Cara Menyembunyikan dan Menghapus Produk Terkait di WooCommerce
Diterbitkan: 2021-07-17Apakah Anda mencari cara sederhana untuk menyembunyikan produk terkait di toko Anda? Kami punya sesuatu untuk Anda. Pada artikel ini, kami akan menunjukkan kepada Anda berbagai cara untuk menghapus produk terkait di WooCommerce .
Apa Produk Terkait?
Seperti namanya, produk terkait adalah produk yang entah bagaimana terkait dengan item lain. Di WooCommerce, produk terkait adalah rekomendasi yang terkait dengan produk yang dilihat pembeli dan cenderung melengkapi item utama. Mereka biasanya muncul di bagian bawah halaman produk Anda dan membantu bisnis Anda meningkatkan penjualan dan pendapatan. Misalnya, produk yang terkait dengan telepon mungkin headphone, casing telepon, aksesori kamera, dan sebagainya.

Mengapa Menghapus Produk Terkait di WooCommerce?
Jika produk terkait membantu kami meningkatkan penjualan, mengapa kami ingin menghapusnya? Ada beberapa situasi di mana Anda mungkin ingin menyembunyikan produk terkait di WooCommerce. Misalnya, jika Anda hanya menjual beberapa produk yang tidak terkait, Anda mungkin tidak ingin menampilkannya. Selain itu, jika tema Anda tidak berkinerja baik dengan bagian produk terkait, Anda mungkin perlu menghapusnya dari toko Anda.
Selain itu, terkadang kode CSS dari beberapa tema atau plugin dapat merusak situs web Anda atau sebagiannya. Jika ada konflik dengan bagian produk terkait, Anda dapat menghapusnya.
Selain itu, jika halaman produk Anda berantakan atau memiliki terlalu banyak produk terkait, Anda dapat menampilkan lebih sedikit item atau menghapus bagian tersebut sama sekali.
Sebelum menunjukkan cara menghapusnya, mari kita lihat cara menyiapkan produk terkait di WooCommerce.
Cara Mengatur Produk Terkait di WooCommerce
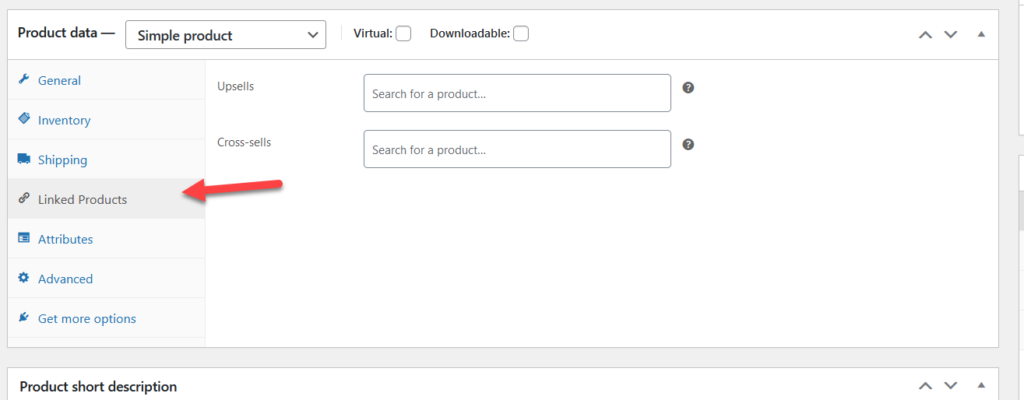
Menyiapkan produk terkait di WooCommerce cukup mudah. Di dasbor WordPress Anda, buka Produk dan buka produk apa pun. Di editor produk WooCommerce, buka bagian Data produk , pilih tab Produk Tertaut , dan Anda akan melihat opsi untuk mengonfigurasi Upsells dan Cross-sells.

Meskipun upsell dan cross-sell adalah jenis produk terkait yang ditawarkan WooCommerce secara default, opsi penyesuaiannya cukup terbatas. Jika Anda ingin menampilkan produk terkait, Anda dapat menggunakan plugin khusus.
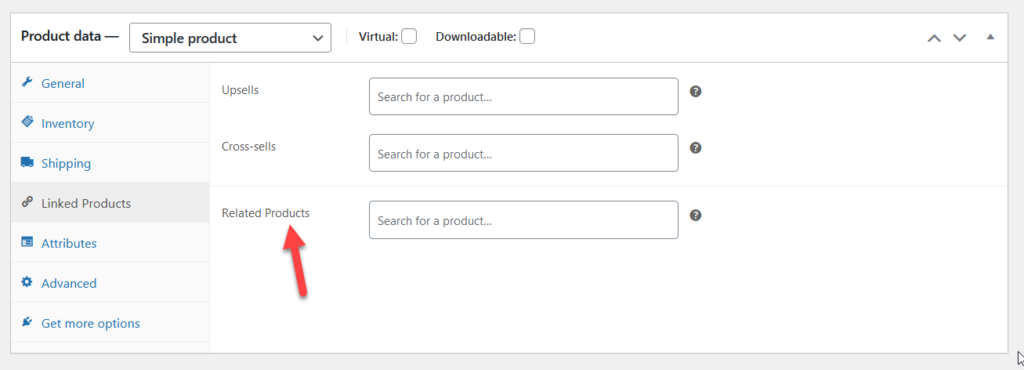
Untuk demo ini, kita akan menggunakan alat gratis yang disebut Produk Terkait Kustom untuk WooCommerce. Setelah menginstal dan mengaktifkan plugin, Anda akan melihat satu opsi lagi di bagian produk tertaut.

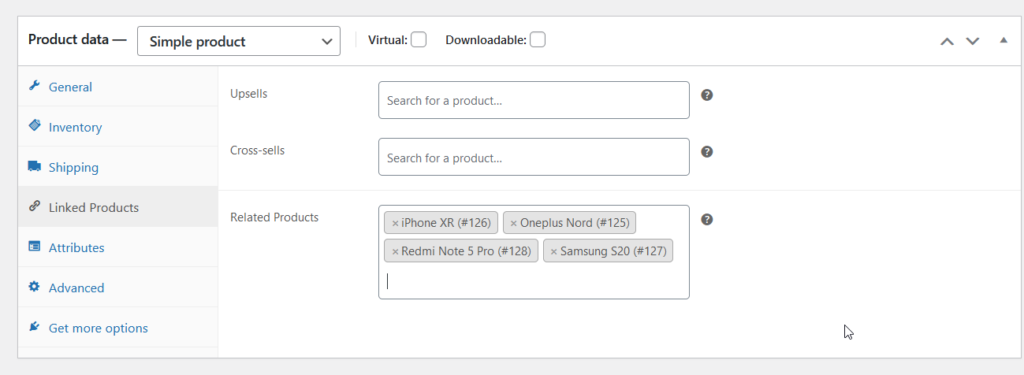
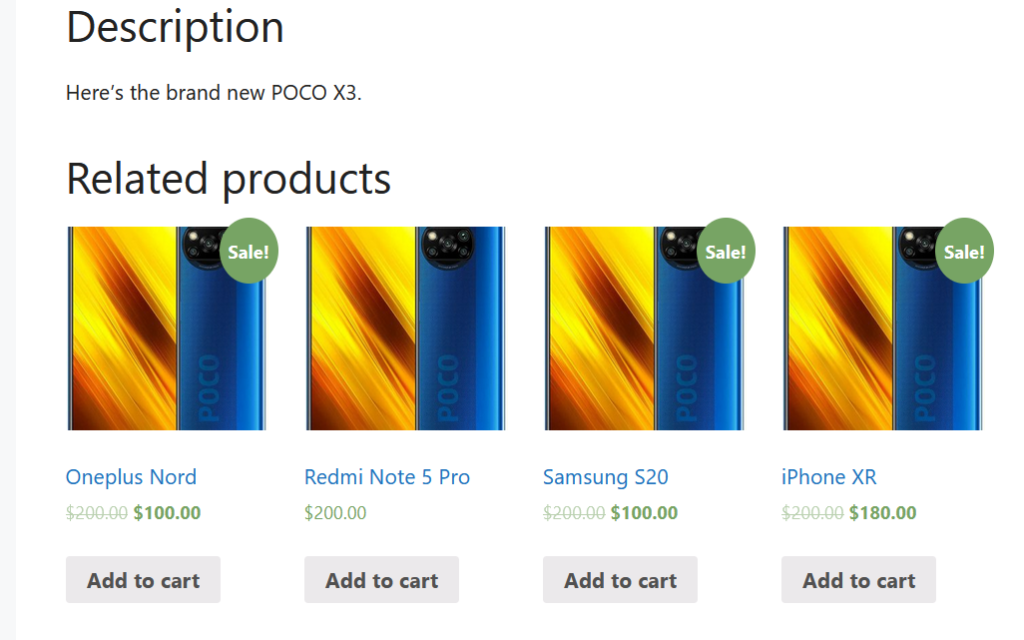
Anda dapat mencari produk yang ingin Anda tampilkan sebagai produk terkait. Misalnya, kita akan membuat daftar empat produk.

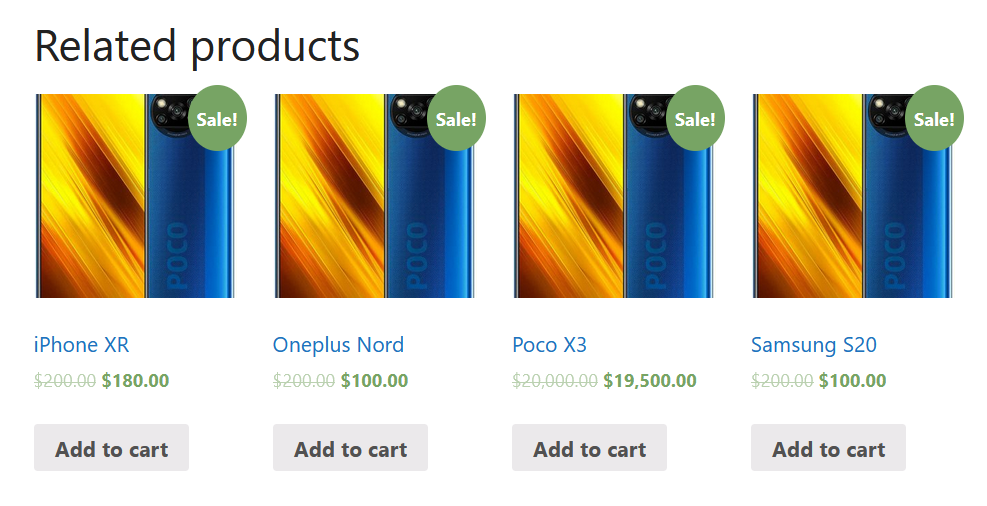
Kemudian perbarui pengaturan dan jika Anda memeriksa halaman produk dari frontend, Anda akan melihat produk terkait yang dipilih.

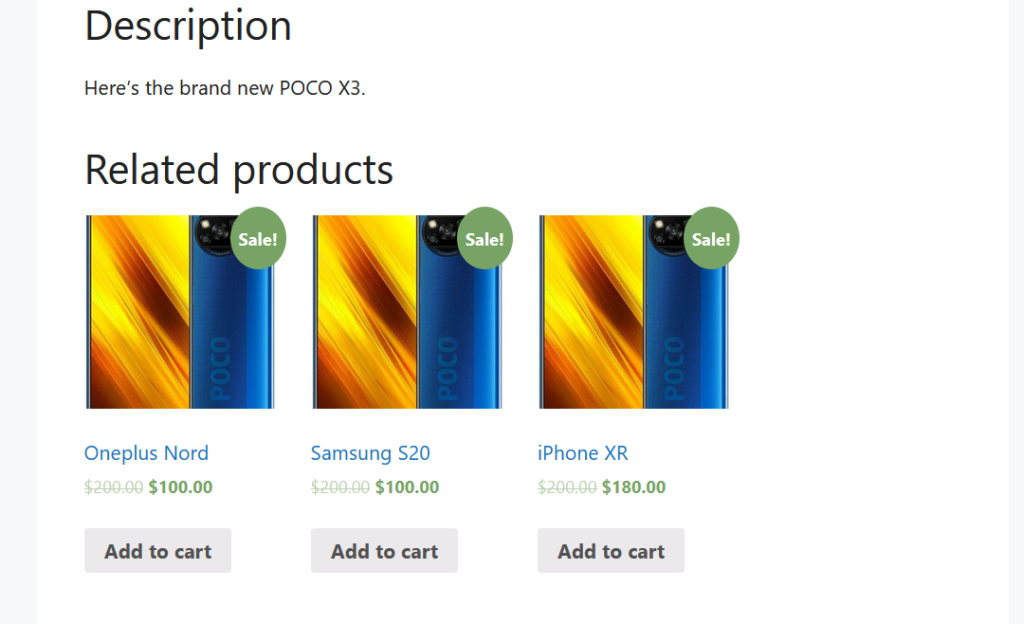
Atau, Anda dapat menghapus beberapa produk terkait dan menampilkan lebih sedikit item. Misalnya, alih-alih 4 item, Anda ingin menampilkan tiga. Hapus produk yang ingin Anda sembunyikan, perbarui halaman dan periksa frontend.

Ini adalah salah satu penyesuaian terbaik yang dapat Anda terapkan ke toko Anda. Alih-alih menampilkan produk terkait secara acak, Anda dapat memilih item yang ingin Anda kaitkan dengan setiap produk. Kami menyarankan Anda menjalankan beberapa pengujian dan memeriksa tingkat konversi untuk menemukan kombinasi terbaik.
CATATAN : Perlu dicatat bahwa beberapa template menyertakan bagian Produk Terkait yang mengambil produk yang memiliki tag atau kategori yang sama. Meskipun Anda tidak dapat menentukan item ini, Anda dapat menggunakan tag atau kategori yang sama untuk produk yang ingin Anda tampilkan bersama.
Mari kita lihat berbagai metode untuk menyembunyikan produk terkait .
Cara Menyembunyikan dan Menghapus Produk Terkait di WooCommerce
Ada beberapa metode untuk menghapus produk terkait WooCommerce:
- Dengan plugin
- Secara terprogram (pengkodean)
- Menggunakan pembuat halaman
- Dengan CSS
- Dari opsi tema
Mari kita lihat lebih dekat setiap metode.
1) Sembunyikan produk terkait dengan plugin
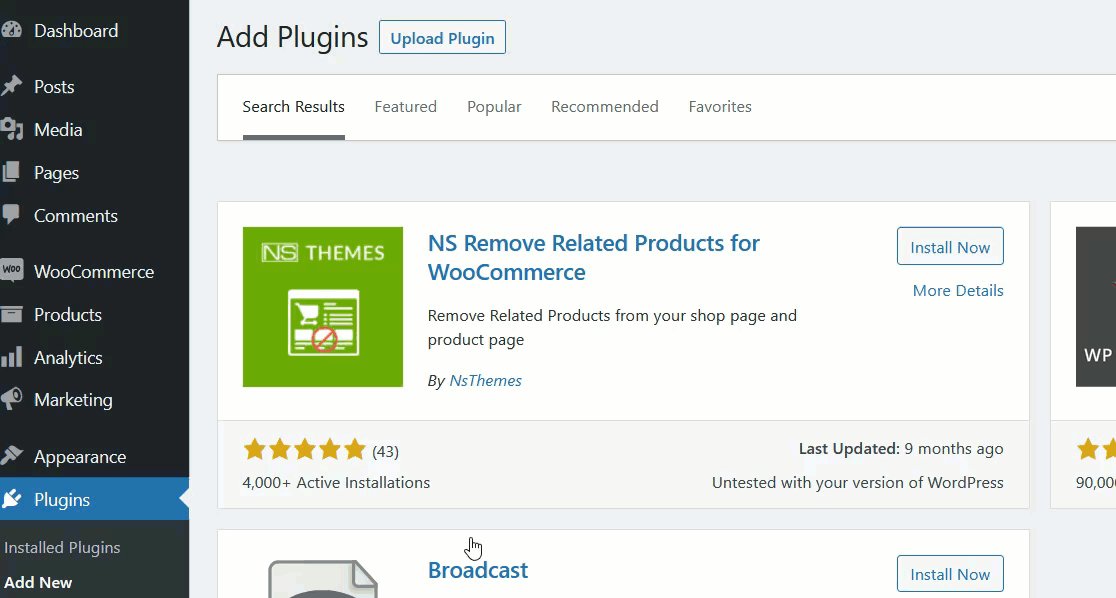
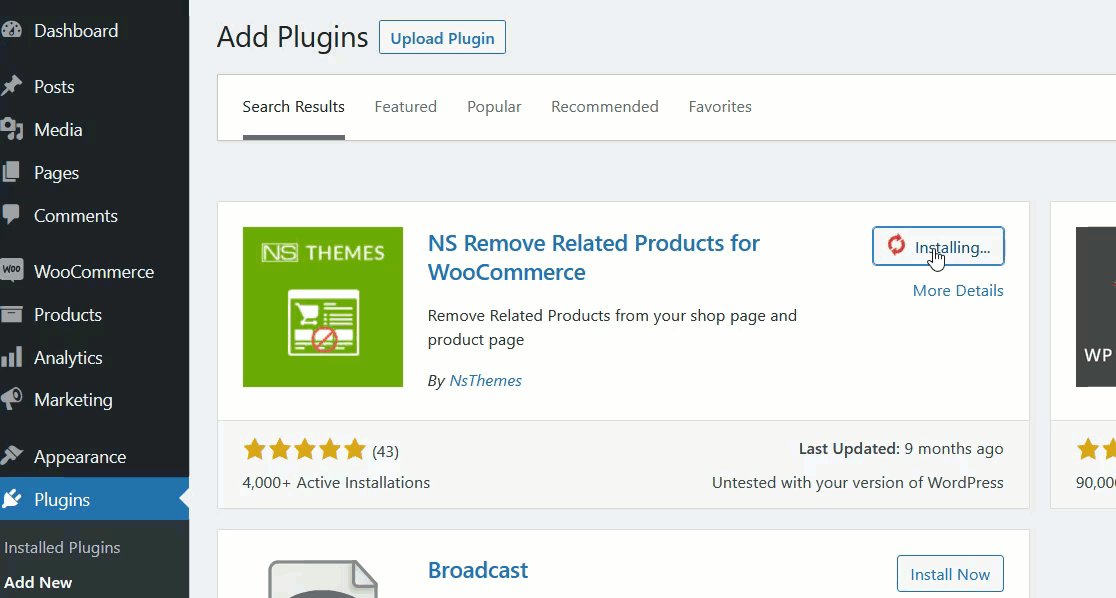
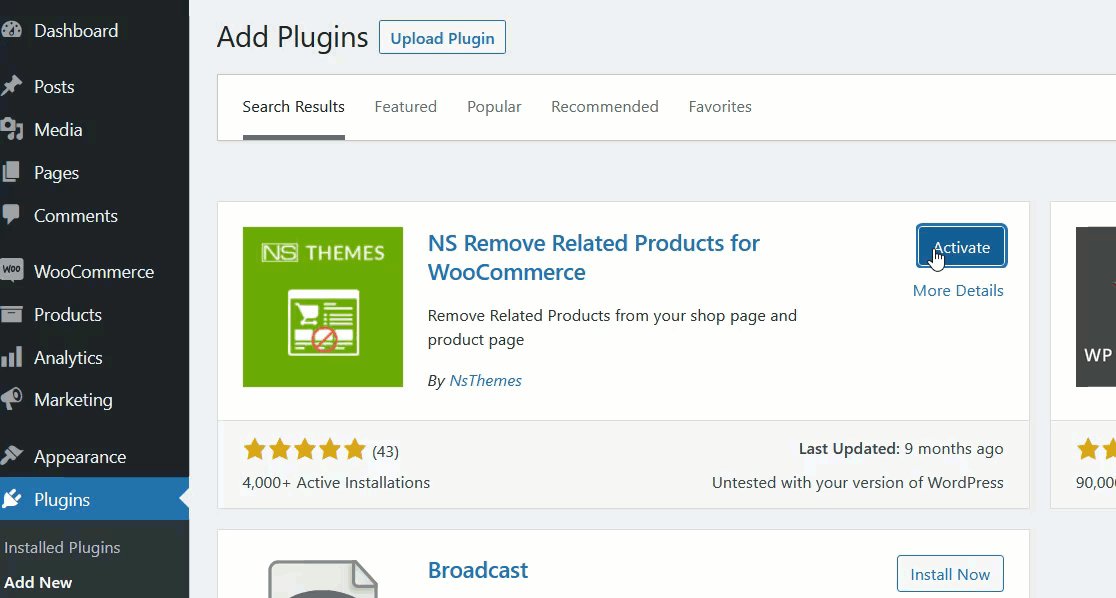
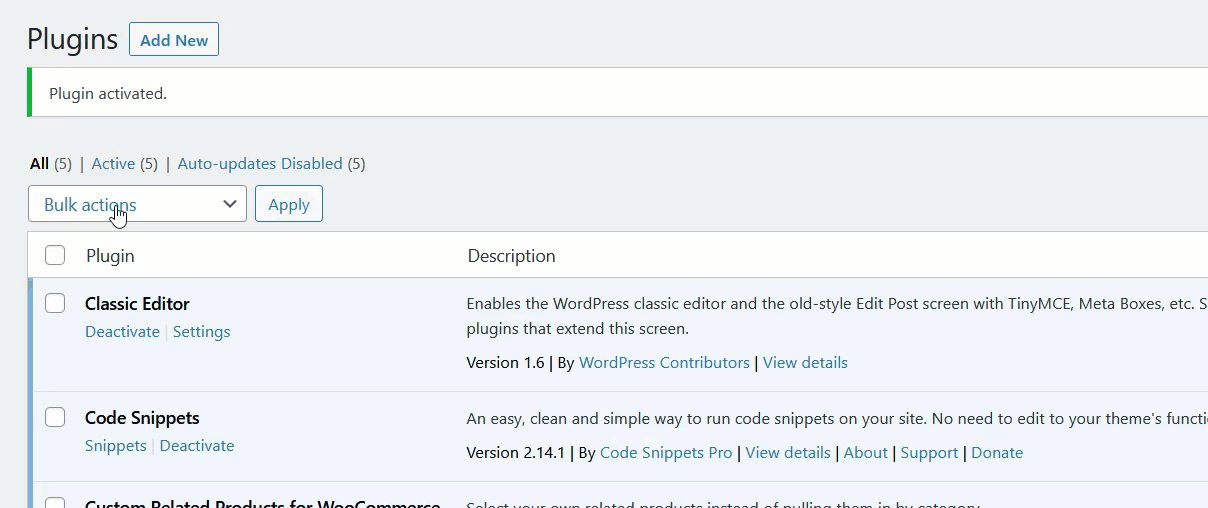
Ada beberapa plugin yang dapat Anda gunakan untuk menyembunyikan produk terkait. Untuk tutorial ini, kita akan menggunakan NS Remove Related Products. Pertama, Anda perlu menginstal dan mengaktifkan plugin. Buka Plugins > Add new , cari alatnya, dan instal di situs Anda.

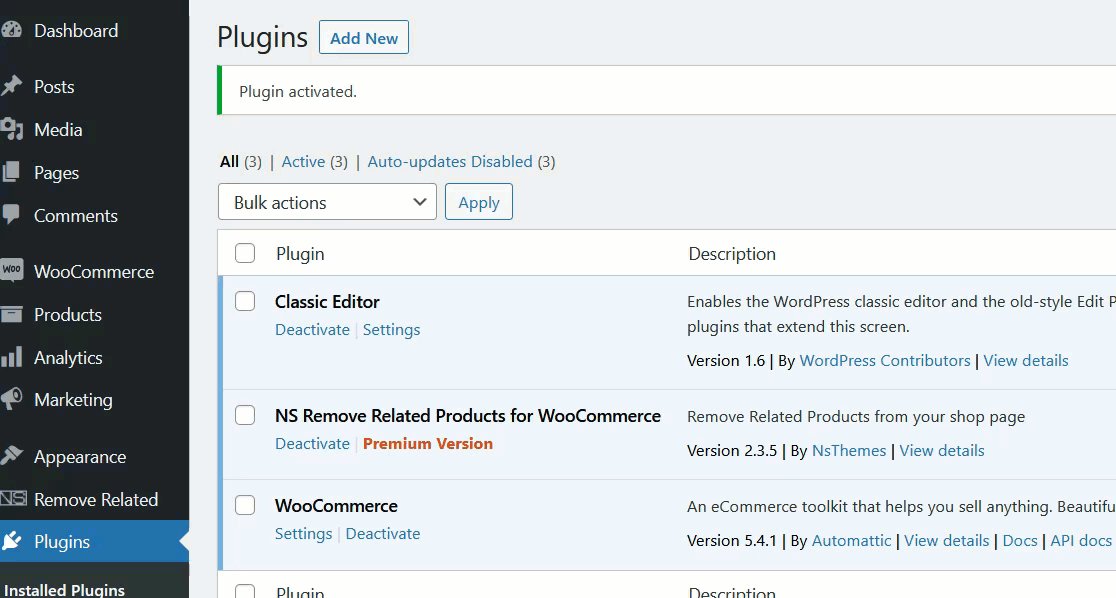
Setelah mengaktifkan plugin, Anda akan melihat bahwa Anda telah berhasil menghapus semua produk terkait dari halaman produk tunggal Anda. Ini adalah plugin plug-and-play dan tidak memerlukan konfigurasi tambahan.
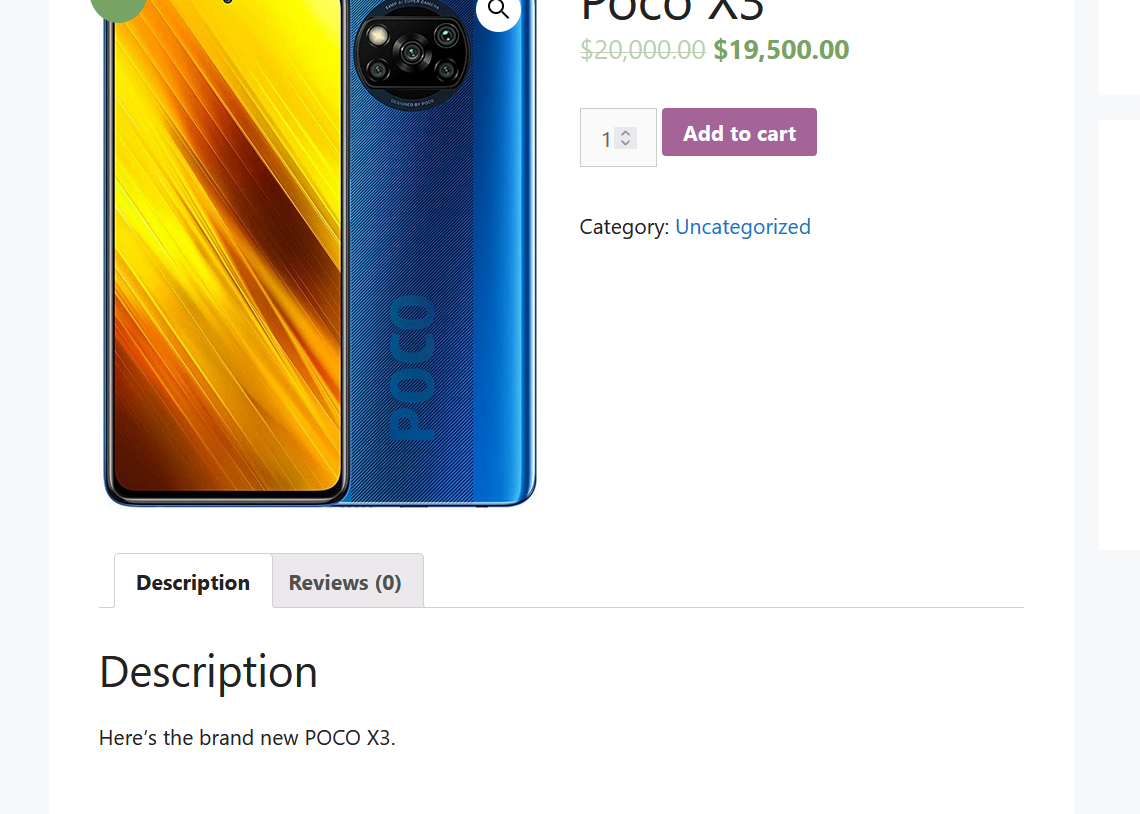
Jika Anda memeriksa salah satu halaman produk tunggal Anda, Anda tidak akan melihat produk terkait apa pun.

Jika Anda ingin menampilkan produk terkait lagi, nonaktifkan plugin. Karena NS Remove Related Products adalah alat yang ringan, membuatnya tetap terpasang tidak akan memengaruhi kecepatan dan kinerja situs web Anda.
2) Hapus produk terkait secara terprogram
Jika Anda memiliki keterampilan coding dan nyaman mengedit kode dan memodifikasi file Anda, ini adalah metode yang sangat menarik untuk Anda. Di bagian ini, kami akan mengajari Anda cara mengubah file functions.php tema Anda dan menghapus produk terkait WooCommerce dari toko online Anda.
CATATAN : Metode ini melibatkan pengeditan beberapa file tema Anda, jadi sebelum melanjutkan, pastikan Anda memiliki cadangan lengkap situs web WordPress/WooCommerce Anda. Dengan begitu, Anda dapat memulihkan situs jika terjadi kesalahan.
Untuk menghapus produk terkait, kita akan mengedit tema functions.php . Untuk melakukan itu, ada dua metode berbeda:
- Melalui tema anak
- Melalui plugin khusus situs
Kami telah membuat panduan langkah demi langkah untuk mengajari Anda cara membuat tema anak. Setelah Anda membuat tema anak untuk situs Anda, Anda dapat menambahkan potongan kode khusus ke file functions.php tema anak. Di sisi lain, jika Anda mengandalkan plugin khusus, Anda akan menambahkan kode khusus Anda langsung ke dalamnya.
Mari kita lihat sekilas kedua opsi tersebut.
2.1) Tema Anak
Jika Anda telah mengikuti blog kami, Anda mungkin tahu bahwa kami tidak menyarankan untuk mengedit file tema induk karena ketika tema diperbarui, semua modifikasi Anda akan hilang. Dengan kata lain, file kustom Anda akan diganti dengan file baru dari versi baru.
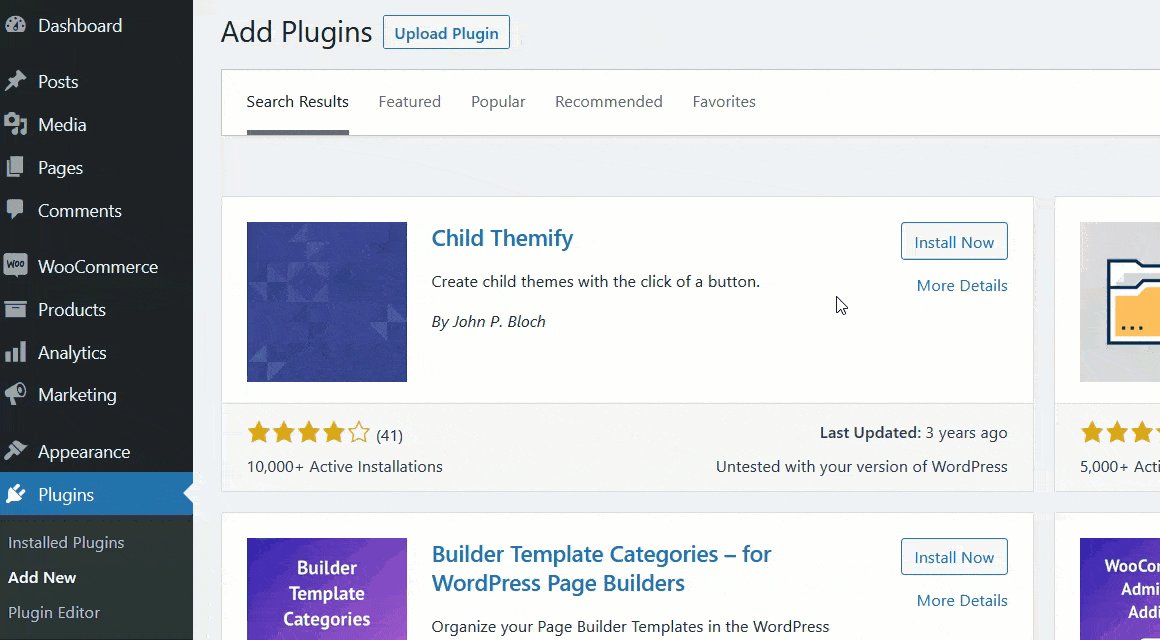
Itu sebabnya kami menyarankan untuk menggunakan tema anak jika Anda perlu menambahkan kode khusus ke tema Anda. Membuat tema anak cukup sederhana. Untuk demo ini, kami akan menggunakan plugin bernama Child Themify.
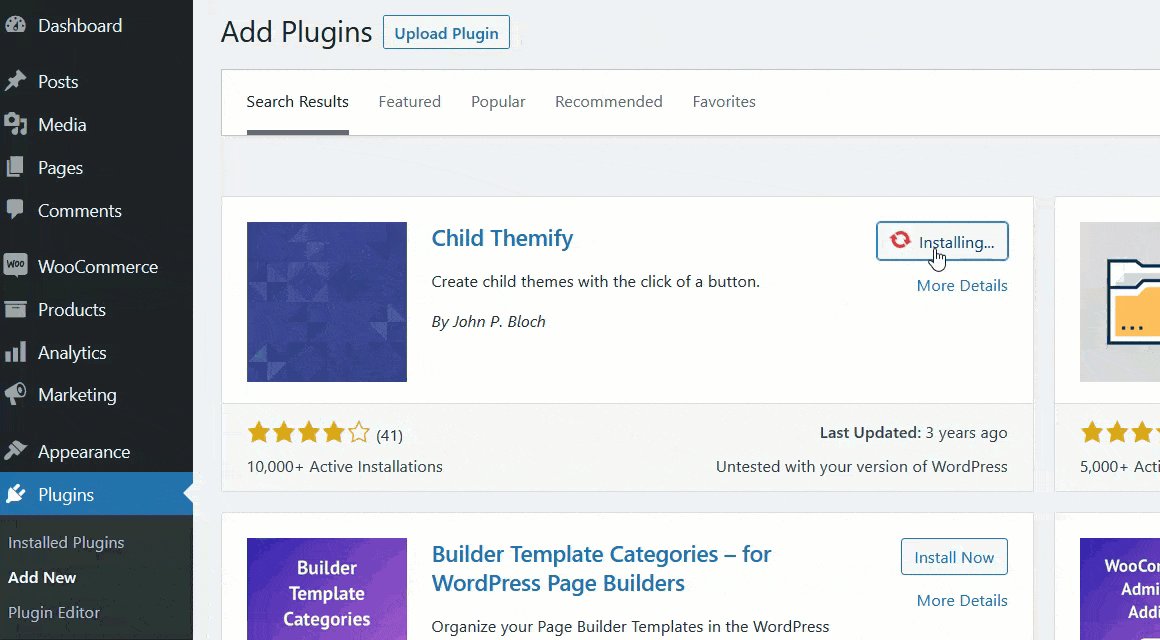
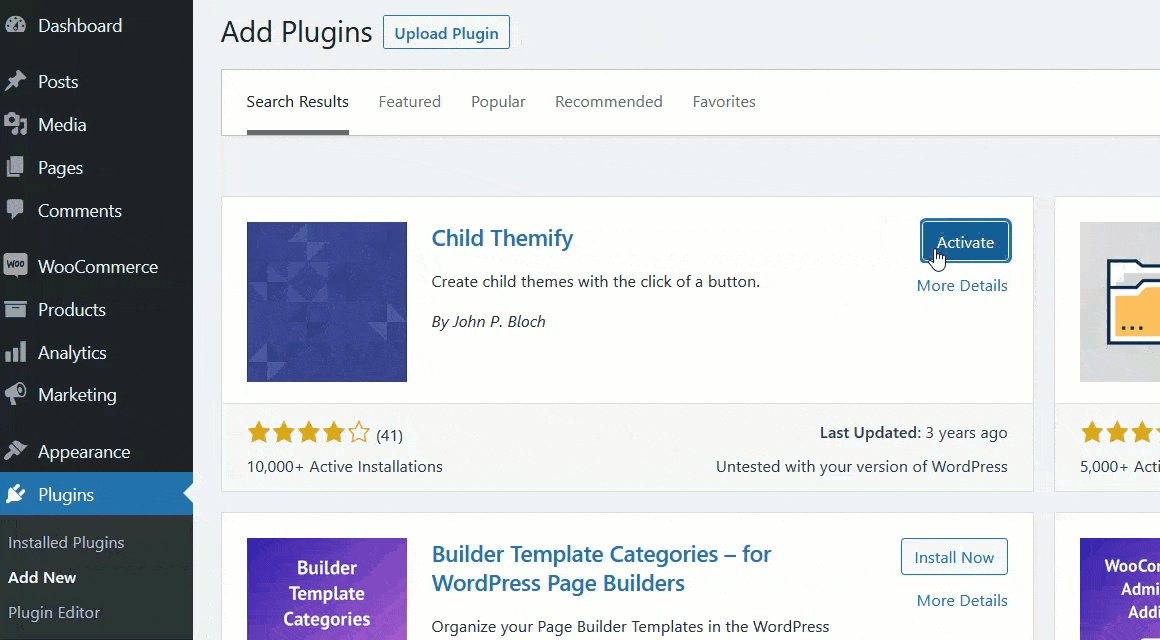
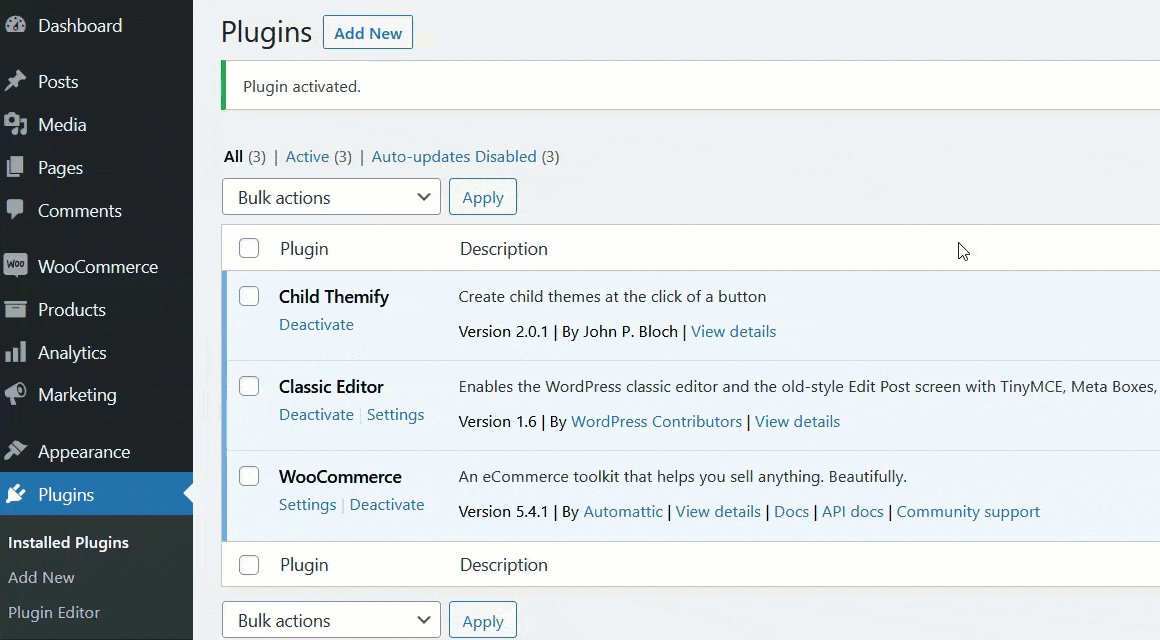
Pertama, instal dan aktifkan Child Themify di toko Anda.

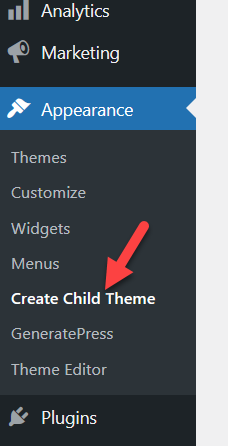
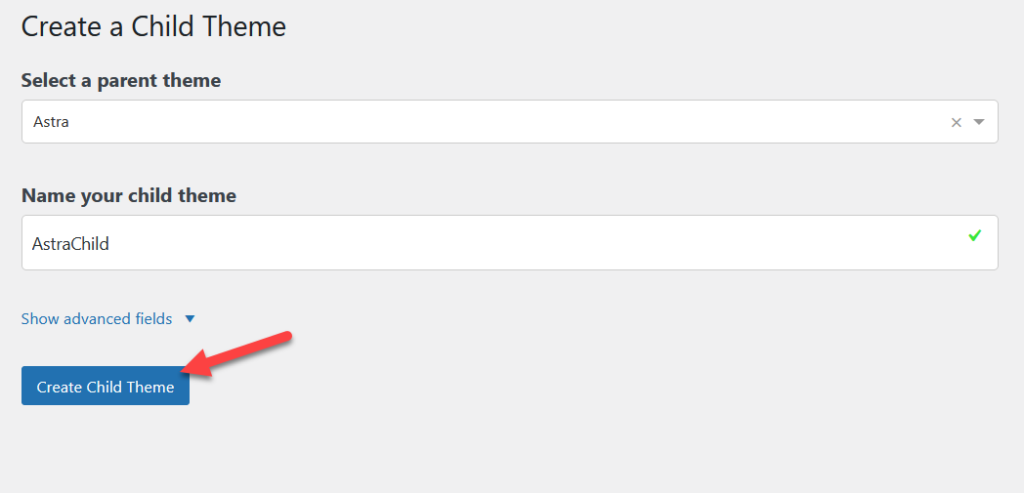
Di bawah bagian Appearance , Anda akan melihat opsi baru bernama Create Child Theme .

Dari sana, Anda dapat membuat tema anak untuk tema induk Anda.

Setelah membuat tema anak, aktifkan, dan buka editor tema.
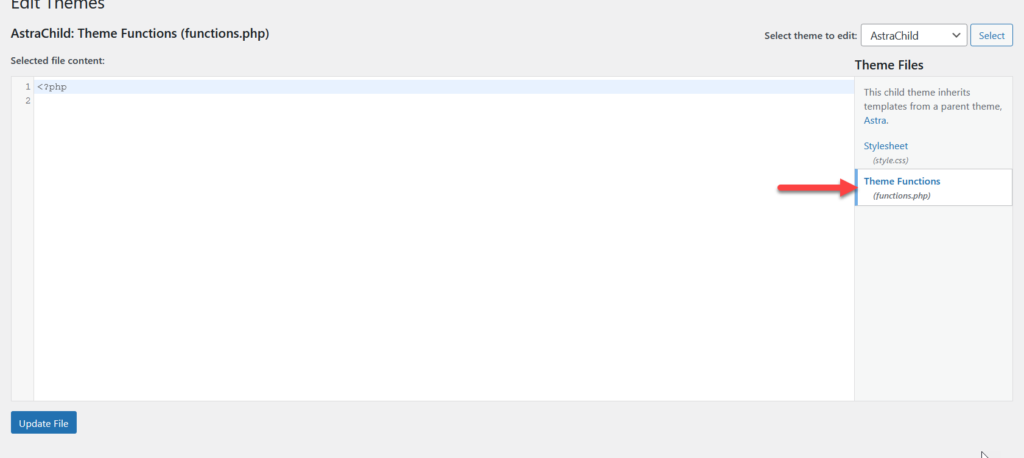
Di sini, kita akan menambahkan sedikit kode ke file functions.php tema. Secara default, WordPress menampilkan file style.css di editor, tetapi Anda dapat memilih file functions.php dari kolom kanan.

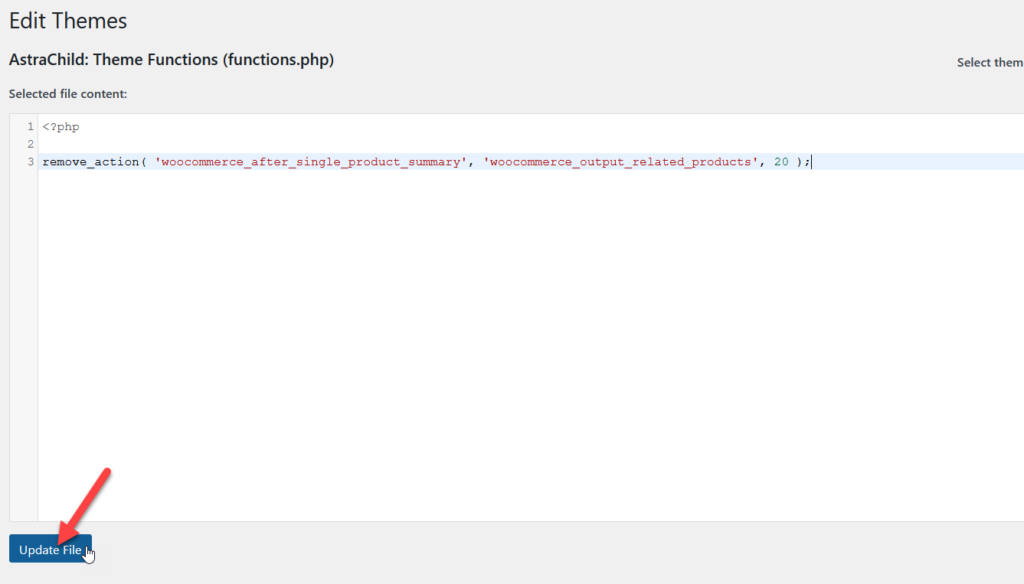
Setelah memilih file, salin kode dari bawah.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
Kemudian rekatkan ke editor dan perbarui file.

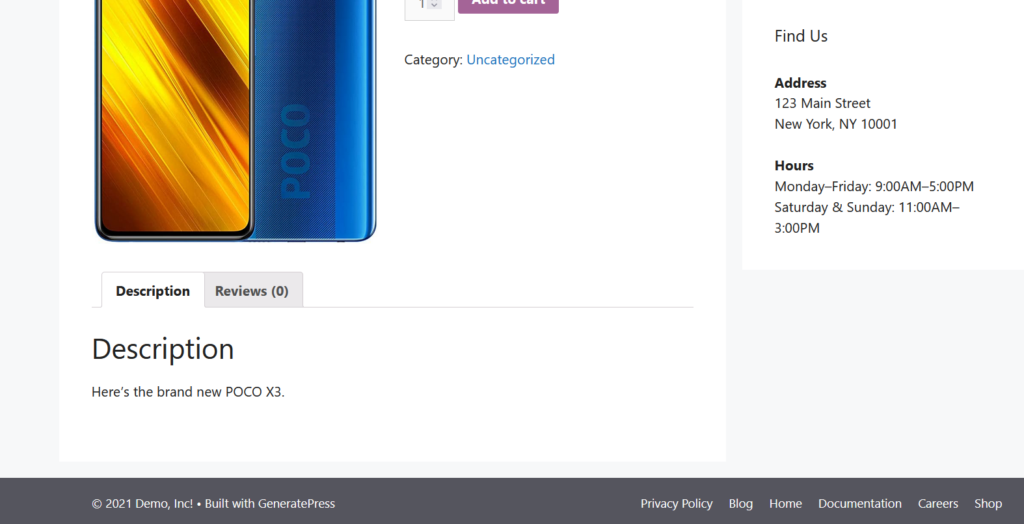
Itu dia! Sekarang periksa halaman produk Anda dari ujung depan dan Anda akan melihat bahwa bagian produk terkait tidak terlihat lagi.

2.2) Cuplikan Kode
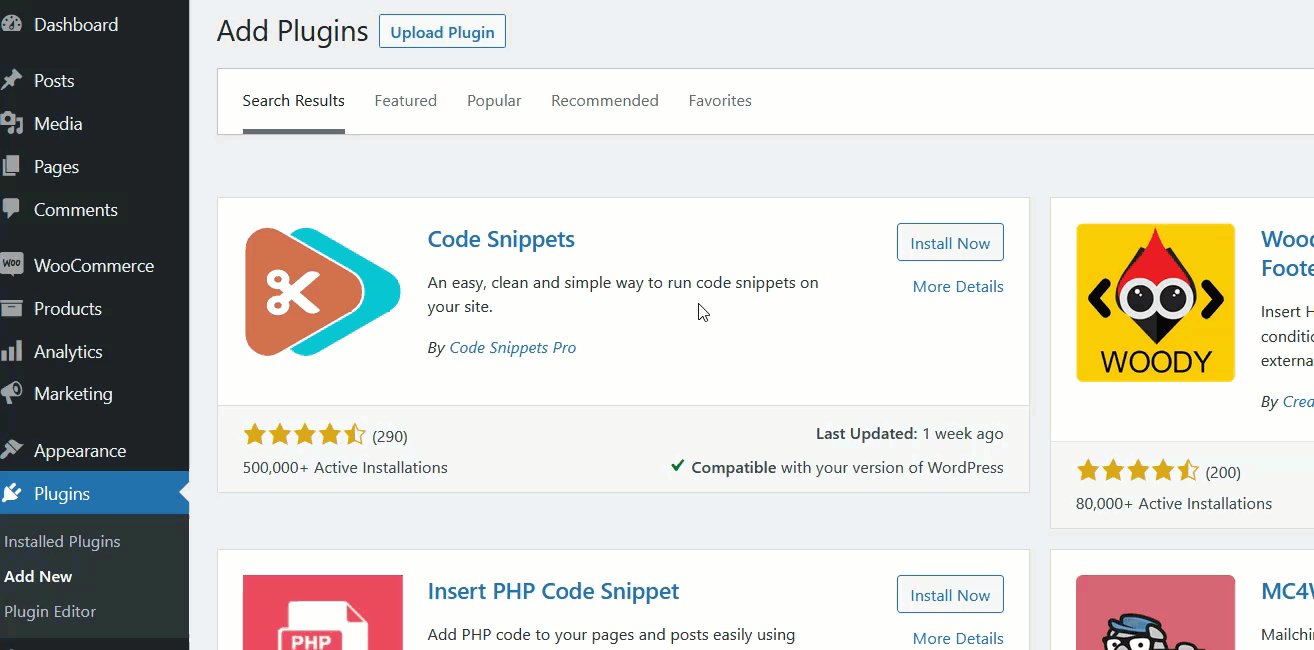
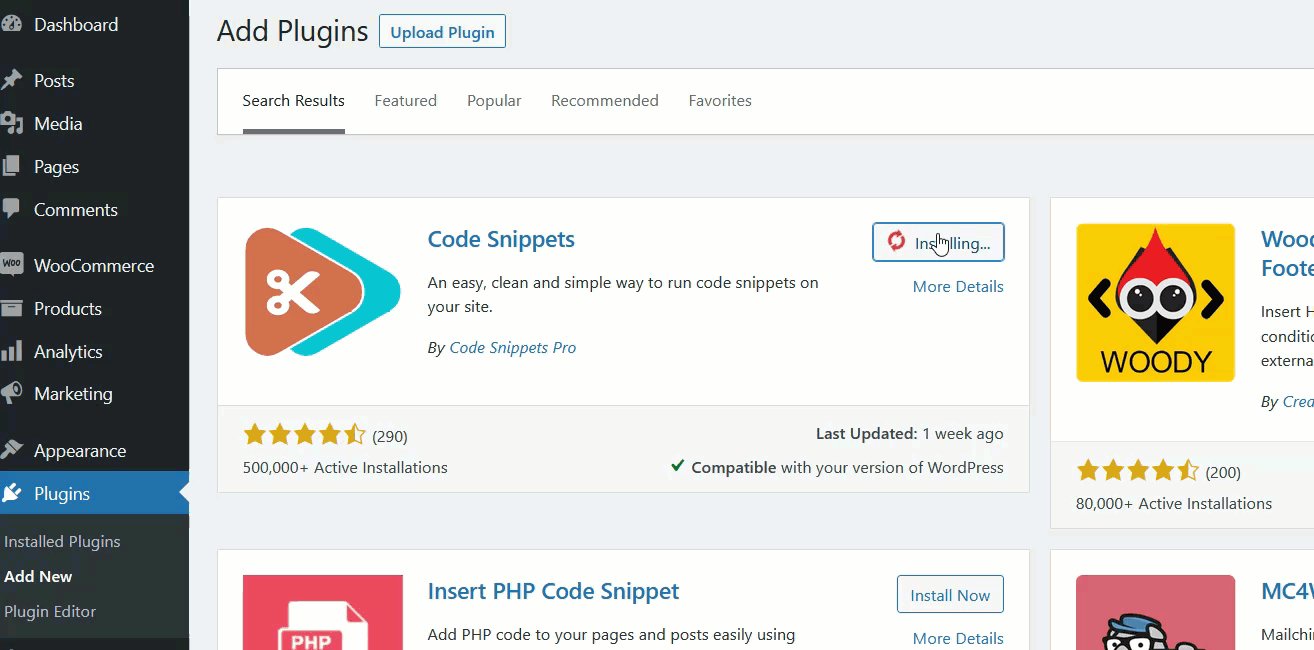
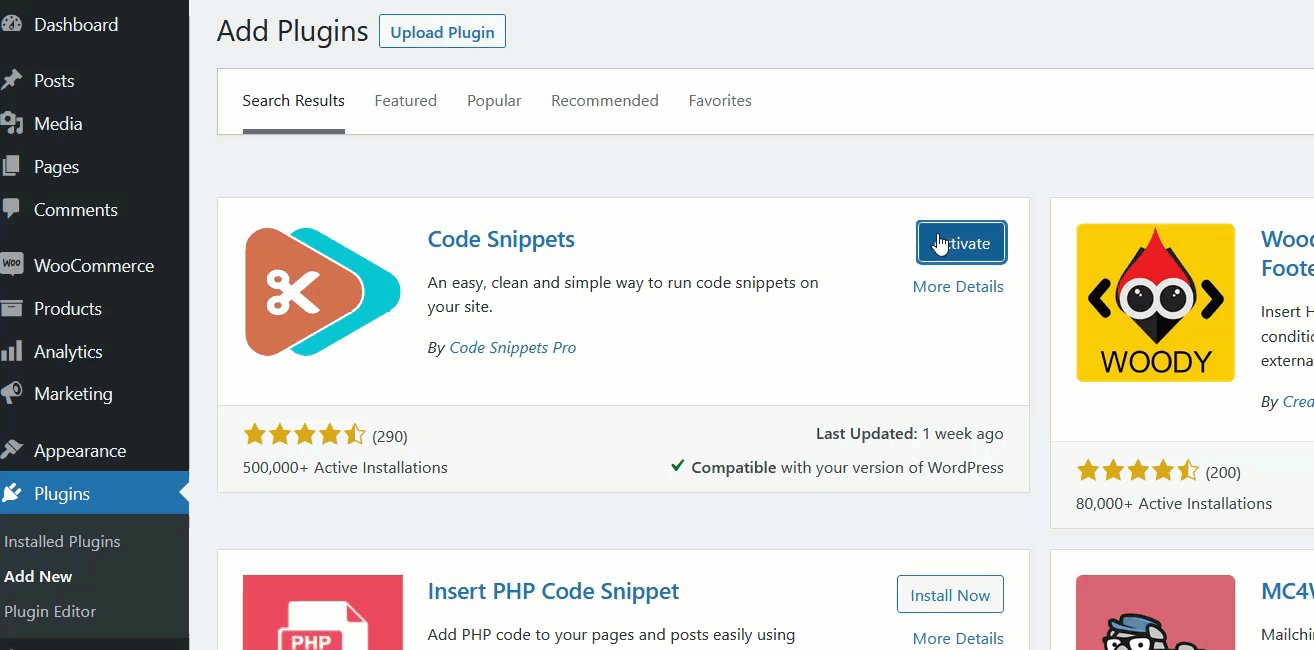
Alternatif lain adalah menambahkan cuplikan kode khusus menggunakan plugin. Untuk tutorial ini, kami akan menggunakan Cuplikan Kode, salah satu plugin khusus situs gratis yang tersedia di pasar.
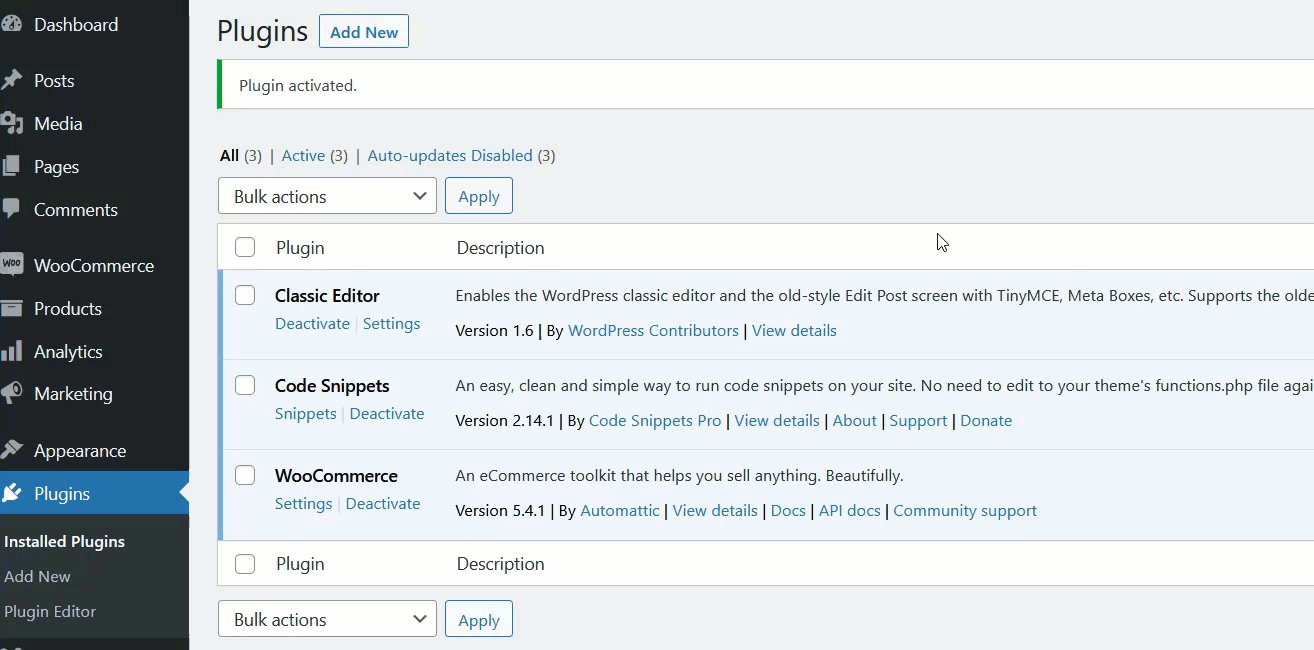
Pertama, instal dan aktifkan plugin di situs Anda.

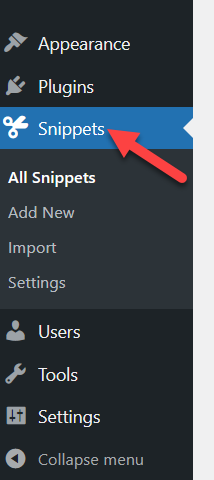
Kemudian, Anda akan melihat pengaturan baru di sisi kiri.

Secara default, plugin akan menampilkan beberapa cuplikan kode khusus, tetapi cuplikan tersebut tidak aktif sehingga tidak memengaruhi situs web Anda.

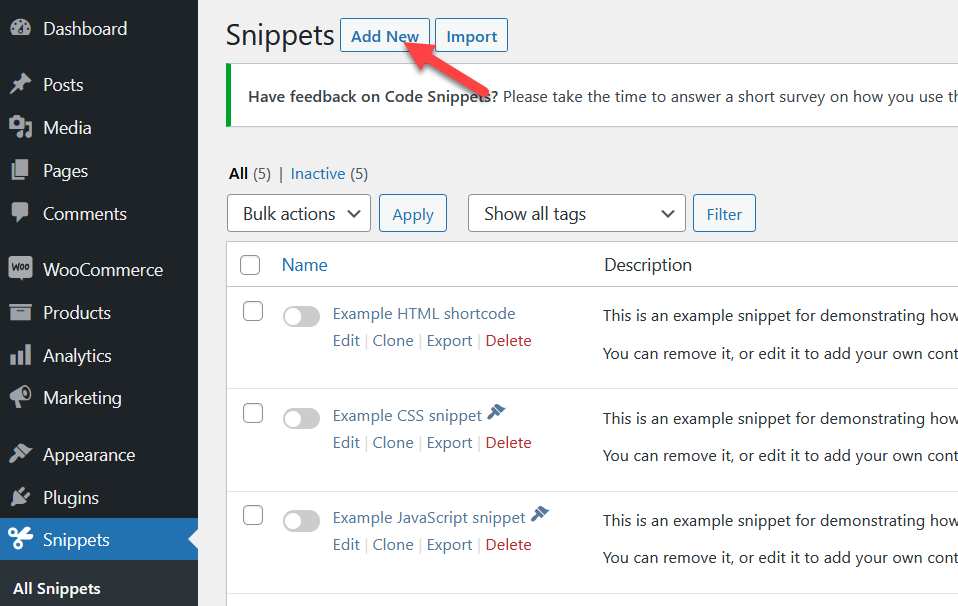
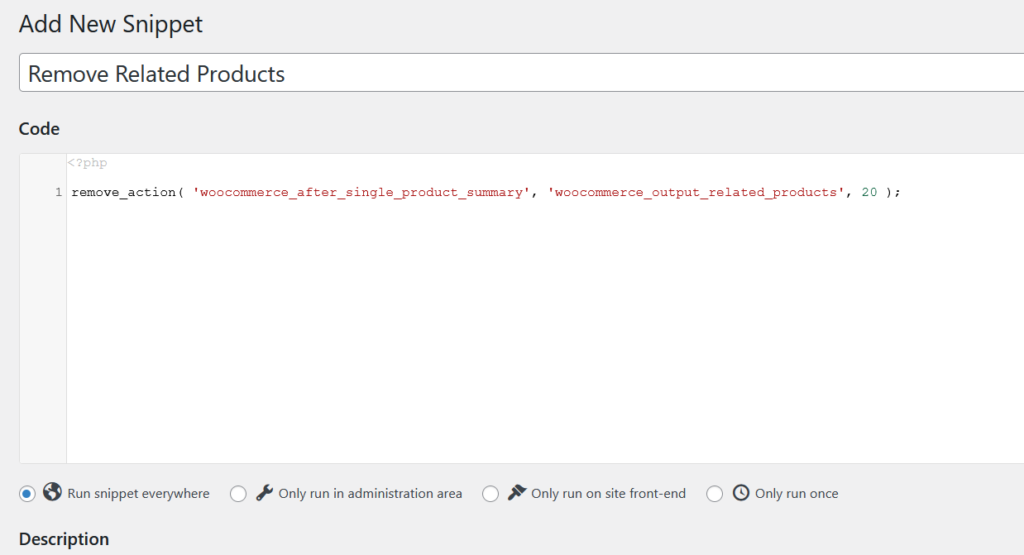
Untuk menghapus produk terkait di WooCommerce, kami akan menambahkan cuplikan baru ke situs.

Beri nama pada cuplikan lalu salin kode ini.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
Rekatkan di bagian Kode , pilih opsi Jalankan cuplikan di mana -mana, dan aktifkan.

Setelah cuplikan Anda aktif, periksa halaman produk tunggal Anda dan Anda akan melihat bahwa produk terkait tidak ada di sana.

Ini adalah bagaimana Anda dapat menghapus atau menyembunyikan produk terkait WooCommerce dengan sedikit pengkodean. Sekarang mari kita lihat bagaimana melakukannya menggunakan pembuat halaman.
3) Sembunyikan produk terkait menggunakan pembuat halaman
Opsi menarik lainnya untuk menyembunyikan produk terkait dari halaman produk WooCommerce individual adalah dengan menggunakan plugin pembuat halaman khusus.

Untuk tutorial ini, kita akan menggunakan Divi builder, salah satu pembuat halaman paling populer dan mudah digunakan di luar sana. Pertama, Anda perlu menginstal dan mengaktifkan plugin di situs Anda. Karena ini adalah produk premium, Anda harus membelinya dari situs Elegant Themes.
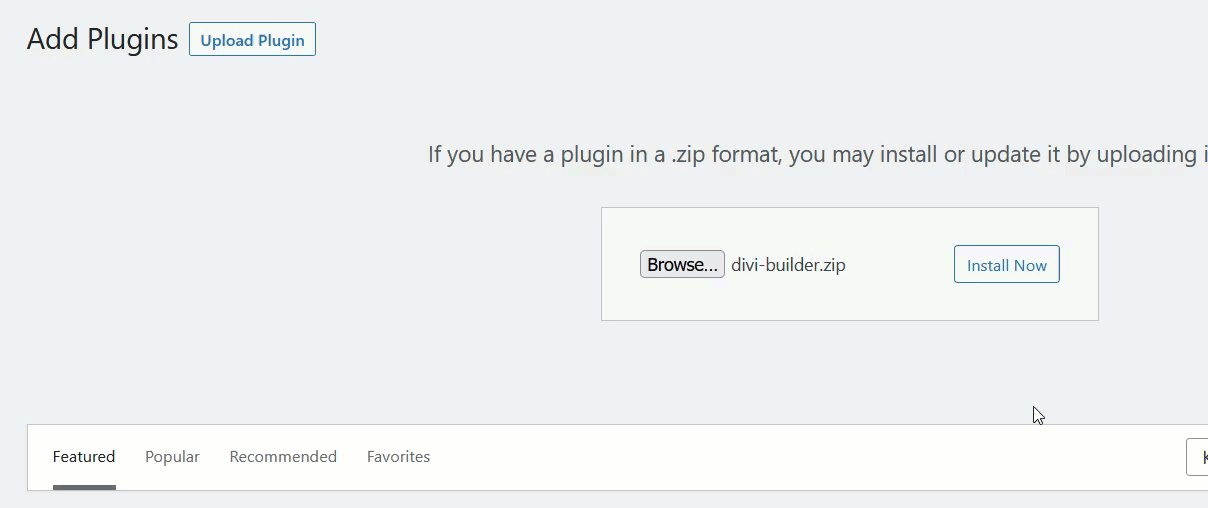
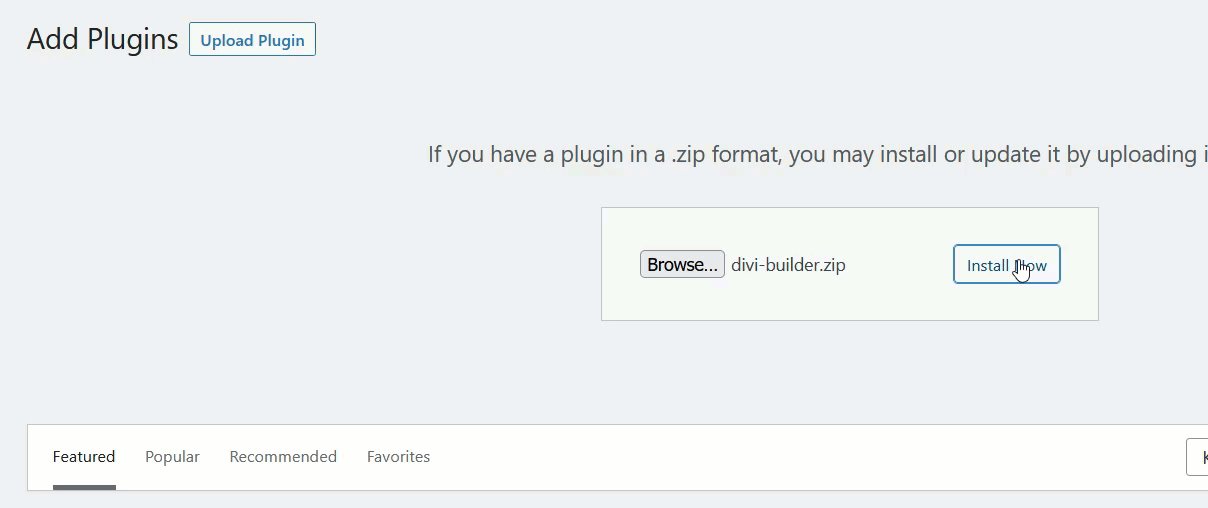
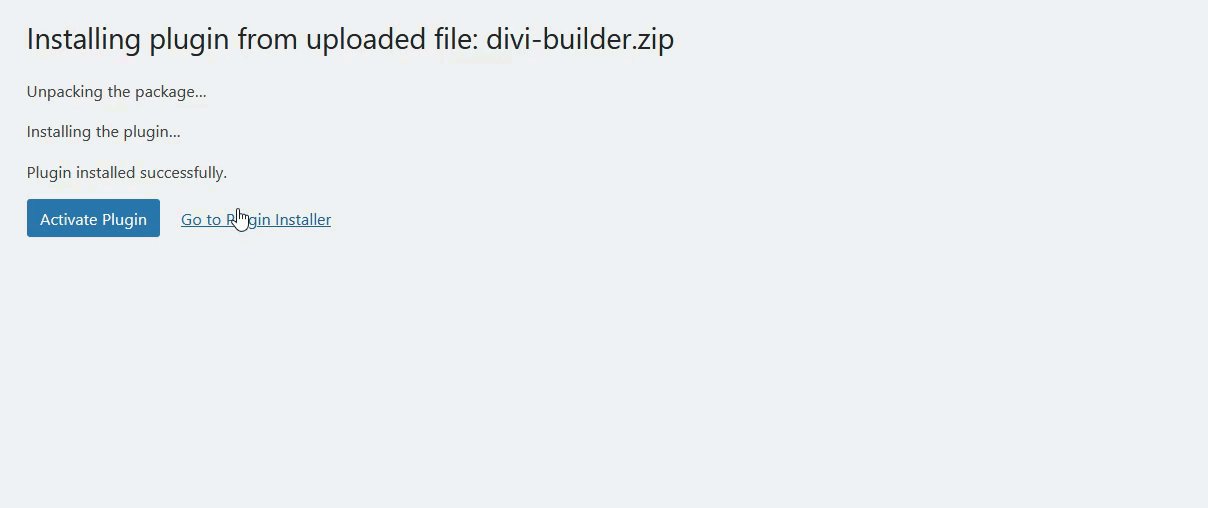
Setelah mengunduh plugin dari akun Elegant Themes Anda, instal dan aktifkan.

Pembuat Divi hadir dengan pengalaman pengeditan visual yang akan membantu Anda mengedit halaman Anda langsung dari ujung depan.
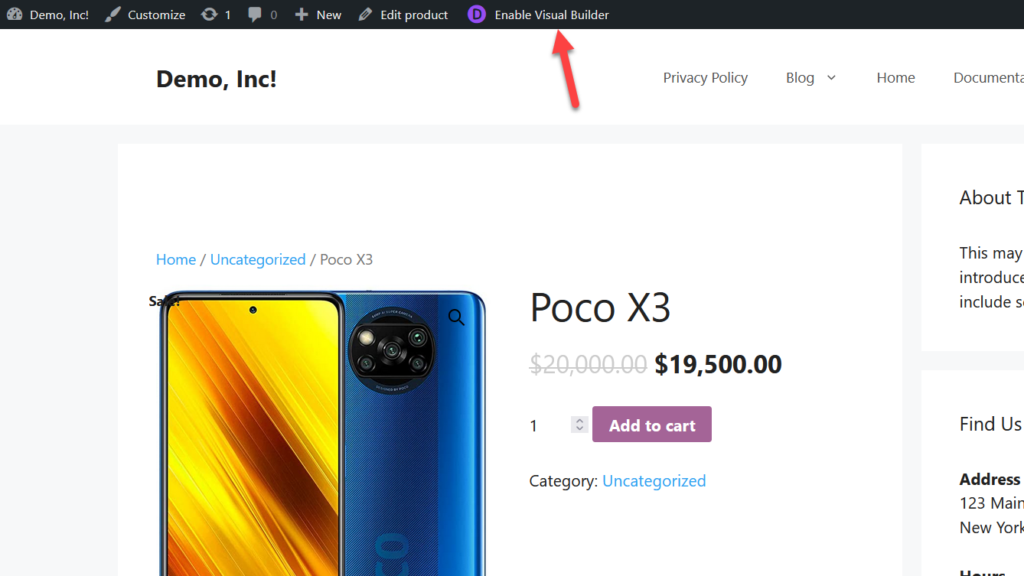
Sekarang mari kita lihat bagaimana menggunakannya untuk menghapus produk terkait WooCommerce. Buka halaman produk apa pun, lalu klik tombol Aktifkan Visual Builder di bilah atas.

WordPress akan memuat pembuat Divi dan Anda akan dapat mengedit templat halaman dari sana.
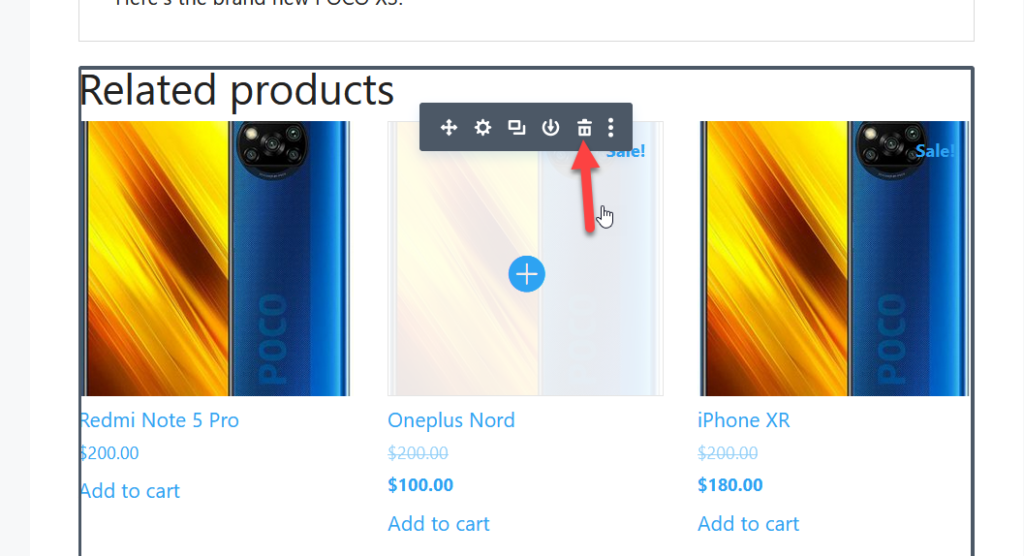
Sekarang klik pada elemen Produk Terkait dan Anda akan melihat beberapa opsi. Untuk menghapus bagian ini, cukup pilih tombol hapus.

Anda akan langsung melihat bahwa bagian itu menghilang dari halaman.

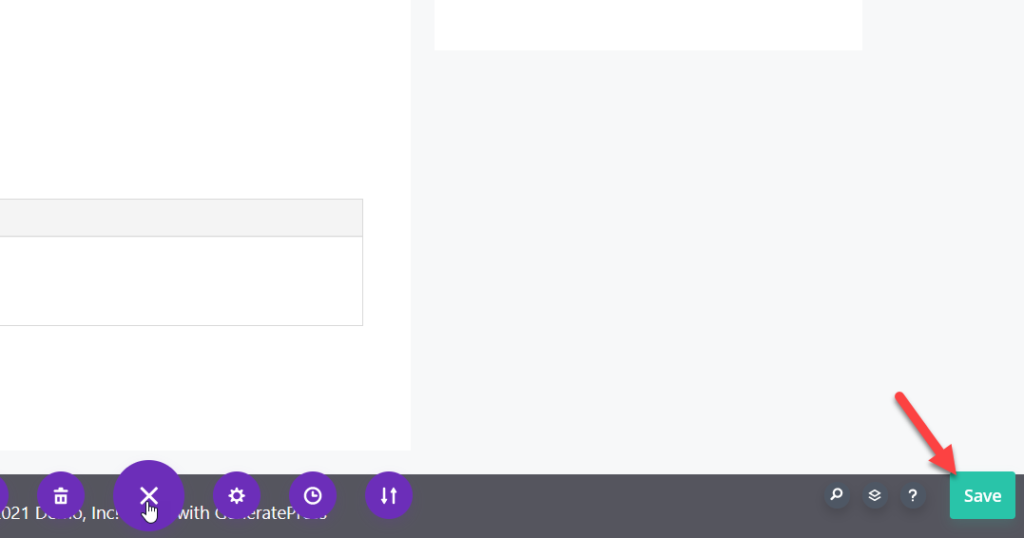
Selain itu, Anda dapat mengedit elemen lain dari halaman produk Anda, tetapi untuk saat ini, biarkan semuanya apa adanya dan simpan perubahannya.

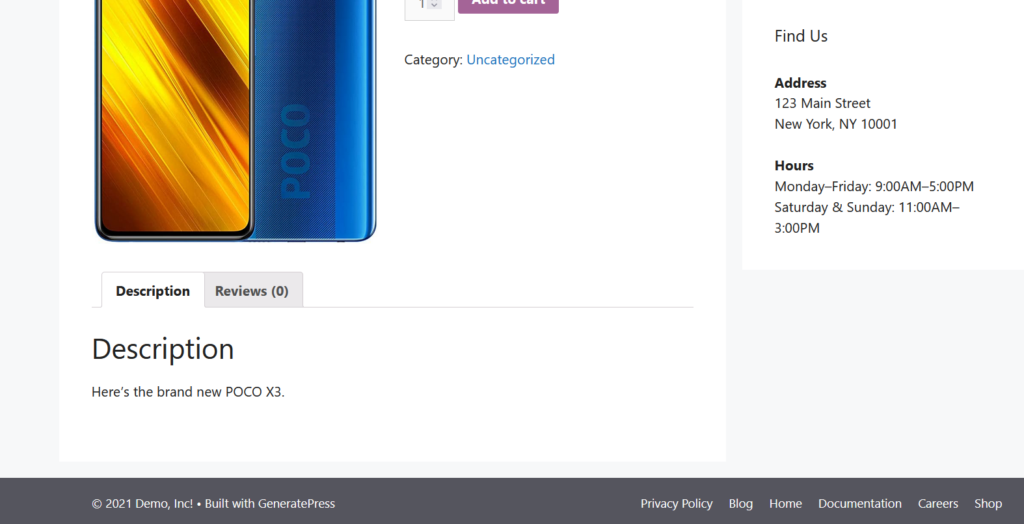
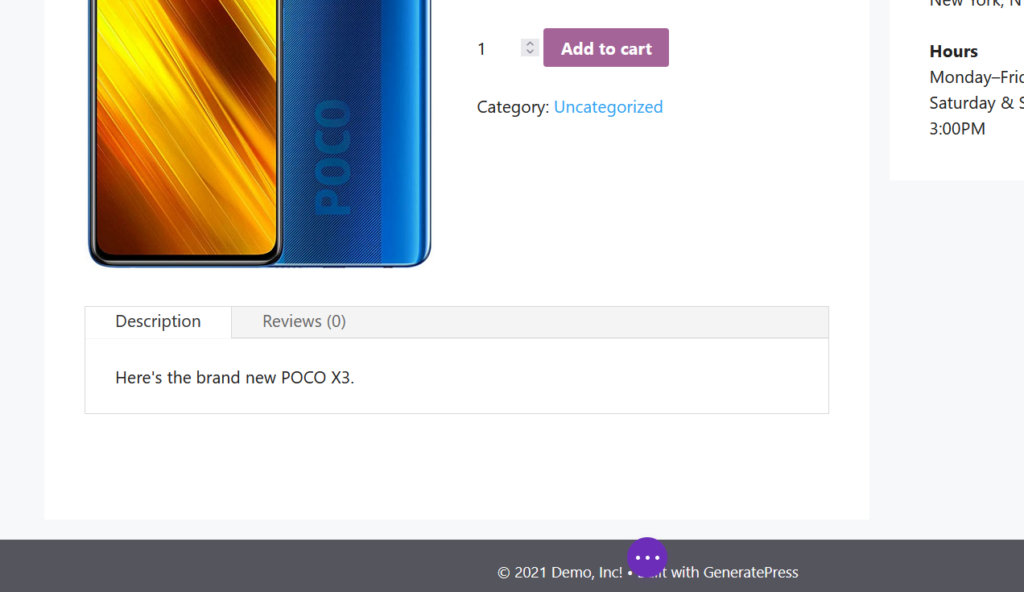
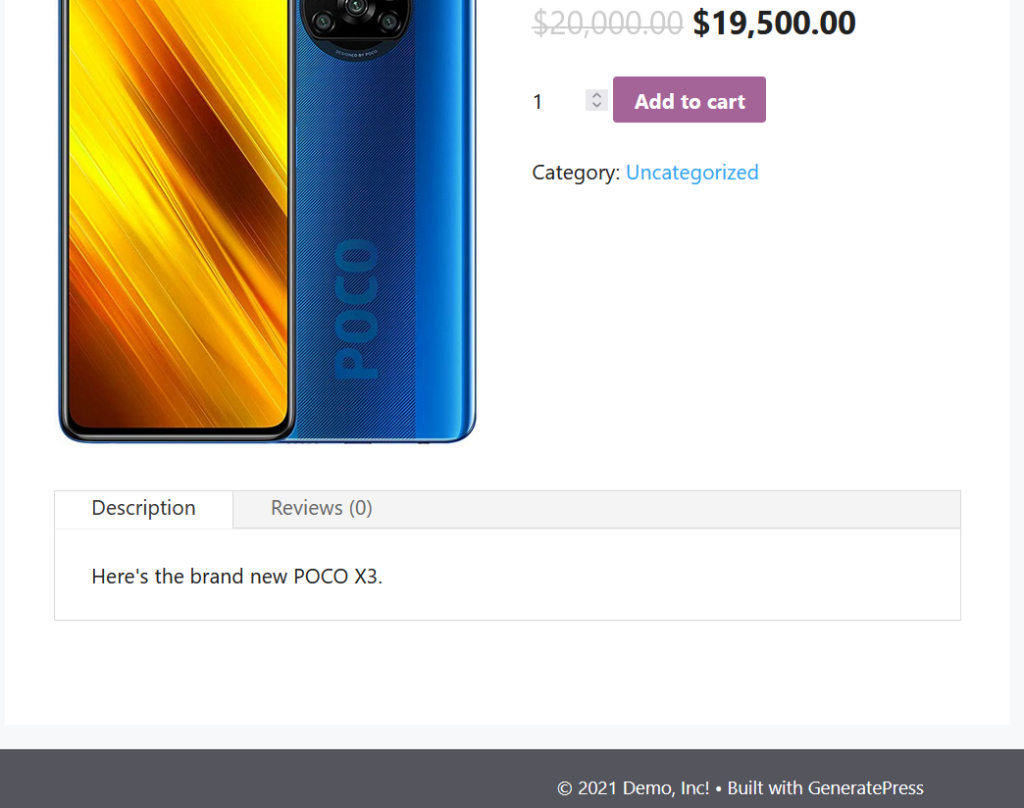
Salah satu keuntungan besar dari pembangun Divi adalah Anda dapat melihat perubahan secara real-time. Untuk memastikan semuanya terlihat bagus, Anda dapat memeriksa halaman produk dari ujung depan dan melihat hasilnya.

Perlu dicatat bahwa pembuat Divi bekerja dengan sebagian besar tema, bukan hanya Divi atau Ekstra oleh Tema Elegan.
Untuk panduan lebih lanjut tentang cara menyesuaikan situs Anda menggunakan Divi, lihat panduan berikut:
- Cara Menyesuaikan Halaman Produk WooCommerce dengan Divi
- Tambahkan tombol Tambahkan ke Keranjang di Halaman Toko Divi
- Formulir Kontak Divi tidak berfungsi? Bagaimana memperbaikinya
4) Hapus produk terkait dengan CSS
Jika Anda tidak ingin mengedit file tema atau menggunakan plugin apa pun, ada cuplikan CSS sederhana yang akan membantu Anda menyembunyikan produk terkait dari halaman produk tunggal Anda.
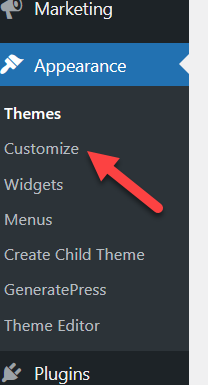
Pertama, di dashboard WordPress Anda, buka Appearance > Customize .

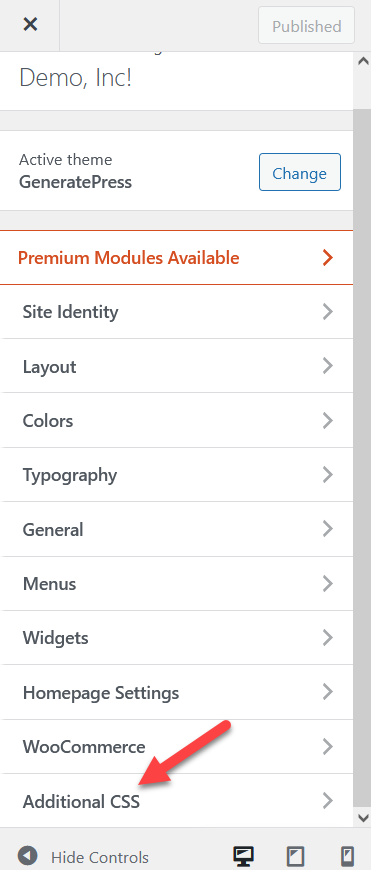
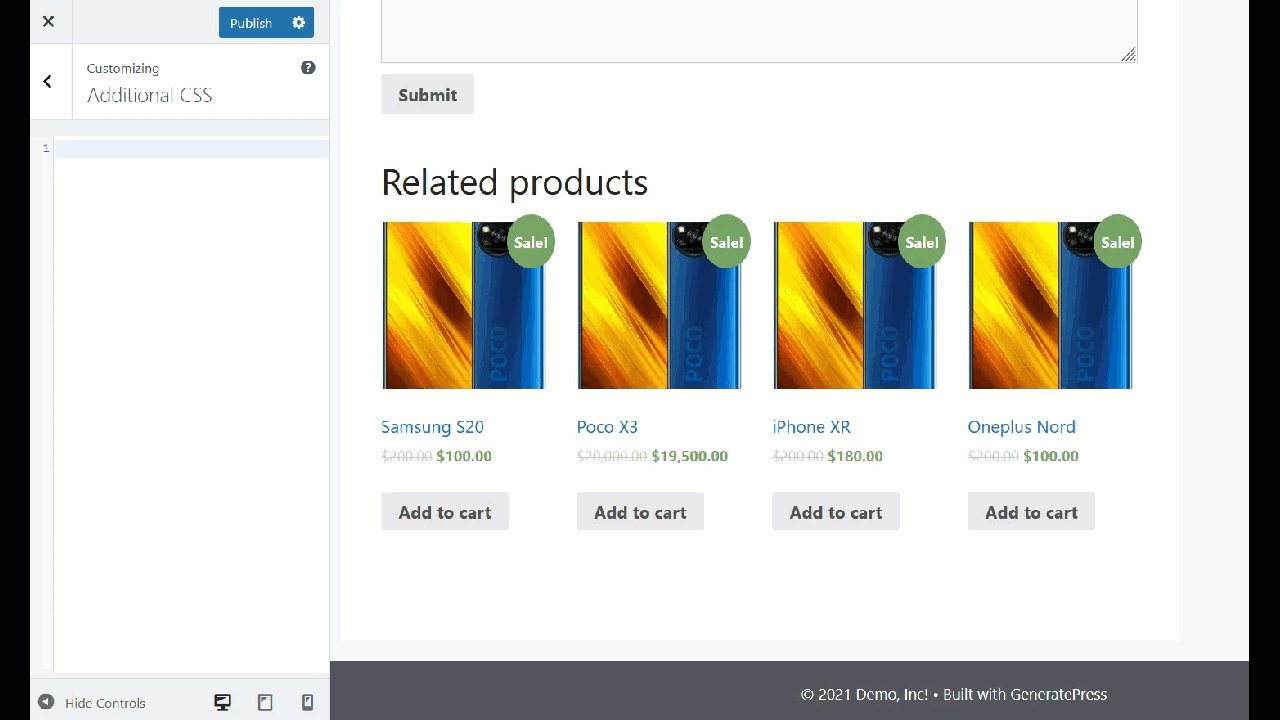
Buka bagian CSS tambahan .

Dan tambahkan kode CSS berikut:
.Produk-produk terkait {
tampilan: tidak ada;
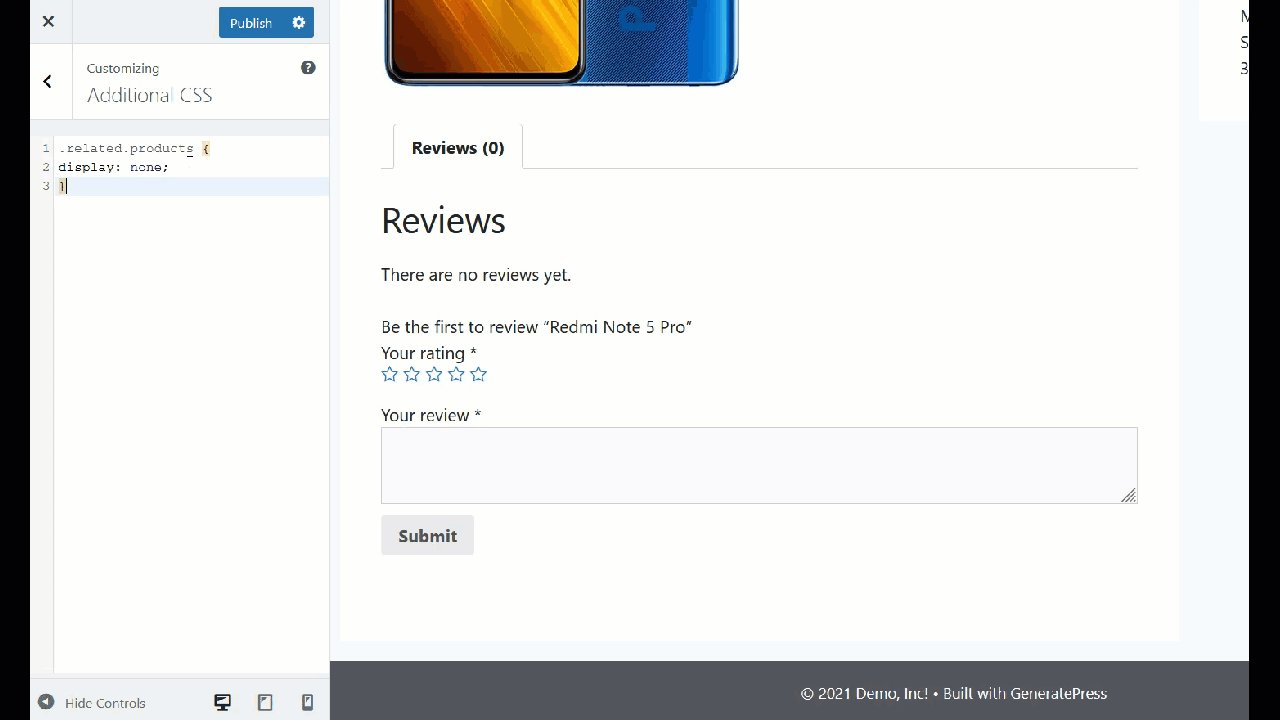
}Penyesuai WordPress hadir dengan panduan pratinjau langsung yang memungkinkan Anda melihat semua pembaruan secara real-time seperti yang ditunjukkan di bawah ini.

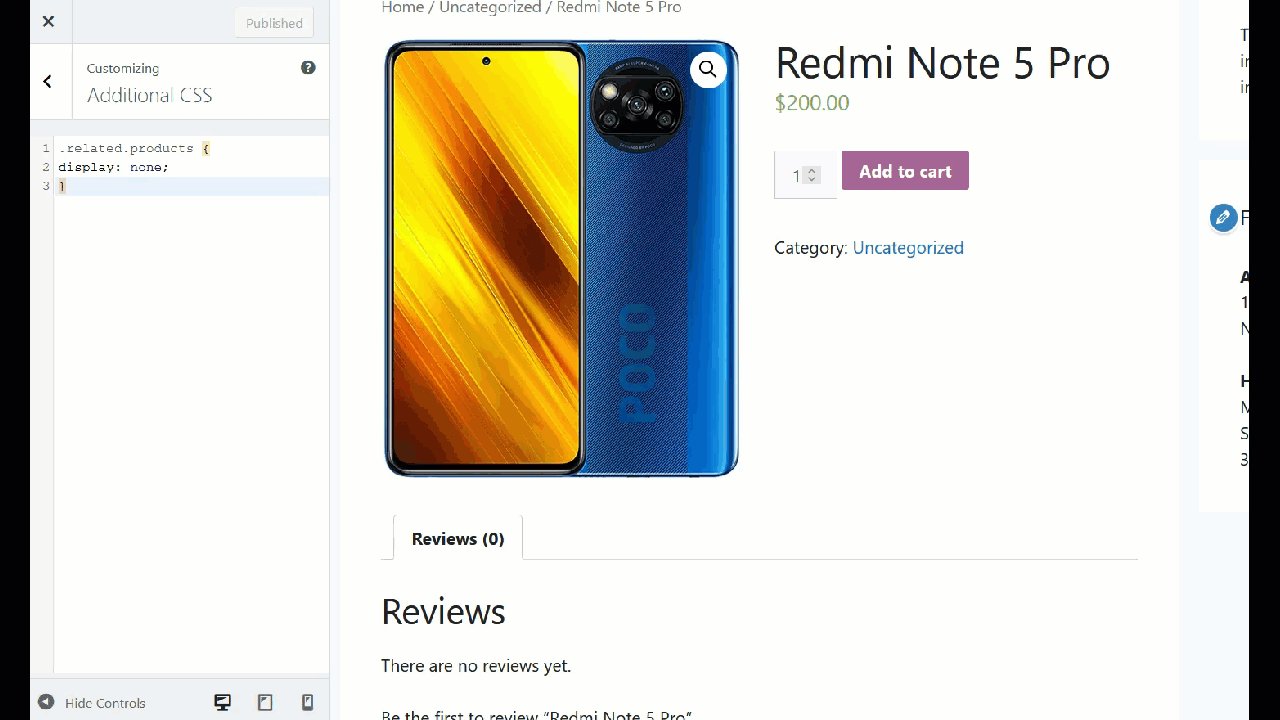
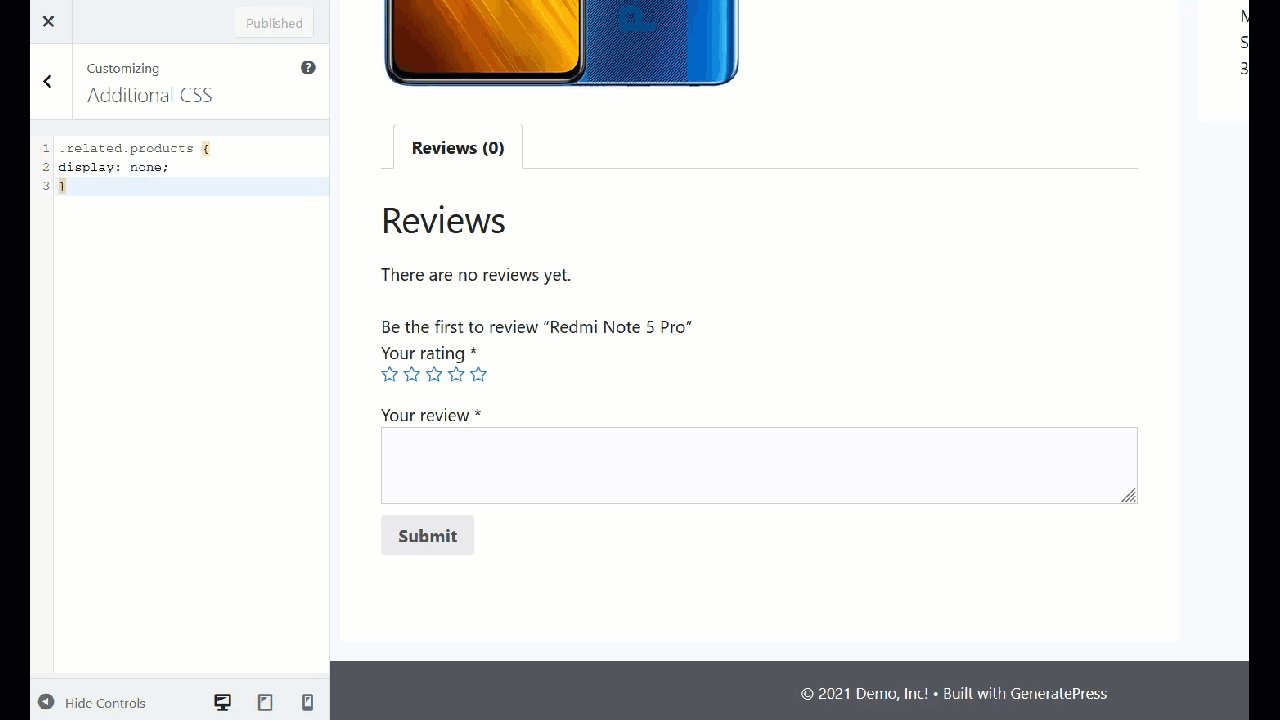
Seperti yang Anda lihat, sangat mudah menggunakan CSS untuk menyembunyikan produk terkait. Cukup perbarui konfigurasi setelah menempelkan kode dan Anda siap melakukannya.
5) Hapus produk dari opsi tema
Beberapa tema premium hadir dengan panel tema khusus yang mencakup beberapa opsi untuk menyesuaikan toko WooCommerce Anda. Dalam kebanyakan kasus, opsi untuk menghapus produk terkait berada di bawah opsi halaman produk tunggal.
Selain itu, beberapa tema WordPress hadir dengan templat khusus yang menyertakan bagian produk terkait yang dapat Anda aktifkan/nonaktifkan. Kami sarankan Anda melihat tema Anda atau hubungi tim dukungan mereka untuk mencari tahu.
Bonus: Cara mematikan produk terkait satu per satu
Ini adalah metode lanjutan untuk menghapus produk terkait WooCommerce dari halaman produk Anda. Kami akan menambahkan cuplikan kode untuk menambahkan kotak centang di dasbor WooCommerce Anda yang dapat Anda centang untuk mengaktifkan/menonaktifkan produk terkait pada setiap produk.
Anda perlu menambahkan kode berikut di file functions.php tema anak Anda atau menggunakan plugin khusus situs. Untuk demo ini, kita akan menggunakan plugin Code Snippets, jadi kita cukup pergi ke pengaturan plugin dan membuat snippet baru.
Kami memberinya nama dan menempelkan di bawah ini.
Penjelasan kode
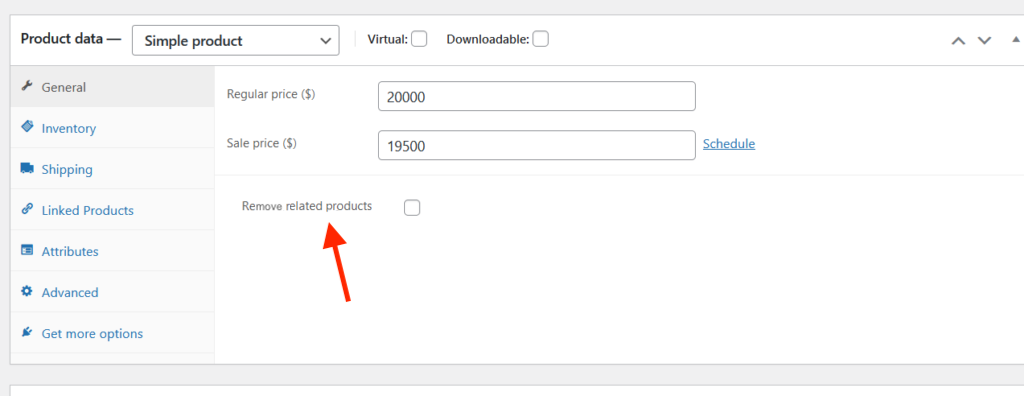
Potongan kode ini akan menambahkan kotak centang ke halaman produk yang dapat Anda centang untuk menghapus bagian produk terkait. Kami telah memanggil kotak centang "Hapus produk terkait" tetapi Anda dapat menyesuaikannya dengan mengubah garis label.
// 1. Tambahkan kotak centang ke halaman produk untuk menghapus produk terkait add_action( 'woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox'); fungsi quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox(array(
'id' => 'sembunyikan_terkait',
'kelas' => '',
'label' => 'Hapus produk terkait'
)
);
}
Bagian kode berikut akan menyimpan kotak centang ke dalam bidang khusus.
// 2. Simpan kolom kotak centang
add_action( 'save_post_product', 'quadlayers_save_related_products_checkbox' );
function quadlayers_save_related_products_checkbox( $product_id ) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
jika ( didefinisikan( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) kembali;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} else delete_post_meta( $product_id, 'hide_related' );
}
Terakhir, bagian kode ini memeriksa apakah kotak centang yang baru saja kita buat dicentang dan jika ya, hapus bagian produk terkait.
// 3. Sembunyikan produk terkait di halaman produk tunggal
add_action( 'woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1 );
function quadlayers_hide_related_products_checkbox() {
global $produk;
if ( ! kosong ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
}
}
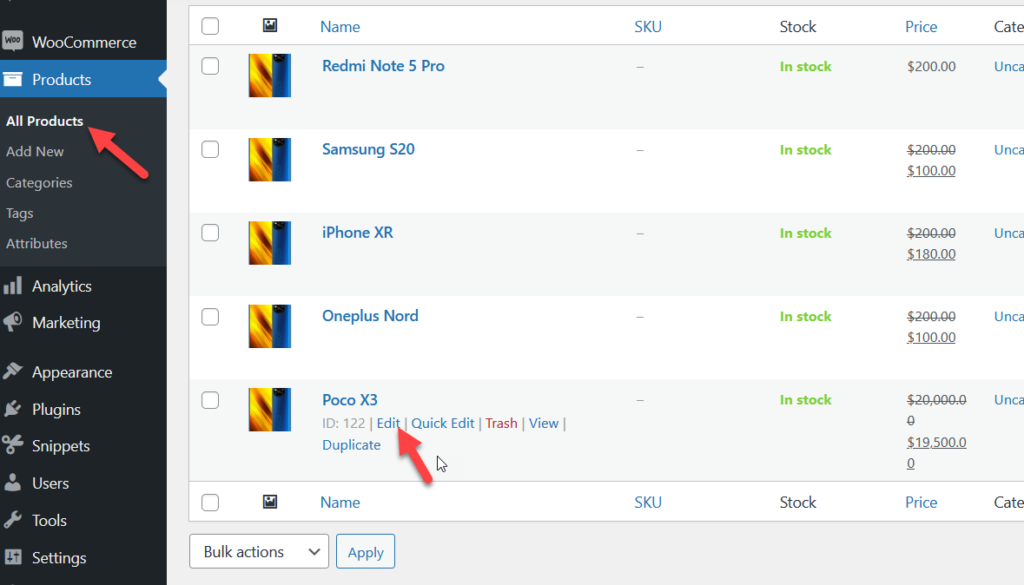
Rekatkan semua kode bersama-sama dan simpan perubahannya. Sekarang saatnya untuk melihat apakah itu berhasil, jadi buka halaman Produk Anda dan pilih salah satu produk yang diterbitkan.

Di dalam editor, Anda akan melihat opsi baru bernama Sembunyikan Produk Terkait.

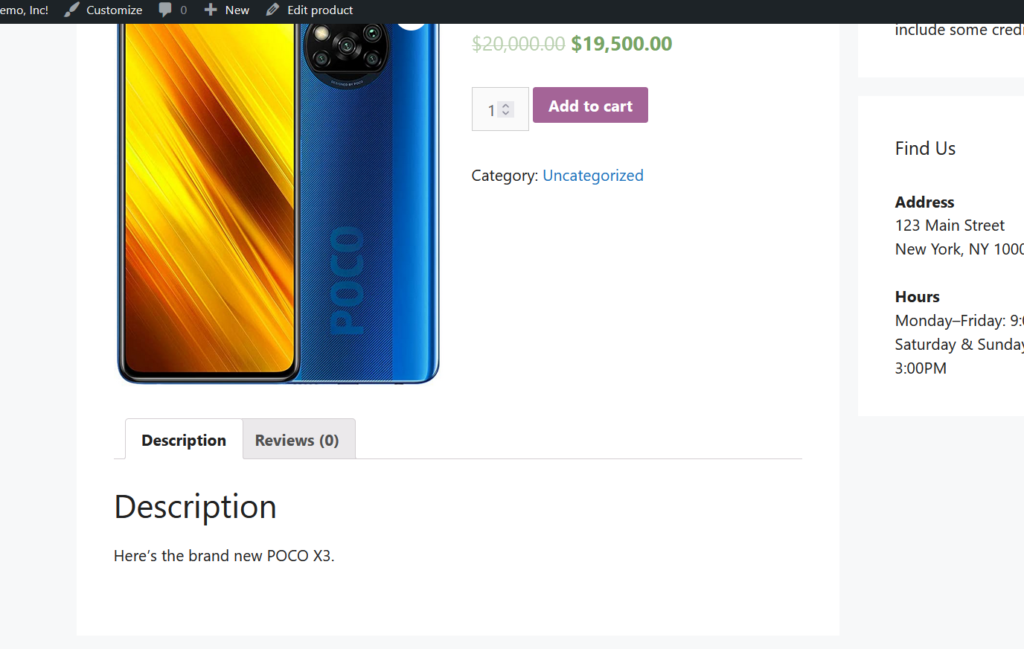
Saat Anda mengaktifkan kotak centang ini, bagian produk terkait tidak akan ditampilkan di halaman produk tersebut. Jadi sekarang jika Anda memeriksa ujung depan, Anda akan melihat sesuatu seperti ini.

Ini adalah opsi yang bagus untuk memiliki fleksibilitas untuk hanya menampilkan bagian produk terkait pada halaman produk tertentu. Untuk informasi lebih lanjut tentang ini, Anda dapat melihat ini.
Mengubah jumlah produk terkait yang dapat Anda tampilkan di halaman
Ini adalah opsi menarik lainnya untuk mengubah jumlah produk terkait yang Anda tampilkan per halaman. Ini dapat berguna untuk memiliki bagian Produk Terkait yang lebih bersih atau saat Anda ingin menampilkan hanya beberapa item terkait.
Untuk melakukannya, Anda dapat menambahkan kode berikut ke functions.php tema anak atau menggunakan plugin Cuplikan Kode.
/**
* Ubah jumlah produk terkait
*/
fungsi woo_related_products_limit() {
global $produk;
$args['posts_per_page'] = 6;
kembali $args;
}
add_filter( 'woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20 );
function quadlayers_related_products_args( $args ) {
$args['posts_per_page'] = 3; // 3 produk terkait
$args['kolom'] = 1; // disusun dalam 1 kolom
kembali $args;
}
Jika Anda melihat lebih dekat pada kode, Anda akan melihat bahwa kami akan menampilkan 3 produk terkait dalam 1 kolom. Cukup sesuaikan kode sesuai dengan kebutuhan Anda dan simpan perubahannya. Anda akan melihat semua perubahan tercermin di ujung depan.
Cara menggunakan produk terkait untuk meningkatkan tingkat konversi
Salah satu manfaat utama produk terkait adalah membantu Anda meningkatkan tingkat konversi. Idenya adalah untuk menampilkan produk yang terkait dengan item yang dilihat pembeli, sehingga mereka membeli lebih banyak produk. Produk terkait ini biasanya melengkapi atau meningkatkan kinerja item utama. Misalnya, jika Anda melihat laptop, produk terkait dapat berupa casing laptop, hard drive eksternal, kabel HDMI, dan sebagainya.
Ini adalah strategi populer di eCommerce. Misalnya, toko online populer seperti Amazon atau Flipkart menampilkan beberapa produk terkait sesuai dengan pesanan pengguna sebelumnya, riwayat pencarian, merek, dan sebagainya.
Kesimpulan
Secara keseluruhan, produk terkait dapat membantu Anda meningkatkan penjualan. Namun, ada beberapa situasi di mana Anda mungkin perlu menyembunyikannya.
Dalam panduan ini, kami telah melihat berbagai metode untuk menghapus produk terkait di WooCommerce:
- Menggunakan plugin
- Secara terprogram (pengkodean)
- Menggunakan pembuat halaman khusus
- Dengan cuplikan CSS
- Dari opsi tema
Cara paling sederhana untuk menyembunyikan bagian produk terkait adalah dengan menggunakan plugin. Anda hanya perlu mengaktifkan plugin dan secara otomatis akan menyembunyikan produk terkait. Di sisi lain, jika Anda merasa nyaman dengan pengkodean, Anda dapat mengedit file functions.php atau menambahkan skrip CSS kecil.
Atau, jika Anda ingin menghapus produk terkait dari halaman individual, Anda dapat melakukannya dengan pembuat halaman. Terakhir, jika Anda memiliki tema premium, periksa apakah itu memberi Anda opsi untuk menyembunyikan produk terkait dari panel tema. Saat Anda menginstal pembuat halaman, Anda dapat menggunakannya untuk menyembunyikan produk terkait di toko.
Untuk kiat lainnya untuk memaksimalkan toko Anda, lihat panduan berikut:
- Bagaimana cara menambahkan produk WooCommerce
- Sesuaikan halaman produk WooCommerce
- Cara mengedit halaman toko WooCommerce
Sudahkah Anda menghapus produk terkait WooCommerce dari toko Anda? Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
