Cara Menambahkan Font Kustom ke Situs Web Elementor pada tahun 2022
Diterbitkan: 2022-01-18Tipografi adalah salah satu perhatian utama bagi desainer web untuk menempatkan huruf & teks dengan cara yang bagus. Tipografi yang tepat sangat bertanggung jawab untuk membuat seluruh struktur desain dapat dibaca, jelas, dan menarik perhatian pembaca secara visual.
"Font situs web menyumbang 90% dari desain."
elemen
Di situs WordPress Anda, Anda bisa mendapatkan koleksi default lebih dari 800+ font bawaan. Tetapi kesulitannya datang jika Anda memiliki tipografi khusus untuk merek Anda atau Anda ingin memberikan tampilan unik ke situs web Anda. Nah, fitur font kustom Elementor dapat menyelamatkan Anda. Ini memungkinkan Anda menambahkan gaya, ukuran, dan variasi font khusus yang berbeda ke situs WordPress Anda.
Dalam tutorial hari ini, kami akan menunjukkan bagaimana Anda dapat menambahkan font ke situs WordPress Anda menggunakan fitur font kustom Elementor.
Fitur Font Kustom Elemen Dijelaskan

Kustom (dapat disesuaikan) berarti hal tertentu yang dapat Anda buat atau hasilkan tergantung pada keinginan atau persyaratan Anda untuk sektor tertentu. Font Elementor Kustom memberi Anda beberapa format font yang mudah disesuaikan. Ini memungkinkan Anda membuat, mengedit, atau menyesuaikan fungsi tambahan secara efisien daripada menggunakan font biasa atau default.
Anda akan menemukan lima jenis format font khusus di situs Elementor Anda, ini dia:
- Web Open Font Format (WOFF) – WOFF adalah format yang paling direkomendasikan untuk digunakan karena didukung oleh semua browser modern
- Format Font Terbuka Web (WOFF 2.0) – font TrueType atau OpenType yang memberikan kompresi lebih baik daripada WOFF 1.0
- TrueType Fonts (TTF) – Font ini dikembangkan pada akhir 1980-an, oleh Apple dan Microsoft
- Font/Bentuk SVG – Font SVG memungkinkan SVG untuk digunakan sebagai mesin terbang saat menampilkan teks. Pastikan untuk menggunakan format ini untuk mendukung iPhone versi lama
- Embedded OpenType Fonts (EOT) – File font ini berfungsi di IE, tetapi tidak di browser lain. Pastikan untuk menggunakan format ini untuk mendukung versi IE sebelumnya
Catatan: Uni Eropa menambahkan aturan baru ke GDPR. Siapa pun yang menggunakan font Google yang dihosting langsung di situs web mereka akan melanggar aturan GDPR. Dan Google akan mendenda situs web itu 100 euro. Jadi jika Anda memiliki Google Font, itu harus di-host secara lokal atau Anda dapat menggunakan font kustom Anda sendiri.
Namun, Anda juga dapat mengelola font Google situs web Anda menggunakan plugin Perfmatters. Lihat dokumentasi tentang cara meng-host Google Font secara lokal di WordPress.
Mari kita periksa di bawah ini untuk mempelajari cara menambahkan font ke situs Elementor:
Cara Menambahkan Font ke Situs Web Bertenaga Elementor di WordPress

Anda dapat menambahkan font khusus dengan dua cara sederhana-
- Metode 1: Tambahkan Font ke Elementor Termasuk Kode
- Metode 2: Gunakan Fitur Font Kustom dari Elementor
Jika Anda baru mengenal Elementor, periksa blog praktis ini tentang Cara menggunakan Elementor dengan benar.
Metode 1: Tambahkan Font ke Elementor Menggunakan Kode
Mari kita lihat bagaimana Anda dapat menambahkan Font ke situs Elementor Anda mengikuti proses manual.
- Tambahkan folder "font" baru ke folder tema Anda melalui klien FTP atau menggunakan cPanel . Folder baru harus ditempatkan di wp-content/themes/fonts
- Sekali, Anda telah menambahkan folder "font" baru, tambahkan semua file font ke dalamnya
- Sekarang, buka stylesheet tema (style.css) dan tambahkan kode berikut ke dalamnya:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Konfigurasikan elemen yang akan menggunakan font ini dengan menambahkannya ke lembar gaya yang sama.
- Metode ini bisa menjadi rasa sakit bagi pemula. Kapan pun Anda ingin menambahkan konfigurasi seperti "miring" atau "tebal", Anda harus melalui proses yang sama dan menambahkan parameter tersebut. Ada banyak pengkodean yang terlibat.
Bagi mereka yang tidak ingin berurusan dengan proses teknis ini, Anda dapat mengikuti proses di bawah ini untuk berhasil menambahkan font khusus ke situs Elementor Anda.
Metode 2: Gunakan Fitur Font Kustom dari Elementor
Font kustom adalah fitur pro Elementor. Jadi pastikan Anda telah menginstal dan mengaktifkan kedua plugin Elementor (Gratis) & Elementor Pro ke situs web Anda.
Langkah 01: Tambahkan Font Kustom ke Situs Anda
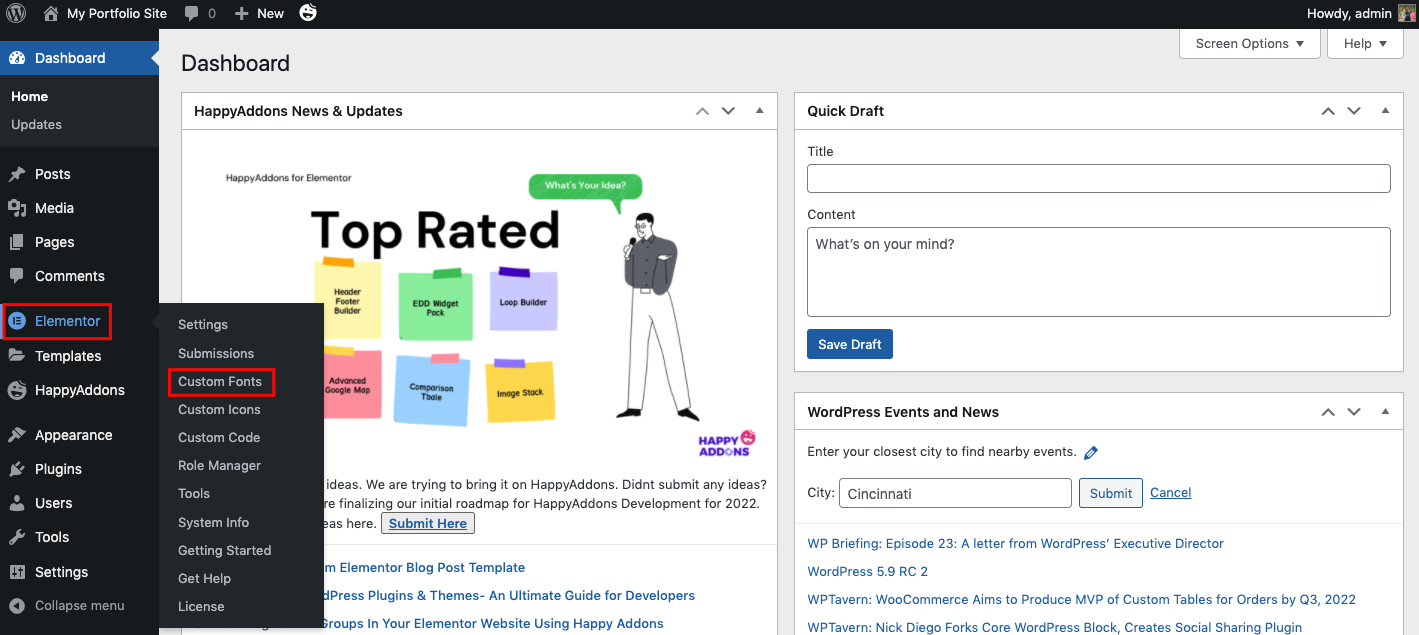
Pertama, navigasikan ke Elementor> Font Kustom

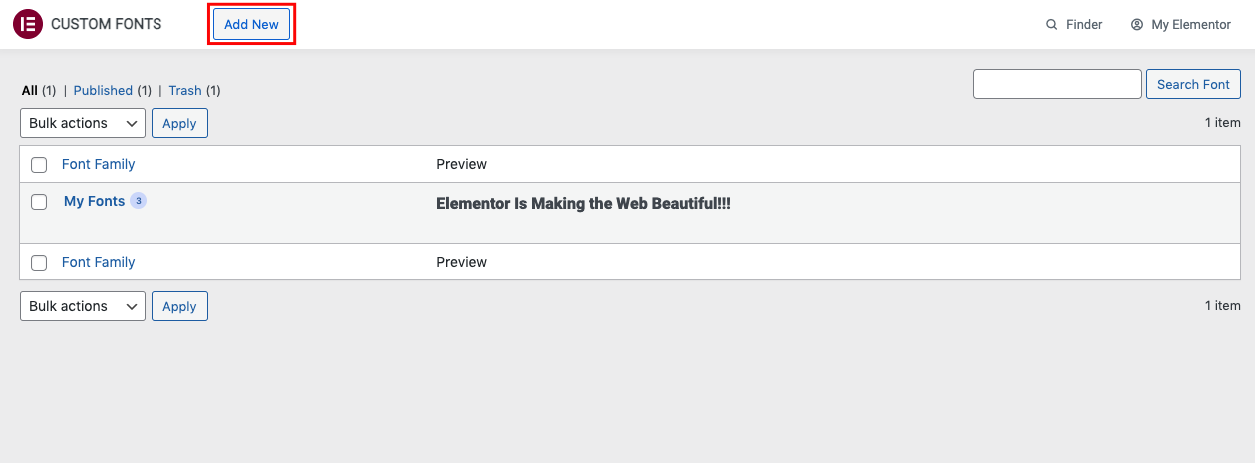
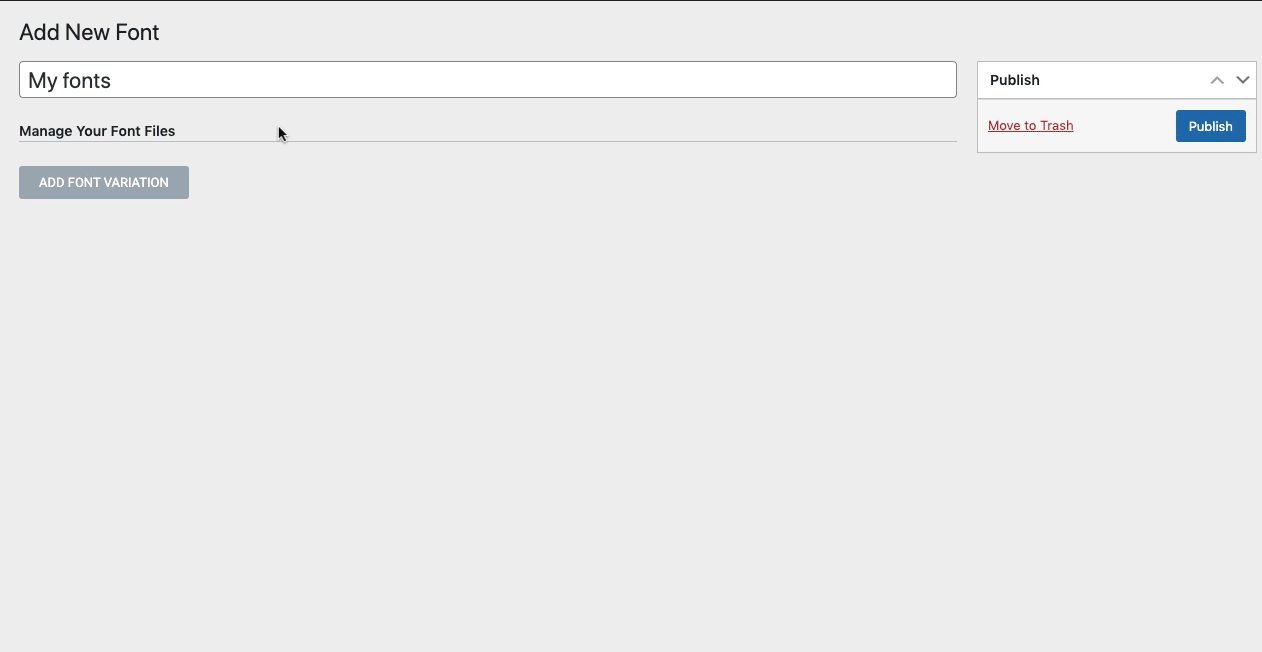
Di sini Anda dapat membuat font khusus. Misalnya, klik Add new untuk membuat struktur font kustom.

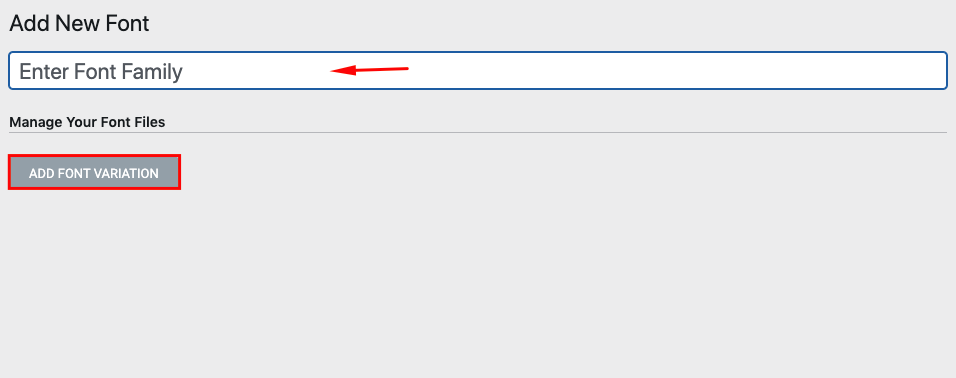
Beri judul pada Font Anda. Dan kemudian klik Add Font Variation .

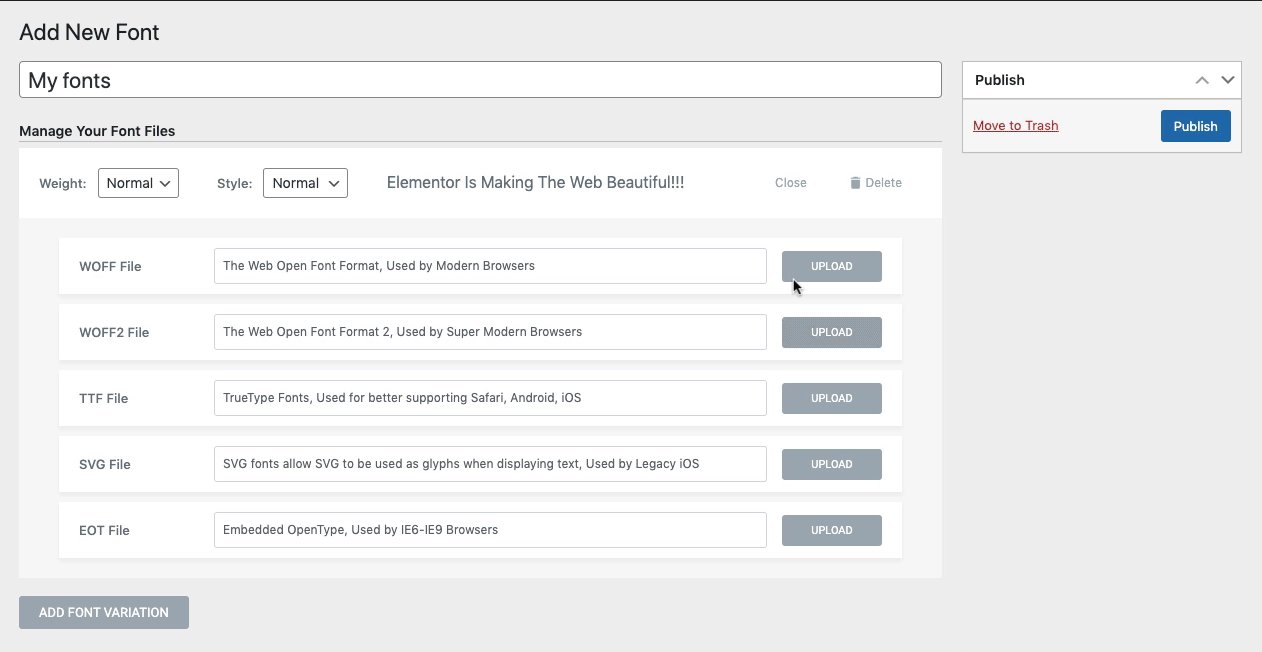
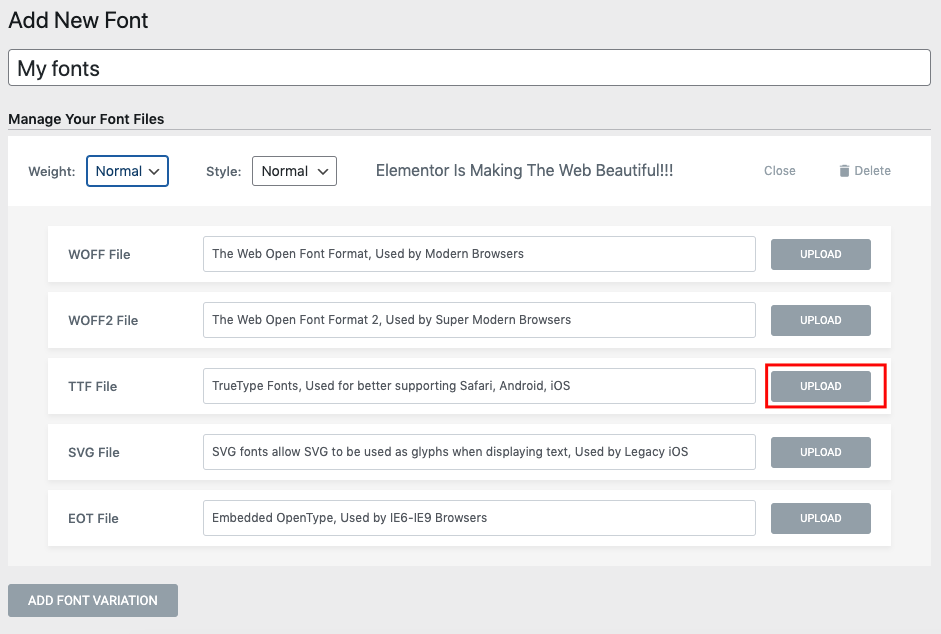
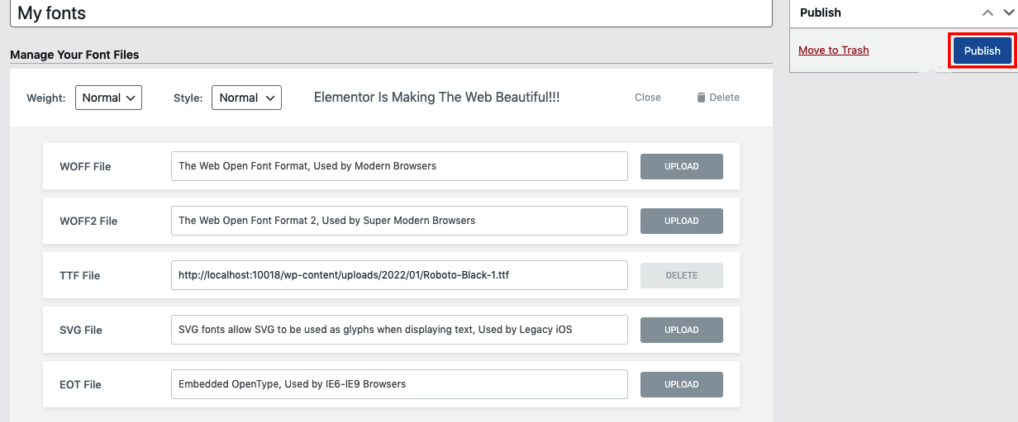
Langkah 02: Tambahkan Variasi Font & Unggah File Font
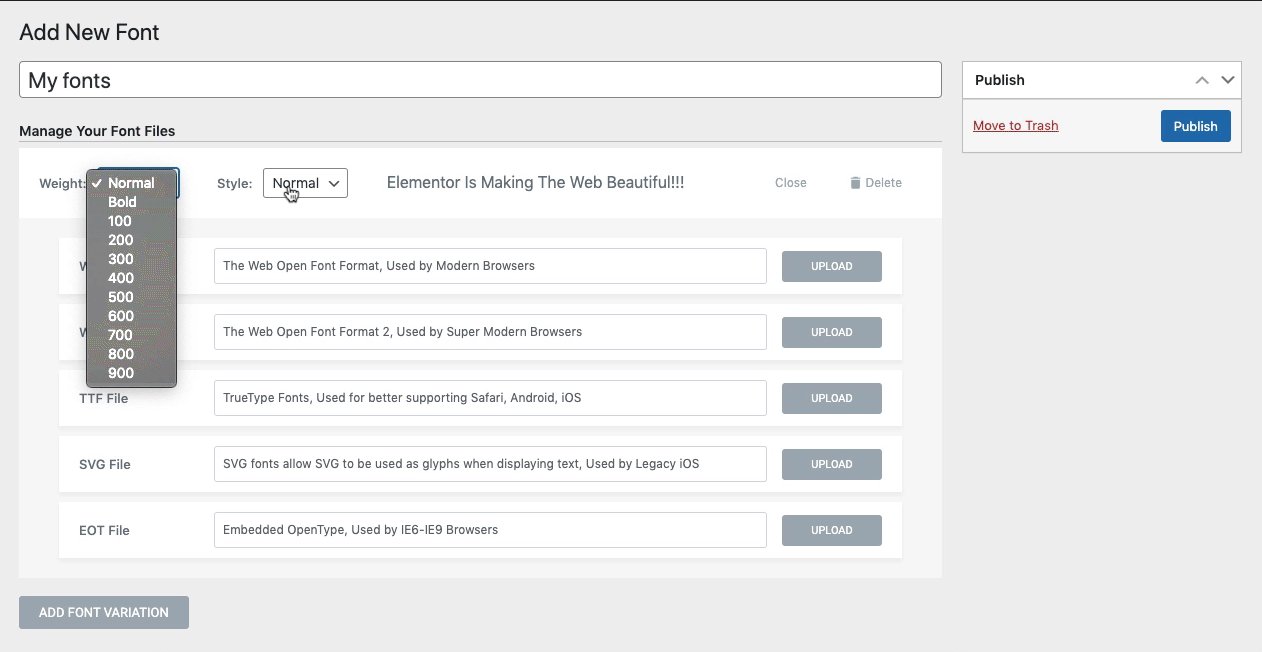
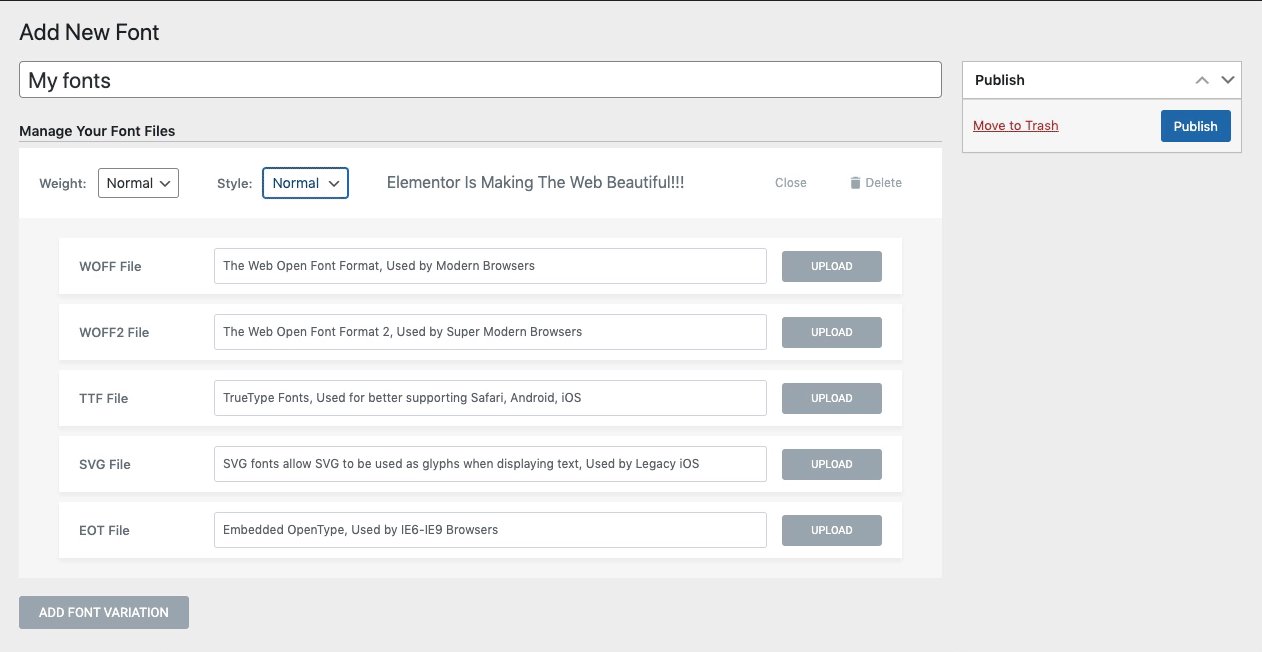
Di sini Anda dapat menambahkan beberapa opsi tambahan ke Font. Seperti berat font, gaya, dan file font.

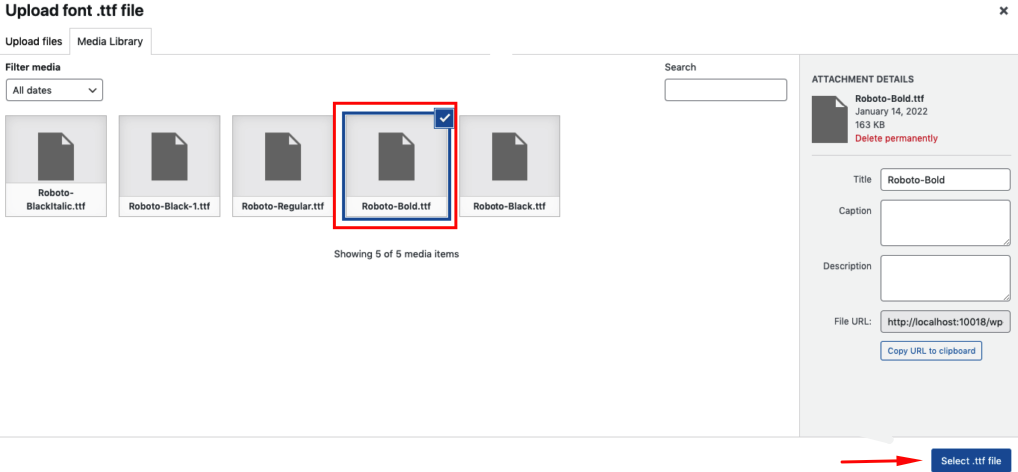
Mari unggah file font khusus TTF. Untuk itu, klik tombol unggah .

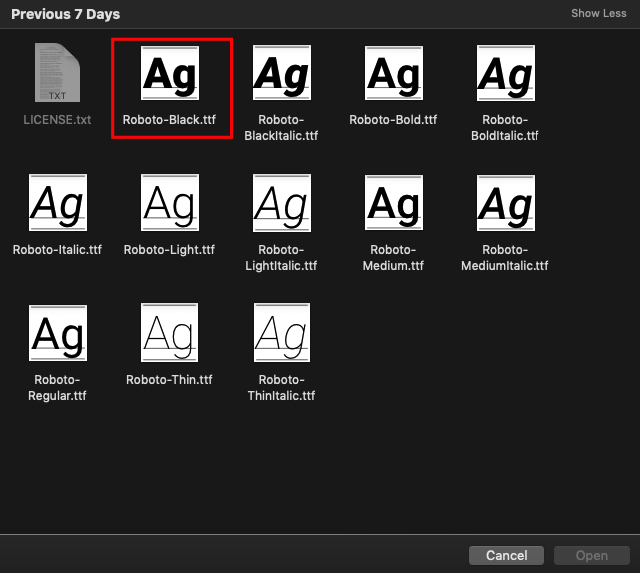
Unggah file Font dari perangkat Anda atau folder yang terletak.
Catatan : Pastikan untuk menyimpan file Font pilihan Anda di perangkat Anda sebelum mengunggahnya di sini!

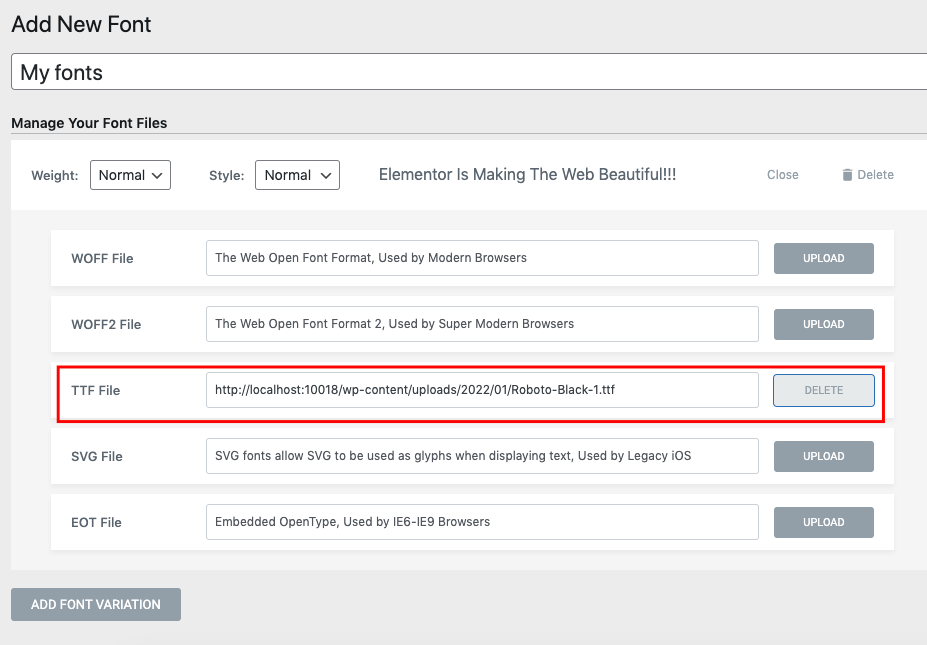
Setelah selesai, Anda dapat melihat detail font dari sini.

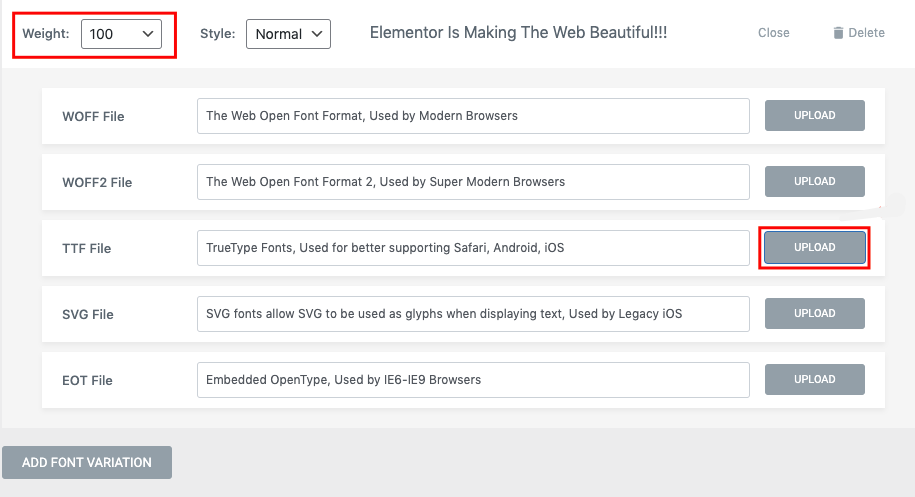
Mengikuti proses yang sama, lanjutkan proses Unggah File Font untuk setiap format. Ayo unggah variasi font lainnya. Misalnya, klik tombol Add Font Variation dan atur font-weight dan style.
Atur bobot font menjadi 100 dan klik lagi tombol unggah.

Setelah Anda mengunggah file, Anda dapat menambahkannya dari galeri media.

Langkah 03: Publikasikan Font Kustom Terakhir
Melakukan proses yang sama, tambahkan variasi Font yang berbeda ke situs Anda. Setelah selesai, tekan saja tombol Publikasikan .

Langkah 04: Gunakan Font Kustom ke Desain Elementor Anda
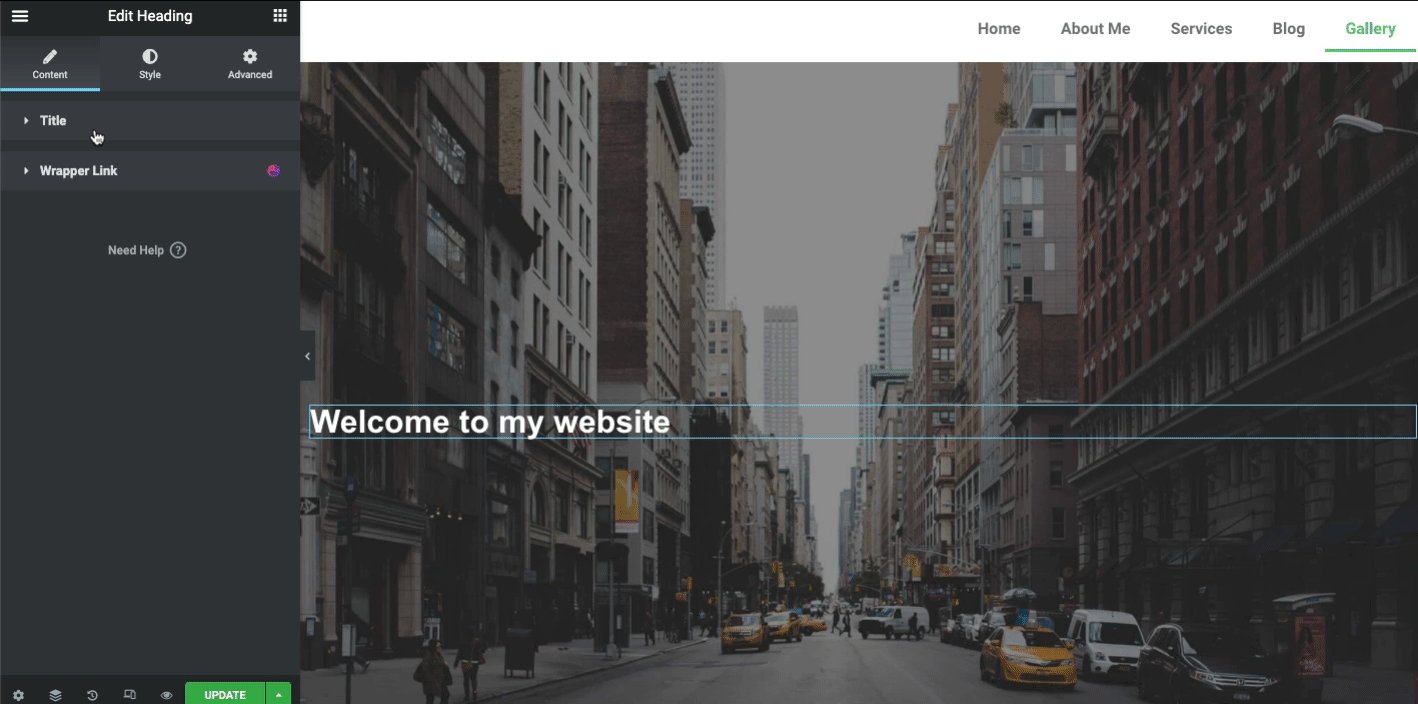
Sekarang Anda mungkin berpikir tentang cara menggunakan font khusus ini. Benar? Mari kita lihat bagaimana menemukan dan menggunakan font kustom ini, Anda perlu membuka halaman Elementor Anda di panel desain Elementor. Dan kemudian tambahkan salah satu widget teks di panel.
Tambahkan Widget Heding ke Panel Pengeditan Elementor.

Setelah Anda menambahkan widget Teks (judul),
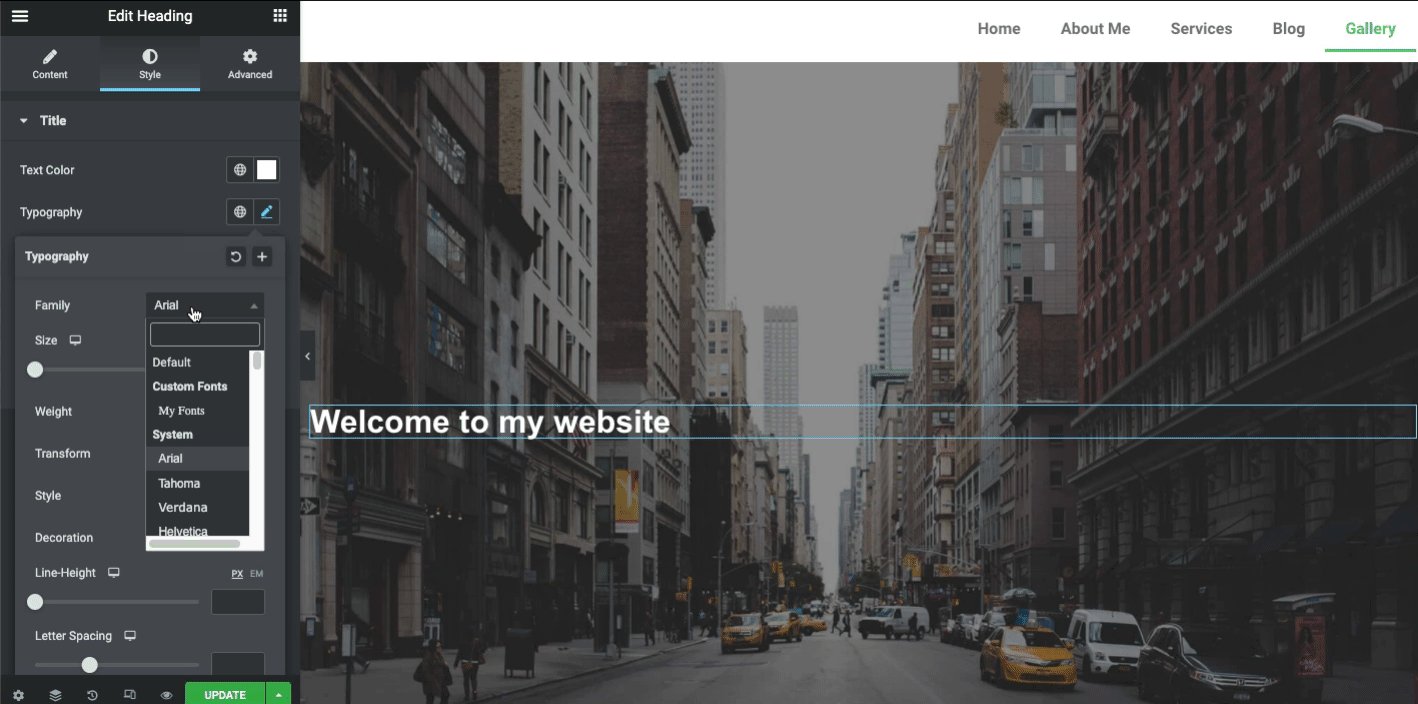
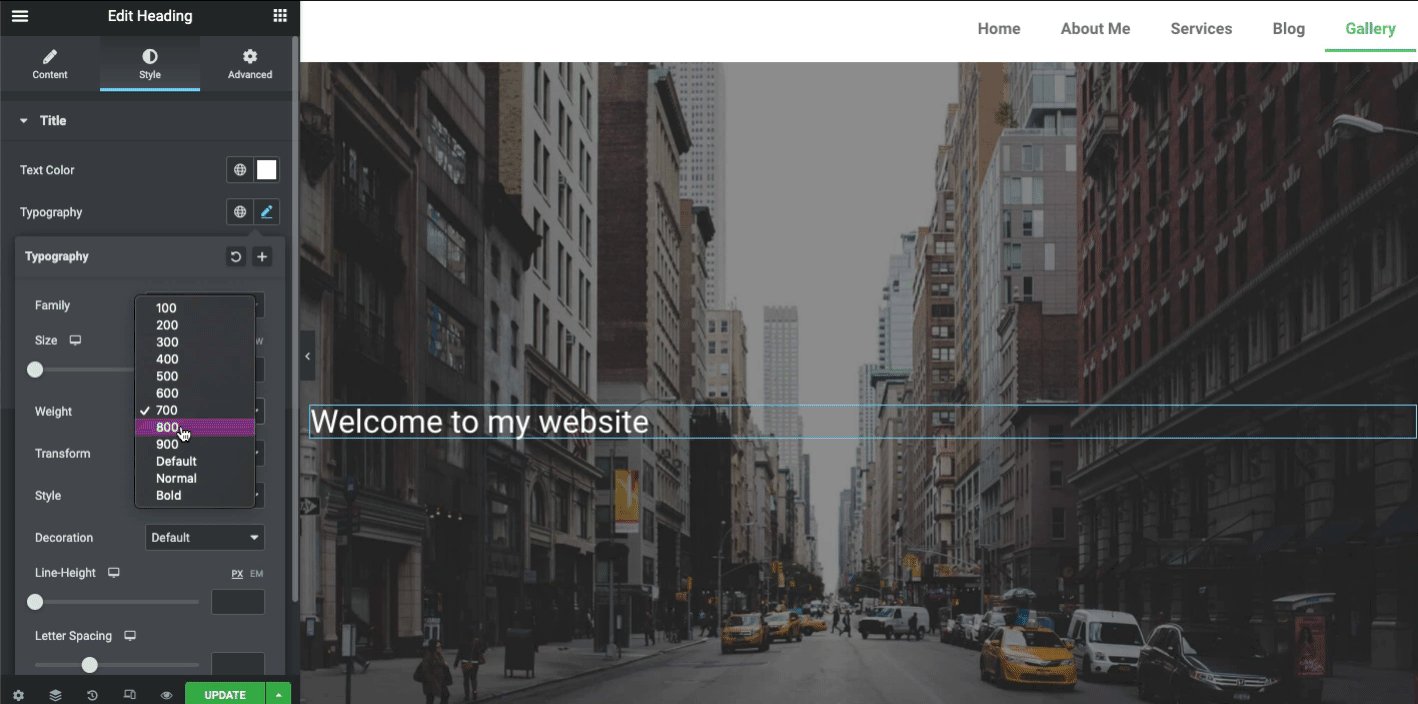
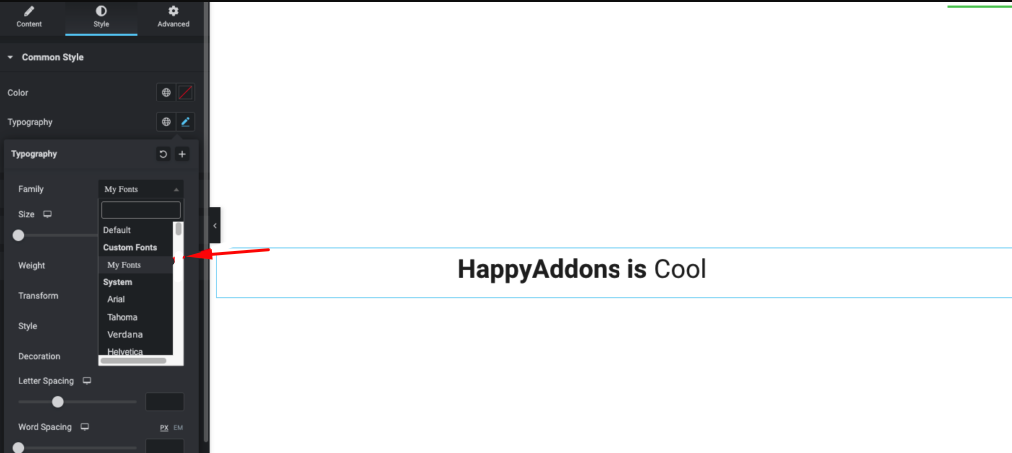
- Arahkan ke bagian Gaya
- Klik pada Tipografi
- Dan disini kamu bisa menemukan font yang baru saja kamu buat tadi ( My Font ). Pilih saja fontnya
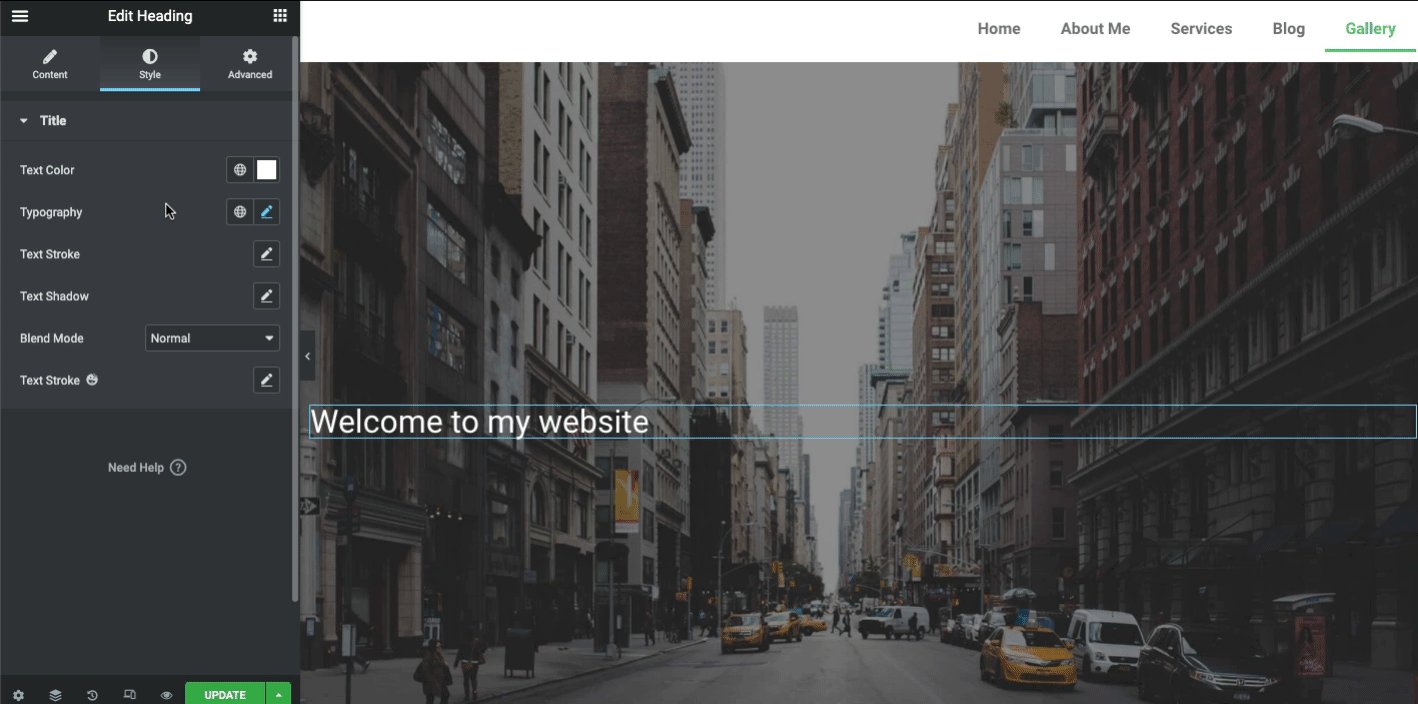
Setelah Anda menambahkan font, sekarang saatnya Anda mencoba opsi Tipografi lainnya untuk membuat Teks atau Font Anda terlihat lebih baik dan menarik. Seperti ukuran font, bobot, transformasi, gaya, dekorasi, bobot garis, dan banyak lagi!

Nah, desain yang luar biasa bisa menarik perhatian pelanggan daripada yang sederhana. Jadi, jika Anda ingin membuat judul halaman web Anda lebih cerdas dan menyenangkan, bagian berikutnya ada untuk Anda. Di sini kami akan menunjukkan bagaimana Anda dapat menyesuaikan gaya heading Anda menggunakan widget Teks Animasi Happy Addons.

Mari belajar Cara Mendesain Header Elemen Kustom
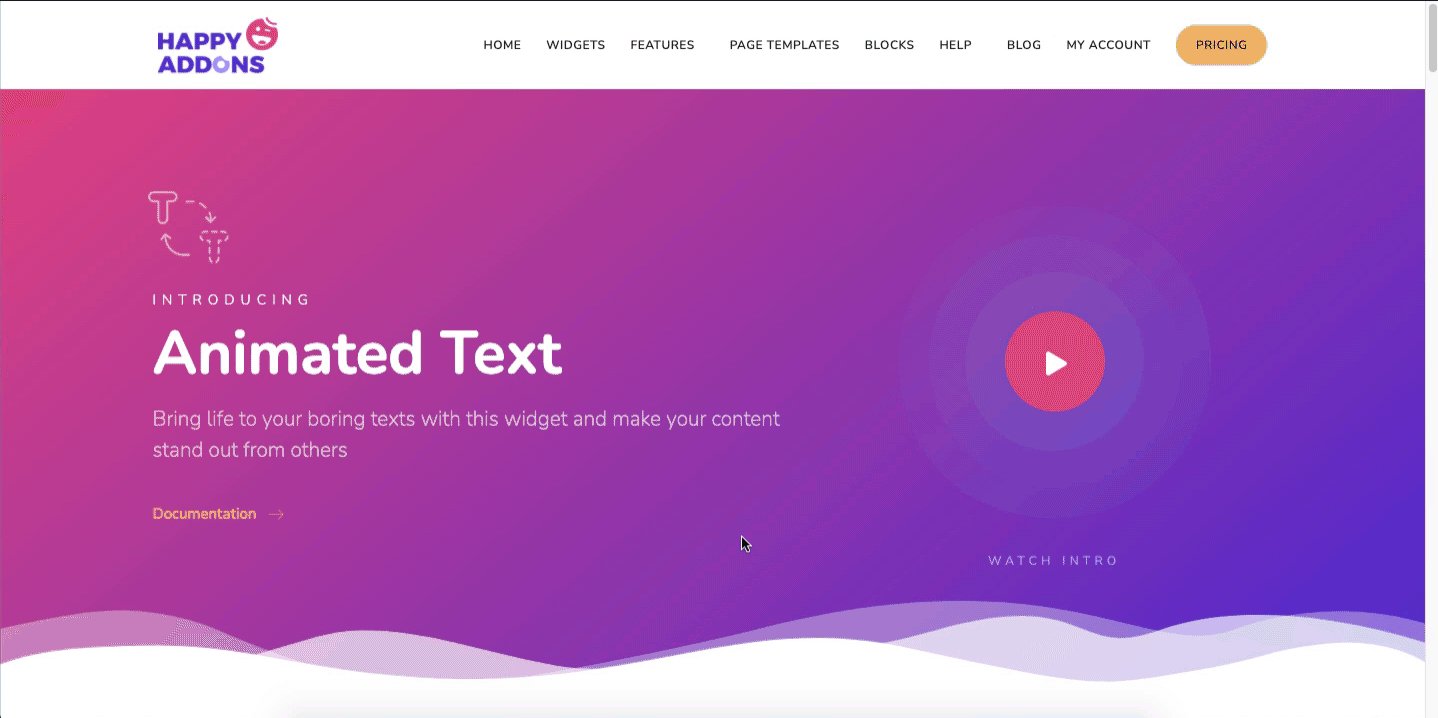
Sesuaikan Gaya Font Anda dengan Widget Animasi Teks Happy Addons

Widget Teks Animasi adalah fitur pro dari Happy Addons. Anda dapat membuat teks Anda begitu menarik dan menarik dengan menggunakan widget keren ini. Ini memiliki 10 tata letak desain pra-bangun untuk mengurangi upaya dan kesulitan ekstra Anda. Jadi setelah Anda menambahkannya ke panel desain Elementor Anda, Anda hanya perlu mengambil tata letak desain yang tepat dan menyesuaikannya tergantung pada struktur halaman web Anda.
Mari kita lihat secara praktis, bagaimana Anda dapat menggunakan widget Teks Animasi di situs WordPress Anda, bukan teks atau font biasa.
Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin ini:
- Elemen Gratis
- Selamat Addons Gratis & Pro
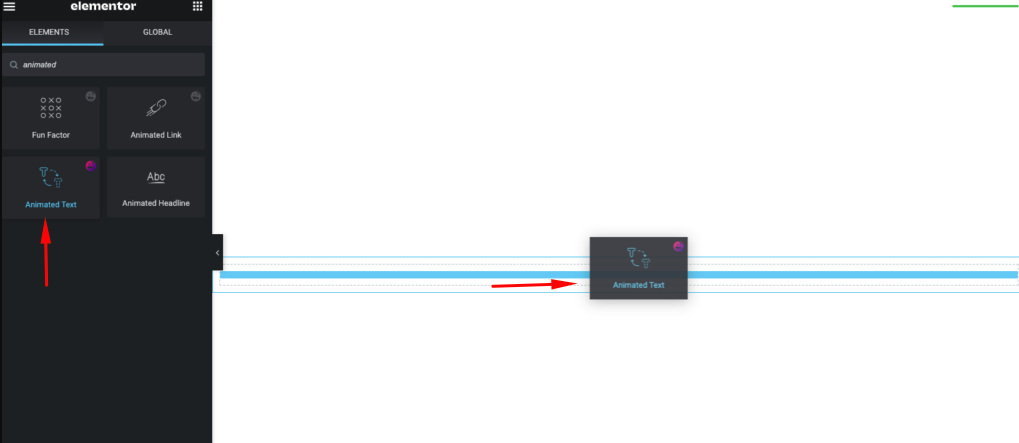
Langkah 1: Tambahkan Widget Teks Animasi
Pertama, drag-drop widget dari galeri widget.

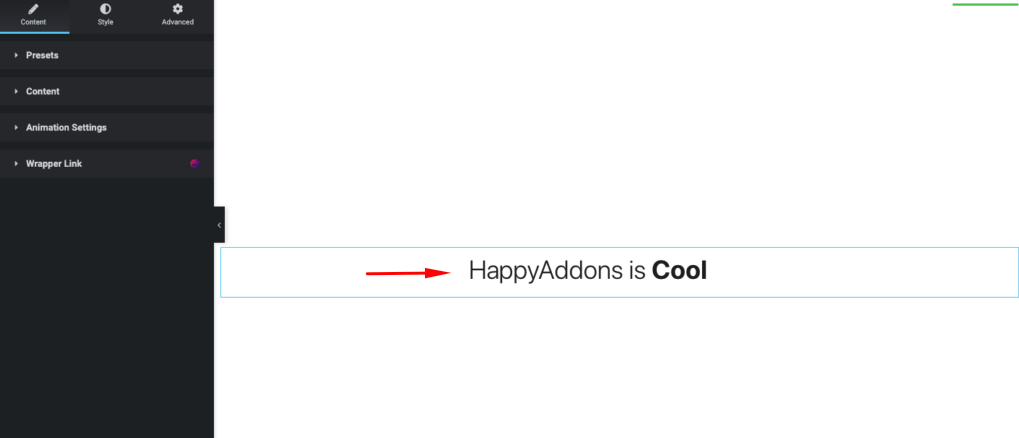
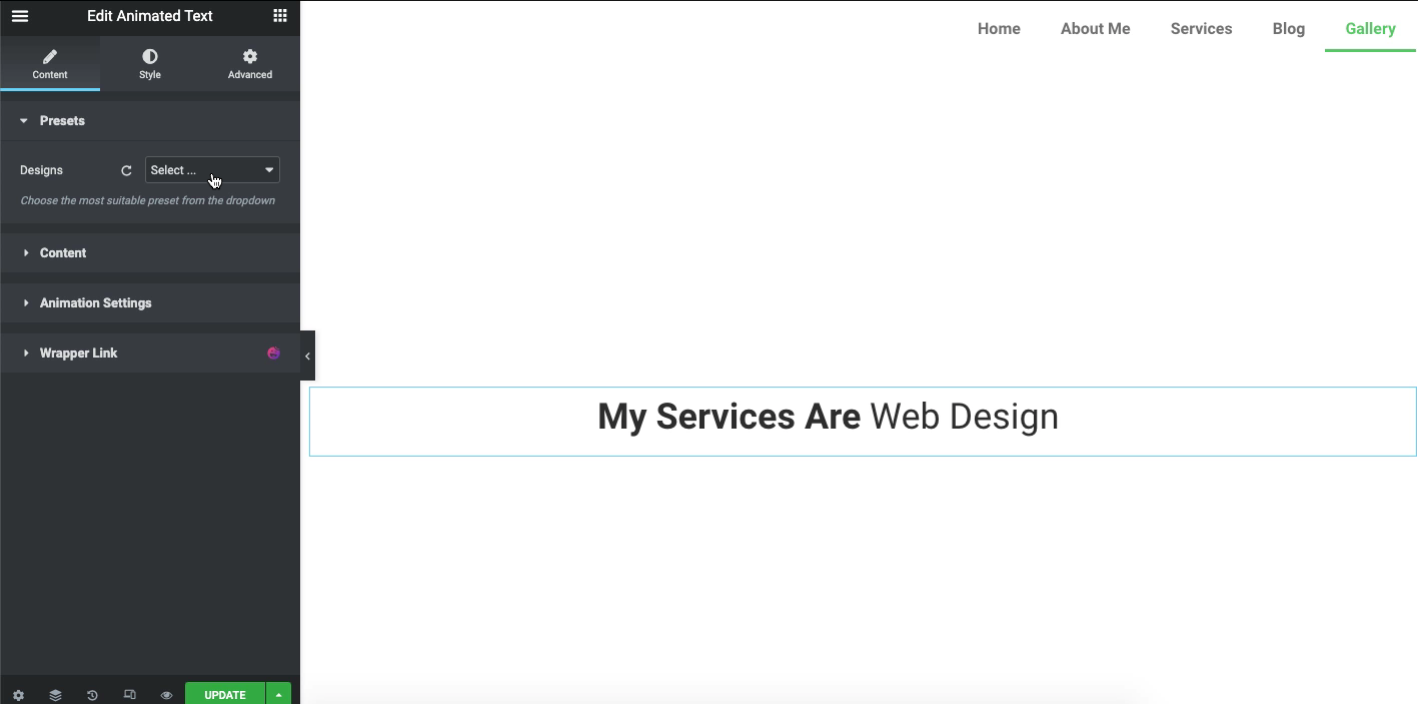
Anda akan mendapatkan tampilan awal widget di layar.

Gunakan teks font kustom yang telah Anda buat sebelumnya. Untuk memilihnya, ketuk tombol gaya, tipografi dan pilih Font Saya .

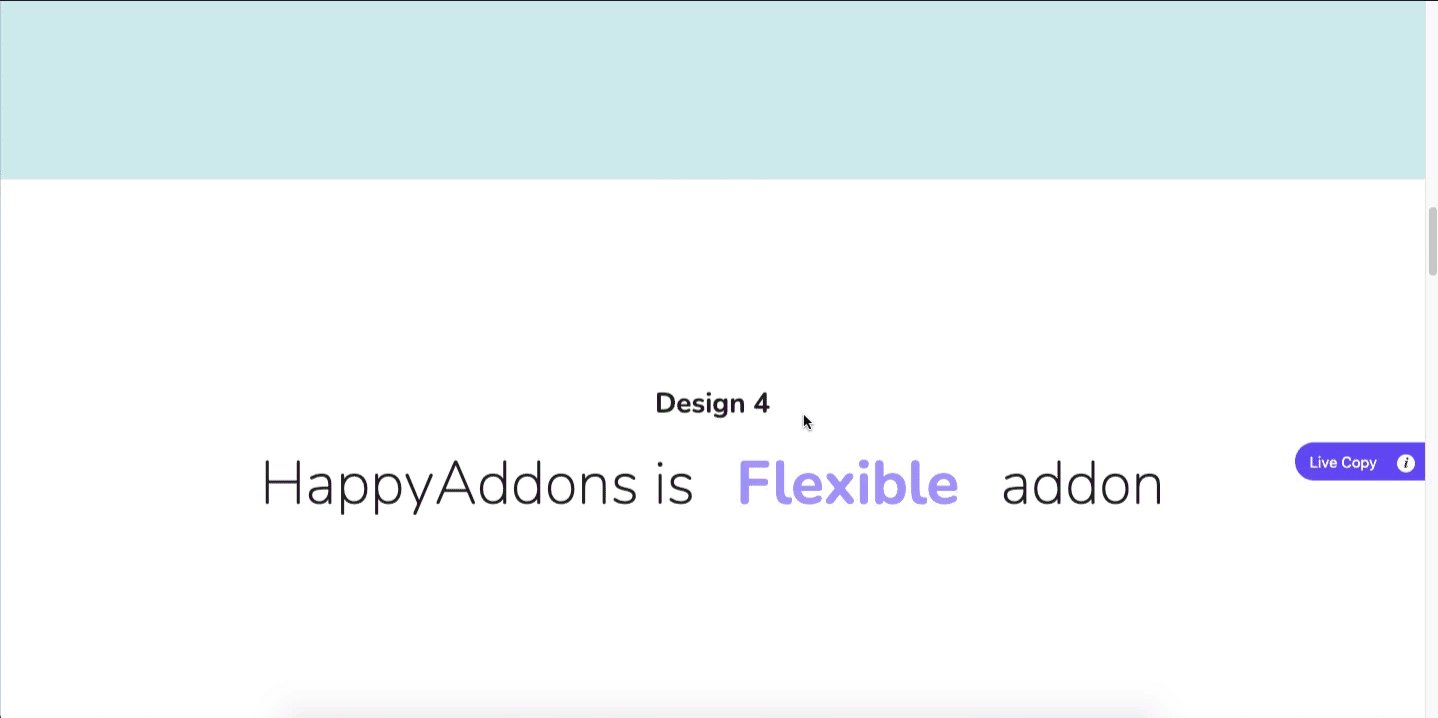
Langkah 2: Tambahkan Desain ke Teks Anda
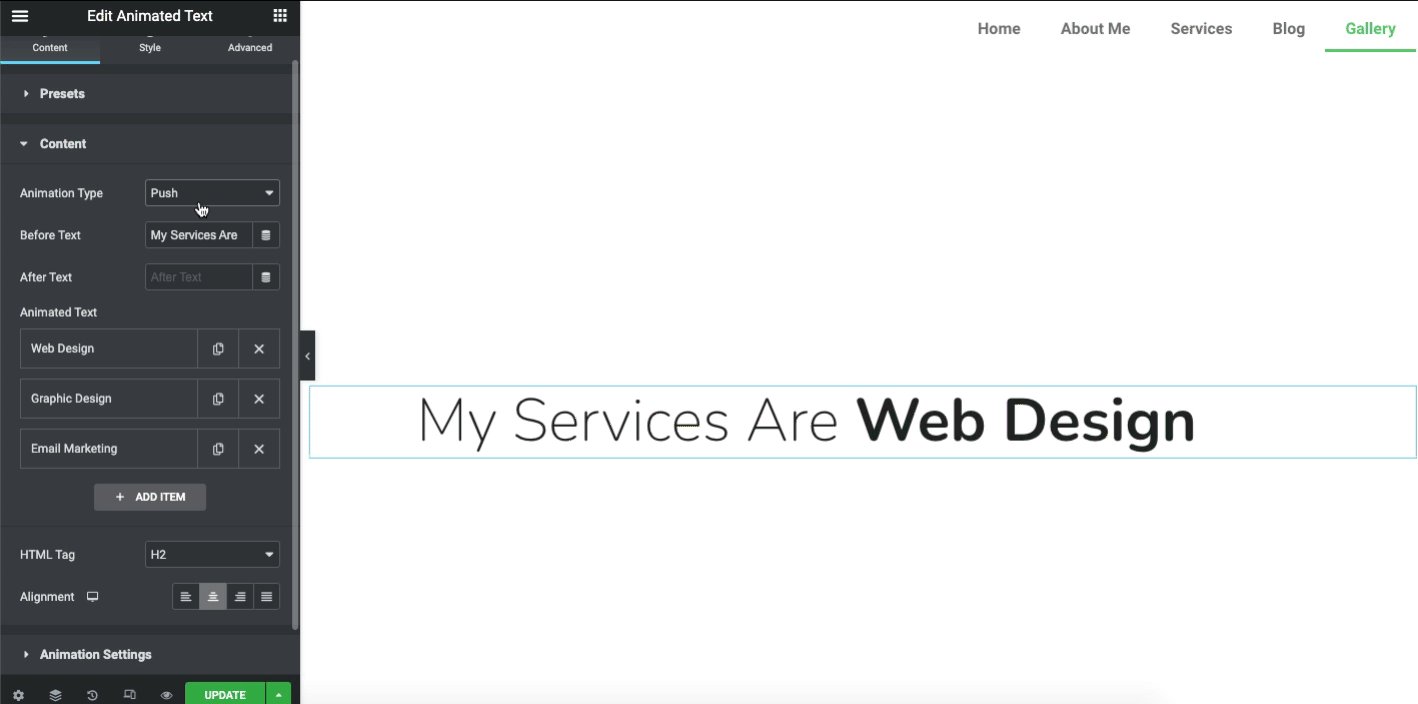
Sekarang ketuk bagian konten sekali lagi. Dan pilih desain yang paling Anda sukai.

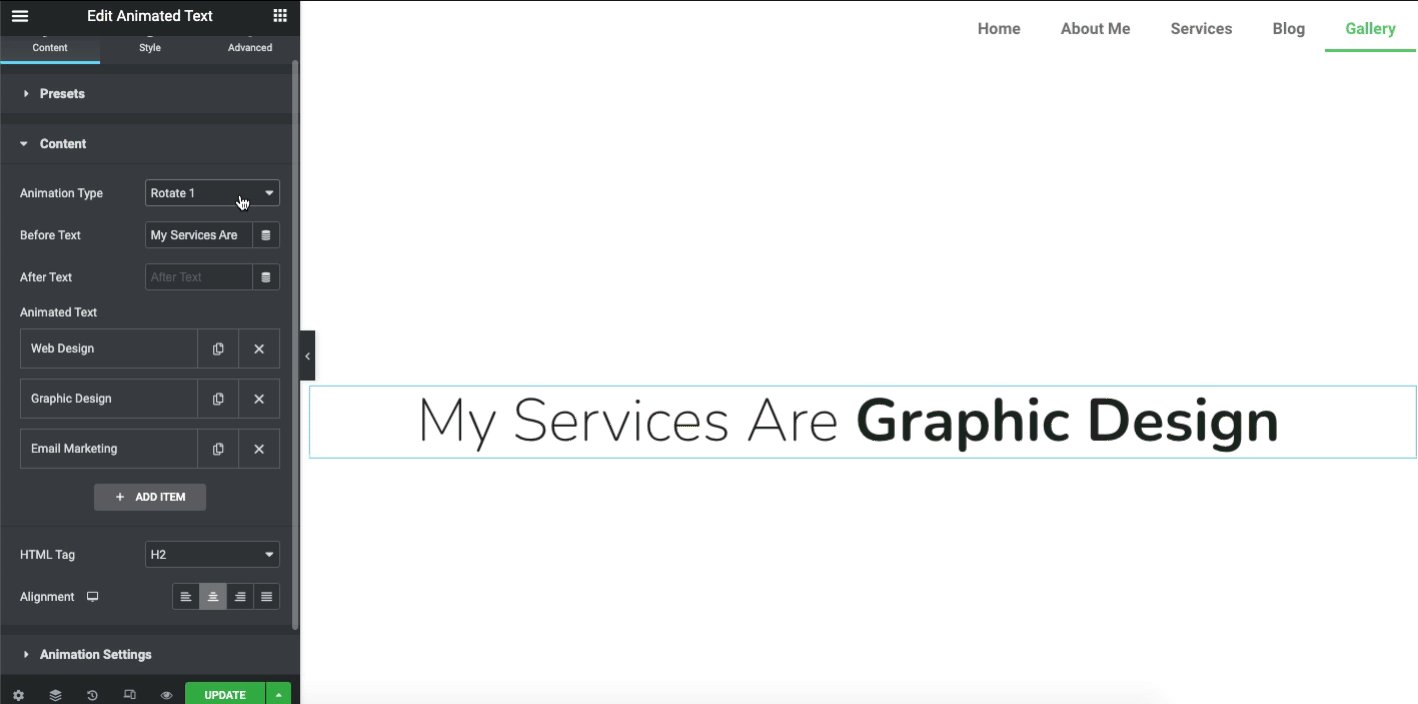
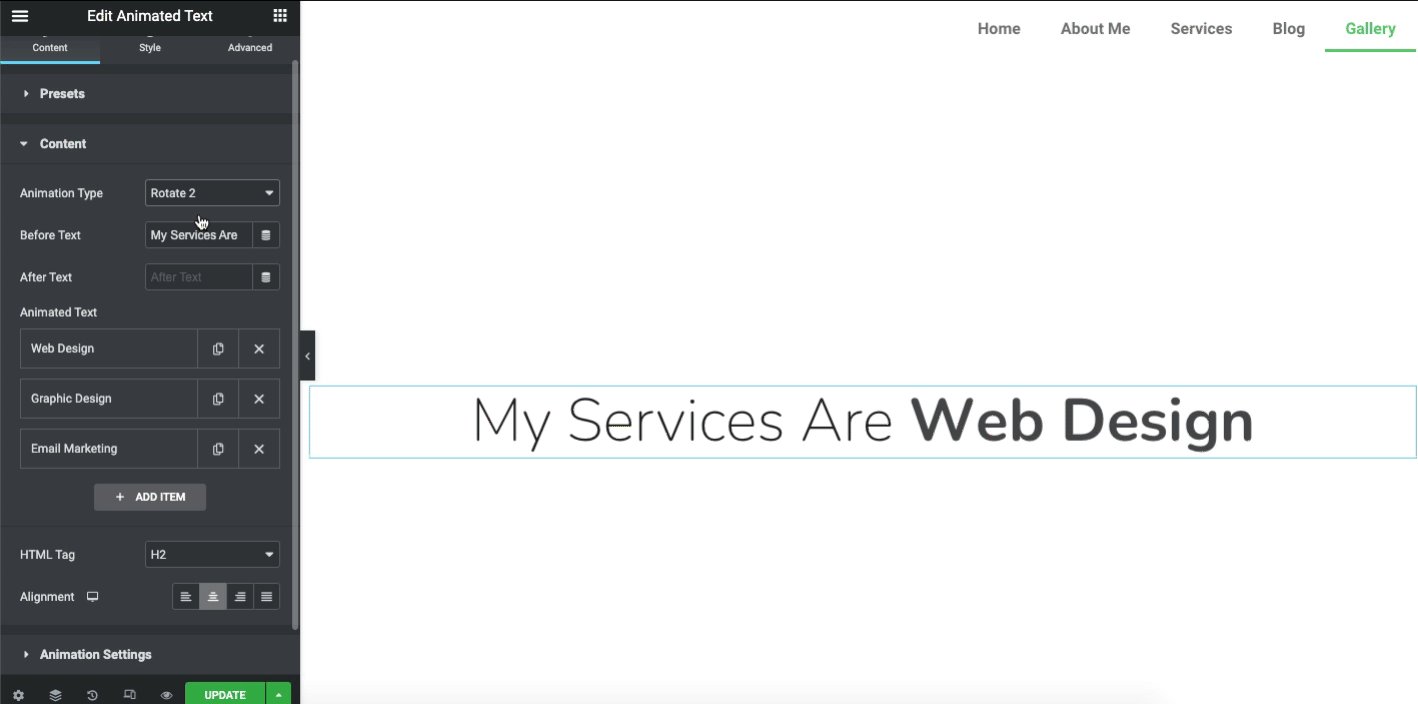
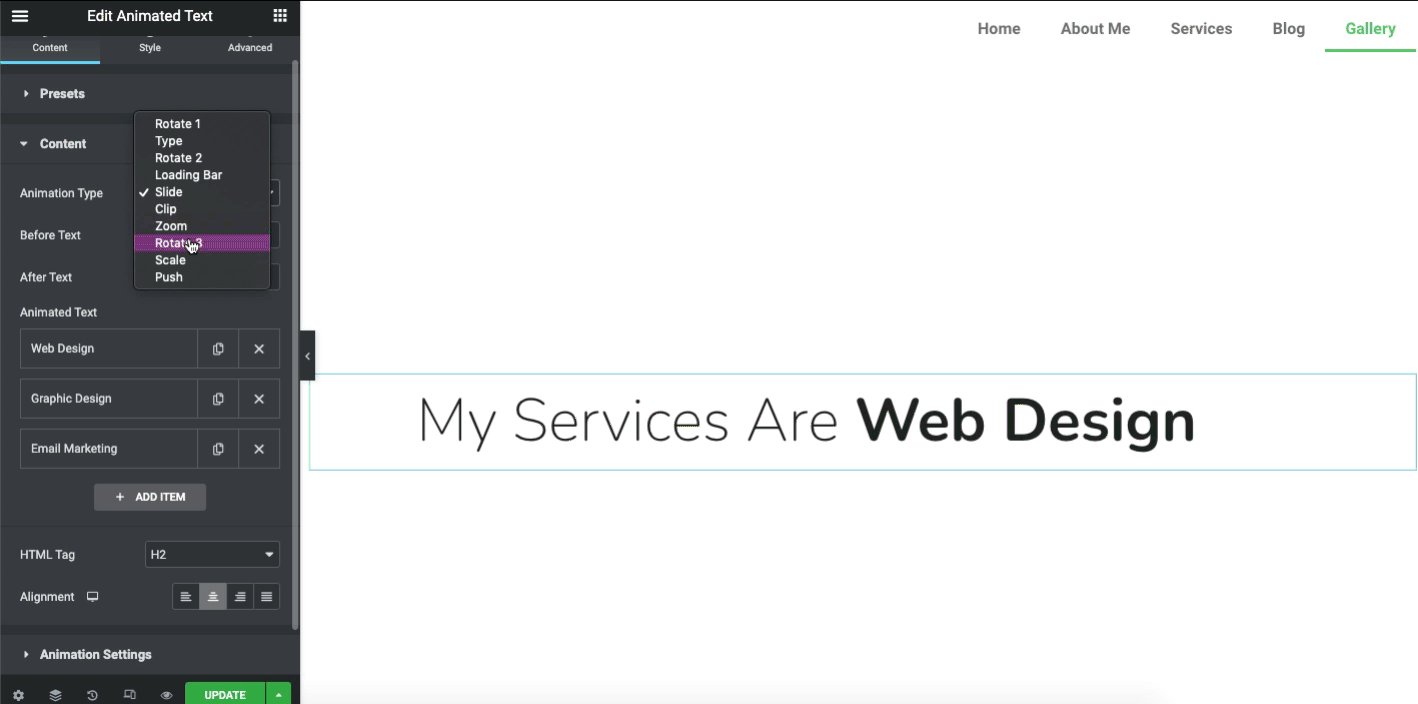
Setelah Anda mengkonfirmasi desain, sekarang saatnya untuk menyesuaikan gaya animasi. Untuk melakukannya, klik pada Konten dan di sana temukan jenis Animasi . Jelajahi setiap jenis satu per satu untuk menghasilkan keluaran yang lebih baik untuk situs web Anda.

Catatan: Penundaan Animasi dalam milidetik. Minimal 1000 dan Maks 30000.
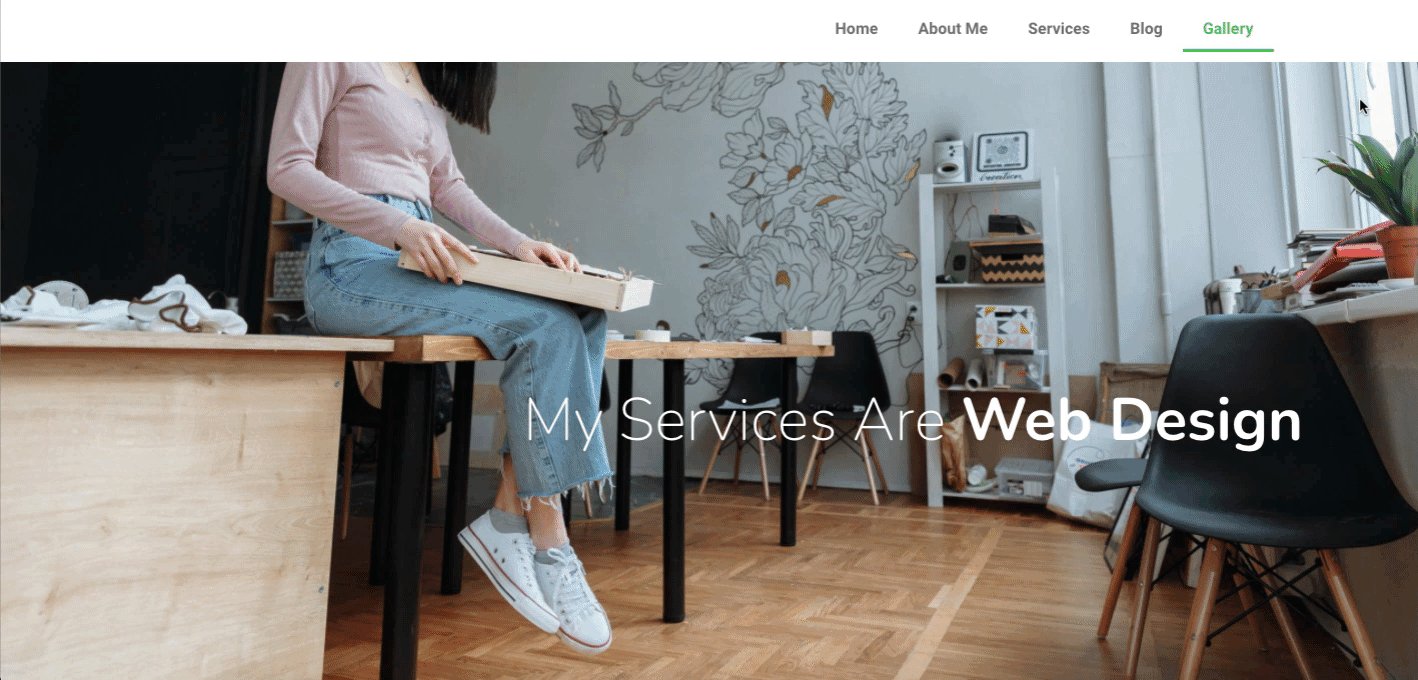
Langkah 3: Lihat Hasil Akhir Teks Animasi Anda di Halaman Web
Mari kita lihat hasil akhir setelah Anda menyesuaikan widget teks animasi pada Font Anda.

Jadi beginilah cara widget Teks Animasi dari Happy Addons membantu memoderasi font atau teks Anda yang terlihat membosankan. Namun, jika Anda ingin melihat detail widget ini, Anda dapat melihat dokumentasi resmi widget ini.
Atau, untuk visualisasi yang lebih baik, Anda dapat melihat video tutorial Teks Animasi di bawah ini.
Beberapa Pertanyaan Umum Tentang Font Kustom Elementor
Bagaimana cara menambahkan font Google ke Elementor?
Untuk melakukannya, buka Elementor > Settings > tab Advanced dan ubah Google Fonts Load ke salah satu opsi. Dari menu tarik-turun, pilih dari opsi pemuatan berikut.
Default – Strategi tampilan font ditentukan oleh browser.
Blocking – Menyembunyikan teks hingga font terisi penuh.
Swap – Gunakan font fallback untuk ditampilkan, hingga font terisi penuh.
Fallback – Menyembunyikan teks untuk jangka waktu minimal dan akan menggunakan font hanya jika dimuat dalam beberapa detik.
Opsional – Menyembunyikan teks untuk jangka waktu minimal dan akan menggunakan font fallback kecuali jika font sudah terisi penuh.
Mengapa font tidak berfungsi di Elementor?
Sebagian besar waktu kejadian ini hanya terjadi pada widget Elementor. Tapi tidak untuk widget atau menu bawaan. Jika Anda melihat sesuatu yang tidak biasa dalam menggunakan font Anda, setel font Elementor ke Default. Sehingga pengaturan Tipografi bisa mengambil inisiatif.
Bagaimana cara menambahkan font secara manual ke WordPress?
01. Pertama, unduh font yang ingin Anda gunakan ke komputer Anda dan kemudian ekstrak file zipnya
02. Setelah itu, upload file font Anda ke direktori wp-content/themes/your-theme/fonts .
03. Dan terakhir, tekan tombol Perbarui File untuk menyimpan perubahan Anda
Bagaimana cara menambahkan font OTF ke WordPress?
01. Unggah file plugin ke direktori /wp-content/plugins/custom-fonts , atau instal plugin melalui layar plugin WordPress secara langsung
02. Aktifkan plugin melalui layar 'Plugins' di WordPress
03. Gunakan Appearance -> Custom Fonts -> Add Custom Fonts name, WOFF2, WOFF, TTF, EOT, OTF, dan file SVG
Bagaimana cara menambahkan font ke WordPress tanpa Plugin?
01. Temukan Google Font. Semua font Google dapat dicari
02. Dapatkan Kode untuk Dimasukkan ke Situs Web
03. Masukkan Potongan Kode Pertama ke <head>
04. Tambahkan Potongan Kedua Kode CSS.
Sumber daya terkait
Siap Menjelajahi Fitur Font Kustom Elementor?
Font kustom memiliki fasilitas yang beragam. Dari membangun gaya merek yang unik hingga memperoleh lebih banyak pelanggan, font khusus selalu mendukung pemasar, desainer, atau pemilik situs web. Selain menggunakan font Google biasa, font khusus dapat membantu bisnis online Anda menarik lebih banyak pelanggan dengan gaya & tampilannya yang unik.
Jadi kami berharap posting tutorial Elementor ini akan memperkaya pengetahuan Anda untuk menggunakan font khusus dengan cerdas di situs WordPress Anda. Plus, widget teks animasi Happy Addons akan membantu Anda memodifikasi teks ke tingkat berikutnya dan menambah nilai ekstra pada desain situs web secara keseluruhan.
Jika Anda menyukai tutorial ini, Anda dapat berlangganan newsletter kami untuk membaca artikel menarik lainnya seperti tutorial WordPress, tutorial Elementor, tips & trik, dan update terbaru!
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
