Cara Menghosting Font Secara Lokal di WordPress (Tema Klasik & Blokir!)
Diterbitkan: 2023-03-29Meskipun menggunakan font web khusus adalah cara yang bagus untuk membuat situs Anda lebih unik dan membedakan merek Anda, itu juga dapat menimbulkan masalah tertentu — mulai dari privasi hingga kinerja. Solusinya: host font Anda secara lokal di situs web WordPress Anda.
Untuk membantu Anda melakukannya, dalam posting ini, kami akan memberi tahu Anda semua yang perlu Anda ketahui tentang topik ini. Di bawah ini, kami membahas mengapa ide yang bagus untuk menghosting font secara lokal di WordPress terlebih dahulu dan kemudian memberi Anda ikhtisar kode dan solusi tanpa kode untuk mewujudkannya di tema klasik dan tema blok WordPress.
Hosting Font Web Secara Lokal vs Jarak Jauh
Jadi, hal pertama yang mungkin harus kita bicarakan adalah apa arti hosting font secara lokal.
Hari-hari ini, banyak orang menggunakan apa yang disebut font web untuk mengubah tipografi di situs web mereka. Itu adalah file font yang biasanya dimuat dari layanan pihak ketiga, yang paling populer adalah Google Fonts.

Ini memiliki perpustakaan besar font gratis yang dapat Anda gunakan di situs web Anda hanya dengan menambahkan tautan khusus ke sana. Kemudian, ketika seseorang meminta untuk melihat situs Anda, mereka memuat dari jarak jauh sehingga Anda dapat menampilkannya kepada pengunjung. Google Fonts juga diintegrasikan ke dalam banyak tema sehingga pengguna dapat mengganti tampilan font mereka dengan sangat mudah.

Berbeda dengan itu, saat Anda menghosting font secara lokal, file font Anda tidak dimuat dari server jarak jauh seperti milik Google, melainkan berada di server Anda sendiri dan pengunjung menerimanya dari sana. Pada akhirnya, keduanya mencapai hal yang sama hanya dengan cara yang berbeda.
Mengapa Anda Harus Menghosting Font Secara Lokal di WordPress?
Ada banyak alasan bagus untuk meletakkan file font di server Anda sendiri alih-alih menggunakan solusi pihak ketiga:
- Masalah privasi — Terutama jika Anda tunduk pada undang-undang privasi Eropa, menggunakan font web khususnya dari Google dapat menimbulkan masalah. Perusahaan mengumpulkan alamat IP pengunjung dan informasi lainnya, yang perlu Anda sebutkan dalam kebijakan privasi Anda jika Anda ingin menggunakannya. Jika tidak, Anda berisiko didenda. Untuk menghindari masalah seperti ini, banyak orang hanya memilih untuk menghosting font secara lokal.
- Ketersediaan suka — Masalah dengan menggunakan font yang dihosting pihak ketiga adalah Anda membuat diri Anda bergantung pada layanan yang menyediakannya. Jika mereka gulung tikar, mengalami kerusakan server, atau jika URL mereka berubah karena alasan tertentu, tiba-tiba situs Anda tidak memiliki jenis huruf yang Anda pilih. Meskipun itu tidak mungkin dalam kasus Google, Anda tidak pernah tahu, dan hal-hal gila telah terjadi.
- Pilihan yang lebih luas — Meskipun pustaka yang sudah mapan menawarkan berbagai font yang berbeda, ada lebih banyak lagi yang tersedia yang tidak tersedia dalam bentuk font web. Akibatnya, mengetahui cara menghosting font secara lokal memberi Anda lebih banyak kemungkinan untuk membeli dan menggunakan font premium.
- Performa — Saat menghosting font Anda sendiri, Anda memiliki kontrol penuh atas cara memuatnya. Anda dapat mengonfigurasi caching mereka dan memperbaiki masalah apa pun di server Anda sendiri. Selain itu, menghosting font Anda sendiri menghasilkan lebih sedikit permintaan HTTP karena Anda tidak perlu menarik data dari koneksi lain. Semua hal di atas bagus untuk kinerja situs.
Kerugian dan Peringatan
Pada saat yang sama, ada juga beberapa faktor yang menentang font hosting di server lokal Anda:
- Performa, sekali lagi — Google Font secara khusus diatur sedemikian rupa sehingga menawarkan performa tinggi. Mereka memiliki CDN untuk menyajikan file font dari server terdekat. Selain itu, banyak font paling populer sudah ada di sebagian besar cache browser. Akibatnya, mereka memuat lebih cepat daripada font khusus premium Anda. Itu alasan yang sama mengapa Anda tidak boleh menghosting video Anda sendiri. Untuk semua alasan di atas, sebaiknya gunakan CDN Anda sendiri jika Anda akan menggunakan font lokal.
- Kompleksitas yang lebih tinggi — Menyiapkan file font Anda secara lokal lebih sulit daripada, katakanlah, menggunakan Google Font yang terpasang di tema Anda. Namun, seperti yang akan Anda lihat di bawah, kecuali jika Anda menggunakan rute manual sepenuhnya, itu tidak terlalu sulit. Faktanya, ada beberapa solusi plugin sekali klik.
Kata Singkat Tentang Format File

Satu hal yang harus Anda ketahui adalah bahwa font tersedia dalam berbagai format, yang paling umum adalah:
- TrueType Fonts (.ttf) — Ini adalah standar font yang dikembangkan pada 1980-an oleh Apple dan Microsoft. Ini adalah format paling umum untuk sistem operasi dan juga dapat digunakan di web. Meskipun bukan format file yang disarankan, ini adalah fallback yang bagus untuk versi Safari, iOS, dan Android yang lebih lama.
- OpenType Fonts (.otf) — Dibangun di atas TrueType dan dikembangkan serta diberi merek dagang oleh Microsoft, format
.otfadalah untuk font komputer yang dapat diskalakan. - Embedded OpenType Fonts (.eot) — Ini adalah format warisan OpenType untuk perenderan di web. Ini diperlukan oleh versi Internet Explorer yang lebih lama.
- Web Open Font Format (.woff) — WOFF secara eksplisit dikembangkan untuk digunakan di halaman web. Ini adalah format OpenType/TrueType dengan kompresi dan metadata tambahan. Format ini direkomendasikan untuk digunakan oleh W3C dan didukung oleh semua browser utama.
- Web Open Font Format 2.0 (.woff2) — Versi
.woffyang disempurnakan dengan kompresi yang lebih baik untuk pengunduhan yang lebih cepat. Dikembangkan oleh Google dan kompatibel dengan browser yang sangat modern. - Font SVG (.svg) — Bentuk SVG juga dapat digunakan untuk font, tetapi metode ini saat ini hanya didukung oleh Safari.
Jadi, format mana yang harus Anda pilih? Tentu saja, kinerja bijaksana WOFF/WOFF2 paling masuk akal. Namun, agar kompatibel dengan browser lama, menyertakan format lain juga berguna. Selain itu, beberapa penyedia, seperti Google Fonts, hanya menyediakan format .ttf atau serupa untuk diunduh. Untungnya, ada beberapa cara untuk mengatasinya, yang akan kami tunjukkan sebentar lagi.
Namun, ingatlah hal di atas saat membeli font khusus untuk situs web Anda dari penyedia.
Hosting Font Secara Lokal di WordPress (Secara Manual, Tema Klasik)
Pada titik ini, kita akhirnya akan berbicara tentang cara praktis menghosting font secara lokal di situs WordPress Anda. Kami memiliki banyak skenario berbeda untuk dibahas dan kami memulai dengan tema klasik dan metode manual.
Ini adalah pendekatan yang paling teknis, jadi Anda akan mempelajari metode yang paling sulit terlebih dahulu sebelum kita membahas solusi yang lebih mudah. Melakukan semuanya dengan tangan akan membantu Anda memahami mekanisme di baliknya dan juga meningkatkan keterampilan WordPress Anda dalam prosesnya.
1. Dapatkan File Font Anda
Hal pertama yang Anda perlukan untuk menghosting font secara lokal adalah file font. Google Fonts memungkinkan Anda untuk mengunduhnya tetapi, seperti yang disebutkan di atas, belum menyediakan format file terbaru. Meskipun Anda secara teoritis dapat mengubah sendiri file mereka ke dalam format yang Anda inginkan, akan lebih mudah untuk menggunakan Google Webfonts Helper sebagai gantinya.

Mereka tidak hanya melakukan konversi untuk Anda, situs ini juga memberi Anda kode yang diperlukan untuk menyematkan font Anda.
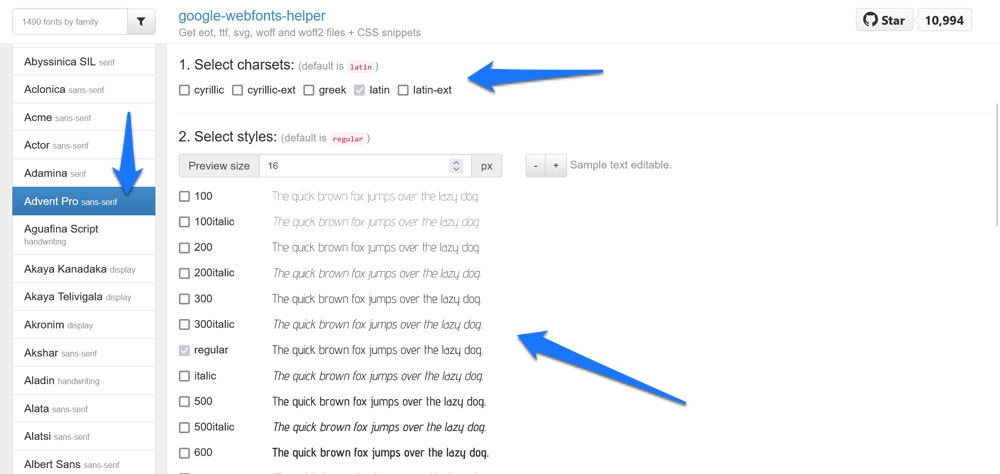
Hal pertama yang perlu Anda lakukan di sini adalah memilih font yang Anda sukai. Untuk itu, Anda bisa menggunakan daftar di sebelah kiri atau kolom pencarian di atasnya. Ketika Anda telah menemukan jenis huruf yang Anda inginkan (untuk contoh ini kita menggunakan Advent Pro), saatnya untuk memilih set karakter dan gaya Anda di sebelah kanan.

Pertama, periksa apakah Anda memerlukan karakter Cyrillic, Greek, atau Latin Extended. Di bawahnya, centang kotak untuk semua gaya font yang Anda butuhkan. Pastikan untuk memilih hanya yang benar-benar akan Anda gunakan di situs web Anda sehingga Anda tidak membuat pengunjung memuat hal-hal yang bahkan tidak akan mereka lihat.
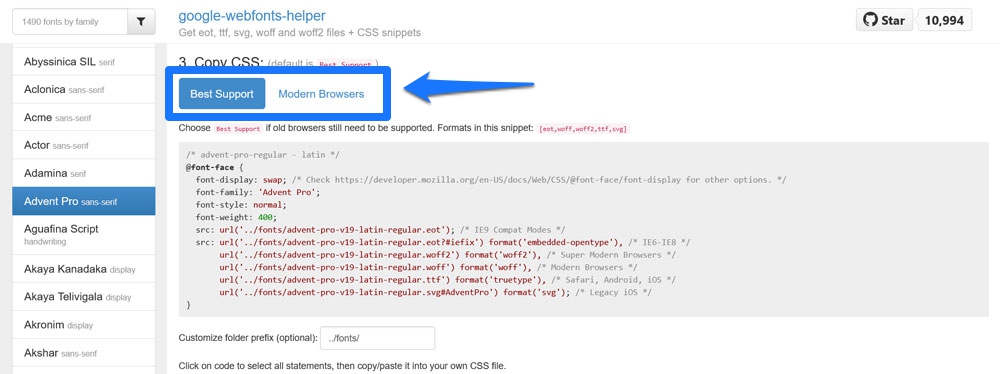
Di bawah Salin CSS , Anda dapat memilih format file mana yang akan Anda unduh.

Pengaturan Dukungan Terbaik mencakup file .eot , .ttf , .svg , .woff , dan .woff2 sementara Peramban Modern hanya menyertakan dua yang terakhir. Biasanya merupakan ide bagus untuk membiarkannya pada pengaturan default.
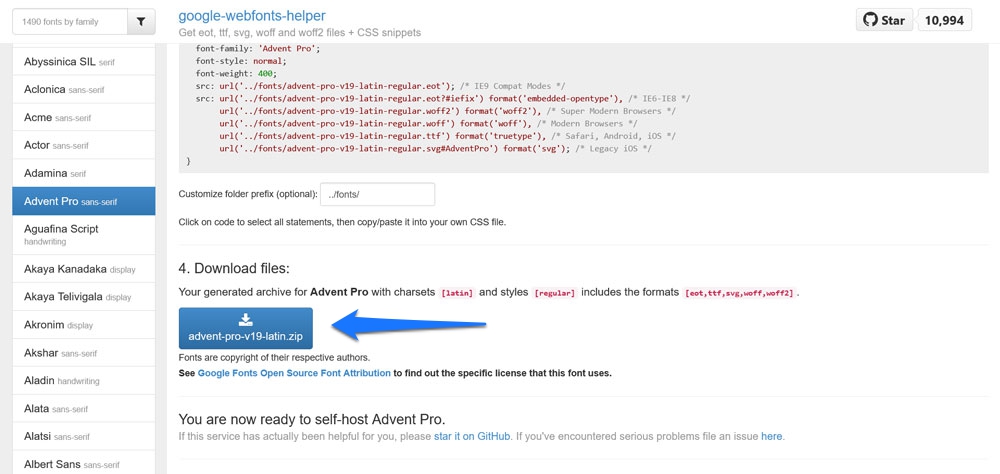
Setelah Anda puas dengan pilihan Anda, gulir ke bawah dan klik tombol biru besar untuk mengunduh file Anda.

2. Unggah File Font ke Situs WordPress Anda
Setelah Anda memiliki file font di hard drive Anda, langkah pertama adalah mengekstraknya. Setelah itu, Anda perlu membawanya ke server Anda.
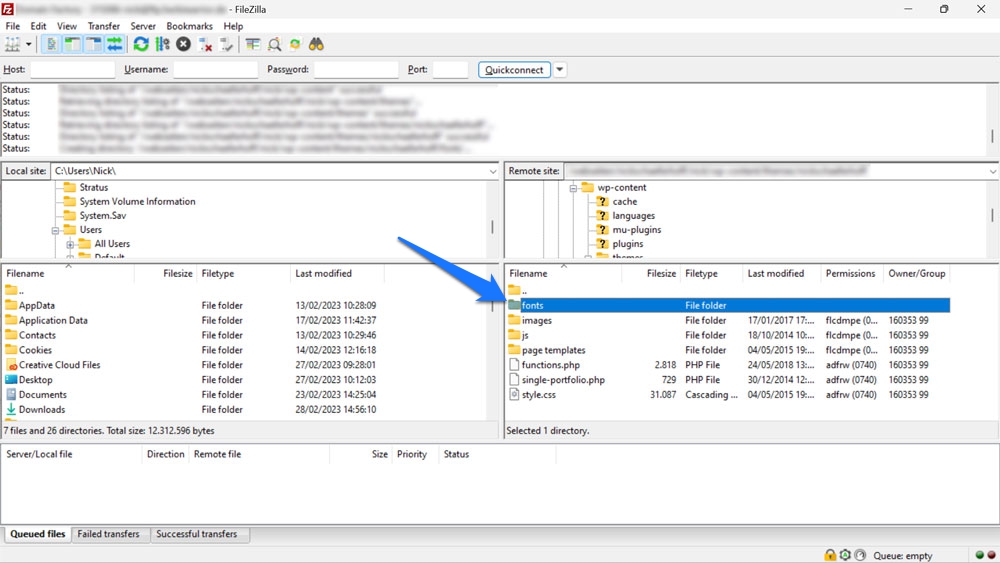
Untuk itu, sambungkan melalui klien FTP dan arahkan ke direktori tema Anda (di dalam wp-content > themes ). Di sini, masuk akal untuk menempatkan file di dalam direktorinya sendiri, misalnya fonts . Oleh karena itu, pertama-tama buat direktori, lalu seret-dan-letakkan file font Anda ke klien FTP untuk mengunggahnya.

Filenya kecil jadi ini tidak akan memakan waktu lama dan Anda dapat melanjutkan ke langkah berikutnya.
3. Muat Font Lokal di Tema WordPress Anda
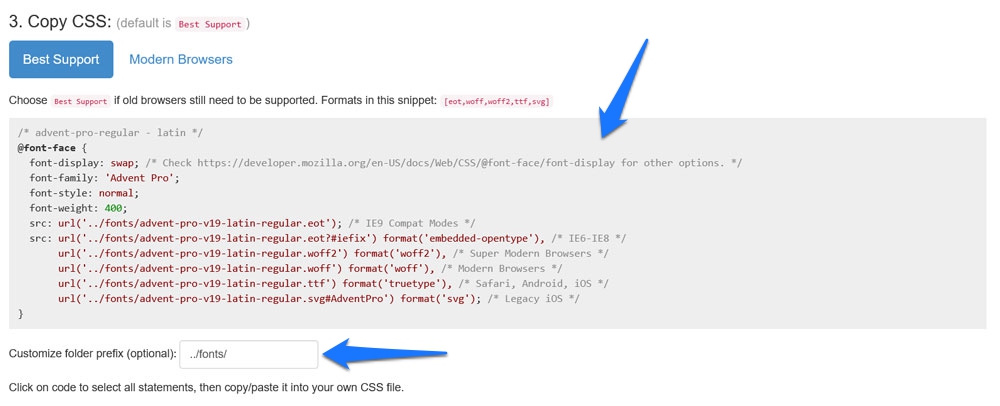
Selanjutnya, jika Anda ingin menggunakan font lokal di situs web Anda, Anda harus memuatnya terlebih dahulu. Untuk itu, Google Webfonts Helper sudah menyediakan markup yang diperlukan. Anda mungkin pernah melihatnya sebelumnya.

Di bagian bawah, Anda dapat menyesuaikan nama folder, seandainya folder tempat Anda meletakkan file tidak disebut fonts . Anda seharusnya sudah membuat pilihan apakah Anda menggunakan kode untuk kompatibilitas tertinggi atau hanya untuk browser modern sebelumnya. Oleh karena itu, sekarang saatnya untuk mengklik bidang dengan markup untuk menandai semuanya, lalu salin dengan Ctrl/Cmd+C .

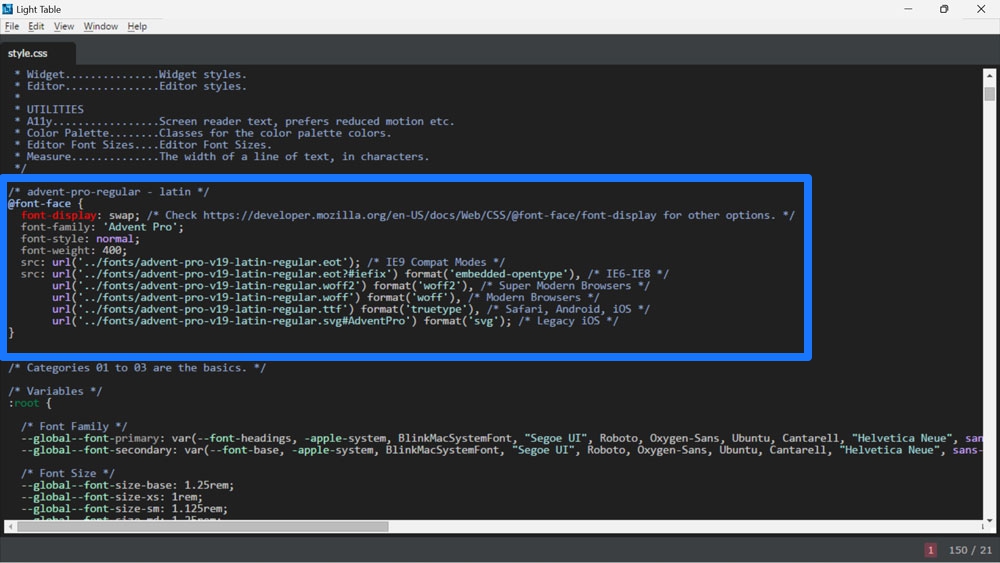
Setelah itu, buka folder tema Anda di server Anda dan buka lembar gaya ( style.css ). Di sini, rekatkan markup yang Anda salin sebelumnya di awal.

Catatan singkat: Untuk menggunakan jalur relatif dengan @font-face , artinya jika Anda ingin WordPress mengakses file font lokal Anda di dalam direktori fonts di folder tema Anda, Anda perlu menghapus ../ di depan URL di atas. Jadi, dalam kasus saya, setiap baris akan terlihat seperti ini:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Ini dengan asumsi bahwa file style.css Anda berada langsung di folder tema Anda.
Setelah Anda melakukan perubahan yang diperlukan, simpan dan unggah kembali file tersebut dan Anda siap menggunakan font lokal di situs WordPress Anda.
4. Hilangkan Font Yang Sudah Memuat di Situs Anda
Langkah ini hanya berlaku jika tema Anda sudah menggunakan font pihak ketiga. Anda ingin menghilangkannya karena alasan yang disebutkan di atas serta agar tidak memuat font yang sama dua kali dan juga melihat apakah font lokal Anda telah diterapkan.
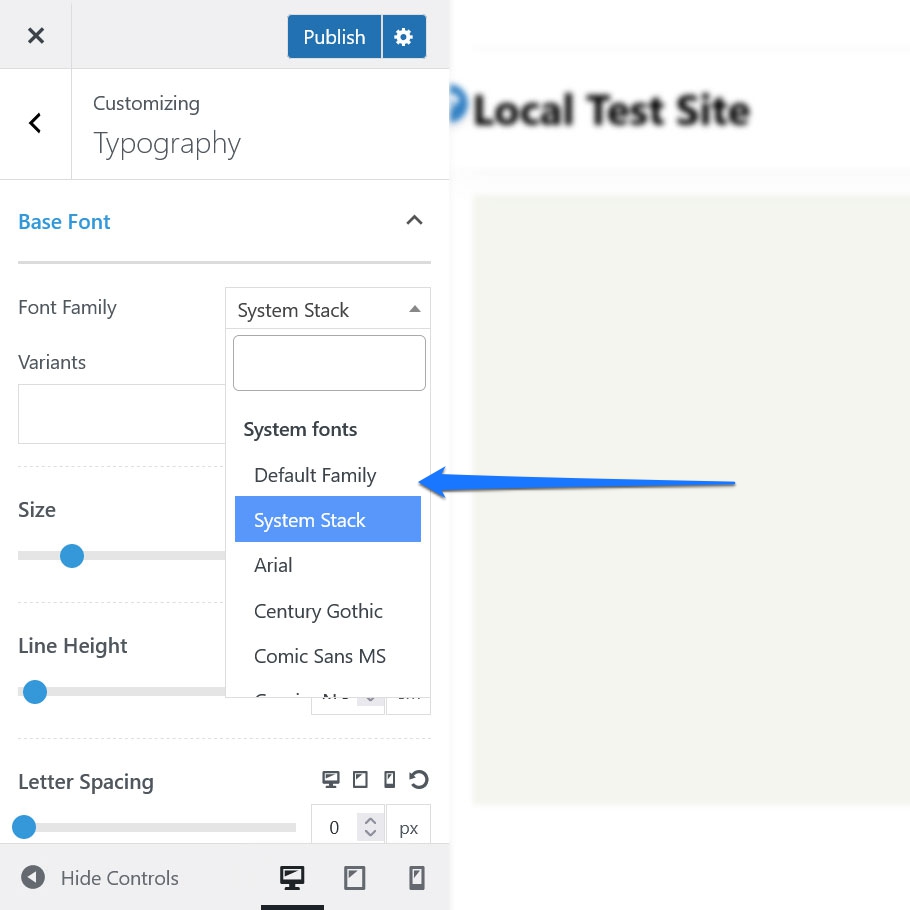
Cara menonaktifkan font pihak ketiga bergantung pada cara memuatnya. Beberapa tema memiliki opsi khusus di mana Anda dapat beralih ke font sistem atau yang serupa.

Jika, karena alasan tertentu, mereka di-hardcode ke dalam file header.php Anda, Anda perlu menghapusnya dari sana (gunakan tema anak untuk itu). Jika mereka memuat melalui functions.php , Anda dapat menghapus panggilan dari sana. Lakukan ini dalam tema anak juga.
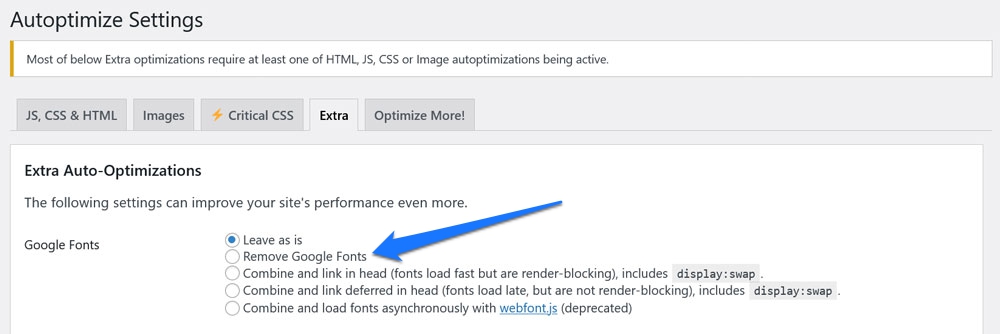
Terakhir, ada Disable and Remove Google Fonts yang bisa Anda coba. Autoptimize juga memiliki opsi untuk menghapus Google Fonts, Anda dapat menemukannya di tab Extra .

4. Gunakan Font Lokal Anda
Langkah terakhir adalah menetapkan font lokal Anda ke elemen di situs Anda. Misalnya, dalam tema Dua Puluh Dua Puluh Satu, Anda dapat menggunakan markup berikut:
.entry-title { font-family: Advent Pro; }Ini menghasilkan judul posting blog Anda muncul di font Advent Pro yang baru:

Menghosting Font Lokal dalam Tema Klasik: Edisi Plugin
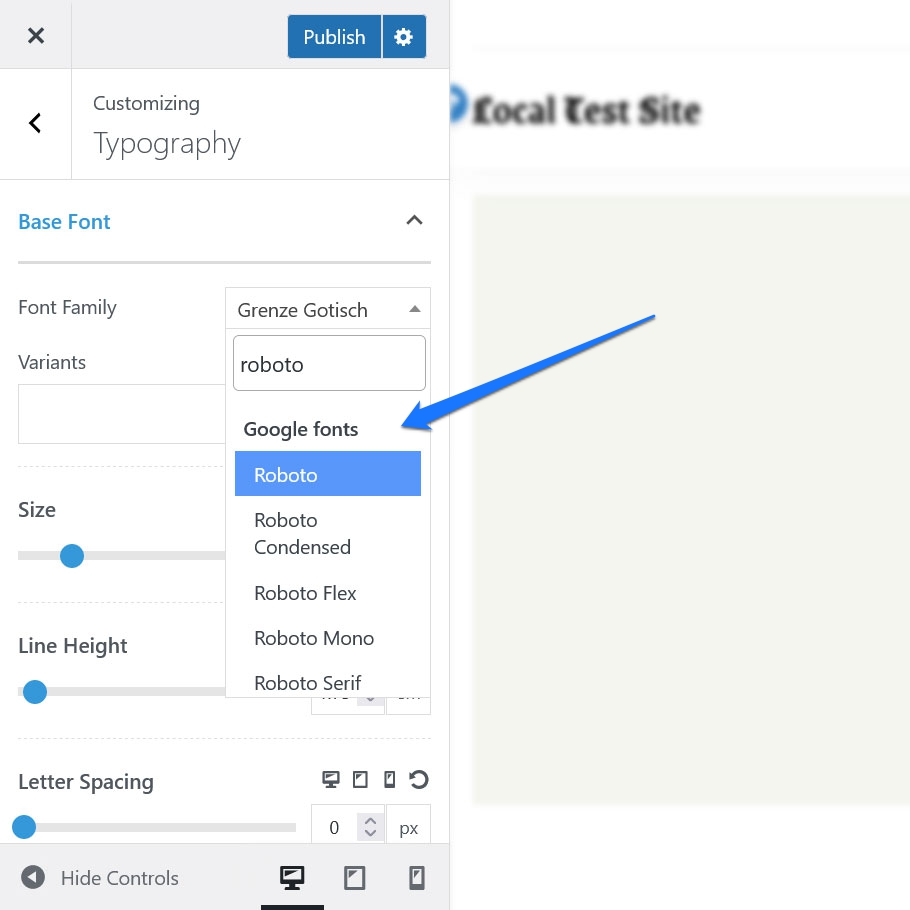
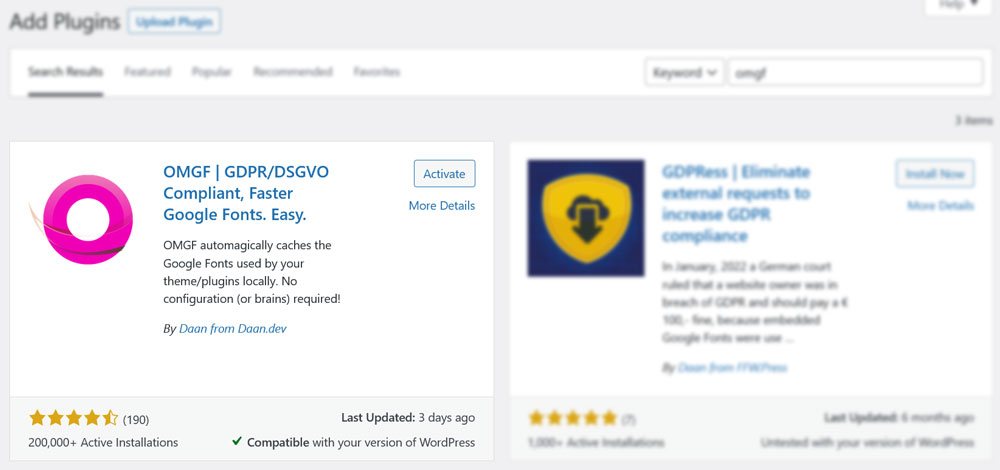
Jika hal di atas terlalu rumit untuk Anda dan Anda sudah memiliki Google Font di situs web Anda (misalnya melalui tema), Anda juga dapat menggunakan solusi plugin WordPress untuk menghosting font Anda secara lokal. Salah satu opsi terbaik untuk itu adalah plugin OMGF atau Optimalkan Google Fonts yang tersedia secara gratis di direktori WordPress. Instal dengan cara biasa melalui Plugins > Add New .

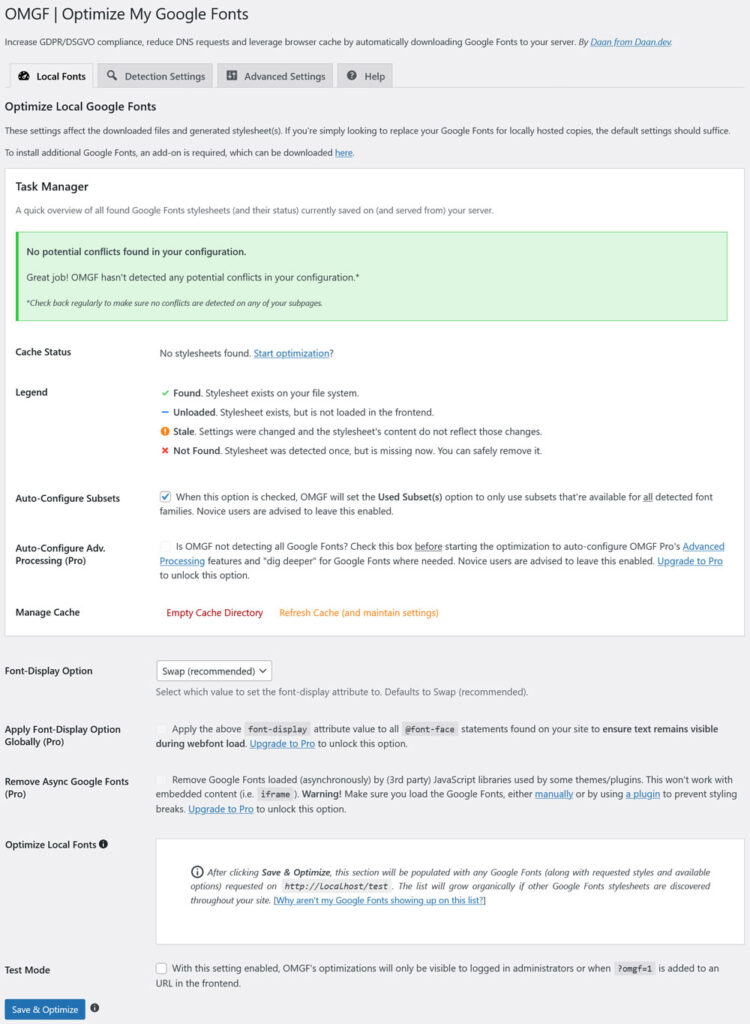
Setelah melakukannya, Anda akan menemukan item menu baru di bawah Settings , yang disebut Optimalkan Google Fonts . Klik untuk masuk ke menu ini:

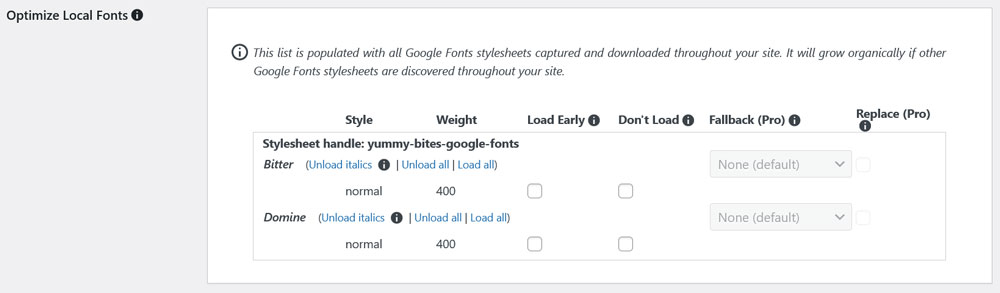
Penggunaannya cukup sederhana. Dalam kebanyakan kasus, yang harus Anda lakukan hanyalah mengeklik Simpan & Optimalkan di bagian bawah. Plugin kemudian akan secara otomatis menemukan semua style sheet Google Fonts di situs Anda dan menggantinya dengan versi lokal. Anda dapat melihat semuanya di bagian bawah layar.

Di sini, Anda juga memiliki opsi untuk mengonfigurasi plugin agar tidak memuat beberapa font atau gaya font atau memuatnya terlebih dahulu, yang penting untuk tipografi yang muncul di paro atas. Ada beberapa pengaturan lagi tetapi sebagian besar untuk kasus ketika ada sesuatu yang tidak berfungsi.
OMGF juga telah membayar addon untuk memasang lebih banyak Google Font di situs Anda. Harganya sangat terjangkau dan layak untuk dicoba. Opsi plugin lainnya termasuk Perfmatters dan versi Pro dari plugin Nonaktifkan dan Hapus Google Fonts yang disebutkan di atas.
Menghosting Font Secara Manual di Tema Blok WordPress
Tema blok WordPress juga memungkinkan Anda menggunakan font lokal. Faktanya, pada saat penulisan ini, hanya itu yang mereka lakukan, saat ini Anda tidak dapat menghosting font pihak ketiga dalam tema blok (meskipun API untuk itu sedang dibuat).
Oleh karena itu, beberapa langkah pertama, memperoleh file font dan mengunggahnya ke server Anda, sama seperti untuk tema klasik. Dari situ, perbedaan dimulai.
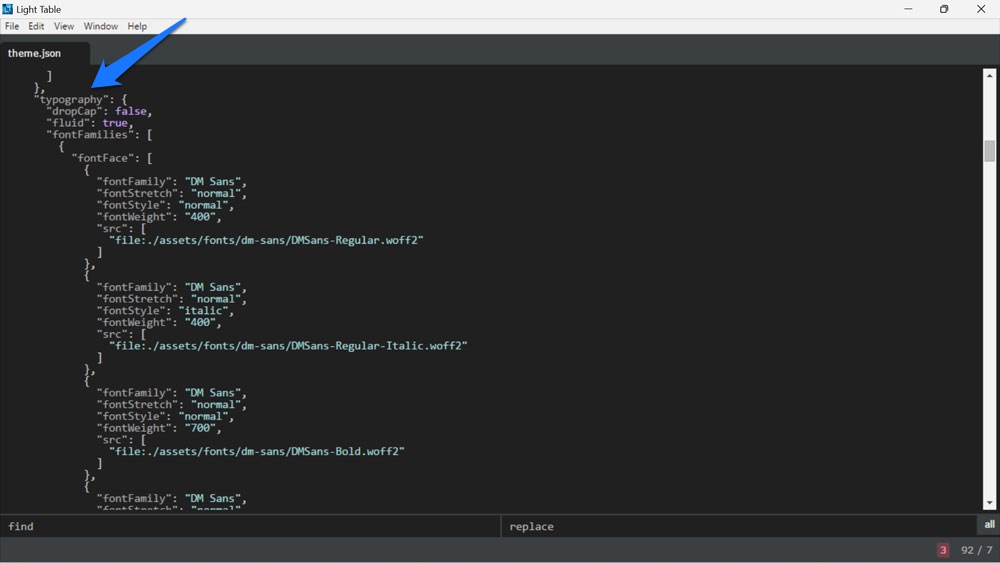
Memuat Font Di dalam theme.json
Dalam tema blok, theme.json adalah file utama untuk penataan dan di sanalah Anda mengatur font. Untuk melakukannya, cari fontFamilies di bawah settings dan typography .

Dalam tema blok, font baru ditambahkan menggunakan nilai berikut:
-
fontFamily— Nama font baru yang akan digunakan di CSS. Itu berarti dapat menyertakan font fallback. -
name— Nama font yang akan muncul di backend WordPress. -
slug— Pengidentifikasi unik yang digunakan WordPress di properti khusus CSS. -
fontFace— Ini sesuai dengan aturan CSS@font-facedan inilah yang benar-benar mengantrekan font.
Agar berfungsi, fontFace menyertakan beberapa informasi lain:
-
fontFamily— Nama font (lagi). -
fontWeight— Daftar bobot font yang tersedia dipisahkan dengan spasi. -
fontStyle(opsional) — Anda dapat mengatur atributfont-styledi sini, misalnyanormalatauitalic. -
fontStretch(opsional) — Misalnya, untuk jenis font yang memiliki versi ringkas. -
src— Jalur ke file font lokal.
Anda dapat menyertakan beberapa file font di fontFace , misalnya untuk memuat gaya yang berbeda. Pisahkan dengan tanda kurung kurawal dan koma untuk melakukannya. Inilah tampilannya untuk contoh font yang sama seperti di atas:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Dengan plugin Gutenberg aktif, Anda juga dapat menggunakan wp_register_webfonts() di dalam functions.php , yang merupakan fungsi PHP baru untuk tujuan ini yang belum ada di Core. Dibutuhkan argumen yang sama seperti di atas tetapi dalam format PHP.
Font Lokal di Tema Blok: Solusi Plugin
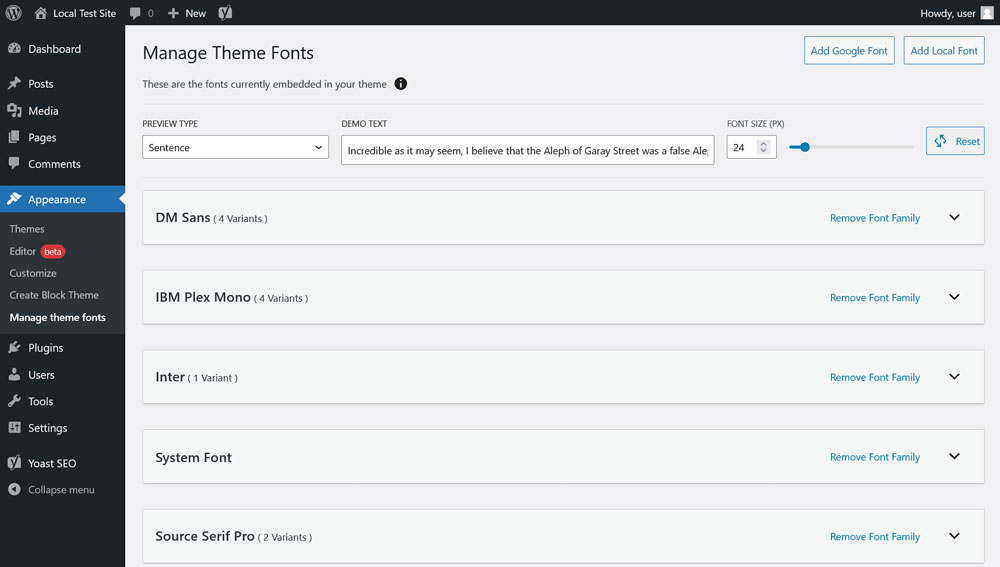
Terakhir, dimungkinkan juga untuk menghosting font secara lokal di tema blok WordPress dengan bantuan plugin. Salah satunya adalah plugin Create Block Theme. Setelah Anda menginstal dan mengaktifkannya, itu menambahkan opsi Kelola font tema baru ke menu Penampilan .

Di sini, Anda dapat mempratinjau kumpulan font yang termasuk dalam tema Anda saat ini serta menghapus seluruh kumpulan font atau gaya tunggal.
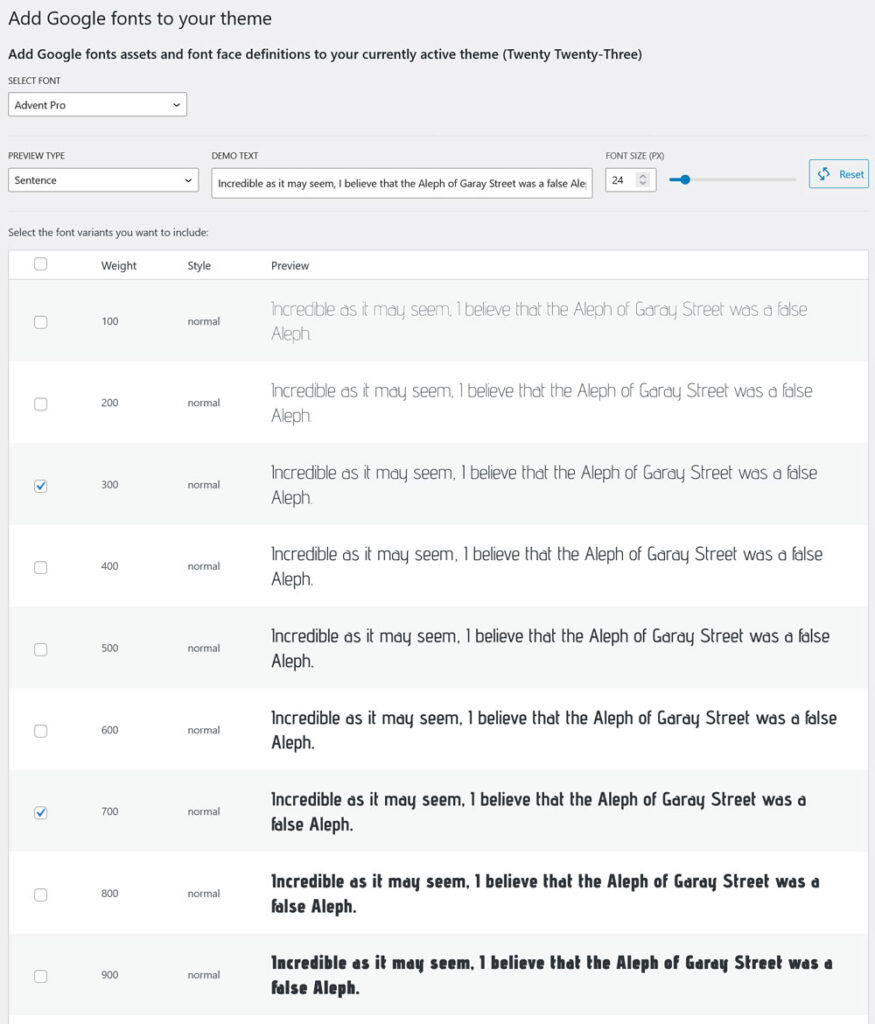
Yang lebih menarik adalah tombol bertuliskan Add Google Font dan Add Local Font di bagian atas. Mari kita mulai dengan opsi Google Font.
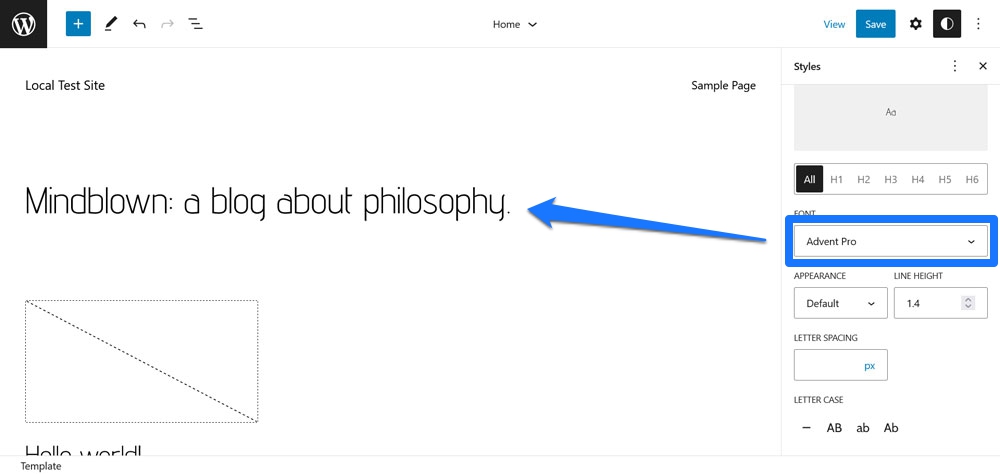
Menggunakannya sangat mudah. Klik tombolnya dan pilih font yang Anda inginkan dari daftar drop-down di bagian atas. Setelah itu, centang kotak untuk bobot dan gaya font yang ingin Anda tambahkan ke tema Anda. Terakhir, klik Tambahkan font google ke tema Anda di bagian bawah.

Plugin kemudian akan secara otomatis mengunduh dan menyematkan font yang Anda pilih sehingga tersedia di blok dan Editor Situs.

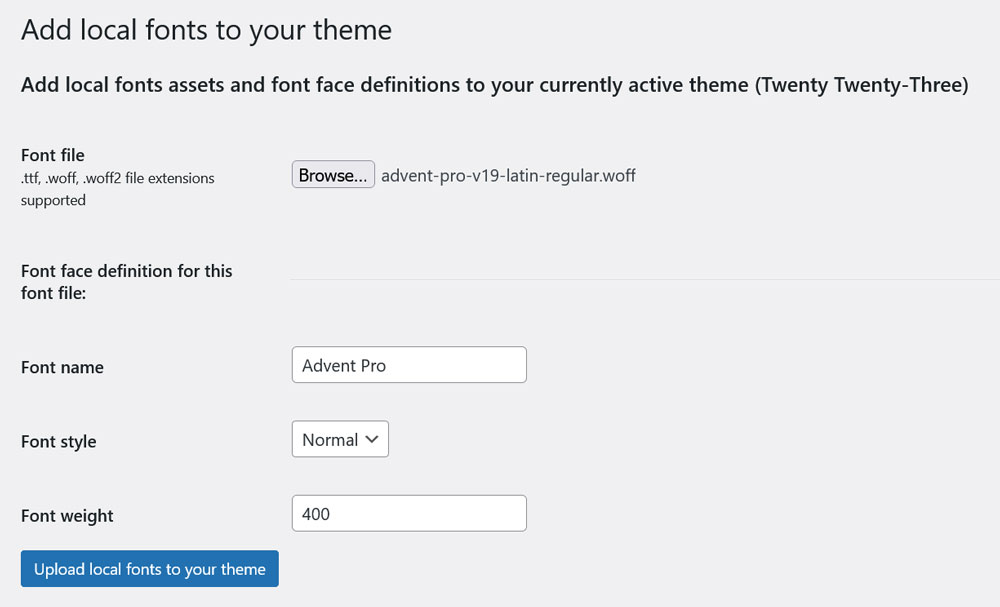
Opsi font lokal berfungsi sangat mirip.

Perbedaannya di sini adalah Anda mengunggah file font dari hard drive Anda dan harus memberikan nama, gaya, dan bobot font agar tema mengetahui apa itu (plugin juga secara otomatis mencoba mengenali informasi ini). Itu juga berarti Anda perlu mengunggah file font Anda satu per satu. Namun, secara keseluruhan sangat sederhana.
Apakah Anda Siap Menghosting Font Secara Lokal di WordPress?
Font khusus adalah cara populer untuk merapikan situs web Anda. Namun, kemampuan untuk menghostingnya secara lokal di WordPress adalah sesuatu yang menjadi semakin penting karena alasan kinerja, hukum, dan lainnya.
Di atas, kami telah membahas beberapa cara untuk melakukannya. Anda dapat mencapainya secara manual atau menggunakan plugin. Ada juga perbedaan saat menggunakan tema blok atau klasik meski secara keseluruhan prinsipnya sangat mirip. Kami harap Anda sekarang merasa siap untuk tugas itu.
Bagaimana Anda memilih untuk menghosting font Anda secara lokal di WordPress? Beri tahu kami di bagian komentar!
