Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
Diterbitkan: 2020-09-21 Apakah Anda mencari cara untuk menyembunyikan tombol Tambahkan ke Keranjang di WooCommerce? Jika ya maka Anda berada di tempat yang tepat karena tutorial singkat ini, saya akan memberi Anda solusi untuk masalah ini. Jika Anda sudah familiar dengan WooCommerce, maka Anda tahu bahwa kustomisasi halaman toko WooCommerce menghasilkan pengalaman pengguna yang lebih baik. Kita semua tahu bahwa versi default memerlukan beberapa peningkatan untuk membuat toko Anda terlihat lebih baik.
Apakah Anda mencari cara untuk menyembunyikan tombol Tambahkan ke Keranjang di WooCommerce? Jika ya maka Anda berada di tempat yang tepat karena tutorial singkat ini, saya akan memberi Anda solusi untuk masalah ini. Jika Anda sudah familiar dengan WooCommerce, maka Anda tahu bahwa kustomisasi halaman toko WooCommerce menghasilkan pengalaman pengguna yang lebih baik. Kita semua tahu bahwa versi default memerlukan beberapa peningkatan untuk membuat toko Anda terlihat lebih baik.
Namun, sebelum Anda dapat melakukan semua perubahan ini, hal pertama yang perlu Anda lakukan adalah menginstal plugin WooCommerce. Ini tersedia secara gratis dan Anda dapat mengunduhnya langsung di bagian belakang situs Anda.
Dalam tutorial singkat ini, saya akan menunjukkan cara menyembunyikan tombol tambahkan ke troli untuk produk tertentu dan untuk jangka waktu tertentu di halaman produk dan toko.
Sebelum kita sampai ke langkah-langkah terperinci untuk melakukan ini, Anda mungkin bertanya-tanya mengapa Anda menyembunyikan tombol tambahkan ke troli untuk produk tertentu. Ada banyak alasan mengapa Anda mungkin ingin melakukan ini, misalnya, jika Anda berurusan dengan elektronik seperti perangkat seluler, banyak produk yang diperkenalkan beberapa hari sebelum diizinkan untuk dibeli.
Spesifikasinya dirilis lebih awal sehingga banyak pemilik toko online memberikan spesifikasi detail produk sebelum tersedia untuk dibeli.
Ini berarti bahwa pemilik toko tidak dapat memiliki tombol 'Tambahkan ke Keranjang' di halaman, karena mereka tidak ingin orang membeli produk sampai tersedia untuk dibeli.
Sembunyikan Tambahkan ke Keranjang Tombol WooCommerce
Dengan semua itu, mari kita beralih ke solusi. Ketika berhadapan dengan masalah khusus ini, pikiran pertama yang dapat diingat adalah mengedit file template.
Ini bisa menjadi pendekatan yang bagus, tetapi ini bukan solusi yang bijaksana untuk penyesuaian kecil seperti yang ada di tangan. Kemudian saya menyadari bahwa WooCommerce memungkinkan banyak kait, dan dengan bantuan kait ini, kami dapat menghapus harga dan tombol. Sekarang mari kita lihat langkah-langkah yang perlu Anda ikuti untuk mencapai ini.
a) Langkah-langkah untuk Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce untuk Produk Tertentu
Untuk solusi ini, kita akan menggunakan filter yang disebut 'woocommerce_is_purchasable' di mana Anda dapat memeriksa apakah suatu produk dapat dibeli atau tidak.
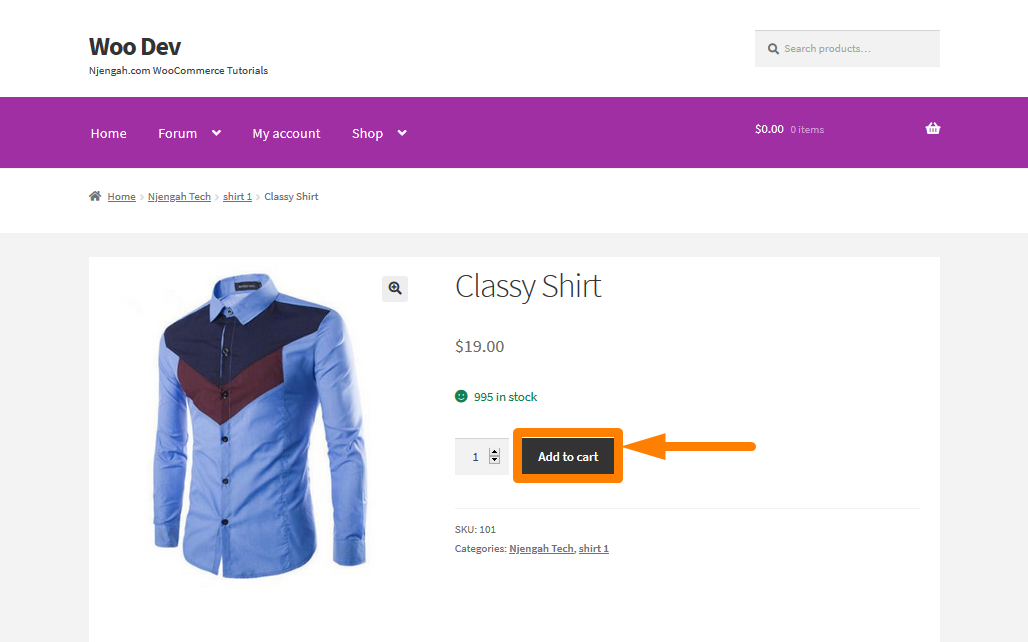
Selain itu, kami akan menggunakan ID produk yang Anda perlukan untuk membuat perubahan pada halaman toko dan produk. Untuk contoh ini, saya akan menggunakan produk yang saya miliki di toko WooCommerce saya, dengan ID produk 185 yang terlihat seperti ini: 
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan tombol add to cart di WooCommerce untuk produk tertentu.
- Tambahkan kode berikut ke file php :
/**
* @snippet Sembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = benar, $produk ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
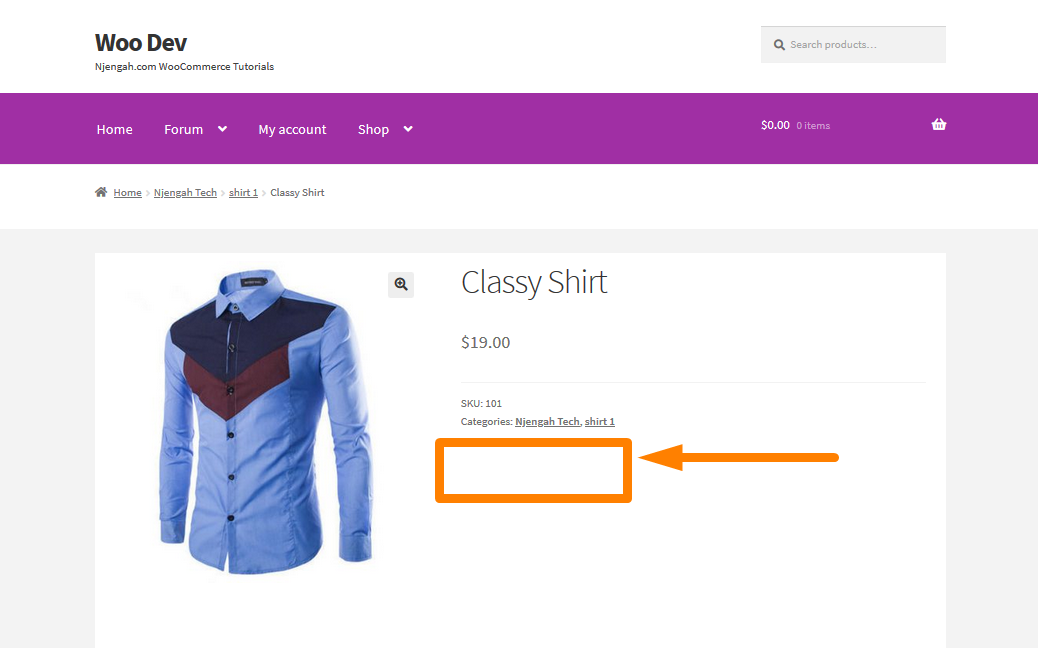
}- Untuk melihat hasilnya, cukup segarkan halaman dan Anda akan melihat ini:

Cara Kerja Kode
Dalam kode di atas, kami memeriksa apakah ID produk saat ini adalah 185. Jika itu adalah produk itu, maka itu mengembalikan arti yang salah bahwa produk ini tidak dapat dibeli. Namun, jika ID produk bukan 185, maka hasilnya benar.
Ini berarti bahwa produk tersebut dapat dibeli. Tombol 'Tambahkan ke Keranjang' tidak akan ditampilkan pada halaman produk jika tidak dapat dibeli.

b) Langkah-langkah untuk Menampilkan Tombol Tambah ke Keranjang, Setelah Tanggal Tertentu
Sekarang kita tahu cara menyembunyikan Tombol Tambahkan ke Keranjang dari halaman toko dan produk, untuk produk tertentu mari kita lihat bagaimana Anda bisa menyembunyikannya untuk waktu tertentu.
Ini sangat sederhana dan yang perlu Anda lakukan hanyalah mengikuti langkah-langkah ini. Anda mungkin perlu melakukan ini jika produk tertentu memiliki tanggal rilis, dan Anda tidak ingin membuat penyesuaian dua kali.
Metode ini akan menghemat banyak waktu karena akan dilakukan secara otomatis di latar belakang tanpa Anda harus melakukan apa pun. Ini berarti Anda memerlukan tanggal rilis atau peluncuran, karena untuk kasus saya, saya akan menampilkan tombol setelah 10 Agustus 2020.
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file fungsi tema di mana kita akan menambahkan fungsi yang akan menampilkan tombol tambahkan ke troli setelah tanggal tertentu.
- Tambahkan kode berikut ke file php :
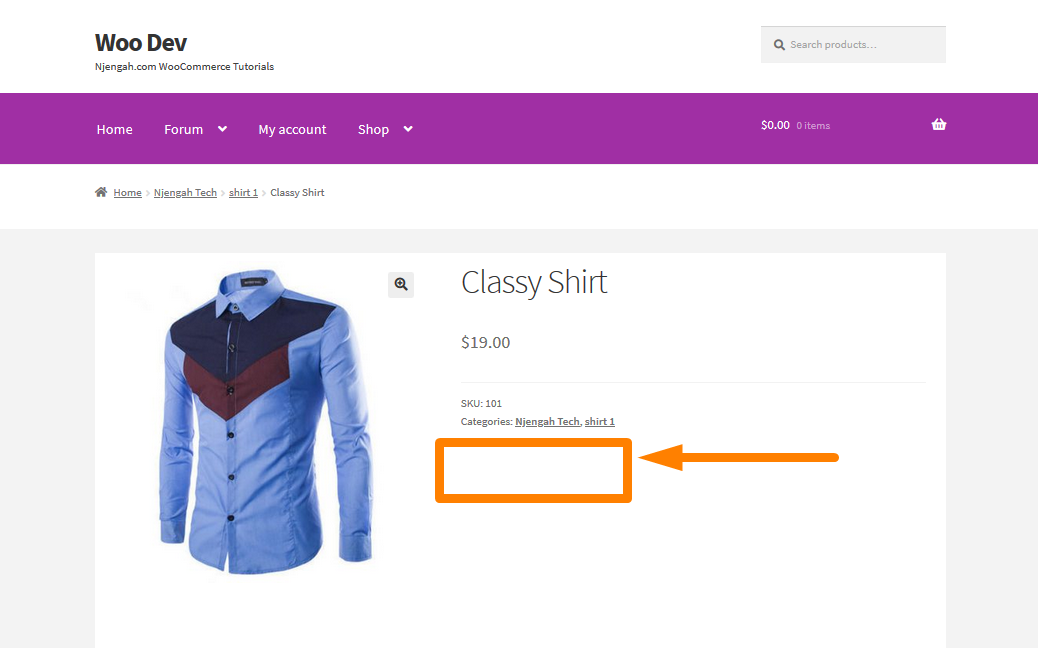
/** * @snippet Tampilkan Tombol Tambahkan ke Keranjang, Setelah Tanggal Tertentu */ add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 ); function woocommerce_hide_add_to_cart_button( $is_purchasable = benar, $produk ) { $tanggal_saat ini = tanggal('Ymd'); $release_date = date( 'Ymd', strtotime('2020-08-10') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) { $is_dapat dibeli = false; } kembalikan $is_purchasable; }Untuk melihat hasilnya , Anda perlu me-refresh halaman produk, dan Anda akan melihat ini:

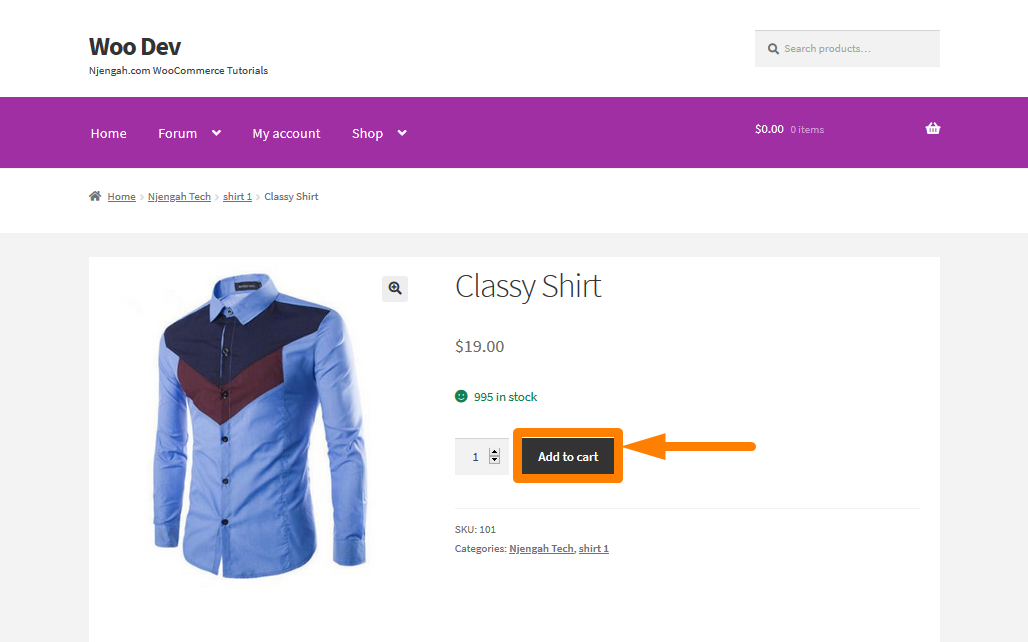
Setelah waktu berlalu, Anda akan melihat tombol Tambahkan ke Keranjang: 
Cara Kerja Kode
Pada kode di atas, pertama-tama kita periksa apakah tanggal saat ini kurang dari tanggal rilis. Dengan kata lain, kami hanya memeriksa apakah tanggal saat ini bukan tanggal rilis. Jika demikian, maka kode mengembalikan false, artinya tombol 'Tambahkan ke Keranjang' tidak akan ditampilkan.
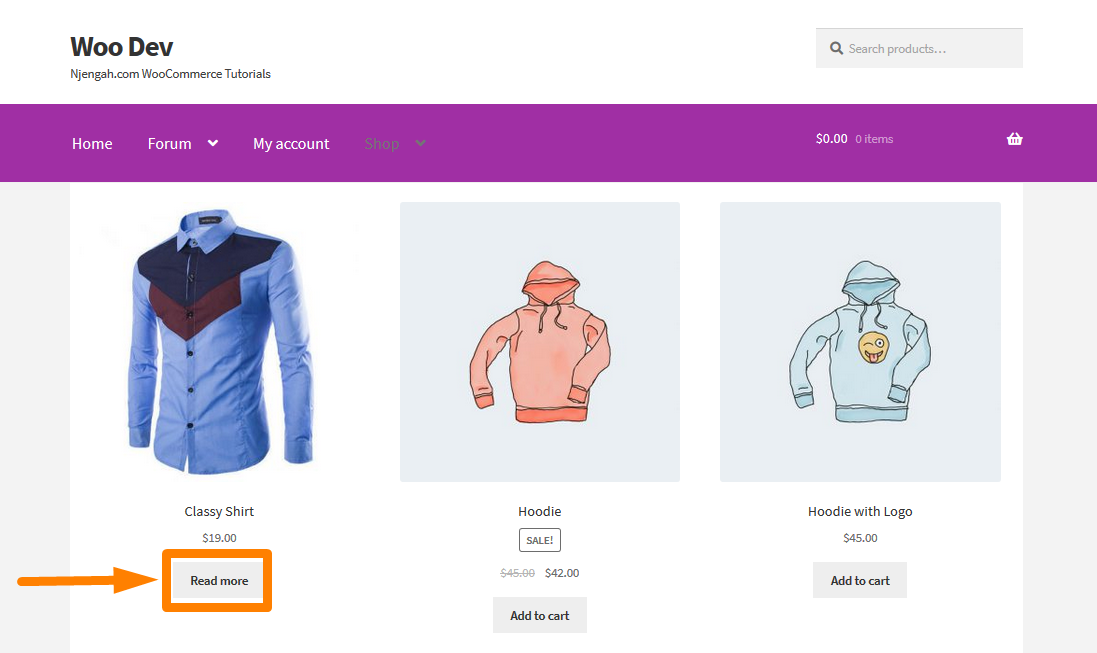
Namun, penting untuk dicatat bahwa semua solusi dalam artikel ini akan menampilkan 'Baca Selengkapnya' untuk produk di halaman toko dengan tautan ke halaman produk. Ini adalah bagaimana produk akan ditampilkan di halaman Toko: 
Kesimpulan
Dalam tutorial ini, saya telah memberi Anda panduan sistematis terperinci tentang bagaimana Anda dapat menyembunyikan tombol Tambahkan ke Keranjang di WooCommerce pada halaman produk. Pada contoh pertama, saya menunjukkan kepada Anda bagaimana Anda dapat menyembunyikan tombol ini di halaman produk untuk produk tertentu. Di bagian kedua, saya menunjukkan bagaimana Anda dapat menyembunyikan tombol Tambahkan ke Keranjang di WooCommerce untuk waktu tertentu. Ini bisa berguna terutama jika suatu produk memiliki tanggal peluncuran atau rilis.
Artikel Serupa
- Cara Menghapus Produk Terkait di WooCommerce dalam 3 Opsi Mudah
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menambahkan Ikon Hapus ke Halaman Checkout WooCommerce
- Cara Menghapus Telah Ditambahkan ke Keranjang Anda Pesan WooCommerce
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Cara Mengganti Nama Pesan Status Pesanan di WooCommerce
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Menyembunyikan Bidang Kode Kupon WooCommerce
- Cara Menyembunyikan atau Menghapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- Cara Mengubah Stok Teks di WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Cara Menambahkan Deskripsi setelah Harga di WooCommerce
- Cara Menambahkan Kategori ke Produk WooCommerce
- Cara Menonaktifkan Metode Pembayaran untuk Kategori Tertentu
- Cara Menonaktifkan Opsi Pengiriman ke Alamat Lain
- Cara Melewati Keranjang dan Mengarahkan Kembali ke Halaman Checkout WooCommerce
- Cara Membuat Pemberitahuan Admin WooCommerce untuk Plugin – Pengembangan WooCommerce
