21 Situs Web Hotel Terbaik (Contoh) 2023
Diterbitkan: 2023-02-10Apakah Anda siap untuk menyaksikan beberapa situs web hotel paling indah dari para pelaku bisnis perhotelan di seluruh dunia?
Kami terkesan melihat berapa banyak halaman yang menggunakan latar belakang video/video pahlawan setelah memindai 200+ situs hotel. Ini adalah efek yang luar biasa dan menarik perhatian.
Meskipun video tidak selalu merupakan keharusan, sangat disarankan untuk mengatur beberapa jenis pemesanan online – sebaiknya langsung di halaman depan Anda.
Ini akan meningkatkan konversi Anda secara signifikan, plus Anda tidak perlu membayar biaya ke platform pihak ketiga.
Namun, mari nikmati dulu desain-desain cantik yang pasti akan memengaruhi kreativitas Anda.
Petunjuk : Anda dapat membuat semua jenis situs web akomodasi baik dengan memilih tema WordPress hotel atau pembuat situs web hotel.
Contoh Website Hotel Inspiratif Terbaik
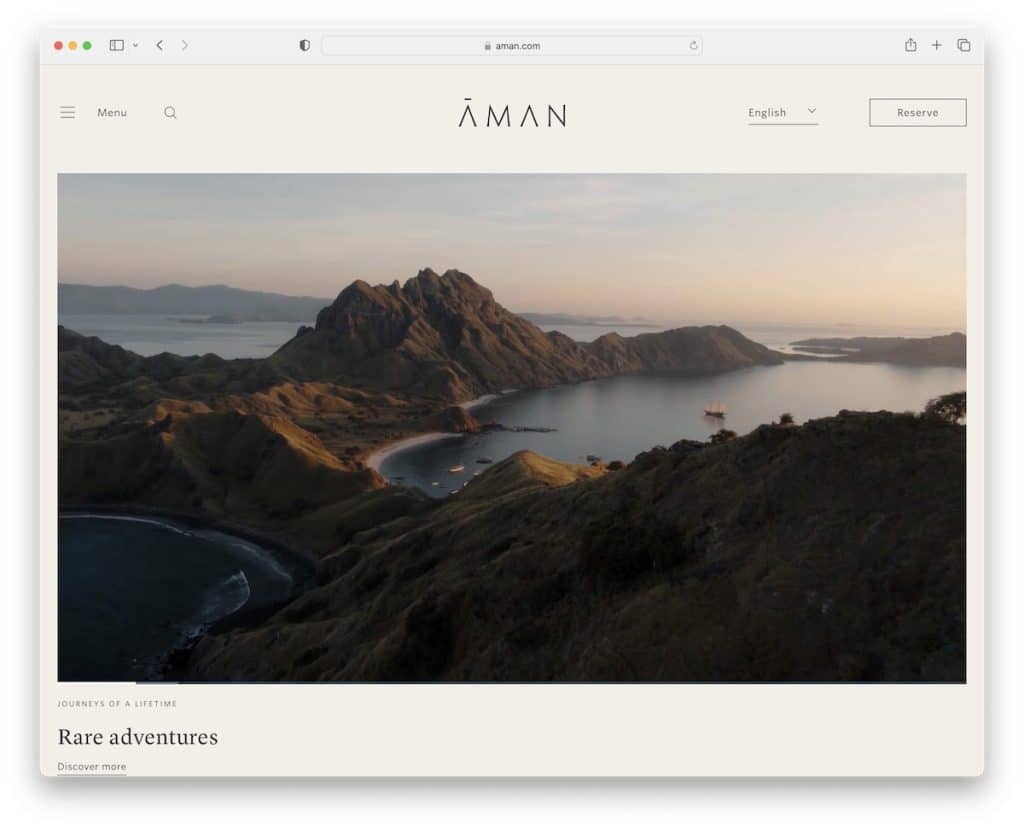
1.Aman
Dibangun dengan: Drupal

Aman adalah website hotel yang elegan dan modern dengan video hero yang begitu mencekam hingga membuat Anda ingin menontonnya sampai selesai. Yang juga menarik adalah mereka tidak menambahkan teks atau tombol ajakan bertindak (CTA) apa pun – ini murni untuk kesenangan.
Header mengambang selalu tersedia dengan menu hamburger, bilah pencarian, pengalih bahasa, dan tombol pemesanan.
Hal praktis lainnya adalah bilah pemesanan online layar bawah yang lengket untuk memeriksa ketersediaan dengan cepat.
Catatan : Buat video promosi dan sematkan ke situs web Anda untuk hiburan. Jangan terlalu menjual.
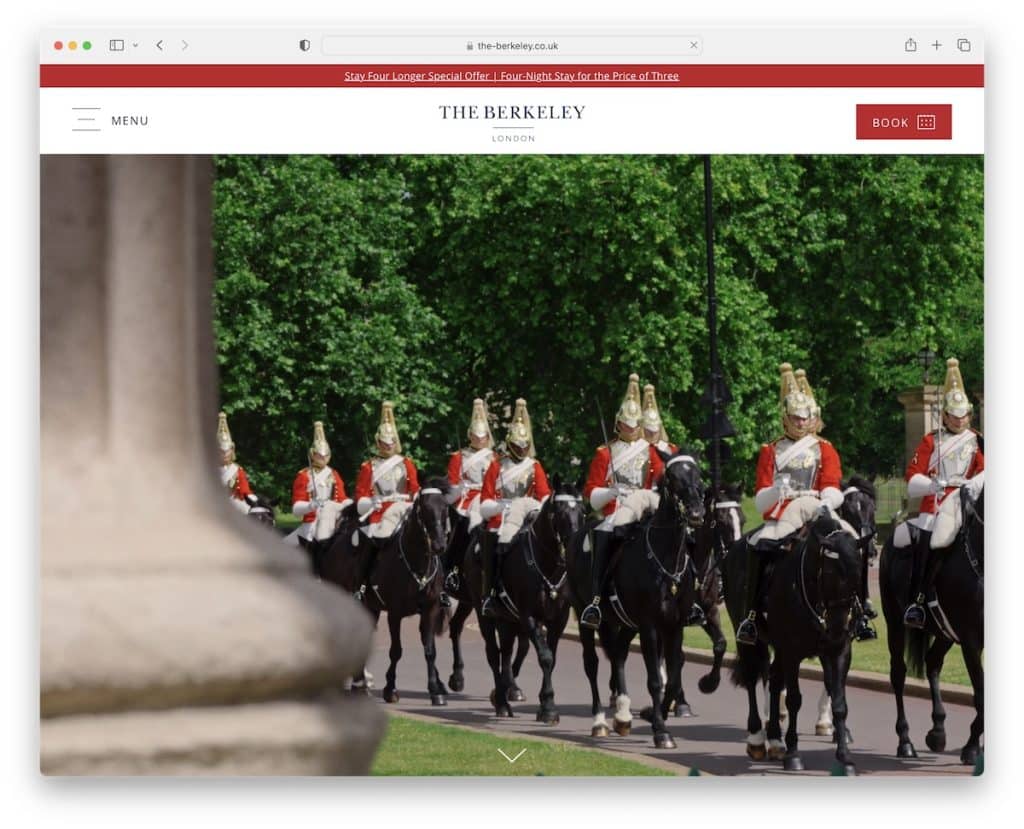
2. Berkeley
Dibangun dengan: Secara optimal

Seperti Aman, The Berkeley juga menggunakan video di paro atas, tanpa teks dan tanpa CTA. Cantik.
Mereka menggunakan pemberitahuan bilah atas untuk penawaran khusus dan tajuk bersih dengan ikon hamburger dan tombol pemesanan CTA.
Contoh situs web hotel ini juga memiliki opsi aksesibilitas yang muncul sebagai ikon lengket di pojok kiri bawah. Terakhir, animasi pengguliran benar-benar membuat halaman ini jauh lebih menyenangkan.
Catatan: Perkenalkan konfigurator aksesibilitas sehingga pengunjung Anda dapat mengubah pengalaman melihat situs web mereka.
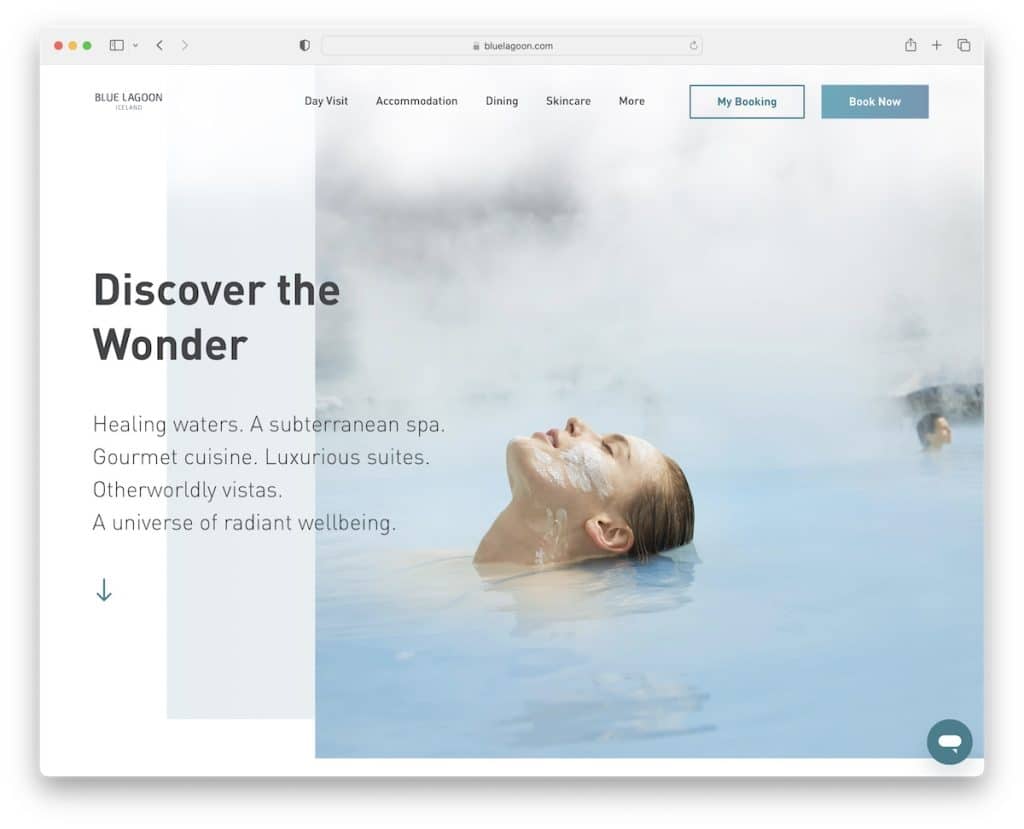
3. Laguna Biru
Dibangun dengan: Contentful

Desain Blue Lagoon modern dan minimal, dengan banyak ruang putih untuk memastikan keterbacaan yang sangat baik.
Ini memiliki dua tombol CTA di bilah navigasi dan footer dengan beberapa tautan cepat, detail bisnis / kontak, dan formulir berlangganan buletin.
Selain itu, chatbot "langsung" juga tersedia untuk meningkatkan layanan pelanggan.
Catatan: Tambahkan tombol CTA di bagian header dan tingkatkan rasio klik-tayang.
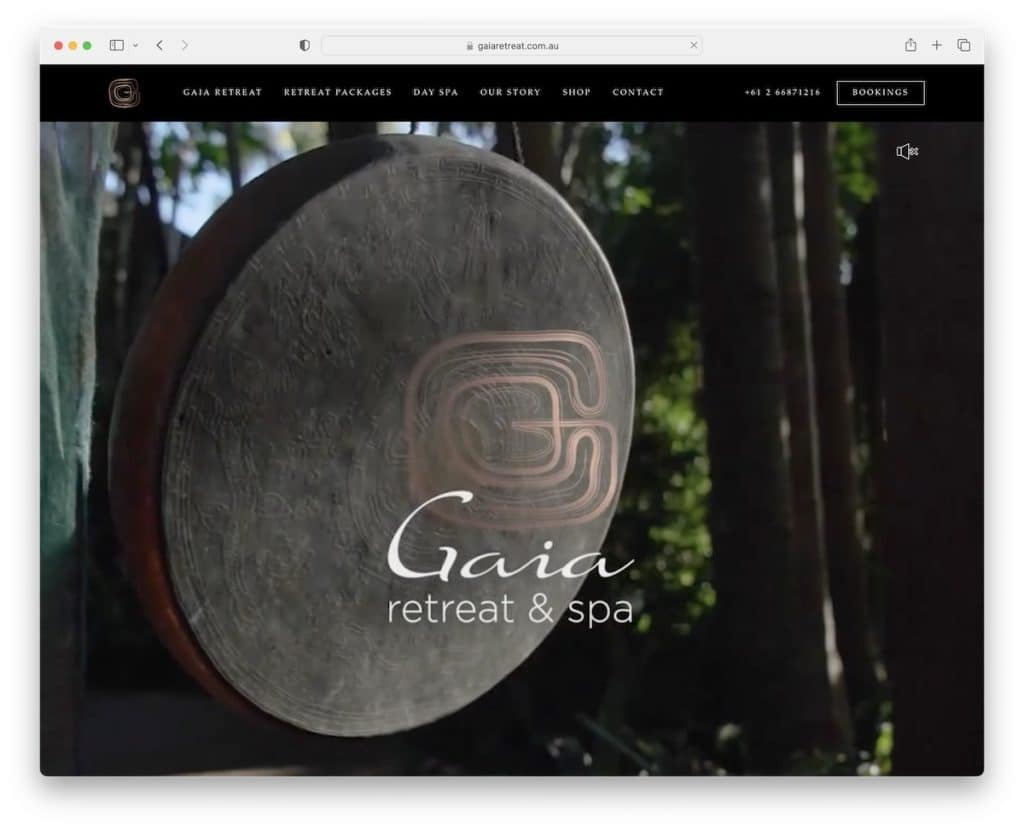
4. Retret Gaia
Dibangun dengan: Elementor

Gaia Retreat adalah contoh luar biasa lainnya dari situs web retret dan spa dengan video layar penuh di paro atas. Video juga memiliki opsi untuk menghidupkan atau mematikan volume.
Header mengambang dengan latar belakang hitam menonjol dengan baik, selalu memberi Anda akses ke halaman lain, nomor telepon yang dapat diklik, dan tombol pemesanan.
Beberapa tautan menu memiliki fungsi efek hover unik yang belum pernah kami lihat sebelumnya dan mungkin memberi Anda ide baru untuk situs web Anda.
Catatan: Header/menu yang lengket atau mengambang dapat meningkatkan pengalaman pengguna situs hotel Anda (tidak perlu lagi menggulir kembali ke atas!).
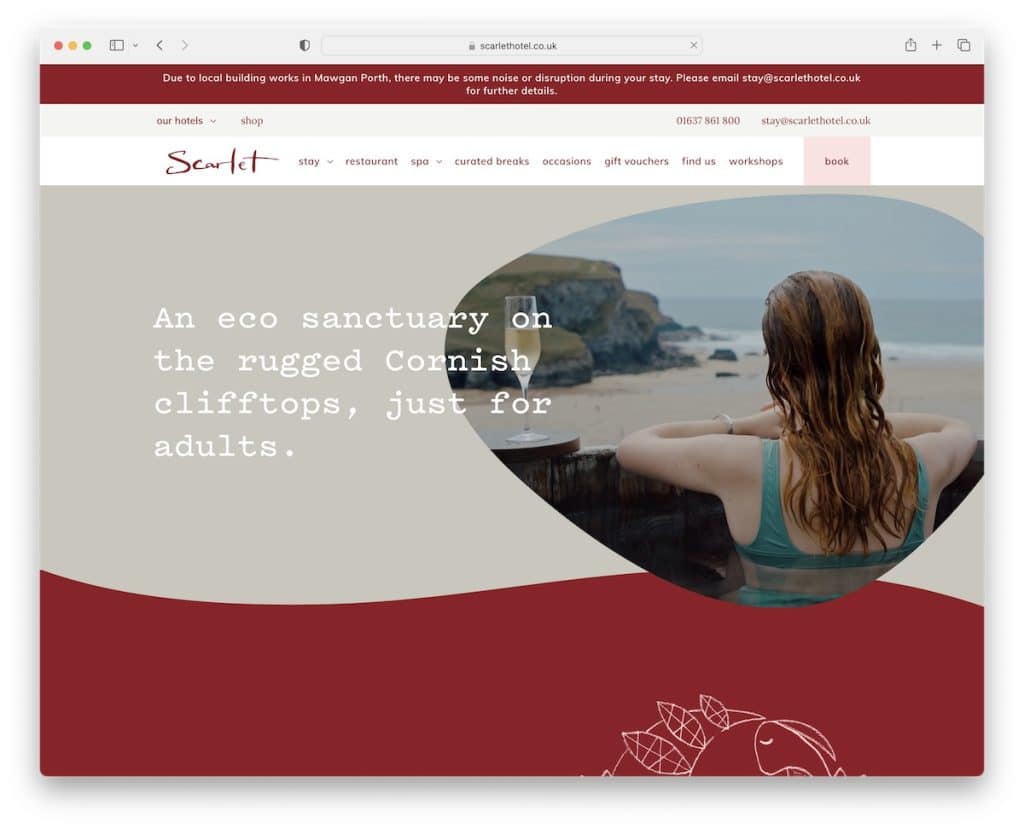
5. Merah
Dibangun dengan: Kerajinan CMS

Scarlet memiliki bagian pahlawan unik dengan teks, video, dan latar belakang unik untuk membumbui segalanya.
Meskipun situs webnya condong ke arah minimalis, namun tetap menarik dengan perhatiannya yang luar biasa terhadap detail.
Navigasi mengambang memiliki menu mega dan tautan pemesanan, sehingga semua yang diperlukan mudah diakses – selalu.
Scarlet juga menggunakan bilah atas dengan beberapa tautan cepat tambahan dan detail kontak (nomor dan email yang dapat diklik).
Catatan: Jadikan detail kontak Anda dapat diklik.
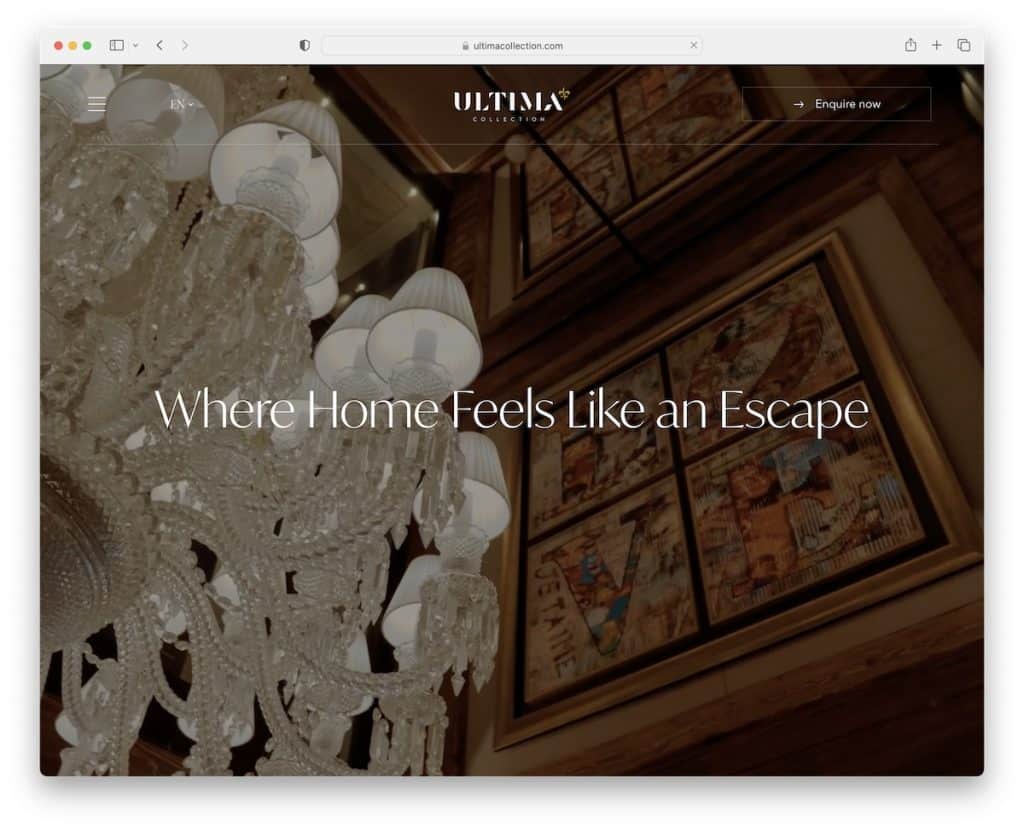
6. Koleksi Ultima
Dibangun dengan: Beton

Ultima Collection tahu cara menciptakan kesan pertama yang kuat dengan situs web hotelnya yang berani yang kami sukai untuk diulas.
Ini memiliki latar belakang video layar penuh dengan tajuk transparan (berubah padat saat menggulir) untuk memastikan pengalaman menonton yang lebih baik. Headernya sederhana dengan ikon hamburger, pengalih bahasa, dan tombol pertanyaan pemesanan.
Satu lagi detail keren dari halaman luar biasa ini adalah pengungkapan footer, yang tidak terlalu sering Anda temui.
Catatan: Terjemahkan situs web Anda dan buat pengalih bahasa ke dalam header.
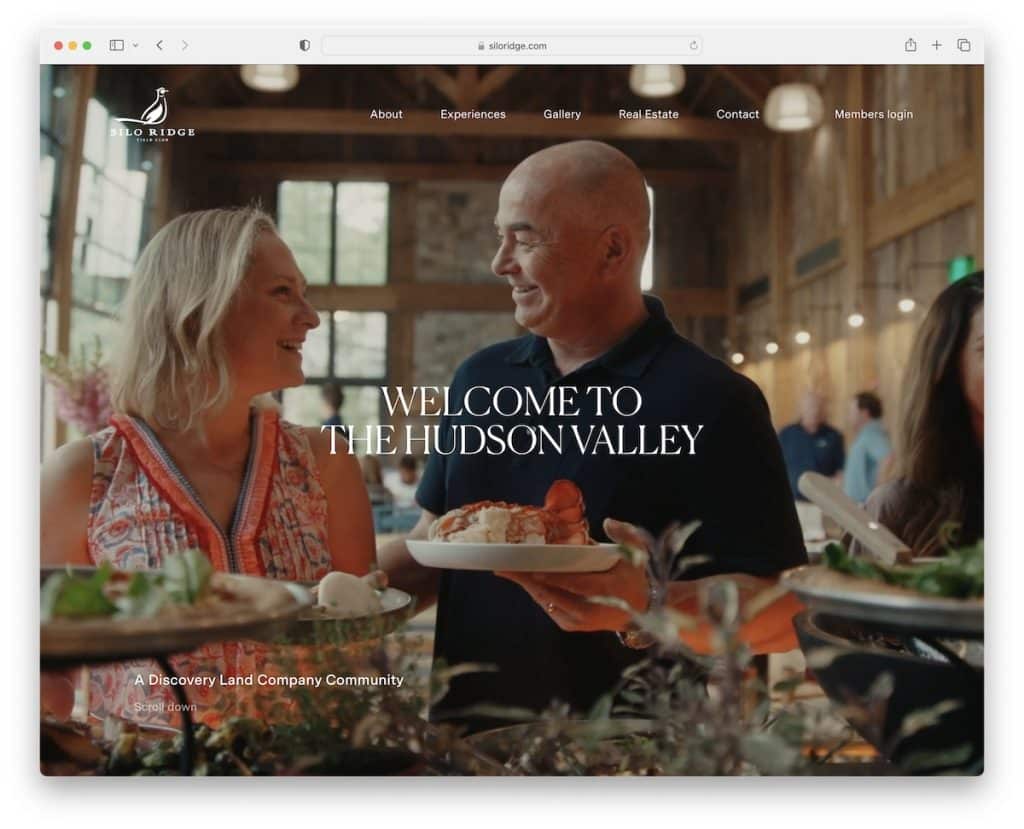
7. Punggungan Silo
Dibangun dengan: Kerajinan CMS

Apa yang telah kami pelajari dengan mempelajari semua situs web hotel yang bagus ini adalah bahwa penggunaan video paro atas sangat umum. Dan Silo Ridge adalah contoh bagus lainnya, dengan video pahlawan layar penuh yang membuat halaman lebih menarik.
Selain itu, animasi bergulir juga menambahkan lapisan kehidupan lain ke situs web agar lebih disukai. Plus, sentuhan kesederhanaan membuat tampilan keseluruhan terlihat eye candy.
Catatan: Gunakan animasi dan efek bergulir untuk membuat situs web lebih hidup.
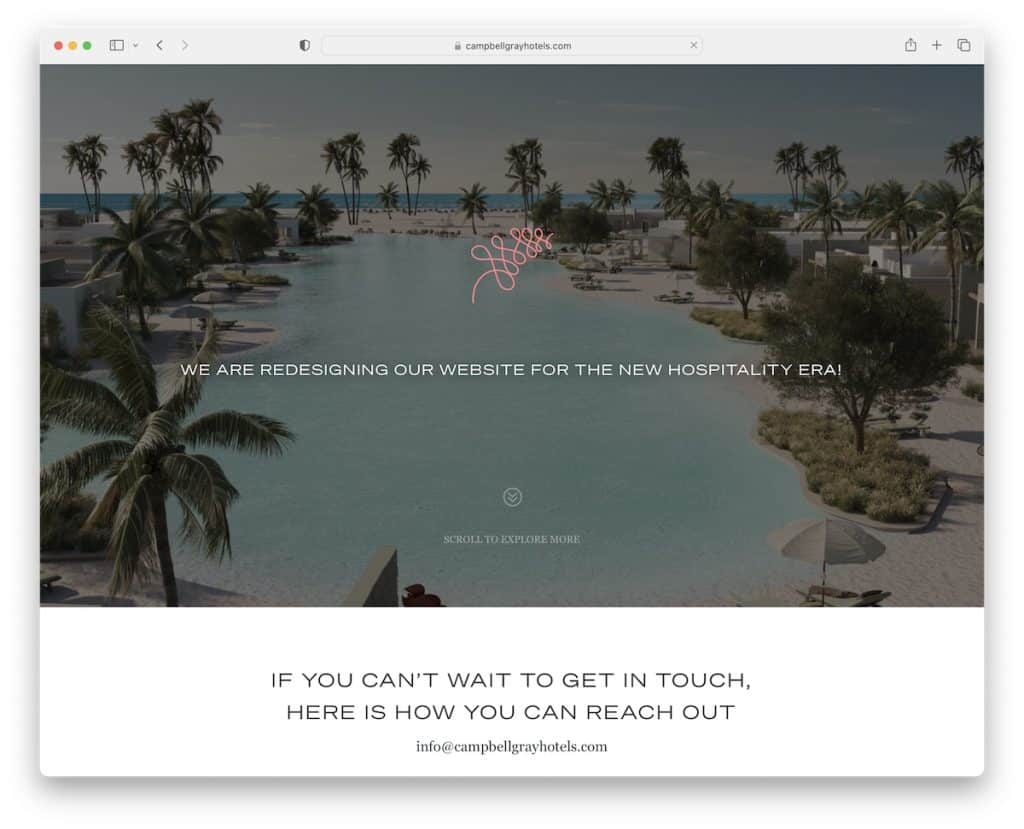
8. Hotel Campbell Grey
Dibangun dengan: Divi

Meskipun Hotel Campbell Grey mungkin tidak menggunakan video utama seperti yang lainnya, Anda dapat menonton video promosi di paro bawah.
Yang menarik adalah website tersebut tidak memiliki header dan footer. Dengan kata lain, ini adalah situs web sederhana dengan tata letak satu halaman yang dapat Anda gunakan untuk melihat lokasinya dengan cepat.
Catatan: Buat situs web satu halaman di mana semua informasi dan detail hanya terpisah beberapa gulungan.
Hei, kami yakin Anda akan senang memeriksa semua situs web ini menggunakan tema Divi.
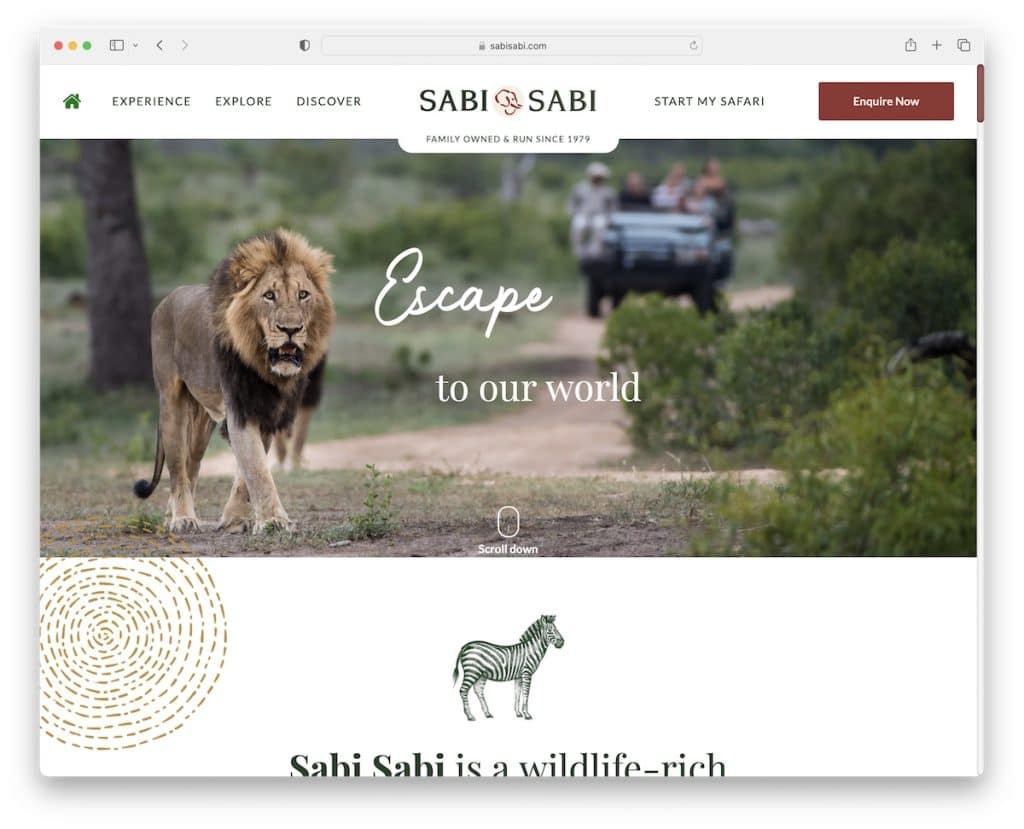
9.Sabi Sabi
Dibangun dengan: Beton

Tata letak Sabi Sabi dengan lebar penuh, gambar besar, banyak ruang putih, teks yang menarik, dan grafik keren untuk momen yang menyenangkan.
Header memiliki fungsi menu mega yang berbeda dan tombol CTA untuk pertanyaan. Fungsi khusus lainnya adalah hilangnya dan muncul kembali tajuk, tergantung apakah Anda menggulir ke bawah atau ke atas. Berguna.
Terakhir, footer menampilkan banyak kolom dengan kontak, tautan, ikon sosial, formulir berlangganan, dan banyak lagi.
Catatan: Bangun menu mega untuk menciptakan pengalaman navigasi situs yang lebih baik.
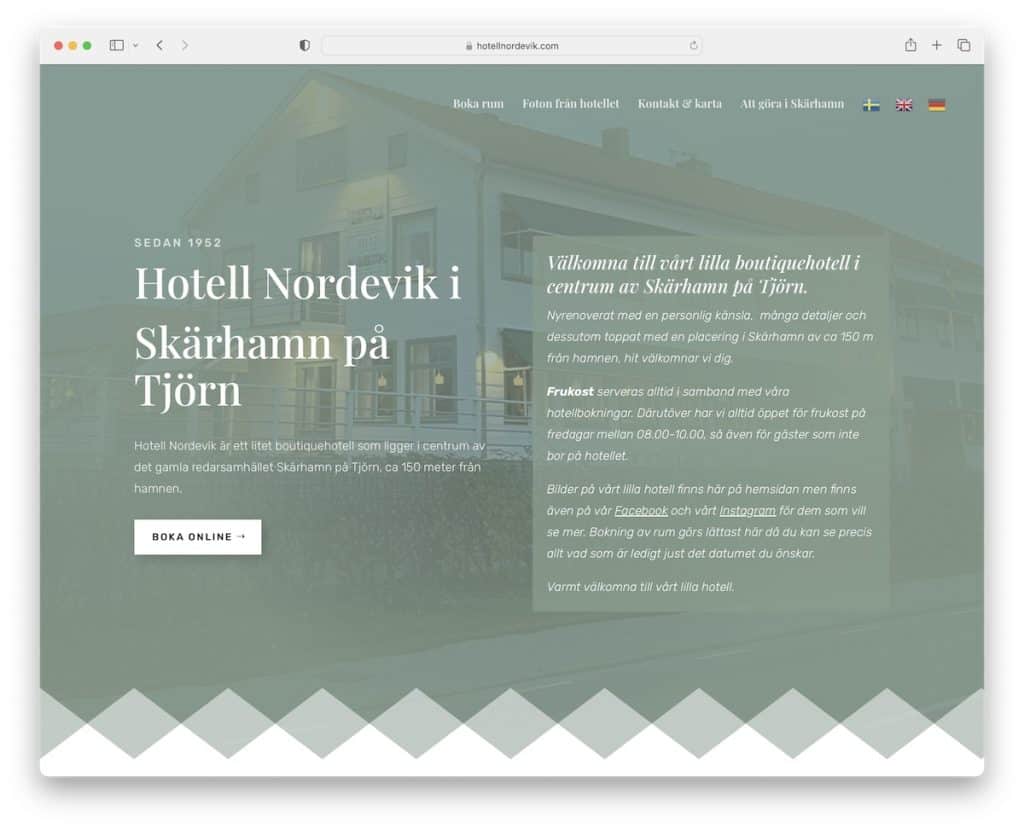
10. Hotell Nordevik i Skarhamn pa Tjorn
Dibangun dengan: Divi

Contoh situs web hotel ini dibangun dengan mempertimbangkan minimalis Swedia tetapi dengan detail kreatif yang cukup untuk memeriahkannya.
Ini memiliki formulir pemesanan di beranda, sehingga Anda dapat dengan cepat memeriksa ketersediaan. Akordeon adalah fitur yang bagus untuk menjaga tampilan awal tetap bersih tetapi tetap menyampaikan informasi yang diperlukan.
Hotell Nordevik i Skarhamn pa Tjorn memiliki bilah navigasi mengambang dan tombol kembali ke atas untuk meminimalkan pengguliran.
Catatan: Integrasikan pemesanan online ke situs web Anda, sehingga calon pelanggan tidak perlu mengunjungi platform pihak ketiga untuk melakukan reservasi.
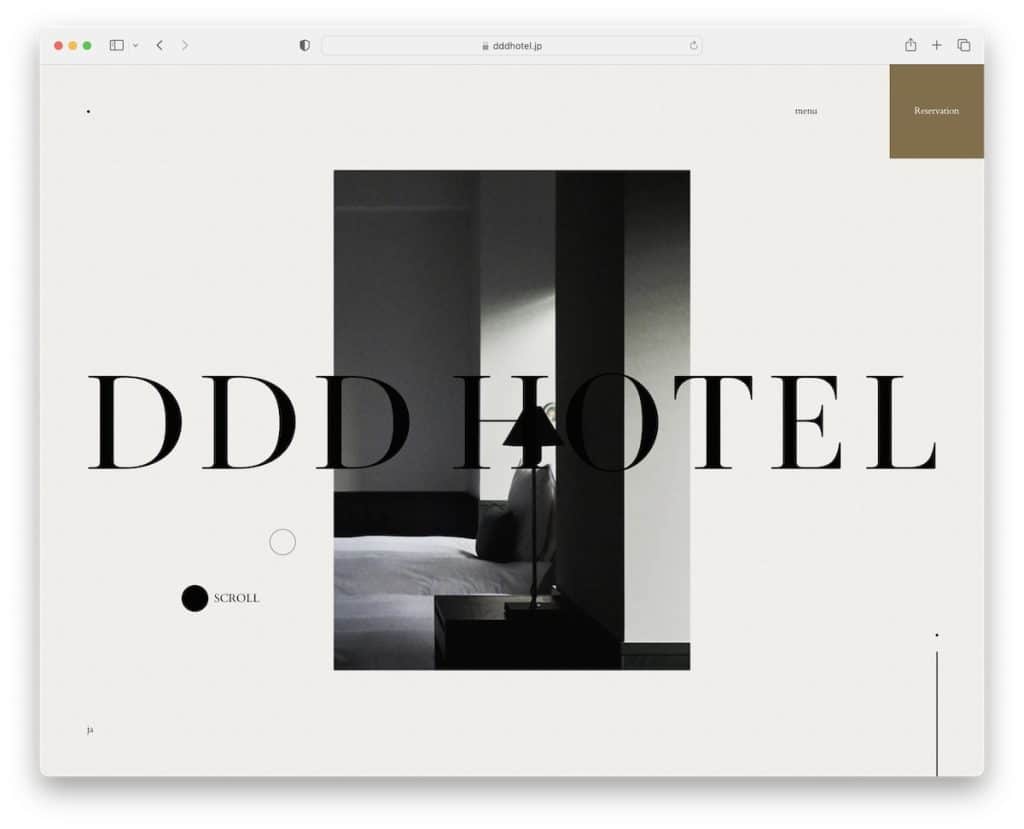
11. Hotel DDD
Dibangun dengan: Nuxt

DDD Hotel adalah situs web yang unik dan minimalis dengan fungsi menu overlay baru dan elemen kursor khusus.

Segala sesuatu tentang situs web hotel ini tidak ada bandingannya dengan apa pun yang kami tambahkan ke koleksi ini.
Efek paralaks dan teks animasi adalah detail menyenangkan yang membuat pengalaman lebih dinamis.
Catatan: Jika Anda ingin melakukan sesuatu yang berbeda, Anda bisa mendapatkan banyak ide kreatif dengan mengunjungi DDD Hotel.
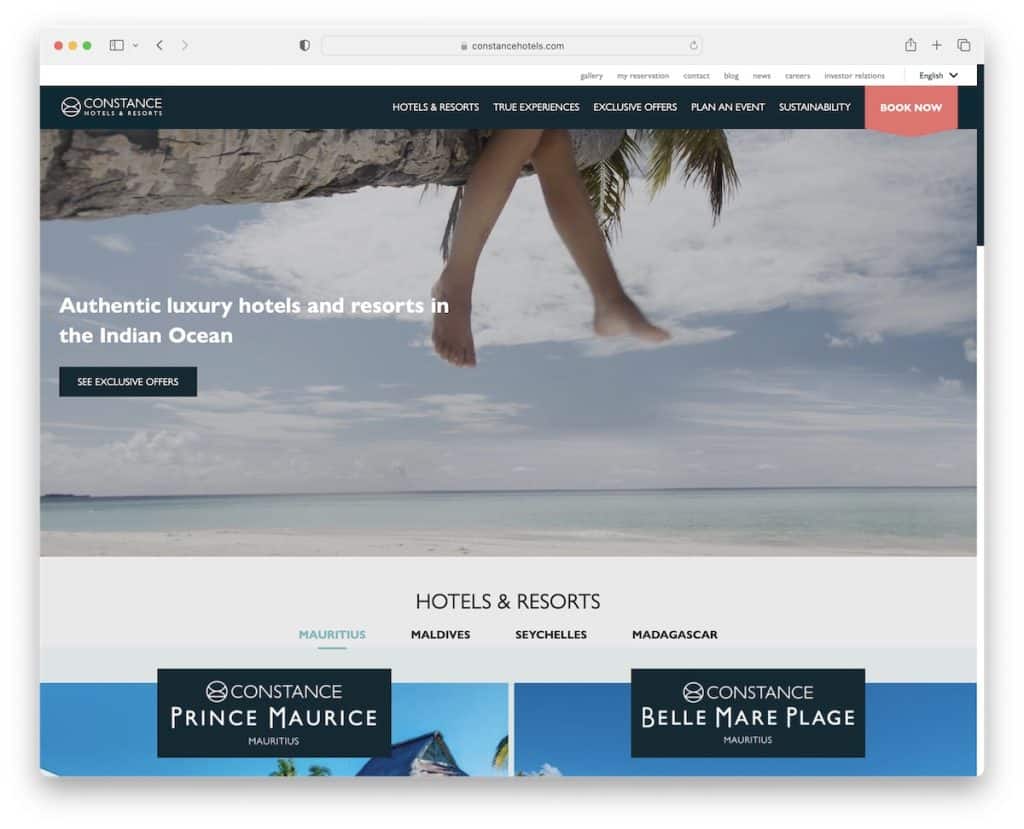
12. Hotel & Resor Constance
Dibangun dengan: Umbraco

Constance Hotels & Resorts memiliki video pahlawan dengan teks dan tombol CTA yang mempromosikan penawaran eksklusif mereka.
Hotel dan resor yang dikategorikan di bawah lipatan berguna untuk memilih/menemukan lokasi yang sempurna dengan lebih mudah.
Situs web hotel ini memiliki bilah atas dan bilah navigasi tempat Anda dapat menemukan semua tautan cepat, pemilih bahasa, dan tombol pemesanan.
Catatan: Jika Anda memiliki beberapa lokasi, atur dengan kategori/tag di penggeser/korsel praktis.
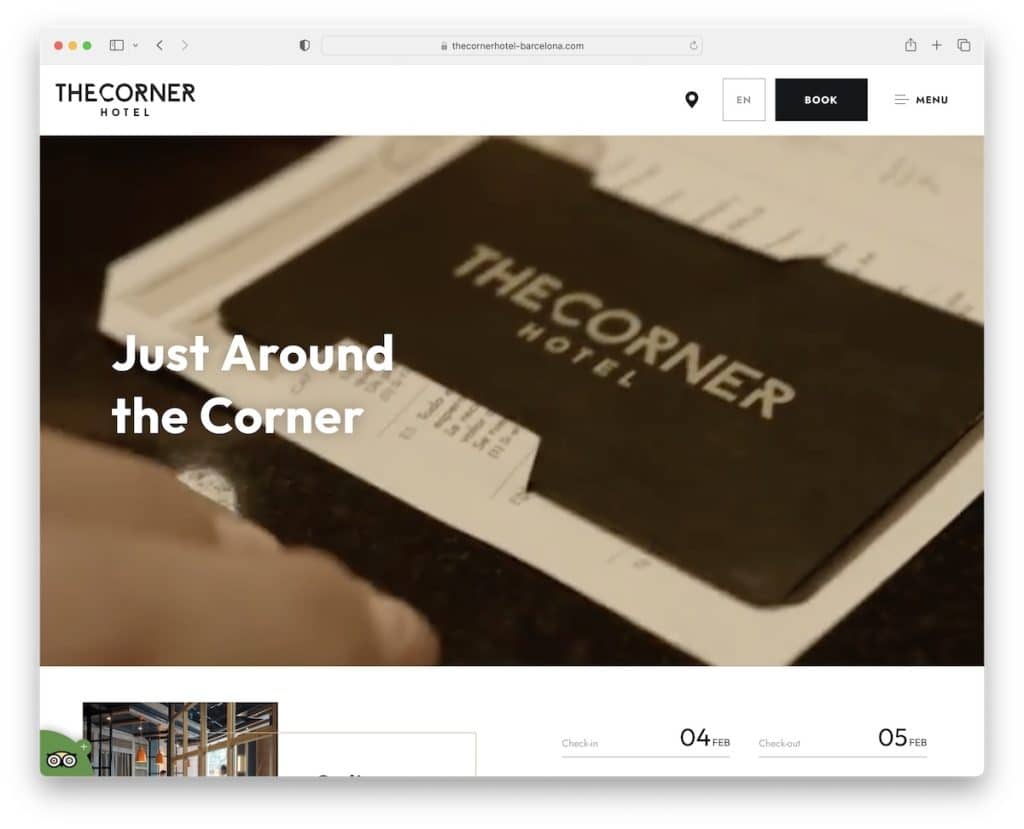
13. Hotel Sudut
Dibangun dengan: Laravel

Desain halaman The Corner Hotel yang bersih dan modern membawa Anda dalam perjalanan, dimulai dari video hero yang sangat mencekam.
Tepat di bawah video adalah formulir pencarian, tetapi Anda juga dapat mengakses pemesanan melalui tombol CTA di header. Berbicara tentang tajuk, itu mengungkapkan menu hamburger dengan drop-down, plus memiliki pemilih bahasa drop-down.
Halaman ini memiliki tombol kembali ke atas, sehingga pengguliran ke belakang yang membosankan tidak diperlukan.
Catatan: Jika Anda tidak menggunakan sticky header, tombol back-to-top adalah fungsi cerdas untuk meningkatkan UX.
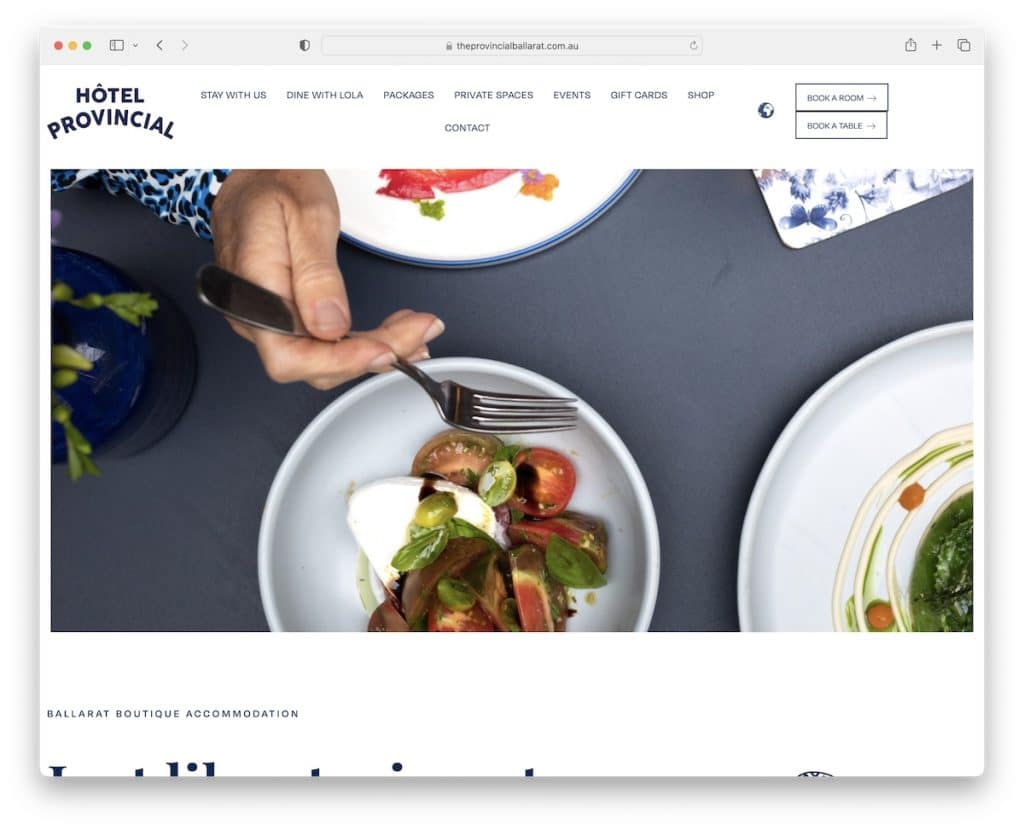
14. Hotel Provinsi
Dibangun dengan: Elementor

Alih-alih video, situs web Hotel Provincial memiliki tayangan slide bersih tanpa teks atau CTA. Halaman ini memiliki nuansa minimalis dengan bagian acak yang penuh dengan informasi bermanfaat dan konten visual.
Header memiliki pemilih bahasa keren dan dua tombol CTA untuk memesan kamar atau meja. Selain itu, footer bersih, dengan detail bisnis, jam buka, tautan cepat, CTA, dan formulir berlangganan.
Catatan: Buat presentasi menakjubkan dari lokasi Anda dengan penggeser (cobalah tanpa teks dan CTA untuk tampilan yang lebih menarik).
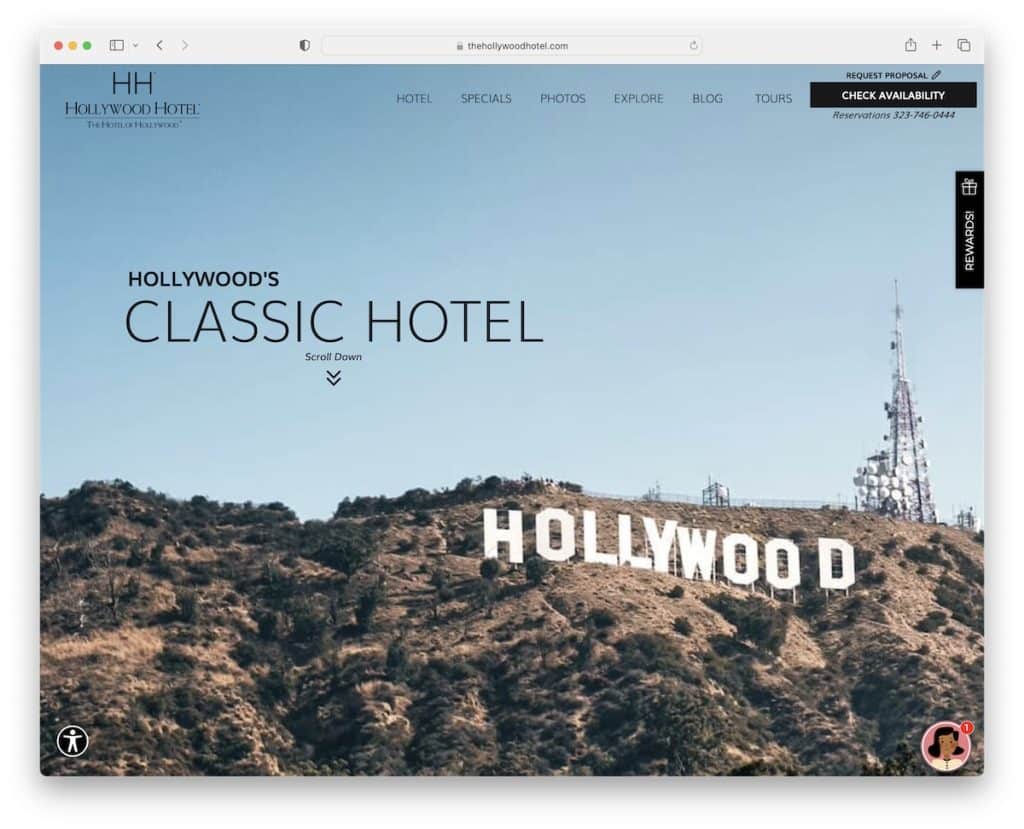
15. Hotel Hollywood
Dibangun dengan: Aliran web

Hollywood Hotel menyambut Anda dengan gambar latar klasik, teks, tombol gulir ke bawah, dan tajuk transparan 100%, yang menjadi kokoh dan mengambang saat Anda mulai menggulir.
Situs web hotel ini memiliki empat elemen lengket: satu untuk hadiah, satu untuk peringkat, satu untuk widget obrolan langsung, dan satu untuk menu aksesibilitas. Tampaknya banyak, tetapi dilakukan dengan cara yang tidak menimbulkan gangguan.
Catatan: Gunakan elemen tempel jika Anda ingin mempromosikan sesuatu dan membuatnya lebih bersinar.
Jangan lupa untuk mengintip daftar lengkap situs Webflow terbaik kami.
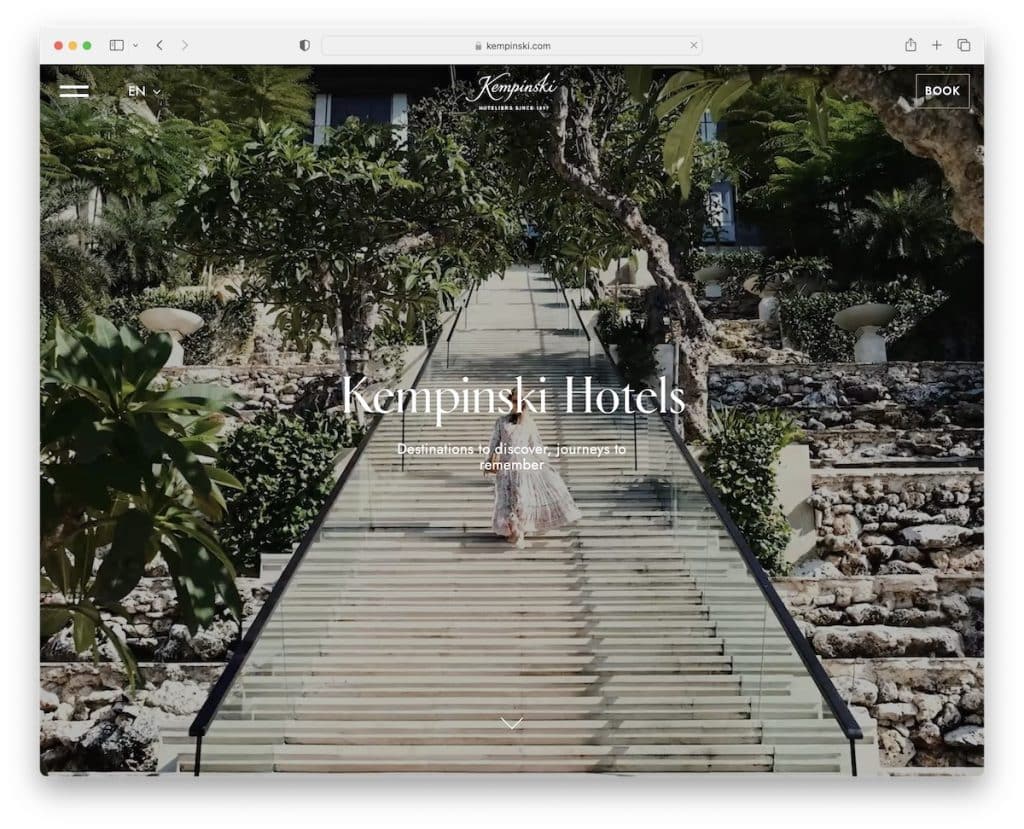
16. Kempinsky
Dibangun dengan: Next.js

Kempinski adalah contoh situs hotel fantastis lainnya dengan video latar layar penuh di paro atas.
Meskipun mereka menggunakan teks overlay, itu minimal dan tidak mengganggu. Plus, tajuk transparan memastikan pengalaman menonton Anda tidak terganggu.
Sementara itu, ikon hamburger membuka navigasi layar penuh dengan tautan cepat dan “footer”.
Catatan: Ikon menu hamburger membantu menghilangkan tautan jika Anda ingin membuat bilah navigasi yang lebih rapi.
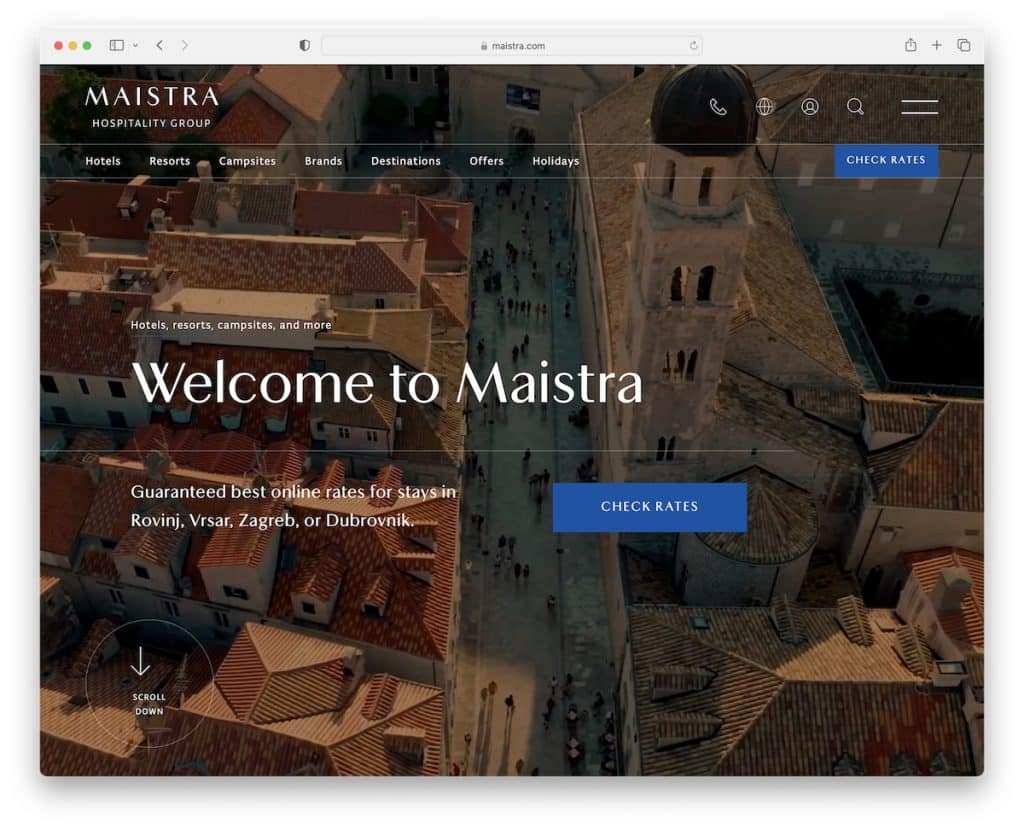
17. Maistra
Dibangun dengan: Hugo CMS

Maistra memiliki bagian paruh atas yang sangat dapat ditindaklanjuti dengan tombol CTA kontras untuk memeriksa tarif/pemesanan online.
Desain web responsif ini memiliki tampilan yang elegan, bersih, profesional dengan pemuatan konten on-scroll. Pendekatan seperti ini berguna jika halaman (beranda) panjang, seperti milik Maistra. Dan header mengambang adalah HARUS.
Maistra mengentalkan semua kotak.
Catatan: Gunakan warna latar belakang CTA yang kontras untuk mendapatkan lebih banyak perhatian.
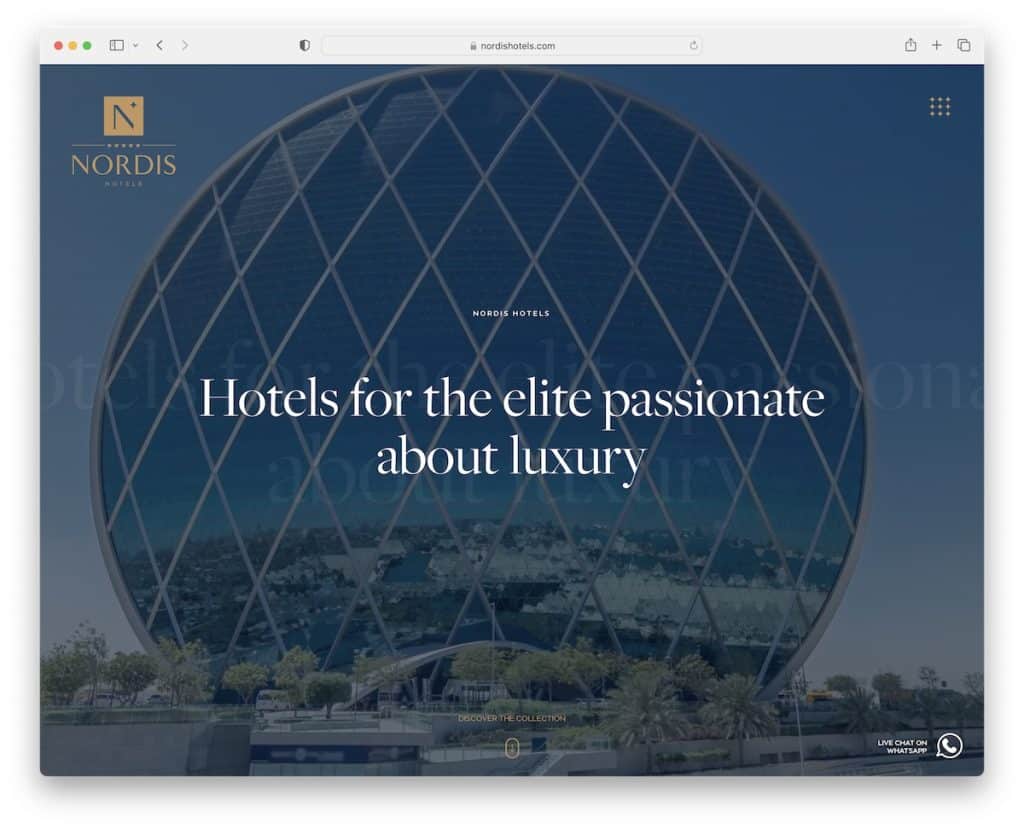
18. Hotel Nordis
Dibangun dengan: Gatsby

Nordis Hotels memiliki pendekatan tersendiri pada bagian tajuk karena tidak terasa seperti tajuk tradisional pada pandangan pertama.
Navigasi hanya muncul saat Anda mengarahkan kursor ke bagian atas situs, yang membuat situs web terlihat lebih apik. Dan itu mengapung!
Selain itu, peralihan dari latar belakang gelap ke terang sangat merangsang.
Catatan: Biarkan bilah navigasi Anda bersembunyi dan tampil saat melayang.
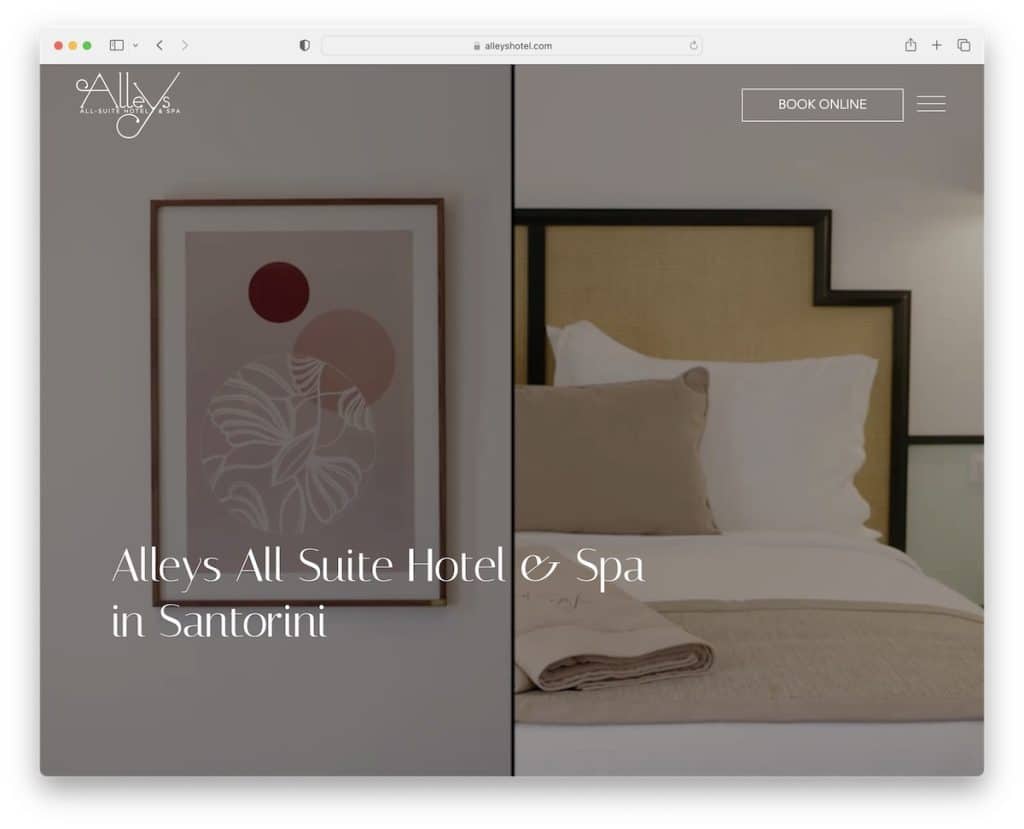
19. Hotel Gang
Dibangun dengan: Drupal

Alleys Hotel membuat Anda tetap fokus dengan latar belakang video layar penuh yang menawan saat membuka halaman.
Ikon menu hamburger menampilkan navigasi layar penuh (juga menampilkan ikon Facebook dan Instagram), tetapi Anda juga dapat langsung melakukan pemesanan. Ingat, tajuk menghilang dan muncul kembali tergantung pada gerakan menggulir.
Latar belakang berubah warna, beberapa gambar diperbesar dan penggeser menampilkan tempat melalui gambar yang tampak bagus – bersama-sama, menciptakan pengalaman yang sangat menarik.
Catatan: Jadikan tajuk/menu menghilang (untuk tampilan yang lebih bersih) dan muncul kembali (untuk UX yang lebih baik) bergantung pada pengguliran ke bawah atau ke atas.
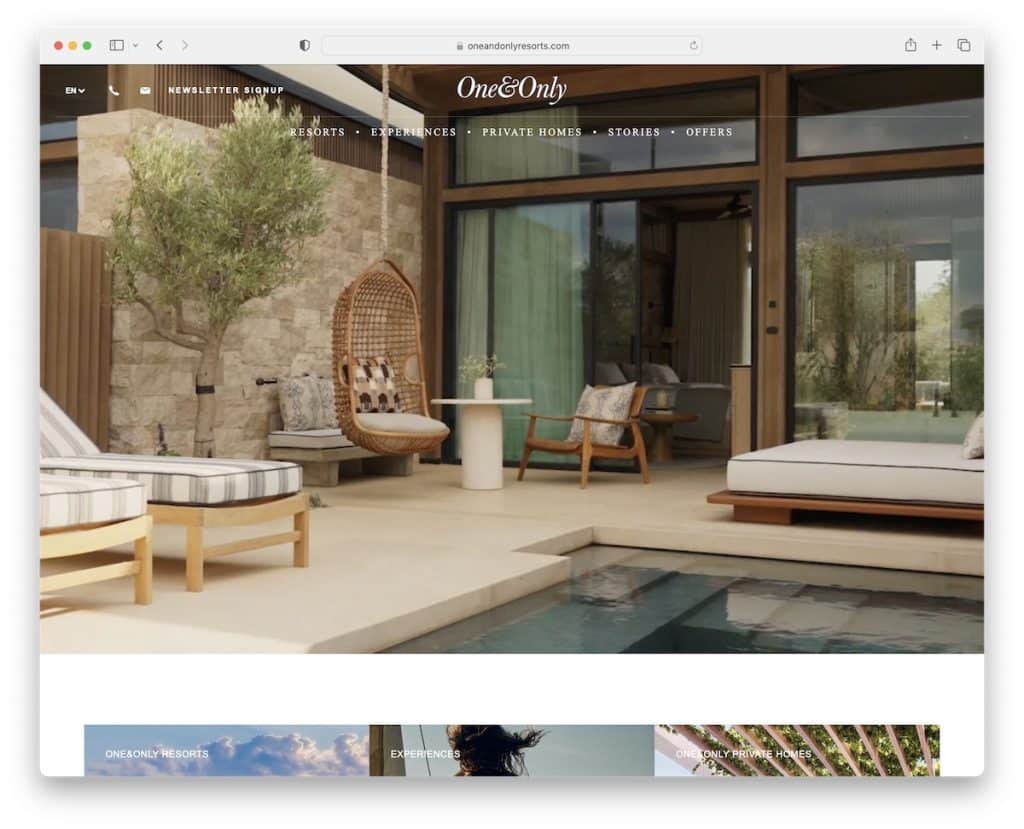
20. Satu & Hanya
Dibangun dengan: SiteCore

Fungsi unik dari One & Only adalah video hero yang diputar secara otomatis, tetapi ketika selesai, berubah menjadi slider. Atau Anda bisa mengkliknya, dan tayangan slide akan langsung muncul.
Header memiliki dua bagian, satu untuk kontak dan bahasa dan yang lainnya untuk tautan menu.
Selain itu, One & Only adalah salah satu situs web hotel langka (seperti Ultima Collection) dengan fungsi pengungkapan footer yang menarik.
Catatan: Maksimalkan area pahlawan dengan memadukan video dan penggeser, seperti One & Only.
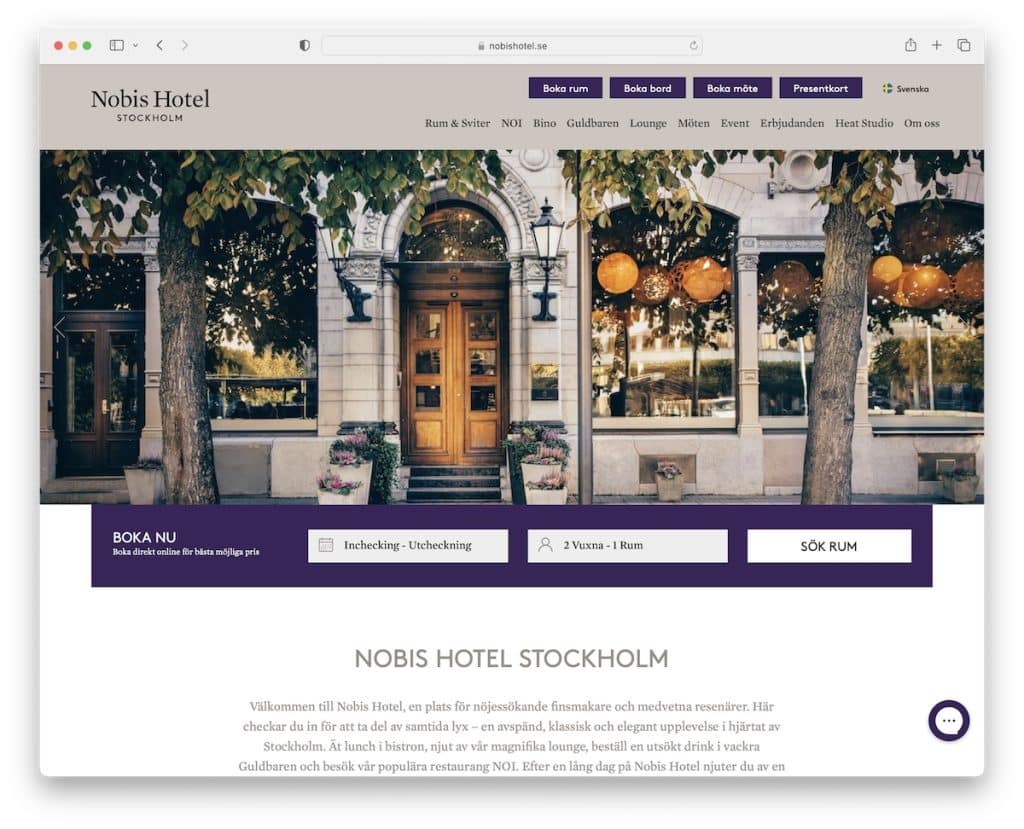
21. Nobis
Dibangun dengan: Kerajinan CMS

Beberapa detik setelah Anda mendarat di Nobis, jendela sembulan memberi Anda promosi khusus, yang dapat Anda ikuti dengan mengklik tombol CTA.
Nobis adalah situs web hotel dengan tata letak sederhana tempat Anda dapat dengan cepat menemukan semua info yang diperlukan atau melakukan pemesanan online.
Tetapi untuk pertanyaan apa pun, widget obrolan langsung (di pojok kanan bawah) akan membantu.
Catatan: Gunakan entri, tunda, atau jendela sembulan keluar untuk formulir berlangganan, penawaran khusus, pemesanan, dll.
