Bagaimana Menyembunyikan dan Menghapus Footer di Divi? Cara Mudah!
Diterbitkan: 2020-06-16Apakah Anda ingin menghapus footer di tema Divi? Dalam panduan ini, kami akan menjelaskan cara mudah menyembunyikan dan menonaktifkan footer di seluruh situs, dari halaman khusus, dan posting tertentu.
Divi by Elegant Themes adalah tema WordPress serbaguna yang luar biasa. Karena banyaknya fitur dan kemungkinan penyesuaian, ini adalah salah satu tema terbaik di pasar. Dalam ulasan lengkap kami tentang Divi, kami telah menjelaskan fitur utama dari tema yang indah ini. Dan hari ini, kami akan menunjukkan cara membuat beberapa penyesuaian tambahan di situs Anda. Pada artikel ini, Anda akan mempelajari cara menghapus atau menyembunyikan footer di Divi .
Mengapa Menghapus Footer di Divi?
Jika Anda menggunakan Divi, Anda mungkin pernah melihat bahwa di footer tertulis Divi by Elegant Themes . Meskipun beberapa orang setuju dengan itu, Anda mungkin perlu menghapus footer situs web. Misalnya, klien Anda mungkin ingin menyembunyikan footer dari situs mereka karena mereka ingin menambahkan beberapa informasi di sana. Atau mungkin Anda sedang mengembangkan template khusus untuk salah satu situs WordPress Anda sehingga Anda ingin memiliki footer yang disesuaikan. Jadi, jika Anda ingin menghapus footer Divi untuk meningkatkan area konten, Anda berada di tempat yang tepat!
Dalam kebanyakan kasus, Anda perlu menulis kode PHP di template untuk menyesuaikan tema. Tetapi jika Anda seorang pemula, ini bukan ide yang baik. Jadi, dengan beberapa penyesuaian CSS, Anda dapat mempersonalisasi tema Anda dengan lebih mudah.
Sebelum kamu memulai…
Untuk melakukan perubahan, kami akan mengedit kode Divi. Jadi, sebaiknya gunakan tema anak daripada mengedit file inti tema. Bertanya-tanya mengapa? Jika Anda membuat perubahan pada file style.css dan functions.php pada tema induk Divi, saat berikutnya Anda memperbarui tema, file tema baru akan disimpan ke folder tema Anda. Dan semua file lama akan ditimpa. Karenanya, Anda akan kehilangan semua penyesuaian Anda.
Anda dapat mencegahnya dengan membuat tema anak. Anda dapat membuat semua perubahan dan penyesuaian di tema anak tersebut sehingga pembaruan tema induk tidak akan memengaruhi situs web Anda. Ada banyak alat yang dapat Anda gunakan untuk membuat tema anak. Anda dapat melihat daftar plugin tema anak terbaik kami atau panduan terperinci kami tentang cara membuat tema anak WordPress menggunakan plugin atau secara manual.
Bagaimana Cara Menghapus Footer di Divi?
Anda dapat menyembunyikan footer di Divi dari:
- Dasbor admin WordPress
- Hapus footer di seluruh situs
- Sembunyikan footer dari halaman tertentu
- Hapus footer Divi di posting tertentu
- Panel Tema Divi
Di sini, kami akan mengajari Anda cara menyembunyikan footer di Divi baik di halaman khusus maupun posting tertentu. Meskipun ini melibatkan sedikit pengkodean, ini cukup sederhana dan bahkan seorang pemula dapat membuat perubahan ini.
1) Sembunyikan footer Divi dari admin WordPress
1.1) Sembunyikan Footer di Divi Site-Wide
Untuk menghapus footer di seluruh situs web, Anda perlu menggunakan sedikit CSS. Anda dapat mengedit file style.css tema anak atau menambahkan kode CSS khusus ini ke bagian CSS Tambahan Anda di Divi Customizer. Untuk panduan ini, kami akan menggunakan fitur CSS tambahan untuk perubahan. Jadi, salin kode CSS berikut
/* Sembunyikan footer */
#main-footer {
tinggi: 0 !penting;
melimpah: tersembunyi;
}dan tempel di bagian CSS Tambahan . Kode hanya mengatur tinggi footer utama ke 0. Jadi, footer tidak akan terlihat. Setelah menempelkan kode, periksa bagian pratinjau, dan footer Anda akan hilang.
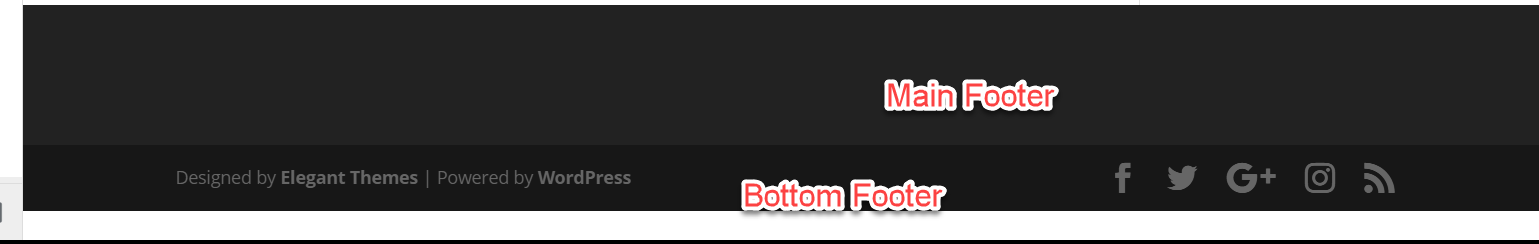
Pendek dan manis, bukan? Kode di atas akan menyembunyikan seluruh footer Anda. Namun, jika Anda memeriksa situs web Divi mana pun, Anda akan melihat bahwa ada dua footer yang tersedia.
- Catatan kaki utama
- Catatan kaki bawah
 Di footer utama, Anda dapat menambahkan widget, informasi mengenai bisnis Anda, atau bahkan galeri Instagram. Dalam pandangan kami, footer utama adalah bagian penting untuk setiap situs web. Biasanya, footer bawah menyertakan teks hak cipta, tautan sosial, dan sebagainya. Anda juga dapat menyembunyikan ini dengan sedikit CSS. Untuk menonaktifkan bagian footer bawah di Divi, salin kode berikut:
Di footer utama, Anda dapat menambahkan widget, informasi mengenai bisnis Anda, atau bahkan galeri Instagram. Dalam pandangan kami, footer utama adalah bagian penting untuk setiap situs web. Biasanya, footer bawah menyertakan teks hak cipta, tautan sosial, dan sebagainya. Anda juga dapat menyembunyikan ini dengan sedikit CSS. Untuk menonaktifkan bagian footer bawah di Divi, salin kode berikut:
/* Hapus footer bawah dari divi */
#footer-bottom {
tampilan: tidak ada;
}Dan tempel di bagian CSS Tambahan.
Itu dia. Anda telah berhasil menghapus footer bawah Divi dari seluruh situs web !
1.2) Hapus Footer di Halaman Kustom
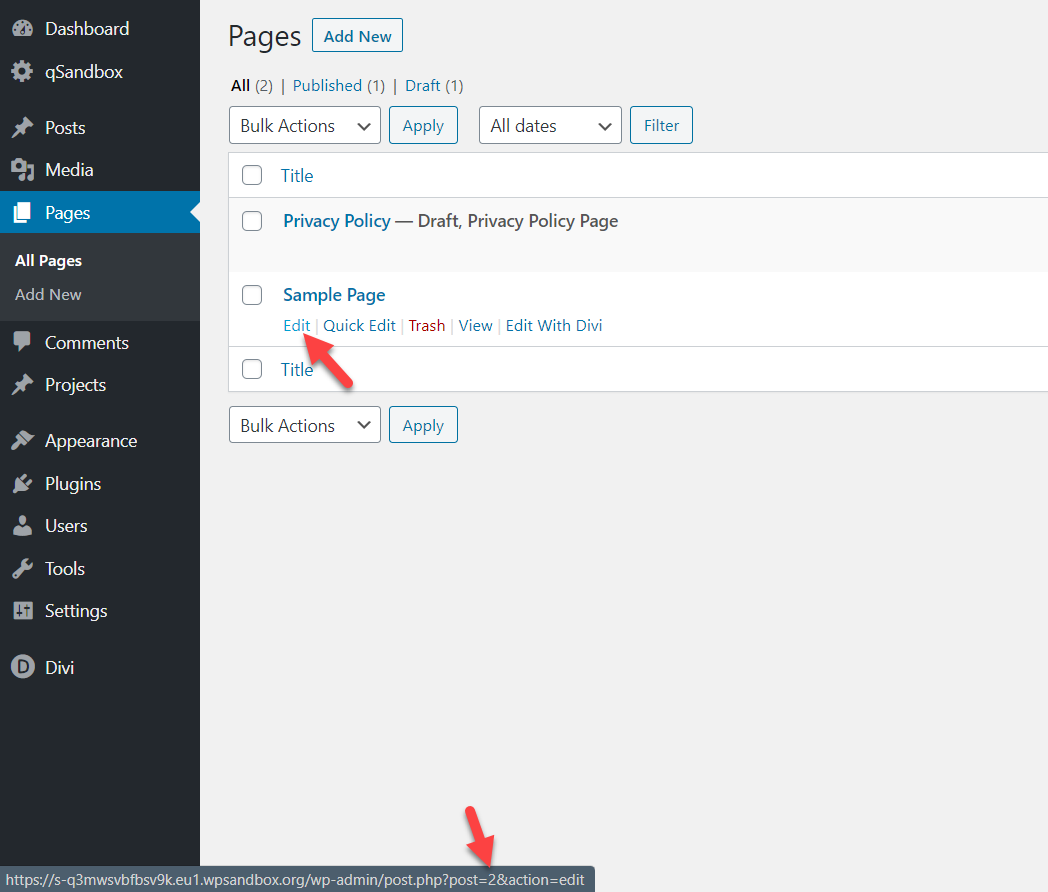
Untuk menghapus footer Divi pada halaman atau postingan tertentu, Anda perlu menemukan ID halaman atau ID postingan unik. Untuk melakukannya, buka bagian Halaman di WordPress dan buka halaman yang ingin Anda edit. Cukup arahkan kursor mouse Anda ke atas tombol edit, dan Anda akan melihat ID halaman di URL setelah post= . 
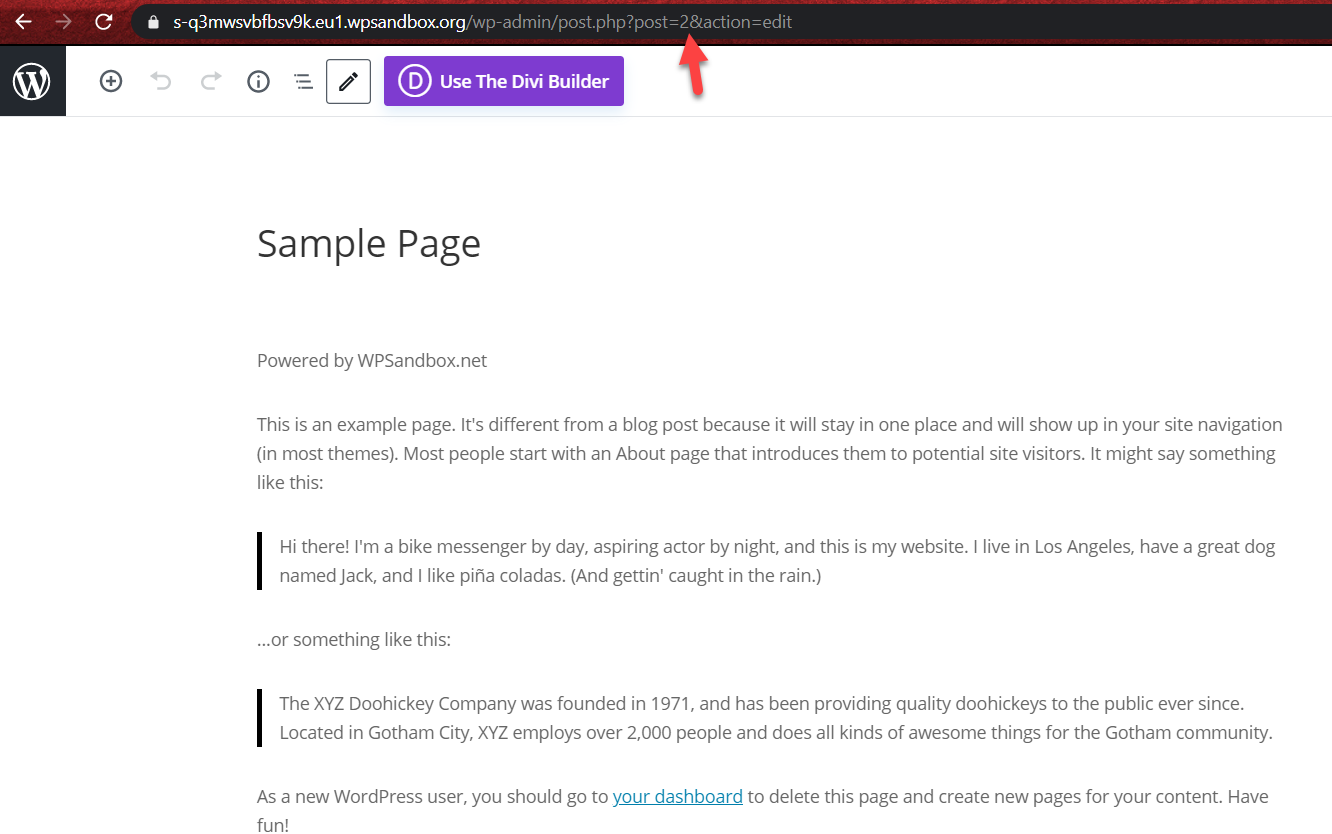
Jika Anda mengklik tombol Edit, Anda akan melihat hal yang sama di bilah URL.
 Jadi dalam hal ini, ID kami adalah 2 . Sekarang setelah Anda mengetahui ID halaman, gunakan kode CSS berikut:
Jadi dalam hal ini, ID kami adalah 2 . Sekarang setelah Anda mengetahui ID halaman, gunakan kode CSS berikut:

/* Sembunyikan footer di halaman */
.page-id-2 #main-footer {
tinggi: 0 !penting;
melimpah: tersembunyi;
}Dan paste di Divi Customizer > Additional CSS .
Itu dia! Anda telah menghapus footer Divi pada halaman tertentu .
1.3) Nonaktifkan Footer pada Postingan Tertentu
Menyembunyikan footer pada posting tertentu sangat mirip dengan apa yang baru saja Anda lakukan dengan halaman kustom.
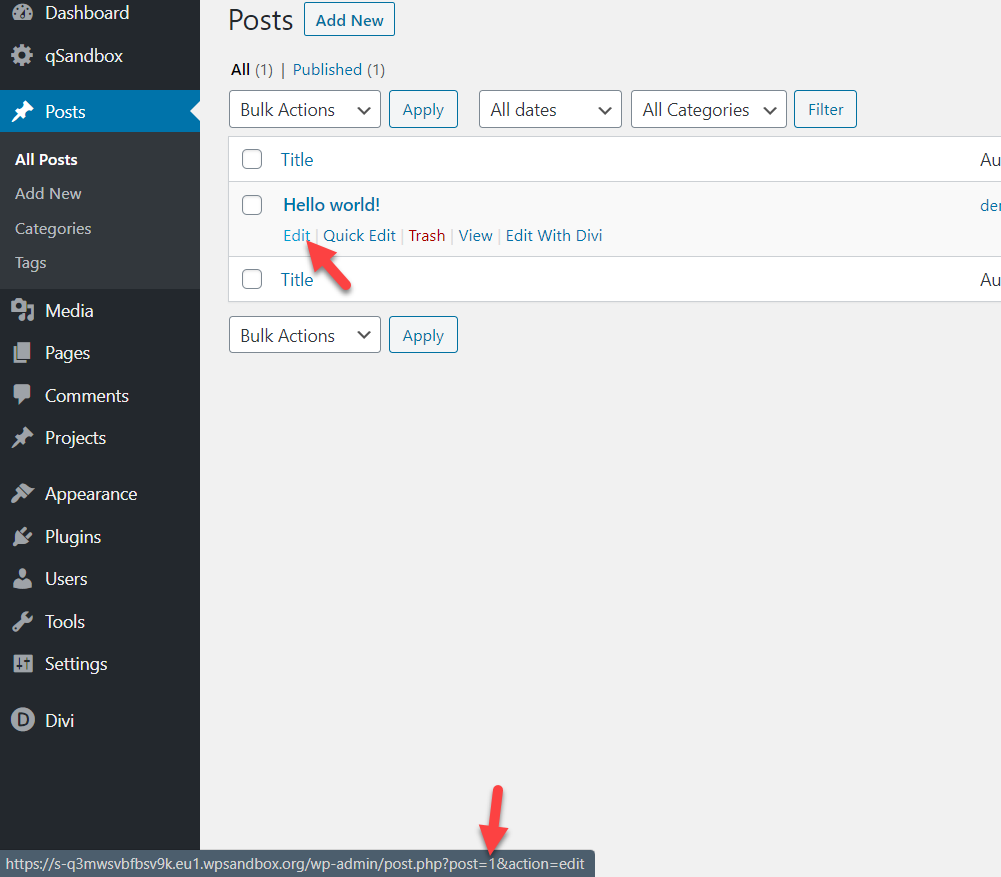
Pertama, Anda perlu mendapatkan ID posting. Jadi, arahkan kursor Anda ke tombol Edit posting untuk menemukan ID posting unik Anda.
 Dalam hal ini, ID pos adalah 1 . Jadi, kode yang perlu Anda gunakan adalah:
Dalam hal ini, ID pos adalah 1 . Jadi, kode yang perlu Anda gunakan adalah:
/* Sembunyikan footer di postingan */
.postid-1 #main-footer {
tinggi: 0 !penting;
melimpah: tersembunyi;
}Ingatlah untuk mengubah ID posting sesuai dengan ID unik Anda. Jadi setelah Anda menambahkan kode CSS ini ke situs web Anda, Anda akan melihatnya secara langsung.
Sama seperti ini, Anda akan dapat menghapus footer Divi dari posting apa pun di situs Anda.
2) Sembunyikan footer dengan Panel Tema Divi
Terlepas dari metode yang kami jelaskan di atas, Anda juga dapat menyembunyikan footer menggunakan panel Tema Divi. Anda dapat menemukannya di dasbor WP > Divi > Opsi Tema .

Dari sana, Anda akan dapat menyesuaikan seluruh situs WordPress Anda. Jika Anda menggulir ke bagian bawah, Anda akan melihat bagian untuk menambahkan CSS khusus .

Jadi untuk menghapus footer di Divi, cukup tempel di sini kode CSS yang sama seperti yang dijelaskan di atas. Selain itu, salah satu keuntungan dari metode ini adalah jika Anda membuat perubahan pada kode CSS dan kemudian memperbarui tema Anda, itu tidak akan memengaruhi penyesuaian Anda.
Bonus: Hapus dan edit kredit WordPress dari Divi Theme
Banyak tema memiliki kredit "diberdayakan oleh WordPress" di footer. Jika Anda ingin menyesuaikan situs Anda dan membuatnya terlihat profesional, ada baiknya Anda menyingkirkannya. Ada 2 cara untuk menghapus kredit dari footer:
- Dengan Penyesuai Tema Divi
- Dengan Editor WP
Mari kita lihat keduanya.
1. Nonaktifkan kredit WordPress dari Divi dengan Penyesuai Tema
Beberapa tema memungkinkan Anda menghapusnya dengan mudah dari penyesuai tema dan Divi adalah salah satunya. Jadi, untuk menyembunyikan kredit WordPress dari Divi, Anda harus pergi ke Divi > Theme Customizer > Footer > Bottom Bar . Kemudian, tekan tombol "Nonaktifkan kredit footer" dan klik Simpan dan Publikasikan . Itu dia! Anda telah menghapus kredit WordPress dari footer.
Jika Anda ingin menyesuaikan kredit, alih-alih menonaktifkannya, cukup edit bidang kredit footer dan ganti dengan teks apa pun yang Anda inginkan. Setelah itu, tekan tombol Simpan dan Terbitkan .
2. Hapus kredit WordPress dari Divi dengan WP Editor
Beberapa tema tidak memiliki opsi untuk membuat perubahan dari penyesuainya. Jadi, jika itu kasus Anda, Anda dapat menghapus dan mengedit kredit menggunakan Editor WordPress. Karena Anda akan mengedit beberapa file inti, kami sarankan Anda menggunakan tema anak untuk ini. Jadi, untuk menyembunyikan kredit, di dasbor WP Anda, buka Appearance > Editor dan cari file footer.php . Di sana, cari bagian kode yang berisi teks “Powered by WordPress” . Anda dapat menghapus bagian kode tersebut atau mengeditnya untuk menambahkan teks apa pun yang Anda inginkan. Setelah itu, simpan perubahannya, dan voila!
Untuk informasi lebih lanjut tentang cara mengedit footer, lihat panduan kami tentang cara menyesuaikan footer di WordPress.
Penyelesaian masalah
Anda dapat menempelkan kode CSS di file style.css dari tema anak Anda tetapi tidak melihat perubahan apa pun di frontend. Ini adalah masalah dengan cache Anda. Jika Anda menggunakan plugin caching WordPress, Anda mungkin ingin menghapus file cache dari server Anda. Juga, bersihkan cache browser Anda. Di sisi lain, Anda juga dapat menggunakan browser atau perangkat lain untuk tujuan pengujian.
Kesimpulan
Jadi ini mengakhiri panduan kami tentang cara menghapus footer di Divi. Anda dapat menyembunyikan footer di seluruh situs atau pada posting dan halaman tertentu. Meskipun Anda akan menggunakan sedikit pengkodean CSS, bahkan seorang pemula pun dapat melakukannya. Untuk memaksimalkan Divi, lihat panduan kami:
- Bagaimana cara mengedit Header di Divi? 3 Metode Mudah
- Bagaimana Cara Menambahkan Tombol Tambah ke Keranjang di Halaman Toko Divi?
- Formulir Kontak Divi Tidak Berfungsi? Inilah Cara Memperbaikinya!
Kami harap Anda telah menemukan tutorial ini bermanfaat dan menikmati membaca. Jika Anda melakukannya, silakan bagikan posting ini di media sosial. Untuk artikel lainnya, silakan lihat bagian blog QuadLayers. Sudahkah Anda mencoba menyesuaikan footer Anda di Divi? Beri tahu kami pengalaman Anda di bagian komentar di bawah!
