Cara Menambahkan Popup Formulir Kontak di WordPress
Diterbitkan: 2023-04-08Apakah Anda mencari cara mudah untuk menampilkan popup formulir kontak di situs web WordPress Anda?
Formulir kontak sangat bagus untuk berkomunikasi dengan pengunjung Anda. Menempatkannya di popup membuat pelanggan Anda lebih mudah menghubungi Anda tentang produk dan layanan Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan popup formulir kontak di WordPress.

Mengapa Menggunakan Popup Formulir Kontak?
Setiap situs web atau blog WordPress membutuhkan formulir kontak sehingga pengguna dapat menghubungi dengan pertanyaan, umpan balik, atau masalah.
Namun, jika formulir kontak Anda hanya ada di satu halaman, maka sulit bagi orang untuk menemukannya.
Akibatnya, pengguna Anda mungkin akhirnya meninggalkan situs Anda sebelum menghubungi Anda, dan Anda bisa kehilangan potensi prospek dan konversi.
Munculan formulir kontak membantu mengatasi masalah ini dengan memungkinkan pengunjung Anda melihat formulir dengan cepat dengan mengklik tombol, sehingga mereka dapat menghubungi Anda dari halaman apa pun yang mereka buka.
Ini membantu menjaga orang di situs web Anda, karena mereka tidak harus keluar dari halaman yang mereka lihat. Anda juga dapat mengembangkan daftar email menggunakan popup formulir kontak.
Yang mengatakan, pertama-tama Anda harus membuat formulir kontak dan kemudian menempatkannya di popup untuk ditampilkan di halaman web Anda. Jangan khawatir, kami akan memandu Anda membuat formulir kontak dan menambahkannya ke popup di WordPress.
- Cara Membuat Formulir Kontak WordPress
- Tambahkan Popup Formulir Kontak ke Situs WordPress Anda
Cara Membuat Formulir Kontak WordPress
Pertama, Anda harus memilih plugin formulir kontak WordPress.
Ada banyak opsi gratis dan berbayar yang dapat Anda pilih, tetapi kami merekomendasikan penggunaan WPForms karena ini adalah opsi terbaik.
WPForms adalah plugin formulir ramah pemula dan menawarkan pembuat seret & lepas yang memungkinkan Anda membuat formulir kontak di WordPress hanya dengan beberapa klik. Itu juga menawarkan templat formulir prebuilt dan banyak opsi penyesuaian.
Untuk tutorial ini, kami akan menggunakan versi WPForms Lite karena gratis dan menawarkan templat formulir kontak.
Namun, Anda juga dapat menggunakan versi premiumnya untuk membuka lebih banyak fitur. Misalnya, WPForms Pro menawarkan beberapa templat formulir, lebih banyak opsi penyesuaian, tambahan yang kuat, dan memungkinkan Anda mengumpulkan pembayaran online.
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin WPForms Lite terlebih dahulu. Jika Anda memerlukan bantuan, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
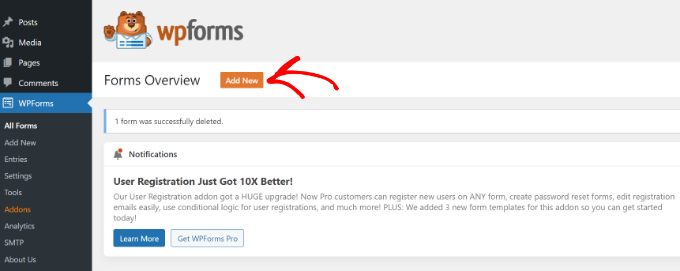
Setelah plugin aktif, Anda sekarang siap untuk membuat formulir kontak Anda. Yang harus Anda lakukan adalah pergi ke WPForms »Tambah Baru dari dasbor WordPress Anda.

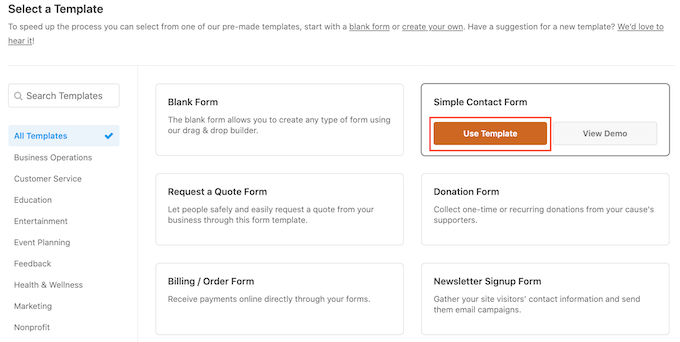
Setelah itu, WPForms akan meminta Anda memasukkan nama untuk formulir Anda dan memilih template.
Lanjutkan dan pilih template 'Simple Contact Form'.

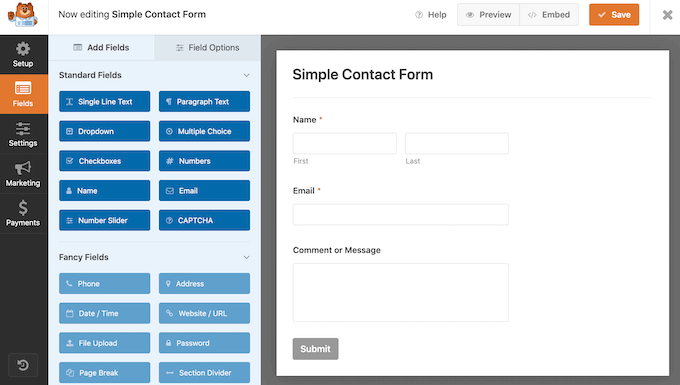
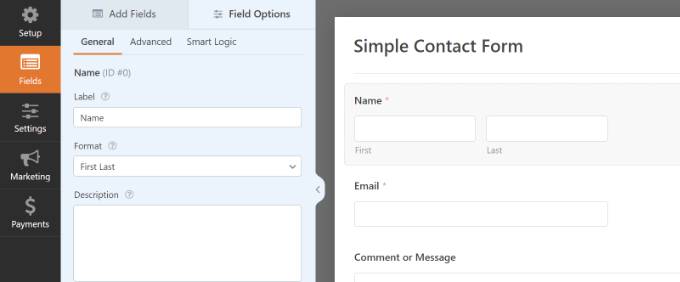
Selanjutnya, Anda dapat menambahkan bidang dalam formulir menggunakan pembuat seret dan lepas.
Cukup seret bidang yang ingin Anda tambahkan ke formulir dari opsi yang diberikan di menu di sebelah kiri Anda. Anda juga dapat mengurutkan ulang posisi setiap bidang dalam formulir.

WPForms juga memungkinkan Anda menyesuaikan setiap bidang dalam formulir kontak.
Misalnya, jika Anda mengklik bidang Nama, Anda akan mendapatkan opsi yang berbeda, seperti mengubah label dan formatnya. Anda bahkan dapat menambahkan deskripsi atau menandai bidang apa pun sesuai kebutuhan.

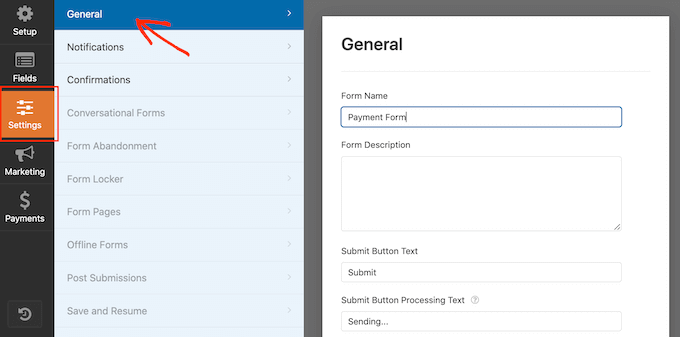
Setelah selesai, lanjutkan dan klik opsi 'Pengaturan' untuk mengonfigurasi pemberitahuan dan konfirmasi formulir.
Di pengaturan Umum, Anda dapat mengganti nama formulir, mengubah teks tombol kirim, mengaktifkan perlindungan anti-spam, dan lainnya.

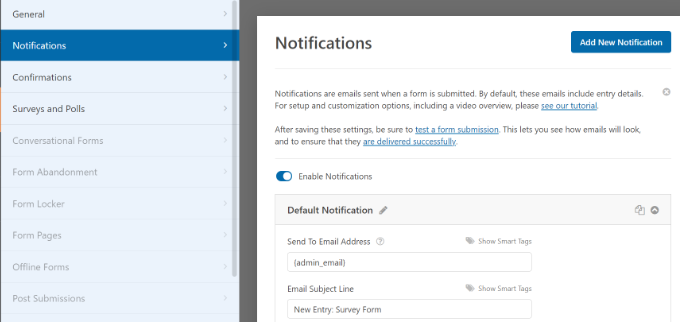
Selanjutnya, Anda dapat pergi ke opsi pengaturan Notifikasi. Secara default, notifikasi dikirim ke email admin yang diatur di situs WordPress Anda.
Namun, Anda dapat mengirim pemberitahuan formulir kontak ke alamat email mana pun yang Anda inginkan. Jika Anda ingin menerima notifikasi di beberapa email, pisahkan setiap email dengan koma.
Untuk baris subjek email, WPForms menggunakan nama formulir yang Anda masukkan sebelumnya. Namun, Anda dapat mengedit teks baris subjek sesuai keinginan Anda.

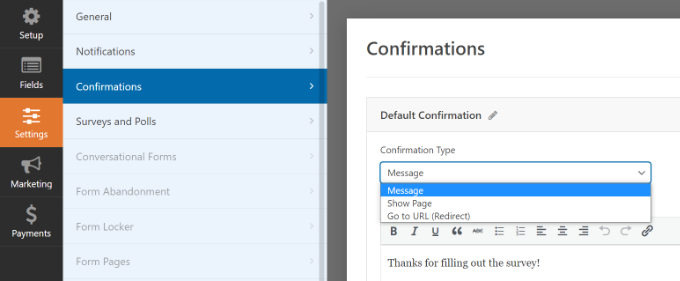
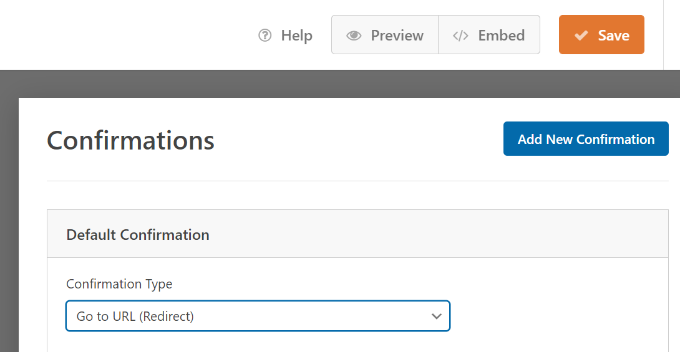
Setelah itu, lanjutkan dan klik opsi Konfirmasi.
WPForms akan menggunakan 'Pesan' sebagai jenis konfirmasi default, di mana pengunjung Anda akan melihat pesan terima kasih setelah mengirimkan formulir.

Namun, Anda dapat mengubah jenis pesan dan mengarahkan pengguna ke halaman tertentu di situs web Anda saat mereka mengisi formulir.
Setelah Anda selesai membuat formulir kontak, pastikan untuk mengklik tombol 'Simpan' di pojok kanan atas untuk menyimpan perubahan Anda.

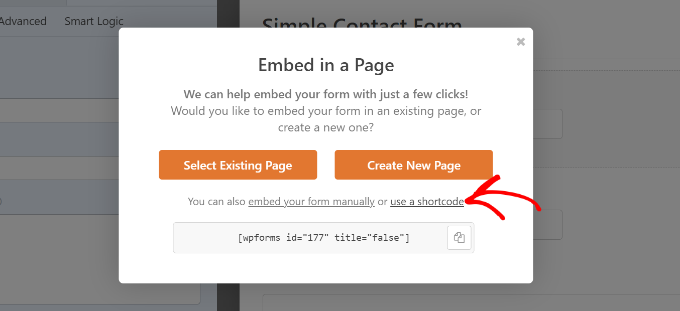
Selanjutnya, klik opsi 'Sematkan' di pojok atas di samping tombol Simpan.
Saat jendela baru muncul, pilih opsi 'gunakan kode pendek'.

WPForms akan menampilkan kode pendek untuk formulir kontak Anda segera setelah Anda mengklik tautannya. Kami menyarankan agar Anda tetap membuka tab/jendela ini karena Anda akan membutuhkannya di langkah berikutnya, di mana kami akan menunjukkan cara menambahkan formulir kontak Anda di sembulan.
Tambahkan Popup Formulir Kontak ke Situs WordPress Anda
Untuk membuat popup formulir kontak, Anda memerlukan plugin popup WordPress.
Kami merekomendasikan penggunaan OptinMonster karena ini adalah plugin penghasil prospek dan pengoptimalan konversi terbaik untuk WordPress. Lebih dari 1,2 juta situs web menggunakan alat canggih ini.
Untuk tutorial ini, kami akan menggunakan versi OptinMonster Pro, yang mencakup template bebas kekacauan dan aturan tampilan lanjutan untuk menampilkan munculan.
Pertama-tama Anda harus mendaftar akun dengan mengunjungi situs web OptinMonster. Cukup kunjungi situs web dan klik tombol 'Dapatkan OptinMonster Sekarang'.

Selanjutnya, Anda perlu menginstal dan mengaktifkan plugin OptinMonster gratis di situs web Anda. Untuk detail lebih lanjut, ikuti panduan kami tentang cara memasang plugin WordPress.
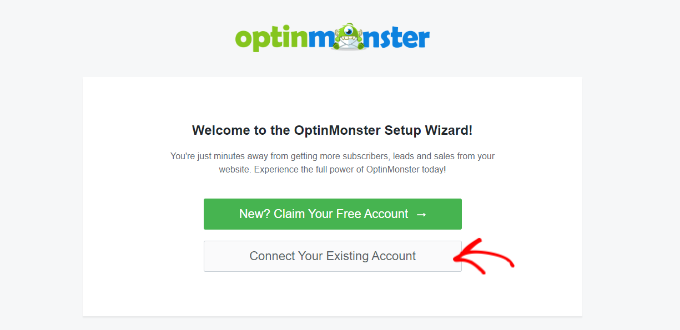
Setelah plugin aktif, Anda akan melihat wizard pengaturan. Lanjutkan dan klik tombol 'Hubungkan Akun Anda yang Ada'.

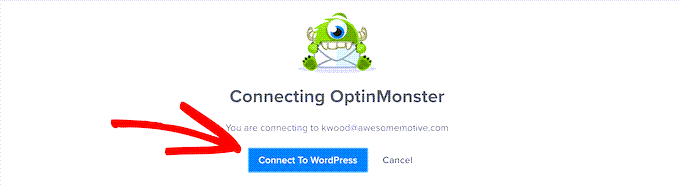
Jendela sembulan sekarang akan muncul, dan OptinMonster akan meminta untuk terhubung ke akun Anda.
Cukup klik tombol 'Connect To WordPress'.

Sekarang setelah akun Anda terhubung, hal selanjutnya adalah membuat kampanye baru untuk popup formulir kontak Anda.

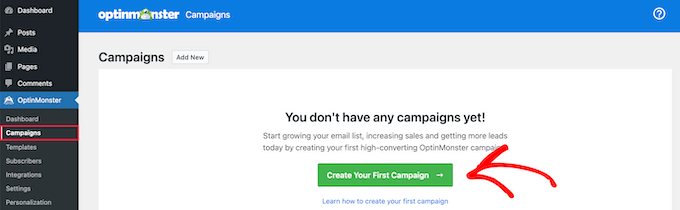
Anda bisa mulai dengan masuk ke OptinMonster »Kampanye lalu klik tombol 'Buat Kampanye Pertama Anda'.

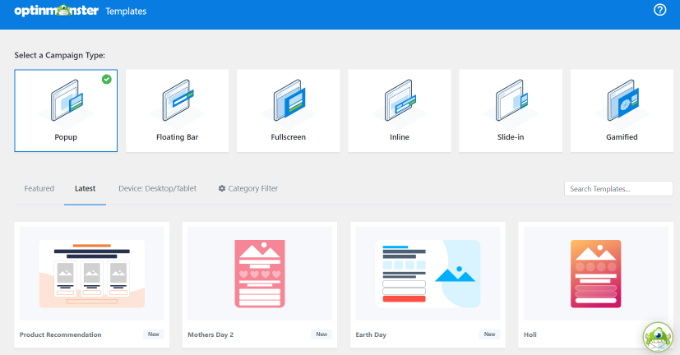
Di layar berikutnya, Anda harus memilih jenis kampanye.
Karena kami akan membuat popup formulir kontak, pilih 'Popup' sebagai Jenis Kampanye Anda.

Setelah itu, gulir ke bawah untuk memilih template untuk popup Anda. OptinMonster menawarkan lebih dari 75 desain yang menarik dan sangat berkonversi untuk sembulan Anda.
Anda dapat memilih template apa pun yang Anda suka. Selanjutnya, masukkan nama untuk kampanye Anda dan klik tombol 'Mulai Membangun'.

Sekarang menggunakan pembuat drag-and-drop di OptinMonster, Anda dapat mengedit template popup Anda.
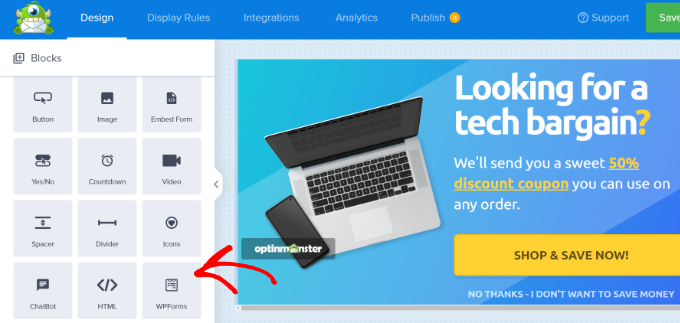
Anda sekarang akan melihat berbagai Blok muncul di menu di sebelah kiri Anda. Cukup buka blok 'WPForms' dan seret dan lepas di template Anda.

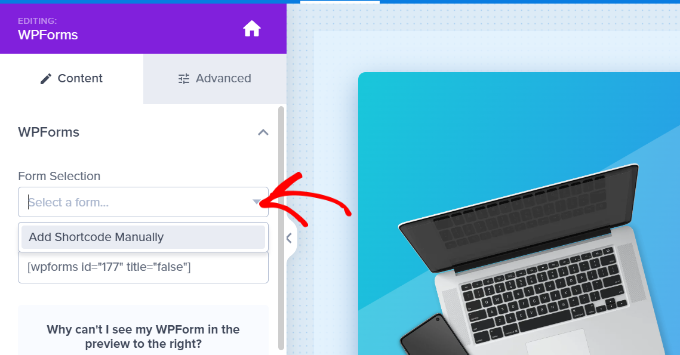
Setelah itu, Anda harus mengklik menu tarik-turun 'Pemilihan Formulir' dari pengaturan blok di menu sebelah kiri dan pilih opsi 'Tambahkan Kode Pendek Secara Manual'.
Dari sini, masukkan shortcode formulir kontak WPForms Anda di blok. Untuk menemukan kodenya, kembali ke pengaturan embed WPForms Anda dan salin kode pendeknya.

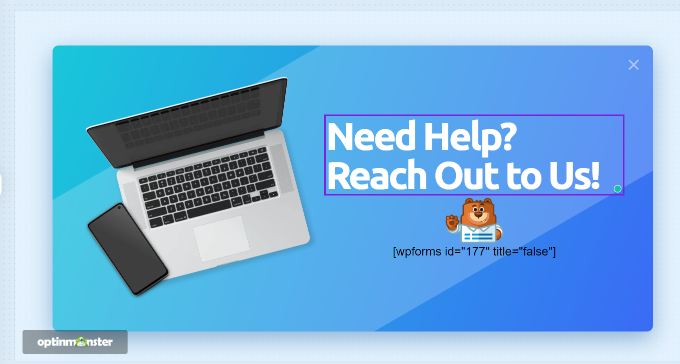
Hal penting yang perlu diperhatikan adalah Anda tidak akan melihat pratinjau formulir kontak di template saat Anda menambahkan kode pendek.
Ini normal, karena formulir kontak Anda akan muncul saat kampanye dipublikasikan.

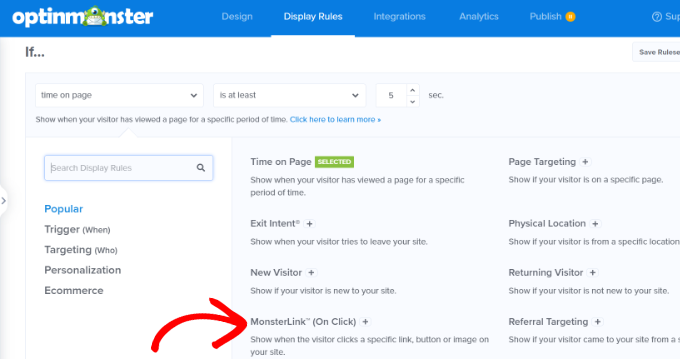
Selanjutnya, Anda dapat pergi ke tab Aturan Tampilan di bagian atas untuk memilih kapan munculan akan muncul di situs web Anda.
Secara default, OptinMonster akan mengaturnya ketika waktu di halaman adalah 5 detik, dan popup akan muncul di halaman mana saja.
Namun, Anda dapat mengubah setelan aturan tampilan dan memilih opsi pemicu dan penargetan yang berbeda.
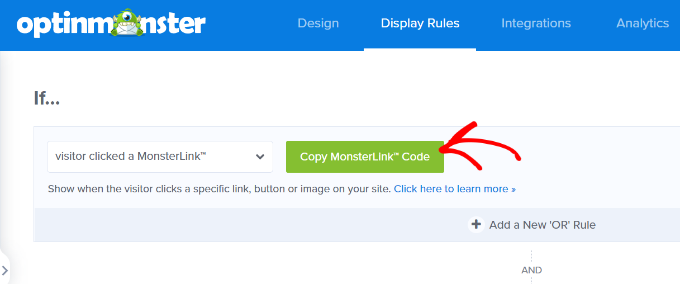
Kami menyarankan menggunakan penargetan MonsterLink (On Click). Dengan cara ini, munculan Anda akan muncul saat pengunjung mengeklik tautan atau tombol.

Setelah itu, Anda dapat mengklik tombol 'Salin Kode MonsterLink' dan menambahkannya ke teks, gambar, atau tombol apa pun di situs web Anda.
Untuk detail lebih lanjut, Anda dapat mengikuti panduan pemula kami tentang cara menambahkan tautan di WordPress.

Kode MonsterLink Anda akan terlihat seperti ini di HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Namun, untuk menyematkan tautan di posting atau halaman blog WordPress Anda, Anda hanya memerlukan URL dari kode tersebut.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
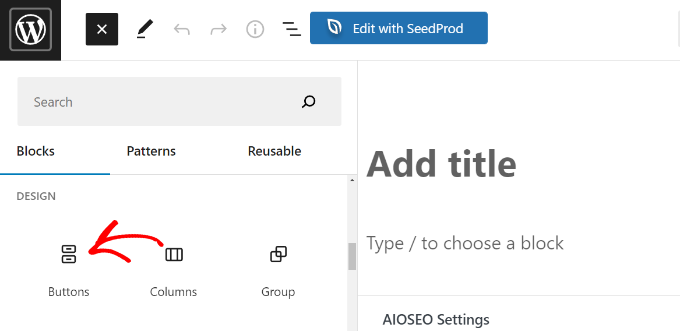
Misalnya, Anda ingin menambahkan tombol hubungi kami di situs Anda. Anda dapat mulai dengan mengedit halaman atau posting apa pun dan pergi ke editor WordPress Anda. Selanjutnya, klik tanda (+) plus di bagian atas dan tambahkan blok 'Tombol'.

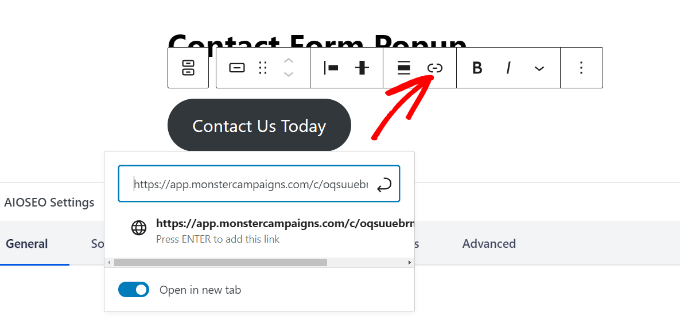
Setelah itu, Anda dapat memasukkan teks untuk tombol Anda dan kemudian mengklik ikon tautan.
Sekarang tambahkan URL MonsterLink ke tombol Anda.

Setelah Anda selesai melakukannya, publikasikan posting atau halaman WordPress Anda. MonsterLink sekarang akan ditambahkan ke tombol hubungi kami.
Selanjutnya, kembali ke kampanye OptinMonster Anda untuk menyelesaikan konfigurasi.
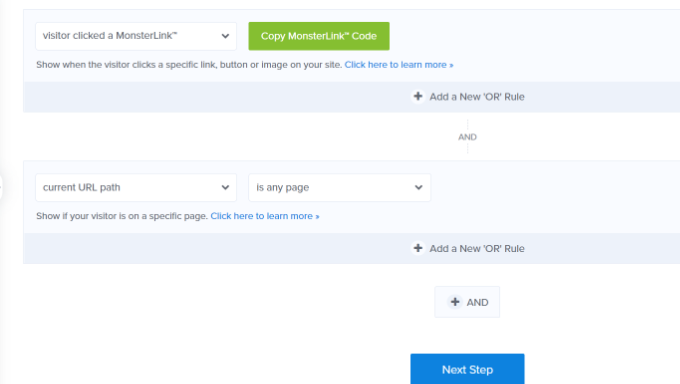
Setelah memilih MonsterLink sebagai target Anda dan menampilkannya di halaman manapun, Anda dapat mengklik tombol 'Berikutnya' di bagian bawah.

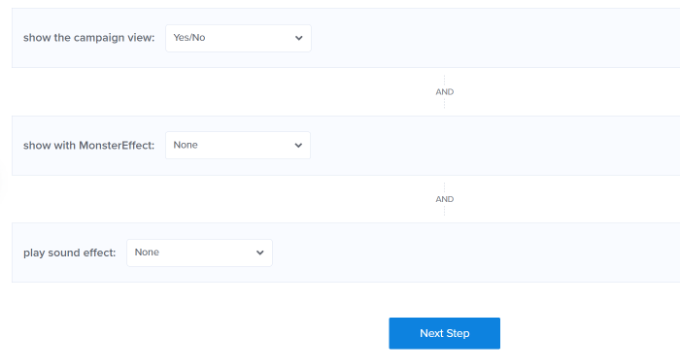
Di layar berikutnya, Anda akan melihat opsi untuk mengubah jenis tampilan kampanye, menambahkan animasi MonsterEffect, dan memutar suara saat popup muncul.
Lanjutkan dan klik tombol 'Berikutnya' jika Anda puas dengan pengaturannya.

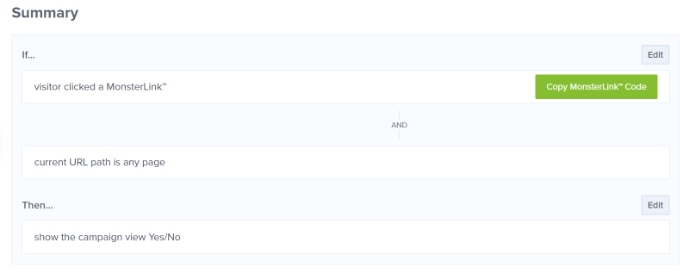
Setelah itu, OptinMonster akan menampilkan ringkasan pengaturan Aturan Tampilan Anda.
Ini membantu memastikan Anda telah menyiapkan dengan benar kapan kampanye Anda akan muncul di situs web Anda.

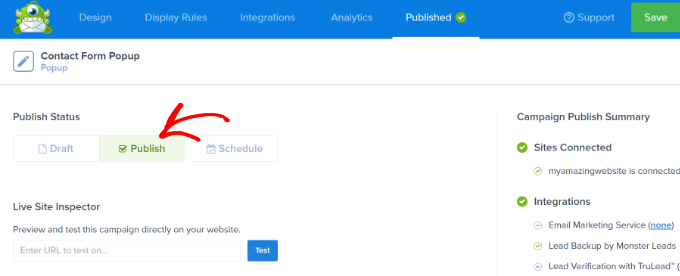
Sekarang, Anda siap untuk menjalankan kampanye Anda dan mempublikasikan popup formulir kontak Anda. Untuk melakukannya, buka tab 'Publikasikan' di bagian atas.
Selanjutnya, Anda dapat mengklik tombol 'Pratinjau' sebelum menerbitkan kampanye Anda. Ini akan menunjukkan kepada Anda pratinjau langsung tentang bagaimana popup Anda akan terlihat di situs web Anda.
Saat Anda puas dengan tampilan kampanye Anda, ubah 'Status Terbitkan' dari Draf menjadi Terbitkan.

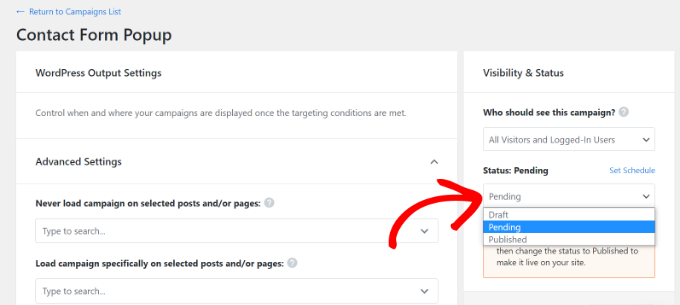
Anda dapat keluar dari pembuat kampanye OptinMonster dan memeriksa status kampanye Anda dari dasbor WordPress Anda juga.
Cukup klik menu tarik-turun 'Status' di sebelah kanan Anda dan ubah status dari Tertunda menjadi Diterbitkan.

Jangan lupa untuk menyimpan perubahan.
Selanjutnya, buka tombol hubungi kami yang Anda buat sebelumnya dengan MonsterLink dan lihat sembulan formulir kontak beraksi.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan popup formulir kontak di WordPress. Anda mungkin juga ingin membaca panduan kami tentang cara memilih pembuat situs web terbaik atau perbandingan kami tentang perangkat lunak penggajian terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
