Cara menambahkan kotak flip di wordpress dengan elementor
Diterbitkan: 2025-04-20Tren dalam desain web berkembang hampir setiap hari. Agar tetap relevan dan kompetitif di pasar, terus beradaptasi dengan perubahan ini adalah wajib untuk semua pemilik situs web. Bahkan beberapa tahun yang lalu, elemen web statis sudah cukup untuk menarik perhatian pengguna dan pengunjung.
Tapi sekarang, sebagian besar desainer membangun situs mereka menggunakan elemen interaktif untuk meningkatkan keterlibatan. Elemen web interaktif dirancang dengan cara yang menanggapi tindakan pengguna, seperti klik, hovers, bergerak, dan gulungan, untuk menciptakan pengalaman yang menarik. Box flip adalah elemen interaktif.
Dalam posting tutorial ini, kami akan membahas panduan langkah demi langkah tentang cara menambahkan kotak flip ke WordPress dengan Elementor. Semoga posting ini sangat membantu dan sepadan dengan waktu Anda. Mulai!
Apa itu Flip Box? Kasing penggunaannya dalam desain web
Kotak flip adalah widget elemen interaktif yang memungkinkan Anda untuk menampilkan konten di kedua sisi depan dan belakang kotak, yang terbalik saat melayang atau diklik. Ini menggabungkan daya tarik visual dengan gerakan dinamis untuk menarik perhatian pengguna sambil menyajikan dua lapisan informasi.
Widget ini sangat membantu ketika Anda harus mencakup banyak informasi di ruang terbatas. Widget ini menawarkan banyak opsi penyesuaian sehingga Anda dapat menyelaraskan desainnya dengan branding situs Anda. Mari kita lihat bagaimana cara kerja kotak flip dalam video pendek yang terpasang di bawah ini.
Gunakan kasing kotak flip dalam desain web
- Sorotan layanan atau fitur dengan ikon di bagian depan dan deskripsi di bagian belakang
- Anggota tim menampilkan dengan foto di bagian depan dan info bio/kontak di bagian belakang
- Perbandingan fitur produk dalam format yang kompak dan interaktif
- Ajakan-ke-aksi yang mengungkapkan tombol atau tautan saat dibalik
- Portofolio ditampilkan dengan thumbnail proyek di bagian depan dan ringkasan di bagian belakang
- Paket harga dengan nama rencana di depan dan daftar fitur di sisi lain
Cara menambahkan kotak flip di wordpress dengan elementor
Untuk memulai proses, Anda harus memiliki plugin berikut di situs Anda. Dapatkan mereka dengan mengklik tautan yang terlampir di bawah ini.
- Elementor
- Happyaddons
- HappyAddons Pro
Setelah diinstal dan diaktifkan di situs Anda, mulailah mengikuti tutorial yang dijelaskan di bawah ini tentang cara menggunakan widget Flip Box.
Langkah 01: Buka Canvas Elementor
Buka posting atau halaman dengan Canvas Elementor di mana Anda ingin menambahkan widget kotak flip.

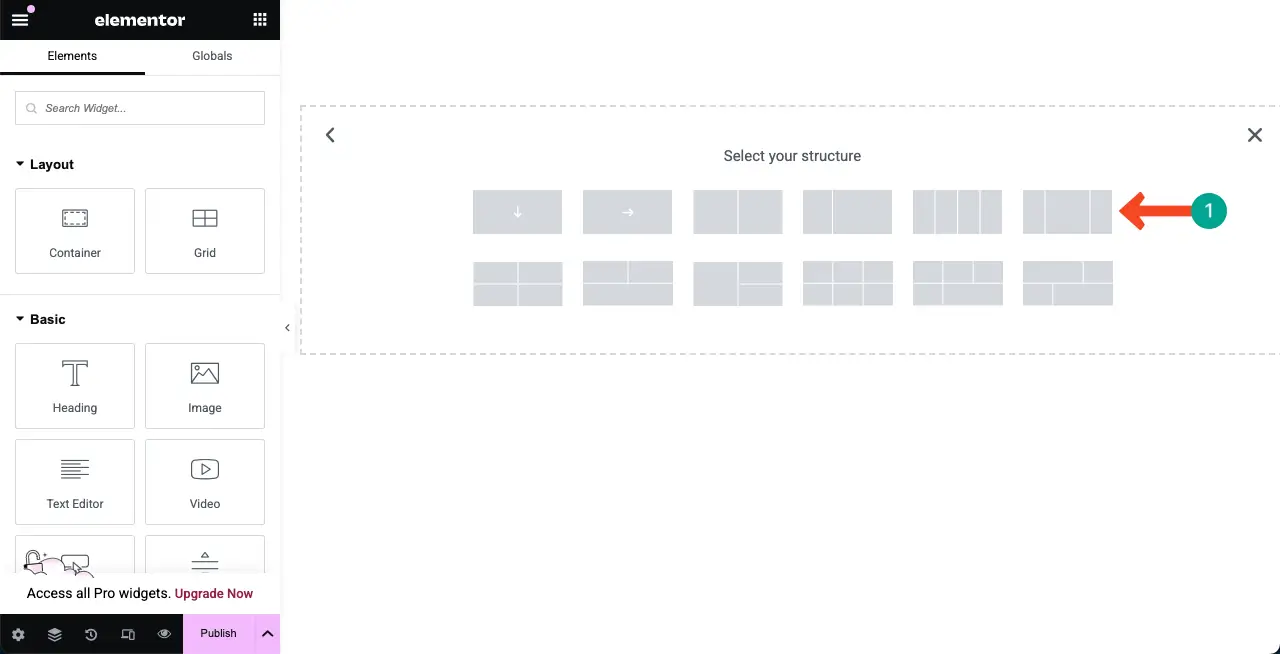
Langkah 02: Pilih bagian untuk Menambahkan Widget Flip Box
Buat bagian, mendefinisikan jumlah kolom sehingga Anda dapat menambahkan widget Flip Box di atasnya.

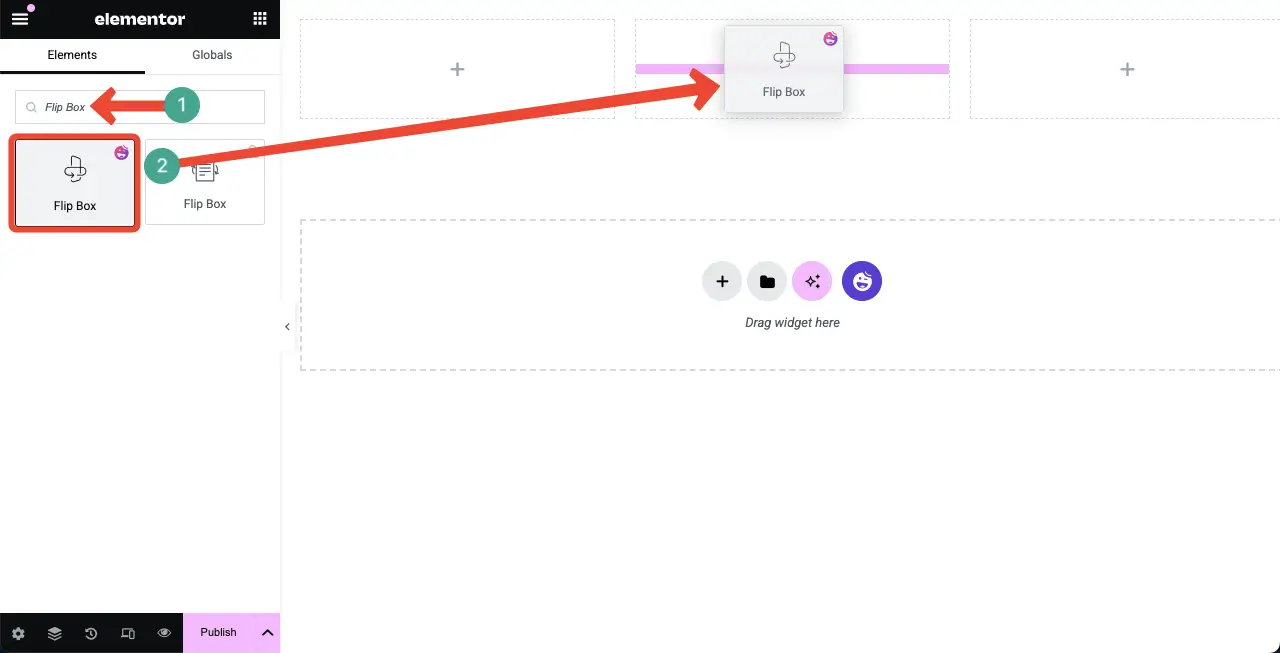
Temukan widget kotak flip pada panel Elementor. Seret dan lepas ke bagian masing -masing pada kanvas Elementor.

Anda akan melihat widget kotak flip ditambahkan ke kanvas dengan beberapa konten dummy.

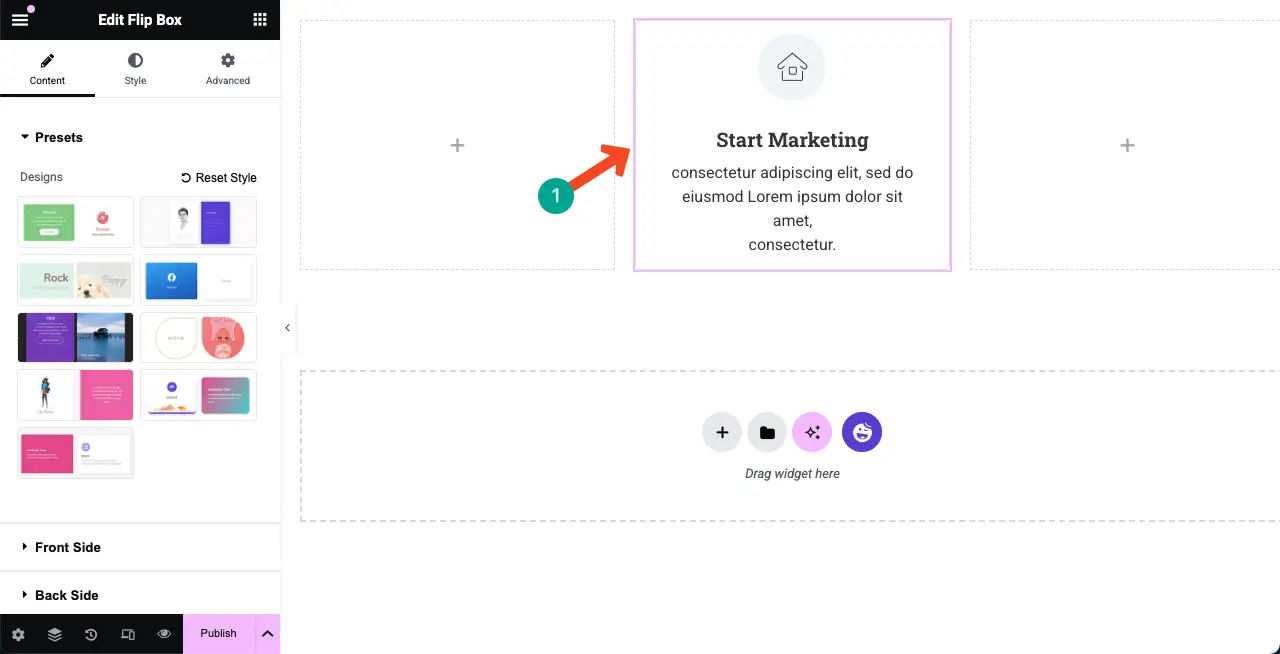
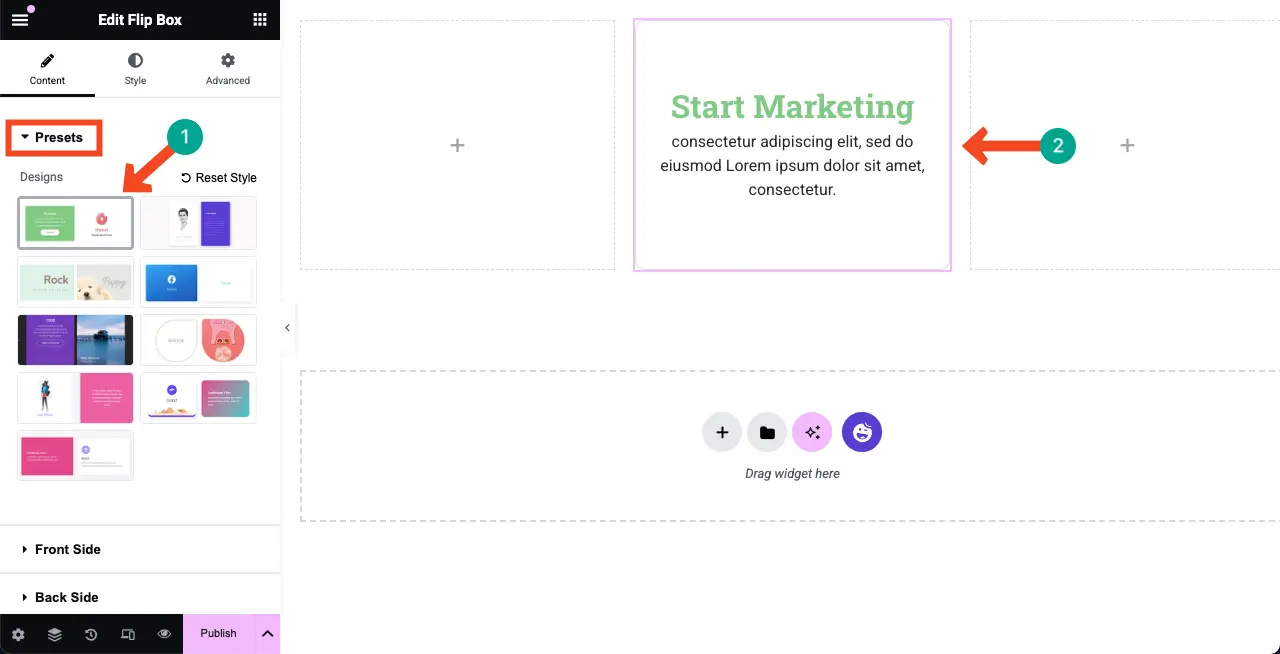
Langkah 03: Pilih preset untuk flip box
Preset adalah gaya desain yang disimpan yang dapat Anda terapkan dengan cepat ke widget. Widget Kotak Flip dilengkapi dengan beberapa preset yang akan Anda lihat di bilah sisi kanan.
Pilih preset apa pun yang Anda inginkan. Anda akan melihat gaya ini langsung diterapkan pada widget Anda.

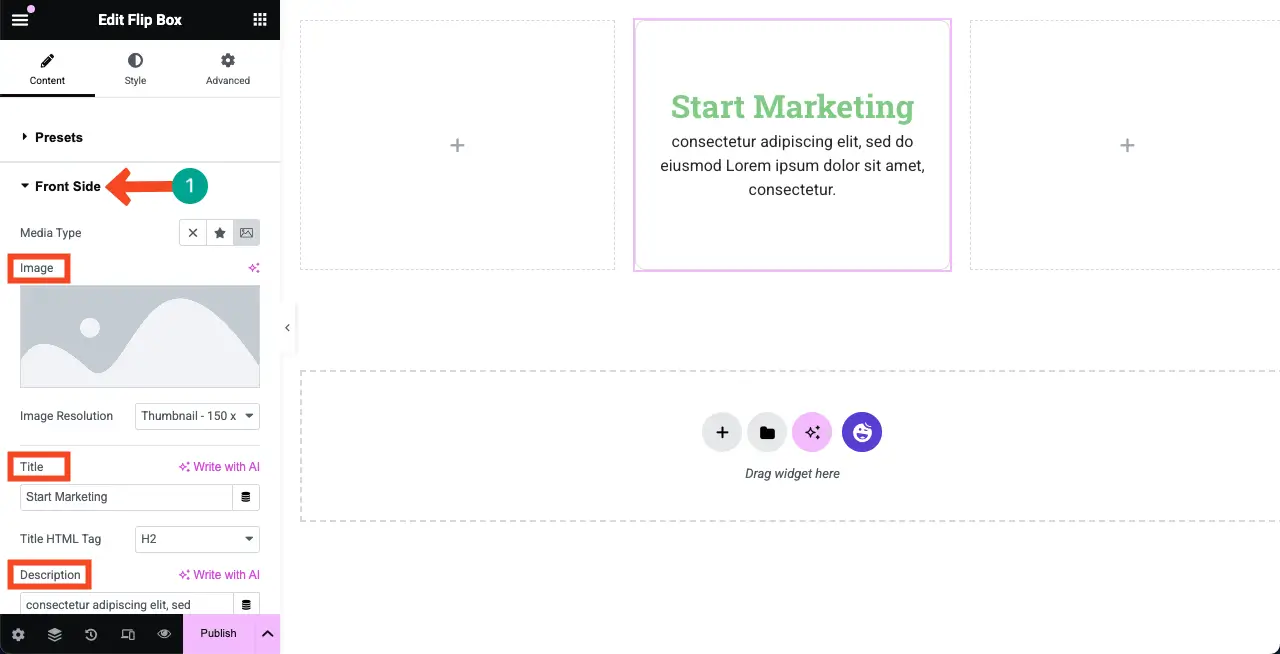
Langkah 04: Tambahkan konten ke sisi depan widget
Seperti yang telah dikatakan, widget Flip Box memungkinkan Anda untuk menambahkan konten ke kedua sisi. Sekarang mari kita tambahkan konten ke sisi depan. Perluas bagian sisi depan .
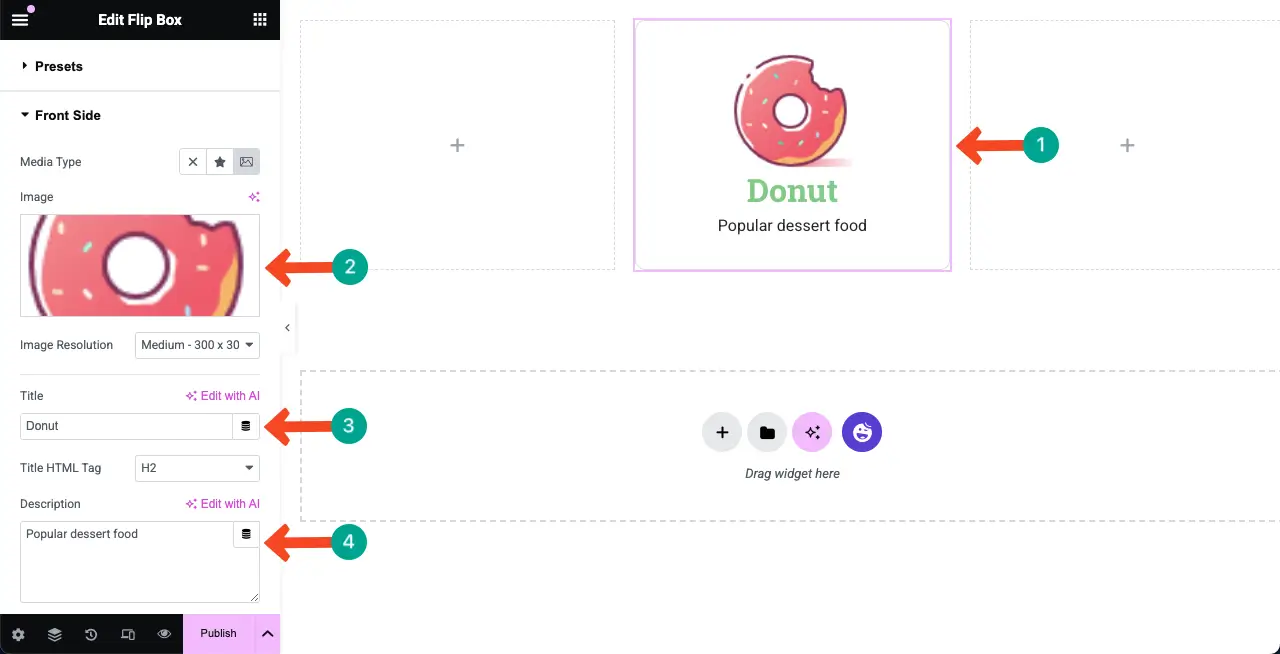
Anda dapat mengatur gambar, resolusi gambar, judul, tag HTML untuk judul, deskripsi, dan penyelarasan untuk widget. Lakukan sendiri.

Anda dapat melihat bahwa kami telah menambahkan beberapa konten (gambar, judul, dan deskripsi) ke sisi depan kotak flip.

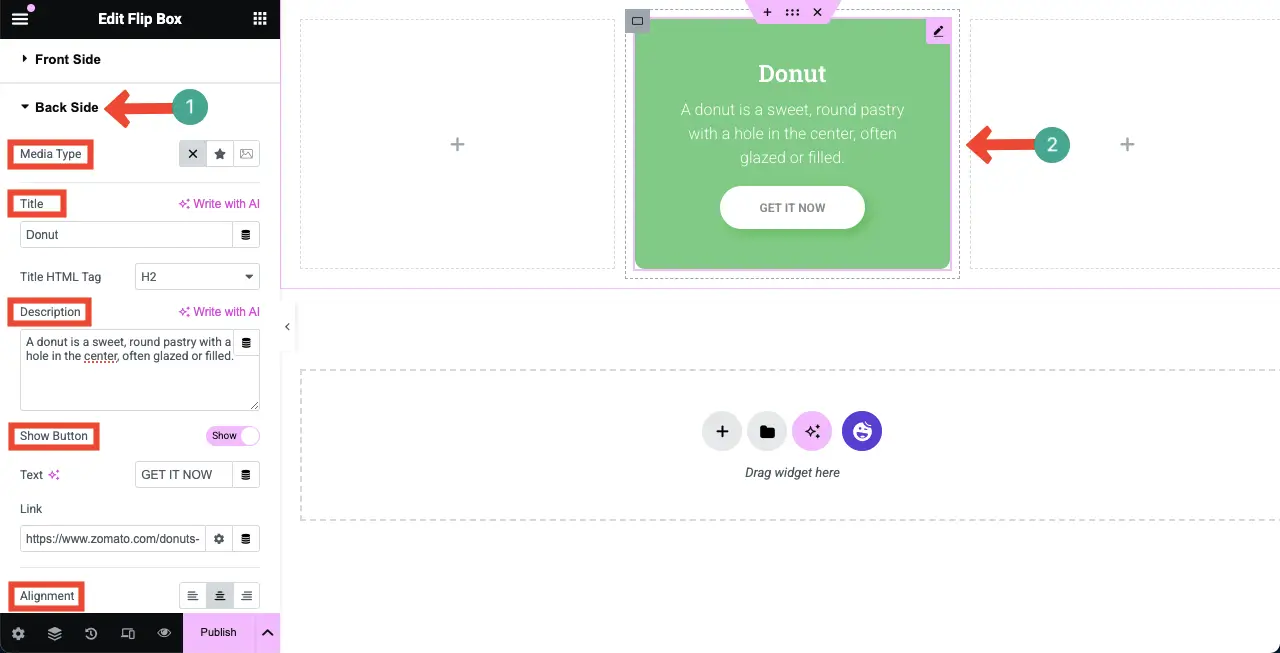
Langkah 05: Tambahkan konten ke sisi belakang widget
Dengan cara yang sama, perluas bagian sisi belakang widget. Anda dapat menambahkan media, judul, deskripsi, dan tombol, mendefinisikan penyelarasannya. Lakukan hal -hal yang membutuhkan seperti yang Anda inginkan.
Anda dapat melihat bahwa kami telah menambahkan beberapa konten di sini juga.

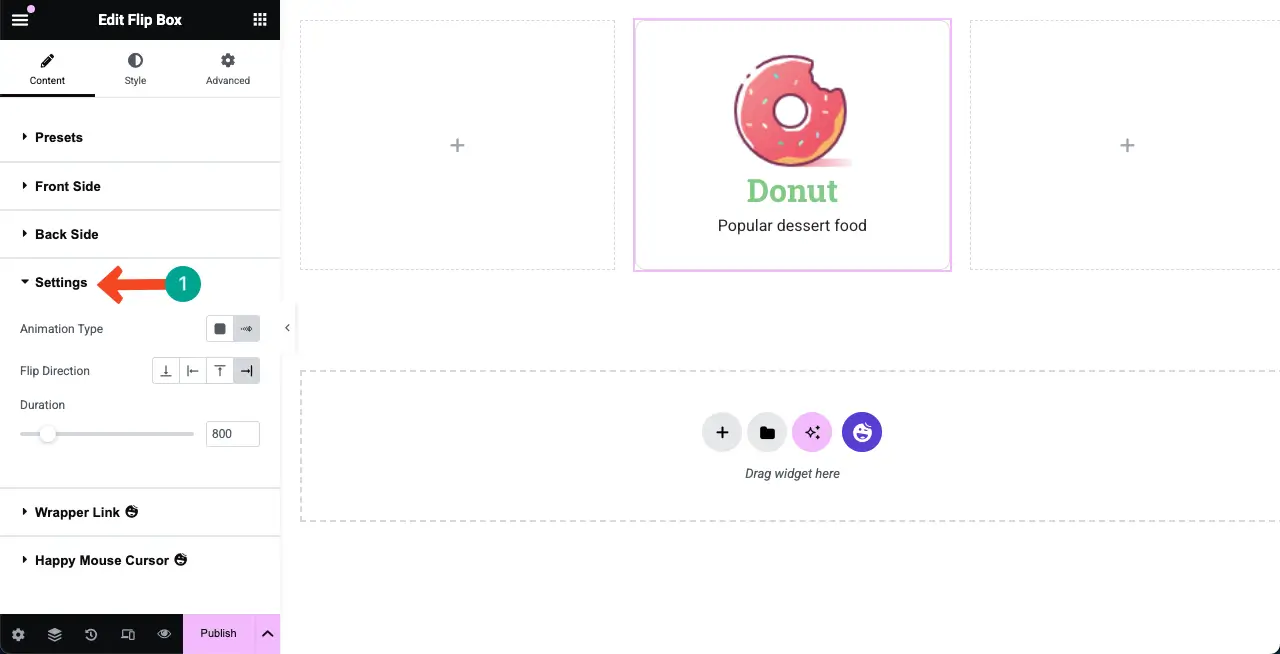
Langkah 06: Mengkonfigurasi Pengaturan untuk Widget Flip Box
Selanjutnya, perluas bagian Pengaturan . Anda akan mendapatkan opsi untuk mengonfigurasi jenis animasi, arah flip, dan durasi.


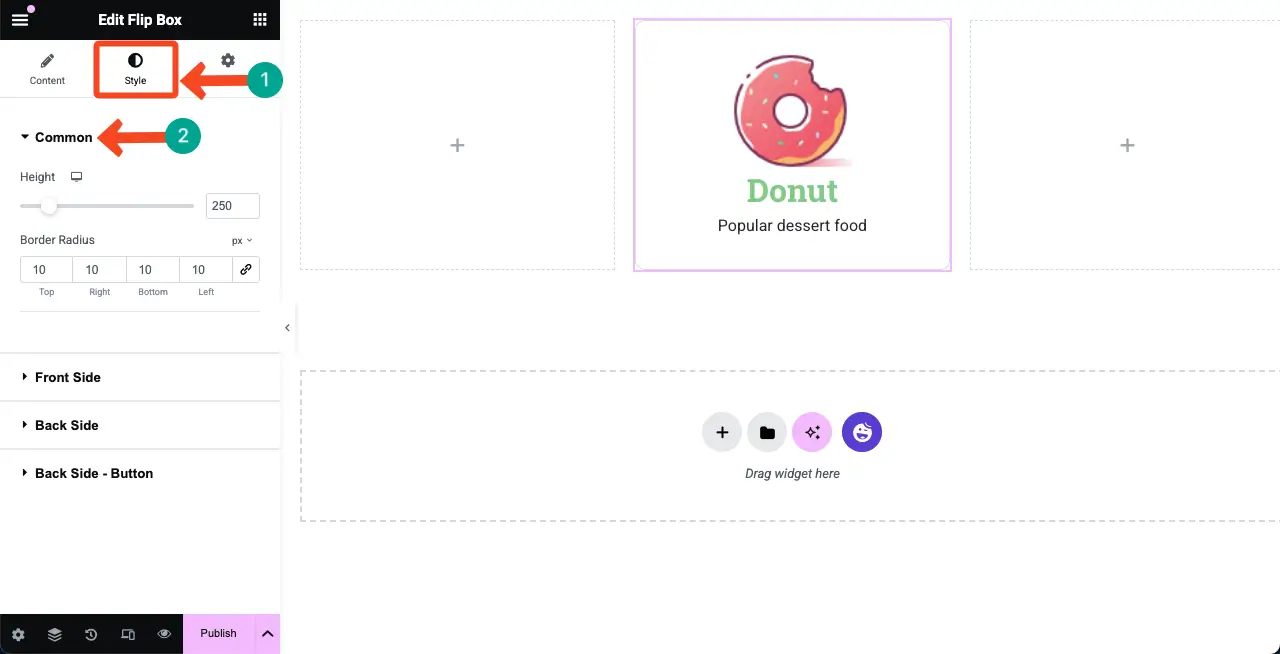
Langkah 07: Stylize the Flip Box
Datanglah ke tab Gaya . Anda akan mendapatkan empat bagian di sini. Bagian pertama adalah umum .
Anda dapat mengatur radius tinggi dan perbatasan untuk widget Flip Box dari bagian umum.

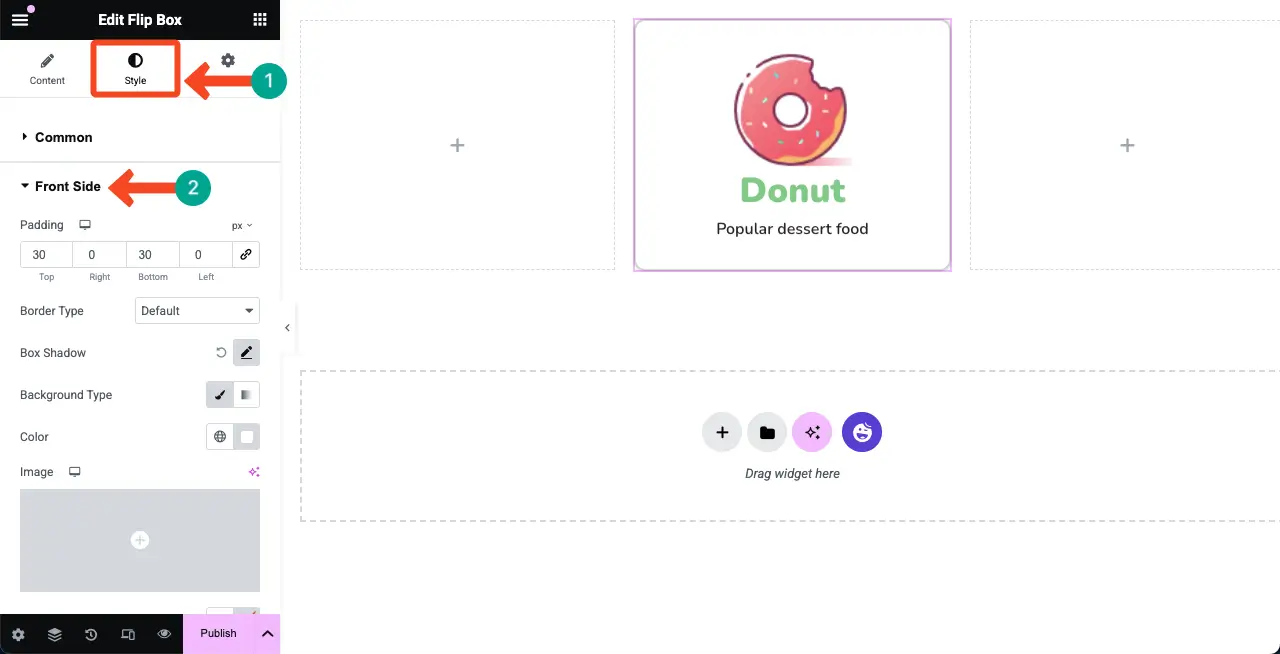
Selanjutnya, perluas bagian sisi depan . Anda dapat menyesuaikan padding, jenis perbatasan, bayangan kotak, jenis latar belakang, jarak, dan ukuran gambar dari bagian ini.

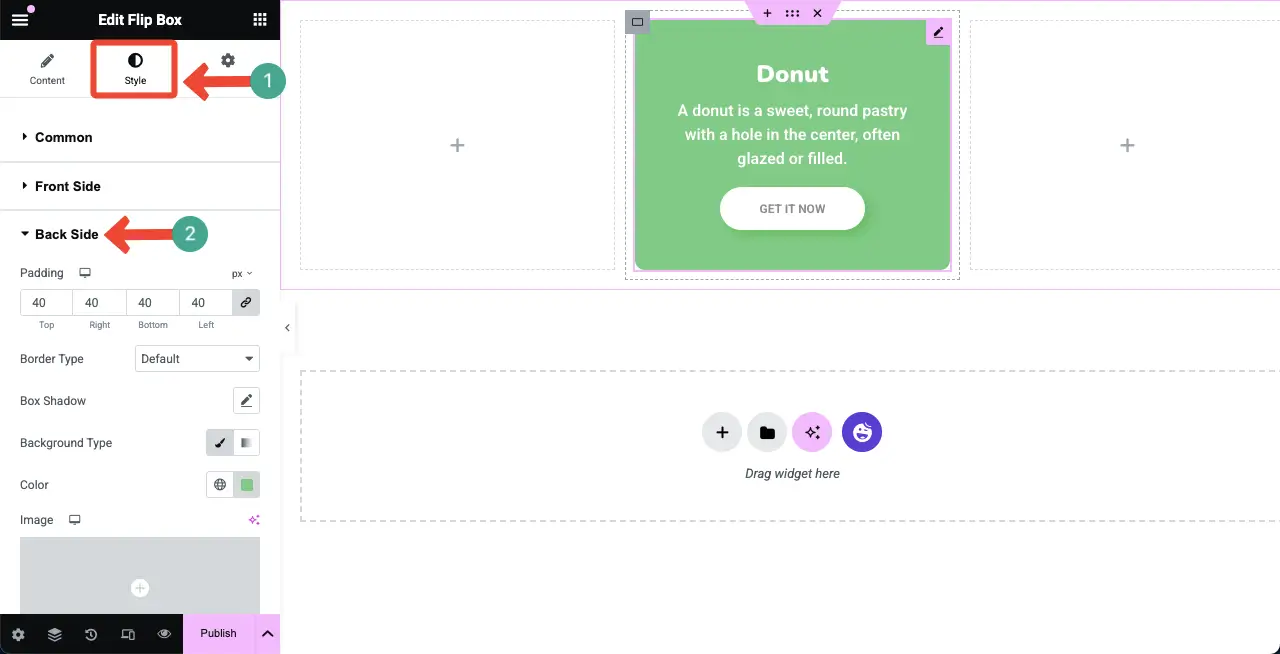
Dengan cara yang sama, dengan memperluas bagian sisi belakang , Anda dapat menggerakkan bantalannya, jenis perbatasan, bayangan kotak, jenis latar belakang, warna, dan tipografi.
Semoga Anda bisa melakukannya sendiri. Kami telah mengubah tipografi dan berat teks untuk widget kami untuk menjelaskan tutorial ini.

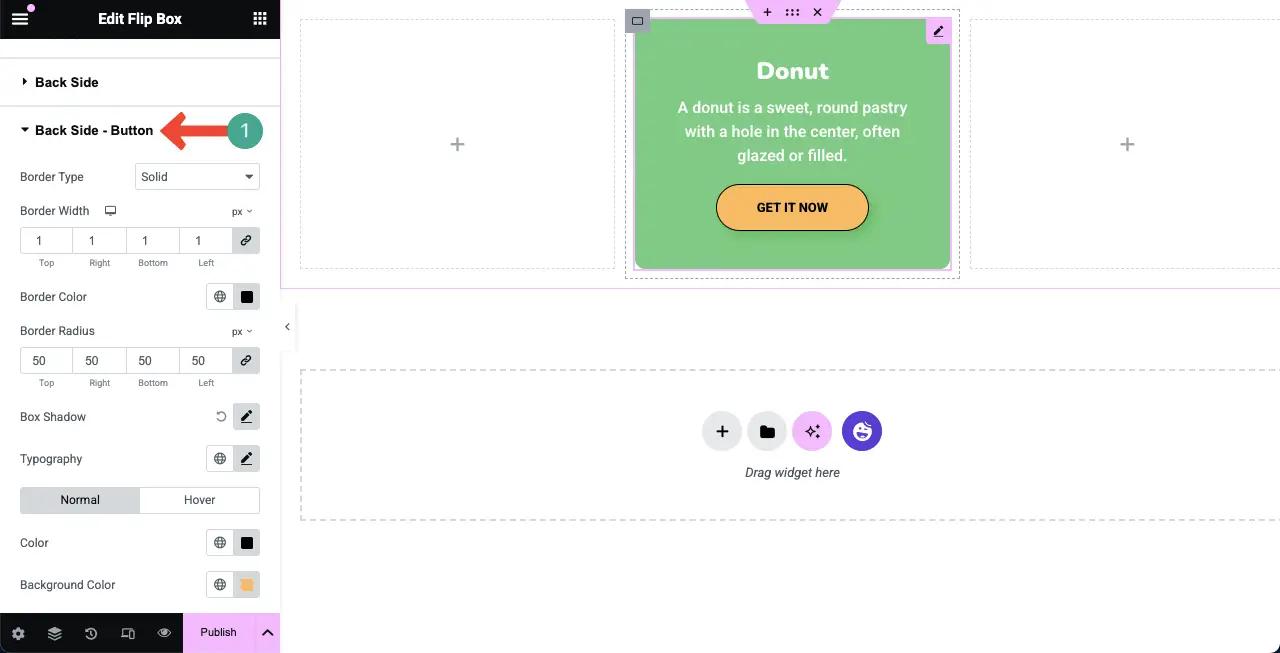
Langkah 08: Sesuaikan tombol
Tombol ditampilkan di sisi belakang kotak flip. Dengan memperluas bagian belakang - bagian tombol , Anda dapat mengonfigurasi lebar perbatasan, warna perbatasan, jari -jari perbatasan, bayangan kotak, tipografi, warna, dan warna latar belakang tombol.
Lakukan sendiri.

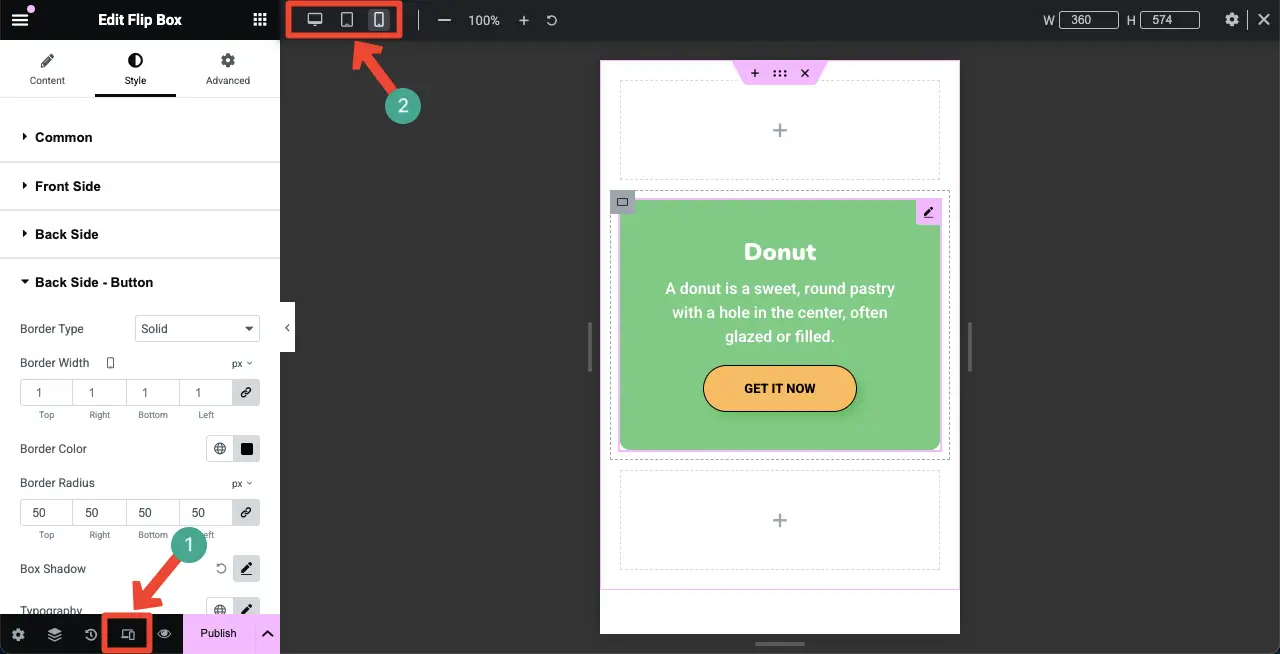
Langkah 09: Buat Flip Box Widget Mobile Responsif
Kecuali widget Elementor Anda dioptimalkan untuk tablet dan perangkat seluler, situs Anda mungkin rusak di layar yang lebih kecil, yang mengarah ke pengalaman pengguna yang buruk dan tingkat pentalan yang lebih tinggi.
Klik opsi mode responsif di bagian bawah panel Elementor. Ini akan menunjukkan opsi SWTICH Beteen ukuran layar yang berbeda (desktop, tablet, dan seluler).
Pilih ukuran layar ponsel. Kemudian, sesuaikan tata letak dan elemen pada kotak flip sedemikian rupa sehingga sesuai dengan ukuran layar. Lakukan untuk layar tablet juga.

Dengan demikian, dengan cara yang sama, buat sebanyak mungkin kotak flip seperti yang Anda inginkan untuk situs web Elementor Anda.
Bonus: Apa lagi yang bisa Anda lakukan dengan HappyAddons
Selain membuat kotak flip, Anda dapat melakukan lebih banyak hal dengan plugin HappyAddons. Mari kita lihat sekilas apa lagi yang dapat Anda lakukan dengan plugin mengapa Anda harus mempertimbangkannya di daftar pendek Anda.
- Pembangunan tema
Tema Building adalah fitur gratis dari HappyAddons, yang merupakan premium di Elementor. Dengan pembangun tema Happyaddons, Anda dapat membuat header, footer, templat posting blog, halaman arsip, dan pengaturan kondisi.
- Integrasi WooCommerce
Ini memiliki sembilan widget untuk WooCommerce. Mereka adalah grid produk, korsel produk, kisi kategori produk, korsel kategori produk, produk tunggal, keranjang mini, keranjang, checkout, dan bar pengiriman. Dengan mereka, Anda dapat lebih jauh memperluas kekuatan situs web eCommerce Anda.
- Integrasi media sosial
HappyAddons menawarkan kepada Anda widget media sosial ini - ikon sosial, berbagi sosial, umpan Twitter, umpan Facebook, korsel umpan Twitter, dan umpan Instagram. Dengan mereka, Anda dapat menautkan situs web Anda ke platform sosial populer untuk distribusi konten.
- Desain Halaman Infografis
HappyAddons mencakup berbagai widget, seperti bagan batang, bagan garis, bagan pie & donat, grafik area kutub, dan bagan radar. Dengan menggunakannya dengan baik, Anda dapat membuat posting dan halaman infografis yang menakjubkan di situs web WordPress Anda. Periksa cara membuat halaman web infografis.
- Kreatif
HappyAddons saat ini memiliki 25+ widget kreatif yang sangat membantu dalam membuat situs web yang menarik. Beberapa widget kreatif yang paling populer adalah kartu, efek hover gambar, faktor kesenangan, grup tumpukan gambar, kisi -kisi yang dibenarkan, tombol kreatif, gambar cairan hover, gulungan teks, dan satu halaman nav.
Jadi, begitu Anda memiliki plugin HappyAddons, Anda tidak hanya dapat menambahkan kotak flip tetapi juga berbagai elemen lain seperti yang disebutkan di atas. Jadi, pasti HappyAddons bisa sangat bernilai uang Anda.
Tutup!
Semoga Anda menikmati tutorial ini. Meskipun ini adalah widget sederhana dan mudah digunakan, itu benar -benar dapat meningkatkan daya tarik dan estetika situs web Anda. Namun, untuk mendapatkan hasil terbaik, ada beberapa praktik terbaik yang harus Anda ingat saat menggunakan widget ini.
Jangan berlebihan di bagian depan atau belakang. Gunakan ikon yang jelas, teks singkat, dan jarak yang cukup. Uji dan sesuaikan dengan tampilan tablet dan seluler untuk menghindari jeda tata letak. Jika bagian belakang memiliki tombol atau tautan, pastikan itu menonjol dan mudah untuk mengetuk. Cocokkan gaya flip box dengan warna, font, dan branding situs Anda.
Jika Anda menghadapi masalah saat menggunakan plugin ini, jangan ragu untuk menghubungi kami dengan kotak obrolan atau sistem pendukung.
