Gutenberg Vs Elementor: Mana yang Lebih Baik di 2022
Diterbitkan: 2022-06-16Gutenberg dan Elementor adalah istilah yang cukup umum yang mungkin Anda temui di dunia WordPress. Saat mendesain situs WordPress, pemikiran tentang pembuat halaman atau editor situs mana yang akan digunakan adalah sesuatu yang mungkin terlintas di benak Anda. Pembuat halaman yang berada di urutan teratas dalam daftar adalah Elementor. Editor Gutenberg juga merupakan sesuatu yang mungkin menarik perhatian Anda.
Baik editor Gutenberg dan pembuat halaman Elementor cukup hebat dan memilih mana yang akan digunakan adalah sesuatu yang dapat membingungkan terutama untuk pemula WordPress.
Dalam panduan ini, kita akan melihat masing-masing, cara menggunakannya dan beberapa perbandingan utama di antara mereka berdasarkan metrik tertentu.
Daftar isi
Gutenberg
- Apa itu Gutenberg?
- Fitur Gutenberg
elemen
- Apa itu Elementor?
- Fitur Elemen
Perbandingan Kunci Antara Gutenberg dan Elementor
Kesimpulan
Gutenberg
Apa itu Gutenberg?
Ini adalah editor WordPress default, juga dikenal sebagai editor blok. Itu diperkenalkan pada 2018, sebagai inklusi di WordPress 5.0.
Editor menggunakan blok yang dapat digunakan untuk menambahkan konten ke postingan/halaman dan dapat ditata sesuai keinginan pengguna.

Saat diperkenalkan, editor blok menggantikan editor klasik. Gutenberg mudah digunakan terutama untuk pengguna pemula dibandingkan dengan editor klasik. Anda tidak perlu lagi menambahkan HTML dan CSS ke editor untuk menambahkan dan menata konten Anda.
Namun masih dalam fase pertumbuhan dan diharapkan menawarkan lebih banyak fitur seiring berjalannya waktu karena masih terus dikembangkan dan peningkatan ditambahkan.
Fitur Gutenberg
Gutenberg memiliki sejumlah fitur yang ada. Di sini, kita akan melihat lima fitur ini di dalam editor.
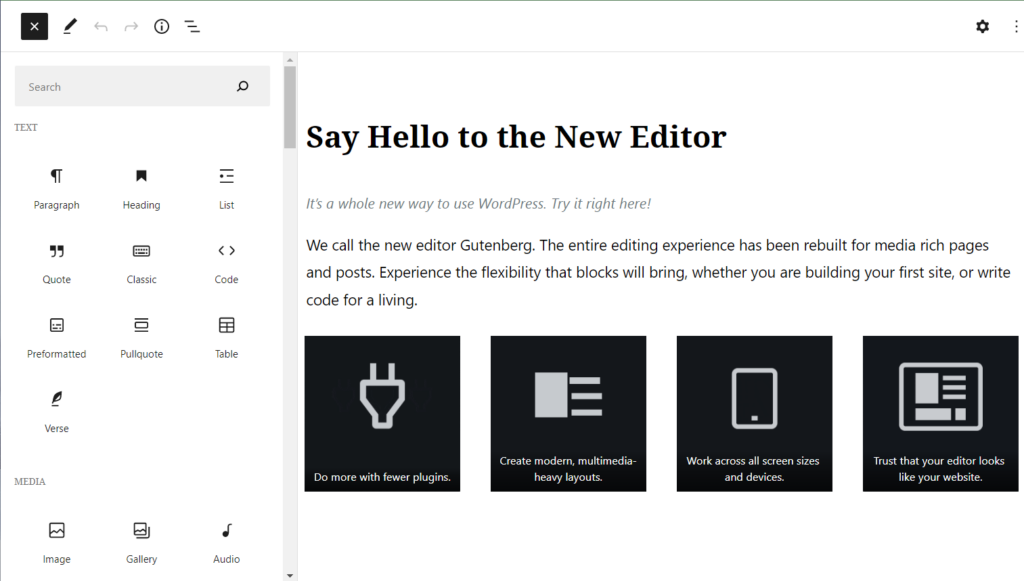
Blok
Ini berisi blok inbuilt yang memungkinkan Anda untuk menambahkan segala jenis konten seperti media dan teks dalam posting atau halaman Anda.
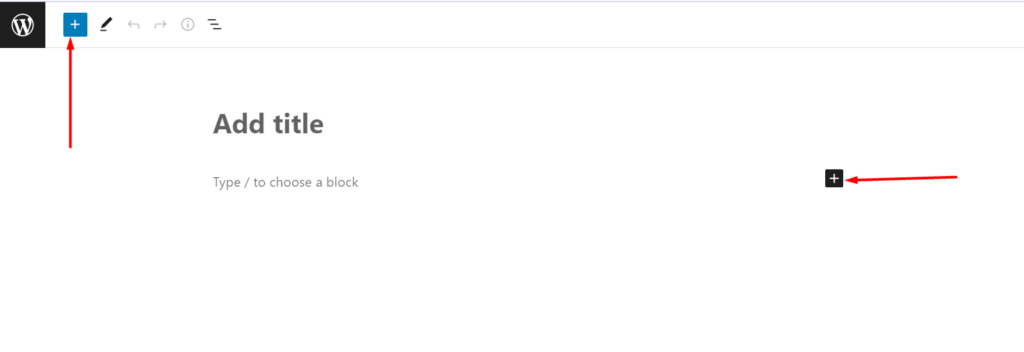
Blok ini dapat ditambahkan ke postingan atau halaman dengan mengklik penyisip blok di dalamnya.

Di dalam editor, Anda dapat menambahkan setiap blok secara terpisah, sehingga memberi Anda lebih banyak kontrol atas setiap pengaturan blok.
Ada juga cukup banyak blok yang tersedia. Berbagai pilihan blok yang tersedia memungkinkan Anda untuk menambahkan set konten yang berbeda ke dalam situs web Anda. Anda juga dapat membuat blok khusus untuk digunakan dalam situs web Anda.
Blok yang dapat digunakan kembali
Ini memberikan opsi untuk memasang blok yang dapat digunakan kembali. Blok yang dapat digunakan kembali adalah grup blok yang dapat digunakan berulang kali dalam konten situs Anda.
Blok yang dapat digunakan kembali ternyata cukup menghemat. Ini karena Anda tidak perlu membuat ulang bagian untuk digunakan di bagian yang berbeda dalam situs web Anda.
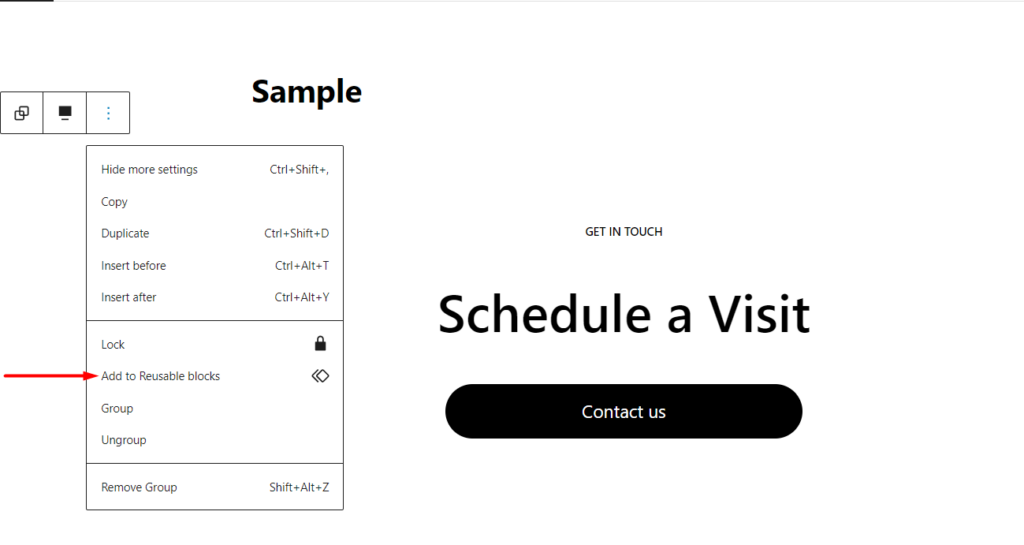
Di bawah ini adalah contoh ilustrasi tangkapan layar tentang bagaimana Anda dapat membuat blok yang dapat digunakan kembali dari blok tertentu:

Setelah mengklik tautan "Tambahkan ke blok yang dapat digunakan kembali", Anda akan memiliki popup di mana Anda perlu menambahkan nama blok yang dapat digunakan kembali dan menyimpan perubahan Anda.

(WYSIWYG) Pengeditan
Ini memperkenalkan editor konten WYSIWYG (Apa yang Anda Lihat adalah Apa yang Anda Dapatkan). Ini memungkinkan Anda untuk mengedit konten dalam posting atau halaman Anda dan berada dalam posisi untuk melihat tampilannya sebelum menerbitkannya.
Ini adalah fitur hebat karena Anda tidak perlu lagi menyimpan perubahan untuk melihat pratinjau tampilan halaman atau postingan. Awalnya, ini adalah sesuatu yang tidak disediakan oleh editor WordPress sebelumnya.
Aspek font yang dapat disesuaikan
Editor memudahkan Anda untuk juga menyesuaikan berbagai aspek font konten Anda dengan mudah seperti ukuran dan tampilan font. Ini memungkinkan Anda untuk mempersonalisasi tampilan konten dalam situs Anda.
Setiap perubahan font yang Anda buat pada konten Anda segera terlihat di dalam editor.
Seret dan Jatuhkan Fungsionalitas
Editor memungkinkan Anda untuk menarik dan melepaskan blok di dalam halaman atau posting Anda. Ini memungkinkan Anda untuk membuat tata letak yang disederhanakan sesuai keinginan Anda, jauh lebih cepat.
elemen
Apa itu Elementor?
Elementor adalah pembuat halaman yang memungkinkan Anda merancang tata letak yang sangat dapat disesuaikan dalam situs web WordPress Anda.

Ini adalah salah satu pembuat halaman paling populer. Versi gratisnya memiliki lebih dari 5 juta instalasi seperti saat ini.
Saat menggunakannya, Anda tidak memerlukan pengalaman pengkodean untuk mendesain situs web Anda. Ini memiliki cukup banyak widget di tempat. Ini memungkinkan Anda untuk dengan mudah menambahkan berbagai fitur dalam situs web Anda.
Pembuat halaman juga dapat digunakan untuk berbagai jenis situs web seperti blog, situs e-niaga, situs daftar, dan banyak lagi. Tidak ada batasan untuk jenis konten tertentu.
Fitur Elemen
Elementor memiliki berbagai fitur yang membuatnya cukup ideal untuk pengembang situs web dan pengguna WordPress pemula.
Beberapa fitur tersebut antara lain:
Daya tanggap
Pembuatnya memungkinkan Anda mendesain situs web untuk setiap perangkat (seluler, laptop, dan desktop). Ini membantu memastikan bahwa Anda mencapai desain responsif piksel sempurna dari situs Anda yang berfungsi seperti yang diharapkan di setiap perangkat.
Responsivitas ini dicapai dengan bantuan breakpoint yang muncul berdasarkan ukuran layar perangkat. Anda juga dapat membuat breakpoint khusus dengan bantuan Elementor.
Pengalaman Pengeditan Langsung dan Pratinjau

Dengan Elementor, Anda berada dalam posisi untuk melakukan pengeditan di halaman atau posting Anda dan berada dalam posisi untuk melihat pratinjau saat pengeditan dilakukan. Anda tidak perlu, misalnya, menyimpan halaman dan kemudian mempratinjaunya untuk melihat perubahan yang dilakukan.
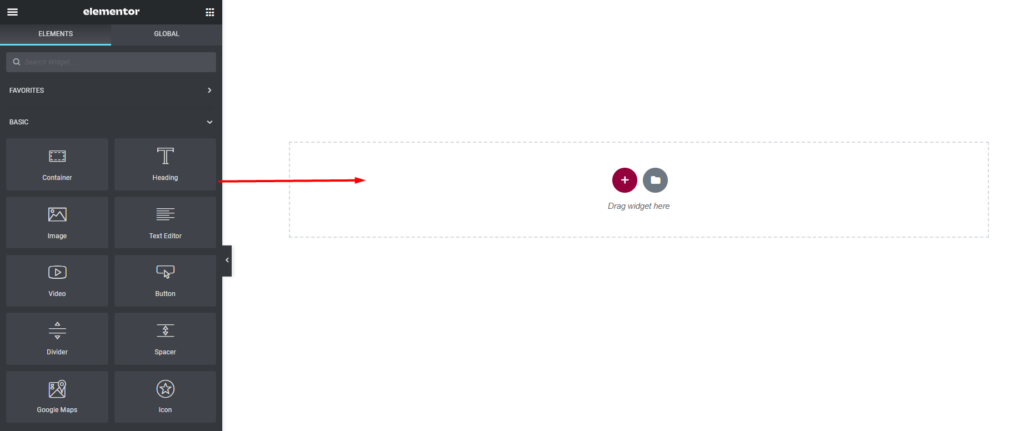
Seret dan Jatuhkan Fungsionalitas
Ini menawarkan fungsionalitas seret dan lepas saat mendesain situs web Anda. Anda hanya perlu menyeret widget ke kanvas di dalam postingan atau halaman Anda.

Ini adalah fitur yang menjadikannya pembuat halaman yang bagus untuk dipertimbangkan, terutama bagi pengguna pemula karena tidak diperlukan pengetahuan pengkodean.
Template Siap Pakai
Ini menyediakan lebih dari 300 template siap pakai yang dapat Anda gunakan dalam mendesain situs web Anda.
Anda dapat menggunakan templat ini untuk membuat situs web dari semua jenis industri. Setelah ditambahkan ke halaman Anda, Anda dapat menyesuaikan template lebih lanjut dengan preferensi Anda.
Beberapa Widget
Ini menggabungkan beragam jumlah widget yang dapat digunakan untuk menambahkan berbagai jenis konten. Ada juga plugin pihak ketiga yang mudah diintegrasikan dengan pembuatnya untuk menyediakan widget tambahan yang dapat Anda gunakan di dalam situs web Anda.
Perbandingan Kunci Antara Gutenberg dan Elementor
Baik Elementor dan Gutenberg memiliki sejumlah kesamaan seperti yang terlihat pada fitur mereka yang diuraikan di atas. Namun, mereka benar-benar mengungguli satu sama lain dalam aspek yang berbeda. Di bawah ini adalah beberapa perbandingan tersebut.
Daya tanggap
Baik Gutenberg dan Elementor dapat digunakan untuk membuat situs web responsif.
Dengan Elementor Anda berada dalam posisi untuk mengontrol tampilan widget di berbagai layar perangkat. Misalnya, Anda dapat menyembunyikan tombol di perangkat seluler dan membuatnya hanya ditampilkan di perangkat desktop dan tablet. Anda juga dapat menambahkan gaya ekstra ke berbagai elemen di berbagai layar perangkat. Fungsionalitas ini memberikan fleksibilitas ekstra saat mendesain situs Anda.
Namun di Gutenberg, secara default Anda tidak dalam posisi untuk menyesuaikan tampilan blok berdasarkan layar perangkat, kecuali jika Anda menggunakan tema atau plugin yang menambahkan fitur ini.
Kemudahan Penggunaan dan Pemahaman
Saat menggunakan Gutenberg, Anda dapat dengan mudah menambahkan blok di dalam situs Anda hanya dengan mengklik penyisip blok dan memilih blok yang Anda inginkan. Kerugian dari editor ini adalah tidak cukup intuitif dan pengguna mungkin harus belajar bagaimana merancang tata letak dengan benar menggunakan blok.
Sedangkan untuk Elementor, pengguna hanya perlu menarik dan melepas widget yang diinginkan ke halaman dan memodifikasi kontennya untuk merender konten yang diinginkan. Ini adalah pendekatan yang jauh lebih mudah terutama untuk pengguna WordPress baru.
Pertunjukan
Gutenberg mencapai skor kinerja yang lebih baik dibandingkan dengan Elementor.
Halaman yang dirancang dengan Gutenberg kemungkinan akan memuat jauh lebih cepat dibandingkan dengan halaman yang dirancang dengan Elementor.
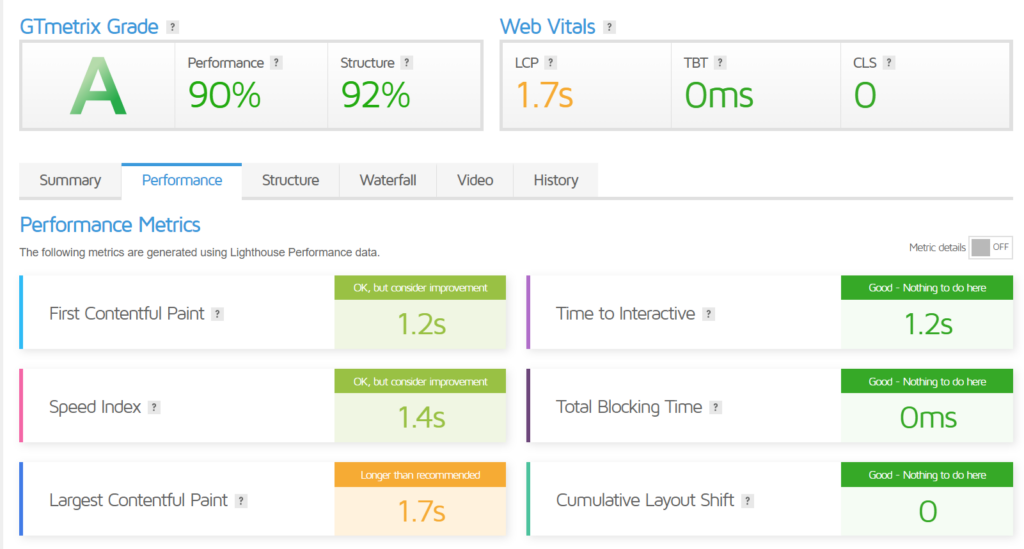
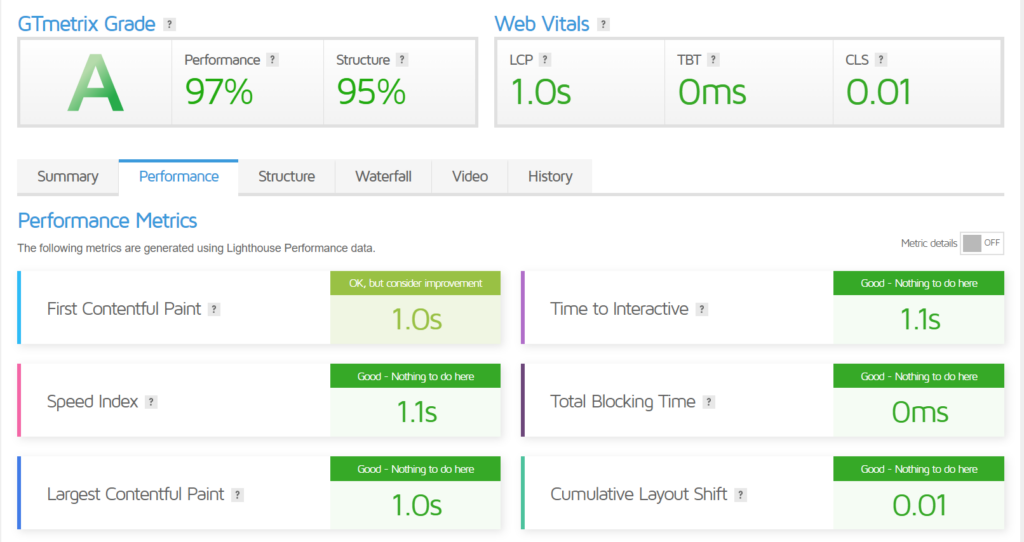
Di bawah ini adalah contoh perbandingan kinerja antara halaman yang dibuat dengan Elementor dan yang dibuat dengan Gutenberg:
Halaman menggunakan Elementor

Halaman Menggunakan Gutenberg

Elementor memiliki lebih banyak fitur dan data penyesuaian, oleh karena itu salah satu alasan yang berkontribusi terhadap skor kinerja yang lebih rendah dibandingkan dengan Gutenberg. Gutenberg juga terintegrasi ke dalam WordPress itu sendiri, tidak seperti Elementor yang Anda perlu menginstal plugin Elementor terlebih dahulu agar dapat mendesain situs Anda dengannya.
Seret dan Jatuhkan
Baik Gutenberg dan Elementor menyediakan fungsionalitas seret dan lepas saat mendesain situs web Anda.
Dengan Elementor, Anda dapat menarik dan melepas widget di dalam widget lain, sehingga memungkinkan Anda membuat tata letak yang kompleks. Namun di Gutenberg, fungsi ini membatasi karena Anda hanya dapat menarik dan melepas blok ke tempat yang Anda inginkan untuk merendernya misalnya dalam kolom, tetapi tidak benar-benar menyeret dan melepaskan blok ke blok lain. Misalnya, Anda tidak dapat menyeret blok kutipan untuk dirender di atas gambar. Ini malah akan dirender sebagai blok terpisah di atas gambar. Ini membuatnya sedikit menantang untuk membangun tata letak yang kompleks di dalam situs web Anda.
harga
Karena Gutenberg terintegrasi ke dalam WordPress itu sendiri, itu gratis.
Elementor di sisi lain tersedia baik sebagai plugin gratis dan plugin pro. Plugin gratis agak membatasi terutama dalam hal widget dan template yang tersedia. Untuk menikmati sejumlah besar widget dan template, Anda akan dipaksa untuk membeli plugin pro dari paket yang tersedia.
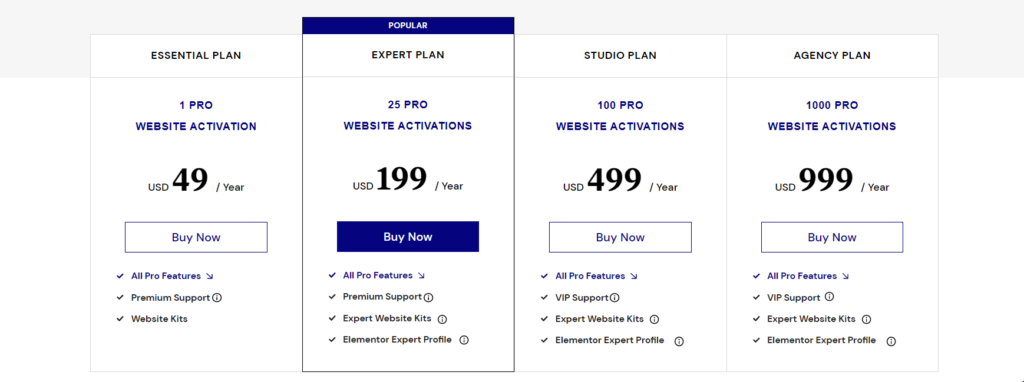
Ada empat paket berbeda yang tersedia. Ini termasuk: Esensial, Ahli, Studio dan Agensi. Variasi harga pada masing-masing paket ini sangat bergantung pada jumlah situs web tempat plugin pro akan diaktifkan.

Kesimpulan
Dalam artikel ini, kami telah melihat fitur dan metrik perbandingan Elementor dan Gutenberg. Pilihan mana yang akan digunakan sepenuhnya tergantung pada Anda.
Jika Anda hanya ingin membuat desain tata letak sederhana untuk situs web Anda, maka Gutenberg akan menjadi pilihan yang tepat. Anda juga dapat memperluas blok Gutenberg default menggunakan berbagai add-on seperti Spectra (sebelumnya dikenal sebagai Ultimate Addons for Gutenberg) dan Stackable. Gutenberg juga diharapkan tumbuh seiring waktu sehingga Anda harus berharap untuk melihat beberapa fitur yang lebih menarik.
Di sisi lain, jika Anda ingin membuat tata letak yang kompleks dengan pembangun yang tampaknya mudah digunakan, maka Elementor akan menjadi pilihan yang tepat.
Namun, jika Anda memiliki pertanyaan tentang salah satu dari ini, jangan ragu untuk menghubungi bagian komentar di bawah.
