7 Cara Tepat Menyembunyikan Gambar Unggulan WordPress
Diterbitkan: 2022-12-20Sembunyikan gambar unggulan di WordPress sangat berguna dalam beberapa situasi. Misalnya, Anda ingin mendapatkan tampilan minimalis atau menghilangkan gambar dari area tertentu di situs web Anda.
Bayangkan Anda memiliki posting blog yang terlihat berantakan dengan gambar unggulan. Namun, Anda tetap ingin menampilkan gambar unggulan di halaman daftar blog. Dalam hal ini, menyembunyikan gambar di postingan blog pribadi Anda tanpa menghapusnya seluruhnya akan menjadi tiketnya.
Instruksi berikut akan membantu Anda menyembunyikan gambar unggulan WordPress dengan benar menggunakan fungsi bawaan dan opsi lainnya.
Mari kita masuk ke dalamnya!
- #1 Unggah Gambar Unggulan Secara Selektif
- #2 Hapus Gambar Unggulan yang Diunggah
- #3 Nonaktifkan Auto-Set Unggulan Gambar
- #4 Sembunyikan Gambar Unggulan di WordPress melalui Pengaturan Tema
- #5 Gunakan Kode untuk Menyembunyikan Gambar Unggulan di WordPress
- #6 Aktifkan Plugin Gambar Unggulan yang Menyembunyikan
- #7 Aktifkan Plugin Perlindungan File
#1 Unggah Gambar Unggulan Secara Selektif
Cara paling sederhana adalah mengunggah dan mengatur gambar unggulan Anda dengan cara yang selektif dan tertata dengan baik. Anda harus memiliki daftar posting blog yang ditentukan memiliki gambar unggulan atau tidak. Dengan mendefinisikan dan merencanakan gambar Anda, Anda dapat mengambil kendali penuh atas gambar tersebut dan mengelolanya secara efektif.
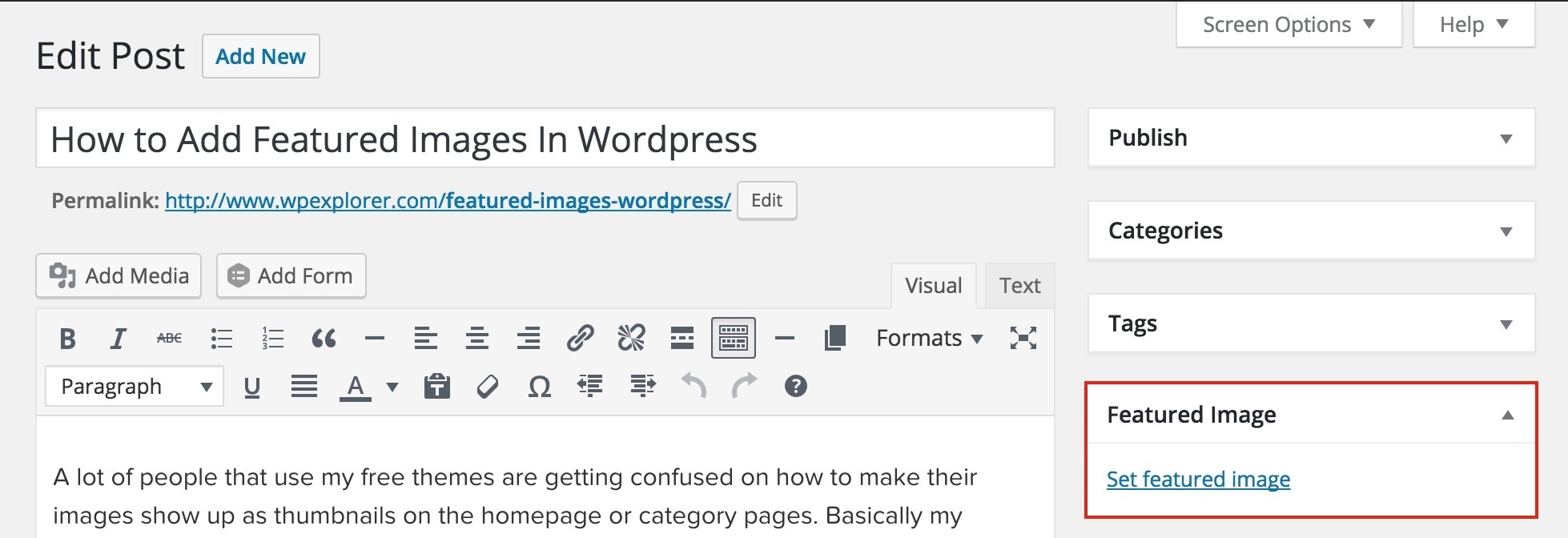
Kosongkan bagian Gambar Unggulan jika Anda tidak ingin gambar unggulan kiriman muncul di mana pun.

Untuk memahami gambar unggulan WordPress dan cara menggunakannya, lihat artikel kami untuk detail lebih lanjut.
#2 Hapus Gambar Unggulan yang Diunggah
Setelah menyetel gambar unggulan untuk kiriman Anda, lakukan langkah-langkah ini untuk menghapusnya. Metode ini bekerja dengan baik dengan editor Klasik dan editor Gutenberg.
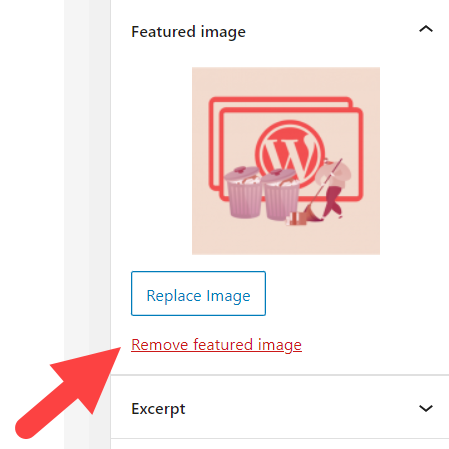
- Di pos atau halaman Anda, temukan bagian Gambar unggulan .
- Klik tombol Hapus gambar unggulan .

3. Pratinjau dan Perbarui posting Anda hingga selesai.
Namun, WordPress terkadang menyetel gambar berfitur default untuk semua posting blog Anda secara otomatis atau menetapkan gambar pertama di posting sebagai gambar unggulan. Itu sebabnya posting Anda masih memiliki gambar unggulan meskipun Anda telah menghapusnya atau tidak mengunggah gambar apa pun.
Mengalami masalah ini? Ikuti cara di bawah ini.
#3 Nonaktifkan Auto-Set Unggulan Gambar
Gambar unggulan Anda ditampilkan di 2 lokasi:
- Posts/Pages: Biasanya di awal posting atau halaman.
- Halaman Galeri Blog: Dalam daftar posting yang telah Anda publikasikan di situs web Anda.
Jika Anda menggunakan plugin gambar unggulan, kemungkinan besar itu secara otomatis menghasilkan gambar unggulan default untuk konten Anda. Dengan kata lain, gambar fitur yang dibuat secara otomatis tidak akan muncul di postingan Anda, tetapi di halaman galeri postingan.
Fungsionalitas dan pengaturan setiap plugin berbeda. Anda sebaiknya memeriksa apakah plugin Anda menyediakan opsi untuk menonaktifkan gambar unggulan yang disetel otomatis. Anda juga dapat menghubungi tim dukungan plugin untuk mendapatkan bantuan.
Katakanlah Anda menggunakan plugin Gambar Unggulan Otomatis. Untuk menonaktifkan gambar unggulan otomatis:
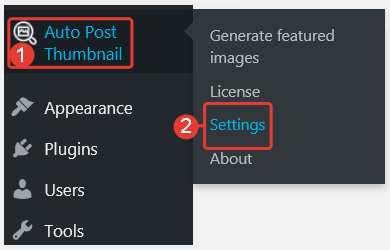
- Di dasbor admin Anda, navigasikan ke Auto Post Thumbnail → Settings .

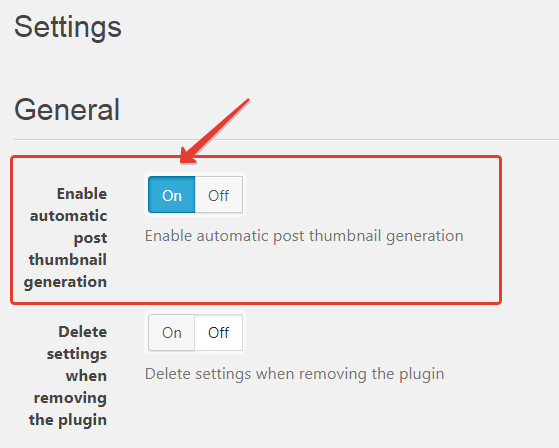
2. Gulir ke bawah untuk Mengaktifkan pembuatan gambar mini pos otomatis dan matikan .

#4 Sembunyikan Gambar Unggulan di WordPress melalui Pengaturan Tema
Tema Neve memberi Anda kemampuan untuk menyembunyikan gambar unggulan di seluruh situs dan bahkan pada postingan tertentu. Selain itu, Anda dapat memilih antara menyembunyikan gambar unggulan dari halaman daftar blog dan satu postingan/halaman, atau keduanya.

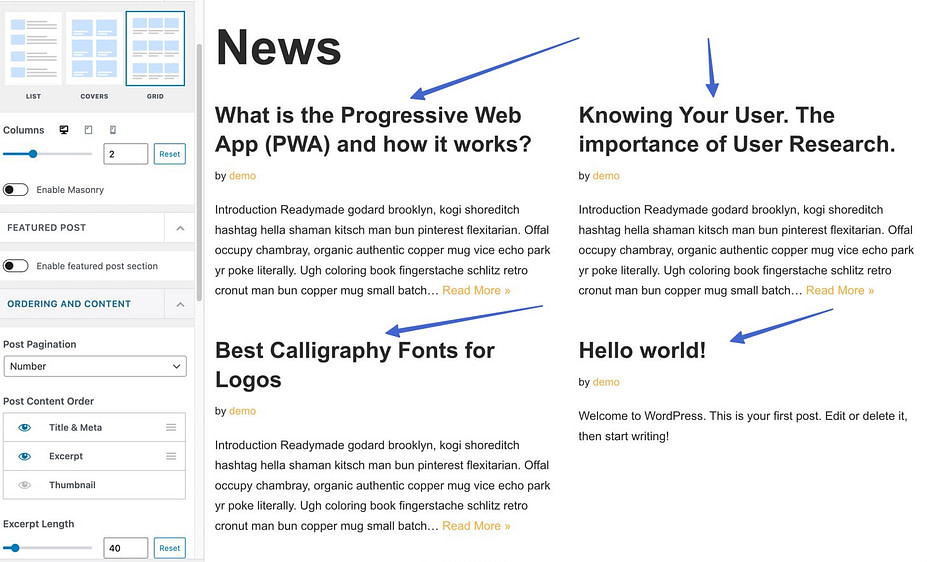
Sembunyikan Gambar Thumbnail dari Halaman Daftar Blog
Pertama, Anda perlu menginstal dan mengaktifkan tema Neve. Kemudian:
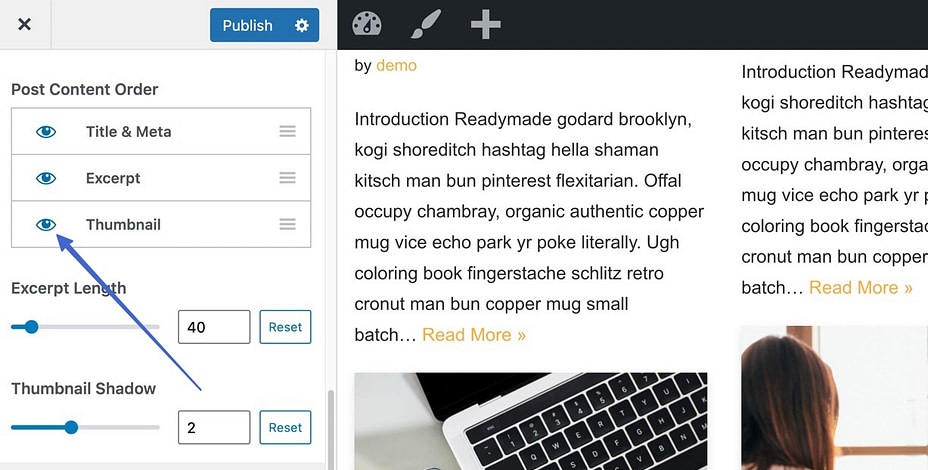
- Buka Penampilan → Sesuaikan dan pilih Tata Letak → Blog/Arsip .
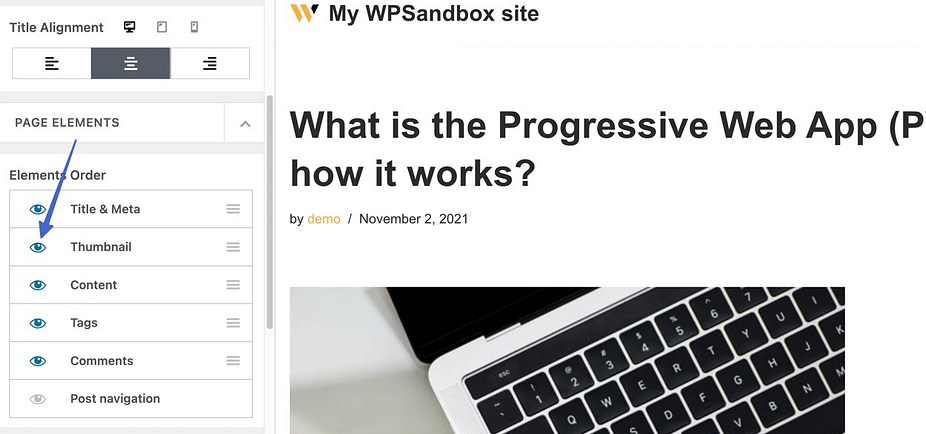
- Pada menu Post Content Order , tekan ikon mata di bawah bagian Thumbnail .

Ini akan menonaktifkan tampilan thumbnail di halaman galeri blog Anda. Akibatnya, hanya judul postingan, deskripsi, dan metadata yang Anda sertakan yang ditampilkan.

Sembunyikan Posting Thumbnail dari Seluruh Situs
Selain halaman daftar posting, tema Neve memungkinkan menyembunyikan semua gambar unggulan di posting/halaman Anda.
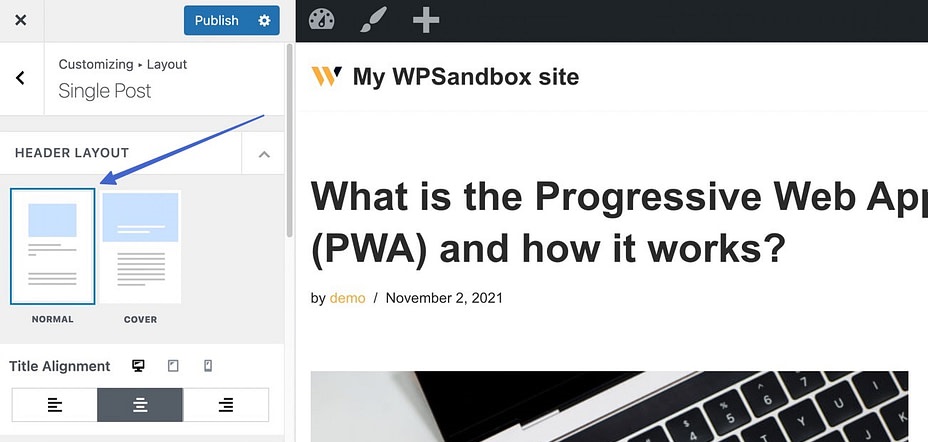
- Buka Penampilan → Sesuaikan di dasbor WordPress Anda, lalu klik Tata Letak → Posting Tunggal .
- Pastikan Anda memilih mode Normal di bawah Header Layout .


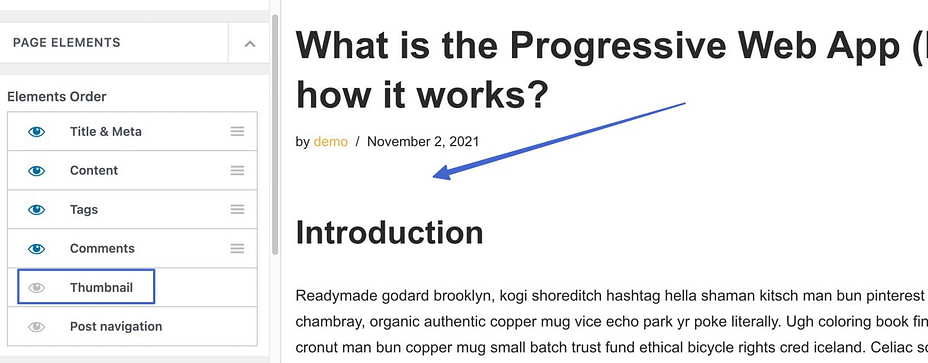
3. Gulir ke bawah ke bagian Urutan Elemen dan hapus tanda ikon mata di sebelah elemen Thumbnail .

4. Tekan tombol Terbitkan untuk menghilangkan thumbnail pada tampilan postingan.

Jika Anda menggunakan Sampul alih-alih tata letak tajuk Normal , inilah rutenya:
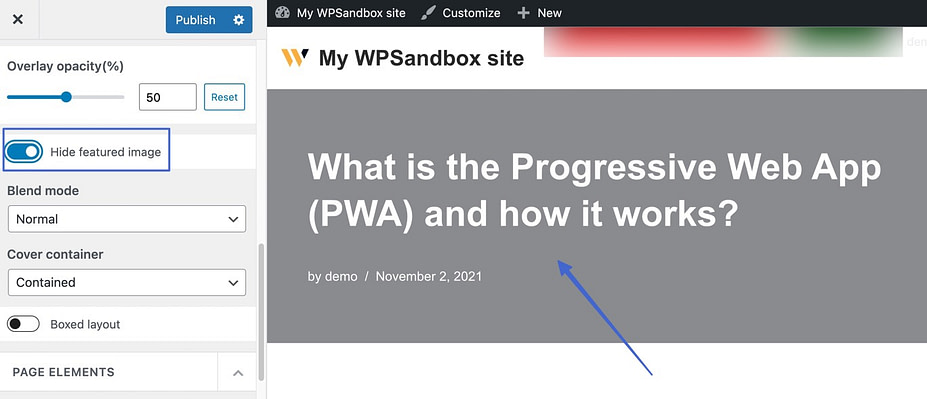
- Gulir ke bawah ke bagian Tata Letak dan alihkan opsi Sembunyikan gambar unggulan ke Aktif .

2. Tekan tombol Publish dan nikmati hasilnya.
Ingatlah bahwa metode ini menyembunyikan gambar unggulan dari setiap postingan di situs web Anda. Tapi gambarnya masih terlihat di halaman daftar blog. Ini adalah opsi yang bagus jika Anda ingin posting Anda rapi dan gambar unggulan tetap ada di halaman galeri blog.
Sembunyikan Gambar Unggulan di Postingan Blog Tertentu
Terakhir, tema Neve membantu Anda menyembunyikan gambar mini dari satu kiriman, sambil membiarkannya diaktifkan secara default.
- Buka kiriman yang ingin Anda sembunyikan gambar unggulannya.
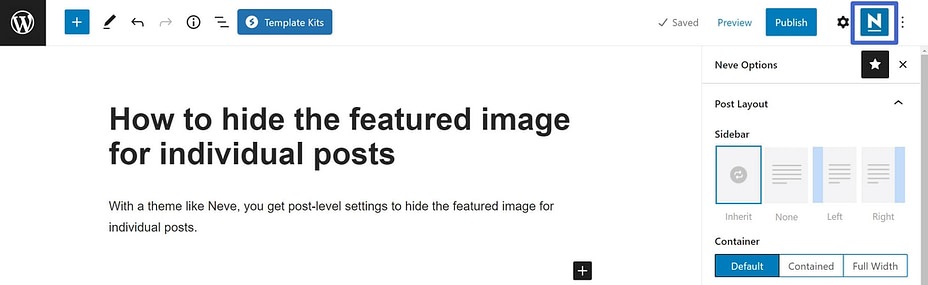
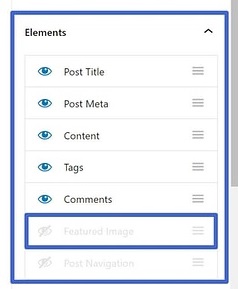
- Di layar edit posting, pilih ikon N di pojok kanan atas untuk membuka Opsi Neve .

3. Matikan opsi Featured Image di bagian Elements .

#5 Gunakan Kode untuk Menyembunyikan Gambar Unggulan di WordPress
Bagaimana jika tema Anda tidak memberi Anda opsi untuk menyembunyikan gambar unggulan? Anda dapat menulis kode untuk melakukannya.
- Di panel admin Anda, buka Appearance → Customize → Additional CSS .
- Salin dan tempel kode di bawah ini ke dalamnya:
.entry-content img {
tampilan: tidak ada;
}Ini akan menyembunyikan gambar unggulan untuk semua posting Anda. Jika Anda ingin menyembunyikan gambar fitur dari postingan tertentu, ketikkan kode berikut:
.post-12345 .post-gambar {
tampilan: tidak ada;Ingatlah untuk mengganti "12345" dengan ID kiriman Anda yang sebenarnya.
3. Klik Terbitkan untuk menyelesaikan.
Perlu diketahui bahwa teknik ini tidak secara permanen menghapus gambar unggulan dari perpustakaan media WordPress Anda. Sebaliknya, itu hanya menyembunyikan gambar dari posting tertentu.
#6 Aktifkan Plugin Gambar Unggulan yang Menyembunyikan
Metode ini ramah bagi pemula. Cukup aktifkan plugin, dan itu akan membantu Anda mengatasi kerumitan. Kami akan menunjukkan cara menampilkan/menyembunyikan gambar unggulan pada postingan/halaman menggunakan plugin gratis.
- Buka Plugin → Tambah Baru .
- Cari gambar berfitur tampilan Bersyarat pada posting tunggal dan plugin halaman dan klik Instal → Aktifkan .

3. Buka postingan/halaman yang ingin Anda sembunyikan gambar unggulannya.
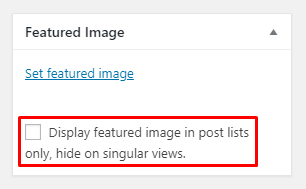
4. Di bawah bagian Gambar Unggulan , tandai kotak centang Tampilkan gambar unggulan hanya dalam daftar posting, sembunyikan pada tampilan tunggal .

5. Tekan tombol Perbarui atau Terbitkan untuk mengaktifkan perubahan.
#7 Aktifkan Plugin Perlindungan File
Terakhir, metode yang menarik adalah menggunakan plugin perlindungan file untuk menyembunyikan gambar unggulan Anda dari mata publik. Itu tidak hanya melindungi gambar Anda dari tampilan yang tidak sah tetapi juga memberikan izin akses ke peran pengguna tertentu.
- Aktifkan plugin PDA Gold dan addon Access Restriction (opsional).
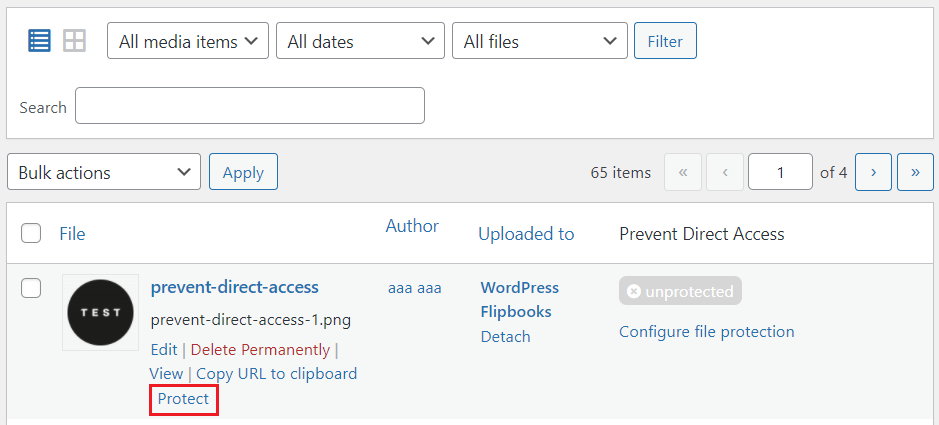
- Arahkan ke Media → Perpustakaan .
- Klik tombol Lindungi untuk menyembunyikan gambar unggulan Anda dari tampilan dan Google.

4. Pilih opsi Konfigurasi proteksi file .
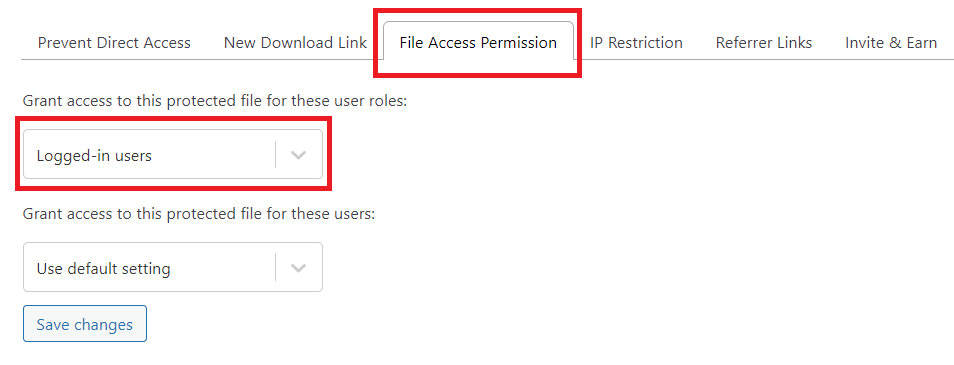
5. Pilih tab Izin Akses File dan pilih peran pengguna yang ingin Anda beri akses file.

6. Tekan tombol Simpan perubahan untuk menyelesaikan.
Sembunyikan Gambar Unggulan di WordPress dengan Mudah
Kami telah menunjukkan 7 cara sederhana untuk menyembunyikan gambar unggulan di WordPress. Anda dapat memilih antara menggunakan fungsi bawaan, pengaturan tema, kode, atau plugin sesuai kebutuhan Anda. Sekarang saatnya untuk memilih metode yang ideal dan menyingsingkan lengan baju Anda.
Jika Anda memiliki masalah dalam mengikuti instruksi kami, jangan ragu untuk memberi tahu kami di bagian komentar di bawah. Dan yang terpenting, jangan lupa berlangganan situs web kami untuk tutorial yang lebih bermanfaat.
