WordPress Tanpa Kepala: Apa Itu & Apakah Anda Membutuhkannya?
Diterbitkan: 2022-09-22
Di Servebolt, kami adalah pendukung besar untuk WordPress dan ekosistemnya. Kami juga menggunakannya untuk situs kami sendiri karena kami benar-benar menganggapnya sebagai sistem manajemen konten terbaik, karena statistik terus menunjukkan tahun demi tahun. Ini open-source, serbaguna & sederhananya, sangat mudah untuk melihat mengapa ini memberdayakan lebih dari 40% dari semua situs web di internet.
Dengan seberapa besar ekosistem dan komunitas pengembang yang mengelilingi WordPress, tidak mengherankan jika orang menggunakan WordPress dengan cara yang berbeda. Salah satu pendekatan tersebut adalah menggunakan WordPress sebagai CMS tanpa kepala – singkatnya, disebut sebagai WordPress tanpa kepala, yang semakin populer.
Dalam panduan ini, kami akan merinci semua yang perlu Anda ketahui tentang WordPress tanpa kepala, kelebihan, kekurangan & lainnya dari pengalaman langsung tim kami.
Apa itu WordPress Tanpa Kepala?
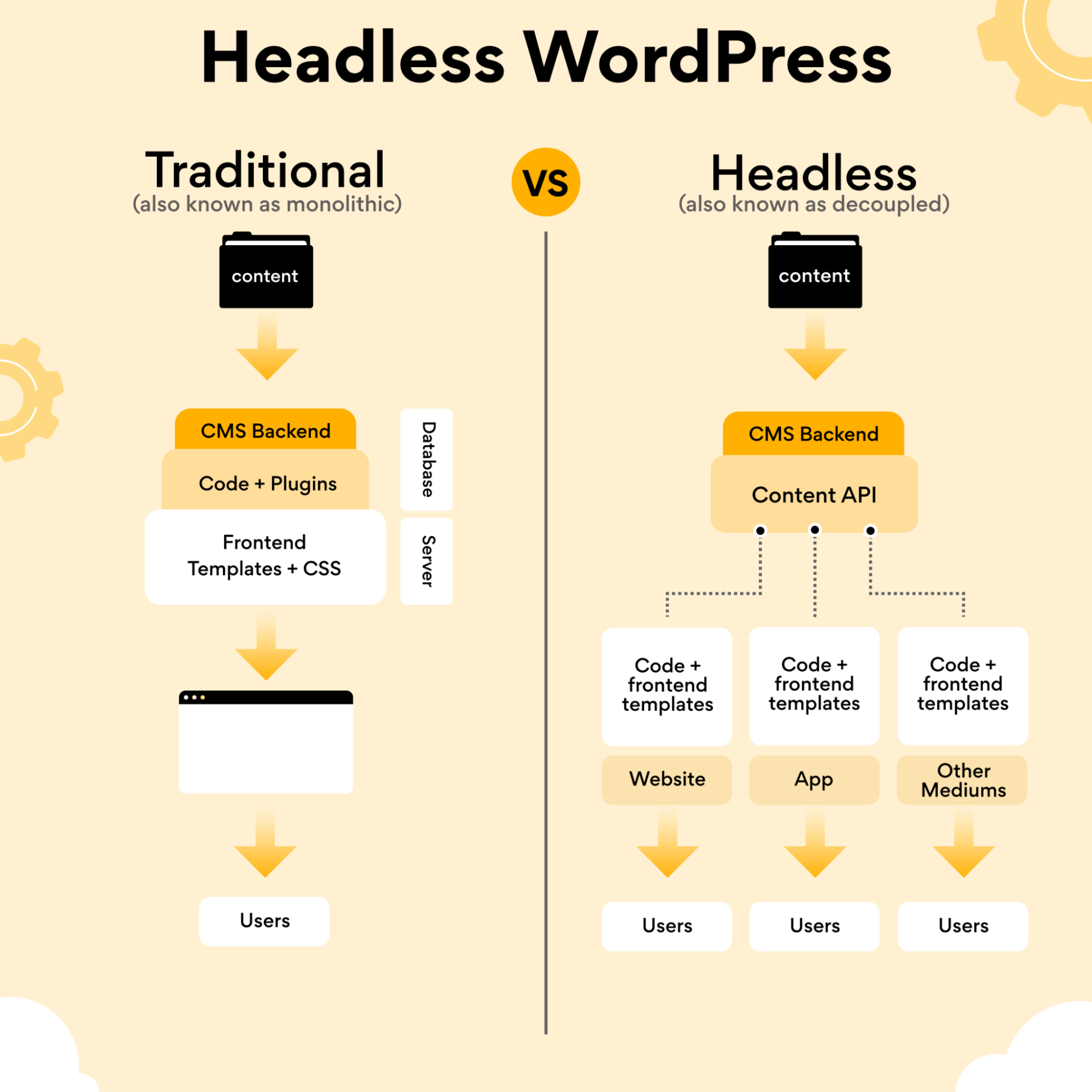
Untuk memahami WordPress tanpa kepala, Anda perlu tahu apa itu WordPress monolitik. Monolitik , atau WordPress dalam bentuk tradisionalnya, adalah WordPress seperti yang Anda ketahui. Ini adalah sistem manajemen konten yang dapat Anda gunakan untuk mengelola semua konten di situs Anda.
Umumnya, WordPress memiliki backend (sistem manajemen konten) dan lapisan presentasi, yang memungkinkan Anda mendesain situs web Anda. Namun, situs WordPress tanpa kepala adalah situs yang hanya mengandalkan WordPress sebagai sistem manajemen konten dan menggunakan tumpukan frontend yang berbeda untuk menampilkan konten.
Ini memungkinkan fleksibilitas yang lebih besar dalam hal pengembangan. Pada dasarnya, dengan bantuan REST API, Anda dapat menggunakan WordPress untuk fungsionalitas manajemen kontennya sambil memasangkannya dengan frontend yang dibangun secara terpisah dalam kerangka kerja seperti Vue.js atau React (hanya untuk beberapa nama, ada berbagai macam lainnya kerangka kerja dan alat frontend tersedia).

WordPress dianggap sebagai arsitektur CMS yang digabungkan karena semua alat pengeditan front-end dan fungsionalitas manajemen konten (pengeditan) back-end digabungkan. Ini memungkinkan tim pengembang, editor, copywriter, dan lainnya untuk mengelola lapisan presentasi dan konten. Berbeda dengan situs web WordPress tanpa kepala yang mengikuti arsitektur terpisah di mana lapisan presentasi dan konten – seperti namanya – dipisahkan.
REST, GraphQL, dan Integrasi Flat-File
Penyiapan CMS tanpa kepala menggunakan API dan CDN untuk merender konten. Dan saat ini, ada tiga opsi yang tersedia – REST API, integrasi Flat-File, dan GraphQL.
WordPress menggunakan REST API untuk memungkinkan Anda menghubungkan frontend ke CMS. REST API hanyalah antarmuka pemrograman aplikasi yang mengikuti batasan arsitektur REST, menyediakan antarmuka seragam yang memungkinkan server dan klien mentransfer data antara satu sama lain. REST memungkinkan pengembang untuk mengekspos dan menggunakan data tertentu, jika titik akhir REST tidak memiliki data yang tersedia secara langsung, itu akan membutuhkan pengembangan tambahan.
Alternatif lain adalah GraphQL (QL adalah kependekan dari Query Language). GraphQL memudahkan untuk membuat kueri API dengan bidang dan hubungan tertentu, seperti yang Anda lakukan dengan database. Ini adalah peningkatan yang signifikan, dan ada plugin yang membuat GraphQL API tersedia di WordPress . Ini dapat berarti bahwa pengembangan ekstra tidak diperlukan untuk mengeksploitasi konten CMS karena GraphQL sudah memiliki akses ke sana, bagian yang lebih kompleks adalah meminta kueri efisien yang tepat untuk mendapatkannya.
Pilihan lainnya adalah integrasi flat-file. Integrasi file datar memungkinkan Anda mengekspor data yang biasanya diberikan melalui REST atau GraphQL sebagai file .JSON, sehingga memungkinkan server untuk menyimpannya di cache dan tidak perlu dibuat pada setiap permintaan, membuatnya lebih cepat. Menggunakan metode ini akan secara otomatis menghasilkan satu set file .JSON baru dengan setiap perubahan pada database. Ini biasanya merupakan implementasi yang dipesan lebih dahulu dan bukan hanya sebuah plugin. Oleh karena itu, diperlukan seorang developer untuk mengaturnya.
Kelebihan dan kekurangan WordPress tanpa kepala
Sekarang setelah Anda mengetahui apa itu WordPress tanpa kepala dan bagaimana perbedaannya dari pengaturan WordPress konvensional , berikut adalah kelebihan & kekurangan yang harus Anda ketahui sebelum membuat keputusan.
Pengembangan yang fleksibel, Saat masih menggunakan WordPress sebagai sistem manajemen konten Anda, memisahkan WordPress memberi pengembang Anda fleksibilitas untuk membangun dengan teknologi frontend pilihan – yaitu kerangka kerja seperti Next.js . Pada tingkat permukaan, ini berarti lebih banyak kebebasan untuk membangun.
Di permukaan, ini bagus. Tetapi itu juga berarti Anda akhirnya menemukan kembali roda untuk fungsionalitas dasar, seperti peta situs dan tautan permanen, memastikan bahwa pratinjau langsung dari konten posting dan halaman berfungsi.
Dan Anda kehilangan sebagian besar alur kerja editorial yang dikenal dengan WordPress. Menyiapkan halaman baru sering kali menjadi jauh lebih terlibat dan mengharuskan pengembang siaga untuk men-debug saat semuanya tidak berjalan dengan baik .
Membangun aplikasi seluler dengan backend WordPress
Satu kasus penggunaan yang sering diabaikan adalah ketika Anda memisahkan WordPress, menggunakannya hanya untuk backend, Anda dapat membuat aplikasi seluler.
Aplikasi itu kompleks, jauh lebih rumit daripada membangun situs web dari awal (yaitu, dengan atau tanpa WordPress) – jadi jika Anda akhirnya memilih rute ini, sementara konten akan didorong oleh API, sebagian besar sisanya akan bergantung pada fitur perangkat asli dengan bantuan kerangka kerja seperti React Native. Berikut adalah perbandingan hebat dari berbagai cara untuk membangun aplikasi seluler dari Scott Bollinger dari AppPresser. Salah satunya adalah, seperti yang mungkin sudah Anda duga, AppPresser, yang merupakan implementasi hebat dari ini bagi mereka yang ingin memulai di luar kebiasaan. Ini – tentu saja – didukung oleh WordPress, menggunakan plugin WordPress, tema, dan REST API untuk memberi daya pada aplikasi seluler iOS dan Android native/hybrid.
Memulai dengan solusi seperti ini akan menghemat waktu pengembangan Anda selama berminggu-minggu jika tidak berbulan-bulan & pada akhirnya didasarkan pada pengalaman bertahun-tahun tim mereka dari mengerjakan proyek klien selama bertahun-tahun dan menguji platform dalam produksi untuk menyempurnakannya.
Kinerja yang lebih baik, dengan pengorbanan.
Ada tiga cara utama yang dapat dikembangkan tanpa kepala
- Sisi klien : Semuanya dibangun di browser menggunakan javascript dengan konten yang dimuat dari server saat mengaksesnya. Misalnya, menggunakan React sebagai mesin mendapatkan data melalui, misalnya, REST API. Saat halaman diubah, ada permintaan untuk lebih banyak data ke API, dan halaman baru dibuat di klien. Paling sering digunakan di Single Page Applications (SPA)
- Statis Diterbitkan : Semuanya sudah dibangun dan diekspor sebagai HTML, CSS, dan JS di server. Karena hanya menyajikan file statis, tidak menghasilkan halaman secara dinamis, ini dapat disimpan di server atau CDN berdaya sangat rendah. Metode ini secepat kilat. Ini sering dilakukan dengan sesuatu seperti Next.js. Ketika halaman diubah, halaman HTML baru diunduh dari server dan ditampilkan. Paling sering digunakan pada situs yang tidak sering berubah, seperti situs brosur atau dokumentasi.
- Halaman Isomorfik : Halaman web pertama yang diakses adalah Server Side Rendered (SSR) sebagai HTML tetapi semua halaman berikutnya dihasilkan di sisi klien jika klien dapat melakukannya. Jika klien tidak dapat membuat halaman, ia akan memintanya dari server. Paling sering digunakan di Progressive Web Apps (PWA), situs yang sangat dinamis, atau yang harus melayani browser web lama. Seringkali kerangka kerja seperti Svelte.kit digunakan untuk ini.
Metode #1 dan #3 dapat menggunakan file data datar untuk menghasilkan HTML, membuatnya sebanding dengan situs statis yang diterbitkan, tetapi menggunakan REST atau GraphQL akan memperlambatnya sedikit karena mungkin harus menghasilkan konten JSON dengan setiap permintaan.
Jika hal-hal seperti konten yang dibuat pengguna diperlukan (formulir atau komentar), ketiga cara kerja ini menjadi jauh lebih kompleks daripada WordPress standar.
Mari kita ambil formulir kontak sebagai contoh, formulir perlu dibangun untuk bekerja di sisi klien dan dapat mengirim informasinya melalui Javascript/AJAX kembali ke server, di mana kemudian diperiksa, disanitasi, dan dimasukkan ke dalam kontak bentuk sistem manajemen plugin. Karena ini adalah cara kerja yang sama sekali berbeda, ia tidak dapat mengandalkan pembuat plugin formulir kontak untuk menyediakan ini atau itu hal-hal seperti pot madu dan perlindungan spam lainnya akan terus berfungsi. Mungkin perlu pengembang untuk membuat titik akhir REST dan membuat semuanya berfungsi sesuai kebutuhan. Jauh lebih kompleks.
Komentar, secara teori, jauh lebih mudah karena titik akhir REST sudah ada, tetapi tetap saja, akan ada kebutuhan bagi pengembang untuk memungkinkan mengambil komentar yang disetujui dan menyajikannya dalam tata letak berulir, mengunggah komentar baru ke dalam proses persetujuan , dan tentu saja menangani spam.
Saat mengembangkan dengan cara tanpa kepala, ada lebih banyak yang harus dilakukan untuk mencapai tujuan yang sama yang keluar dari kotak dengan WordPress atau dimungkinkan dengan beberapa plugin.

Persepsi Ada banyak informasi yang salah seputar keamanan WordPress tanpa kepala. Menjalankan pengaturan situs statis dengan CDN adalah tindakan pencegahan yang baik terhadap serangan DDoS. Tetapi pada akhirnya, server mana pun dapat menjadi korban serangan DDoS jika Anda tidak menerapkan sistem yang diperlukan (yaitu Cloudflare, dll). Pengaturan WordPress yang dipisahkan berfungsi dengan WordPress yang diinstal pada domain atau subdomain terpisah, dengan frontend pada domain standar.
Misalnya, jika kami menggunakan situs web ini, kami akan terus menggunakan servebolt.com sebagai situs kami yang dapat diakses publik sambil mengatur Dan misalnya, menggunakan frontend Next.js sebagai contoh berarti Anda memiliki pilihan untuk menggunakan SSR (perenderan sisi server), tempat HTML halaman dibuat berdasarkan setiap permintaan, atau SSG (pembuatan statis), di mana halaman HTML dihasilkan pada waktu pembuatan. Pembuatan statis memungkinkan HTML digunakan kembali untuk setiap permintaan yang memungkinkannya di-cache oleh CDN.
Dalam kedua kasus tersebut, lapisan presentasi masih berkomunikasi dengan dan meminta konten dari lapisan konten yang menjalankan WordPress. Ini berarti bahwa area tempat Anda menghosting lapisan manajemen konten untuk pengaturan WordPress tanpa kepala Anda akan tetap menjalankan WordPress.
Singkatnya, jawaban apakah keamanan lebih baik di situs web WordPress tanpa kepala vs. situs yang berjalan pada pengaturan konvensional adalah bisa. Sederhananya, karena ini adalah pengaturan yang kurang umum. Yang kami maksud dengan ini adalah bahwa alasan sebenarnya beberapa orang mencoba melukiskan persepsi bahwa ada masalah keamanan dengan situs yang menjalankan WordPress adalah karena begitu banyak situs yang menjalankan WordPress, dan semuanya sepenuhnya fleksibel, jadi tentu saja, Anda dapat membangun atau menginstal sesuatu yang tidak dapat diandalkan, hal yang sama berlaku jika Anda membangun dengan tanpa kepala dan hampir semua tumpukan lainnya.
Ketika Anda bekerja dengan penyedia hosting WordPress yang menghadirkan kompetensi dalam keamanan, penskalaan, dan kinerja seperti yang kami lakukan di Servebolt , masih sangat mungkin untuk menjaga keamanan situs Anda tanpa mengorbankan semua yang dapat Anda lakukan dengan WordPress – harus menanggung pengembangan yang mahal biaya untuk membangun kembali dari bawah ke atas.
Lebih banyak kerugian yang mungkin Anda temui dengan tanpa kepala
Biaya WordPress tanpa kepala
Kami sudah membahasnya secara singkat, tetapi singkatnya, WordPress tanpa kepala bisa menjadi sangat mahal. Bukan hanya dari segi biaya pengembangan, tapi mungkin yang lebih penting, waktu.
Tim Anda kehilangan kemampuan untuk bergerak cepat dan melakukan iterasi tanpa harus bergantung pada teknisi internal (atau agensi).
Untuk tim yang bergerak cepat yang tidak melihat situs mereka statis, ini adalah trade-off yang pada akhirnya tidak sepadan. Kami telah melihat secara langsung bagaimana perusahaan 8-angka – yang jelas memiliki sumber daya untuk mengelola WordPress tanpa kepala secara internal – membuat pilihan untuk pindah ke pengaturan tanpa kepala dan akhirnya mundur karena apa yang tidak mampu mereka tanggung adalah kehilangan waktu, fleksibilitas untuk bergerak cepat, dan pada akhirnya memberi lebih dari sekadar segelintir orang di tim mereka kendali untuk bekerja di situs mereka.
Pengembang bagus yang tahu apa yang mereka lakukan mungkin sulit ditemukan
WordPress tanpa kepala masih merupakan pengaturan yang relatif baru. Jadi, meskipun menemukan pengembang JavaScript yang akrab dengan JavaScript (dan kerangka kerja seperti React, Vue, Svelte, Gatsby) sama sekali tidak sulit – dan mungkin bahkan lebih mudah daripada menemukan pengembang WordPress yang hebat saat ini, yang sebenarnya akrab dengan mengintegrasikan lapisan frontend dengan WordPress dengan cara konvensional yang mematuhi semua praktik terbaik cenderung lebih sulit didapat.
Tidak selalu lebih cepat dari caching tepi halaman penuh
Ada jalur yang lebih mudah – dan mungkin lebih baik – menuju situs web yang lebih cepat.
Sebagian besar perusahaan yang mempertimbangkan arsitektur tanpa kepala harus memperbaiki hosting mereka terlebih dahulu sebelum membuat keputusan yang secara signifikan lebih terlibat. Tidak hanya lebih mudah untuk melakukannya, tetapi Anda juga akan segera melihat peningkatan yang signifikan tanpa investasi awal yang besar. Tanpa berinvestasi dalam membangun kembali situs Anda dan menukar semua manfaat instalasi WordPress Anda dalam kondisi saat ini.
Kapan Anda Harus Menghindari WordPress Tanpa Kepala?
Sebagai aturan umum, WordPress tanpa kepala tidak cocok untuk sebagian besar bisnis yang membangun dengan WordPress. Singkatnya, mereka yang:
- Ingin menghindari mempertahankan dua lapisan terpisah (lapisan konten dan presentasi).
- Tidak ingin melepaskan alur kerja editorial & manajemen konten yang terkenal dengan WordPress.
- Biarkan tim mereka memiliki kontrol dan fleksibilitas untuk bekerja tanpa harus terus-menerus bergantung pada pengembang Anda.
- Ingin menghemat sumber daya (waktu dan uang).
- Tidak ada pengembang berpengalaman yang tersedia untuk membuat pilihan yang benar tentang bagaimana sistem dibuat.
- Apakah Anda ingin mempekerjakan pekerja sementara atau meminta agen untuk mengembangkan situs Anda dengan memperhatikan perkembangan selanjutnya di masa mendatang?
Untuk Siapa WordPress Tanpa Kepala Bagus?
WordPress tanpa kepala dapat menjadi pilihan yang baik untuk tim Anda jika:
- Tim pengembangan Anda ahli dalam membangun dengan kerangka kerja JavaScript, dan menemukan pengembang WordPress bukanlah suatu pilihan (untuk alasan apa pun itu). Tetapi juga ingin terus menggunakan WordPress sebagai sistem manajemen konten, WordPress tanpa kepala bisa menjadi pilihan yang baik.
- Tim Anda ingin mencapai hal-hal tertentu, seperti kontinuitas antara desain platform SaaS yang sudah dibuat, yang akan membuat pembangunan kembali dan pemeliharaannya di WordPress lebih berhasil. Dalam hal ini, memisahkan lapisan konten dan presentasi bisa menjadi pilihan yang baik.
- Anda ditetapkan untuk tidak membangun dalam batas-batas tema WordPress dan tidak secara khusus bergantung pada fungsionalitas tambahan apa pun yang ditawarkan plugin.
- Sebagai pemberi kerja, Anda ingin terus melatih staf teknis Anda dengan keterampilan terbaru dan mengetahui dengan memberi mereka pengetahuan ini, kemungkinan besar mereka akan tinggal bersama Anda lebih lama.
- Tujuan Anda adalah melakukan pengoptimalan tingkat ke- n pada semua bagian tumpukan.
Contoh Situs Web yang Dibangun Dengan WordPress Tanpa Kepala
saluran kesehatan

TechCrunch

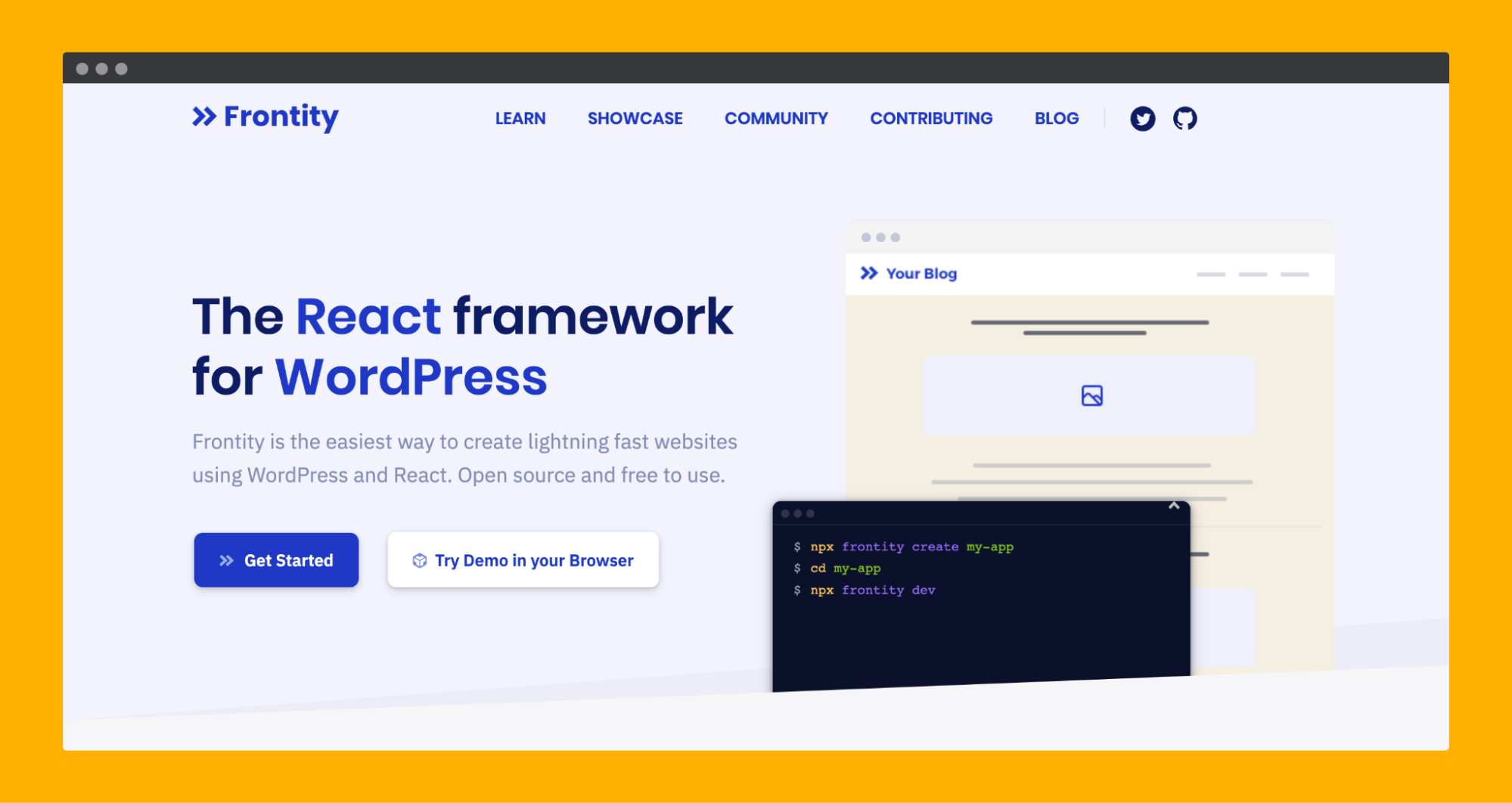
Kedepan

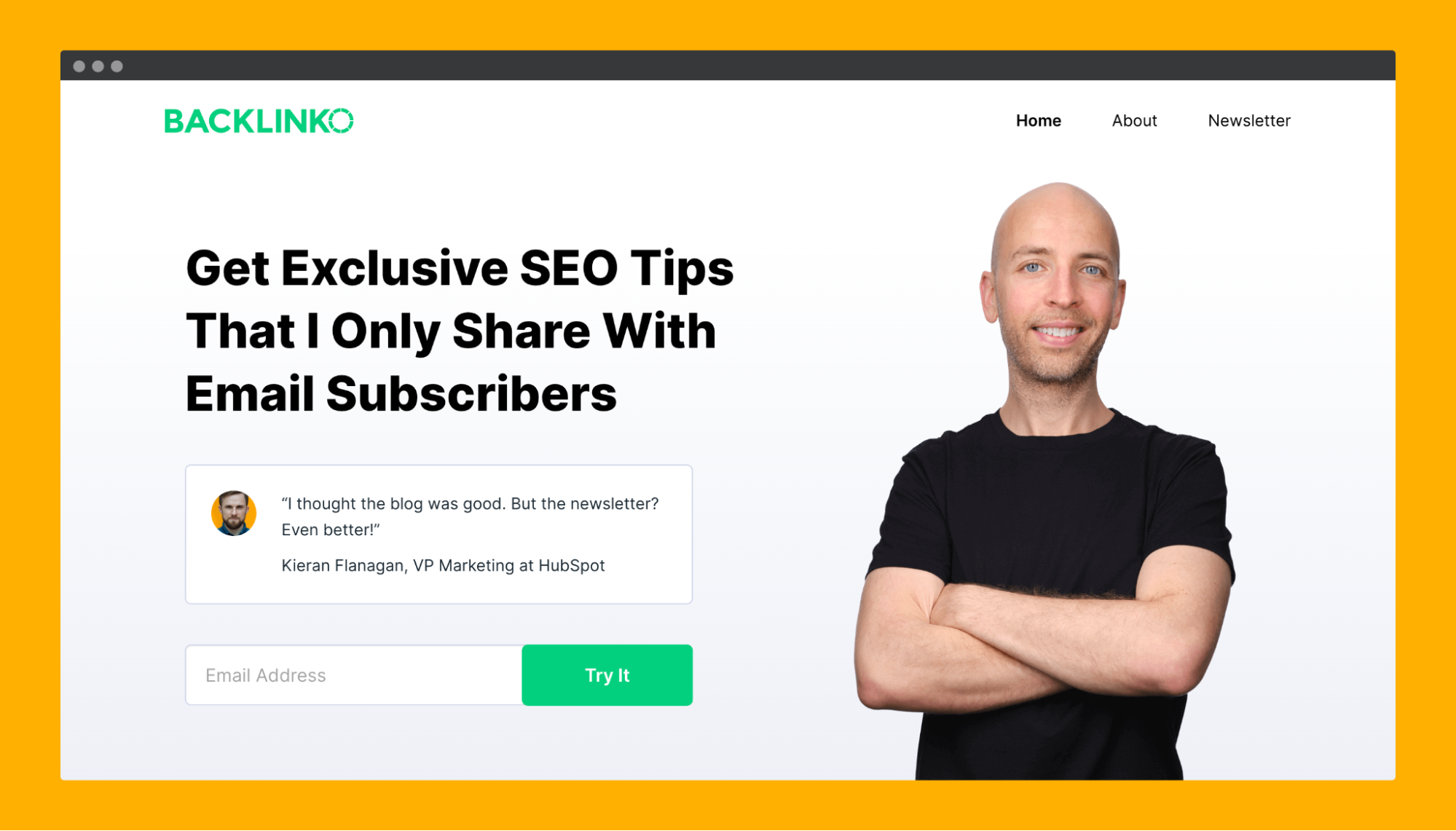
Tautan Balik

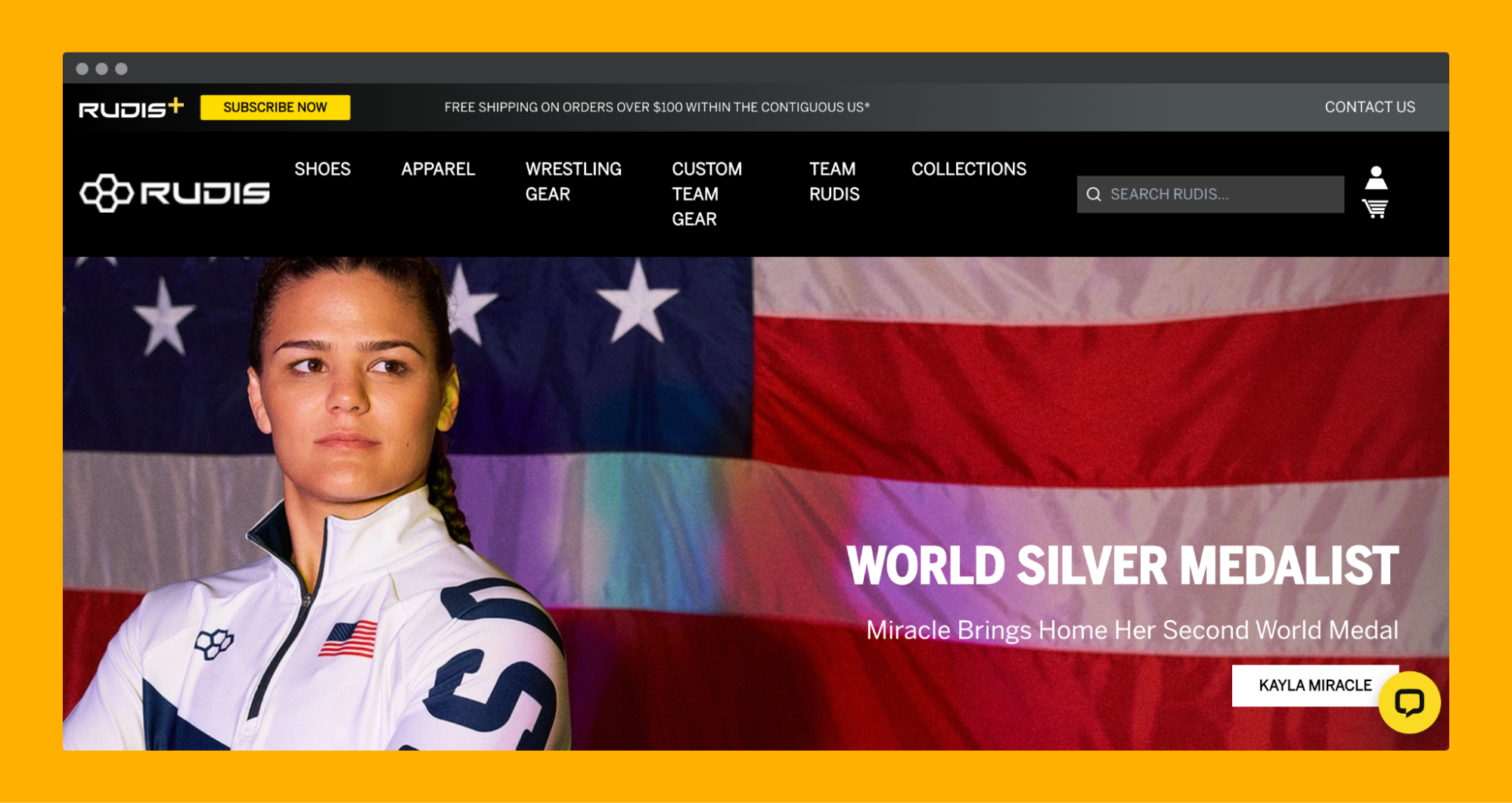
Rudi

Laporan Setelah Tindakan – Mengevaluasi Headless Sebagai Solusi
Beberapa ingin menjelajahi tanpa kepala karena itu adalah hal baru yang mengkilap yang dikerjakan oleh beberapa orang lain. Bukan karena itu benar- benar solusi terbaik untuk masalah tertentu yang tidak dapat dicapai sebaliknya. Sebagai produk sampingan, sebagian besar situs yang mengambil pendekatan tanpa kepala termasuk dalam kategori over-engineering tanpa keharusan.
Tak perlu dikatakan lagi ada juga implementasi menarik dari WordPress tanpa kepala dan skenario di mana itu bisa menjadi pilihan yang bagus. Pilihan yang memungkinkan tim membangun situs web luar biasa yang mendorong hasil yang ingin mereka capai.
Masih bertanya-tanya apakah WordPress tanpa kepala sesuai dengan apa yang dicari tim Anda? Jangan ragu untuk memesan panggilan dengan kami & kami akan dengan senang hati membicarakan masalah yang Anda alami dan sedang mempertimbangkan untuk menerapkan WordPress tanpa kepala untuk dipecahkan.
Atau, jika panduan ini sudah menjawab semua pertanyaan Anda dan Anda siap untuk mencoba pendekatan Servebolt:
Tertarik dengan hosting terkelola yang secara empiris lebih cepat? Coba pendekatan kami untuk hosting WordPress :
- Skalabilitas: Dalam pengujian beban kerja pengguna yang sebenarnya, Servebolt memberikan waktu respons rata-rata 65 md, waktu respons 4,9x lebih cepat daripada yang terbaik kedua.
- Waktu muat global tercepat: Waktu muat halaman rata-rata 1,26 detik menempatkan kami di urutan teratas daftar hasil WebPageTest global.
- Kecepatan komputasi tercepat: Server Servebolt menyediakan kecepatan database yang belum pernah ada sebelumnya, memproses kueri 2,44 kali lebih banyak per detik daripada rata-rata dan menjalankan PHP 2,6 kali lebih cepat daripada yang terbaik kedua!
- Keamanan dan waktu aktif yang sempurna: Dengan waktu aktif 100% di semua monitor, dan peringkat A+ pada penerapan SSL kami, Anda dapat yakin bahwa situs Anda online dan aman.
