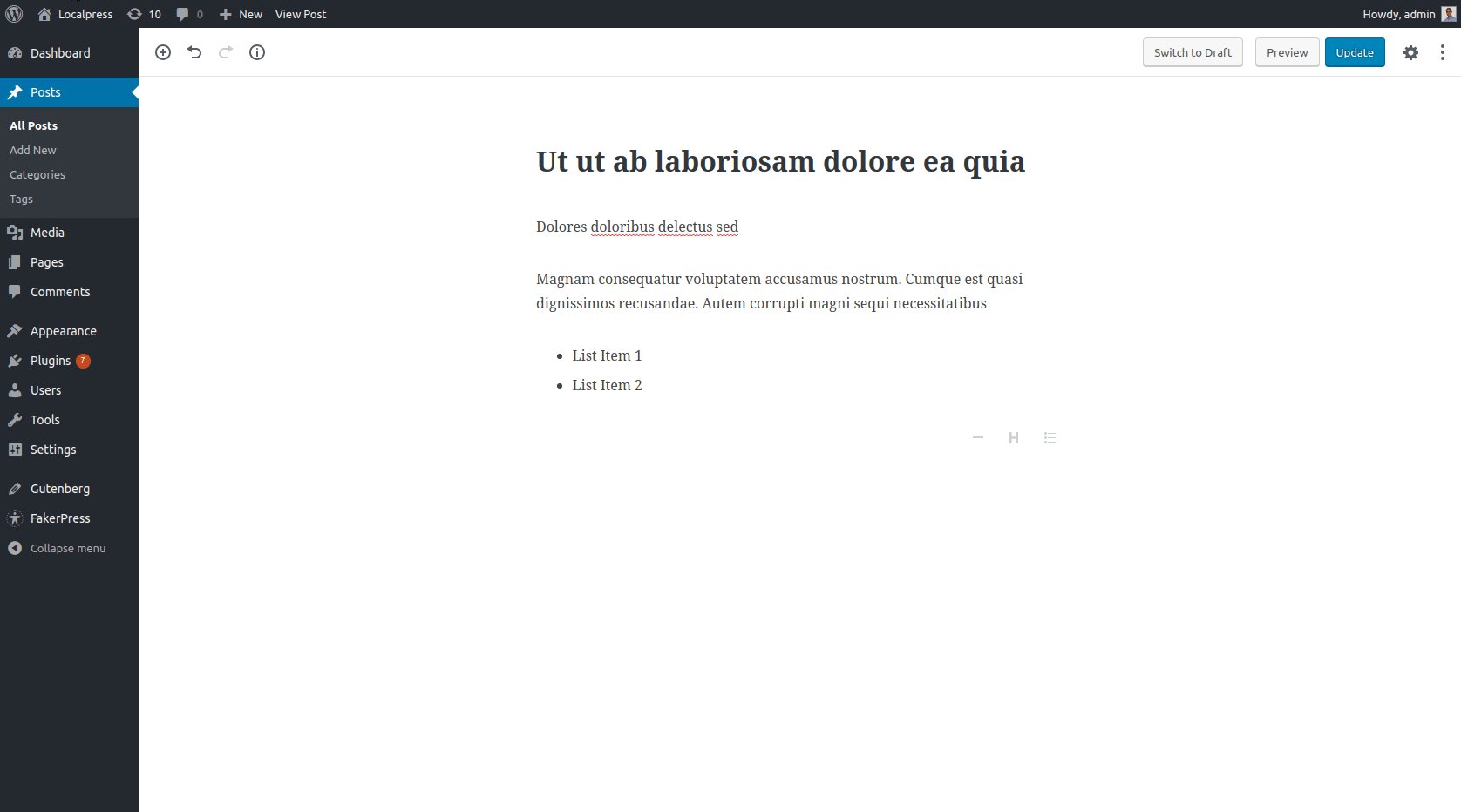
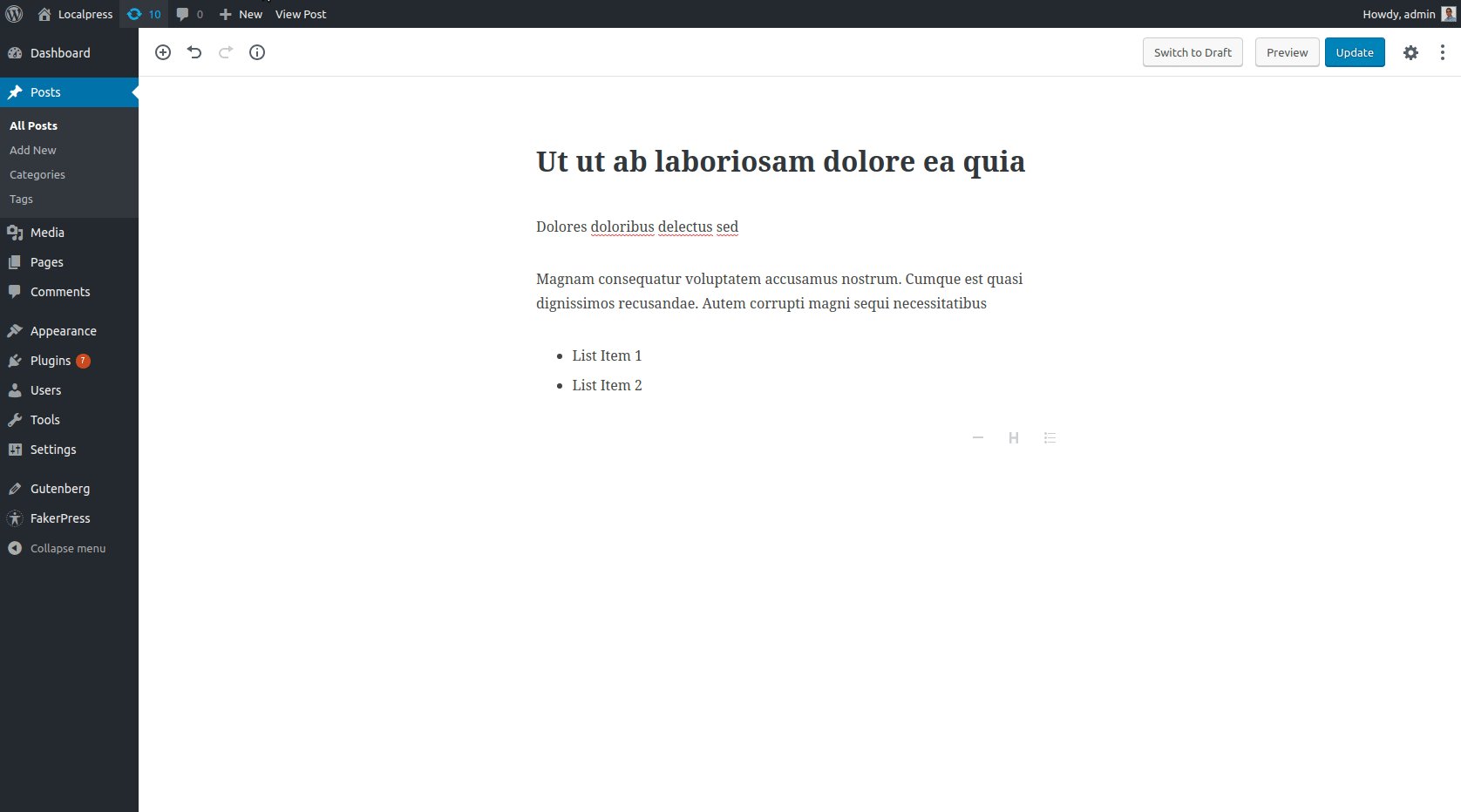
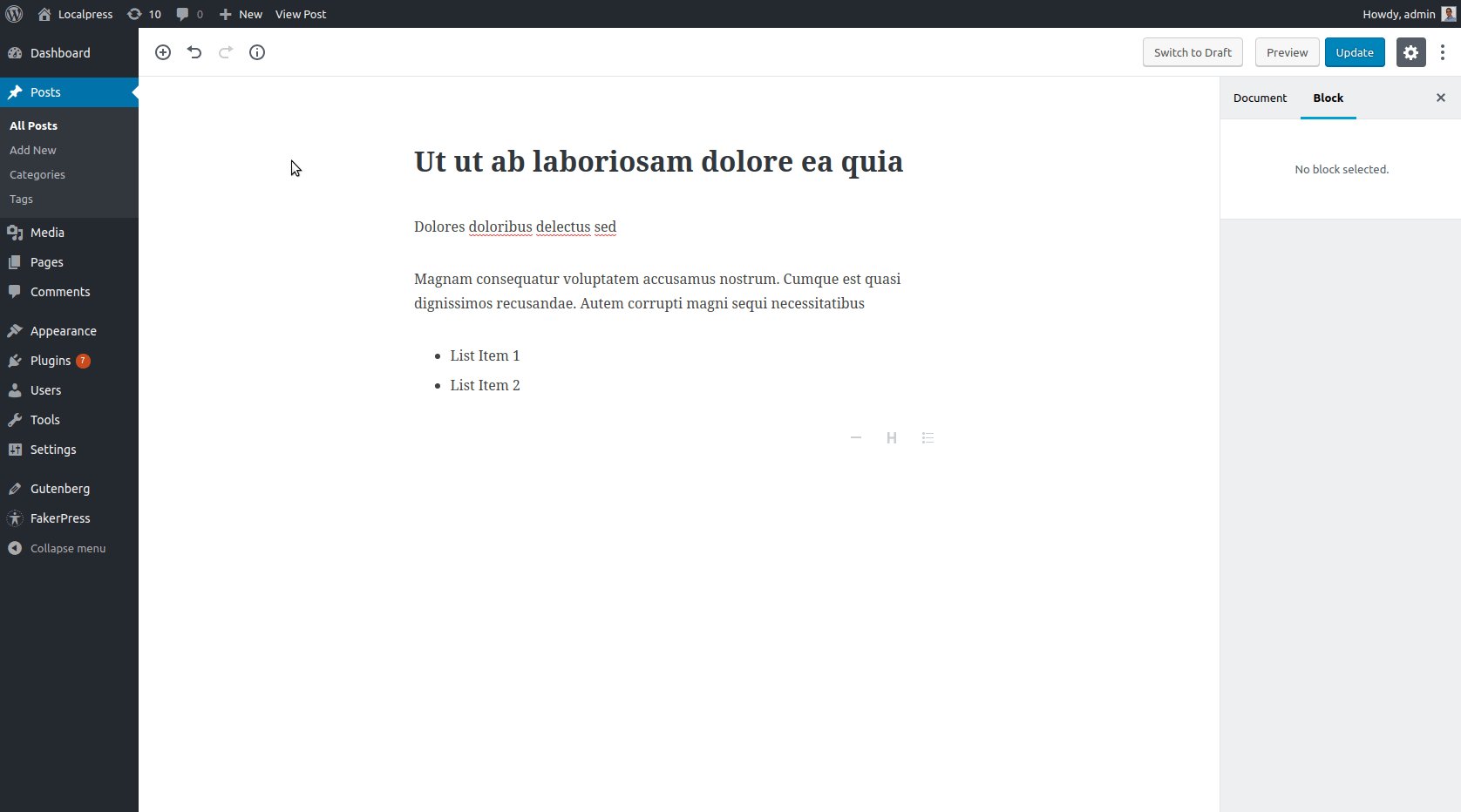
Di Gutenberg, judul dan paragraf mendapatkan bloknya sendiri, karena sekarang merupakan bagian konten yang terpisah.

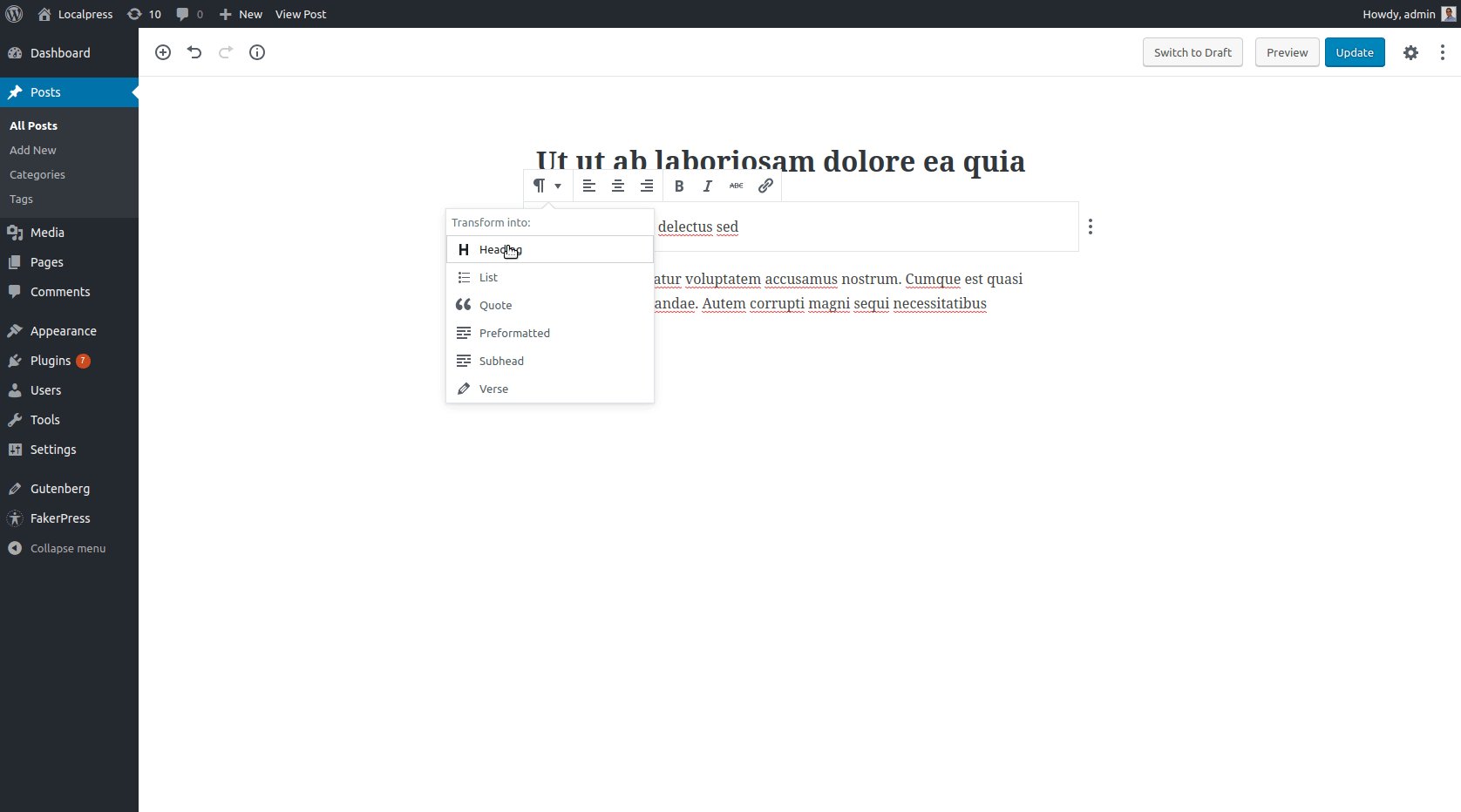
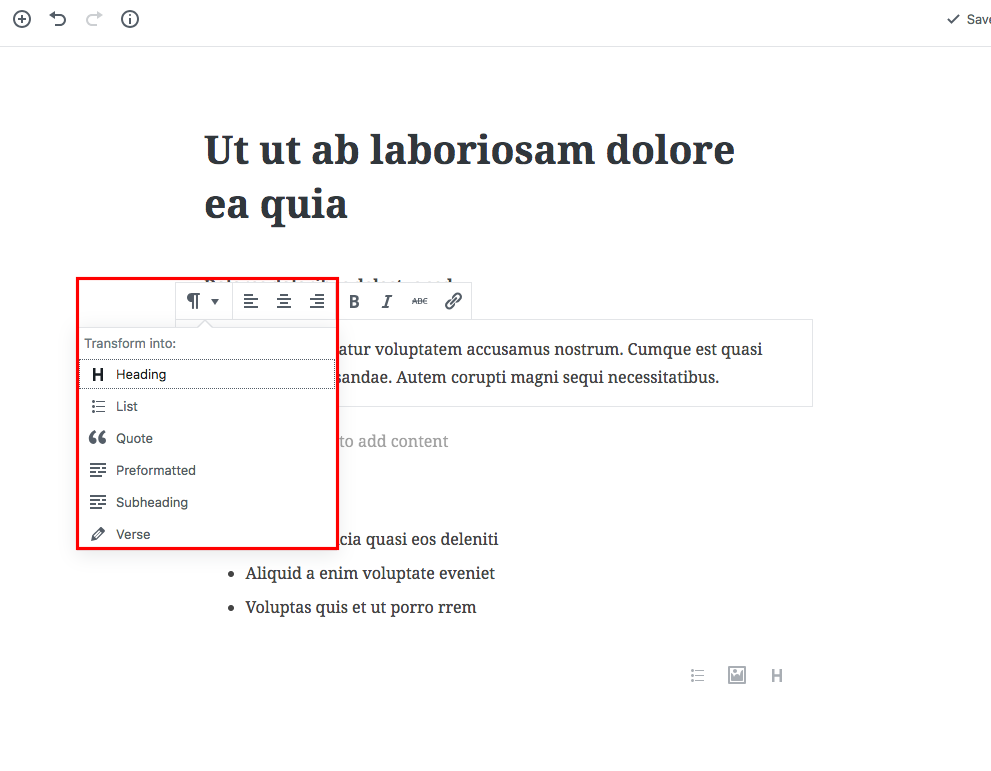
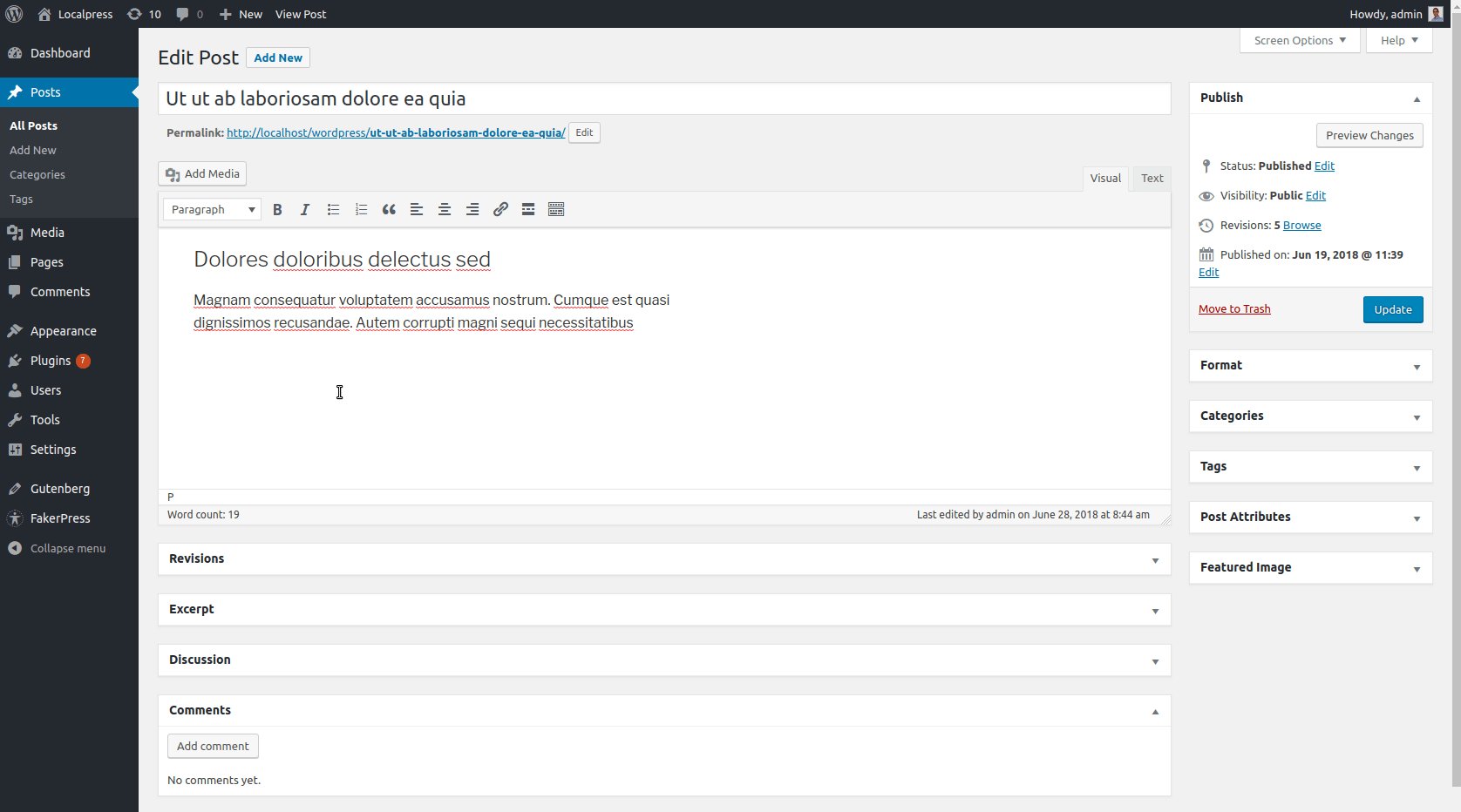
Yang tersisa untuk dilakukan adalah mengubah blok Paragraf pertama menjadi blok Judul.


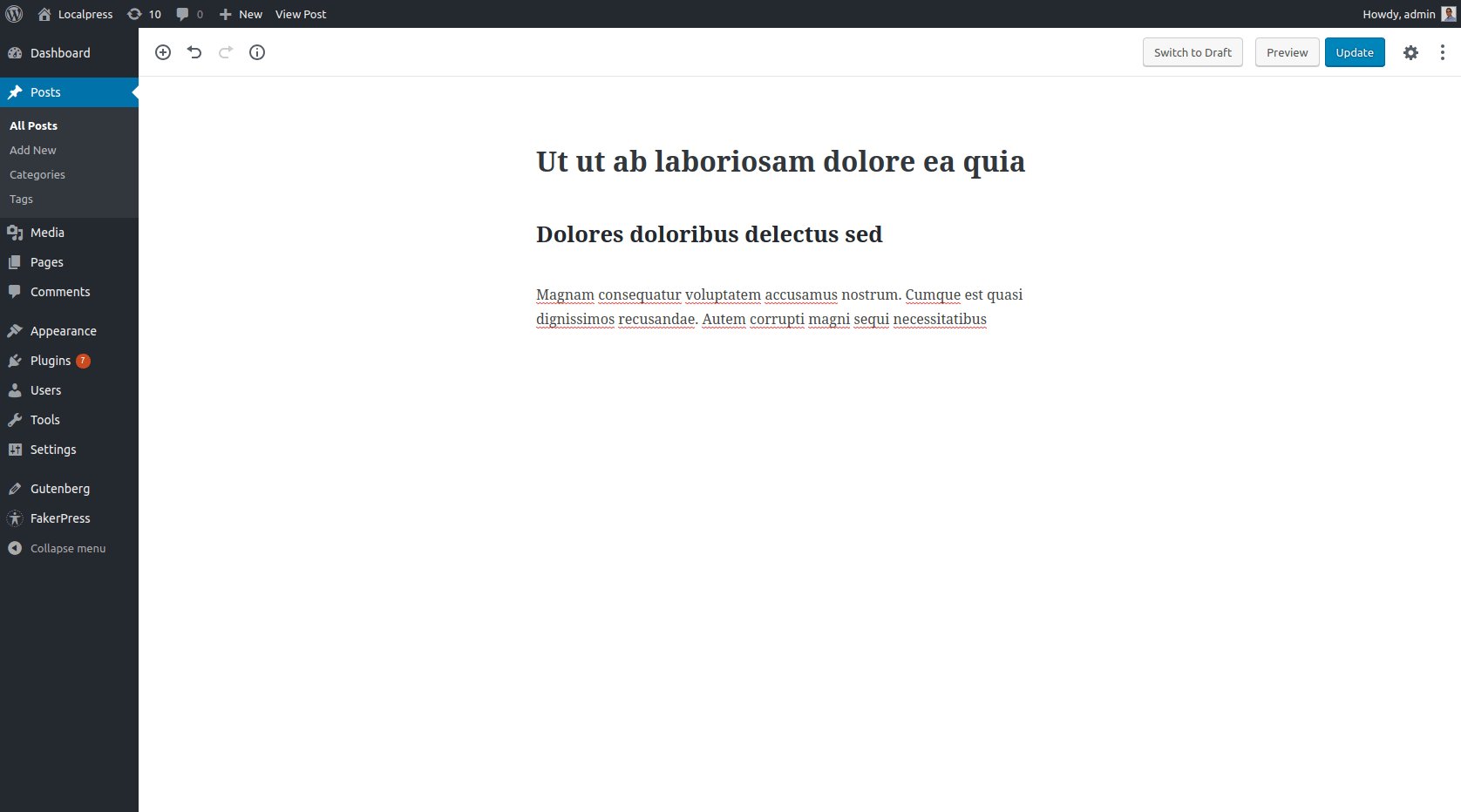
Di Gutenberg, sebuah blok Teks dapat diubah menjadi blok Teks lainnya, karena mereka berasal dari grup yang sama.
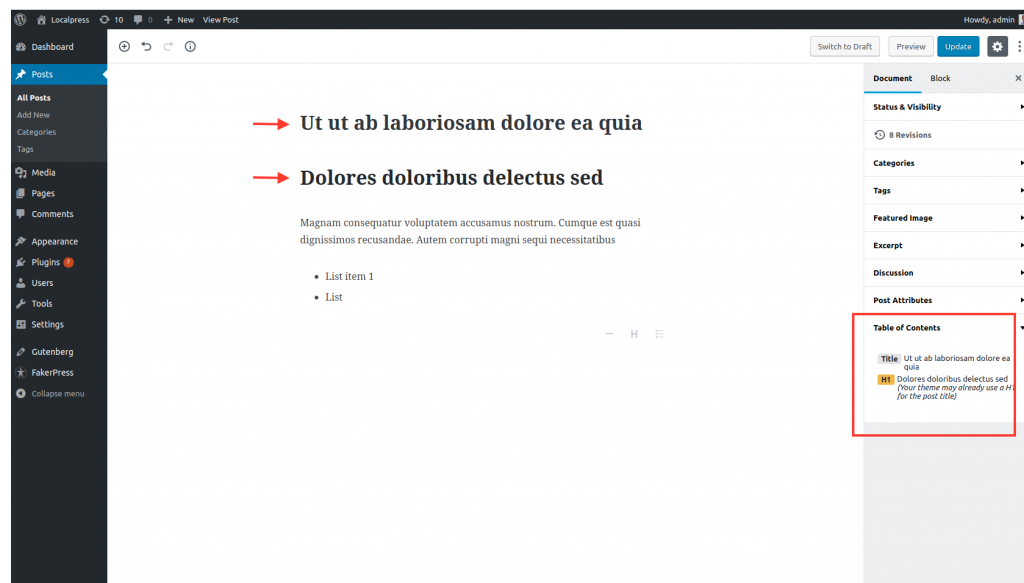
Berbicara tentang heading, Anda juga bisa memiliki Daftar Isi berdasarkan Judul, H1, H2 dll. Keren kan?

Menambahkan daftar
Katakanlah Anda ingin menambahkan daftar dalam teks Anda. Di TinyMCE, Anda mengklik dulu tombol 'Daftar' pada bilah alat dan kemudian mulai mengetik. Menekan tombol [Enter] menambahkan item baru dalam daftar.

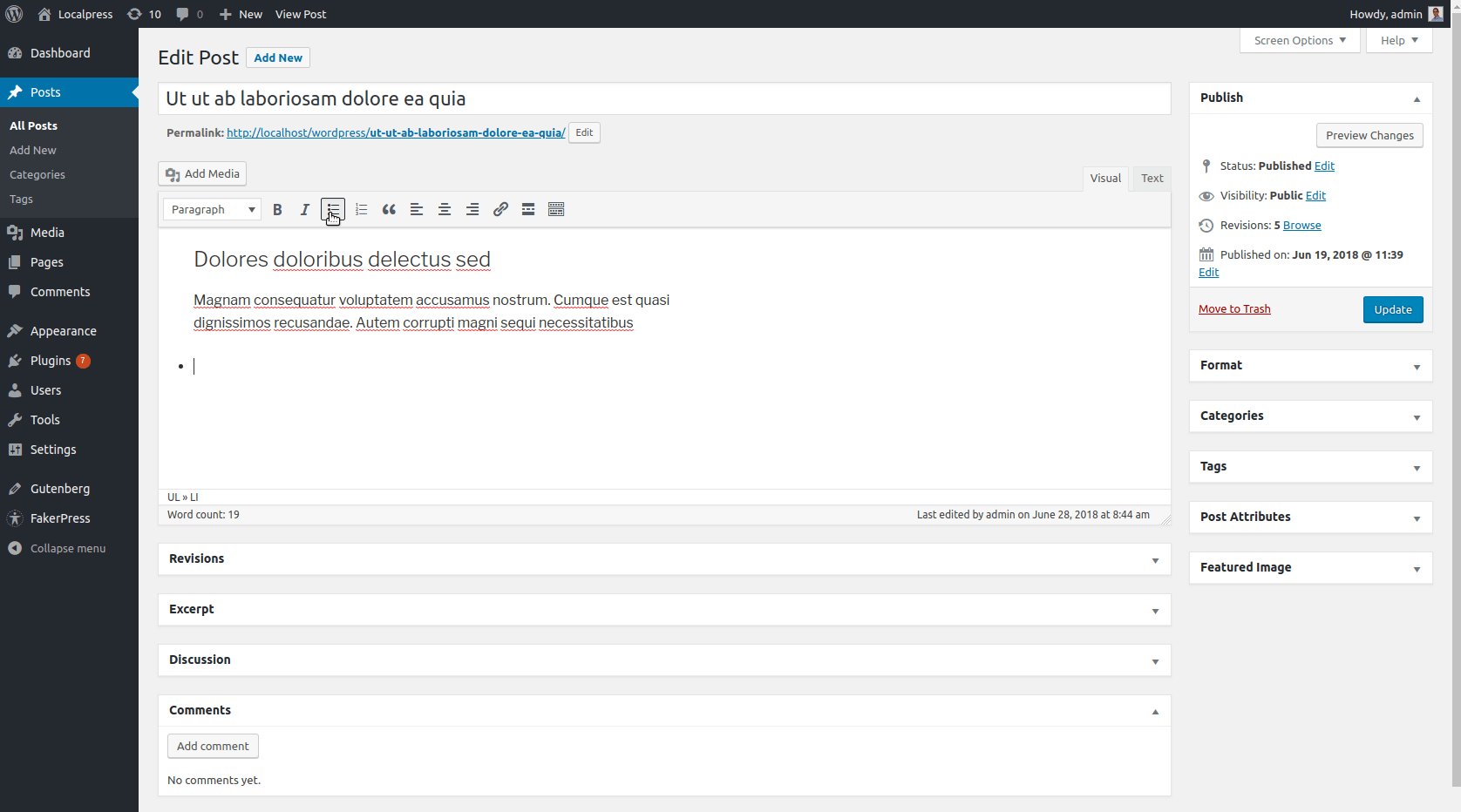
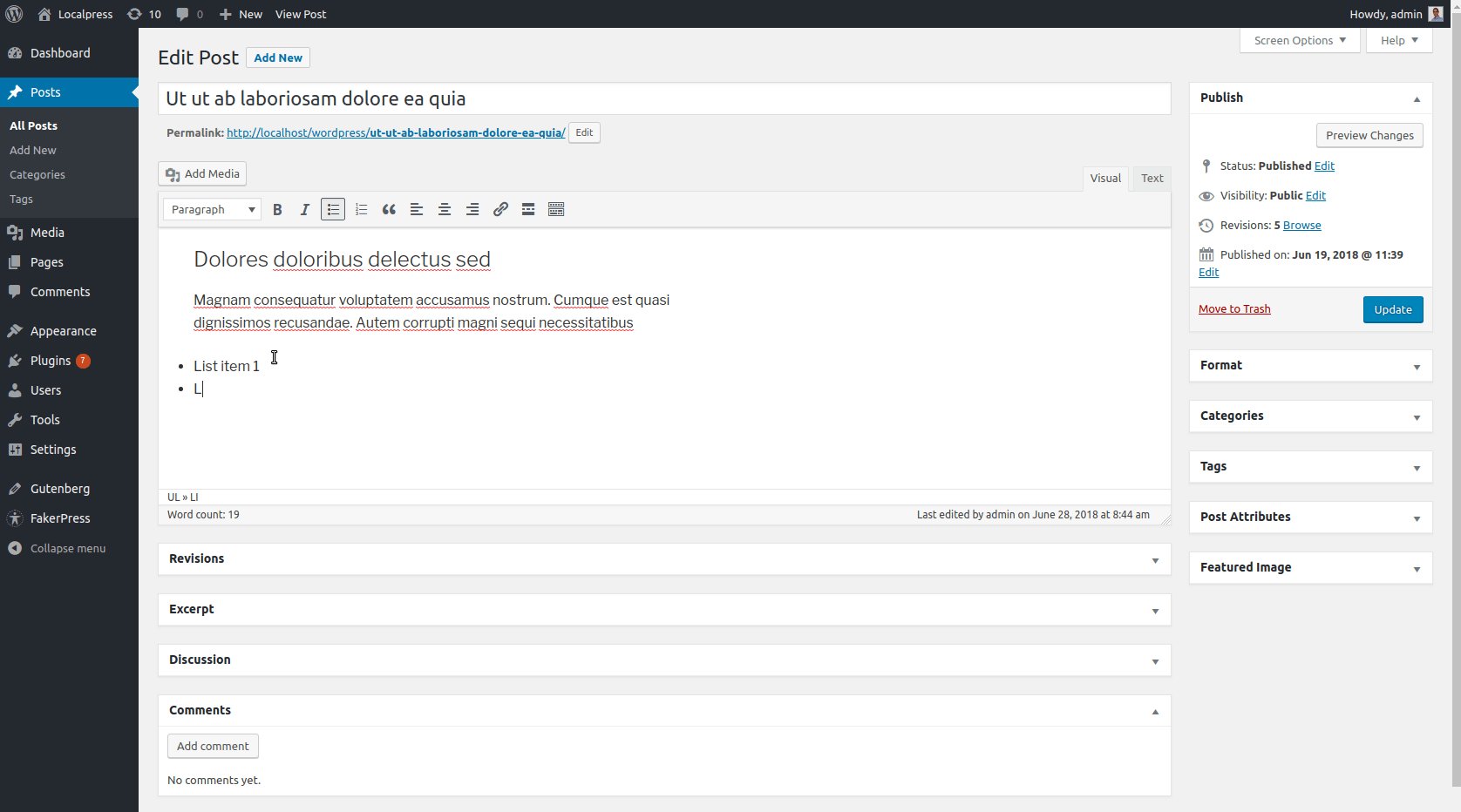
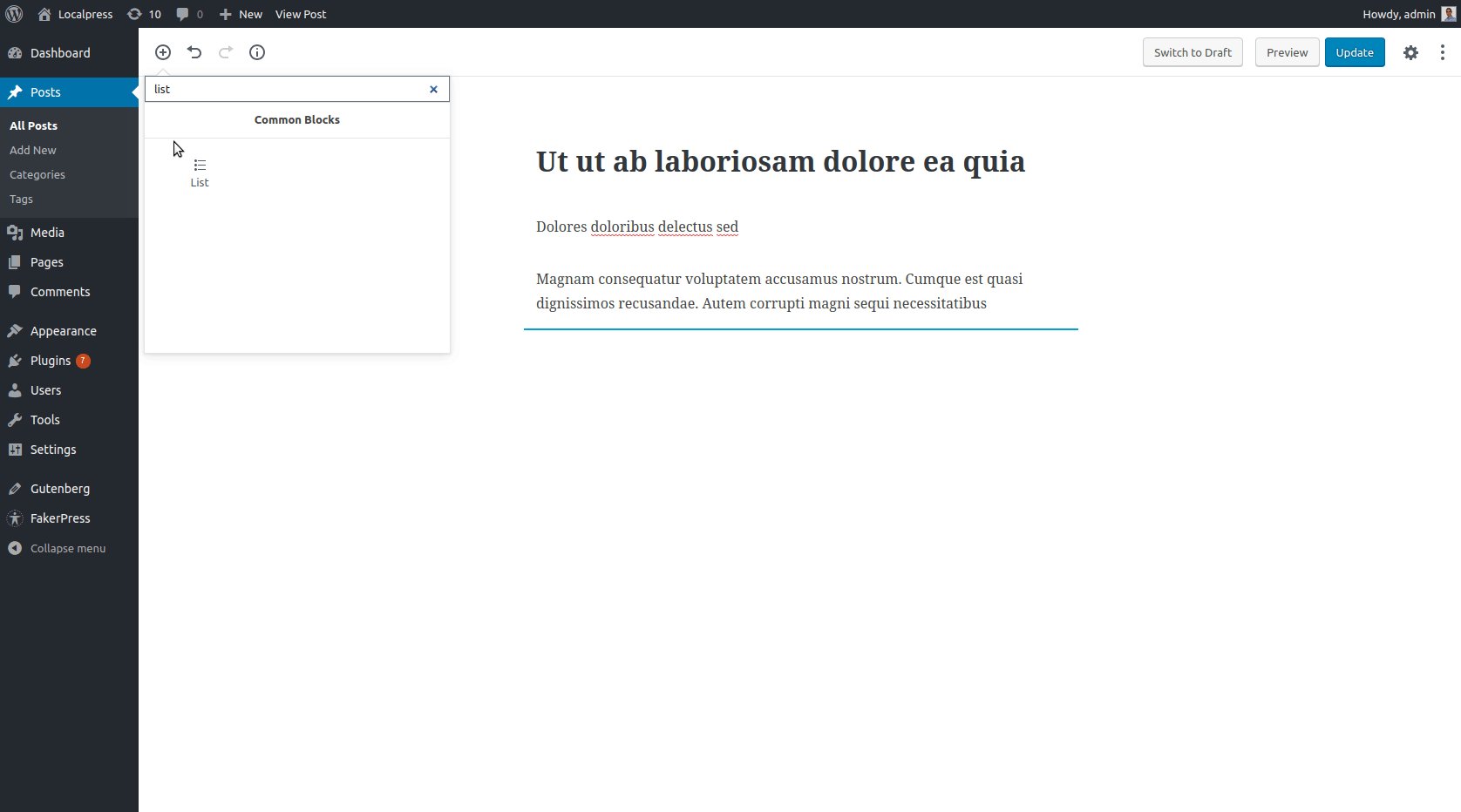
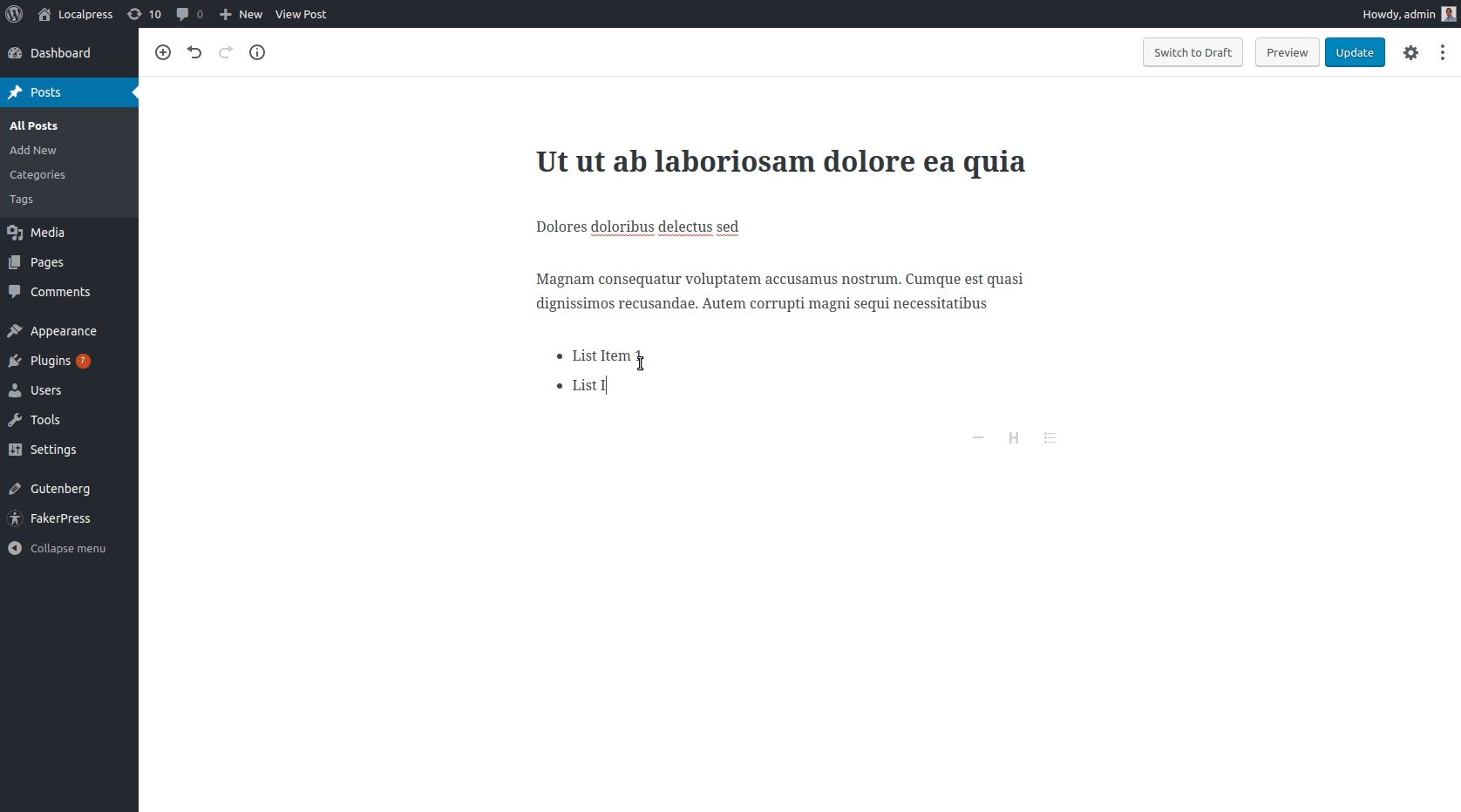
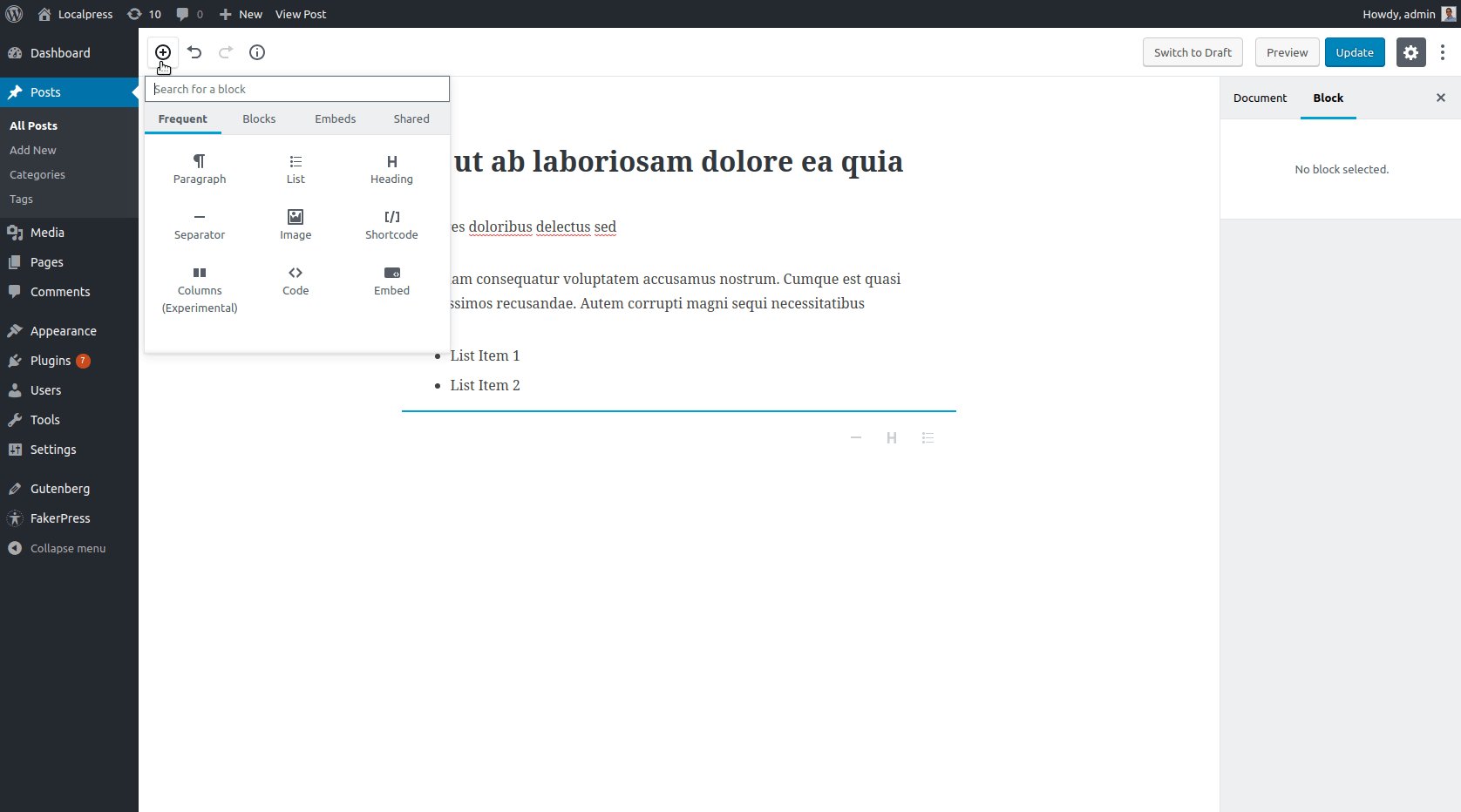
Di Gutenberg, untuk menambahkan daftar baru, Anda harus memikirkan blok. Ini mungkin berarti kita membutuhkan blok Daftar, bukan?

Anda dapat mengubah blok teks ke blok lain untuk mengubah formatnya (paragraf, daftar, judul, kutipan, dll.), atau Anda dapat menambahkan blok baru dari jenis khusus ini di tempat pertama. Tidak jauh berbeda dengan TinyMCE, karena langkah-langkah yang diperlukan cukup mirip. Anda mendapatkan imbalan meskipun nanti ketika Anda ingin memindahkan blok ini atau menerapkan pengaturan khusus, seperti yang telah kami sebutkan di atas.
Menambahkan gambar dan galeri gambar
Konten visual adalah salah satu cara paling menarik untuk menghidupkan konten Anda dan tidak membuat pembaca menghadapi dinding teks yang besar. Sebagian besar waktu, Anda ingin menempatkan gambar yang relevan secara strategis di seluruh konten Anda.
Menambahkan Gambar
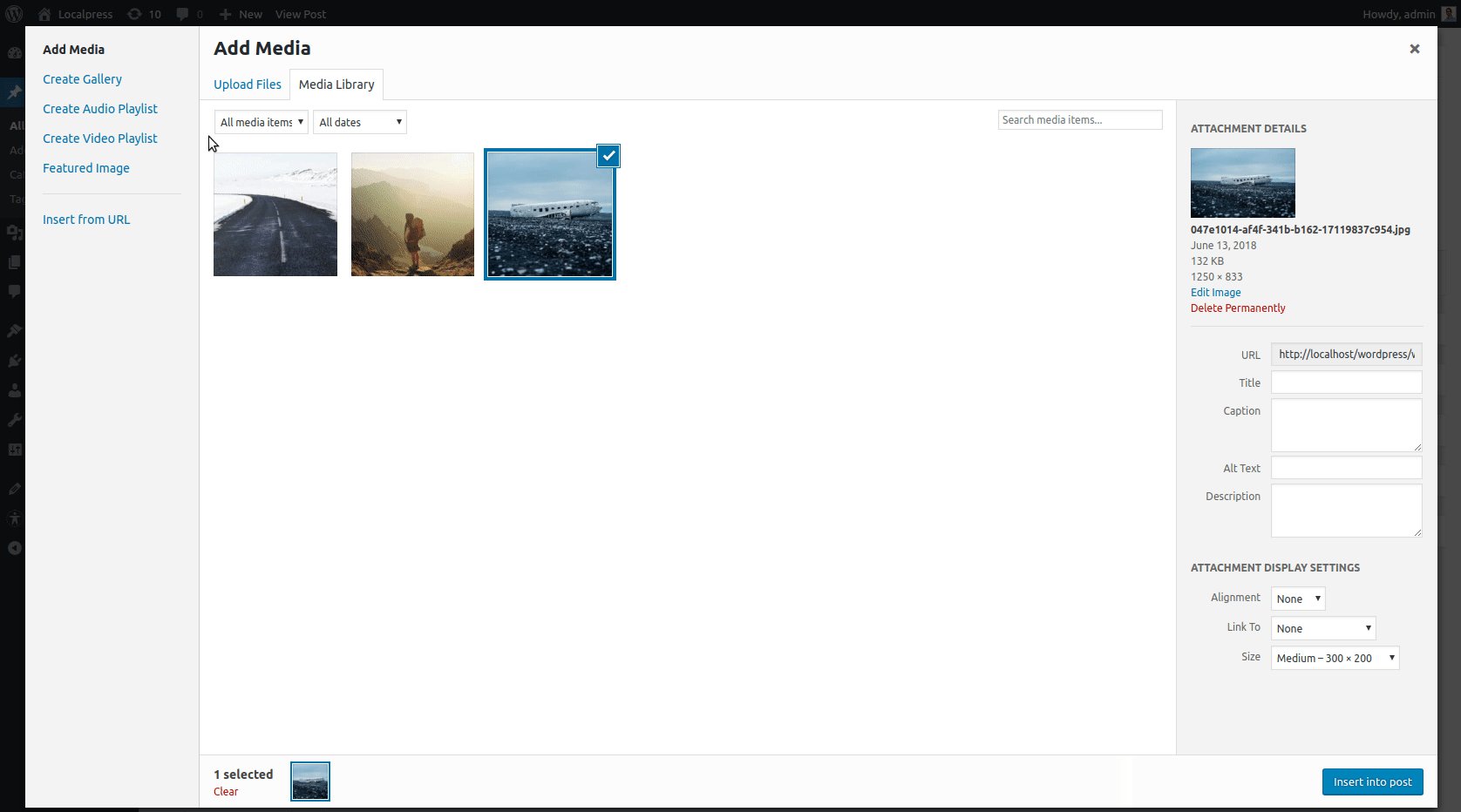
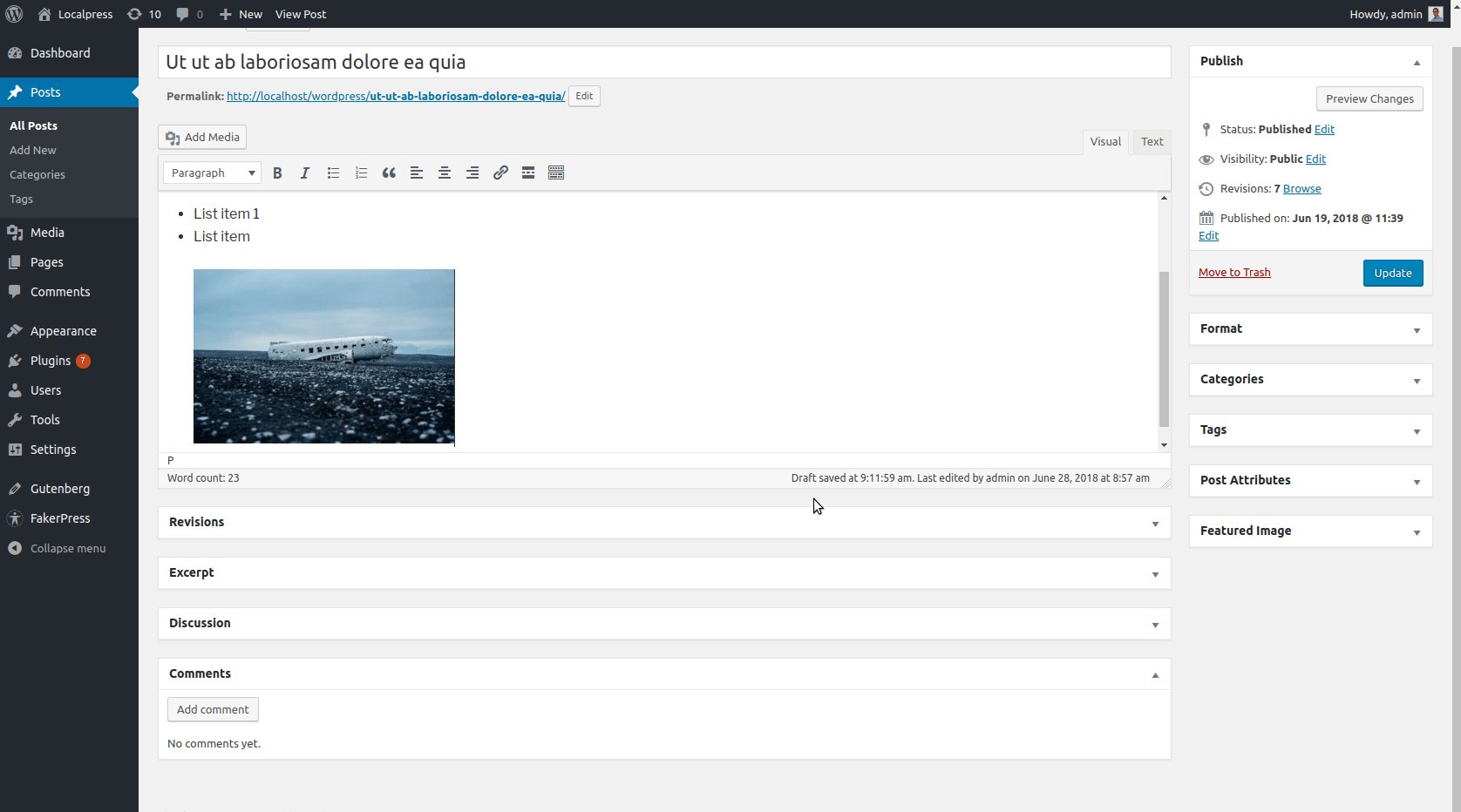
Tidak banyak yang berubah di sini. Di TinyMCE Anda mengklik Add Media dan memasukkan gambar Anda ke dalam konten, lalu memanipulasinya dari sana.

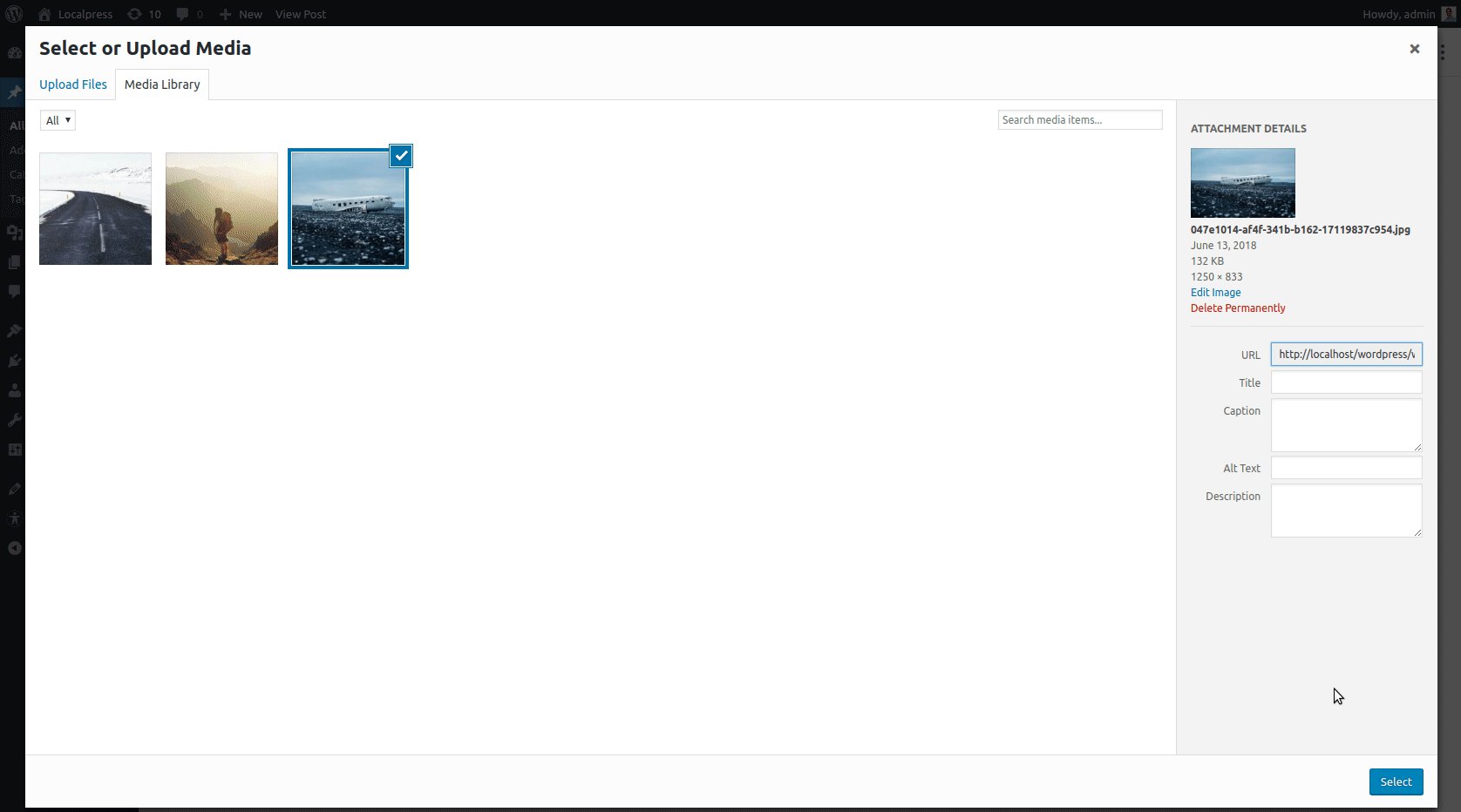
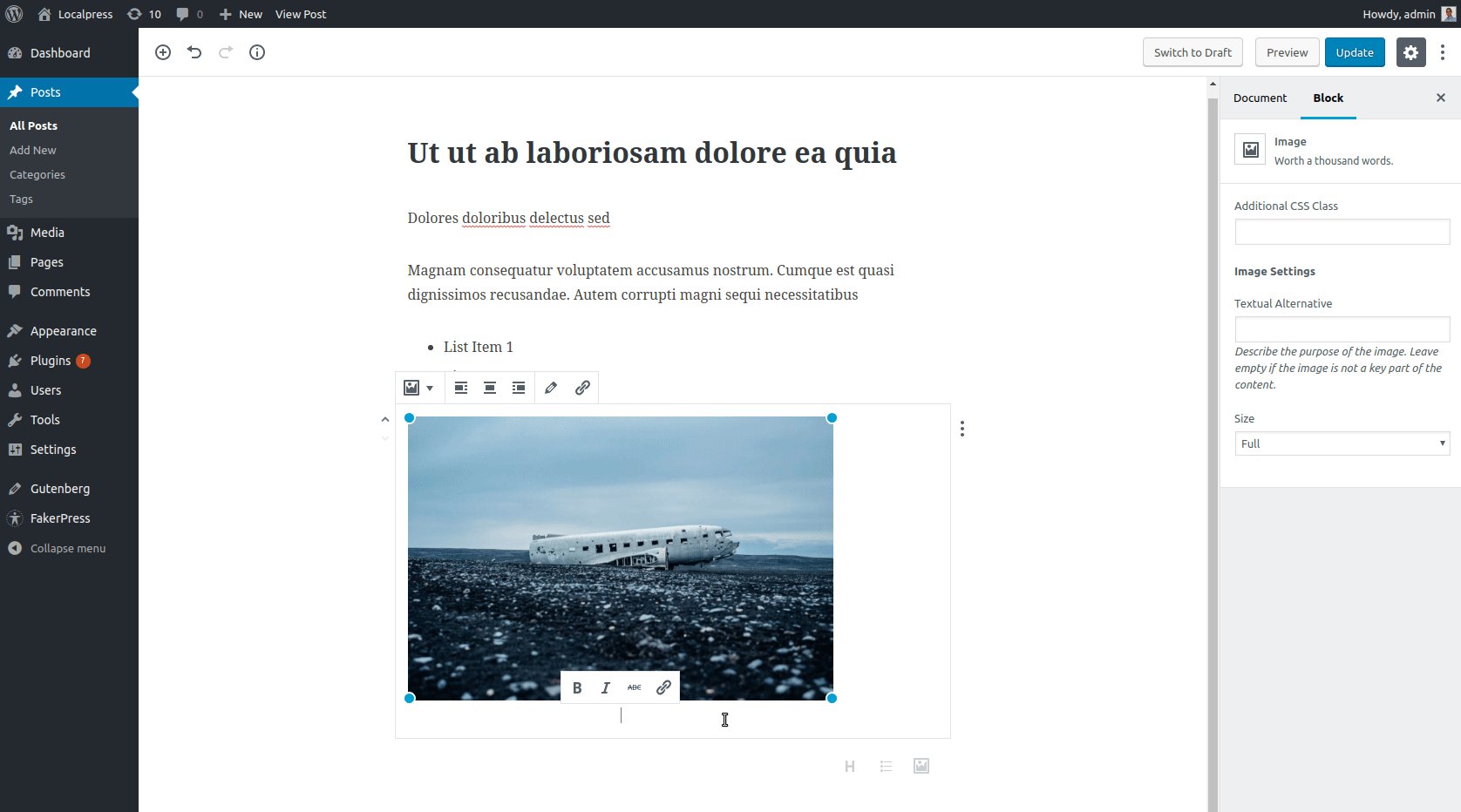
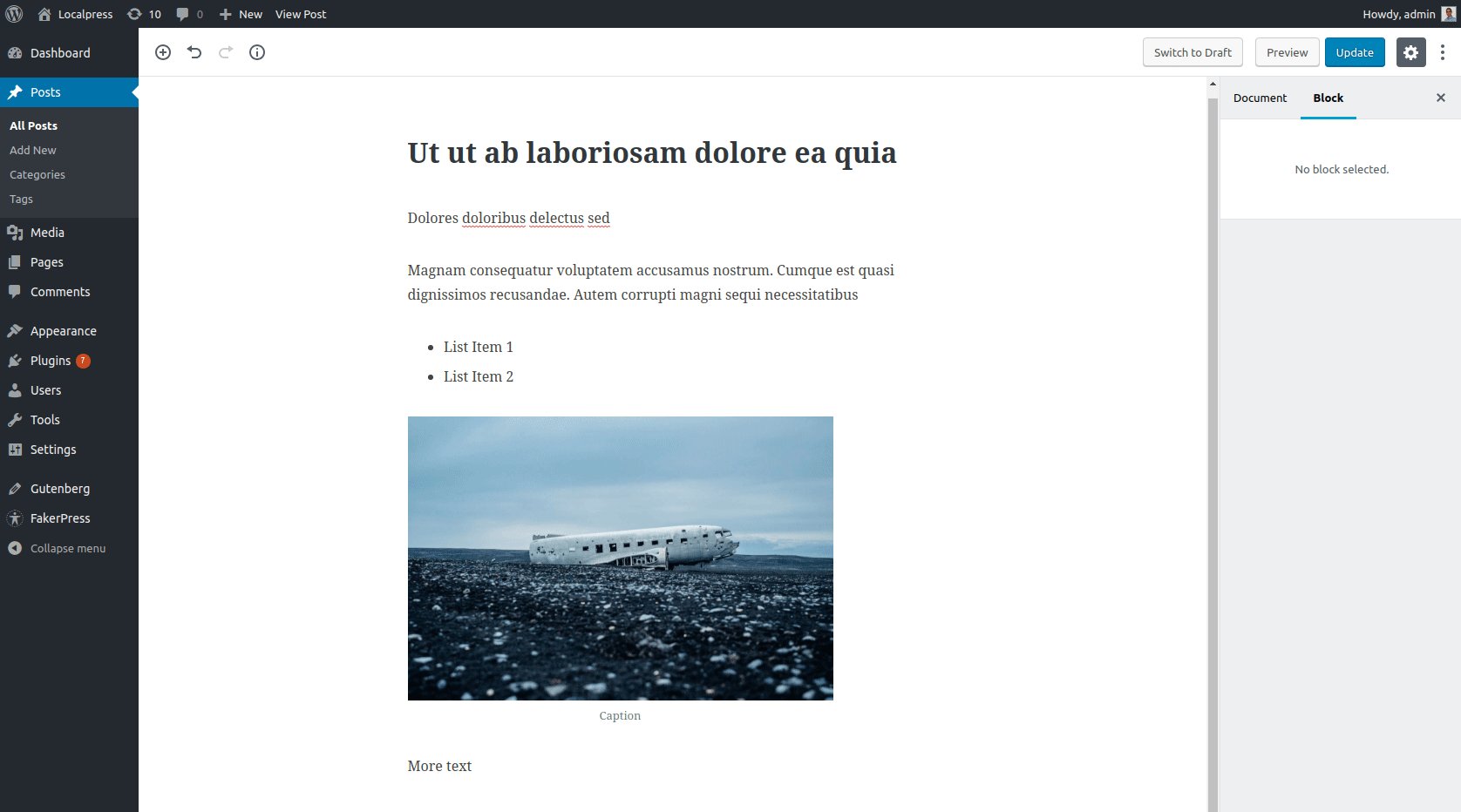
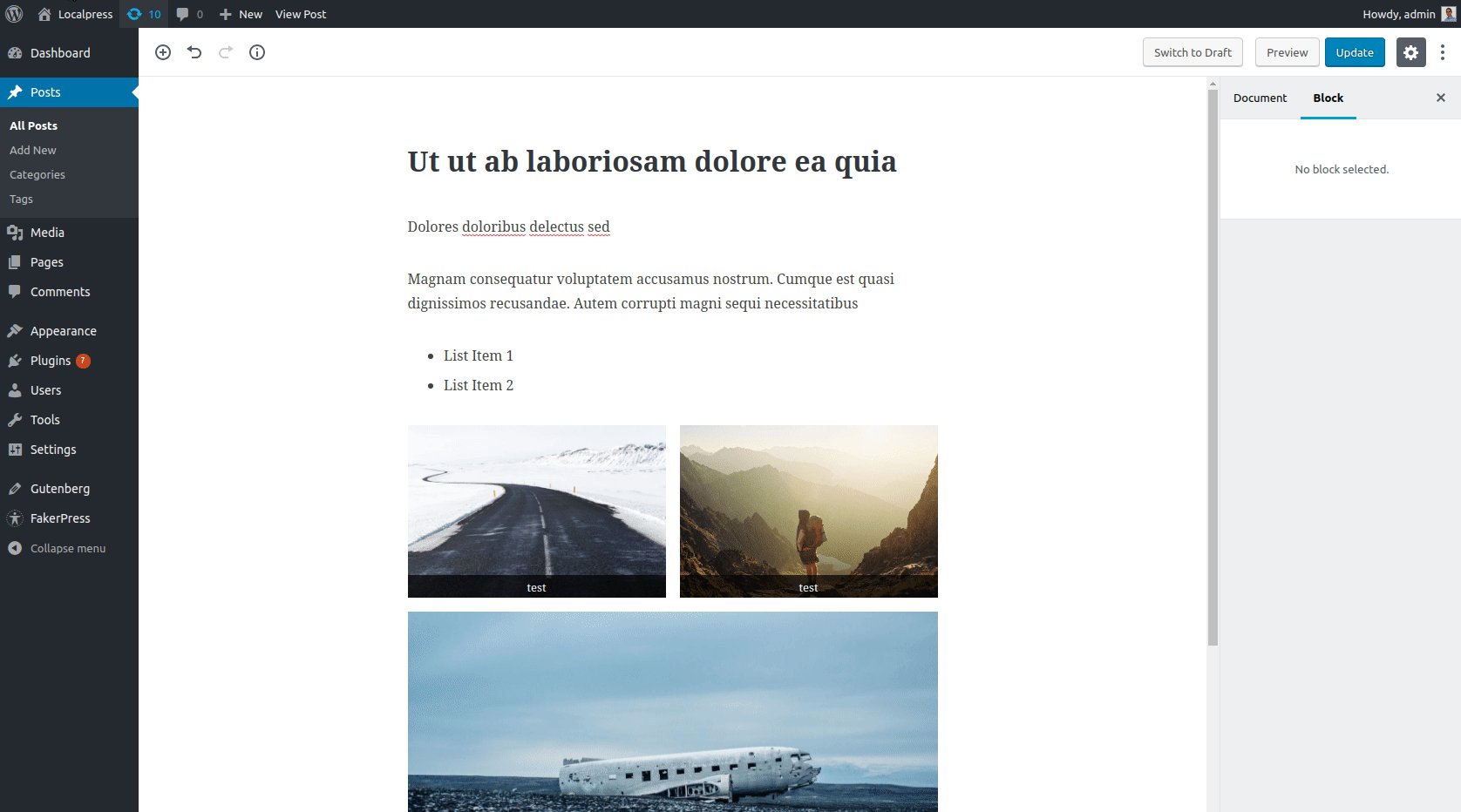
Di Gutenberg Anda ... Anda dapat menebaknya! Anda cukup menambahkan blok Gambar baru seperti itu:

Perhatikan bagaimana Anda dapat mengakses pengaturan Gambar dari bilah sisi. Anda juga dapat mengubah ukuran gambar dan mengedit keterangan di tempat, seperti yang biasa Anda lakukan dengan TinyMCE juga.

Nah itu tidak jauh berbeda sekarang bukan? Cukup intuitif juga. Jadi mari selami sesuatu yang sedikit lebih kompleks, tetapi juga akrab: Kode pendek.
Dan untuk melakukan itu, kita akan menggunakan Galeri, elemen Gambar umum lainnya.
Menambahkan Galeri
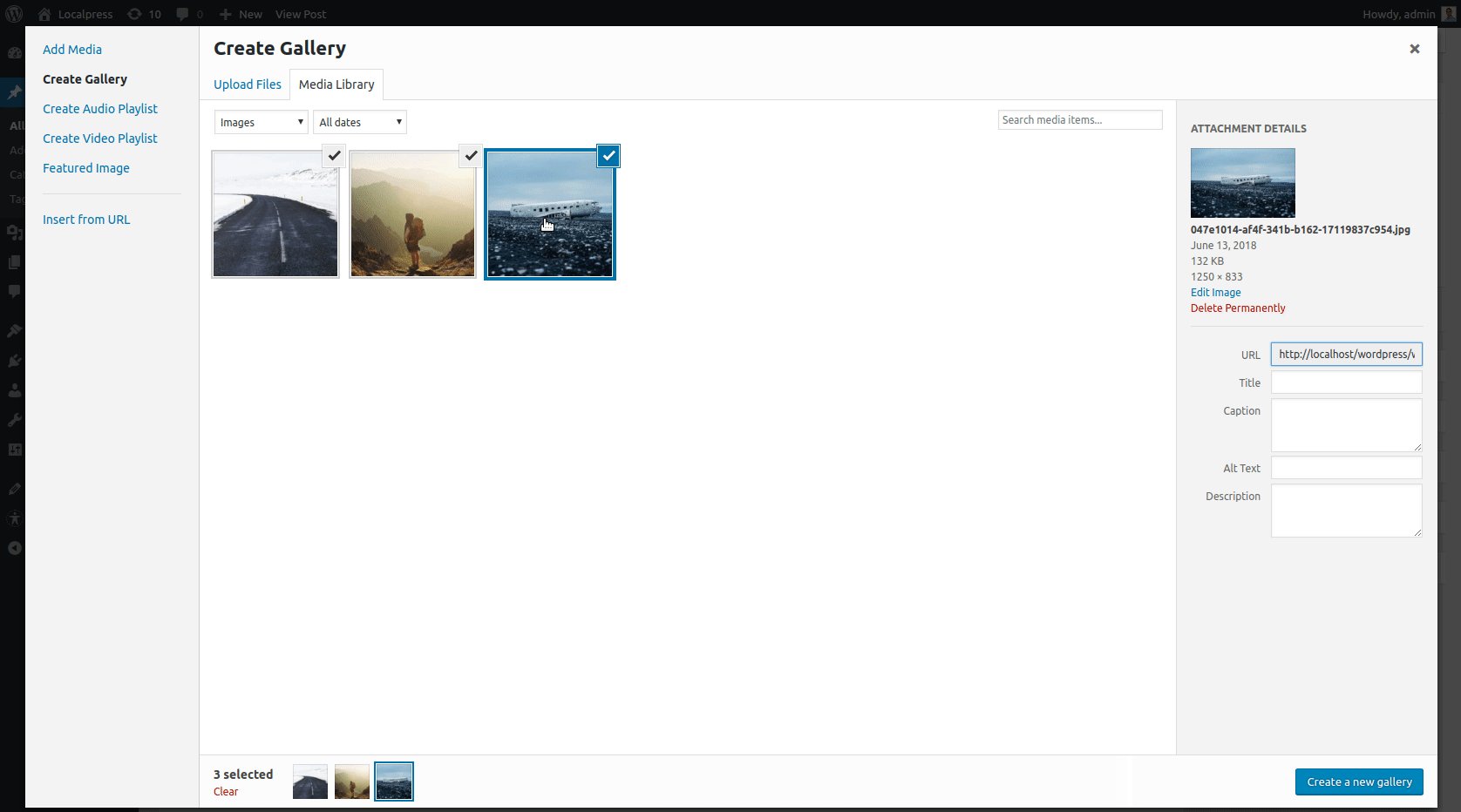
Tombol “Tambah Media”, yang diperkenalkan di WordPress 3.5, menyederhanakan dan membuat pembuatan Galeri menjadi proses yang intuitif. Inilah cara Anda melakukannya di TinyMCE:

Pilih Gambar, ubah urutannya, pilih jumlah kolom dan boom! siap untuk berangkat. Cukup nyaman, bukan?
Yah ya, tapi dengan beberapa peringatan.
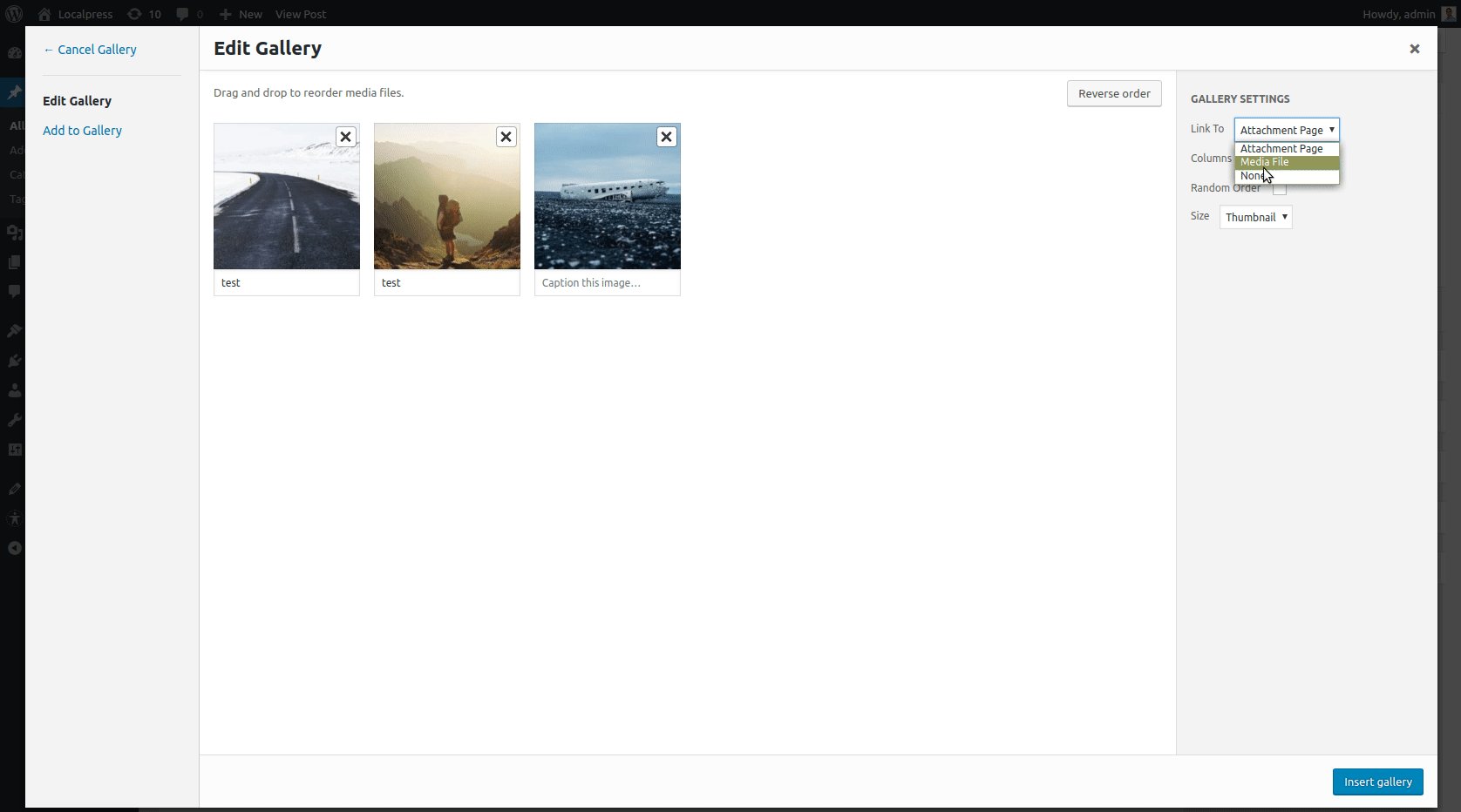
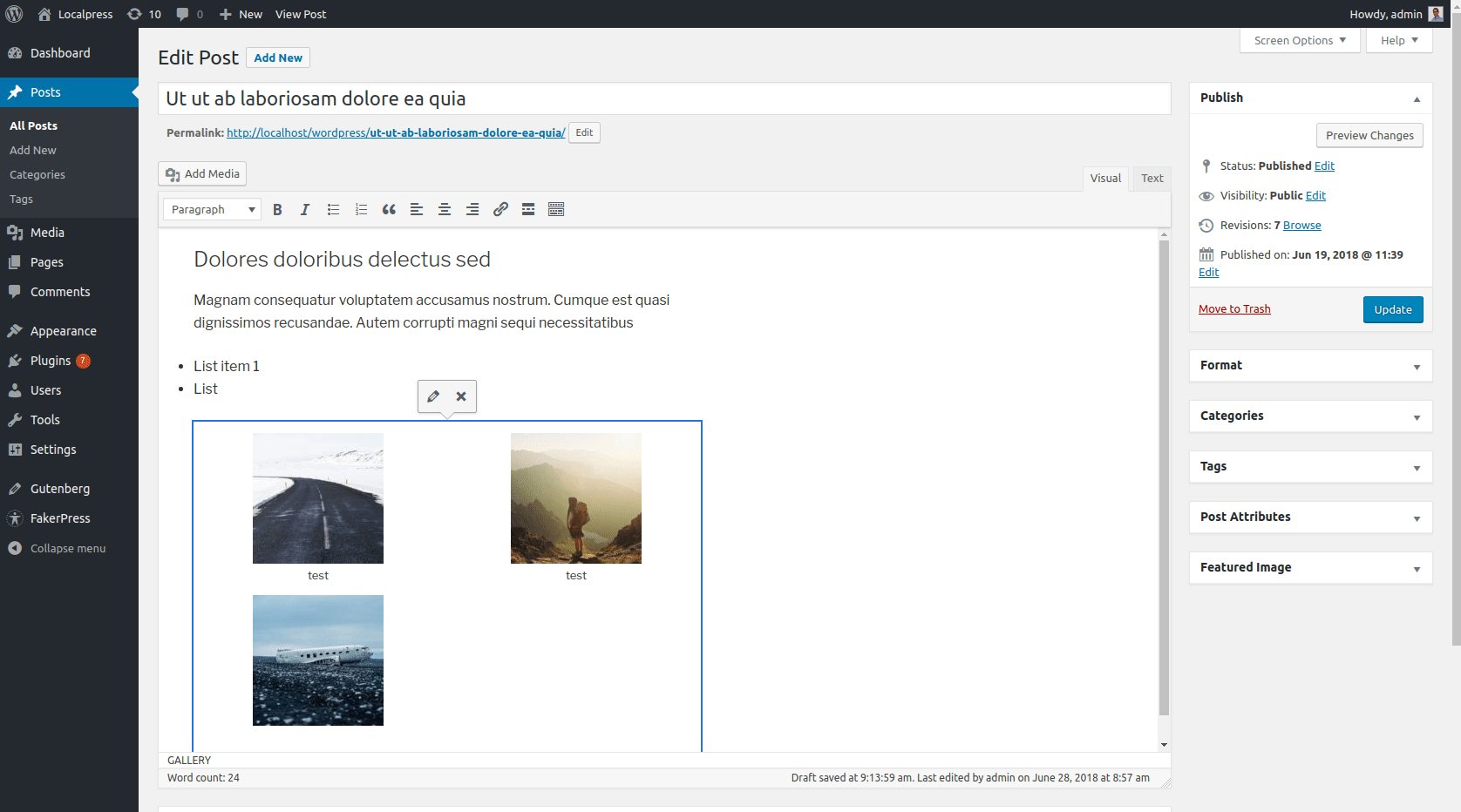
Perhatikan bagaimana, setelah Anda membuat galeri, Anda tidak dapat membuat perubahan di tempat .
Anda harus mengklik ikon Edit dan kembali ke jendela media, untuk menyelesaikan perubahan Anda di sana.
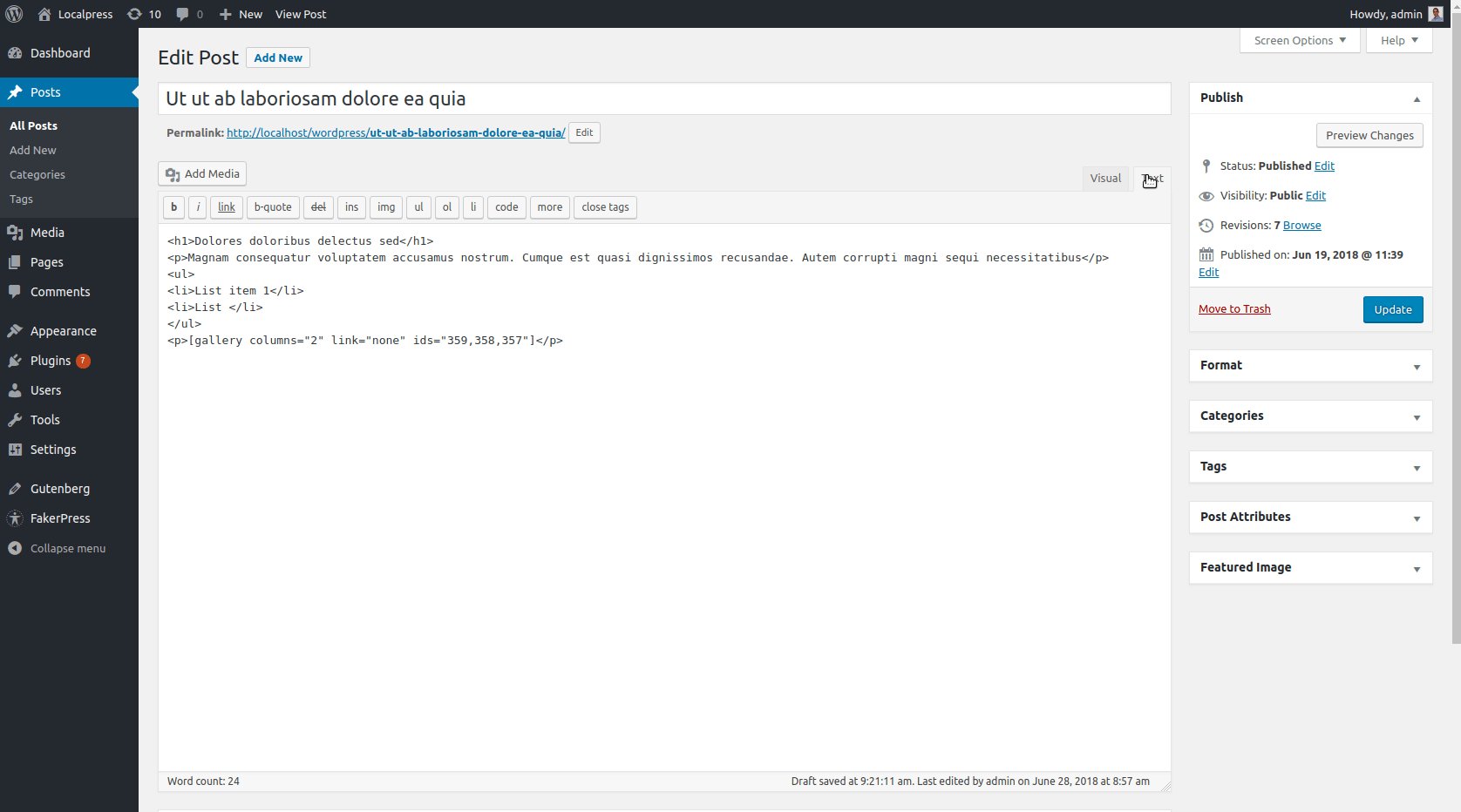
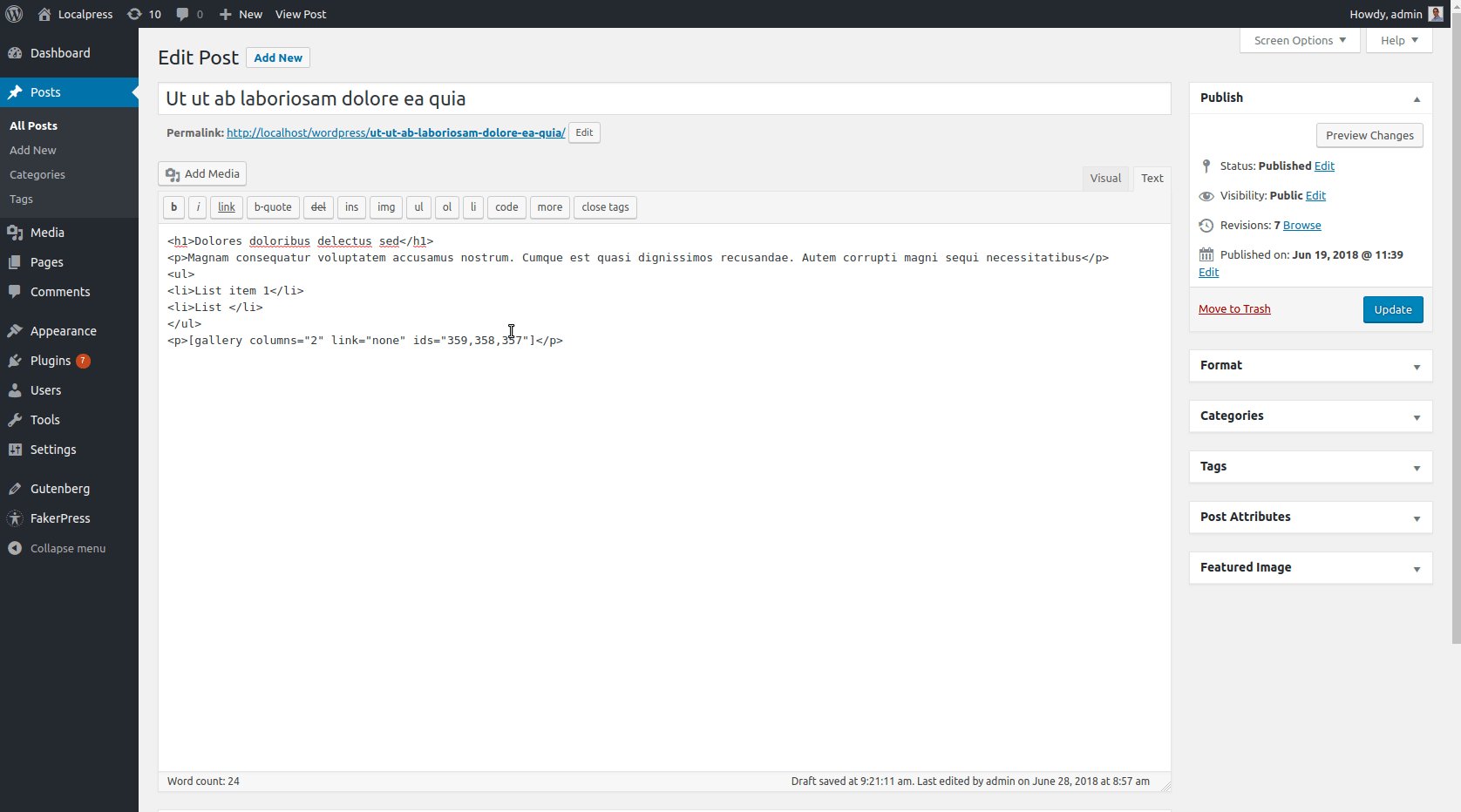
Seperti yang kami sebutkan di atas, ini terjadi karena galeri di depan Anda tidak lain adalah kode pendek yang menyamar!

Ini agak membatasi karena Anda pada dasarnya perlu membuat kode pendek baru setiap kali Anda ingin mengubah galeri Anda.
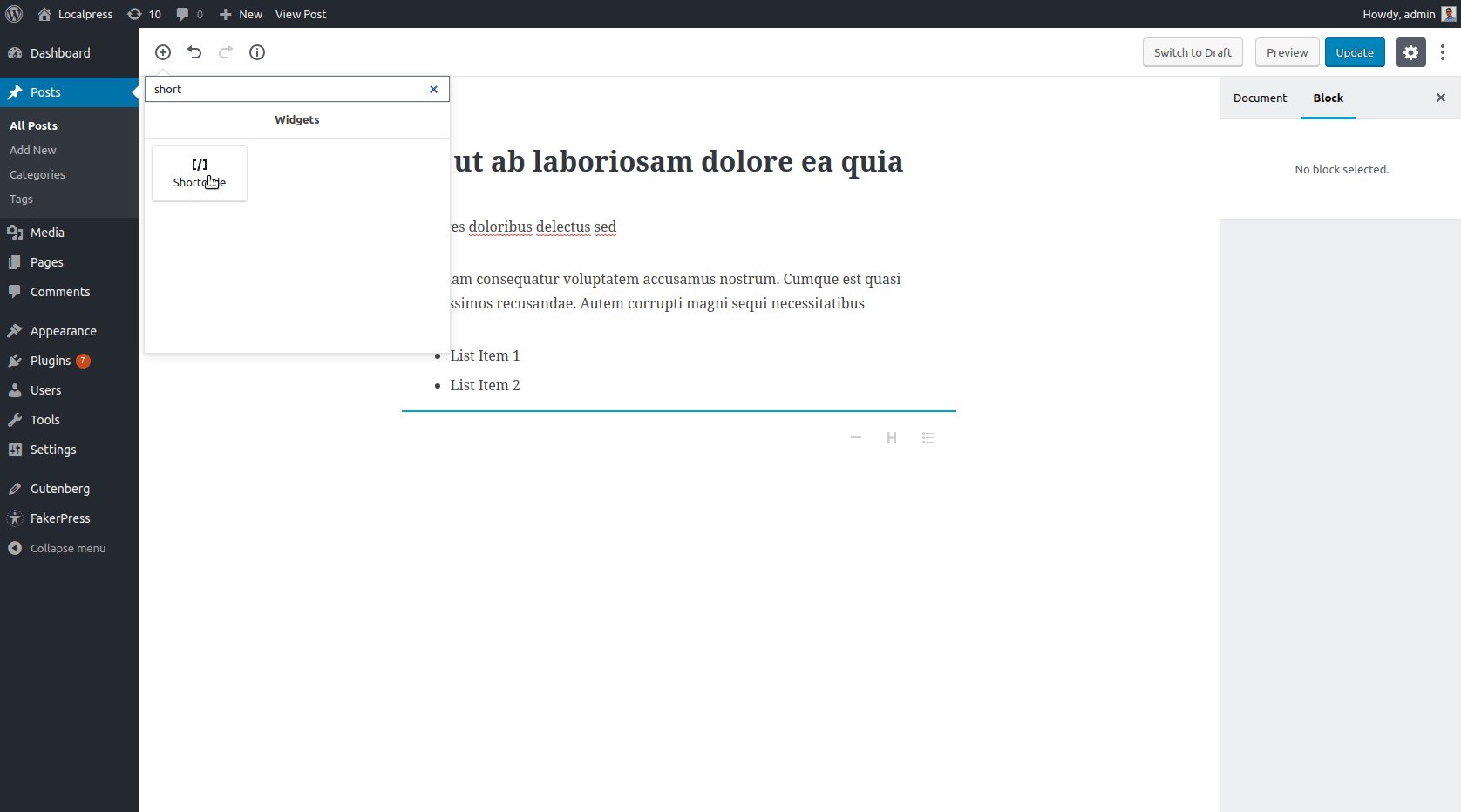
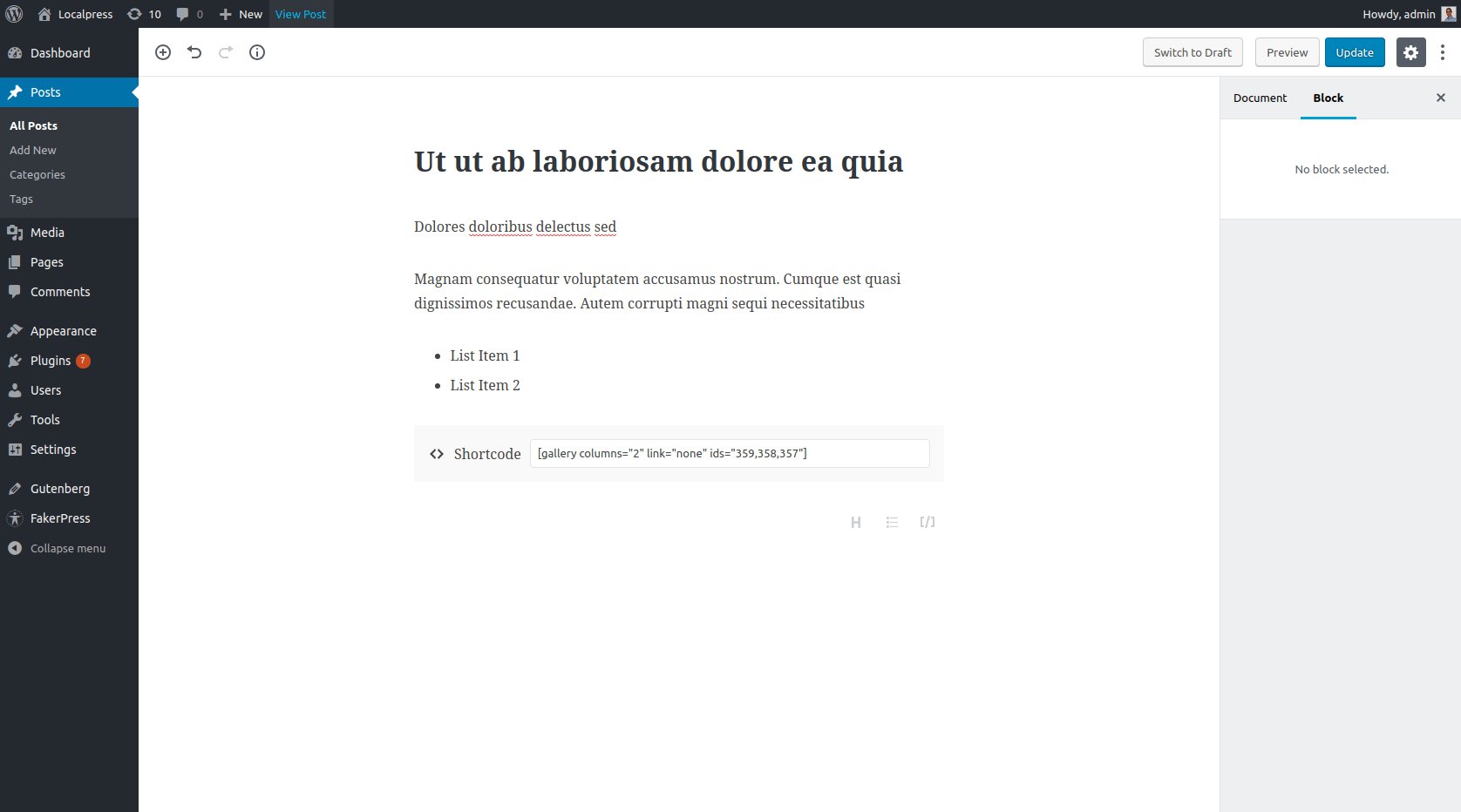
Jadi, bagaimana Anda melakukannya di Gutenberg? Pertama, mari kita lihat bagaimana kita menangani shortcode secara umum.
Kode pendek di Gutenberg
Jika Anda berpikir “Blok Kode Pendek?” maka Anda teman saya, benar. Gutenberg memiliki blok khusus yang mem-porting fungsionalitas Shortcode lama. Ini menjaga kompatibilitas tanpa merusak apa pun.

Ini akan menghasilkan galeri yang sama persis ketika pengunjung melihat situs web.
Namun, ini tidak ideal. Kami telah membuat masalah besar tentang bagaimana kode pendek sudah ketinggalan zaman dan kikuk, dan tidak menyenangkan untuk digunakan. Jadi mengapa kami terus menggunakannya dengan Gutenberg?
Jawabannya sederhana. Blok kode pendek ada untuk alasan kompatibilitas.
WordPress ingin memberi waktu kepada pengembang, untuk memigrasikan kode pendek mereka ke blok khusus. Dengan cara ini, semuanya akan menjadi lebih intuitif.
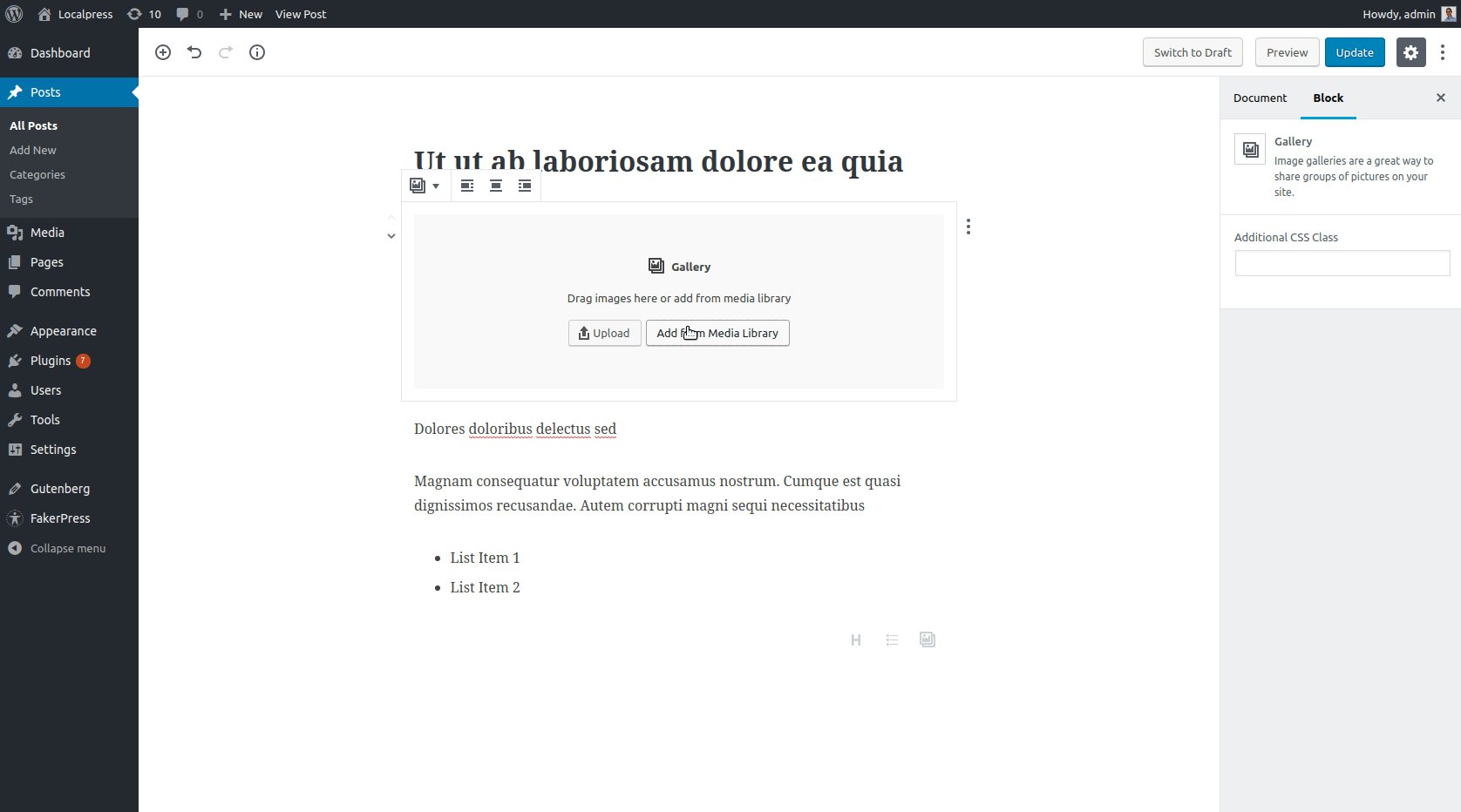
Sebenarnya ada Blok Galeri yang dikirimkan dengan editor Gutenberg, jadi mari kita gunakan itu daripada kode pendek, dan lihat aksinya!
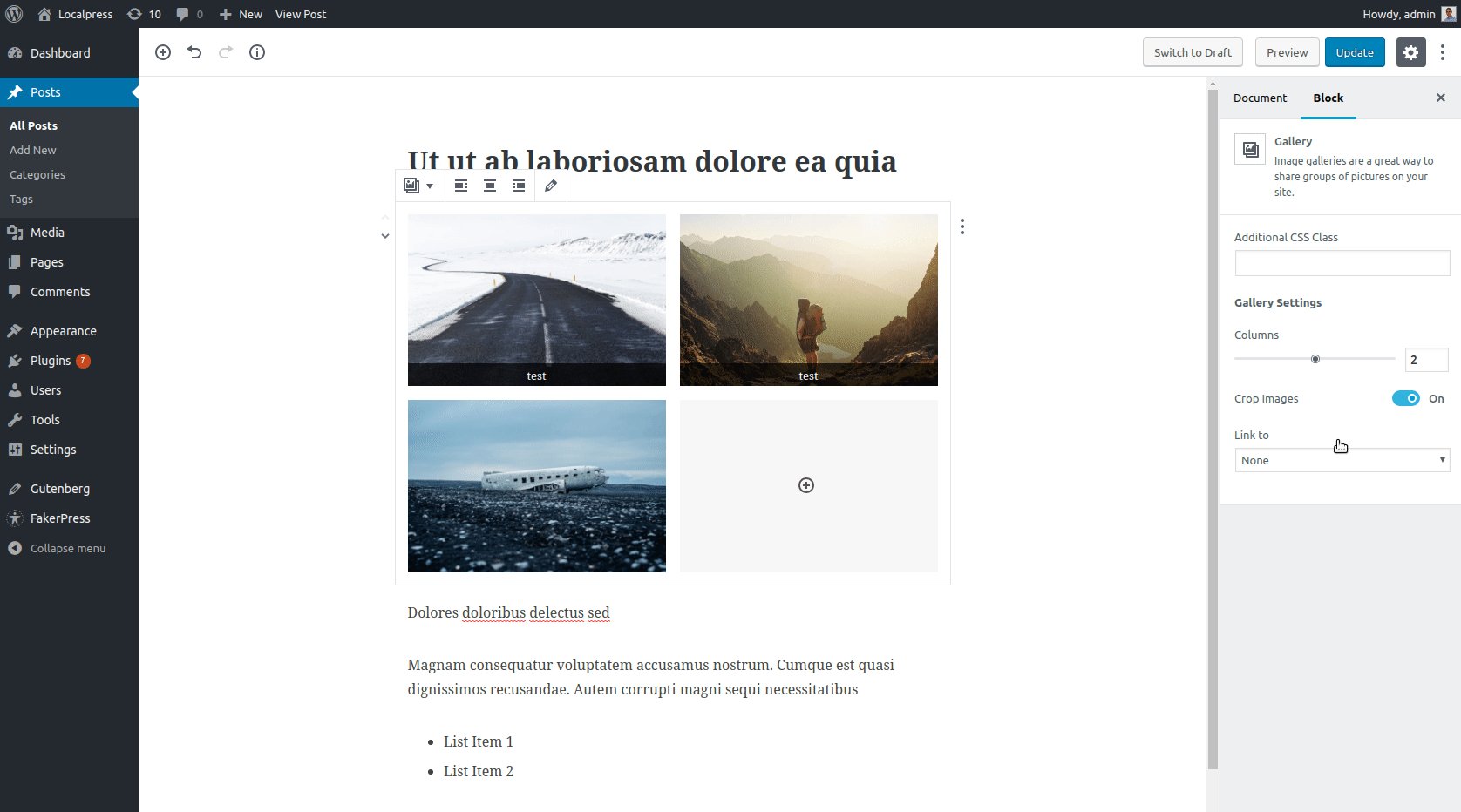
Blok Galeri di Gutenberg

Seperti yang Anda lihat, kami membuat galeri dengan cara yang sama seperti sebelumnya. Namun kali ini kita dapat membuat perubahan dengan cepat, seperti jumlah kolom, keterangan, tautan, dll.
Kesimpulannya, kami akan selalu menyukai blok daripada kode pendek. Hanya ketika blok yang kita butuhkan tidak ada, kita kembali ke kode pendek untuk mempertahankan fungsionalitas.
Menambahkan Tata Letak Kustom
Tata Letak Kolom
Sangat umum untuk memiliki kolom di dalam konten Anda. Mungkin Anda ingin membandingkan banyak hal secara berdampingan, atau mungkin Anda ingin menghadirkan objek serupa secara bersamaan.
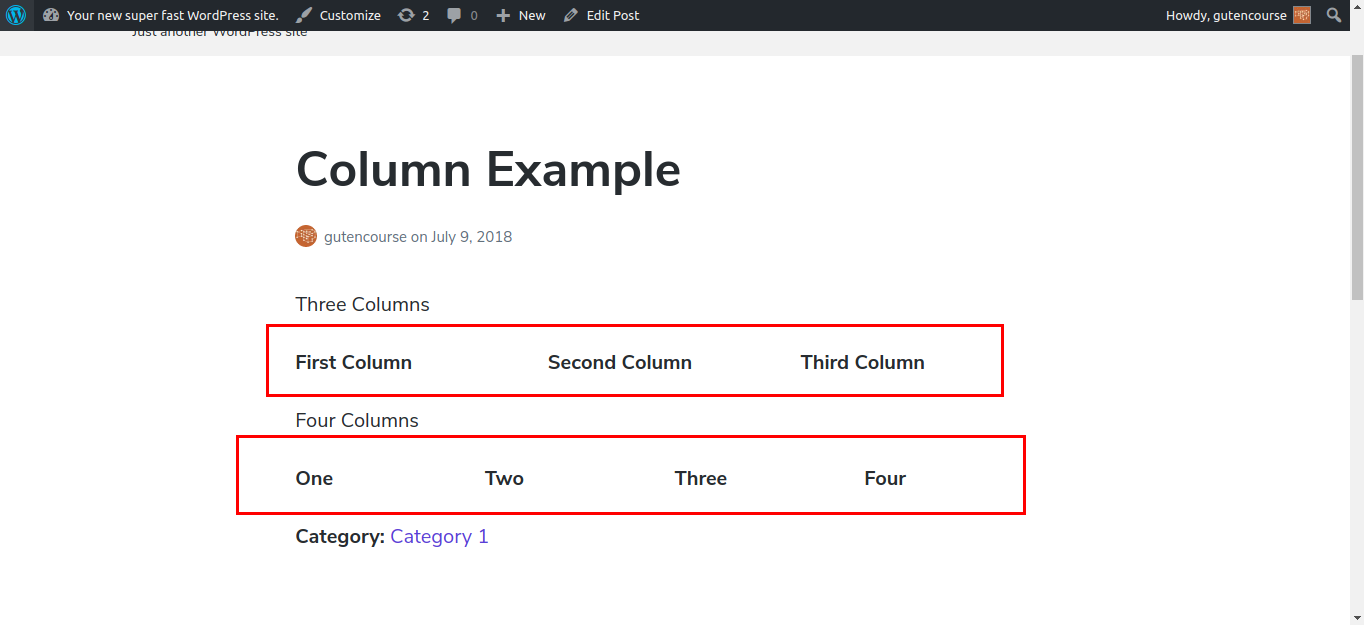
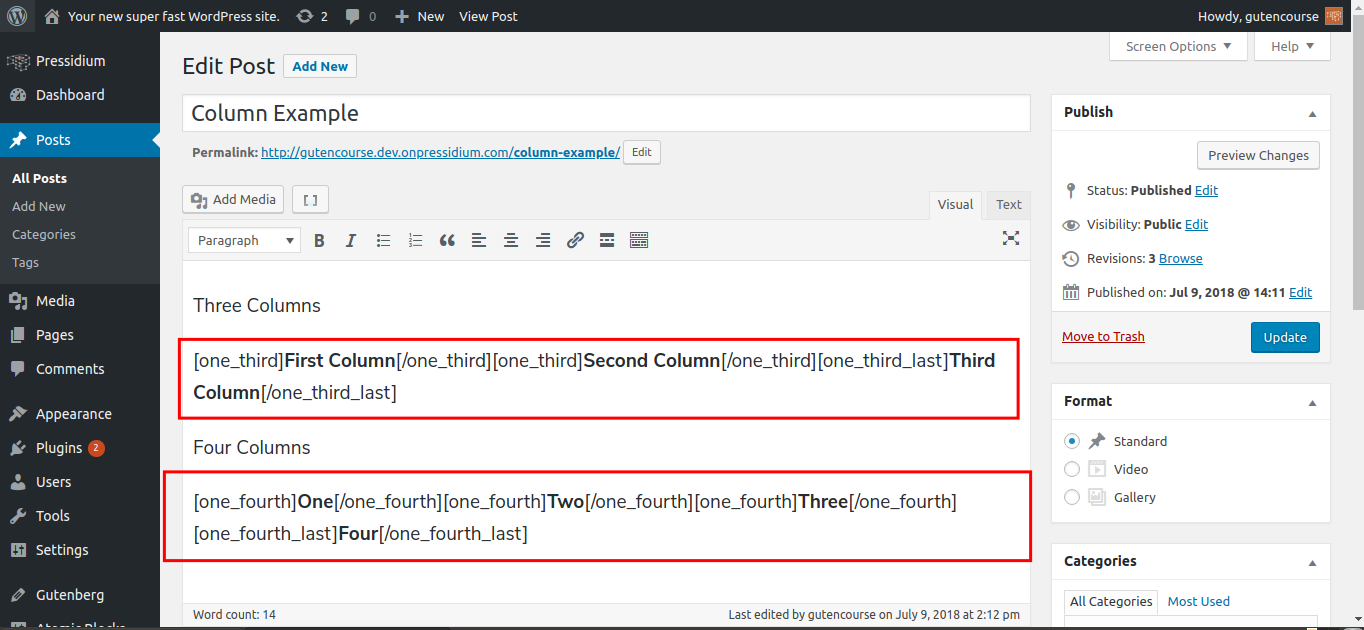
Sebelum Gutenberg, Anda harus mengandalkan kode pendek eksternal untuk membuat tata letak seperti itu. Lihat contoh di bawah ini, menggunakan plugin “Column Shortcodes”:


Ini bekerja dengan baik, melihat bahwa itu menghasilkan hasil yang diinginkan. Apakah itu terlihat bagus? Bayangkan harus mengedit seluruh kode pendek yang berantakan ini untuk mengubah sesuatu, atau mengubah sesuatu secara tidak sengaja. Kemudian semuanya berhenti bekerja dan Anda harus mencari kesalahan sintaks, yang kedengarannya tidak menyenangkan.
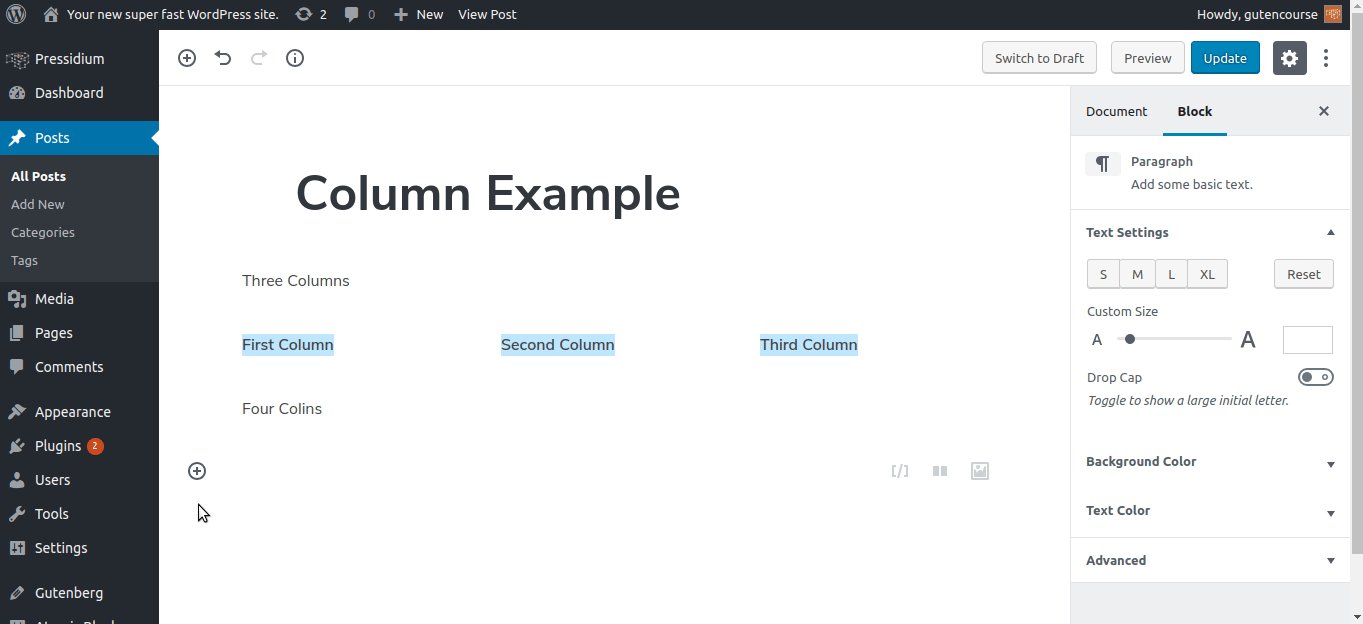
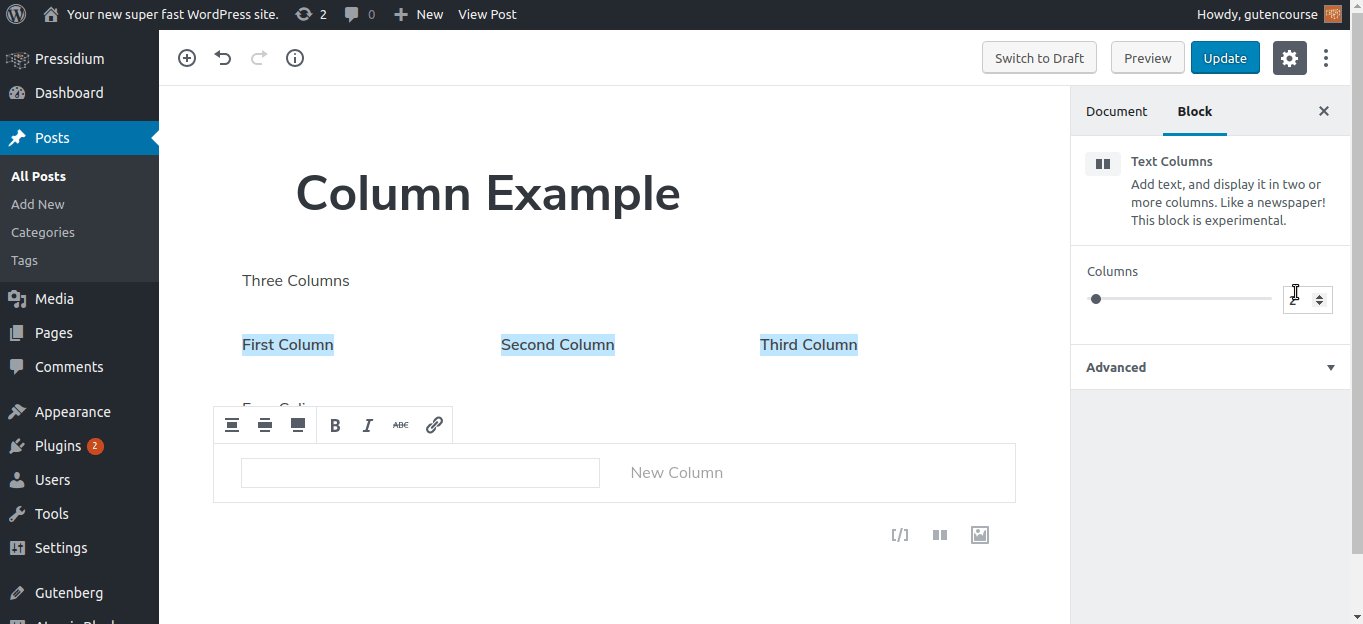
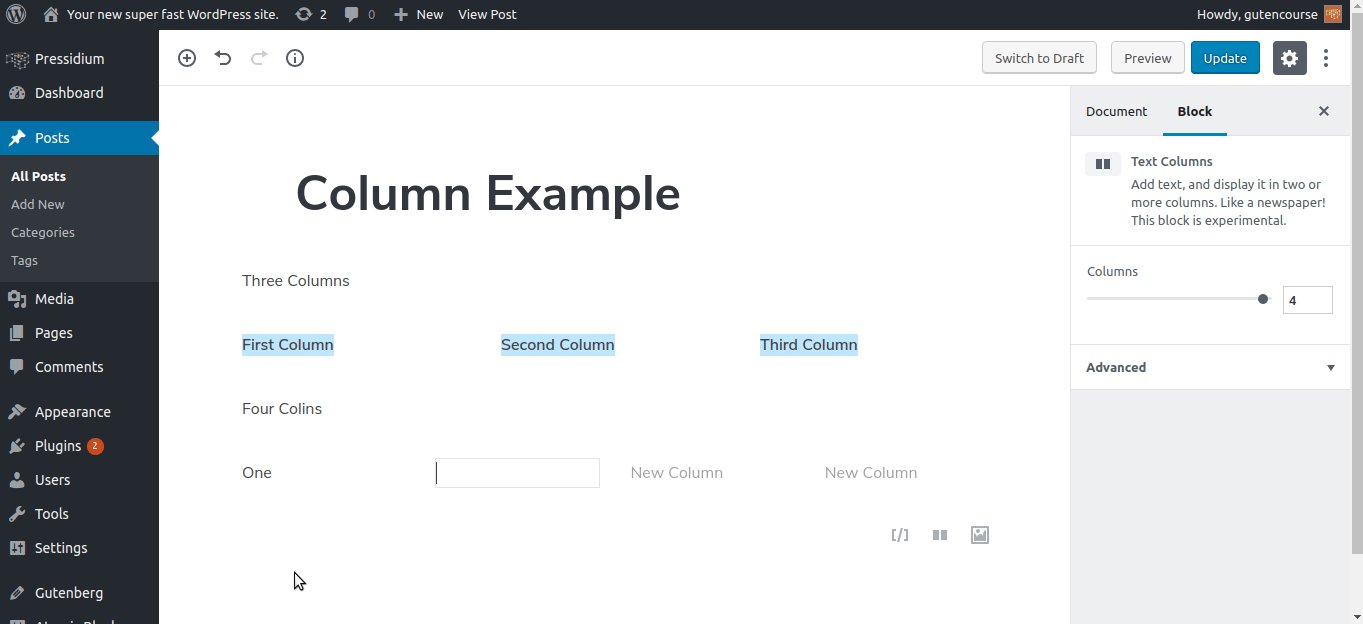
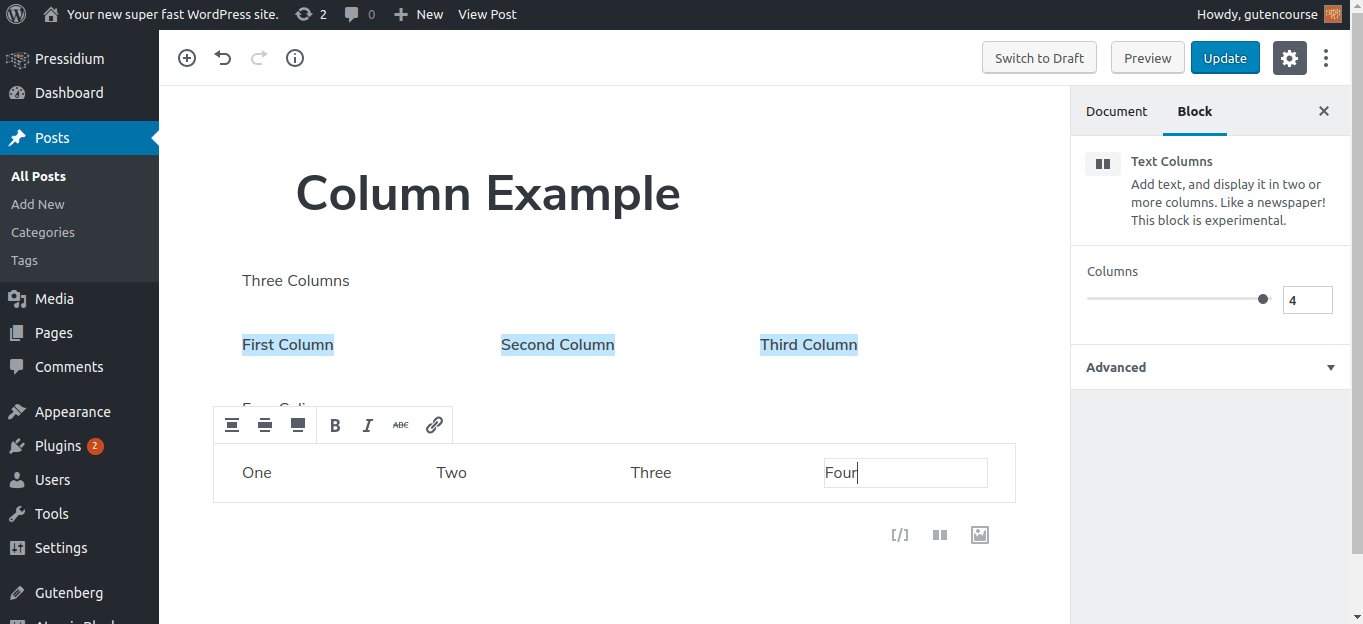
Sekarang, mari kita lihat editor Gutenberg:

Dengan memanfaatkan blok "Kolom Teks" dan "Kolom", Gutenberg memungkinkan Anda membuat tata letak yang tepat yang Anda inginkan tanpa banyak kesulitan. Sangat mudah, intuitif untuk pengguna akhir, dan jauh lebih sedikit kesalahan pada bagian pengguna. Membuat konten seharusnya tidak terasa seperti menulis kode
Menambahkan Bidang Kustom
WordPress bukan murni platform blogging lagi. Pengguna memiliki kemampuan untuk membuat Jenis Posting Kustom untuk menambahkan fungsionalitas ke situs WordPress mereka. Contoh sederhana adalah Ulasan Buku, di mana Anda membuat Jenis Posting Kustom bernama "Buku", menambahkan Bidang Kustom seperti "Judul", "Penulis", "Tanggal Penerbitan" dan "Peringkat".
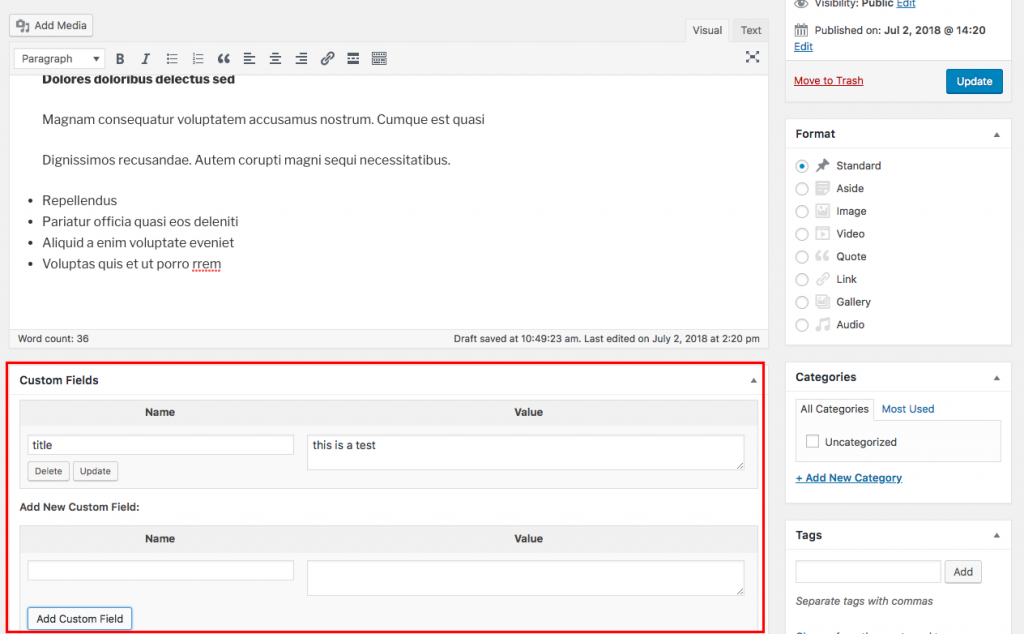
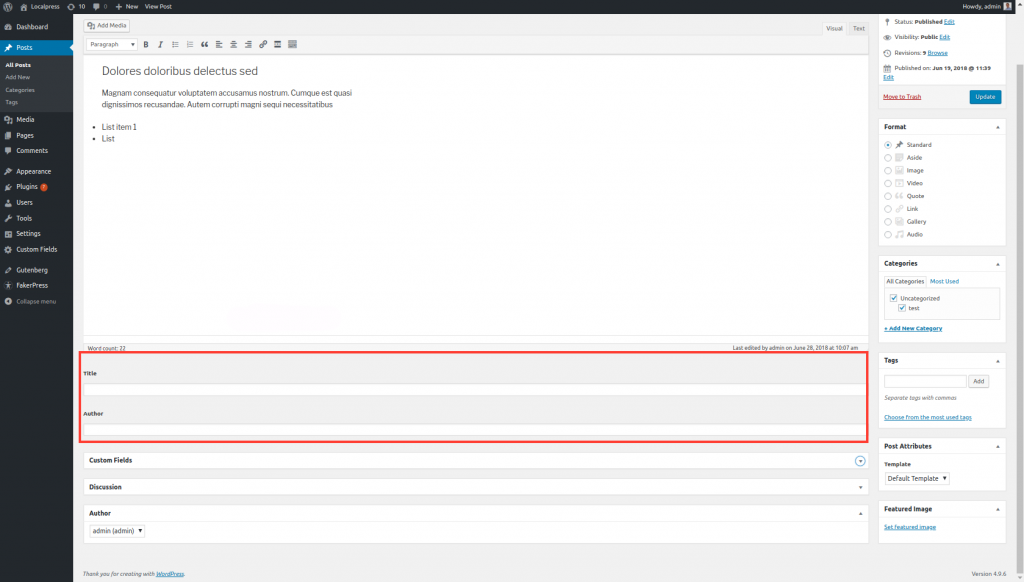
Dengan Bidang Kustom, Anda dapat menggunakan yang disediakan WordPress:

Atau, gunakan plugin pihak ketiga seperti ACF ( Advanced Custom Fields ) atau Meta-box. Itu dapat memberikan lebih banyak fleksibilitas dan digunakan secara luas oleh komunitas pengembang.

Jadi, inilah masalahnya, Gutenberg ingin menjauh dari terminologi seperti itu dan fokus pada pembuatan dan pengeditan konten. Kode pendek, Widget, Bidang Kustom, TinyMCE mungkin merupakan istilah yang tidak asing bagi Anda sekarang, tetapi bisa sangat membingungkan bagi pendatang baru. Gutenberg memindahkan fokus ke Blok sebagai gantinya.
"Ya, itu bagus dan keren, tapi bagaimana kita akan memiliki fungsi Custom Field ini dengan Gutenberg?"
Pada akhirnya, Bidang Kustom hanyalah nilai yang disimpan di tabel post_meta di database. Nah, blok Gutenberg sudah bisa melakukan itu.
Jadi, seperti yang telah kita diskusikan dengan Kode Pendek, hal serupa berlaku di sini: Bidang Kustom masih bisa ada di Gutenberg*, tetapi pada akhirnya harus diubah menjadi blok.
*hanya dengan plugin pihak ketiga. Lihat di bawah.
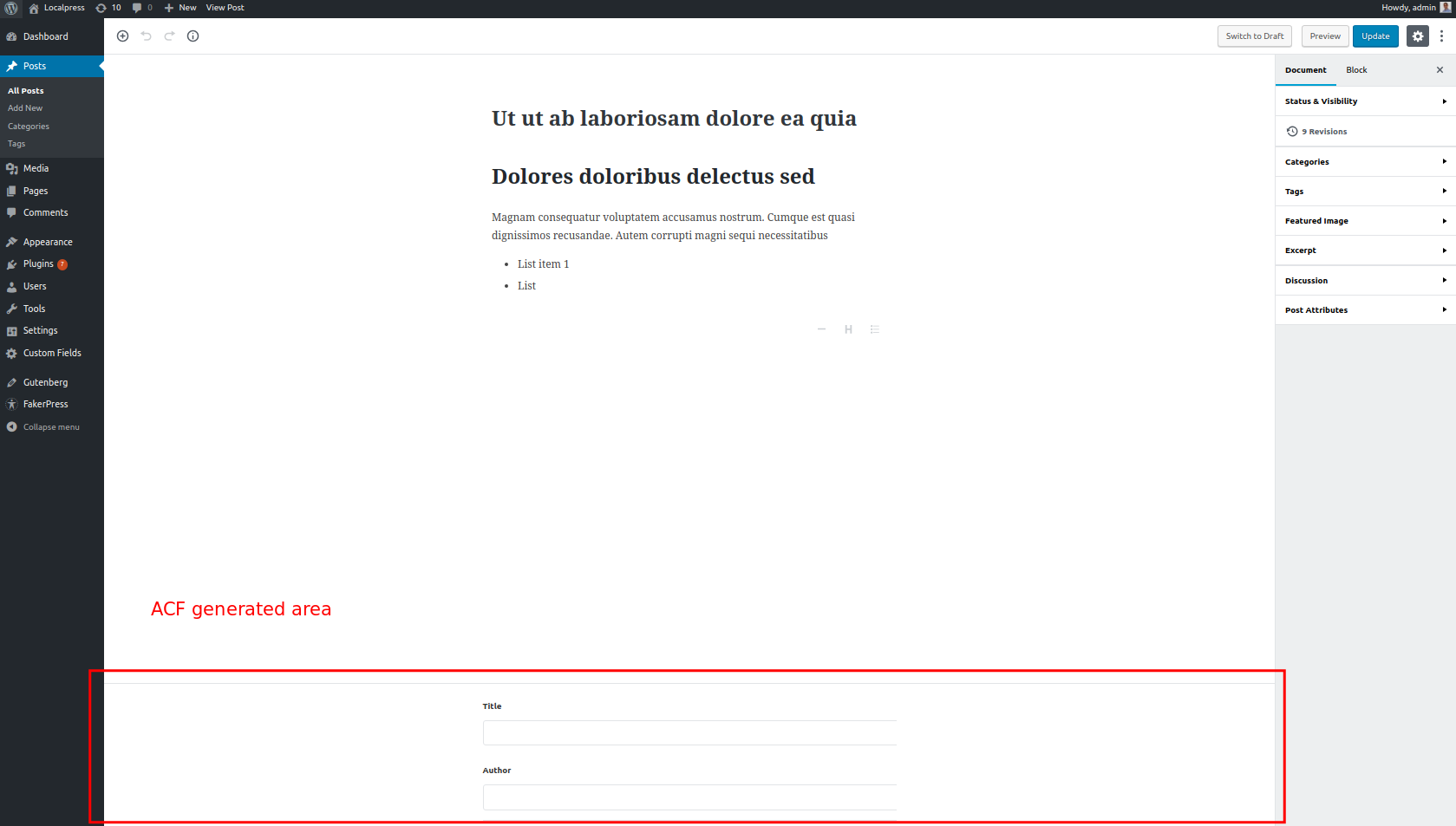
Bidang Kustom di Gutenberg
Putuskan tautan kode pendek, Bidang Kustom yang ditemukan di WordPress tidak didukung dengan Gutenberg. Anda harus menginstal plugin seperti ACF yang mendukung Gutenberg, agar bidang tersebut dapat ditampilkan.

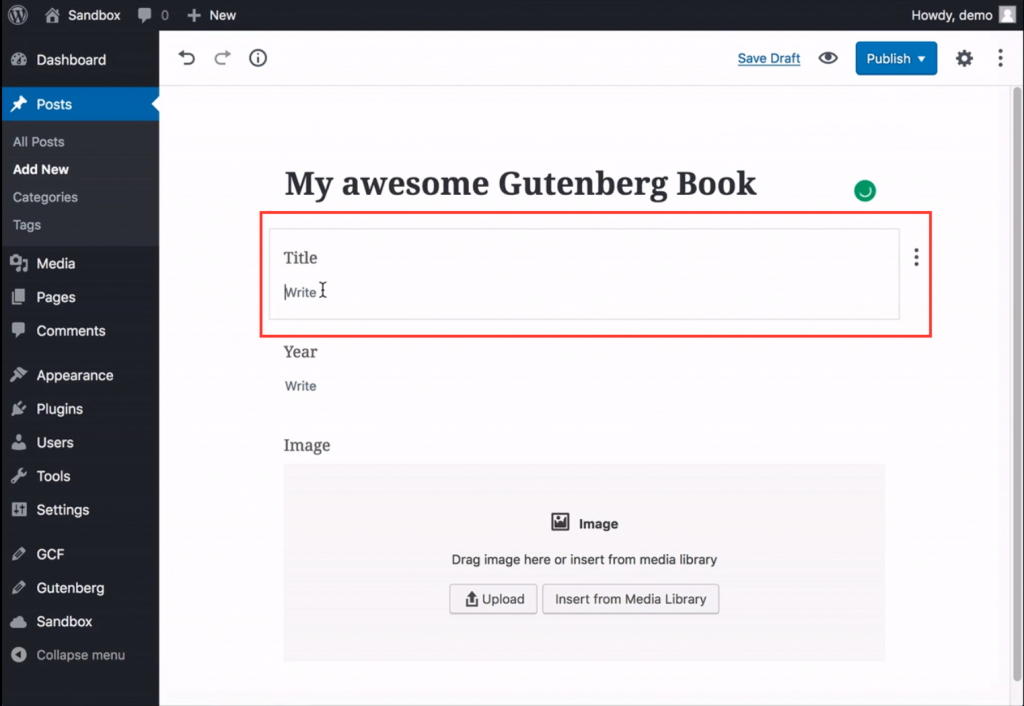
Bidang Kustom sebagai blok di Gutenberg
Pada akhirnya, Anda tidak ingin terus bekerja dengan logika Bidang Kustom yang lama, tetapi buat blok kustom Anda sendiri . Blok ini memungkinkan pengguna untuk membuat Bidang Kustom, tanpa mengetahui apa itu, atau bagaimana mereka berbeda dari blok lainnya.

Kesimpulan
Nah, jika kita bisa meringkas seluruh episode ini dengan satu kata, itu akan menjadi "Blokir".
Jika Anda ingin mulai berpikir dengan cara Gutenberg, kapan pun Anda ragu tentang sesuatu, pikirkan "blokir". Ini akan menjadi blok bangunan (permainan kata-kata) dari konten WordPress Anda mulai sekarang.
Dan karena ini sangat penting, pada episode berikutnya kita akan melihat lebih baik blok default yang disediakan Gutenberg. Sampai jumpa!
