16 Contoh Inspirasi dari Penggeser Beranda Modern yang Menakjubkan
Diterbitkan: 2020-09-07Slider beranda kembali! Atau, haruskah saya katakan, mereka tidak pernah pergi sejak awal. Jika Anda percaya brigade anti-penggeser, bilah geser beranda membosankan, mengganggu, dan buruk untuk konversi. Tapi bukti nyata membuktikan sebaliknya.
Slider modern telah berkembang melampaui slideshow dasar yang ada di mana-mana 7 tahun yang lalu. Merek besar seperti SpaceX atau Microsoft menampilkan bilah geser yang dirancang dengan baik di situs web mereka. Slider kontemporer sangat cantik. Mereka menampilkan citra yang menakjubkan – biasanya fotografi resolusi tinggi – bersama dengan copywriting yang bijaksana, CTA yang ditempatkan dengan baik, dan elemen desain yang memastikan informasi tepat waktu sehingga pengguna dapat menyerap konten pada setiap slide.
Mengapa menggunakan slider beranda di situs WordPress Anda? Banyak manfaatnya antara lain:
- Fokus. Kemampuan untuk memfokuskan pengguna pada pesan utama Anda di paro atas.
- visual. Pengguna menyukai citra yang menakjubkan. Slider memungkinkan Anda menampilkan lebih dari satu gambar.
- Panggilan untuk bertindak. Slider memberikan peluang untuk menampilkan beberapa CTA untuk konten penting Anda.
Mari kita lihat beberapa contoh bagaimana Anda dapat menggunakan bilah geser beranda.
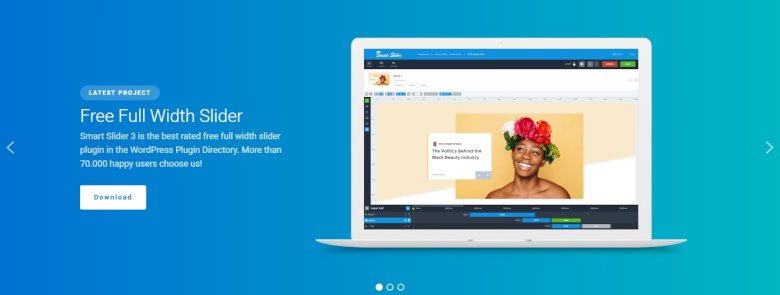
1. Slider Gradien Lebar Penuh

Tersedia di Smart Slider 3 Gratis – Slider Gradien Lebar Penuh
Di perpustakaan template Smart Slider 3 Anda dapat menemukan template slider cantik gratis itu. Ini adalah cara sederhana untuk menampilkan informasi paling penting dengan judul, teks pendek, tombol, dan gambar sederhana. Ada lebih banyak peluang untuk menavigasi ke slide lain, Anda dapat menggunakan poin dan panah, atau hanya menavigasi dengan seret mouse. Latar belakang gradien membuatnya berwarna-warni dan memenuhi lebar 100% halaman Anda.
👍 Mengapa berhasil: Penggesernya sederhana dan membuat kesan pertama yang baik jika Anda menggunakannya di bagian atas halaman Anda. Ini ramah seluler dan terlihat bagus di setiap perangkat. Tidak terlalu banyak dan hanya berisi informasi penting, juga mudah untuk disesuaikan.
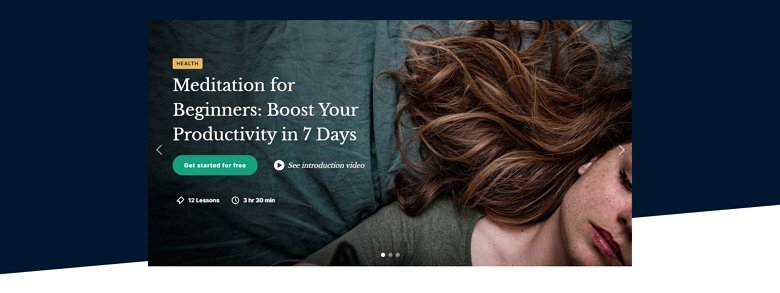
2. Penggeser kursus

Tersedia di Smart Slider 3 Pro – Kursus
Slider Kursus adalah contoh yang bagus dari slider beranda lebar penuh. Tampilan slide memiliki latar belakang biru tua dengan pembatas bentuk yang memecah dan menyemarakkan struktur beranda. Dengan itu, Anda dapat fokus pada gambar, dan pada konten di tengah. Strukturnya bagus dan juga terlihat bagus di perangkat seluler.
👍 Mengapa ini berhasil: CTA menonjol dari bilah geser, dan dengan itu, Anda dapat menavigasi ke halaman tertentu. Ada semua konten yang perlu Anda ketahui tentang kursus yang sebenarnya: pelajaran, waktu, dan Anda dapat memeriksa video pengantar di lightbox.
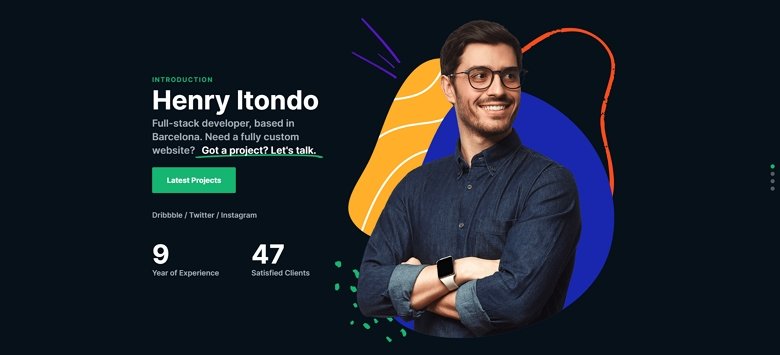
3. Portofolio halaman penuh

Tersedia di Smart Slider 3 Pro – Portofolio Halaman Penuh
Smart Slider menawarkan slider portofolio halaman penuh yang benar- benar dapat bekerja di beranda Anda . Ini dapat digunakan sebagai header pahlawan di situs web Anda. Ini memenuhi lebar dan tinggi penuh browser, dan Anda dapat mengganti slide berikutnya dengan menggulir. Animasi lapisan membuat penggeser beranda ini lebih menarik, gambar utama dimuat terlebih dahulu, lalu konten ditampilkan.
👍 Mengapa berhasil: Saya suka warna modern dan bentuk animasi ini! Dan ada banyak hal keren di slider seperti heading yang disorot, yang menyoroti teks penting, tombol yang dapat Anda navigasikan ke slider berikutnya atau penghitung yang membuat slider lebih menarik.
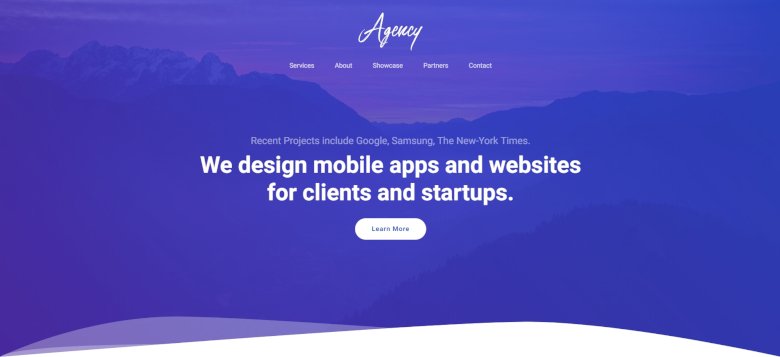
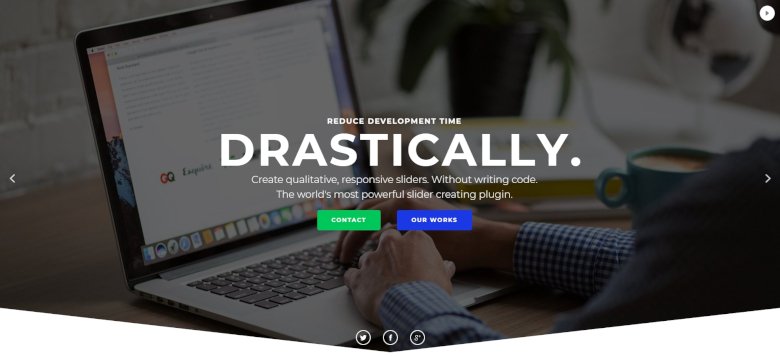
4. Halaman Arahan Agensi

Tersedia di Smart Slider 3 Pro – Halaman Arahan Agensi
Percayakah Anda bahwa dengan bilah geser Anda dapat membuat seluruh halaman? Bayangkan saja Anda meletakkan slider di bawah satu sama lain, dan menggunakannya sebagai halaman arahan seperti di template Agensi. Gunakan acara untuk menavigasi ke slide lain, dan Anda juga tidak akan memiliki masalah dengan responsivitas. Grup slide ini jelas terinspirasi oleh ide membangun, dan sisi teknologi dari kehadiran online.
👍 Mengapa berhasil: Penggeser saling melewati dan selaras. Di bagian atas ada navigasi sederhana dengan tautan tempat Anda dapat menggulir ke penggeser lain. Yang Anda butuhkan hanyalah template minimal, lalu sesuaikan bilah geser dan gunakan dengan cara yang sederhana.
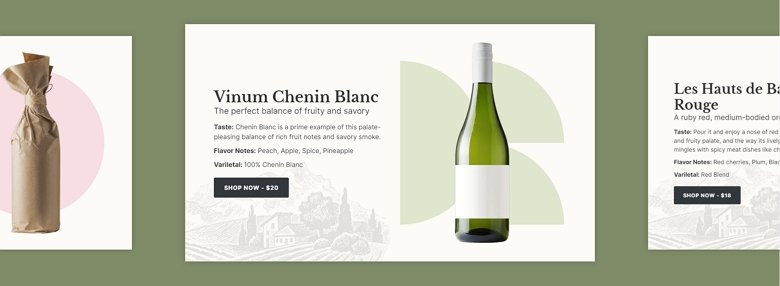
5. Pameran kilang anggur

Tersedia di Smart Slider 3 Pro – Pabrik Anggur
Slider kilang anggur adalah contoh yang bagus tentang berapa banyak opsi yang tersedia untuk memamerkan suatu produk. Slider etalase ini dapat memperkenalkan lebih banyak produk di samping satu sama lain dan membantu Anda menjual anggur tersebut. Slide aktif berada di tengah dan dengan mengklik slide berikutnya atau sebelumnya Anda dapat maju atau mundur untuk melihat yang lain.
👍 Mengapa berhasil: Tidak ada yang membingungkan tentang penggeser ini. Tujuannya agar pengunjung mengklik tombol dan membeli produk. Animasi layer unik pada setiap slide, dan karena gerakan ini, pengunjung akan fokus pada botol.
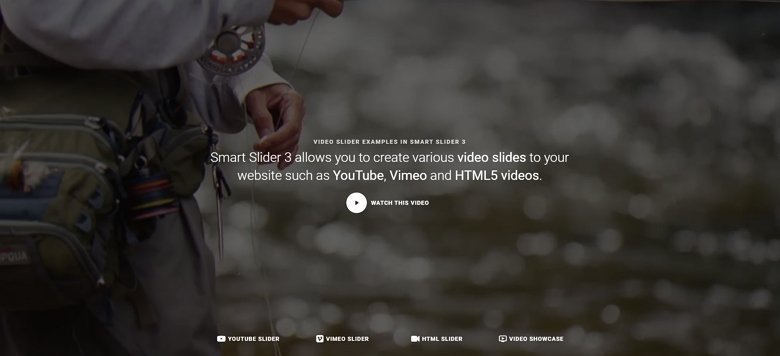
6. Video halaman penuh ke beranda Anda

Tersedia di Smart Slider 3 Pro – Blok video halaman penuh
Saat menelusuri web, Anda dapat menemukan banyak video di beranda situs. Video dapat menarik perhatian pengunjung dan merupakan elemen desain yang hebat. Di blok penggeser video ini, Anda dapat menavigasi ke halaman lain, sehingga dapat digunakan sebagai blok navigasi di bagian atas halaman.
👍 Mengapa berfungsi: Penggesernya sederhana, tetapi pengunjung dapat melihat informasi yang cukup. Apa yang sangat saya sukai dari penggeser ini adalah bahwa itu benar-benar layar penuh, dan karena itu, ini bisa menjadi titik awal yang bagus untuk sebuah halaman.
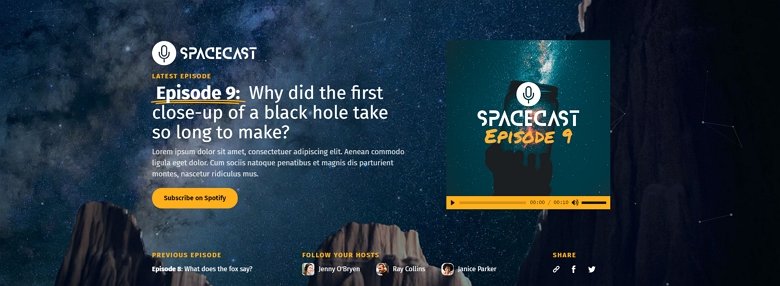
7. Blok beranda podcast

Tersedia di Smart Slider 3 Pro – Blok podcast
Untuk kesan pertama, slider ini mungkin terlihat ramai namun jika dilihat lebih teliti, Anda akan menganggap bahwa setiap elemen penting dan tertata dengan baik . Slider podcast ini menonjol dari keramaian dan berisi elemen interaktif: CTA, ikon yang mengarah ke media sosial, dan file audio yang dapat Anda putar.
👍 Mengapa berhasil: Di latar belakang blok podcast ini Anda dapat melihat efek partikel. Cukup gerakkan mouse Anda ke konten, dan partikel akan bergerak. Ini bisa menjadi efek keren ketika pengunjung melayang di atas blok, dan mereka akan menyukainya.
8. Memutar Otomatis Slider Statis

Tersedia di Smart Slider 3 Pro – Autoplaying Static Slider

Tampilan slide layar penuh dengan teks statis dan latar belakang yang bervariasi adalah cara yang menarik untuk menampilkan informasi Anda yang dapat menarik orang. Slide statis selalu berada di atas slide lain yang bergerak di belakangnya. Dalam hal ini lapisan akan mendapat perhatian lebih karena selalu terlihat. Dan indikator putar otomatis menunjukkan kepada Anda bahwa penggeser aktif dan sesuatu akan terjadi.
👍 Mengapa berhasil: Slide statis selalu terlihat dan Anda harus membuatnya sekali. Ini adalah cara yang baik untuk menunjukkan logo atau tanda air Anda, tetapi ini adalah cara yang baik untuk meletakkan teks di sana yang perlu diperhatikan. Dan pemutaran otomatis dengan animasi di latar belakang membuatnya lebih terlihat.
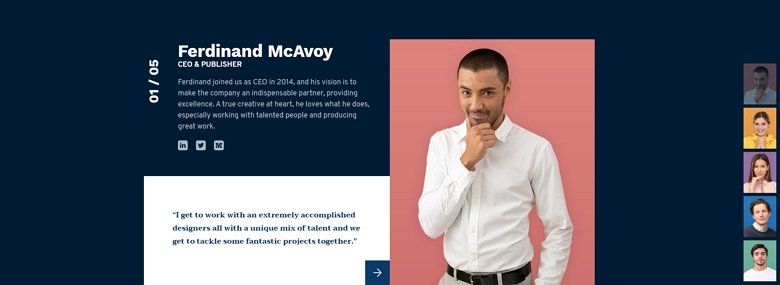
9. Penggeser beranda tim

Tersedia di Smart Slider 3 Pro – Slider tim
Slider ini berfokus pada anggota tim. Ini memberikan sentuhan pribadi yang bagus ke situs web perusahaan, dan membantu membangun kepercayaan pada pelanggan. Anda dapat menavigasi dengan panah di bagian bawah, atau dengan gambar mini di sisi kanan. Nomor bagian atas membantu pengunjung untuk mengetahui berapa banyak slide yang tersedia, dan mana yang terlihat.
👍 Mengapa bekerja: Slider ini disusun dengan indah. Jelas banyak waktu dan desain telah dimasukkan ke dalam slider ini dengan masing-masing elemennya bekerja sama secara harmonis. Ini adalah contoh yang bagus dari penggeser yang membawa konsep tayangan slide ke tingkat yang sama sekali baru.
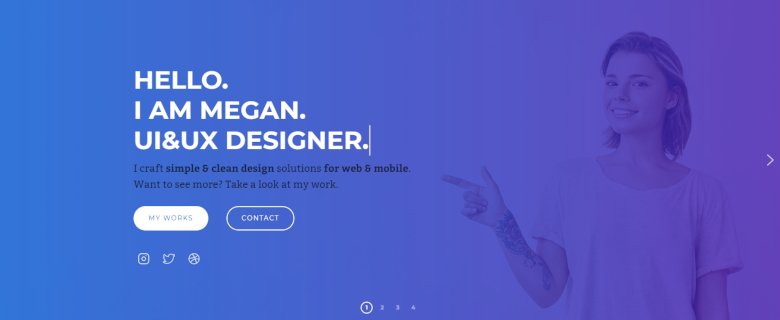
10. Contoh Penggeser Lapisan

Tersedia di Smart Slider 3 Pro – Contoh Layer Slider
Semua orang menyukai transisi mewah di situs web mereka, mereka membantu menarik perhatian pengunjung. Tujuan dari penggeser itu adalah untuk memanggil pengunjung ke suatu tindakan, tombol dan ikon menunggu klik. Penting untuk memiliki keselarasan visual antara lapisan dan latar belakang , ini membuat penggeser menjadi lengkap.
Mungkin terlihat mudah untuk menempatkan lapisan satu sama lain. Namun, jika kontras antara lapisan dan latar belakang tidak cukup, Anda dapat menggunakan hamparan latar belakang gradien untuk menambahkan warna ke penggeser Anda, seperti pada contoh Smart Slider ini.
👍 Mengapa berhasil: Judul animasi menarik perhatian dan pengunjung akan mengklik tombol dan ikon. Slide terakhir adalah favorit saya, ada video latar belakang dengan lapisan HTML yang berisi formulir kontak, dan membuat pengunjung melakukan sesuatu.
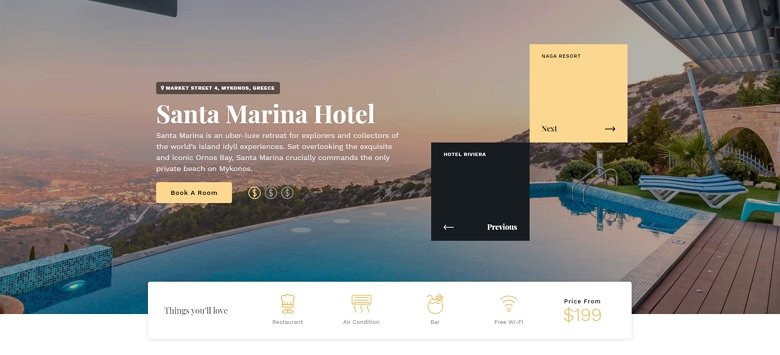
11. Slider contoh beranda hotel

Tersedia di Smart Slider 3 Pro – Hotel Halaman Penuh
Slider ini adalah contoh yang bagus tentang betapa bergunanya menggunakan baris dan kolom dan membuat struktur dalam slider. Ada banyak jenis lapisan yang berbeda: judul, teks, tombol, dan penghitung yang bagus dengan animasi. Latar belakang bergerak sedikit, Ken Burns ini memberikan gerakan pada slider . Dengan kotak, Anda dapat menavigasi ke slide berikutnya dan sebelumnya, dan mereka menampilkan gambar saat Anda mengarahkan kursor ke itu yang merupakan efek yang sangat keren.
👍 Mengapa berhasil: Penggeser dapat digunakan sebagai penggeser awal di beranda Anda. Baris di bawah berisi setiap informasi yang berguna dengan cara yang menarik. Pembagi bentuk membuat ilusi bahwa baris ini tumpang tindih dengan penggeser, yang menyemarakkan desain.
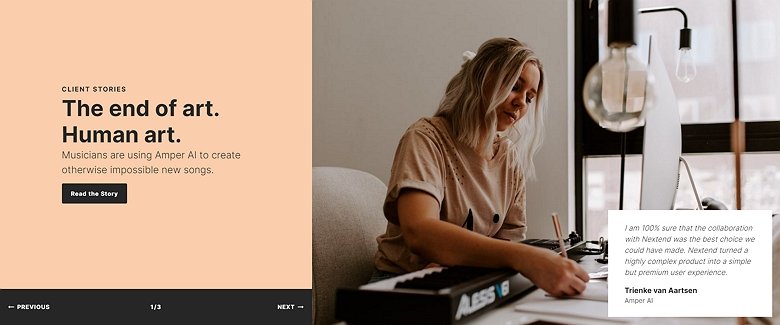
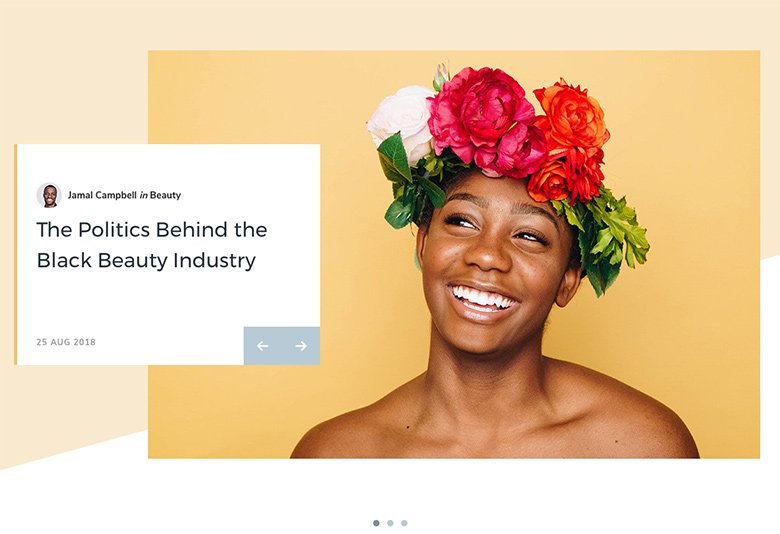
12. Menampilkan cerita klien

Tersedia di Smart Slider 3 Pro – Cerita Klien
Slider ini adalah salah satu favorit saya. Itu memenuhi lebar penuh browser, dan ada 2 bagian di atasnya: bagian informasi dengan CTA dan navigasi, dan gambar dengan testimonial di kotak putih. Responsivitasnya juga sangat keren: dua kolom berada di bawah satu sama lain di tablet dan perangkat seluler.
👍 Mengapa ini berhasil: Melihat CTA, kita dapat melihat bahwa latar belakang hitamnya sangat kontras dengan latar belakang pastel, dengan cepat menarik perhatian pengguna.
13. Penggeser Kotak Rusak

Tersedia di Smart Slider 3 Pro – Broken Grid Slider
Slider yang menakjubkan ini adalah tambahan baru untuk perpustakaan template Smart Slider 3 dan meskipun terlihat sederhana pada awalnya, ada beberapa efek desain berbeda yang terjadi. Sebagai permulaan, ia memiliki tata letak kotak yang rusak, yang telah menjadi tren situs web populer dalam beberapa bulan terakhir dan tidak mungkin hilang dalam waktu dekat. Saat Anda mengarahkan kursor ke penggeser, itu bergeser menggunakan efek paralaks yang menyenangkan yang akan menghidupkan gambar statis Anda. Lalu ada pembagi bentuk putih di latar belakang yang membantu membuat gambar menonjol. Selain itu, ada banyak kontrol untuk menggeser gambar: panah navigasi, kontrol peluru di bagian bawah, dan Anda juga dapat mengklik dan menggesek.
👍 Mengapa berhasil: Paralaks lapisan memberikan efek khusus yang tidak dapat Anda temui di setiap situs web kedua. Itu membuat bilah geser menjadi unik, dan dengan tata letak kisi yang rusak, situs Anda akan memiliki tampilan modern. Penggeser ini bisa menjadi penggeser pahlawan yang bagus di bagian atas halaman Anda.
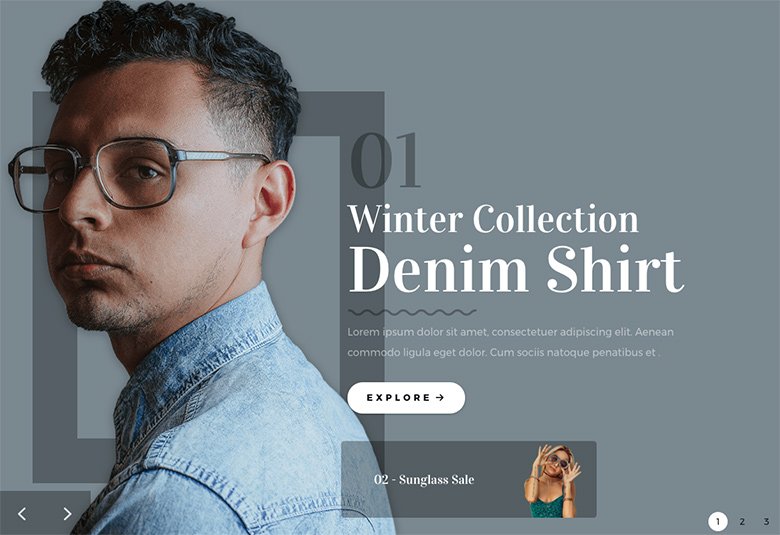
14. Slideshow Mode Halaman Penuh

Tersedia di Smart Slider 3 Pro – Slider Mode Halaman Penuh
Apa yang saya sukai dari penggeser ini adalah bahwa ini adalah contoh sempurna dari apa yang dapat Anda capai dengan fotografi yang hebat, elemen penggeser yang dipilih dengan baik, dan desain yang bijaksana . Fokus utama dari setiap slide adalah gambar transparan di sebelah kiri, tetapi di belakang masing-masing model adalah bentuk tetap dengan efek paralaks yang halus. Judul, teks, dan CTA memberi pengunjung arah yang jelas tentang di mana harus mengklik untuk membeli. Ada juga banyak kontrol yang tersedia untuk bergerak melalui slide, termasuk panah navigasi di sebelah kiri, angka di sebelah kanan (yang juga menunjukkan berapa banyak slide yang ada), dan gambar mini gambar berikutnya di slide sehingga pengunjung tahu apa yang akan datang berikutnya.
👍 Mengapa bekerja: Setiap lapisan memiliki perannya sendiri, judul menarik perhatian pengunjung, panah dan angka membantu untuk menavigasi dan gambar mini menunjukkan apa yang ada di slide berikutnya. Tombol dapat digunakan sebagai elemen ajakan bertindak, di mana Anda dapat memberi pengunjung sesuatu untuk diklik dan dinavigasi ke halaman lain.
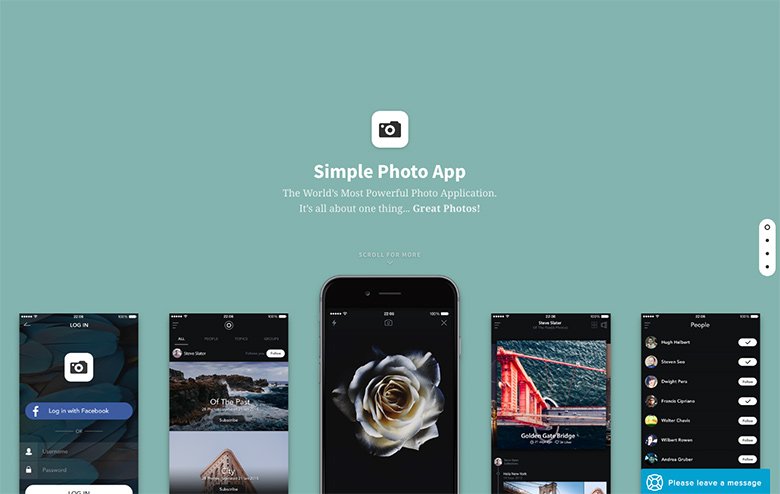
15. Contoh Slider Produk Beranda

Tersedia di Smart Slider 3 Pro – Contoh Slider Produk Beranda
Anda tidak akan berpikir ini adalah penggeser, tetapi memang demikian! Saat Anda menggulir halaman ke bawah, setiap halaman dianimasikan, menampilkan warna latar belakang layar penuh yang berbeda, beragam gambar, teks, dan permintaan terakhir untuk mengunduh aplikasi dari Apple App Store. Ini adalah konsep sederhana dengan (secara harfiah) begitu banyak bagian bergerak dan animasi.
👍 Mengapa berhasil: Animasi bekerja secara harmonis, saling melengkapi. Itu membuat slider bersih dan modern. Ini bukan penggeser tradisional, Anda dapat menggunakannya sendiri di beranda. Animasi gulir ke bawah membantu pengunjung menavigasi dan memeriksa lebih banyak informasi dan detail tentang produk Anda.
16. Slider Lebar Penuh Penuh Warna

Tersedia di Smart Slider 3 Pro – Slider Lebar Penuh Penuh Warna
Slider warna-warni ini adalah salah satu contoh terbaik untuk slider fullwidth. Efek paralaks lapisan dengan judul yang disorot membuat penggeser kuat dan meningkatkan kesadaran. Dengan sorotan itu Anda dapat memfokuskan bagian terpenting dari penggeser. Warnanya selaras dan judulnya lebih mudah dibaca karena ada kontras yang kuat antara warna judul dan latar belakang.
👍 Mengapa ini berhasil: Dengan sorotan animasi, pengunjung dapat fokus pada pesan terpenting yang ingin Anda soroti, tetapi tombol CTA juga merupakan bagian utama dari penggeser. Mengkliknya membuat beberapa lapisan lagi muncul dengan animasi yang bagus, dan menampilkan lebih banyak informasi tentang proyek Anda.
Membuat Slider Beranda Cantik Anda Sendiri dengan Smart Slider 3
Dengan Smart Slider 3 Anda dapat dengan mudah membuat slider halaman rumah yang indah. Jika Anda menyukai salah satu contoh Smart Slider di atas, Anda dapat menggunakannya — cukup impor ke instalasi WordPress saat Anda mendaftar ke Smart Slider 3 Pro.
