Cara Menggunakan Widget Tabel Data Tingkat Lanjut di Situs Web Elementor (5 Langkah Sederhana)
Diterbitkan: 2021-07-03Apakah Anda menghadapi masalah saat membuat tabel data di situs web Elementor Anda dan mencari solusi cerdas untuk melanjutkan?
Lihat widget Tabel Tingkat Lanjut baru dari Happy Addons yang membantu Anda membuat tabel dengan mengimpor data dari Google Sheet, Database Situs Web, Plugin TablePress, Impor CSV, dan banyak lagi yang akan segera hadir.
Pembuatan situs web menjadi lebih mudah dari sebelumnya dengan kekuatan WordPress dan Elementor.
Dalam panduan lengkap ini, kami akan menunjukkan cara menggunakan widget Tabel Data Lanjutan Happy Addons untuk membuat tabel data untuk situs web Elementor Anda.
Mari kita mulai:
Mengapa Menggunakan Widget Tabel Data Lanjutan Happy Addons

Sangat penting untuk memilih add-on Elementor yang tepat setiap kali Anda bekerja dengan situs web Elementor. Happy Addons adalah salah satu addon pihak ke-3 paling cocok yang menawarkan banyak widget & fitur untuk membangun situs web yang menakjubkan.
Di antara widget canggih ini, Tabel Data Tingkat Lanjut adalah widget eksklusif yang membantu membuat & mengimpor tabel data responsif di situs web Anda dalam hitungan menit.
Anda juga dapat menambahkan Fitur Bahagia lainnya dan fungsionalitas lanjutan ke tabel data dan membuatnya lebih ramah pengguna bagi pengguna Anda.
Ini adalah alasan penting untuk mempertimbangkan widget Tabel Data Tingkat Lanjut untuk situs web Anda:
- Izinkan penyesuaian yang lebih baik
- Tabel demo eksklusif yang telah dirancang sebelumnya
- Opsi impor mudah
- Dukungan plugin tabel WordPress
- Kompatibel dengan lembar Google
- Tampilkan data tabel database
- & masih banyak lagi
Sepertinya menarik, bukan? Nah, sekarang izinkan kami memandu Anda tentang bagaimana Anda dapat dengan mudah membuat tabel data menggunakan widget ini di situs web Elementor Anda.
Cara Membuat Tabel Data Menggunakan Happy Addons Advanced Data Table Widget
Sebelum memulai tutorial, pastikan Anda telah berhasil menginstal dan menggunakan plugin yang disebutkan di bawah ini di situs web Anda.
Prasyarat:
- Elemen (Gratis)
- Selamat Addons (Gratis)
- Selamat Addons Pro
Pelajari semua tentang Elementor: Cara Menggunakan Elementor (Panduan Langkah Demi Langkah Untuk Pemula)
Langkah 1: Buat Halaman Baru
Untuk membuat halaman baru, Anda harus mengunjungi Dashboard WordPress –> Pages–> Add New . Tunggu beberapa saat, Anda akan mendapatkan opsi pengaturan halaman.
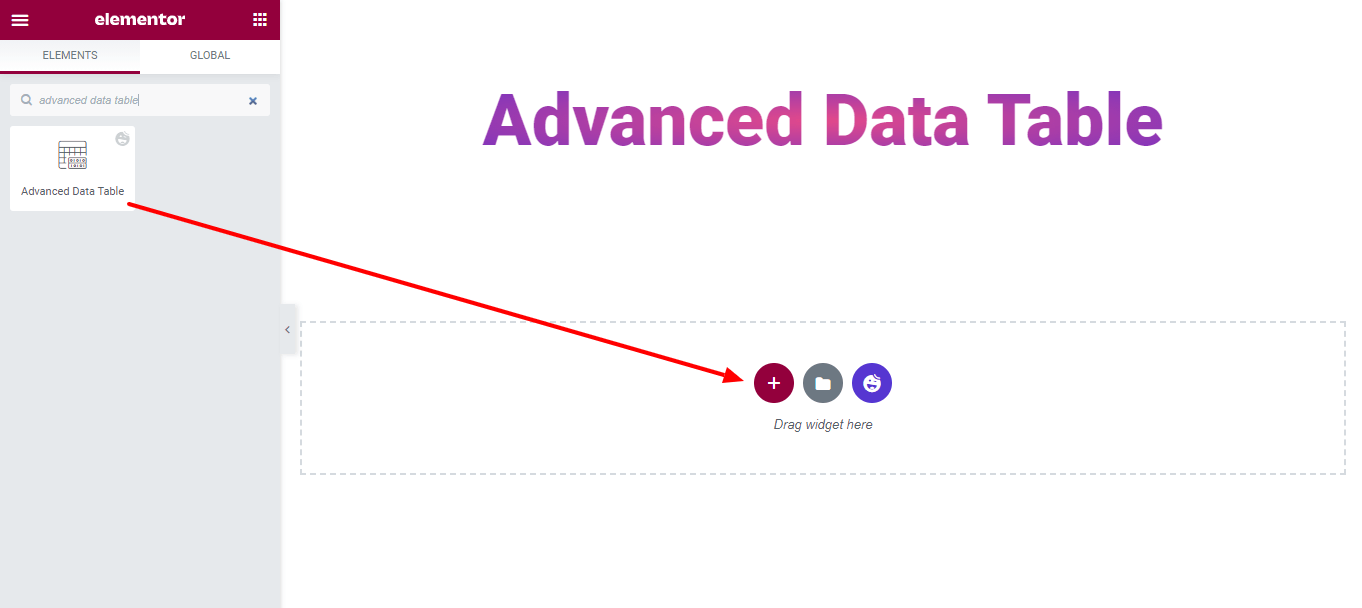
Langkah 2: Tambahkan Widget 'Tabel Data Lanjutan' Happy Addons ke Halaman Web Anda
Temukan widget ' Tabel Data Tingkat Lanjut ' di bilah pencarian.
Kemudian pilih widget dari menu sebelah kiri. Terakhir, seret dan lepas ke area yang dipilih.

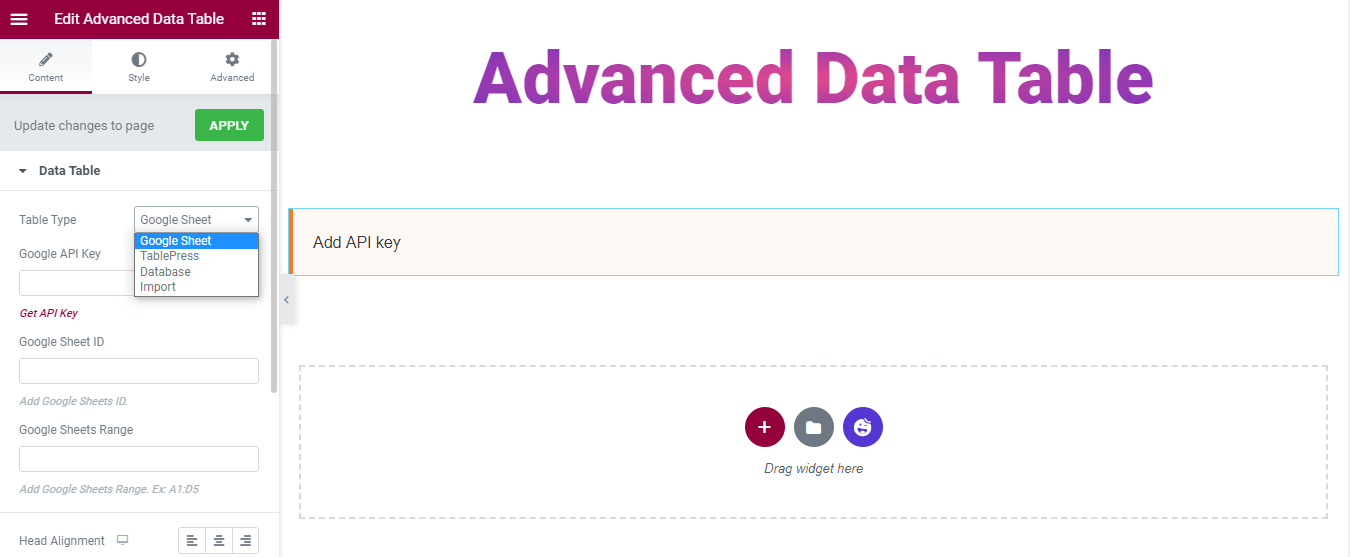
Langkah 3: Pilih Tabel Data yang Sesuai
Saatnya memilih tabel data yang sesuai dengan kebutuhan Anda. Ada 4 Jenis Tabel berbeda yang dapat Anda gunakan untuk membuat tabel.
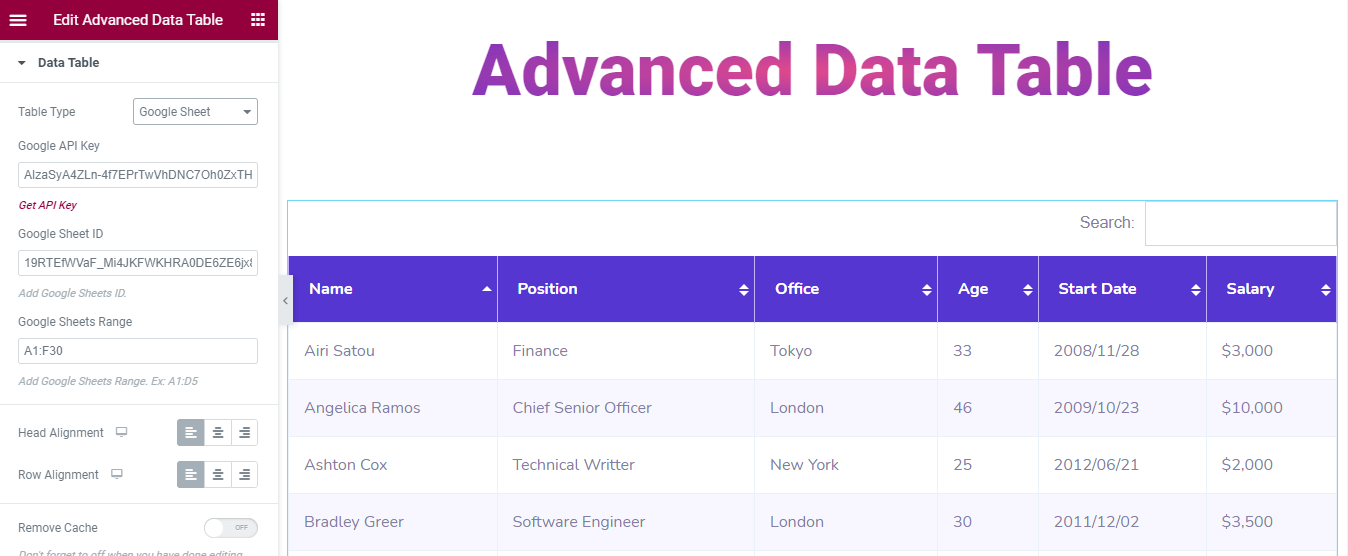
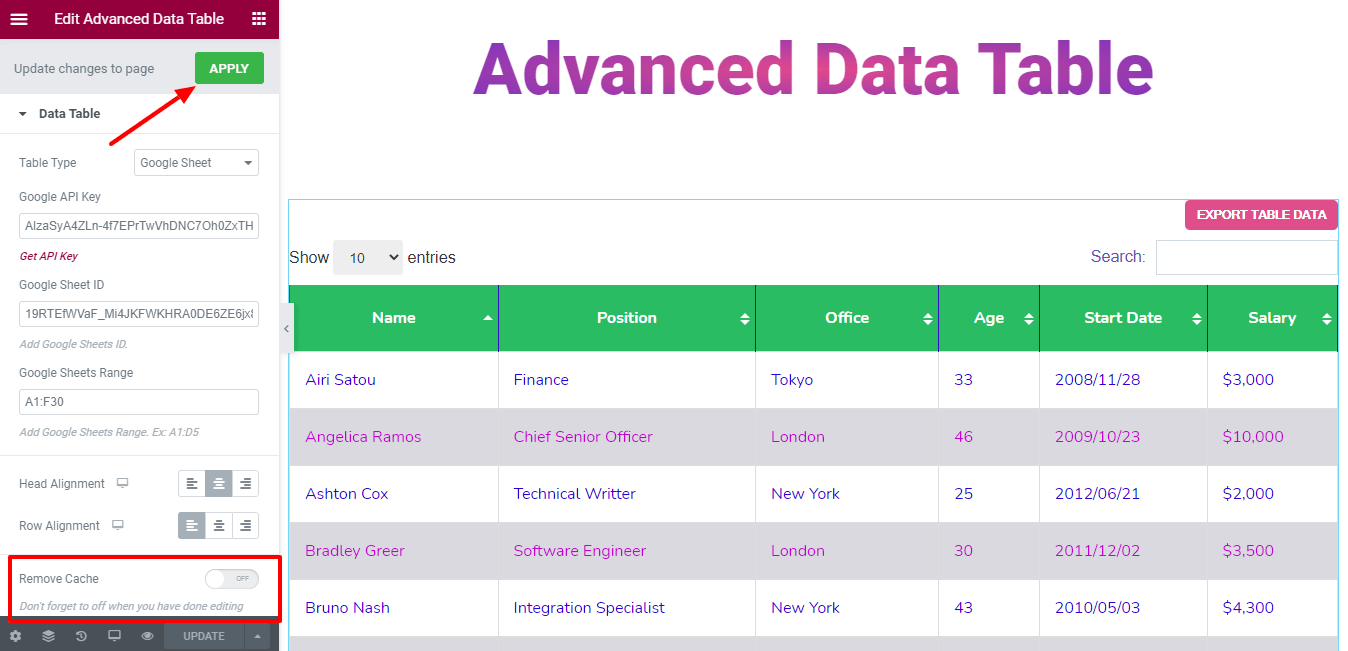
1. Google Spreadsheet: Anda dapat menggunakan Google Sheet untuk menyisipkan tabel. Untuk melakukan ini, Anda harus menambahkan Google API Key dan mengatur Google Sheet ID , dan menentukan Google Sheets Range . Itu dia.
2. TablePress: Dengan widget Tabel Data Lanjutan Happy Addons Pro, Anda juga dapat membuat tabel data menggunakan plugin TablePress.
Lihat blog untuk membandingkan plugin tabel WordPress terbaik secara berdampingan.
3. Database: Terkadang Anda perlu menampilkan data dari database Anda menggunakan tabel. Untuk melakukan ini, Anda dapat memilih Database sebagai tipe tabel Anda.
4. Impor: Anda dapat dengan mudah Mengimpor tabel apa pun di situs web Elementor Anda. Anda perlu menempelkan data tabel Anda dalam format CSV .

Di sini, dalam panduan ini kami telah menggunakan Google Sheet sebagai jenis tabel. Lihat gambar di bawah ini.

Anda juga dapat mengatur perataan Head & Row tabel.
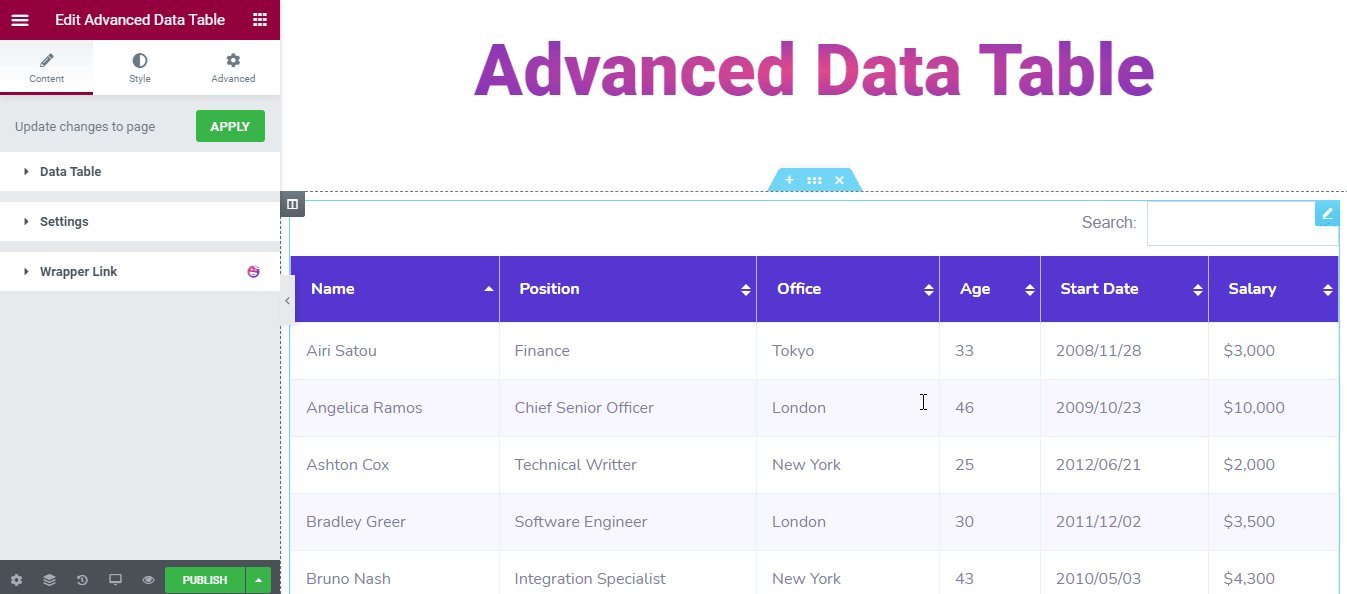
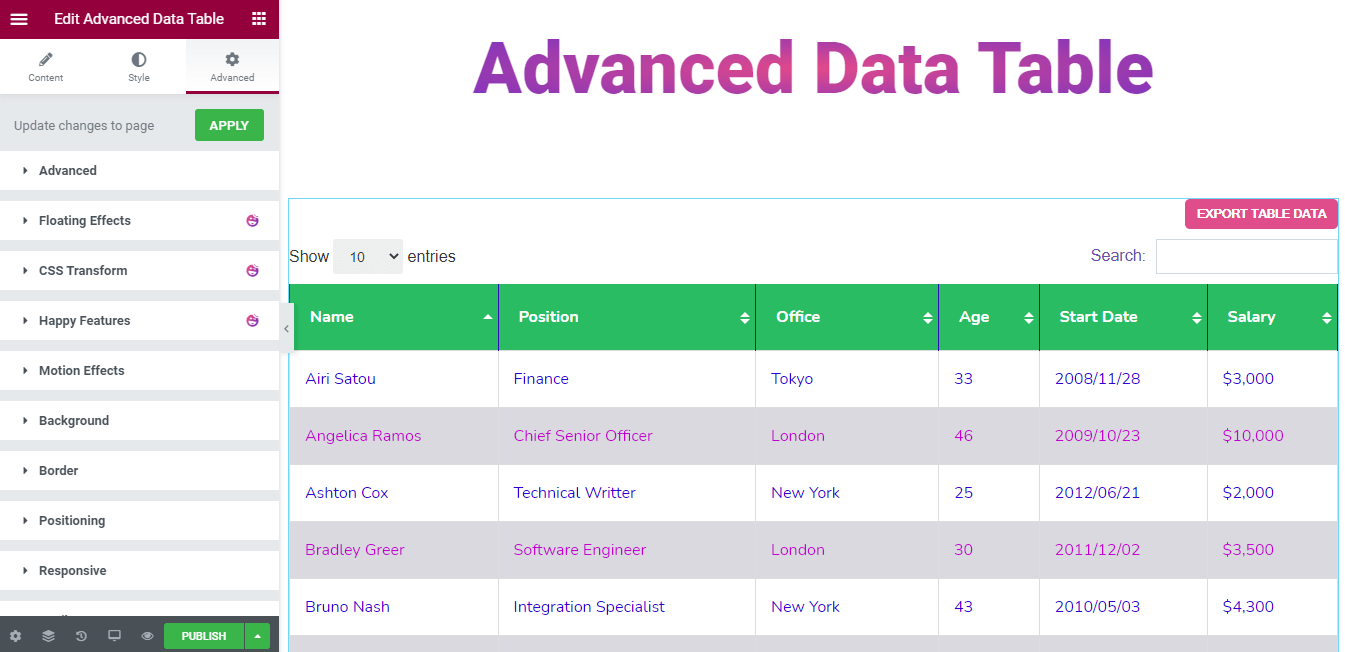
Langkah 4: Sesuaikan Widget Tabel Data Tingkat Lanjut
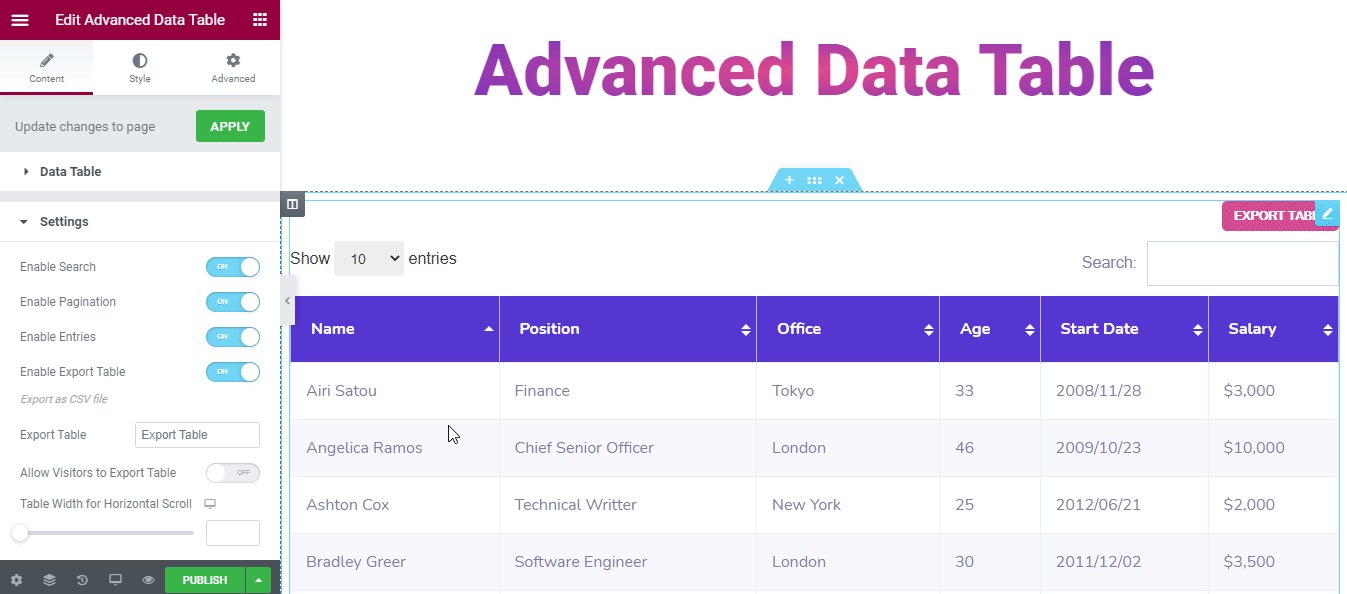
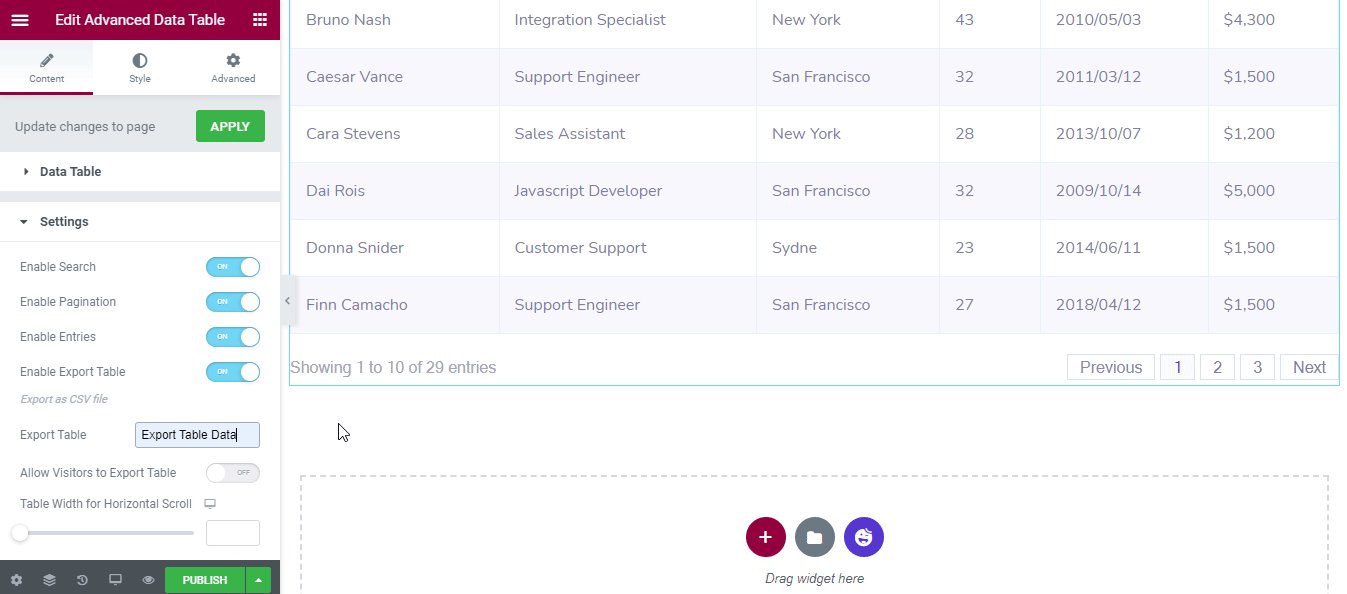
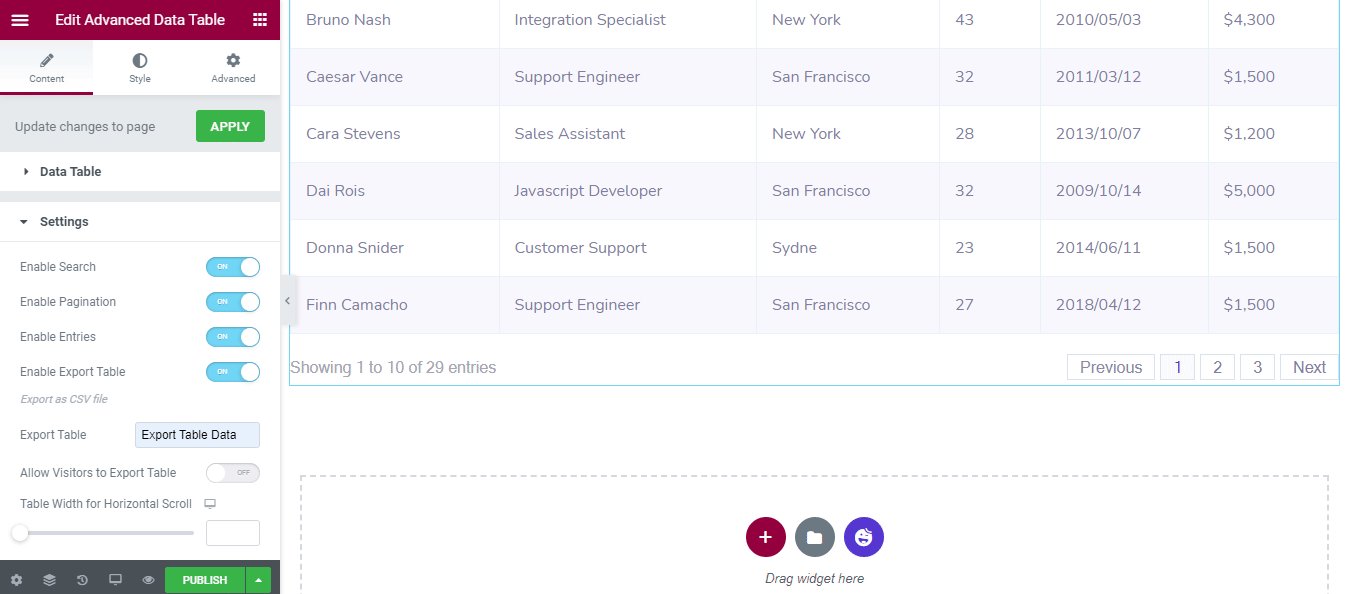
Anda dapat menyesuaikan pengaturan tabel Anda. Buka Konten -> Pengaturan dan atur tabel Anda dengan cara Anda sendiri.
Anda akan mendapatkan semua beberapa opsi pengaturan ini:

- Aktifkan Pencarian
- Aktifkan Pagination
- Aktifkan Entri
- Aktifkan Tabel Ekspor
- Ekspor sebagai file CSV
- Ekspor Tabel
- Izinkan Pengunjung untuk Mengekspor Tabel
- Lebar Tabel untuk Gulir Horizontal

Di bagian Gaya, Anda akan mendapatkan 3 opsi gaya untuk mendesain tabel.
- Umum
- Kepala Meja
- Baris Meja
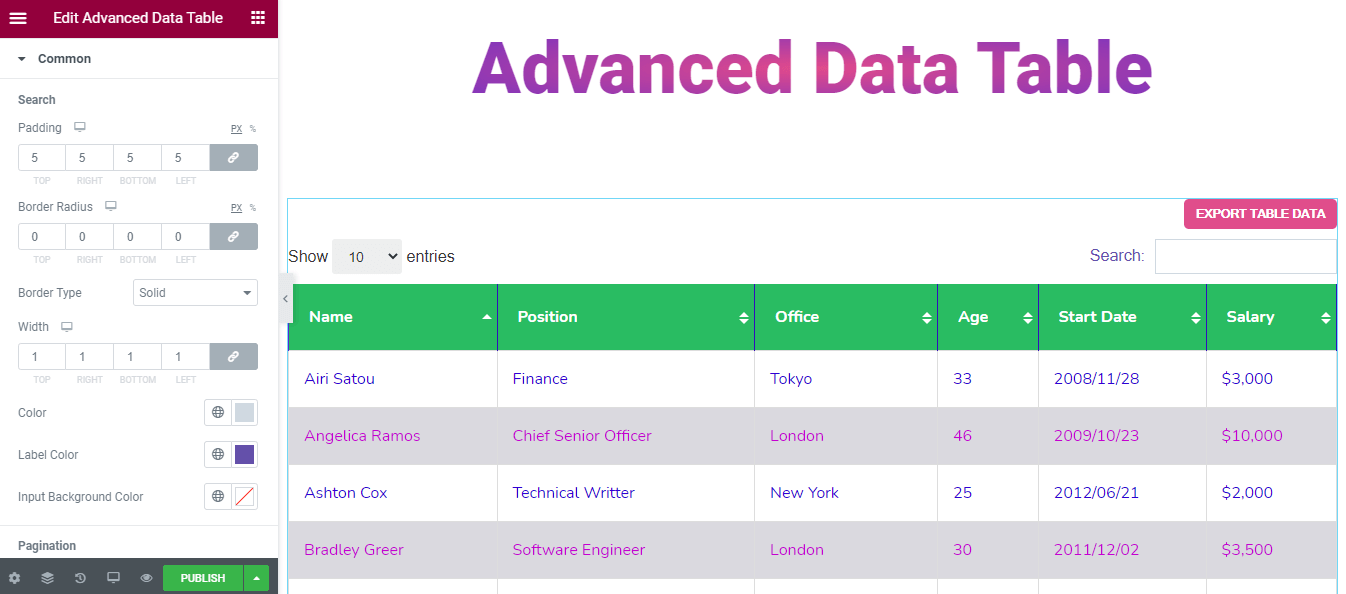
Gaya Umum
Di Style–> common , Anda dapat mendesain ulang gaya Penelusuran dan Pagination . Anda juga dapat mengubah gaya bilah pencarian menggunakan..
- Lapisan
- Radius Perbatasan
- Tipe Perbatasan
- Lebar
- Warna
- Warna Label
- Masukan Warna Latar Belakang
Dan juga mendesain ulang tabel Pagination menggunakan..
- Spasi Atas
- Spasi antara
- Lapisan
- Nilai yang tidak ditautkan Border Radius
- Tipe Perbatasan
- Lebar
- Warna
- Tampilkan Warna Entri
- Warna Penghitung Data
- Warna latar belakang
- Warna

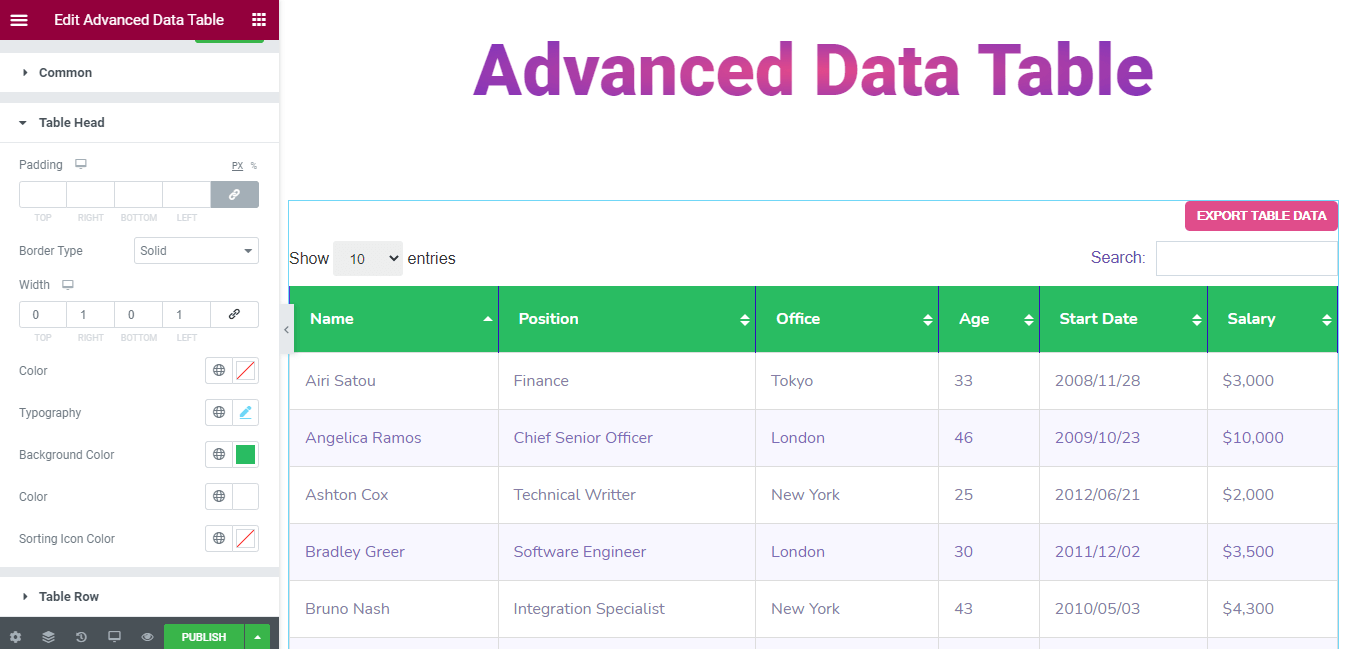
Kepala Meja Gaya
Anda bahkan dapat memberikan tampilan yang menakjubkan ke Kepala Meja. Ini adalah opsi gaya yang akan membantu Anda melakukannya.
- Lapisan
- Tipe Perbatasan
- Lebar
- Warna
- Tipografi
- Warna latar belakang
- Warna
- Menyortir Warna Ikon

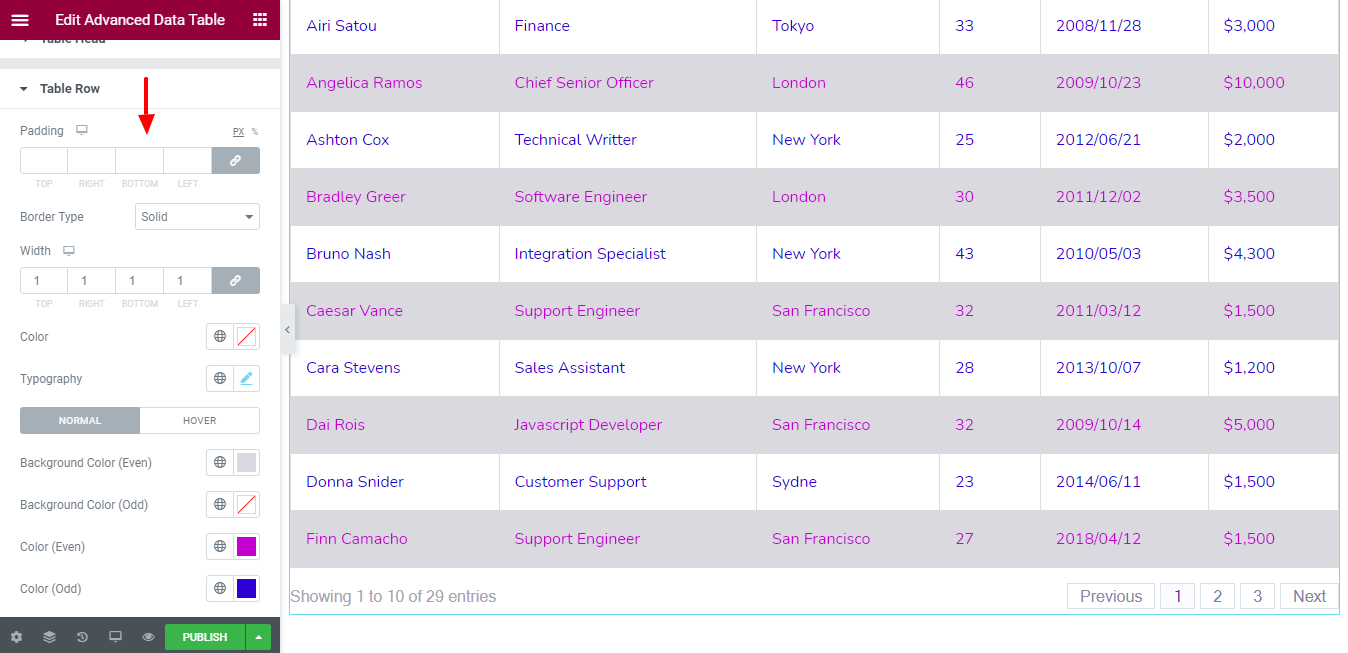
Baris Tabel Gaya
Jika Anda ingin mengubah Gaya Baris Tabel dengan gaya Anda sendiri. Anda dapat menggunakan opsi di bawah ini.
- Lapisan
- Tipe Perbatasan
- Lebar
- Warna
- Tipografi
- Warna Latar Belakang (Genap)
- Warna Latar Belakang (Ganjil)
- Warna (Genap)
- Warna (Ganjil)

Catatan: Jangan lupa untuk menonaktifkan Remove Cache setelah selesai mengedit Google Sheet. Dan pastikan untuk mengklik tombol Terapkan untuk memperbarui perubahan di halaman web Anda.

Langkah 5: Gunakan Bagian Lanjutan untuk Menambahkan Lebih Banyak Gaya & Efek
Dalam opsi Elementor ' Lanjutan ' default, Anda akan mendapatkan lebih banyak opsi untuk menambahkan efek gerakan, Efek Bahagia, latar belakang, dan opsi untuk membuat halaman Anda juga responsif.

Baca Dokumen ini untuk mengetahui lebih lanjut tentang fitur Lanjutan dan penggunaannya.
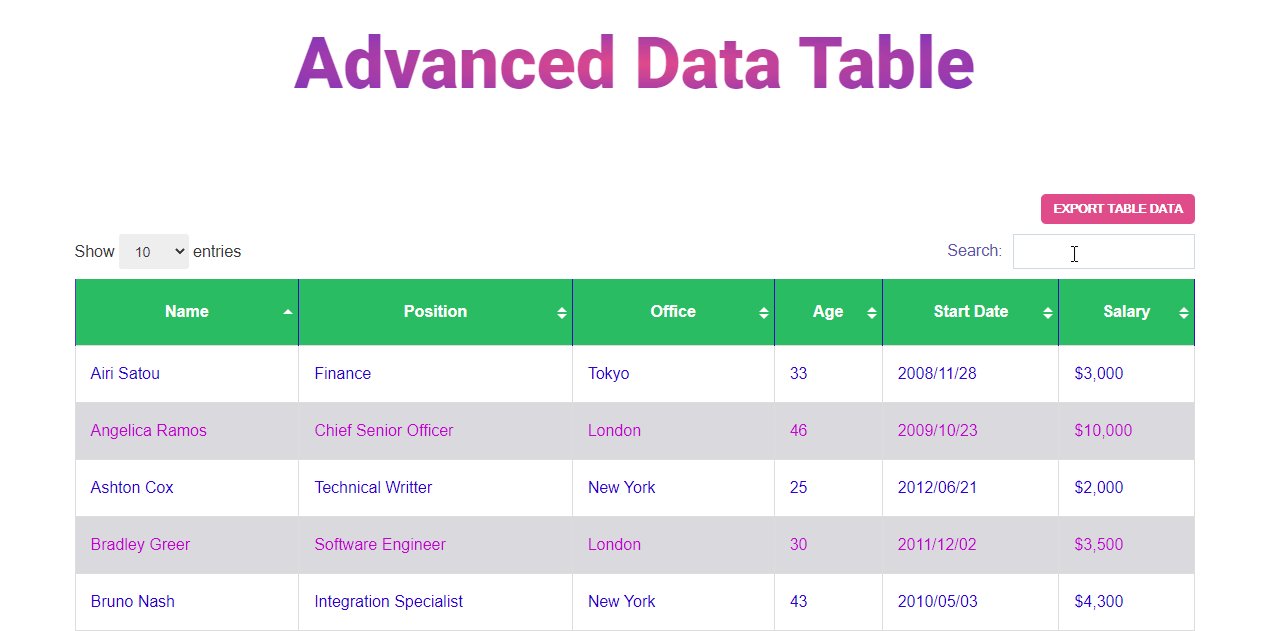
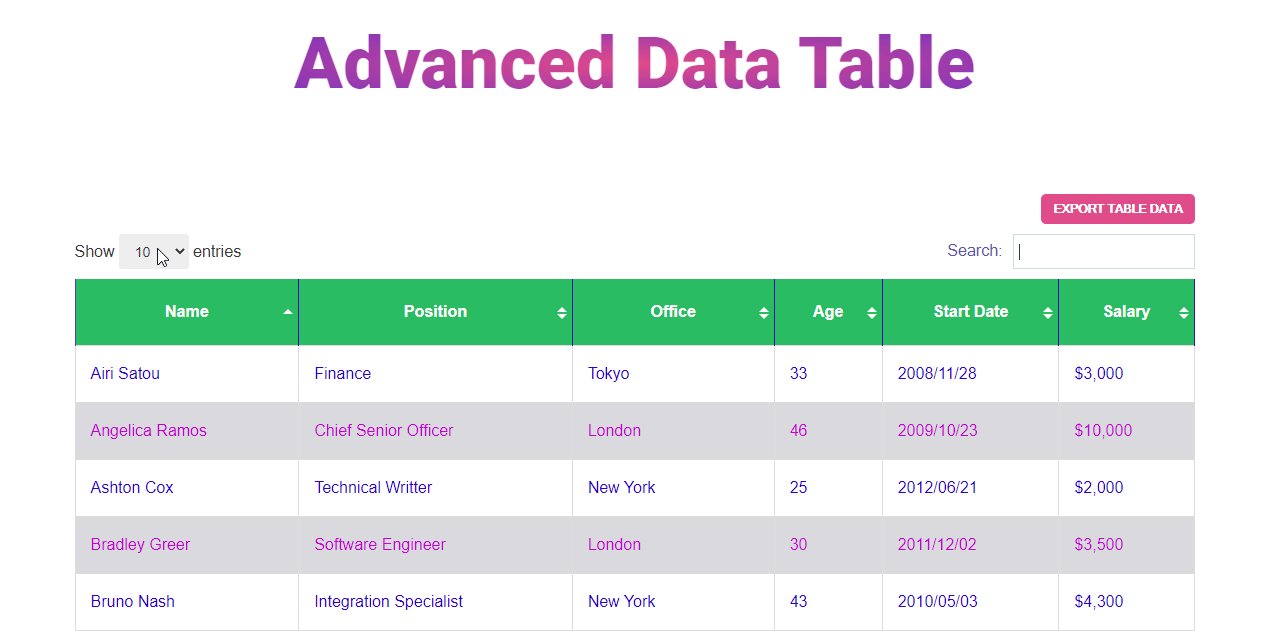
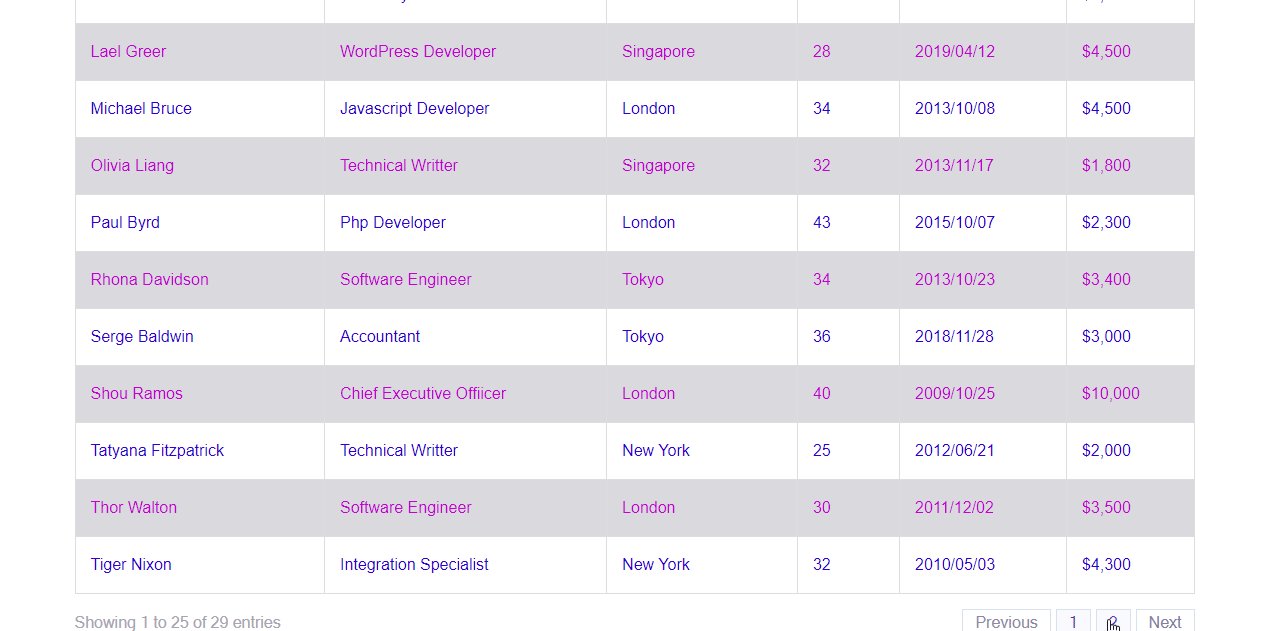
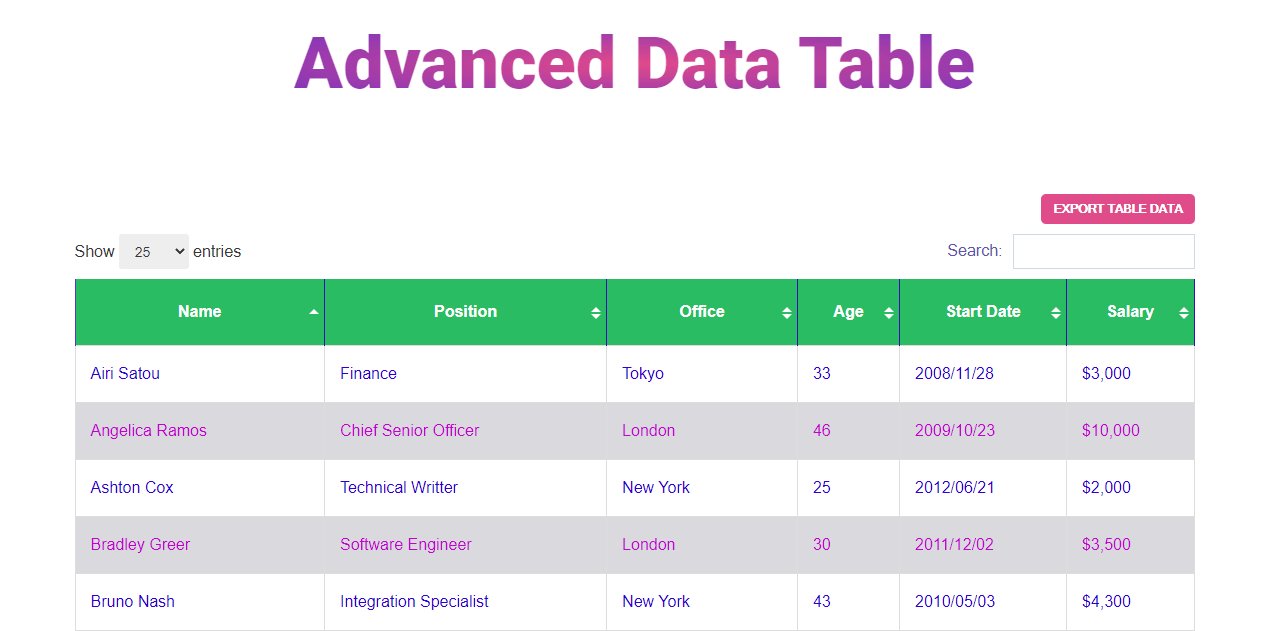
Pratinjau Akhir Halaman Web
Setelah bekerja dengan widget praktis ini, inilah hasil akhir kami.

Apakah Anda Siap Menggunakan Widget Tabel Data Tingkat Lanjut?
Di blog ini, kami telah menunjukkan bagaimana Anda dapat membuat tabel data secara efisien di situs web Elementor Anda. Kami juga menjelaskan mengapa Anda harus menggunakan widget Tabel Data Lanjutan Happy Addons untuk membuat dan menyesuaikan tabel data.
Sekarang, saatnya membuat tabel data untuk situs Anda. Apakah Anda siap untuk pergi? Sebelum menyelam, pastikan Anda membaca dokumentasi lengkapnya.
Anda dapat membagikan blog ini di saluran sosial Anda jika Anda menyukainya.
Dan jangan lupa untuk berlangganan buletin Anda. Gratis!
Lihat Cara Memanfaatkan Tabel Produk WooCommerce di Marketplace Online Anda!
