Cara Menambahkan Kalkulator Biaya ke Situs WordPress Anda
Diterbitkan: 2022-06-15Jika Anda pernah menggunakan kalkulator pinjaman atau penaksir harga, Anda mungkin bertanya-tanya apakah ada cara untuk menambahkan kalkulator biaya ke situs WordPress Anda. Ada, dan itu sangat mudah.
Tentu, Anda dapat mempelajari beberapa JavaScript dan membuat kalkulator yang layak dalam beberapa bulan — atau Anda dapat menghemat banyak waktu dan sakit kepala dengan menggunakan plugin. Itu sebabnya kami menyukai WordPress, bukan?
Tetap di sini, dan saya akan menunjukkan cara melakukannya.
Kalkulator Biaya Serbaguna Untuk WordPress
Saat Anda menggunakan kalkulator pinjaman di situs hipotek, sepertinya ada kode rumit di baliknya. Dan Anda mungkin membayangkan bahwa itu di luar jangkauan situs Anda. Menyewa pengembang untuk menerapkan formulir seperti itu mungkin menghabiskan anggaran Anda.
Lalu, bagaimana jika Anda perlu mengubah sesuatu di kalkulator? Anda harus mengembalikan dev untuk memperbaikinya untuk Anda. Itu akan merepotkan dan mungkin di luar jangkauan finansial Anda.
Untungnya, plugin WordPress memungkinkan Anda menangani semua ini sendiri — tidak perlu kode.

Kalkulator Biaya memungkinkan Anda membuat segala jenis bentuk kalkulator yang Anda butuhkan, dan itu akan terlihat bagus untuk di-boot.
Memulai dengan Kalkulator Biaya
Meskipun plugin Kalkulator Biaya mudah digunakan, saya akan memandu Anda melalui fitur dan menunjukkan contoh yang dapat menginspirasi formulir Anda sendiri. Pertama, mari kita dapatkan pluginnya.
Instal Kalkulator Biaya
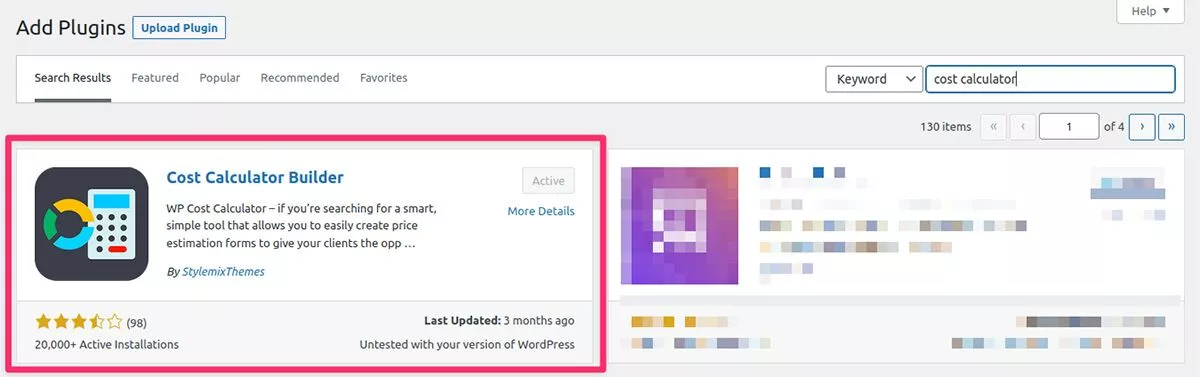
Anda dapat menemukan Kalkulator Biaya dengan mencari di dasbor WordPress Anda di bawah Plugin > Tambah Baru atau unduh di WordPress.org. Selain itu, Anda dapat membeli versi Pro, yang menampilkan opsi seperti Drop-down Gambar, Unggah File, dan banyak lagi.

Membuat Kalkulator
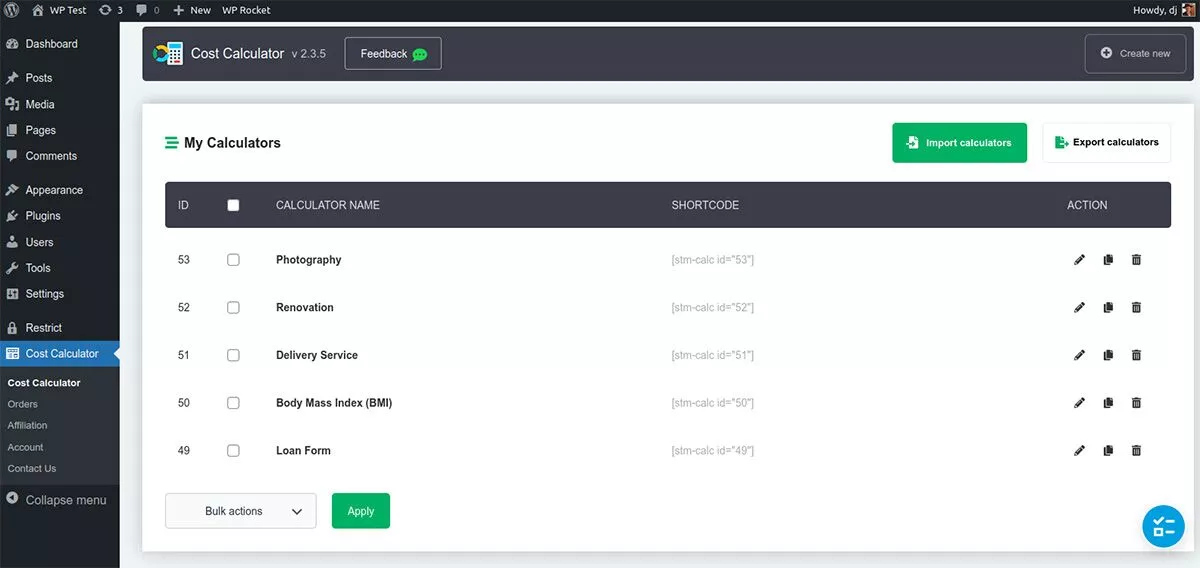
Setelah plugin diaktifkan, Anda akan melihat ikon Kalkulator Biaya muncul di menu dasbor WordPress Anda. Klik itu untuk mengakses menu Kalkulator Biaya.
Awalnya, tidak ada formulir dalam daftar. Untuk memulai, cukup klik Buat baru di kanan atas. Namun, karena Anda baru menggunakan plugin, saya sarankan untuk mencoba opsi Impor kalkulator . Di menu yang terbuka, pilih Run Default Demo Import . Itu akan mengisi daftar Anda dengan beberapa contoh kalkulator yang disediakan oleh pembuat plugin.

Sebelum membuat kalkulator pertama Anda, ada baiknya untuk menggali contoh demo yang disediakan. Ini akan memberi Anda gambaran tentang menu dan bagaimana kalkulator disusun. Pilih kalkulator, dan di bawah tab Tindakan , klik ikon pensil untuk masuk ke mode edit.
Mengedit Kalkulator
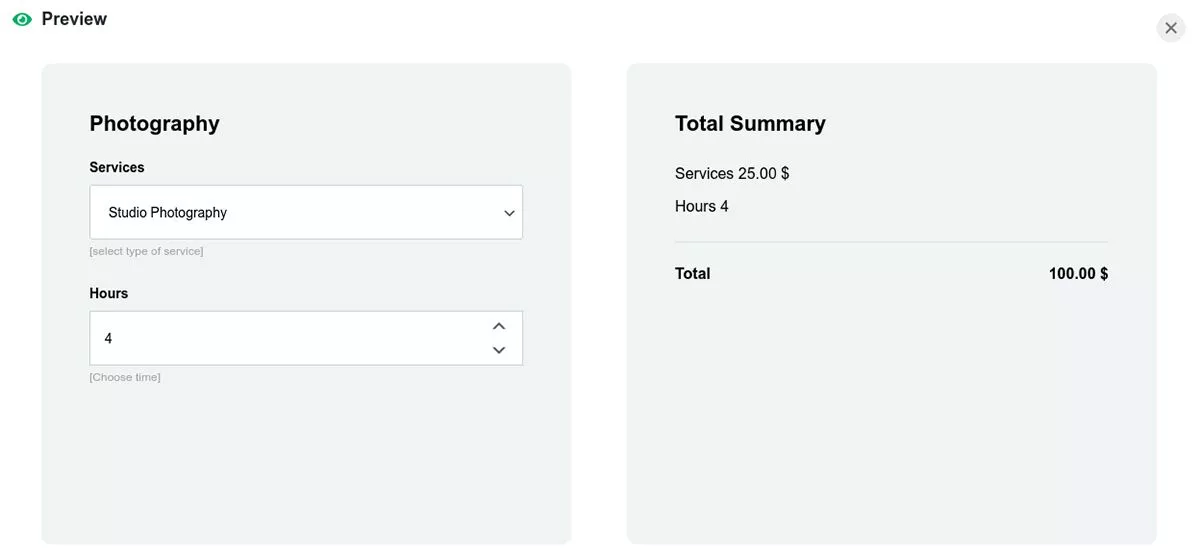
Untuk contoh ini, mari gunakan kalkulator Fotografi. Masuk ke mode edit, gulir ke bawah dan klik Pratinjau . Ini menunjukkan kepada Anda apa yang dapat Anda harapkan ketika kalkulator ditampilkan. Yang satu ini membantu calon klien fotografi menghitung biaya saat memilih di antara paket yang berbeda.

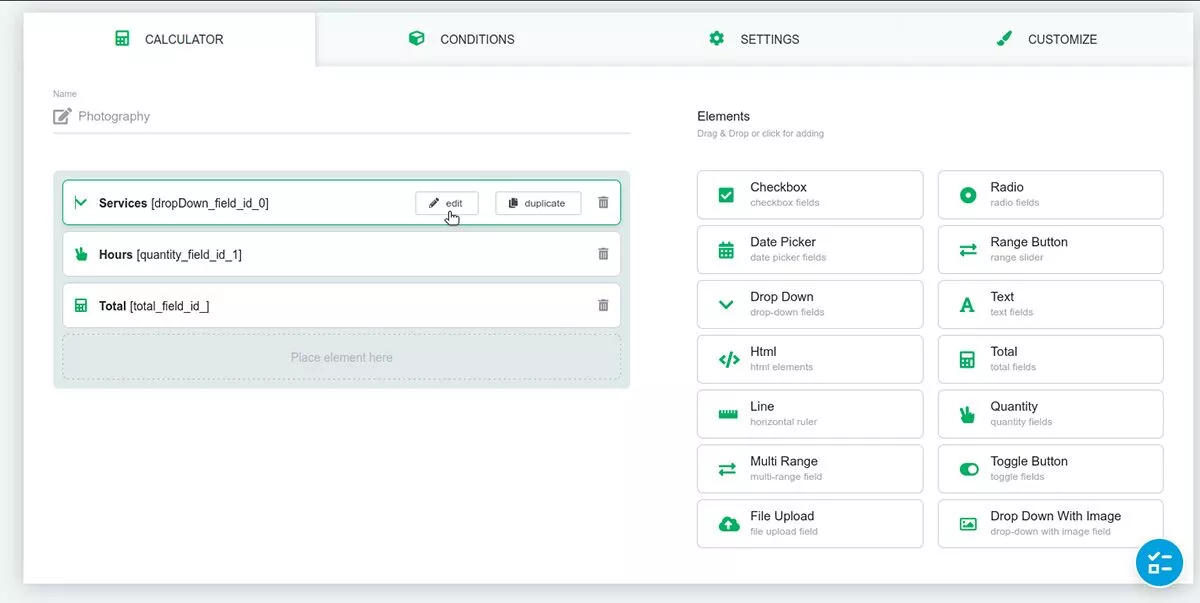
Mari kembali ke menu edit dan buka tab Kalkulator .

Di sebelah kanan adalah semua elemen yang tersedia untuk digunakan di kalkulator kami. Dalam contoh ini, di sebelah kiri, kita dapat melihat bahwa mereka telah menggunakan elemen Drop Down, Quantity, dan Total. Kita dapat mengedit semua ini dengan mengarahkan kursor ke atasnya, di mana tombol edit akan muncul.
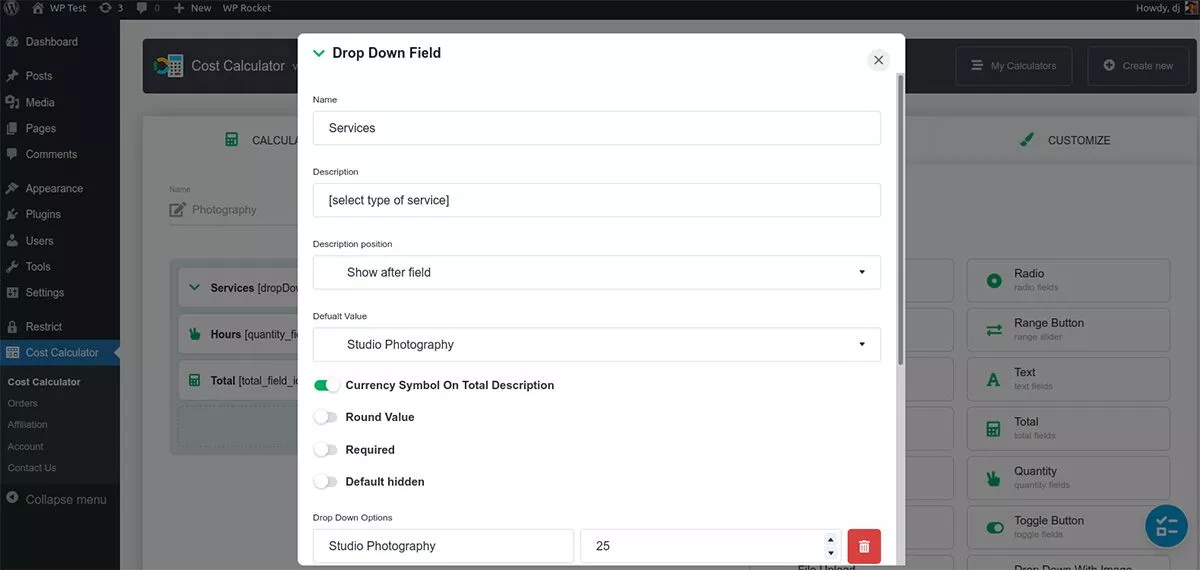
Elemen pertama adalah Drop Down bernama Services. Di dalam, kita bisa melihat kolom Name dan Description di bagian atas. Jika kita gulir ke bawah lebih jauh, kita dapat menentukan lebih banyak opsi untuk Drop Down.

Kalkulator ini menghitung total biaya layanan fotografi. Kami dapat mengatur semua itu di drop-down ini, termasuk harga.

Elemen berikutnya, Hours , adalah elemen Quantity. Untuk ini, kita hanya perlu mendefinisikan Satuan Kuantitas agar perhitungannya berhasil. Karena kami menghitung waktu, kami tidak perlu mengubah pengaturan mata uang apa pun. Meskipun nilai default tidak diperlukan, ini dapat membantu mengarahkan pengunjung ke pilihan yang mungkin Anda sukai.
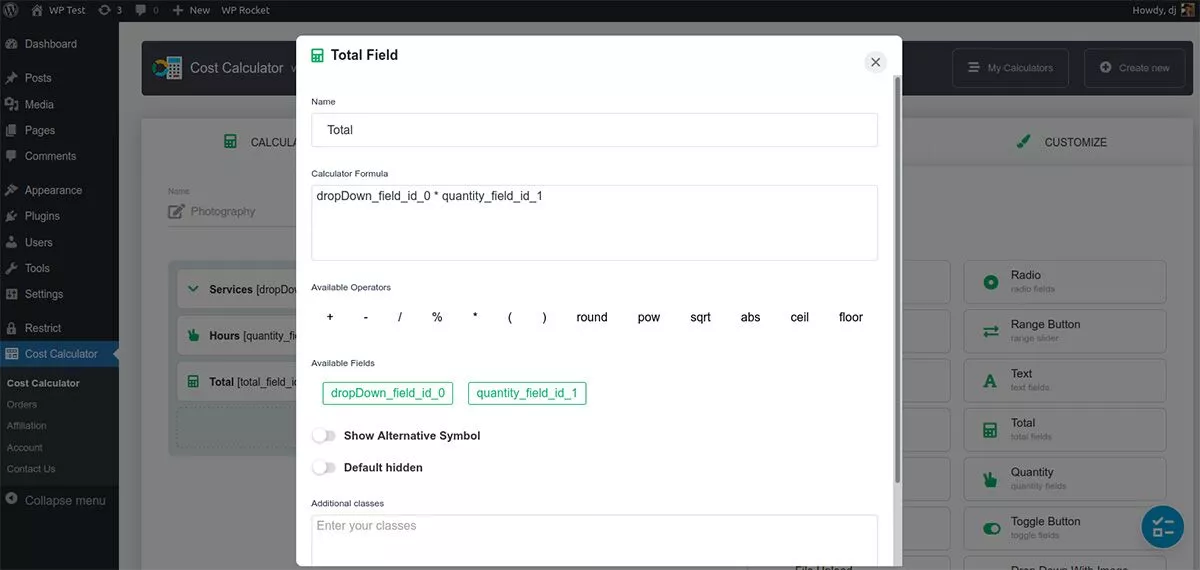
Elemen Total adalah tempat perhitungan akan dilakukan. Di bidang Rumus Kalkulator, kita dapat melihat apa yang tampak seperti kode yang rumit. Ini benar-benar tidak. Jika Anda menghapus semua yang ada di bidang itu, Anda dapat membuatnya kembali dengan mudah. Di bawah Bidang yang Tersedia, Anda akan melihat bahwa kami hanya memiliki dua bidang yang dapat kami gunakan dalam rumus. Klik yang pertama, dan itu muncul di bidang Rumus. Kemudian kita membutuhkan Operator, jadi klik tanda bintang di bawah ini untuk menandakan bahwa kita ingin mengalikan dua nilai bidang. Klik opsi Bidang Tersedia lainnya, dan rumus Anda selesai.

Sekarang kita melihat bagaimana kalkulator diatur, mari kita lihat kondisi, pengaturan, dan penyesuaian.
Kondisi
Anda mungkin tidak memerlukan fitur Ketentuan untuk setiap formulir, tetapi ketika Anda membutuhkannya, itu adalah fitur yang fantastis untuk dimiliki. Sistem Bersyarat memungkinkan Anda menautkan bidang yang berbeda dan menambahkan ketentuan ke bidang tersebut. Anda dapat menampilkan, menyembunyikan, atau menonaktifkan bidang tertentu berdasarkan apakah suatu kondisi terpenuhi atau tidak. Misalnya, jika Anda memiliki kalkulator pinjaman, Anda dapat mengatur tingkat bunga agar muncul hanya ketika pengguna memasukkan jumlah pinjaman tertentu.
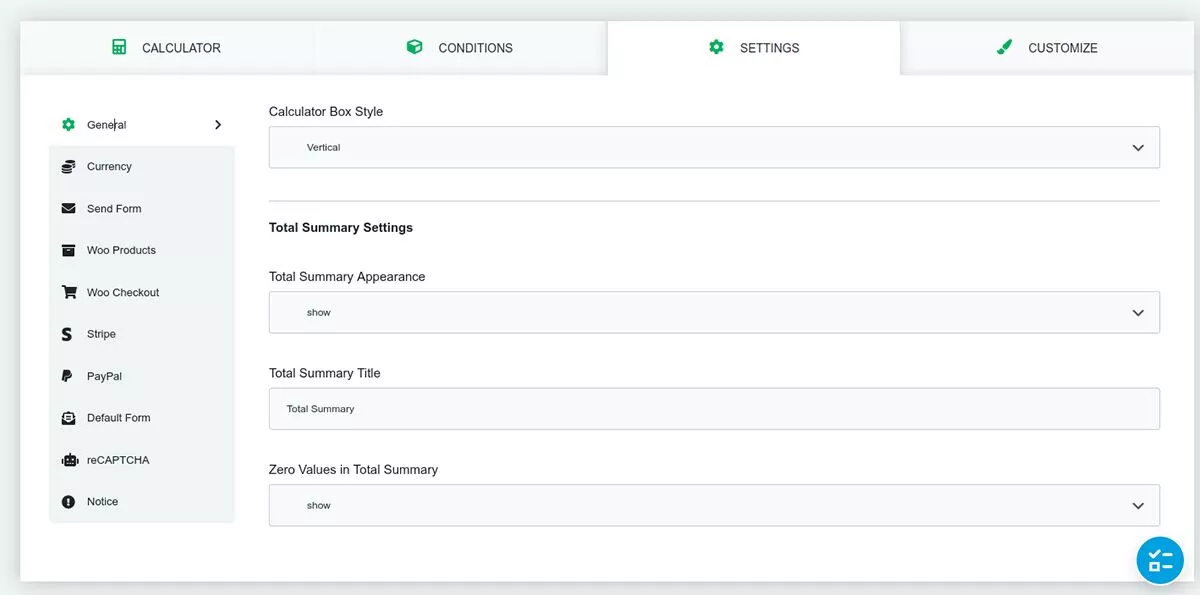
Pengaturan
Menu pengaturan Kalkulator Biaya adalah tempat Anda akan menyesuaikan pengaturan mata uang atau mengatur integrasi gateway pembayaran.

Sebagian besar pengaturan intuitif di sini, tetapi saya akan membahas beberapa yang penting.
Jika Anda memiliki toko WooCommerce, Kalkulator Biaya terintegrasi dengannya. Ini adalah fitur praktis yang dapat meningkatkan tingkat konversi Anda saat diterapkan. Misalnya, Anda dapat mengatur formulir tarif sehingga ketika pengguna mengklik tombol Kirim, mereka dibawa langsung ke halaman checkout Woo Anda. Anda juga dapat menambahkan tombol Tambahkan ke Keranjang ke formulir Anda.
Kirim Formulir memungkinkan Anda untuk menambahkan formulir pengiriman dengan mengintegrasikan dengan plugin Kontak 7. Setelah pengguna mengklik Kirim pada formulir kalkulator, mereka akan memiliki opsi untuk mengirim hasil formulir melalui email.
Jika Anda tidak ingin banyak robot spam mengirimi Anda formulir sampah, Anda dapat menyertakan tombol ReCaptcha. Anda harus mengaturnya melalui Google terlebih dahulu, tetapi Anda akan siap untuk menggunakannya setelah Anda memiliki kunci situs dan kunci rahasia.
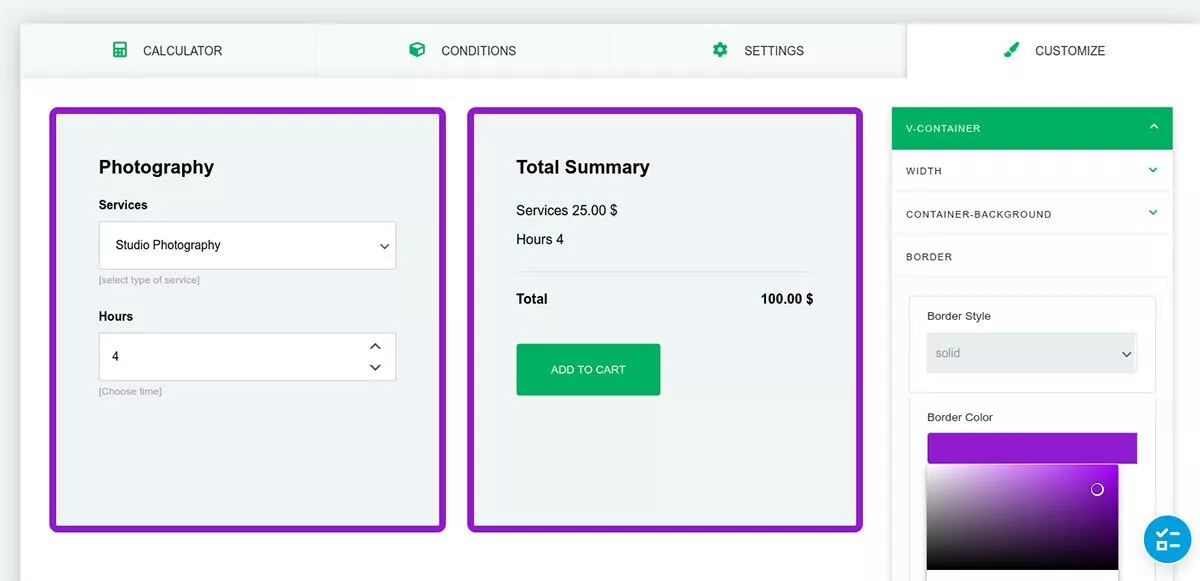
Sesuaikan
Menu Kustomisasi secara harfiah adalah lapisan gula pada kue kalkulator. Anda dapat mengubah hampir semua aspek desain dalam formulir Anda menggunakan penggeser sederhana dan pemilih warna.

Tambahkan batas ke kotak, ubah warna dan ukuran font, atau bahkan buat warna latar belakang gradien Anda sendiri. Menu kustomisasi memudahkan gaya formulir Anda agar sesuai dengan branding situs Anda.
Menampilkan Kalkulator Biaya yang Tampak Hebat di Situs Web Anda
Jika Anda memerlukan cara untuk menambahkan formulir kalkulator ke situs Anda, plugin Kalkulator Biaya tidak hanya mudah, tetapi juga menyenangkan untuk digunakan. Tanpa menyewa pengembang atau menulis kode apa pun, Anda dapat membuat formulir yang tampak bagus untuk situs WordPress Anda hanya dalam beberapa menit.
harga
Kalkulator Biaya gratis untuk dipasang dan digunakan. Versi Pro berisi fitur-fitur seperti Gateway Pembayaran, checkout WooCommerce, Ketentuan, Unggahan File, dan Pemilih Tanggal. Harga mulai dari $29,99 untuk satu lisensi tahunan.
