Bagaimana Saya Mengubah Situs Web Saya menjadi Pengeditan Situs Penuh (FSE)?
Diterbitkan: 2022-05-12WordPress 5.8 memperkenalkan serangkaian fitur yang disebut Full Site Editing ( FSE) , yang pada dasarnya memungkinkan Anda untuk mengubah bagian situs web Anda dari Dasbor WordPress yang dulunya memerlukan beberapa keterampilan pengkodean. Sebelum pembaruan ini, perubahan tersebut terbatas pada konten, menu, atau widget dengan opsi yang diizinkan oleh tema yang Anda gunakan. Namun, dengan FSE Anda sekarang dapat memindahkan menu navigasi, menambahkan ikon sosial, menambahkan gambar header, menggunakan footer yang berbeda, membuat palet warna Anda sendiri, menyimpan gaya default, dll, terlepas dari apa yang diizinkan oleh tema yang Anda instal (dengan batasan tertentu).
Ide dari Full Site Editing adalah, tanpa mengkode satu baris pun, Anda akan memiliki kendali penuh atas desain situs web Anda. Dan tidak hanya itu, Anda juga akan memiliki banyak desain pola yang telah ditentukan sebelumnya untuk dipilih untuk membuat pembuatan web menjadi lebih mudah.
Dalam posting ini saya secara kasar menjelaskan langkah-langkah utama yang harus diikuti untuk mengubah situs web Anda menjadi FSE.
Daftar isi
- Langkah Sebelumnya
- Buat Cadangan Situs Web Anda
- Evaluasi Apa Artinya Beralih ke Pengeditan Situs Lengkap
- Salin Konten yang Bisa Anda Hilangkan
- Instal Tema Pengeditan Situs Lengkap
- Biasakan Diri Anda dengan Struktur dan Desain Tema Baru Anda
- Tambahkan Isi Menu
- Tambahkan Konten Widget
- Sesuaikan Gaya Global
- Untuk menyimpulkan
Langkah Sebelumnya
Buat Cadangan Situs Web Anda
Ini adalah satu-satunya langkah yang mungkin memerlukan beberapa pengetahuan teknis. Pertama-tama, pastikan Anda telah mencadangkan WordPress Anda. Jika Anda mengikuti saran kami saat memilih penyedia hosting, Anda mungkin sudah memiliki fungsi ini sebagai fitur dasar dari penyedia hosting Anda sendiri. Tetapi jika bukan itu masalahnya, dalam posting ini David menjelaskan cara membuat cadangan di situs web Anda.
Evaluasi Apa Artinya Beralih ke Pengeditan Situs Lengkap
Bergantung pada kerumitan situs web Anda saat ini, dan terutama plugin yang telah Anda instal, beralih ke FSE bisa sangat rumit. Dan saya tidak terlalu mengacu pada volume konten yang telah Anda buat, tetapi bagaimana dan apa yang telah Anda instal.
Perhatikan bahwa ketika Anda beralih ke FSE, di satu sisi, Anda mungkin menemukan bahwa beberapa plugin tidak lagi diperlukan dan Anda sudah memiliki fungsionalitas yang mereka tawarkan kepada Anda di editor blok baru. Di sisi lain, masih ada banyak plugin (walaupun semakin sedikit) yang tidak kompatibel dengan FSE, dan beralih ke FSE berarti Anda mungkin harus mencopot pemasangannya.
Tugas pertama yang harus Anda lakukan adalah memahami semua fungsi yang Anda inginkan untuk dimiliki oleh situs web "baru" Anda dan melihat mana yang dapat disediakan oleh FSE. Kemudian, untuk yang disediakan oleh plugin, evaluasi apakah kompatibel dengan FSE atau alternatif apa yang Anda miliki.
Bagaimana cara menguji apakah plugin saya akan berfungsi FSE? Di semua plugin Anda bahkan dapat melihat dengan versi mana mereka telah diuji. Jika sama dengan atau lebih lambat dari 5.8, itu pasti akan bekerja dengan benar dengan FSE, tetapi jika ini tidak terjadi, Anda tidak punya pilihan selain mencobanya sendiri. Untuk melakukannya:
- Buat lingkungan pengembangan lokal untuk pengujian.
- Instal (jika tidak datang secara default) dan aktifkan tema yang mendukung Pengeditan Situs Penuh seperti Twenty Twenty-Two.
- Instal dan aktifkan plugin untuk menguji.
- Uji plugin di editor blok: jika menggunakan kode pendek, periksa apakah berfungsi, periksa apakah opsi pengaturan yang berbeda berfungsi dan hasilnya ditampilkan dengan benar.
Secara umum, plugin yang mungkin lebih bermasalah adalah plugin yang tidak menggunakan blok baru dan menggunakan widget, menu klasik, template, dan/atau menggunakan konfigurasi gaya yang tidak kompatibel dengan FSE.
Salin Konten yang Bisa Anda Hilangkan
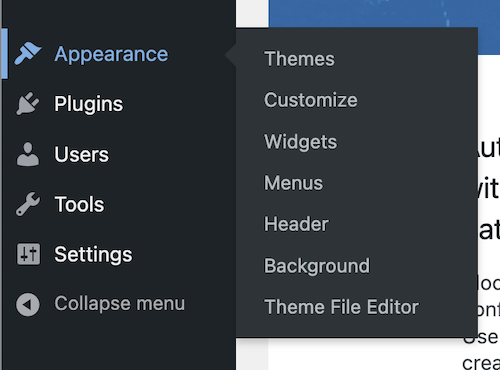
Saat Anda beralih dari tema klasik ke tema FSE, hal pertama yang Anda perhatikan adalah bahwa Anda telah kehilangan serangkaian opsi di Dasbor yang sebelumnya tersedia (yaitu, Kustomisasi, Widget, Menu, Header, dan Latar Belakang ).


Blokir tema tidak menggunakan menu atau widget, dan penyesuaiannya berbeda. Saat melakukan perubahan, Anda mungkin kehilangan beberapa informasi. Ambil tangkapan layar widget dan salin teks widget ke editor mana pun sehingga Anda dapat menambahkannya dengan blok tema di situs. Hal yang sama berlaku untuk kustomisasi tema. Ambil tangkapan layar dari pengaturan tampilan yang Anda miliki dan, jika Anda telah menambahkan CSS tambahan untuk menyesuaikan tema, salin konten itu ke file teks apa pun sehingga Anda dapat menyediakannya saat Anda membutuhkannya.
Instal Tema Pengeditan Situs Lengkap
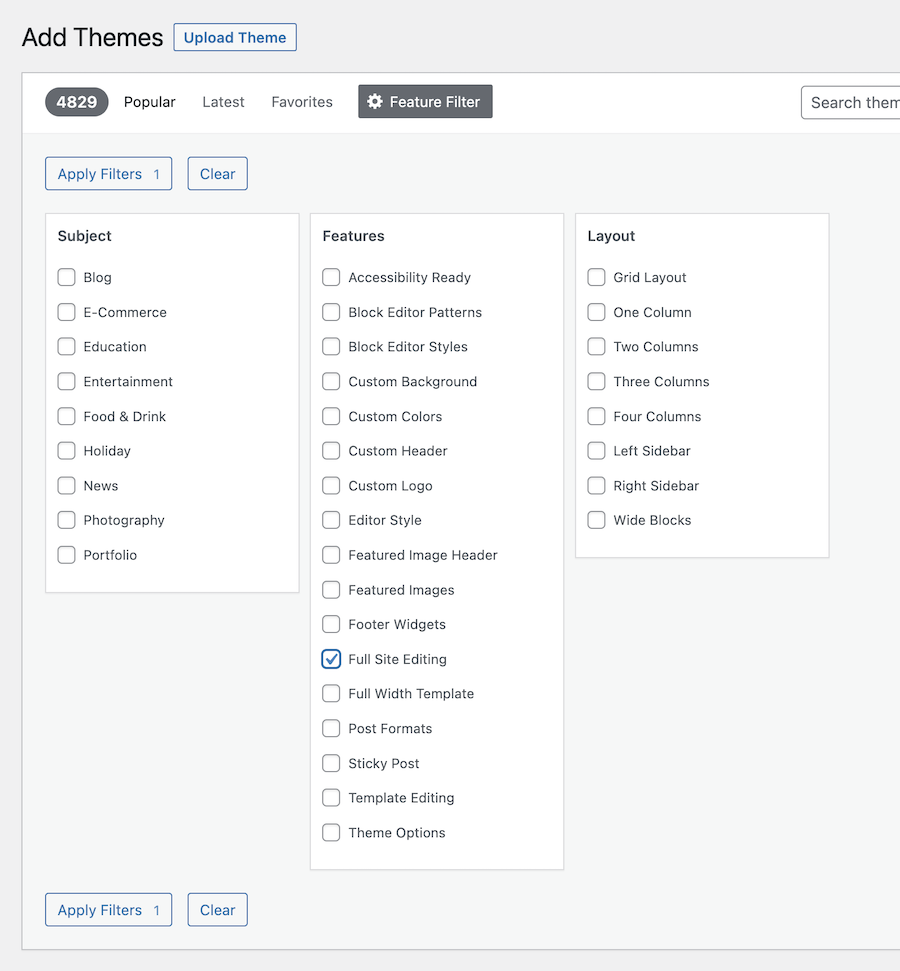
Langkah selanjutnya adalah memasang tema FSE di situs web Anda. Untuk melakukan ini, saat mencari tema baru, Anda memiliki tab Filter Fitur . Untuk menemukan topik jenis ini, terapkan filter Pengeditan Situs Lengkap .

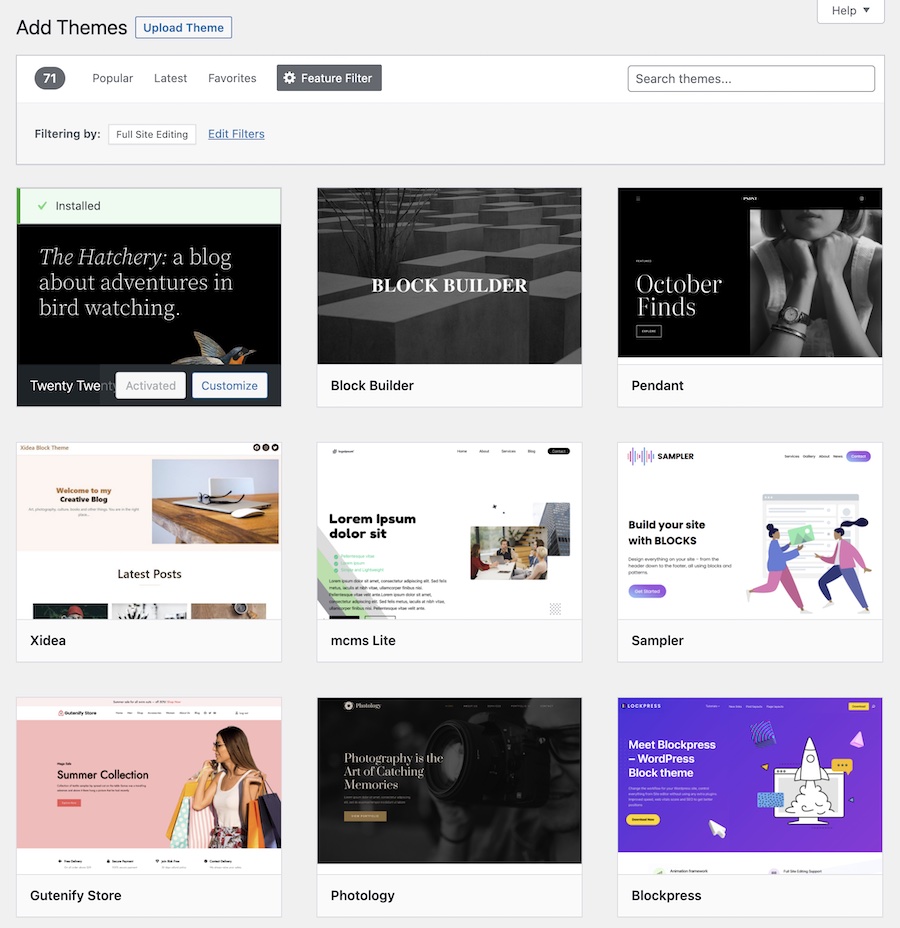
Pada saat menulis posting ini (awal Mei 2022), ada lebih dari 70 tema pengeditan situs lengkap untuk dipilih.

Setelah Anda menemukan tema yang Anda sukai, instal dan aktifkan. Beberapa tema menyertakan petunjuk penyiapan dan/atau menambahkan plugin tambahan. Mari kita lihat proses yang saya ikuti setelah memilih tema Twenty Twenty-Two.
Biasakan Diri Anda dengan Struktur dan Desain Tema Baru Anda
Di FSE, ketika Anda mengklik Editor, editor tema menunjukkan kepada Anda templat dan bagian templat yang tersedia yang disediakan oleh tema baru Anda. Editor template sangat mirip dengan editor blok dengan beberapa variasi kecil:
- di sidebar kiri (tampak jika Anda mengklik ikon WordPress) Anda dapat melihat struktur template atau bagian template yang Anda edit dan opsi untuk kembali ke Dashboard,
- di bagian atas, di sebelah kiri Anda memiliki ikon editor, di tengah Anda dapat melihat templat atau bagian templat mana yang sedang Anda edit, dan di sebelah kanan opsi global, dan
- di bilah sisi kanan, properti global atau elemen berbeda yang sedang Anda edit.

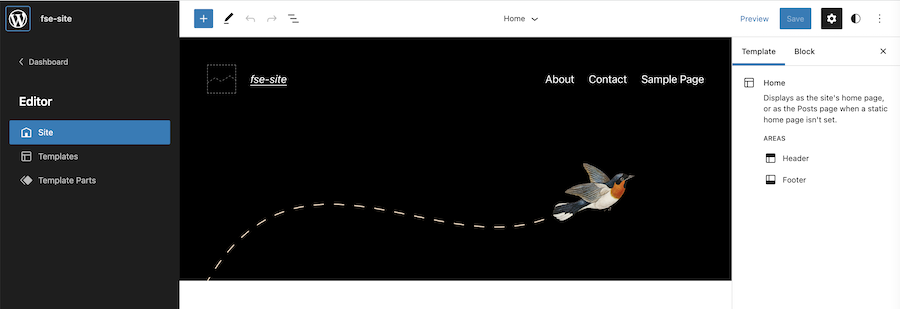
Anda akan mengetahui bahwa Anda sedang mengedit templat atau bagian templat, bukan halaman atau kiriman, saat Anda melihat ikon gaya global (dengan bulan sabit) di kanan atas templat.

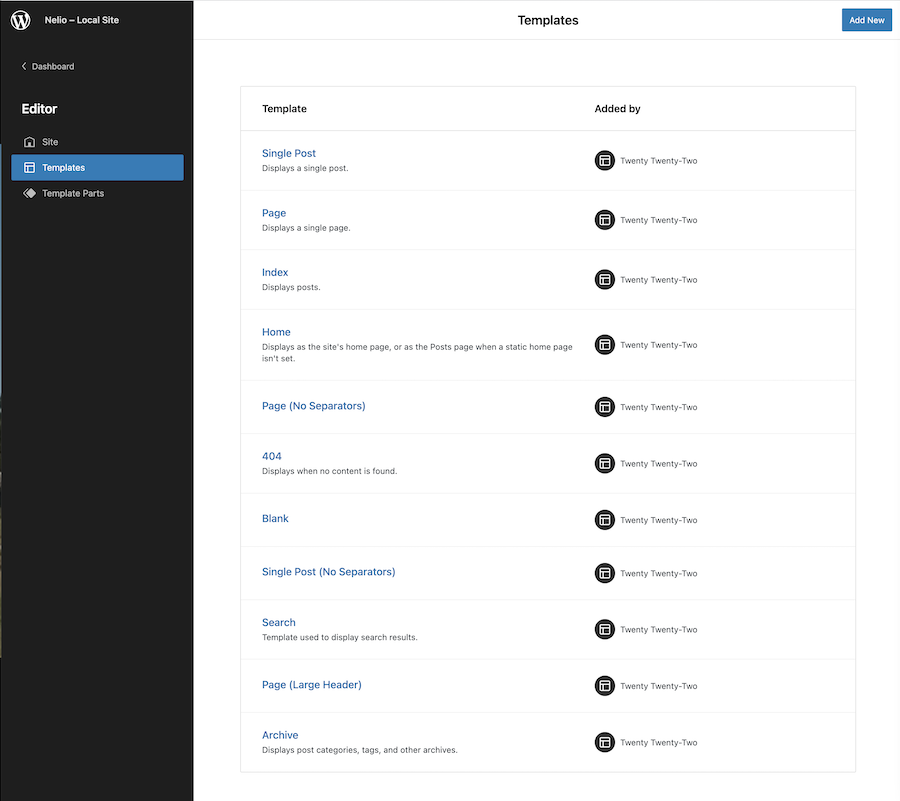
Templat yang disertakan dengan tema digunakan untuk menampilkan halaman berbeda yang kami miliki di situs web mana pun, termasuk templat beranda, halaman, pos, halaman pencarian, atau halaman 404 (bila konten tidak ditemukan) , diantara yang lain.

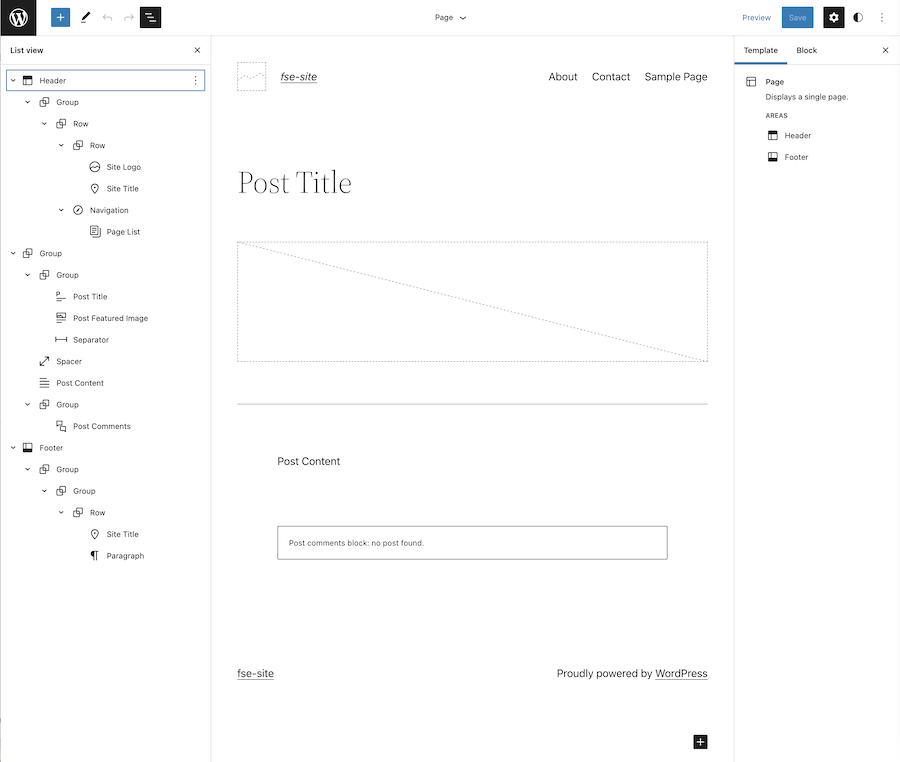
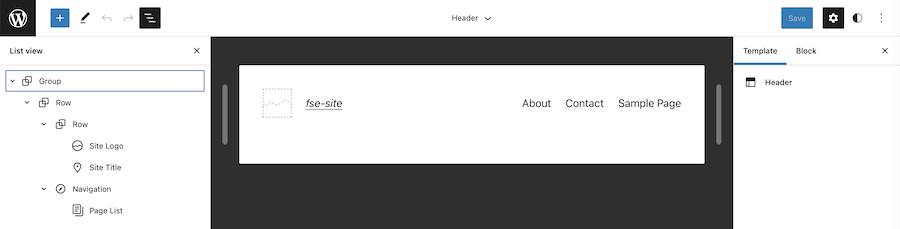
Anda dapat mengklik salah satu templat untuk melihat dan mengedit strukturnya. Jadi, misalnya, jika Anda mengedit templat Halaman dan mengklik ikon Tampilan Daftar yang Anda temukan di bagian atas editor, Anda dapat melihat kumpulan blok yang dibuatnya. Selain itu, di bagian atas dan di bilah sisi kanan Anda juga dapat melihat area yang menyertakan bagian templat (header dan footer, dalam hal ini).

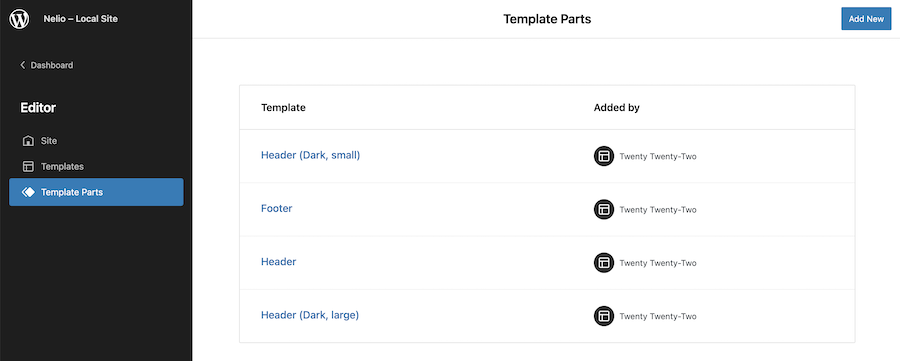
Bagian template digunakan untuk mengatur dan menyusun bagian tema yang dapat digunakan kembali. Artinya, mereka adalah sekumpulan blok yang menampilkan konten tertentu dalam template yang Anda sertakan. Misalnya, dalam tema Dua Puluh Dua Puluh Dua, Anda memiliki bagian templat header dan footer yang disertakan di semua templat kecuali yang kosong.

Sebelumnya, misalnya, ketika Anda ingin menghapus bilah sisi dari halaman tertentu dari tema Anda, Anda tidak punya pilihan selain mengkodekannya. Sekarang, dengan FSE, Anda dapat membuat dan mengedit template dan bagian template menggunakan editor default WordPress. Seperti yang telah kita lihat dengan templat, Anda dapat mengedit bagian mana pun dari templat dan mengklik ikon Lihat Daftar di editor untuk melihat strukturnya.

Seperti yang Anda lihat pada gambar di atas, tema tidak lagi menggunakan menu di header, tetapi blok navigasi yang menyertakan daftar halaman yang disertakan dalam situs Anda.
Tambahkan Isi Menu
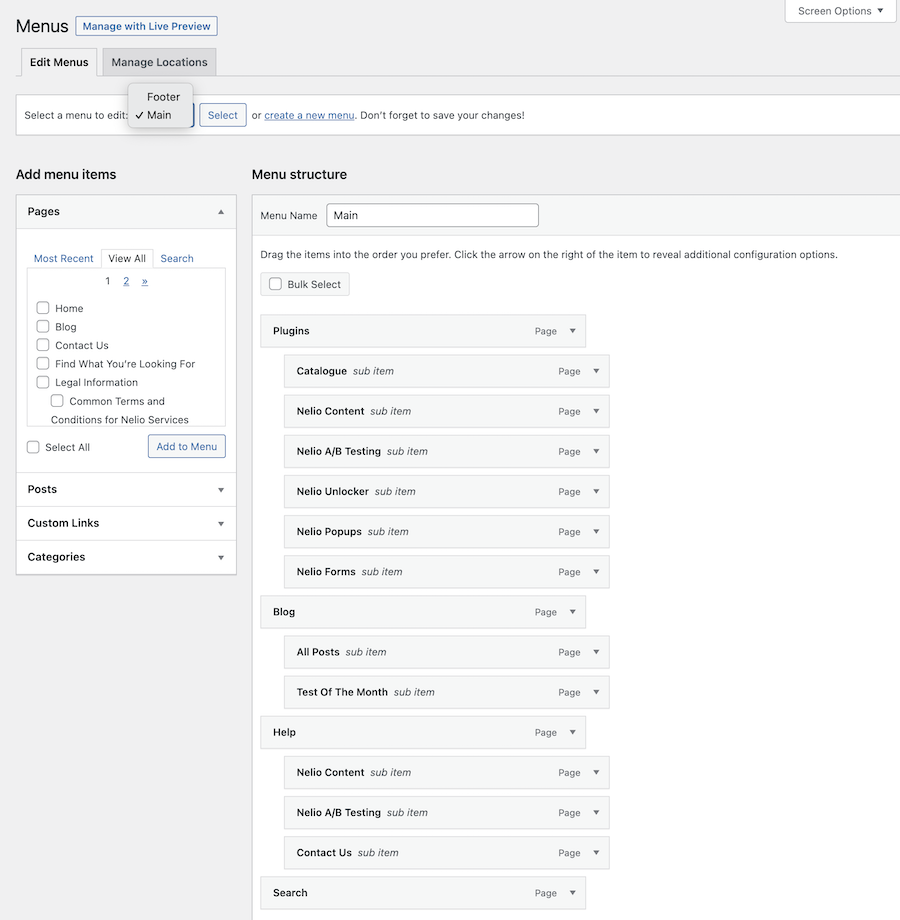
Misalkan, misalnya, dengan tema lama Anda, Anda memiliki beberapa menu yang ditentukan (menu utama dan menu footer), bagaimana Anda mengonversinya ke FSE?

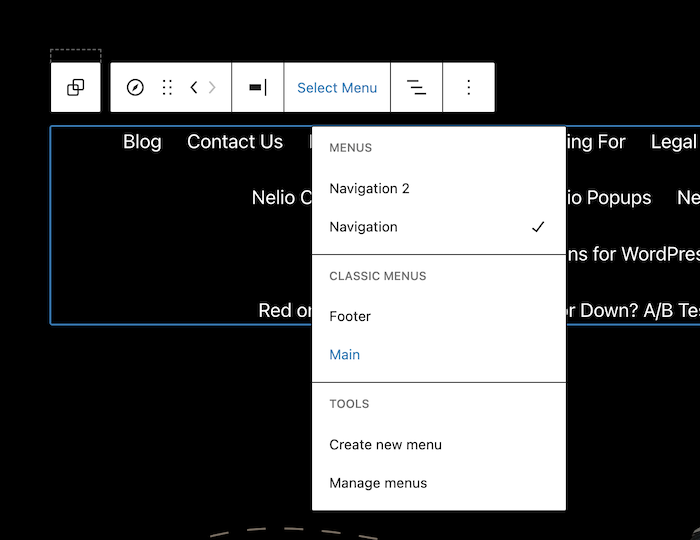
Jangan khawatir, menu yang Anda miliki tidak sepenuhnya hilang. Anda hanya perlu memastikan bahwa bagian template tempat menu ditampilkan menggunakannya. Dalam hal ini, buka tajuk, klik pada blok navigasi dan pilih menu klasik yang telah Anda buat sebelumnya.

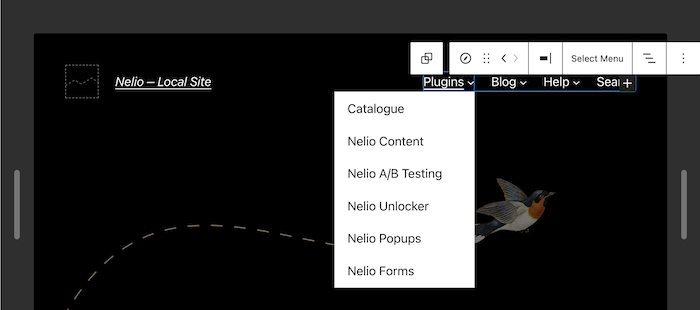
Anda akan secara otomatis memiliki menu yang Anda miliki di situs web Anda dalam tema baru.

Lakukan proses yang sama untuk semua bagian template di mana Anda perlu menambahkan menu yang Anda buat sebelumnya.
Tambahkan Konten Widget
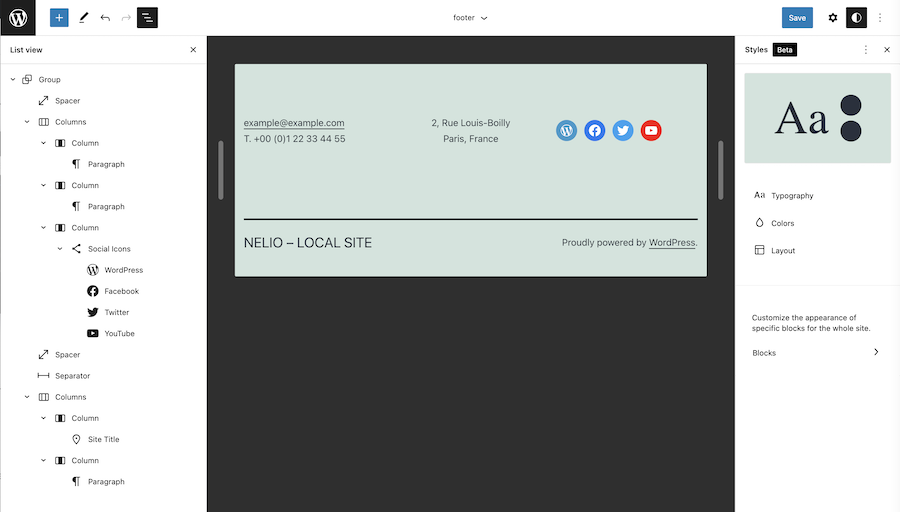
Dalam hal konten widget atau konten khusus lainnya yang tidak disertakan dalam plugin yang kompatibel dengan FSE, Anda tidak punya pilihan selain membuatnya kembali langsung di template atau bagian dari template yang Anda minati. Misalnya, footer tema TT1 menampilkan informasi untuk menghubungi Anda dan mengunjungi jejaring sosial Anda, yang diatur dalam tiga kolom:

Anda tidak lagi memerlukan widget untuk menambahkan jejaring sosial. Sekarang Anda melakukannya melalui blok. Dengan cara yang sama, jika sebelumnya Anda memiliki widget yang menampilkan posting terbaru, sekarang Anda memiliki blok Daftar Postingan yang dapat Anda tambahkan sesuka Anda di footer atau di mana pun.
Sesuaikan Gaya Global
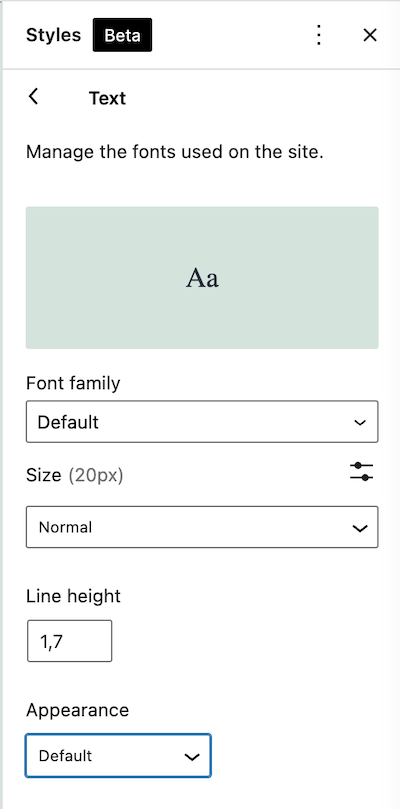
Setelah konten menu dan widget disertakan, yang tersisa hanyalah menyesuaikan gaya situs secara global: font, ukuran, dan tampilan teks, warna, dan aspek desain lainnya. Bergantung pada tema yang telah Anda instal, itu akan menyertakan lebih banyak atau lebih sedikit opsi gaya.

Jika Anda menginginkan lebih banyak opsi kustom daripada yang Anda miliki dengan versi WordPress saat ini, saya sarankan Anda menginstal plugin Gutenberg yang menyertakan fitur FSE tambahan yang akan datang dengan versi mendatang.
Untuk menyimpulkan
Dengan langkah-langkah dasar ini, saya pikir Anda bisa mendapatkan gambaran tentang pekerjaan yang terlibat dalam mengubah situs web menjadi FSE.
Perlu diingat bahwa pengeditan situs lengkap masih dalam versi beta dan masih ada beberapa masalah yang harus diselesaikan dan fitur yang akan datang. Tetapi jika Anda memiliki situs web sederhana, Anda suka bereksperimen, dan ingin selalu up to date, beralihlah ke tema pengeditan situs lengkap dan biasakan diri Anda dengan semua fitur baru yang ada di dalamnya.
Sebaliknya, jika Anda memiliki situs web yang kompleks, dengan banyak konten, dan Anda tidak terlalu menyukai risiko, saya sarankan Anda untuk tidak terburu-buru. Buat salinan cadangan dan bereksperimenlah secara lokal hingga Anda memahami editor template dan yakin bahwa hasil akhir dan kinerja persis seperti yang Anda inginkan.
Gambar unggulan oleh Kenny Eliason di Unsplash .
