Cara Menyembunyikan Bidang Kode Kupon WooCommerce
Diterbitkan: 2020-08-01 Mencari cara untuk menyembunyikan bidang kode Kupon WooCommerce, terutama di halaman keranjang dan checkout? Selain itu, apakah Anda mungkin ingin menonaktifkan kode kupon sepenuhnya di toko WooCommerce Anda. Dalam posting ini, saya akan menggambarkan cara menonaktifkan atau menyembunyikan bidang kupon di berbagai halaman di toko WooCommerce Anda.
Mencari cara untuk menyembunyikan bidang kode Kupon WooCommerce, terutama di halaman keranjang dan checkout? Selain itu, apakah Anda mungkin ingin menonaktifkan kode kupon sepenuhnya di toko WooCommerce Anda. Dalam posting ini, saya akan menggambarkan cara menonaktifkan atau menyembunyikan bidang kupon di berbagai halaman di toko WooCommerce Anda.
Halaman Keranjang Bidang Kupon WooCommerce
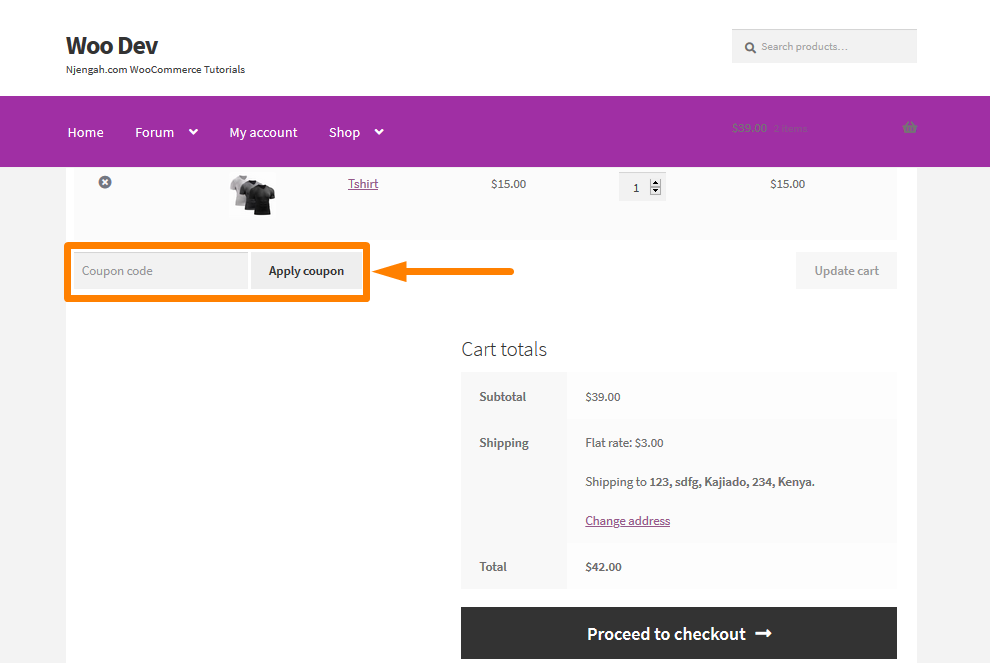
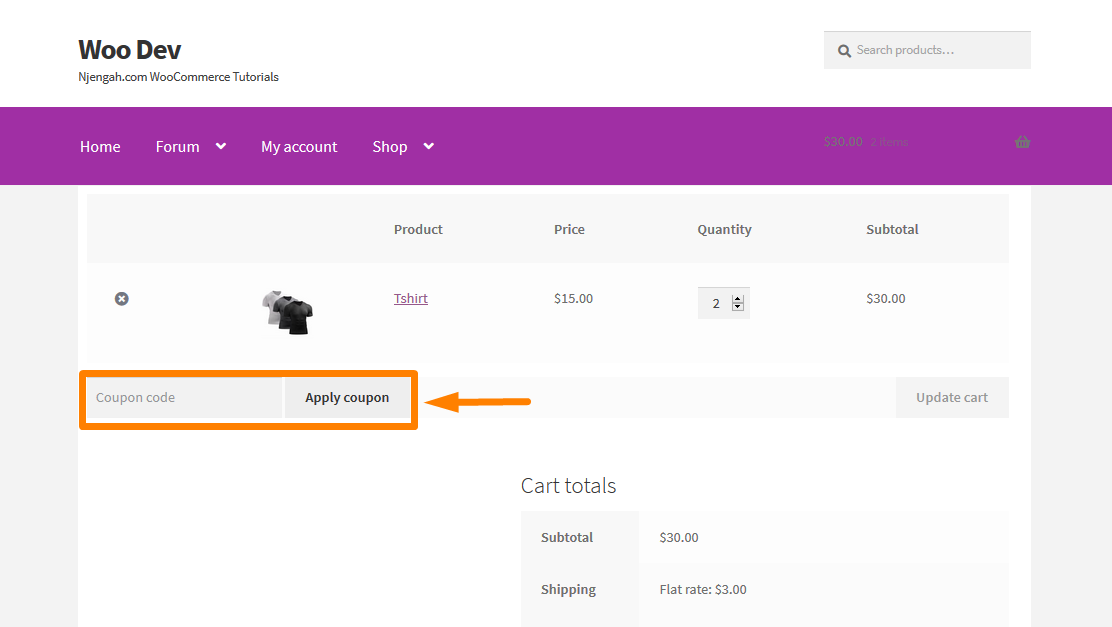
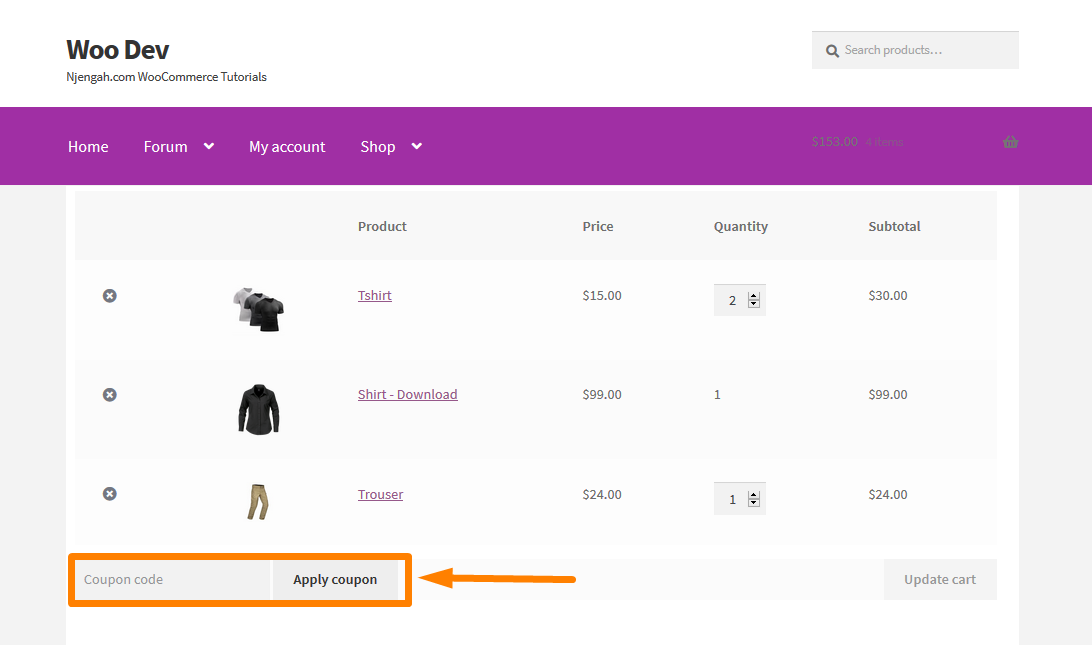
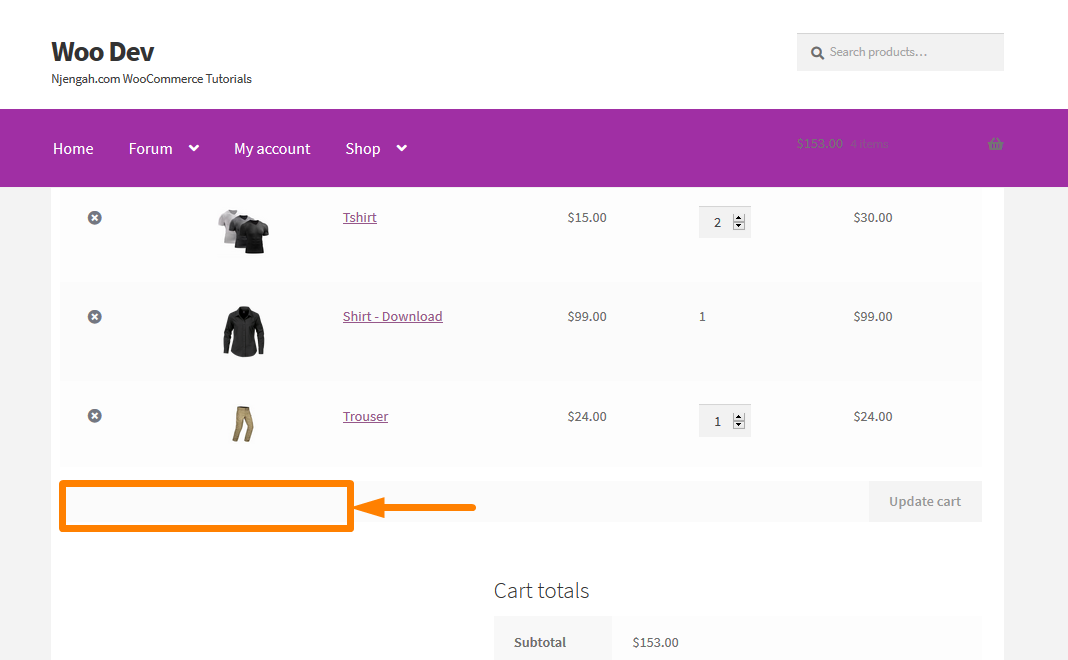
Ini adalah lokasi default bidang kupon di halaman keranjang : 
Halaman Checkout Bidang Kupon WooCommerce
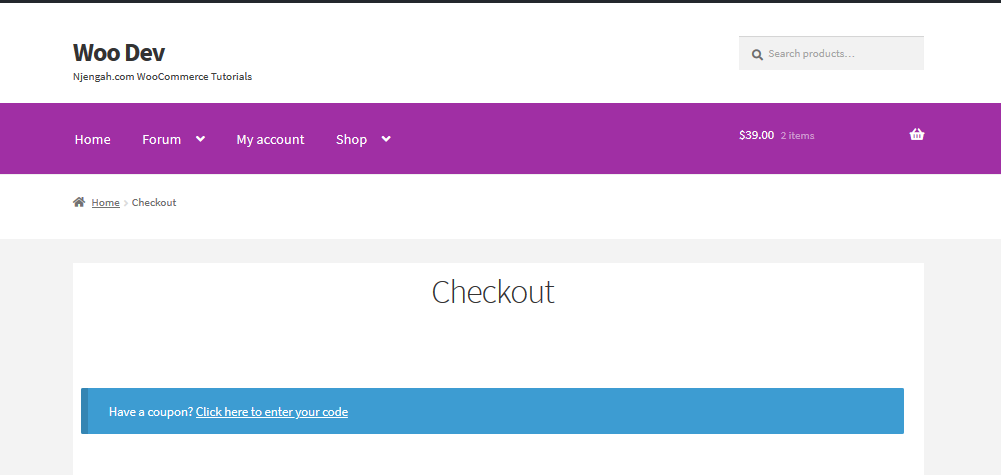
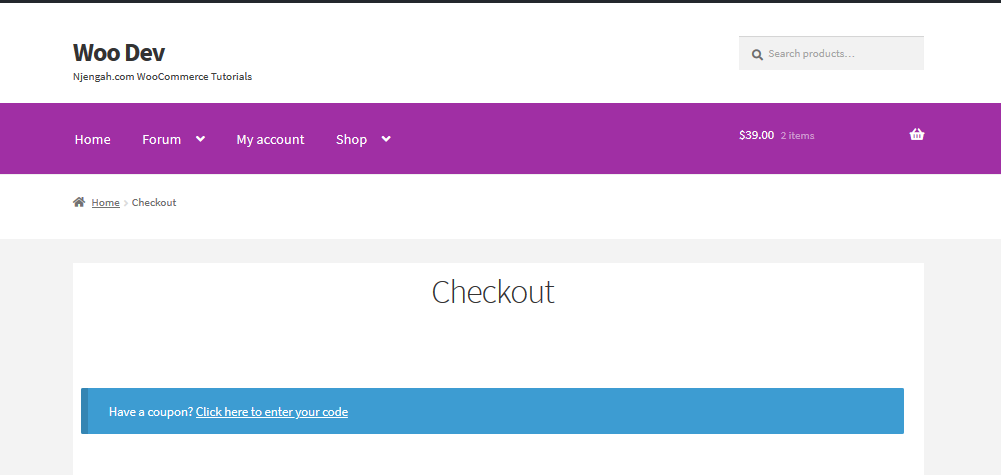
Ini adalah lokasi default bidang kupon di halaman checkout : 
Bidang Kupon WooCommerce
Menawarkan kupon kepada pelanggan setia adalah cara terbaik yang diberikan pemilik toko WooCommerce kepada komunitas. Melalui kupon ini, mereka dapat menawarkan hadiah atau diskon sebagai insentif pembelian. Ini hanyalah cara bagi pemilik toko WooCommerce untuk mengucapkan terima kasih telah membeli produk mereka.

Namun, Anda tidak perlu menunjukkan atau melatih pelanggan Anda tentang cara berpenampilan
untuk diskon atau kupon, karena mereka mungkin meninggalkan keranjang Anda untuk berburu kupon yang tersedia di toko Anda. Dalam beberapa kasus, pelanggan lain mungkin menunggu untuk membeli sesuatu, sampai kupon tersedia. Jika pelanggan di toko WooCommerce Anda melakukan ini, mereka mungkin mencari plugin pesaing atau menemukan kode kupon apa pun yang ditawarkan oleh afiliasi, yang akan memengaruhi penjualan toko Anda.
Selain itu, ini dapat mengakibatkan risiko membeli di tempat lain atau meninggalkan toko Anda sepenuhnya, ketika mereka menemukan pilihan yang lebih murah.
Selain itu, ketika pengguna pergi berburu kupon, mereka mungkin tidak menyelesaikan pembelian karena mereka mungkin tidak puas karena merasa kehilangan diskon.
Namun, ini bukan pengalaman pelanggan yang mungkin Anda inginkan untuk toko WooCommerce Anda.
Untuk menghindarinya, Anda dapat secara otomatis menerapkan kupon untuk pelanggan untuk produk tertentu, atau hanya menyembunyikan kupon dari halaman toko sepenuhnya.
Dengan semua itu, mari kita lakukan beberapa langkah yang perlu Anda lakukan untuk menonaktifkan atau menyembunyikan kupon dari berbagai bagian toko WooCommerce Anda untuk memaksimalkan konversi Anda dan secara umum membuat semua pelanggan Anda senang.
a) Menonaktifkan kode kupon sepenuhnya di toko WooCommerce Anda
Anda dapat sepenuhnya menonaktifkan bidang kode kupon diskon di keranjang dan halaman checkout di toko WooCommerce Anda. Ini dapat dilakukan dengan mengikuti langkah-langkah sederhana ini:
Langkah-langkah untuk menonaktifkan kode kupon sepenuhnya
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
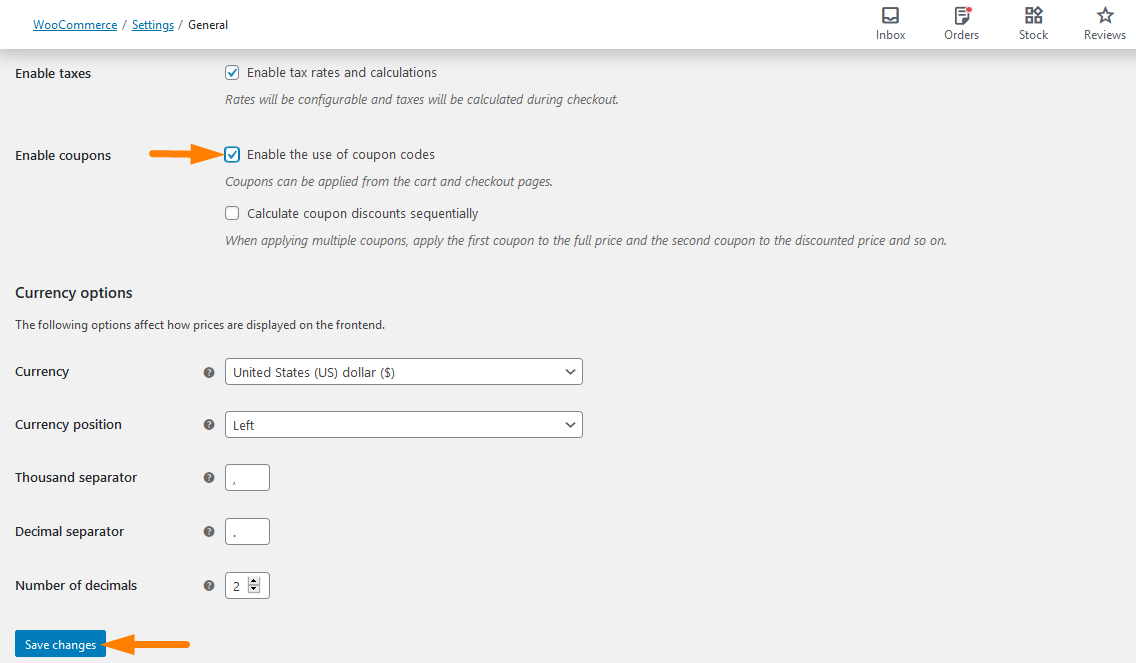
- Dari menu Dasbor, klik tab WooCommerce > Pengaturan > Umum . Ini akan membawa banyak opsi pengaturan umum tetapi Anda perlu mencari kotak centang ' Aktifkan penggunaan kode kupon '. Ingatlah untuk menyimpan perubahan seperti yang ditunjukkan di bawah ini:

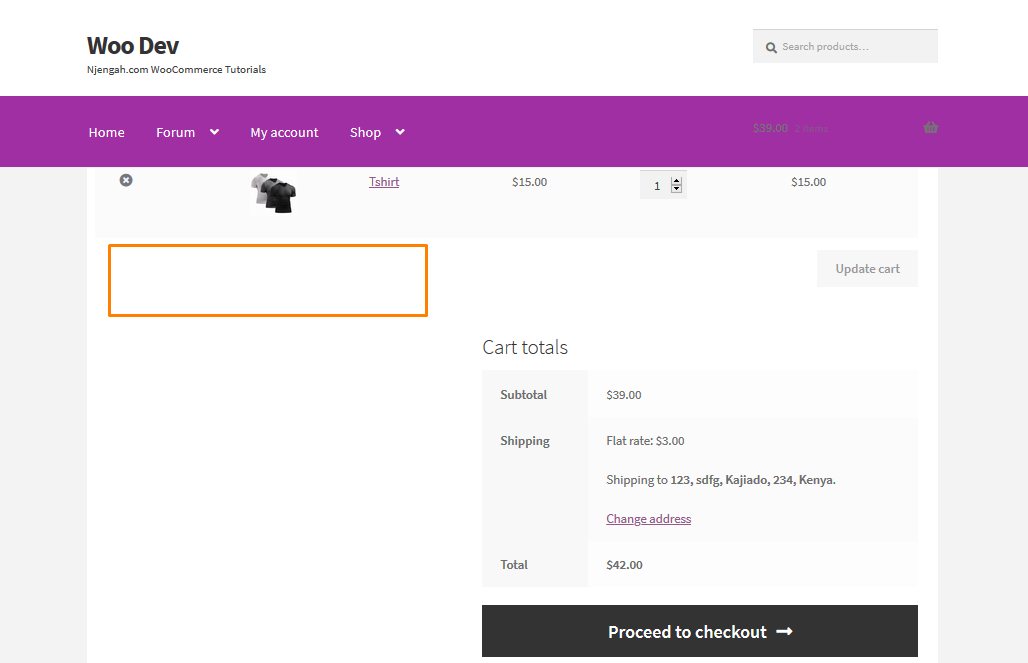
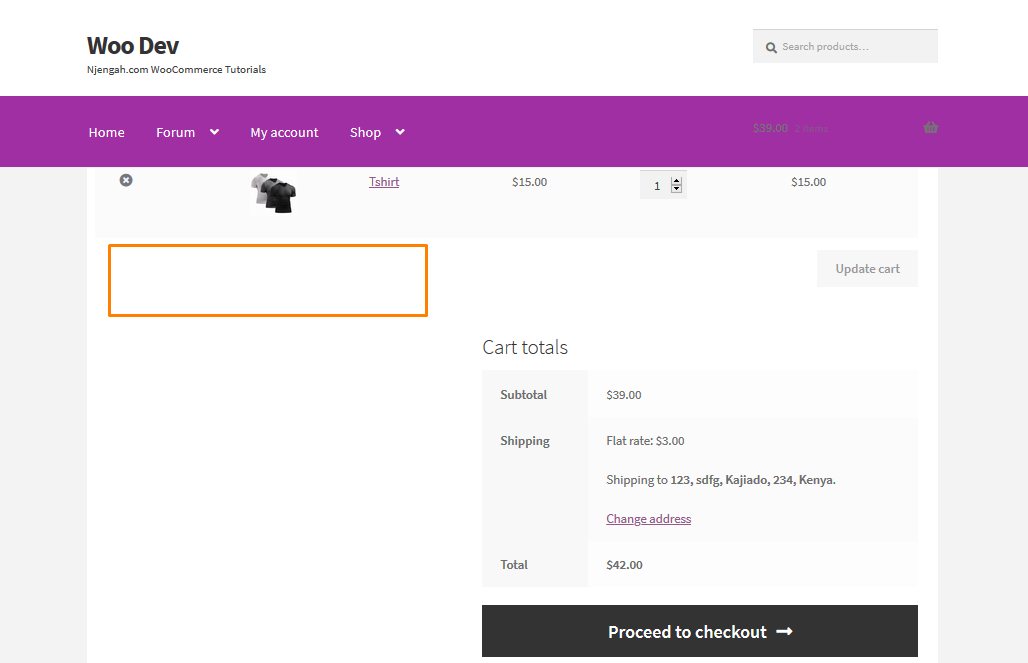
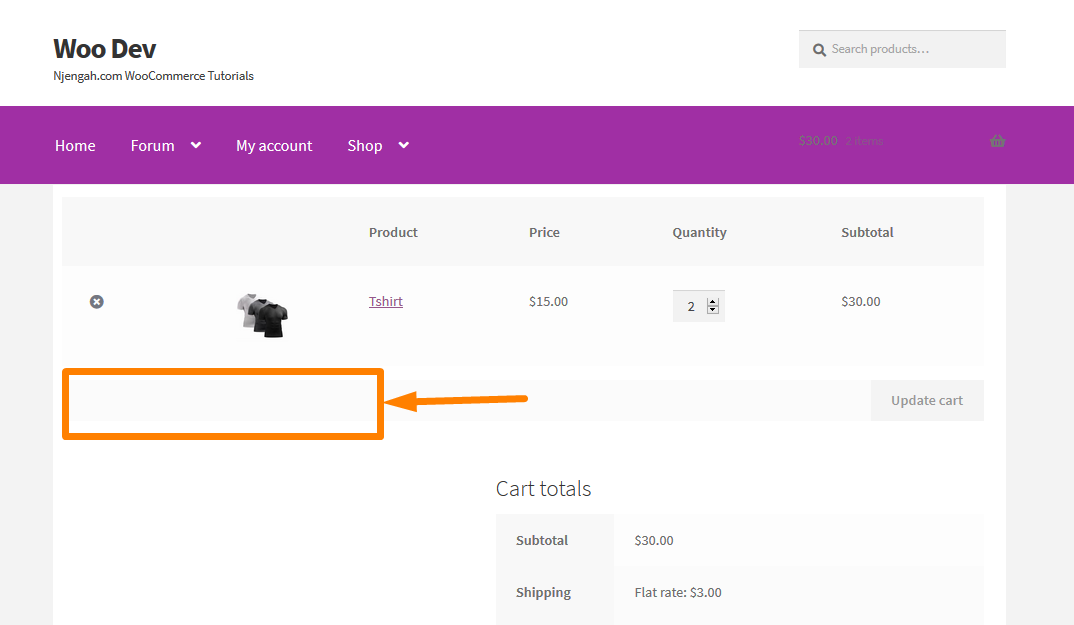
- Kemudian, Anda perlu mengklik kotak centang untuk menonaktifkan bidang kupon sepenuhnya di keranjang atau checkout. Hasil pada halaman keranjang ditunjukkan di bawah ini:

b) Sembunyikan bidang kode kupon di halaman Keranjang WooCommerce
Pemilik toko WooCommerce mungkin ingin menyembunyikan bidang kode kupon hanya di halaman keranjang dan menampilkannya di halaman pembayaran . Untuk melakukan ini, Anda hanya perlu beberapa menit dan Anda hanya perlu mengikuti langkah-langkah sederhana ini:
Langkah-langkah untuk menyembunyikan bidang kode kupon di halaman Keranjang WooCommerce
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan kolom kode kupon di halaman WooCommerce Cart
- Tambahkan kode berikut di akhir file php :
// sembunyikan bidang kupon di halaman keranjang
function disable_coupon_field_on_cart( $enabled ) {
jika ( is_cart() ) {
$diaktifkan = salah;
}
kembali $diaktifkan;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );- Untuk melihat hasil dari kode ini Anda perlu mengakses halaman keranjang dan Anda akan melihat ini:

Cara kerja kode
Kode ini sepenuhnya menonaktifkan bidang kode kupon di halaman keranjang menggunakan function disable_coupon_field_on_cart( $enabled ) . Fungsi ini memeriksa apakah ada bidang kupon di halaman ini. Jika ada, kode menonaktifkan bidang kode kupon dengan bantuan filter ini add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Sembunyikan bidang kode kupon di halaman WooCommerce Checkout
Pemilik toko mungkin memilih untuk menyembunyikan bidang kode kupon hanya di halaman checkout dan menampilkannya di halaman keranjang . Halaman checkout default dengan bidang checkout terlihat seperti ini:

Untuk melakukan ini, Anda hanya perlu beberapa menit dan Anda hanya perlu mengikuti langkah-langkah sederhana ini:
Langkah-langkah untuk menyembunyikan bidang kode kupon di halaman Keranjang WooCommerce
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan kolom kode kupon di halaman WooCommerce Checkout
- Tambahkan kode berikut di akhir file php :
// sembunyikan bidang kupon di halaman checkout
function disable_coupon_field_on_checkout( $enabled ) {
jika ( is_checkout() ) {
$diaktifkan = salah;
}
kembali $diaktifkan;
}
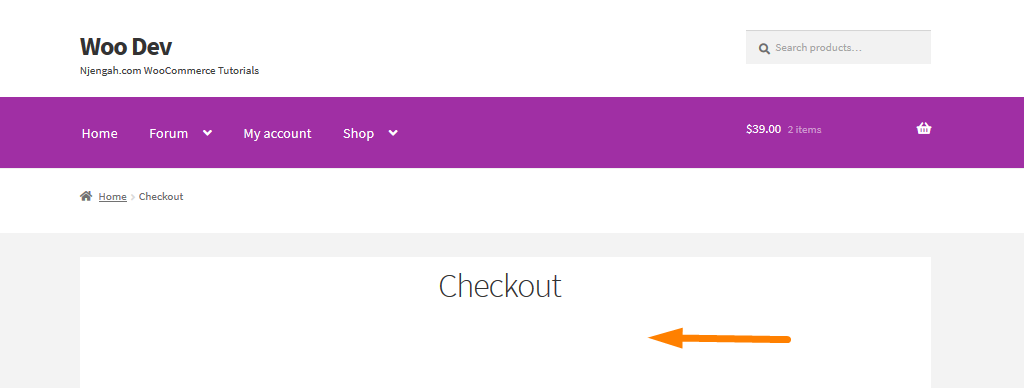
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );- Untuk melihat hasil dari kode ini Anda perlu mengakses halaman checkout dan Anda akan melihat ini:

Cara kerja kode
Kode ini sepenuhnya menonaktifkan bidang kode kupon di halaman checkout menggunakan function disable_coupon_field_on_checkout( $enabled ) . Fungsi ini memeriksa apakah ada bidang kupon di halaman ini. Jika ada, kode menonaktifkan bidang kode kupon dengan bantuan filter ini add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) Sembunyikan bidang kupon untuk satu produk apa pun
Sebagai pemilik toko WooCommerce, Anda perlu membuat keputusan yang akan meningkatkan penjualan. Anda mungkin memiliki banyak bidang kupon dan Anda mungkin ingin membatasi fitur ini pada produk tertentu untuk menghindari pengabaian keranjang saat pelanggan ingin mencari produk lain.
Misalnya, Anda mungkin ingin menyembunyikan bidang kode jika ada produk bernama 'Tshirt' dengan ID produk 133 di keranjang. Ini muncul ketika Anda tidak ingin orang menerapkan kupon jika mereka membeli produk ini. WooCommerce tidak memiliki fungsi bawaan untuk melakukan ini, tetapi jangan khawatir karena kami memiliki solusi untuk masalah ini.
Untuk melakukannya, ikuti langkah-langkah sederhana ini:
Langkah-langkah untuk menyembunyikan bidang kupon untuk satu produk apa pun
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
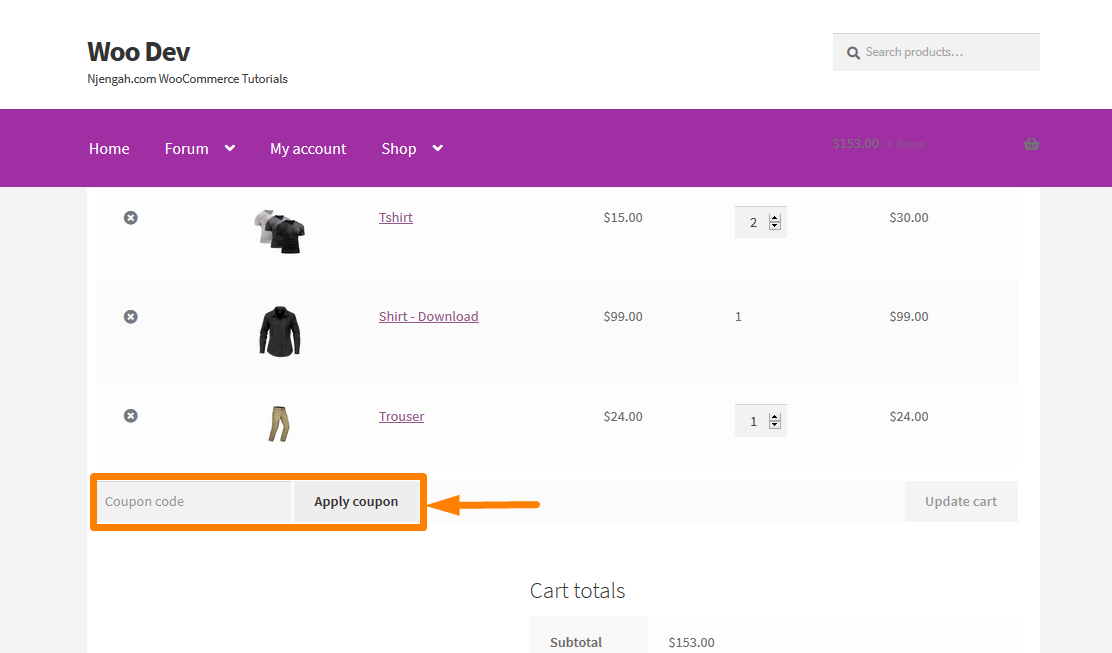
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan field kode kupon pada product ID 133 Berikut tampilannya dengan area field kupon:

- Tambahkan kode berikut di akhir file php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
fungsi ts_hide_coupon_field_on_cart( $enabled ) {
$produk_id = 133;
$keranjang = WC()->keranjang->get_keranjang();
foreach ( $cart sebagai $id => $cart_item ) {
if( $cart_item[ 'data' ]->get_id() == $product_id ) {
kembali salah;
}
}
kembali $diaktifkan;
}Ingatlah untuk menambahkan ID produk yang benar berdasarkan produk yang Anda miliki di toko WooCommerce Anda.
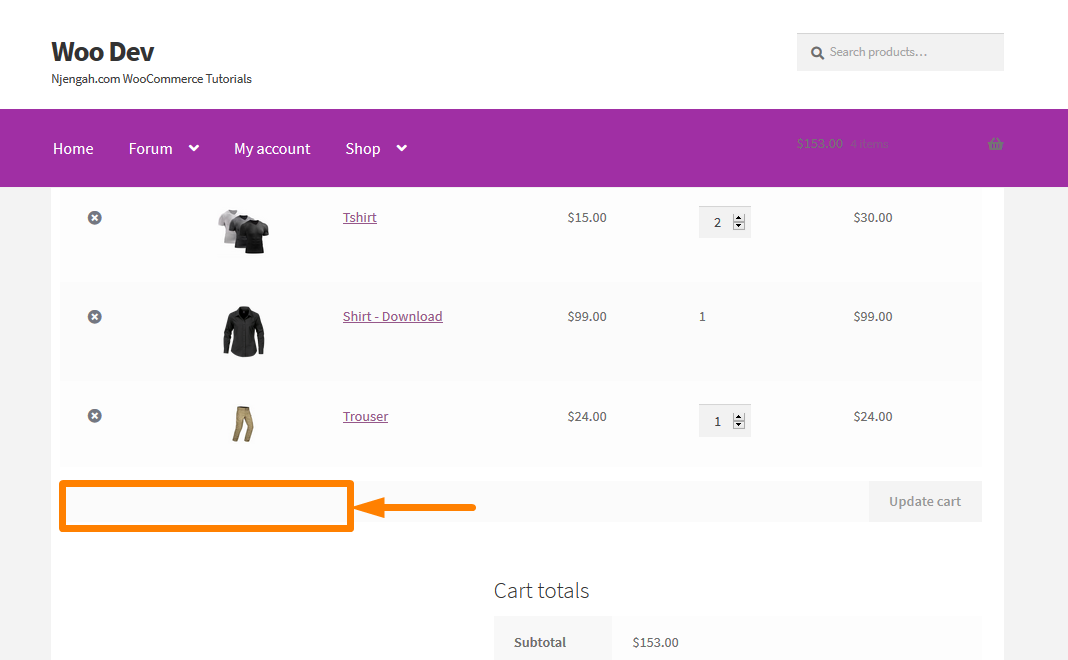
- Setelah menambahkan kode, segarkan halaman dan hasilnya adalah:

Cara kerja kode
Kode ini sepenuhnya menonaktifkan bidang kode kupon di halaman keranjang ID produk 133 menggunakan function ts_hide_coupon_field_on_cart( $enabled ) . Fungsi ini memeriksa apakah ada bidang kupon di halaman ini. Jika ada, kode menonaktifkan bidang kode kupon dengan bantuan filter ini add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Sembunyikan bidang kupon untuk beberapa produk
Pada contoh di atas, kami hanya menghapus bidang kode kupon untuk satu produk. Anda mungkin bertanya pada diri sendiri 'Bagaimana cara menyembunyikan bidang kupon untuk beberapa ID produk di halaman keranjang?' Kami juga punya solusi untuk masalah ini.
Untuk melakukan ini, gunakan langkah-langkah sederhana ini dan Anda akan dapat menyembunyikan bidang kupon di beberapa produk di halaman keranjang:
Langkah-langkah untuk menyembunyikan bidang kupon untuk beberapa produk
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan field kode kupon pada product ID 133, 140, dan 147 saja. ini adalah bagaimana mereka terlihat:

- Tambahkan kode berikut di akhir file php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
fungsi ts_hide_coupon_field_on_cart( $enabled ) {
$produk_id = array(133, 147, 140);
$keranjang = WC()->keranjang->get_keranjang();
foreach ( $cart sebagai $id => $cart_item ) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids ) ) {
kembali salah;
}
}
kembali $diaktifkan;
}Ingatlah untuk menambahkan ID produk yang benar berdasarkan produk yang Anda miliki di toko WooCommerce Anda.
- Setelah menambahkan kode, tambahkan barang-barang itu ke dalam keranjang dan periksa untuk melihat apakah Anda mendapatkan hasil ini:

Cara kerja kode
Kode ini berfungsi seperti yang ada pada contoh (d) tetapi kami telah mendefinisikan larik ID produk di mana kami telah mengulang item keranjang dan memeriksa apakah ID item ada dalam larik kami. Ketika mereka muncul di keranjang maka bidang kode kupon disembunyikan. Ini dapat digunakan untuk produk apa pun yang ada dalam array.
f) Sembunyikan kolom kode kupon berdasarkan kategori produk
Sebagai pemilik toko WooCommerce, Anda mungkin ingin menyembunyikan bidang kode kupon jika produk dari kategori tertentu ada di keranjang. Untuk contoh ini, kita akan menyembunyikan produk dalam kategori ' Njengah Tech '. Anda dapat menggunakan nama kategori yang ingin Anda sembunyikan bidang kupon di keranjang dan checkout.
Untuk melakukannya, cukup ikuti langkah-langkah sederhana ini:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menyembunyikan field kode kupon pada produk-produk dalam kategori ' Njengah Tech '. Beginilah tampilan keranjang dengan produk dari kategori ini:

- Tambahkan kode berikut di akhir file php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
fungsi ts_hide_coupon_field_on_cart( $enabled ) {
$product_categories = array('Teknologi Njengah');
$keranjang = WC()->keranjang->get_keranjang();
foreach ( $cart sebagai $id => $cart_item ) {
$_produk = wc_get_product($cart_item[ 'data' ]->get_id() );
foreach( $product_categories sebagai $category ) {
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
kembali salah;
}
}
}
kembali $diaktifkan;
}- Setelah menambahkan kode, tambahkan barang-barang itu ke dalam keranjang dan periksa untuk melihat apakah Anda mendapatkan hasil ini:

Kesimpulan
Dalam posting ini, kami telah menguraikan cara:
- Nonaktifkan kode kupon sepenuhnya di toko WooCommerce Anda.
- Sembunyikan bidang kode kupon di halaman keranjang WooCommerce.
- Sembunyikan bidang kode kupon di halaman WooCommerce Checkout.
- Sembunyikan bidang kupon untuk satu produk.
- Sembunyikan bidang kupon untuk beberapa produk.
- Sembunyikan bidang kode kupon berdasarkan kategori produk.
Kami harap Anda sekarang dapat menyembunyikan atau menghapus bidang kupon dari situs WooCommerce Anda!
Artikel Serupa
- Cara Redirect ke Keranjang setelah Login di WooCommerce
- Cara Menyembunyikan Subtotal Keranjang Di WooCommerce atau Menghapus Baris Subtotal
- Cara Melewati Keranjang dan Mengarahkan Kembali ke Halaman Checkout WooCommerce
- Ubah Lanjutkan Ke Teks Checkout Di WooCommerce
- Cara Mengubah Ikon PayPal Di Halaman Checkout WooCommerce
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Menambahkan Halaman Checkout Ikon Pembayaran WooCommerce Kustom
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
