11 Contoh Homepage untuk Inspirasi di 2022
Diterbitkan: 2022-06-30Bagaimana perasaan Anda jika seorang rekan bisnis tampak tidak rapi untuk pertemuan virtual pertama Anda?
Ini mungkin akan menjadi penolakan untuk Anda dan jempol ke bawah untuk orang lain.
Hal yang sama berlaku untuk desain beranda Anda. Beranda situs web Anda adalah laman landas — tempat pertama yang dikunjungi tamu Anda ketika mereka menemukan domain Anda.
Dalam hal ini, bagaimana Anda mendesain situs web Anda dapat menentukan apakah pengunjung tetap berada di sana dan menelusuri halaman lain. Jika sebuah situs web terlihat dibuat dengan buruk, pengguna kemungkinan akan meragukan reputasinya dan melanjutkan dengan cepat.
Namun, mempertahankan pengunjung bukanlah tugas yang mudah ketika sebagian besar pengguna menghabiskan waktu kurang dari 15 detik di situs web. Itu sebabnya jika Anda ingin membuat dampak, Anda memerlukan beranda situs web yang menarik perhatian pengunjung dan mengubahnya menjadi pelanggan yang meningkatkan pendapatan.
Pengunjung situs web seperti pewawancara. Mereka terus-menerus mencari merek atau produk yang dapat mereka percayai untuk mengatasi masalah mereka. Jadi, Anda perlu menunjukkan apa yang Anda miliki dengan beranda yang luar biasa.
Inilah yang akan kami bahas:
Apa yang Membuat Desain Beranda Hebat
Manfaat dari Homepage yang Dirancang dengan Baik
11 Contoh Desain Beranda Situs Web Terbaik
Pikiran Akhir: 11 Contoh Beranda untuk Inspirasi di tahun 2021
Apa yang Membuat Desain Beranda Hebat
Contoh beranda terbaik tidak membanggakan banyak kerumitan atau teknis. Ciri-ciri dan praktik desain beranda situs web yang baik lebih mudah daripada yang terlihat.
Jadi, apa yang membuat desain situs web yang bagus untuk beranda?
Beranda yang baik harus memiliki elemen penting berikut:
- Logo khusus yang mewakili bisnis Anda.
- Bilah navigasi yang menyoroti halaman penting di header situs web Anda.
- Bagian Hero menampilkan gambar atau video di header.
- Judul di bagian pahlawan yang menyatakan proposisi penjualan unik Anda (USP).
- Tombol ajakan bertindak (CTA) di berbagai tempat strategis.
- Bukti sosial seperti spanduk situs web otoritas, testimonial, atau ulasan pelanggan.
- Teks seperti salinan dan konten situs web.
- File media seperti foto atau video untuk membuat pengunjung tetap terlibat secara visual.
- Footer meringkas halaman web Anda menggunakan tautan cepat.
 Berikut adalah beberapa karakteristik dari contoh beranda terbaik. Beranda yang brilian...
Berikut adalah beberapa karakteristik dari contoh beranda terbaik. Beranda yang brilian...Jelas dan Spesifik
Beranda Anda harus menyatakan secara sederhana siapa Anda, apa yang Anda tawarkan, dan siapa audiens Anda.
Anda tidak punya banyak waktu untuk meyakinkan prospek dan pengunjung situs web Anda, jadi hindari pengiriman pesan yang rumit. Menggunakan istilah yang jelas dan tidak rumit untuk mengomunikasikan pesan merek Anda membantu mencegah pengunjung segera meninggalkan situs web Anda.
Selain itu, ingatlah bahwa tujuan akhir Anda adalah menghasilkan penjualan. Oleh karena itu, ada baiknya menggunakan CTA yang menawan untuk memberi tahu pengunjung situs web tindakan yang harus mereka ambil. Frasa seperti Beli Sekarang, Pelajari Lebih Lanjut, Hubungi Kami, atau Uji Coba Gratis memberi pengunjung arahan dan mengarah ke konversi.
Berbicara kepada Target Audiens
Buat beranda yang menarik audiens target Anda. Hindari menggunakan kata-kata sia-sia yang tidak menambah arti pada salinan Anda dan mengatasi tantangan target pasar Anda.
Ingatlah bahwa maksud pencarian pengguna membantu Anda membuat proposisi nilai yang menarik. Lagi pula, sulit untuk memberikan nilai pada penawaran apa pun jika Anda tidak tahu dari mana audiens Anda berasal. Semakin Anda mengenal audiens Anda, semakin baik Anda menulis proposisi nilai persuasif yang tidak dapat mereka tolak.
Dioptimalkan untuk Kemudahan dan Kegunaan Multi-Perangkat
Beranda Anda harus mudah dinavigasi. Selain itu, perlu mendukung beberapa antarmuka penelusuran. Dengan kata lain, beranda Anda harus memiliki desain web yang responsif.
Orang-orang memiliki sedikit atau tidak ada kesabaran untuk situs web yang sulit dimuat atau memiliki pop-up dan penempatan menu yang berantakan. Beranda Anda harus:
- Jadilah ramah seluler.
- Hindari elemen situs web yang kompleks.
- Mendukung pengguliran.
Dapat Berubah
Tidak ada yang namanya beranda satu-dan-selesai. Beranda Anda harus dinamis dan tunduk pada tinjauan dan perubahan tergantung pada pengembangan merek dan pembaruan situs web Anda.
Anda dapat terus meningkatkan situs web Anda dan melakukan pengujian A/B untuk membandingkan dan membedakan desain dan konten beranda Anda.
Memiliki Desain Interaktif
Desain beranda situs web Anda harus menarik perhatian. Gunakan palet warna yang menarik untuk membuat desain yang bersih untuk beranda Anda.
Selain itu, pastikan bahwa skema warna yang Anda pilih mengomunikasikan nilai-nilai Anda. Hal yang sama berlaku untuk warna latar belakang dan elemen desain. Saat melakukannya, Anda juga harus memperhitungkan penggunaan ruang putih untuk meningkatkan keterbacaan.
Ingatlah ini dan tip lainnya untuk desain situs web saat membangun beranda Anda.
Mudah Digunakan dan Dikelola
Nexcess Storebuilder adalah pembuat situs web e-niaga yang ramah pengguna yang memungkinkan Anda membuat beranda atau situs web satu halaman yang mencentang kotak-kotak ini untuk situs web WordPress Anda.
Dengan Nexcess Storebuilder, Anda dapat menghidupkan ide desain beranda. Ini memberdayakan Anda untuk:
- Buat beranda unik yang beresonansi dengan audiens Anda alih-alih menggunakan template pemula yang ditawarkan oleh beberapa platform lain.
- Optimalkan beranda situs web Anda untuk beberapa perangkat.
- Rancang situs web yang menarik dalam hitungan menit.
- Sesuaikan dan perbarui situs web Anda dengan mudah bila perlu.
Manfaat dari Homepage yang Dirancang dengan Baik
Membuat desain beranda situs web yang mengagumkan memiliki berbagai keunggulan. Berikut adalah manfaat memiliki beranda yang dirancang dengan baik:
Meningkatkan Pendapatan
Semakin banyak waktu yang dihabiskan pengguna di situs web, semakin besar kemungkinan mereka untuk membeli produk situs web. Dan cara apa yang lebih baik untuk membuat pengguna tetap terlibat selain menawarkan pengalaman pengguna yang baik?
Di situlah desain berperan. Kemudahan akses dan bantuan presentasi — bersama dengan CTA yang menarik — pengunjung menemukan jalan mereka ke stok Anda, sehingga meningkatkan tingkat konversi dan pendapatan.
Itulah mengapa desain beranda yang baik memainkan peran penting dalam memasarkan produk dan layanan dan bahkan dapat membantu situs web Anda menjadi situs e-niaga teratas berdasarkan penjualan.
Meningkatkan Kredibilitas Merek
Tanpa diragukan lagi, desain merupakan faktor penting yang dapat menentukan kredibilitas sebuah situs web.
Pikirkan tentang ini — apakah Anda akan mempercayai produk dan layanan situs web yang tampak berantakan?
Kebanyakan orang terpental dari situs web jika beranda tidak seperti yang mereka harapkan, yang lebih sering daripada tidak, situs web yang dirancang dengan benar dan bebas kekacauan.
Jika Anda melakukan semua yang Anda bisa untuk memberikan pengunjung pengalaman pengguna yang lancar, mereka akan lebih cenderung mempercayai merek Anda dan mempertimbangkan untuk membeli produk Anda.
Menciptakan Kesan Pertama yang Baik
Membuat kesan pertama yang baik bisa sangat meyakinkan pengunjung Anda untuk membeli dari Anda daripada pesaing Anda. Pengunjung yang terkesan setelah melihat beranda yang brilian dapat:
- Menjadi pelanggan.
- Kembangkan tingkat kepercayaan yang tinggi untuk merek Anda.
- Menjadi pembeli berulang.
- Berubah menjadi pendukung setia merek Anda.
Peringkat Lebih Baik di SERPs
Seperti yang kami sebutkan sebelumnya, desain beranda situs web yang buruk menghasilkan rasio pentalan yang tinggi, yang memengaruhi posisi Anda di halaman hasil mesin pencari (SERPS).
Mesin pencari seperti Google menafsirkan tingkat bouncing yang tinggi sebagai pengunjung tidak tertarik dengan konten Anda, sehingga menurunkan peringkat SEO situs web Anda. Namun, kebalikannya juga benar — desain beranda yang menarik membantu meningkatkan peringkat SEO Anda.

Sekarang setelah Anda mengetahui manfaat dari desain beranda yang bagus, mari kita bahas beberapa ide desain beranda terbaik di tahun 2021.
11 Contoh Desain Beranda Situs Web Terbaik
- Evernote.
- Spotify.
- Zendesk.
- Menyeka Dunia.
- bersinar.
- Uber.
- kamar mandi
- Buku Segar.
- Dropbox.
- Starbucks.
- Daun mint.
Anda mungkin menemukan blok kreatif dengan ide beranda saat membangun situs web e-niaga Anda.
Meskipun ada beberapa tren e-niaga dan desain web, inilah daftar 11 contoh desain beranda teratas kami yang dapat Anda gunakan untuk inspirasi.
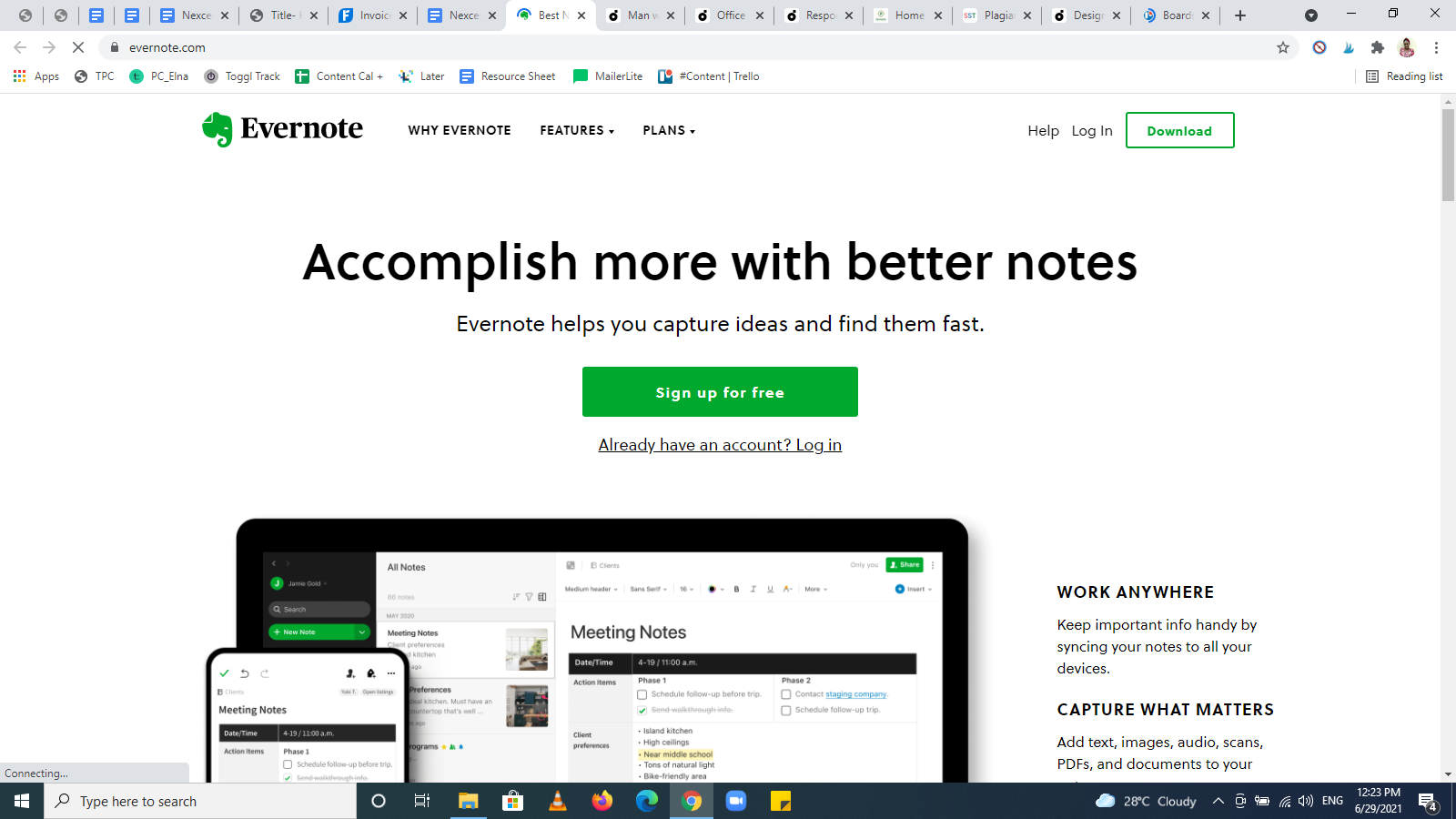
1. Evernote

Mengapa contoh beranda Evernote berfungsi:
- Beranda Evernote dengan rapi merangkum apa yang dilakukan merek tersebut.
- Beranda ini menyertakan tangkapan layar seperti apa di dalam aplikasi, yang meningkatkan transparansi.
- Latar belakang putih dengan sentuhan hijau membuat teks dan visual terlihat jelas dan mudah dilihat.
- CTA utama disorot dengan warna hijau — Daftar gratis.
- Evernote menyoroti penawaran dan harganya langsung di beranda untuk menyelamatkan Anda dari stres mencari paket yang berbeda. Cukup pilih yang Anda inginkan.
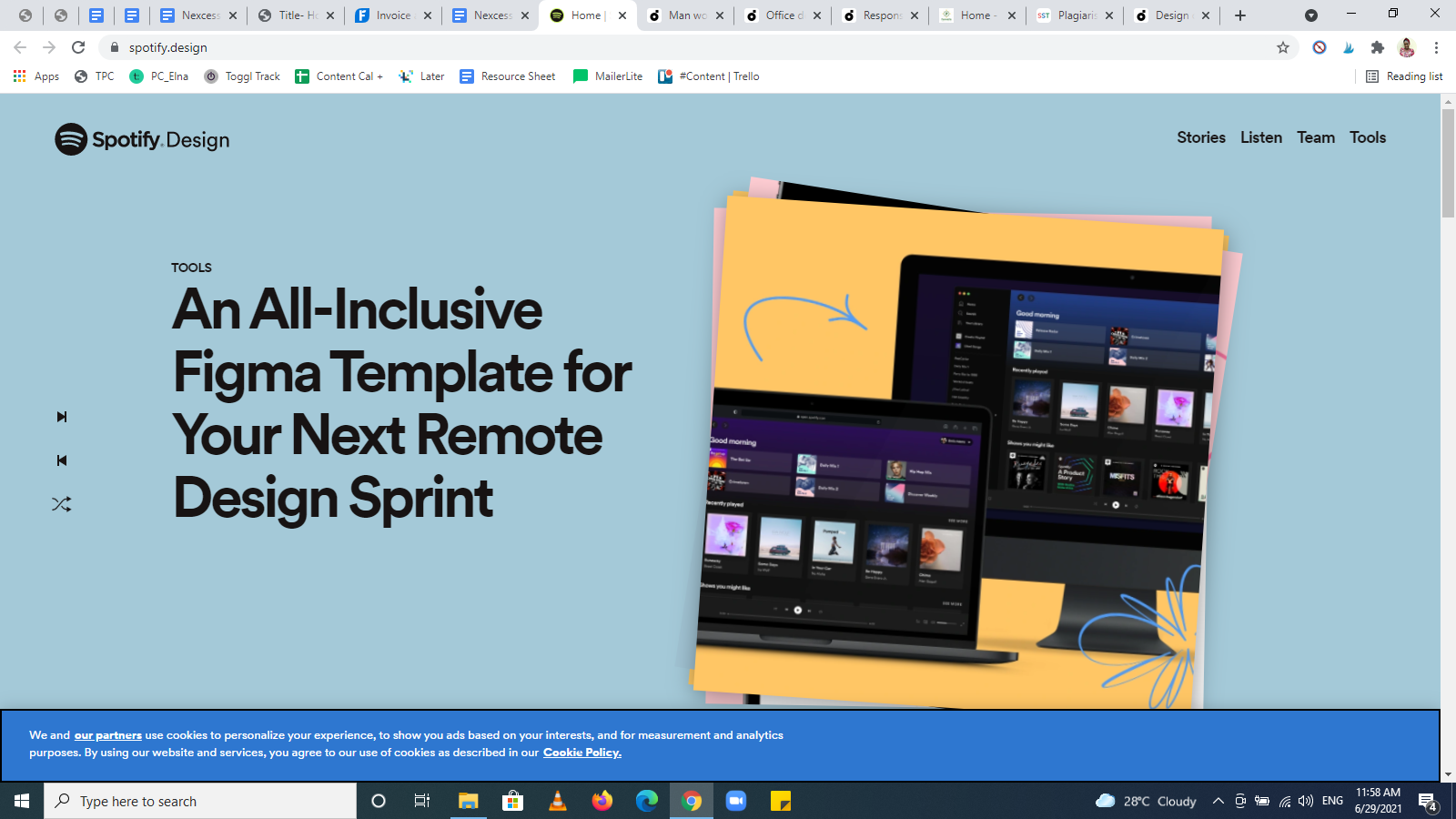
2. Spotify

Mengapa contoh beranda Spotify berfungsi:
- Desain Spotify mencerminkan visual dan pikiran kreatif merek.
- Warna-warna cerah, efek bayangan, perubahan visual, dan animasi memberi situs web citra merek yang solid.
- Bagian berwarna-warni dipisahkan oleh spasi putih yang membuat beranda dapat dipindai.
- Font dan kesederhanaan desain Spotify menjadikannya contoh beranda yang luar biasa.
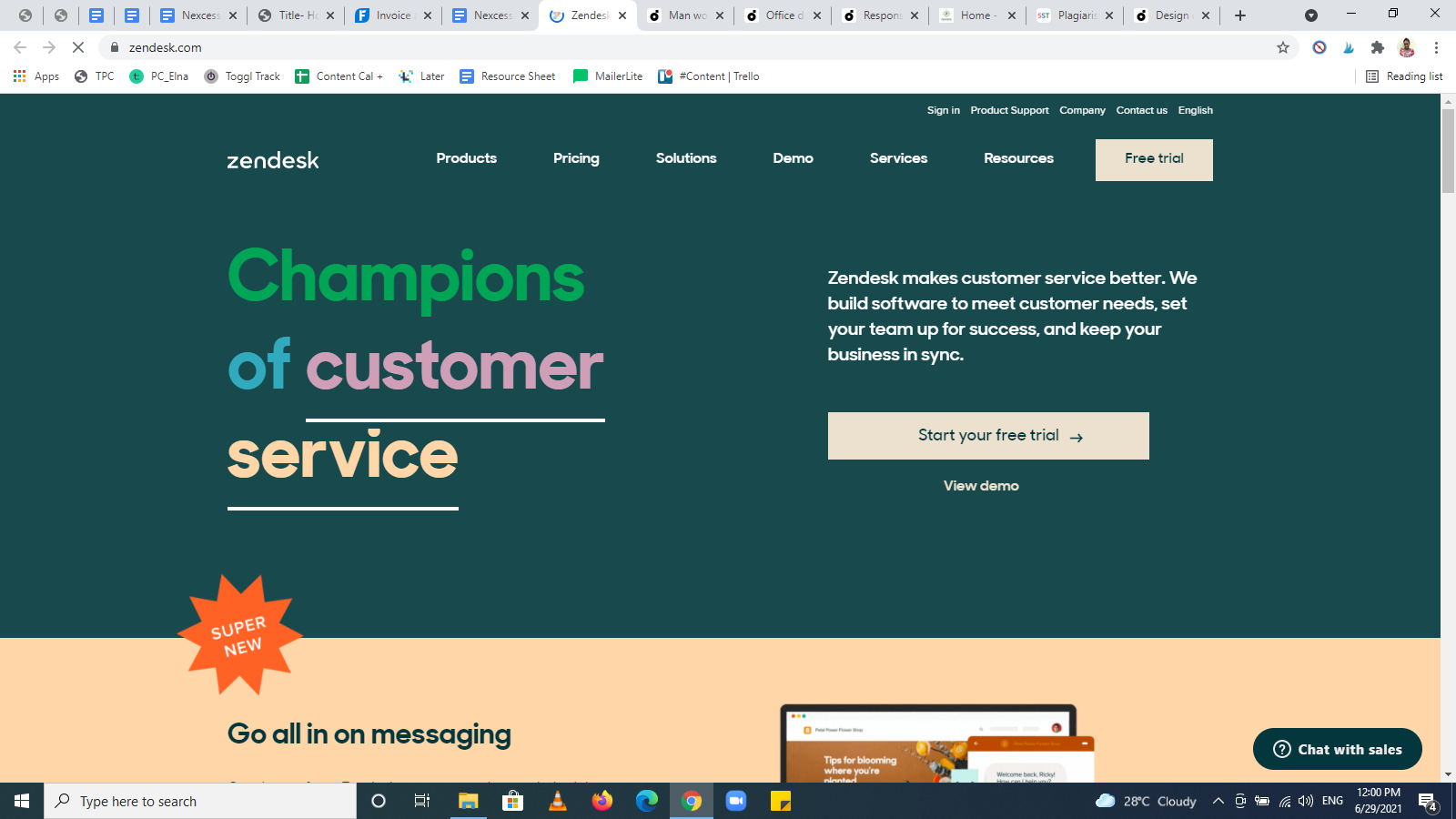
3. Zendesk

Mengapa contoh beranda Zendesk berfungsi:
- Beranda Zendesk sederhana dan langsung ke intinya.
- Bilah menu rapi dan menarik, dengan teks putih yang ditempatkan dengan baik.
- Saat pengunjung mendarat di beranda, mereka tahu apa yang harus dilakukan. CTA jelas dan spesifik — Mulai uji coba gratis Anda dan Lihat demo.
- Zendesk menyatakan USP-nya dalam bentuk bukti sosial — Juara layanan pelanggan.
- Tata letak situs web mudah dinavigasi dengan rentang ruang putih yang luas di seluruh bagiannya.
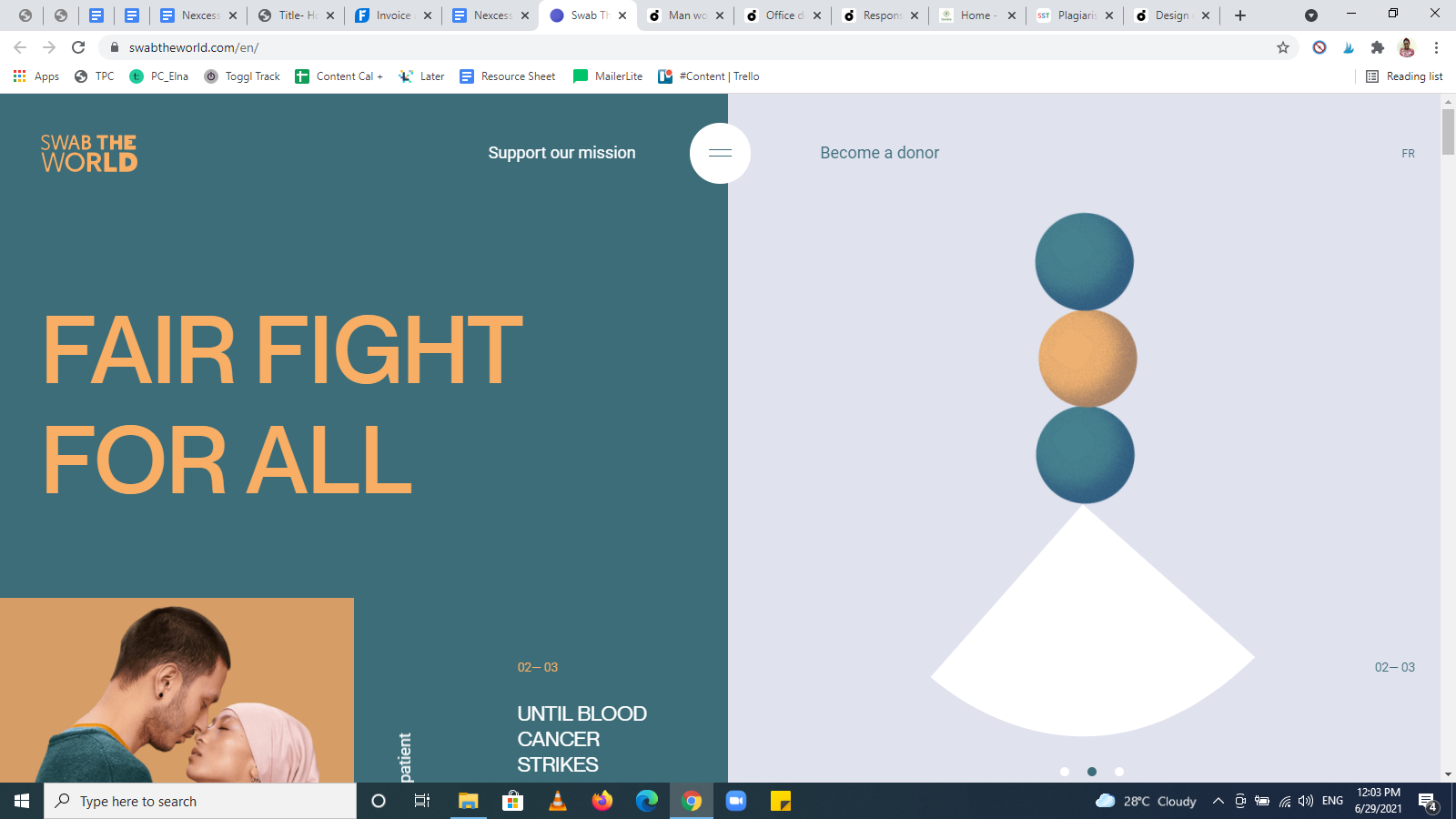
4. Menyeka Dunia

Mengapa contoh beranda Swab the World berfungsi:
- Desain beranda Swab the World unik dan indah.
- Ini memiliki segmen berbeda yang diatur secara elegan dalam warna-warna cerah yang berbeda dan terus berubah.
- Desainnya memudahkan untuk mengetahui tindakan apa yang harus diambil. Selain itu, Swab the World mengulangi CTA secara strategis di banyak tempat di seluruh beranda.
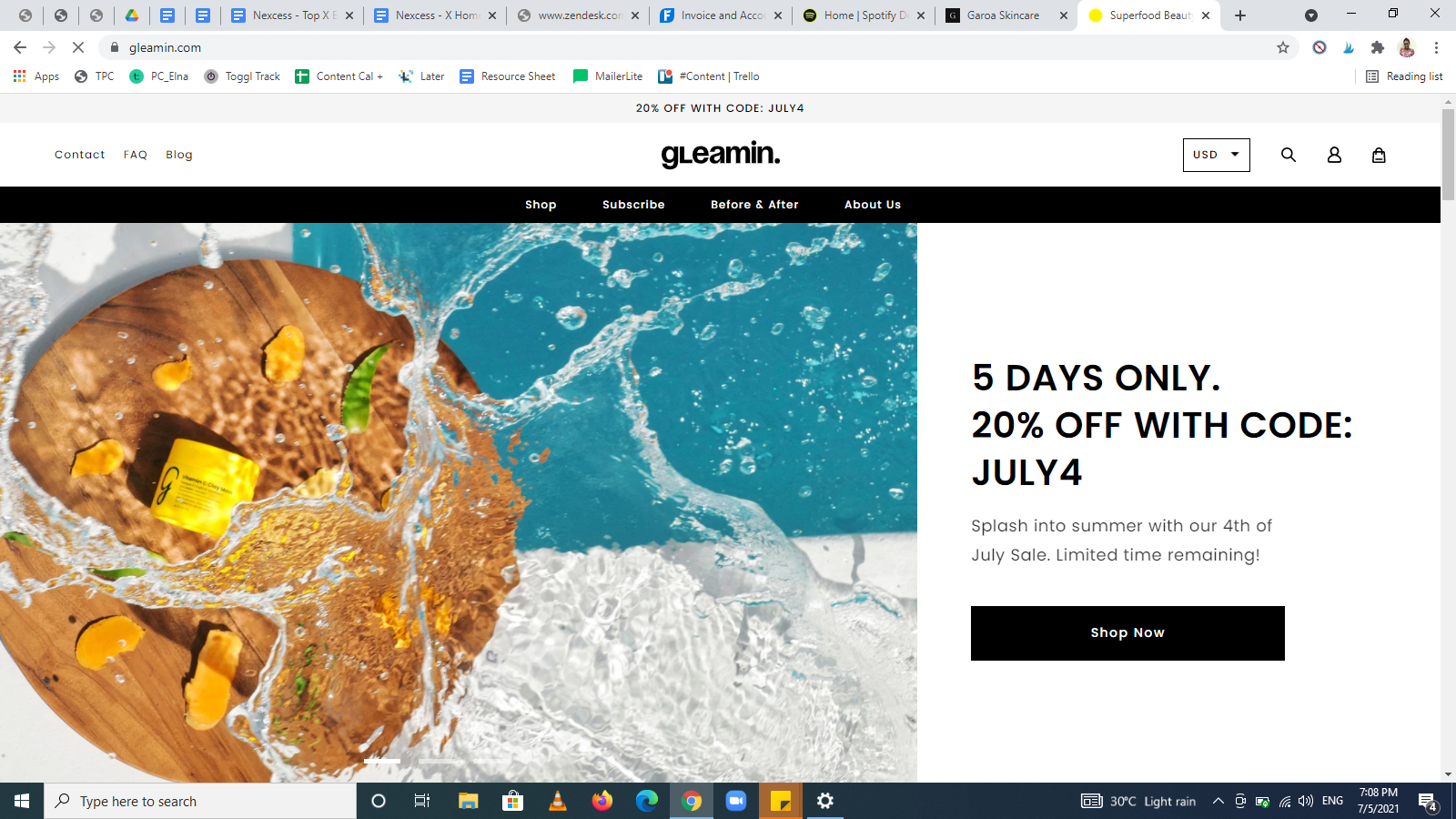
5. Bersinar

Mengapa contoh beranda Gleamin berfungsi:
- Beranda Gleamin memiliki foto berkualitas tinggi yang menarik audiens targetnya.
- Ini memiliki bilah menu yang tidak rumit dan tombol CTA — Belanja Sekarang.
- Salinan beranda menjelaskan apa yang dilakukan perusahaan secara ringkas.
- Beranda memiliki spasi putih dan kategori yang dipisahkan dengan baik.
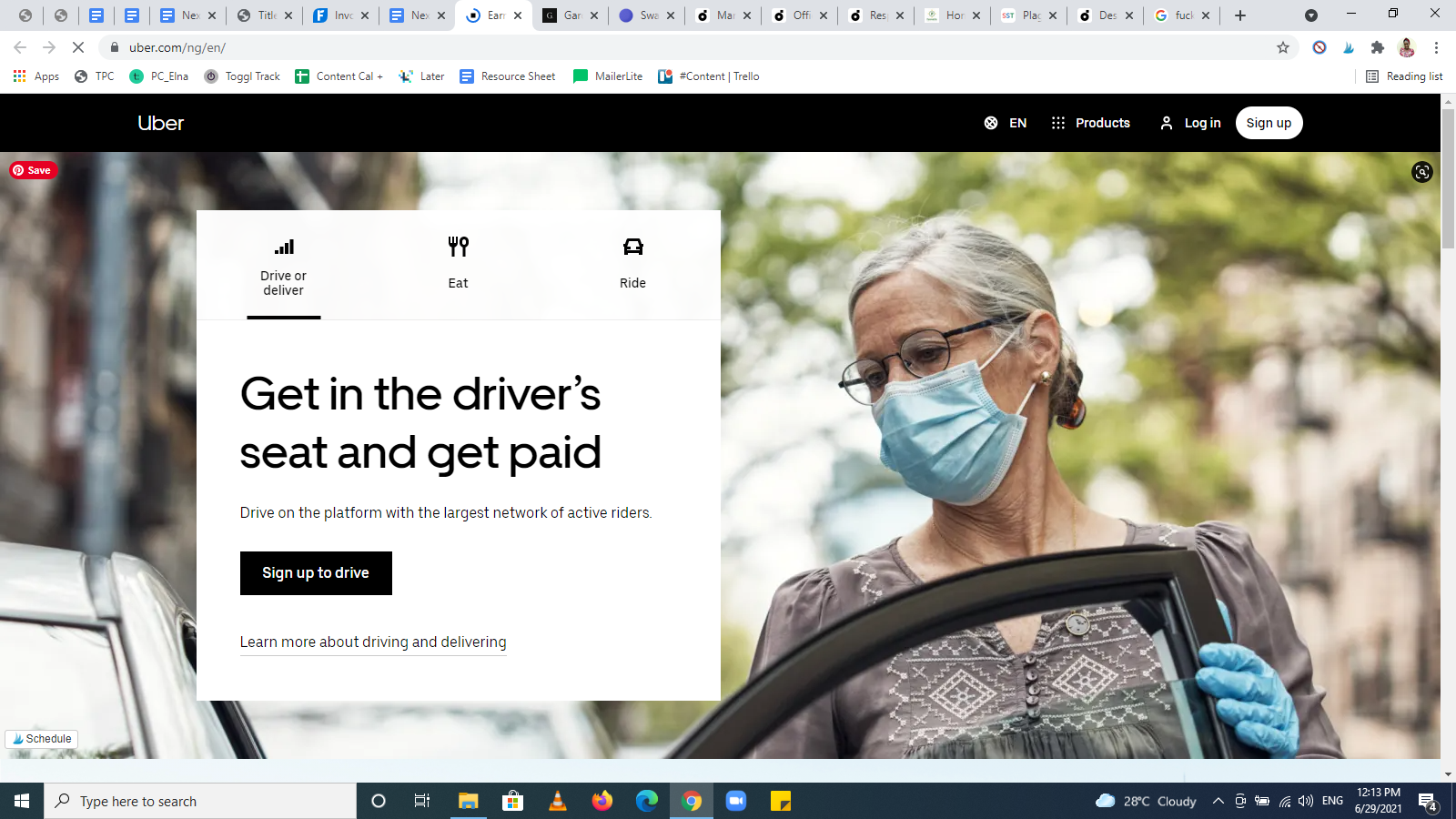
6. Uber

Mengapa contoh beranda Uber berfungsi:
- USP Uber berada di kotak putih di sudut kiri bagian pahlawan.
- Bagian pahlawan memiliki CTA khusus — CTA utama (Daftar untuk mengemudi) dan CTA sekunder (Pelajari lebih lanjut tentang mengemudi dan mengirim).
- Gambar di beranda selaras dengan pesan merek.
- Banyaknya ruang putih di situs web membantu memudahkan pengguliran dan meningkatkan konversi.
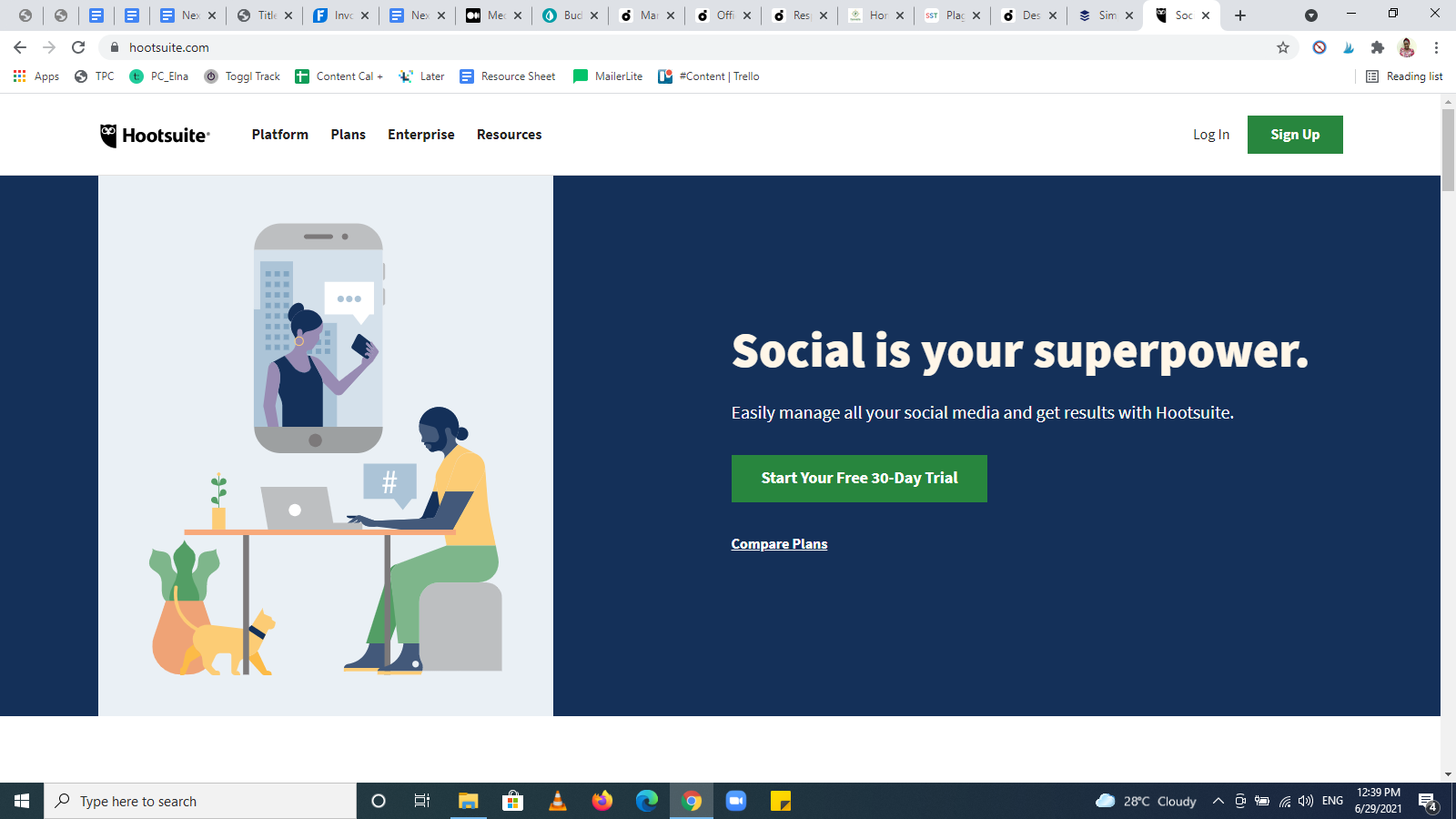
7. Kamar mandi

Mengapa contoh beranda Hootsuite berfungsi:
- Desain beranda Hootsuite memiliki ilustrasi unik yang membuatnya menarik.
- Ini menjelaskan USP-nya dalam apa yang tampak seperti tagline — Sosial adalah kekuatan super Anda — dan garis di bawahnya.
- Halaman beranda Hootsuite memiliki bagian yang terorganisir dengan baik dengan font yang bagus dan gambar seperti tangkapan layar yang rapi.
- Ini memiliki CTA yang jelas di bagian pahlawan. CTA utama (Mulai Uji Coba Gratis 30 Hari Anda) dan CTA sekunder (Bandingkan Paket).
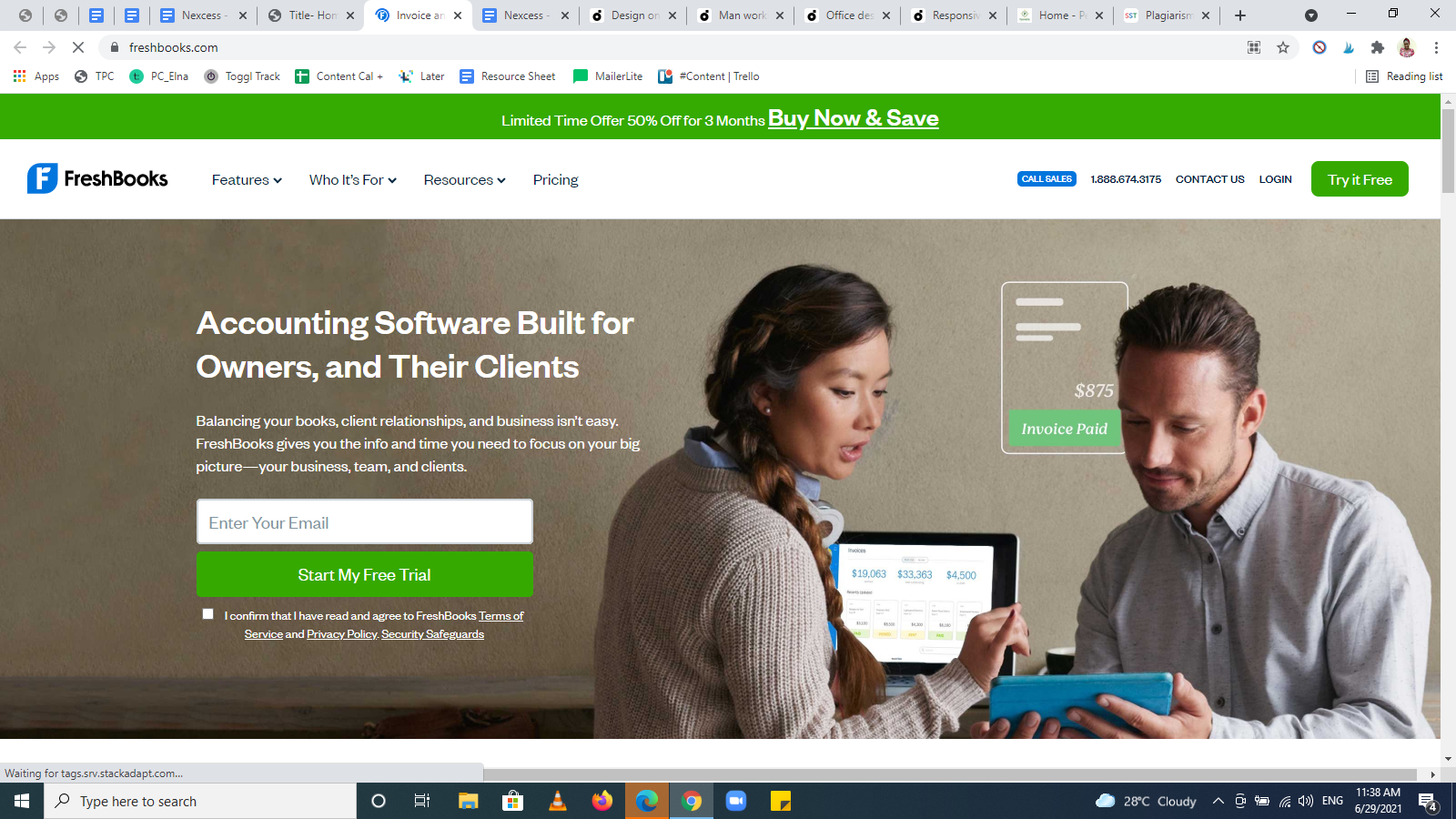
8. Buku Segar

Mengapa contoh beranda FreshBooks berfungsi:
- Ini memiliki tombol CTA yang jelas — Beli Sekarang & Simpan — di bagian pahlawan dengan warna tebal.
- Dari saat Anda mengklik situs web ini, Anda tahu apa yang harus dilakukan. Pilihan menu terlihat jelas di bagian atas.
- Ini memiliki ruang putih yang cukup di antara bagian yang tersebar di seluruh beranda.
- Tepat setelah ulasan pelanggan, contoh beranda ini menunjukkan CTA yang menarik — Coba Gratis.
- Tata letak situs web membuat navigasi menjadi sangat mudah.
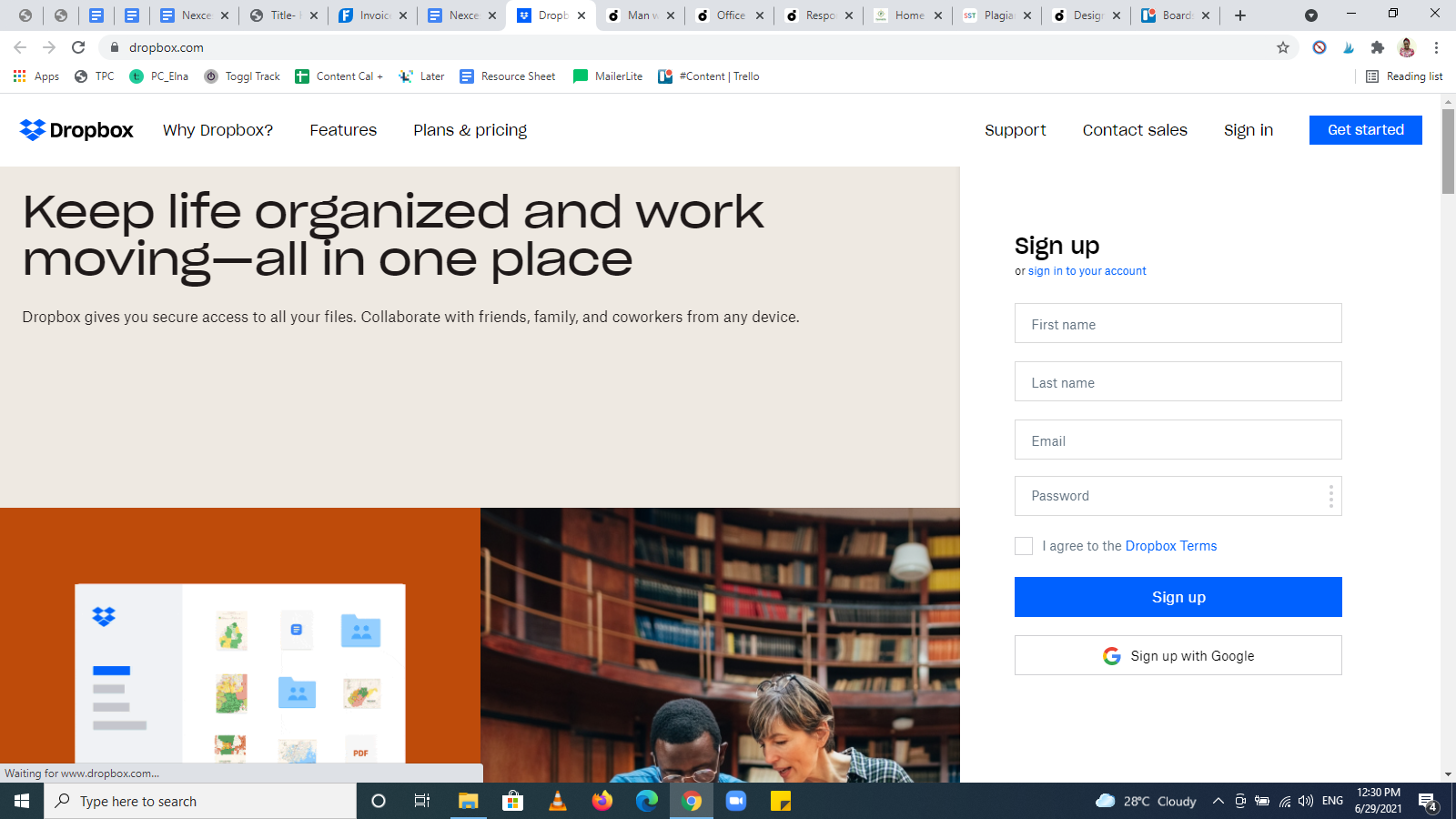
9. Dropbox

Mengapa contoh beranda Dropbox berfungsi:
- Seperti tagline-nya, Dropbox memiliki desain beranda yang terorganisir dan lugas, menampilkan apa yang relevan bagi pengunjung.
- Beranda Dropbox memiliki tombol menu yang terlihat, seperti yang ditunjukkan pada gambar di atas.
- Itu juga membuka formulir pendaftaran yang merupakan CTA utama di beranda.
- Fungsinya disederhanakan dalam widget terkompresi. Untuk mengetahui lebih banyak tentang setiap fungsi, Anda perlu mengembangkannya.
- Footer-nya diatur dengan baik dan memudahkan untuk menemukan apa yang Anda cari.
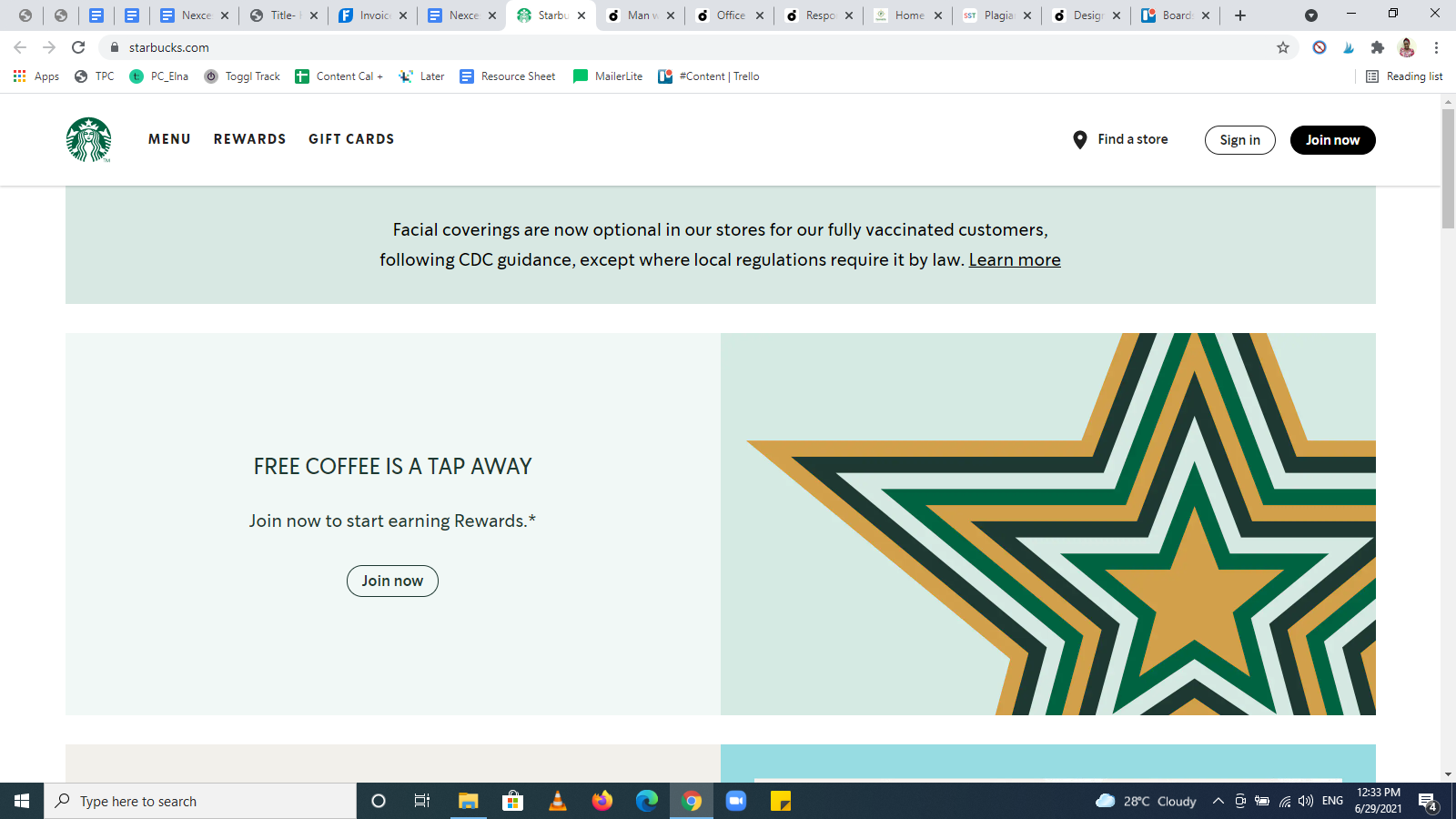
10. Starbucks

Mengapa contoh beranda Starbucks berfungsi:
- Judul Starbucks memaksa Anda untuk mengambil tindakan yang diperlukan untuk mendapatkan kopi gratis dalam satu klik.
- CTA - Gabung sekarang - jelas dan mudah ditemukan.
- Desain beranda situs web Starbucks sederhana dan langsung ke intinya.
- Area yang dipotong berisi gambar dan teks menarik yang mudah dibaca.
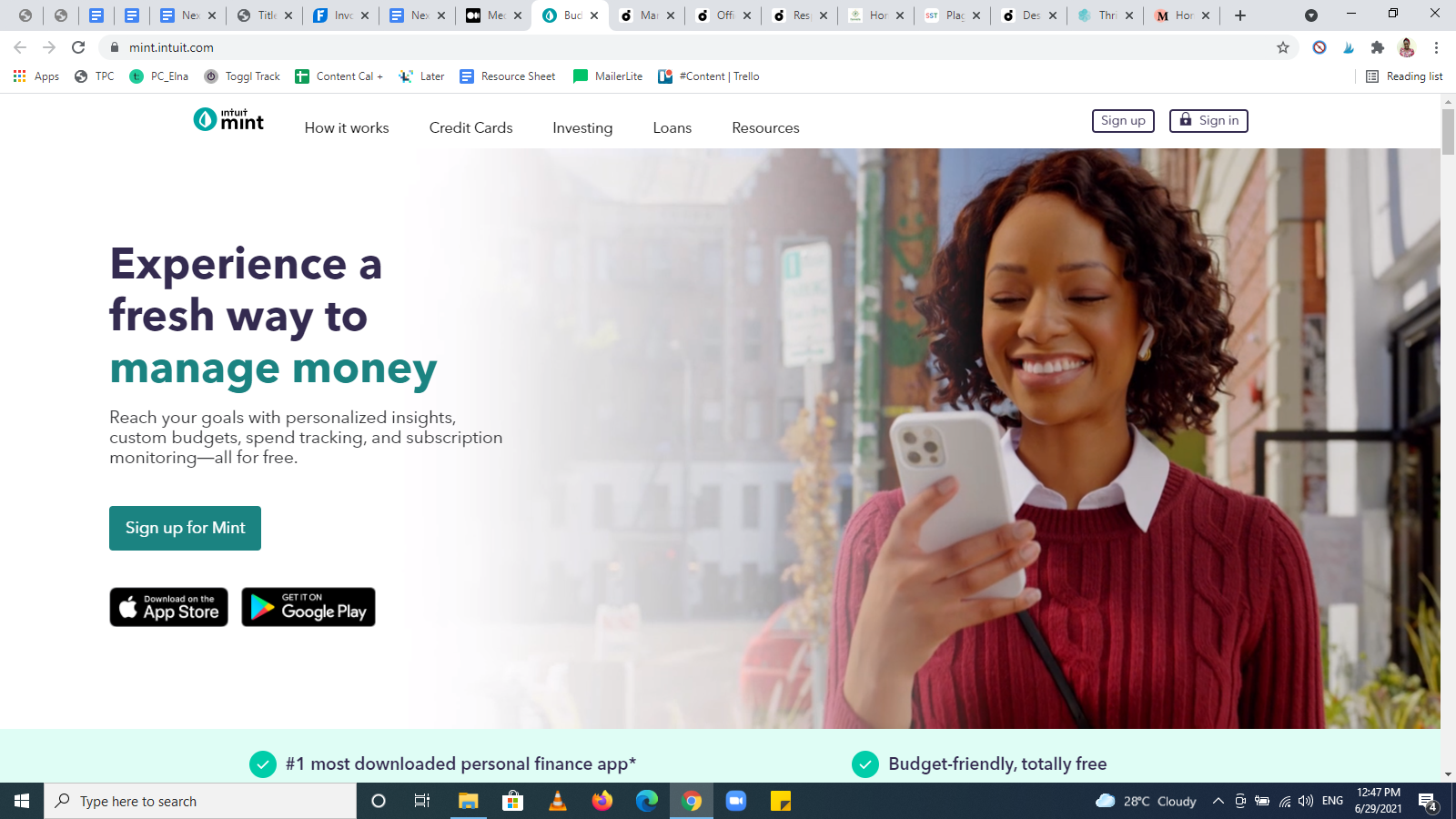
11. Permen

Mengapa contoh beranda Mint berfungsi:
- Ini adalah desain sederhana dengan judul dan sub-judul yang padat dan ringkas.
- Beranda memberikan getaran yang aman namun ramah. Itu penting bagi audiens Mint untuk memercayainya dengan informasi keuangan mereka.
- Video orang bahagia di bagian pahlawan adalah elemen meyakinkan yang membuatnya kredibel.
- Beranda Mint memiliki tombol CTA yang jelas — Daftar gratis.
Pikiran Akhir: 11 Contoh Beranda untuk Inspirasi di tahun 2021
Beranda situs web memiliki elemen yang sama, tetapi sering kali berbeda satu sama lain.
Meskipun Anda dapat mengambil petunjuk dari contoh beranda di atas, Anda harus membangun beranda unik yang terbaik untuk Anda dan audiens target Anda.
Kami merekomendasikan pengujian konvensi desain modern saat membuat beranda sambil menghindari hal-hal yang dapat mengganggu pengalaman pengguna dan kepercayaan pelanggan.
Bangun situs web dengan desain beranda yang luar biasa dengan Nexcess StoreBuilder hari ini.
Sumber Daya E-niaga Terkait
- 8 Komponen Situs Web Penting untuk Situs yang Sukses
- Cara Membuat Situs E-niaga Anda Menonjol
- 36 Istilah E-niaga yang Perlu Diketahui Sebelum Memulai Bisnis Anda
- Ide Bisnis Online untuk Memulai Bisnis Anda di Tahun 2021
- 15 Tips E-niaga untuk Membantu Anda Mengembangkan Bisnis
