Cara kerja Web, Bagian II: Apa yang terjadi saat Anda mengunjungi URL
Diterbitkan: 2016-12-06Dalam posting sebelumnya, kita telah berbicara tentang bagaimana Web muncul. Dalam postingan ini, kita akan membahas dan melihat apa yang terjadi saat Anda mengunjungi URL dengan browser Anda. Kami juga akan melihat teknologi kontemporer yang digunakan di Web dan bagaimana semuanya cocok satu sama lain.
Teknologi yang terlibat, dari saat Anda menekan tombol Enter hingga saat Anda melihat halaman web, sangat banyak. Dalam posting kami sebelumnya, kami telah berbicara tentang Hypertext dan HTTP, tetapi ini baru permulaan:
- Server web (seperti apache2 dan nginx) mengimplementasikan protokol HTTP bersama dengan beberapa fungsi lainnya, yang memungkinkan browser web terhubung, meminta, dan menerima data web. HTTP adalah saluran di mana pesan, halaman web, gambar, dan sumber daya "berjalan" antara server web dan browser.
Web modern cukup menuntut dan server web modern telah menjawab tantangan itu. Skalabilitas dan keamanan adalah dua perhatian utama dunia saat ini. Server web modern sangat skalabel (mampu menangani lebih dari 10.000 koneksi simultan), menyediakan beberapa opsi untuk penyeimbangan beban, mendukung SSL/TLS dan HTTP/2. Peningkatan utama HTTP/2 melalui HTTP/1.1, tidak diragukan lagi, adalah manajemen streaming paket yang unggul. Streaming video tersebar luas saat ini dan HTTP/1.1 tidak dapat menangani kebutuhan semua perangkat, kapasitas jaringan, dan jumlah pengguna Web online yang berbeda saat ini secara memadai.
- HTML (HyperText Markup Language) adalah bahasa yang menggunakan tag untuk mewakili dokumen Hypertext terstruktur yang dapat dipahami oleh browser web Anda.
Inkarnasi terbarunya, HTML5, memperkenalkan banyak peningkatan dan pembersihan bahasa, tetapi penambahan yang paling mengesankan adalah dukungan video dan audio asli, grafik 2D dan 3D, serta penyimpanan basis data lokal. Peningkatan ini secara efektif menghilangkan teknologi multimedia seperti Flash, dan Silverlight.
- CSS (Cascading Style-sheets) adalah teknologi yang digunakan oleh desainer web untuk membuat perubahan visual lebih mudah di banyak halaman web.
Kode CSS dapat berada di dalam HTML, atau seperti biasanya, mereka adalah file terpisah, yang direferensikan oleh halaman HTML. Kegunaan CSS adalah memisahkan konten dari presentasi, memberi desainer web alat yang ampuh untuk mengelola semua detail estetika situs web secara terpusat.
- Back-end (misalnya PHP, atau Java) adalah kode yang dicampur dengan HTML, yang dieksekusi oleh web-server ketika komputasi selesai.
Saat ini semua situs web bersifat dinamis; artinya tidak ada lagi file .html sederhana yang disajikan ke browser. Semua bahasa modern, dengan tambahan pustaka perangkat lunak yang disebut kerangka kerja web, dapat digunakan sebagai solusi back-end untuk situs web. Rilis terbaru dari PHP 7 dan peningkatan kinerja yang brilian dan fitur yang diperkenalkan, serta HHVM Facebook, keduanya membawa seluruh proses ke tingkat berikutnya.
- Front-end (Javascript) adalah kode yang juga dicampur dengan HTML tetapi dieksekusi secara lokal di komputer Anda, oleh browser web Anda.
Mungkin perkembangan yang paling menakjubkan dan mengesankan di web modern adalah Javascript. Itu berubah dari menjadi adik laki-laki Java yang sederhana, yang digunakan untuk membuat menu dan menampilkan pop-up, menjadi bahasa pemrograman yang kuat yang digunakan baik di klien maupun di server. Saat ini, ia dapat melakukan apa saja di browser web dan dengan kecepatan tinggi. Mesin Javascript V8 Google telah menjadi pengubah permainan teknologi utama.
Apa yang terjadi ketika Anda mengunjungi URL
Web adalah kumpulan teknologi yang berbeda tetapi ada dua konsep yang fungsi dasarnya tetap tidak berubah bahkan sampai hari ini. Peramban web, dan server web. Ini beroperasi pada model klien / server "lama" yang sebagai berikut: Klien terhubung ke server menggunakan alamat (IP atau nama), dan meminta sesuatu. Server, kemudian, menanggapi klien dan seterusnya. Klien terhubung ke server, tetapi tidak sebaliknya. Meskipun, teknologi web saat ini telah mengubah model ini secara signifikan, kami akan menggunakan ini untuk menjelaskan prosesnya dengan cara yang disederhanakan.

Jadi, Anda menjalankan browser favorit Anda dan mengunjungi halaman web. Dari saat Anda menekan tombol Enter hingga akhirnya Anda melihat halaman ditampilkan, hal-hal berikut terjadi:

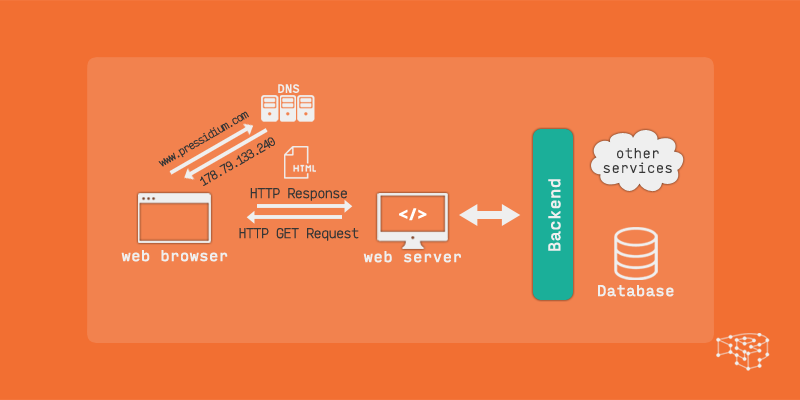
- Browser Anda terlebih dahulu memanggil modul perangkat lunak yang disebut DNS resolver yang dikonfigurasikan ke komputer Anda, dan meminta alamat IP yang sesuai dengan URL yang Anda masukkan.
DNS (Domain Name System) adalah layanan Internet inti yang memetakan nama komputer (seperti www.pressidium.com ) ke dalam alamat IP. Alamat IP adalah apa yang dipahami dan dapat dihubungkan oleh komputer yang terhubung ke Internet. Kami akan mengeksplorasi apa itu dan bagaimana cara kerjanya di posting kami berikutnya. - Browser Anda, kemudian, memulai koneksi ke alamat IP tersebut, menggunakan port 80 atau 443.
Alamat IP menandakan server, sedangkan nomor port mengacu pada layanan yang ingin Anda sambungkan. Semua server web dijalankan secara default pada port 80, sedangkan port 443 digunakan untuk koneksi web yang aman.
Server web memproses URL yang Anda masukkan dan memberikan kontrol ke back-end. Kode back-end menghasilkan halaman HTML dan menyerahkannya ke server web. Server web, kemudian, akhirnya mengirimkan halaman HTML ke browser, melalui saluran HTTP. - Ada banyak hal yang terjadi dalam milidetik yang dibutuhkan server web untuk mengirim kembali HTML. Kode back-end di situs web biasanya terhubung ke database, mengeksekusi kueri, mendapatkan data kembali, menghubungi layanan back-end lainnya dan akhirnya merakit semuanya menjadi dokumen HTML. Ini bukan file diskrit yang Anda minta tetapi sumber daya dinamis , yang dihasilkan dengan cepat menggunakan berbagai teknologi dan komponen yang berbeda.
- Browser web Anda menerima halaman HTML, menutup koneksi ke server web dan kemudian menampilkannya di layar Anda. Ini mengeksekusi kode Javascript yang ada dalam HTML. Desain web modern mengikuti pendekatan yang disebut Desain Responsif. Pendekatan ini menggunakan HTML, CSS, dan Javascript untuk menyesuaikan tata letak halaman web secara dinamis, bergantung pada perangkat apa yang Anda gunakan untuk menjelajah. Ini menjadi sangat penting akhir-akhir ini dengan ledakan pertumbuhan perangkat seluler dan tablet.
Apa berikutnya?
Sejauh ini, kami telah membahas secara singkat berbagai teknologi web modern, dan apa yang terjadi saat Anda mengunjungi URL. Tidak diragukan lagi, teknologi web sangat kompleks dan banyak, dan tidak dapat dicakup dengan memuaskan hanya dalam satu artikel. Dengan seri posting ini, kami terutama bertujuan untuk memberi Anda pandangan "mata elang" tentang Internet dan Web.
Dalam angsuran berikutnya dari seri yang menarik ini, kita akan mengunjungi infrastruktur Internet penting lainnya, Sistem Nama Domain. Tanpa itu tidak ada yang benar-benar akan berhasil! (setidaknya bagi kita manusia).
