Bagaimana Gutenberg Akan Mengubah WordPress
Diterbitkan: 2018-11-28WordPress Gutenberg. Kamu mungkin pernah mendengarnya. Ini akan menjadi masalah besar. Ini adalah editor baru yang akan mengubah WordPress selamanya dan akan segera hadir. Ini akan menjadi editor default di WordPress 5.0. Editor WordPress baru ini didasarkan pada blok, dan itu akan mengubah cara kami membangun konten kami. Pada artikel ini, kita akan melihat bagaimana Gutenberg akan mengubah WordPress.
Blok Gutenberg

Gutenberg membangun konten dengan blok – wadah yang menampung jenis konten tertentu. Tidak seperti editor yang telah kami gunakan selama bertahun-tahun yang akan menampung teks, media, tautan, kode, dll., semua dalam satu wadah, blok hanya menampung satu jenis konten. Blok teks menahan teks. Blok gambar menyimpan gambar. Heading block menahan heading. Blok kutipan menahan kutipan. Daftar blok terus daftar. Seperti yang Anda lihat, blok sangat spesifik untuk jenis konten yang mereka pegang.
Dengan Gutenberg, kami tidak dapat menambahkan media ke blok teks. Membangun bahkan posting sederhana dengan Gutenberg mengharuskan kita untuk memecah elemen konten menjadi elemen terbaiknya, untuk menghasilkan konten yang tepat yang ingin kita hasilkan. Itu mengharuskan kita untuk memperlambat dan lebih tepat. Ini berarti bahwa konten lebih lambat untuk diproduksi, tetapi akan terlihat lebih baik, mengalir lebih baik, dan lebih terorganisir.
Jika Anda terbiasa dengan Divi maka Anda sudah terbiasa membuat halaman dengan modul individual. Anda bahkan mungkin terbiasa membuat posting blog dengan modul untuk teks, gambar, galeri, dan bahkan kode. WordPress Gutenberg adalah ide yang sama tetapi diambil sedikit lebih jauh. Dengan Divi Builder, Anda dapat menambahkan semua konten Anda ke modul teks (seperti editor WordPress standar) dan kemudian menggunakan modul untuk fitur khusus seperti tabel harga, tab, peta, dll. Dengan Gutenberg, semuanya adalah blok terpisah .
Editor Gutenberg

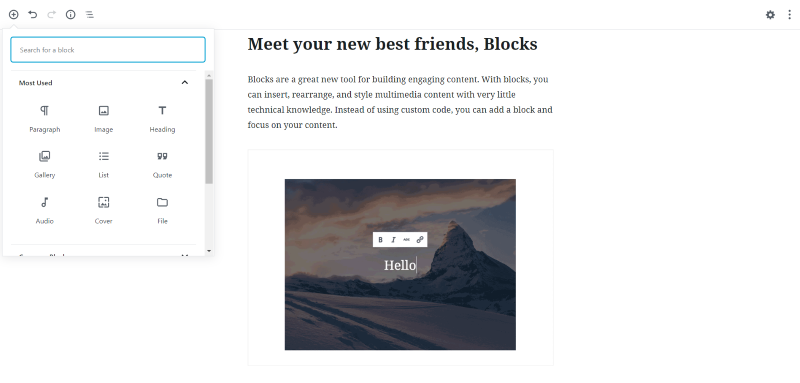
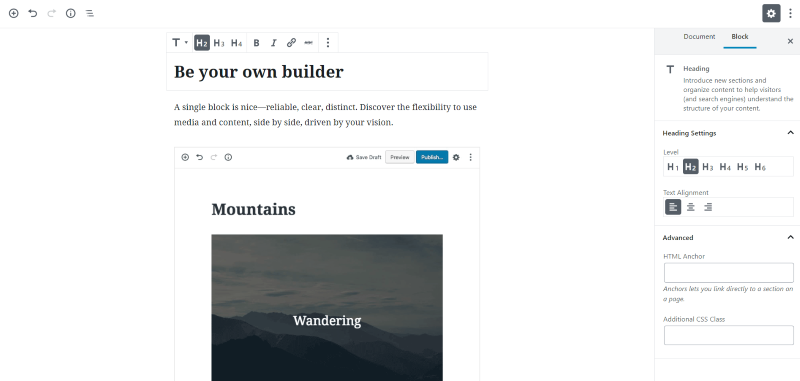
Editor WordPress Gutenberg sangat berbeda dari editor klasik. Kami masih memiliki kanvas di tengah layar tempat kami dapat membuat konten kami, tetapi daripada memiliki satu area tempat semua konten itu pergi, masing-masing blok konten ditambahkan secara independen ke kanvas konten. Kita bisa memindahkan balok-balok itu ke atas dan ke bawah kanvas untuk mengubah posisinya.

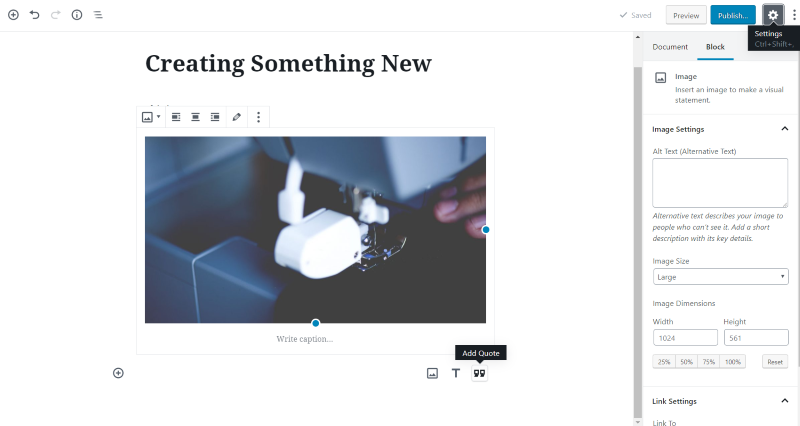
Semua kontrol dan pengaturan muncul di sebelah kanan. Mengklik pada blok akan menampilkan pengaturannya. Blok baru ditambahkan dengan mengklik simbol plus di kiri atas atau dengan mengklik lokasi di bawah blok terakhir. Anda dapat mengklik ikon yang muncul di hover untuk memilih blok, klik salah satu ikon di sebelah kanan, atau cukup mulai mengetik untuk membuat blok paragraf (teks).

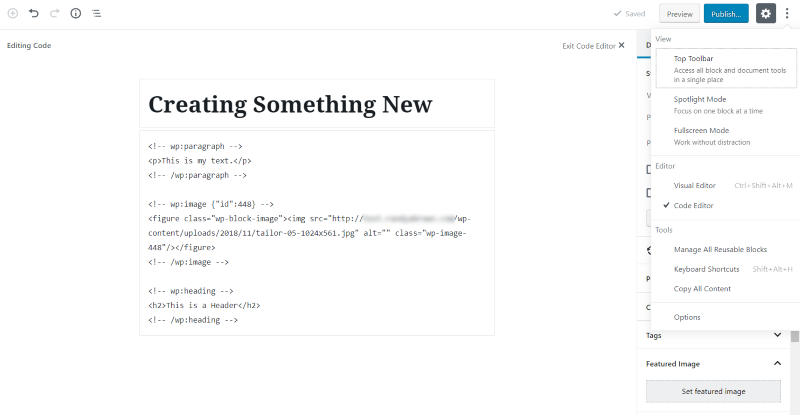
Meskipun itu memberikan tampilan WYSIWYG yang bagus dari konten Anda, Gutenberg masih merupakan pembuat backend. Itu memang termasuk tombol pratinjau seperti editor klasik. Anda dapat mengedit dengan Editor Visual atau dengan Editor Kode.
Halaman dan Postingan yang Dibuat dengan Editor Klasik

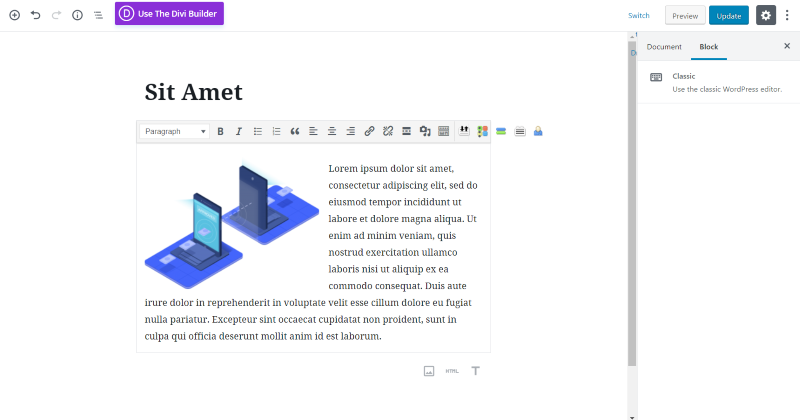
Tujuan Automattic adalah agar Gutenberg mengganti editor klasik tanpa merusak konten yang dibuat dengan editor asli. Anda tidak perlu melakukan apa pun dengan konten lama Anda. Itu masih harus bekerja sama seperti biasanya. Anda dapat membuka salah satu konten klasik di blok Klasik di dalam Gutenberg. Area konten masih berfungsi sama seperti editor klasik.

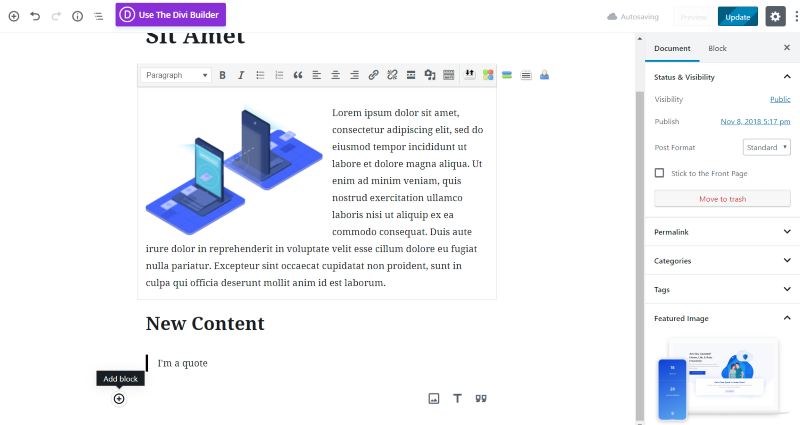
Anda bahkan dapat menambahkan konten baru di dalam blok editor klasik atau dengan menambahkan blok baru. Saya telah menambahkan judul dan kutipan. Gutenberg tampaknya cocok dengan konten klasik.
Plugin Gutenberg

Anda tidak perlu menunggu hingga WordPress 5.0 untuk mulai belajar menggunakan Gutenberg. Ini tersedia sekarang sebagai plugin yang dapat Anda instal dan mulai pengujian. Saya sangat merekomendasikan menginstalnya dan mulai membiasakan diri dengan cara kerjanya. Editor klasik masih akan tersedia untuk sementara waktu, tetapi ini akan menjadi plugin dan bukan editor default. Pastikan untuk mencobanya di situs pengujian terlebih dahulu sebelum mencerminkannya ke situs langsung Anda. Dan tentu saja, selalu pastikan Anda memiliki cadangan terlebih dahulu.
Jalan Gutenberg

Pilihan lainnya adalah menggunakan Gutenberg Ramp. Ini adalah plugin dari Automattic yang memungkinkan Anda mengaktifkan Gutenberg secara selektif untuk jenis posting tertentu. Ini adalah cara yang bagus untuk menguji situs Anda satu jenis posting pada satu waktu untuk membantu memecahkan masalah sebelum Gutenberg menjadi editor default di WordPress 5.0.
Gutenberg dengan Divi


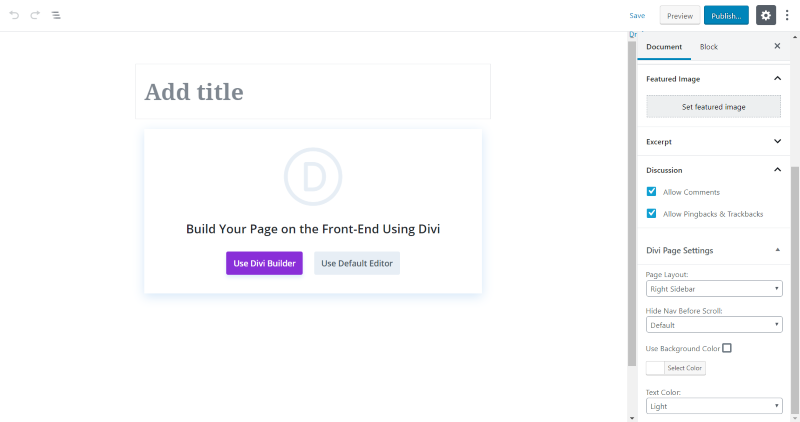
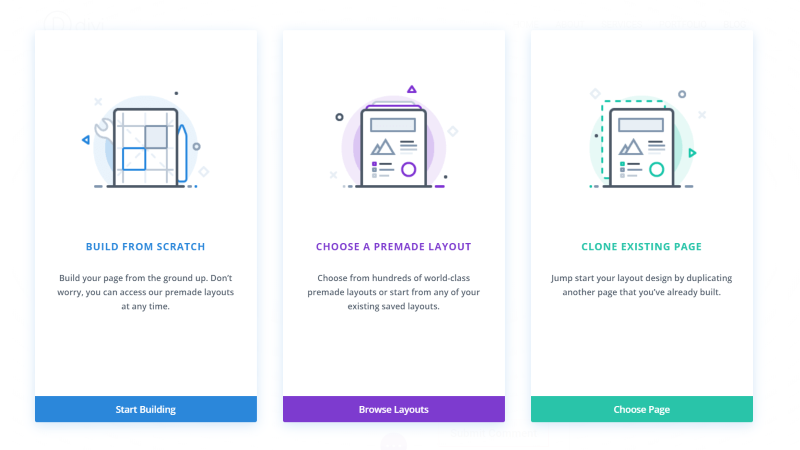
Jika Anda menggunakan Divi (dan seharusnya) saat membuat halaman atau posting, Anda akan mendapatkan modal yang menanyakan apakah Anda ingin menggunakan Divi Builder atau editor default. Editor default, tentu saja, adalah Gutenberg. Menggunakan Divi Builder secara otomatis membawa Anda ke frontend tempat Anda akan menggunakan Visual Builder. Ada beberapa opsi di layar ini. Tentukan pilihan Anda di sini sebelum memilih Divi. Anda dapat kembali ke layar ini nanti jika perlu.
Layar ini memiliki Pengaturan Halaman Divi di mana Anda dapat memilih tata letak halaman (pilih dari bilah sisi kiri, bilah sisi kanan, atau tanpa bilah sisi), sembunyikan nav sebelum menggulir, gunakan warna latar belakang (dengan pemilih warna untuk menyesuaikan warna), dan teks warna (terang atau gelap). Ini juga mencakup penjadwalan, visibilitas, dan alat format posting.
Jika Anda memilih untuk membuat Halaman, itu akan memiliki opsi templat, induk, dan urutan, dan Pengaturan Halaman Divi untuk tata letak dan untuk menyembunyikan nav sebelum menggulir.

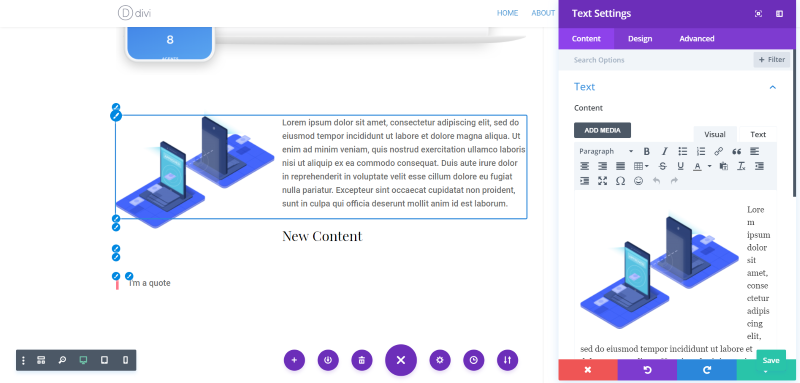
Setelah Anda memilih untuk membangun dengan Divi Builder, Anda akan melihat Visual Builder normal.

Buat pilihan Anda dan bangun seperti biasa. Divi Visual Builder bekerja persis sama seperti sekarang.

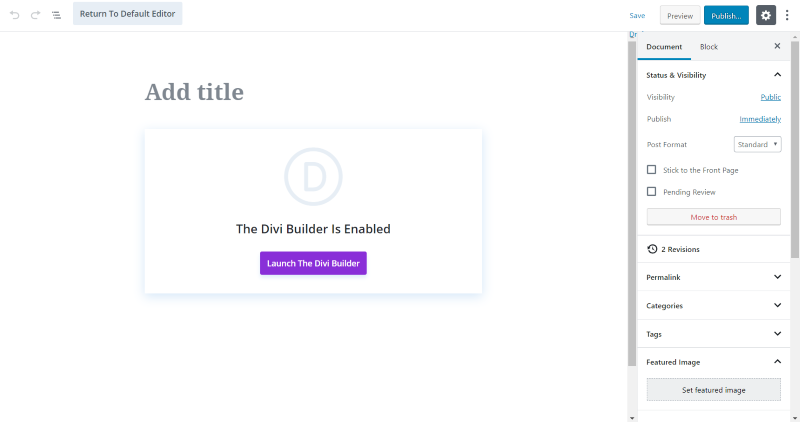
Anda masih dapat keluar dari Visual Builder dan Mengedit postingan. Ini membawa Anda ke backend untuk melihat editor Gutenberg di mana Anda dapat membuat penyesuaian backend yang Anda inginkan seperti Status dan Visibilitas atau Pengaturan Halaman Divi. Untuk mengedit halaman itu sendiri, Anda harus meluncurkan Divi Builder lagi.
Jika Anda beralih dari satu pembuat ke pembuat lainnya, Anda berisiko kehilangan apa pun yang telah Anda lakukan di pembuat lain untuk halaman ini. Anda dapat mengedit konten dengan Divi. Pastikan Anda memiliki cadangan konten sebelum mencobanya.

Dalam contoh ini, saya telah membuka konten klasik, menambahkan blok header dan kutipan, lalu mengedit halaman dengan Divi Builder.
Dua Puluh Sembilan Belas

Setiap tahun, kecuali 2018 (mereka sibuk mengerjakan Gutenberg), sebuah tema baru disediakan oleh Automattic untuk membantu menampilkan fitur-fitur terbaru dan arah desain WordPress. WordPress 5.0 juga akan menyertakan tema baru, yang disebut Twenty Nineteen, yang dirancang khusus untuk Gutenberg. Ini adalah tema blogging minimal yang digerakkan oleh tipografi dengan gaya front-end dan back-end.
Mengakhiri Pikiran
Itulah gambaran umum kami tentang bagaimana Gutenberg akan mengubah WordPress. Pada titik ini, saya hanya membahas antarmuka pengguna. Akan ada perubahan lain yang perlu dipertimbangkan juga termasuk SEO, kecepatan memuat, keamanan, dll. Kami akan menjelajahi area tersebut di posting selanjutnya.
Sejauh UI, ada kurva belajar. Memulai dengan Gutenberg terasa canggung karena sangat berbeda dari apa yang telah kita gunakan selama lebih dari satu dekade. Itu akan memperlambat kita. Sebagian besar dari kita tidak akan menganggap transisi sebagai pengalaman yang menyenangkan. Banyak yang akan mengambil jalan pintas dan menggunakan lebih sedikit gambar atau konten khusus lainnya (setidaknya untuk sementara waktu).
Saya tidak suka perubahan (saya masih ingat mengeluh tentang perubahan pada alat tautan beberapa versi yang lalu), tetapi saya pikir Gutenberg akan menjadi editor yang baik. Setelah kita terbiasa, saya pikir itu akan menjadi lebih intuitif dan tidak akan terasa canggung. Saya tidak berpikir itu akan secepat menggunakan editor klasik.
Ada beberapa keuntungan bagi Gutenberg. Kami akan memiliki kontrol lebih besar atas tata letak di WordPress asli. Saat ini kami memiliki banyak kontrol dengan tema dan plugin pembangun, tetapi dengan Gutenberg, kami memiliki kontrol tingkat tinggi tanpa memerlukan produk pihak ketiga. Kami akan membutuhkan lebih sedikit plugin. Beberapa fitur yang biasanya kami gunakan untuk plugin ada di dalam Gutenberg.
Untuk pengguna Divi, biasakan menggunakan Visual Builder. Elegant Themes telah membuat banyak peningkatan pada Visual Builder, dan ini benar-benar merupakan pilihan yang lebih baik antara backend dan frontend builder. Untuk perbandingan pembuat backend dan frontend, lihat artikel Divi Space Divi Builder: Backend vs Frontend dan Kelebihan Masing-masing.
WordPress 5.0 akan membawa kita Tahap 1 dari WordPress Gutenberg, yang mengimplementasikan Gutenberg dalam area konten halaman dan posting Anda. Fase 2, yang jauh di kemudian hari, akan mengimplementasikan Gutenberg ke setiap area WordPress termasuk header, footer, sidebar, menu, dll. Ini akan membuat Gutenberg menjadi pembuat situs yang lengkap. Tentu saja, akan selalu ada kebutuhan akan pembangun seperti Divi, yang menyediakan alat dan fitur khusus yang tidak dimiliki Gutenberg.
Gutenberg akan datang. Saya sangat merekomendasikan untuk mencoba salah satu plugin dalam artikel ini sehingga Anda bisa mulai belajar menggunakannya.
Sudahkah Anda mencoba Gutenberg dengan situs WordPress Anda? Beri tahu kami tentang pengalaman Anda di komentar.
