Cara Menyembunyikan Stok Produk yang Habis di WooCommerce
Diterbitkan: 2021-03-02Mencari cara hebat untuk menyesuaikan halaman produk WooCommerce Anda dan meningkatkan pengalaman pengguna? Maka Anda telah datang ke tempat yang tepat. Dalam panduan ini, Anda akan mempelajari berbagai metode untuk menyembunyikan produk yang kehabisan stok di WooCommerce.
Mengapa menyembunyikan produk yang kehabisan stok di WooCommerce?
Jika Anda menjalankan bisnis online yang menjual produk fisik, beberapa item Anda akan terjual habis dari waktu ke waktu. Dalam kasus ini, Anda dapat:
- Sembunyikan harga dan stok produk dari pencarian Google dan biarkan pembeli datang ke halaman produk meskipun produk tidak tersedia
- Tampilkan produk yang menyembunyikan harga dan tambahkan tombol “beri tahu saya” yang dapat dipilih pengguna untuk menerima pemberitahuan push saat produk tersedia lagi
- Hapus tombol Tambahkan ke troli sehingga pelanggan tidak dapat membeli produk
- Sembunyikan barang-barang yang kehabisan stok itu
Masing-masing opsi ini memiliki pro dan kontra. Dalam panduan ini, kami akan fokus pada cara menyembunyikan produk yang tidak tersedia. Secara default, di WooCommerce, jika produk kehabisan stok, halaman Toko Anda akan menampilkan tombol Baca lebih lanjut, bukan tombol Beli atau Tambahkan ke Keranjang klasik. Selain itu, opsi untuk membeli produk yang stoknya habis akan dinonaktifkan di halaman produk.
Ini bisa merepotkan bagi sebagian pengguna, terutama jika Anda menjual produk untuk jangka waktu terbatas atau sering mengubah inventaris Anda. Jadi jika Anda hanya ingin menampilkan produk yang saat ini tersedia dan siap dikirim, menyembunyikan sementara item yang tidak tersedia bisa menjadi ide yang bagus. Mari kita lihat bagaimana Anda bisa melakukannya di WooCommerce.
Cara menyembunyikan stok produk di WooCommerce
Ada dua cara utama untuk menyembunyikan stok produk di WooCommerce:
- Dari pengaturan WooCommerce
- Secara terprogram
Mari kita lihat lebih dekat kedua metode tersebut.
1) Sembunyikan stok produk dari Pengaturan WooCommerce
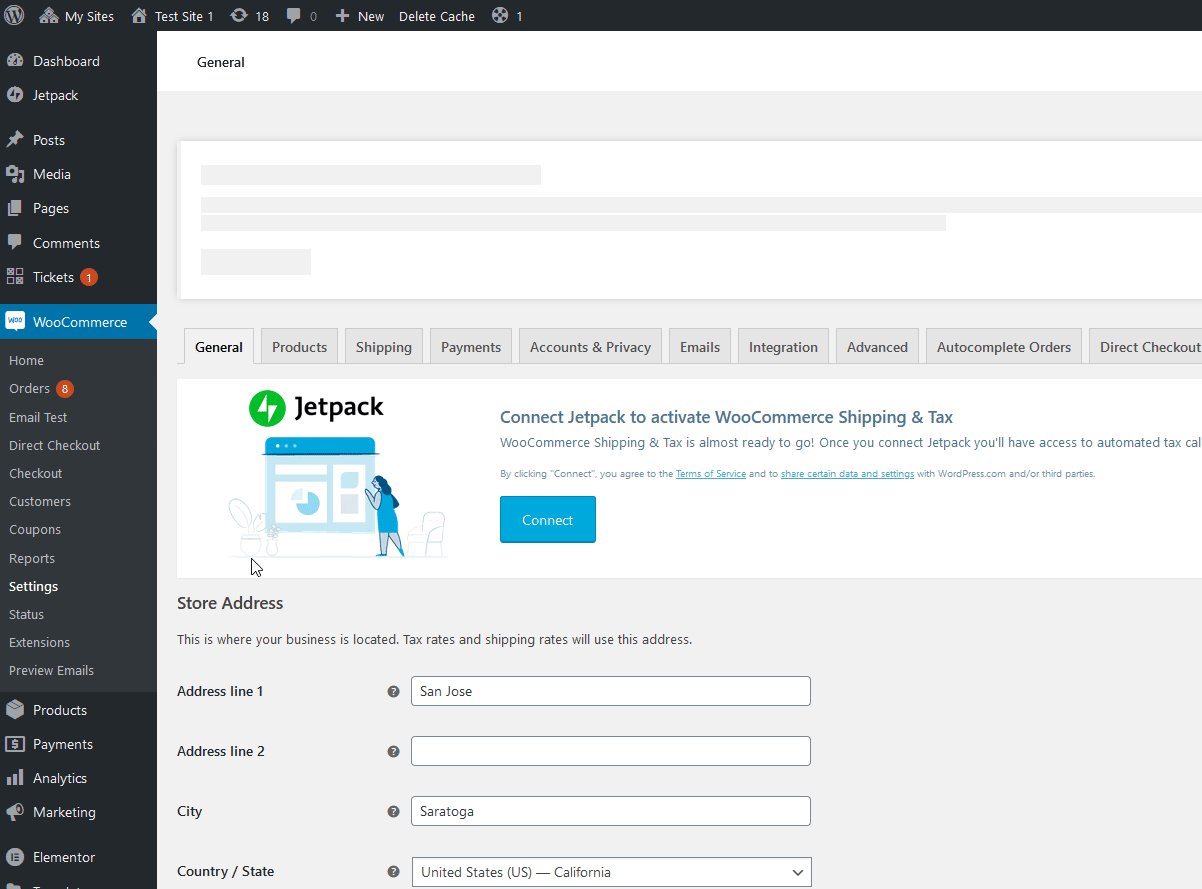
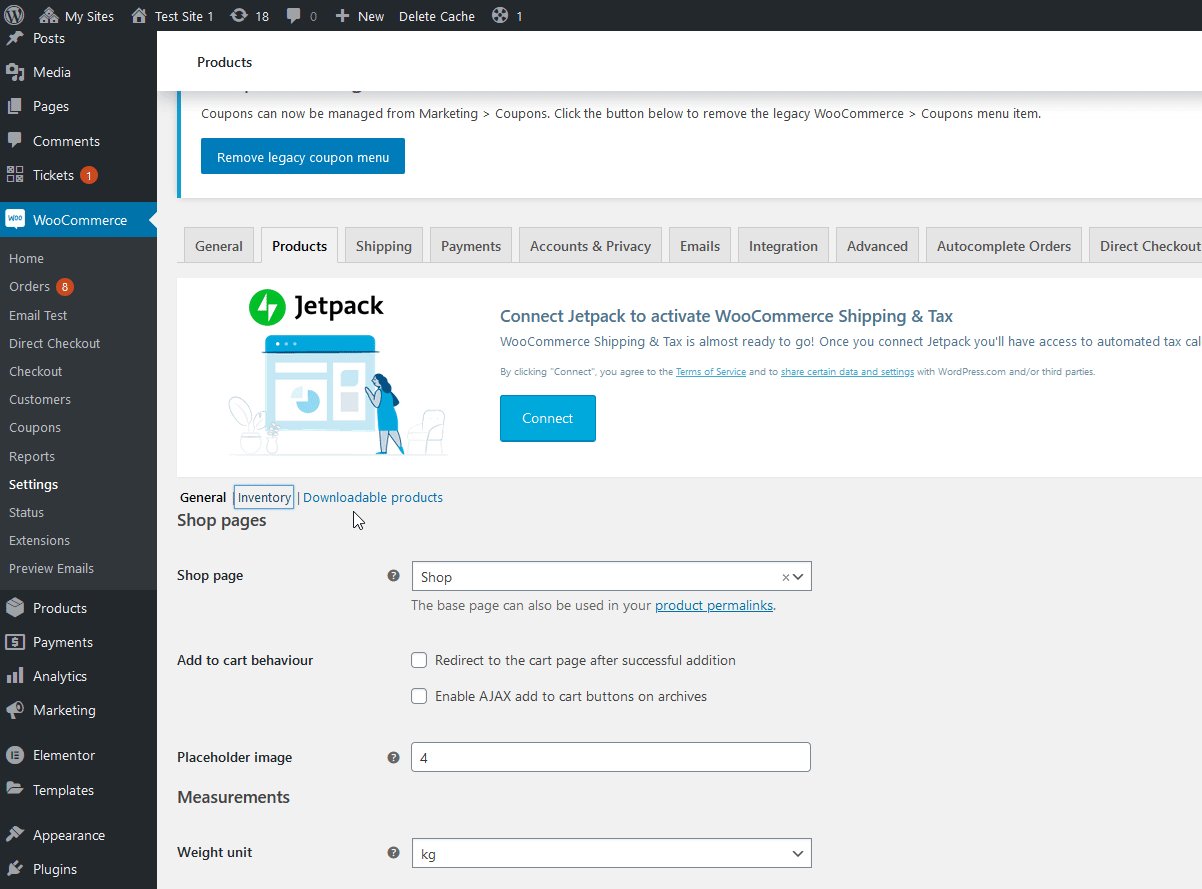
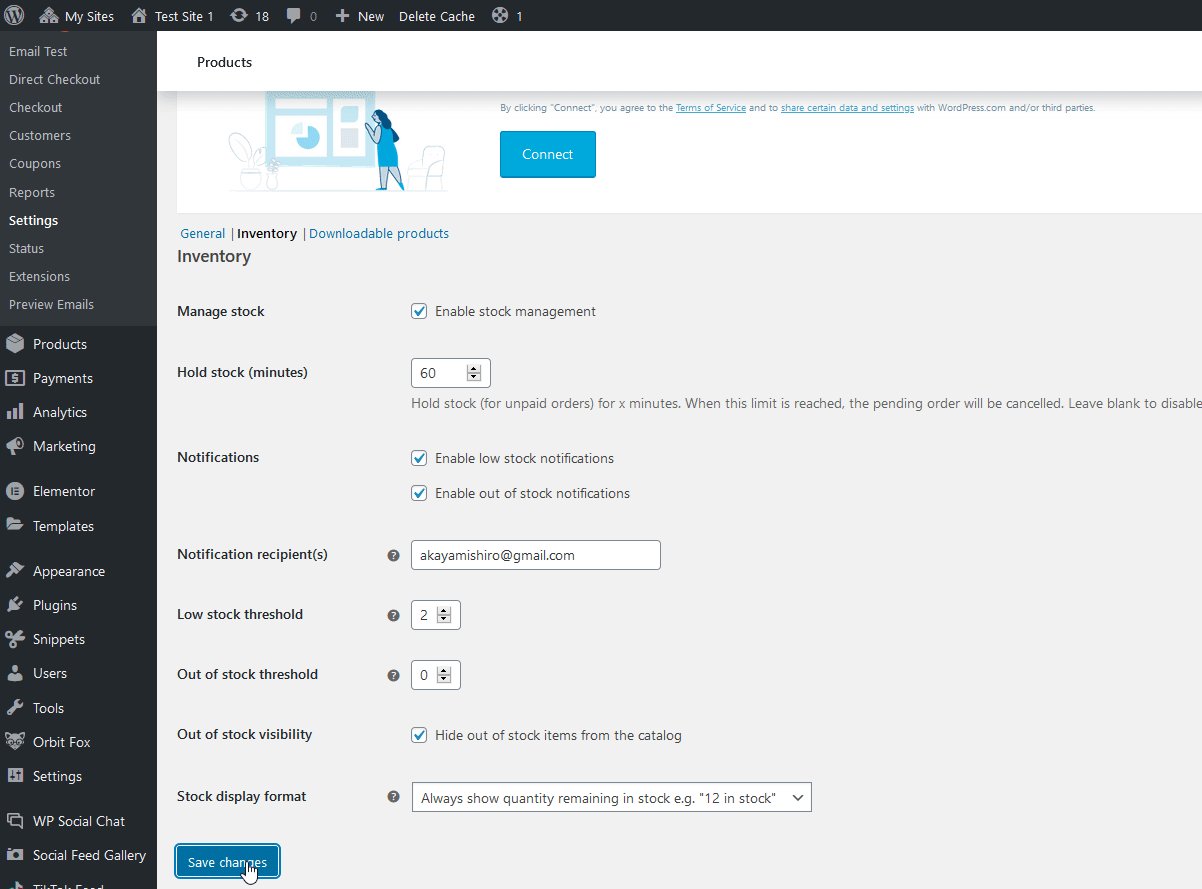
Cara paling sederhana untuk menyembunyikan produk Anda yang tidak tersedia adalah melalui Pengaturan WooCommerce . Di dasbor WordPress Anda, buka WooCommerce > Pengaturan > Produk > Inventaris. Di sana Anda akan melihat opsi yang disebut Out of Stock Visibility . Cukup aktifkan dan klik Simpan Perubahan .

Sekarang, semua produk Anda yang habis akan disembunyikan secara otomatis di halaman berikut:
- halaman toko
- Hasil Pencarian
- Kategori Produk
- Halaman Tag Produk
- Bagian produk terkait
- Bagian Upsell dan Cross-sell
Jika Anda menginginkan solusi sederhana dan Anda ingin menyembunyikan produk yang tidak tersedia di semua halaman tersebut, ini adalah alternatif yang sangat baik. Namun, jika Anda menginginkan lebih banyak fleksibilitas dan ingin memiliki opsi untuk menyembunyikan produk Anda yang habis di halaman tertentu , Anda perlu menggunakan sedikit kode.
2) Sembunyikan Stok Produk WooCommerce Secara Terprogram
Untuk menyembunyikan produk yang kehabisan stok di WooCommerce secara terprogram, Anda harus menggunakan kait filter . Jika Anda tidak terbiasa dengan hook, kami sarankan Anda melihat panduan ini untuk mempelajari lebih lanjut tentang hook dan cara memanfaatkannya sebaik mungkin.
Dalam tutorial ini, kami akan menunjukkan kepada Anda beberapa skrip yang dapat Anda tambahkan langsung ke situs Anda untuk menyembunyikan produk yang kehabisan stok.
Sebelum kamu memulai
Karena kami akan mengedit beberapa file inti, kami sarankan Anda membuat cadangan situs Anda. Selain itu, buat tema anak atau gunakan salah satu plugin ini untuk memastikan bahwa Anda tidak kehilangan perubahan saat Anda memperbarui tema di lain waktu.
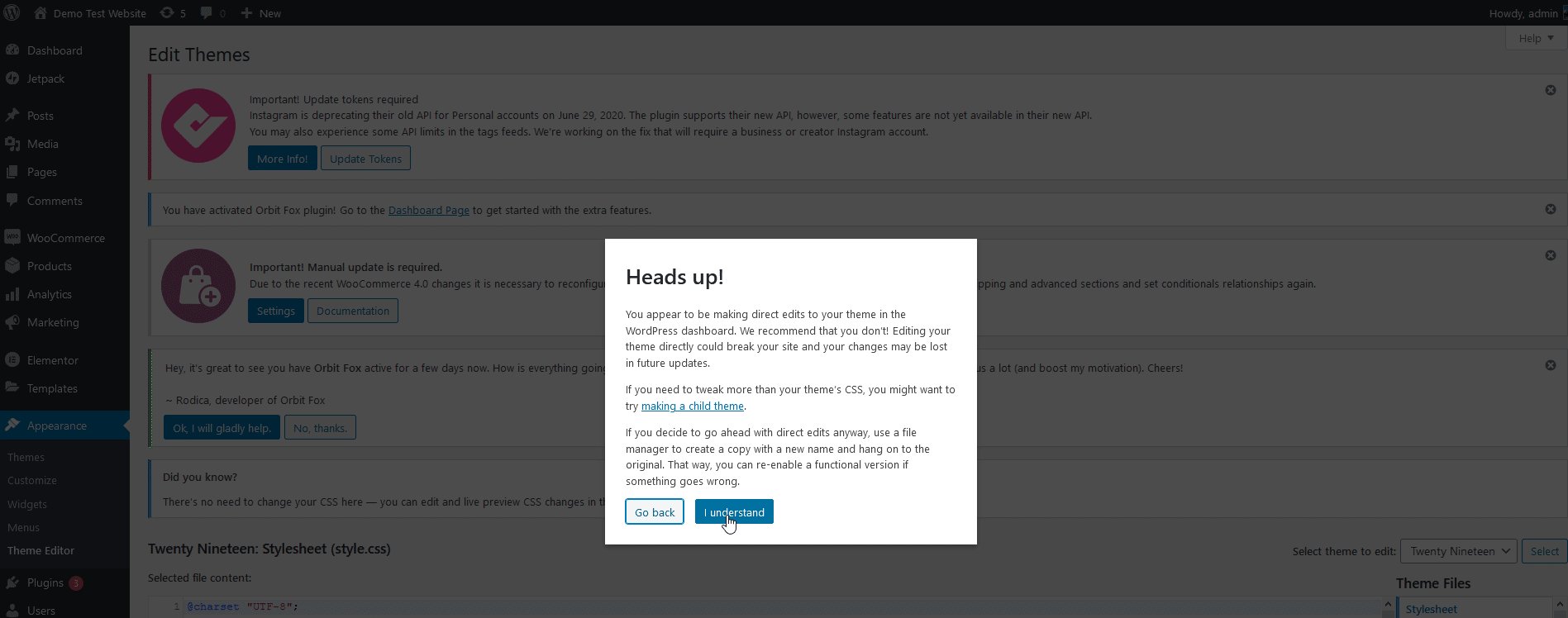
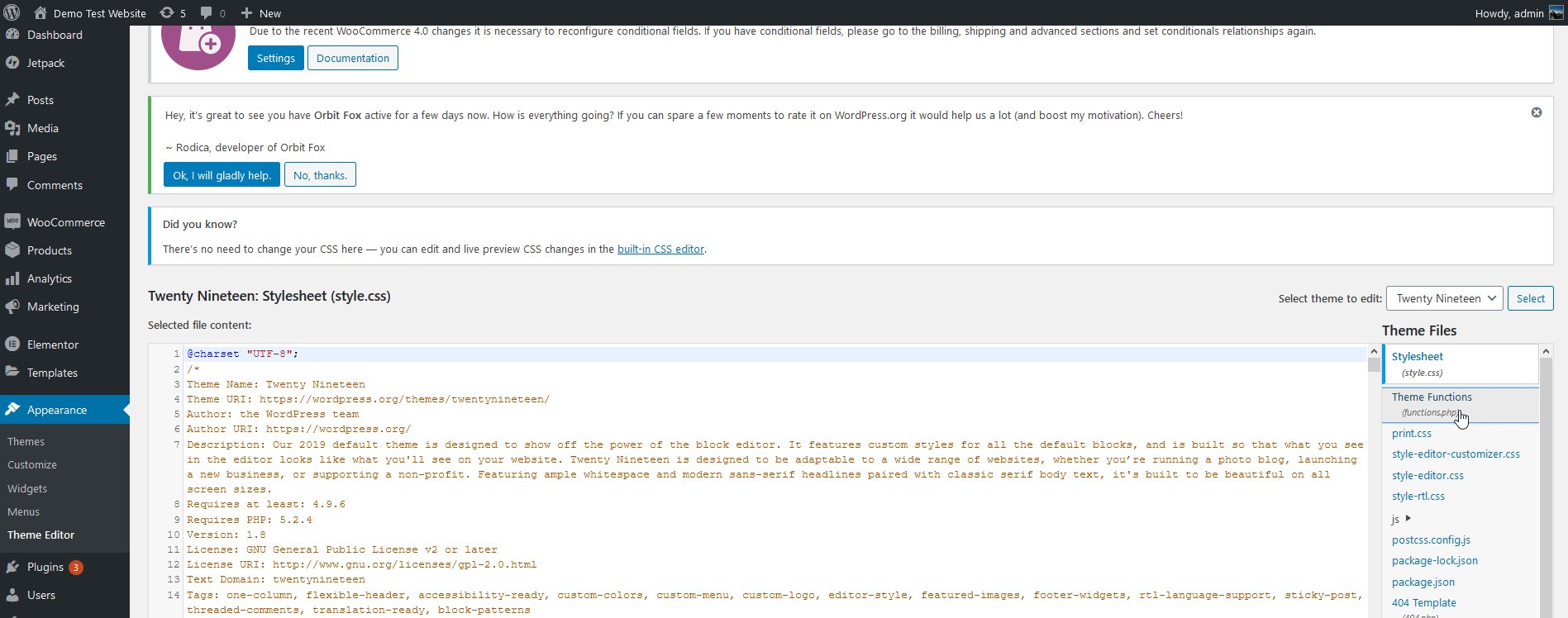
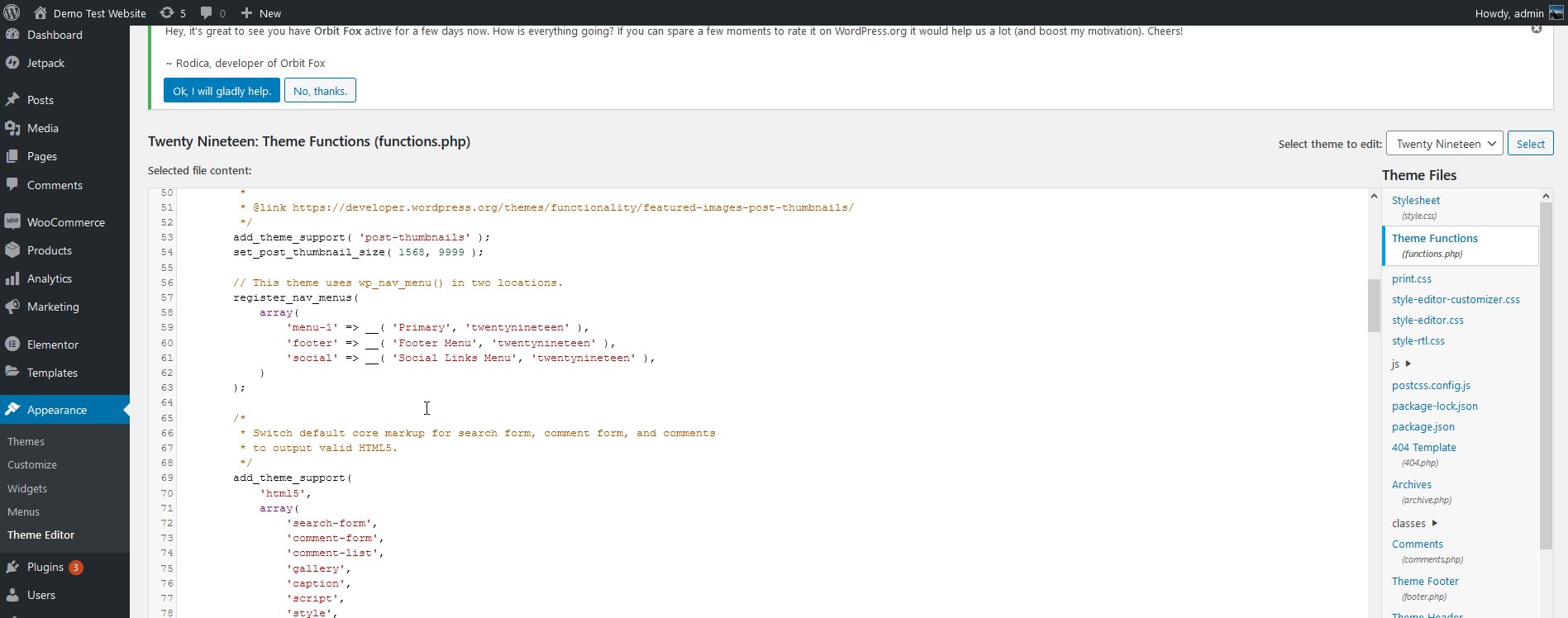
Skrip yang akan kami tunjukkan hari ini harus masuk ke file functions.php . Untuk membuka file ini, di Dasbor Admin WordPress Anda, buka Appearance > Theme Editor . Kemudian, klik file functions.php di sidebar kanan untuk membuka file Theme Functions.

Anda cukup menempelkan skrip yang telah kami cantumkan di bawah ini ke bagian ini.
Sekarang, mari kita lihat beberapa contoh untuk menyembunyikan produk yang kehabisan stok di WooCommerce.
2.1) Cara Menyembunyikan Produk yang Kehabisan Stok di halaman arsip toko
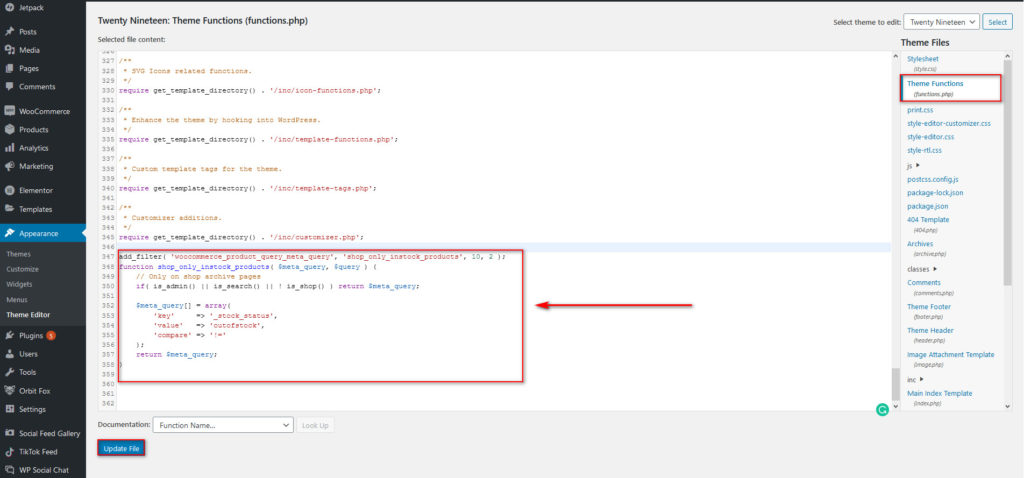
Anda dapat menggunakan fungsi berikut dengan kait filter woocommerce_product_query_meta_query untuk menyembunyikan produk yang kehabisan stok di halaman arsip Toko Anda. Cukup tambahkan skrip berikut ke file functions.php dari tema anak Anda dan perbarui file tersebut.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// Hanya di halaman arsip toko
if( is_admin() || is_search() || ! is_shop() ) kembalikan $meta_query;
$meta_query[] = array(
'kunci' => '_stok_status',
'nilai' => 'kehabisan stok',
'bandingkan' => '!='
);
kembalikan $meta_query;
}
2.2) Cara Menyembunyikan Produk Kehabisan Stok di halaman Beranda
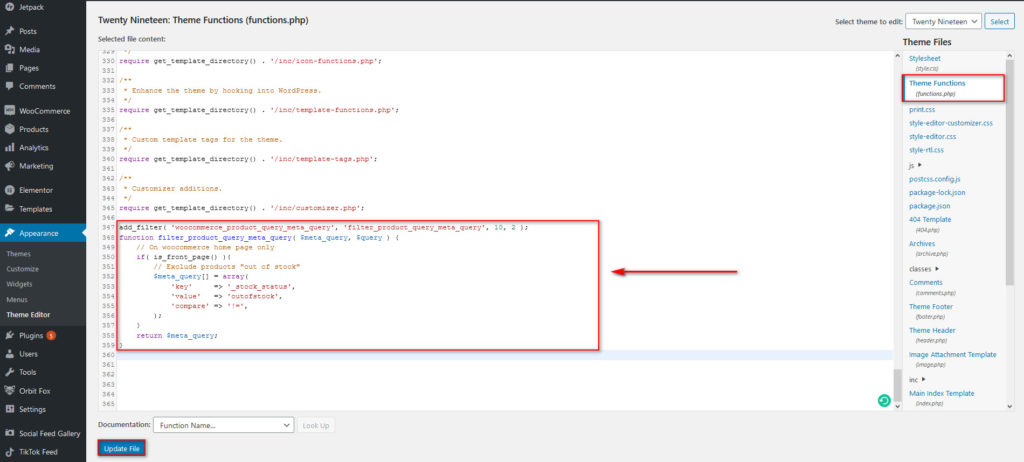
Jika Anda ingin menyembunyikan produk yang tidak tersedia hanya dari beranda Anda , Anda dapat menggunakan fungsi berikut menggunakan kait filter woocommerce_product_query_meta_query yang sama.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// Hanya di halaman beranda woocommerce
jika( is_front_page() ){
// Kecualikan produk "kehabisan stok"
$meta_query[] = array(
'kunci' => '_stok_status',
'nilai' => 'kehabisan stok',
'bandingkan' => '!=',
);
}
kembalikan $meta_query;
}

2.3) Cara Menyembunyikan Produk yang Kehabisan Stok di Halaman Pencarian Anda
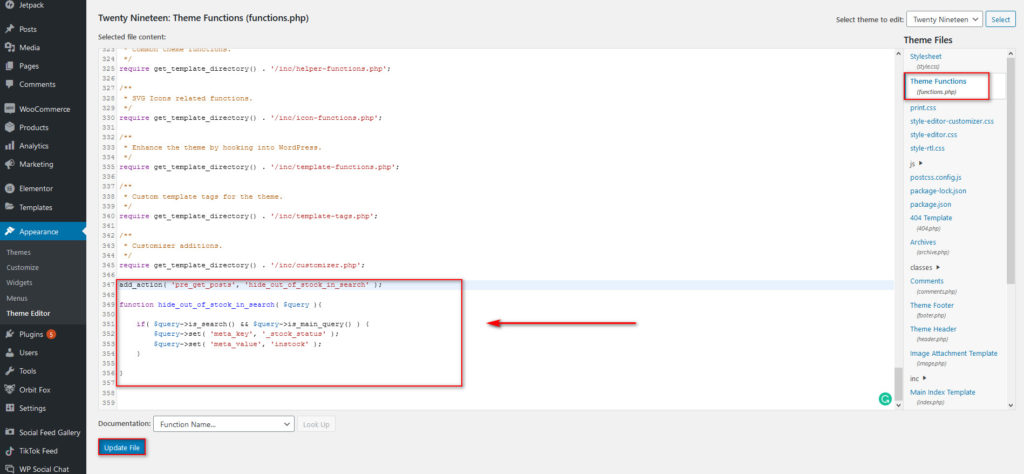
Untuk menyembunyikan produk yang tidak tersedia dari semua halaman pencarian Anda , Anda dapat menggunakan fungsi berikut yang menggunakan kait tindakan pre_get_posts . Cukup tempel di functions.php tema anak Anda dan tekan tombol Perbarui file . Dengan cara ini, jika pelanggan Anda mencari produk Anda yang sudah habis, mereka tidak akan dapat menemukannya.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
fungsi hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'stok' );
}
}
2.4) Cara Menyembunyikan Produk Kehabisan Stok di bagian Produk Terkait
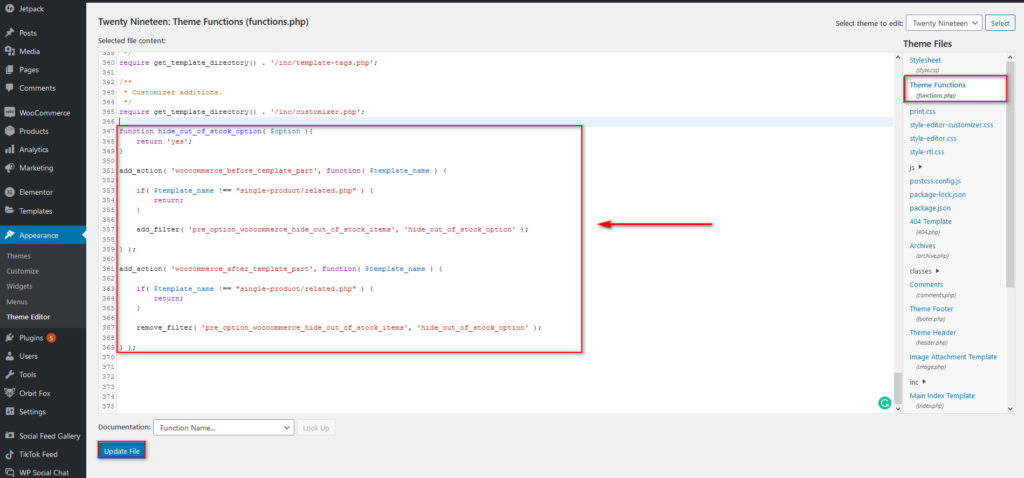
Jika Anda ingin memastikan bahwa tidak ada bagian produk terkait yang menampilkan produk Anda yang habis, Anda dapat menggunakan skrip ini. Dengan cara ini, pelanggan Anda hanya akan menerima rekomendasi produk yang dapat langsung mereka beli.

fungsi hide_out_of_stock_option( $option ){
kembali 'ya';
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "produk tunggal/terkait.php" ) {
kembali;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "produk tunggal/terkait.php" ) {
kembali;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );

Jika Anda ingin mempelajari cara menghapus bagian produk terkait dengan mudah, lihat panduan ini.
Cara menghapus teks Kehabisan Stok pada produk tertentu
Alternatif lain yang menarik adalah menyembunyikan teks yang habis hanya dari produk tertentu menggunakan sedikit CSS . Dengan cara ini, Anda dapat menampilkan produk tertentu di toko Anda tetapi menonaktifkan opsi untuk membelinya. Ini dapat berguna jika Anda akan meluncurkan produk baru dan ingin membuat sedikit sensasi atau ketika Anda menambahkan opsi bagi pengguna untuk mendapatkan pemberitahuan saat item tersedia lagi.

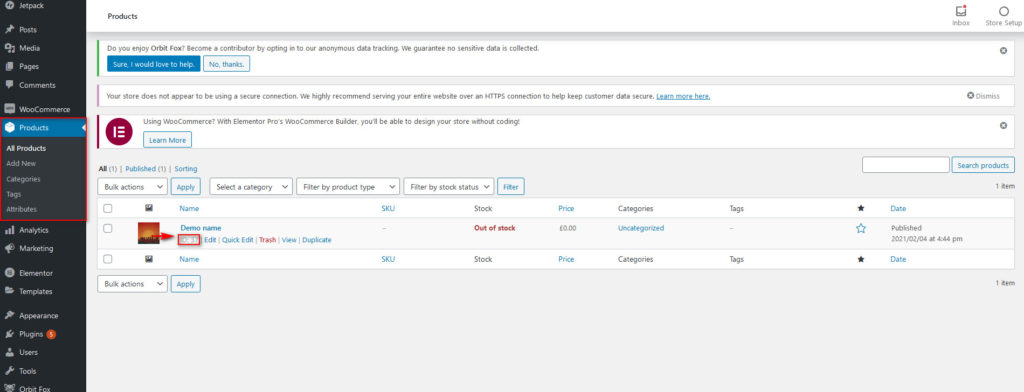
Untuk menghapus teks kehabisan stok pada produk tertentu, Anda perlu memeriksa id produk dari item yang ingin Anda sembunyikan. Untuk ini, di dasbor admin WordPress Anda, buka Produk dan arahkan kursor ke produk, dan salin ID produk di bawah produk WooCommerce tertentu. Misalnya, dalam kasus kami, ID produk adalah 37.

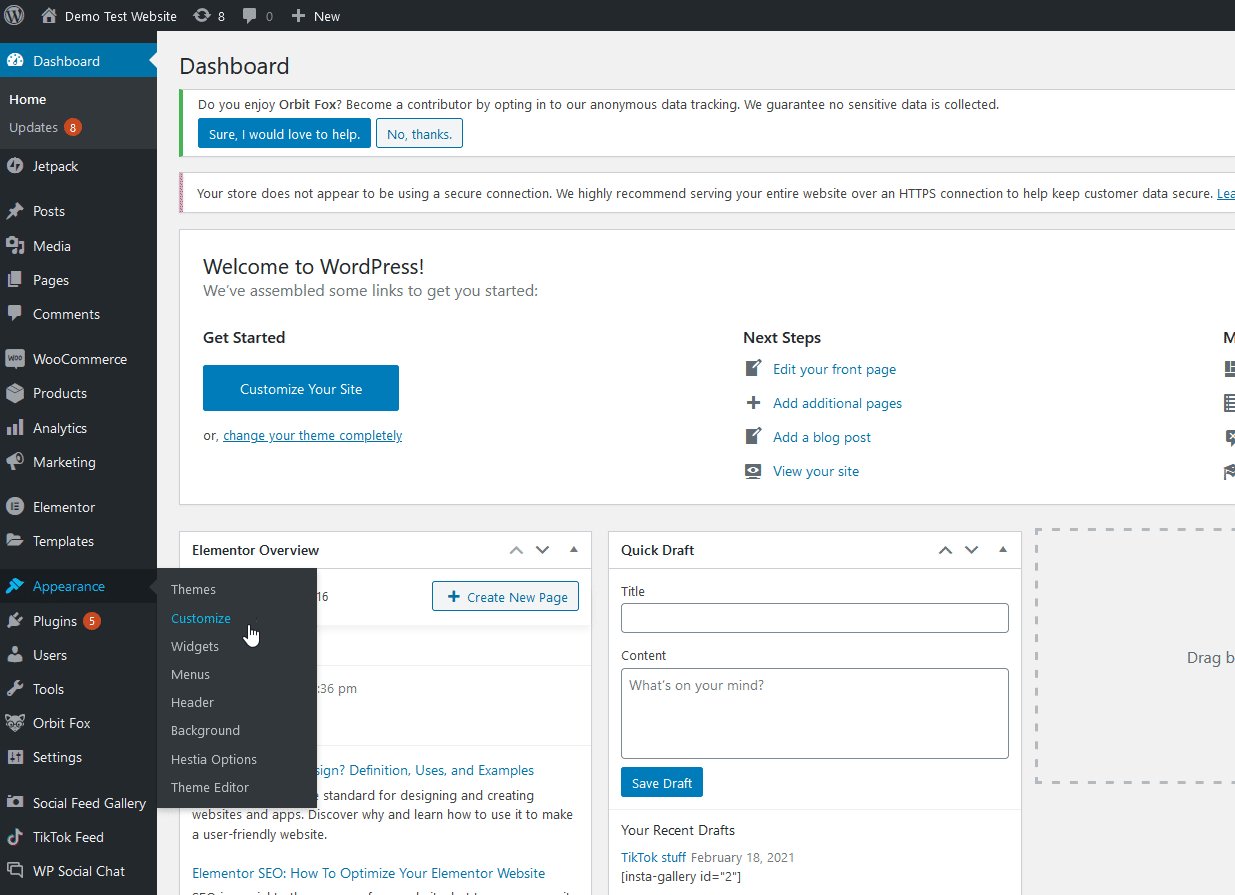
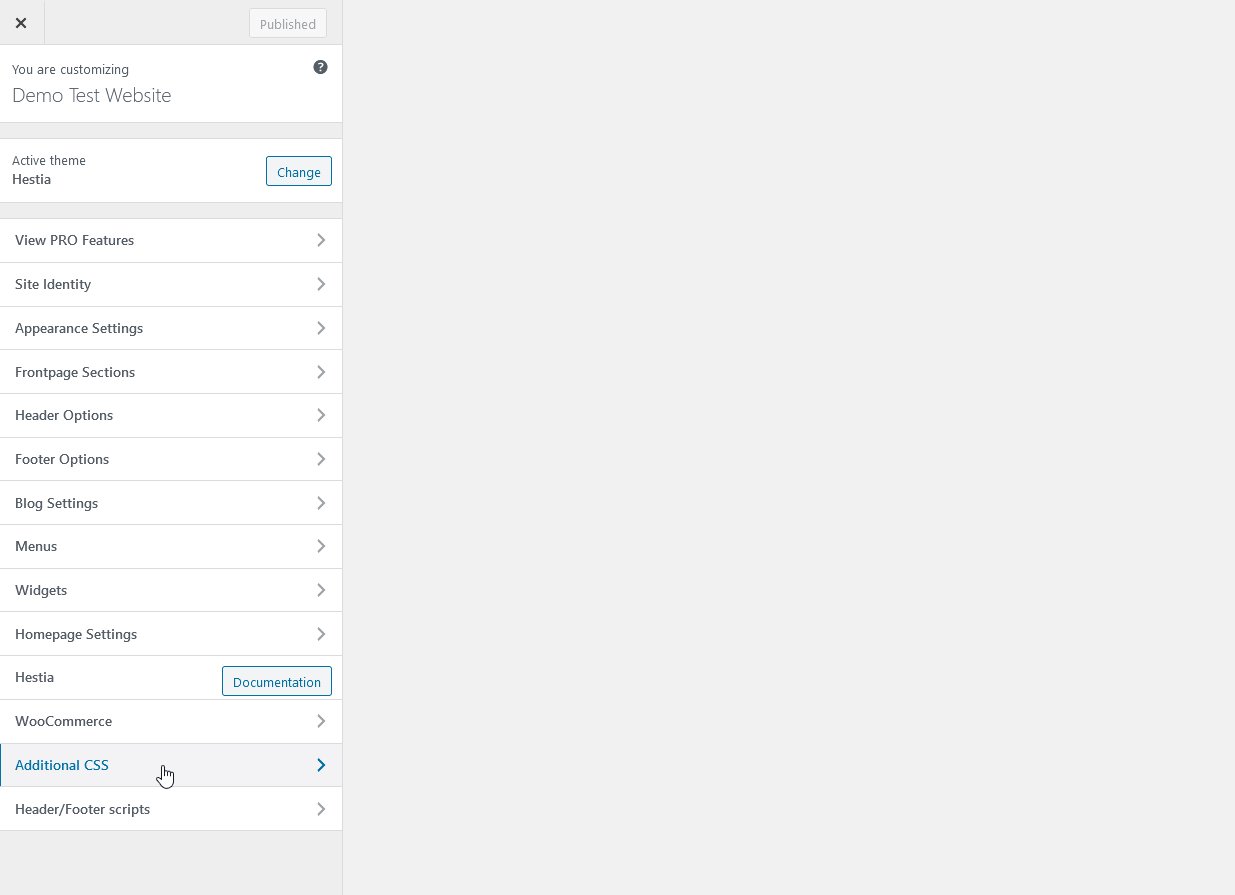
Lalu, pergi ke Appearance > Customize > Additional CSS .

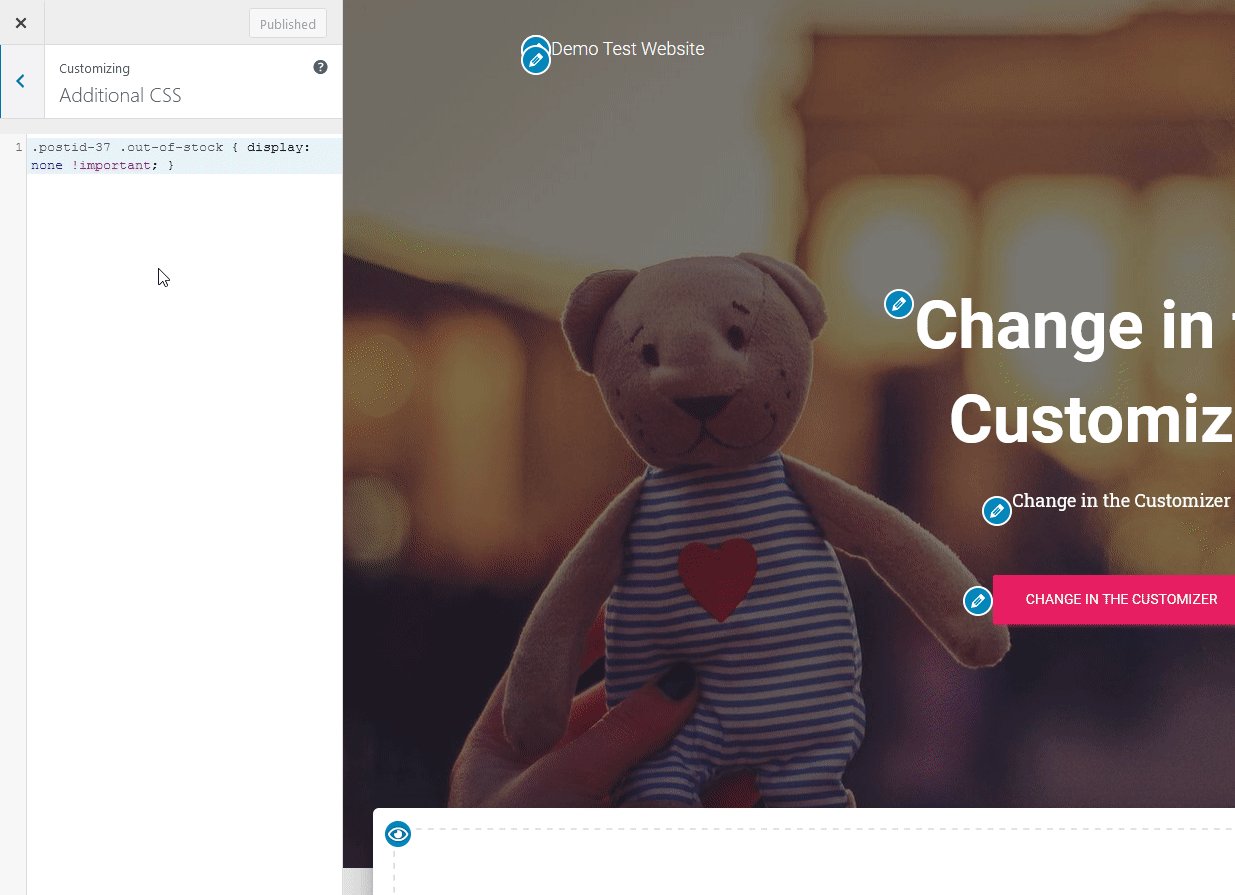
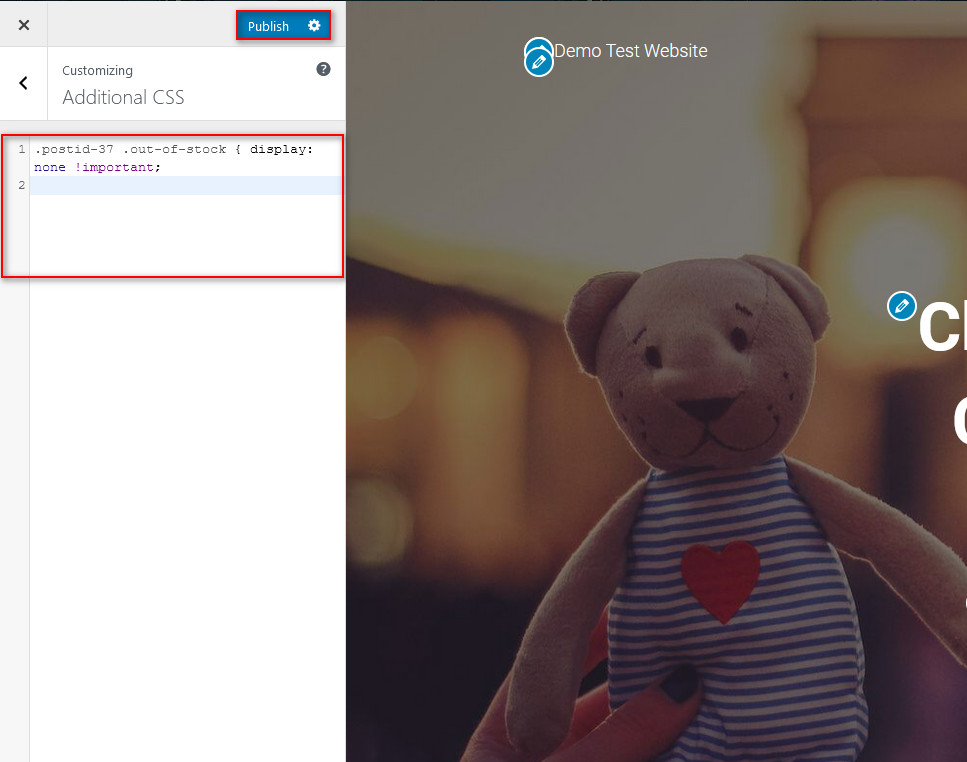
Setelah itu, paste kode CSS berikut dan tekan Publish . Ingatlah untuk mengganti xx dengan nomor ID posting Anda.
.postid-xx .out-of-stock { tampilan: tidak ada !penting; }Dalam kasus kami, untuk menyembunyikan teks kehabisan stok pada produk khusus kami dengan ID produk 37, kami akan menggunakan kode ini:
.postid-37 .out-of-stock { tampilan: tidak ada !penting; }

Selain itu, Anda juga dapat menyembunyikan teks kehabisan stok dari semua produk WooCommerce Anda menggunakan kode CSS ini.
.woocommerce-page .out-of-stock { tampilan: tidak ada !penting; }Ingatlah untuk menyimpan perubahan untuk menyelesaikan penyesuaian dan hanya itu!
Bonus: Jangan tampilkan stok produk
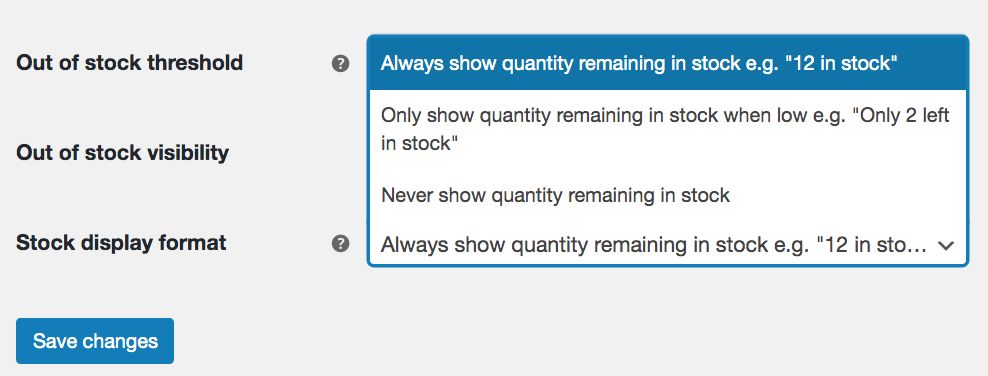
Alih-alih menghapus stok produk yang habis, Anda juga dapat memutuskan apakah akan menampilkan stok produk Anda atau tidak. Jika Anda pergi ke WooCommerce > Settings > Products > Inventory dan arahkan ke Stock display format , Anda akan melihat tiga opsi:
- Selalu tunjukkan jumlah stok yang tersisa
- Hanya tunjukkan jumlah yang tersisa dalam stok saat rendah
- Jangan pernah menunjukkan jumlah yang tersisa dalam stok
Dengan memilih opsi ketiga, Anda tidak akan menampilkan stok produk di halaman produk. Namun, ini tidak berlaku untuk produk variabel. Pada halaman produk variabel, pengguna akan melihat label “ In stock ” atau “ Out of stock ” untuk variasi yang mereka pilih.

Kabar baiknya adalah Anda dapat menyembunyikan label stok produk dengan sedikit kode.
Untuk menghapus informasi stok produk variabel, cukup tambahkan kode berikut ke file functions.php Anda.
CATATAN : Sekali lagi, saat Anda akan mengedit file inti, ingatlah untuk mencadangkan situs Anda dan membuat tema anak sebelum menambahkan cuplikan kode.
// Hapus info stok dari halaman produk untuk produk variabel
function quadlayers_remove_stock_data_variable_products( $data ) {
unset( $data['availability_html'] );
kembalikan $data;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );Itu dia! Dengan cara itu Anda dapat menghapus informasi stok dari halaman produk untuk produk variabel Anda . Untuk informasi lebih lanjut, lihat halaman ini.
Rekomendasi Akhir
Menambahkan baris kode ke file tema Anda dengan cara yang salah dapat merusak situs Anda, jadi sebelum Anda mulai menyesuaikan, ingatlah hal berikut:
- Hasilkan cadangan lengkap situs Anda
- Selalu gunakan tema anak untuk modifikasi kode atau skrip apa pun. Lihat panduan kami jika Anda tidak tahu cara membuatnya
- Uji perubahan Anda satu per satu untuk dapat mengidentifikasi mana yang menyebabkan masalah
- Jika Anda menggunakan banyak kode, pastikan kode tersebut bekerja dengan lancar di semua skenario yang memungkinkan saat Anda menggabungkannya
Kesimpulan
Singkatnya, jika Anda hanya ingin menampilkan produk yang dapat dibeli pembeli di toko Anda, menyembunyikan item yang tidak tersedia dapat menjadi ide yang baik bagi mereka yang menjual produk fisik.
Dalam panduan ini, kami telah menunjukkan kepada Anda cara menyembunyikan produk yang kehabisan stok di WooCommerce dengan dua cara berbeda:
- Dari pengaturan WooCommerce
- Secara terprogram
Jika Anda menginginkan solusi yang mudah dan Anda ingin menyembunyikan produk yang tidak tersedia dari semua halaman, melakukannya dari pengaturan WooCommerce adalah pilihan yang sangat baik. Sangat mudah dan cepat dan siapa saja bisa melakukannya. Jika Anda ingin lebih fleksibel dan menyembunyikan produk hanya di halaman tertentu, Anda perlu menggunakan sedikit kode. Ada banyak lagi yang dapat Anda lakukan, jadi kami mendorong Anda untuk menggunakan skrip ini sebagai dasar dan menyesuaikannya untuk memaksimalkan toko Anda.
Terakhir, kita telah melihat cara menghapus teks yang kehabisan stok dari produk tertentu menggunakan sedikit CSS .
Beri tahu kami jika Anda memiliki pertanyaan, kami akan dengan senang hati membantu Anda.
Apakah Anda tahu cara lain untuk menyembunyikan harga yang habis? Beri tahu kami di bagian komentar di bawah!