Cara Menyembunyikan Widget di WooCommerce
Diterbitkan: 2022-02-15Apakah Anda mencari cara untuk menyembunyikan widget di WooCommerce ? Jika demikian maka Anda telah mendarat di tempat yang tepat. Kami akan menunjukkan kepada Anda semua cara yang mungkin untuk menyembunyikan atau menghapus widget toko online Anda dalam tutorial ini.
Apa itu widget di WordPress?
Widget adalah berbagai jenis konten atau elemen yang dapat ditambahkan ke sidebar, footer, dan area lain dari situs web. Ini memungkinkan Anda untuk mengatur fitur tertentu seperti kalender, jam, laporan cuaca, dan sebagainya. Bergantung pada widget, mereka bahkan membantu meningkatkan fungsionalitas situs web.
Serangkaian widget standar tersedia di sebagian besar tema. Misalnya, widget "Teks" dapat digunakan untuk menampilkan teks sederhana (termasuk HTML). Demikian pula, ada juga widget untuk gambar, audio, menu, kategori, RSS, komentar terbaru, dan banyak lagi.
Sesuai dengan sifat bisnis Anda, kami mungkin tidak selalu membutuhkan semua widget yang disediakan oleh tema. Jadi hal terbaik yang harus dilakukan adalah menyembunyikannya. Tetapi sebelum Anda menyembunyikan widget di WooCommerce, Anda harus memahami mengapa Anda mungkin perlu menonaktifkan atau bahkan menghapus widget juga.
Mengapa Anda harus menyembunyikan widget di WooCommerce?
Baik Anda ingin meningkatkan pengalaman pelanggan atau membuat situs WooCommerce Anda lebih kuat, widget memegang tempat penting dalam pengembangan situs Anda. Sebagian besar widget datang dengan inti WordPress dan tersedia di setiap instalasi sejak awal. Tetapi beberapa widget mungkin tidak diperlukan untuk toko Anda tergantung pada pelanggan Anda.
Misalkan Anda memiliki situs WooCommerce tempat Anda ingin menambahkan video petunjuk. Kemudian, Anda mungkin memerlukan banyak widget video untuk itu. Tetapi pada saat yang sama, jika Anda memiliki widget audio bersamanya, itu tidak masuk akal dan mungkin tampak tidak perlu.
Demikian pula, situs web Anda mungkin memiliki widget seperti posting/komentar terbaru, blok langganan berita, atau ramalan cuaca. Jika demikian, akan sangat tidak pada tempatnya untuk menampilkannya di setiap halaman situs web Anda. Untuk halaman WooCommerce seperti halaman checkout atau halaman keranjang, widget ini tidak diperlukan. Anda dapat menonaktifkan komentar di WordPress, tetapi solusi ini tidak berlaku untuk semua widget.
Selain itu, memiliki elemen tambahan di bagian depan situs WooCommerce Anda dapat memperlambat situs web Anda yang secara langsung memengaruhi pengalaman pengguna. Itulah mengapa yang terbaik adalah menyembunyikan widget di WooCommerce yang tidak menambah banyak nilai bagi pengguna dan meningkatkan kegunaan situs secara keseluruhan.
Bagaimana Menyembunyikan Widget WooCommerce?
Ada dua metode berbeda yang dapat Anda gunakan untuk menyembunyikan widget di WooCommerce.
- Dengan plugin
- Secara terprogram
Sebelum memulai tutorial, pastikan Anda telah menyiapkan WooCommerce dengan benar tanpa melewatkan langkah apa pun.
1. Sembunyikan Widget di WooCommerce menggunakan Plugin
Fitur WooCommerce default menawarkan fungsionalitas yang sangat sedikit dalam hal widget. Itu tidak memungkinkan Anda menyembunyikan widget di WooCommerce. Jadi jika Anda ingin menyembunyikan atau menonaktifkan widget pada halaman atau posting tertentu, Anda harus menggunakan plugin khusus.
Ada beberapa alat gratis dan premium untuk menyembunyikan widget. Ini adalah beberapa alat terbaik yang dapat Anda gunakan untuk menyembunyikan yang tidak penting untuk situs web WooCommerce Anda.
Opsi Widget

Opsi Widget adalah plugin WordPress yang memberi Anda kendali penuh atas widget Anda. Dengan lebih dari 100.000 instalasi, ini adalah salah satu plugin solusi manajemen widget paling populer di WordPress. Oleh karena itu, Anda dapat dengan mudah menyembunyikan atau menghapus widget di situs web Anda menggunakan plugin ini.
Ini memiliki antarmuka yang ramah pengguna dan integrasi tanpa batas dengan WooCommerce yang dapat digunakan dengan mudah untuk penyesuaian widget Anda. Anda juga dapat menemukan widget tertentu yang ingin Anda edit dengan bantuan filter pencarian widget langsung.
Fitur Utama
- Sembunyikan judul widget
- Impor atau ekspor widget
- Pencarian widget langsung
- Tampilkan atau sembunyikan widget di perangkat tertentu
- Logika Widget – Bersyarat untuk menyembunyikan dan menampilkan widget
Harga
Opsi Widget hadir dengan versi gratis dan premium. Anda dapat memperluas fitur mulai dari 19 USD per tahun.
Nonaktifkan Widget

Widget Disable adalah plugin gratis yang dapat digunakan untuk menyembunyikan widget bilah sisi dengan cara yang sangat sederhana. Plugin menampilkan semua widget di situs web Anda dan memungkinkan Anda memilih widget mana yang ingin Anda sembunyikan. Tidak hanya itu, Anda bahkan dapat menonaktifkan widget dasbor untuk membuat area dasbor Anda tidak terlalu berantakan.
Plugin ini juga ringan dan tidak membebani atau membebani kecepatan halaman web Anda. Selain itu, ini juga merupakan plugin yang ramah pengembang dan bahkan menyediakan filter untuk mengecualikan widget di bilah sisi atau dasbor.
Fitur Utama
- Cocok untuk pemula dan pengembang
- Antarmuka yang sederhana dan mudah digunakan
- Nonaktifkan widget bilah sisi dan dasbor
- Filter disediakan untuk memodifikasi file pada bagian inti
Harga
Widget Disable adalah plugin gratis. Anda dapat mengunduhnya dari repositori plugin WordPress resmi.
Sembunyikan Widget di WooCommerce Menggunakan Plugin Nonaktifkan Widget
Sekarang setelah kita melihat plugin, mari kita lihat cara menggunakannya juga. Jadi untuk demonstrasi ini, kita akan menyembunyikan widget di WooCommerce menggunakan plugin Widget Disable . Ini adalah plugin gratis dan sangat mudah digunakan dengan antarmuka sederhana yang melakukan pekerjaan dengan sempurna.
Tetapi jika Anda lebih suka menggunakan plugin lain, Anda juga dapat melakukannya. Prosesnya serupa, apa pun plugin yang Anda gunakan. Tetapi Anda perlu menginstal dan mengaktifkannya sebelum Anda mulai menggunakannya.
1.1. Instal dan Aktifkan plugin
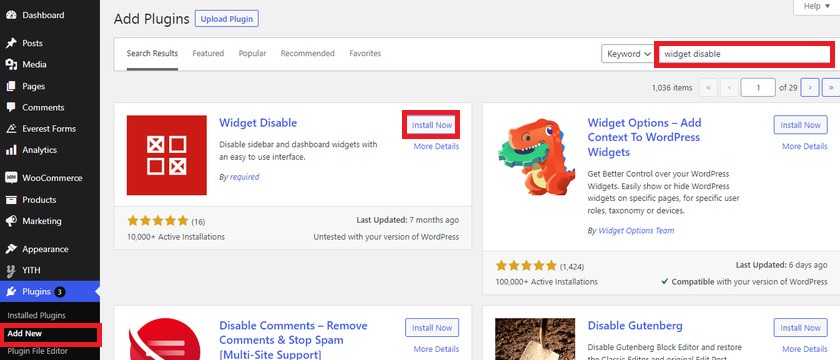
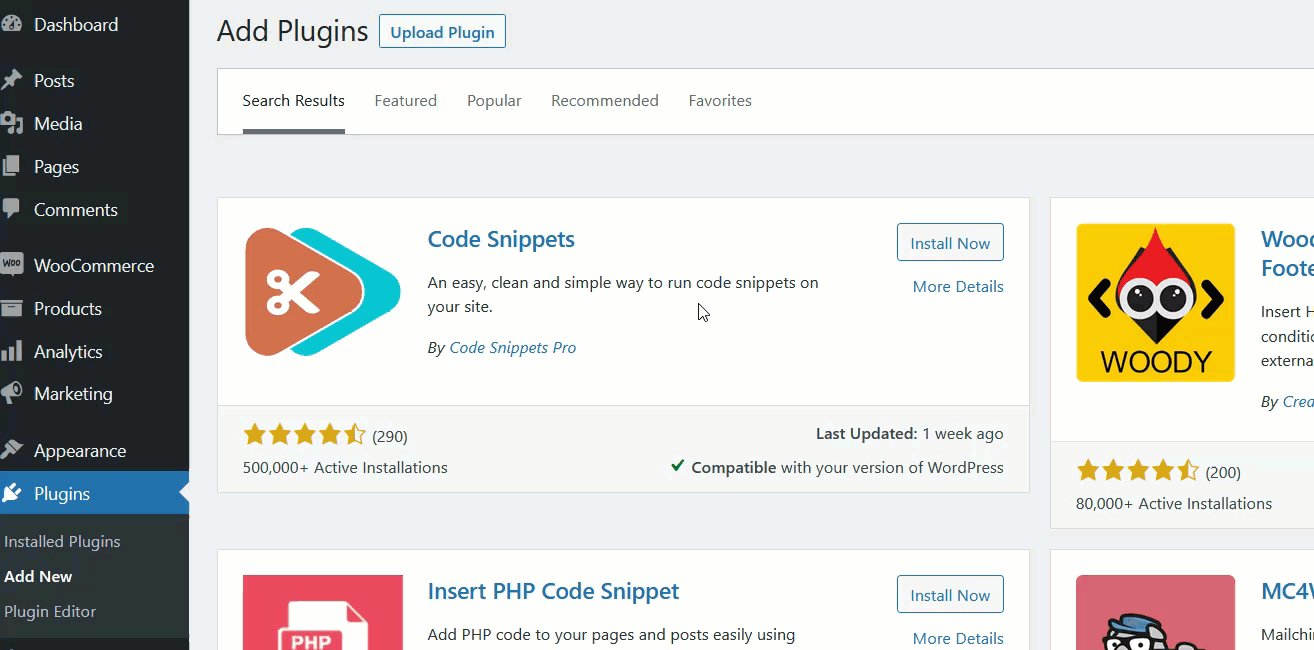
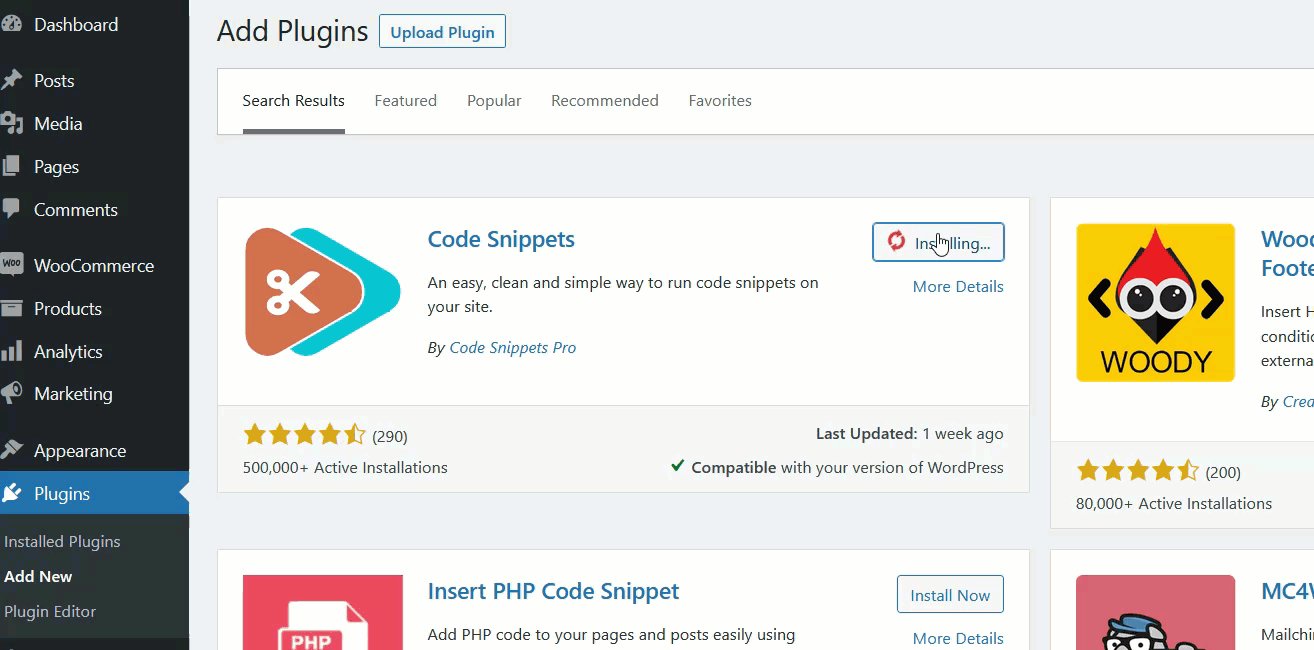
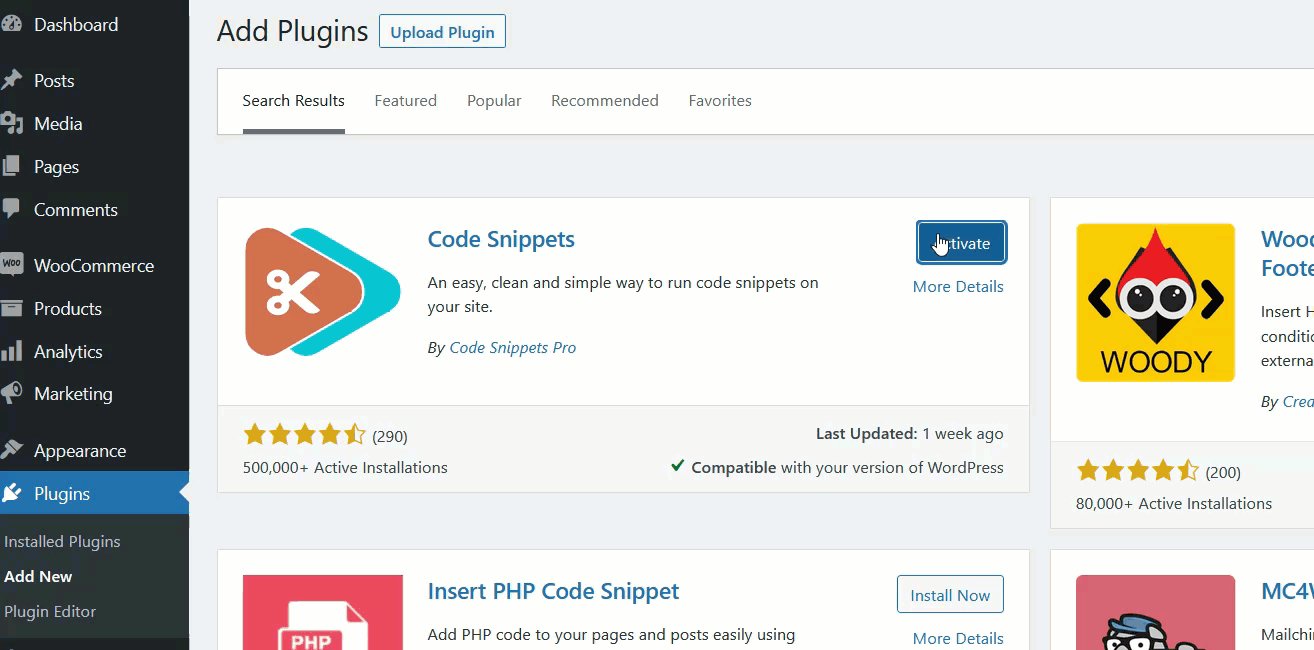
Untuk menginstal plugin, buka Plugins>Add New dari dashboard WordPress dan cari plugin Widget Disable di bilah pencarian yang terletak di sisi kanan. Kemudian, klik Instal Sekarang dan Aktifkan setelah instalasi selesai.

Jika Anda menggunakan plugin premium atau plugin gratis lainnya yang tidak termasuk dalam repositori plugin WordPress, Anda perlu mengunduh dan menginstalnya secara manual. Silakan baca panduan kami tentang cara menginstal plugin WordPress secara manual untuk informasi lebih lanjut tentangnya.
1.2. Sembunyikan Widget menggunakan Plugin
Hal terbaik tentang plugin Widgets Disable adalah Anda tidak perlu mengonfigurasi atau mengubah pengaturan apa pun.
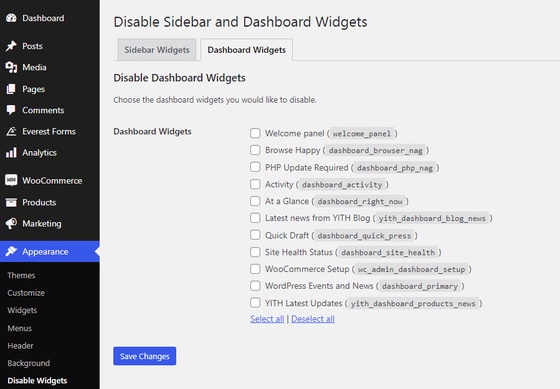
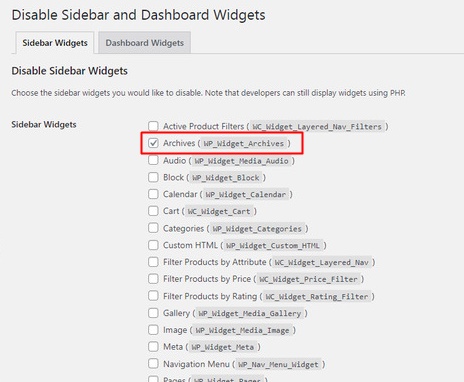
Setelah plugin diaktifkan, Anda akan dapat melihat opsi Nonaktifkan Widget di Tampilan dasbor WordPress Anda. Cukup pilih opsi dan Anda akan diarahkan ke halaman tempat semua widget bilah sisi dan widget dasbor terdaftar.

Anda dapat memilih widget yang ingin Anda sembunyikan dari tab ini. Jika Anda ingin menyembunyikan salah satu widget bilah sisi, klik Widget Bilah Sisi dan centang widget yang ingin Anda sembunyikan.

Lakukan hal yang sama untuk Widget Dasbor jika Anda juga ingin menyembunyikannya. Setelah Anda memilih widget yang ingin Anda sembunyikan dari bilah sisi dan dasbor, pastikan untuk Simpan Perubahan .

Seperti yang Anda lihat, hanya perlu beberapa langkah dan sedikit waktu untuk menyembunyikan widget di WooCommerce.
Demikian pula, jika Anda ingin menampilkan widget apa pun yang telah Anda nonaktifkan , cukup aktifkan dengan menghapus centang pada kotak. Dan widget tersembunyi Anda akan muncul di situs web tanpa kesalahan.

Apa itu bekerja? Kerja bagus! Anda sekarang dapat menyembunyikan widget di toko WooCommerce Anda menggunakan plugin khusus.
2. Sembunyikan Widget di WooCommerce Secara Terprogram
Katakanlah Anda lebih suka tidak menggunakan plugin untuk menonaktifkan widget di WooCommerce. Plugin menambah bobot ke situs web Anda dan Anda mungkin lebih suka kerangka kerja yang efisien dan ringan. Jika Anda memiliki alasan serupa lainnya untuk menghindari penggunaan plugin, Anda juga dapat menyembunyikan widget dengan pendekatan terprogram.
Tetapi untuk melanjutkan lebih jauh, kami sangat menyarankan Anda untuk membuat cadangan situs web Anda dan menggunakan tema anak karena kami akan memodifikasi bagian inti dari tema Anda. Anda dapat membuat tema anak dengan kode atau Anda dapat menggunakan plugin tema anak. Jangan khawatir, plugin ini penting untuk situs web Anda dan tidak akan berdampak banyak pada kerangka kerja ringan Anda.

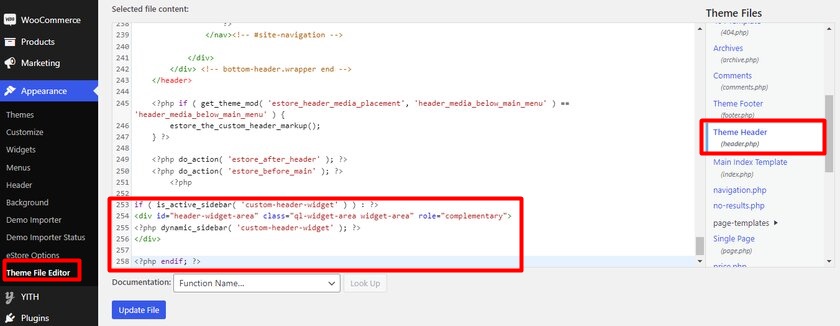
Sekarang, buka Appearance > Theme File Editor dari tema anak Anda dan buka file functions.php .

Yang perlu Anda lakukan adalah menyalin kode berikut dan menempelkannya di bagian bawah file functions.php .
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
function quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
jika ( ! is_admin() ) {
jika ( is_cart() ) {
foreach ( $sidebars_widgets sebagai $sidebar_id => $sidebar ) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
jika ( $kunci ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
kembalikan $sidebars_widgets;
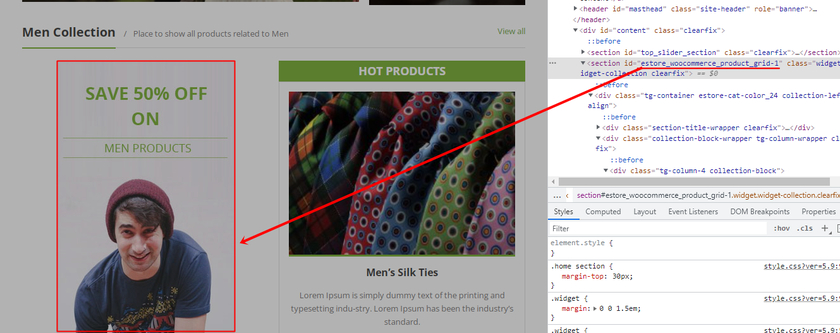
}Dalam demonstrasi ini, kami menyembunyikan widget promosi yang ada di sidebar kiri. Jadi pertama-tama, kita perlu menemukan ID Widget dan ID Bilah Sisi agar cuplikan berfungsi.
Untuk mendapatkan ID widget, klik kiri pada widget yang dipilih dan klik Inspect . Dalam hal ini, ID widget disediakan di section id= tag.

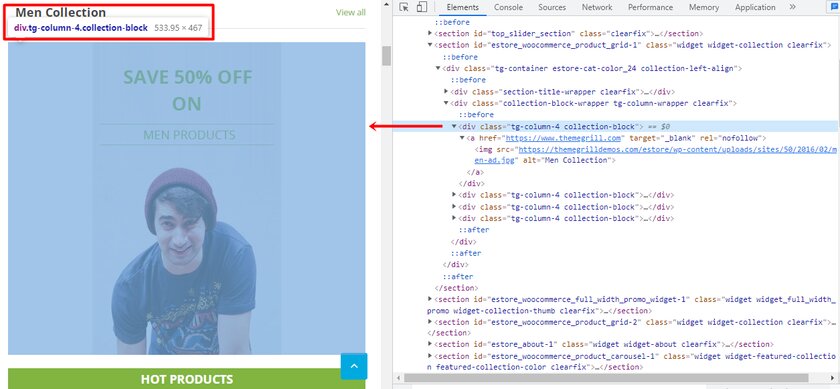
Demikian pula, untuk menemukan ID Bilah Sisi, Anda dapat memindahkan kursor ke elemen lain di elemen inspeksi. Jika widget disorot saat Anda memilih kelas atau id tertentu, kemungkinan besar itu adalah ID Sidebar Anda. Ini adalah salah satu cara termudah untuk menemukan ID Sidebar Anda dengan bantuan elemen Inspect.

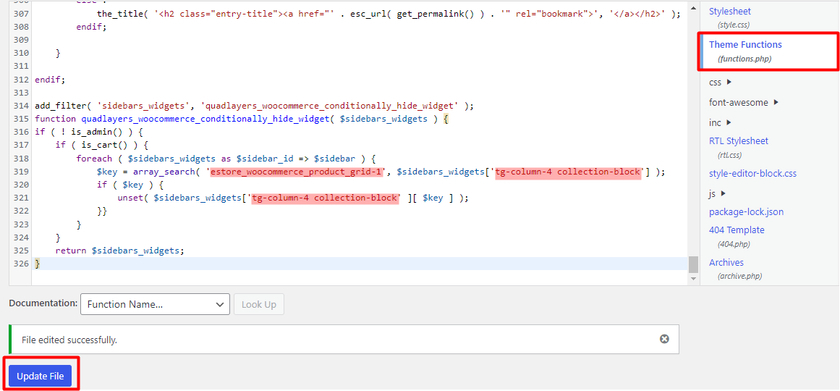
Setelah Anda menemukan ID Widget dan ID Bilah Sisi, sekarang Anda dapat membuka file functions.php dari Editor Tema dan menempelkan kode yang kami sediakan di atas.
Jika Anda melihat screenshot di atas, ID widget kami adalah ' estore_woocommerce_product_grid-1 '. Saat Anda menyalin dan menempelkan cuplikan, ganti ' estore_woocommerce_product_grid-1 ' dengan ID widget Anda sendiri. Dan hal yang sama berlaku dengan ID bilah sisi. Sesuai dengan tema kami, ID sidebar kami adalah ' tg-column-4 collection-block ', Anda harus menggantinya dengan ID sidebar Anda sendiri, atau kode tidak akan berfungsi.
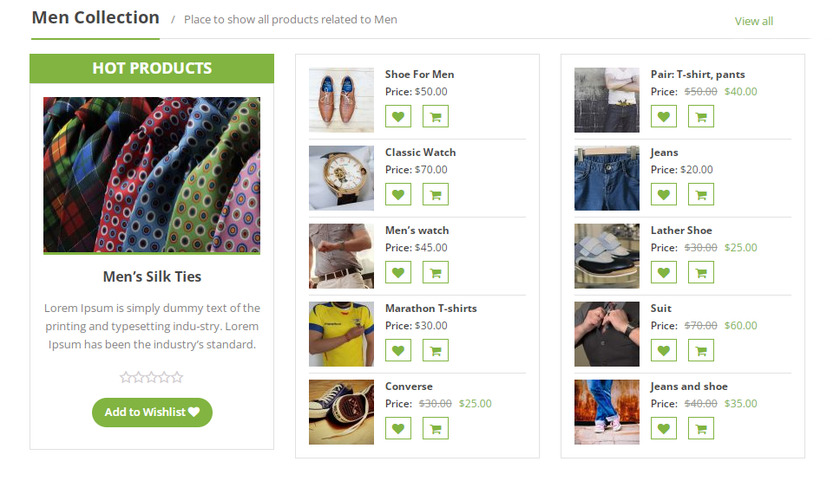
Akibatnya, Anda dapat melihat, bagian widget promosi tidak ditampilkan di ujung depan situs web WooCommerce.

Itu dia! Anda telah berhasil menonaktifkan widget yang ingin Anda sembunyikan di WooCommerce menggunakan cuplikan kode. Anda dapat memodifikasi kode berdasarkan kebutuhan Anda untuk menyembunyikan lebih banyak widget.
Bonus: Cara Membuat Widget Header Kustom
Anda sudah tahu mengapa dan bagaimana menyembunyikan widget di WooCommerce. Demikian pula, Anda mungkin ingin membuat widget tajuk khusus untuk situs web Anda.
Sebagian besar tema WordPress tidak mengizinkan Anda menambahkan area widget di atas konten atau di header. Tetapi jika Anda menambahkan widget tajuk khusus, situs web Anda dapat menonjol dari pesaing Anda dan juga meningkatkan beberapa fungsi. Misalnya, Anda dapat menampilkan elemen seperti iklan, artikel terbaru, atau yang serupa.
Membuat widget header pelanggan sangat mudah dengan bantuan cuplikan kode. Yang harus Anda lakukan adalah menambahkan skrip ke bagian inti yang merupakan functions.php dari tema Anda. Tetapi untuk menambahkan widget header khusus, kita perlu membuat area widget baru terlebih dahulu.
1. Buat Area Widget Baru
Untuk membuat area widget baru untuk widget header kustom Anda, Anda harus menambahkan cuplikan kode ke file tema Anda.
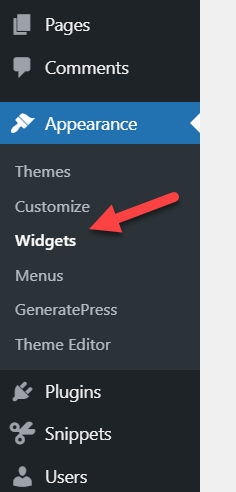
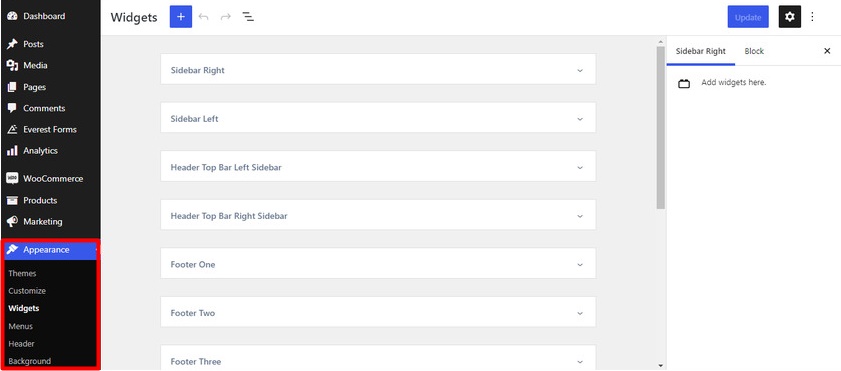
Namun sebelum itu, mari kita lihat area widget yang tersedia yang disediakan oleh tema Anda. Jadi, buka Appearance > Widgets dari dashboard WordPress Anda.

Semua area widget aktif dari tema dapat dilihat di sini. Di sinilah kita akan menambahkan area widget baru juga.

Sekarang mari kita lanjutkan untuk membuat area widget baru. Kita perlu menyesuaikan file functions.php dari tema anak kita mirip dengan pendekatan terprogram untuk menyembunyikan widget. Anda juga dapat menggunakan plugin seperti Cuplikan Kode jika Anda tidak cukup nyaman untuk mengedit file secara langsung.
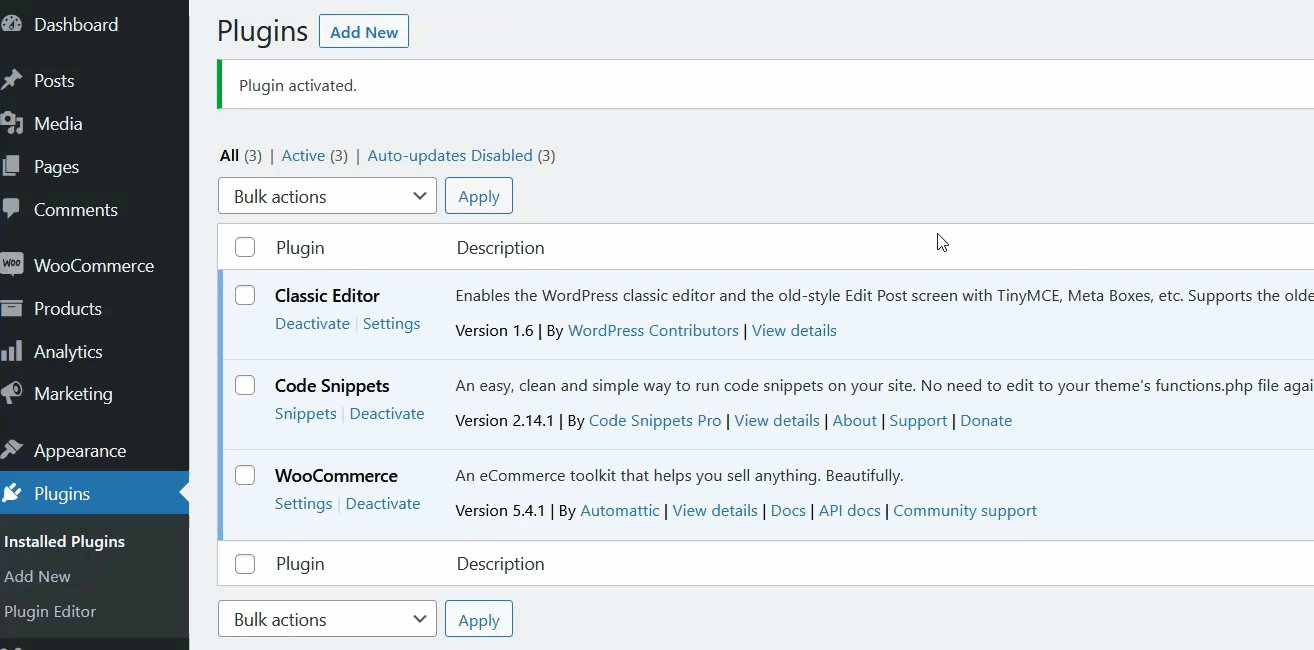
Kami akan menggunakan plugin Cuplikan Kode untuk tutorial ini. Pertama-tama, instal plugin dan aktifkan.

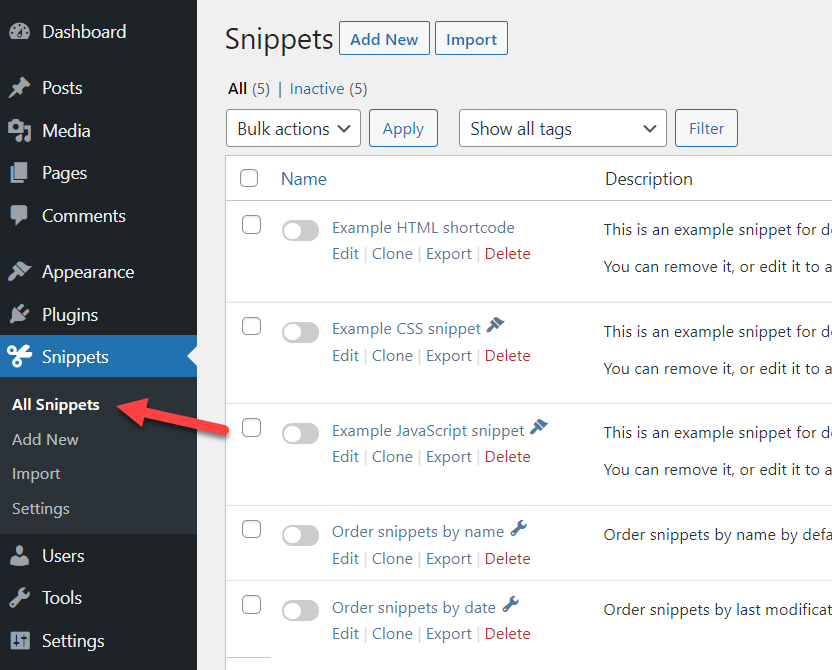
Setelah aktivasi, kita dapat menemukan pengaturan plugin di dashboard WordPress di bawah Snippets > All Snippets . Sekarang klik Add New untuk membuat snippet baru.

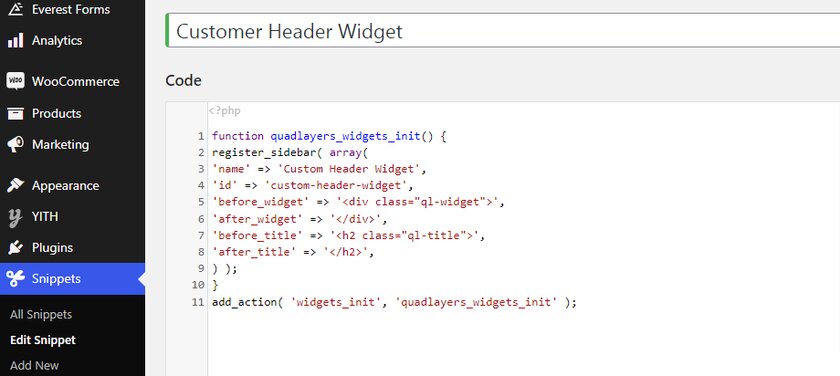
Kami telah menamakannya sebagai " Widget Header Kustom " tetapi Anda dapat memberikan nama yang Anda inginkan sendiri untuk itu. Sekarang salin dan tempel kode berikut di dalam bagian kode.
fungsi quadlayers_widgets_init() {
register_sidebar( larik(
'name' => 'Widget Tajuk Khusus',
'id' => 'custom-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' ); 
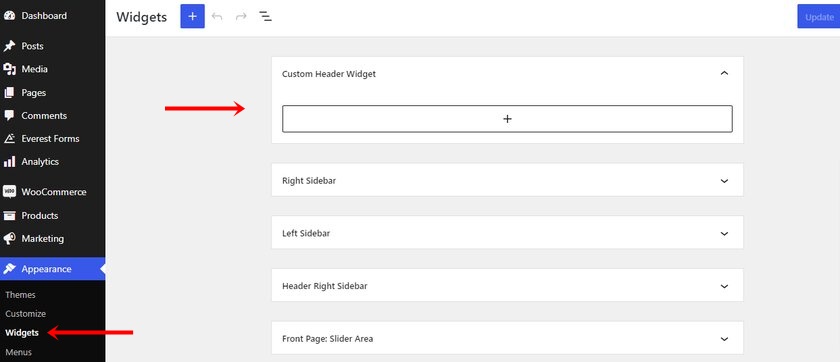
Setelah Anda menempelkan kode dan menyimpannya, widget baru dibuat sebagai Widget Header Kustom di situs WordPress Anda.

2. Tambahkan Widget ke Header
Untuk menambahkan widget ke header, kita perlu mengedit file header.php. Anda dapat menemukan file header di editor tema dengan menavigasi melalui Appearance > Theme File Editor dari dashboard WordPress Anda. Sekarang, buka file Theme header (header.php) dari daftar file theme dan paste kode berikut di sini.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div class="ql-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
Seperti biasa, Perbarui file setelah Anda menambahkan kode.

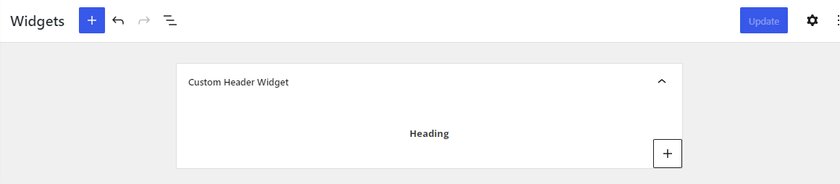
Sekarang, mari tambahkan widget ke area widget baru. Di sini kami telah menambahkan blok paragraf untuk menguji widget.

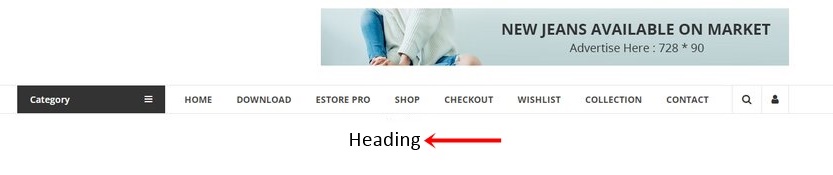
Akibatnya, Anda harus dapat melihat tajuk di ujung depan situs web.

Namun, Anda mungkin telah memperhatikan bahwa Anda perlu memoles tampilan header agar terlihat menarik. Anda dapat mengikuti panduan ini untuk menyesuaikan lebih lanjut dan mengontrol visibilitas widget header.
Kesimpulan
Dan itu mengakhiri panduan kami tentang cara menyembunyikan widget di WooCommerce. Menyembunyikan widget tertentu bisa sangat berguna jika Anda tidak ingin menampilkan elemen yang tidak perlu di situs web Anda yang mengakibatkan situs web menjadi lambat dan berantakan . Padahal, hanya menampilkan widget yang benar-benar Anda butuhkan akan meningkatkan kegunaan keseluruhan toko WooCommerce Anda .
Untuk meringkas, kami telah memberi Anda dua cara berbeda untuk menyembunyikan widget di situs web Anda:
- Menggunakan Plugin
- Secara terprogram
Cara termudah untuk menyembunyikan widget adalah dengan menggunakan plugin. Namun, cuplikan yang telah kami kerjakan hari ini juga sederhana dan mudah disesuaikan. Anda dapat menyesuaikannya dengan menemukan ID widget dan mengganti namanya agar kode berfungsi untuk situs web Anda.
Selain itu, kami juga menyertakan bagian untuk membuat header khusus untuk membuat beberapa ruang widget tambahan tanpa menghalangi menu utama. Mereka dapat berguna untuk menampilkan penawaran, diskon, iklan terbaru Anda secara terorganisir. Demikian juga, kami juga memiliki panduan untuk menambahkan widget khusus untuk umpan Instagram menggunakan Galeri Umpan Instagram jika Anda ingin menambahkan lebih banyak widget khusus.
Terakhir, berikut adalah beberapa artikel lain yang mungkin ingin Anda periksa untuk lebih meningkatkan toko WooCommerce Anda dan pengalaman pelanggan:
- Cara Mengedit Header di WordPress
- Plugin Terbaik untuk Menyesuaikan Halaman Produk WooCommer
- Cara Menyesuaikan Template WooCommerce
Bisakah Anda menyembunyikan widget di situs web eCommerce Anda sekarang? Sudahkah Anda melakukannya sebelumnya? Kami akan senang mengetahuinya di komentar di bawah.
