Cara Mudah Menambahkan Tombol ke Header WordPress Anda
Diterbitkan: 2022-12-01Apakah Anda ingin mempelajari cara menambahkan tombol di menu header WordPress?
Menambahkan tombol di menu navigasi tajuk memungkinkan Anda membuat ajakan bertindak yang lebih menarik. Dengan begitu, Anda dapat mendorong lebih banyak klik ke halaman web penting dan meningkatkan pengalaman pengguna dengan membantu pengunjung mengetahui di mana harus mengklik berikutnya.
Pada artikel ini, kami akan menjelaskan langkah demi langkah cara menambahkan tombol di menu header WordPress.
Mengapa Menambahkan Tombol ke Menu Header WordPress Anda?
Menu navigasi di situs web WordPress biasanya berupa tautan teks yang semuanya terlihat serupa. Dengan demikian, setiap item menu memiliki kepentingan, bobot, dan urgensi yang sama.
Jika Anda menambahkan URL ke formulir pemesanan penting, atau halaman pendaftaran, itu akan terlihat sama dengan tautan lain di menu Anda. Itu tidak akan menonjol atau terlihat cukup mendesak bagi pengguna untuk mengklik terlebih dahulu.

Namun, mengubah tautan penting itu menjadi sebuah tombol akan langsung membuatnya lebih terlihat. Selain dapat menemukannya dengan lebih mudah, sebuah tombol akan meningkatkan pengalaman pengguna dan keterlibatan pengunjung dengan situs WordPress Anda.

Meskipun memiliki blok tombol untuk posting dan halaman, WordPress saat ini tidak menawarkan tombol menu secara default. Untungnya, ada beberapa cara untuk menambahkan tombol ke menu Anda, dan relatif mudah diterapkan.
Dengan mengingat hal itu, mari kita lihat 2 cara menambahkan tombol di menu header WordPress tanpa menulis kode HTML atau CSS.
- Cara Menambahkan Tombol di Menu Header WordPress dengan SeedProd
- Langkah 1. Instal dan Aktifkan SeedProd
- Langkah 2. Pilih Template Premade
- Langkah 3. Sesuaikan Tajuk Anda
- Langkah 4. Tambahkan Tombol ke Header Anda
- Langkah 5. Publikasikan Perubahan Anda
- Menambahkan Tombol ke Menu Header WordPress Anda Tanpa Plugin
Cara Menambahkan Tombol di Menu Header WordPress dengan SeedProd
Pertama, kami akan menunjukkan kepada Anda cara menambahkan tombol ke menu header Anda menggunakan plugin WordPress yang kuat bernama SeedProd. Kami merekomendasikan metode ini terlebih dahulu karena ini menawarkan sebagian besar opsi penyesuaian dan memungkinkan Anda membuat menu tajuk secara visual dengan drag-and-drop.

SeedProd adalah salah satu halaman arahan teratas dan pembuat situs web untuk WordPress. Ini memungkinkan Anda membuat tema WordPress yang fleksibel dan ramah SEO, halaman arahan, dan situs web lengkap tanpa menyewa pengembang atau menambahkan kode pendek ke situs Anda.
Dengan pembuat halaman seret dan lepas, Anda juga dapat membuat header, footer, atau sidebar khusus untuk situs Anda dan dengan mudah menambahkan tombol header dengan blok Tombolnya. Selain itu, ada banyak blok WordPress lain yang dapat Anda gunakan, termasuk widget WordPress, penghitung waktu mundur, formulir optin, galeri, slider sebelum dan sesudah, dan banyak lagi.
Jadi ikuti langkah-langkah di bawah ini untuk menambahkan tombol ke header WordPress Anda dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama-tama, Anda harus mendapatkan salinan plugin SeedProd dan mengunduhnya ke komputer Anda. Kami akan menggunakan SeedProd Pro untuk tutorial ini karena menyertakan fitur Theme Builder.
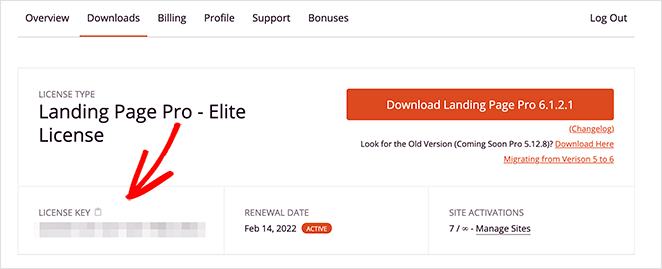
Di dasbor akun Anda, Anda akan melihat tombol unduh besar untuk menyimpan file .zip plugin. Ini juga merupakan ide bagus untuk menyalin kunci lisensi Anda pada tahap ini karena Anda akan segera membutuhkannya.

Setelah mengunduh plugin, buka dasbor WordPress Anda dan unggah file plugin. Anda selalu dapat mengikuti panduan ini untuk menginstal dan mengaktifkan plugin WordPress jika Anda memerlukan bantuan.
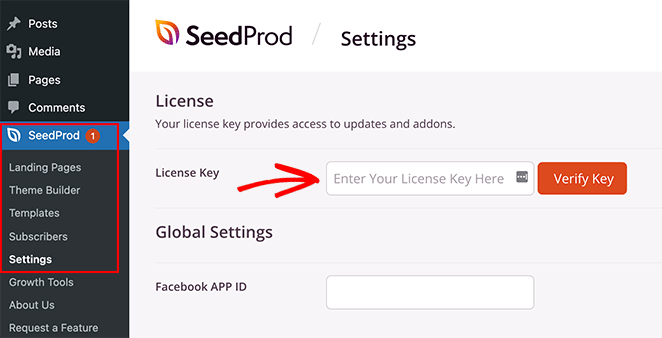
Setelah Anda selesai melakukannya, buka halaman SeedProd »Pengaturan dan rekatkan kunci lisensi Anda.

Dari sana, klik tombol Verifikasi Kunci untuk membuka kunci fitur Pro Anda.
Langkah 2. Pilih Template Premade
Dengan kunci lisensi Anda aktif, Anda sekarang dapat memutuskan tata letak mana yang ingin Anda buat dengan SeedProd. Ada 2 pendekatan berbeda yang dapat Anda ambil, yaitu sebagai berikut:
- Tema WordPress: buat tema WordPress khusus untuk menggantikan desain situs web Anda saat ini dengan templat tajuk khusus. (tidak perlu kode).
- Landing Page : buat satu halaman dan tambahkan header khusus ke halaman itu saja sambil mempertahankan tema yang ada.
Untuk panduan ini, kami akan memandu Anda melalui opsi 1 karena ini akan menggantikan menu navigasi di seluruh situs web Anda. Tetapi jika Anda lebih suka opsi 2, Anda dapat mengikuti panduan ini untuk membuat halaman arahan di WordPress, lalu kembali ke tutorial ini dari langkah 4.
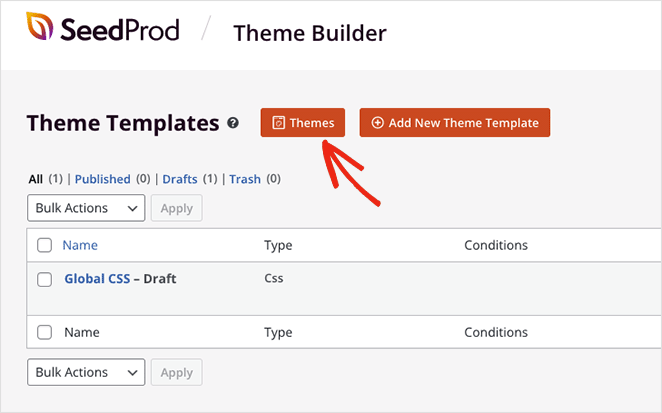
Karena kami memilih opsi tema WordPress, Anda harus pergi ke SeedProd »Pembangun Tema dan klik tombol Tema .

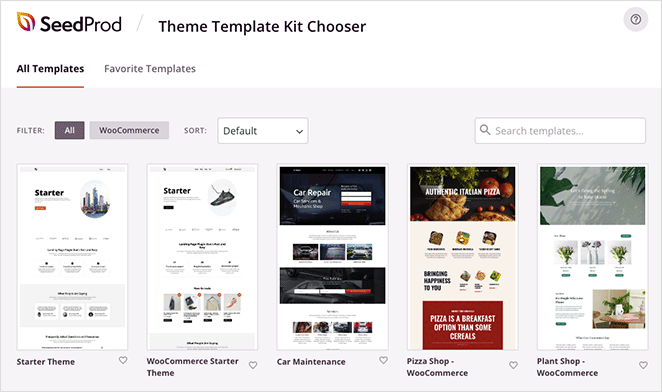
Ini akan memunculkan perpustakaan kit situs web siap pakai yang dapat Anda impor dengan satu klik.

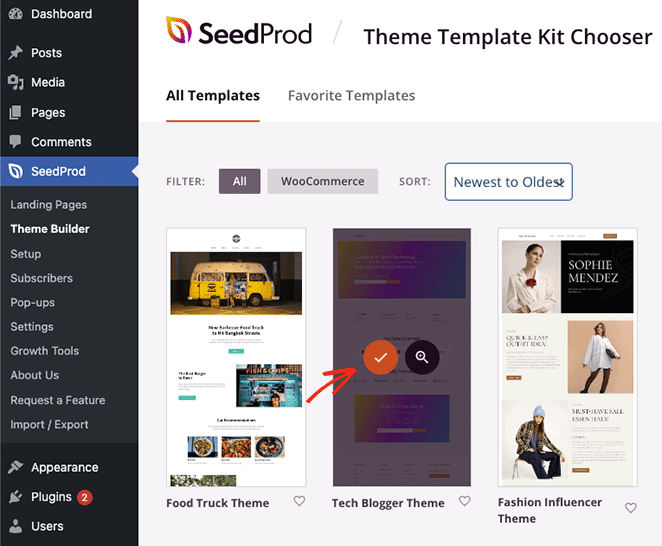
Anda dapat memfilter template berdasarkan WooCommerce, popularitas, terbaru ke terlama, dan sebaliknya. Saat Anda menemukan tema yang Anda suka, lanjutkan dan klik ikon centang untuk meluncurkannya.

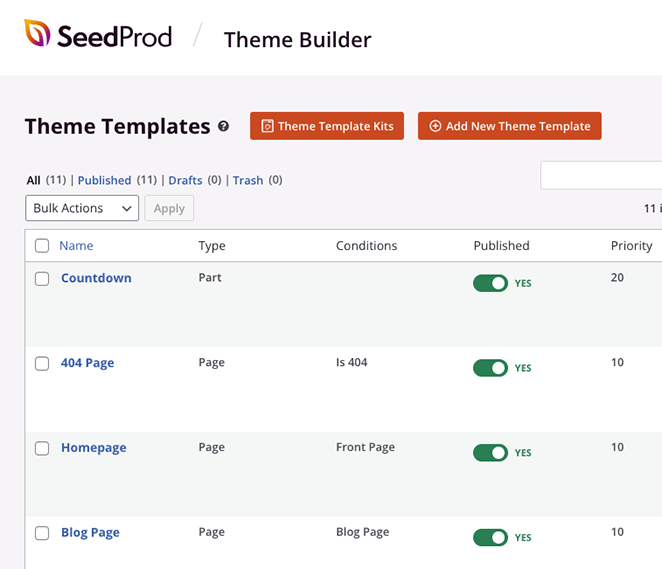
Setelah tema Anda selesai diimpor, Anda akan secara otomatis melihat halaman seperti ini:

Ini termasuk daftar template yang membentuk tema WordPress Anda, dan Anda dapat mengeditnya masing-masing dengan pembuat drag-and-drop visual SeedProd.
Langkah 3. Sesuaikan Tajuk Anda
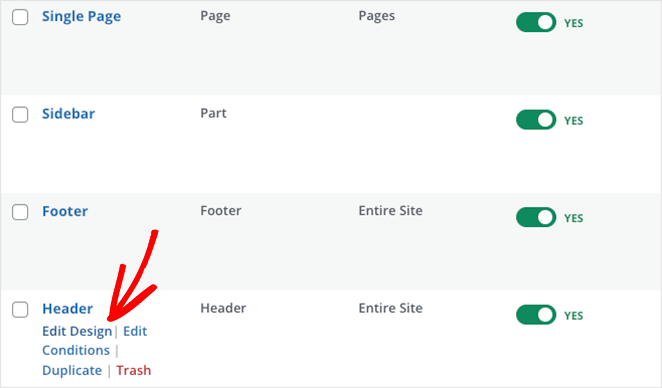
Karena Anda ingin menambahkan tombol di header Anda, mari lanjutkan dan edit template Header . Gulir ke bawah hingga Anda menemukannya dalam daftar, lalu klik tautan Edit Desain .

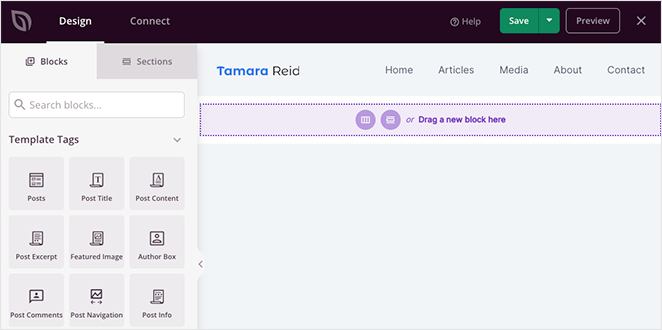
Saat Anda membuka templat tajuk, Anda akan melihat tata letak 2 kolom seperti ini:

Seperti yang Anda lihat, ada berbagai blok WordPress di sebelah kiri dan pratinjau desain Anda di sebelah kanan. Anda dapat mengklik di mana saja pada desain Anda untuk mengubah konten dan menyeret blok dari panel kiri untuk menambahkan lebih banyak fitur ke halaman Anda.
Saat Anda melihat tata letak tajuk saat ini, Anda akan melihat kolom dengan blok Gambar dan kolom dengan blok Menu Nav.

Untuk menambahkan tombol ke header, Anda harus menambahkan kolom ke-3, yang akan kami tunjukkan caranya sekarang.
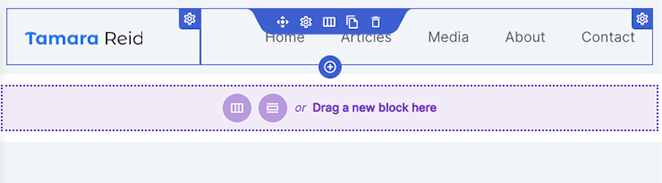
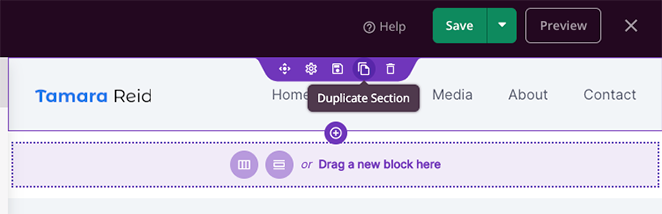
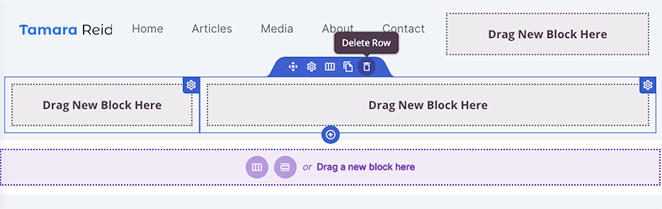
Pertama, arahkan kursor ke bagian tajuk hingga memiliki garis luar berwarna ungu, lalu klik ikon Duplikat Bagian .

Melakukan itu akan menambahkan salinan tajuk Anda di bawah yang pertama.
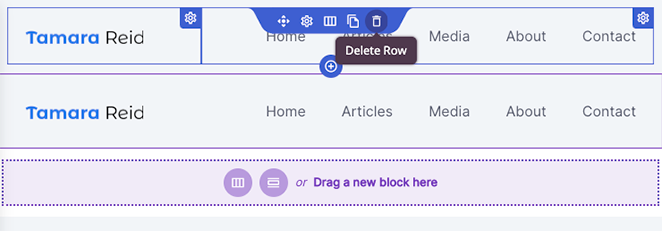
Selanjutnya, arahkan kursor ke kolom di bagian pertama hingga memiliki garis biru, lalu klik ikon Tempat Sampah untuk menghapusnya.

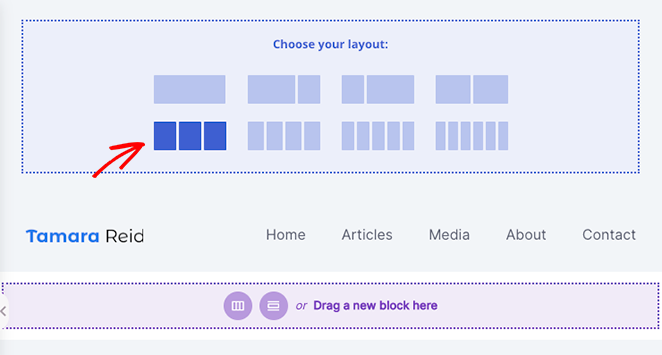
Anda sekarang akan memiliki bagian kosong dengan opsi untuk memilih tata letak kolom baru. Jadi lanjutkan dan klik tata letak 3 kolom.


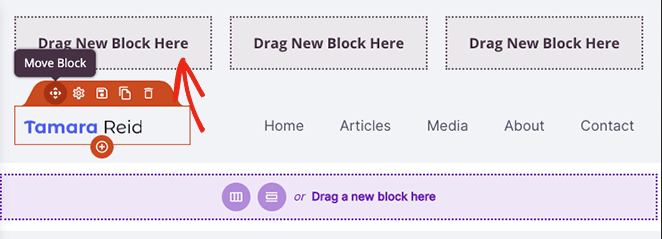
Sekarang Anda dapat mengarahkan kursor ke ikon Pindahkan di bagian duplikat Anda dan memindahkan blok menu gambar dan navigasi ke bagian baru Anda.

Ini akan meninggalkan Anda dengan kolom kosong di mana Anda dapat menambahkan blok Tombol.
Sebelum ke langkah selanjutnya, pastikan Anda menghapus bagian header yang lama dengan mengklik icon Trashcan .

Sekarang Anda siap membuat tombol untuk menu header WordPress Anda.
Langkah 4. Tambahkan Tombol ke Header Anda
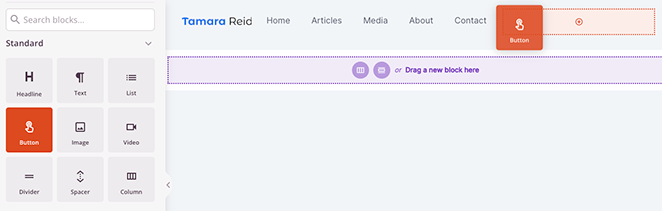
Menambahkan tombol ke header Anda dengan SeedProd sangatlah mudah. Cukup temukan blok Button di sidebar kiri, dan seret ke kolom kosong di area header Anda.

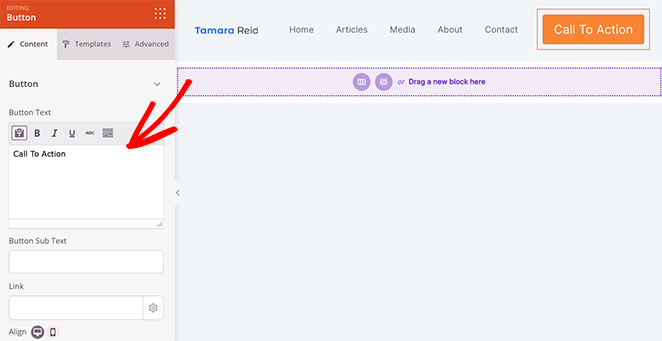
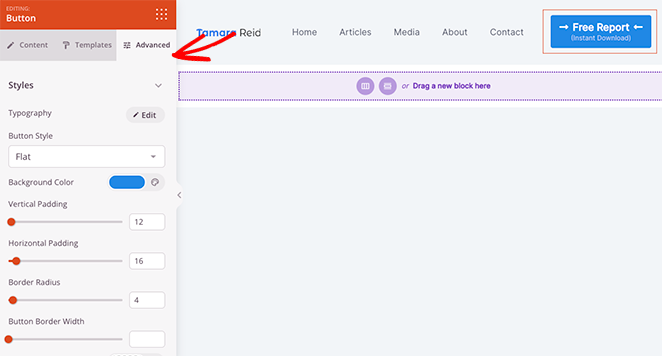
Setelah tombol terpasang, Anda dapat mengekliknya untuk menyesuaikan teks tautan tombol, subteks tombol, tautan, perataan pada seluler dan desktop, dan ukuran tombol.

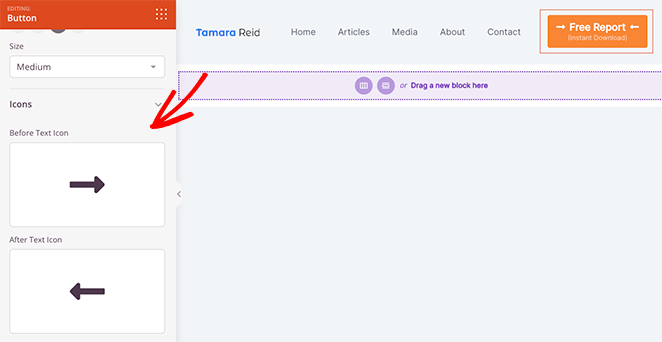
Anda bahkan dapat menambahkan ikon khusus sebelum dan sesudah teks tombol dengan memilih dari pustaka ikon Font Awesome.

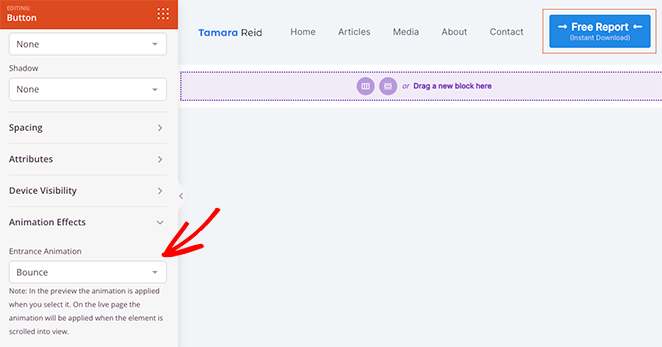
Untuk opsi penyesuaian lainnya, klik tab Setelan lanjutan . Di sinilah Anda dapat mengedit warna teks dan tipografi, mengubah warna latar belakang, menambahkan bayangan kotak, radius batas, spasi, kelas CSS khusus, dan bahkan menyembunyikan tombol pada perangkat tertentu.

Plus, opsi Animasi adalah cara yang fantastis untuk membuat tombol Anda lebih menonjol.

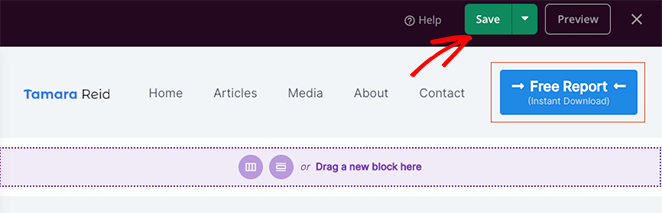
Saat Anda puas dengan tampilan tombol menu Anda, pastikan Anda mengklik tombol Simpan .

Sekarang Anda dapat terus menyesuaikan sisa tema WordPress Anda. Misalnya, Anda dapat mengedit halaman blog, template halaman tunggal, dan sidebar atau mengubah footer WordPress Anda.
Langkah 5. Publikasikan Perubahan Anda
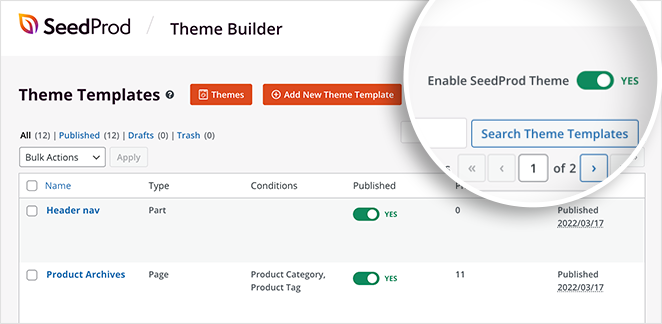
Setelah menyesuaikan sisa situs web Anda, langkah terakhir adalah membuat perubahan itu aktif. Untuk melakukan itu, pertama kembali ke halaman SeedProd » Theme Builder .
Selanjutnya, temukan sakelar Aktifkan Tema SeedProd di sudut kanan atas dan putar ke posisi Ya.

Barang bagus! Anda sekarang dapat melihat pratinjau tema WordPress Anda dan melihat tombol tajuk Anda beraksi.

Menambahkan Tombol ke Menu Header WordPress Anda Tanpa Plugin
Beberapa orang tidak memerlukan fleksibilitas penuh dan opsi penyesuaian pembuat halaman, dan yang lain lebih suka membatasi penambahan lebih banyak plugin WordPress ke situs web mereka. Jika Anda termasuk dalam kategori mana pun, metode berikut cocok untuk Anda.
Kami akan menunjukkan kepada Anda cara menggunakan editor situs lengkap WordPress default untuk menambahkan tombol ke header Anda selanjutnya tanpa plugin.
Pertama, buka Penampilan » Editor dari dasbor WordPress Anda. Ini akan membuka editor situs lengkap WordPress, yang menggunakan blok untuk membangun situs web Anda.
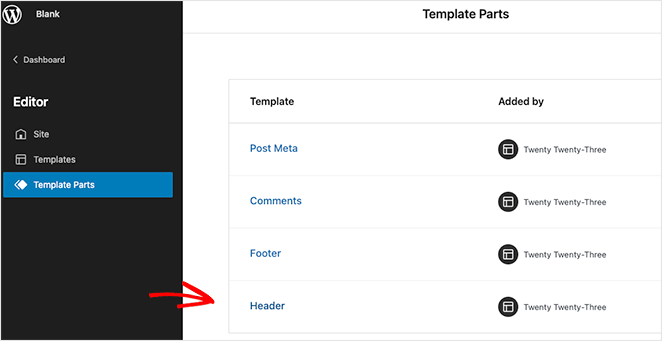
Selanjutnya, buka sidebar, klik judul Template Parts , dan pilih opsi Header di sisi kanan.

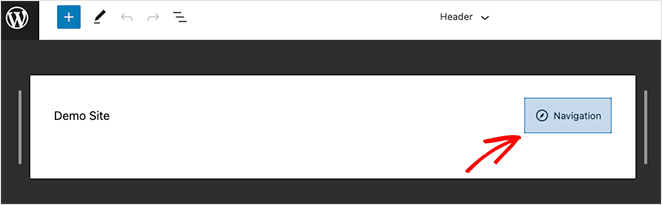
Setelah Anda selesai melakukannya, Anda akan melihat tata letak visual dari header WordPress Anda. Di dalam editor, klik judul Navigasi .

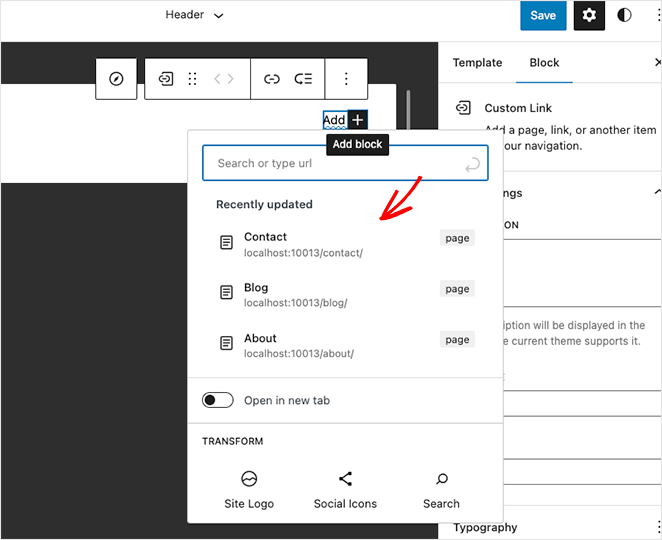
Anda akan melihat pengaturan tata letak navigasi di sidebar kanan, tetapi pertama-tama, klik ikon (+) plus untuk mulai menambahkan tautan menu Anda.

Anda dapat mengklik dan mencari halaman mana saja untuk menambahkannya ke menu Anda.
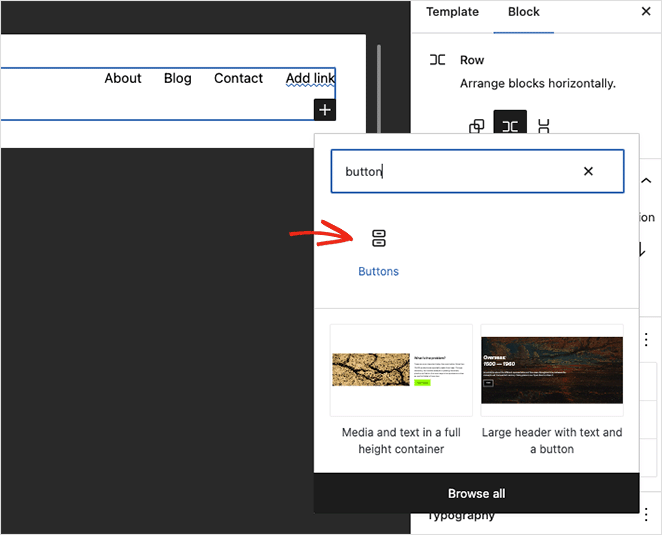
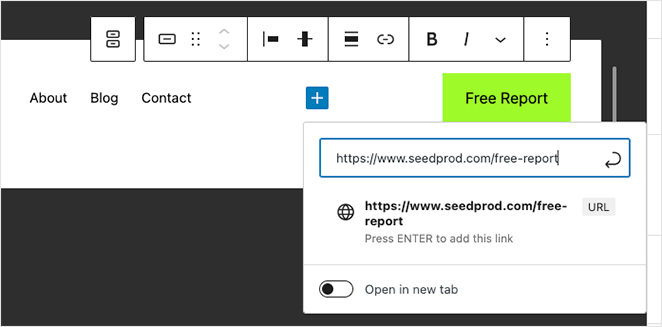
Dengan tautan menu Anda di tempatnya, klik ikon (+) plus lagi untuk menambahkan blok WordPress baru. Kali ini, cari blok Button dan tambahkan ke header Anda.

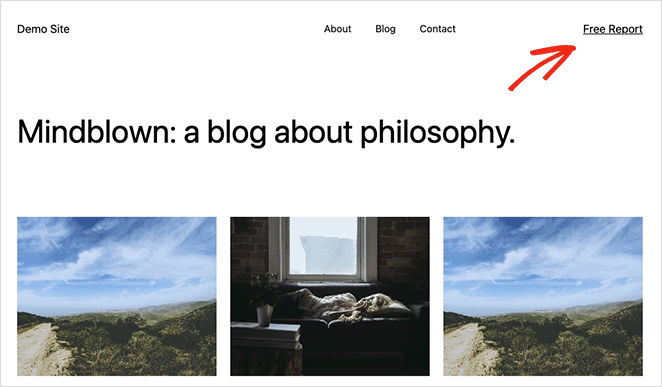
Sekarang masukkan teks tombol dan klik ikon tautan untuk menambahkan tautan yang Anda ingin pengunjung klik. Dalam kasus kami, kami akan menambahkan tautan ke laporan gratis kami.

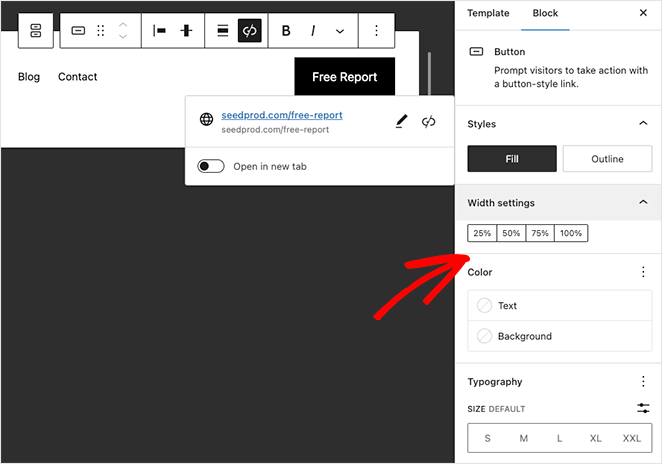
Di opsi layar blokir di sebelah kanan, Anda dapat menyesuaikan tombol tajuk dengan mengubah pengaturan berikut:
- Mengisi atau menguraikan gaya tombol
- Persentase lebar
- Warna teks dan latar belakang
- Ukuran tipografi
- Lapisan
- Radius perbatasan
- CSS tambahan dan nama kelas
- Dan banyak lagi.

Setelah selesai menyesuaikan tombol, klik tombol Simpan menu di pojok kanan atas.
Sekarang setiap halaman yang menggunakan bagian templat Header akan menampilkan tombol menu dan tautan navigasi Anda.

Jika Anda menggunakan tema yang tidak menyertakan fungsionalitas untuk editor situs, Anda dapat mengikuti panduan ini untuk menambahkan tombol ke menu Anda menggunakan penyesuai menu yang lebih lama.
Namun, solusi terbaik dan termudah adalah dengan menggunakan pembuat halaman seret dan lepas SeedProd.
Itu dia!
Kami harap tutorial ini tentang cara menambahkan tombol di menu header WordPress bermanfaat. Anda mungkin juga menyukai tutorial berikut untuk menyesuaikan situs web WordPress Anda:
- Cara Menambahkan Jam Kerja ke WordPress
- Cara Mudah Membuat Lightbox Gambar di WordPress
- Cara Meredupkan Gambar Latar Belakang di WordPress Tanpa CSS
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.