Rancang Header & Footer Kustom Dengan Plugin Elementor Gratis Ini
Diterbitkan: 2018-04-19Pernahkah Anda memperhatikan bahwa, saat menggunakan tema WordPress atau pembuat halaman, Anda tidak memiliki kendali atas header atau footer sebanyak yang Anda inginkan? Tentu, Anda dapat memilih dari opsi penyelarasan yang berbeda dan mungkin menyematkan ikon keranjang belanja atau mengaktifkan fungsi pencarian, tetapi apakah itu cukup?
Saat Anda berkecimpung dalam bisnis membangun situs web untuk klien, hal terakhir yang ingin Anda lakukan adalah memberi mereka situs web yang tampak seperti pemotong kue. Anda harus melakukan segala daya Anda untuk mengembangkan desain yang benar-benar kustom dan tampak mengesankan untuk mereka. Dari atas ke bawah.
Tetapi untuk melakukan itu berarti mengubah kode di file header.php dan footer.php… dan apakah itu sesuatu yang benar-benar ingin Anda mainkan? Bukankah akan lebih mudah jika Anda dapat menggunakan alat yang sudah tersedia untuk memberikan header dan footer unik pada situs WordPress Anda?
Berkat Elementor dan plugin praktis lainnya – Elementor Header & Footer Builder, Anda bisa!
Cara Menggunakan Plugin Elementor Header & Footer Builder untuk Kustomisasi yang Lebih Besar
Tidak dapat disangkal betapa hebatnya memiliki tema WordPress yang tersedia untuk mempercepat proses pengembangan dan desain situs web. Namun, setiap tema WordPress memiliki batasan dalam hal header dan footer. Begitulah cara WordPress dibangun.
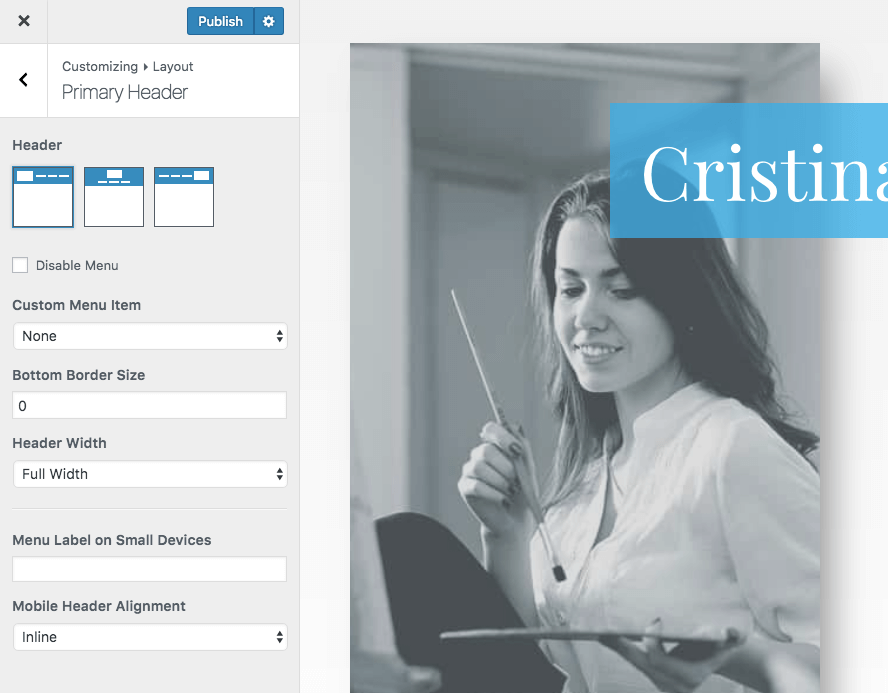
Sebagian besar tema memberi pengguna opsi untuk memilih tata letak tajuk:

Mereka juga menawarkan opsi untuk menambahkan widget berbeda ke footer bersama dengan bilah informasi tambahan:
Jika Anda ingin membuat sesuatu yang khusus di sini-terutama jika Anda ingin kesan pertama pengunjung situs keluar dari grafik, maka Anda memiliki dua opsi:
1. Buat tema anak. Kemudian edit kode di file header.php atau footer.php untuk membuat desain dan tata letak khusus Anda.
2. Gunakan pembuat halaman Elementor bersama dengan plugin Elementor Header & Footer Builder untuk menyederhanakan semuanya.
Ilustrasi langkah demi langkah untuk mencapai header dan footer profesional menggunakan semua sumber daya gratis:
1. Aktifkan Plugin

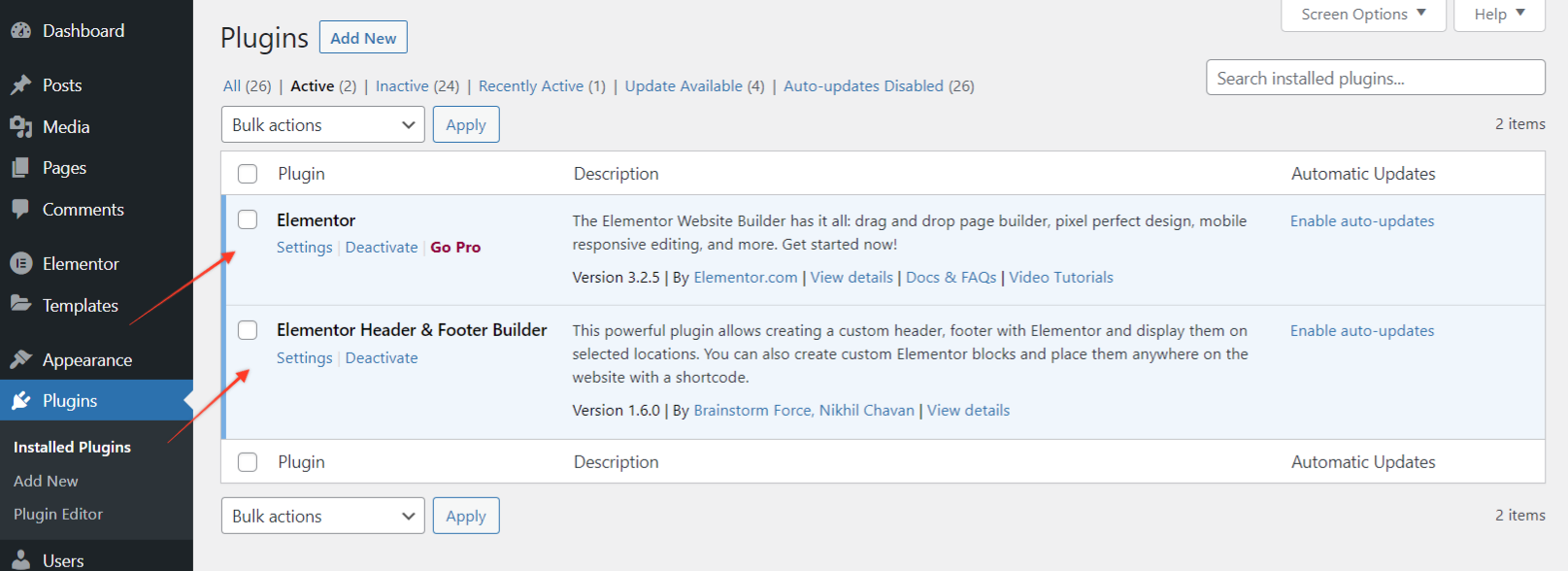
Untuk memulai, pastikan plugin diaktifkan:
Untuk memperjelas, Anda memerlukan dua plugin dari tangkapan layar di atas.
Plugin Elementor Header & Footer Builder berfungsi dengan semua tema. Beberapa tema memiliki dukungan bawaan untuk plugin ini sementara untuk beberapa tema Anda harus memilih metode kompatibilitas.
Jika setelah mengaktifkan plugin, Anda melihat pemberitahuan –
Tema Anda saat ini tidak didukung oleh plugin Elementor Header & Footer Builder, klik di sini untuk memeriksa metode kompatibilitas yang tersedia.
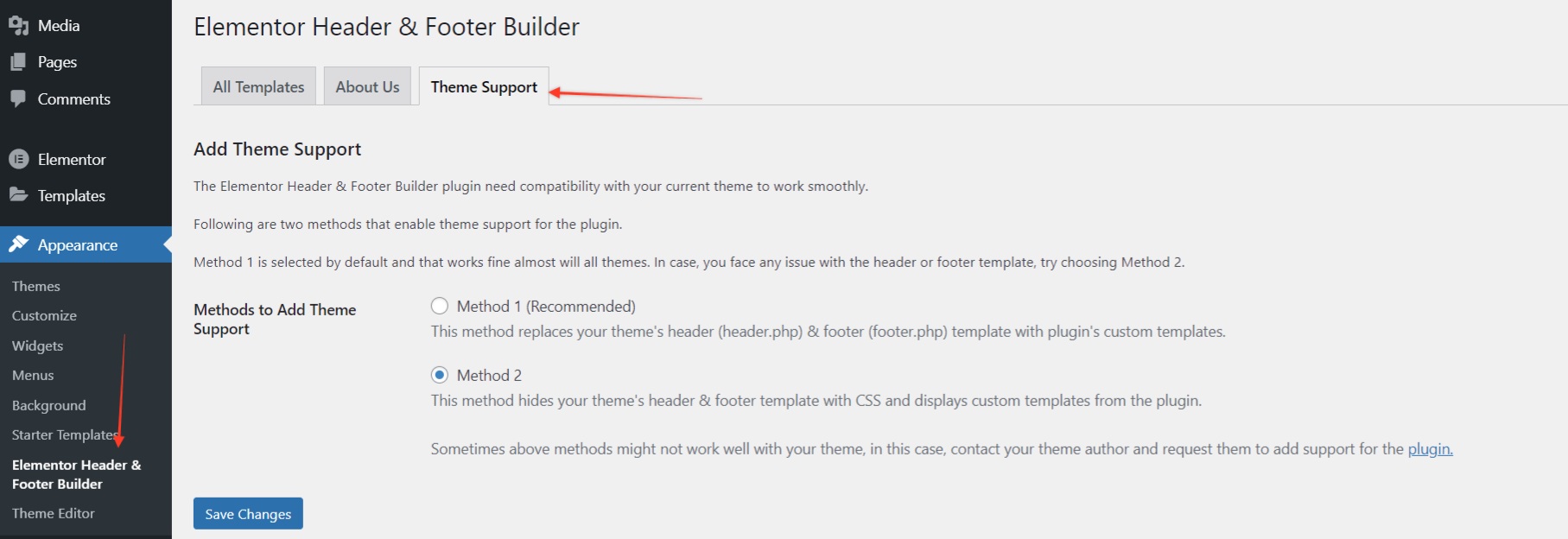
Arahkan ke Appearance > Elementor Header & Footer Builder > Theme Support. Pilih metode untuk menambahkan dukungan tema. Jika metode ini tidak berhasil, hubungi pembuat tema Anda dan minta mereka untuk menambahkan dukungan untuk plugin.

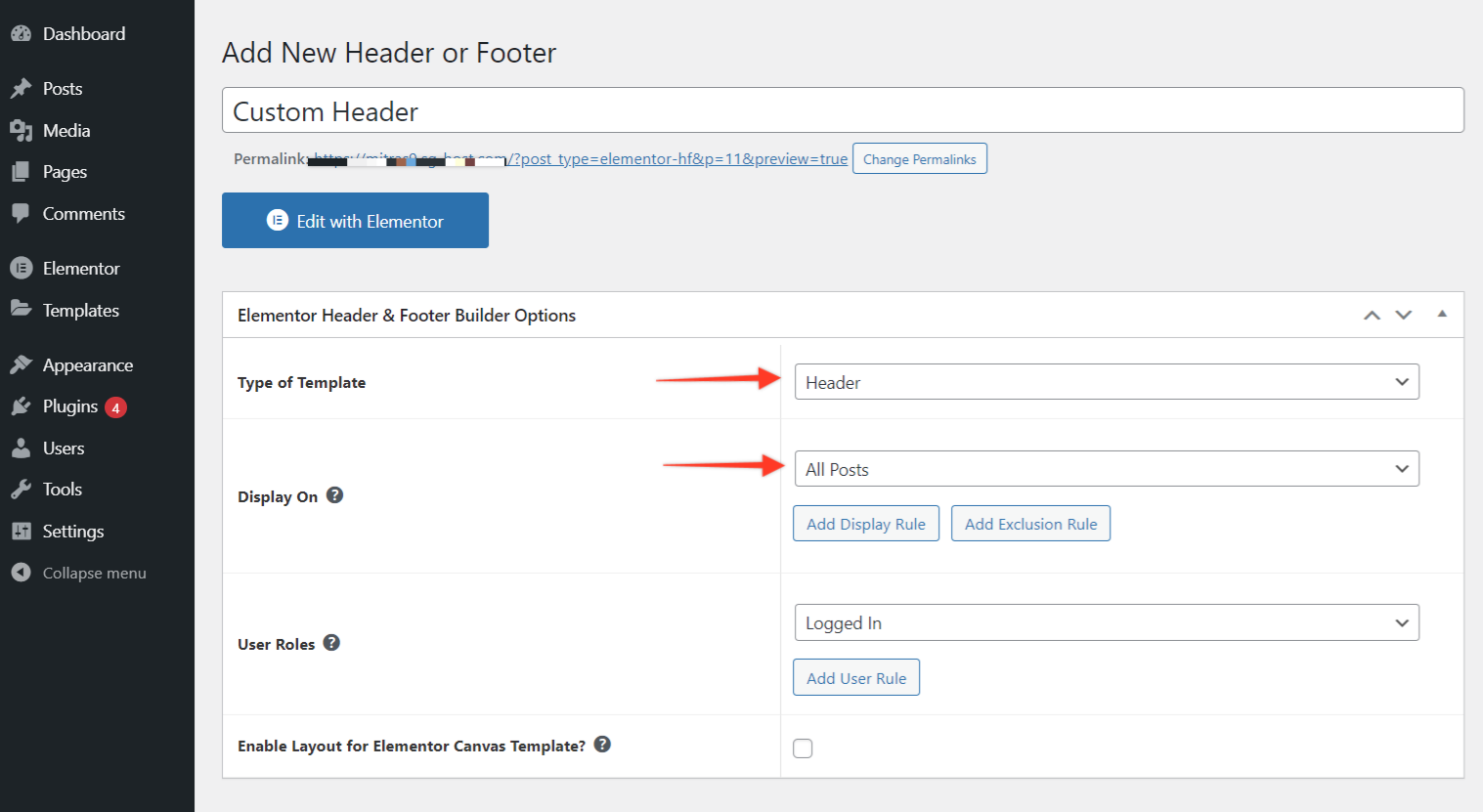
2. Mengatur Template Header atau Footer.
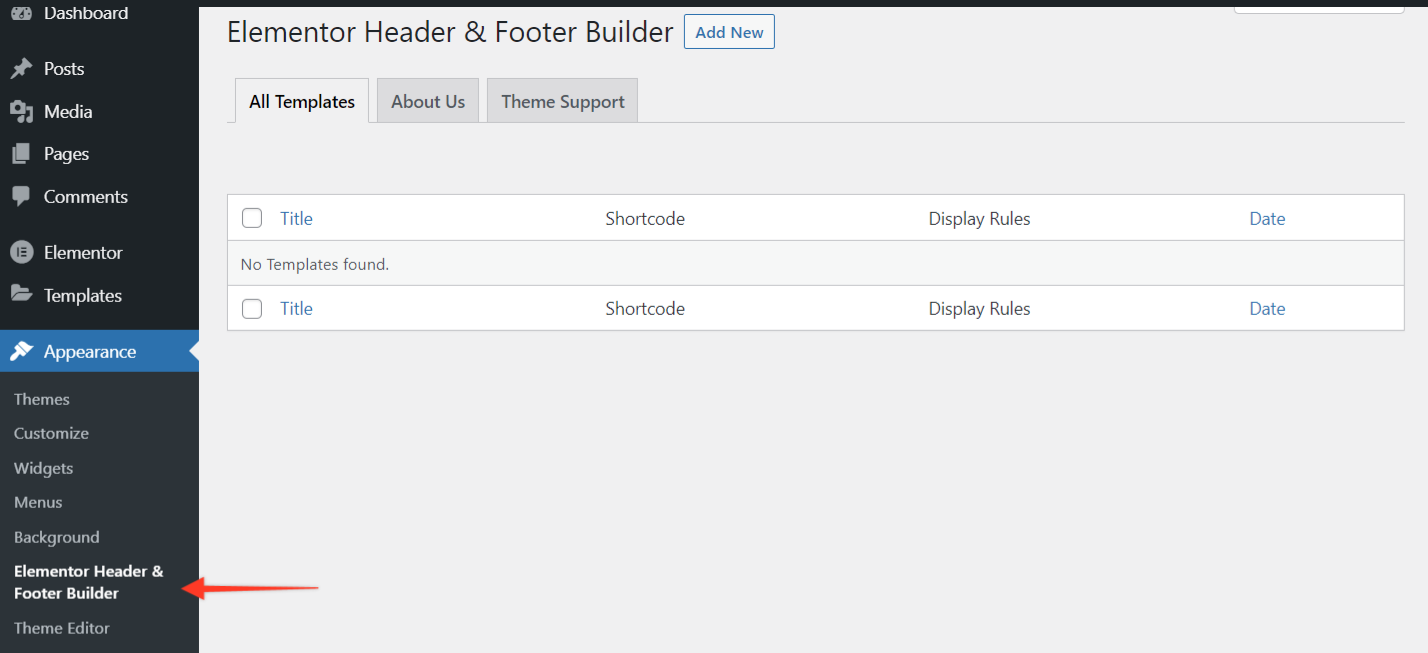
Di bawah menu Appearance di WordPress, klik Elementor Header & Footer Builder.

- Pilih Tambah Baru.
- Beri nama templat.
- Pilih apakah Anda ingin membuat template Header atau Footer.
- Pilih lokasi target dengan 'Aturan Tampilan' tempat template akan muncul.
- Tetapkan peran pengguna untuk siapa template akan ditampilkan.

Tekan tombol Publish setelah selesai.
3. Buat Template Header atau Footer di Elementor
Selanjutnya, pergi ke Edit dengan Elementor. Dari sini, Anda dapat membuat template header atau footer dari awal.
Pertama, seret dan lepas elemen kolom ke antarmuka di sebelah kanan. Kemudian atur jumlah kolom yang ingin Anda kerjakan.
Setelah Anda memiliki kerangka kerja, isi elemen yang tersisa. Sekali lagi, cukup temukan di sebelah kiri dan seret-dan-lepaskan ke tempatnya.
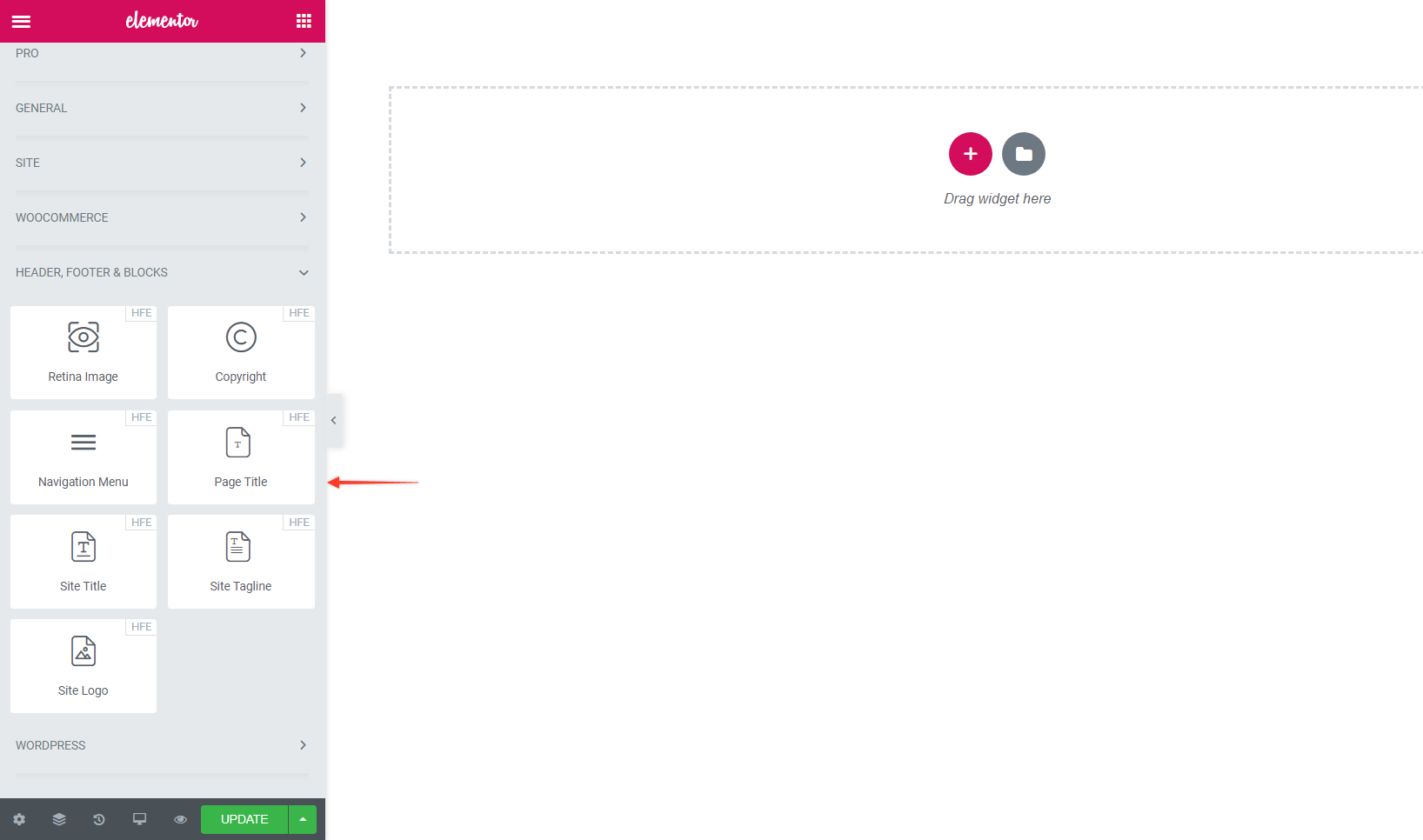
4. Tambahkan Elemen Navigasi ke Template Anda
Yang perlu diperhatikan di sini adalah plugin Elementor gratis tidak dilengkapi dengan widget menu. Tetapi plugin Elementor – Header, Footer & Blocks melakukannya
Plugin menambahkan widget berikut di editor Elementor.
- Logo Situs
- Judul situs
- Tagline Situs
- menu navigasi
- Judul halaman
- Gambar Retina
- hak cipta

Seperti elemen lain di Elementor, yang perlu Anda lakukan hanyalah drag-and-drop widget Navigation Menu. Selama Anda memiliki menu yang dibuat di bawah tab Appearance > Menus di WordPress, menu baru Anda sekarang akan terisi di dalam template.

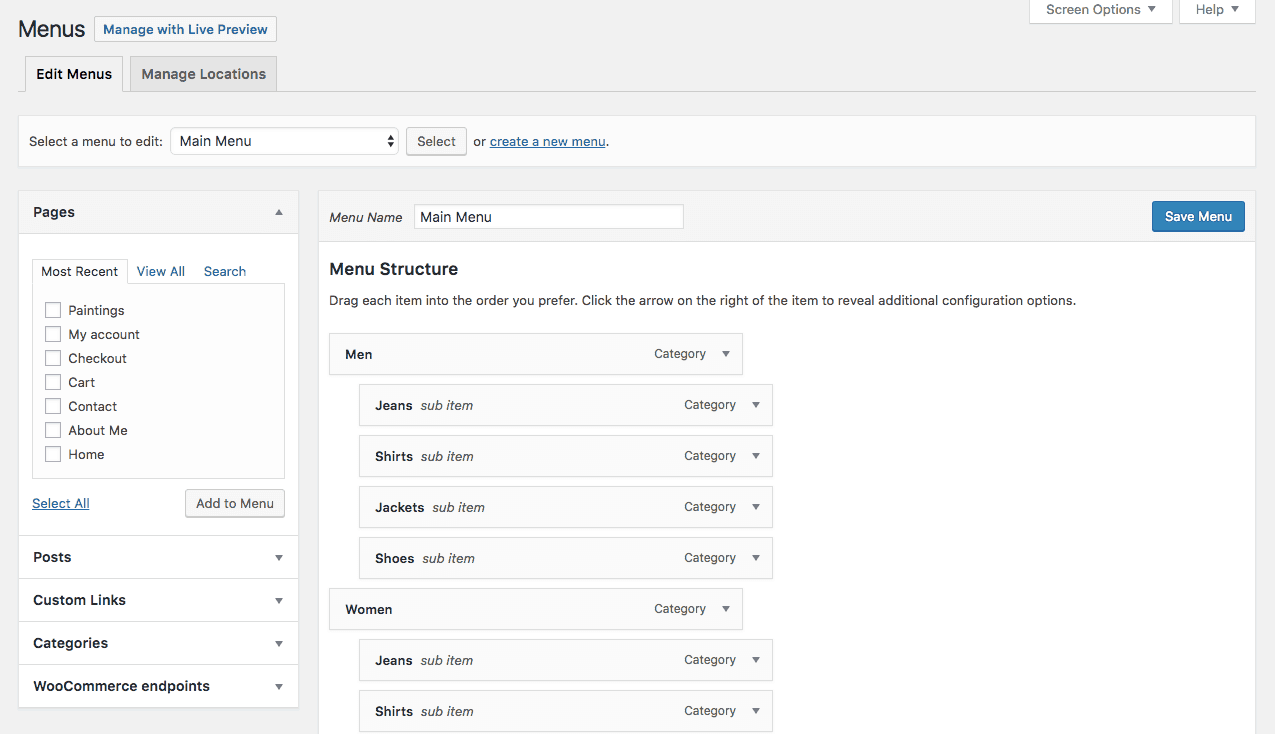
Jika tidak, kembali ke WordPress dan buat yang baru sehingga Anda memiliki bilah navigasi untuk disertakan dalam template:

Dengan set navigasi Anda, template Anda selesai, dan semua elemen disesuaikan dengan keinginan Anda, klik tombol Update.
5. Perhatikan Responsiveness
Satu hal lagi yang ingin Anda lakukan di sini sebelum kembali ke dasbor WordPress adalah memeriksa responsivitas elemen header baru Anda. Seperti yang Anda ketahui, menu seluler tidak dapat benar-benar mengakomodasi elemen horizontal dengan rentang lebar penuh yang kami gunakan di desktop. Jadi, pastikan untuk menyesuaikannya sebelum Anda melanjutkan.

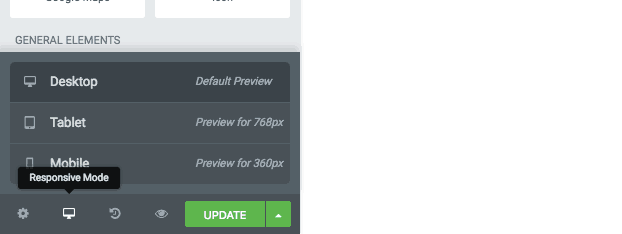
Anda dapat mendesain versi seluler dari templat header dan footer Anda menggunakan sakelar responsif di bagian bawah menu widget:
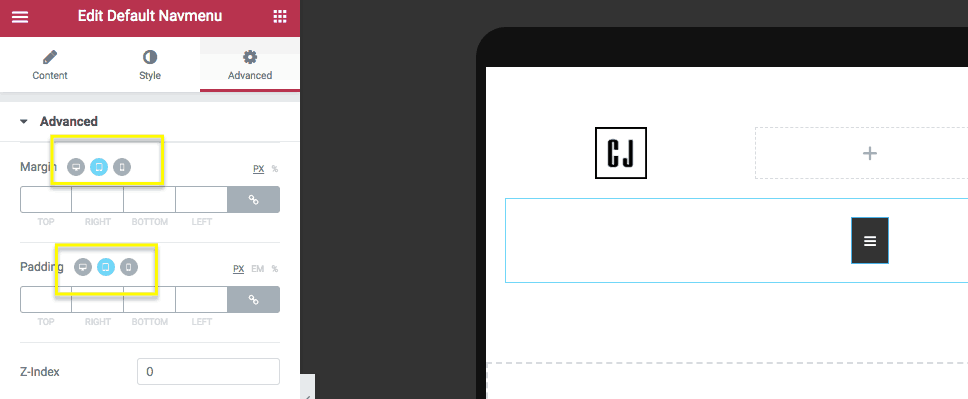
Ini akan memberi Anda gambaran tentang bagaimana elemen header atau footer baru Anda akan muncul di tablet dan juga ponsel cerdas. Jika Anda ingin mengedit salah satu elemen untuk ukuran layar perangkat tertentu, cari ikon di sebelah elemen:

Beralih ke perangkat yang ingin Anda sesuaikan pengaturannya, terapkan perubahannya, lalu ulangi untuk semua ukuran layar lainnya. Klik tombol Perbarui untuk menyimpan semua perubahan Anda.
6. Verifikasi Desainnya
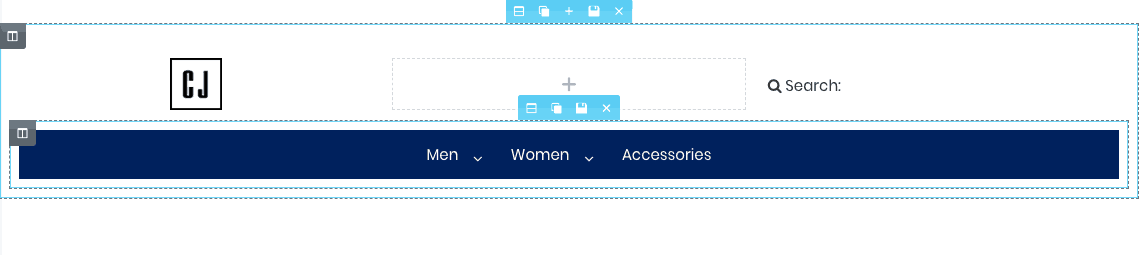
Di Elementor, template Anda sekarang akan terlihat seperti ini:

( Catatan : ini adalah mockup tajuk yang belum sempurna. Kami hanya menyertakan contoh ini sehingga Anda dapat melihat bahwa mungkin untuk menghapus pengaturan default tema dan membuatnya sendiri.)
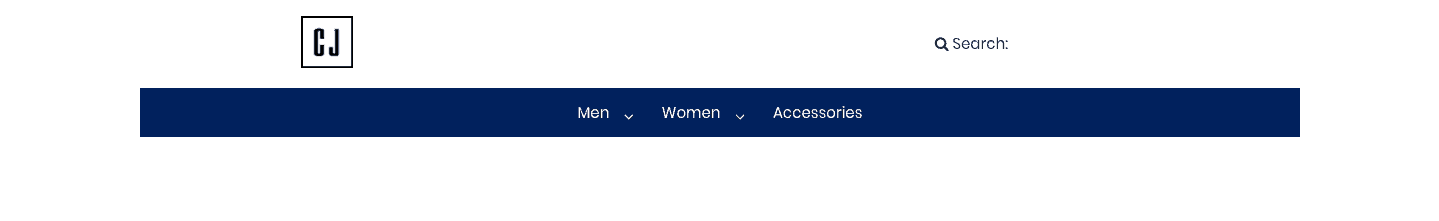
Kembali ke WordPress, publikasikan perubahan ke situs Anda, lalu tekan tombol Pratinjau untuk memastikan semuanya terlihat bagus di bagian depan situs:

Untuk menerapkan header dan/atau footer baru yang telah Anda buat untuk seluruh situs Anda, selesaikan langkah terakhir.
7. Terapkan Template di Seluruh Situs (Opsional)
Jika Anda menggunakan salah satu tema WordPress yang didukung, maka tidak banyak pekerjaan yang harus Anda lakukan di sini karena elemen header dan footer kustom baru Anda secara otomatis terisi di seluruh situs web setelah publikasi. Sebenarnya tidak ada langkah keempat untuk Anda dalam kasus itu (yang merupakan argumen yang lebih besar untuk menggunakan tema-tema ini).
Namun, jika situs web klien Anda terjebak dengan tema yang berbeda dan Anda masih ingin menambahkan header atau footer khusus ke dalamnya, inilah yang perlu Anda ketahui:
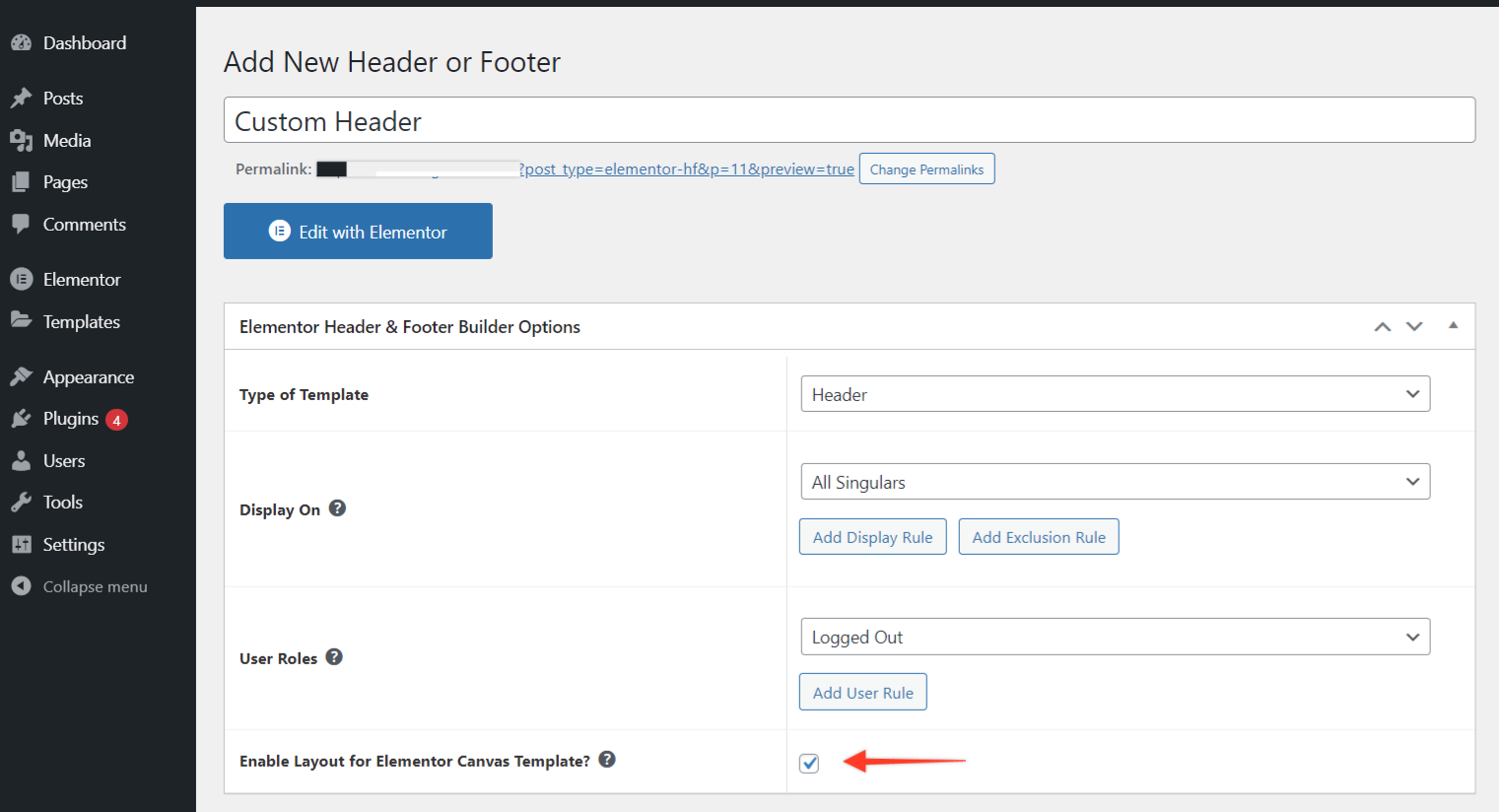
Saat Anda membuat halaman baru di WordPress, pilih template Elementor Canvas jika Anda menggunakan tema yang tidak didukung.

Ketika kotak itu dicentang, itu memberi Anda kemampuan untuk dengan cepat menambahkan template Anda ke atribut halaman Elementor Canvas. Dengan hanya memilih atribut halaman itu, halaman web Anda sekarang akan terisi secara otomatis dengan template header atau footer yang telah Anda buat:

Membungkus
Lihat, WordPress adalah alat yang fantastis. Namun terkadang memiliki keterbatasan. Ketika datang untuk mendesain elemen header dan footer, itu sangat jelas. Namun, dengan plugin WordPress dari Elementor ini, Anda sekarang dapat menunjukkan kontrol yang lebih besar atas bagian-bagian situs Anda ini dan memberikan situs klien Anda tampilan yang benar-benar milik mereka.
