Cara Menerima Pembayaran Stripe di WordPress 3 Cara
Diterbitkan: 2022-11-17Apakah Anda ingin mempelajari cara menerima pembayaran Stripe di situs web WordPress Anda?
Stripe adalah platform pemrosesan pembayaran yang membantu Anda melakukan pembayaran online untuk barang dan jasa. Ini juga merupakan metode pembayaran populer untuk toko online, blog, situs keanggotaan, dan banyak lagi.
Dalam panduan ini, kami akan menunjukkan cara menerima pembayaran Stripe di WordPress langkah demi langkah.
Mengapa Menggunakan Stripe untuk Menerima Pembayaran di WordPress?
Stripe adalah pemroses pembayaran populer yang memudahkan penerimaan pembayaran di toko online Anda.
Ini berfungsi mulus dengan situs WordPress apa pun, termasuk toko eCommerce, situs web donasi, dan bahkan situs bisnis kecil. Anda dapat menyiapkan Stripe untuk mengelola pembayaran berulang atau membiarkan pelanggan membayar pembelian satu kali dengan kartu kredit mereka.
Meskipun demikian, persyaratan untuk menggunakan Stripe adalah situs web Anda harus memiliki enkripsi SSL/HTTPS. Itu untuk memastikan data pelanggan Anda, seperti nomor kartu kredit, aman.
Jika Anda memerlukan bantuan untuk menyiapkan keamanan situs web, lihat tutorial kami tentang cara menambahkan SSL ke WordPress.
Jadi, bagaimana tepatnya Anda menerima pembayaran Stripe di WordPress? Meskipun ada banyak metode berbeda, kami akan berfokus pada 3 cara termudah untuk menyiapkan pembayaran Stripe untuk situs Anda di bawah ini.
Jangan ragu untuk menggunakan salah satu tautan di bawah ini untuk menemukan metode yang Anda butuhkan:
- Metode 1. Blok WordPress SeedProd Stripe
- Metode 2. Tombol Pembelian Pembayaran Sederhana WP
- Langkah 3. Buat Formulir Pembayaran
- Langkah 3. Buat Formulir Pembayaran
- Metode 3. Gerbang Pembayaran WooCommerce Stripe
Metode 1. Blok WordPress SeedProd Stripe
Untuk metode pertama, kami akan menggunakan pembuat halaman seret dan lepas yang kuat dari SeedProd untuk menerima pembayaran Stripe. Dengan templat siap pakai dan blok WordPress yang dapat disesuaikan, membuat tata letak WordPress menjadi sangat mudah.

Dibutuhkan nol pengkodean atau pengetahuan HTML untuk membuat tema WordPress khusus, halaman arahan, dan situs web lengkap dengan SeedProd. Dan dengan blok Tombol Pembayarannya, Anda tidak memerlukan seluruh situs eCommerce untuk menerima pembayaran kartu kredit dengan Stripe.
Untuk panduan ini, kami akan menggunakan paket SeedProd Pro untuk fitur lanjutannya. Namun, Anda juga dapat menggunakan Tombol Pembayaran Stripe dengan SeedProd Lite – versi gratisnya.
Langkah 1. Instal dan Aktifkan SeedProd
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk bantuan dalam hal ini, lihat panduan ini untuk memasang plugin WordPress.
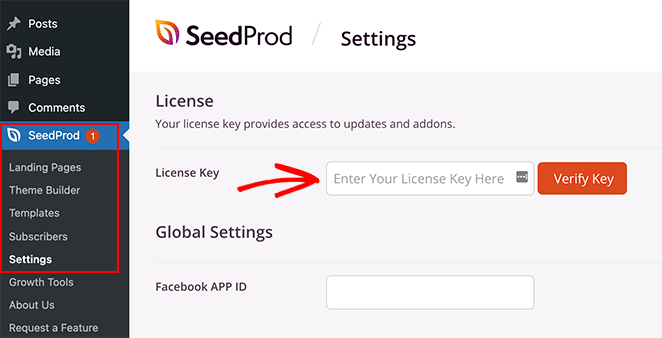
Setelah aktivasi, Anda harus mengunjungi halaman SeedProd »Pengaturan dan masukkan kunci lisensi Anda. Anda bisa mendapatkan kunci lisensi dari area akun Anda di situs web SeedProd.

Langkah 2. Pilih Template
Setelah memverifikasi kunci Anda, Anda harus membuat tata letak dengan SeedProd.
Anda dapat membuat tema WordPress khusus dengan Pembuat Tema untuk mengganti tema yang Anda gunakan. Alternatifnya, Anda dapat menyiapkan halaman arahan mandiri dengan pembuat halaman dan terus menggunakan tema Anda saat ini.
Untuk panduan ini, kami akan menggunakan opsi Laman Landas untuk menunjukkan kepada Anda bagaimana Anda tidak memerlukan seluruh situs eCommerce untuk menambahkan opsi pembayaran Stripe ke WordPress.
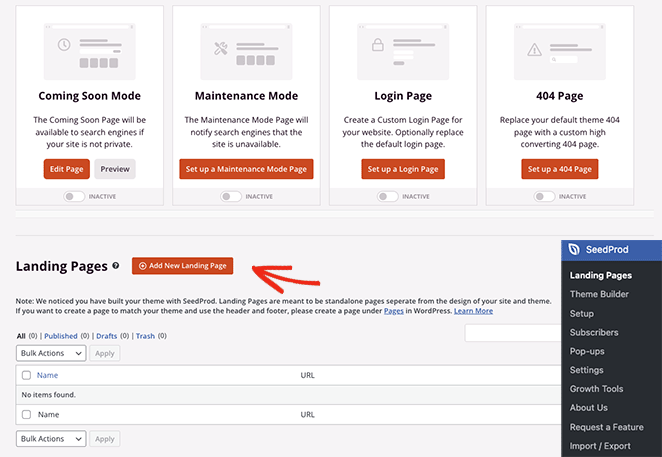
Jadi pergilah ke SeedProd »Landing Pages dan klik tombol Add New Landing Page .

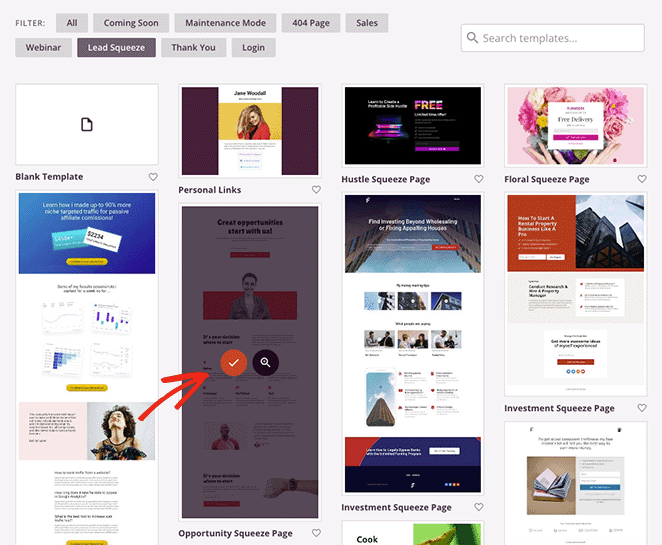
Di layar berikutnya, Anda dapat mengeklik salah satu filter untuk memilih templat laman landas yang telah dibuat sebelumnya.
Saat Anda menemukan desain yang Anda sukai, arahkan kursor ke gambar mini dan klik ikon tanda centang.

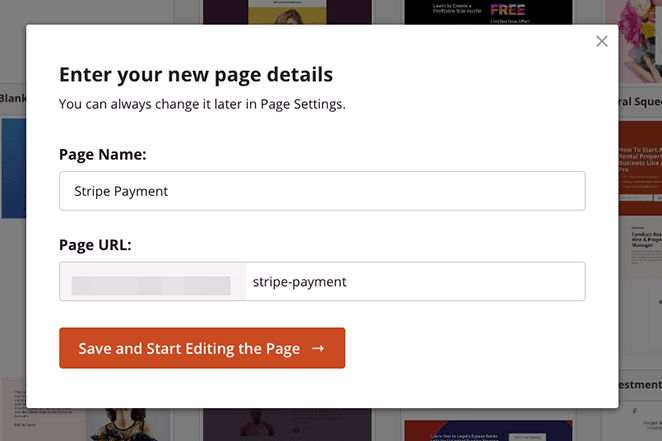
Sekarang Anda akan melihat munculan yang menanyakan nama dan URL laman landas Anda.

Setelah Anda memasukkan informasi ini, klik tombol Simpan dan Mulai Mengedit Halaman .
Langkah 3. Tambahkan Blok Tombol Pembayaran
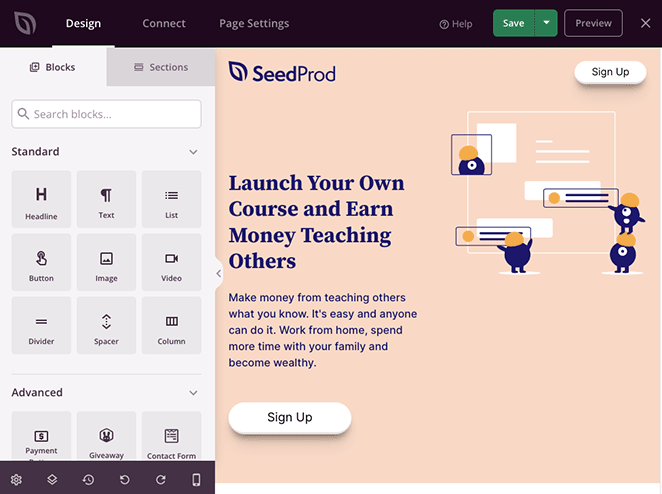
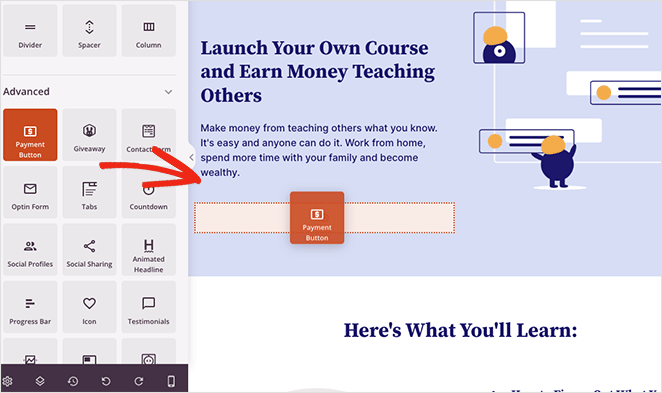
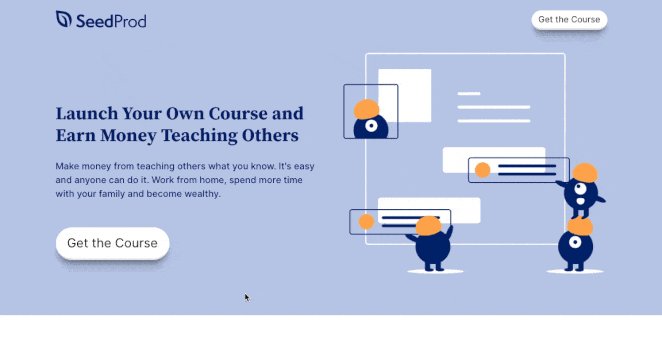
Setelah meluncurkan template, Anda akan melihat tata letak yang mirip dengan yang di bawah ini:

Itu akan memiliki blok dan bagian di sebelah kiri dan pratinjau langsung penuh di sebelah kanan, di mana Anda dapat mengarahkan dan mengklik untuk menyesuaikan elemen apa pun.
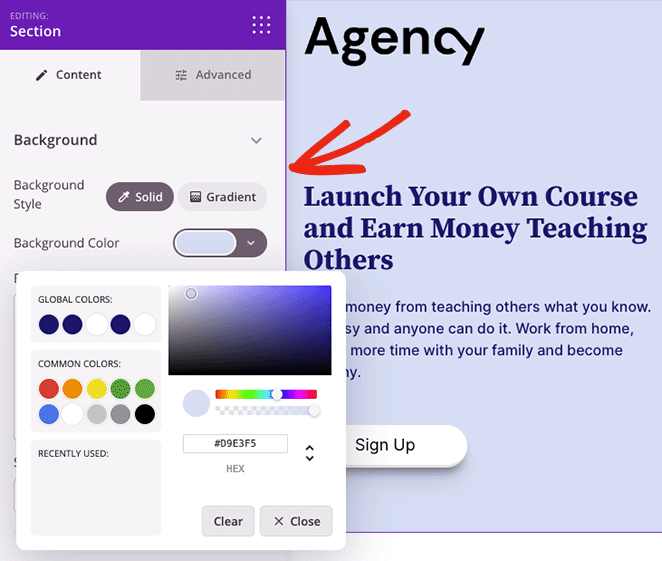
Misalnya, Anda dapat mengklik gambar logo dan menggantinya dengan logo bisnis Anda sendiri. Atau Anda dapat mengubah warna latar belakang bagian untuk menggunakan warna merek Anda.

Kiat Pro: Klik tombol Simpan untuk menyimpan perubahan sebelum menambahkan tombol pembayaran.
Untuk menambahkan Stripe checkout ke halaman Anda, cari blok Tombol Pembayaran dan seret ke pratinjau langsung Anda.

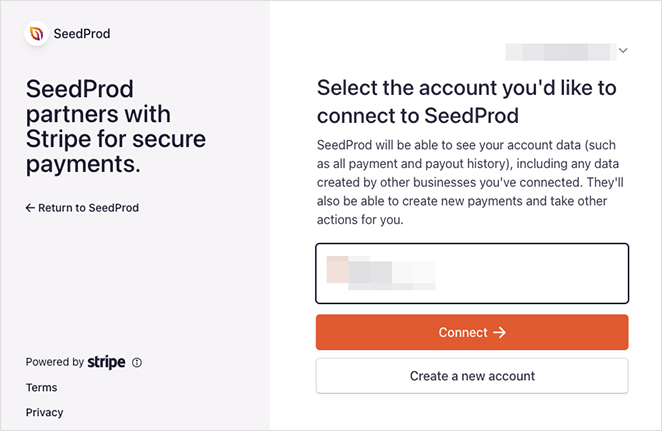
Dari sana, klik tombol Hubungkan dengan Stripe untuk menautkan akun Stripe.com Anda ke SeedProd. Setelah proses autentikasi selesai, Anda akan kembali ke pembuat laman landas.

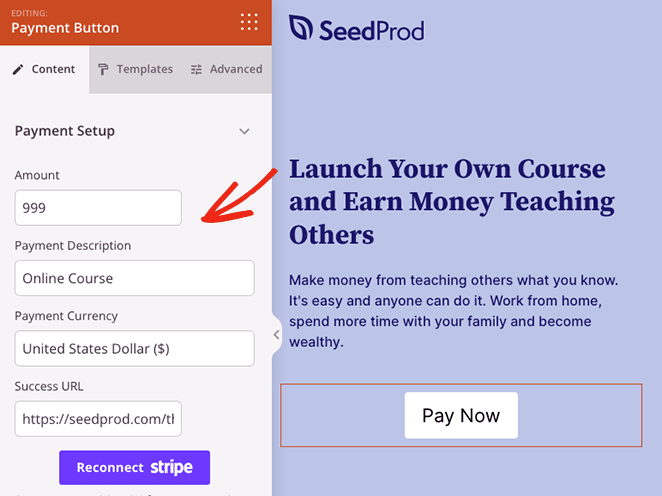
Sekarang Anda dapat menggunakan pengaturan blok untuk menyesuaikan Tombol Stripe Anda. Misalnya, Anda dapat mengedit deskripsi tombol dan teks, memasukkan harga pembayaran khusus, mengubah perataan tombol, menyesuaikan mata uang dari USD ke yang lain, dan menambahkan ikon tombol.

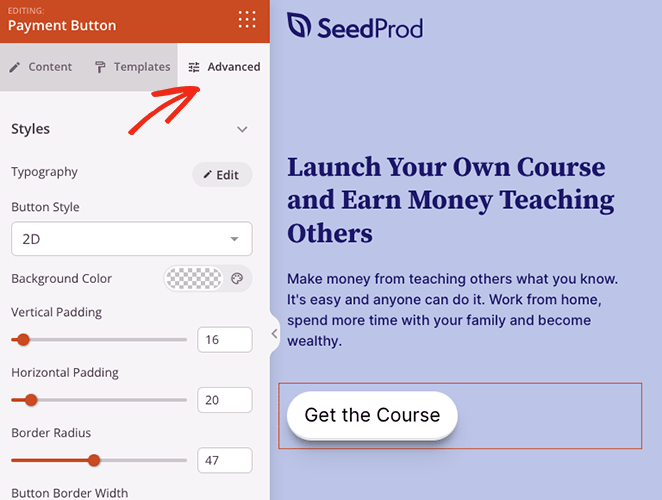
Anda juga dapat mengeklik tab Tingkat Lanjut untuk mengubah gaya tombol beli sekarang, termasuk bayangan, jenis tombol, margin, warna, dan lainnya.

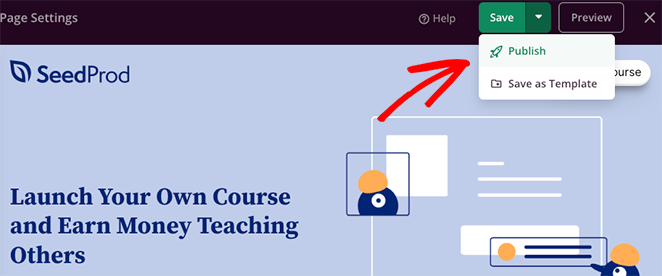
Langkah 4. Publikasikan Perubahan Anda
Ketika Anda puas dengan semuanya, Anda siap untuk membuat halaman pembayaran Anda aktif. Untuk melakukannya, klik tombol Simpan dan pilih Terbitkan dari menu tarik-turun.

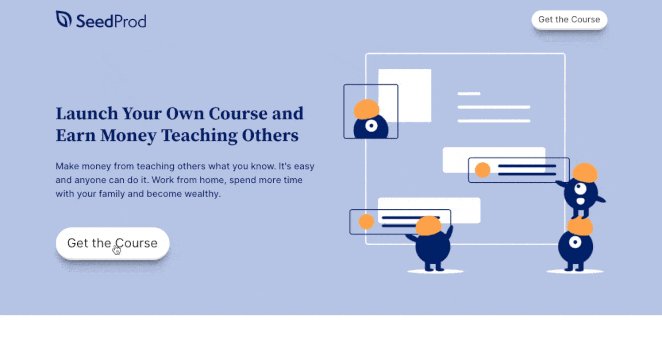
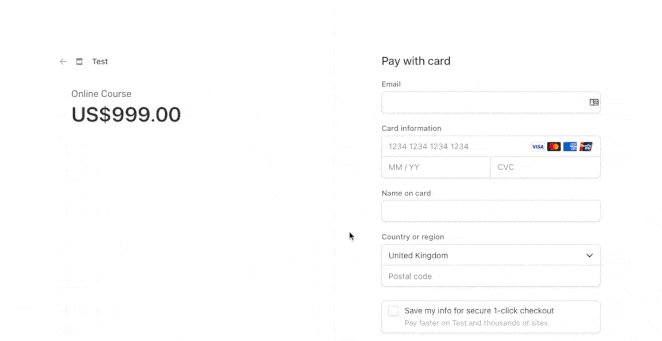
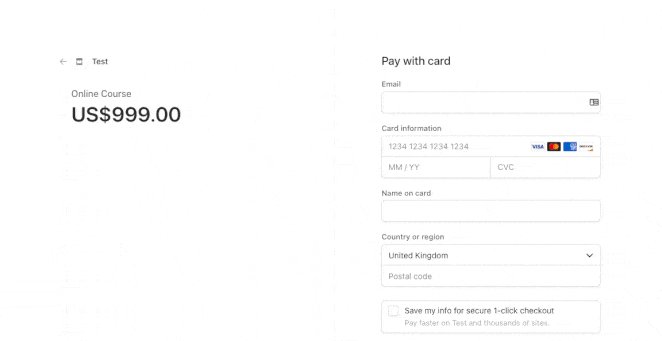
Kini, setiap kali pengunjung mengeklik tombol beli sekarang di laman landas Anda, mereka akan melihat proses pembayaran Stripe.

Metode 2. Tombol Pembelian Pembayaran Sederhana WP
Metode lain untuk menerima pembayaran online adalah dengan menggunakan WP Simple Pay. Itu salah satu plugin pembayaran Stripe terbaik untuk WordPress, memungkinkan Anda mengumpulkan pembayaran tanpa membuat keranjang belanja.

WP Simple Pay adalah solusi yang sangat baik jika Anda tidak perlu menggunakan plugin pembuat halaman seperti SeedProd.

Untuk metode ini, kami akan menggunakan paket pro WP Simple Pay karena memungkinkan Anda menampilkan formulir pembayaran di situs WordPress Anda. Ini juga menawarkan lebih banyak opsi pembayaran dan memungkinkan pembeli membayar sekali atau secara teratur dengan pembayaran berulang.
Langkah 1. Instal dan Aktifkan WP Simple Pay
Untuk memulai, silakan instal dan aktifkan plugin WP Simple Pay. Setelah aktivasi, plugin akan secara otomatis meluncurkan wizard penyiapannya, jadi klik tombol Mari Memulai .

Langkah 2. Selesaikan Wisaya Penyiapan
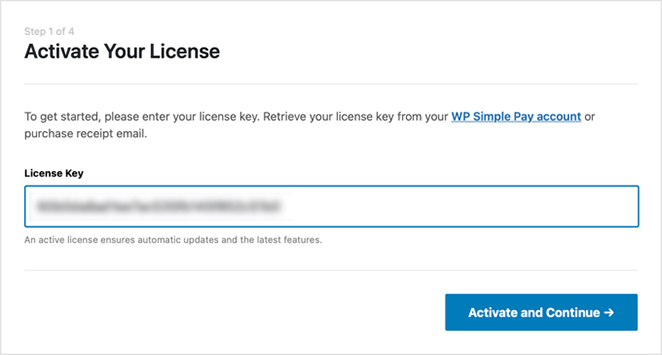
Sekarang wizard pengaturan akan meminta Anda untuk memasukkan kunci lisensi plugin Anda. Anda dapat menemukan kunci lisensi WP Simple Pay Anda di bawah Lisensi di area akun pengguna Anda.

Setelah memasukkan kunci, Anda dapat mengklik tombol Aktifkan dan Lanjutkan .
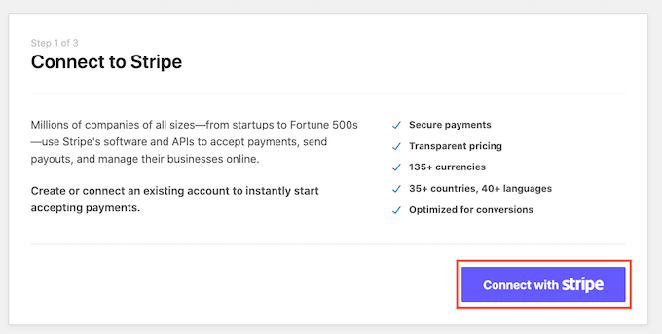
Langkah selanjutnya adalah menghubungkan akun Stripe Anda dengan WP Simple Pay. Untuk melakukannya, klik tombol Hubungkan dengan Stripe .

Di layar berikutnya, masuk ke akun Stripe Anda dan ikuti petunjuk untuk menghubungkan akun Anda dengan plugin WP Simple Pay. Setelah itu, Anda akan diarahkan kembali ke wisaya penyiapan.
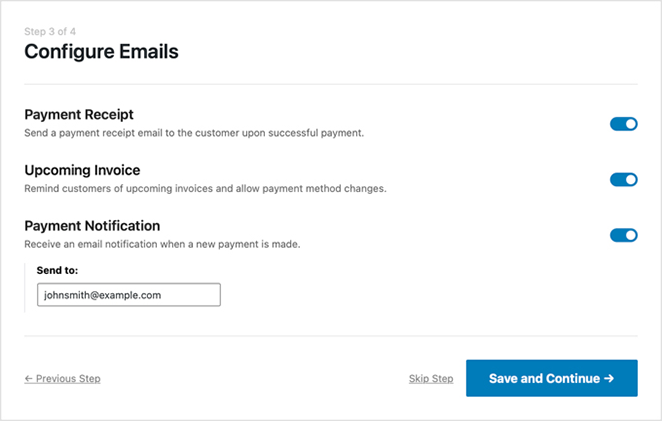
Sekarang, lanjutkan dan ketikkan alamat email Anda dan pilih notifikasi email mana yang ingin Anda terima. Misalnya, Anda bisa mendapatkan email untuk tanda terima pembayaran, faktur yang akan datang, dan pemberitahuan pembayaran.

Setelah Anda memilih notifikasi, klik tombol Simpan dan Lanjutkan .
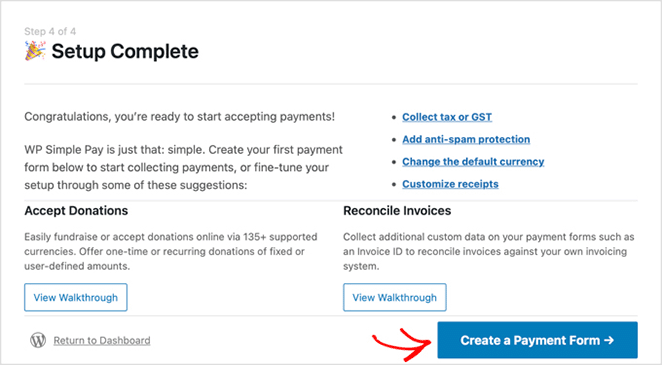
Langkah terakhir dalam panduan penyiapan adalah membuat formulir pembayaran. Untuk melakukannya, klik tombol Buat Formulir Pembayaran .

Langkah 3. Buat Formulir Pembayaran
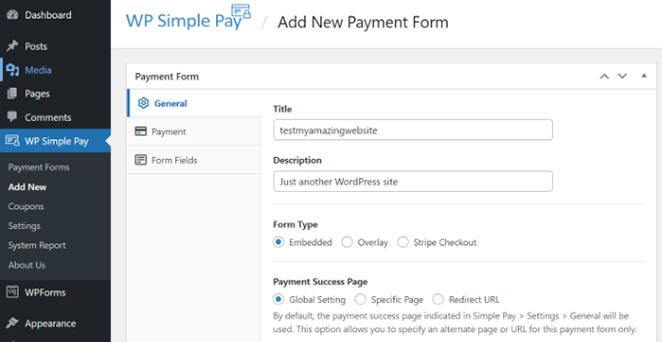
Pada layar berikutnya, Anda akan melihat beberapa setelan formulir pembayaran.
Di tab Umum , Anda dapat mengubah judul formulir, deskripsi, jenis formulir, dan memilih opsi untuk halaman keberhasilan pembayaran Anda. Anda juga dapat mengaktifkan reCAPTCHA untuk menghindari spam pembayaran.

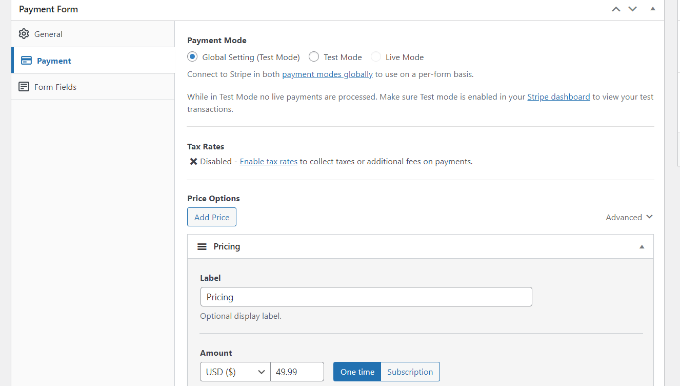
Setelah mengonfigurasi pengaturan tersebut, Anda dapat pindah ke tab Pembayaran .
Di tab ini, Anda dapat memasukkan harga produk atau layanan Anda. Anda juga dapat memilih dari opsi pembayaran satu kali atau langganan berulang.

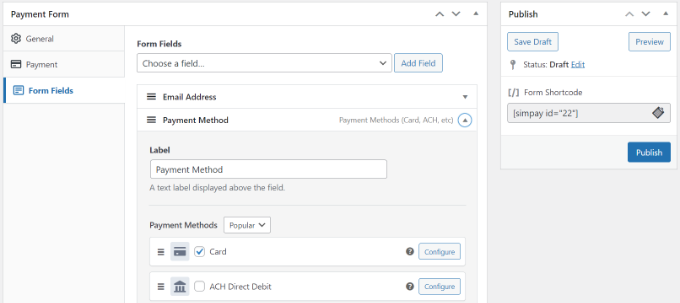
Sekarang navigasikan ke tab Bidang Formulir di pembuat formulir. Di sinilah Anda dapat menambahkan lebih banyak bidang formulir dan mengubah urutan kemunculannya.

Selain itu, Anda dapat memperluas bidang Metode Pembayaran dan memilih beberapa opsi pembayaran seperti Apple Pay, pembayaran ACH, kartu kredit, beli sekarang, bayar nanti, dan lainnya.
Setelah menyesuaikan formulir pembayaran Anda, klik tombol Terbitkan .
Langkah 4. Tambahkan Formulir Pembayaran ke Halaman WordPress
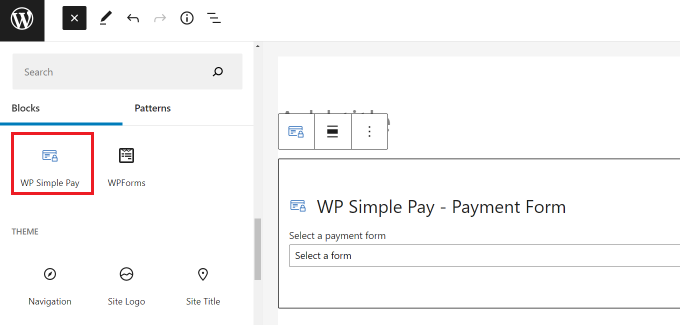
Langkah selanjutnya adalah menambahkan formulir pembayaran ke situs WordPress Anda. Anda dapat menambahkannya di mana saja dengan blok WP Simple Pay WordPress.
Untuk melakukannya, buat atau edit halaman WordPress, lalu di dalam editor konten WordPress, klik tombol '+' dan pilih blok WP Simple Pay.

Anda kemudian dapat memilih formulir Anda dari menu tarik-turun di blok WP Simple Pay.
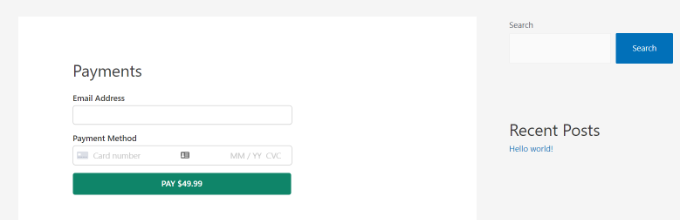
Setelah memperbarui atau menerbitkan halaman Anda, Anda dapat mempratinjau formulir Anda dalam tindakan.

Metode 3. Gerbang Pembayaran WooCommerce Stripe
Jika Anda memiliki toko online di WordPress menggunakan plugin WooCommerce, Anda dapat dengan mudah mengonfigurasinya untuk menerima pembayaran dengan Stripe. Cukup ikuti petunjuk di bawah ini untuk mempelajari caranya.
Pertama, instal dan aktifkan plugin WooCommerce Stripe Payment Gateway.
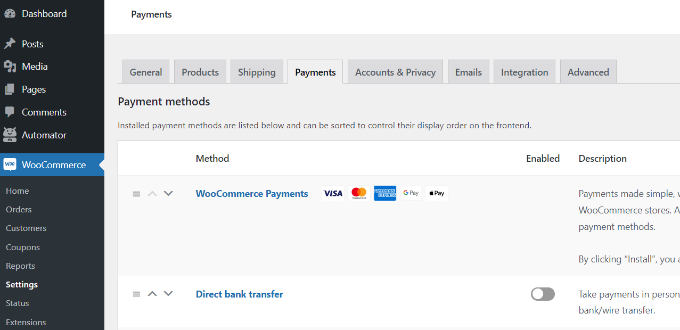
Setelah Anda mengaktifkan plugin, Anda harus menuju ke WooCommerce »Pengaturan halaman dan klik tab Pembayaran.

Di layar ini, Anda akan melihat berbagai metode pembayaran yang dapat Anda tawarkan kepada pembeli di toko WooCommerce Anda, termasuk kartu debit dan kredit, Google Pay, PayPal, Apple Pay, pembayaran rekening bank langsung, dan lainnya.
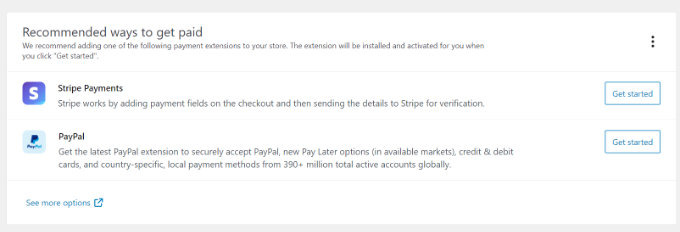
Untuk saat ini, gulir ke bawah ke bagian 'Cara yang disarankan untuk mendapatkan pembayaran' dan klik tombol Mulai di sebelah opsi Pembayaran Stripe .

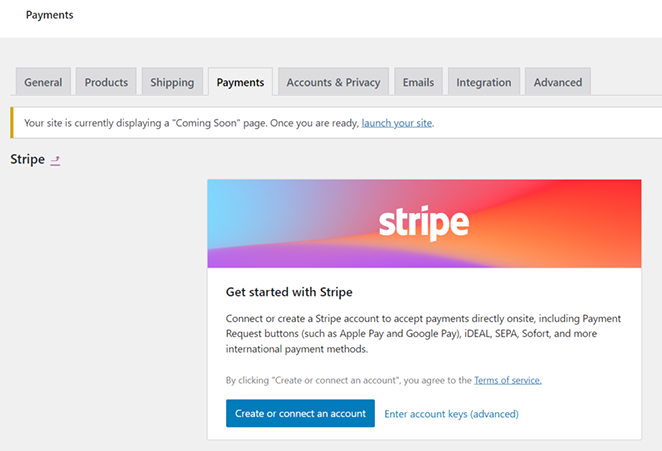
Untuk menerima pembayaran online, Anda harus menautkan WooCommerce ke akun pedagang Stripe Anda. Jadi klik tombol Buat atau sambungkan akun untuk melakukannya.

Selanjutnya, masuk ke dasbor Stripe Anda dan ikuti petunjuk untuk mengotorisasi akun Anda dengan WooCommerce.
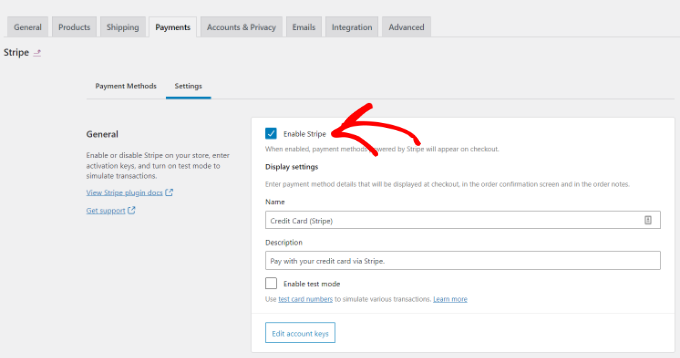
Setelah menghubungkan akun Stripe Anda, Anda akan kembali ke halaman pengaturan Stripe di WooCommerce. Pastikan Anda mencentang opsi 'Aktifkan Stripe' di halaman ini, lalu simpan perubahan Anda.

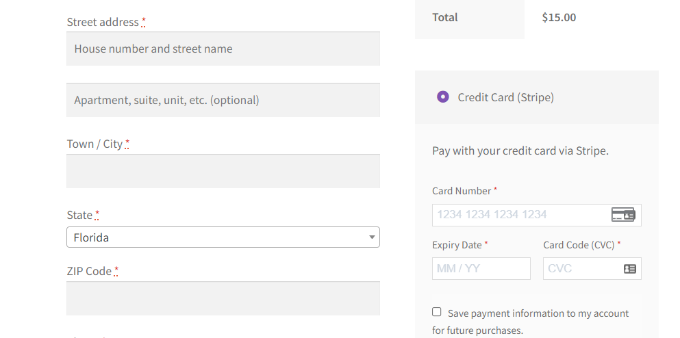
Setelah selesai, pengunjung situs web Anda akan dapat melihat opsi pembayaran Stripe di halaman checkout.

Kiat Pro: WooCommerce bekerja mulus dengan SeedProd, memungkinkan Anda membuat toko WooCommerce lengkap tanpa kode.
Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara menerima pembayaran Stripe di WordPress. Cara favorit kami untuk menerima pembayaran Stripe adalah menggunakan blok tombol pembayaran Stripe SeedProd.
Ini cepat dan mudah dan membantu Anda menyesuaikan situs WordPress Anda tanpa menyewa pengembang.
Anda mungkin juga suka membaca panduan WordPress berikut:
- Cara Menambahkan Teks pada Gambar di WordPress dengan Mudah
- Laman Landas vs. Situs Mikro: Mana Yang Terbaik?
- 23+ Rumus Judul Halaman Arahan untuk Meningkatkan Konversi
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.