Cara Mengakses Pustaka yang Berbeda di Divi
Diterbitkan: 2022-09-07Organisasi dapat membuat perbedaan besar dalam waktu dan upaya yang Anda lakukan untuk suatu tugas. Memiliki alat tepercaya Anda membuat tugas yang sedang Anda kerjakan bergerak lebih cepat. Ini juga penting saat membangun situs web Anda. Dengan Divi, kami memastikan Anda dapat menjangkau semua elemen desain Anda. Ini dilakukan melalui perpustakaan Divi. Anda dapat mengakses berbagai perpustakaan Divi dengan berbagai cara. Dalam posting hari ini, kita akan melihat perbedaan antara perpustakaan Divi, di mana menemukannya, dan bagaimana menggunakannya. Kami akan memberikan penekanan khusus pada perpustakaan Divi Theme Builder baru yang memungkinkan Anda untuk mengatur berbagai template Anda juga!
Mari kita lakukan.
Apa Perbedaan Antara Perpustakaan Divi?
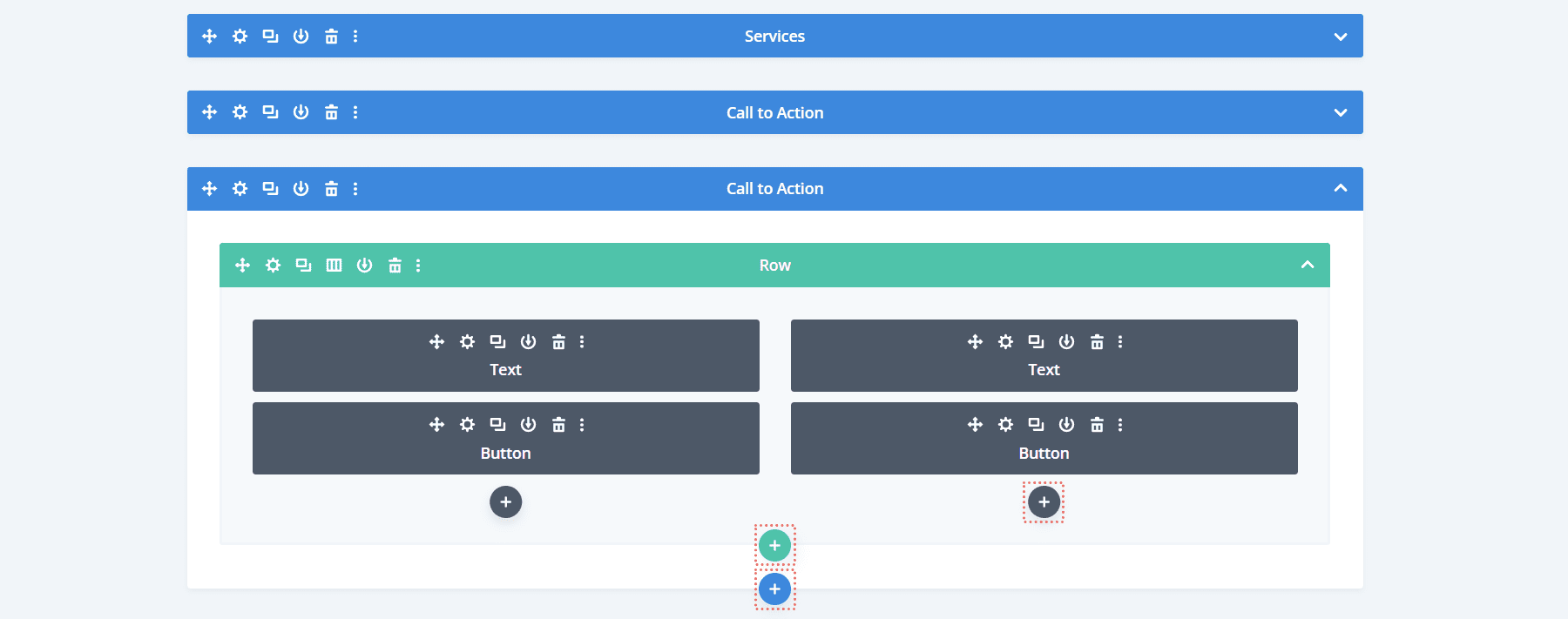
Pada dasarnya, sebagian besar perpustakaan Divi beroperasi dengan cara yang sama. Saat Anda mengarahkan kursor ke modul, baris, atau bagian, Anda dapat mengakses perpustakaan yang berisi elemen yang disimpan sebelumnya. Saat Anda mengklik ikon plus di dalam elemen, Anda memiliki dua opsi: Tambahkan Elemen Baru atau Tambah Dari Perpustakaan.

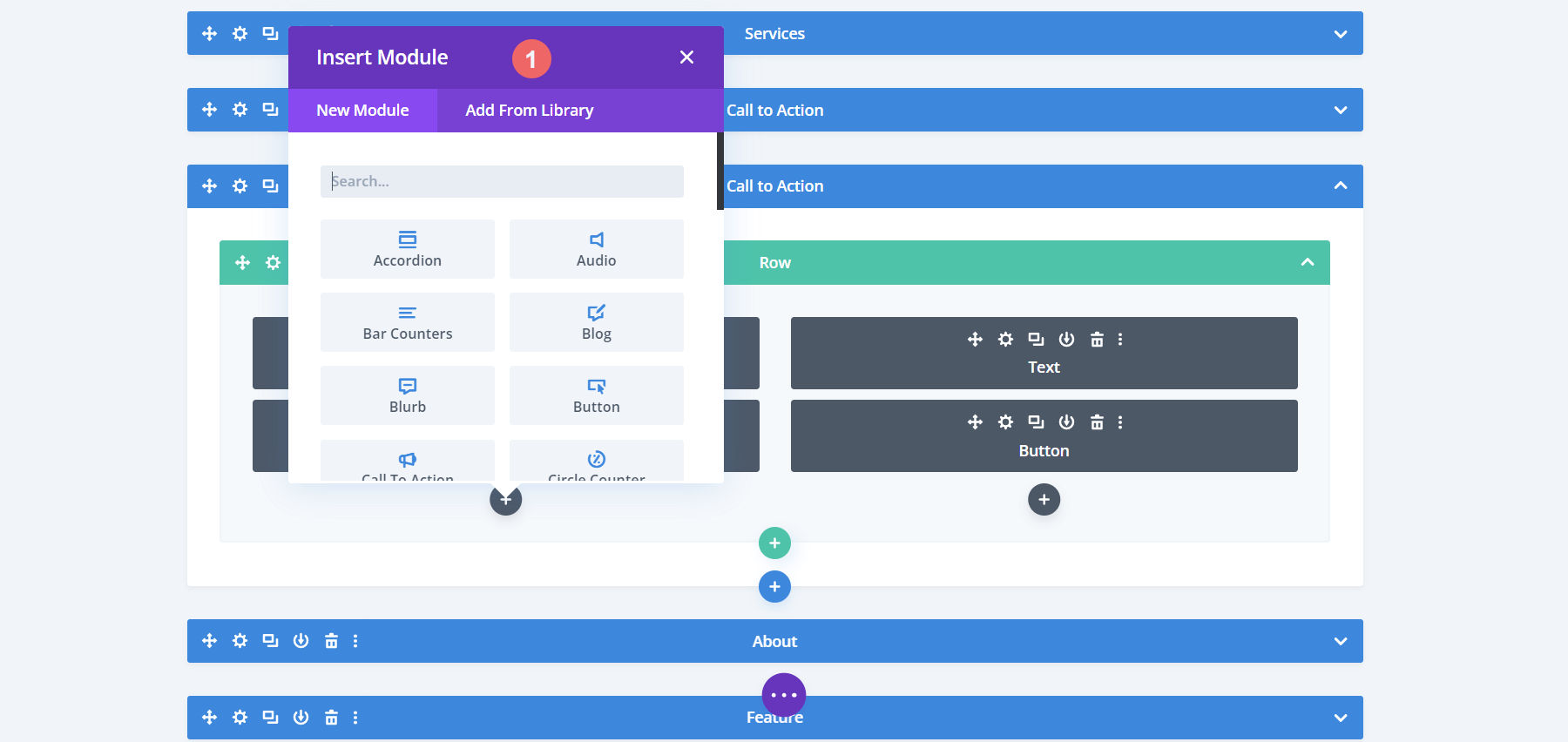
Dengan mengklik Tambah Dari Perpustakaan, Anda akan mengakses perpustakaan elemen yang disimpan. Pada tangkapan layar di bawah, kita melihat seperti apa saat mencoba mengakses Pustaka Modul.

Namun, bagaimana kita memasukkan elemen ke dalam perpustakaannya? Mari kita lihat dengan cepat sebelum kita merenungkan perbedaan antara perpustakaan Divi.
Cara Menambahkan Elemen ke Perpustakaan Masing-masing
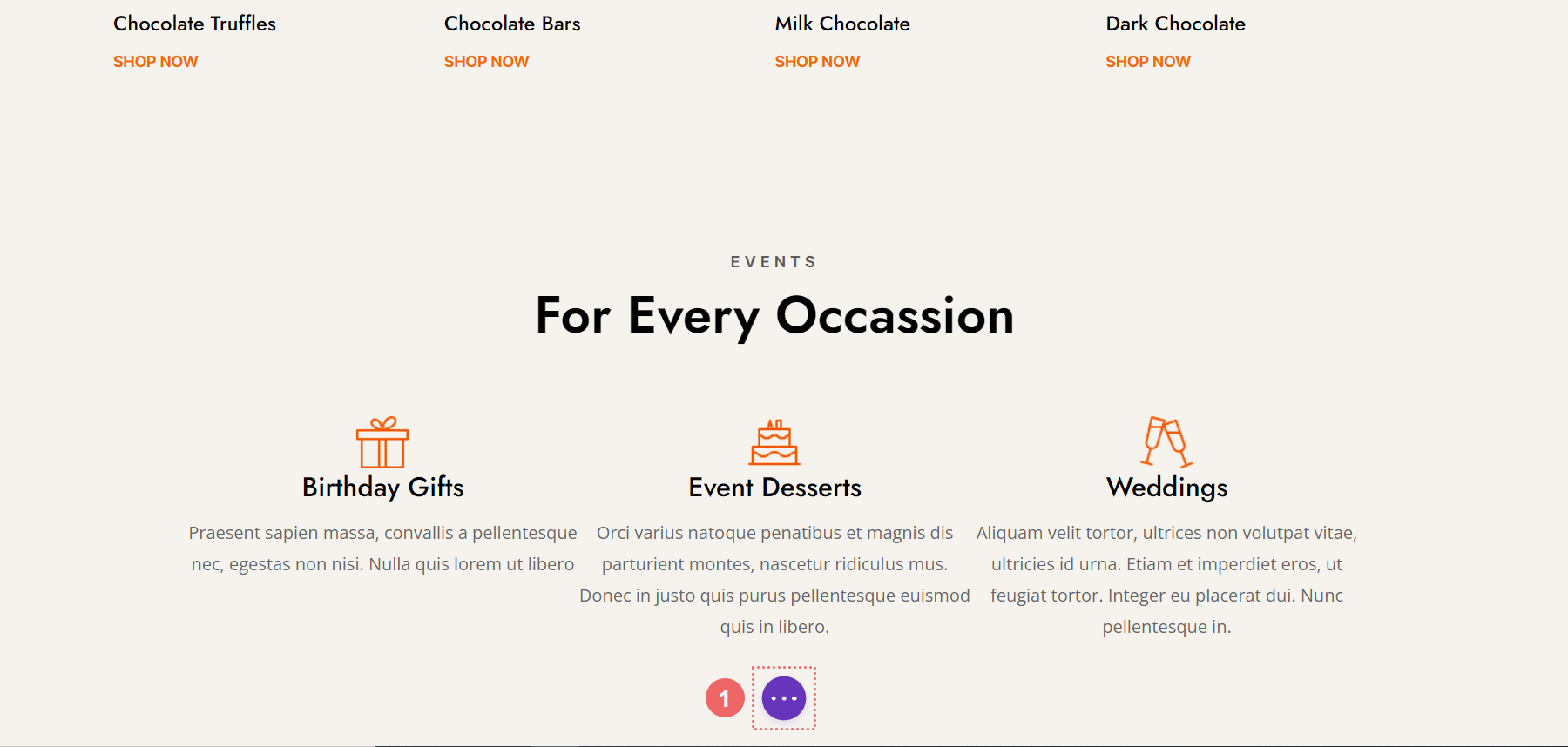
Katakanlah Anda telah membuat tata letak yang luar biasa. Halaman tampak hebat, modul Anda berada di tempat yang seharusnya dan Anda ingin menyimpan tata letak sehingga Anda dapat menggunakannya persis di halaman lain. Untuk melakukannya, kita akan mengklik ikon ungu di tengah layar dengan tiga titik . Ini akan membuka menu untuk halaman tersebut.

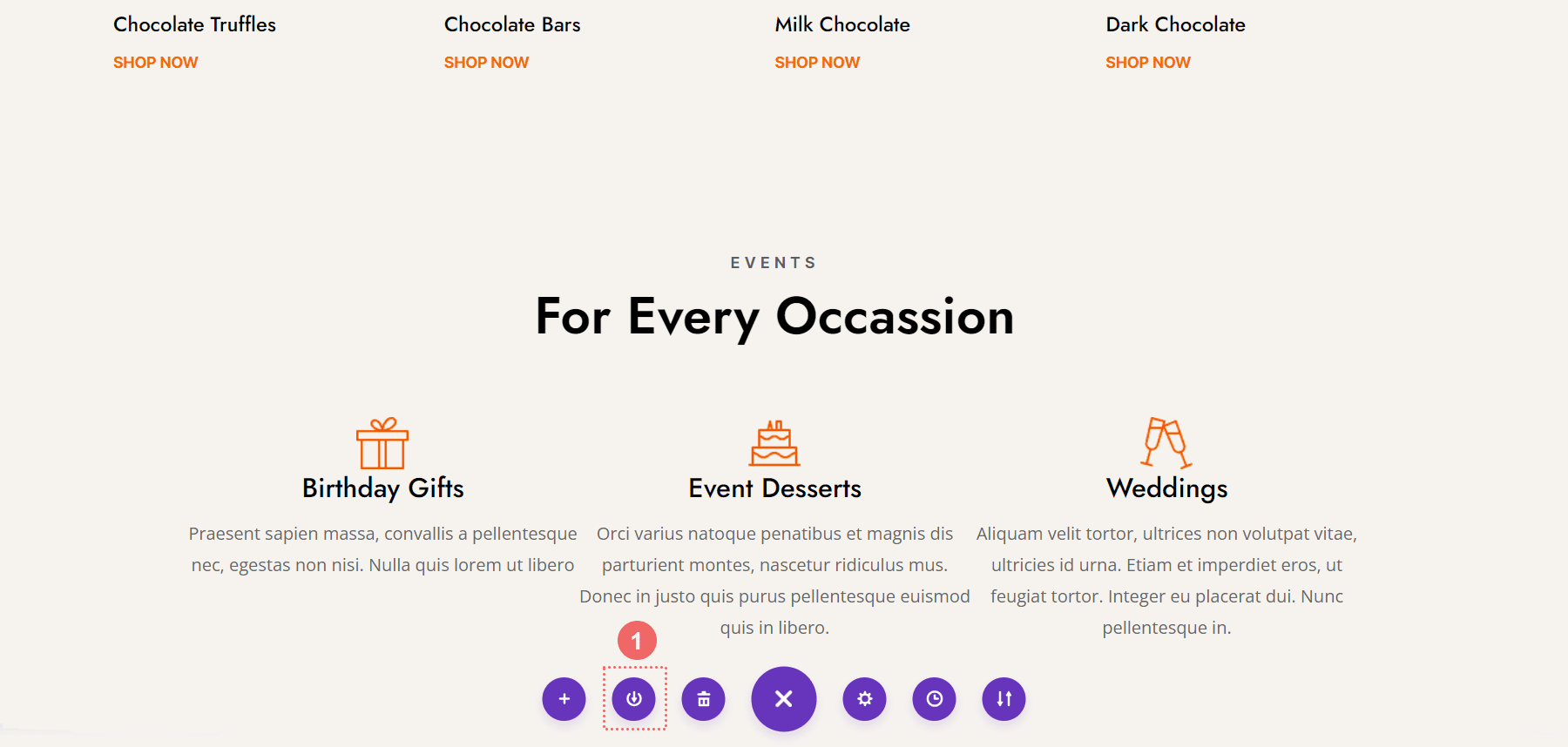
Dari sana, kita akan mengklik ikon Simpan ke Perpustakaan . Ingat ikon ini, karena digunakan untuk menambahkan elemen berbeda Divi ke perpustakaan masing-masing.

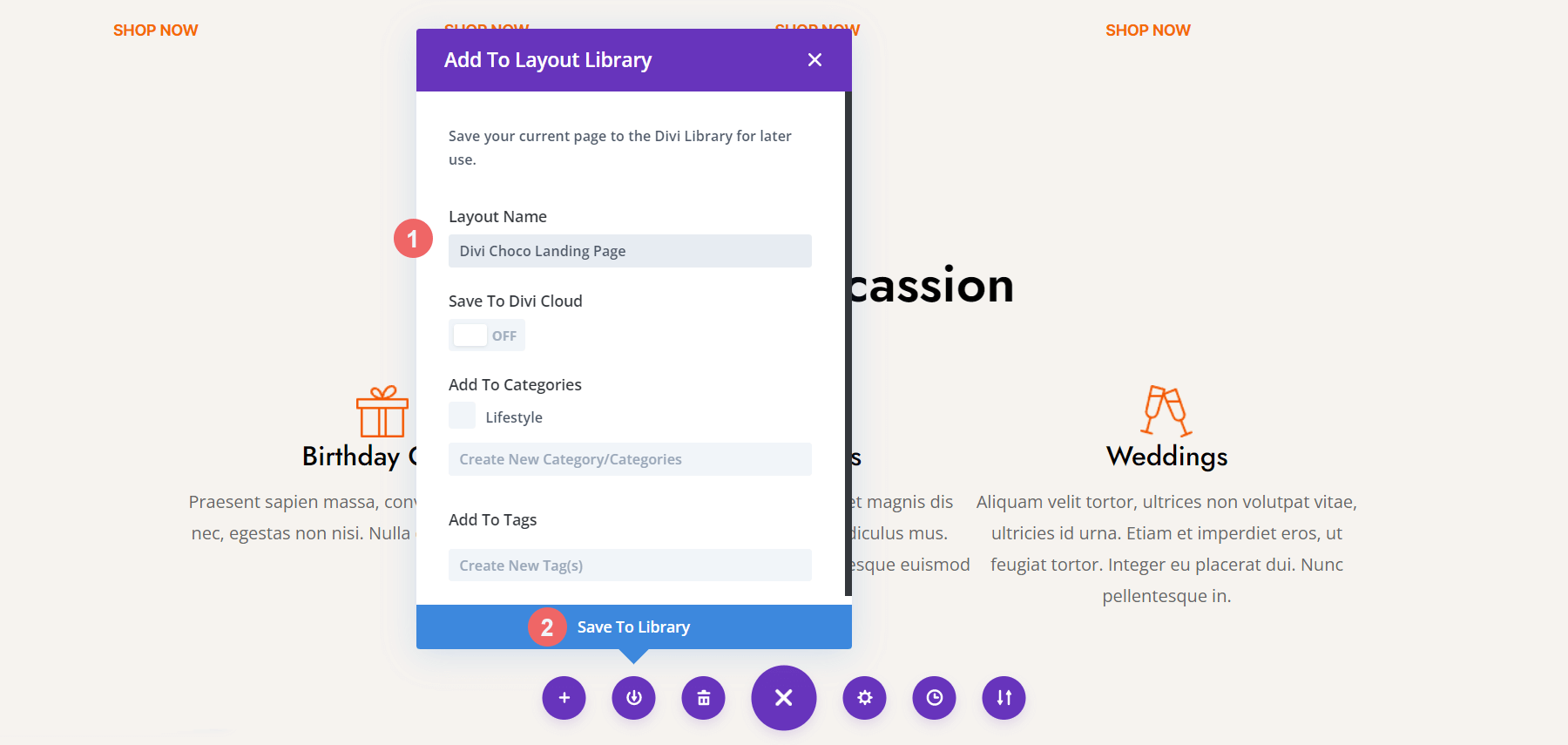
Setelah langkah ini selesai, kita melihat Kotak Modal Simpan ke Perpustakaan. Minimal, kami menetapkan nama untuk tata letak kami dan klik tombol biru Simpan ke Perpustakaan . Anda dapat mengatur perpustakaan Anda lebih lanjut dengan menambahkannya ke kategori, atau meningkatkan organisasi Anda dan – dan keterampilan alur kerja – dengan menyimpan tata letak Anda ke Divi Cloud, sehingga Anda dapat menggunakannya di berbagai situs web.

Dengan tata letak kami disimpan, kami sekarang dapat menjelajahi lebih lanjut perbedaan antara perpustakaan Divi
Bekerja dengan Perpustakaan Tata Letak Divi
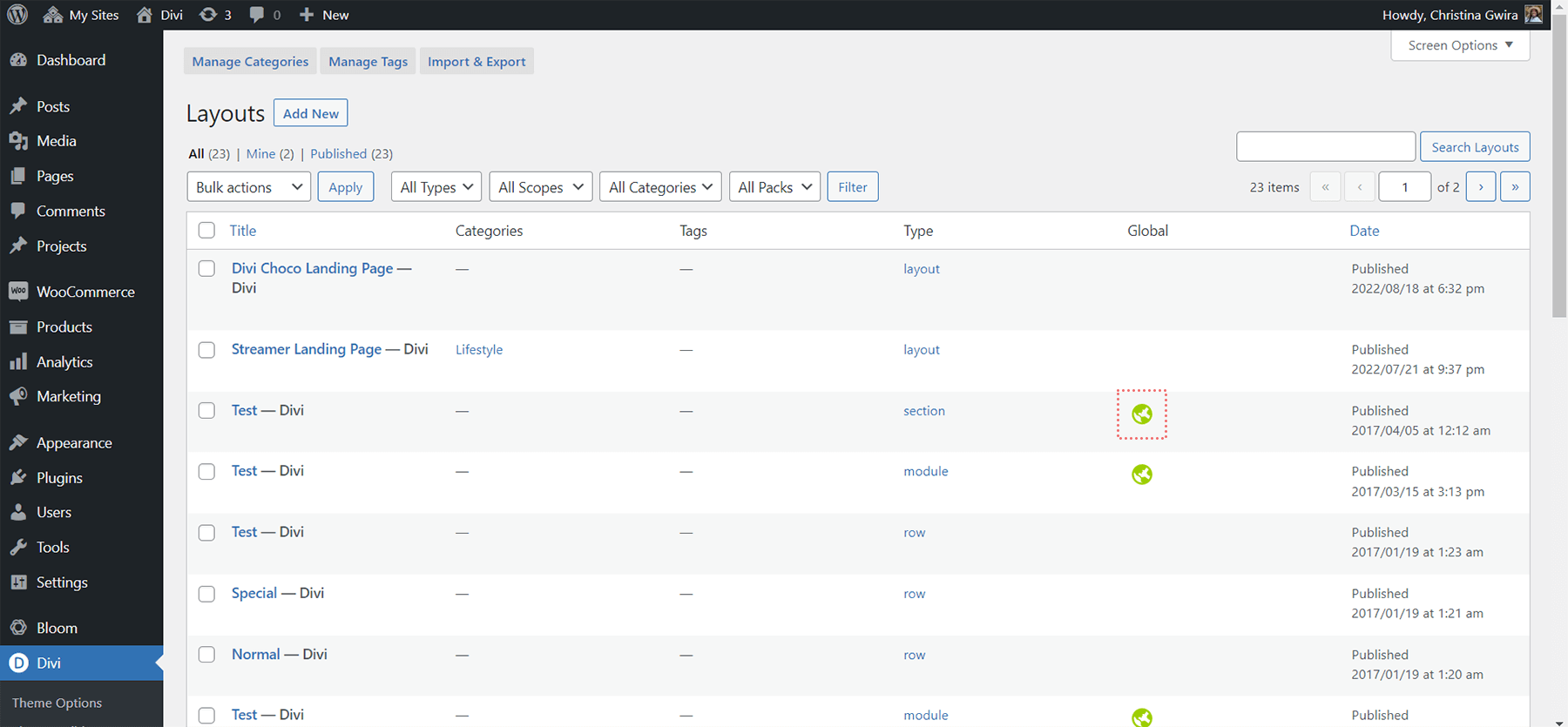
Di Divi, elemen adalah modul, baris, bagian, dan tata letak. Setiap kali kami menyimpan salah satunya – di luar Divi Cloud – disimpan di Divi Layout Library. Pustaka Tata Letak Divi memungkinkan kita mengakses elemen yang disimpan. Ini juga memungkinkan kita untuk mengatur elemen kita. Kami dapat membuat kategori, mengelola tag, dan kami juga dapat mengimpor atau mengekspor elemen di dalam Divi Layout Library. Perhatikan bahwa jika suatu elemen bersifat global, ia memiliki bola dunia hijau di sebelahnya.

Perhatikan juga bagaimana ada kolom di dalam layar Divi Layout Library, yang disebut Type , yang menunjukkan keluarga dari suatu elemen. Elemen baru kami, halaman Divi Choco Landing, dilambangkan sebagai tata letak. Tata letak dapat terdiri dari beberapa bagian, baris, dan modul. Bagian dapat menampung beberapa baris dan modul, tetapi hanya dapat terdiri dari satu bagian. Baris terdiri dari sejumlah kolom dan modul. Sekali lagi, kita hanya dapat menyimpan satu baris sebagai elemen di dalam Divi Layout Library. Kita dapat menyimpan modul yang dapat disimpan secara terpisah dari baris, kolom, dan bagian dalam Divi Layout Library.
Perpustakaan Bagian
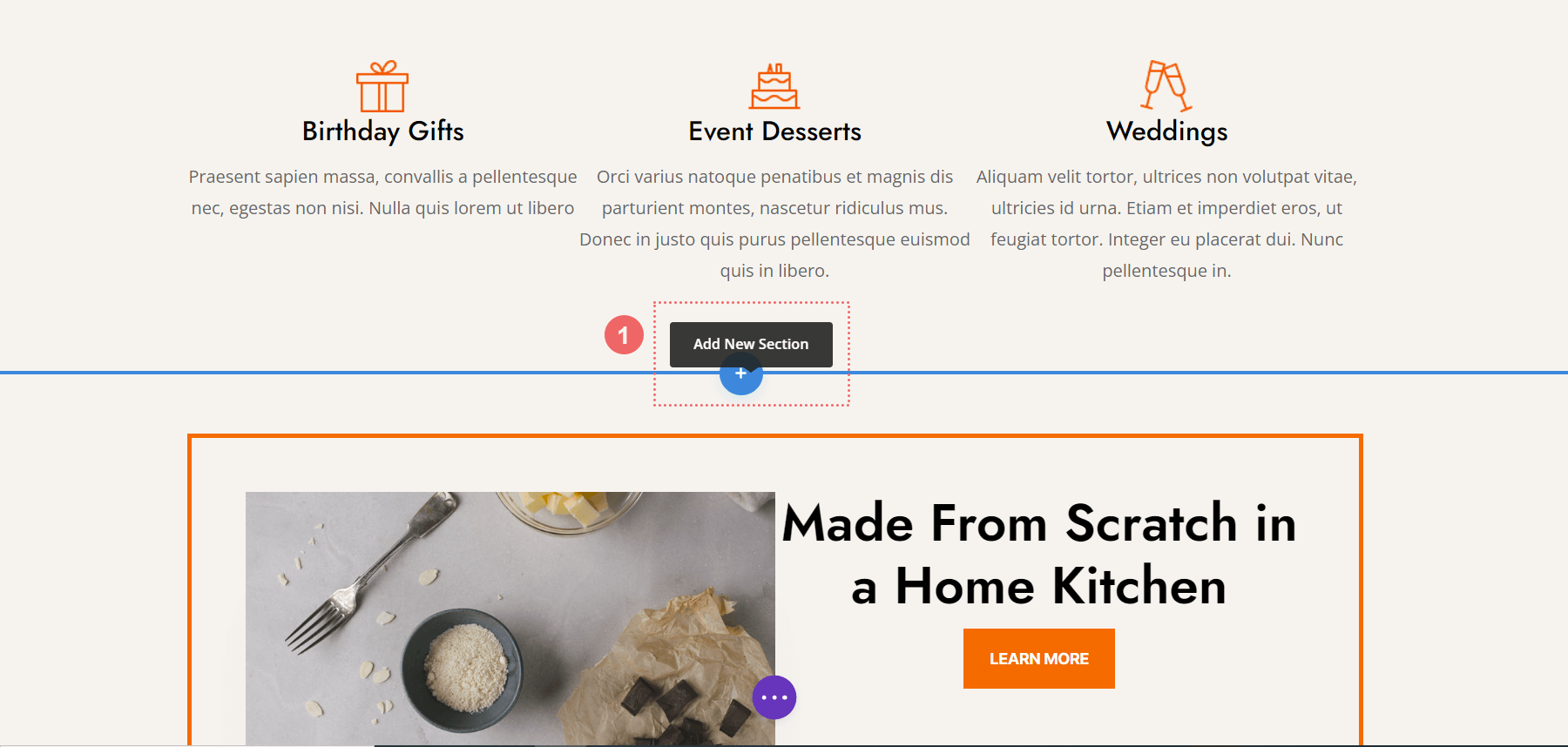
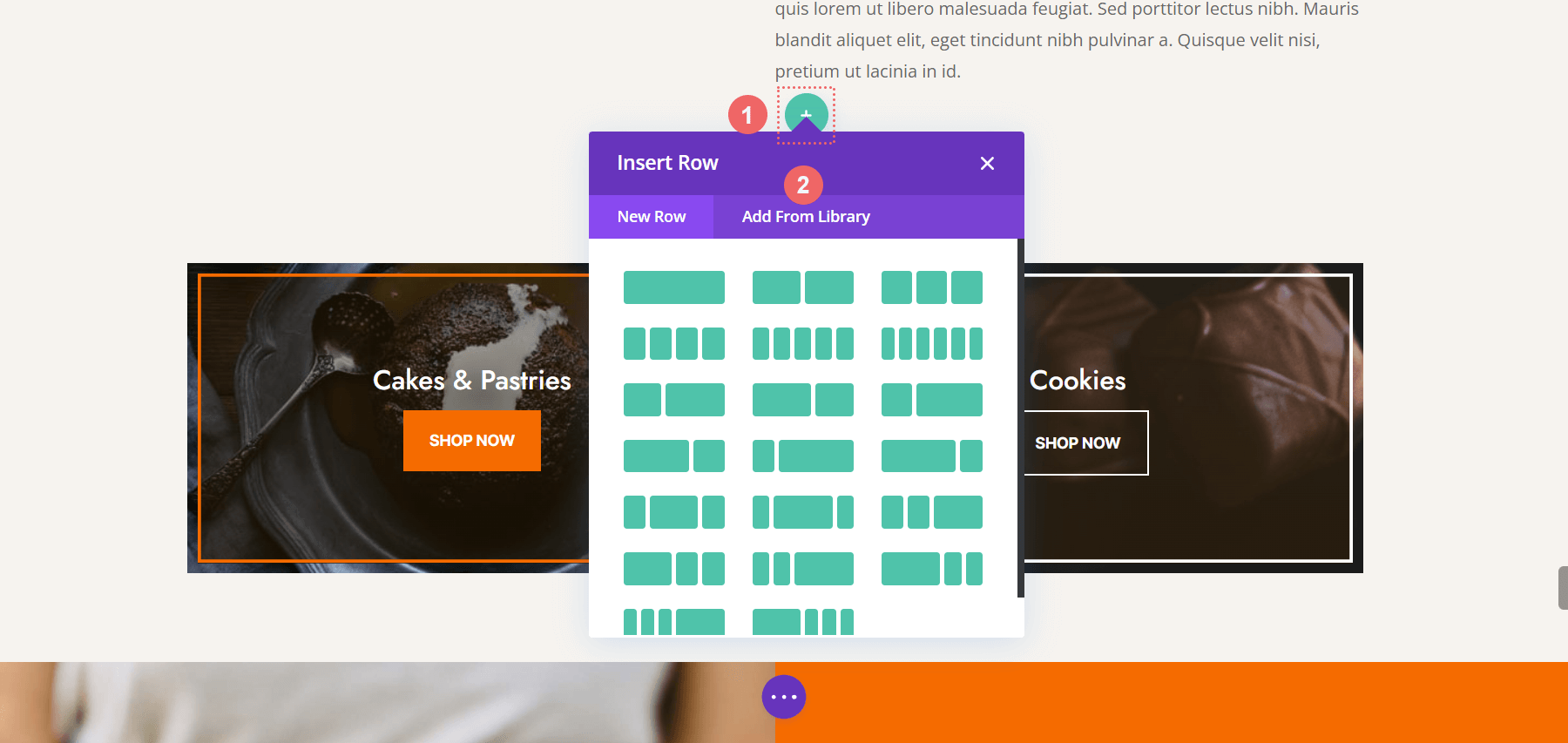
Untuk mengakses Perpustakaan Bagian, pertama-tama kita klik ikon plus biru di bawah bagian mana pun dalam Divi Builder.

Setelah itu, kami segera melihat opsi untuk menambahkan bagian baru yang kosong ke halaman kami. Namun, kami juga memiliki opsi untuk mengakses bagian yang telah kami simpan di dalam Divi Layout Library – atau Divi Cloud – yang kami miliki.

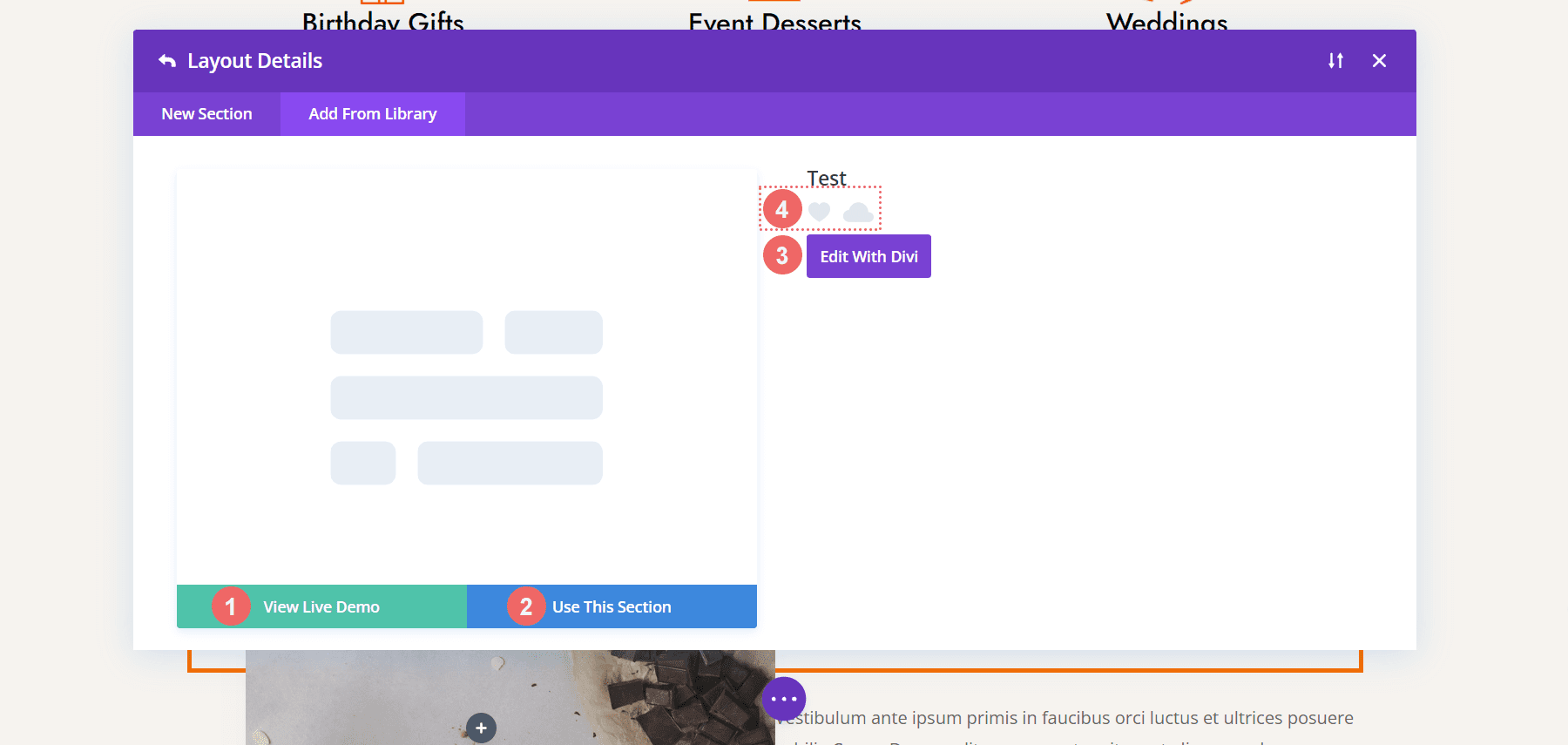
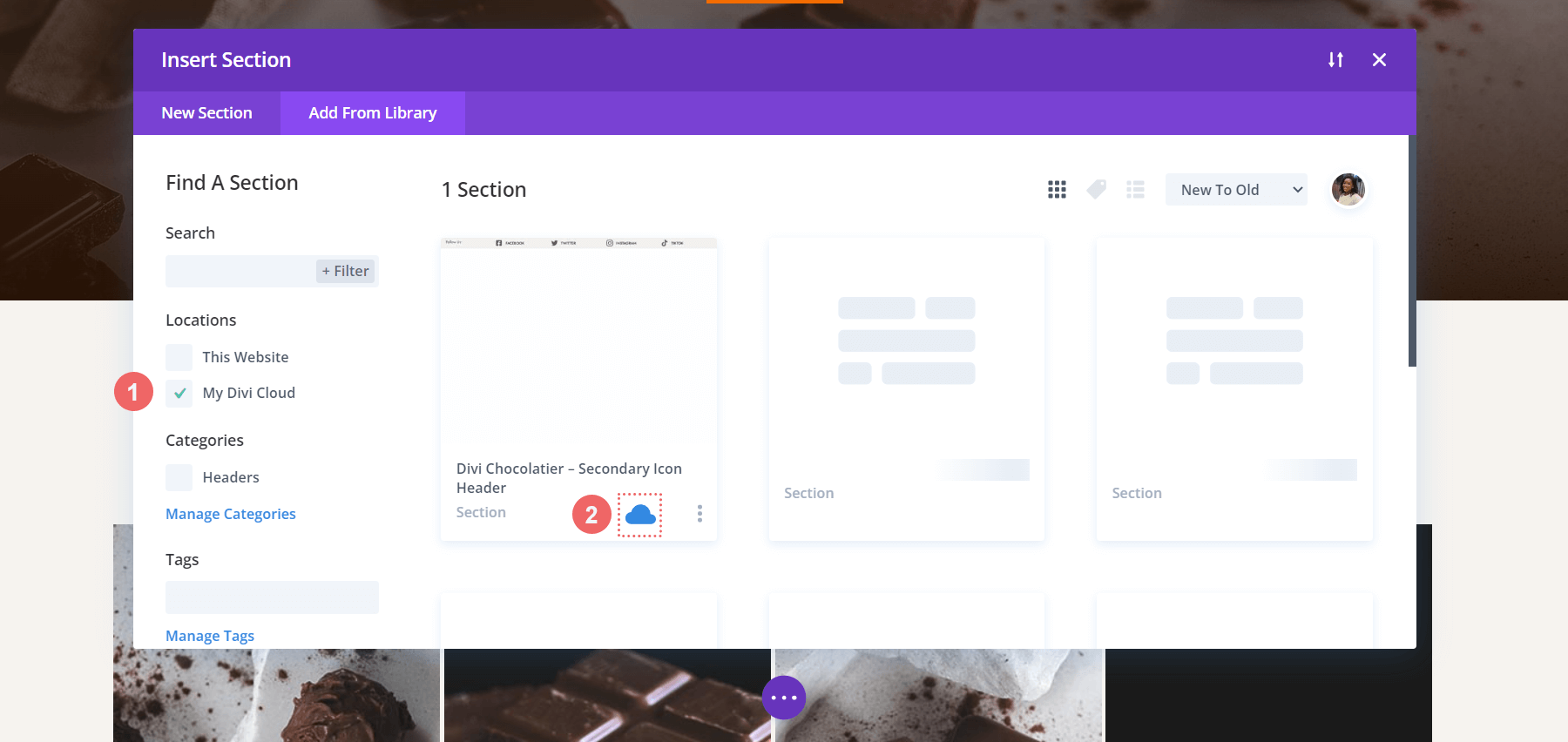
Jika Anda masuk ke Tema Elegan dan akun Divi Cloud, Anda akan melihat avatar Anda di kanan atas, serta lokasi My Divi Cloud ditambahkan ke menu Lokasi Anda. Dengan mengklik thumbnail elemen bagian kami, kami memiliki tiga opsi. Kita dapat melihat demo langsung dari bagian tersebut, menggunakannya apa adanya, atau mengeditnya dengan Divi Builder. Selain itu, kita juga dapat memfavoritkannya dan memindahkannya ke Divi Cloud.


Mengelola Perpustakaan Baris Divi
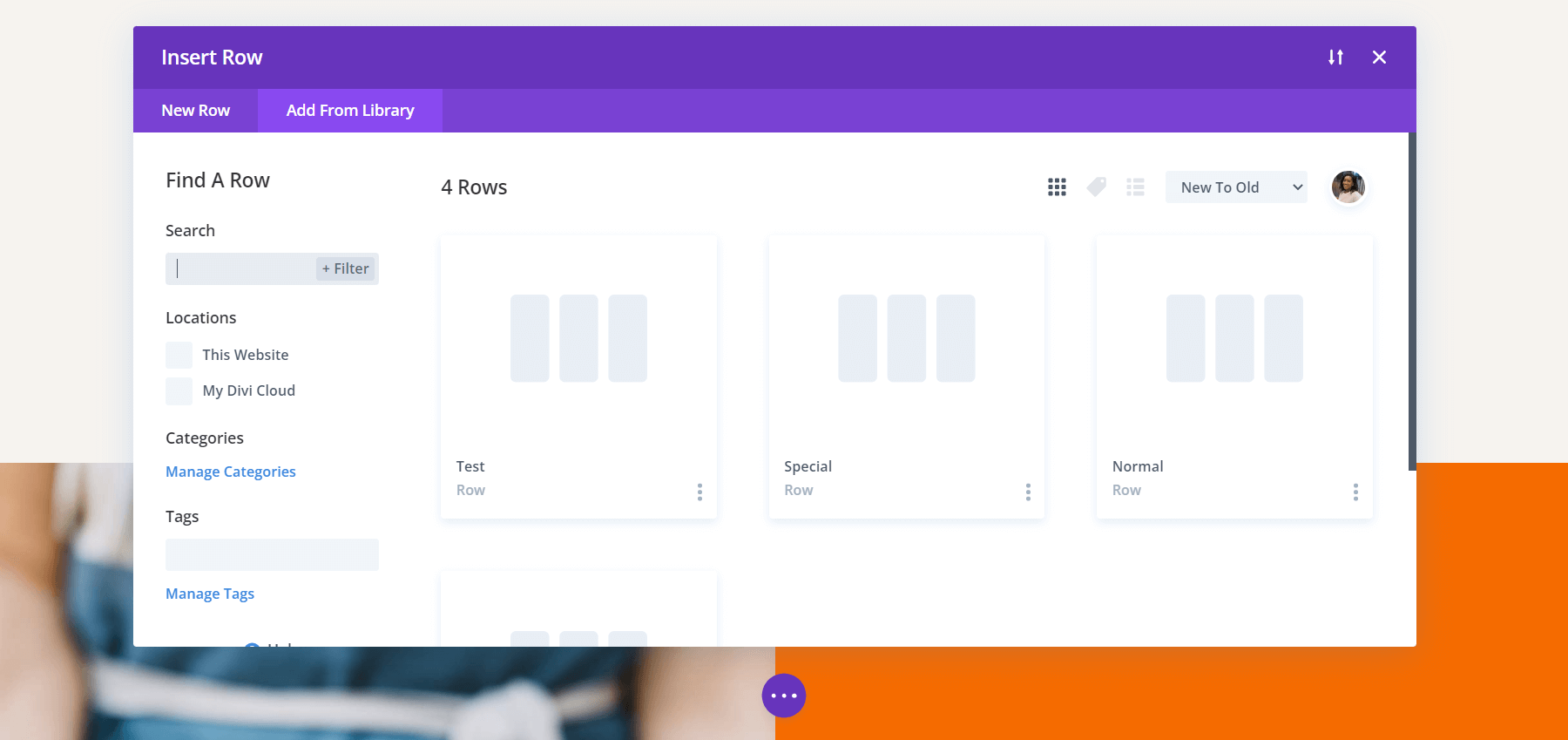
Kami mengambil langkah serupa untuk mengakses Perpustakaan Baris. Kecuali, kita sekarang akan mengklik tombol hijau Tambahkan Baris Baru .

Kemudian, kita akan memilih Add from Library untuk melihat baris yang telah kita simpan di dalam Divi Layout Library.

Ingatlah bahwa Anda tidak dapat menyimpan beberapa baris ke dalam satu elemen. Jika Anda ingin menyimpan beberapa baris, Anda harus menyimpan baris tersebut dalam satu bagian. Selanjutnya, Anda perlu menambahkan bagian itu ke Perpustakaan Bagian.
Manfaat Perpustakaan Modul
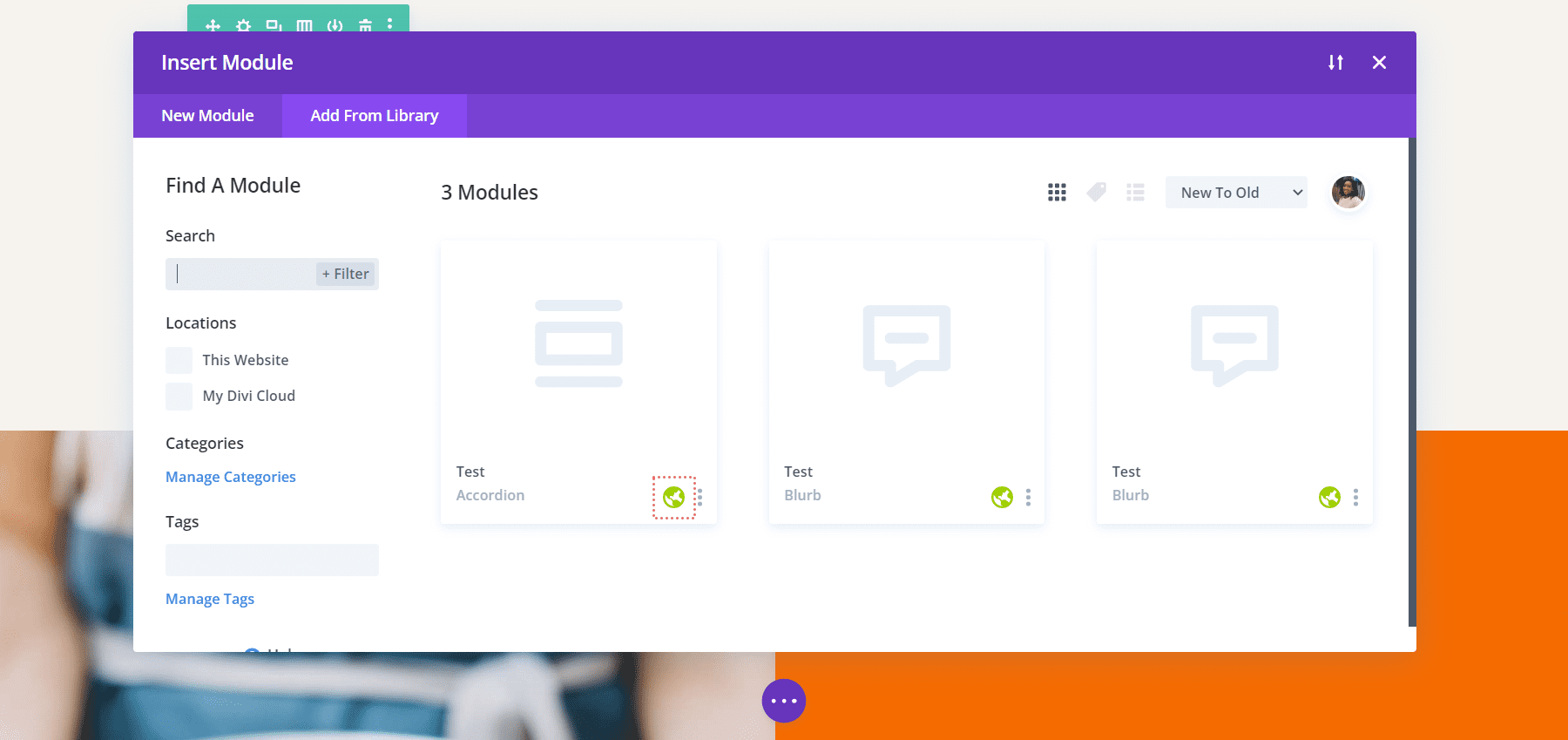
Pustaka Modul memungkinkan Anda untuk menyimpan modul individual. Secara pribadi, ini adalah perpustakaan saya yang paling sering digunakan. Pustaka Modul juga memungkinkan Anda untuk menyimpan modul pihak ketiga, seperti yang ditemukan di Divi Marketplace, di dalam Pustaka Modul. Kapan pun Anda memiliki opsi untuk menambahkan modul baru, Anda juga dapat menambahkan modul dari dalam Pustaka Modul melalui Divi Builder.

Perhatikan pada tangkapan layar di atas bahwa kami memiliki beberapa Modul Blurb dan Modul Akordeon. Semuanya adalah Modul Global, yang dapat kita lihat dari ikon globe hijau yang ada di kanan bawah.
Memperkenalkan Divi Cloud Library
Dengan diperkenalkannya Divi Cloud Library, perbedaan besar antara library Divi muncul. Sejauh ini, semua elemen kami — modul, baris, kolom, dan tata letak — telah menjadi lokal, di host web pilihan kami. Dengan Divi Cloud, kami dapat menyimpan elemen yang sama ini di cloud, dan mengaksesnya di beberapa situs web. Tidak ada lagi kebutuhan untuk mengekspor dan mengimpor elemen antar situs web. Cukup dengan memiliki akun Divi Cloud, header yang Anda buat di website A bisa diakses dan digunakan di website B sampai Z.

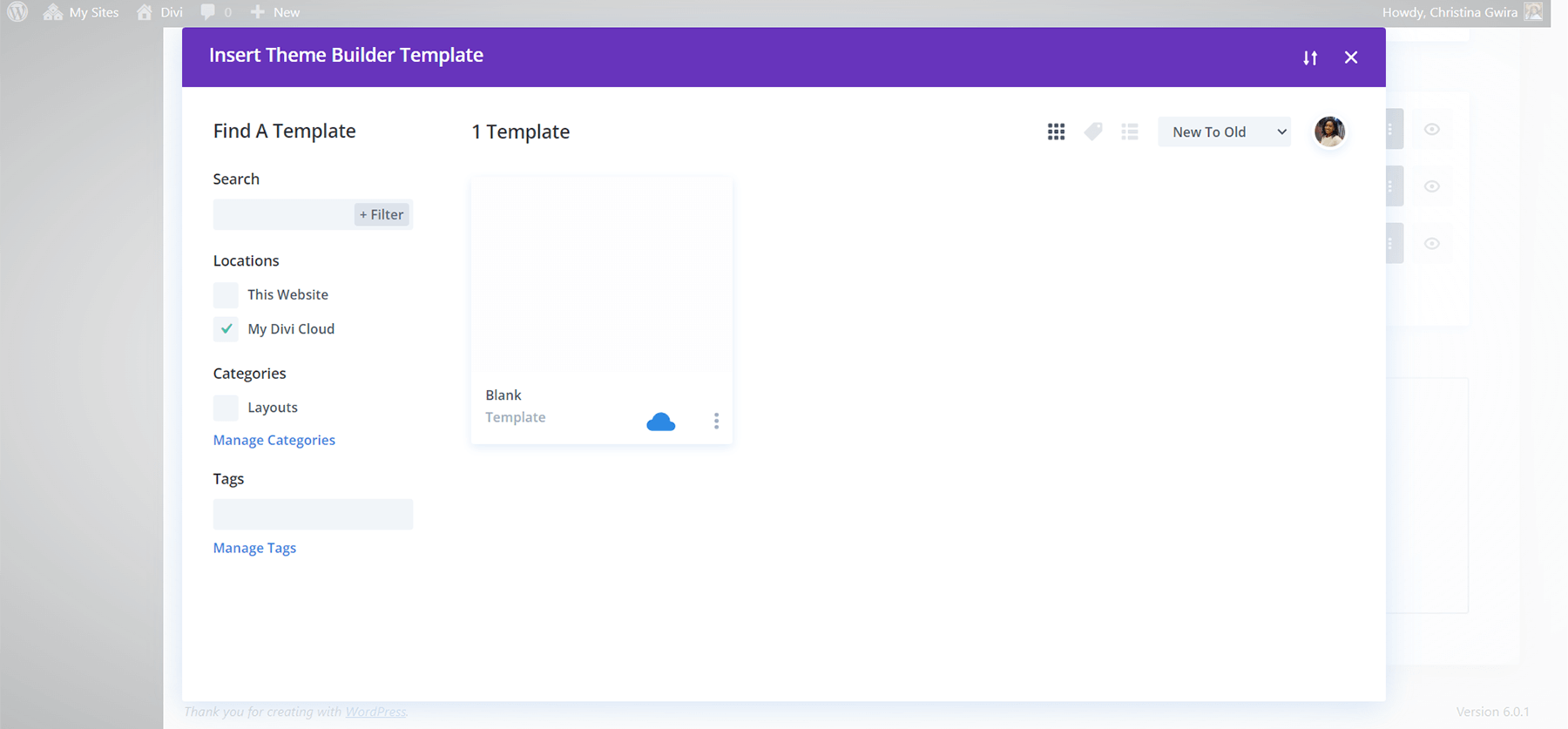
Untuk mengakses elemen yang disimpan ke Divi Cloud, pilih My Divi Cloud dari menu Lokasi di sebelah kiri jendela modal yang terbuka saat Anda harus menambahkan elemen baru. Anda juga akan melihat bahwa awan biru muncul di sudut kanan bawah elemen untuk menunjukkan bahwa itu adalah elemen dari dalam Divi Cloud Library Anda.
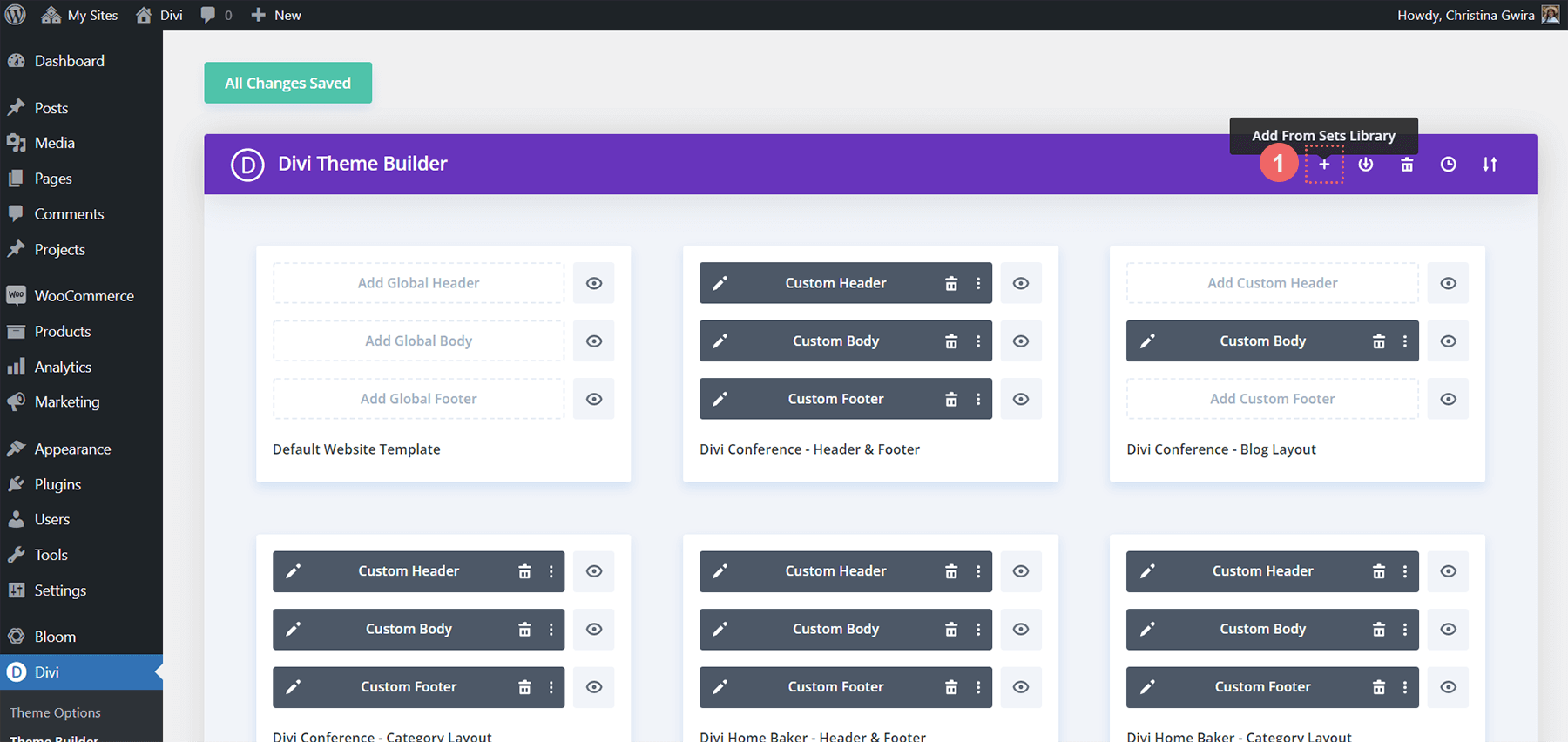
Perpustakaan Pembuat Tema Divi
Anak baru di blok itu, Perpustakaan Pembuat Tema Divi menambahkan banyak bumbu ke perpustakaan kami. Dengan Perpustakaan Pembuat Tema baru Divi, kita tidak hanya dapat menyimpan template header, footer, dan body, tetapi kita juga dapat menyimpan tugas masing-masing.

Apa artinya ini? Jika kita telah membuat Template Posting Blog yang akan diterapkan ke Semua Postingan Blog di seluruh blog kita, kita dapat menyimpannya ke dalam template yang kemudian akan kita simpan ke Divi Theme Builder Library. Saat kita memasangkan ini sekarang dengan Divi Cloud, kita dapat mengambil template yang sama persis ini, dengan penugasannya ke Semua Postingan Blog, dan menambahkannya ke instalasi Divi yang benar-benar baru. Ini membantu kami menghemat waktu saat membangun situs web, mengoptimalkan alur kerja kami, dan menghemat waktu dan energi kami.

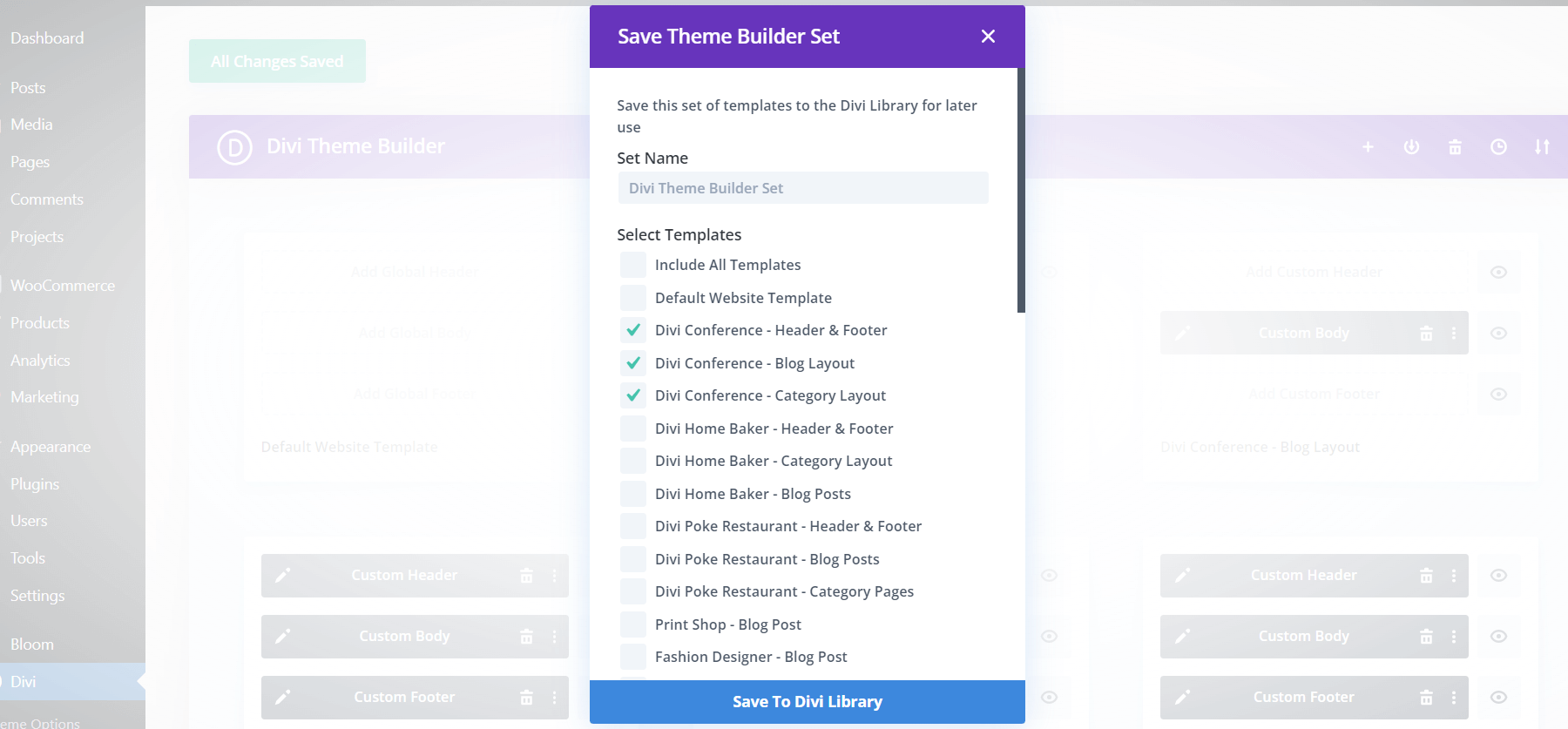
Ini dapat diambil selangkah lebih maju ketika kita memasukkan Kumpulan Template ke dalam persamaan. Ini menyoroti perbedaan utama antara perpustakaan Divi. Sedangkan pada level elemen, kita hanya bisa menyimpan satu elemen atau sekelompok elemen ke dalam satu layout. Dengan Divi Theme Builder, kita dapat membuat paket tata letak kita sendiri dan juga menyimpan halaman, posting, produk, dll. yang ditetapkan dengan mengklik tombol.

Kesimpulannya
Berbagai perpustakaan yang disertakan dengan Divi memungkinkan kita untuk mengatur berbagai elemen yang kita gunakan. Setiap hari, kami dapat memiliki akses ke desain, tata letak, dan lainnya favorit kami dengan menyimpan elemen ke pustaka masing-masing. Saat kami menambahkan Divi Cloud ke dalam campuran, kami dapat membawa aset indah kami ke berbagai domain dan host web. Waktu dihemat di seluruh proses pembuatan web kami karena kami sekarang memiliki solusi yang lebih elegan untuk mengelola aset yang telah kami buat di Divi.
