Cara Membuat Galeri Gambar WordPress Responsif (2 Metode)
Diterbitkan: 2022-10-06Apakah Anda ingin membuat galeri WordPress responsif untuk situs web Anda?
Jika Anda pernah menggunakan galeri WordPress default, Anda akan melihat kekurangan beberapa fitur penting. Namun, banyak plugin galeri WordPress responsif yang sulit digunakan dan dapat memengaruhi kecepatan dan waktu pemuatan situs Anda.
Itulah mengapa artikel ini akan menunjukkan kepada Anda cara membuat galeri WordPress responsif tanpa memengaruhi kinerja situs WordPress Anda.
Mengapa Membuat Galeri WordPress Responsif?
Saat ini, hampir 60% dari semua akses internet melalui smartphone. Jadi saat menambahkan fitur dan fungsi baru ke situs web Anda, Anda harus memastikannya berfungsi dengan benar di perangkat seluler.
Baik itu tablet, smartphone, laptop, atau desktop, tata letak galeri foto baru Anda harus cukup fleksibel untuk beradaptasi dengan setiap ukuran layar. Dengan begitu, pengunjung situs Anda akan memiliki pengalaman pengguna yang lebih baik.
Lebih penting lagi, desain responsif sangat penting untuk optimasi mesin pencari (SEO).
Mesin pencari seperti Google menganggap kegunaan seluler sebagai faktor saat memberi peringkat situs Anda dalam hasil pencarian. Oleh karena itu, menambahkan gambar galeri responsif ke situs Anda dapat membantu Anda melihat peringkat yang lebih baik dan, pada gilirannya, mendorong lebih banyak lalu lintas organik ke bisnis kecil Anda.
Pada akhirnya, mempelajari cara membuat galeri WordPress responsif dapat sangat membantu dalam mengembangkan bisnis Anda. Dengan mengingat hal itu, berikut adalah 2 metode mudah yang dapat Anda ikuti.
Cara Membuat Galeri WordPress Responsif: 2 Metode Mudah
Di bawah ini Anda akan menemukan 2 cara untuk menambahkan galeri gambar responsif ke situs WordPress Anda. Pertama, kami akan menggunakan pembuat halaman WordPress yang kuat dengan fitur ekstensif untuk menyempurnakan desain web Anda. Kedua, kami akan menggunakan salah satu plugin galeri gambar WordPress responsif terbaik di pasaran.
Klik salah satu metode di bawah ini untuk melihat langkah-langkah menambahkan galeri baru.
- Metode 1. Gunakan Blok WordPress Galeri Lanjutan SeedProd
- Metode 2. Gunakan Galeri EnviraWordPressPlugin
Metode 1. Gunakan Blok WordPress Galeri Lanjutan SeedProd

Untuk solusi pertama, kami akan menggunakan SeedProd , pembuat situs web WordPress terbaik. Dengan pembuat halaman seret dan lepas, templat responsif, dan blok WordPress yang dapat disesuaikan, sejauh ini merupakan cara termudah untuk menyesuaikan situs web Anda tanpa kode HTML, PHP, atau CSS Kustom.
Anda dapat menggunakan Blok WordPress SeedProd untuk menambahkan galeri ke tema WordPress, halaman, dan area siap widget Anda. Sesederhana menyeret, menjatuhkan, dan mengklik untuk membuat galeri yang berfungsi dengan ukuran layar apa pun.
Fitur SeedProd yang mudah digunakan meliputi:
- Pembuat Tema WordPress
- Kit Situs Web yang Dibuat Sebelumnya
- Pembuat Halaman Arahan
- Template halaman arahan responsif
- 4 mode halaman: Segera Hadir, Pemeliharaan, 404, dan Masuk
- Integrasi pemasaran email
- Manajemen pelanggan
- Dukungan WooCommerce
- Kontrol akses
- Teks dinamis
- Pemetaan domain
- Dan banyak lagi.
Ikuti langkah-langkah di bawah ini untuk membuat galeri WordPress responsif dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, buka situs web SeedProd dan unduh plugin. Kami menyarankan untuk menggunakan SeedProd versi Pro untuk mengikuti tutorial ini karena menawarkan fitur terbaik dengan harga bersaing.
Selanjutnya, masuk ke akun SeedProd Anda, dan klik tab Unduh untuk mengunduh file plugin ke komputer Anda. Anda juga dapat menyalin kunci lisensi Anda secara bersamaan, yang akan Anda perlukan segera.

Sekarang, unggah dan aktifkan plugin di situs WordPress Anda. Jika Anda memerlukan bantuan dengan langkah ini, Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress (terbuka di tab baru).
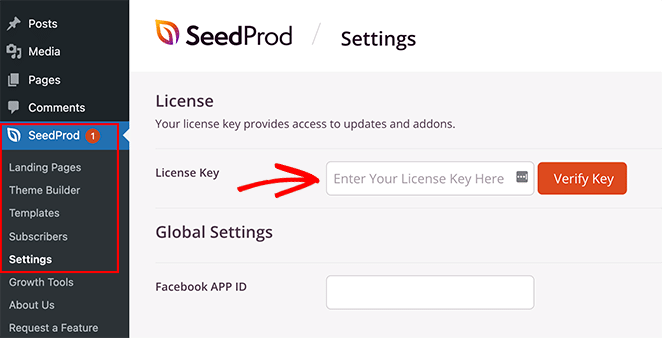
Setelah menginstal dan mengaktifkan SeedProd, arahkan ke SeedProd »Pengaturan dari admin WordPress Anda dan tempel kunci lisensi yang Anda salin sebelumnya. Pastikan Anda mengklik tombol Verifikasi Kunci , lalu lanjutkan ke langkah berikutnya.

Langkah 2. Buat Tema WordPress atau Halaman Arahan
Karena plugin ini menawarkan 2 cara untuk menggunakan pembuat drag-and-drop, langkah selanjutnya adalah membuat tema WordPress atau halaman arahan.
Pembuat Tema adalah cara termudah untuk membuat tema WordPress khusus tanpa menyewa pengembang. Ini menggantikan tema Anda saat ini dengan templat yang sepenuhnya dapat disesuaikan untuk setiap bagian situs web Anda.

Atau, pembuat halaman arahan adalah cara yang bagus untuk membangun halaman individual secara visual tanpa mengubah tema WordPress Anda.

Anda dapat mengikuti tutorial langkah demi langkah ini untuk membuat tema WordPress dan membangun halaman arahan dengan SeedProd. Kemudian, setelah memilih template dan membuat halaman awal, Anda dapat mengikuti petunjuk di langkah 3 panduan ini untuk menambahkan galeri responsif ke situs Anda.
Catatan: Untuk panduan ini, kami menggunakan metode Pembuat Tema.
Langkah 3. Tambahkan Blok WordPress Galeri Lanjut
Untuk langkah ini, buka halaman apa pun dengan SeedProd untuk menyesuaikannya dengan pembuat halaman seret dan lepas. Misalnya, Anda dapat membuka template Beranda dari dasbor Pembuat Tema untuk menambahkan galeri responsif ke halaman depan Anda.

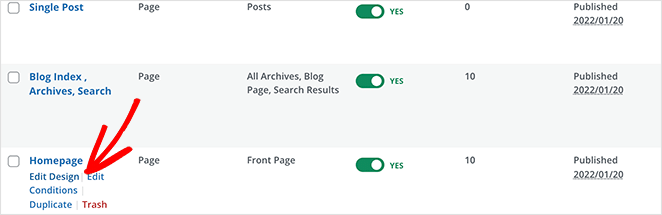
Jika Anda membuat halaman arahan, buka SeedProd » Halaman Arahan dan klik Edit pada desain yang Anda pilih.
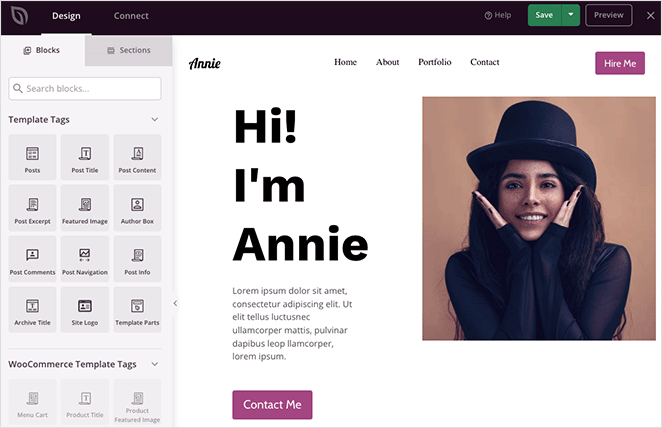
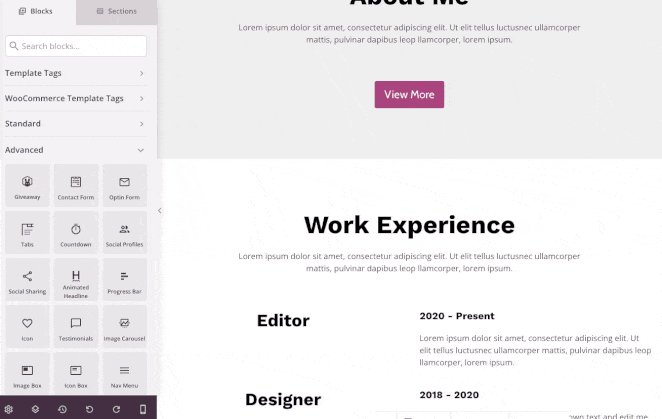
Saat Anda membuka desain Anda, Anda akan melihat tata letak yang mirip dengan yang di bawah ini:

Di sebelah kiri adalah blok dan bagian untuk menambahkan konten ke desain Anda, dan di sebelah kanan adalah pratinjau langsung. Mengklik elemen apa pun di pratinjau Anda akan membuka pengaturannya di sebelah kiri, dan setiap perubahan yang Anda buat terjadi secara otomatis dalam waktu nyata.
Beberapa blok yang dapat Anda gunakan antara lain:
- Tombol berbagi sosial
- Ikon profil media sosial
- Blok video (Tautan ke video YouTube atau Vimeo)
- Korsel testimonial
- Formulir kontak
- Dan banyak lagi
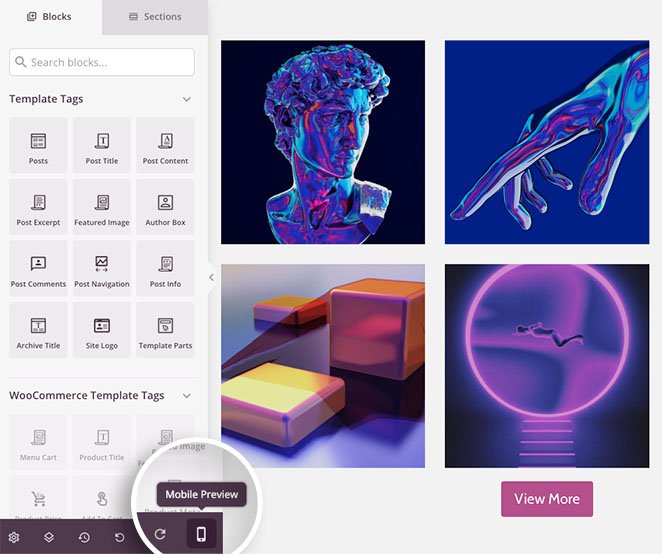
Beli untuk panduan ini; kita akan menggunakan blok Galeri Lanjutan.
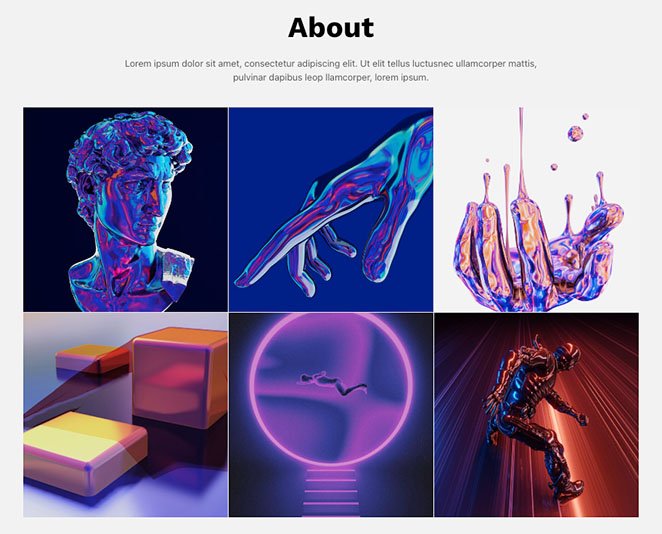
Membuat satu galeri WordPress responsif
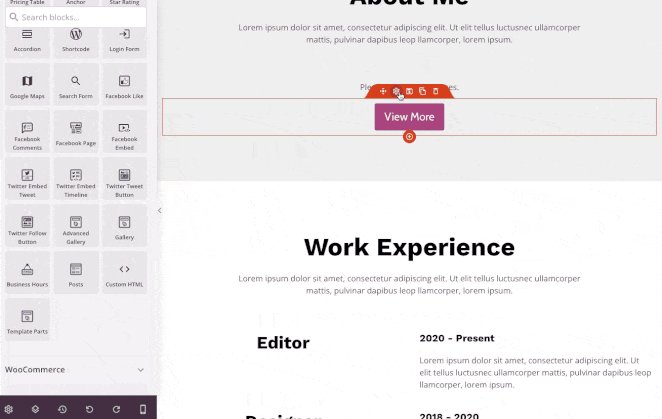
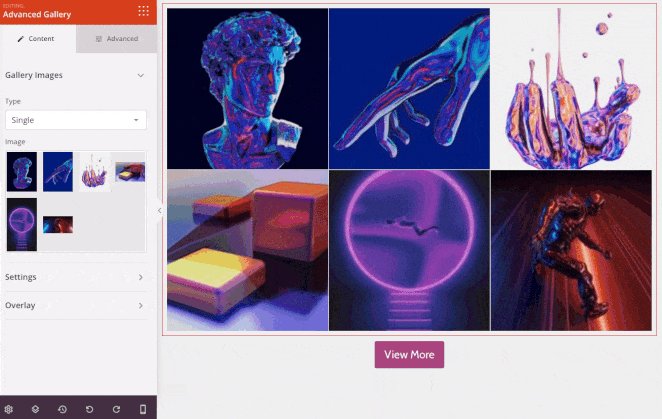
Katakanlah Anda ingin menambahkan satu galeri responsif untuk menampilkan contoh terbaik dari portofolio Anda. Untuk melakukannya, pilih blok Galeri Lanjutan dari panel sebelah kiri, dan seret ke desain halaman Anda.

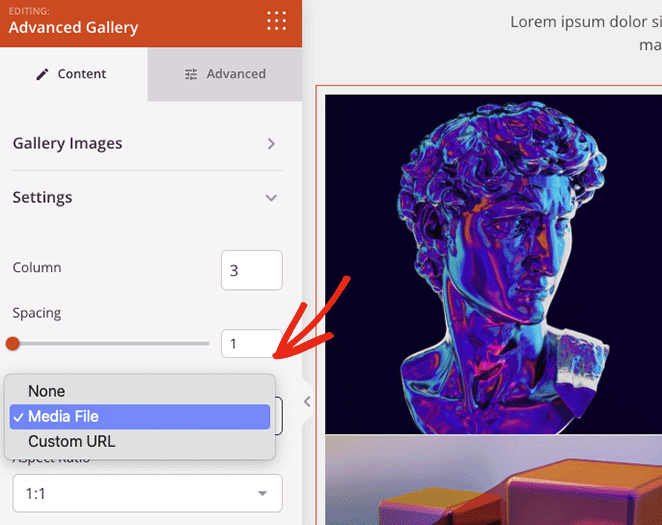
Dari sana, Anda dapat membuka opsi galeri dan menyesuaikan pengaturan hingga galeri Anda terlihat persis seperti yang Anda inginkan. Anda dapat mengubah nomor kolom dan spasi atau menautkan galeri Anda ke file gambar, tautan khusus, atau tidak sama sekali.
Misalnya, opsi File Media akan menampilkan galeri Anda dalam lightbox img ukuran penuh yang responsif ketika pengunjung mengkliknya.

Anda juga dapat mengubah rasio aspek untuk gambar mini gambar Anda dan mengatur ukuran gambar ke gambar mini, sedang, atau besar.
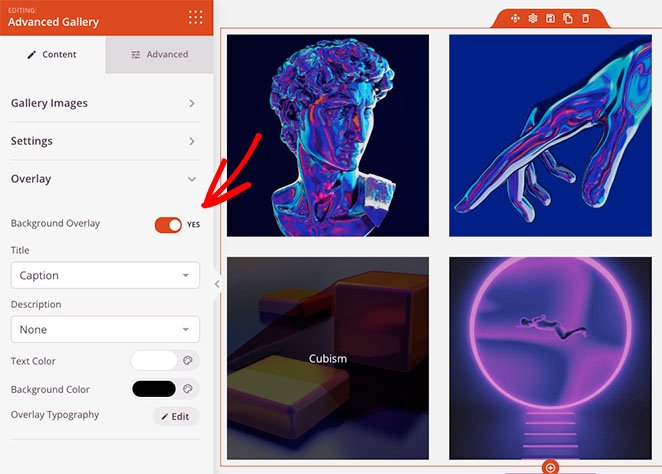
Ingin menambahkan beberapa informasi ke setiap gambar galeri? Kemudian klik tab Overlay, di mana Anda dapat menambahkan efek hover warna overlay latar belakang, judul, dan deskripsi ke setiap gambar.


Setiap kali pengunjung situs web mengarahkan kursor ke gambar, itu akan menjadi gelap dan menampilkan deskripsi yang Anda pilih.
Membuat beberapa galeri WordPress dinamis
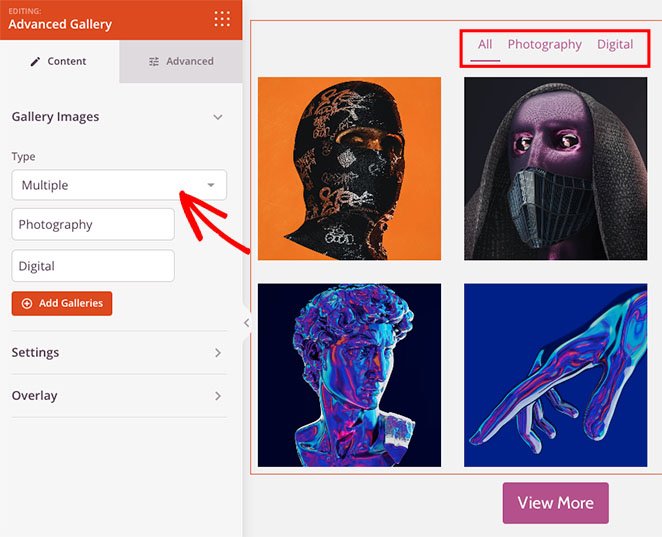
Anda juga dapat menggunakan blok Galeri Lanjutan di halaman lain mana pun di situs web Anda. Misalnya, Anda dapat membuat halaman portofolio dan menambahkan beberapa galeri gambar yang dapat difilter oleh pengguna berdasarkan parameter tertentu.
Untuk melakukannya, klik menu drop-down Type dan pilih opsi Multiple . Kemudian Anda dapat mulai menambahkan galeri sebanyak yang Anda suka.

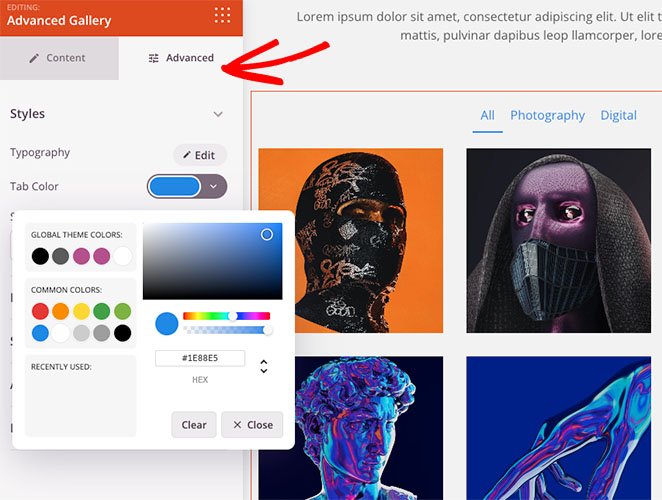
Jika Anda membutuhkan lebih banyak opsi penyesuaian, Anda dapat mengklik tab Lanjutan . Dari sana, Anda dapat mengubah warna tab filter, tipografi, bayangan, batas gambar, dan banyak lagi.

Membuat galeri WordPress Anda responsif
Setiap galeri yang Anda buat dengan SeedProd responsif secara default. Namun, Anda dapat memeriksa kesesuaian galeri untuk seluler dengan opsi pratinjau seluler.
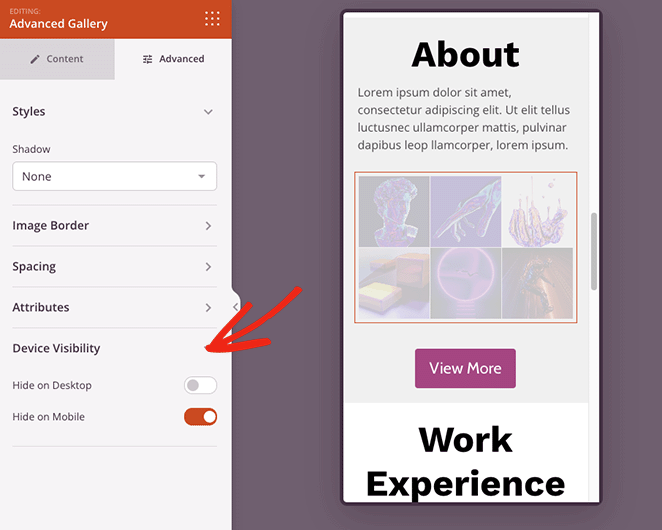
Klik ikon pratinjau seluler dari bilah alat bawah, dan Anda akan melihat tampilan galeri Anda di perangkat seluler.

Anda kemudian dapat mengedit desain Anda sehingga terlihat bagus di perangkat apa pun.
Di tab Visibilitas Perangkat , Anda juga dapat menyembunyikan elemen tertentu di seluler atau desktop untuk meningkatkan pengalaman seluler.

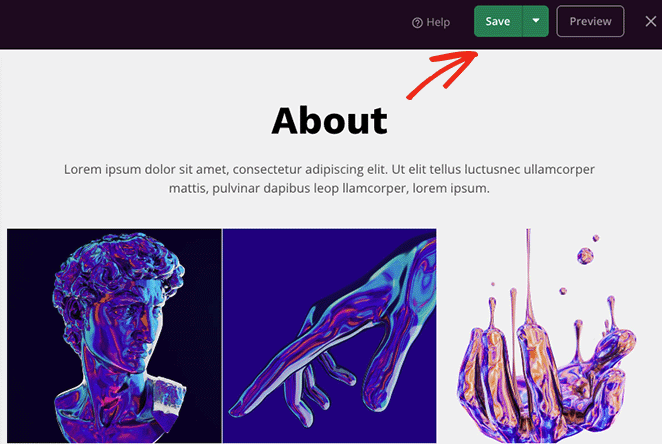
Saat Anda puas dengan galeri gambar Anda, klik tombol Simpan di sudut kanan atas halaman.

Langkah 4. Publikasikan Galeri Gambar Responsif Anda
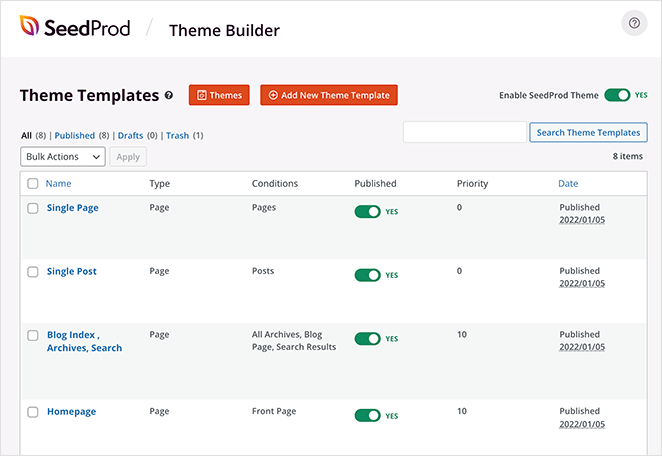
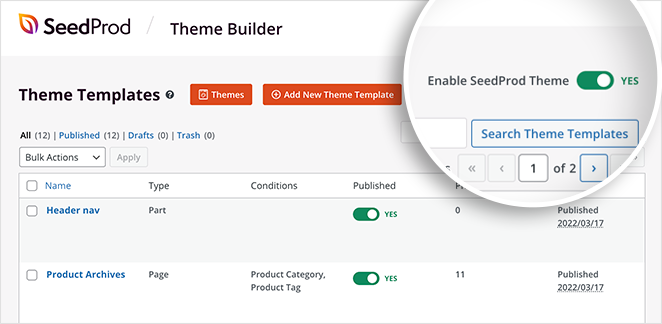
Sekarang Anda siap untuk mempublikasikan galeri Anda. Untuk melakukan ini, kembali ke dasbor Pembuat Tema, dan putar sakelar "Aktifkan Tema SeedProd" ke posisi "Ya".

Atau, untuk laman landas, klik panah tarik-turun pada tombol Simpan , lalu klik Terbitkan .
Sekarang Anda dapat melihat pratinjau galeri responsif Anda untuk melihat tampilannya.

Metode 2. Gunakan Galeri EnviraWordPressPlugin
Kami akan menggunakan Galeri Envira untuk membuat galeri WordPress responsif untuk metode selanjutnya. Tidak seperti plugin galeri WordPress lainnya, Envira Gallery cepat, responsif, dan ringan namun tetap menawarkan fitur ekstensif yang mudah digunakan.

Misalnya, ia menawarkan opsi pengubahan ukuran gambar, tayangan slide, tata letak yang fleksibel, dan berbagai sumber gambar.
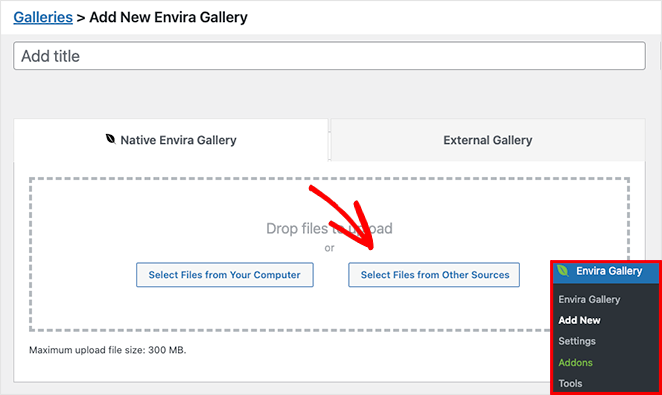
Pertama, instal dan aktifkan plugin Envira Gallery di situs WordPress Anda. Selanjutnya, buka Galeri Envira »Tambah Baru untuk membuat galeri gambar baru.
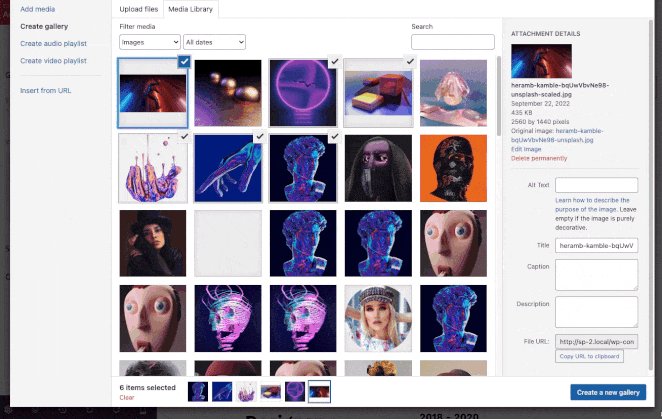
Untuk menambahkan gambar ke galeri Anda, klik salah satu tombol yang ditunjukkan di bawah ini:

Opsi pertama memungkinkan Anda mengunggah file gambar dari komputer Anda, sedangkan tombol kedua memungkinkan Anda memilih gambar dari perpustakaan media WordPress Anda.
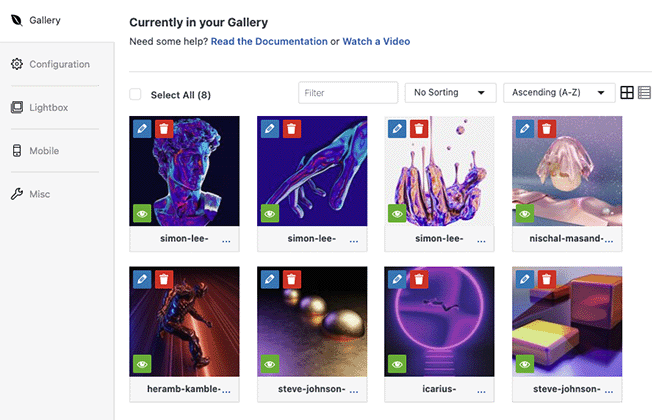
Setelah memilih gambar, Anda dapat menyusun ulang dengan drag and drop. Anda juga dapat mengeklik ikon mata untuk menempatkan gambar tertentu dalam mode draf dan menyembunyikannya dari galeri yang Anda terbitkan.

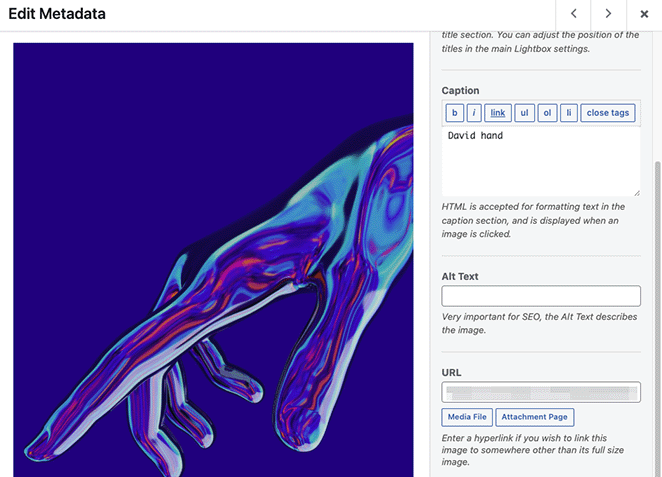
Selain itu, mengklik ikon pensil memungkinkan Anda mengedit metadata gambar Anda. Misalnya, Anda dapat mengubah judul gambar, teks alt, dan keterangan serta mengedit URL src halaman lampiran.

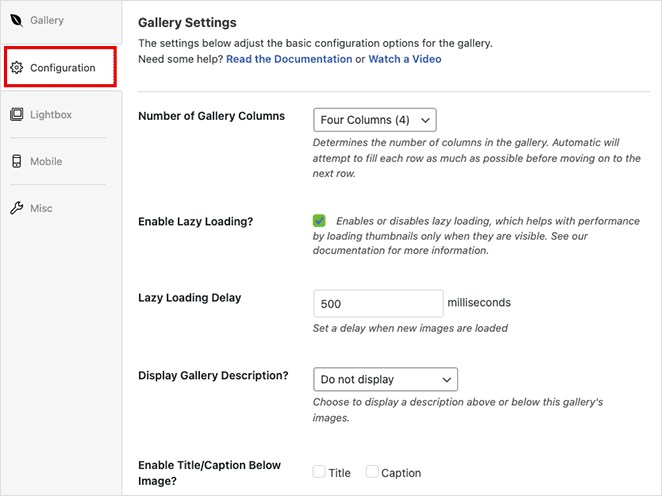
Selanjutnya, klik tab Konfigurasi di mana Anda dapat:
- Ubah nomor kolom galeri
- Aktifkan pemuatan gambar yang lambat
- Tampilkan deskripsi galeri
- Tampilkan keterangan dan judul
- Atur ukuran piksel, posisi pemotongan gambar, dan jarak
- Ubah template galeri

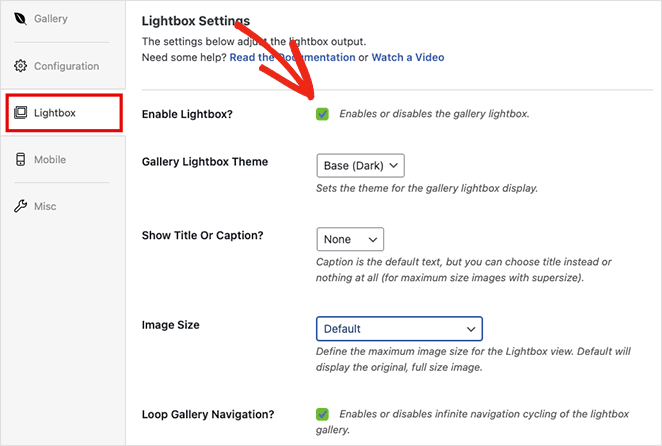
Di tab Lightbox , Anda dapat mengaktifkan lightbox responsif saat pengguna mengklik gambar. Ini juga memungkinkan Anda menyesuaikan pengaturan untuk mengubah tema lightbox Anda, menampilkan keterangan, menambahkan efek transisi, dan banyak lagi.

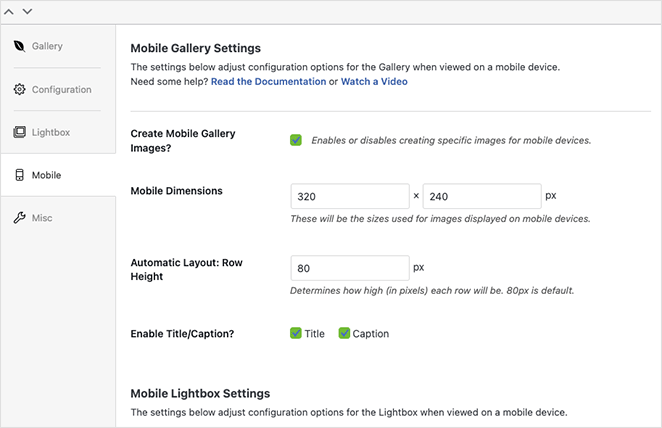
Selain pengaturan di atas, Galeri Envira memiliki tab pengaturan galeri seluler. Panel ini memungkinkan Anda menghasilkan gambar tertentu secara otomatis untuk perangkat seluler.

Anda dapat mengatur dimensi gambar seluler khusus dan tinggi baris dan bahkan mengubah pengaturan lightbox seluler.
Saat Anda puas dengan desain galeri Anda, klik tombol Terbitkan di sudut kanan atas.
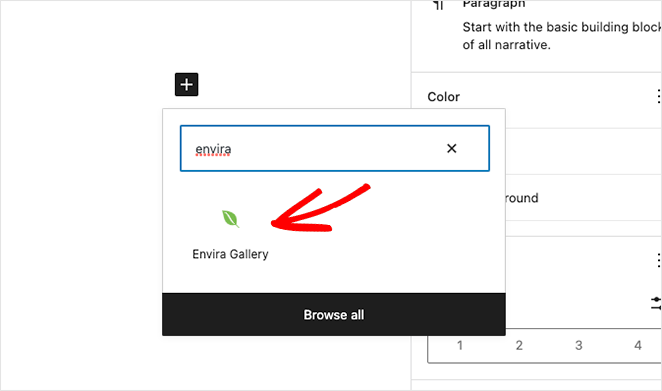
Untuk menambahkan galeri ramah seluler Anda ke situs web Anda, buat atau edit posting atau halaman, lalu klik ikon plus (+) di dalam editor blok WordPress untuk menambahkan blok baru.
Cari sampai Anda melihat blok Galeri Envira, lalu klik untuk menambahkannya ke halaman Anda.

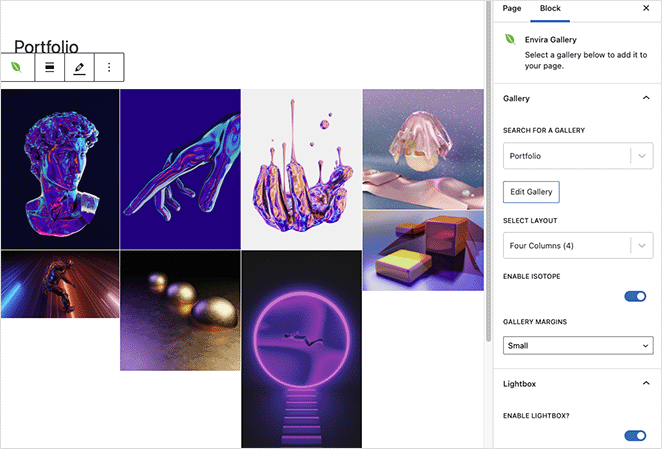
Dari menu tarik-turun, pilih galeri yang baru saja Anda buat untuk menyematkannya di editor WordPress.

Sekarang Anda dapat mengklik tombol Perbarui atau Terbitkan untuk membuat galeri Anda hidup di situs web Anda.
Catatan: Jika Anda masih menggunakan editor WordPress klasik, Anda dapat menyalin kode pendek Galeri Envira Anda dan menempelkannya di dalam posting atau halaman.
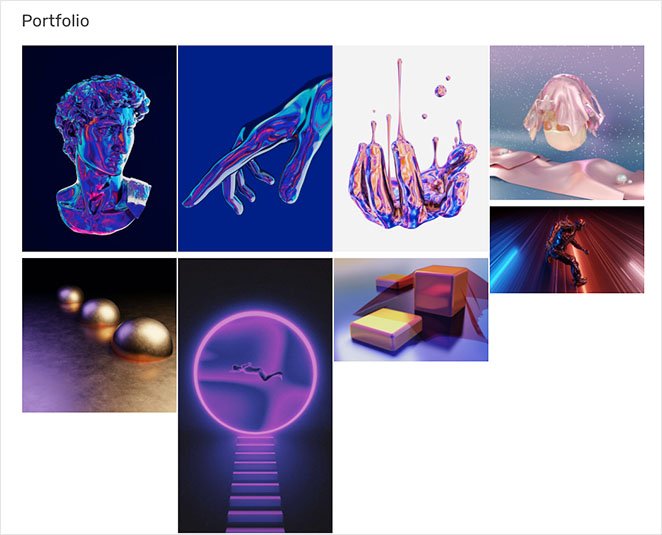
Selanjutnya, pratinjau halaman Anda, dan lihat tampilan galeri WordPress responsif baru Anda.

Di sana Anda memilikinya!
Anda sekarang tahu cara membuat galeri WordPress responsif.
Kami harap Anda menemukan artikel ini bermanfaat. Anda mungkin juga menyukai tutorial WordPress berikut saat berada di sini:
- Halaman Arahan vs Situs Mikro: Mana yang Terbaik untuk Merek Anda
- Cara Menyesuaikan Kutipan Postingan WordPress (Tanpa Kode)
- Cara Menambahkan Tombol Tweet ke WordPress (3 Cara)
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.