Gutenberg E04: Blok default secara detail
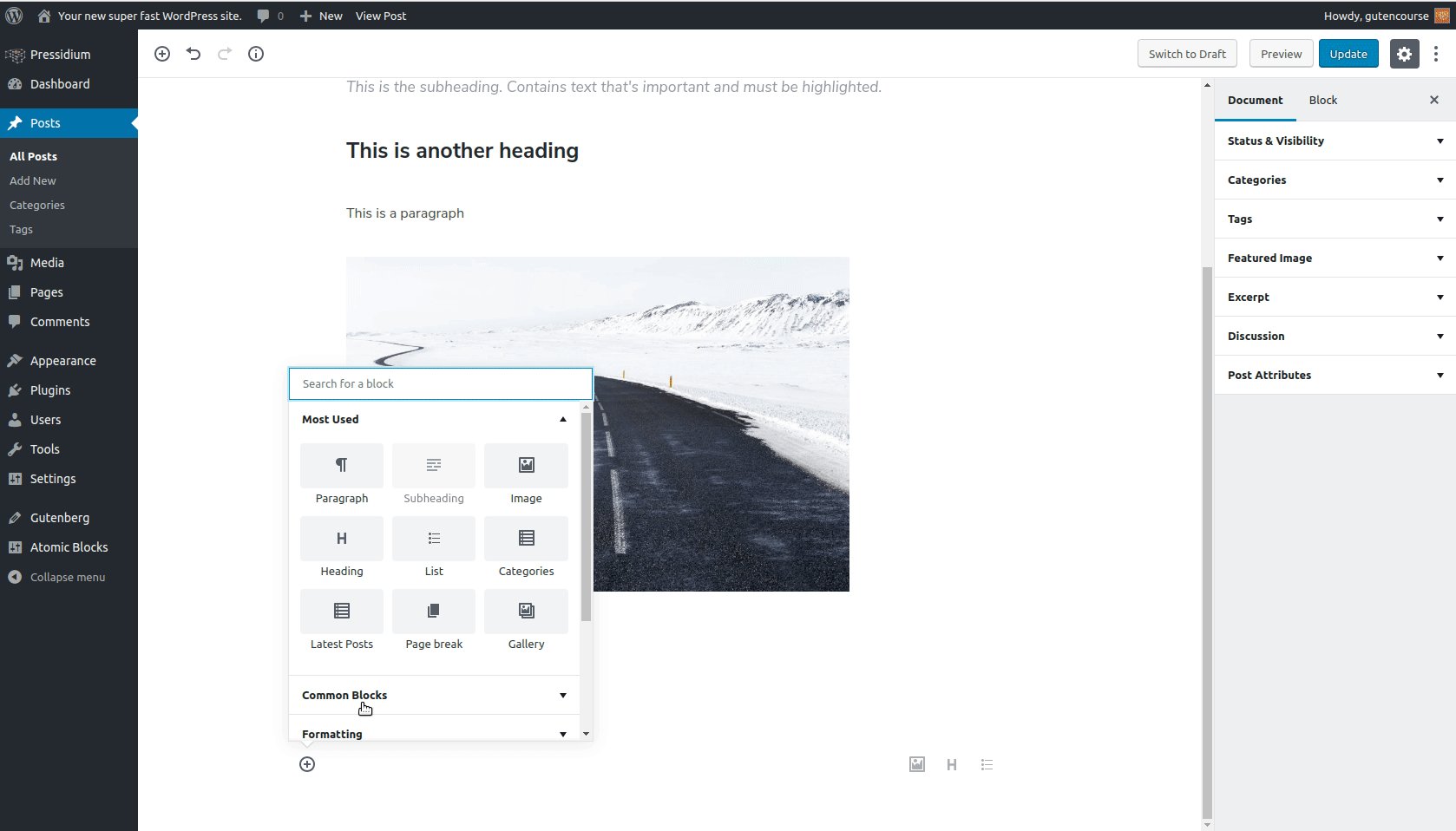
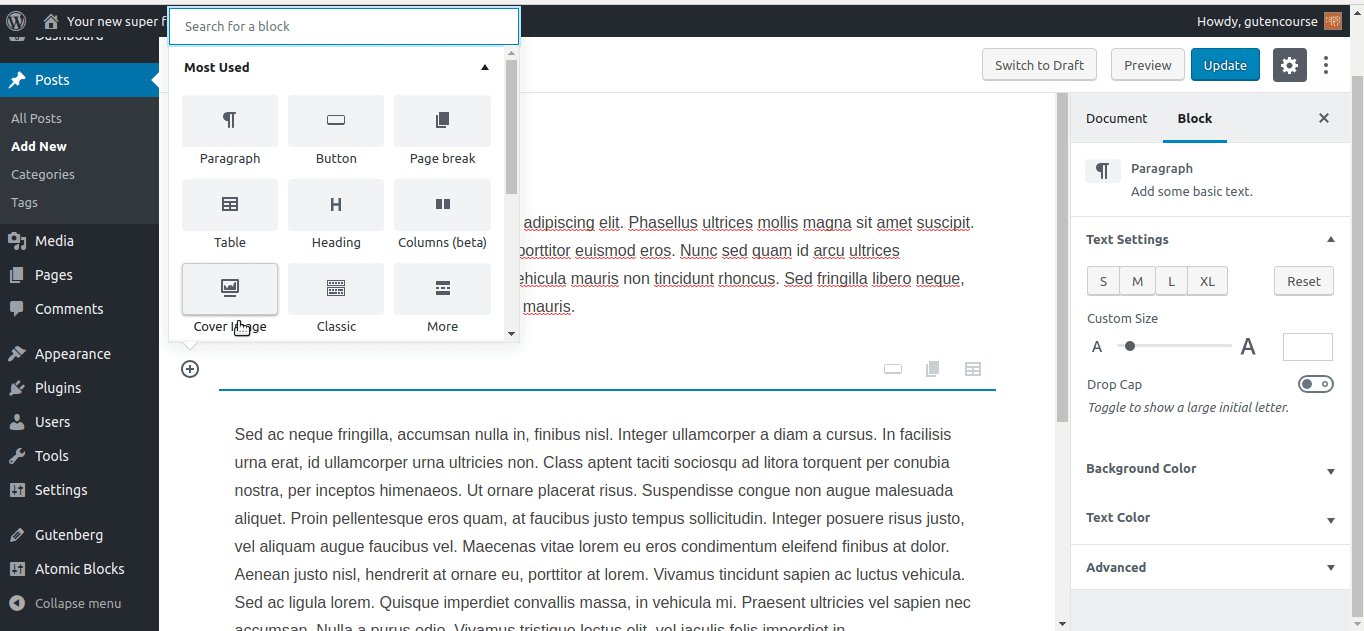
Diterbitkan: 2018-10-30Dalam episode terakhir dari seri editor Gutenberg kami, kami memamerkan paradigma berbasis blok baru dan bagaimana Anda dapat menggunakannya untuk membuat konten. Dalam episode ini kami akan fokus pada blok Gutenberg default yang disediakan di luar kotak. Beberapa cukup jelas dan mudah digunakan, sementara yang lain lebih kompleks dan menampilkan berbagai pengaturan yang berbeda.
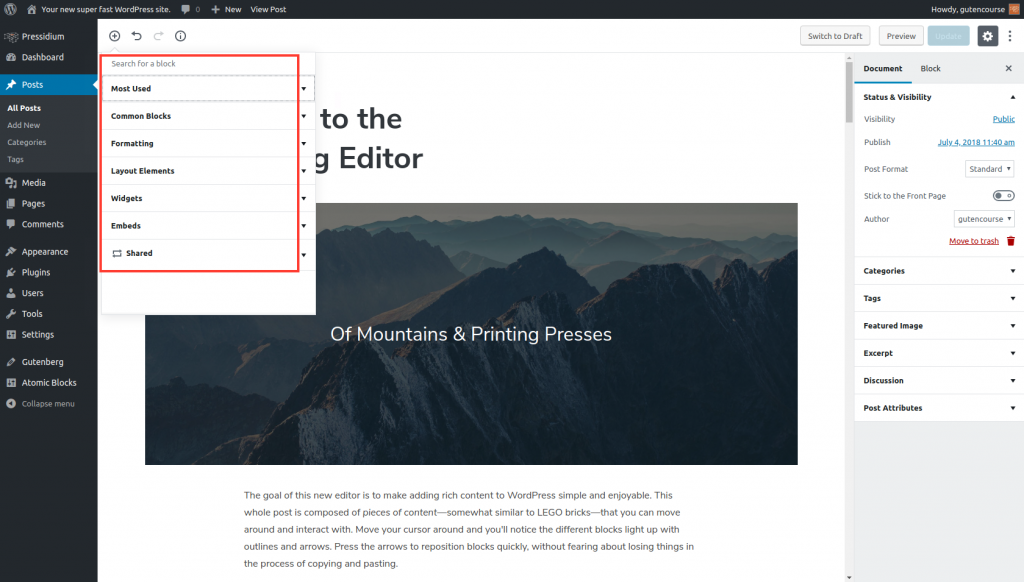
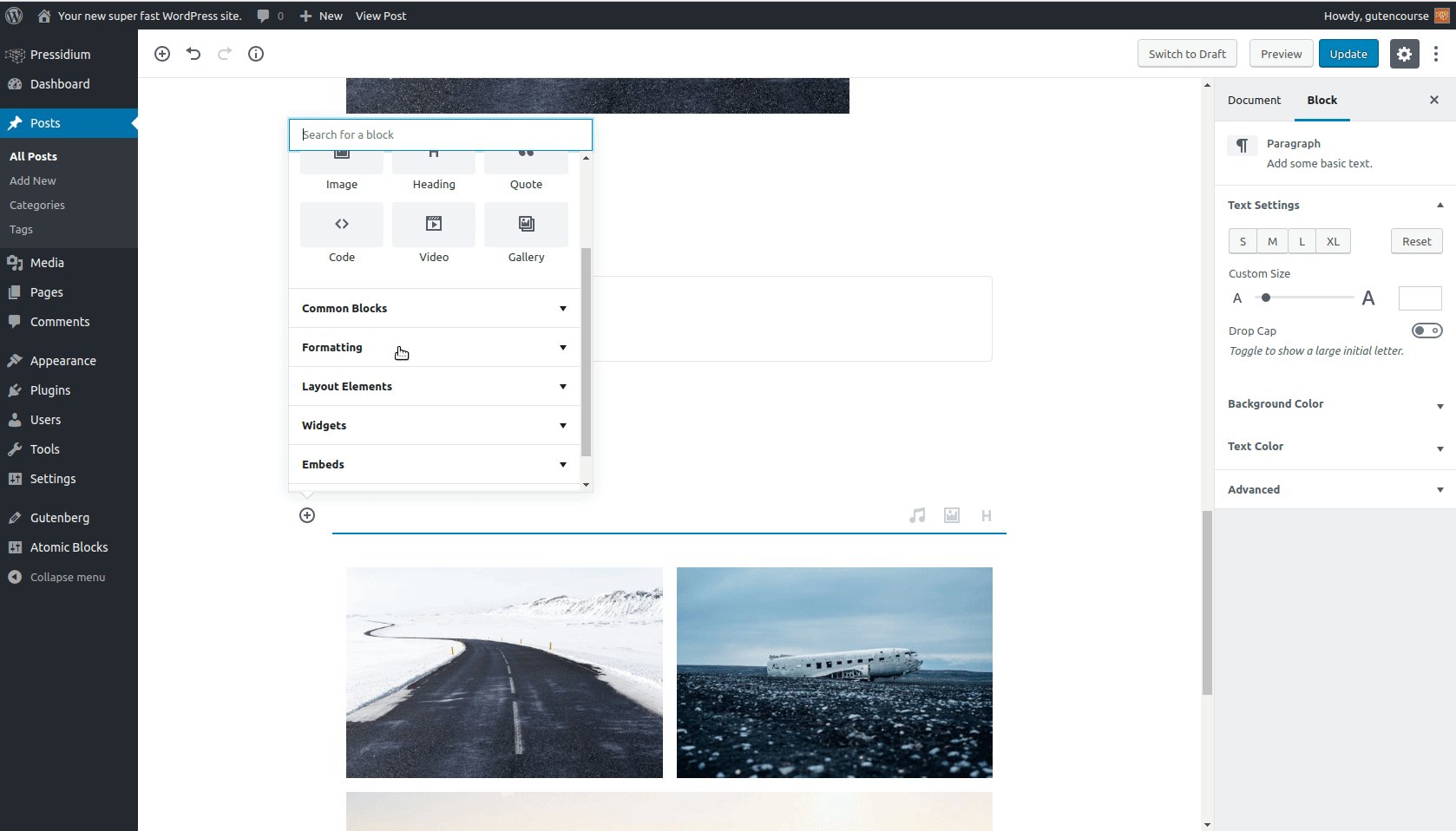
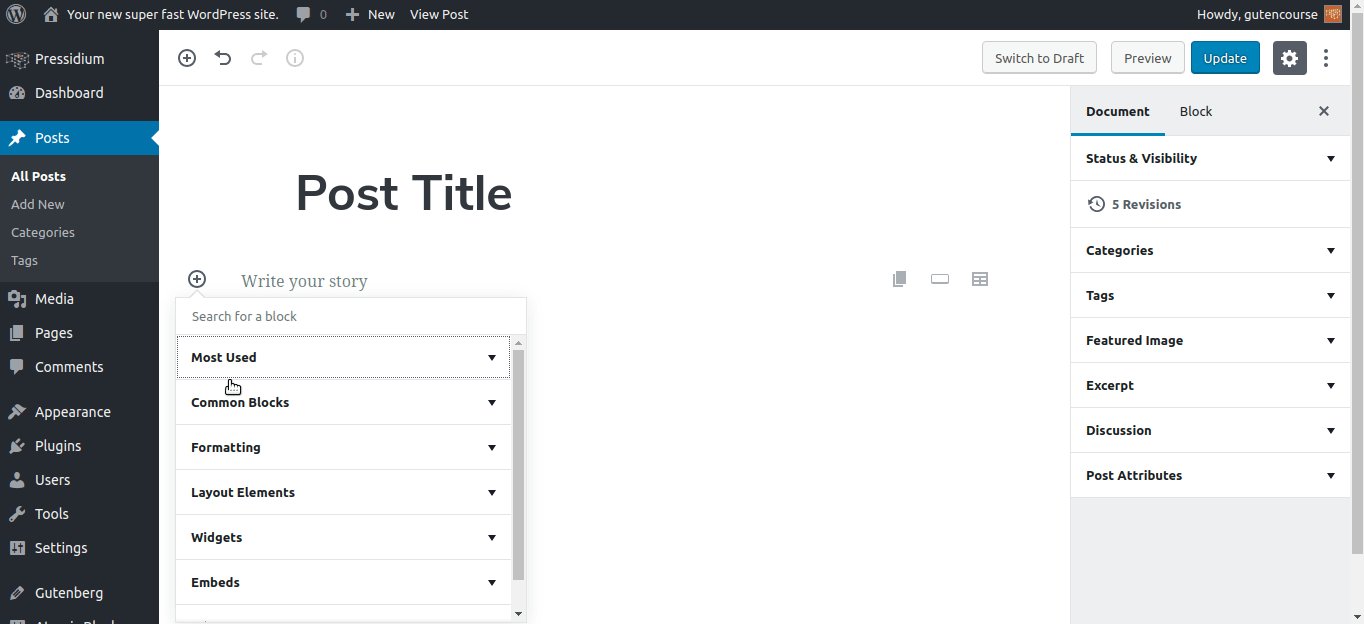
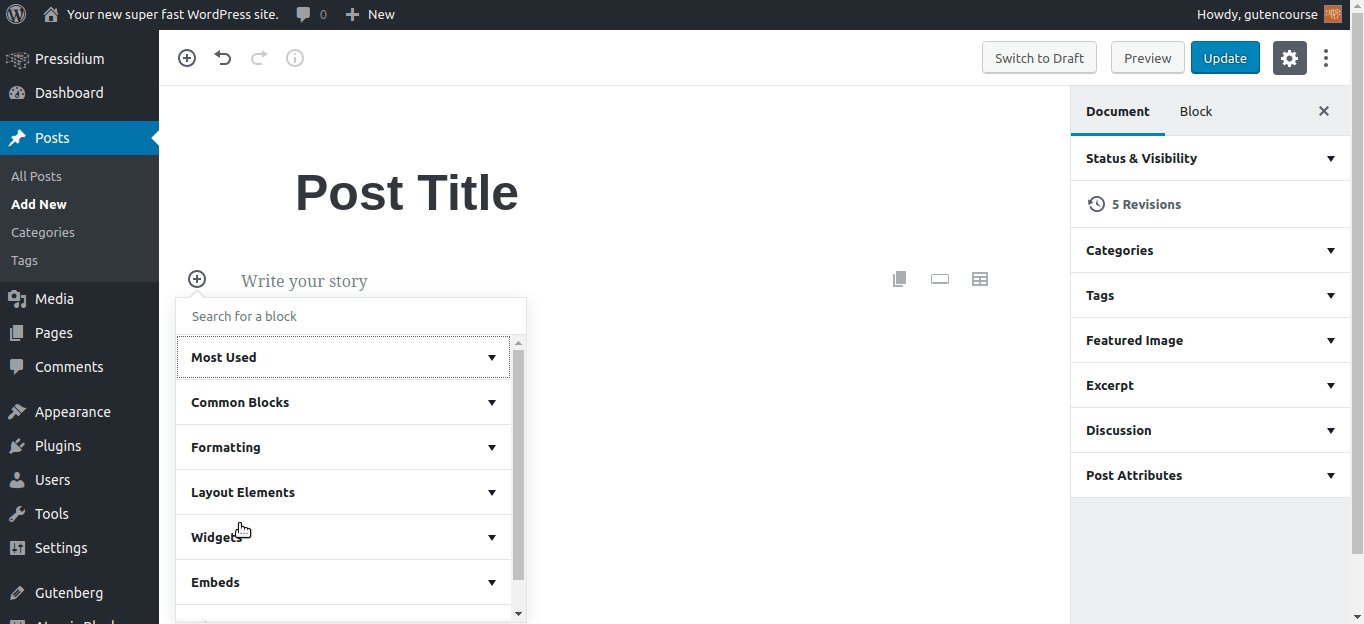
Pada saat penulisan, Gutenberg mengkategorikan blok sebagai berikut:
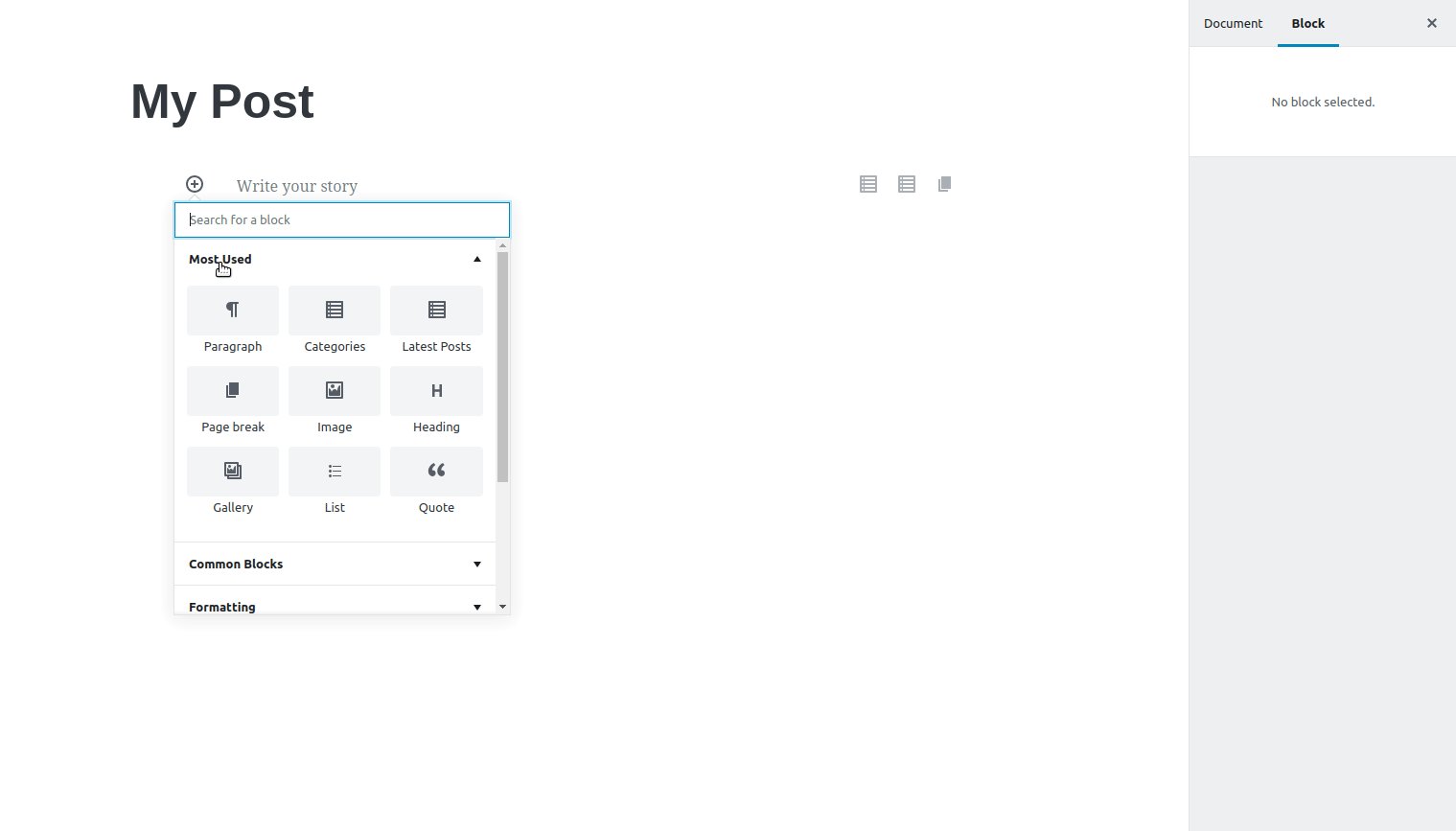
- Paling Banyak Digunakan
- Blok Umum
- Memformat
- Elemen Tata Letak
- Widget
- Sematkan
- Bersama

"Paling Banyak Digunakan" akan tergantung pada instalasi Anda, karena ini akan menampilkan blok yang lebih sering Anda gunakan. "Berbagi" juga tergantung pada instalasi Anda. Setelah Anda "Tambahkan ke Blok yang Dapat Digunakan Kembali" sebuah blok, itu menjadi dapat digunakan kembali dan tersedia di bawah bagian menu Bersama.
Catatan: Tampilan blok di bagian depan situs web Anda akan sangat bergantung pada tema yang Anda gunakan.
Sebelum melanjutkan ke presentasi blok default, kami sarankan untuk membuka frontenberg di tab baru sehingga Anda dapat bereksperimen sambil membaca
Blok Gutenberg default
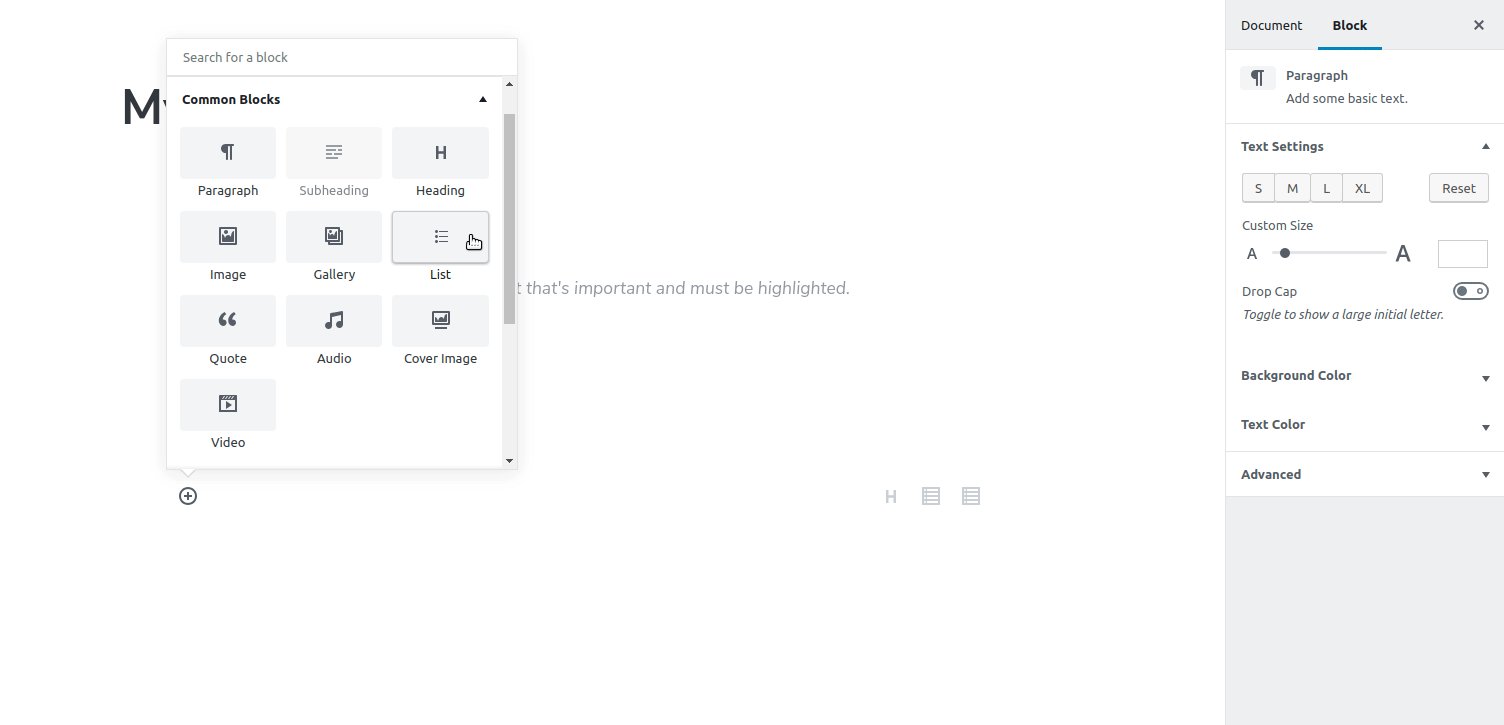
Berikut adalah blok paling umum yang akan Anda gunakan dalam posting Anda, termasuk teks dan media. Blok ini tersedia dari instalasi Gutenberg default Anda, di luar kotak.
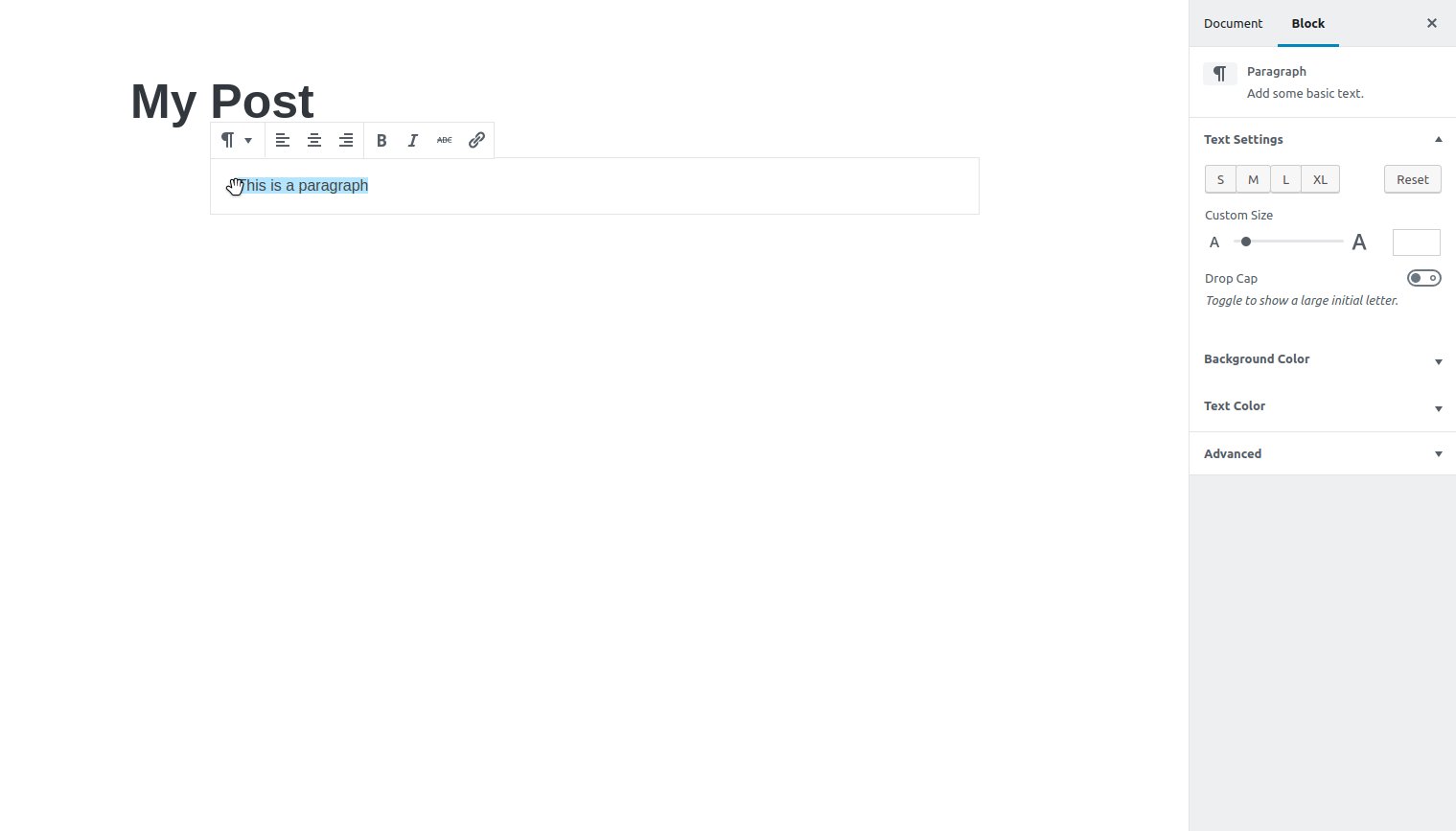
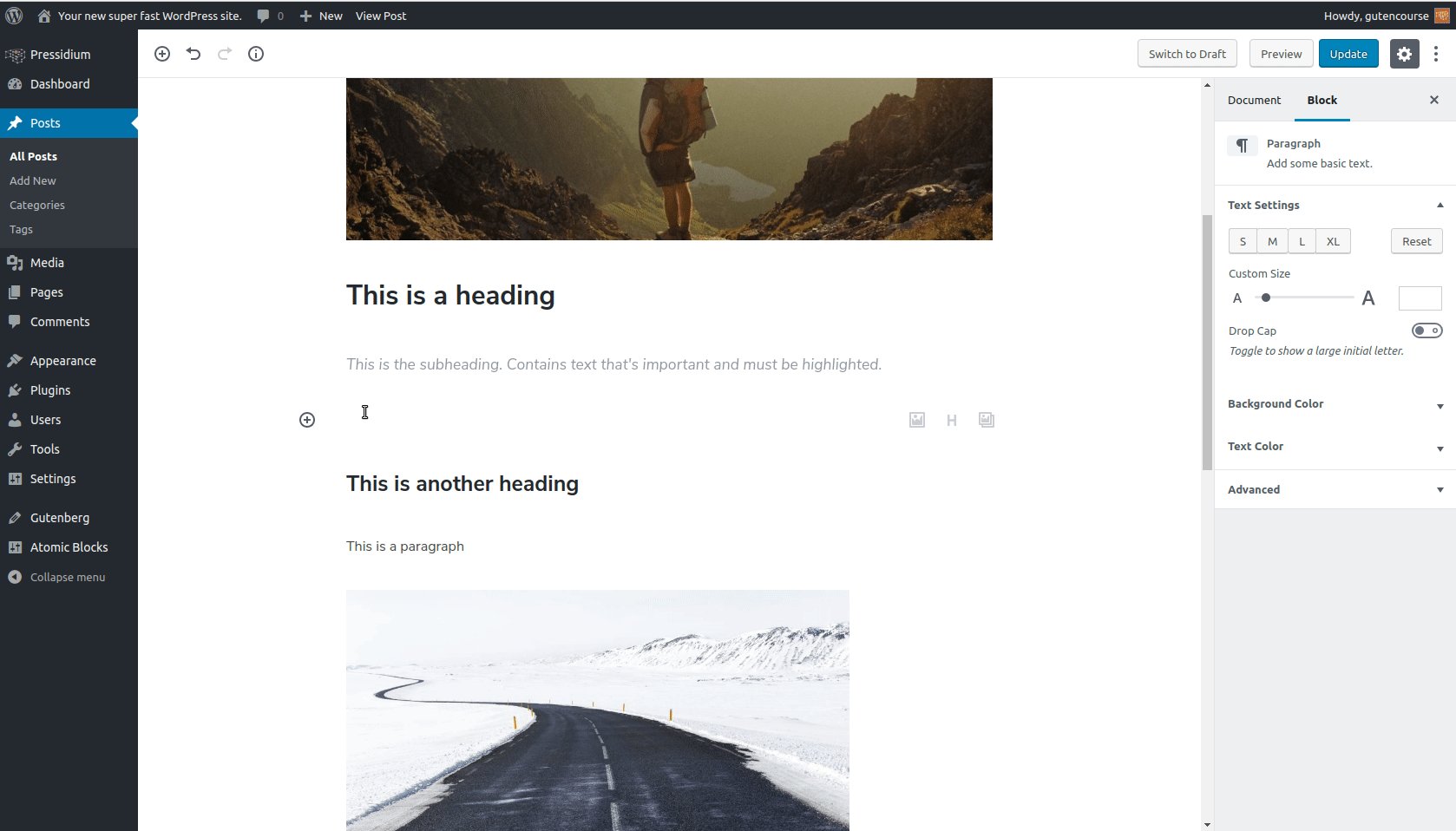
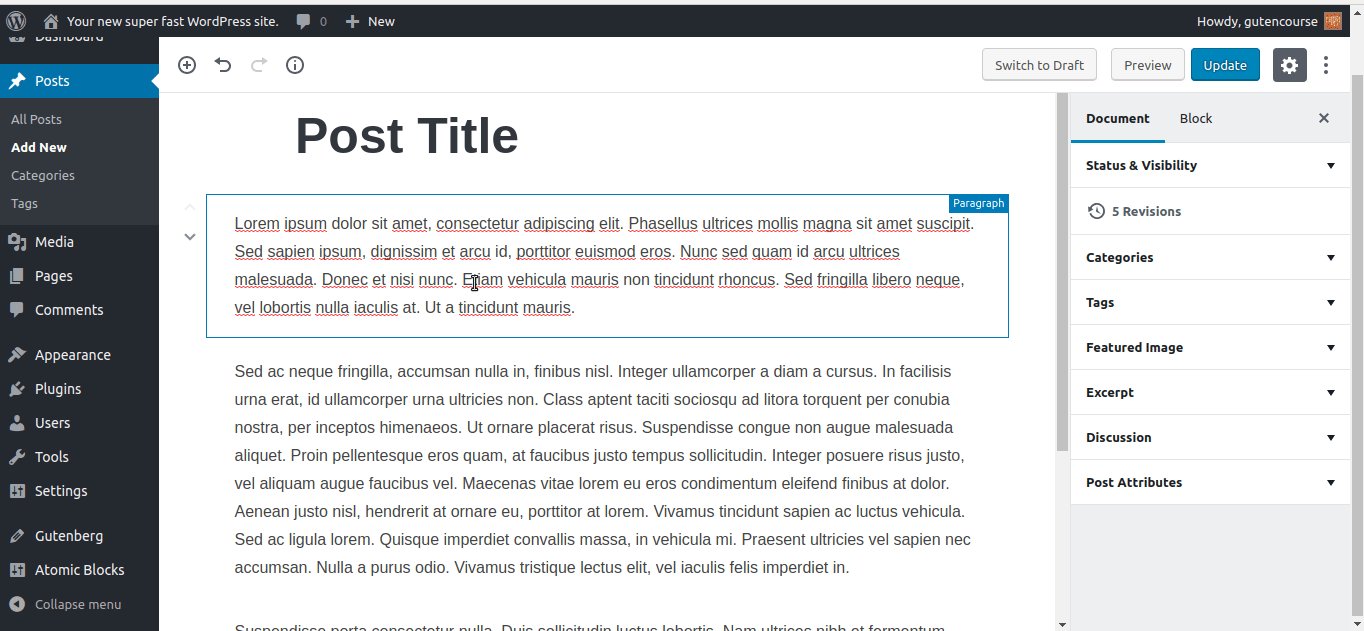
Gugus kalimat

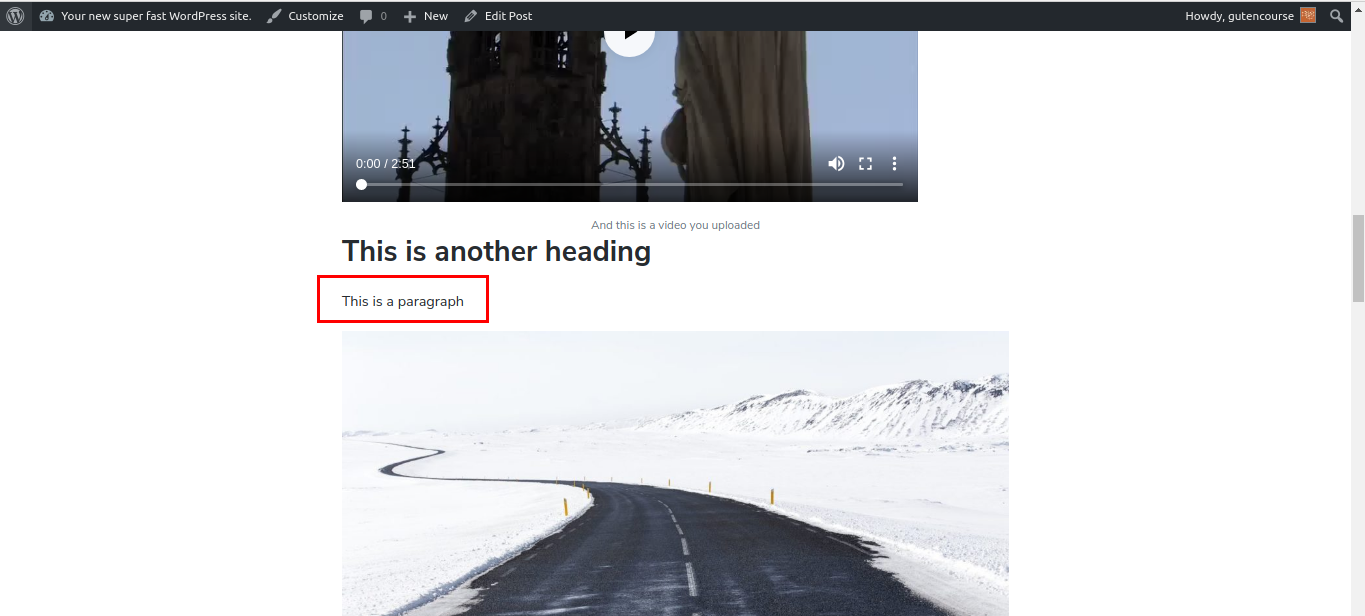
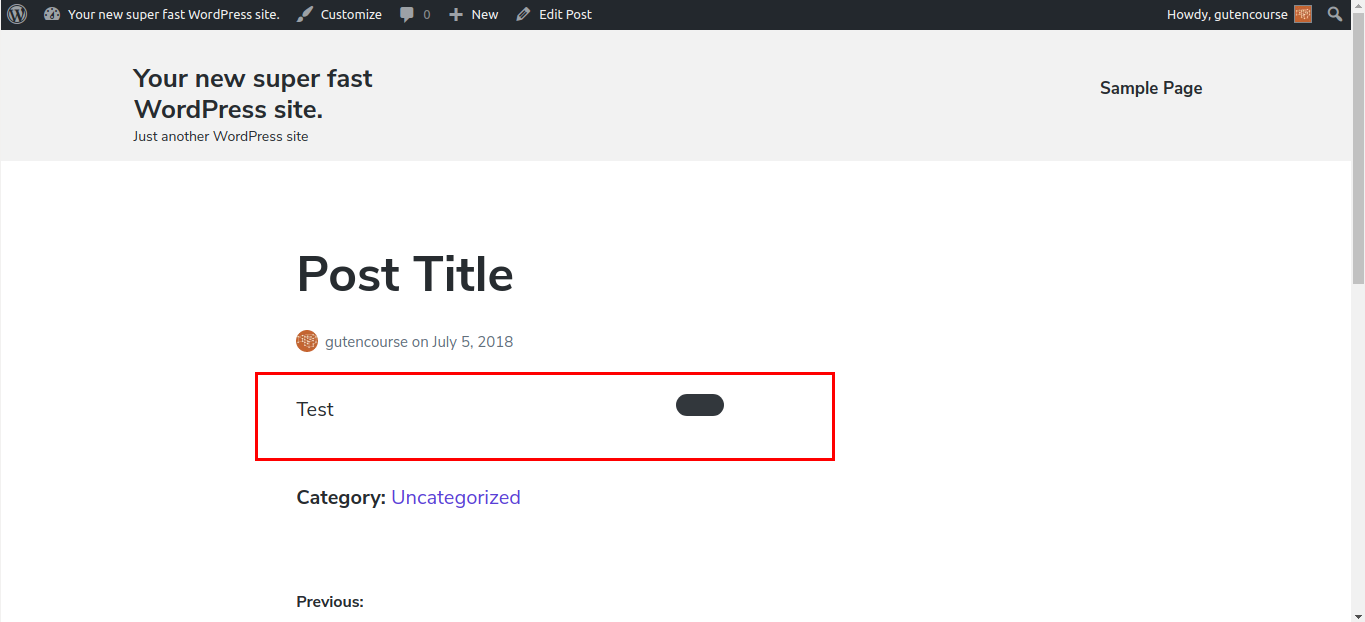
Hasil akhir pada front-end akan berbeda, dan akan tergantung pada gaya tema Anda.

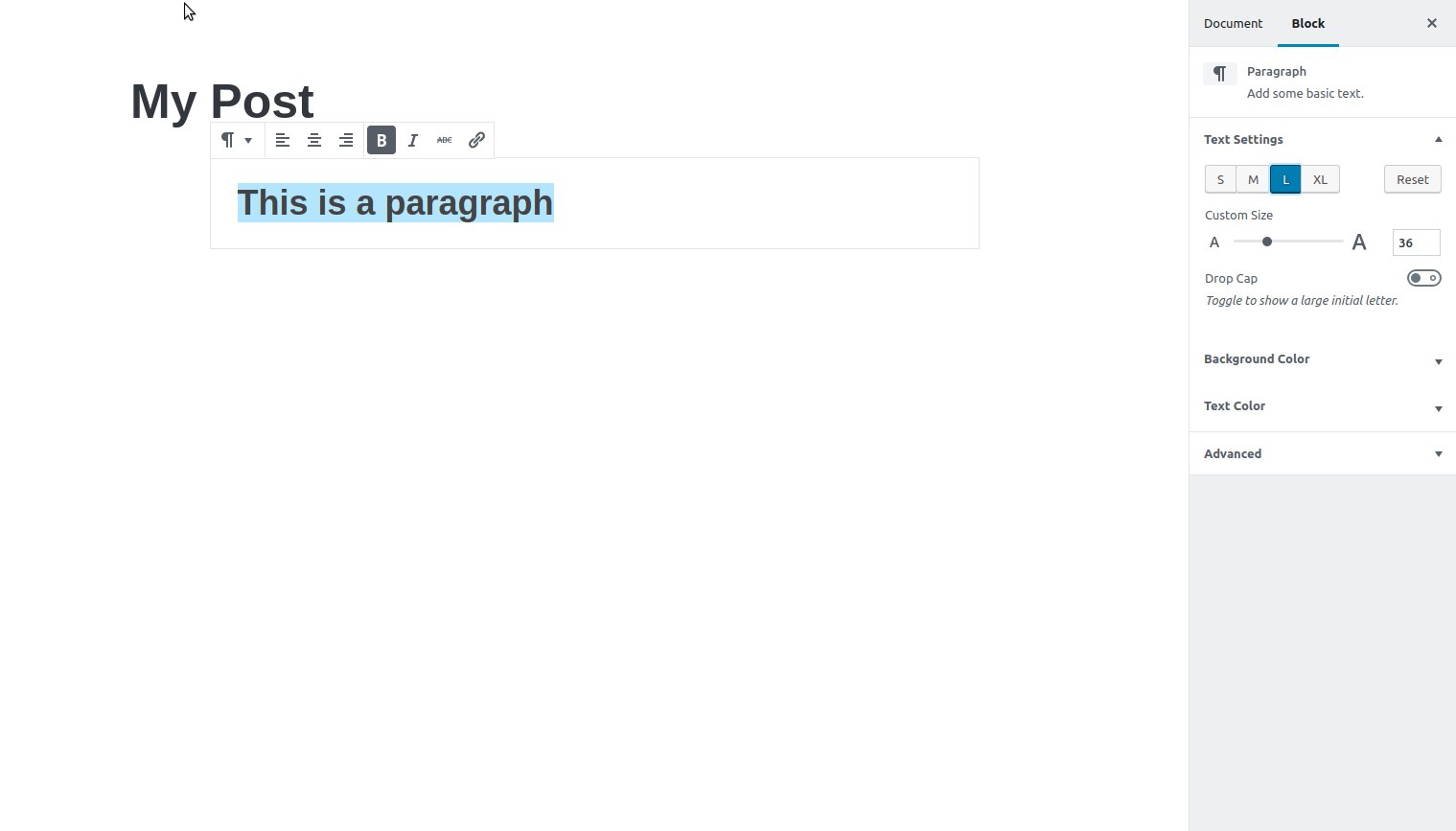
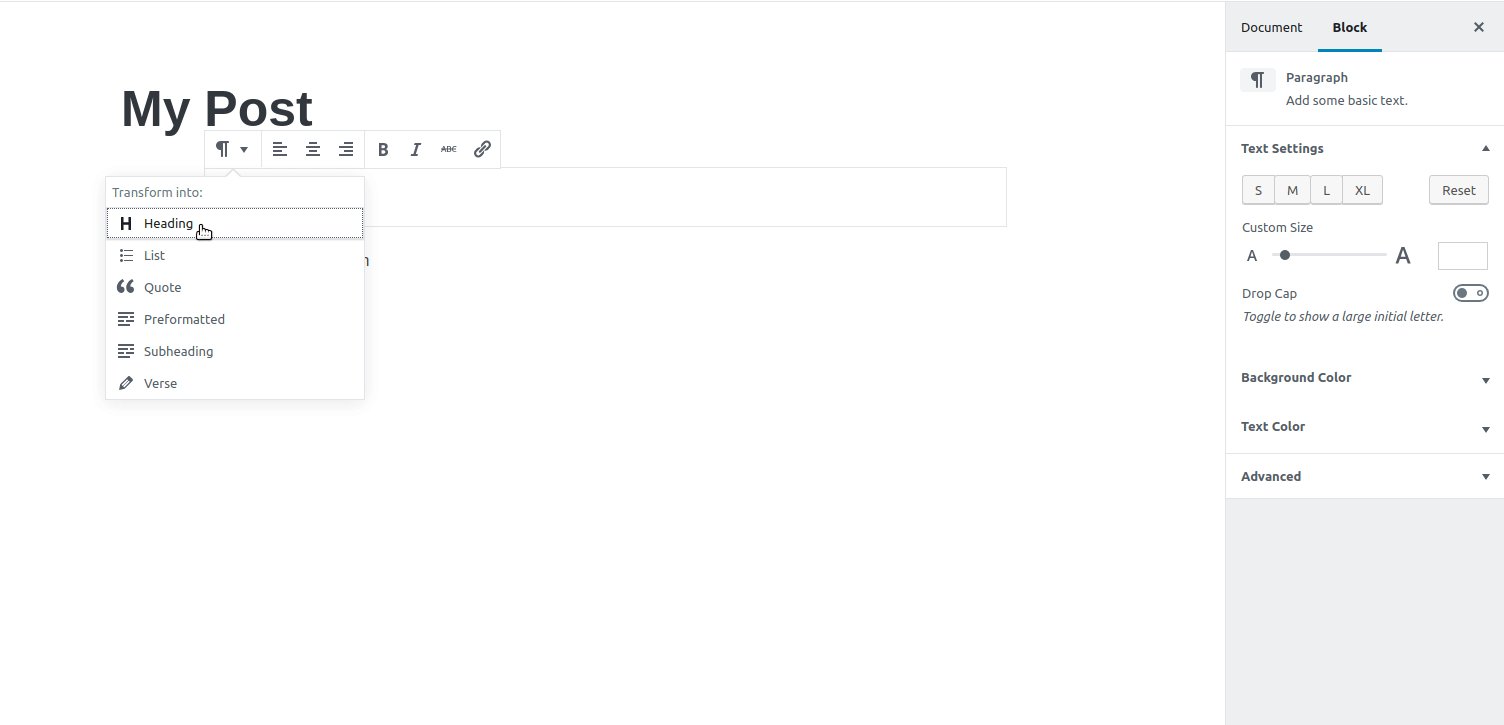
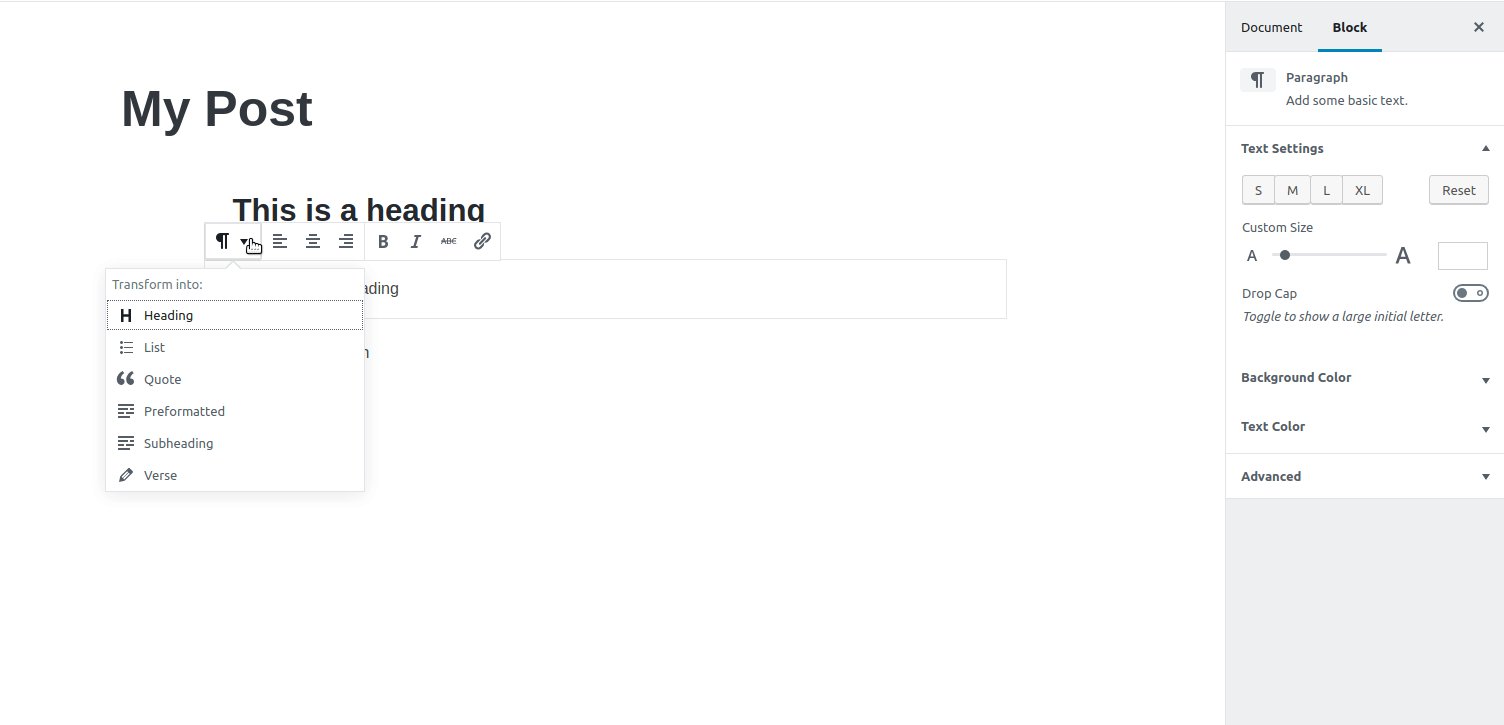
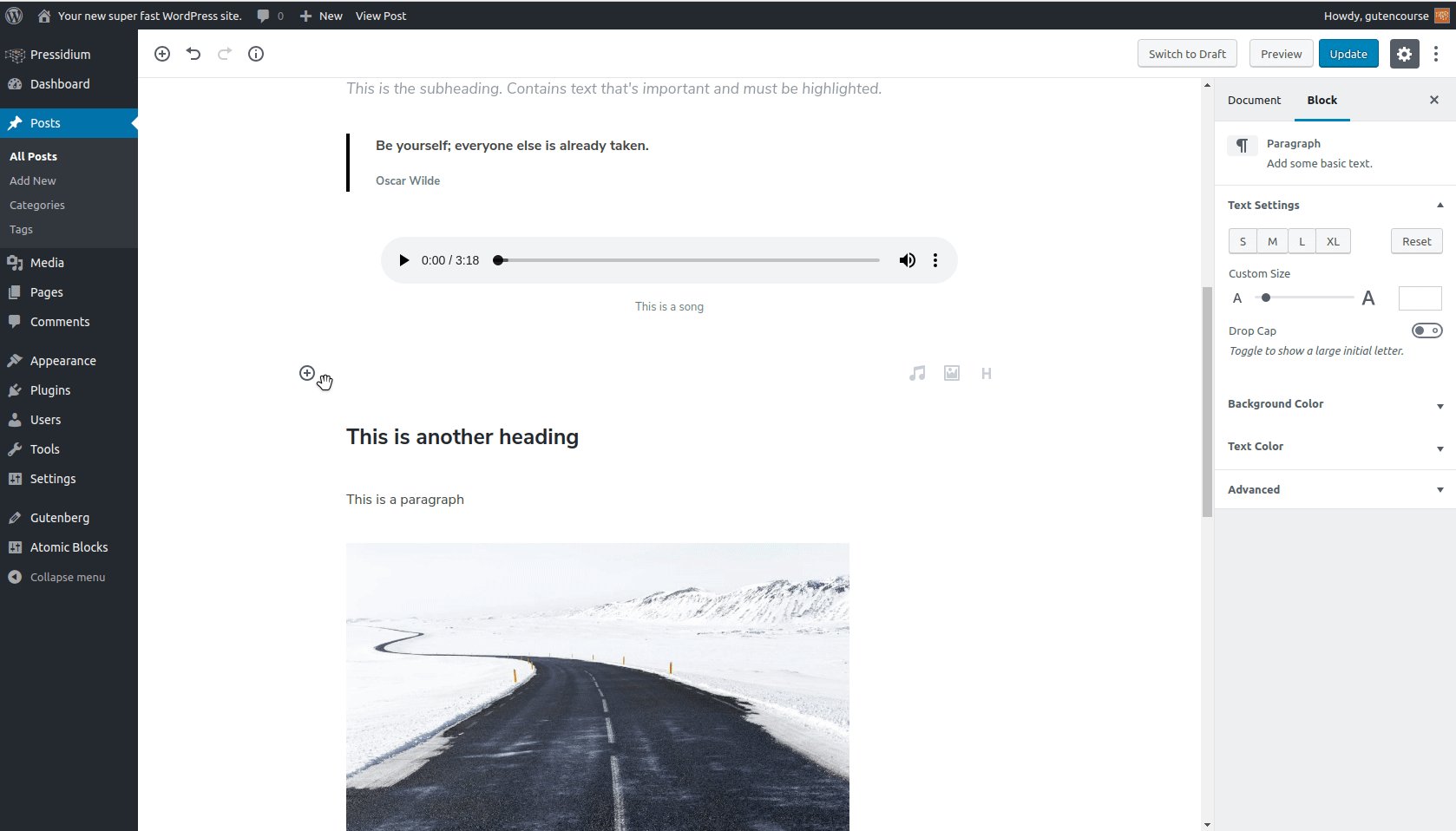
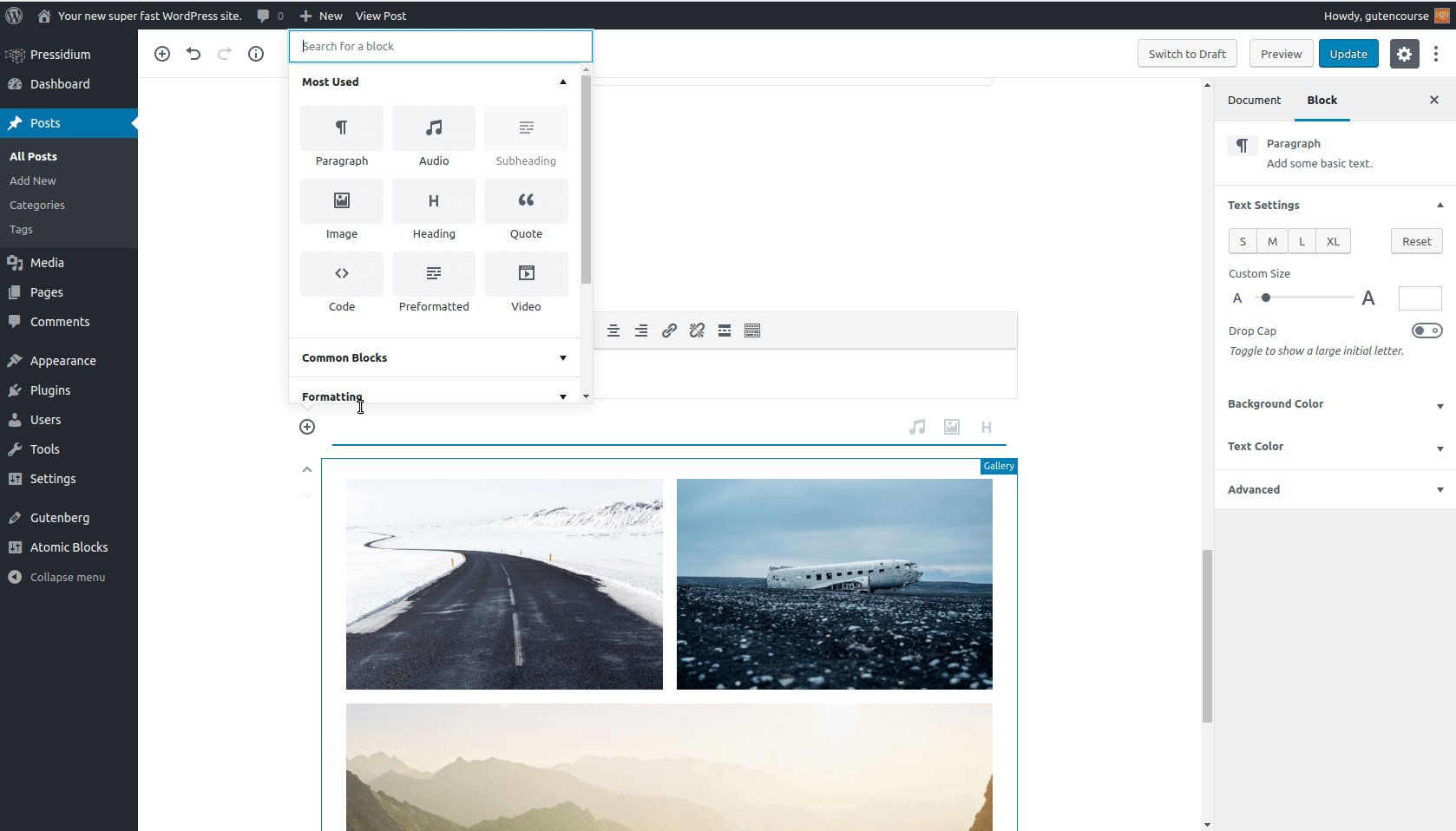
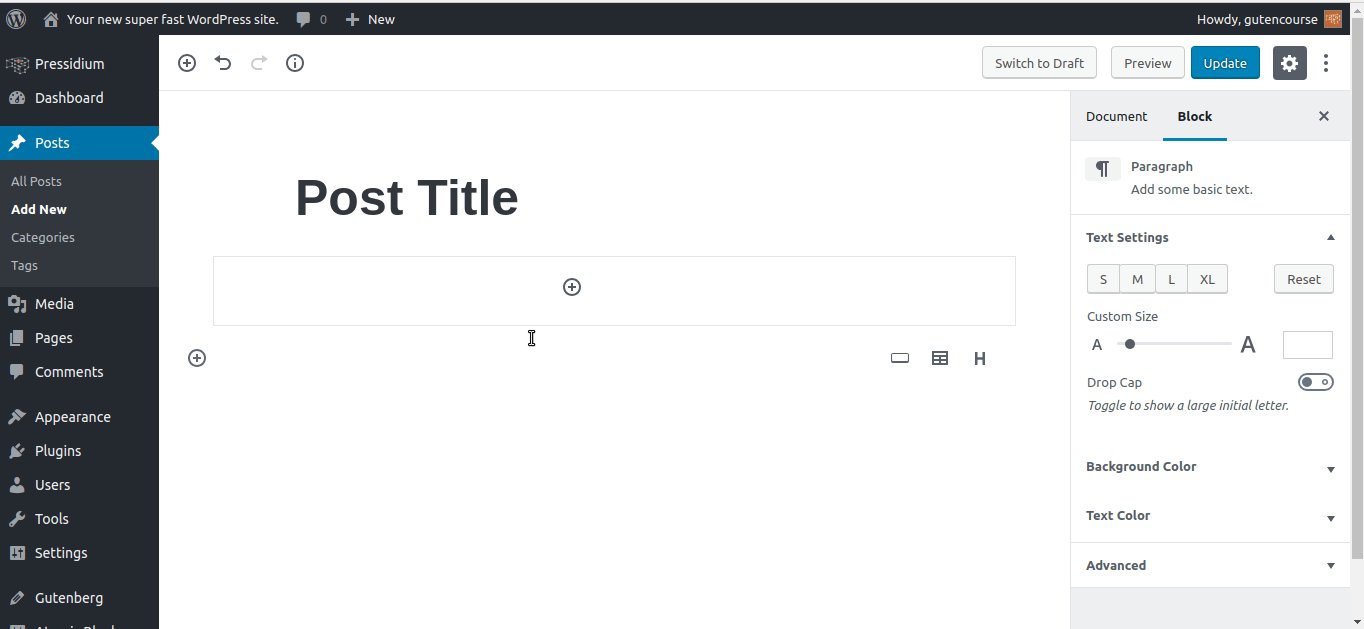
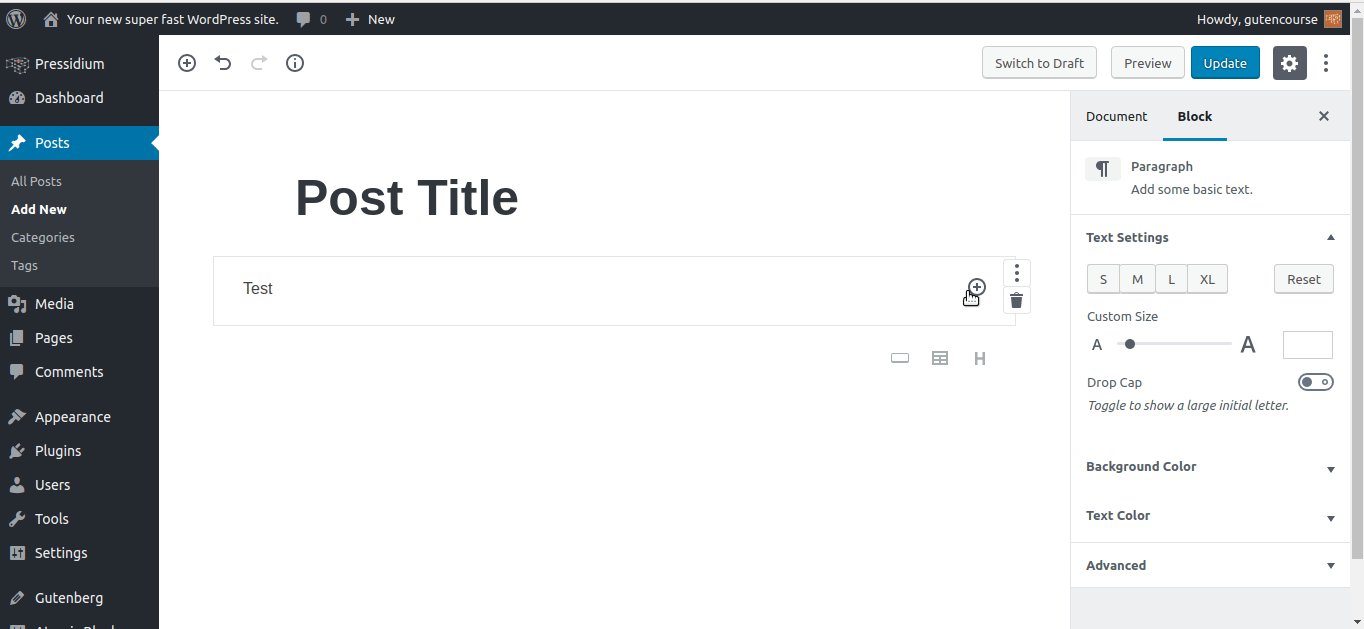
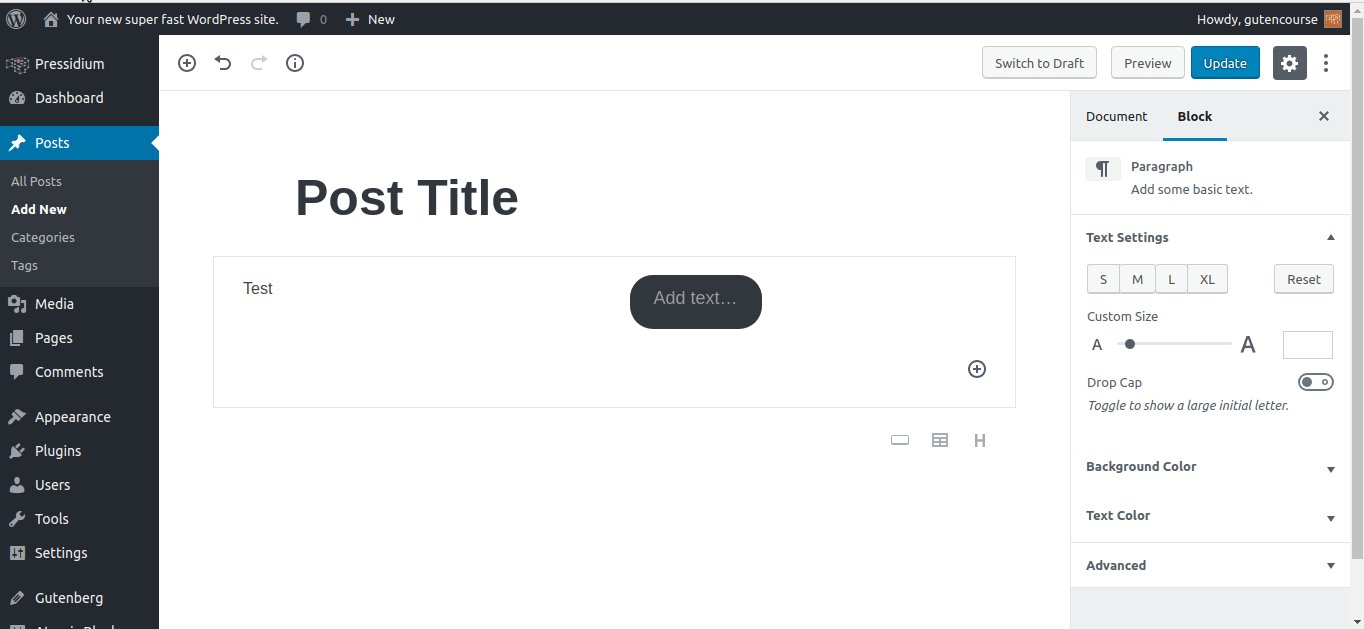
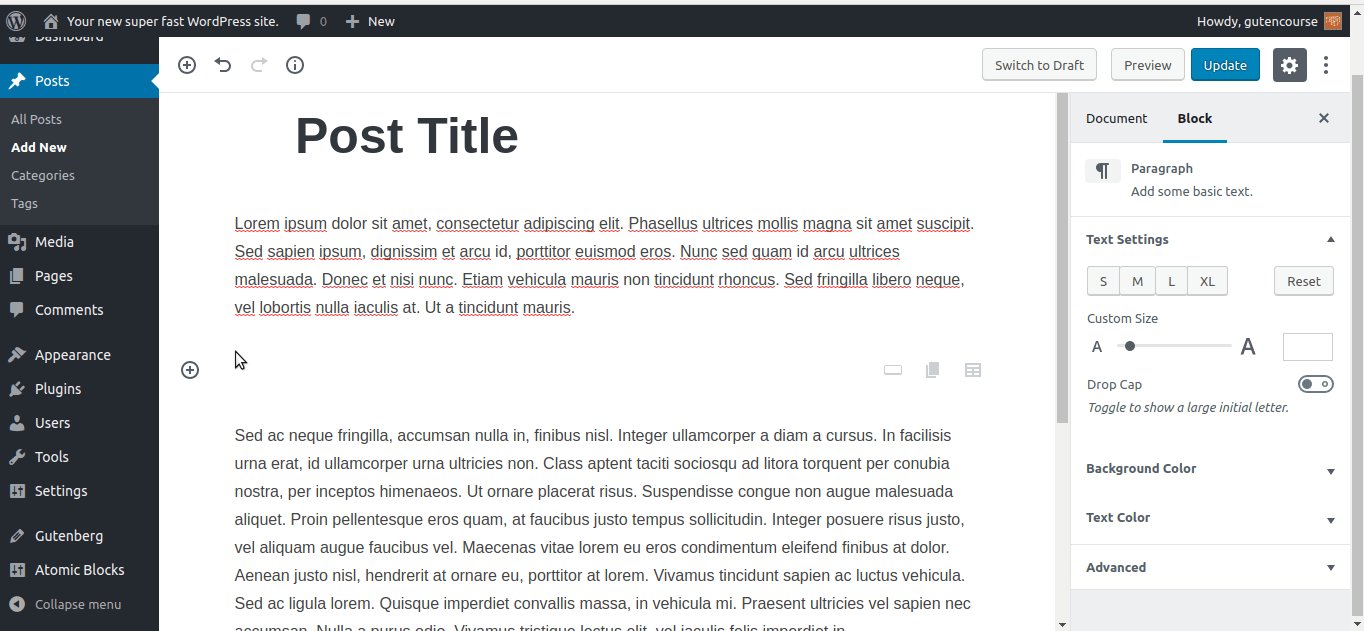
Ini adalah blok bangunan dasar Gutenberg. Setiap kali Anda menekan "Enter" saat Anda mengetik, blok Paragraf baru dibuat, membagi teks Anda menjadi blok paragraf terpisah. Seperti yang kami sebutkan di episode sebelumnya, setiap blok paragraf memiliki set pengaturannya sendiri. Hal penting yang perlu diperhatikan adalah blok Paragraph dapat dengan mudah diubah menjadi blok teks lain.
Menuju

Paling depan:
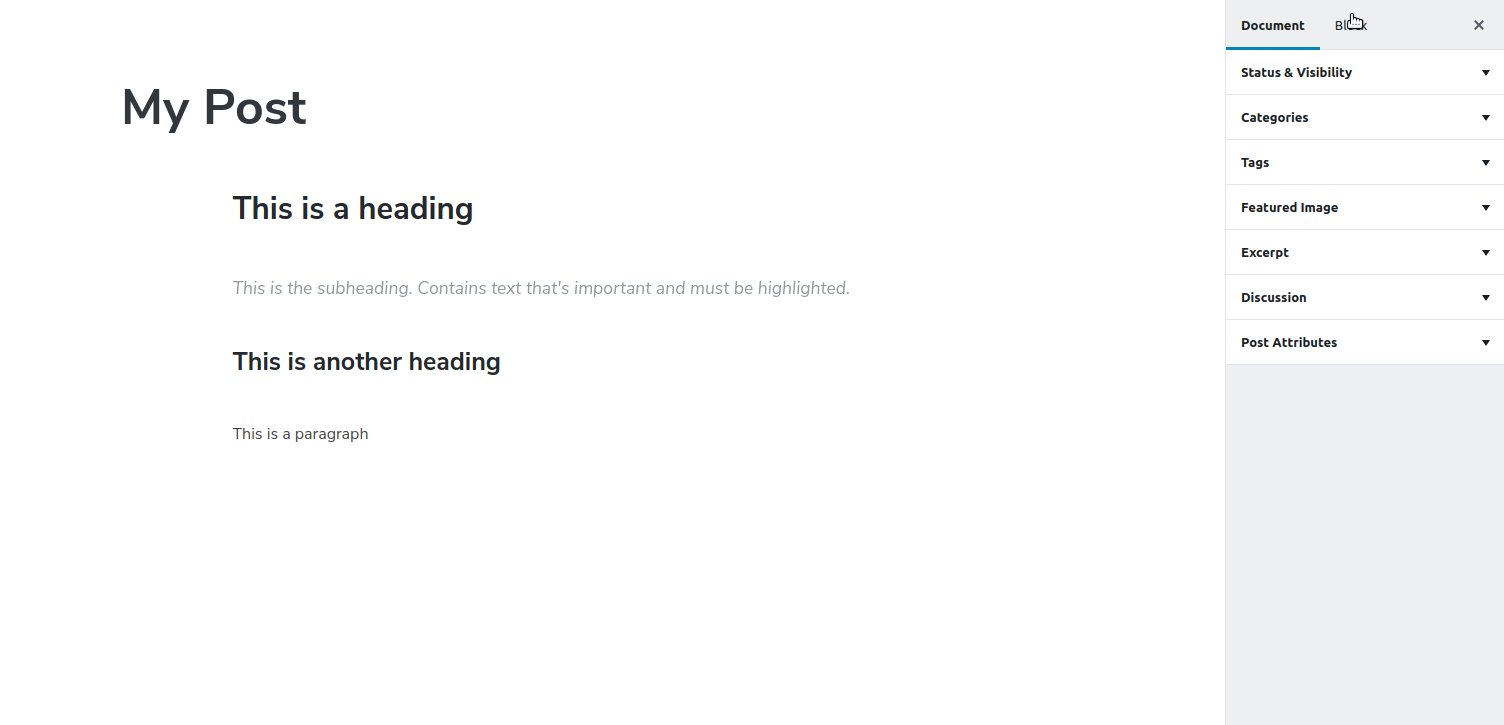
 Menggunakan blok Judul Anda dapat memasukkan Judul yang berbeda, <h1> hingga <h6>, di dalam konten Anda. Setelah Anda memasukkan beberapa blok heading, Daftar Isi akan tersedia di sidebar.
Menggunakan blok Judul Anda dapat memasukkan Judul yang berbeda, <h1> hingga <h6>, di dalam konten Anda. Setelah Anda memasukkan beberapa blok heading, Daftar Isi akan tersedia di sidebar.
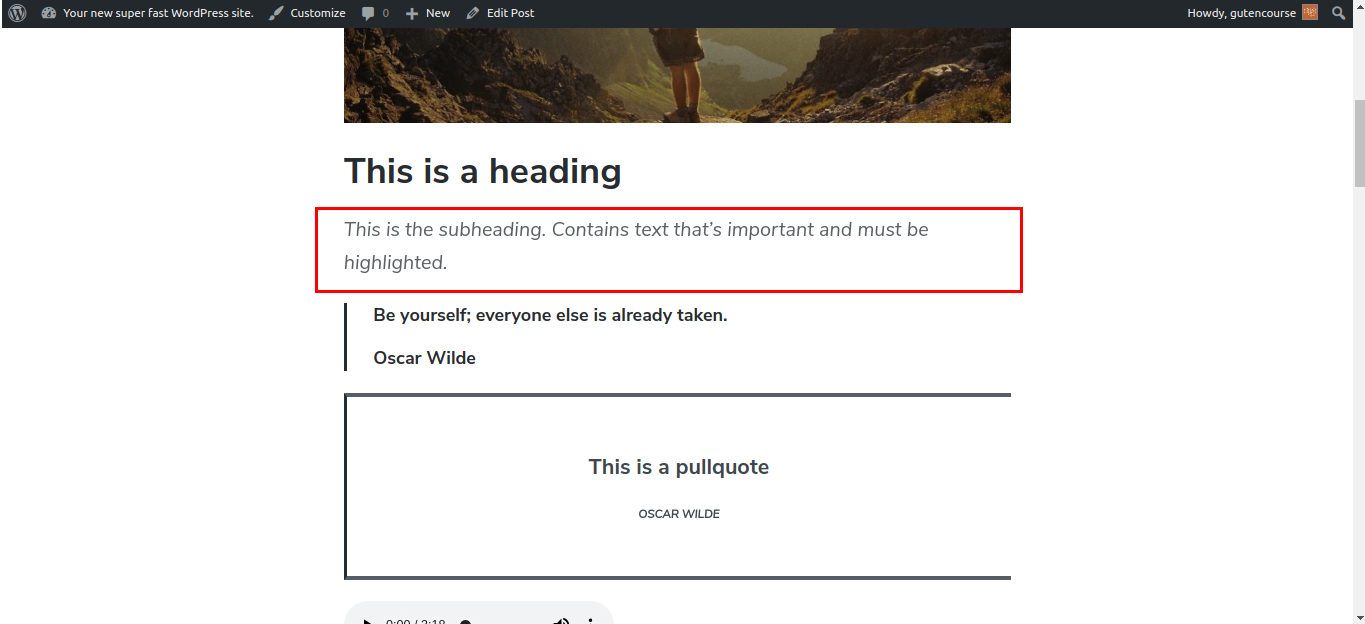
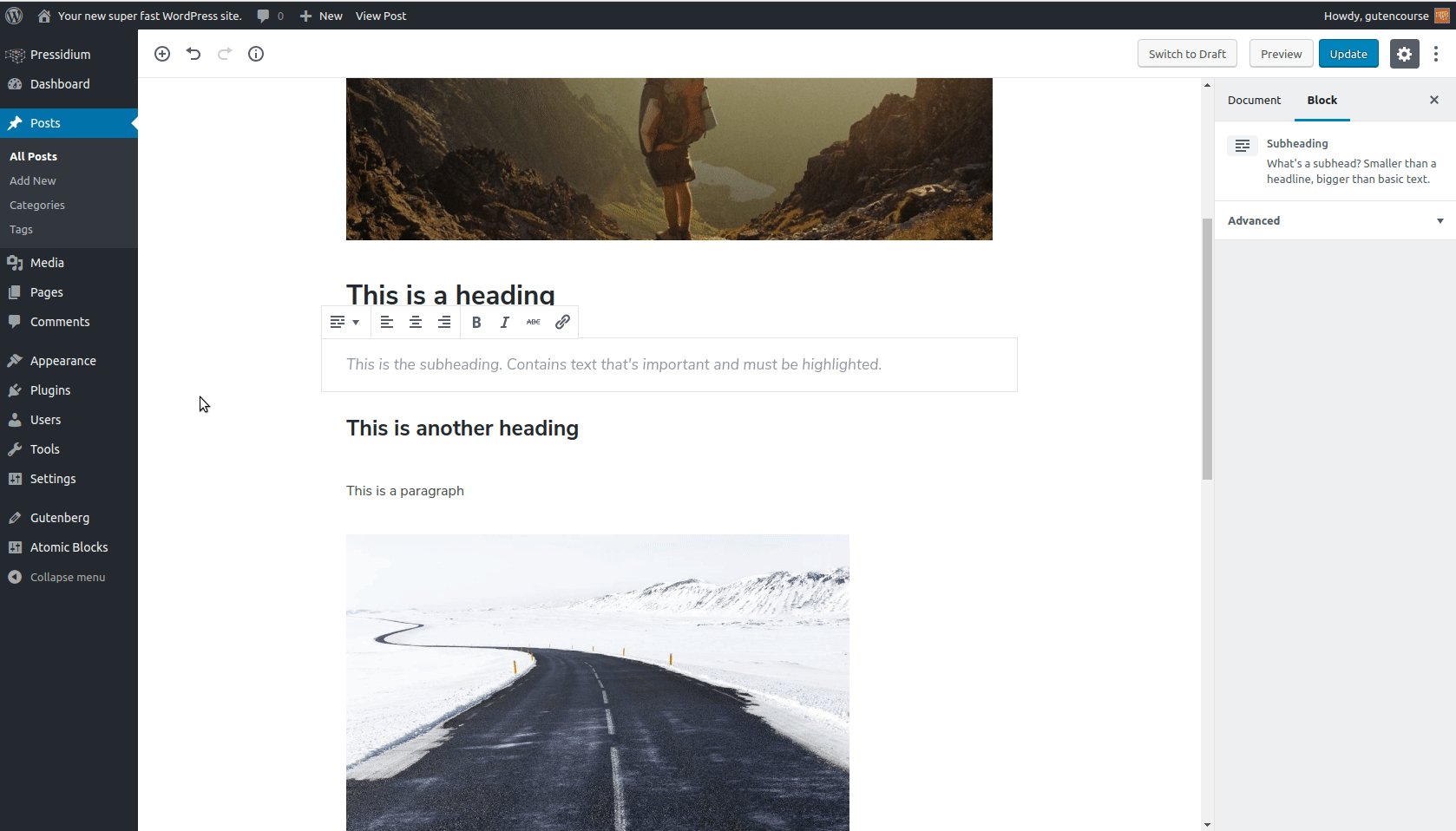
Subjudul

Paling depan:

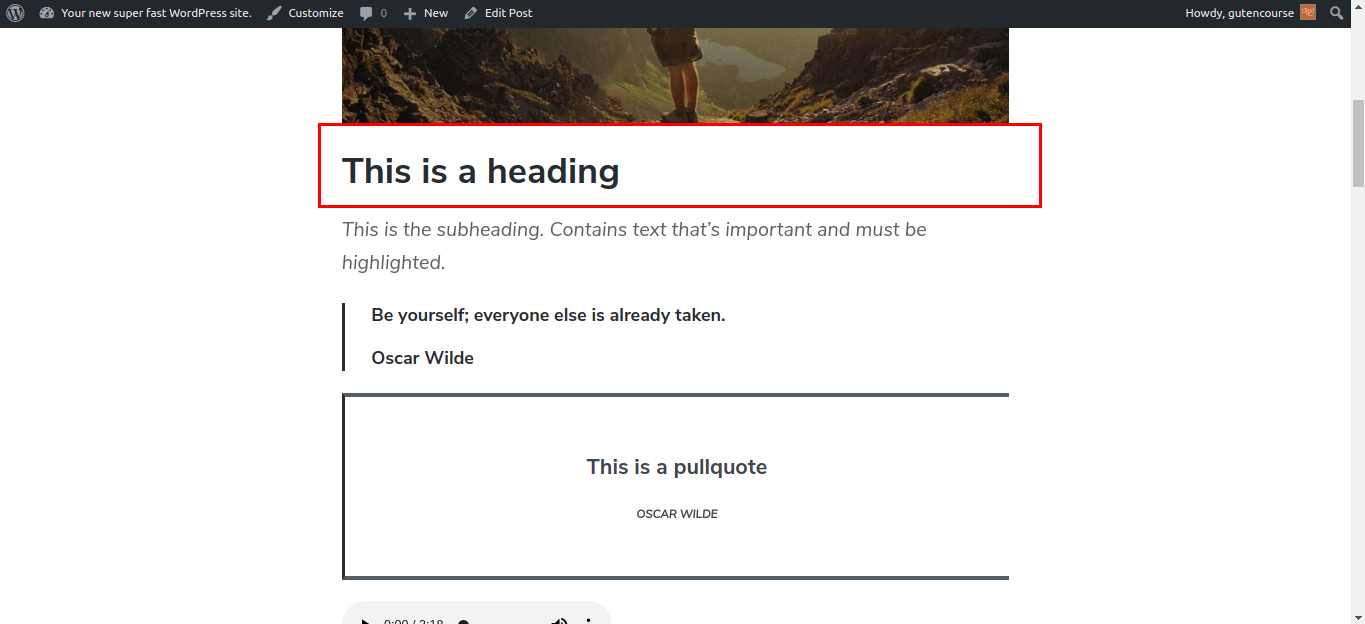
Subjudul digunakan untuk menyorot sepotong teks, biasanya tepat setelah judul utama Anda. Ini lebih kecil dari heading, tetapi lebih besar dari teks biasa. Ini digunakan dengan hemat, setiap kali ada kebutuhan untuk memecah lebih lanjut struktur konten Anda.
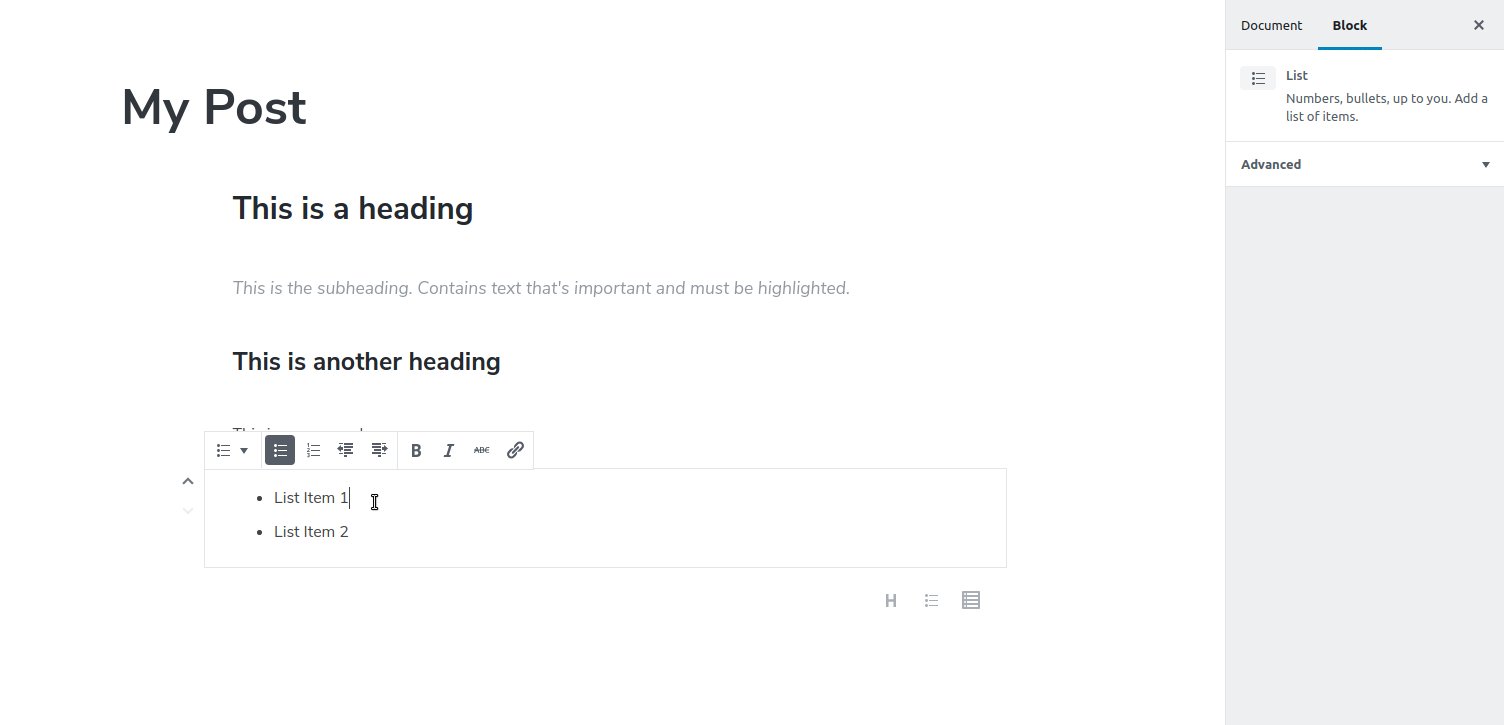
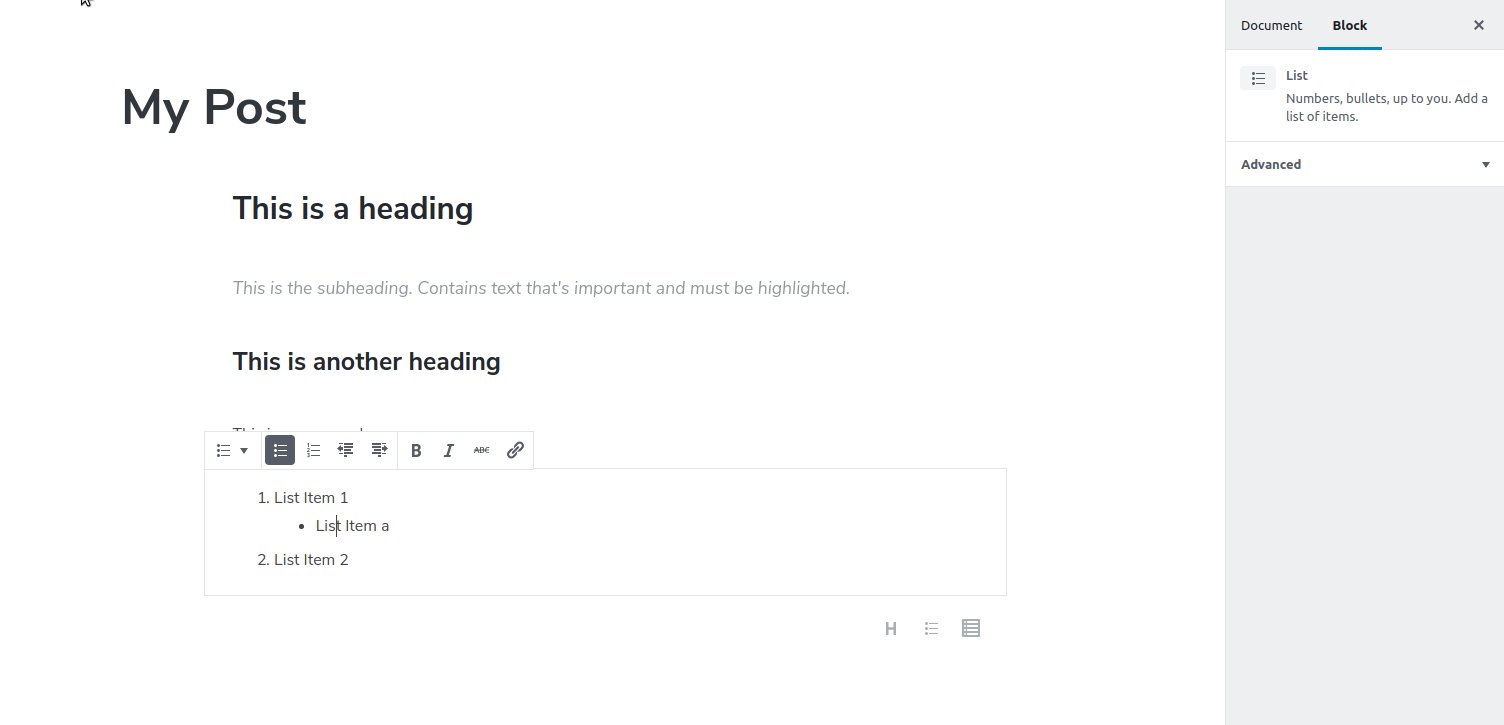
Daftar

Paling depan:

Ini adalah blok Daftar dasar. Itu bisa menjorok, memesan atau tidak berurutan.
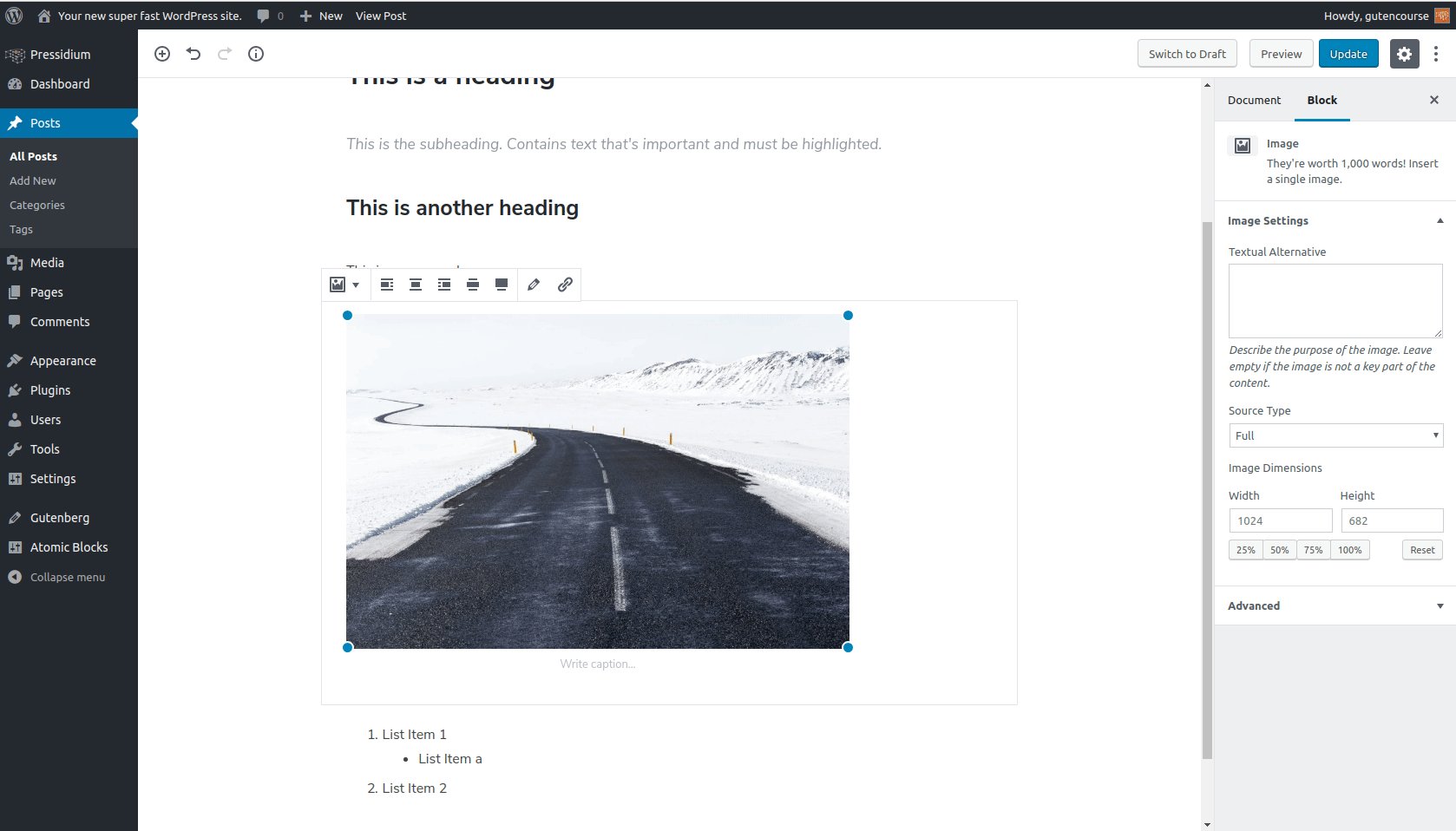
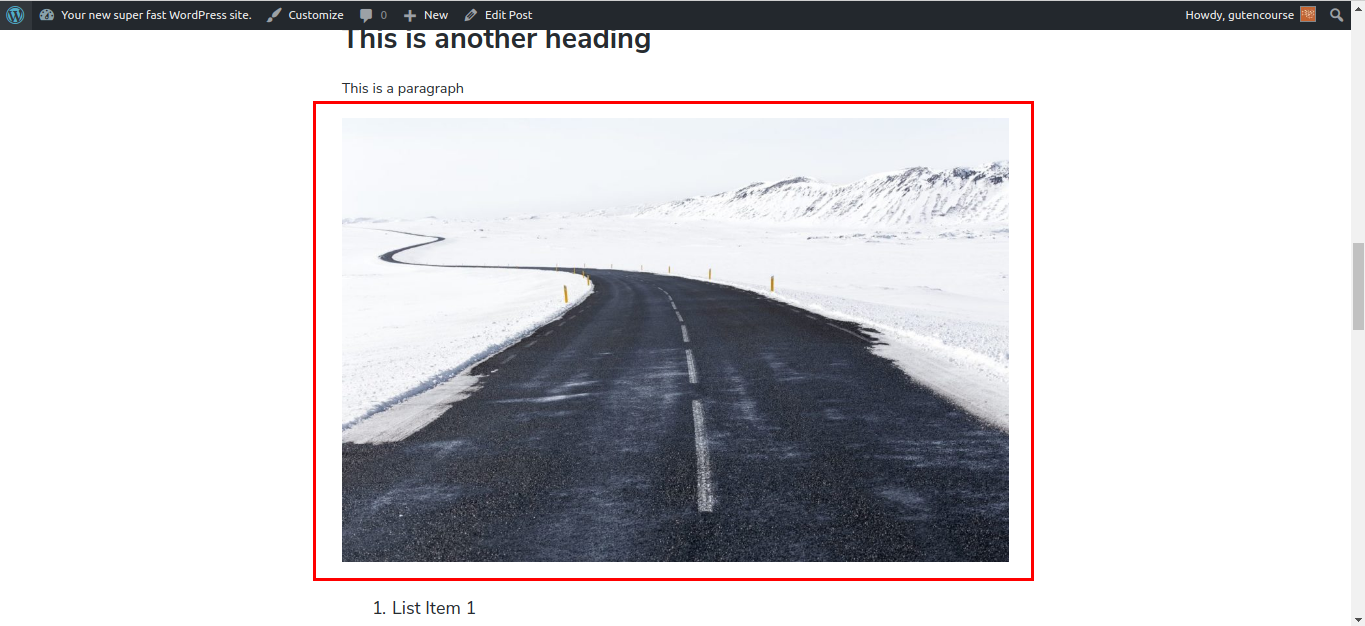
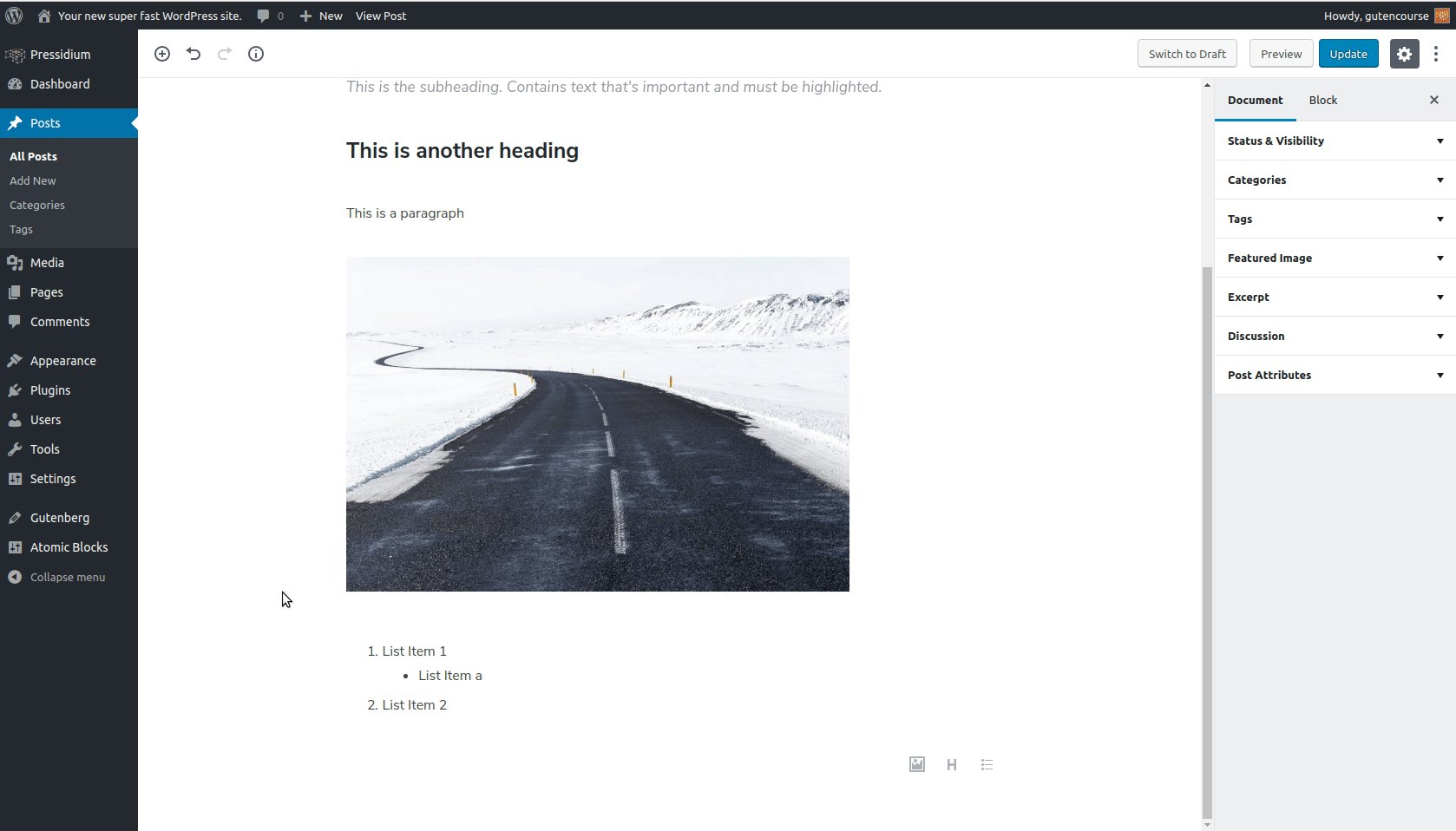
Gambar

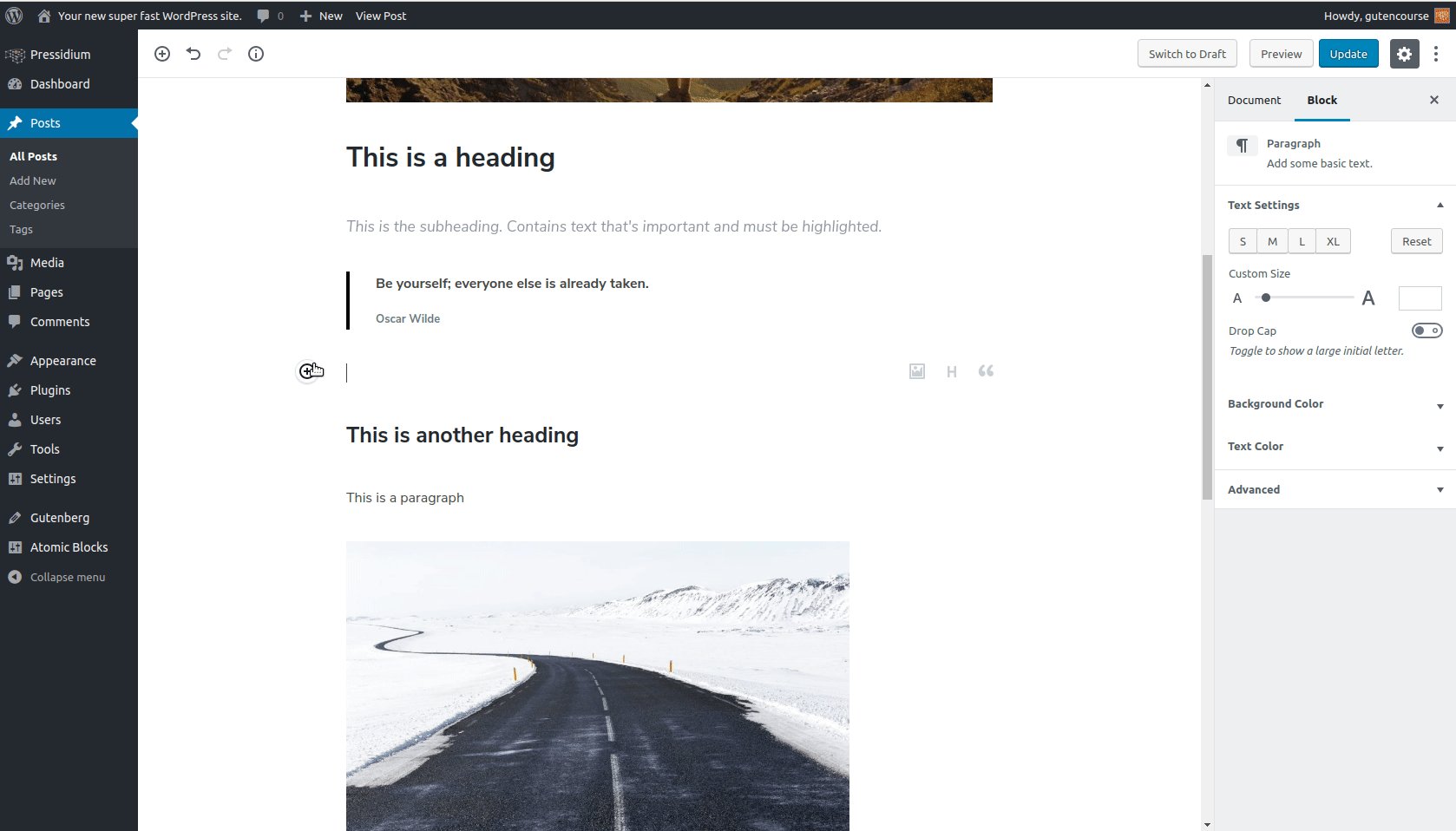
Paling depan:

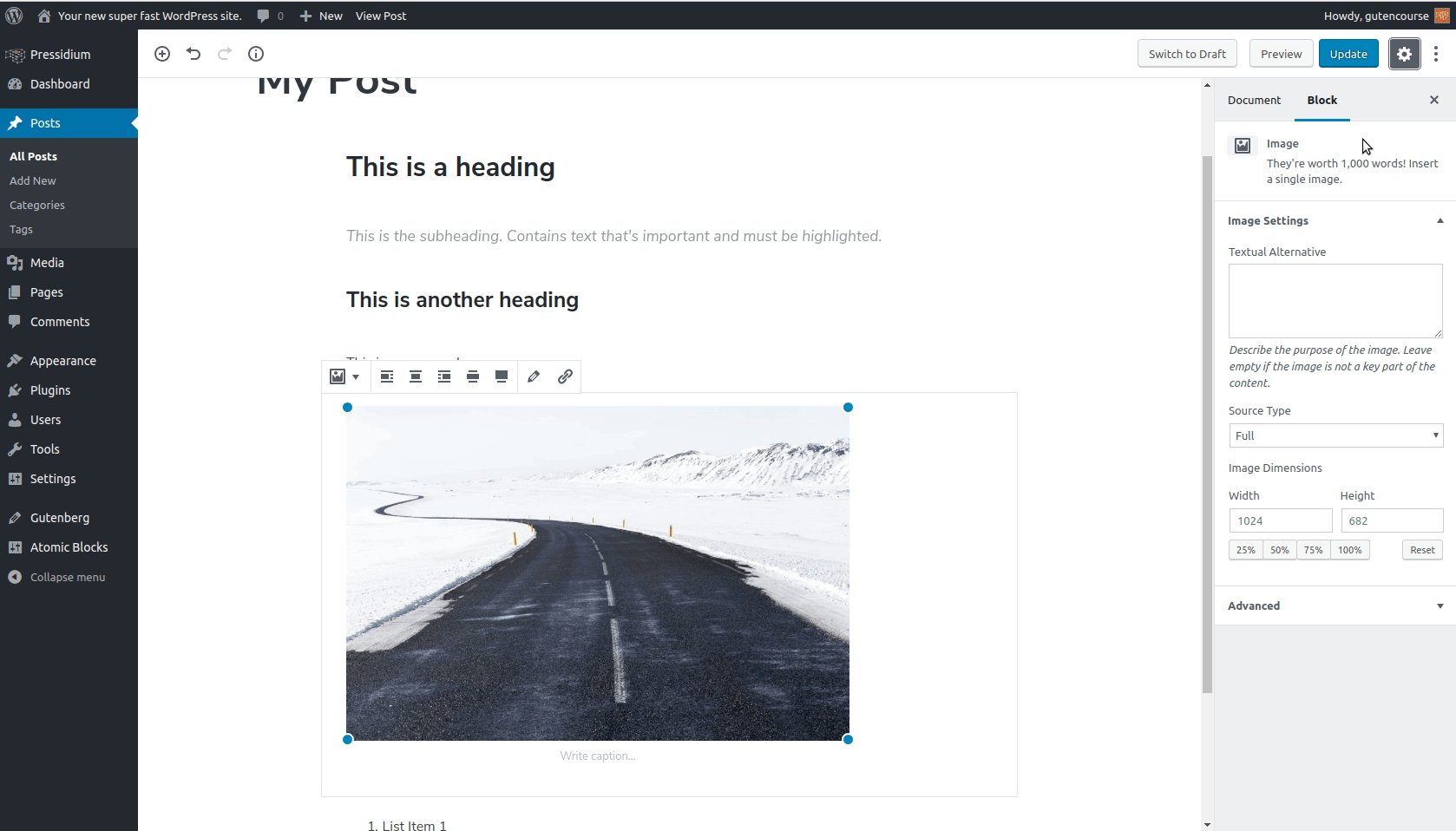
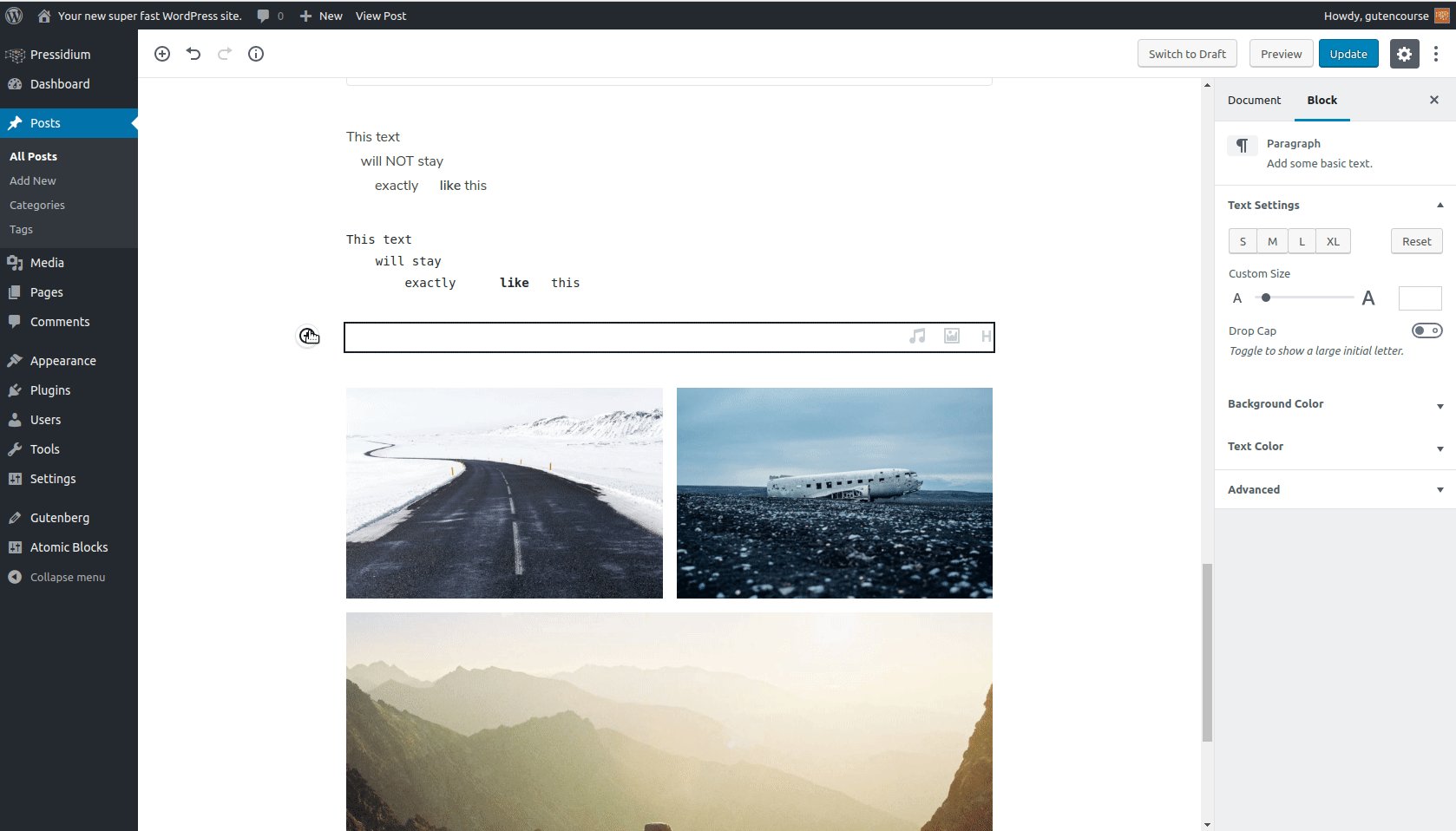
Blok ini memungkinkan Anda untuk memasukkan satu gambar ke dalam konten Anda. Ada juga opsi untuk penyelarasan, pengubahan ukuran, dan penautan URL.
Galeri

Paling depan:

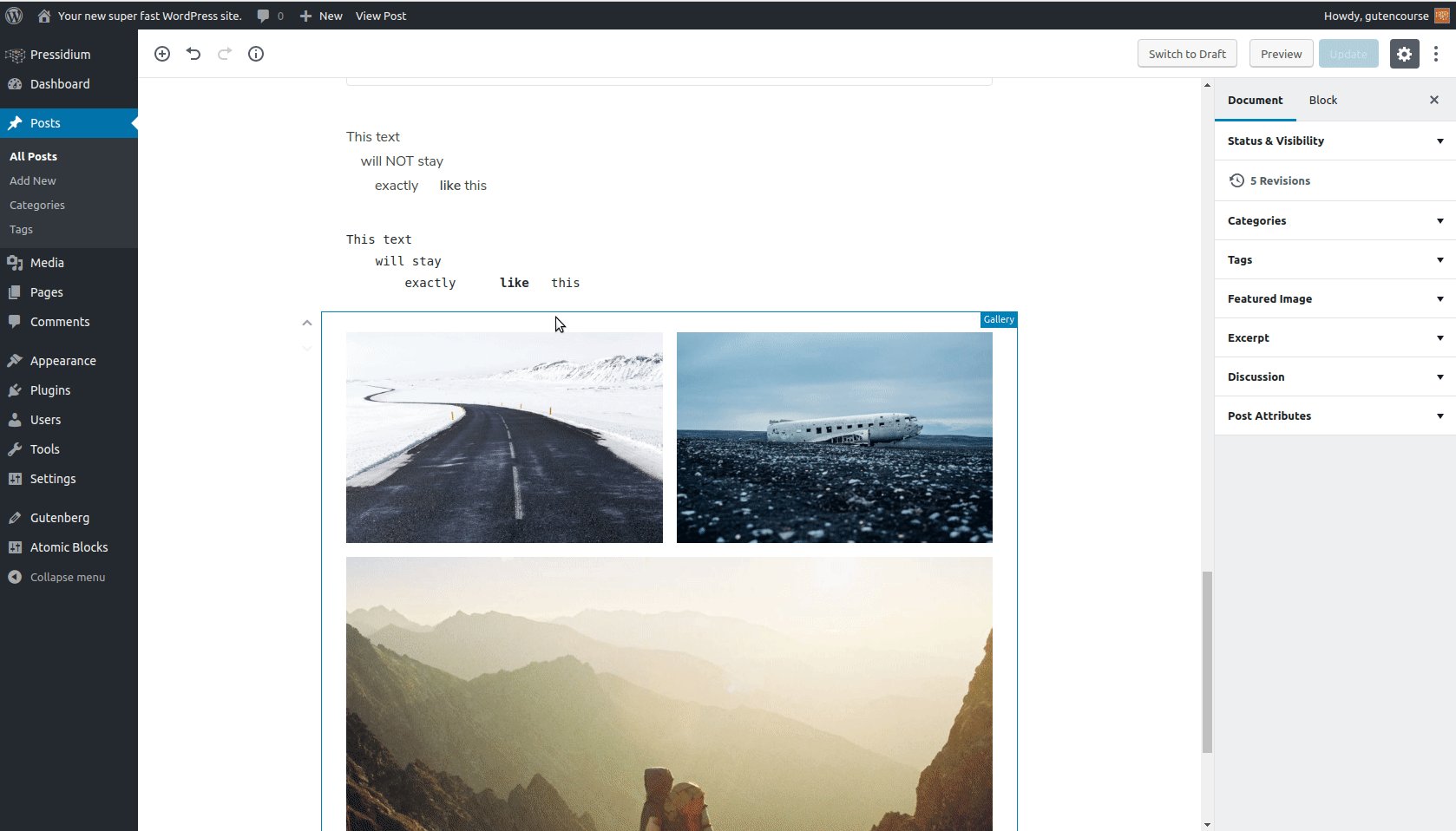
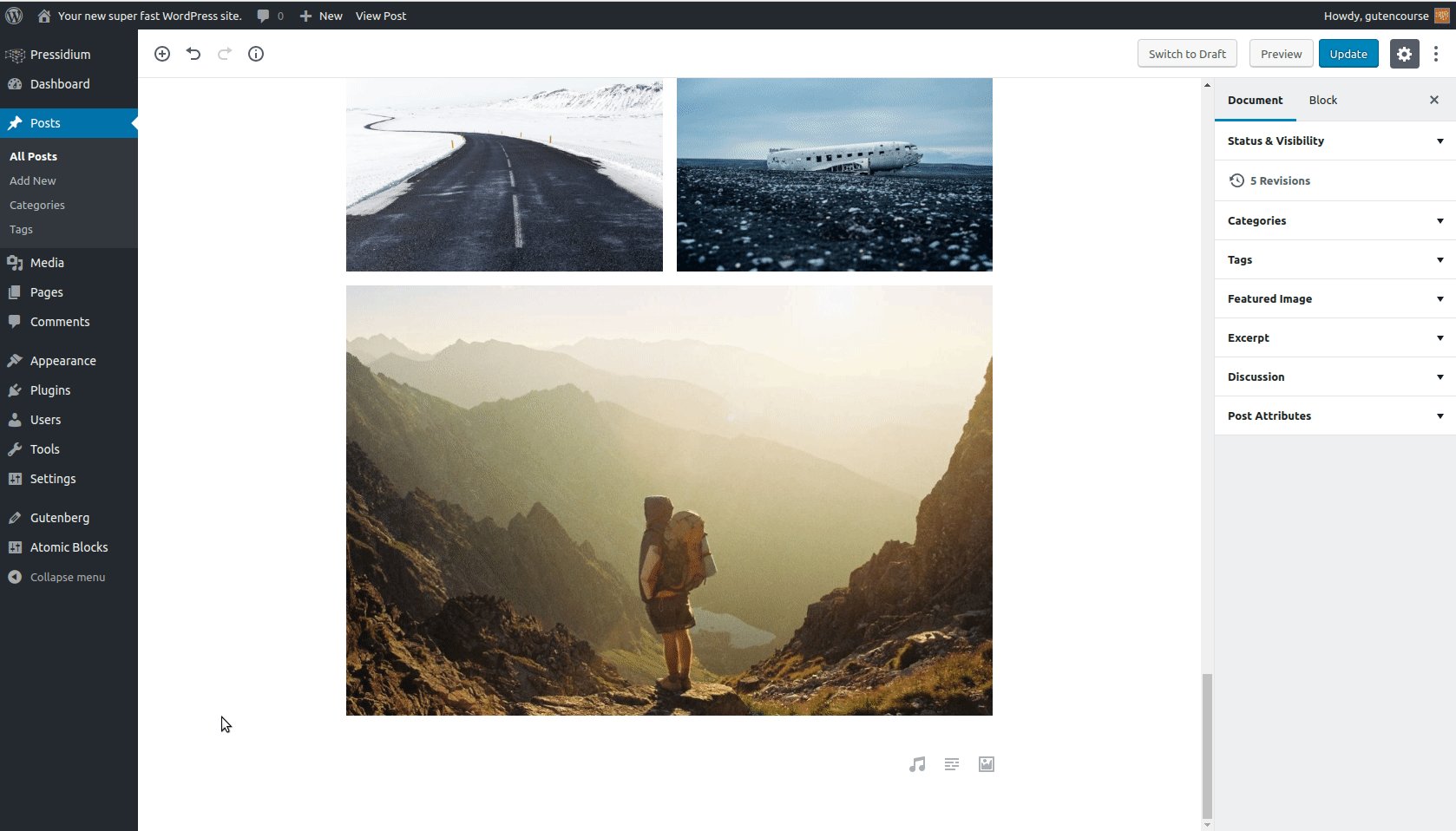
Menggunakan blok Galeri, Anda dapat menambahkan beberapa gambar di dalam halaman dengan cara seperti kisi. Anda dapat menyesuaikan keterangan gambar dan jumlah kolom kisi juga.
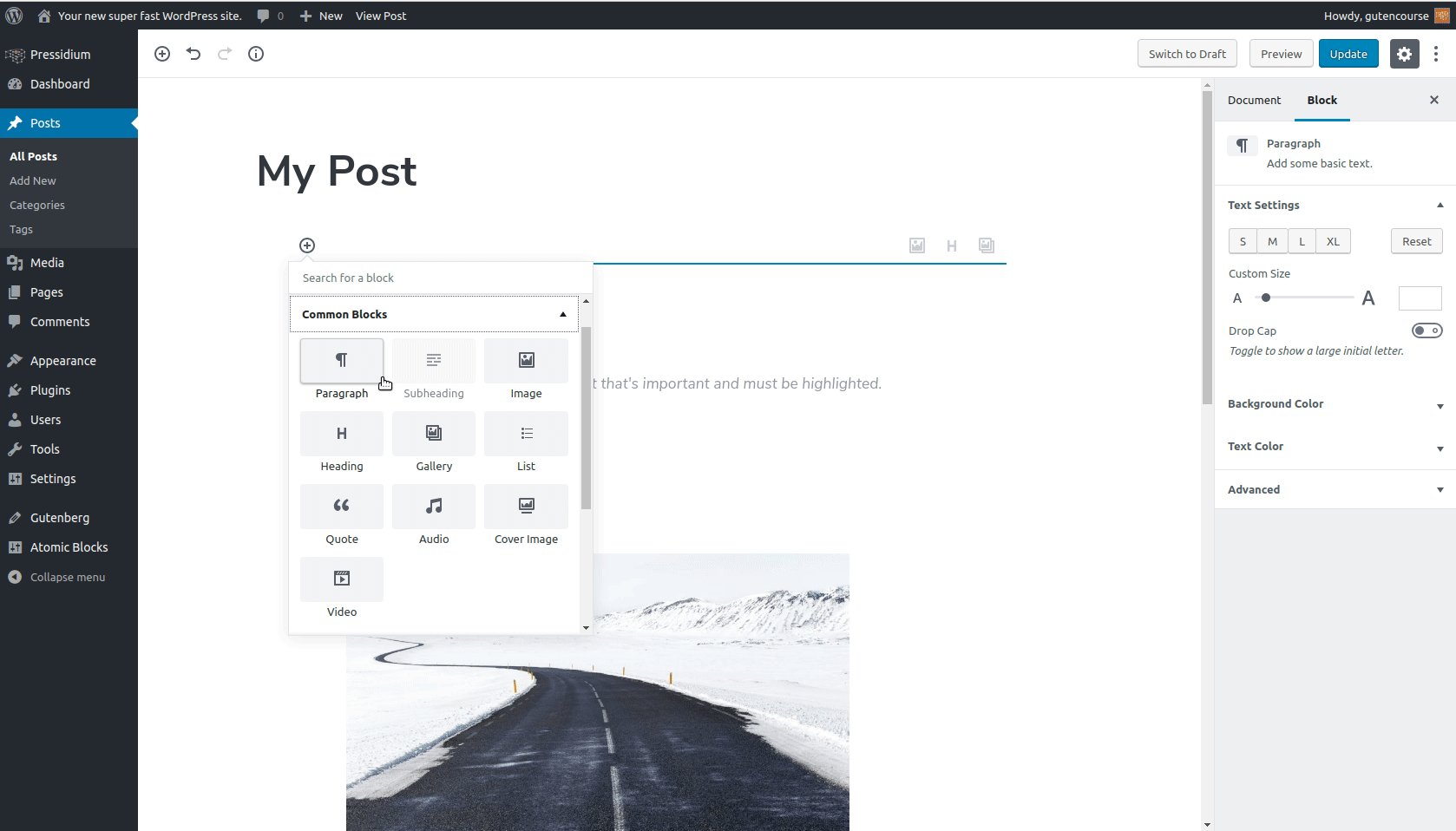
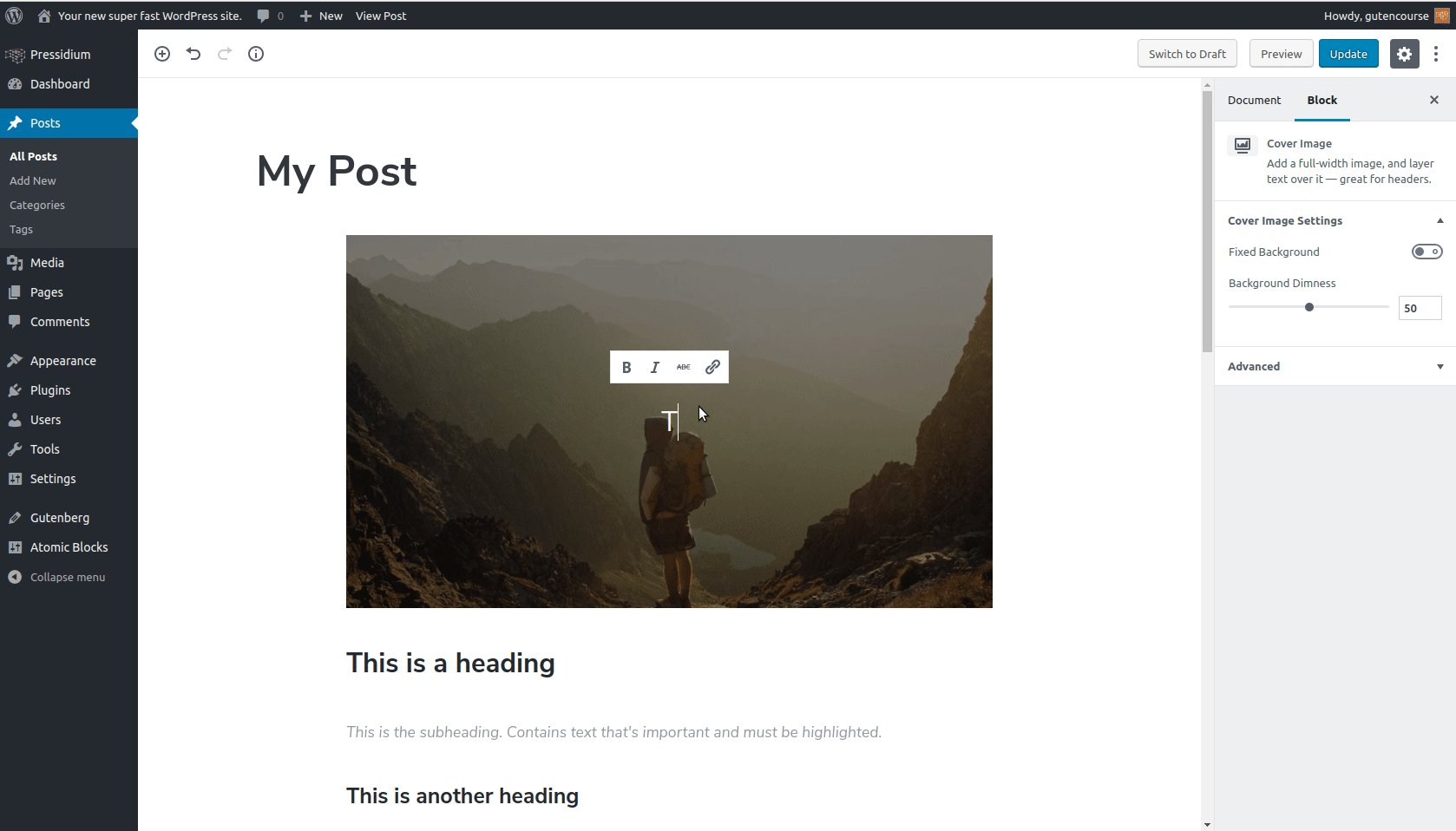
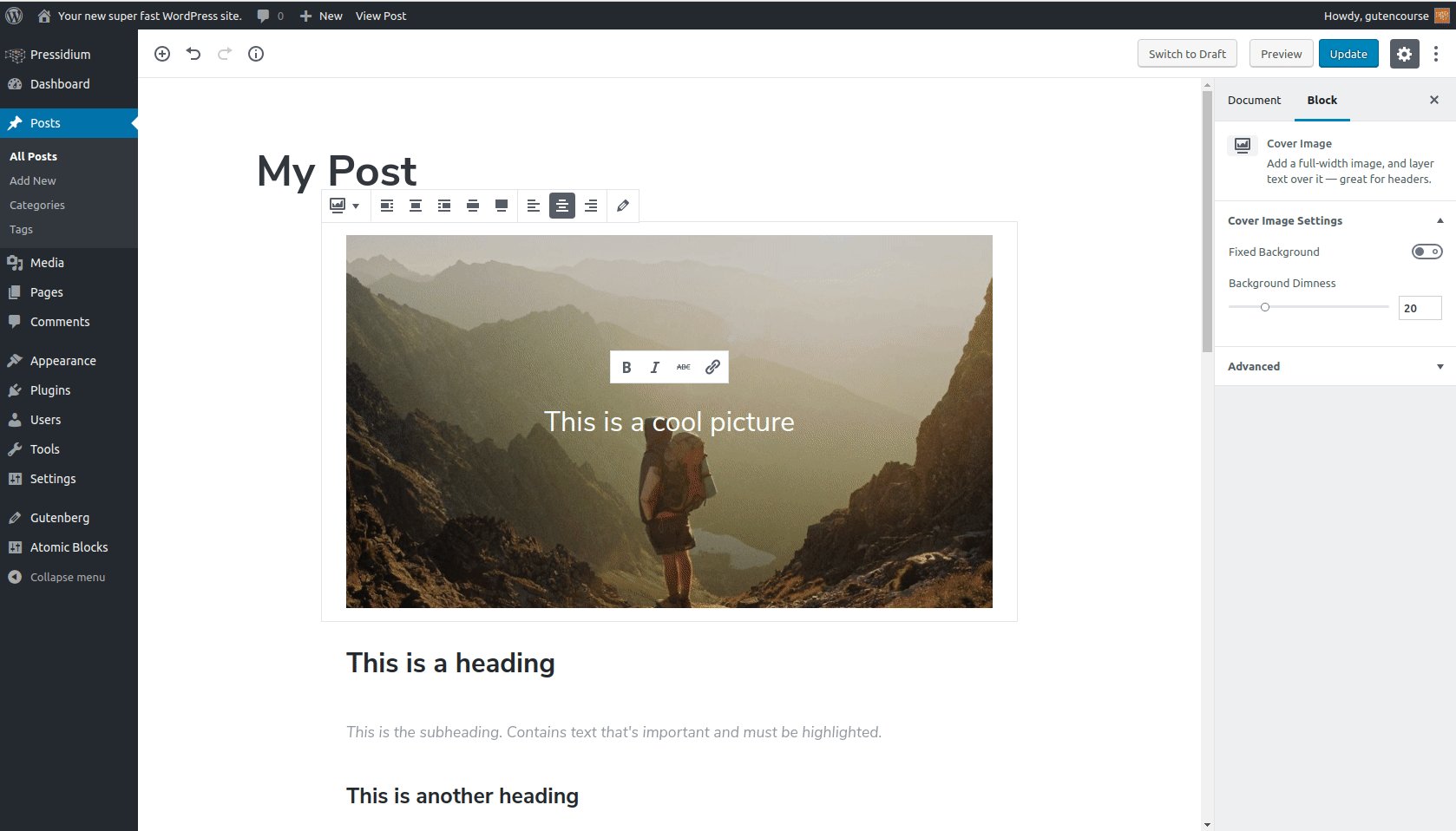
Gambar sampul

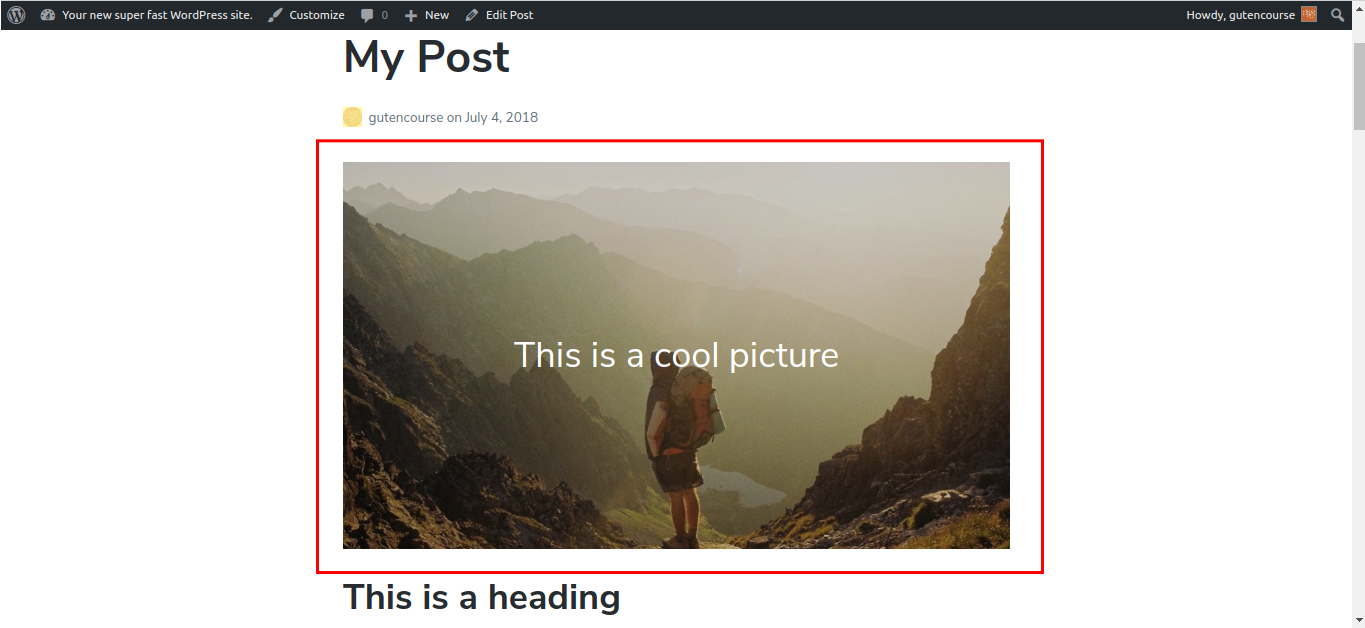
Paling depan:

Gambar Sampul adalah blok yang menggabungkan Gambar dengan teks di dalamnya. Ini biasanya digunakan sebagai spanduk dalam sebuah posting, tetapi dapat ditempatkan di mana saja.
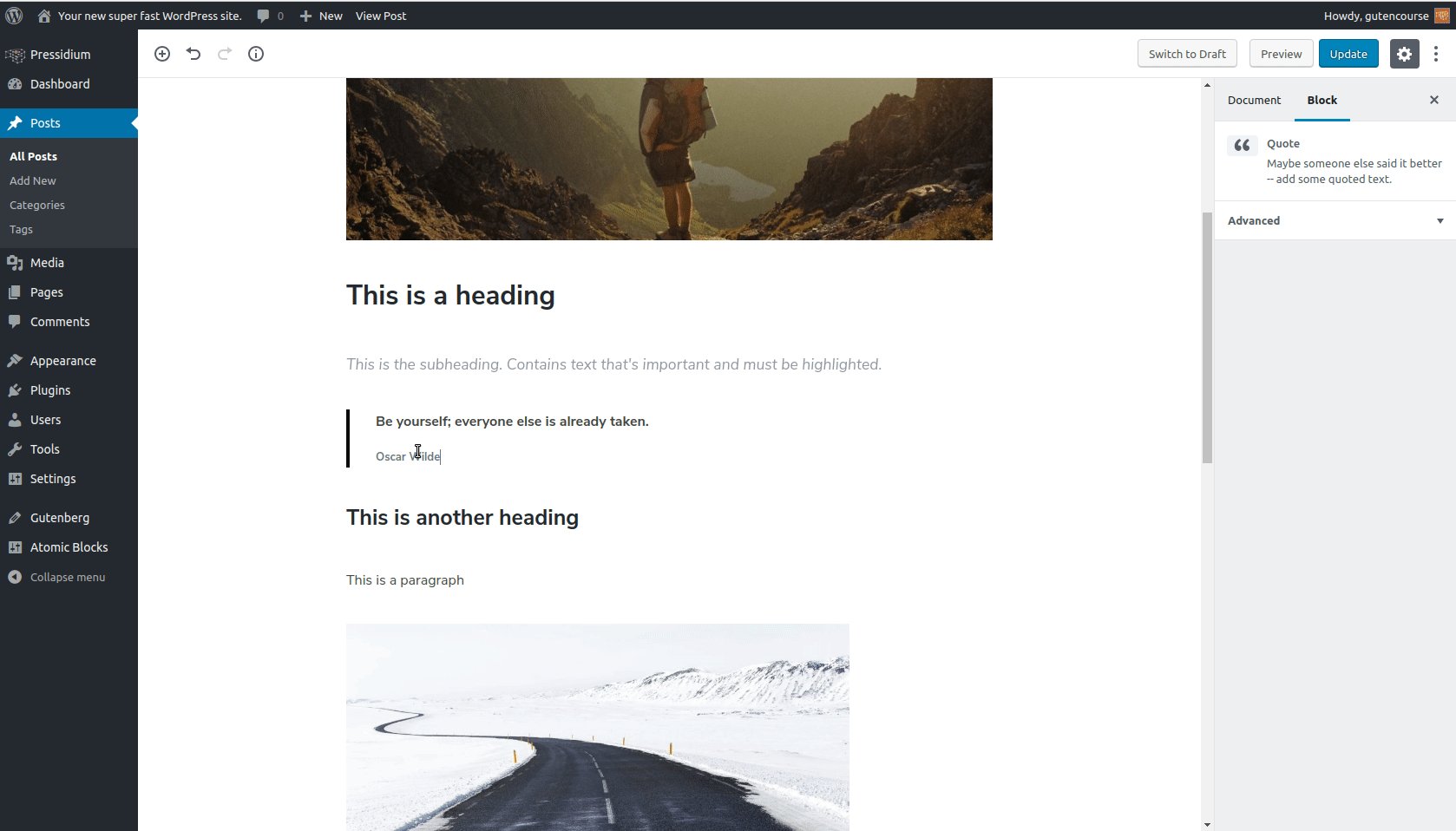
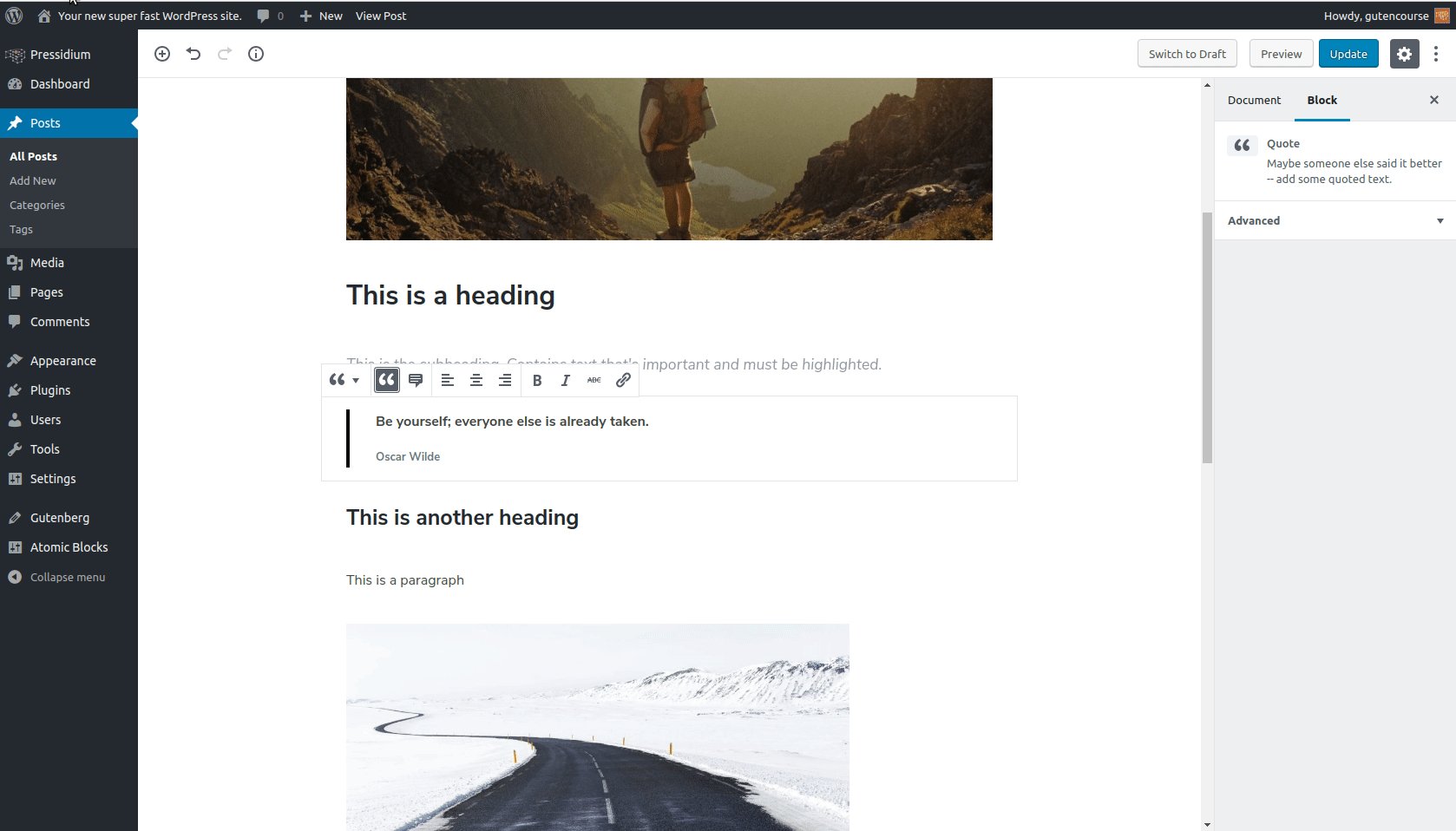
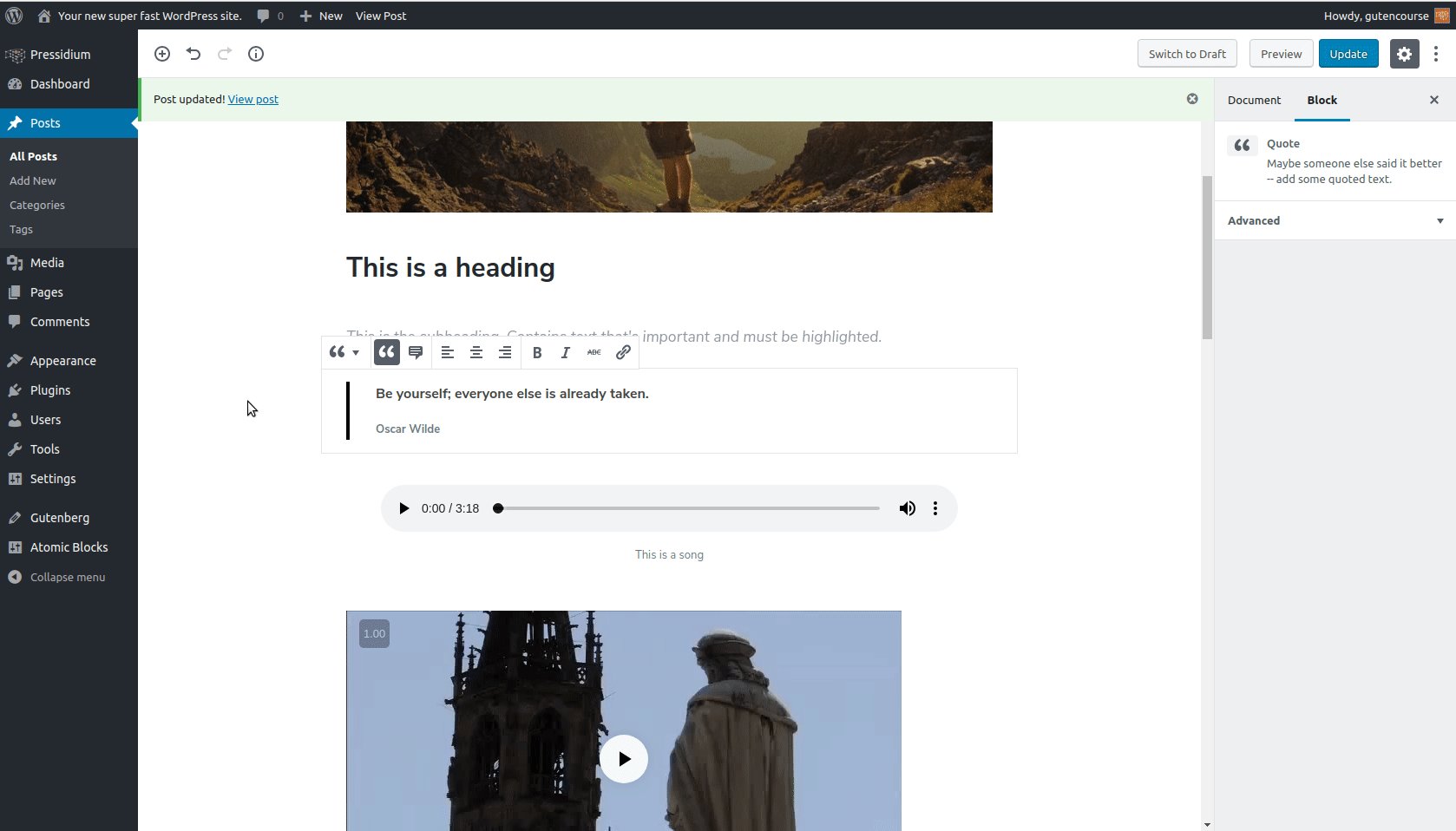
Mengutip 
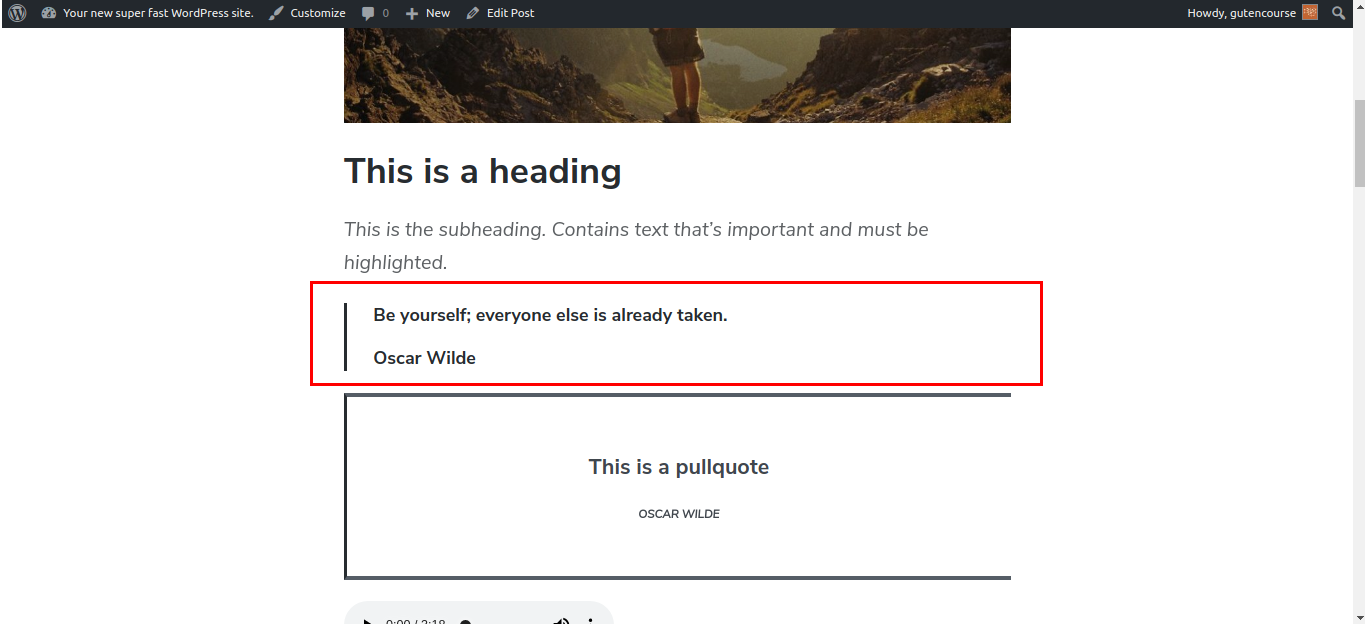
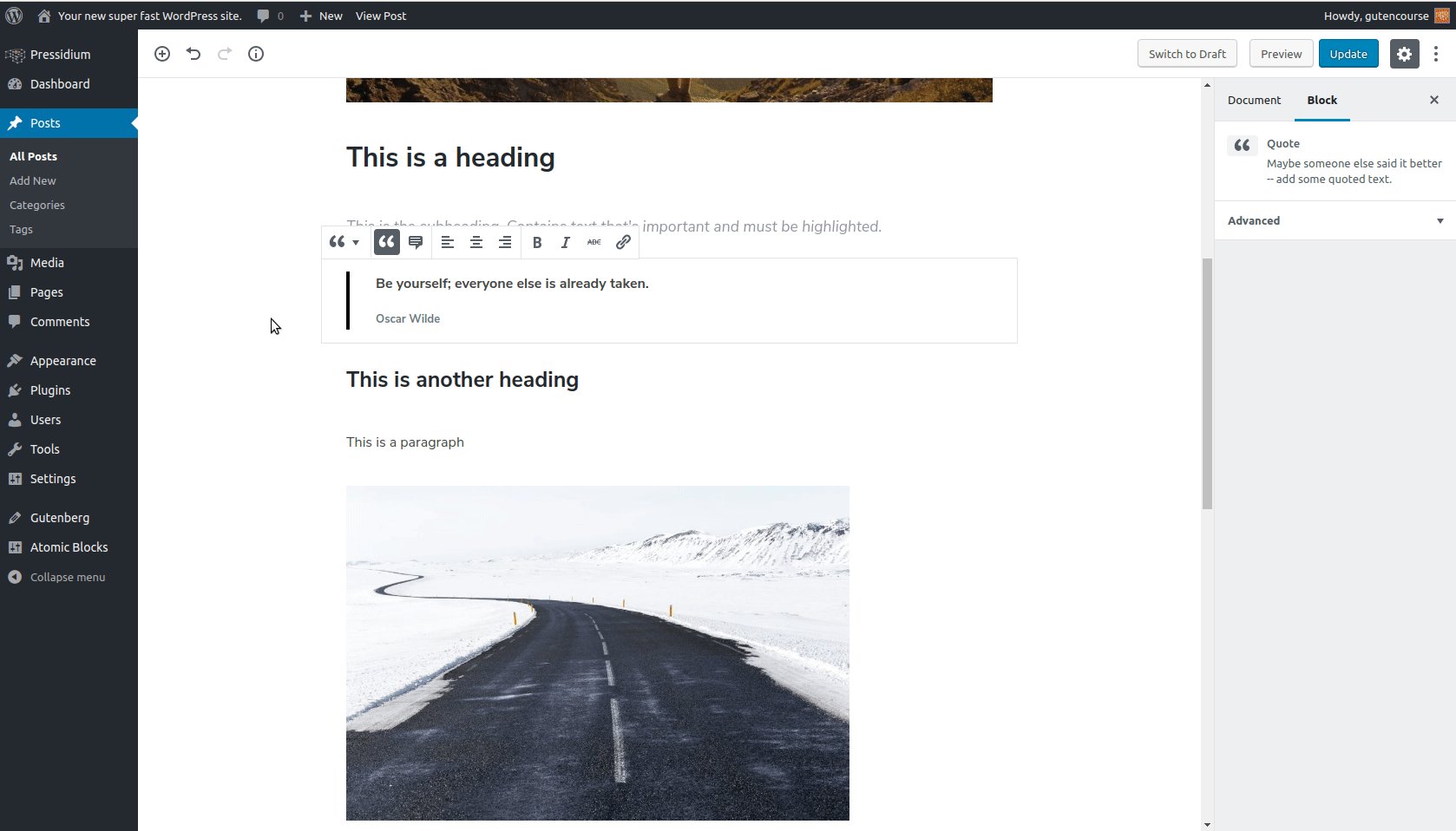
Paling depan:

Blok Kutipan digunakan ketika Anda ingin mereproduksi kata-kata yang ditulis atau diucapkan oleh orang lain. Setelah memasukkan teks kutipan, tambahkan referensi penulis di placeholder di bagian bawah.
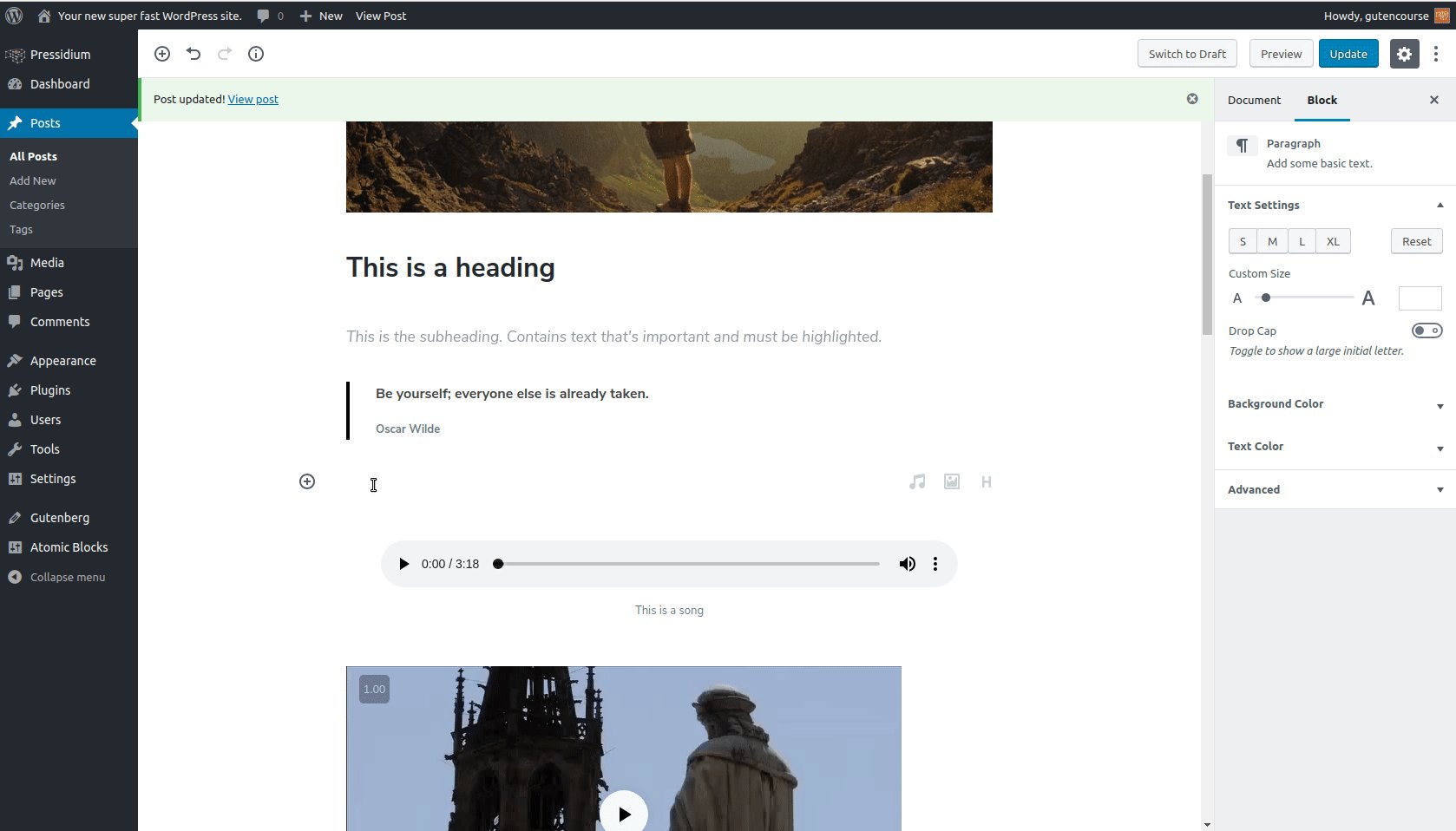
audio

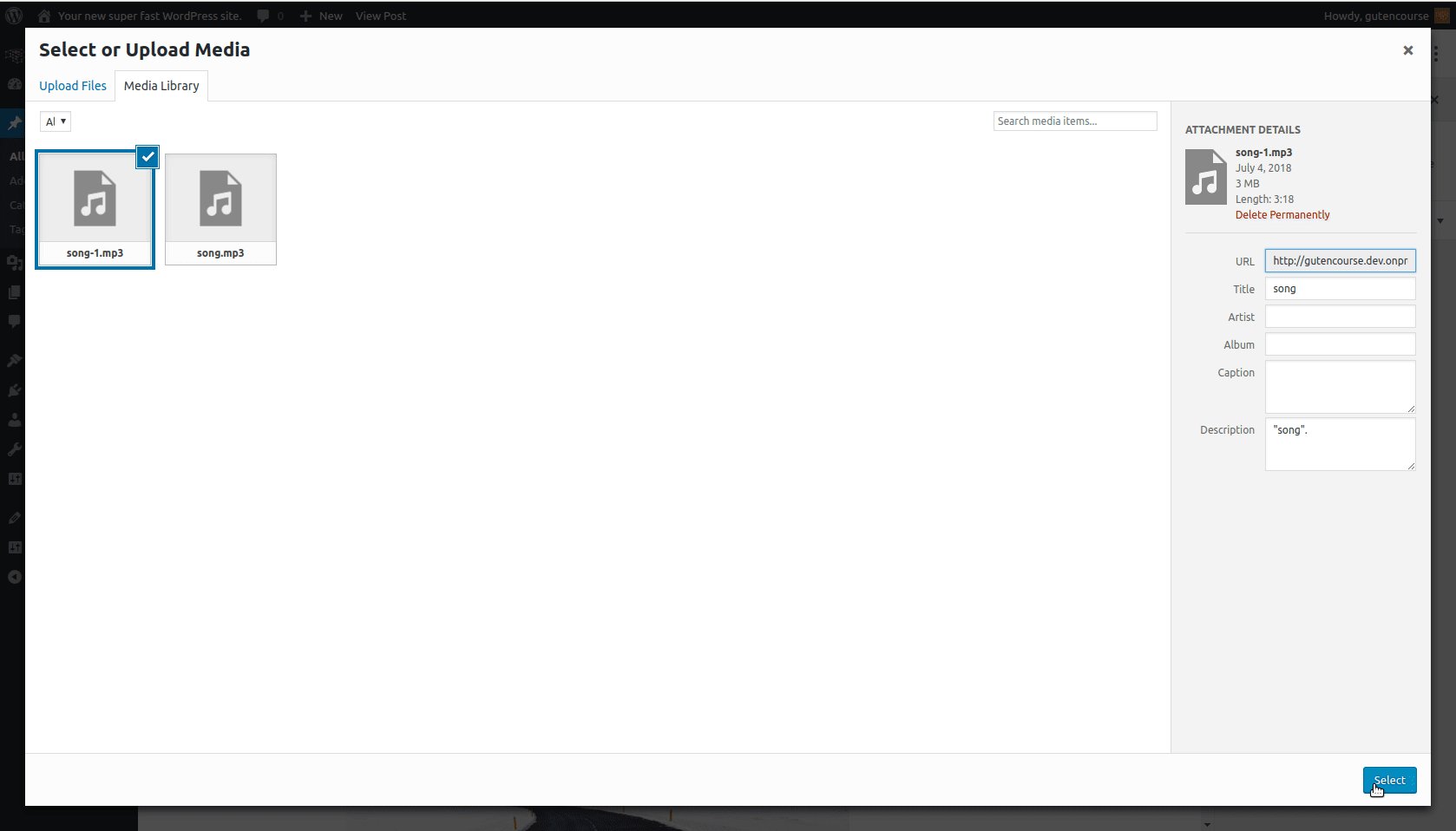
Paling depan:

Blok Audio menyediakan pemutar audio HTML asli sederhana yang dapat digunakan untuk menambah dan memutar file audio di dalam konten Anda. File audio disimpan di Perpustakaan Media.
Video

Paling depan:

Blok Video digunakan untuk mengunggah video di situs WordPress Anda, dan menampilkannya di dalam konten posting Anda.
Catatan : Ini tidak dimaksudkan untuk menampilkan video YouTube , atau video yang dihosting di layanan eksternal (mis. Vimeo). WordPress menyediakan blok khusus untuk ini.
Memformat
Blok ini menyediakan beberapa opsi pemformatan tambahan untuk konten Anda: kode, ayat, dan jenis teks lain yang memerlukan format khusus.
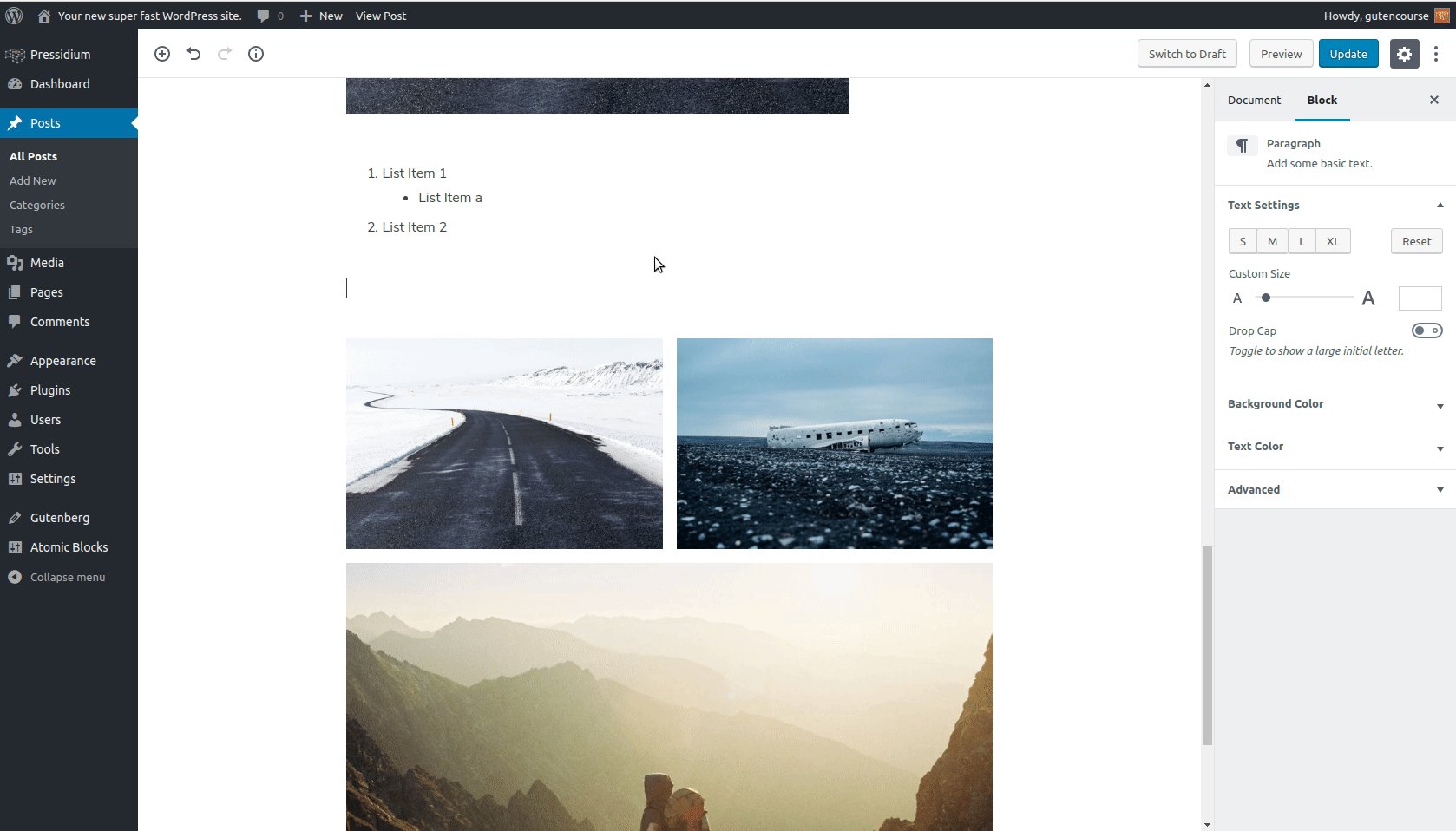
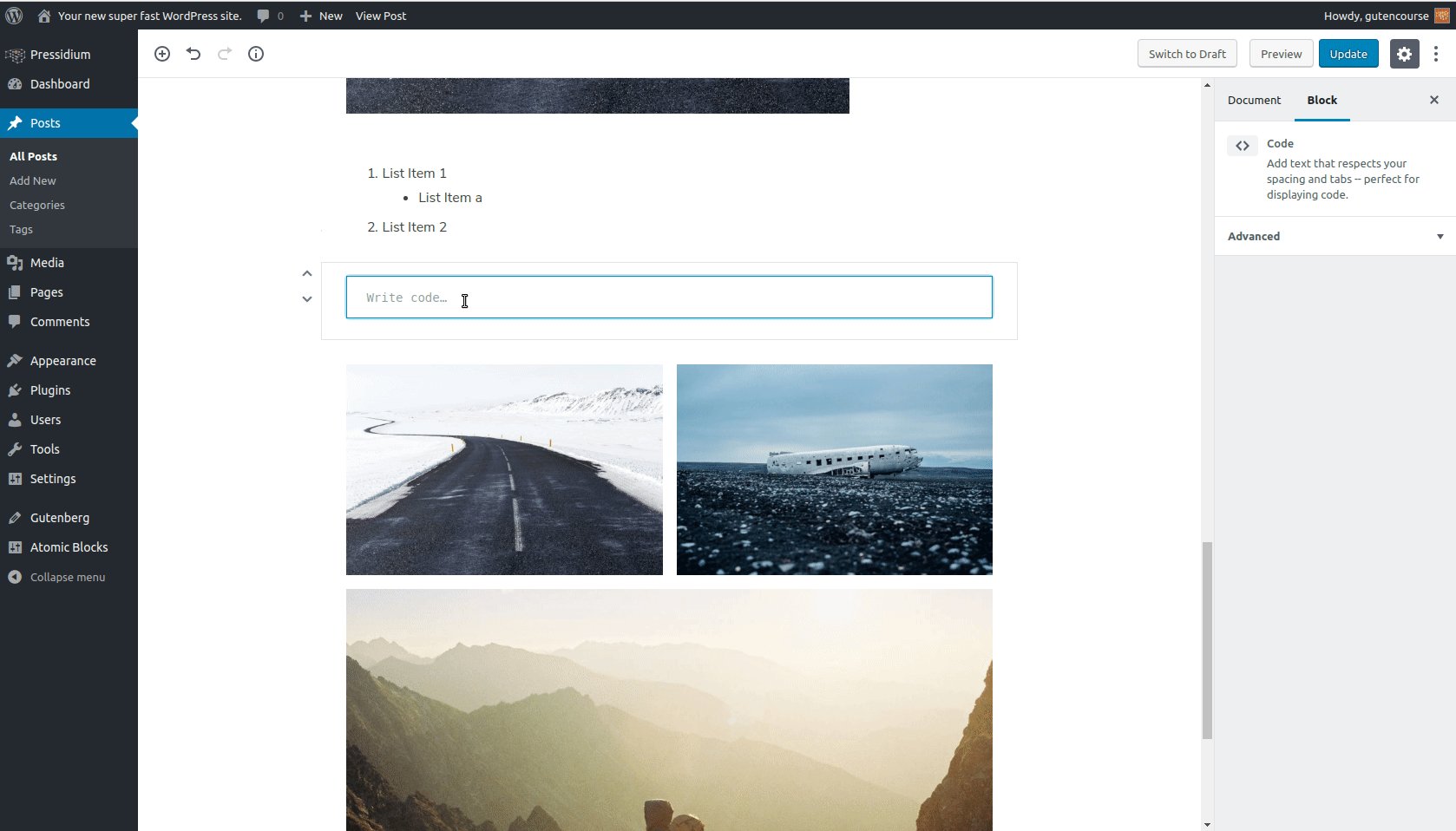
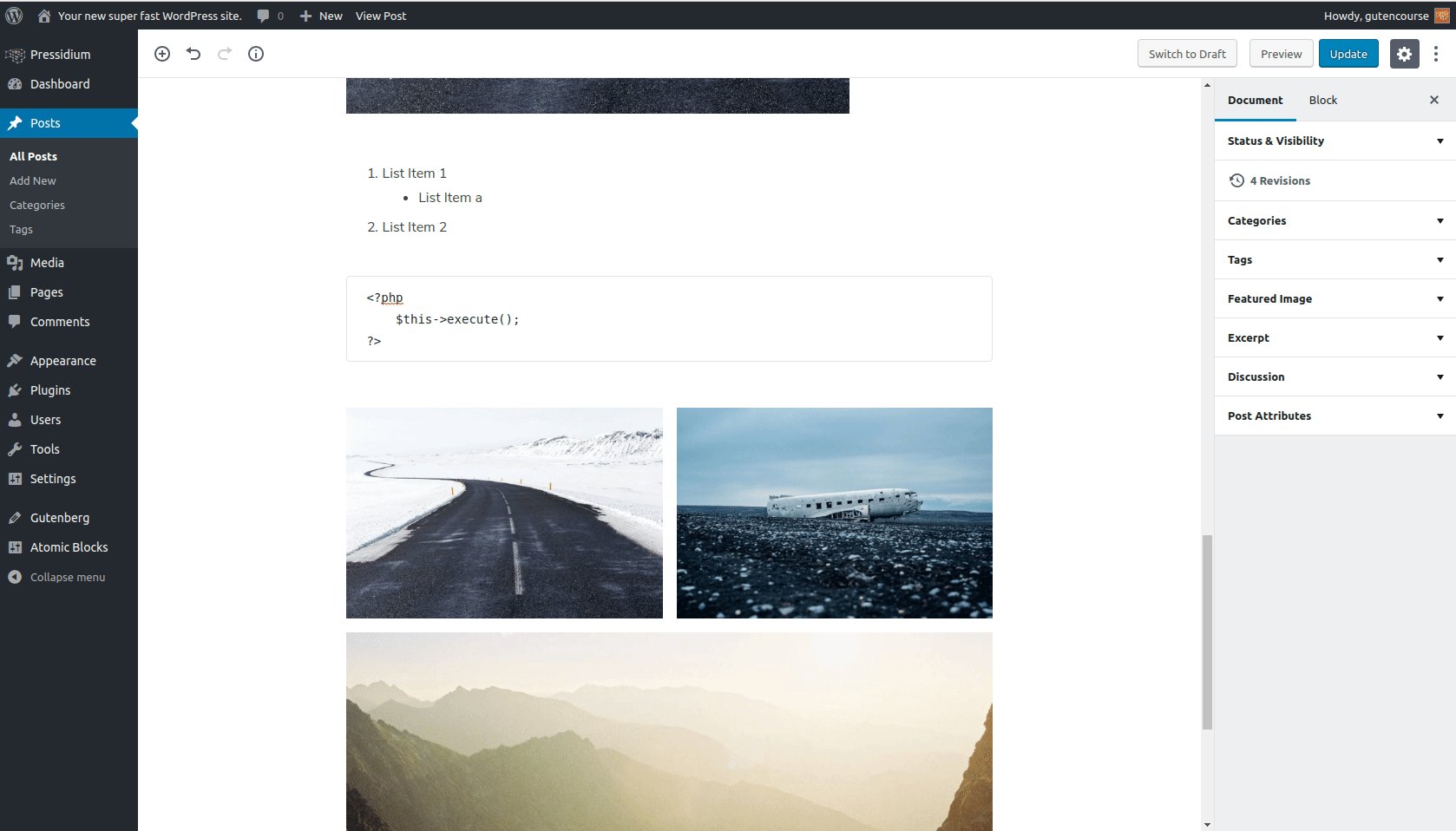
Kode

Paling depan:

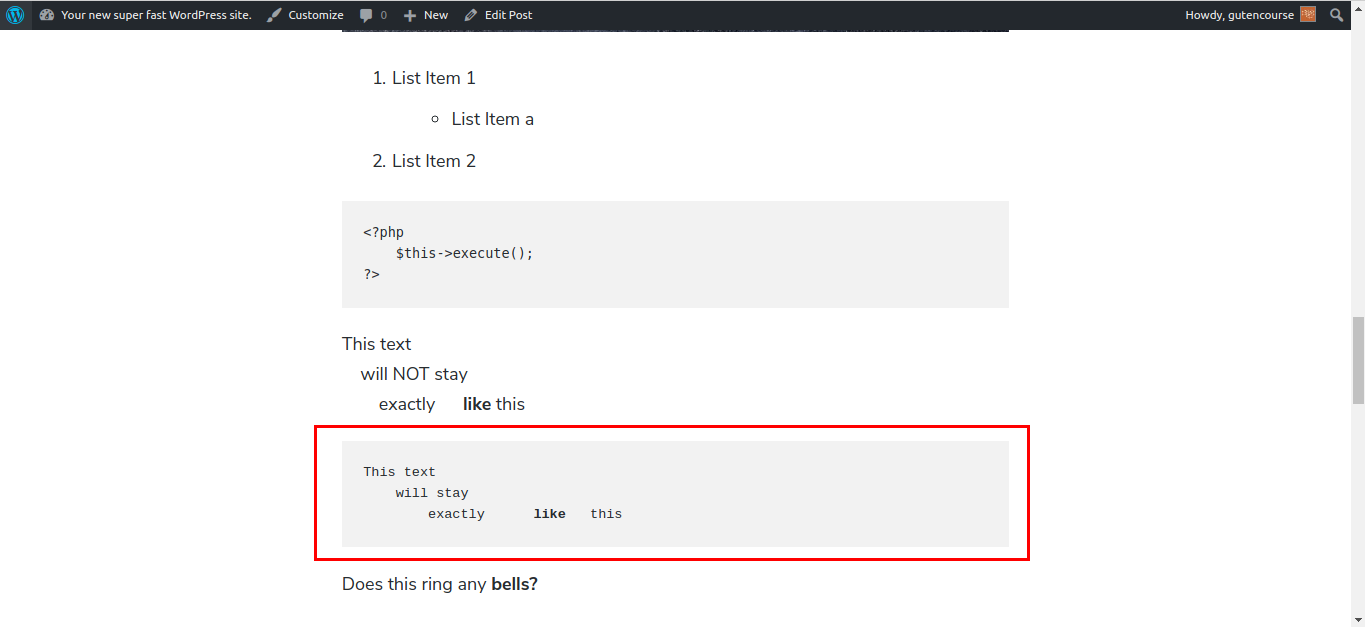
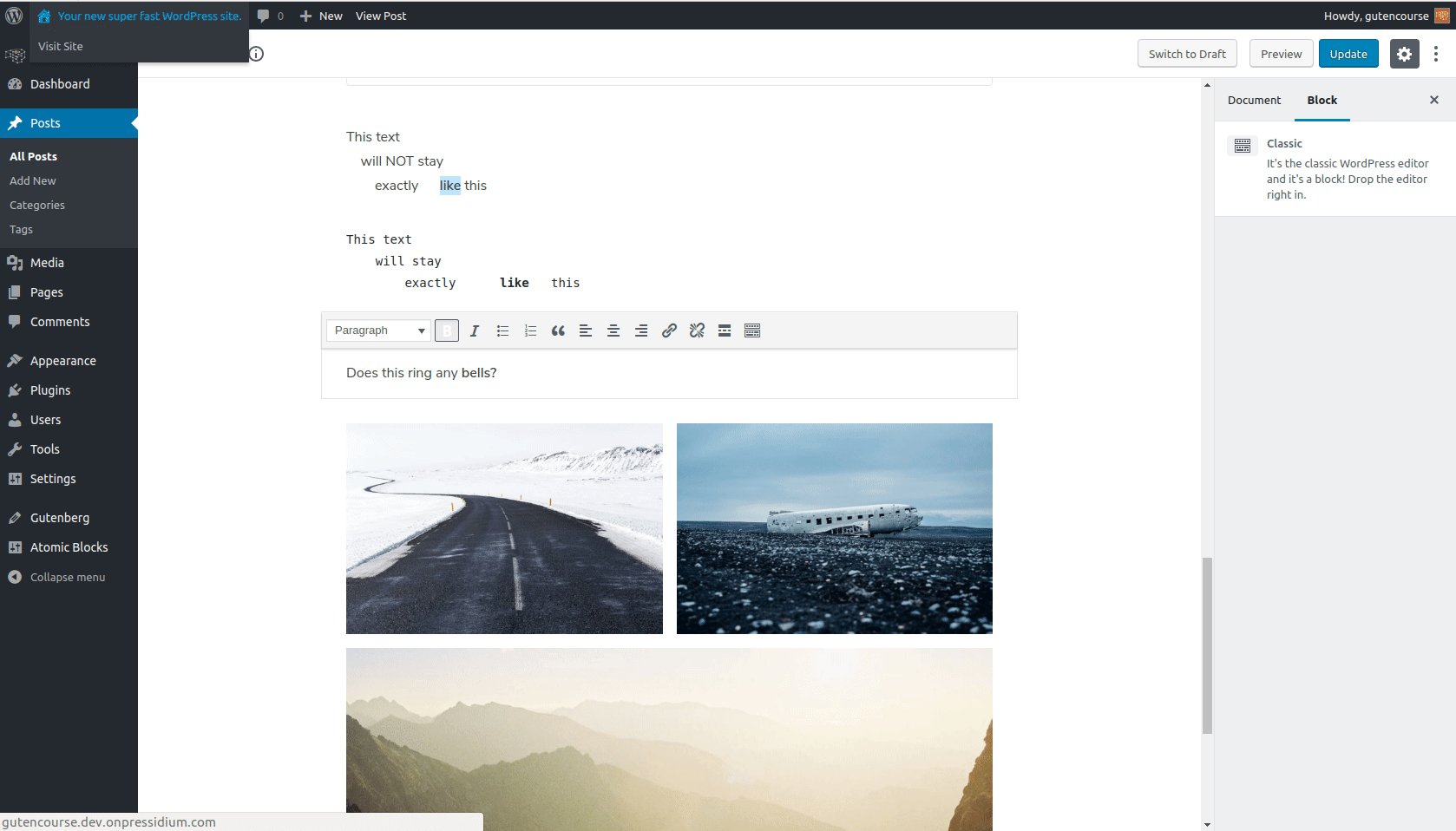
Blok kode digunakan untuk menampilkan cuplikan kode dari bahasa pemrograman apa pun. Ini mempertahankan tab dan spasi.
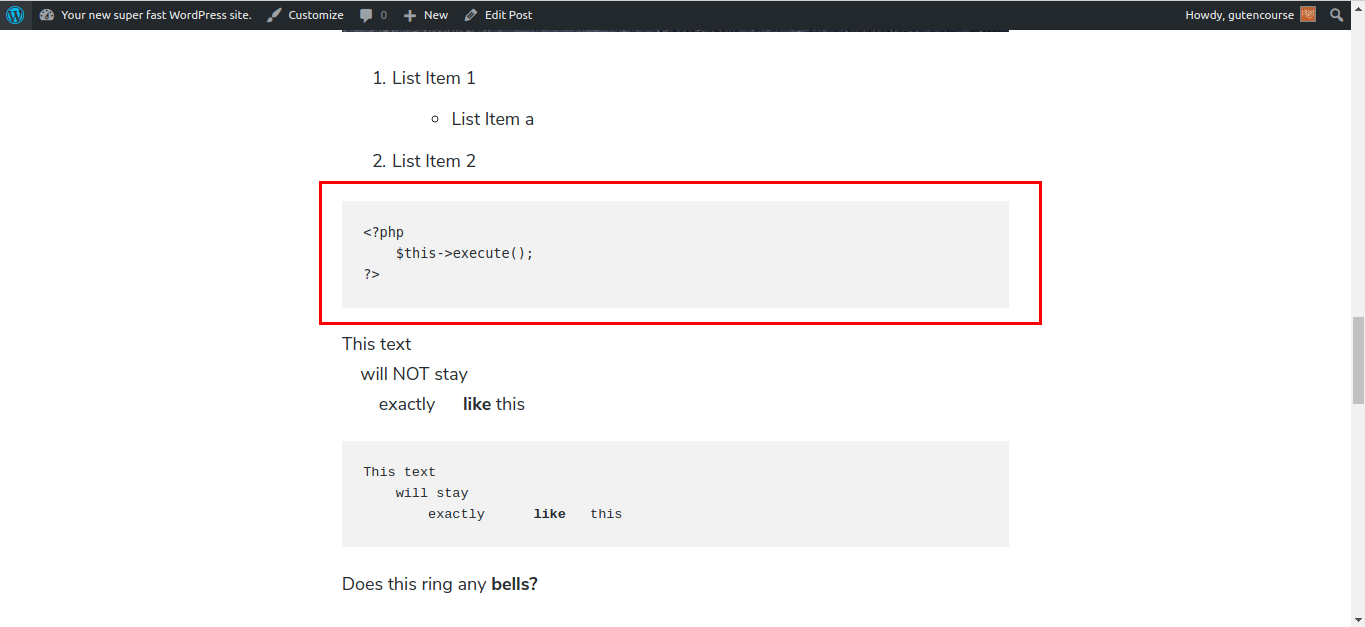
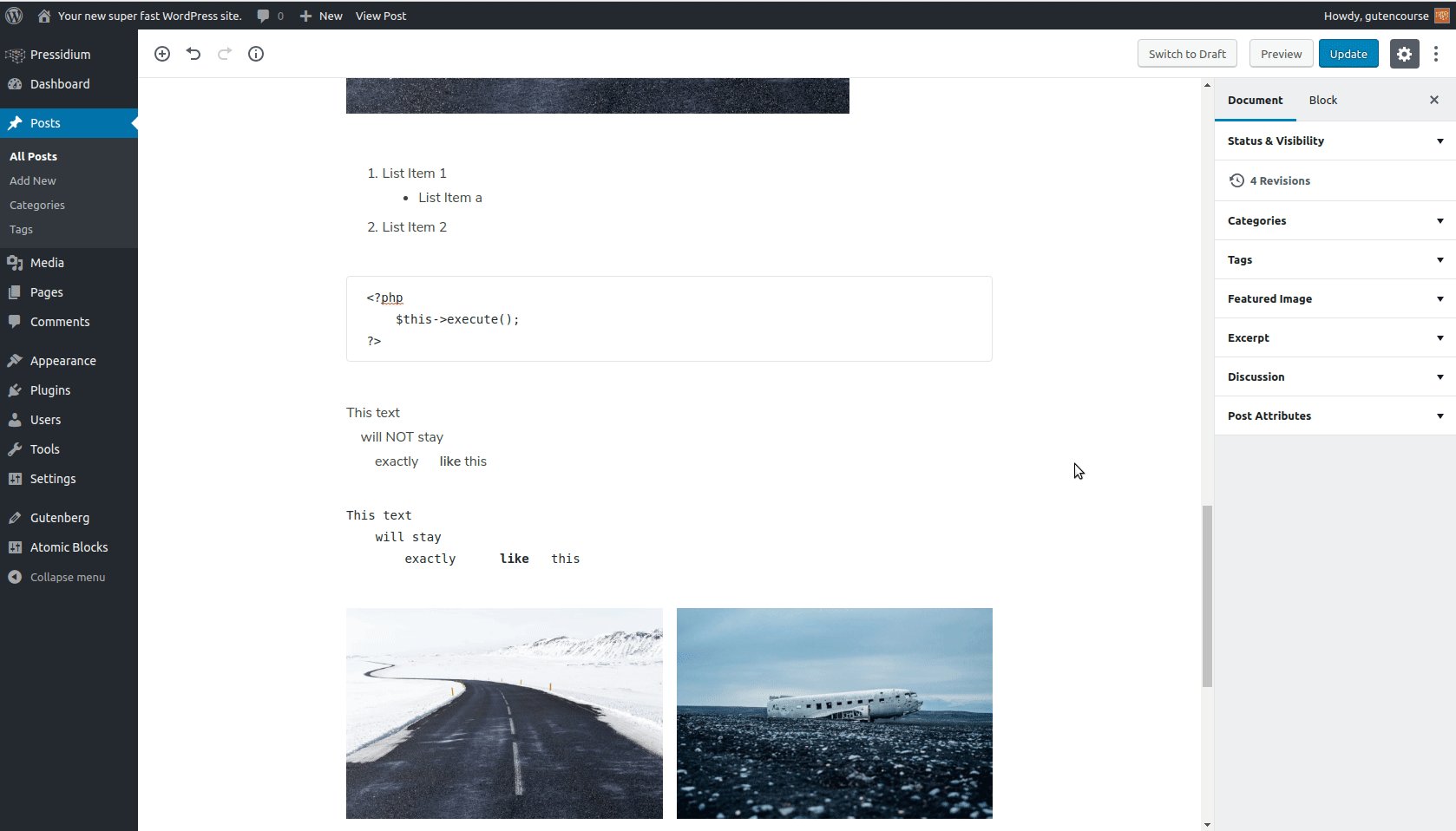
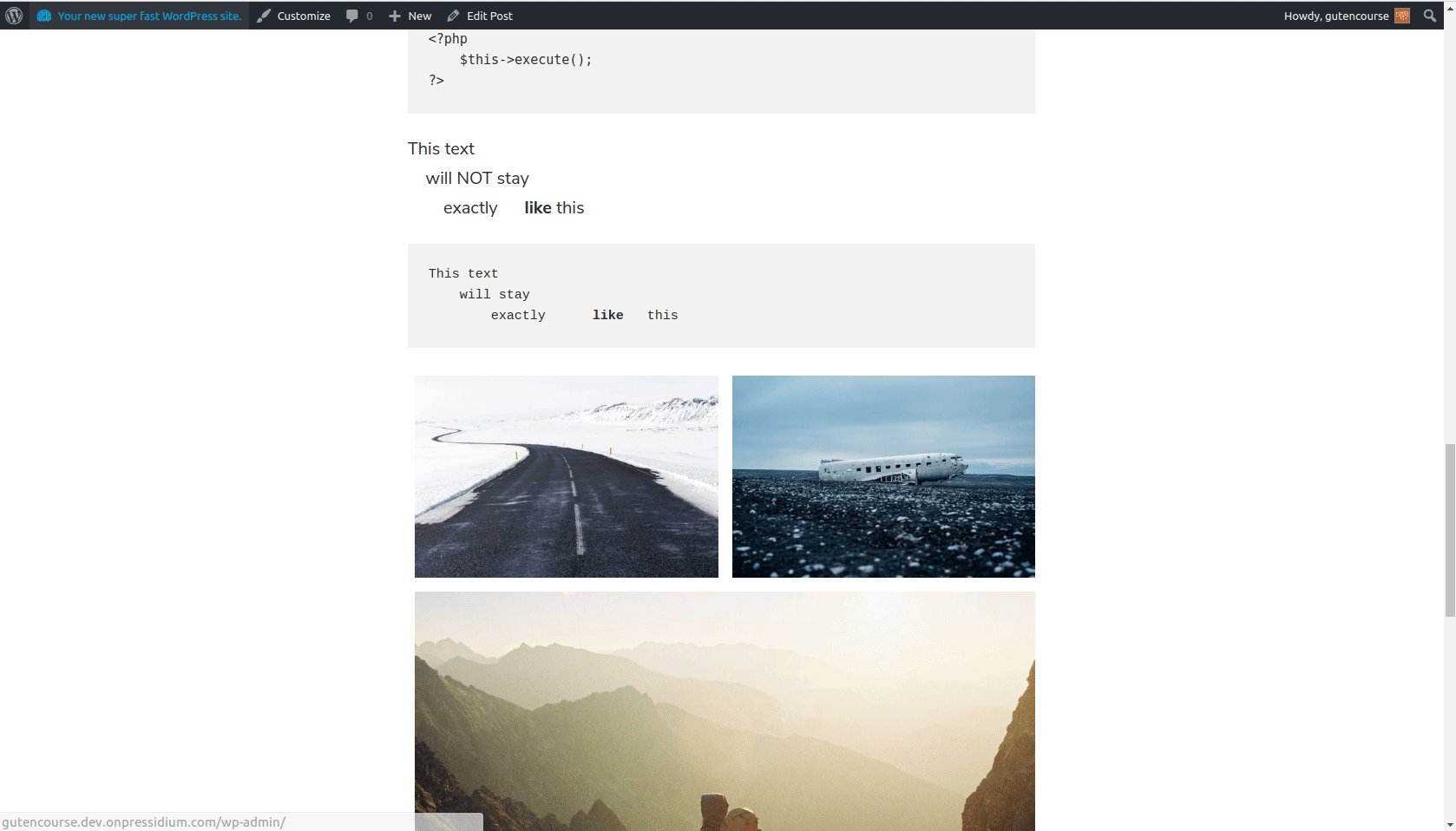
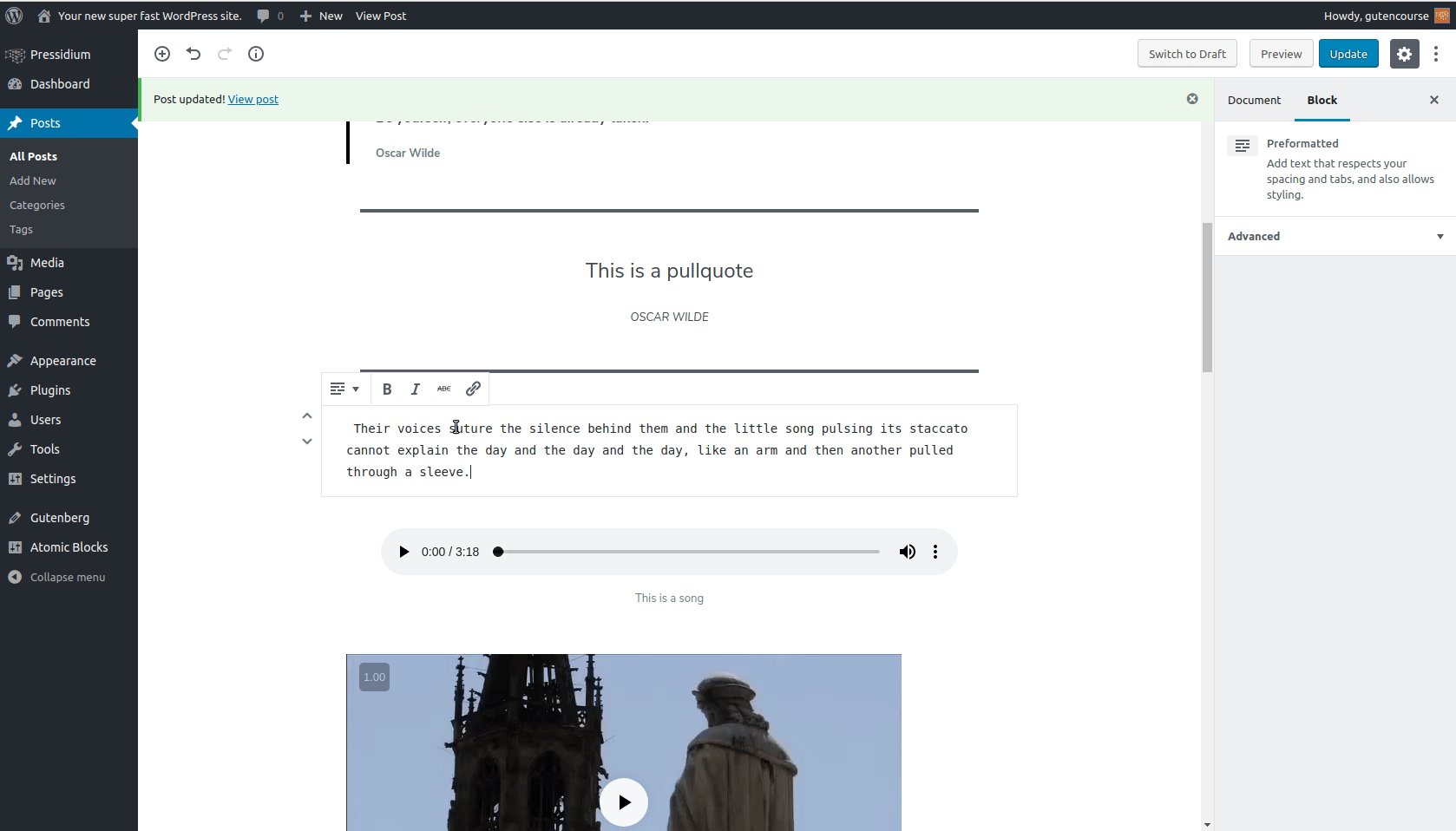
Diformat sebelumnya

Paling depan:

Blok ini sama dengan blok Kode, artinya mempertahankan pemformatan. Satu-satunya perbedaan adalah Anda dapat menambahkan pemformatan tambahan seperti huruf tebal, miring, dll.
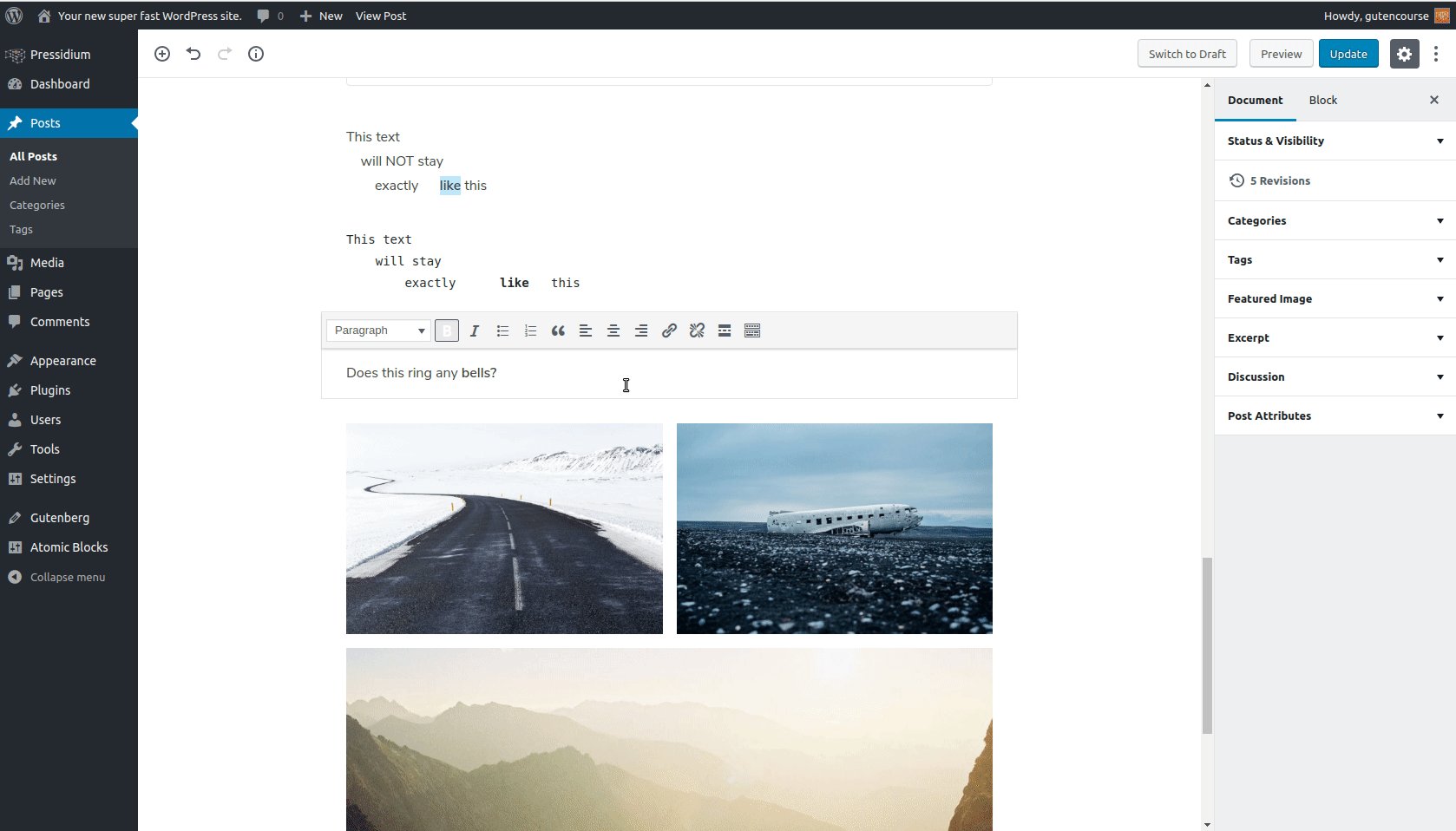
Klasik (kecilMCE)

Paling depan:

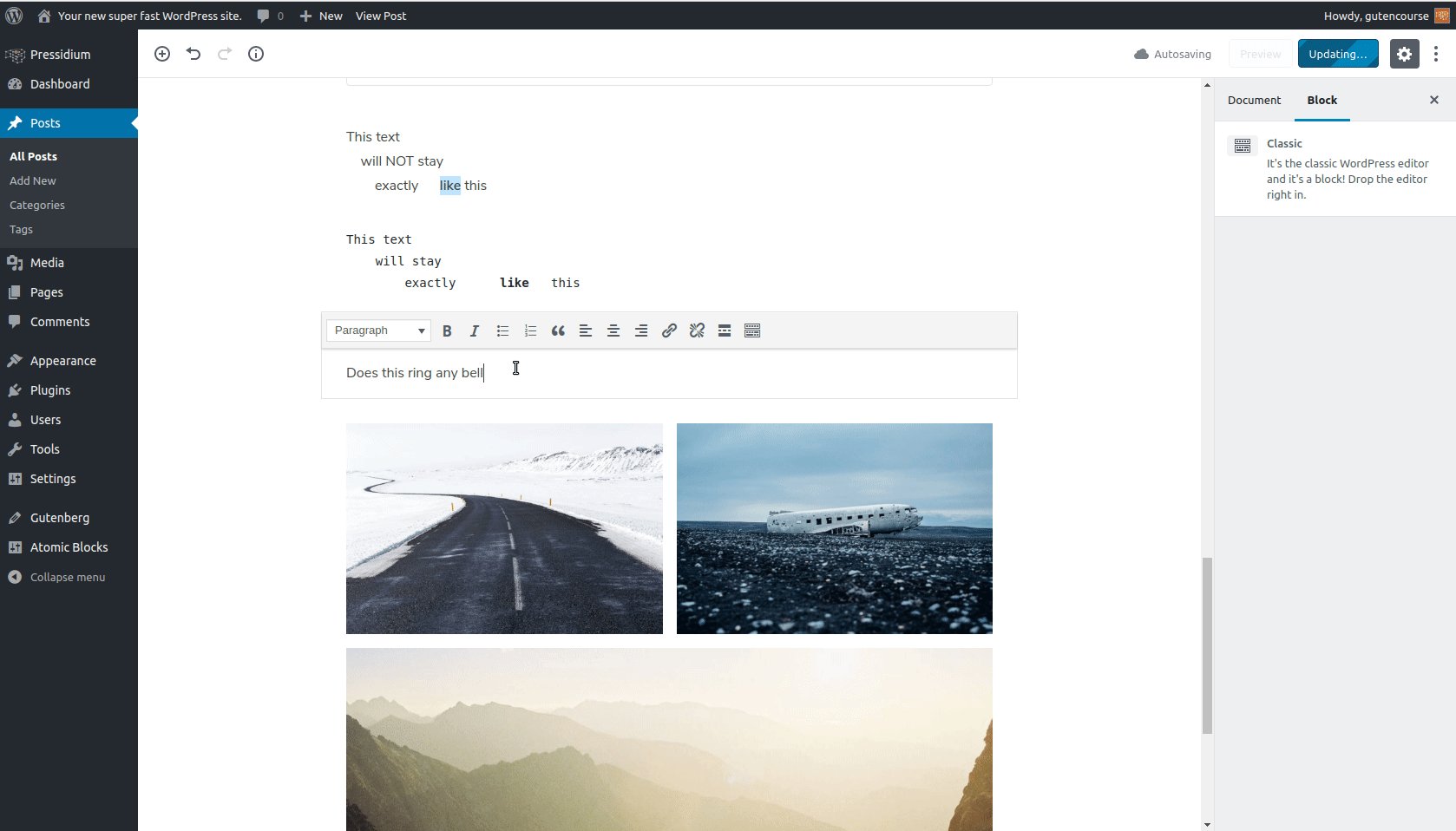
Blok "Klasik" adalah editor TinyMCE lama yang bagus, bagi mereka yang masih ingin merasakan masa lalu.

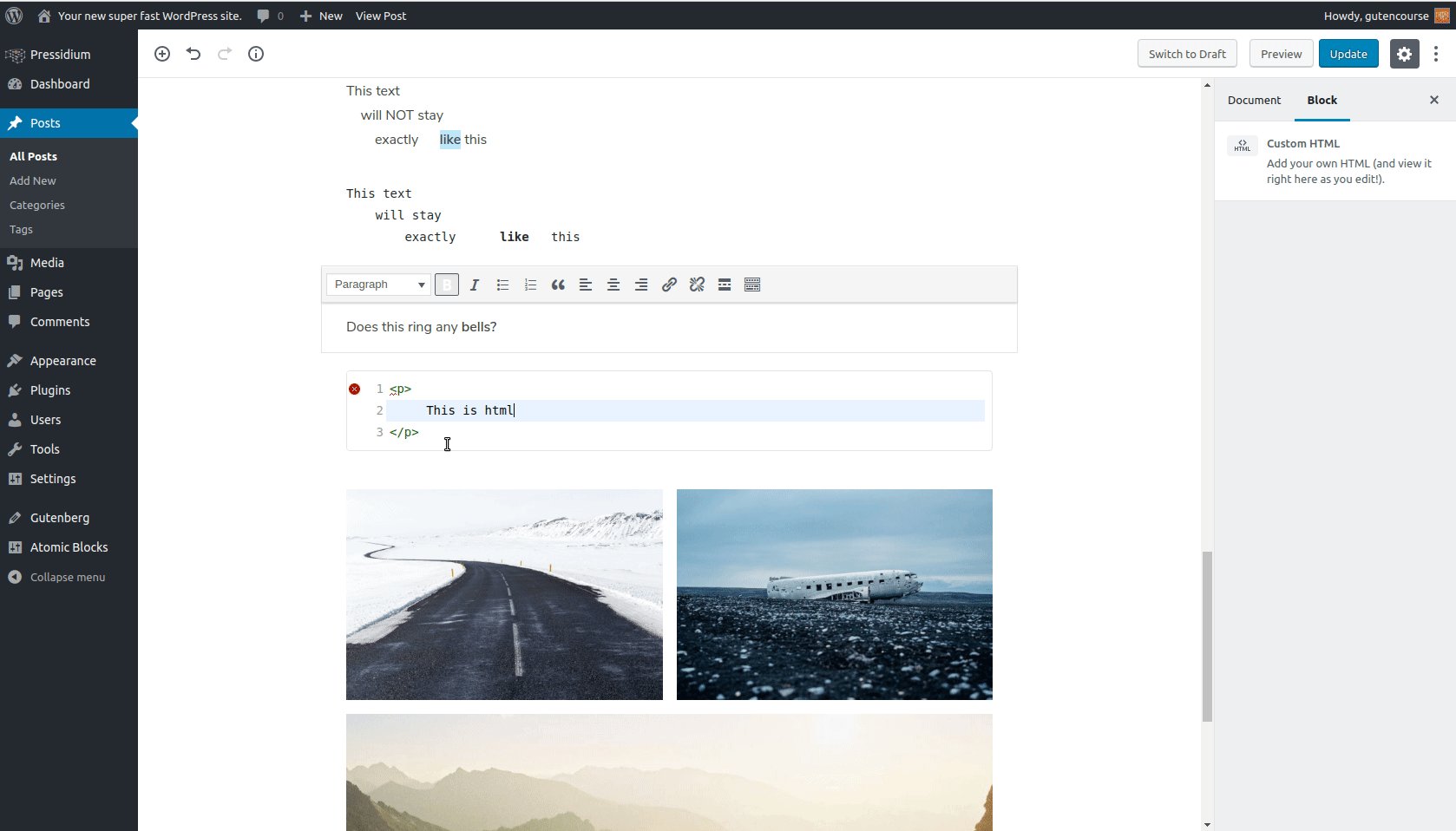
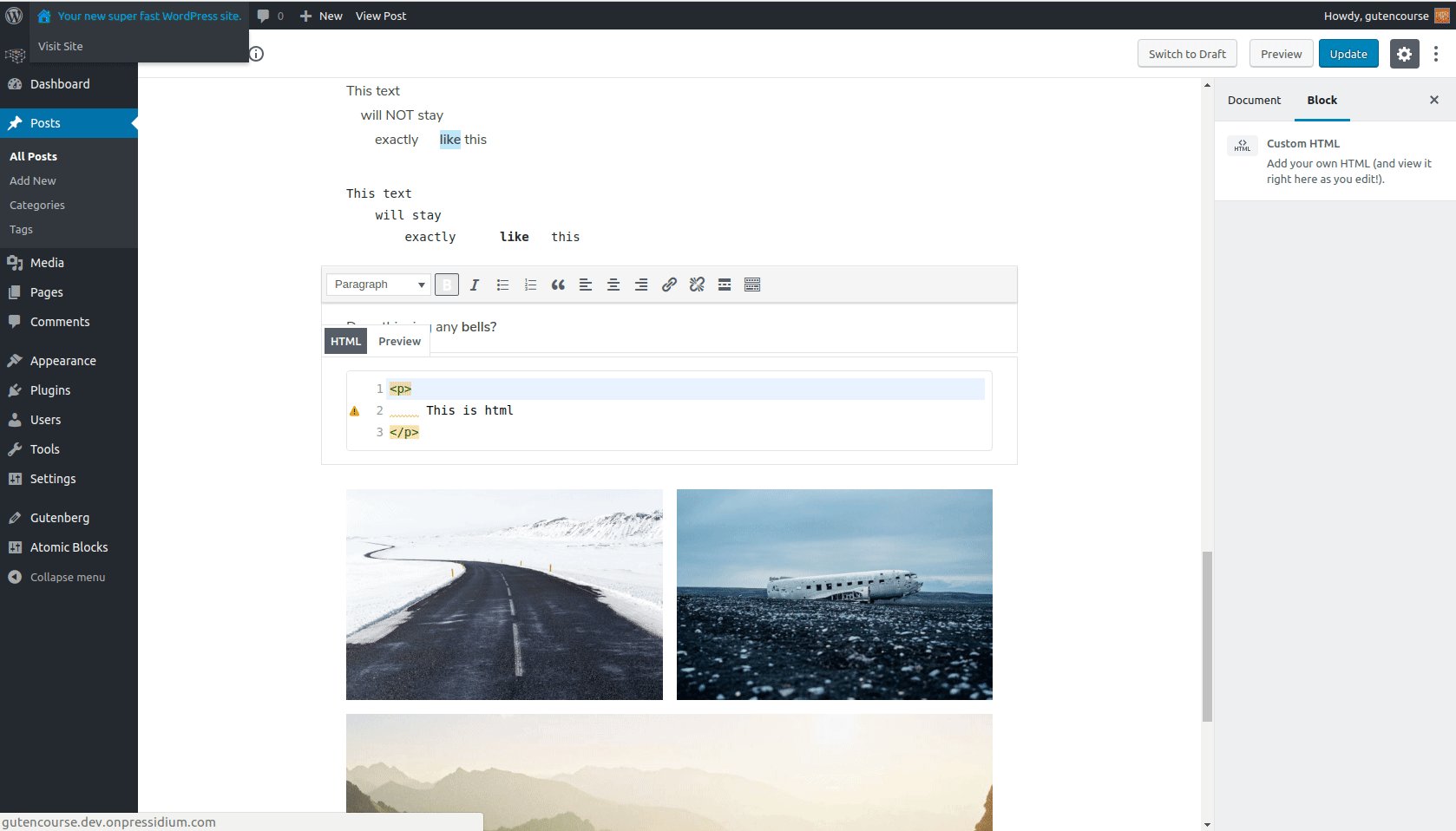
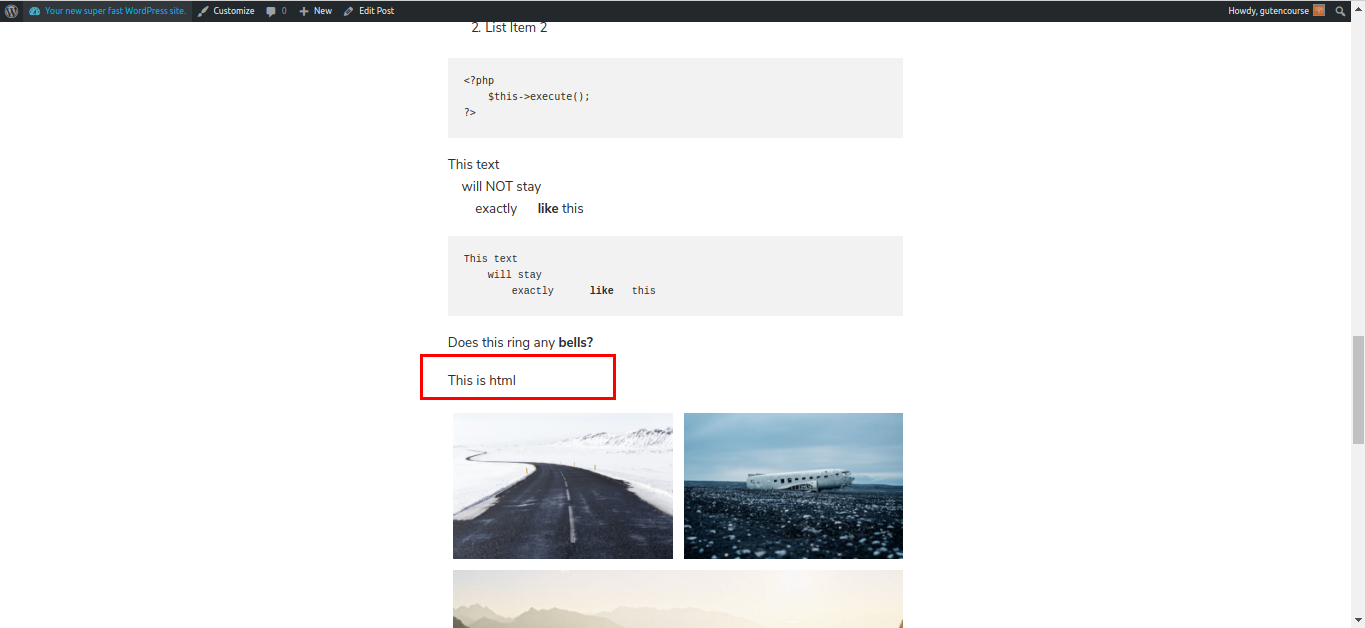
HTML khusus

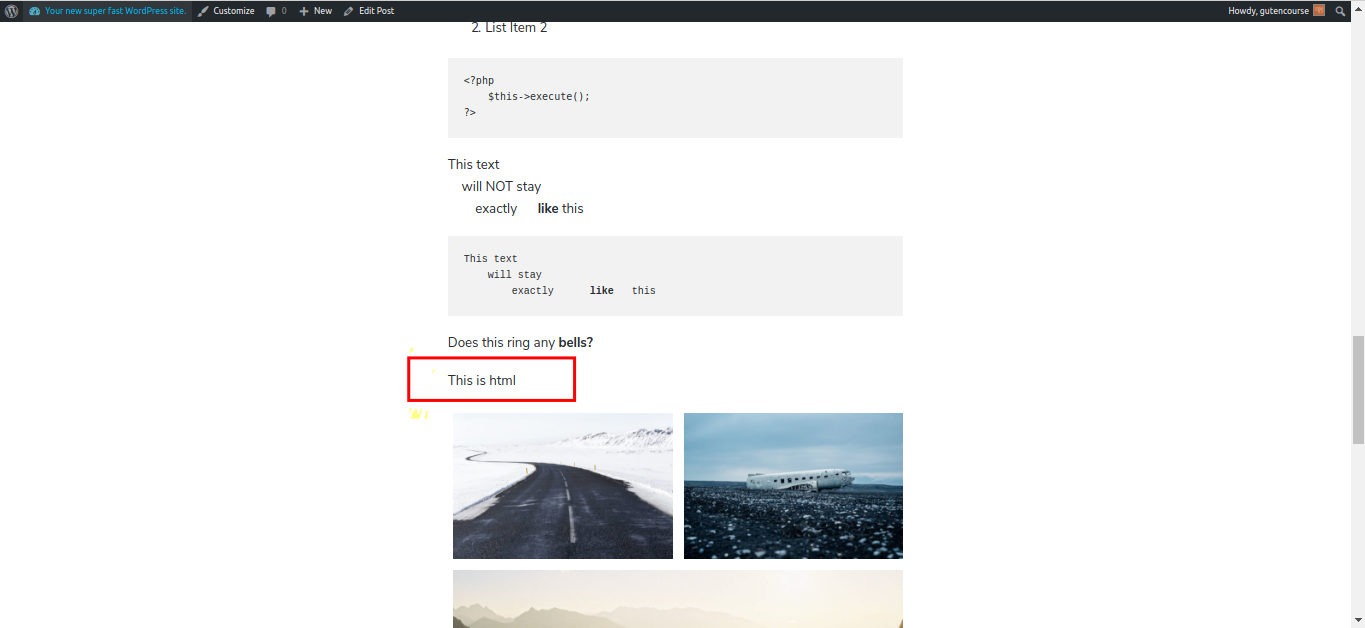
Paling depan:

Blok ini digunakan untuk menambahkan kode HTML Kustom di dalam konten Anda. Anda juga dapat melihat pratinjau, di tempat.
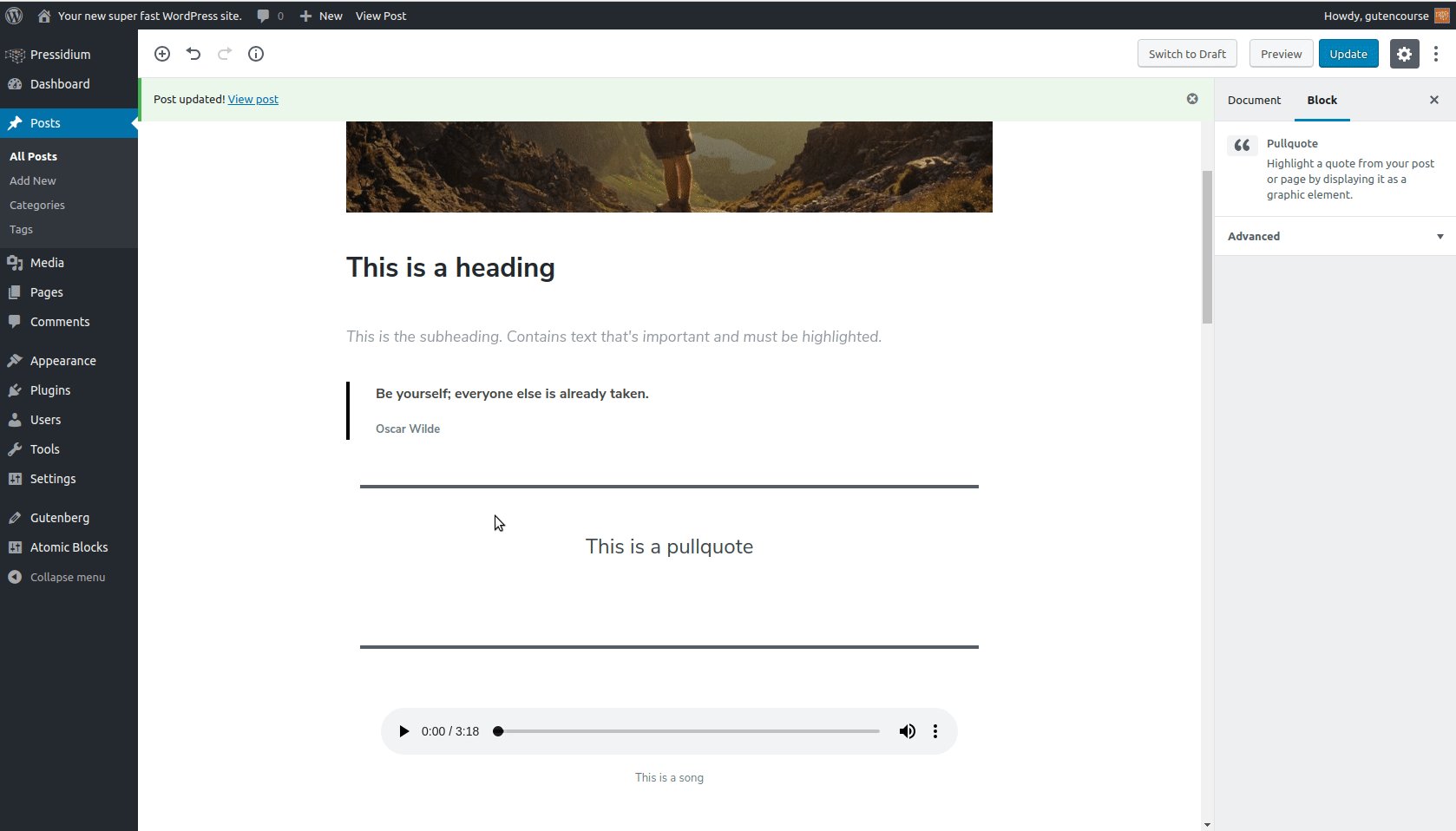
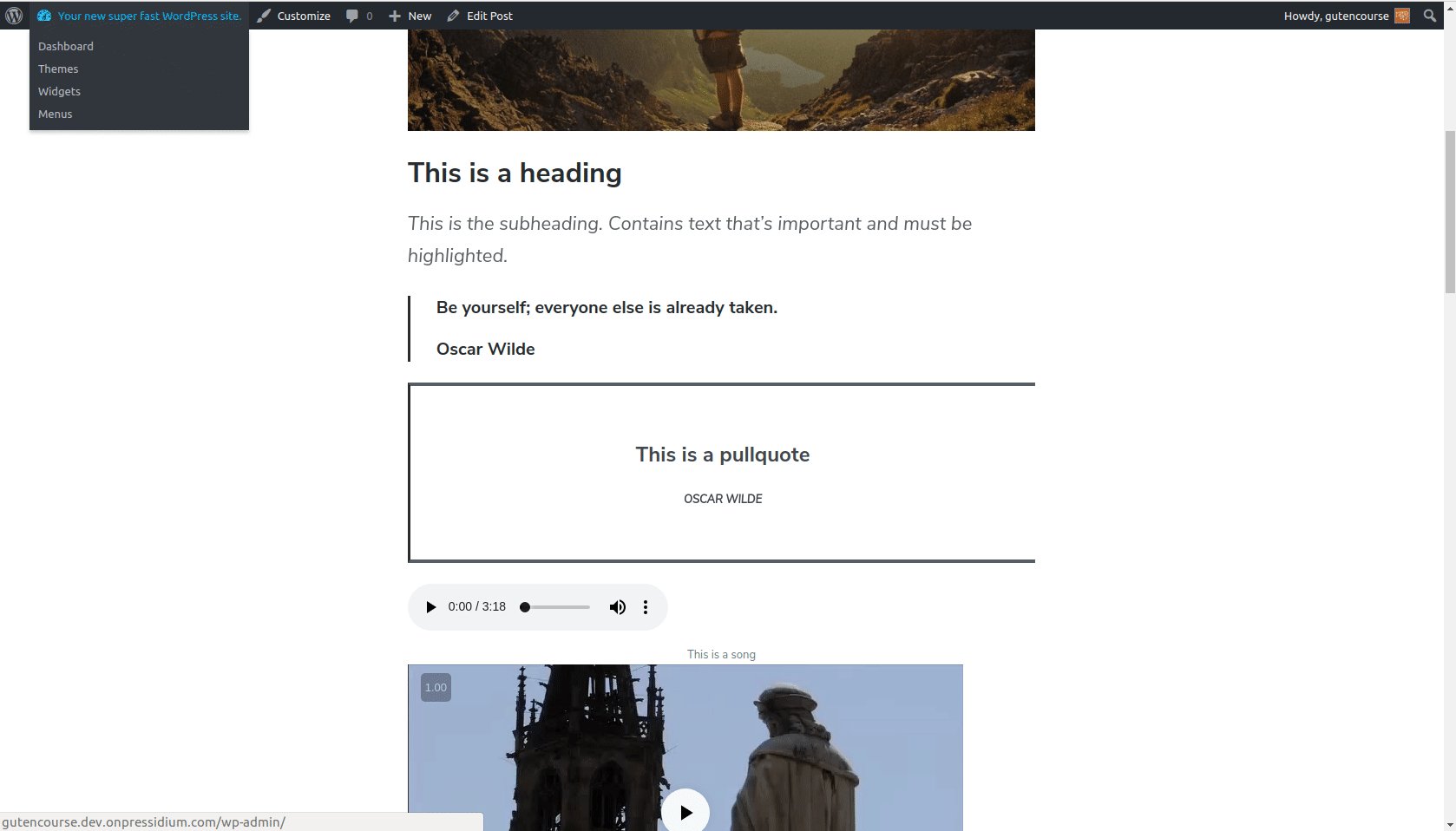
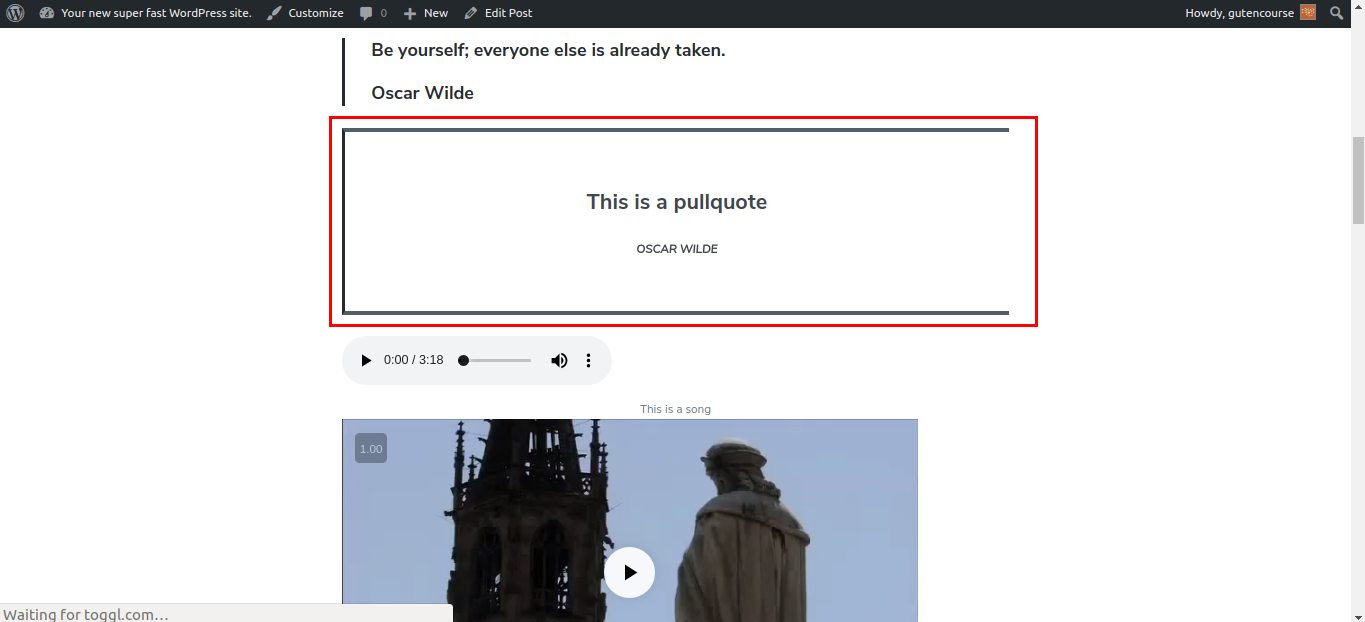
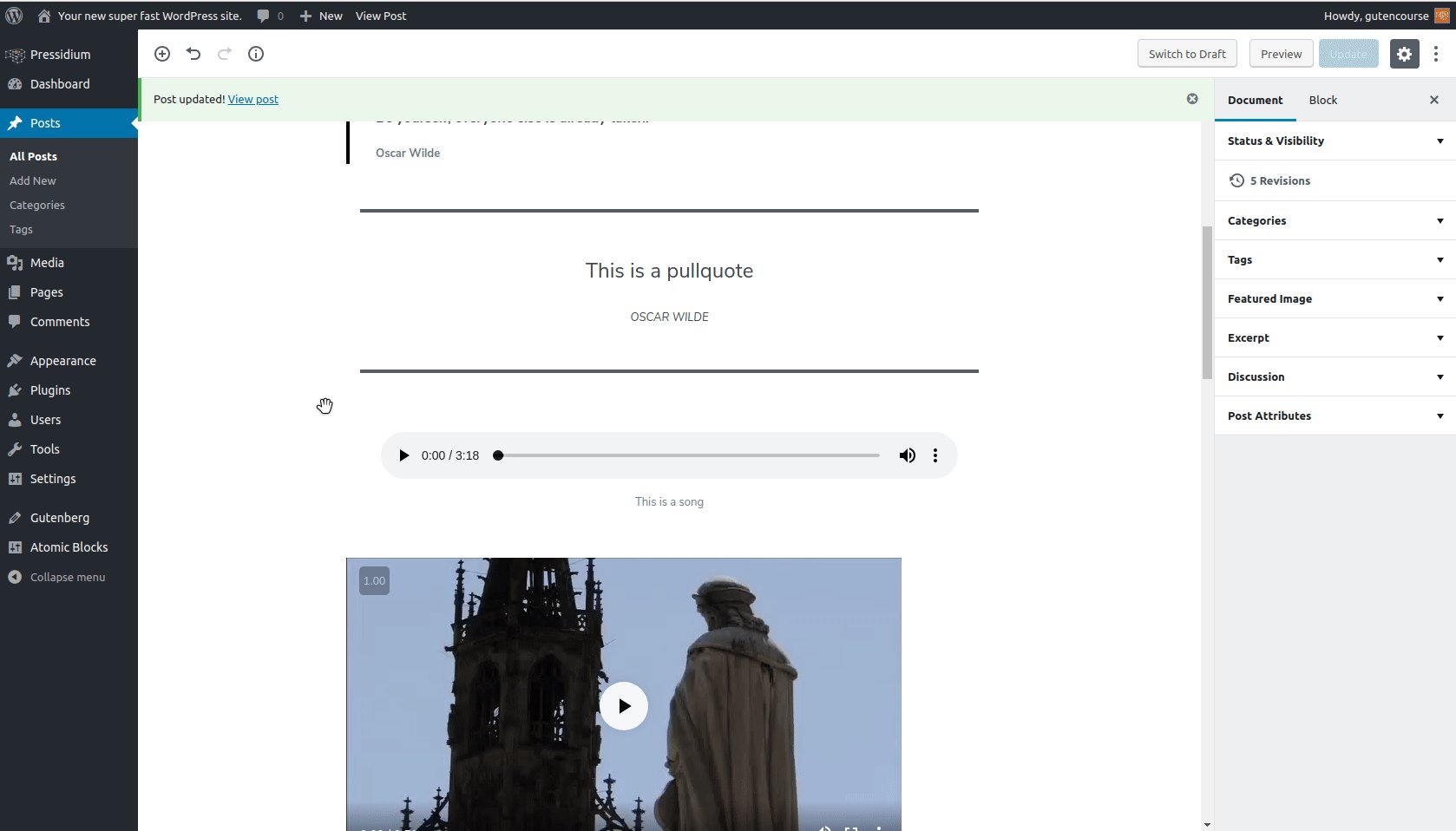
kutipan tarik

Paling depan:

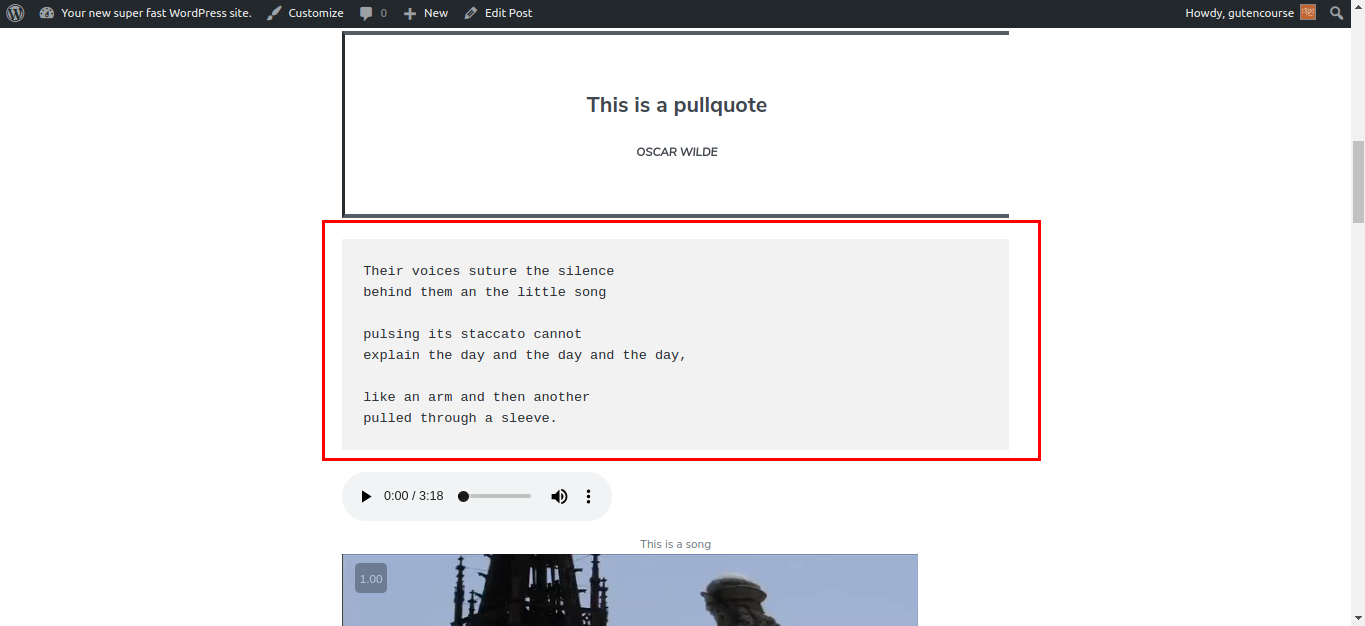
Pullquote mirip dengan blok "Quote", tetapi lebih besar dan lebih menonjol.
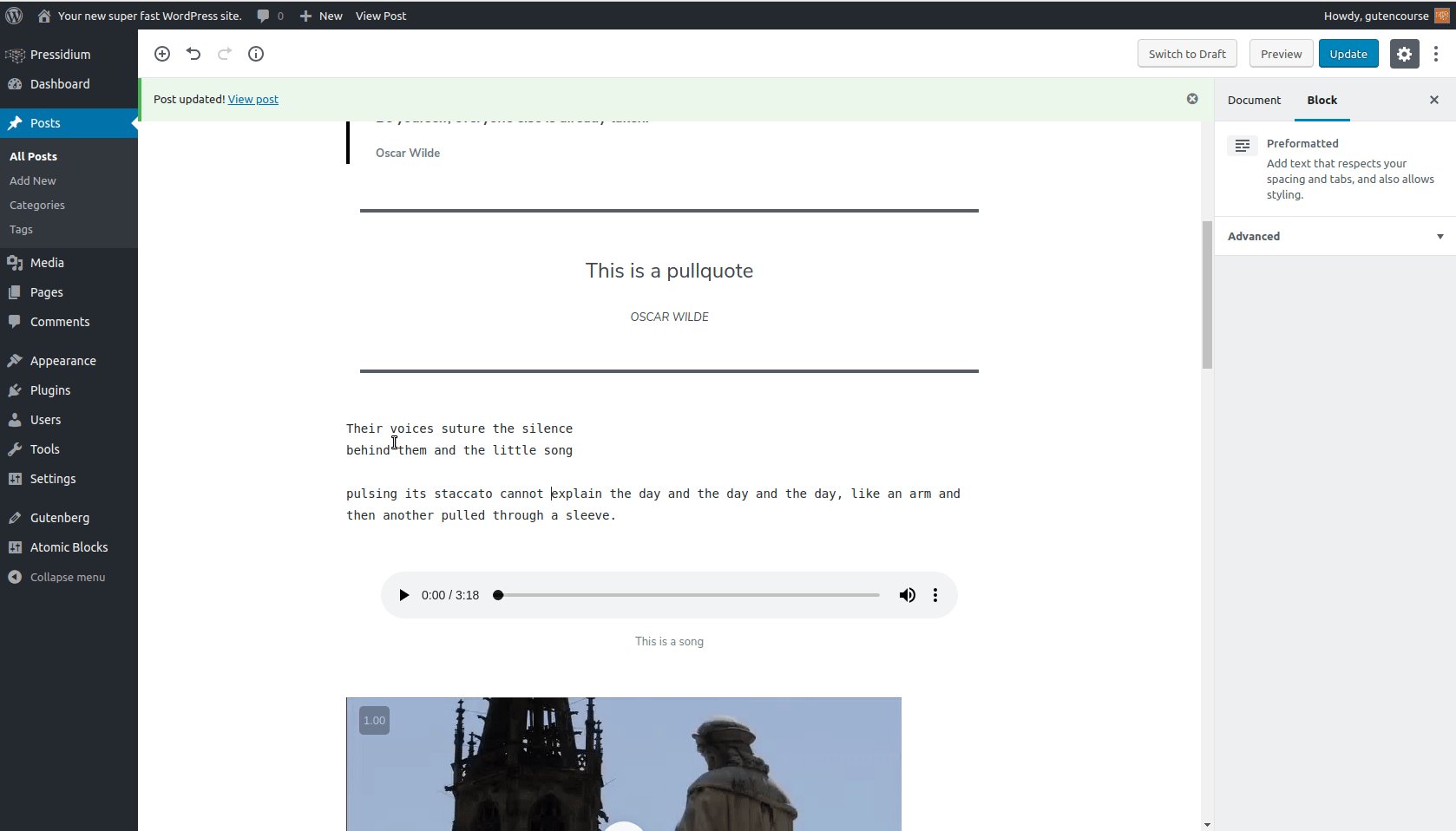
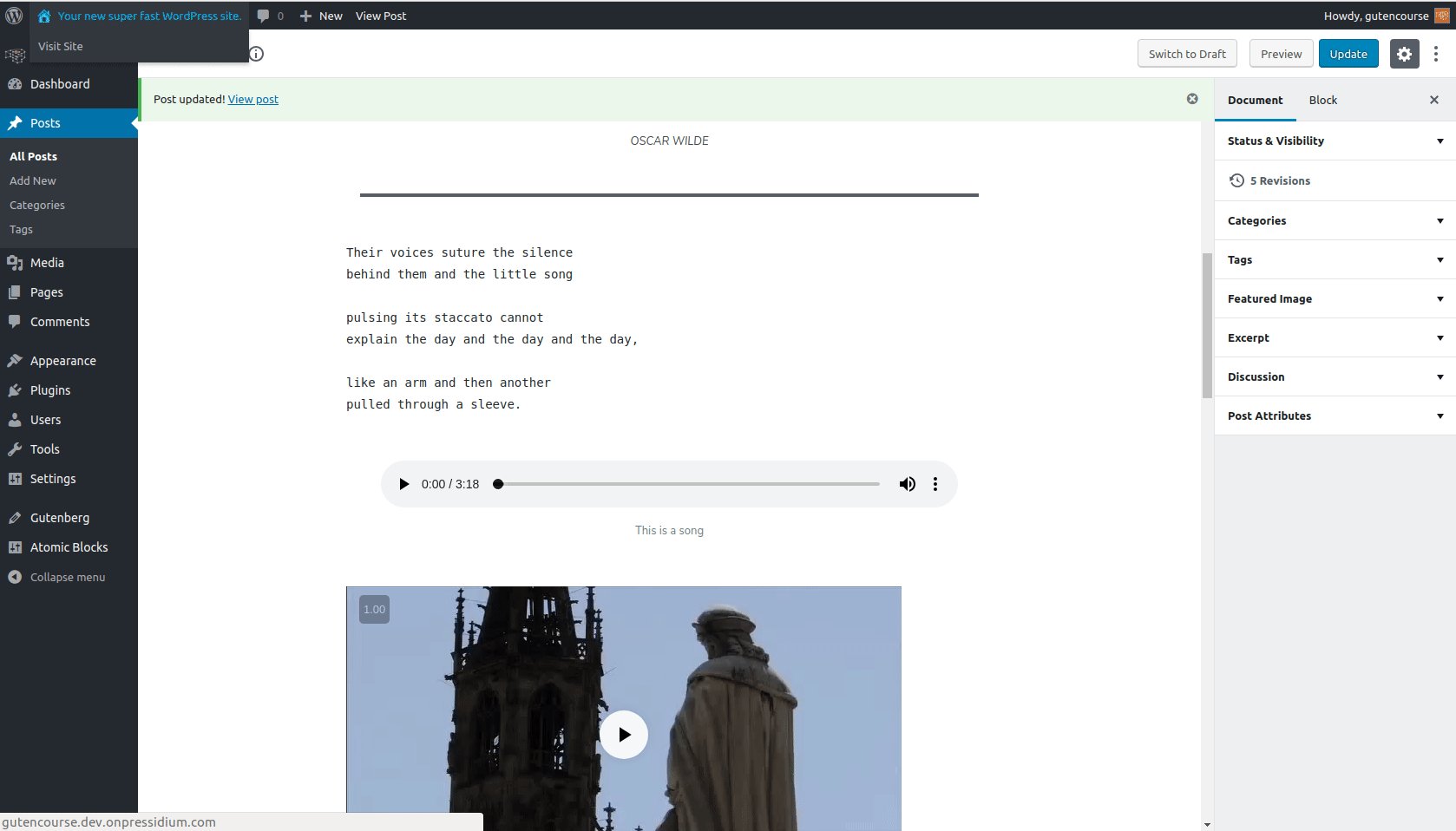
Ayat

Paling depan:

Blok Verse biasanya digunakan untuk menampilkan bait-bait dari lirik, puisi, dan semacamnya. Istirahat baris dan spasi dibiarkan utuh.
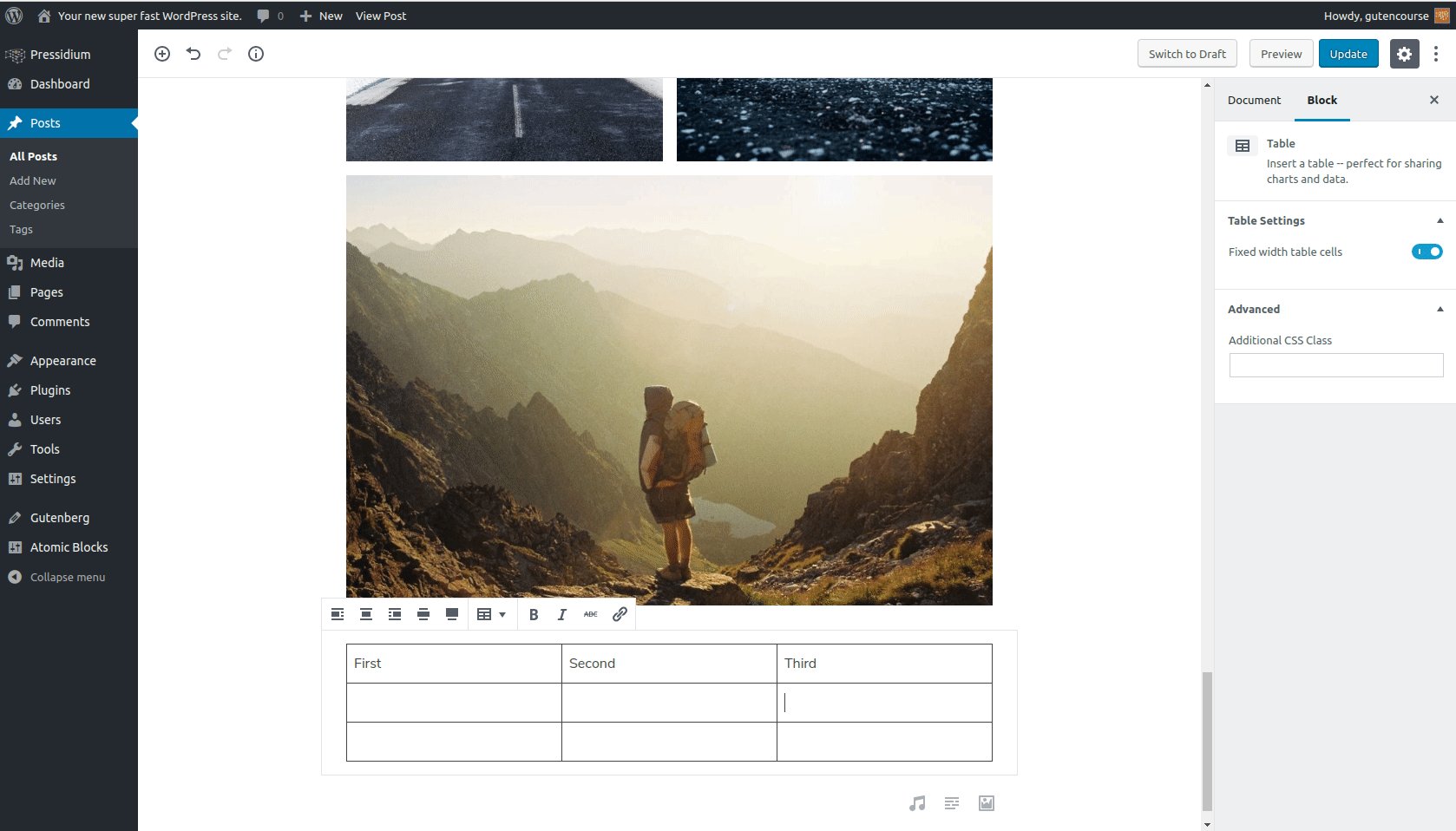
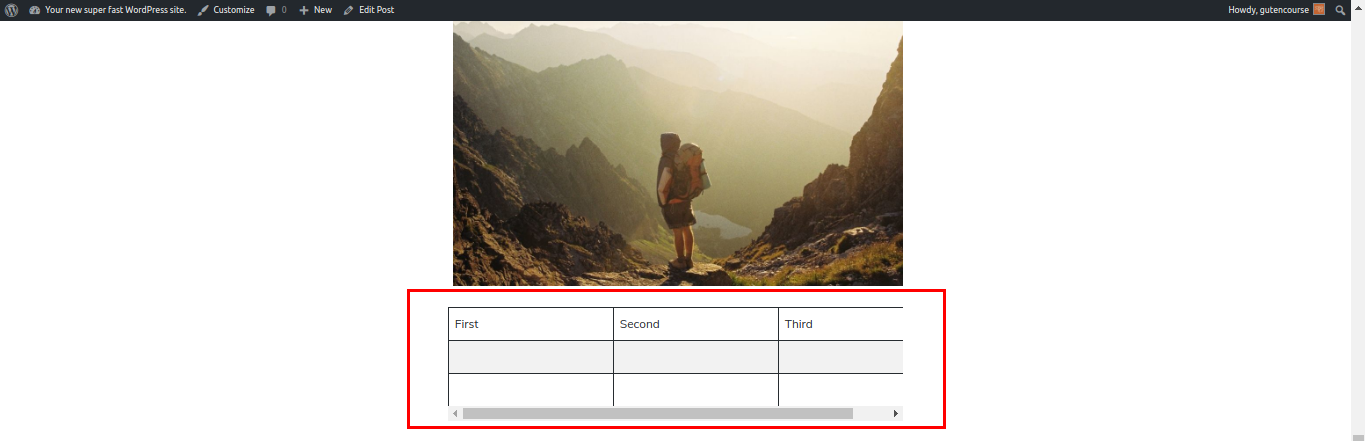
Meja

Paling depan:

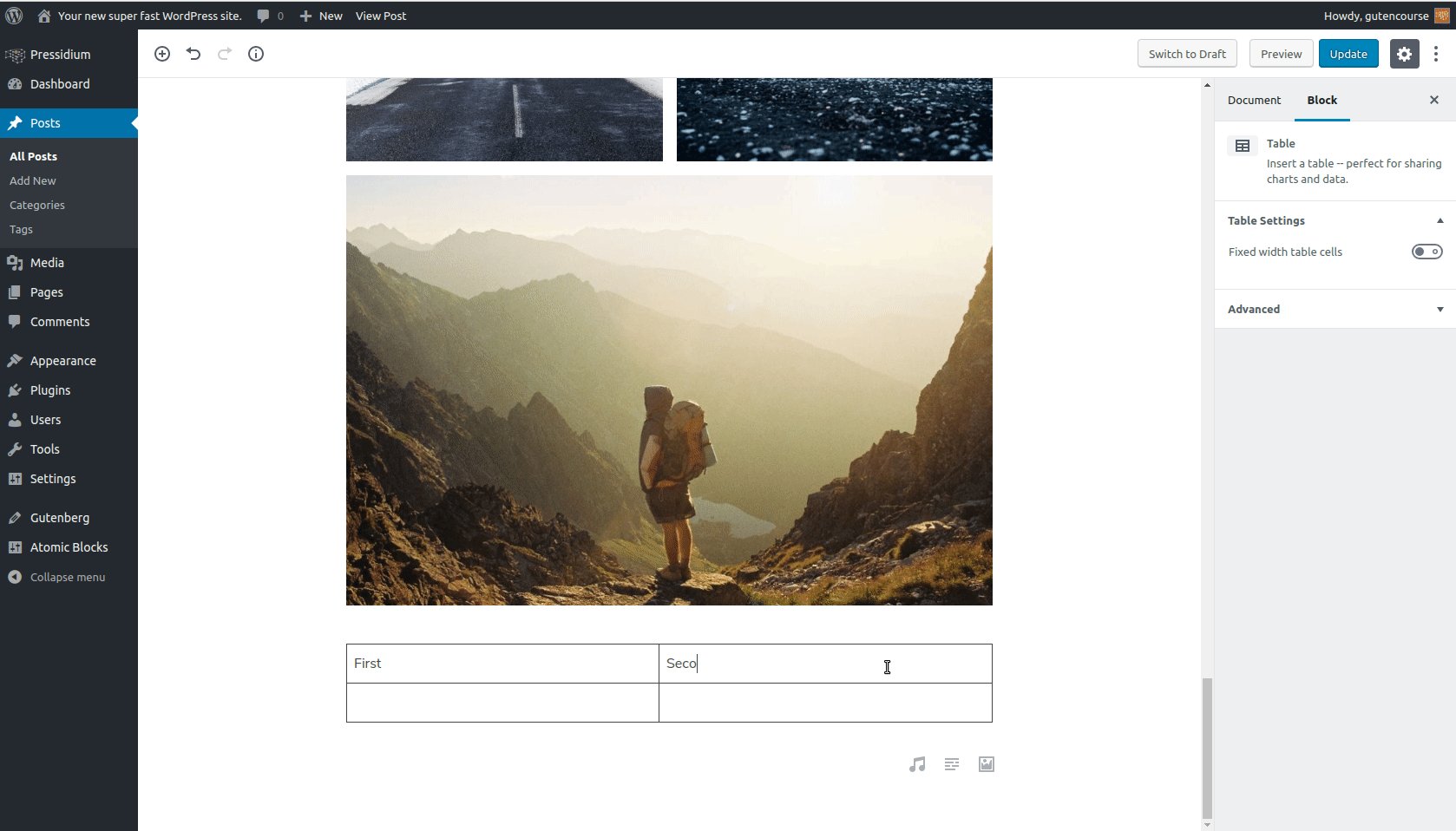
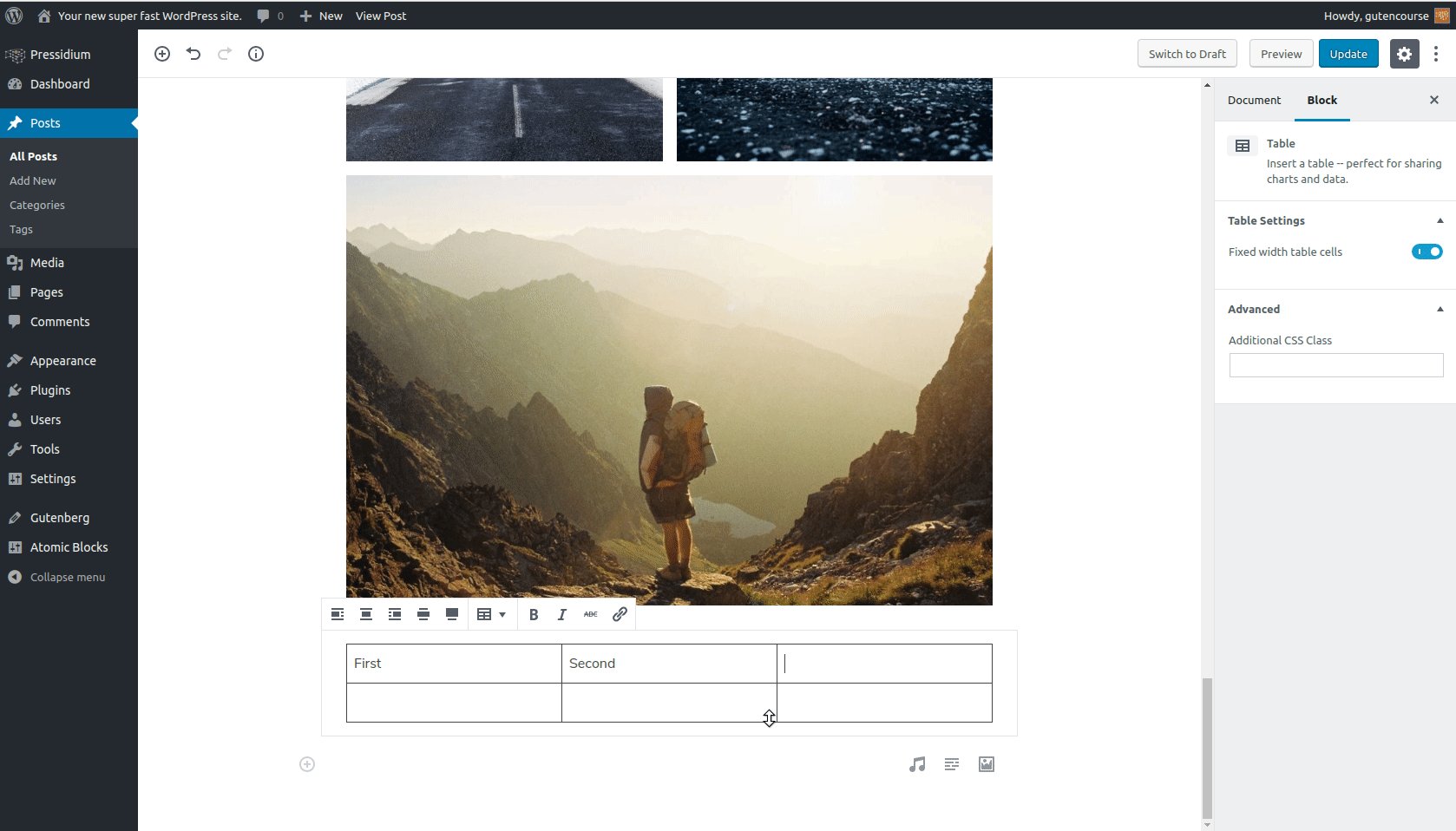
Blok Tabel memungkinkan Anda untuk menyisipkan tabel dalam konten Anda. Anda dapat menyesuaikan perataan tabel serta jumlah baris dan kolom.
tata letak
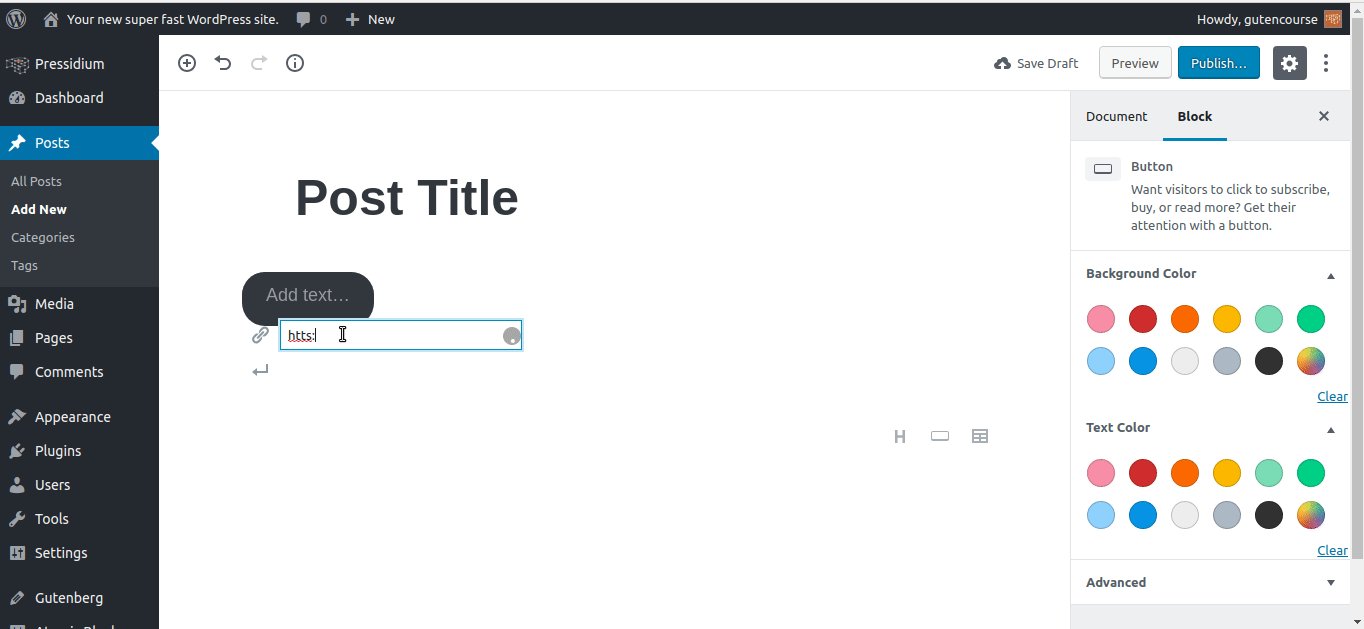
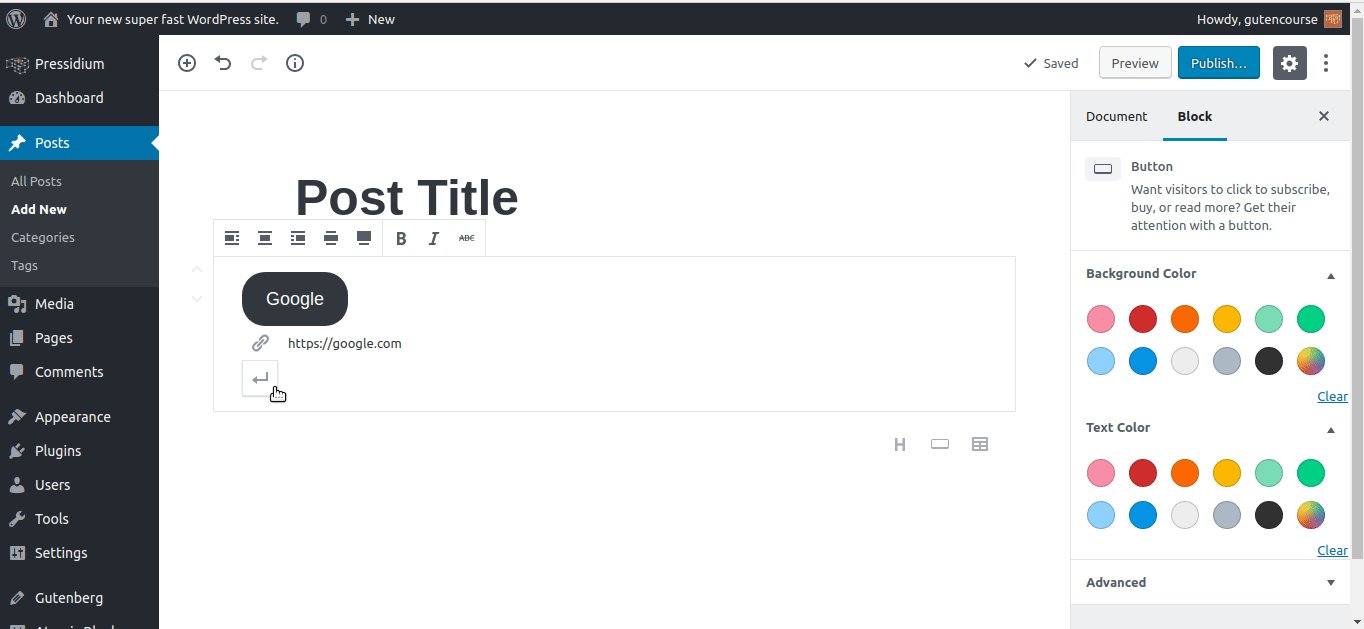
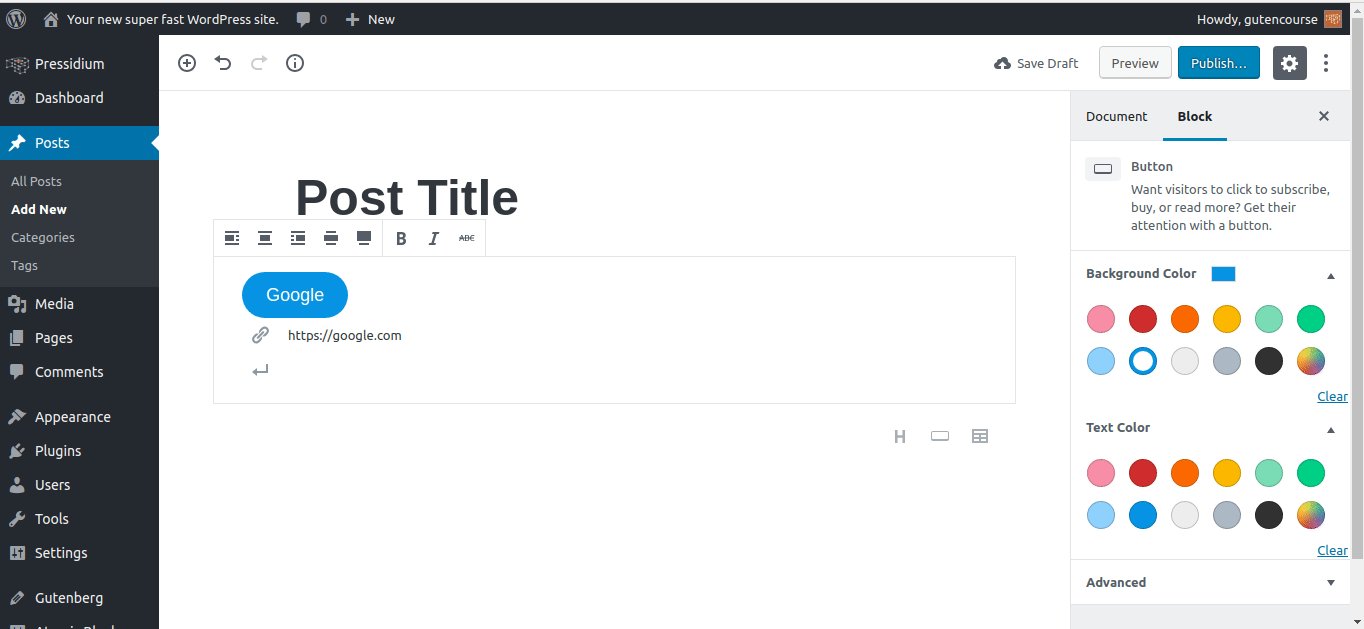
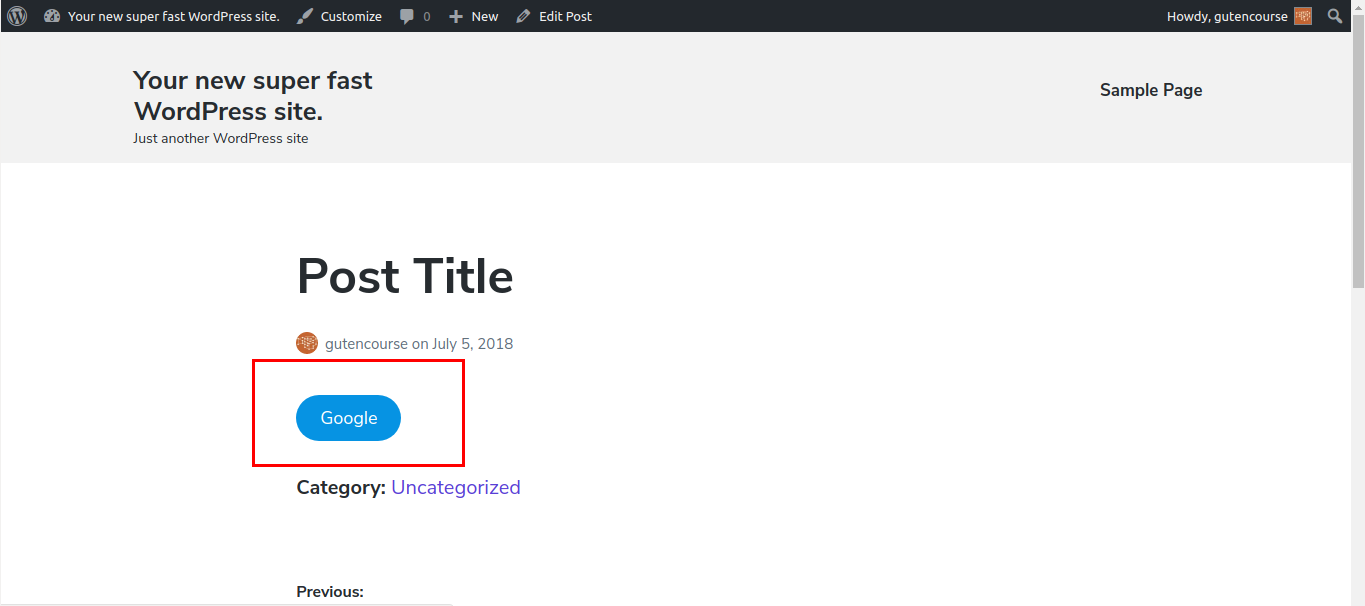
Tombol

Paling depan:

Dengan blok Tombol Anda dapat menampilkan tautan sebagai tombol yang disesuaikan.
Kolom (beta)

Paling depan:

Blok Kolom memungkinkan Anda untuk membagi konten menjadi beberapa kolom, maks. 6. Anda dapat menambahkan blok di dalam kolom seperti yang biasa Anda lakukan.
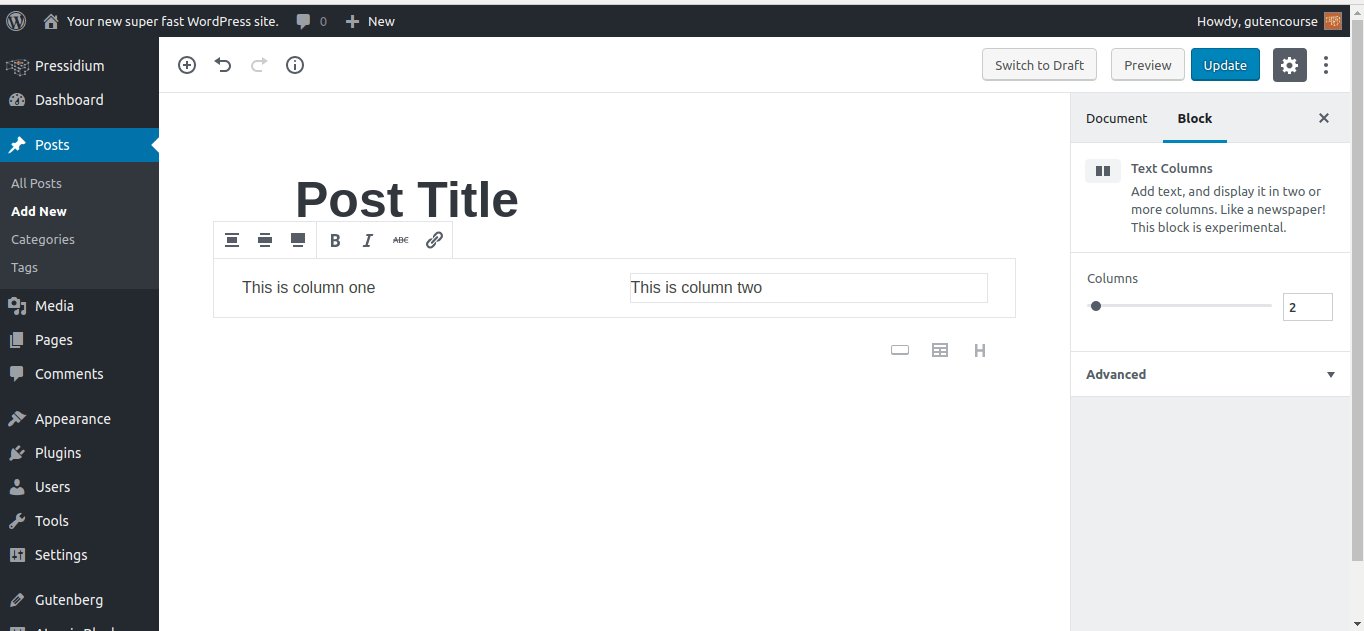
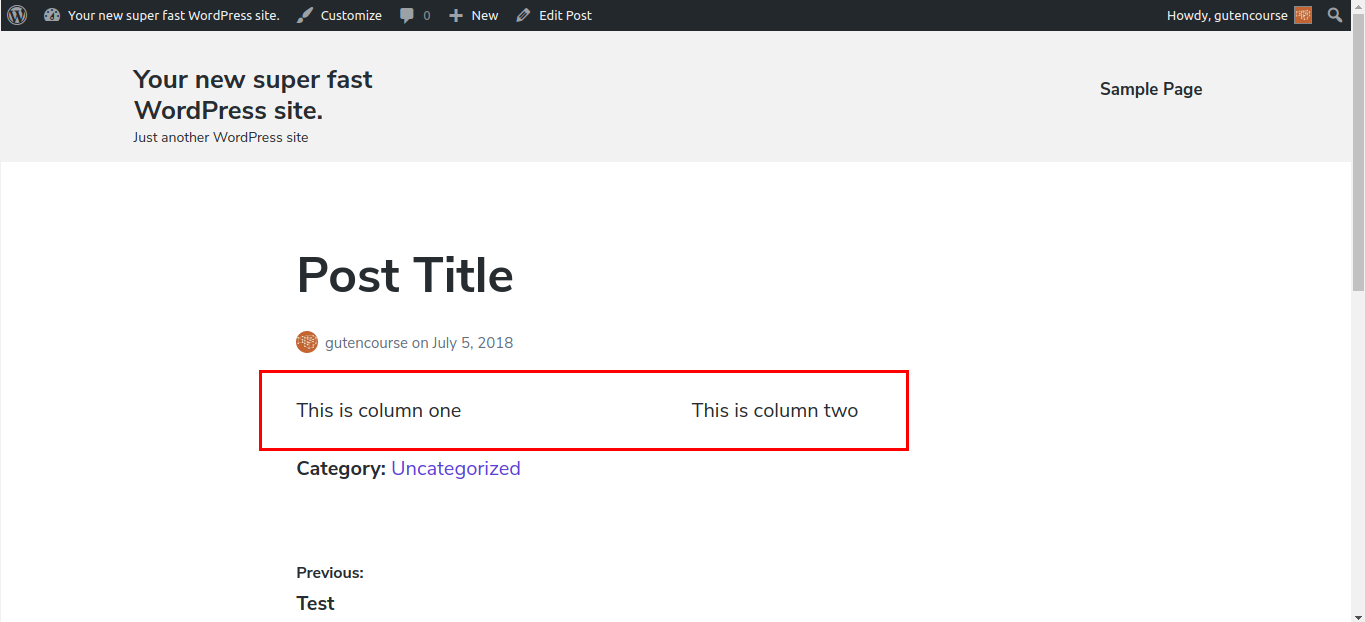
Kolom Teks

Paling depan: 
Blok ini mirip dengan blok Kolom, kecuali Anda hanya dapat memiliki teks di dalam kolom.
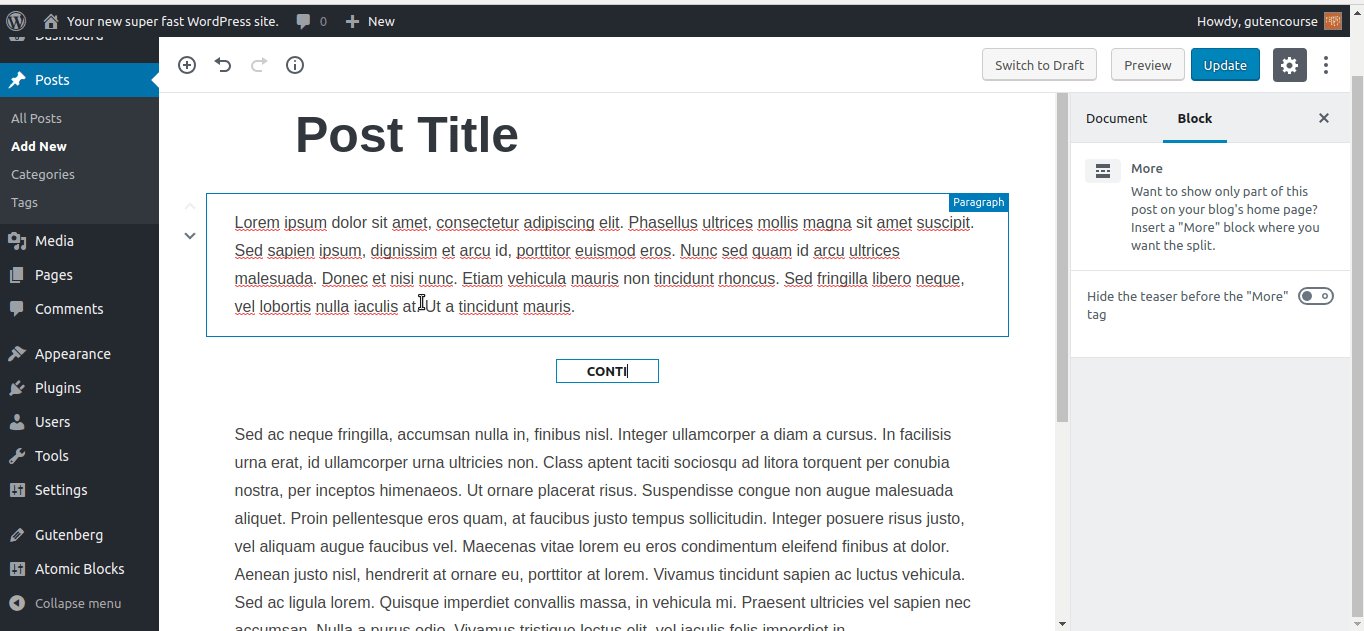
Lagi

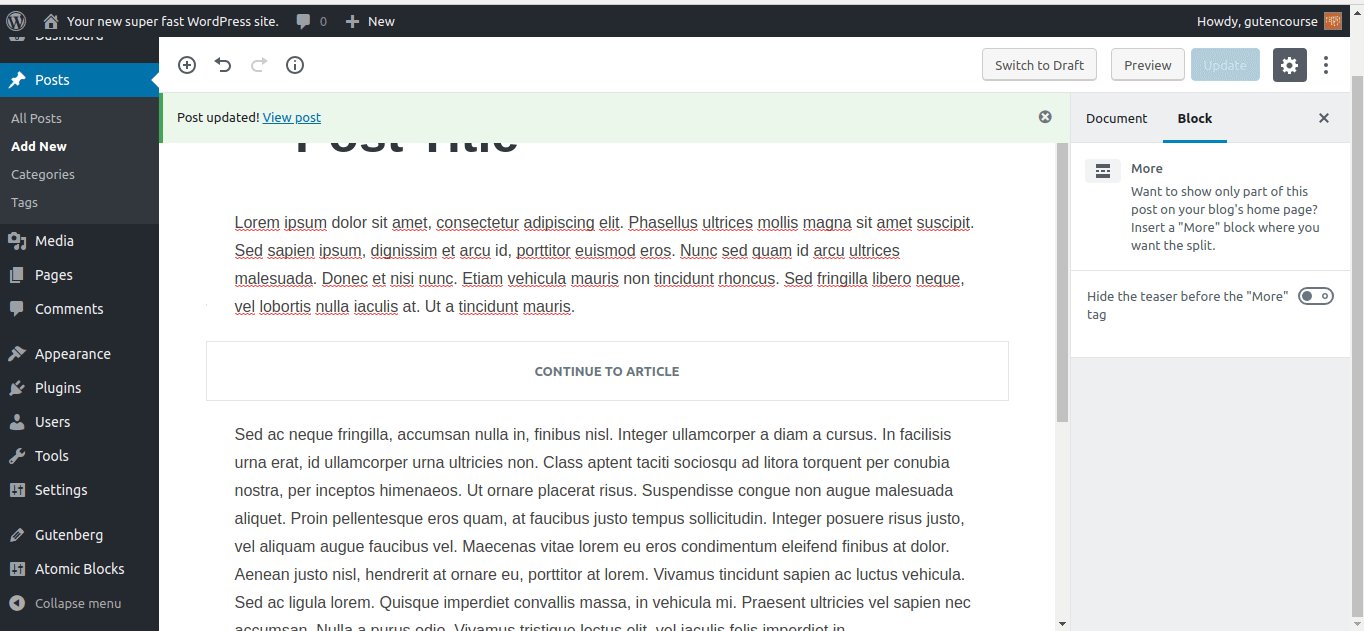
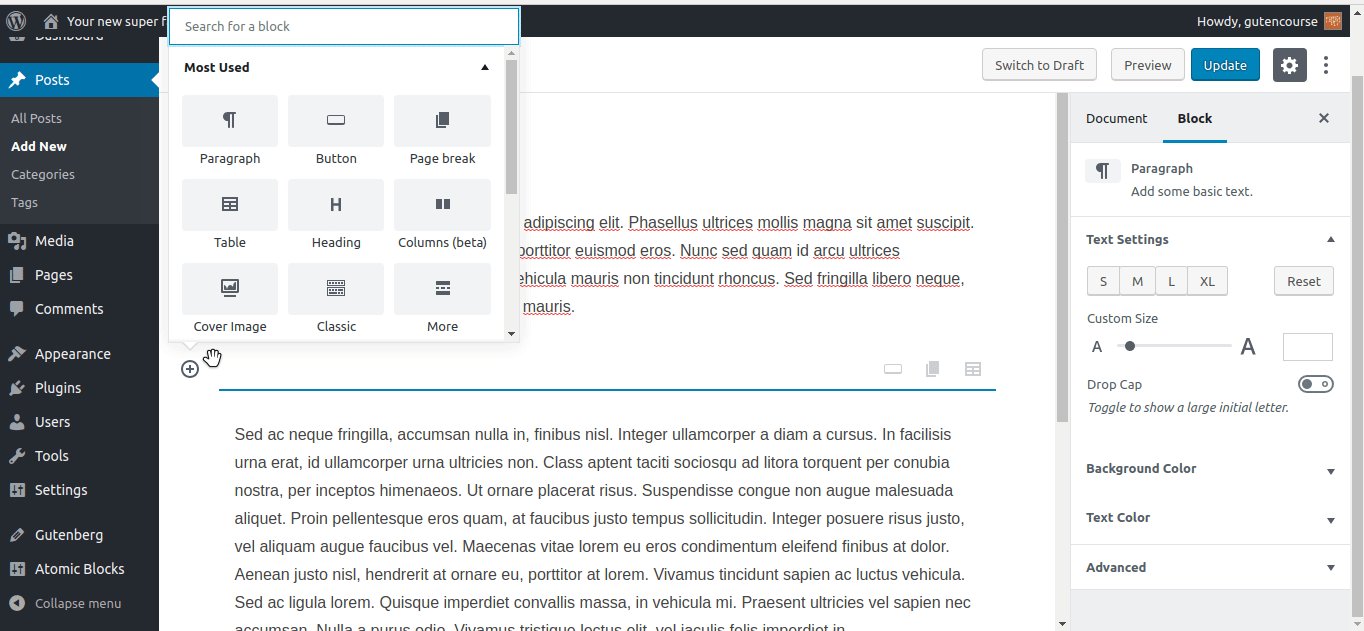
Paling depan:

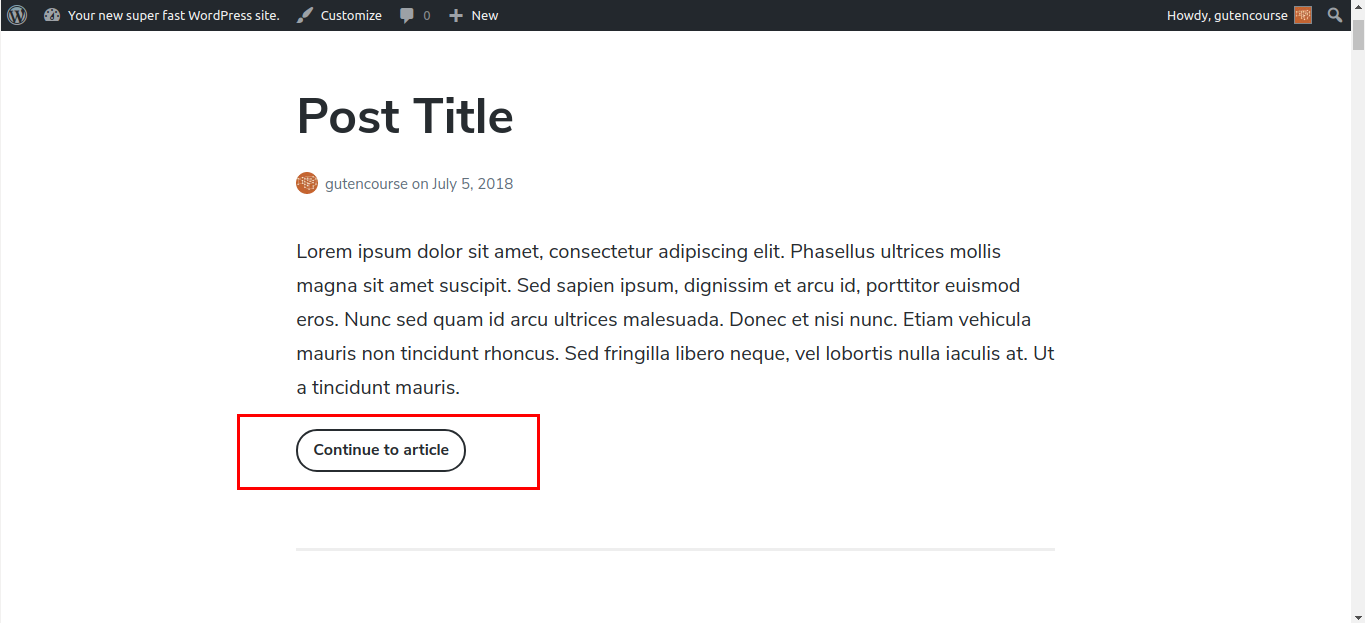
Blok Baca Selengkapnya memungkinkan Anda membuat kutipan pengantar dari teks Anda. Pengguna dapat membaca sisa artikel dengan mengklik tautan "Lanjutkan" di bagian bawah.
pemisah

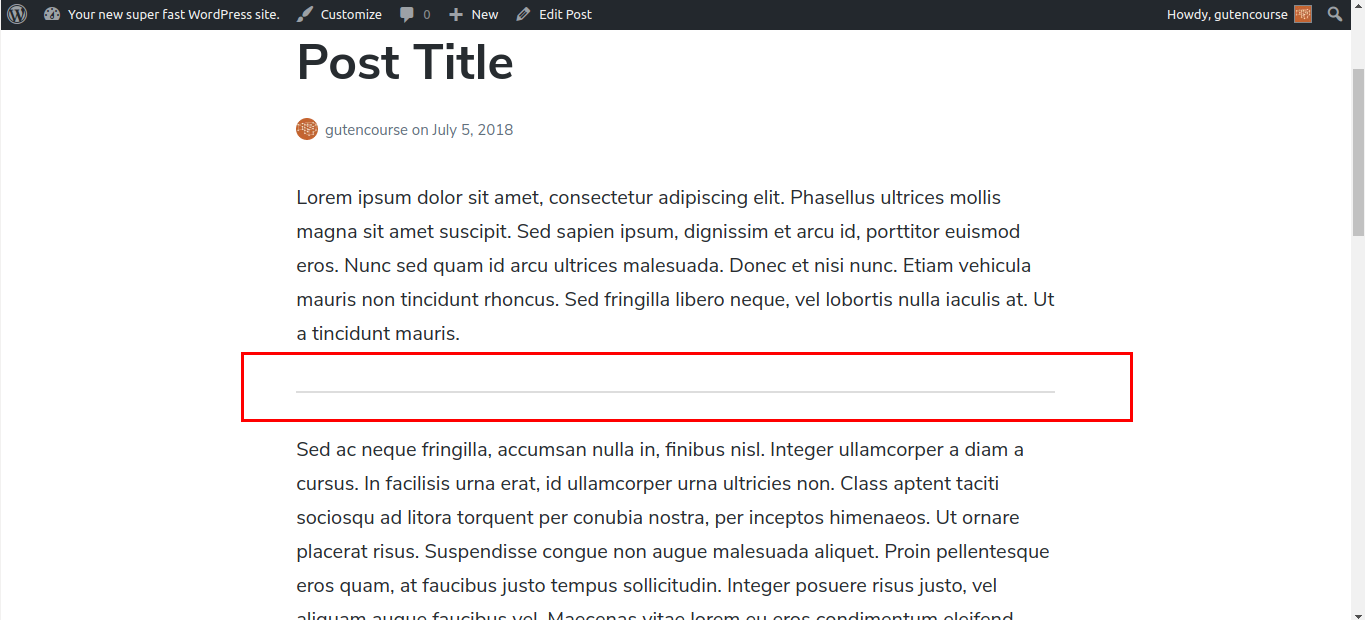
Paling depan:

Ini adalah pemisah garis horizontal sederhana, berguna untuk membedakan antar bagian dalam posting Anda.
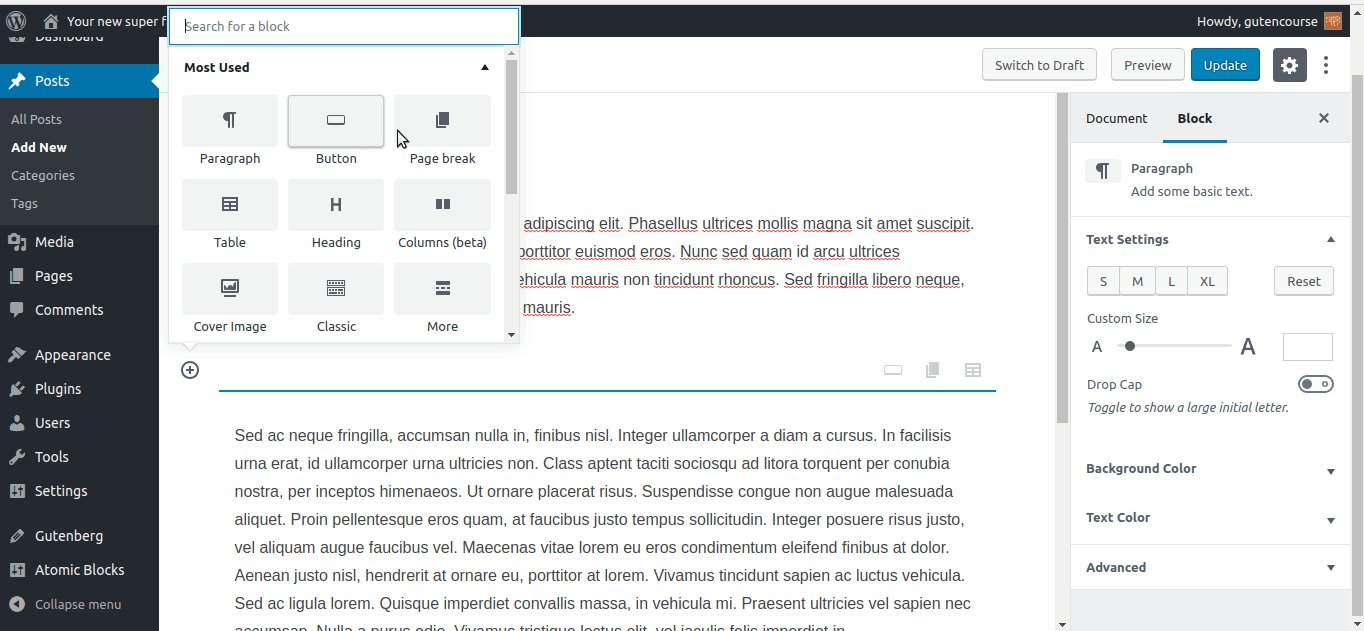
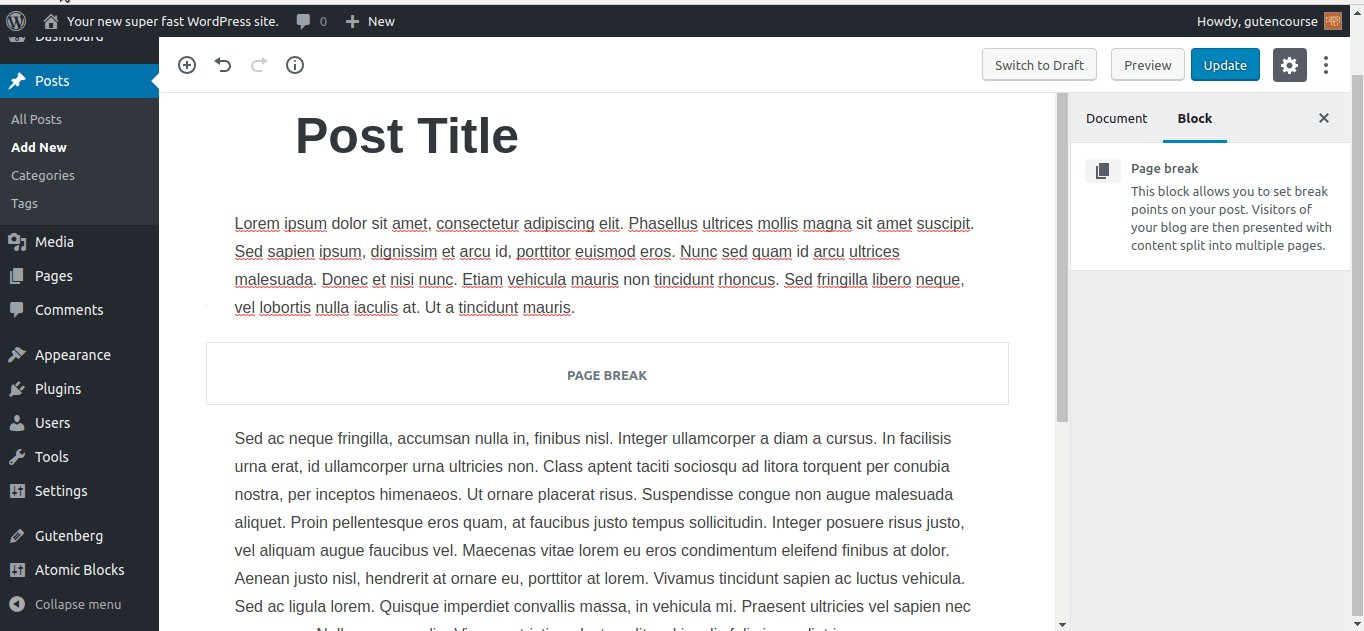
Istirahat Halaman

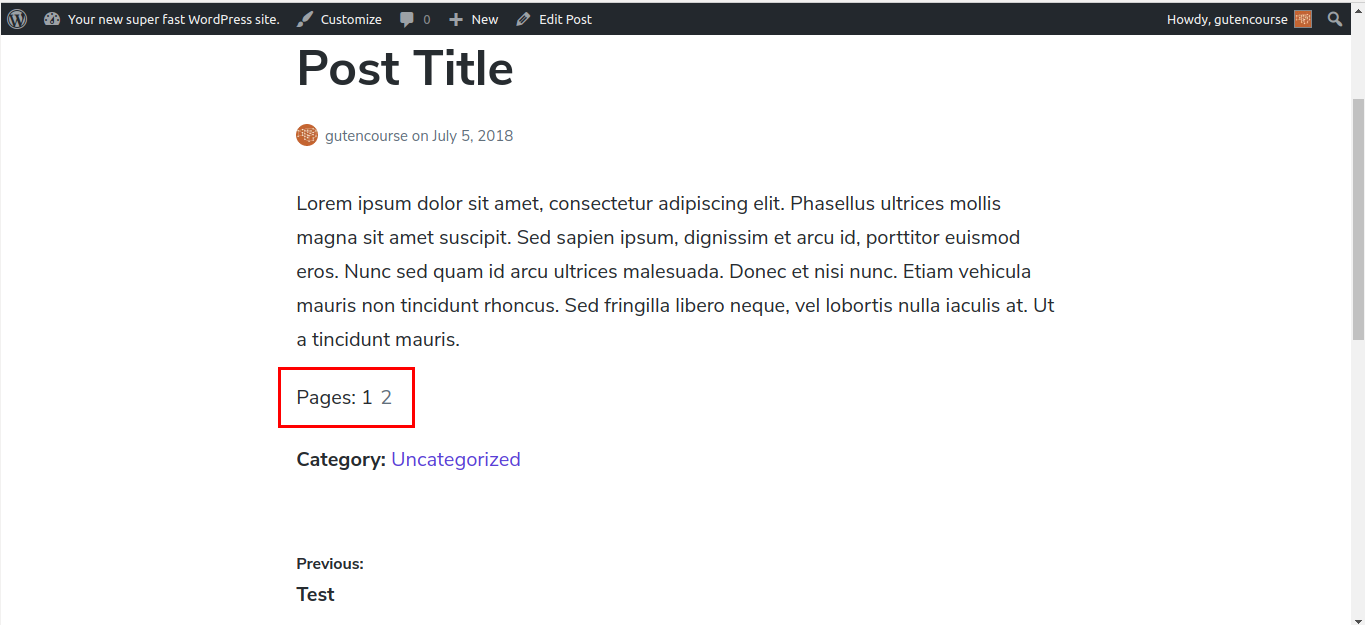
Paling depan:

Blok Page Break membagi konten Anda menjadi beberapa halaman. Pengguna harus mengklik 'Halaman Berikutnya' untuk melihat sisa kiriman. Ini berguna untuk cerita panjang atau daftar 100 Teratas.
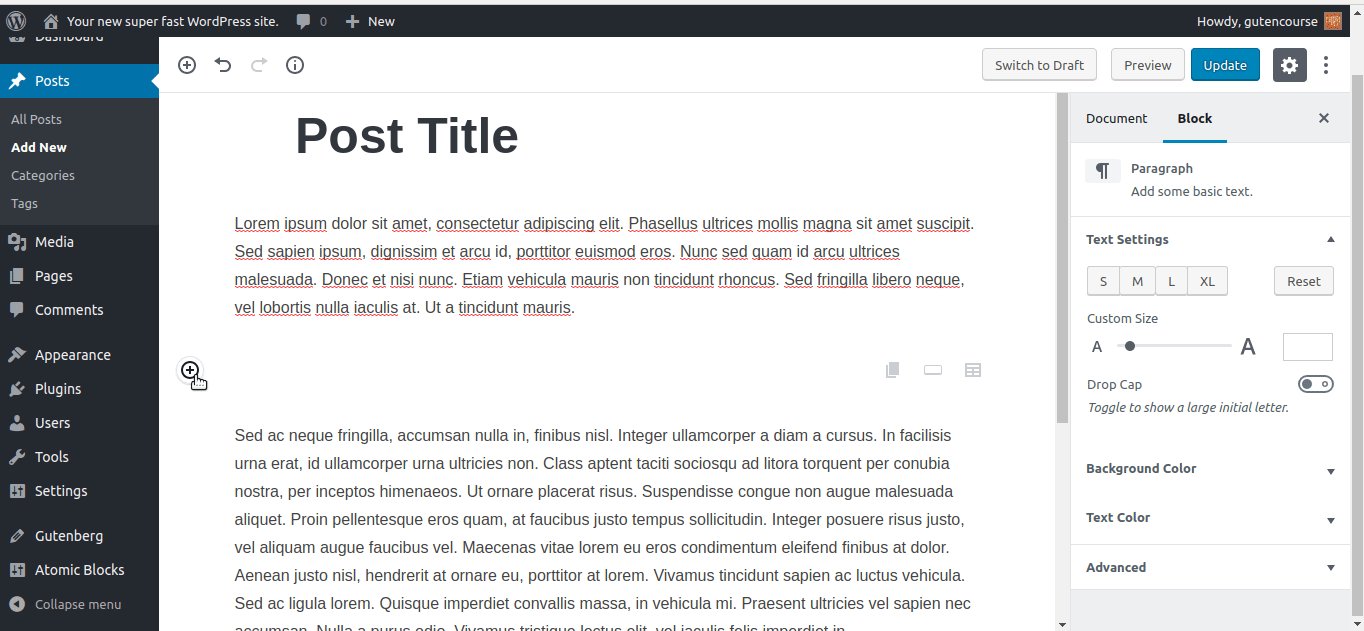
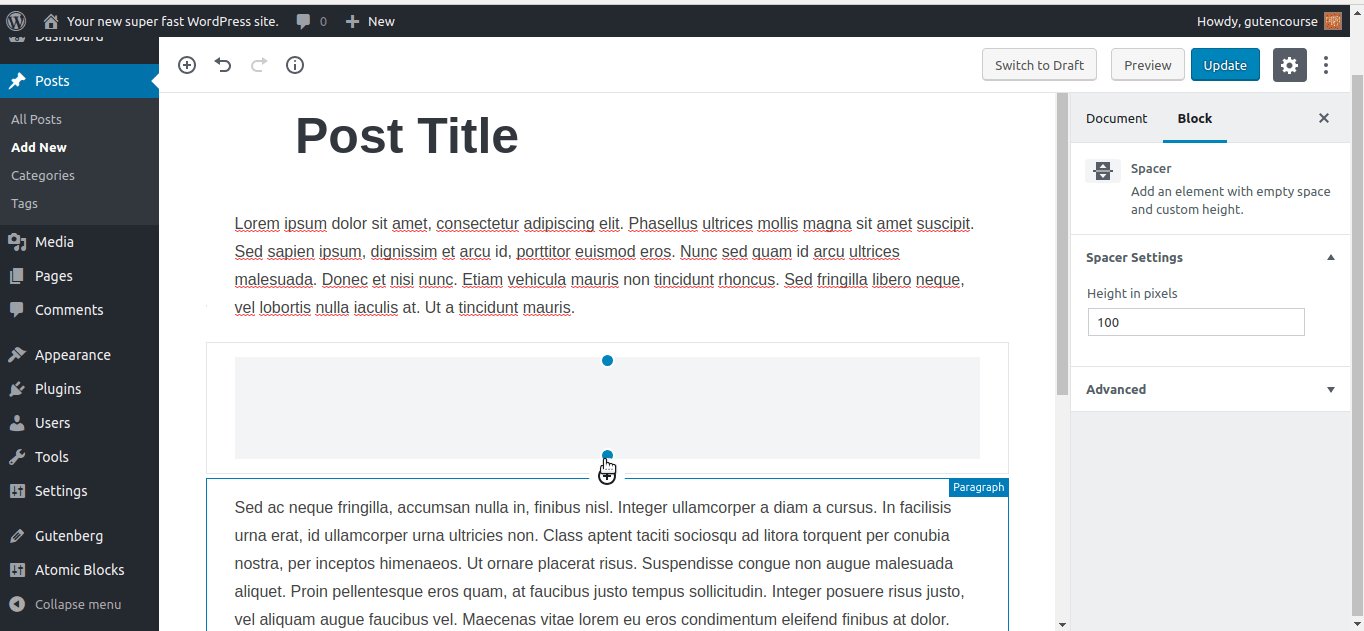
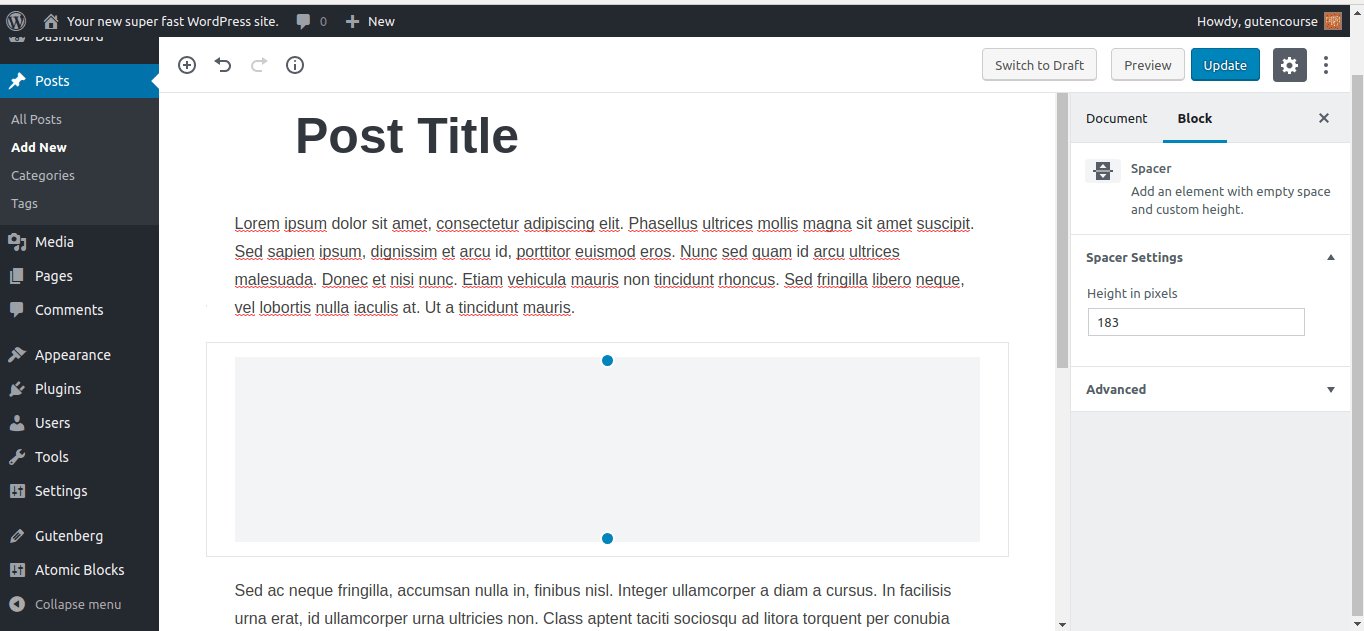
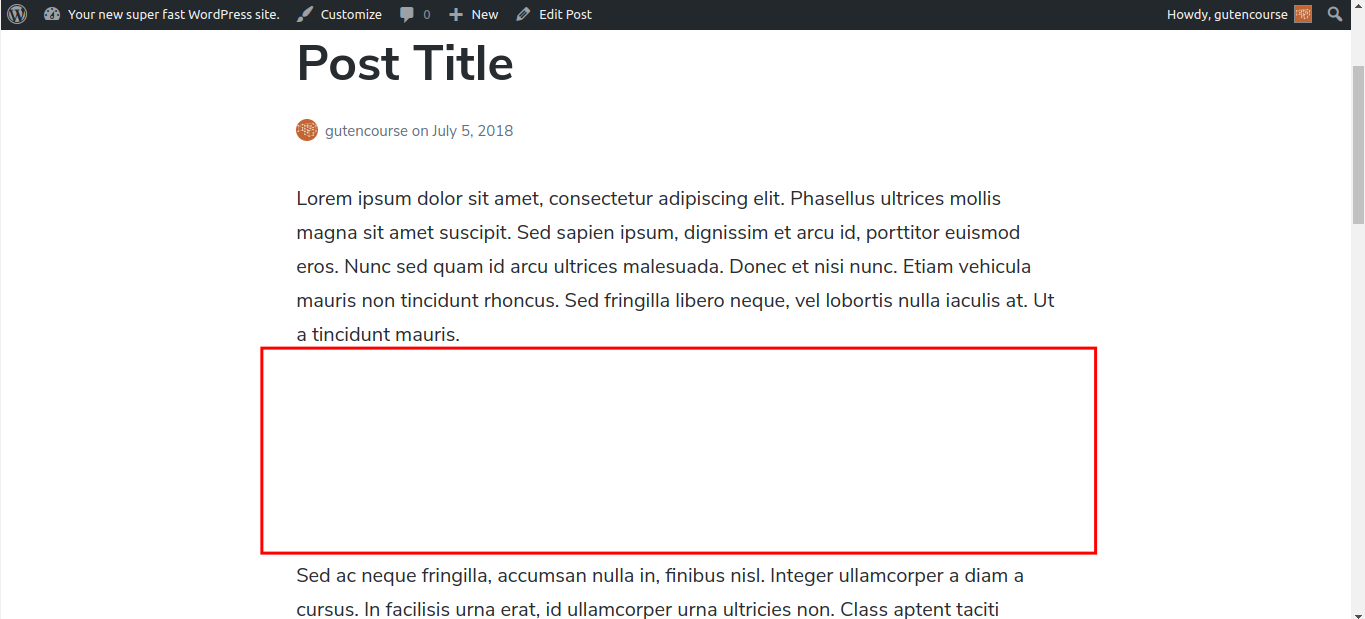
Spacer

Paling depan:

Blok ini menambahkan ruang kosong persegi panjang besar di antara dua blok di pos Anda.
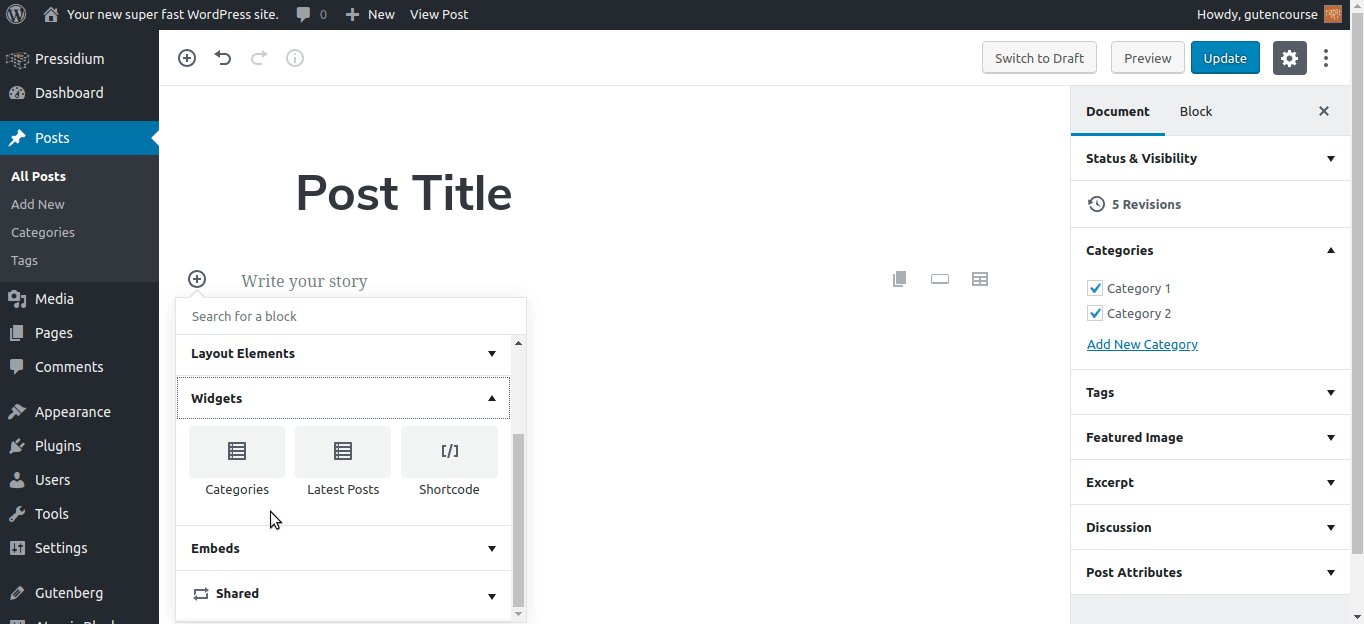
Widget
Kami menduga bahwa kategori ini akan memiliki lebih banyak blok di masa mendatang. Ini akan memungkinkan Anda untuk menggunakan Widget WordPress di dalam konten Anda, dan tidak hanya di bilah sisi seperti biasanya.
Kode pendek
Blok ini memungkinkan Anda memasukkan kode pendek, seperti yang akan Anda lakukan dengan TinyMCE. Kode pendek mempertahankan fungsinya di Gutenberg, tetapi itu tidak dianggap sebagai praktik terbaik. Idealnya shortcode harus dikonversi ke Custom Blocks.
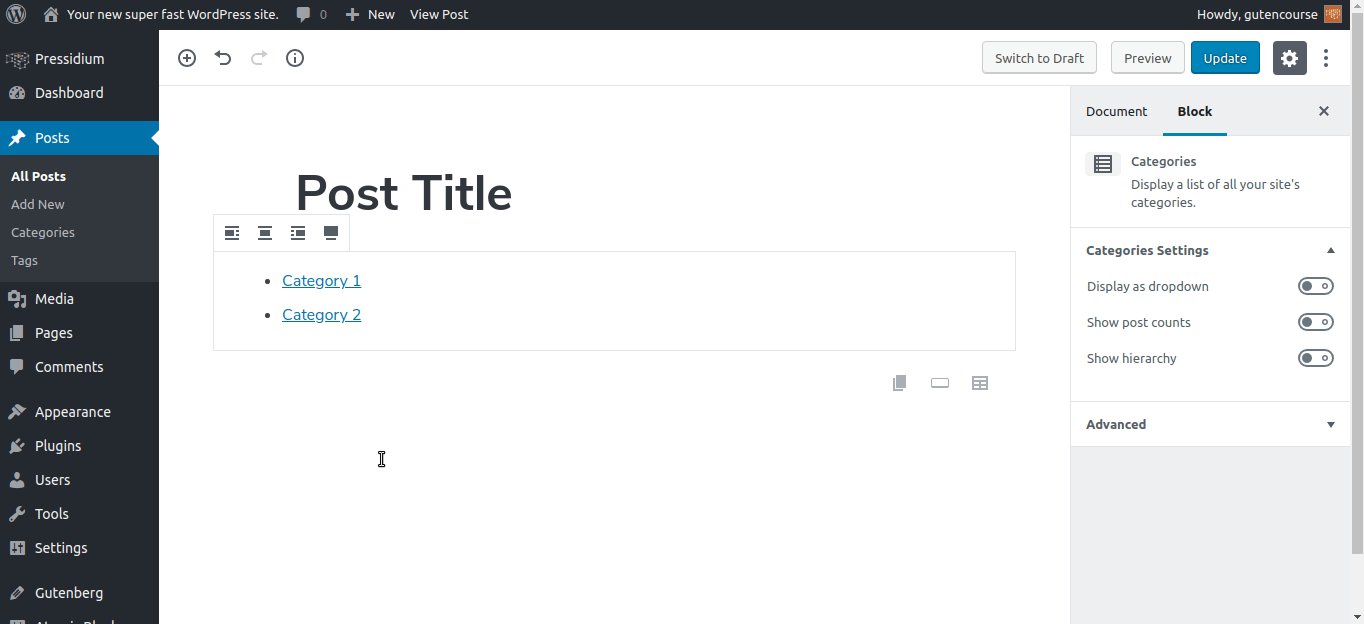
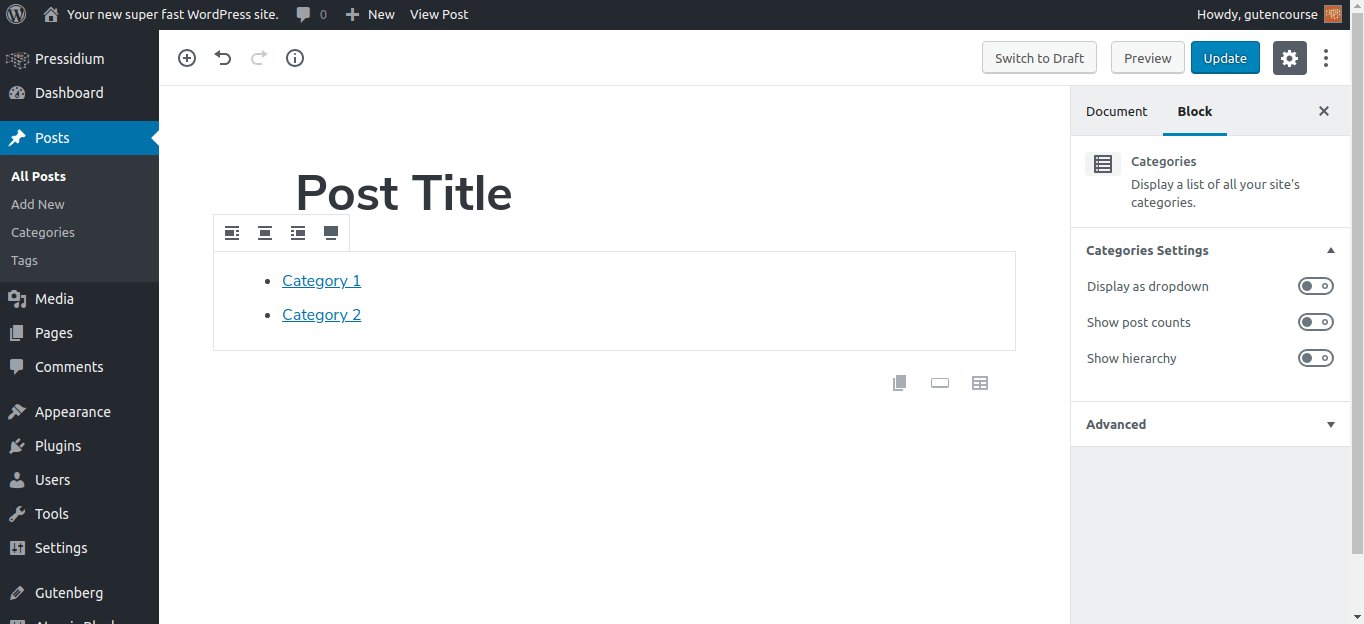
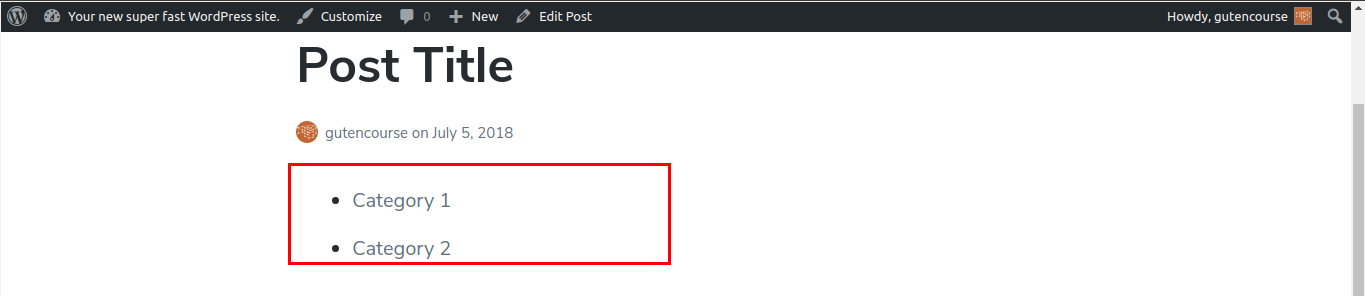
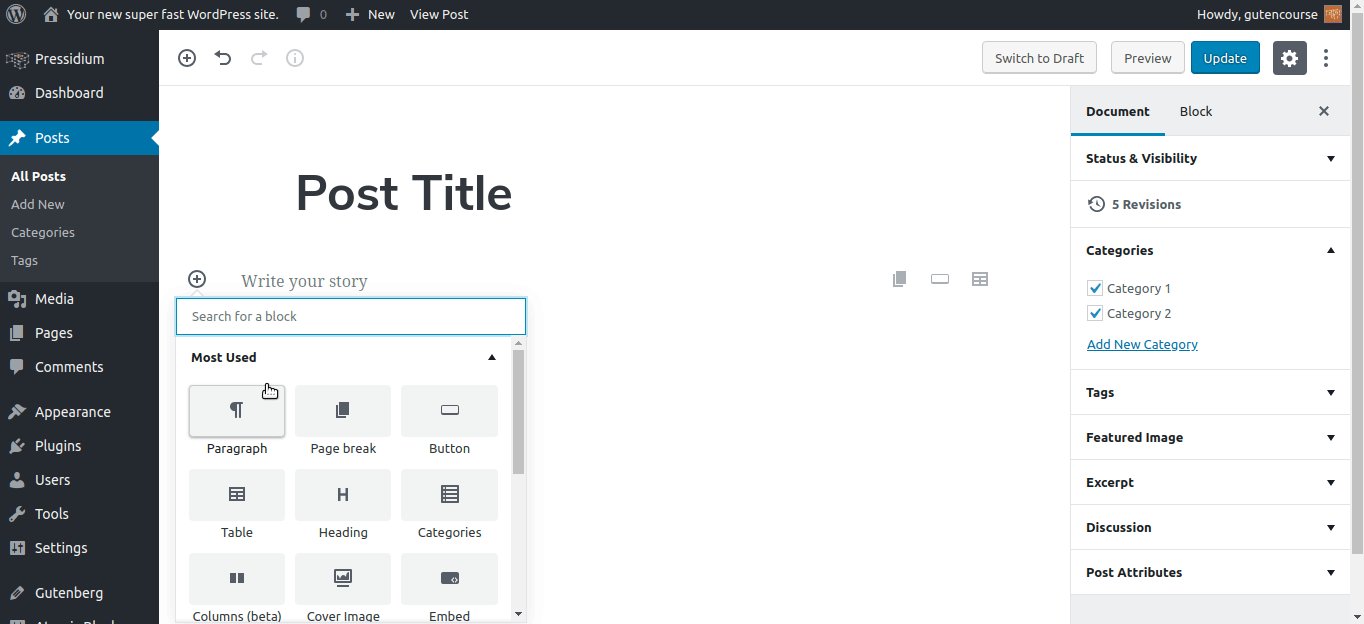
Kategori

Paling depan:

Blok ini menampilkan daftar kategori Anda dengan tautan, persis seperti Widget Kategori. Ada pengaturan untuk menyesuaikan tampilan, menampilkan jumlah posting, dan apakah akan menampilkan kategori secara hierarki, atau datar.
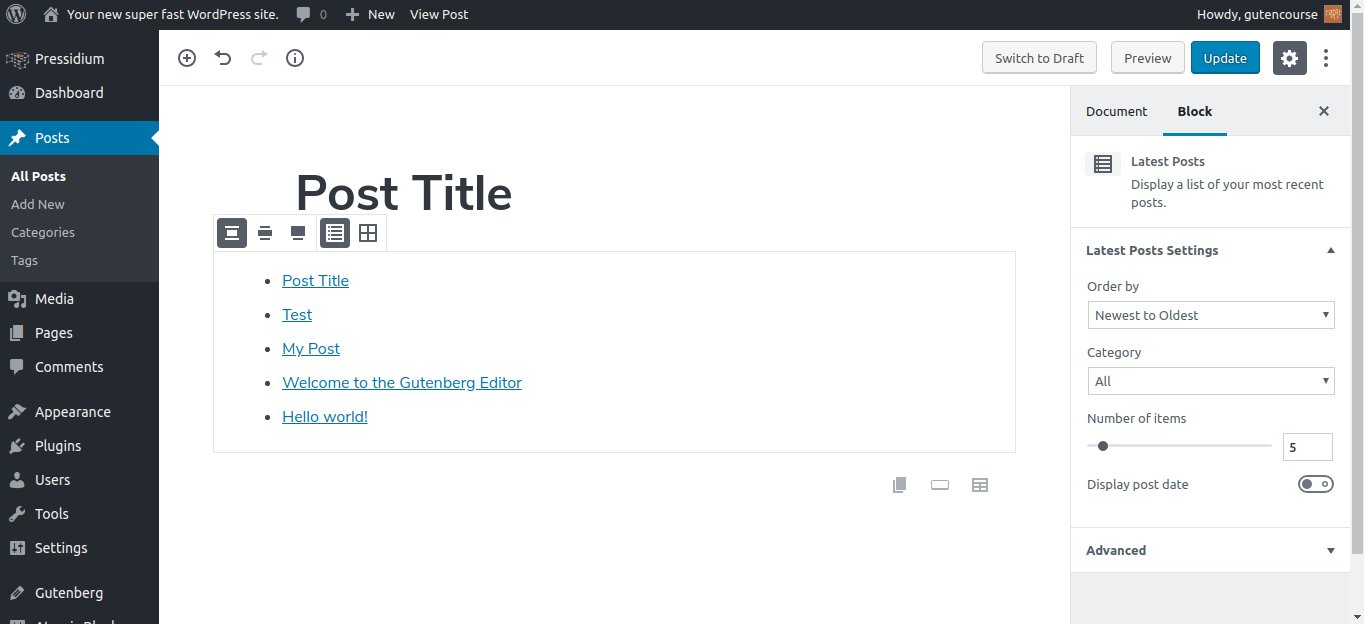
Postingan Terbaru

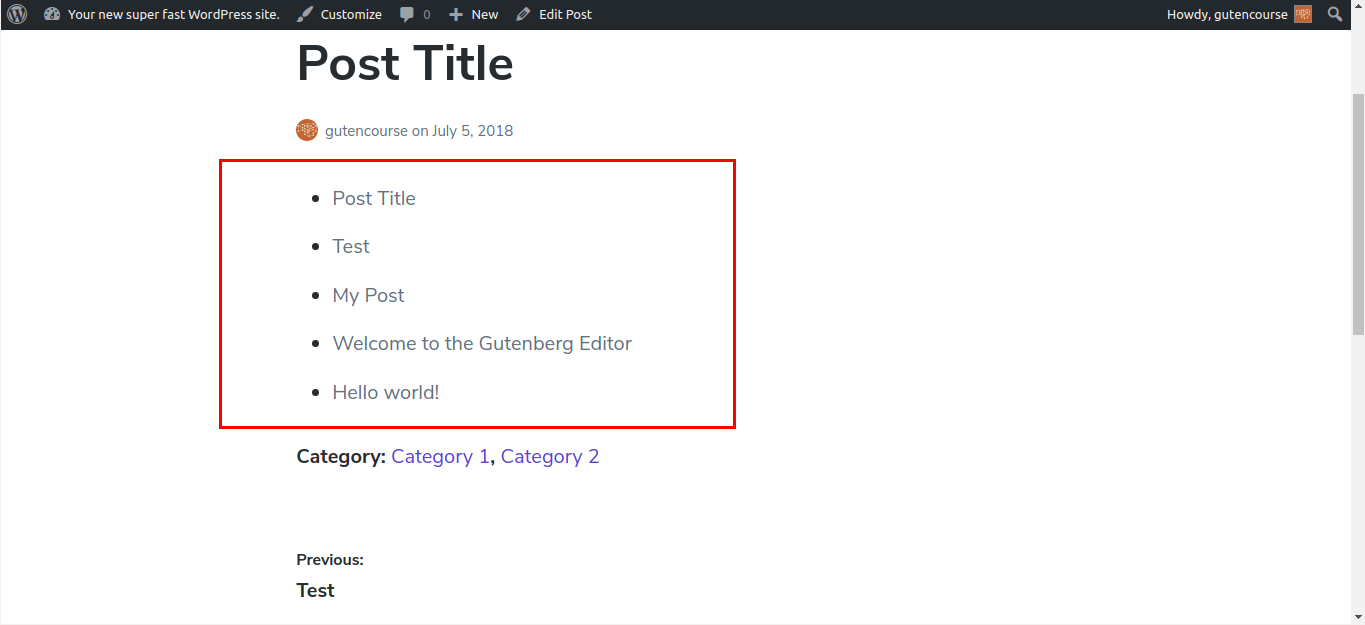
Paling depan:

Sama seperti Widget Recent Posts, blok Latest Posts menyediakan daftar tautan ke posting terbaru di situs web Anda. Jumlah posting dan cara urutannya dapat diubah melalui pengaturan blok.
Sematkan

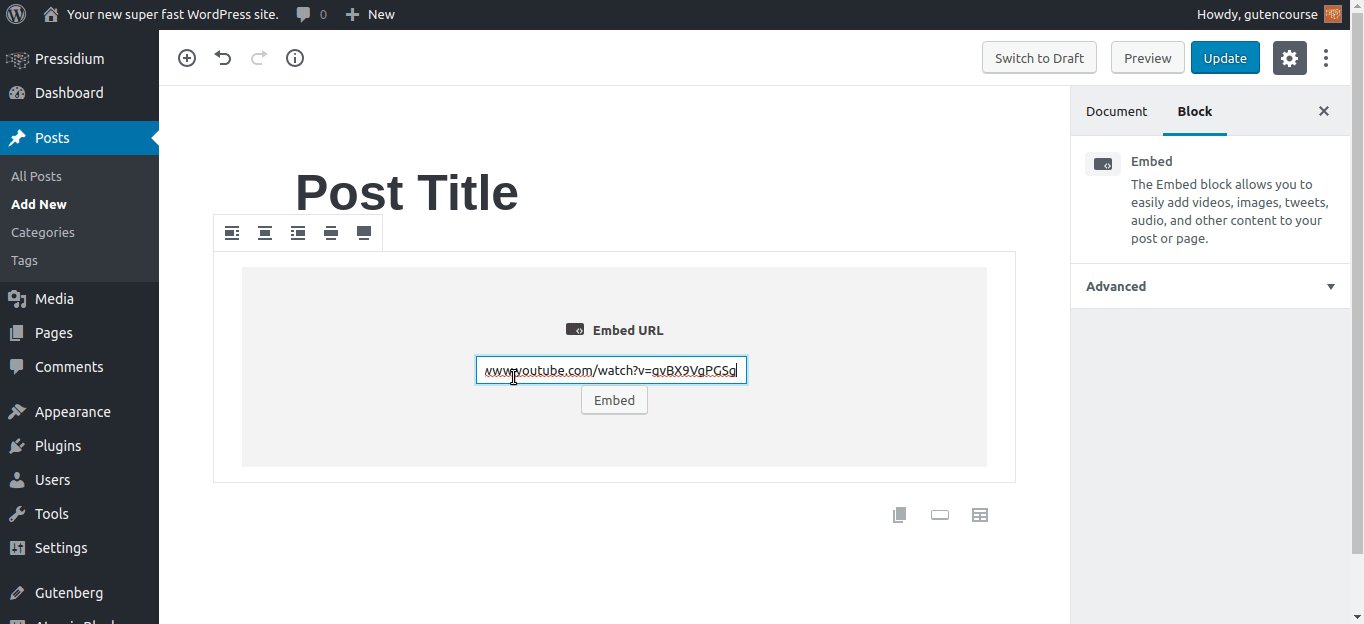
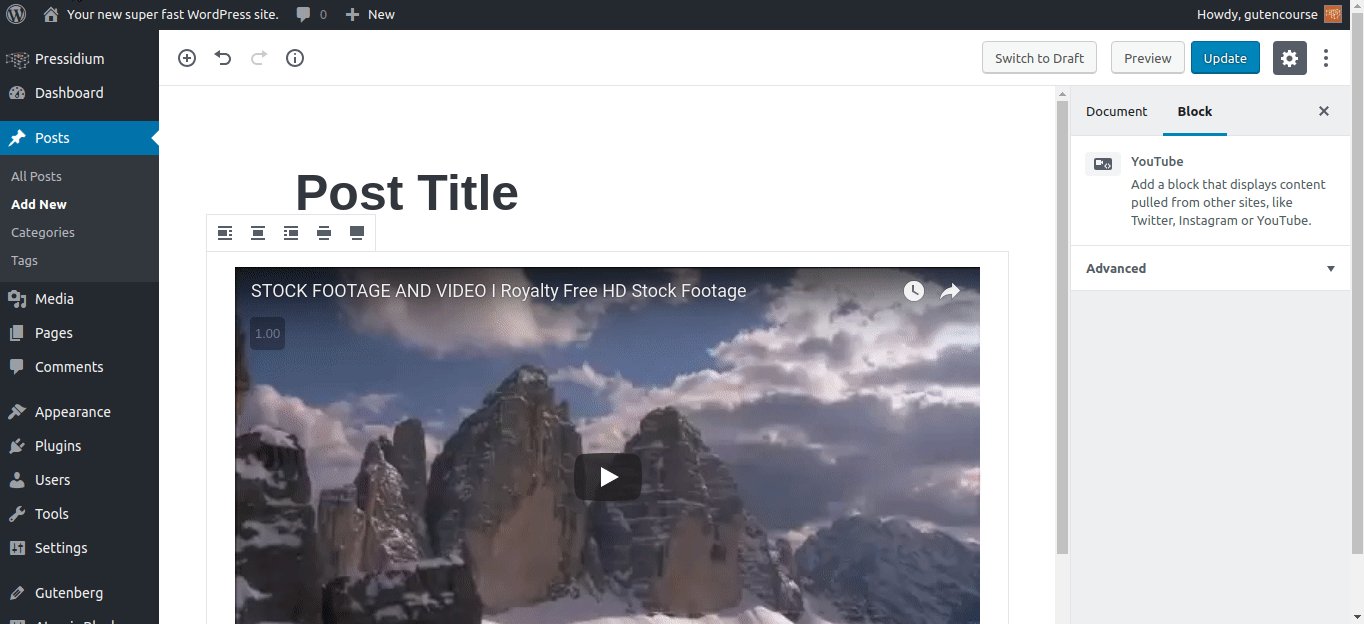
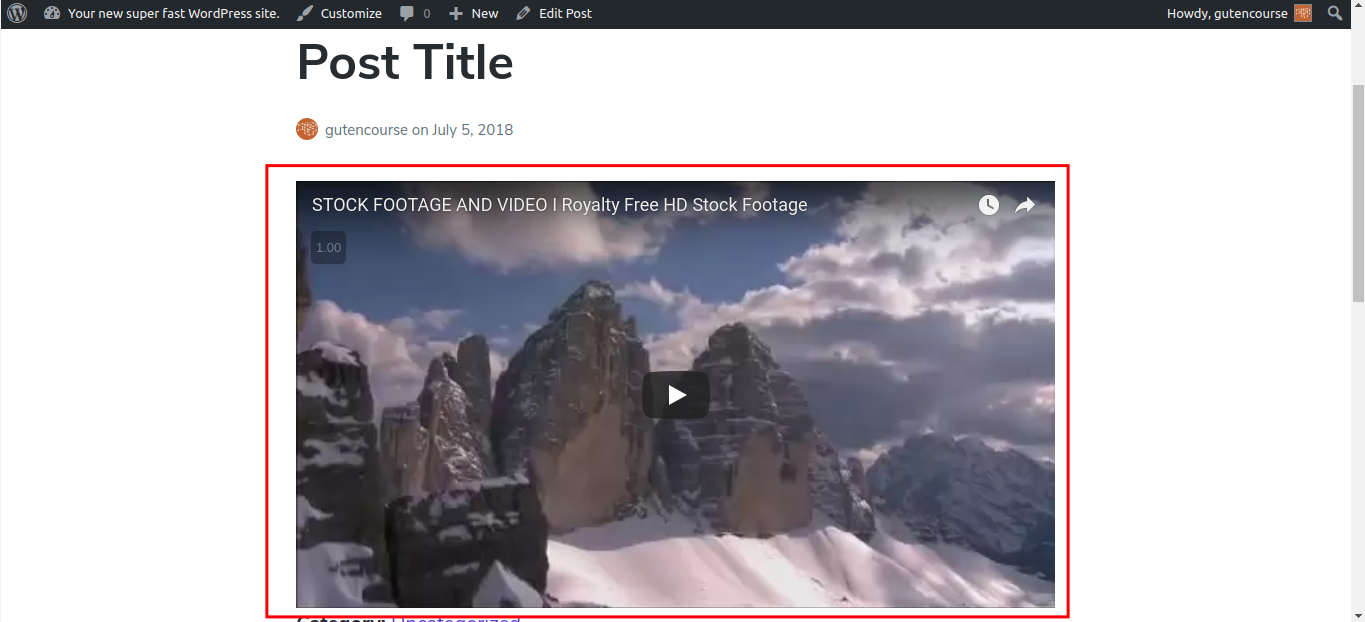
Paling depan:

Sematan adalah blok yang berbeda, masing-masing terkait dengan konten dari layanan pihak ketiga, seperti Youtube, Giphy, dll. Pilih blok 'Sematkan' dan masukkan URL; Jika didukung, layanan yang terkait dengan URL tersebut akan muncul.
Kesimpulan
Dalam episode ini kami menjelaskan secara rinci semua blok yang disediakan WordPress Gutenberg secara default. Jika Anda ingin mempelajari cara kerja dan tampilan blok khusus, pastikan untuk melihat episode kami berikutnya!
