3 Cara Populer untuk Menyembunyikan Produk Stok WooCommerce yang Habis
Diterbitkan: 2022-12-05WooCommerce adalah plugin paling populer di kalangan pedagang yang memiliki atau berencana membuka toko online menggunakan WordPress. Dengan WooCommerce, siapa pun dapat dengan mudah menyiapkan dan menjalankan toko virtual.
Namun, situasi yang dihadapi pemilik toko WooCommerce adalah kehabisan stok. Beberapa orang memilih untuk menampilkan status tidak tersedia saat produk kehabisan stok. Yang lain memilih untuk menyembunyikan produk sepenuhnya dari situs web mereka.
Jika yang terakhir adalah yang Anda inginkan, jangan lewatkan artikel ini. Setelah melewati beberapa bagian, Anda akan mengetahui 3 cara populer untuk menyembunyikan produk yang tidak tersedia di toko WooCommerce. Ayo pergi!
- Alasan Menyembunyikan Produk Habis Stok WooCommerce
- Pengaturan WooCommerce #1
- Plugin #2
- #3 Pengkodean
Alasan Menyembunyikan Produk Habis Stok WooCommerce
Setiap pemilik toko online selalu memahami bahwa pengalaman berbelanja secara langsung akan mempengaruhi pendapatan mereka. Jadi, mungkin lebih baik menyembunyikan produk habis WooCommerce untuk menghindari dampak negatif terhadap pengalaman berbelanja pelanggan.
Mari kita analisis mengapa menyembunyikan barang WooCommerce yang sementara tidak tersedia cukup penting:
- Lindungi pembeli dari kekecewaan. Bayangkan betapa frustrasinya perasaan pelanggan potensial Anda ketika mereka memilih produk dan menyadari bahwa produk tersebut telah terjual habis. Kemungkinan besar mereka tidak akan pernah kembali. Loyalitas pelanggan saat ini akan memudar karena mereka tidak bisa mendapatkan produk yang seharusnya ada di situs Anda.
- Memberikan pelayanan terbaik kepada lead. Saat Anda mengizinkan pelanggan untuk membeli produk dalam stok, Anda meningkatkan peluang untuk melakukan penjualan dan berinteraksi secara positif dengan pelanggan.
- Mengurangi risiko pengembalian uang atau pembatalan pesanan. Katakanlah pelanggan Anda menerima email yang mengatakan bahwa produk yang telah mereka bayar sudah habis. Mereka mungkin meminta pengembalian uang atau pembatalan alih-alih mencari alternatif di toko Anda.
Cara Menyembunyikan Produk Habis WooCommerce
Ada berbagai metode untuk menyembunyikan produk kehabisan stok WooCommerce. Pada artikel ini, kami akan memperkenalkan 3 cara populer dan sederhana untuk membantu Anda mencapainya.
Pengaturan WooCommerce #1
Rute termudah untuk menyembunyikan produk yang tidak tersedia di WooCommerce menggunakan pengaturan bawaannya.
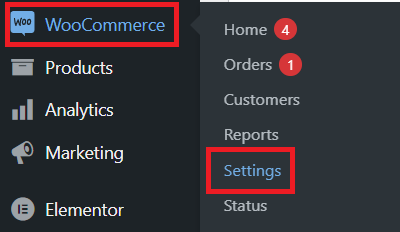
- Pertama, masuk ke WordPress, gulir ke bawah, temukan WooCommerce di dasbor WordPress, dan klik Pengaturan .

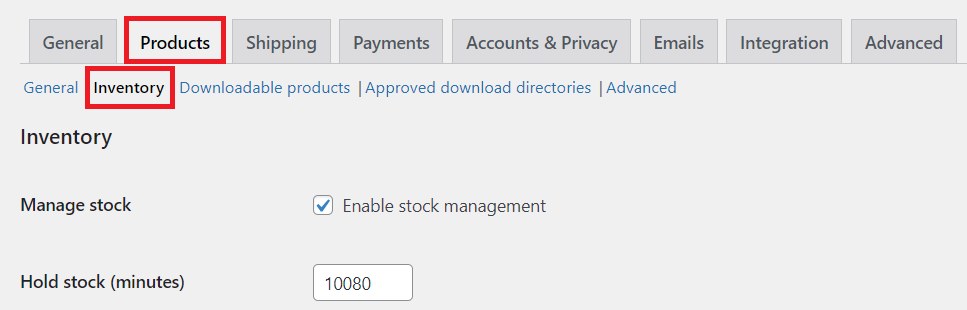
2. Pilih Produk > Inventaris .

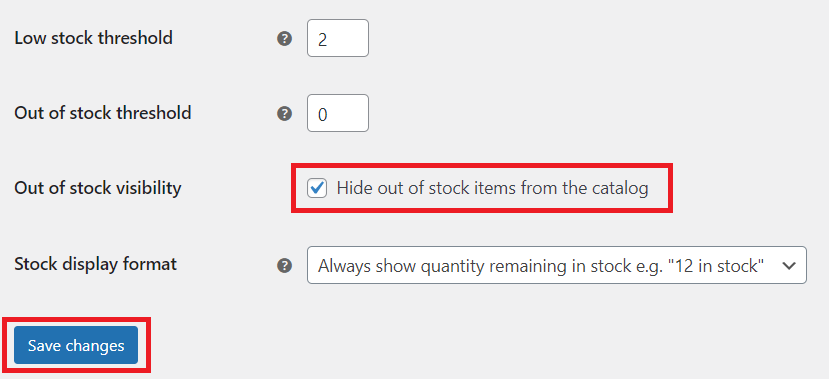
3. Gulir ke bawah untuk menemukan Visibilitas stok habis yang terletak di akhir halaman. Centang kotak Hide out of stock items from the catalog dan klik tombol Save changes .

4. Setelah selesai, kembali ke toko WooCommerce Anda, segarkan halaman toko. Semua item yang kehabisan stok menghilang dari toko Anda sekarang.
Plugin #2
Menginstal plugin juga merupakan metode yang efektif untuk menyembunyikan produk yang tidak tersedia. Selain menyembunyikan produk yang kehabisan stok, plugin dapat menawarkan fitur yang lebih canggih. Mereka menjadikan produk ini sebagai pengait, yang menarik pelanggan kembali nanti setelah produk tersedia.
Di antara kumpulan plugin, WooCommerce Better Variations menonjol sebagai salah satu kandidat yang paling menonjol.
- Pertama, instal dan aktifkan plugin.
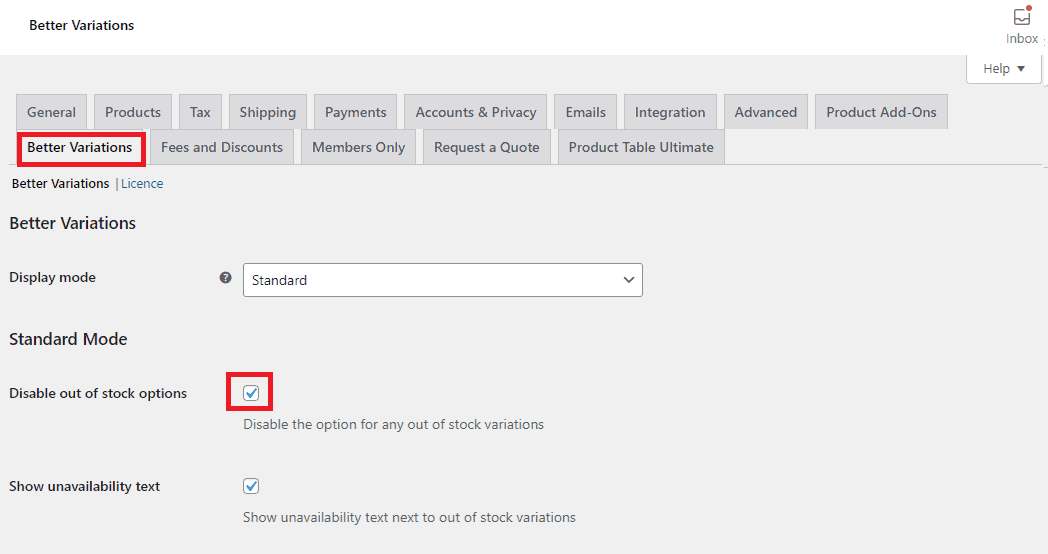
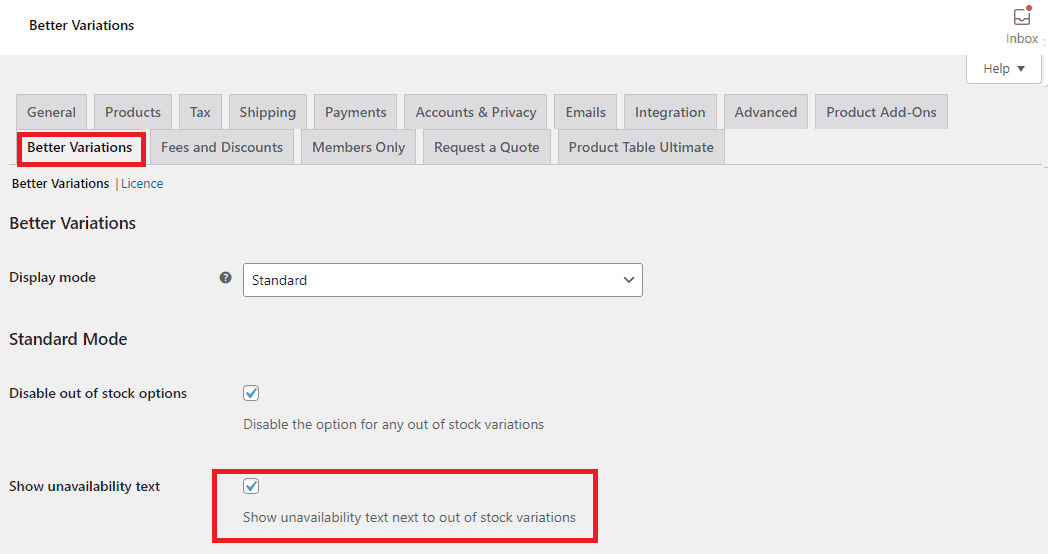
- Di menu admin, buka WooCommerce > Pengaturan dan klik Variasi Lebih Baik .
- Centang kotak Nonaktifkan opsi untuk variasi stok yang habis untuk menyembunyikan produk yang tidak tersedia.

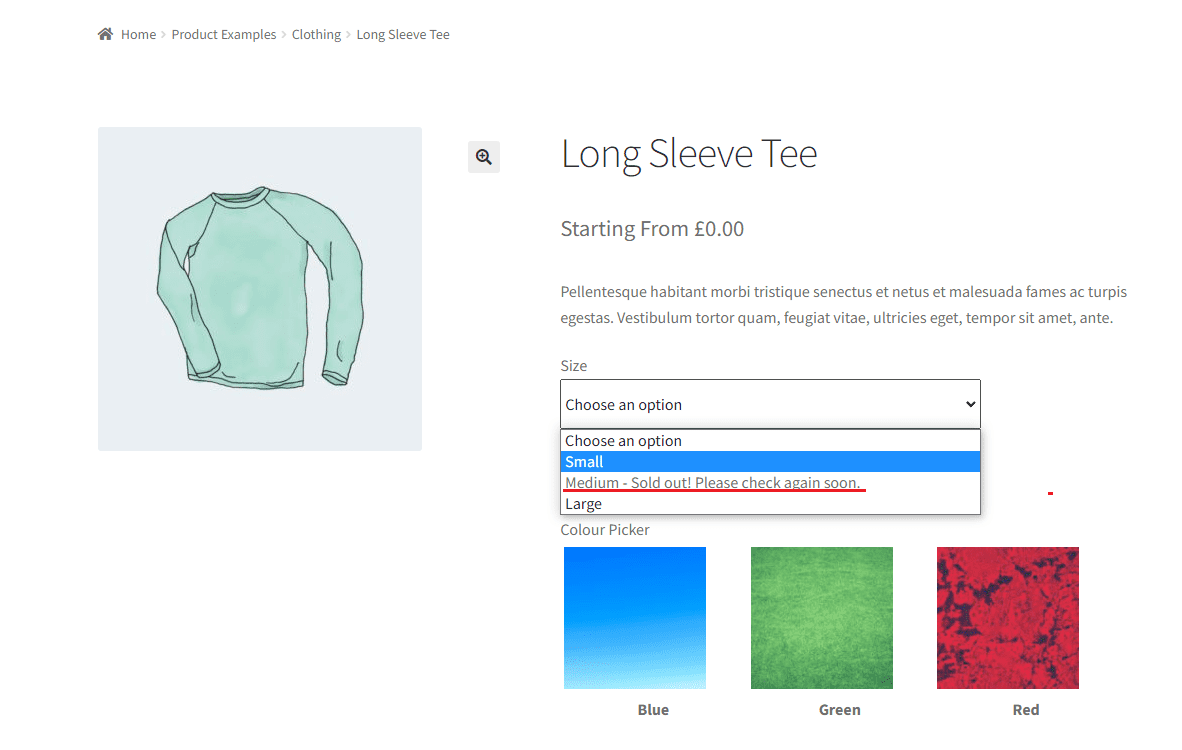
4. Aktifkan Tampilkan teks ketidaktersediaan di samping variasi stok habis . Ini menunjukkan teks singkat untuk memberi tahu pelanggan Anda bahwa produk ini tidak tersedia pada pergerakan ini.

Dalam pendekatan ini, pembeli tidak akan dapat memasukkan barang yang stoknya habis ke keranjang mereka.

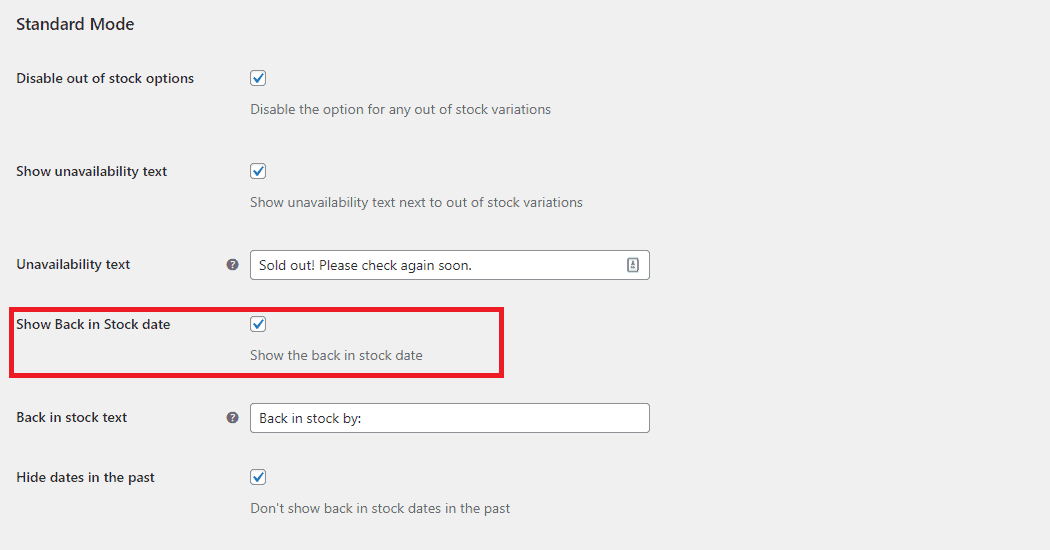
5. Beri tahu pelanggan kapan produk akan diisi ulang dengan mencentang di kotak Tampilkan tanggal stok kembali . Ini membantu Anda mencegah kehilangan pelanggan potensial.


6. Selalu ingat untuk menekan kotak Simpan perubahan untuk menyimpan pembaruan Anda.
#3 Pengkodean
Bagaimana jika kedua metode yang disebutkan tidak seperti yang Anda harapkan? Berikut ini bisa menjadi tiketnya. Namun, Anda memerlukan pengetahuan pengkodean yang memadai untuk menggunakan kait filter. Peringatan! Mencadangkan situs diperlukan untuk mencegah kerugian yang tidak diinginkan.
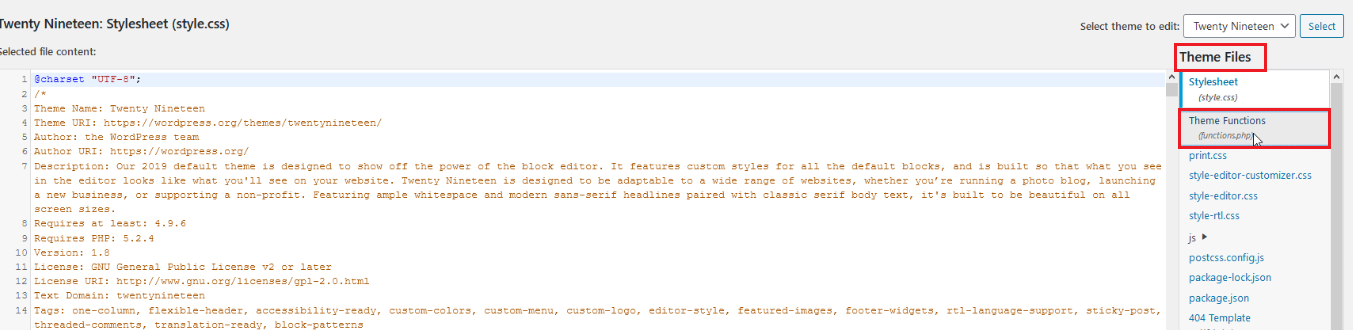
- Buka file functions.php dengan mencari Appearance di dashboard WordPress dan mengklik Theme Editor .
- Klik pada functions.php di menu tarik-turun File Tema di kiri bawah layar.

Halaman Arsip Toko
Dengan bantuan woocommerce_product_query_meta_query , produk yang habis stoknya tidak akan terlihat di halaman arsip Toko. Yang harus Anda lakukan adalah menambahkan paragraf kode di bawah ini di functions.php .
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
fungsi shop_only_instock_products( $meta_query, $query ) {
// Hanya di halaman arsip toko
jika( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = larik(
'key' => '_stock_status',
'nilai' => 'stok habis',
'bandingkan' => '!='
);
kembalikan $meta_query;
}Halaman Beranda
Untuk membuat item yang tidak tersedia tidak terlihat di halaman Beranda, kode di bawah ini dapat membantu Anda.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
fungsi filter_product_query_meta_query( $meta_query, $query ) {
// Di beranda woocommerce saja
jika( is_front_page() ){
// Kecualikan produk "stok habis"
$meta_query[] = larik(
'key' => '_stock_status',
'nilai' => 'stok habis',
'bandingkan' => '!=',
);
}
kembalikan $meta_query;
}Cari Halaman
Jika menyembunyikan item yang tidak tersedia di halaman pencarian adalah prioritas Anda, pengait pre_get_posts adalah solusinya. Dengan menyisipkan kode di bawah di functions.php , pelanggan dapat menemukan produk yang tersedia saja.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
fungsi hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}Bagian Produk Terkait
Skrip di bawah ini dapat mencegah item yang habis stoknya muncul di kategori produk yang relevan. Dengan kata lain, pelanggan hanya akan disarankan hal-hal yang dapat segera mereka beli.
fungsi hide_out_of_stock_option( $option ){
kembali 'ya';
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
kembali;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
kembali;
}
hapus_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );Halaman Tertentu
Dalam keadaan tertentu, Anda mungkin perlu menampilkan item yang stoknya habis pada halaman tertentu.
- Buka WooCommerce > Pengaturan , pilih Produk , lalu Inventaris di situs yang baru ditransfer.
- Klik pada Sembunyikan item stok habis dari bagian katalog . Ingatlah untuk menyimpan perubahan Anda.
Kembali ke function.php dan tambahkan kode di bawah ini. Ingatlah untuk memilih halaman di mana Anda tidak ingin menyembunyikan item yang tidak tersedia. Dalam contoh ini, kami menampilkan item ini di halaman ID 11.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
fungsi ql_hide_out_of_stock_exception( $hide ) {
if ( is_page( 11 ) ) {
$sembunyikan = 'tidak';
}
kembalikan $sembunyikan;
}Sembunyikan Produk Habis WooCommerce Seperti Pro!
Itu semua tentang cara menyembunyikan produk kehabisan stok WooCommerce dan mengapa Anda harus melakukannya.
Tidak memerlukan pengetahuan pengkodean untuk menyembunyikan produk yang tidak tersedia di WooCommerce. Cukup akses Pengaturan WooCommerce dan ikuti petunjuk di atas. Terlebih lagi, Anda dapat menyembunyikan item yang tidak tersedia tepat waktu tanpa menyentuh kode apa pun!
Jika Anda ingin memberi tahu pembeli tentang tanggal stok produk, plugin WooCommerce Better Variations dapat membantu Anda dengan baik. Last but not least, Anda dapat menyembunyikan produk yang habis stoknya di situs Anda dengan memodifikasi kodenya.
Selain produk yang kehabisan stok, Anda dapat menyembunyikan kategori WooCommerce, menyembunyikan rentang harga produk, menyembunyikan tombol tambahkan ke keranjang, atau menjadikan seluruh situs pribadi.
Jangan lupa untuk berlangganan website kami untuk informasi lebih bermanfaat.
