Cara Menambahkan Codepen Ke Elementor
Diterbitkan: 2022-04-10Pada artikel ini kita akan membahas cara menambahkan Codepen ke Elementor.
Codepen adalah gudang jutaan cuplikan kode berkualitas tinggi yang dapat Anda gunakan untuk menambahkan elemen dan efek unik ke situs web biru mana pun.
Elementor terkenal sebagai pembuat halaman yang dibuat untuk meminimalkan penggunaan kode, tetapi terkadang cuplikan dari biru terbukti menjadi solusi terbaik. Kami menulis artikel ini untuk menunjukkan kepada Anda bahwa menambahkan cuplikan Codepen tidak perlu rumit, dan hanya terdiri dari menyalin dan menempel secara strategis.
Tutorial ini akan merinci dengan tepat bagaimana kami menambahkan tiga Codepen dengan kompleksitas yang berbeda-beda ke situs web Elementor. Pada akhirnya, Anda harus memiliki pemahaman yang baik tentang bagaimana melakukan ini pada Instalasi Elementor Anda sendiri.
Menambahkan Codepen Ke Elementor: Contoh Lengkap
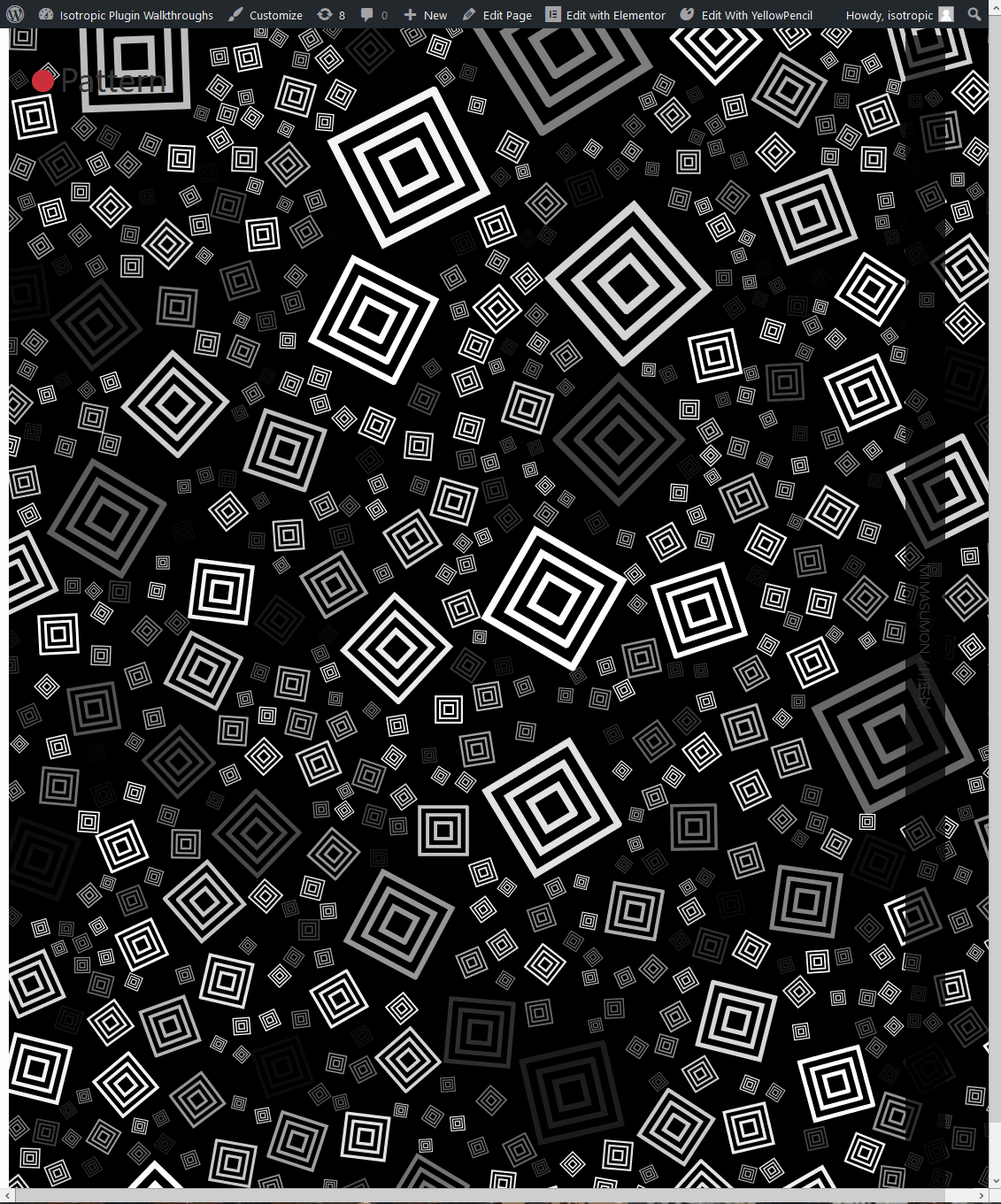
Untuk pena pertama kami, kami akan menambahkan pola unik ini yang menggunakan HTML, CSS, dan HS untuk membuat efeknya. alasan kami memilih ini untuk artikel ini adalah karena menggunakan ketiga bahasa kode. Dengan cara ini, kami dapat menunjukkan kepada Anda dengan tepat bagaimana kami mengubah kode hijau , memanipulasinya sehingga akan berfungsi di situs web biru. Pertama, inilah hijau itu sendiri:
Kami merekomendasikan untuk membuka Codepen di tab baru dan melihat semua kode dan efek akhir.
Langkah pertama dari proses ini sebenarnya adalah memahami jika Anda dapat menggunakan Codepen di situs web Elementor. Pada dasarnya, jika berisi HTML5, CSS yang dapat diformat, dan JavaScript vanilla, Anda harus melakukannya dengan baik.
Secara teknis, Anda dapat menambahkan apa pun di Codepen ke Elementor, tetapi karena ini adalah tutorial pemula, menggabungkan perpustakaan JavaScript pihak ketiga sedikit di luar cakupan artikel ini.
Sering kali, HTML atau CSS Anda dalam format yang berbeda dari standar. WordPress menyukai versi dasar markup HTML dan CSS langsung, tanpa PUG atau SCSS.
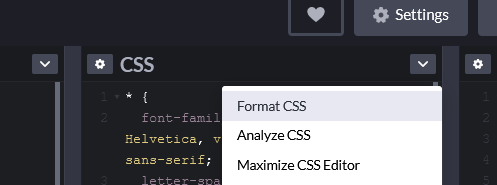
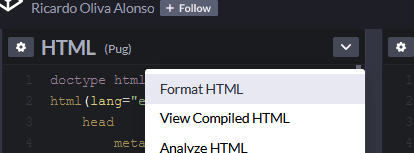
Untuk memastikan bahwa semuanya diformat dengan benar, cukup klik panah tarik-turun di sudut kanan atas setiap elemen kode, lalu klik "Format HTML/CSS".

Melakukan ini akan membuat semua kode dapat digunakan di situs web Elementor. Setelah ini siap, saatnya untuk memasukkan kode aktual yang membentuk Codepen ke dalam situs Anda.
Kami tidak akan menggunakan paket add-on pihak ketiga mana pun di sini, yang akan kami lakukan hanyalah menggunakan elemen HTML yang disertakan dengan instalasi asli Elementor. Bergantung pada Codepen, sebaiknya seret elemen HTML ke bagian atau kolomnya sendiri.
Bergantung pada implementasinya, kita akan menginstal semua kode langsung ke input HTML tunggal ini. Tentu saja, Anda dapat menggunakan cuplikan kode, PHP, atau yang lainnya untuk menambahkan kode yang membentuk Codepen dalam solusi yang lebih permanen, tetapi jika Anda ingin menggabungkan kumpulan kecil kode dari hijau ke dalam satu halaman Elementor , cara ini sudah lebih dari cukup.
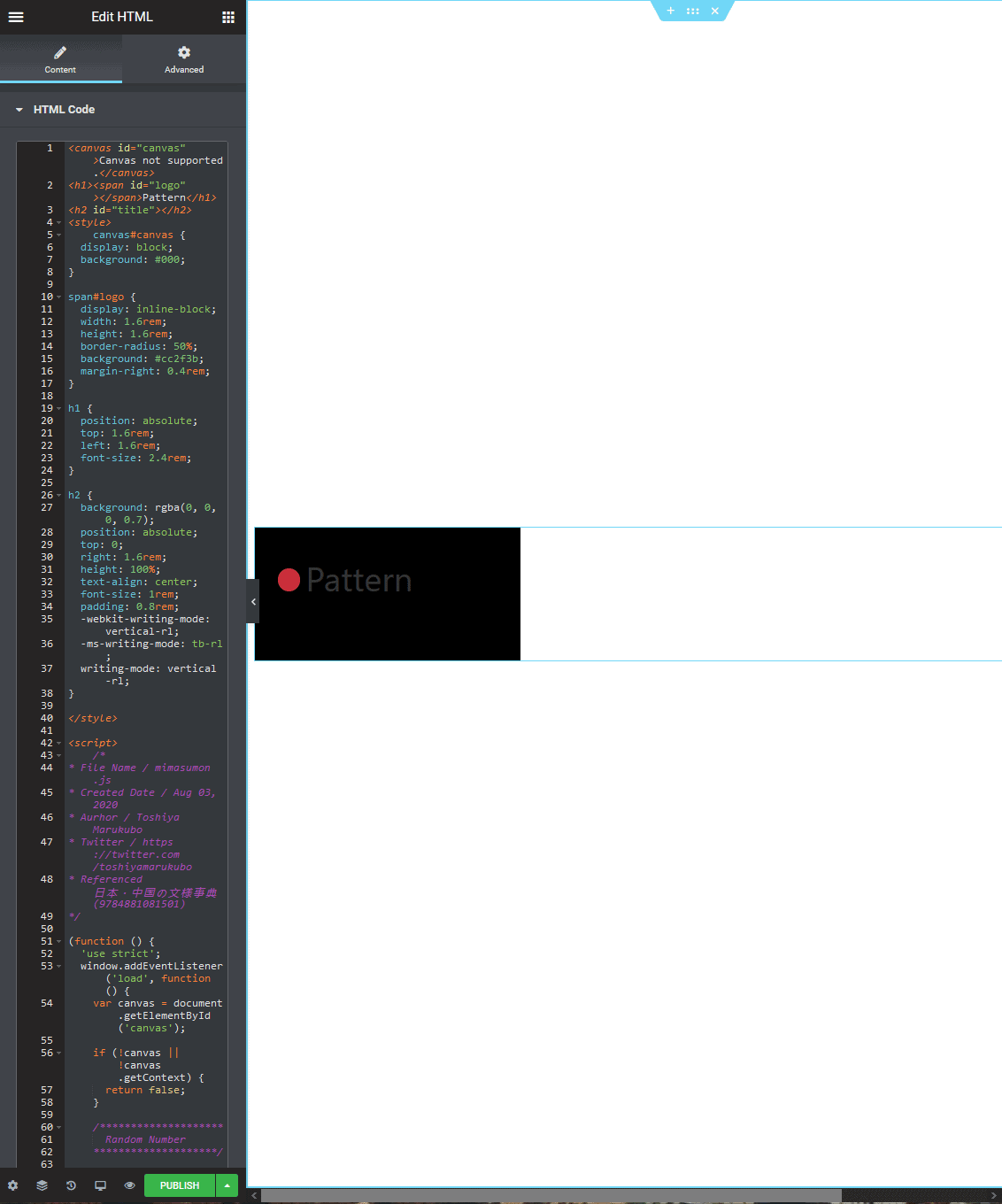
Pertama, salin dan tempel kode HTML dari hijau langsung ke elemen kode HTML di Elementor. Selanjutnya adalah CSS, yang membutuhkan sedikit lebih banyak usaha. Pertama, kita akan memasukkannya langsung ke dalam elemen HTML kita dengan menggunakan tag <style.
Banyak cuplikan Codepen berisi gaya global, serta gaya tubuh. Sebagian besar waktu, Anda perlu mengidentifikasi dan menghapusnya, atau mereka akan mengacaukan keseluruhan struktur halaman Anda.
dalam contoh ini, kami tidak akan menyertakan CSS apa pun yang ada di dalam pemilih berikut:
*{}, tubuh{}
Terakhir, kita akan menambahkan JavaScript dengan menggunakan tag skrip HTML5.
Sama seperti CSS, di tag lalu paste di kode verbatim. Dalam banyak kasus, JavaScript adalah yang membuat Codepen unik. Biasanya, JavaScript dimuat saat halaman dimuat, artinya itu tidak akan langsung muncul di kanvas Elementor Anda. Namun, jika Anda melihat pratinjau halaman di ujung depan, kemungkinan efeknya akan muncul.

Semua kode ditambahkan ke Elemen HTML 
Tampilan akhir
Beberapa masalah umum yang mungkin Anda temui ketika mencoba memasukkan codepen ke situs web Elementor adalah benturan kode. Jika ada gaya CSS atau JavaScript yang mengacaukan kode dasar yang membentuk gaya tema atau situs web Anda, hal-hal dapat terlihat rusak di bagian depan.
Pastikan Anda tidak menggunakan pemilih CSS untuk Codepen Anda yang juga berlaku untuk elemen situs web lainnya.
Bagian terbaik tentang menggunakan HTML, CSS, dan JavaScript, adalah Anda dapat dengan mudah menyesuaikannya. Jadi, jika Anda memiliki bentrokan pemilih, cukup ubah pemilih untuk elemen Codepen. Ini relatif sederhana -- cukup temukan dan ganti setiap contoh istilah.
Contoh pertama itu dirancang untuk menunjukkan kepada Anda bagaimana menggabungkan elemen kompleks yang ditemukan di Codepen langsung ke situs web Elementor. Seperti yang Anda lihat, Anda dapat dengan mudah menambahkan HTML, CSS, dan JavaScript menggunakan elemen HTML . Dalam hitungan detik Anda dapat memiliki efek kualitas tinggi yang langsung diterapkan ke situs Anda.
Menambahkan Codepen Ke Elementor: Contoh Tombol Sederhana
Bagaimana dengan kasus penggunaan yang lebih sederhana, seperti penambahan tombol dasar?
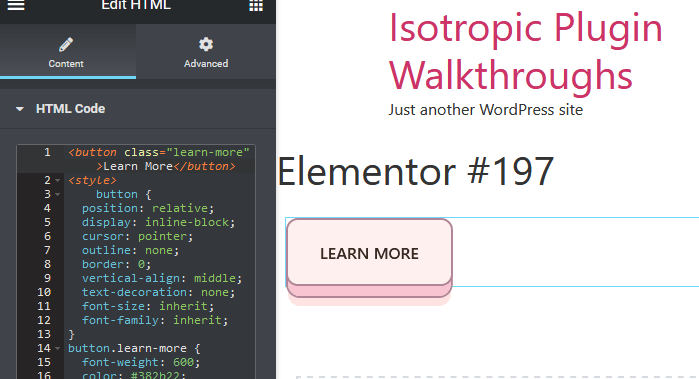
Ini adalah gaya tombol unik yang tidak akan Anda temukan di tempat lain. Ini terdiri dari tombol HTML murni, dan gaya SCSS.

Untuk menginstalnya, pertama-tama kita perlu mengonversi dan mengkompilasi CSS. Seperti yang disebutkan sebelumnya, cukup klik pada drop down di sudut kanan atas dan klik format, lalu kompilasi CSS.
Codepen ini mengimpor font Google, memiliki efek CSS catch-all, dan efek body CSS. Kami tidak akan memasukkan aturan gaya CSS ini ke dalam penyalinan dan penempelan kami, karena WordPress telah menerapkannya untuk kami (Itu berarti ketika menyalin CSS, kami mulai dari tombol).
Cukup salin dan tempel HTML dan CSS ke elemen HTML Elementor Anda, dan Anda akan siap melakukannya.

Anda dapat menambahkan tombol ini di mana saja!
Menambahkan Codepen ke Elementor: Contoh Kompleks
Dan, sebagai efek akhir kita, mari tambahkan grafik unik ke situs Elementor yang sudah ada sebelumnya.
Codepen ini adalah radio 3D yang sangat rapi (memutar musik, klik volume di atas) dibuat dengan CSS, HTML, dan JavaScript. Ini adalah contoh terakhir yang bagus tentang bagaimana Anda dapat memasukkan warna hijau ke dalam situs biru, karena HTML diformat dalam PUG, dan CSSnya adalah SCSS.
Pertama, kita akan memformat ulang HTML dalam CSS agar dapat digunakan di situs web Elementor.

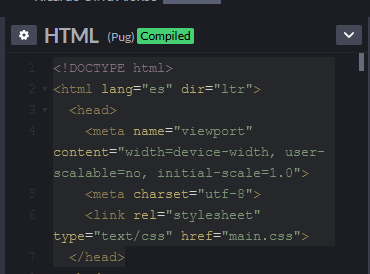
Untuk melakukan ini, kami mengklik format HTML, dan kemudian melihat HTML yang dikompilasi. Ini mengubah pemformatan Pug menjadi HTML langsung yang akan kita gunakan di Elementor.
Seperti yang Anda lihat, HTML dilengkapi dengan bagian header, yang memungkinkan Codepen ini untuk disematkan di halamannya sendiri. Namun, kami sudah memasukkannya ke dalam halaman Elementor yang dilengkapi dengan header, dan untuk menghindari bentrokan, kami hanya akan tidak menyertakan aspek kode ini saat menempelkannya ke dalam blok Elementor HTML.

Kami menjalankan proses yang sama untuk CSS, memformat, dan kemudian mengompilasinya. Kami akan memasukkan semuanya di sini selain gaya untuk bodi.
Sekarang semuanya siap untuk disalin dan ditempel langsung ke elemen HTML yang ada di situs web Elementor kami.
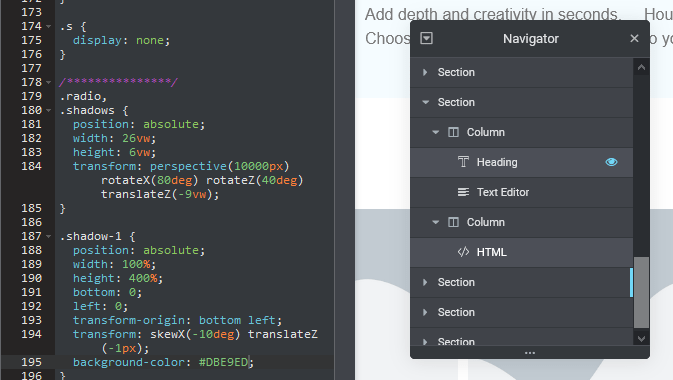
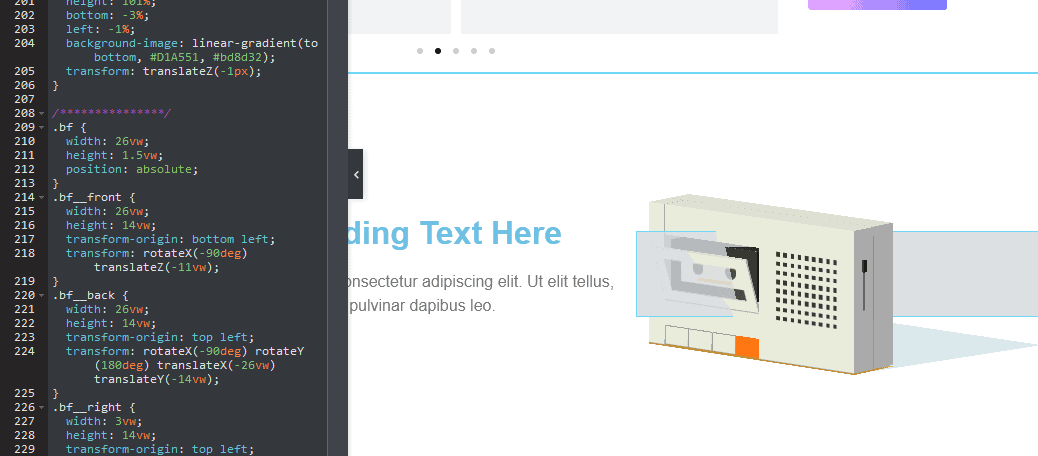
Dalam contoh ini, kami akan menyertakan maket radio 3D ini di kolom di samping beberapa konten, yang mungkin akan kami sertakan pada versi produksi situs. Pertama, kami menambahkan bagian baru dan mengatur posisi kolom untuk meregangkan. Bagian baru ini memiliki tinggi minimal 400 piksel.
Judul dalam konten teks ditambahkan ke salah satu kolom, sementara blok HTML ditambahkan ke kolom lainnya.
Sama seperti 2 contoh sebelumnya, kita cukup menyalin dan menempelkan HTML, CSS, dan JavaScript langsung ke blok HTML ini.

Kami harus mengadaptasi beberapa kode dari tag tubuh ke div berjudul #radio-wrap. Juga, perlu diingat bahwa Anda perlu mengotak-atik aspek gaya dari bagian Elementor dan kolom yang berisi HTML, serta gaya CSS dari Codepen.
Misalnya, kami menggunakan pemosisian kolom dari antarmuka Elementor asli untuk menempatkan radio HTML kami langsung di tengah kolom. Kami juga mengatur latar belakang kolom untuk mencerminkan latar belakang Kodependen , alih-alih melakukan ini dengan CSS khusus.
Dengan menggunakan CSS yang disertakan dalam panci kode, serta penataan gaya di bagian Elementor yang mengelilingi elemen HTML, Anda dapat memadukan Codepen dengan lebih baik ke situs Elementor Anda.

Pikiran Penutup
Artikel ini dimaksudkan sebagai pengantar untuk memasukkan dan menggabungkan kode pihak ketiga di situs web Elementor. Ada banyak cara untuk melakukan ini di WordPress, dan dalam kebanyakan kasus, metode alternatif dapat menghasilkan kinerja dan integrasi yang lebih baik ke dalam situs.
Namun, jika Anda mencari cara cepat dan sederhana untuk menambahkan Codepen ke situs web Elementor, dan tidak memahami apa pun yang terkait dengan kode, ini mungkin cara paling sederhana untuk melakukannya.
Untuk meninjau:
- Tambahkan elemen html ke situs Anda
- Kompilasi kode Codepen
- Hanya salin kode yang berlaku untuk elemen tersebut (jadi tidak ada gaya body css)
- Pada saat yang sama, Anda mungkin perlu membungkus elemen dalam div dan menerapkan beberapa gaya tubuh ini dengan cara ini
- Rekatkan ke widget Elementor html:
- HTML ditempelkan secara langsung
- CSS ditempelkan ke tag GAYA
- JS ditempelkan ke tag SCRIPT
- Uji di frontend untuk memastikan elemen berhasil ditambahkan ke situs Anda
Dalam banyak kasus, itu akan menjadi pilihan yang lebih baik untuk menambahkan JavaScript ke HEAD situs WordPress Anda, terutama jika itu akan digunakan di lebih dari satu halaman.
CSS Dapat ditambahkan secara global menggunakan alat seperti YellowPencil atau CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Kami berharap artikel ini membantu Anda menambahkan elemen Codepen langsung ke situs web Elementor. Jika Anda memiliki pertanyaan tentang bagaimana melakukan ini, hubungi di bagian komentar kami.
